ElementsKit, allt-i-ett Elementor-tillägget ger dig den ultimata möjligheten att bygga webbplatser med WordPress. Med 85+ mycket anpassningsbara widgets och tillägg har du alla sidbyggarens funktioner i ett plugin. Eliminerar behovet av individuella plugins och minskar laddningstiden för din WordPress-webbplats.
De Tidslinjewidget från ElementsKit är utformad för att visa ditt innehåll i en kronologisk tidsram. Du kan skapa en snygg tidslinje för att visa ditt inlägg, prestationer och annat innehåll med Elementor Timeline för WordPress. Läs den här dokumentationen för att lära dig hur du lägger till Elementor-tidslinje i WordPress med ElementsKit.
Steg-1: Konfigurera Elementor-tidslinjen #
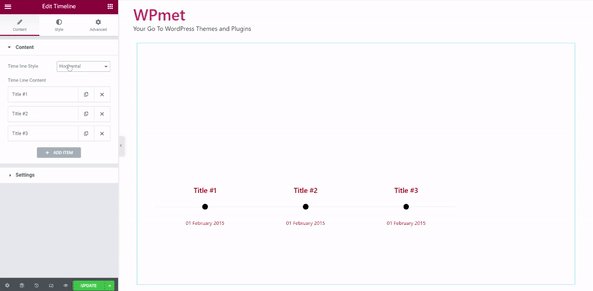
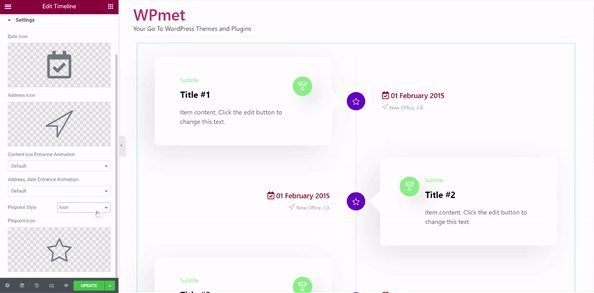
Öppna först Elementor-redigeraren och dra Elementor Timeline-widgeten till din design. Konfigurera sedan tidslinjens innehåll och inställningar för att lägga till Elementor Timeline i WordPress.
1.1 Lägg till innehåll och välj layout #
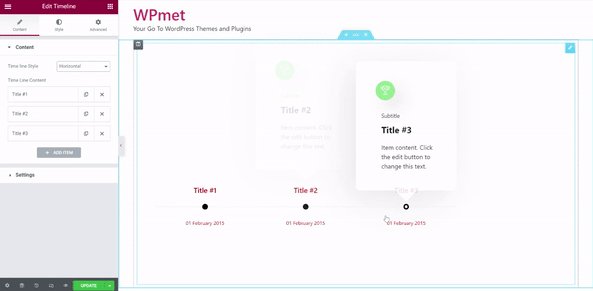
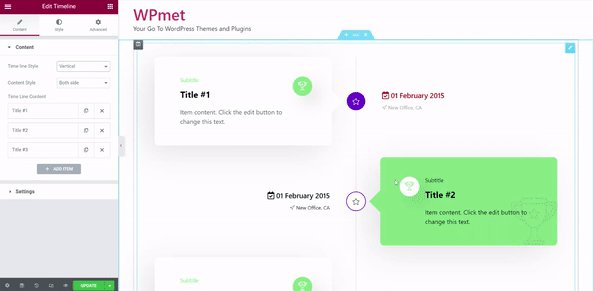
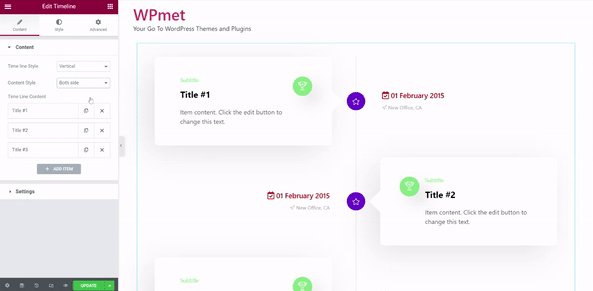
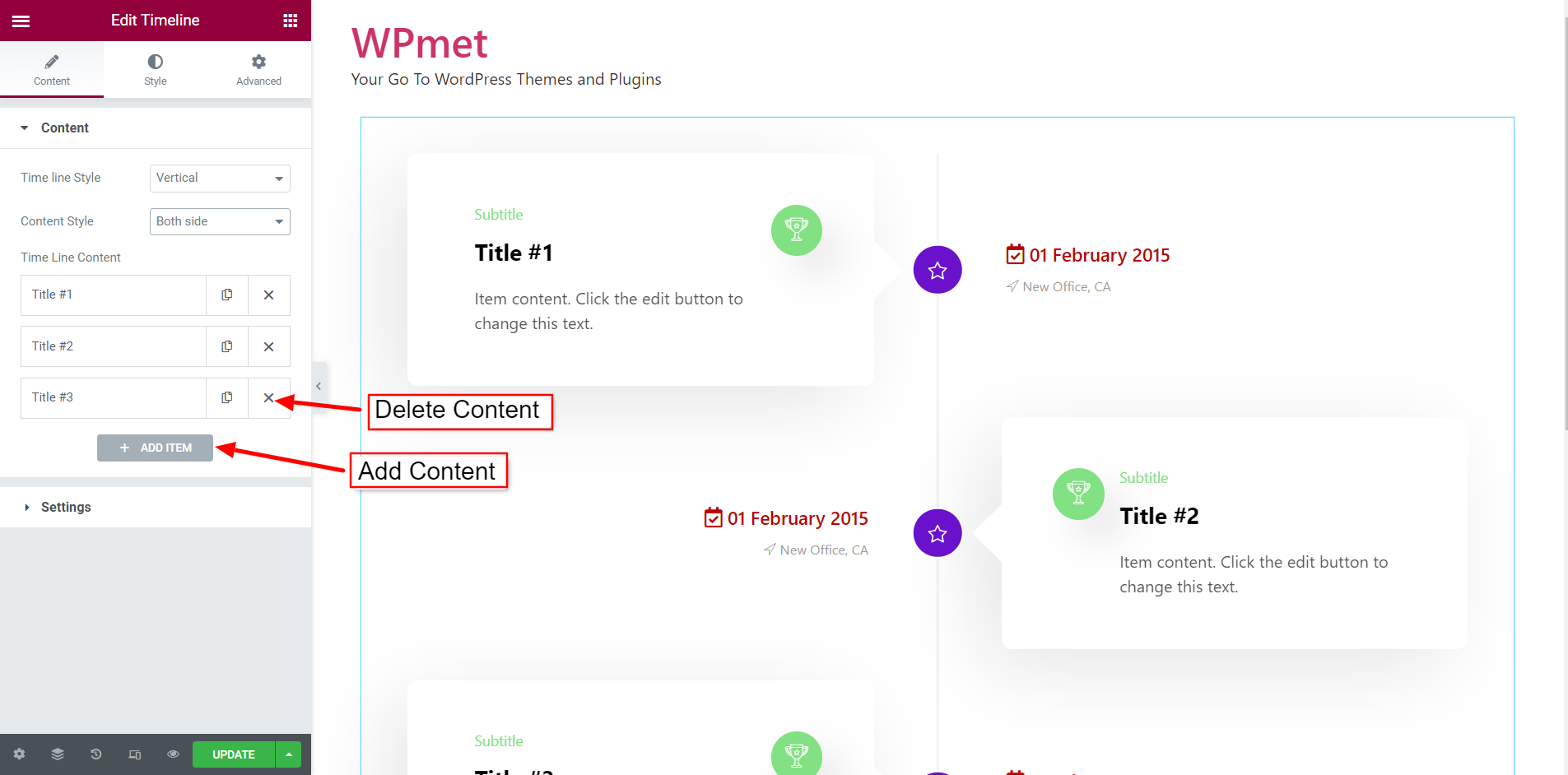
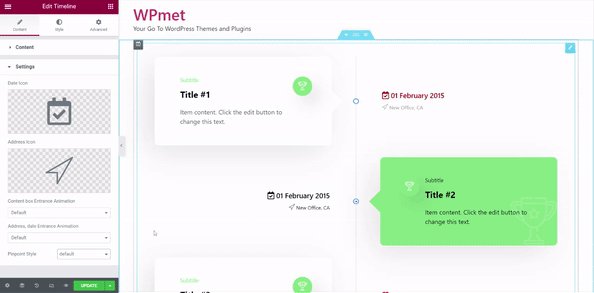
- Välj den Tidslinjestil vara horisontell eller vertikal. För stilen Vertikal tidslinje får du välja Innehållsstil mellan samma sida eller båda sidor.

- Du kan inkludera Tidslinjeinnehåll med LÄGG TILL VARA knapp. Kan också radera allt innehåll när du vill.

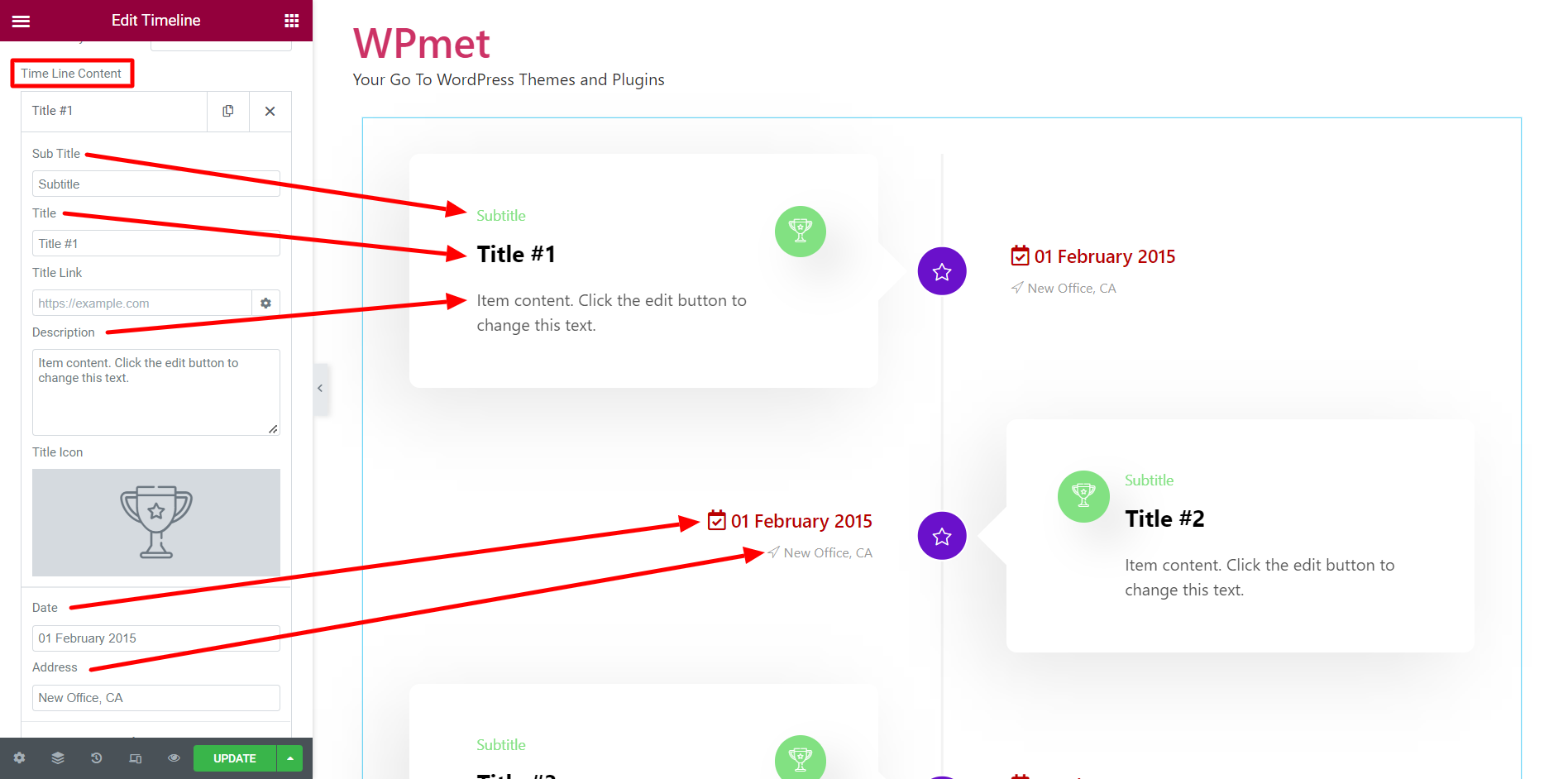
- För varje Tidslinjeinnehåll, kan du ställa in titel, underrubrik, titellänk, beskrivning, titelikon, tidslinjedatum och adress.

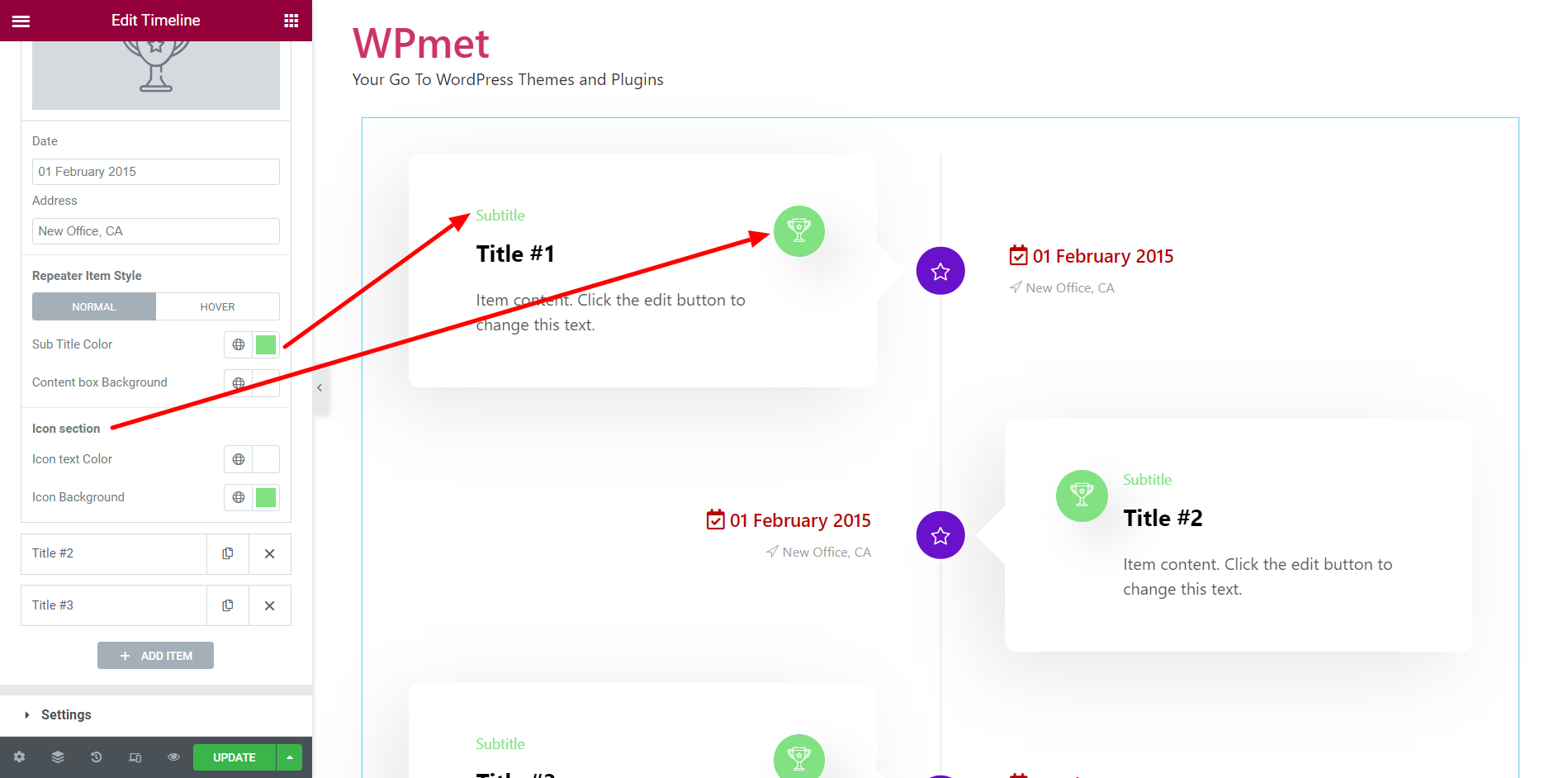
- För att anpassa tidslinjens innehåll, redigera Repeater objektstil. Välj ikontextfärg, ikonbakgrundsfärg, underrubrikfärg och innehållsrutans bakgrundsfärg för normala och svävande tillstånd.

1.2 Inställningar för Elementor Timeline #
Så här konfigurerar du inställningarna för Elementor Timeline:
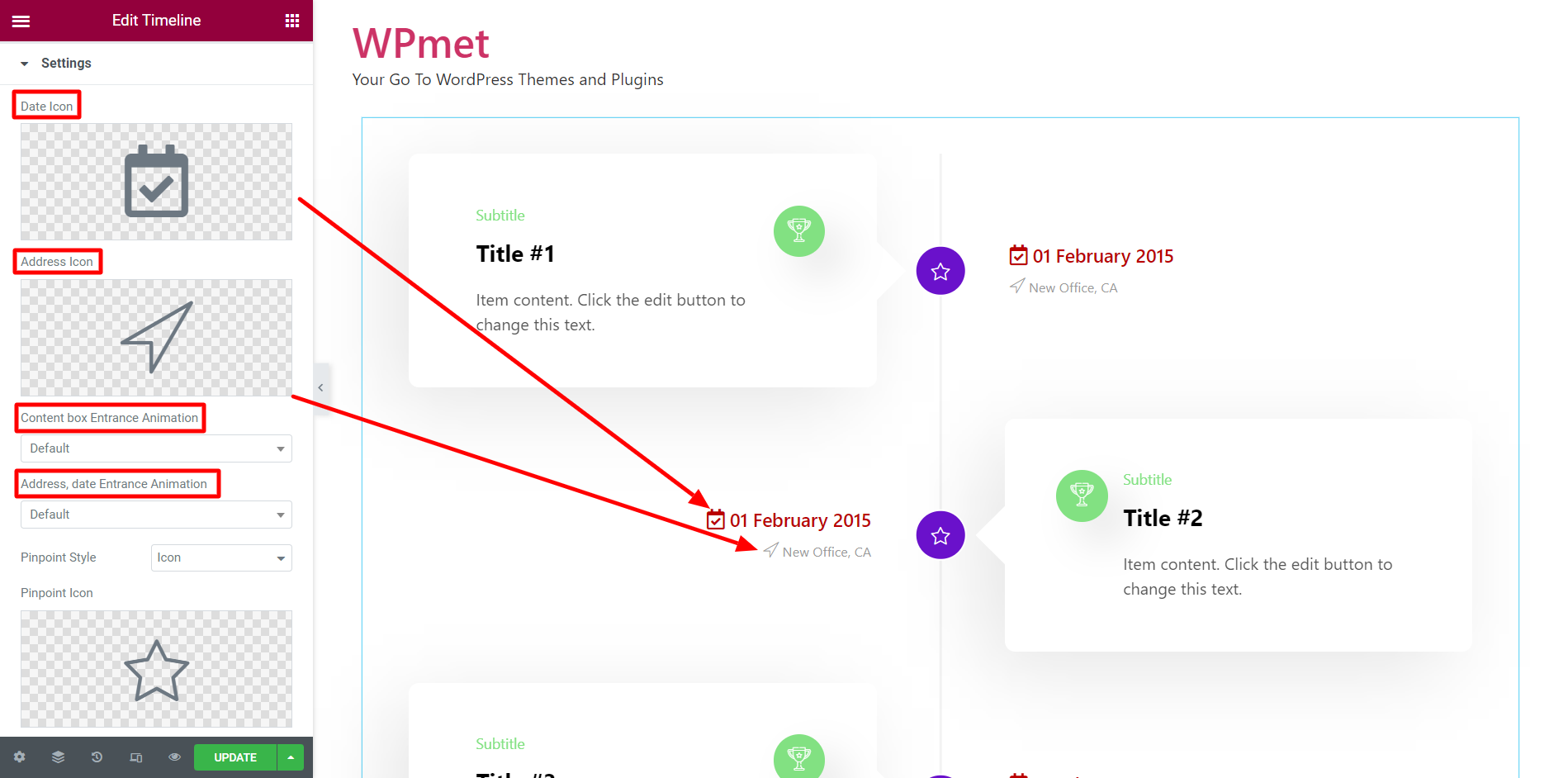
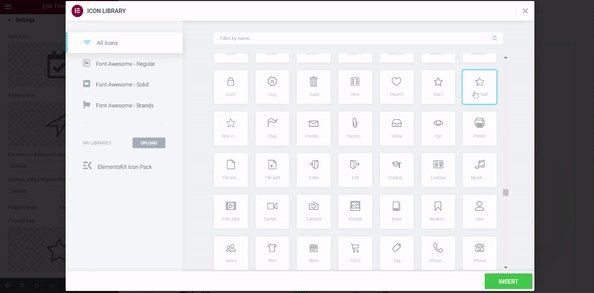
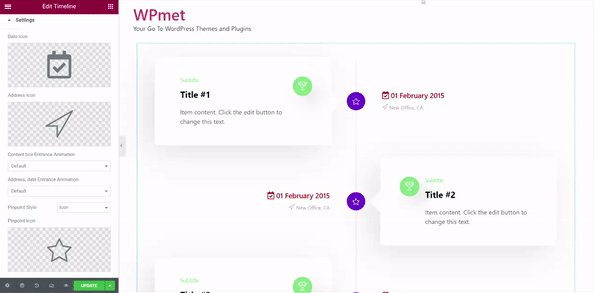
- Välj den Datumikon för tidslinjen.
- Välj den Adressikon för tidslinjen.
- Välj Innehållsbox Entrance Animation från den tillgängliga listan.
- Välj Adress, datum Inträde Animation från den tillgängliga listan.

- Ställ in Pinpoint stil till standard eller ikon. För Icon Pinpoint Style väljer du Pinpoint ikon.

Steg-2: Anpassa Elementor Timeline Widget #
Du kan anpassa innehåll, linje och behållaredesign under fliken Stil.
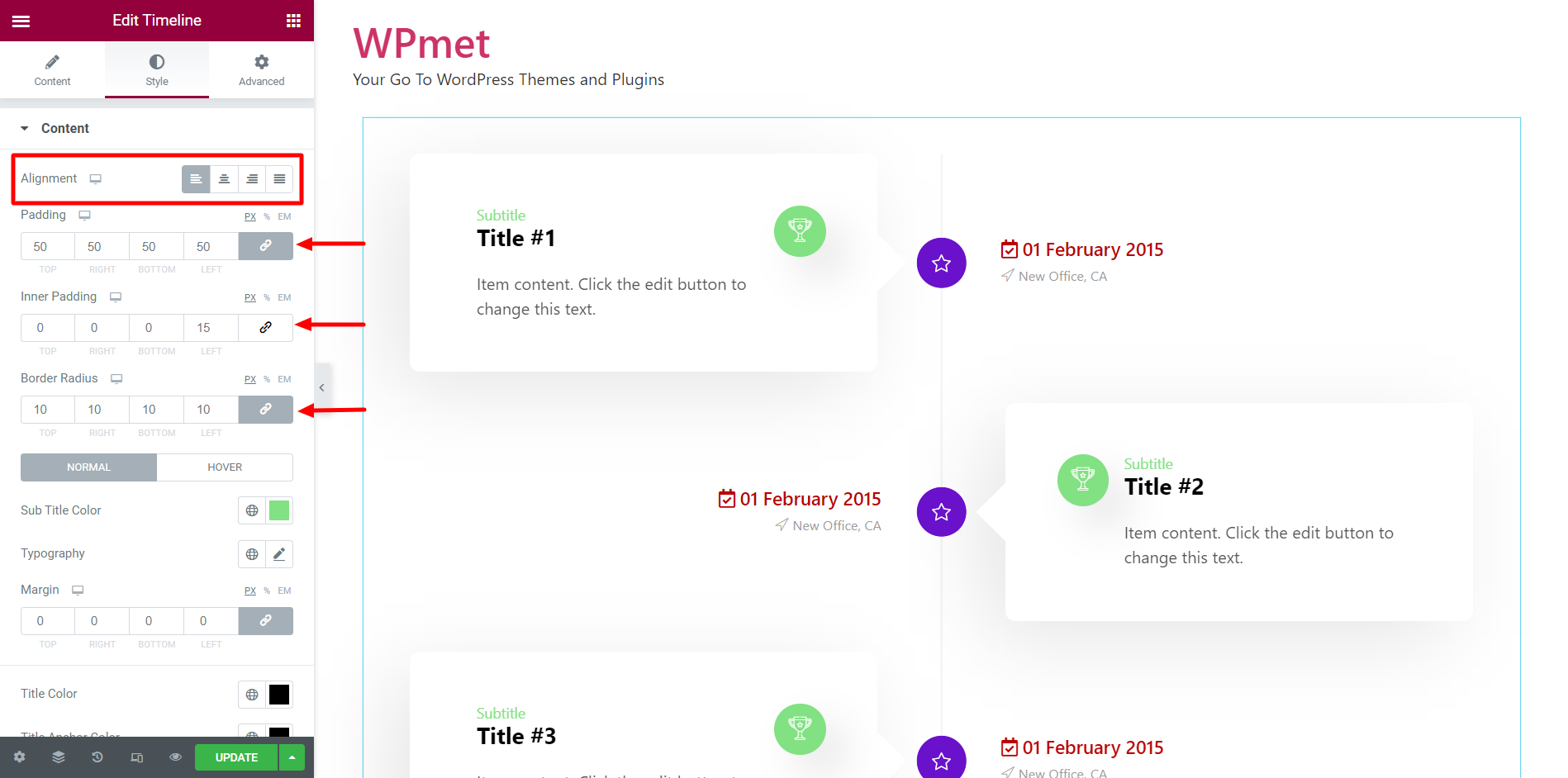
2.1 Innehåll #
Så här anpassar du innehållsstilen:
- Ställ in justering för innehållet i rutan.
- Justera stoppning, inre stoppning och kantradie.

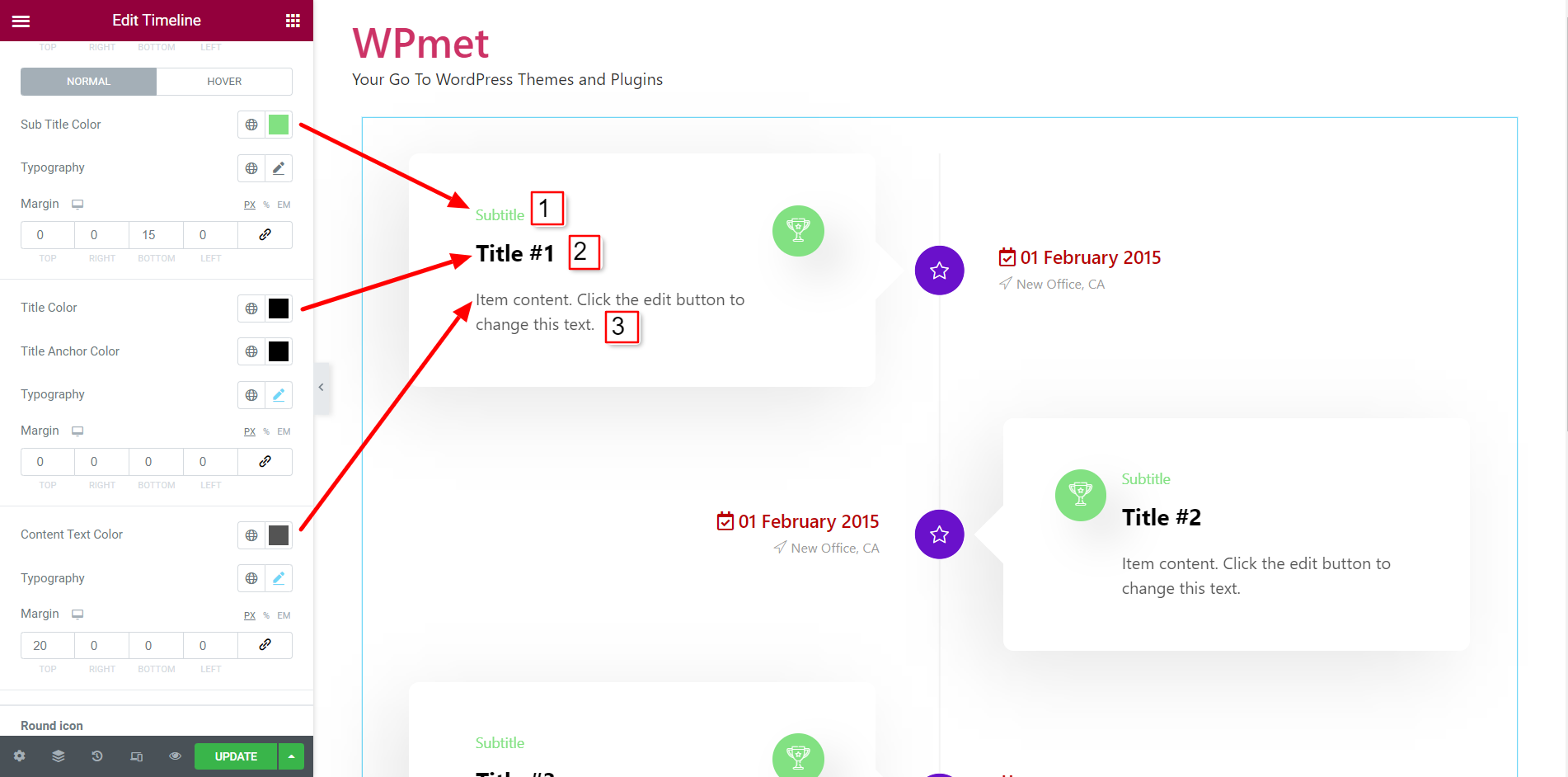
- Välj färg, typografi och marginal för Underrubrik.
- Välj Färg, Ankarfärg, Typografi och Marginal för innehåll Titel.
- Välj färg, typografi och marginal för Innehållstext.

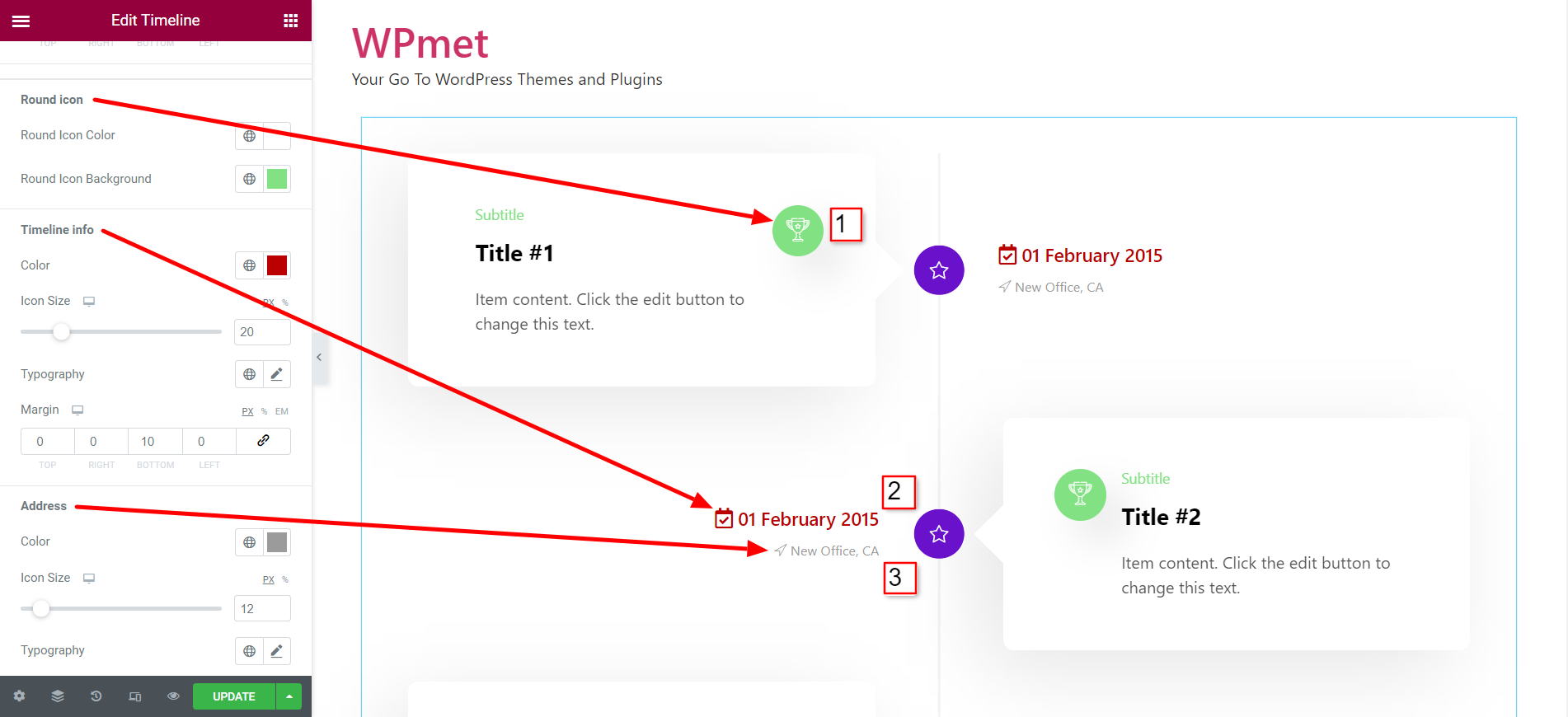
- För Rund ikon, ställ in ikonfärg och ikonbakgrundsfärg.
- För Tidslinjeinformation, ställ in dess färg, typografi och marginal och justera ikonstorleken.
- För Adress, ställ in dess färg, typografi och marginal och justera ikonstorleken.

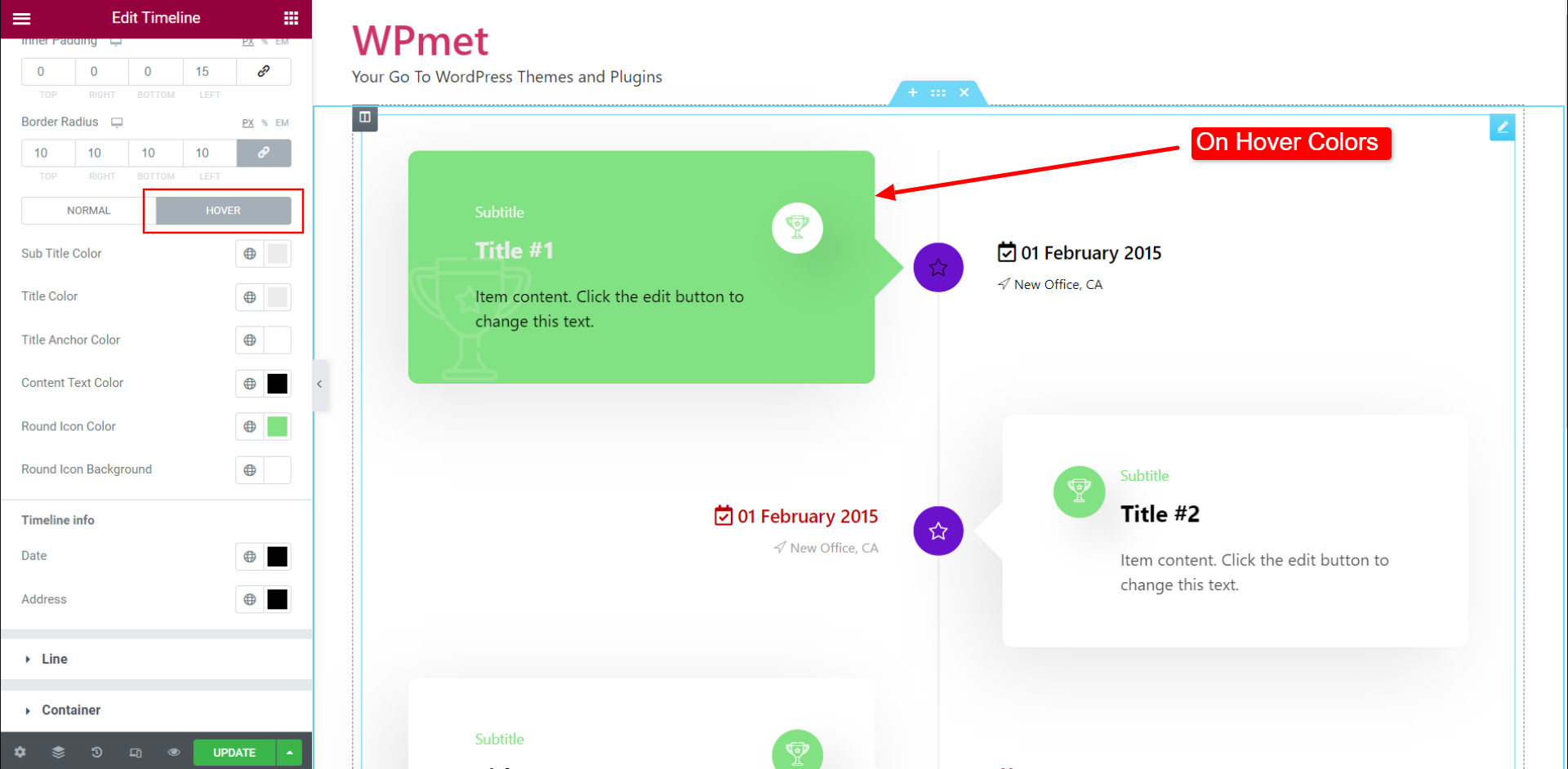
- Ställ in färg för underrubrik, titel, titelankare, innehållstext, rund ikon, rund ikonbakgrund och tidslinjeinformation.

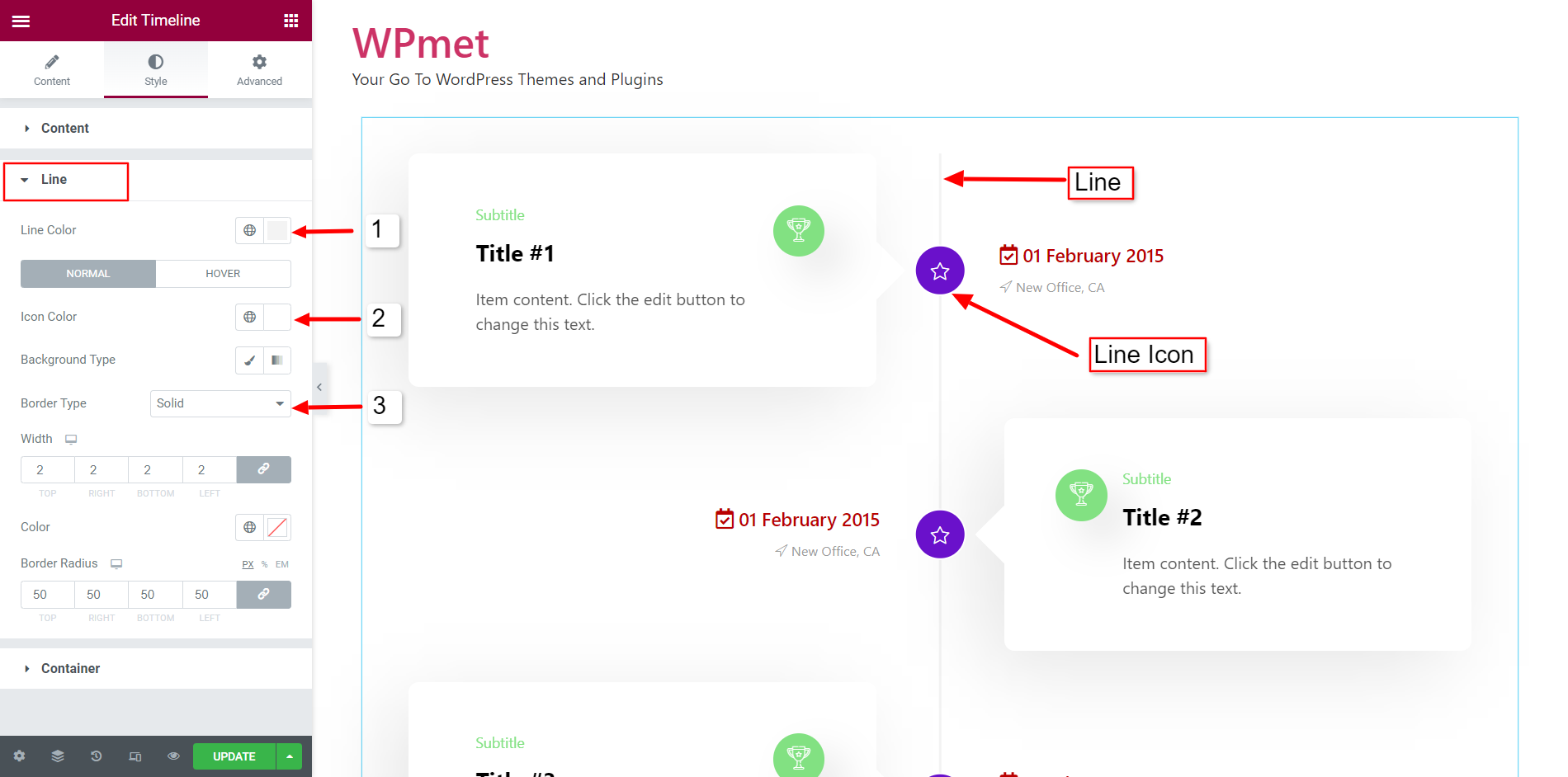
2.2 Linje #
Så här anpassar du stilarna för linje- och linjeikoner:
- Välj den Linjefärg.
- Ställ in linjen Icon Color. sedan bakgrundsfärgtyp, kanttyp, bredd, färg och kantradie för linje ikon.
- Du kan också ställa in På Sväva färger för dessa element.

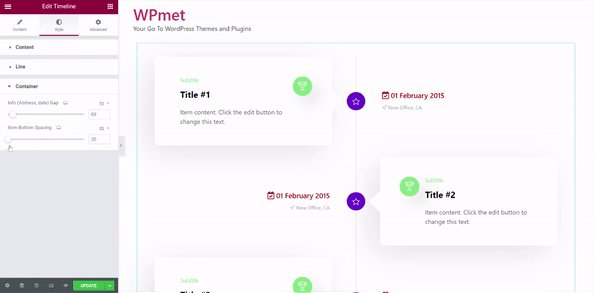
2.3 Behållare #
För att anpassa behållaren,
- Justera gapet mellan Info (adress och datum) och ikon.
- Justera Objekt Bottenavstånd för containerartiklar.

Slutligen kan du nu lägga till Elementor Timeline i WordPress med hjälp av ElementsKit Timeline-widgeten och visa ditt innehåll på ett stilfullt sätt.



