Översikt #
Display the mega menu vertically on your WordPress site with our vertikal megameny widget for Elementor page builder. With our Elementor widget, you can customize your mega menu content, select icons, choose icon color, choose badge text, color, position, etc. Here’s a comprehensive article to explain every method in detail.
Komma igång #
Följ bara steg för steg-processen:
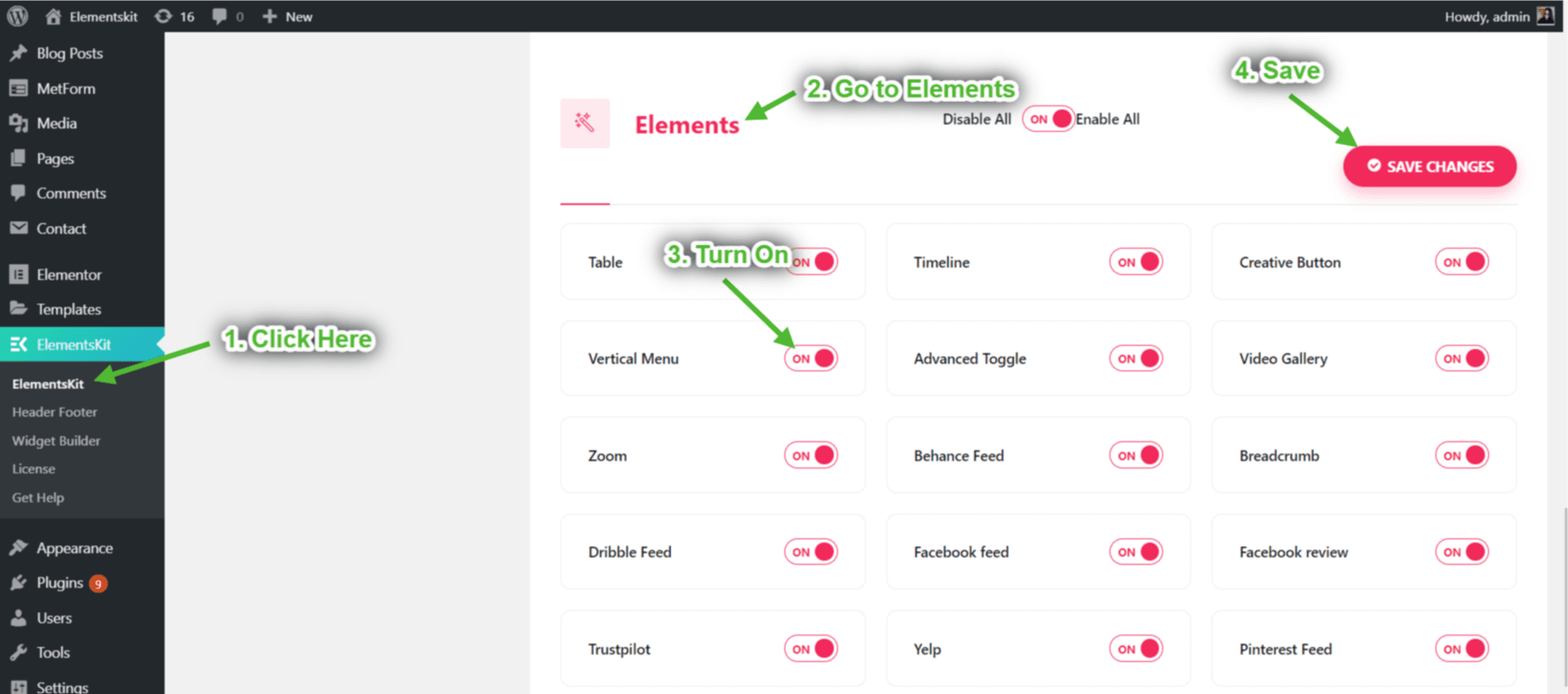
Steg 1: Aktivera den vertikala menyn #
- Se till Vertikal meny är PÅ från ElementsKit → Element.

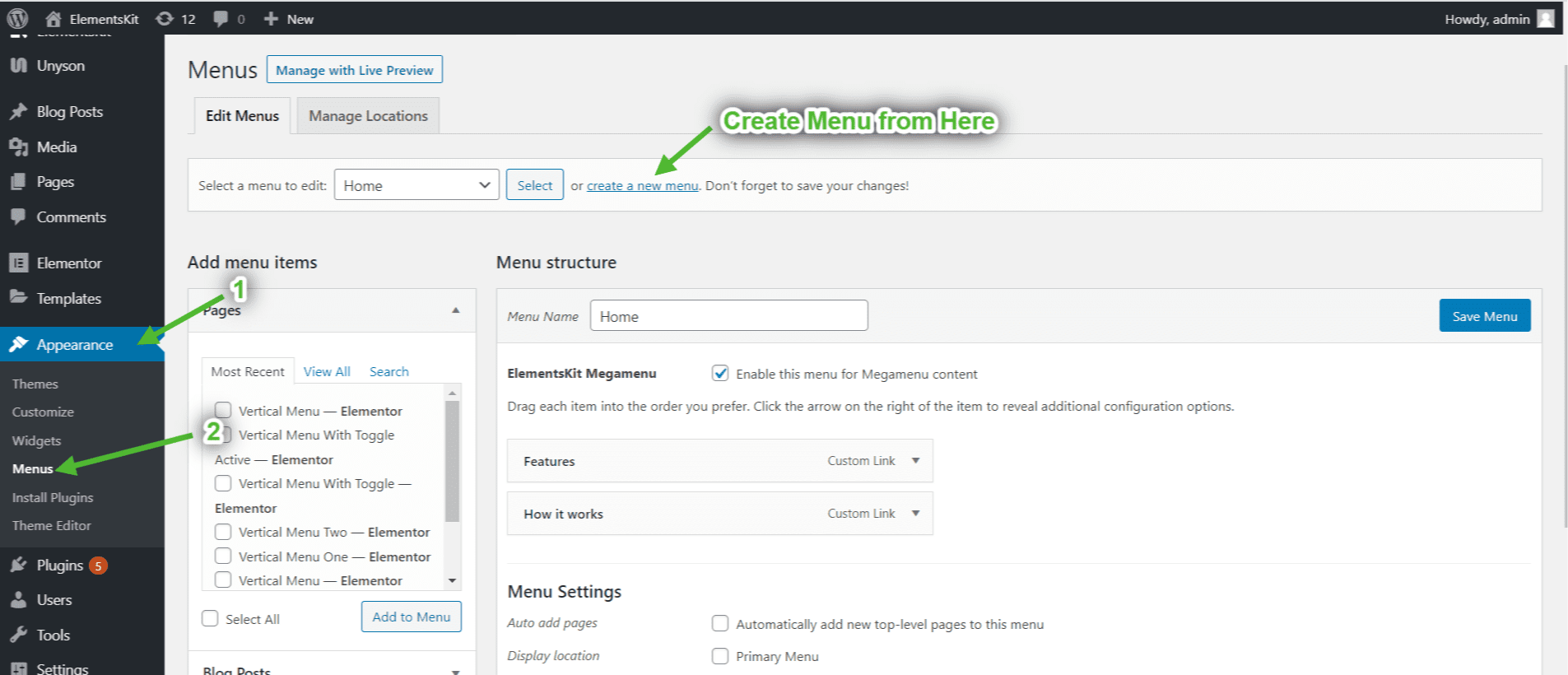
Steg 2: Lägg till meny #
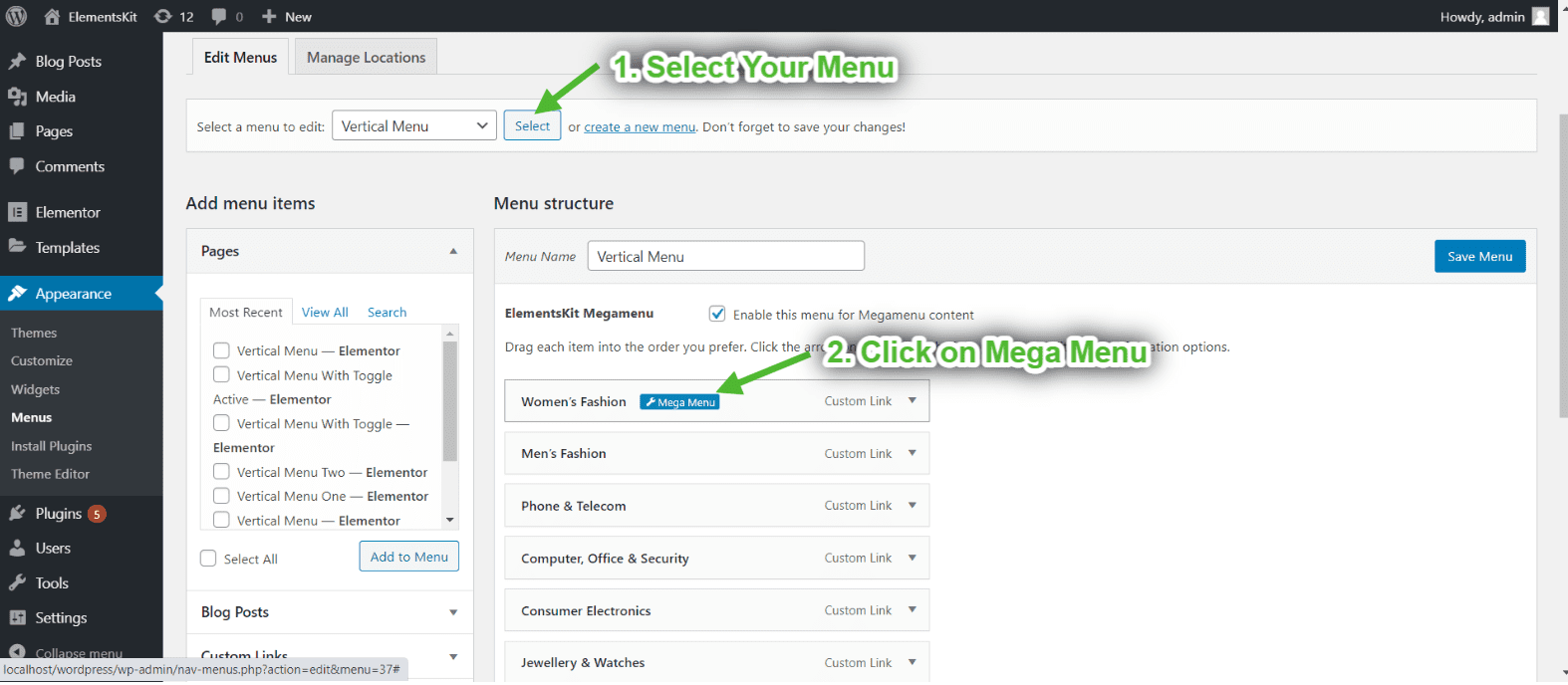
- Klicka på Skapa en ny meny.

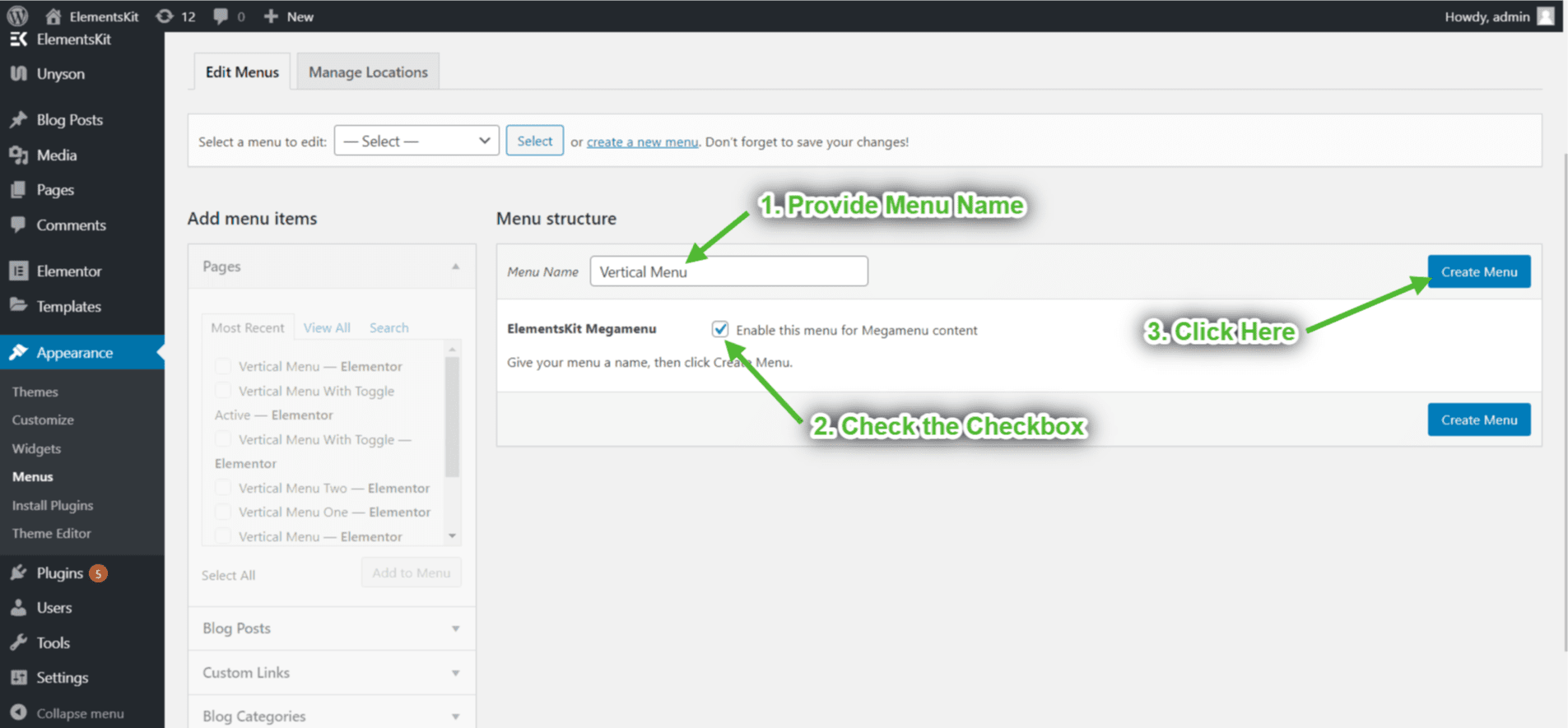
- Förse Menynamn=> Markera kryssrutan "Aktivera den här menyn för Megameny-innehåll"=> Skapa meny.

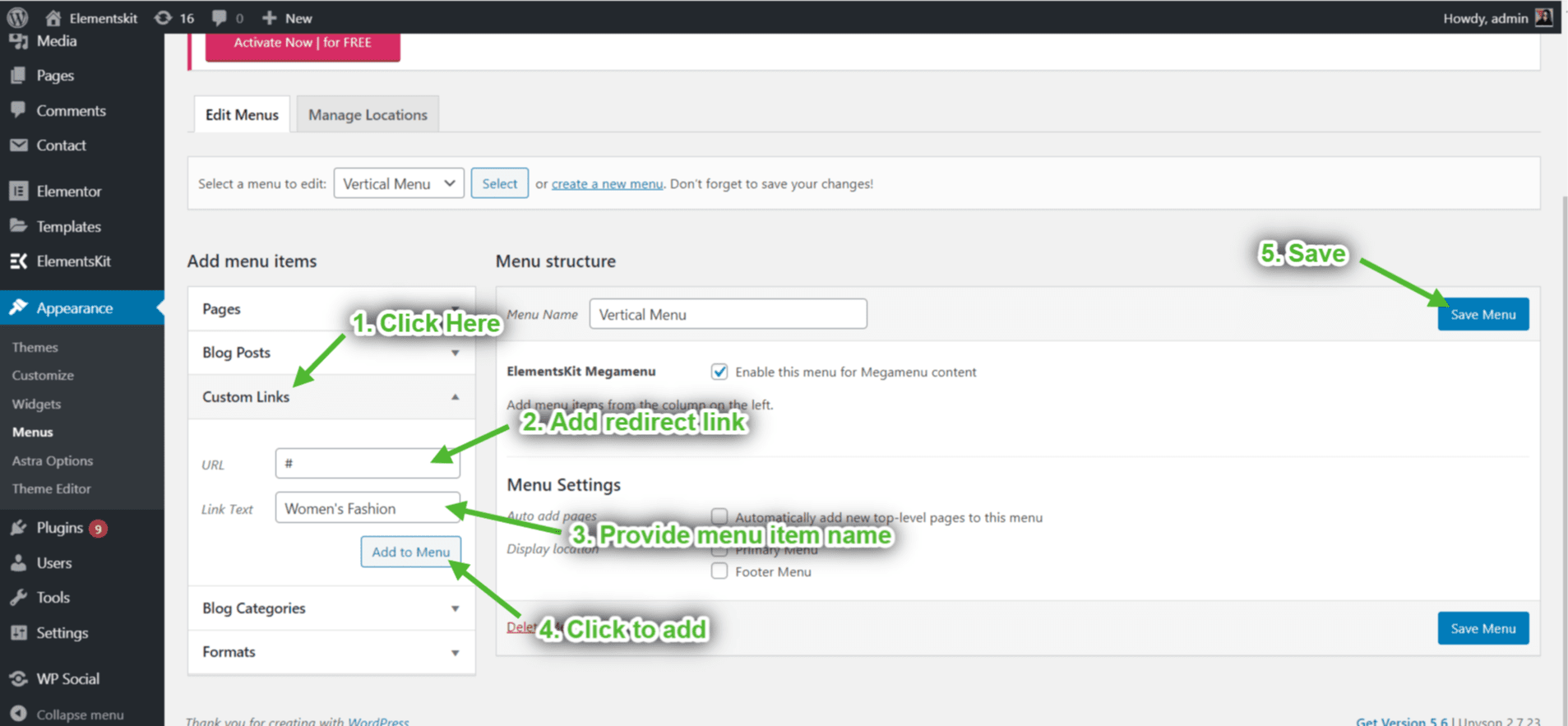
- Klicka på Anpassad länk-> Ge Menyobjektlänk-> Ange namn på menyalternativet Länktext-> Lägg till annat Menyalternativ, på samma sätt, -> Klicka på Menyn Spara.

Steg 3: Anpassa Vertical Mega Menu #
- Klicka på Mega-meny med inställningsikon på vilket menyalternativ du vill anpassa.

Steg 4: Lägg till megamenyinnehåll #
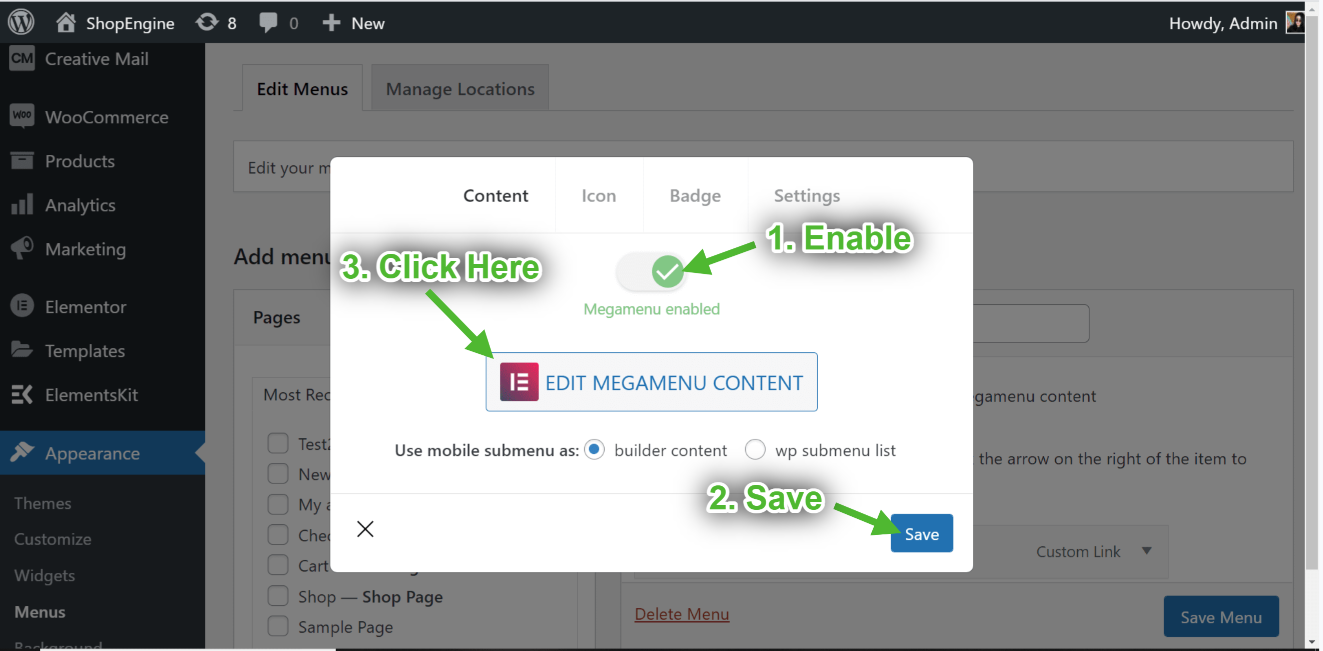
- En popup öppnas=> gå till Fliken Innehåll=> växla mellan Mega meny aktivera option=> Spara=> klicka på REDIGERA MEGAMENU-INNEHÅLL knapp.

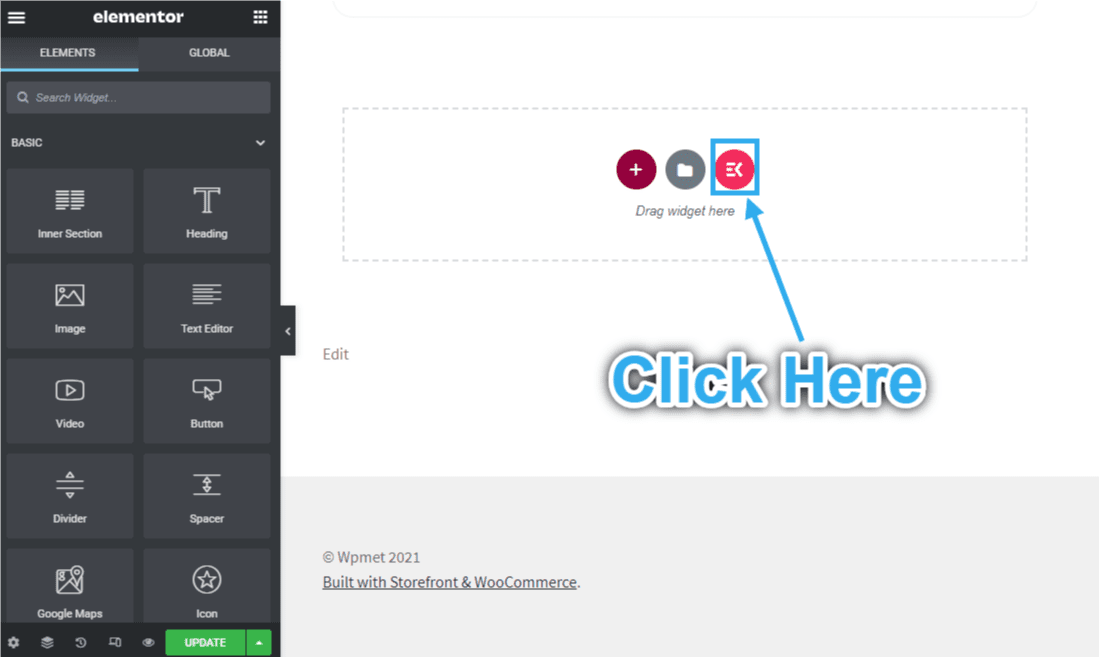
Du kan dra och släppa valfri widget eller så kan du lägga till din importerade mall härifrån.
- Klicka på den valda ikonen.

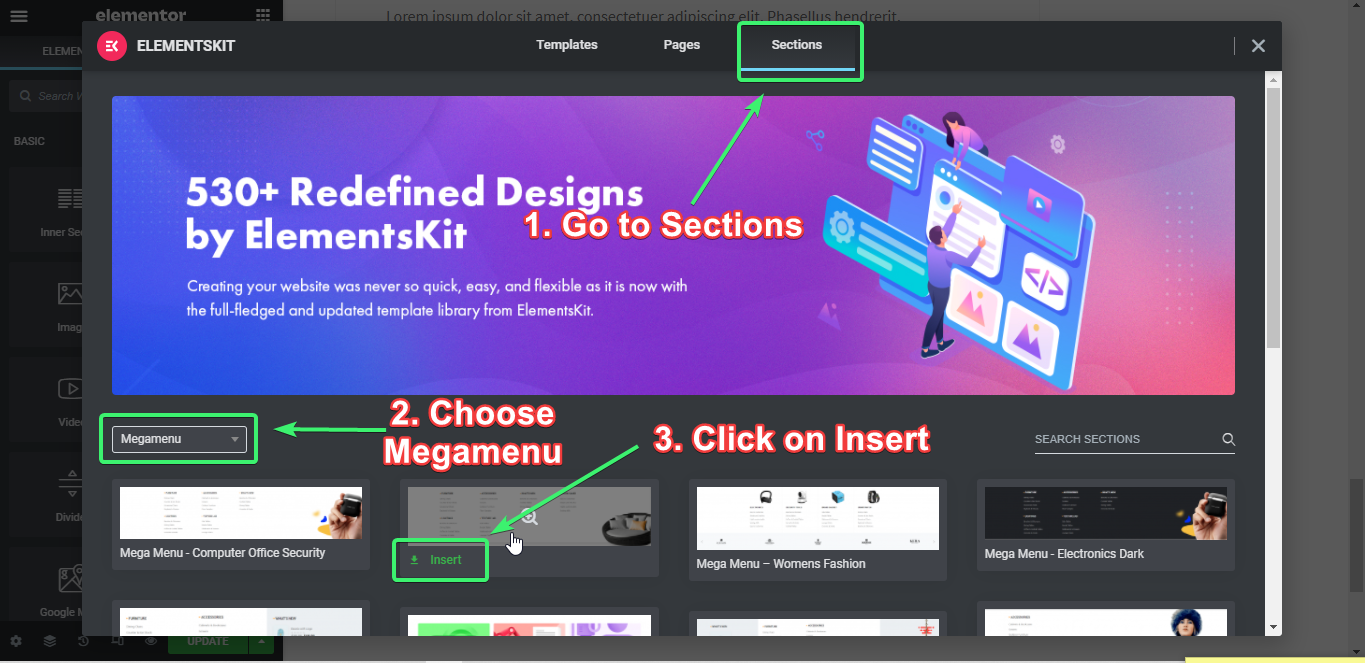
- Klicka på Avsnitt=>Megameny => Välj önskad Megamenymall och klicka på Föra in.

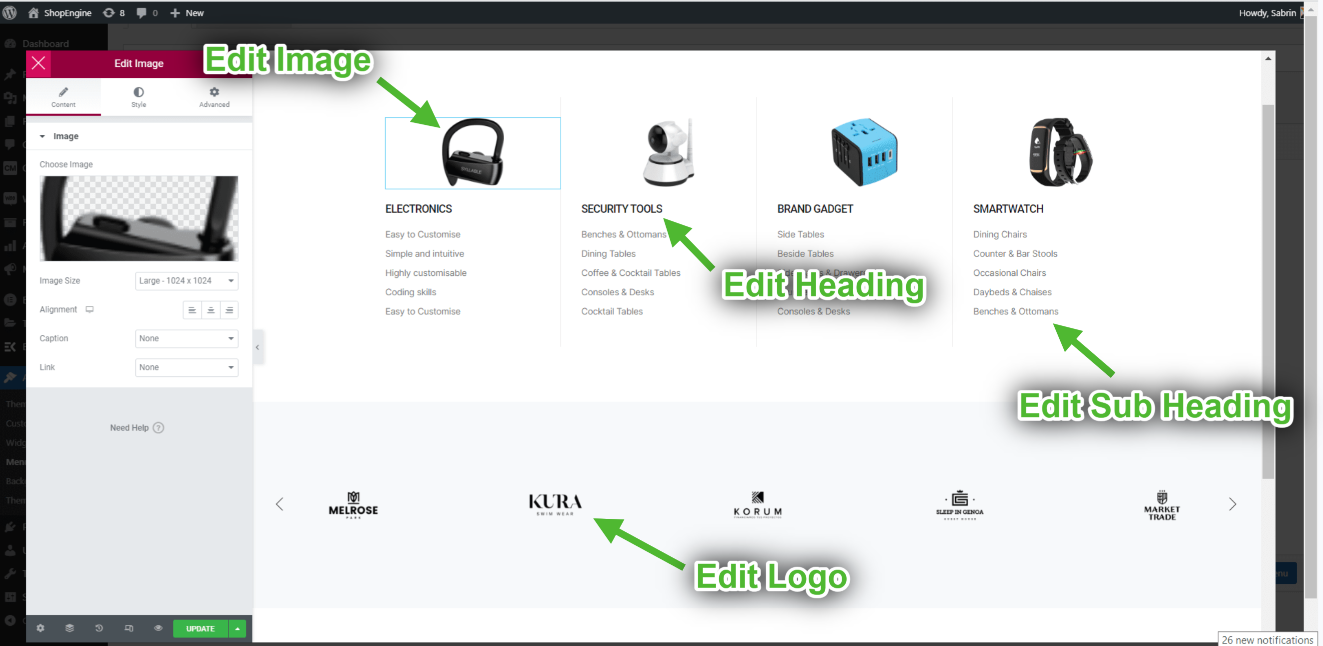
Anpassa megamenyinnehåll #
- Redigera bild-> Se Dokumentation Hur Redigera bild: https://help.wpmet.com/docs/image.
- Redigera rubrik och underrubrik-> Se Dokumentation Hur man anpassar Rubriktitel: https://help.wpmet.com/docs/widget-documentation.
- Redigera logotyp->Se Dokumentation Så här anpassar du logotypen: https://help.wpmet.com/docs/client-logo.
Efter redigering klicka på Uppdatering=> Stäng fliken.

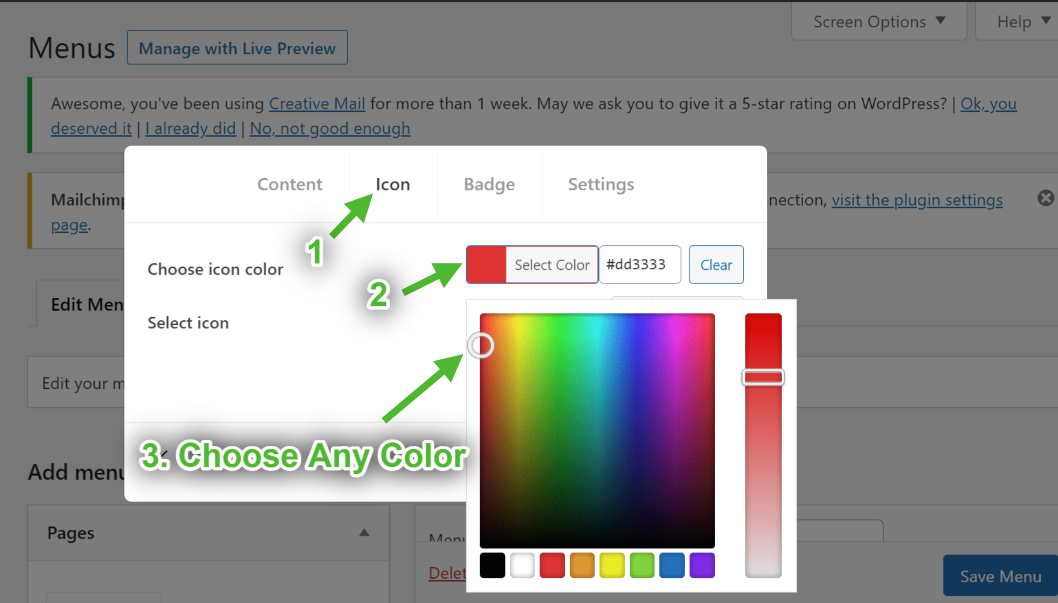
Anpassa menyikon #
- Gå nu till Ikon Tab=> Välj valfri färg från Färgpalett.

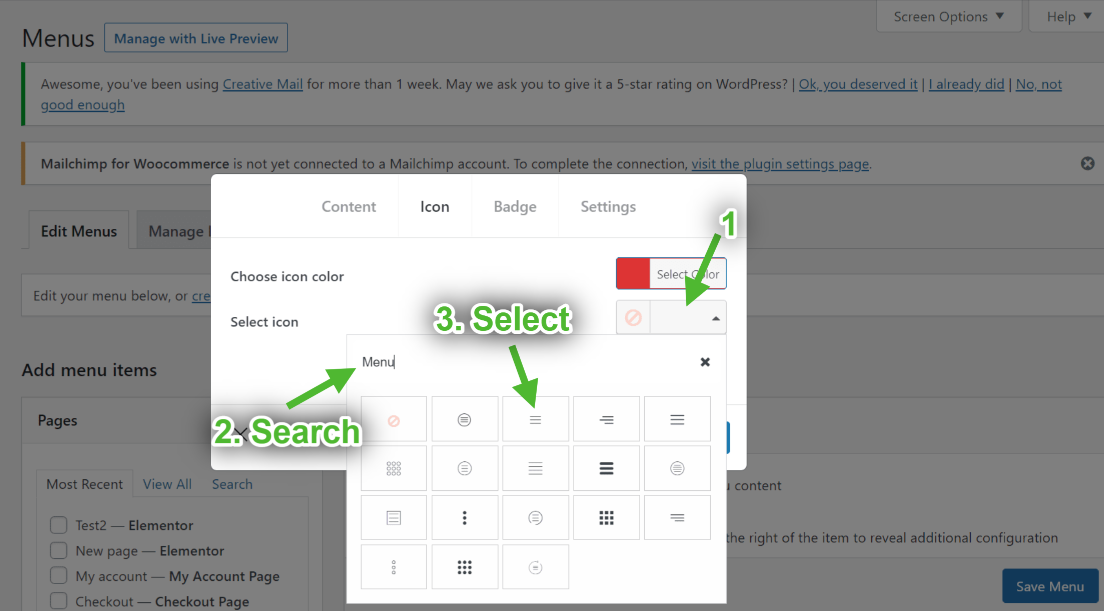
- Välj Ikon från Ikon bibliotek.

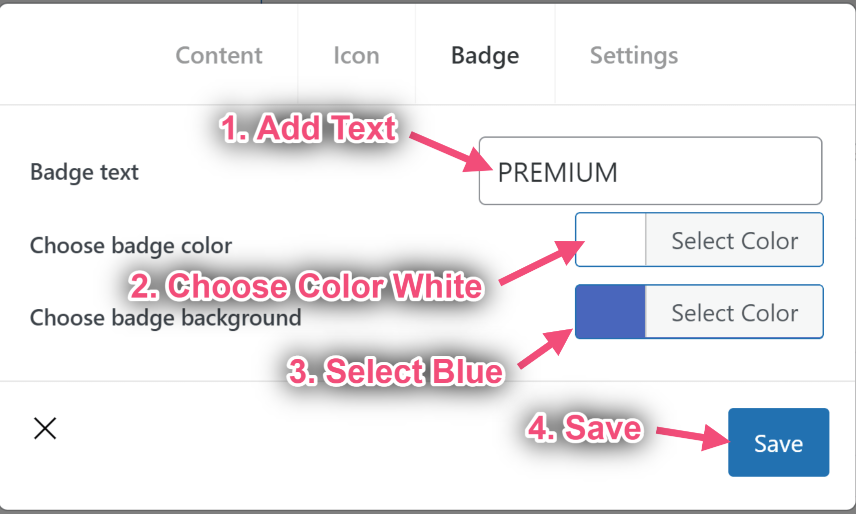
Anpassa menymärket #
- Lägg till eller redigera text.
- Välja Badge färg.
- Välja Badge bakgrundsfärg.
- Klicka på Spara.

Vertikal menyposition #
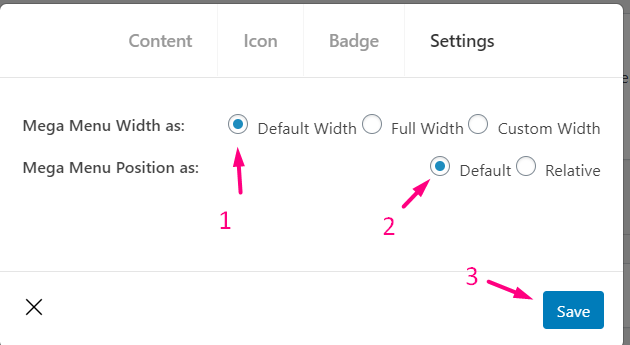
Standardbredd
- Välj Mega Menu Width: Standard.
- Välj Mega Menu Position: Standard.
- Spara.

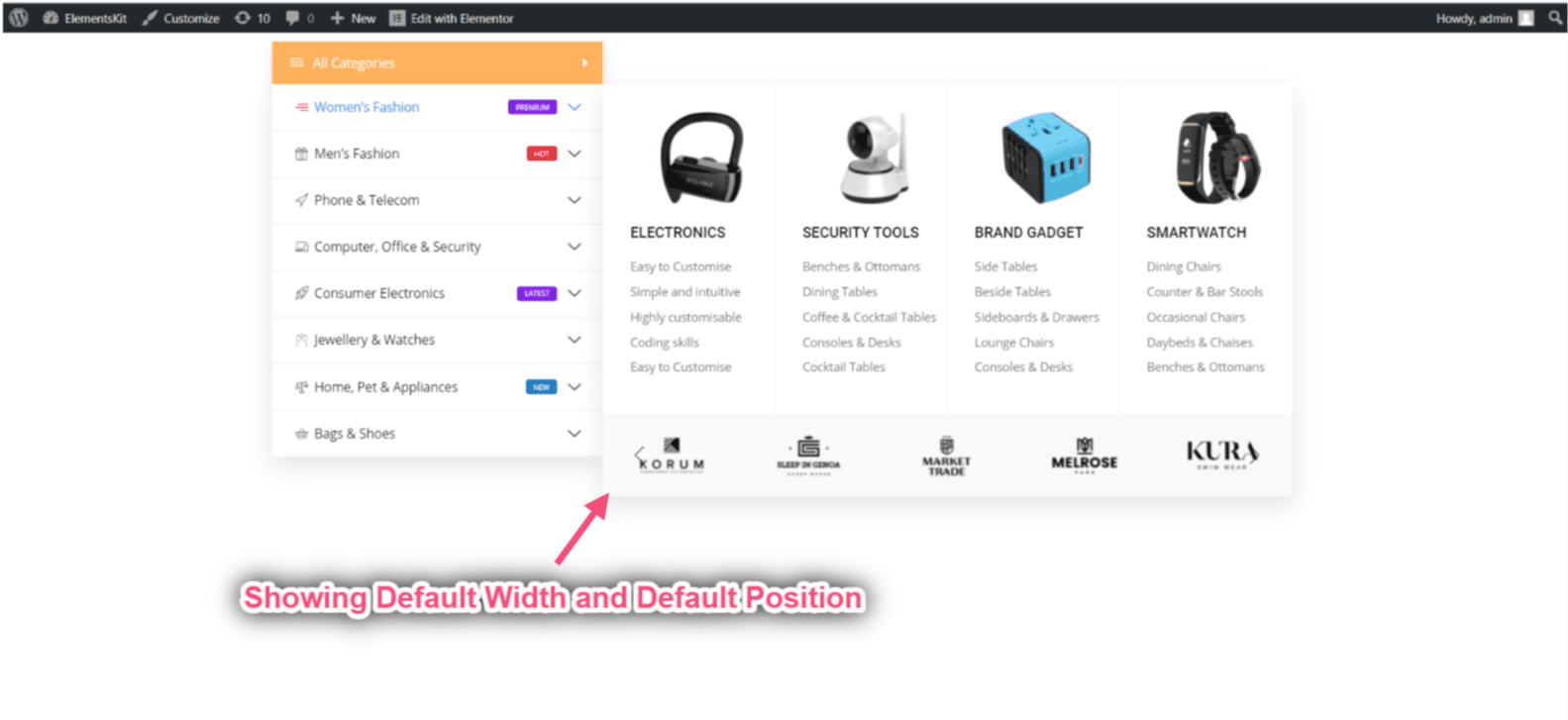
- Webbplatsvy: Visar standardbredd med standardposition.

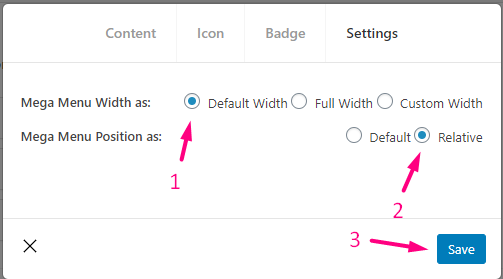
Standard med Relativ
- Välj Mega Menu Width: Standard.
- Välj Mega Menu Position: Relativ.
- Spara.

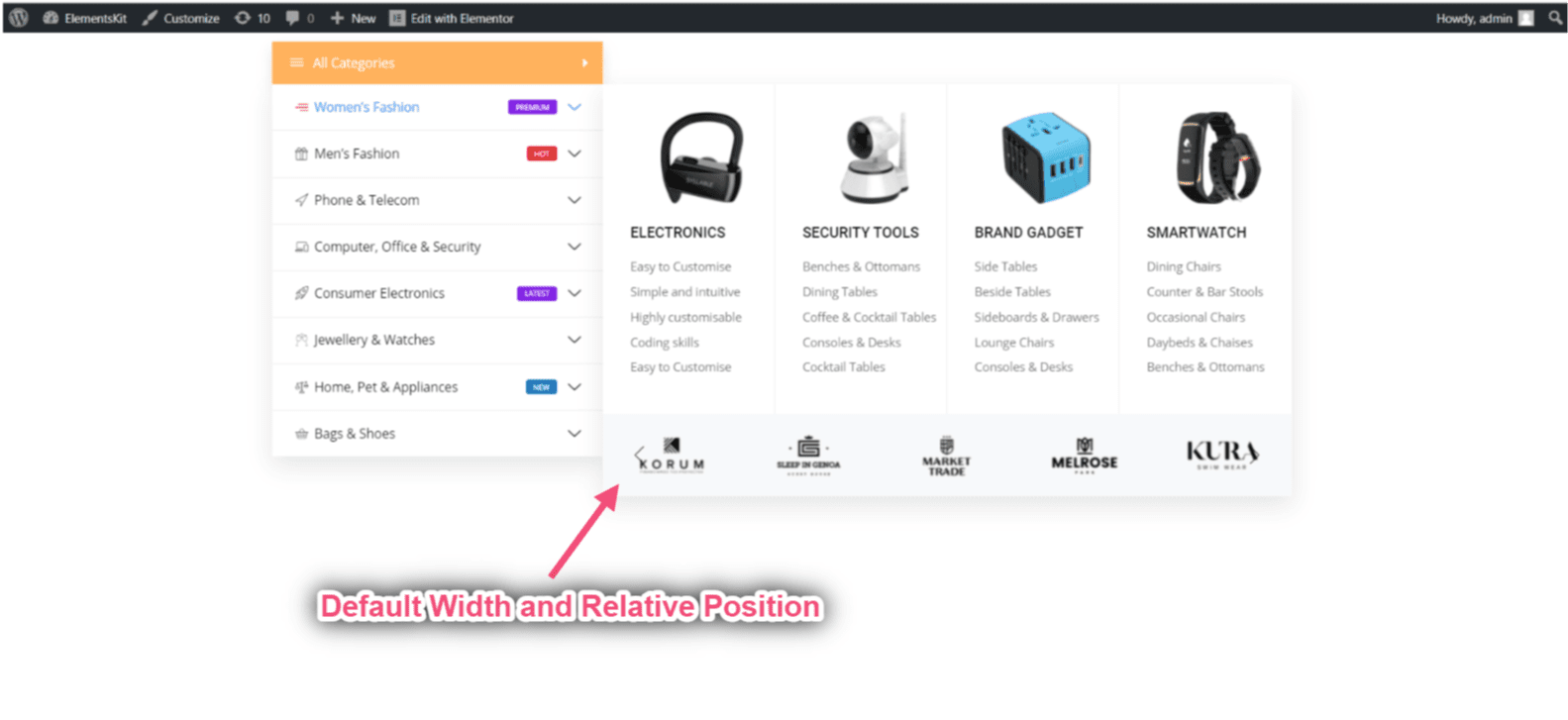
Webbplatsvy: Visar standardbredd med relativ position.

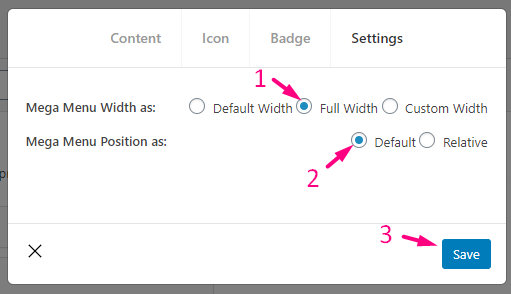
Full standardbredd
- Välj Mega Menu Width: Full bredd.
- Välj Mega Menu Position: Standard.
- Spara.

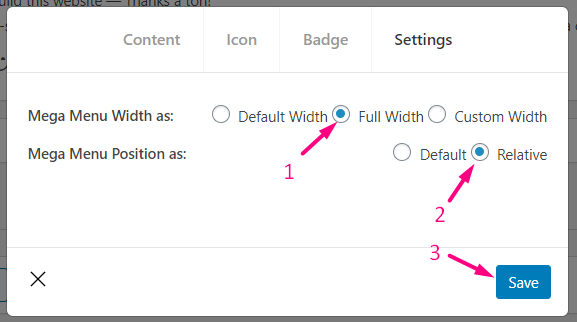
Full bredd med relativ
- Välj Mega Menu Width: Full bredd.
- Välj Mega Menu Position: Relativ.
- Spara.

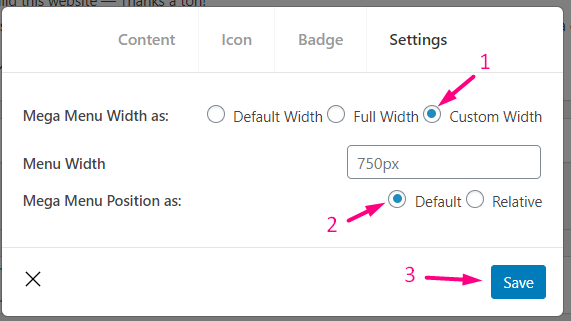
Anpassad standardbredd
- Välj Mega Menu Width: Anpassad bredd.
- Ange vilken anpassad bredd som helst, men det är det som standard 750 pixlar.
- Välj Mega Menu Position: Standard.
- Spara.

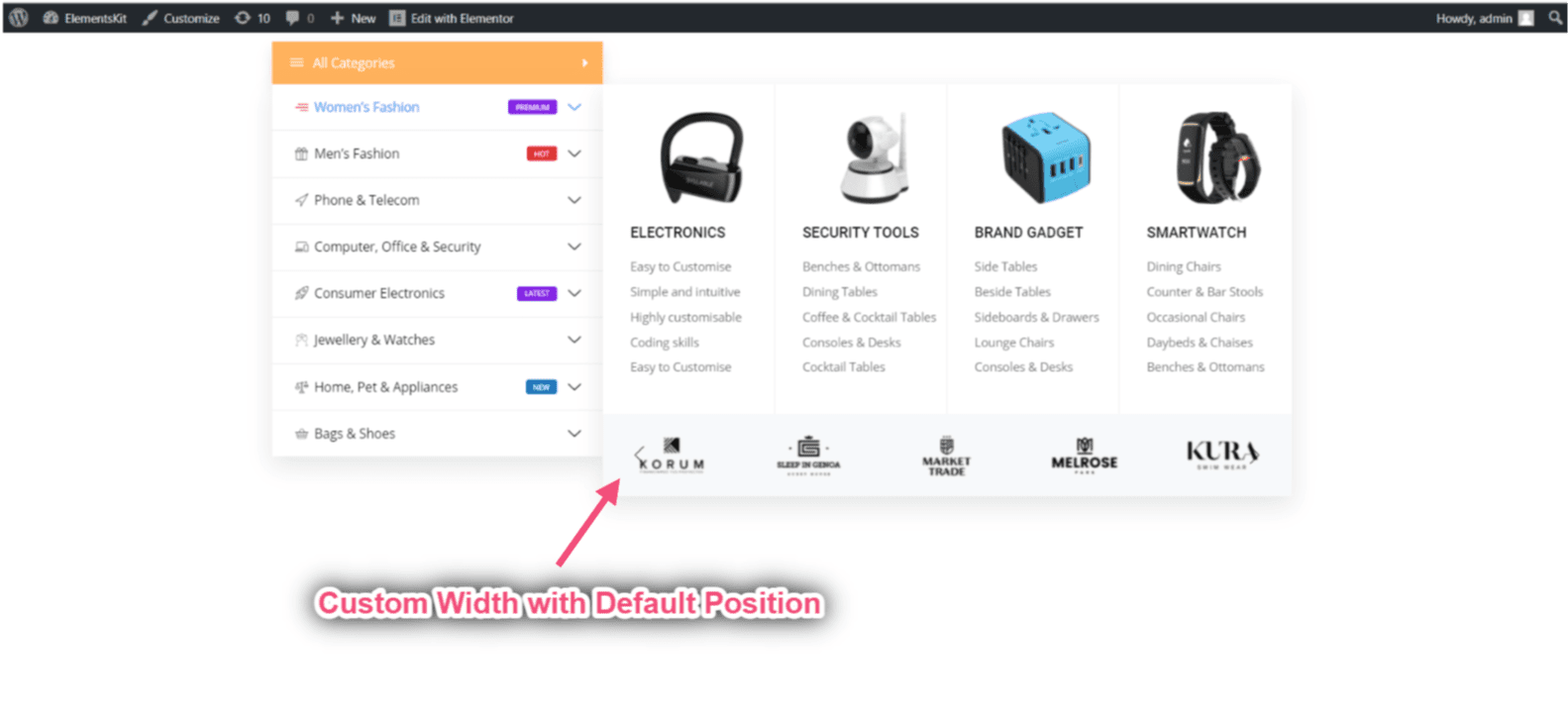
- Webbplatsvy: Som visar Anpassad bredd med standardposition.

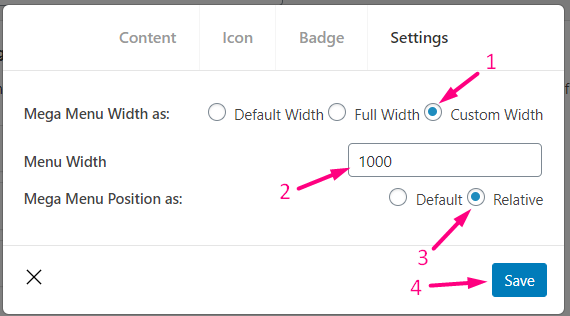
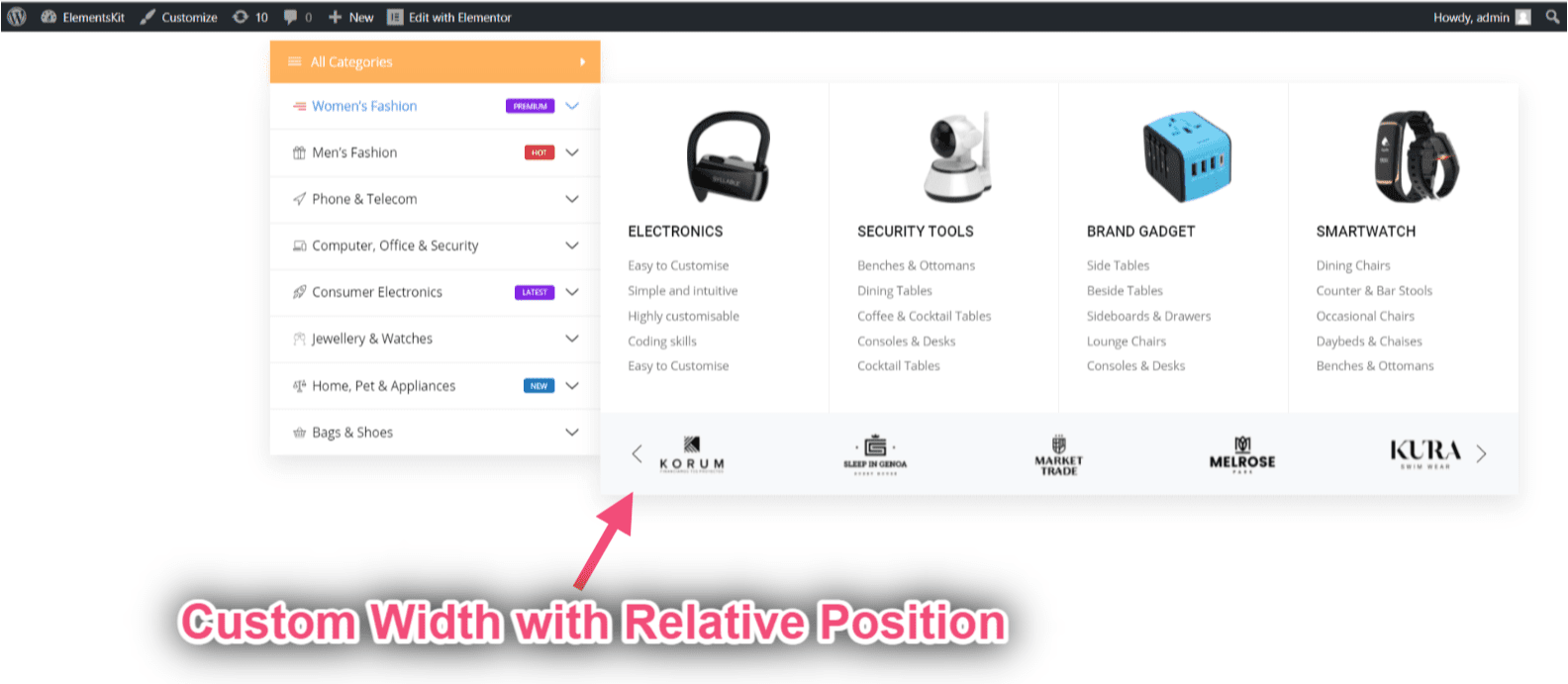
Anpassad bredd med relativ position
- Välj Mega Menu Width: Anpassad bredd.
- Ange valfri anpassad bredd men som standard är det: 750 pixlar
- Välj Mega Menu Position: Relativ.
- Spara.

- Webbplatsvy: Som visar Anpassad bredd med relativ position.

Steg 5: Lägg till Vertical Mega Menu #
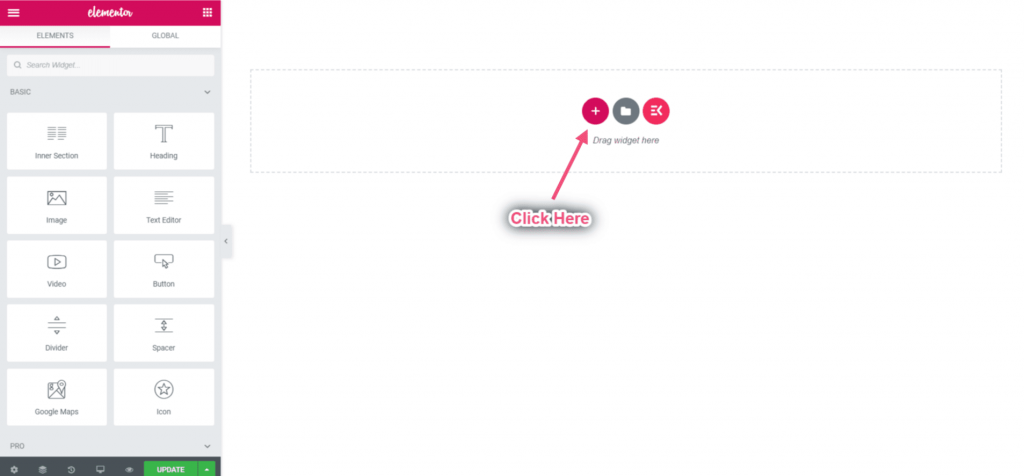
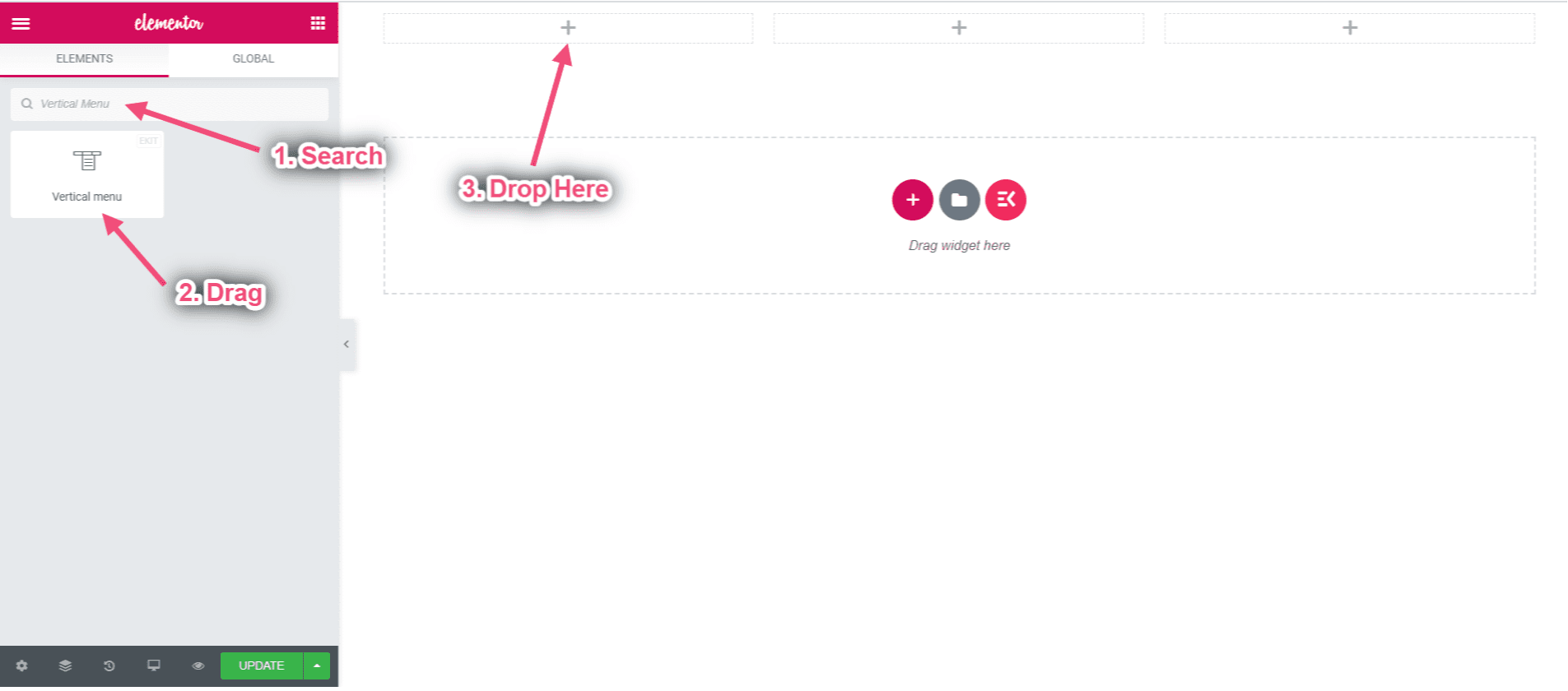
- Klicka på “+” Ikon.

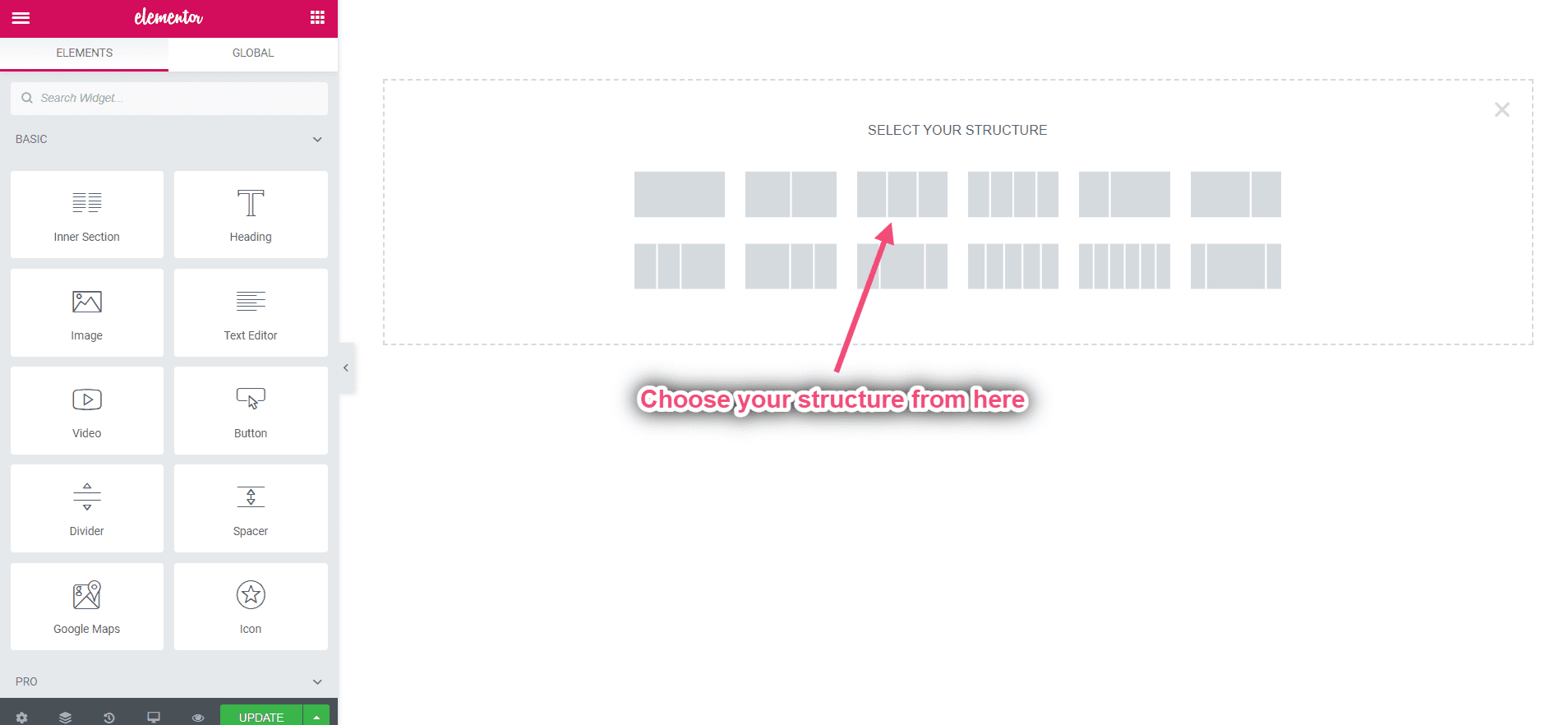
- Välj din struktur från det valda området.

- Sök nu efter Vertikal meny-> Drag-> Släppa på det valda området.

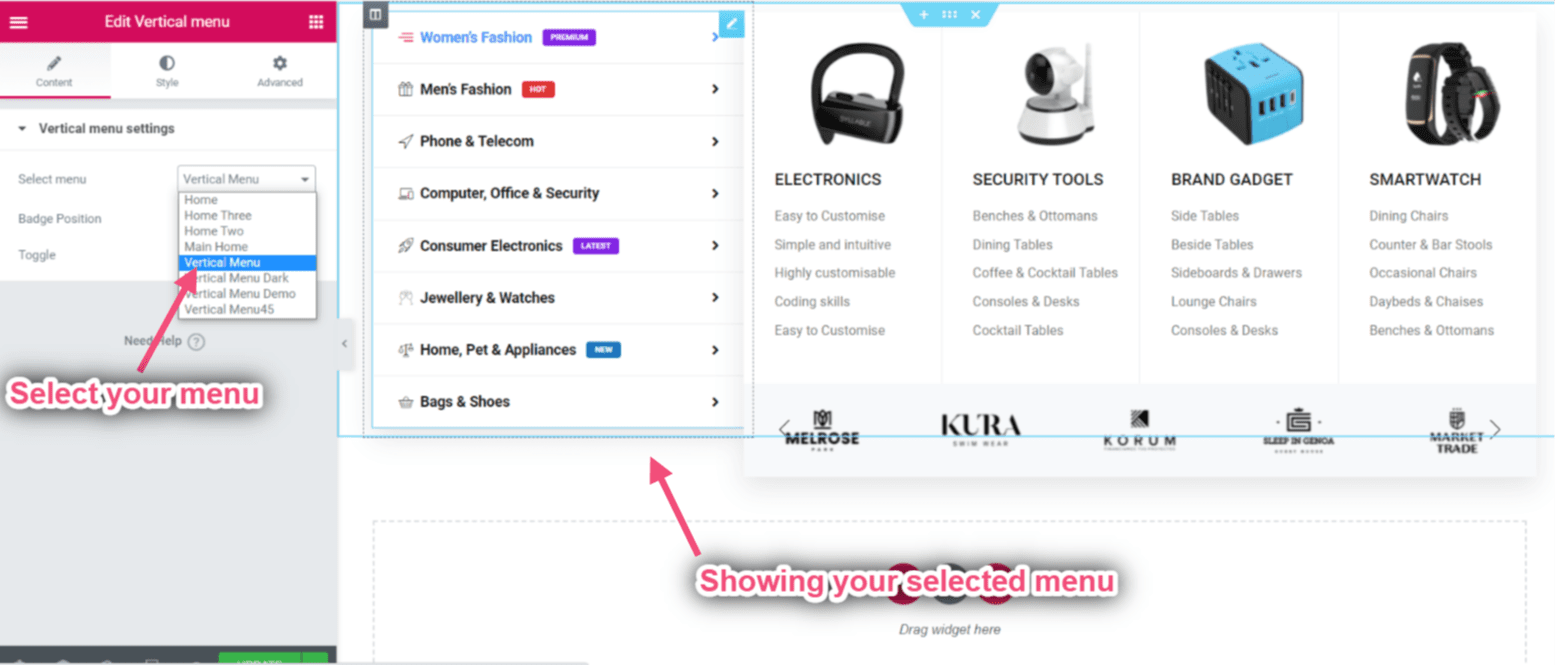
Välj Vertikal meny #
- Välj Meny Från Falla ner.

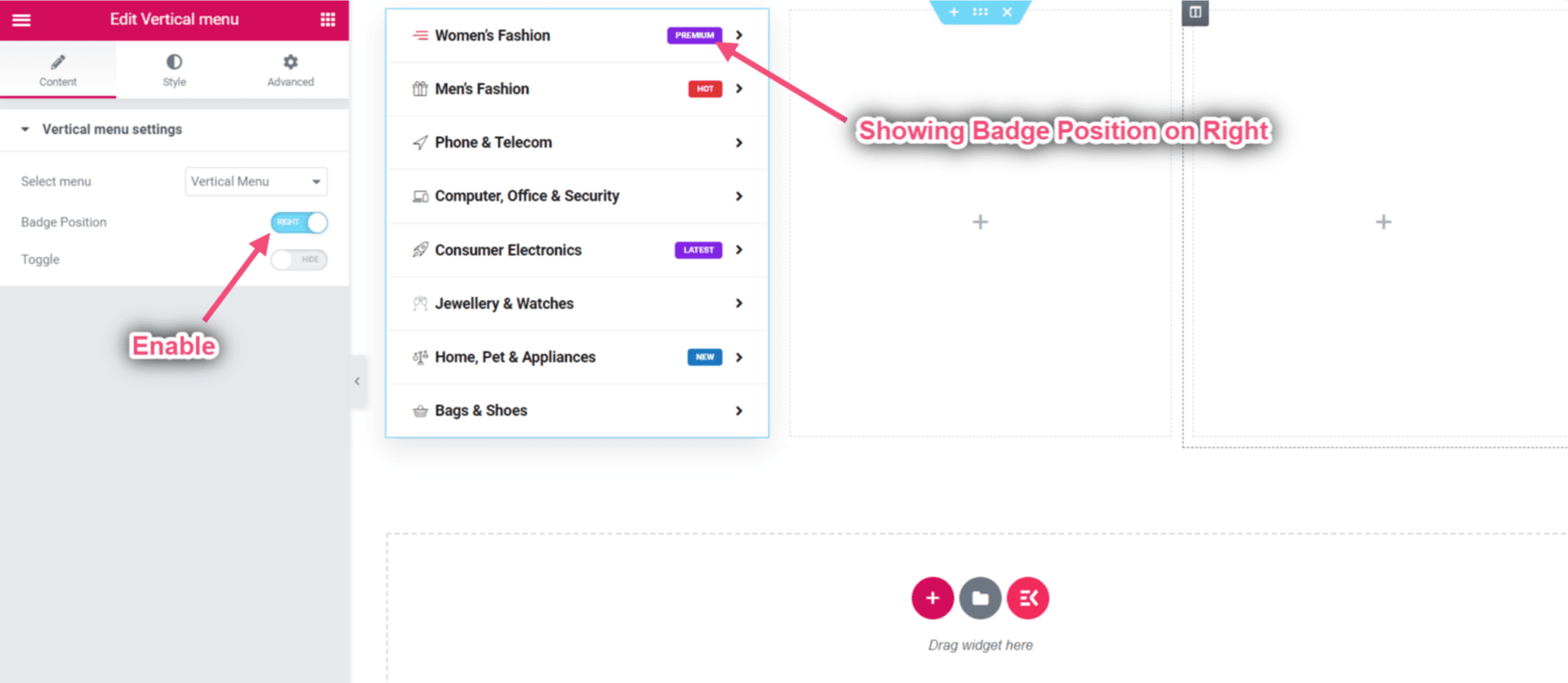
Kontrollmärkets position #
- Gör det möjligt Märkets position på Höger sida.

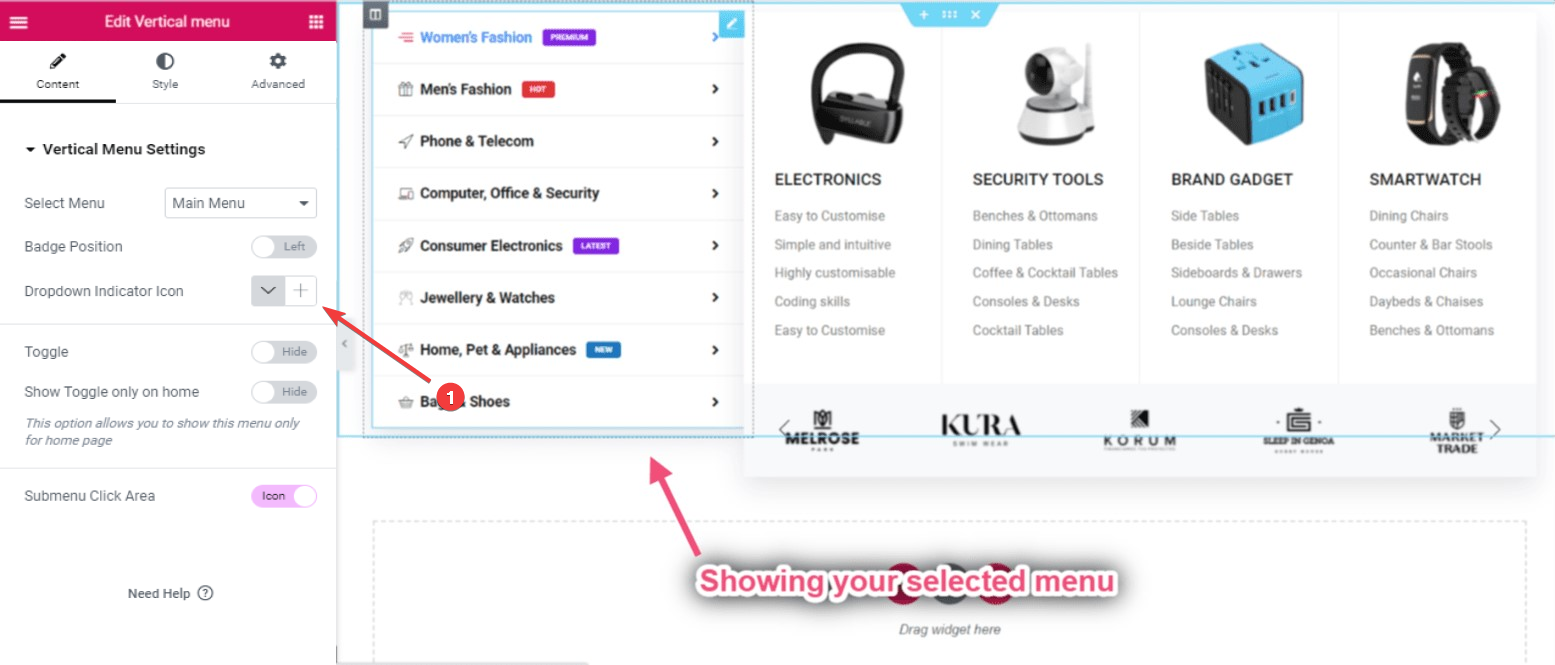
Dropdown-indikatorikon #
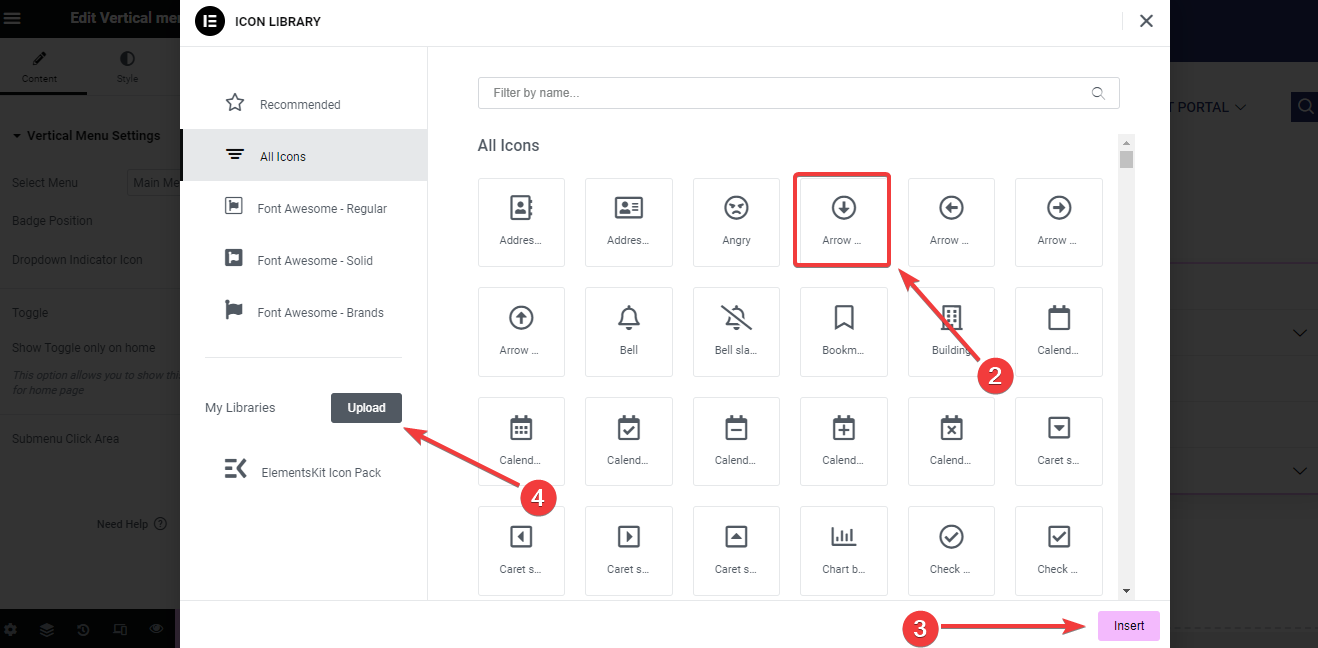
Du kommer att se en standardrullgardinsikon som laddas automatiskt. Men du kan ändra den och lägga till en ny. Eller så kan du till och med lägga till din anpassade ikon. För detta,

- Klicka på "+”-ikonen bredvid rullgardinsikonen.

2. Sedan kommer du att se en popup med ett ikonbibliotek. Klicka här på önskad ikon.
3. Klicka sedan på "Föra in”-knappen för att lägga till ikonen i menyn.
4. Nu, för att lägga till en anpassad ikon, leta efter "Mina bibliotek" i popup-fönstret och klicka på "Ladda upp" knapp.
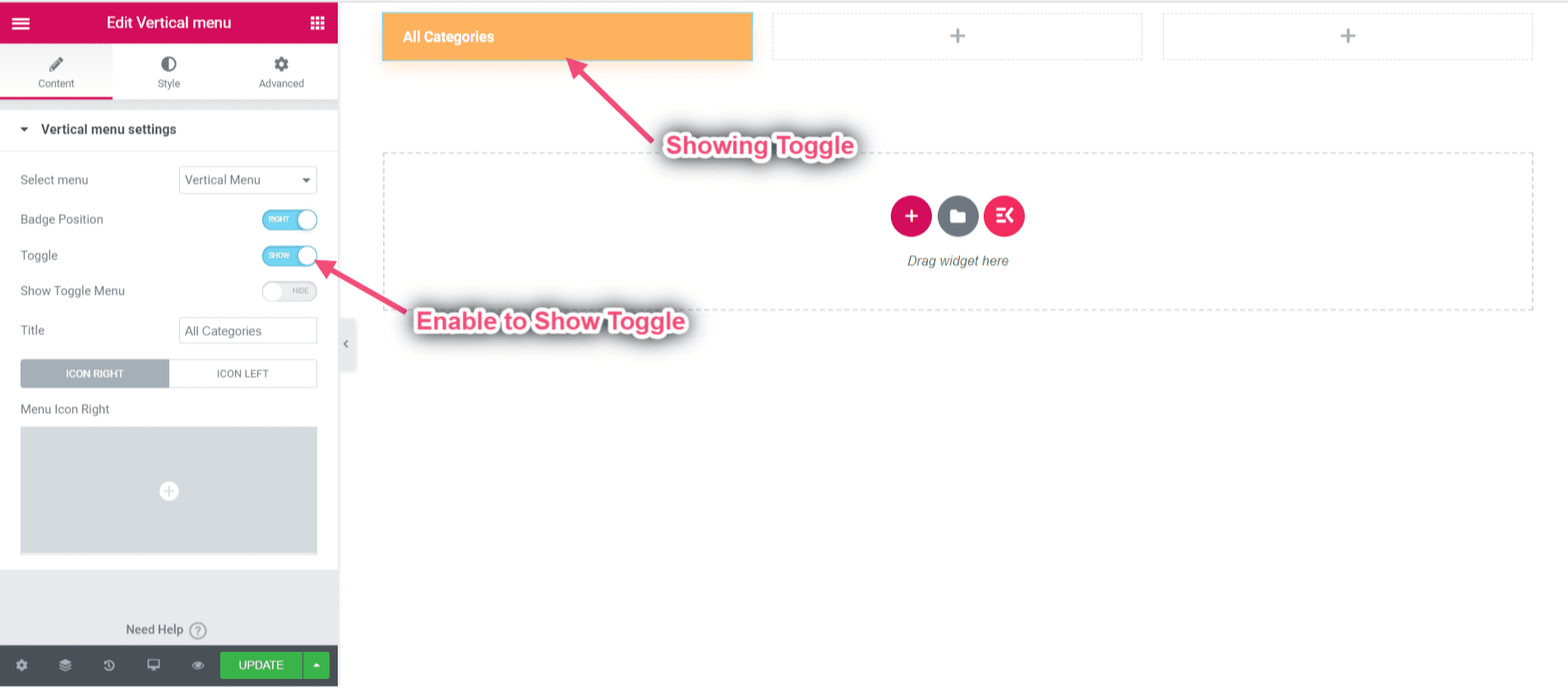
Visa Växla #
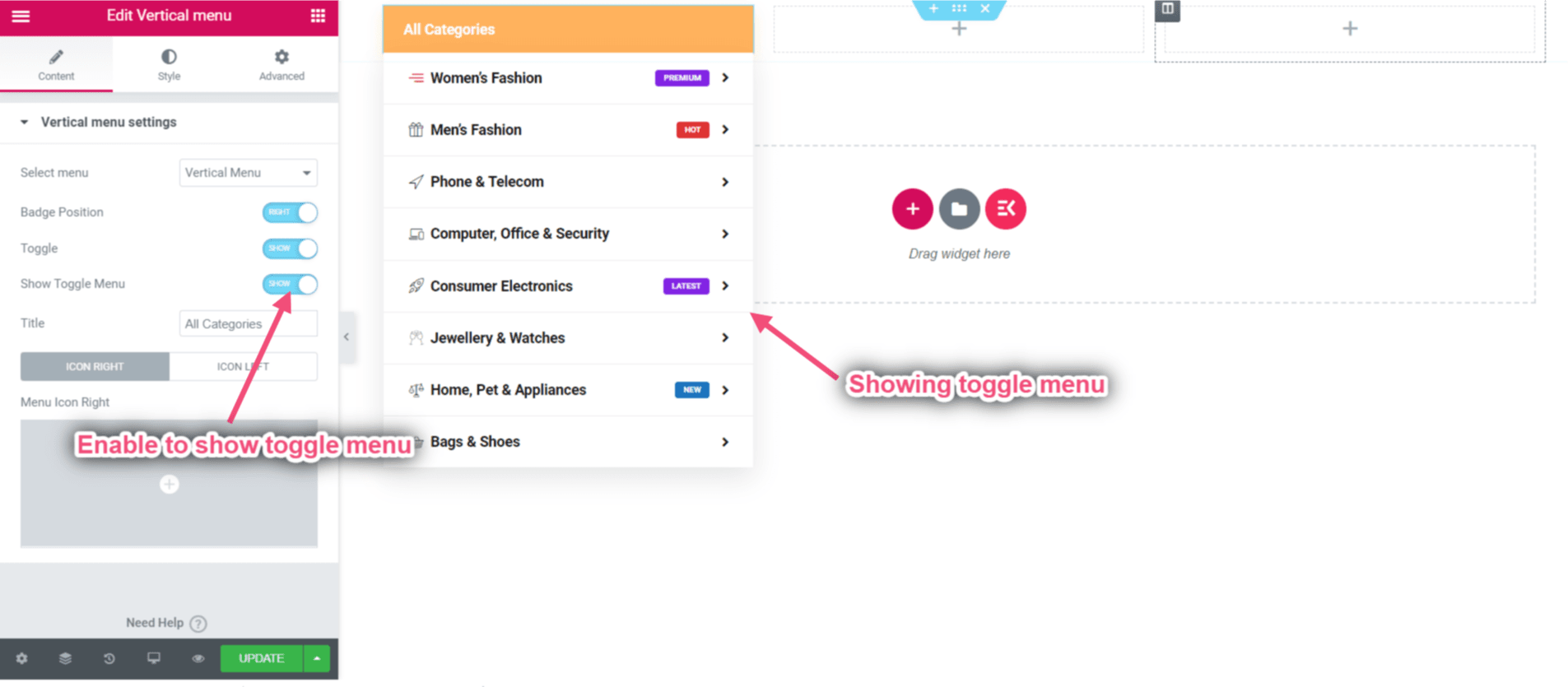
- Göra det möjligt att Visa Växla.

- Visa eller dölj växlingsmeny.

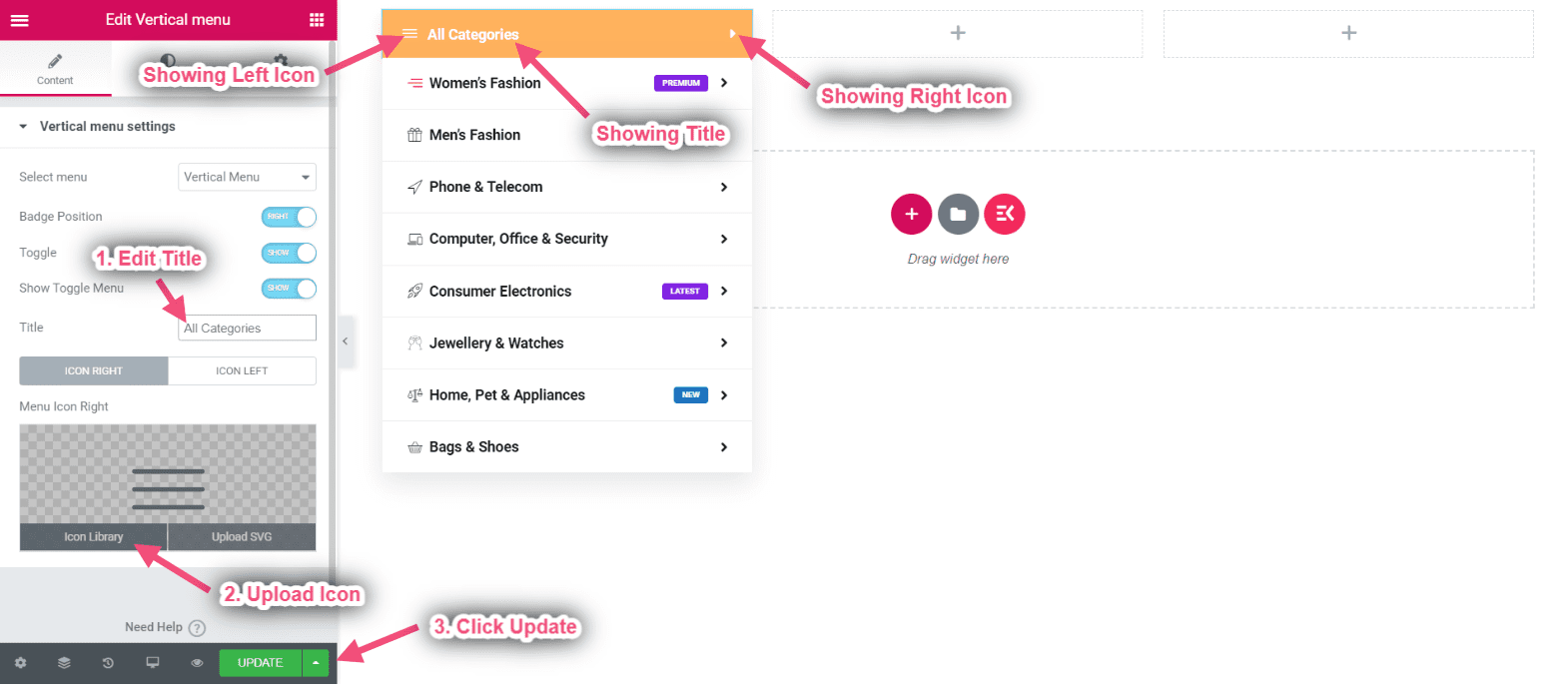
- Lägg till eller redigera titel.
- Ladda upp Höger och vänster ikon.
- Efter Edit Klicka på Uppdatera=> Klicka på Besök webbplatsikonen.

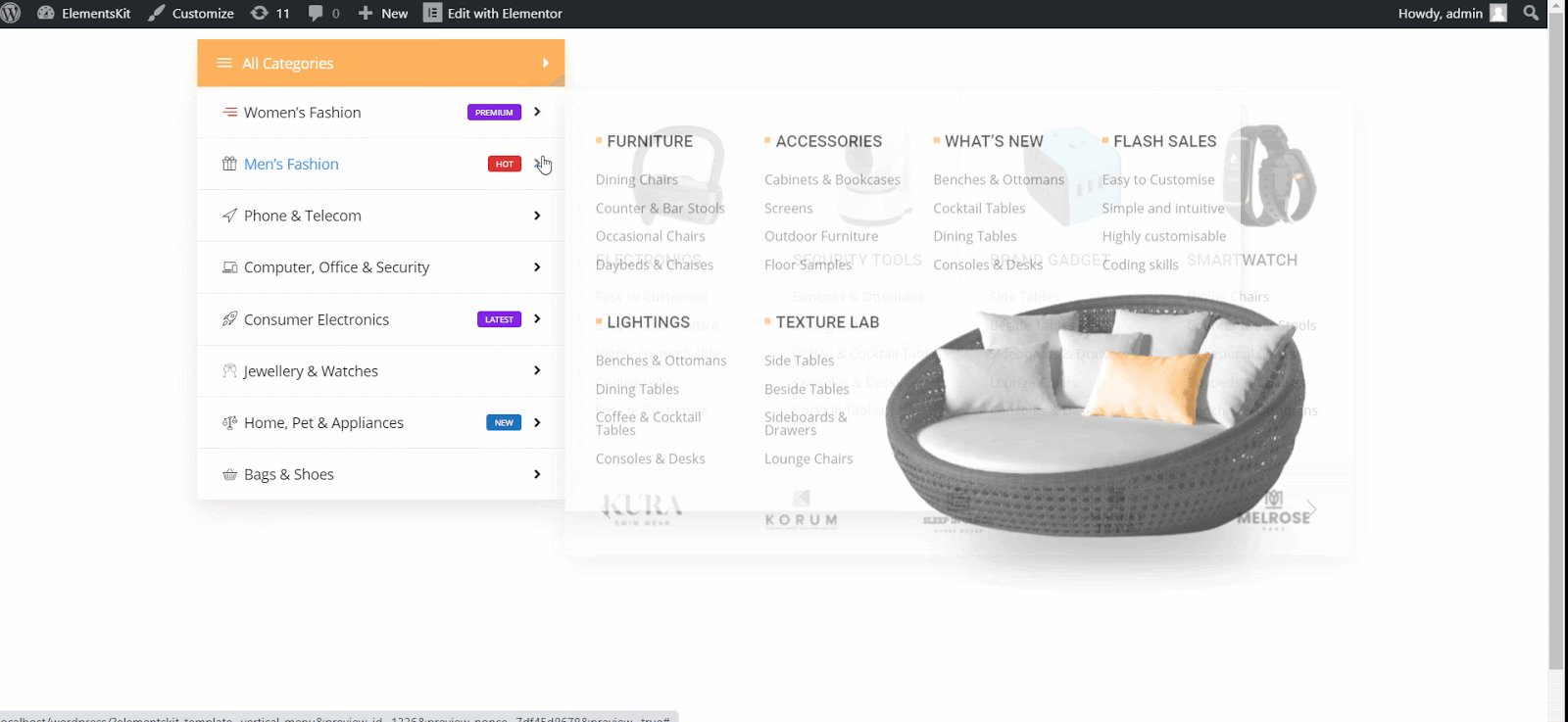
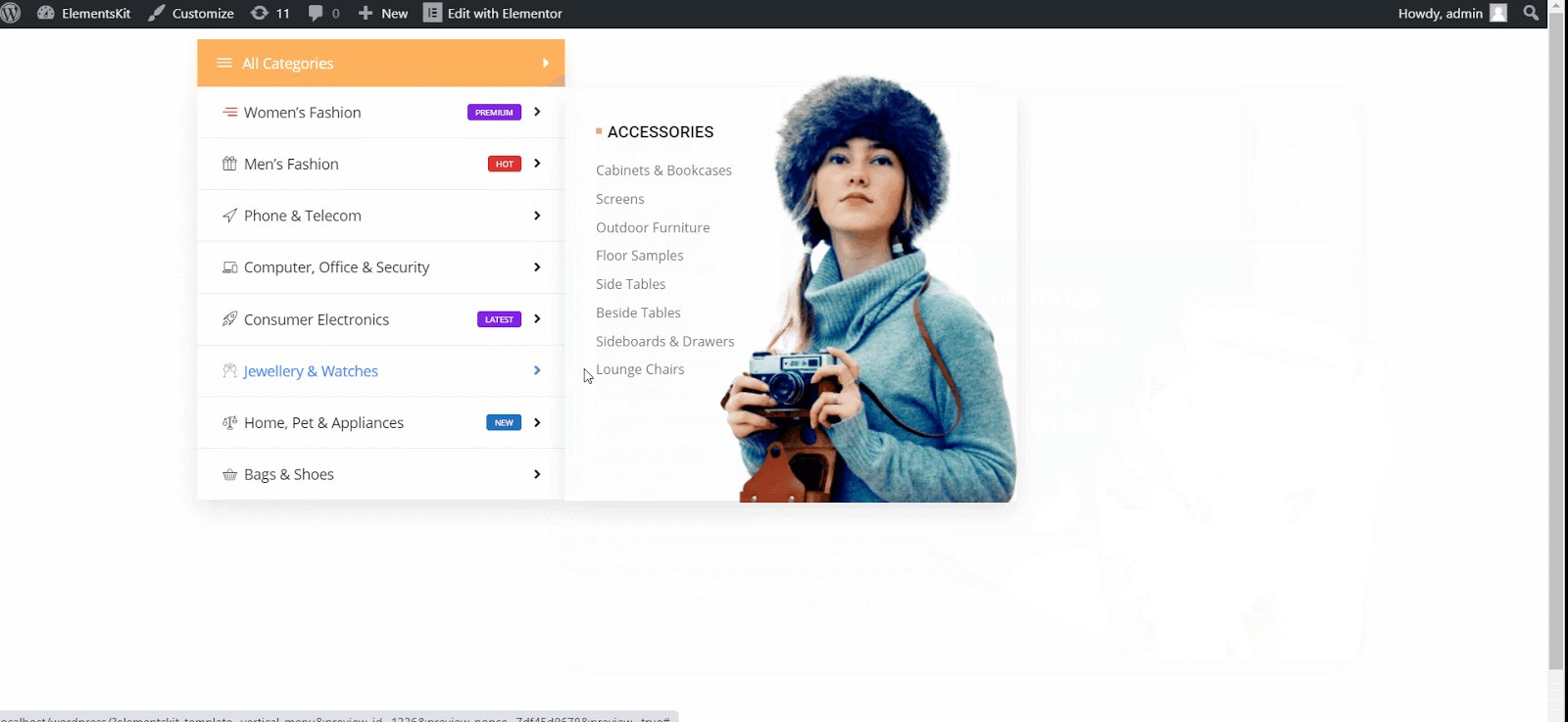
Slutlig utgång #
- Du kan se det slutliga resultatet av Vertical Mega Menu.
- Demo länk: https://wpmet.com/plugin/elementskit/megamenu/#vertical_tabs.