Ett cirkeldiagram är en grafisk representation av ett visst numeriskt förhållande. Det hjälper till att visualisera tråkig data på ett lättsmält sätt. De ElementsKit cirkeldiagram widget ger ett enkelt gränssnitt för att enkelt visa cirkeldiagram på dina Elementor-webbplatser.
Du kan enkelt lägga till text, ikoner och bilder till cirkeldiagrammet för att visa dina data kortfattat. Den har också mångsidiga anpassningsfunktioner för att ge ett iögonfallande utseende till cirkeldiagrammet.
Låt oss lära oss hur du skapar cirkeldiagram på Elementors webbplatser med ElementsKit Cirkeldiagram-widgeten.
Hur skapar man cirkeldiagram i Elementor? #
Se först till att installera och aktivera ElementsKit-plugin på dina Elementor-webbplatser. Följ sedan stegen nedan.
Steg-1: Lägg till ElementsKit cirkeldiagramwidget #
Börja med att infoga en ny sida eller ta en befintlig från din WordPress-instrumentpanel och följ Redigera med Elementor Builder > Sök ElementsKit cirkeldiagramwidget > Dra och släpp till redigeringsskärmen.
Steg-2: Lägg till innehåll för cirkeldiagram #
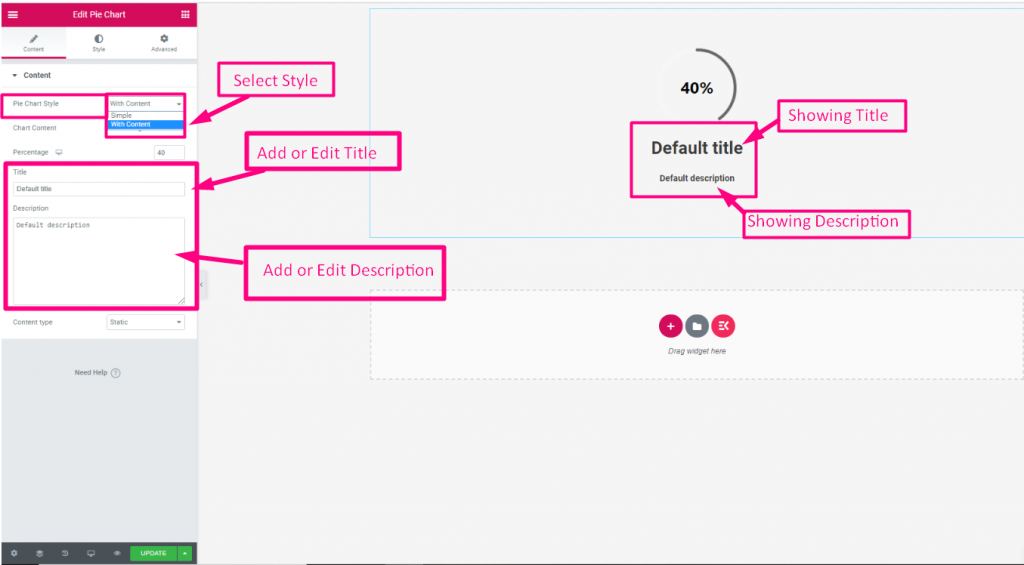
Under Innehåll fliken för widgetinställningar kan du lägga till innehåll, ikoner, bilder och ställa in procentsatser för ditt cirkeldiagram. Låt oss se alla funktionsinställningar och hur de fungerar.
Innehåll

- Cirkeldiagram stil: Den erbjuder två val.
- Enkel: Visa bara ett enkelt cirkeldiagram.
- Med innehåll: Det här alternativet låter dig visa ytterligare innehåll med ditt cirkeldiagram, som titel och beskrivning.
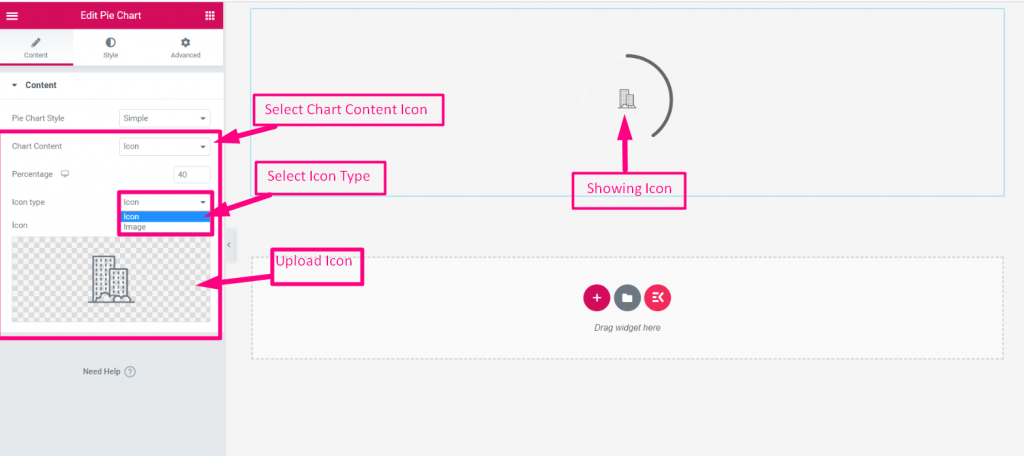
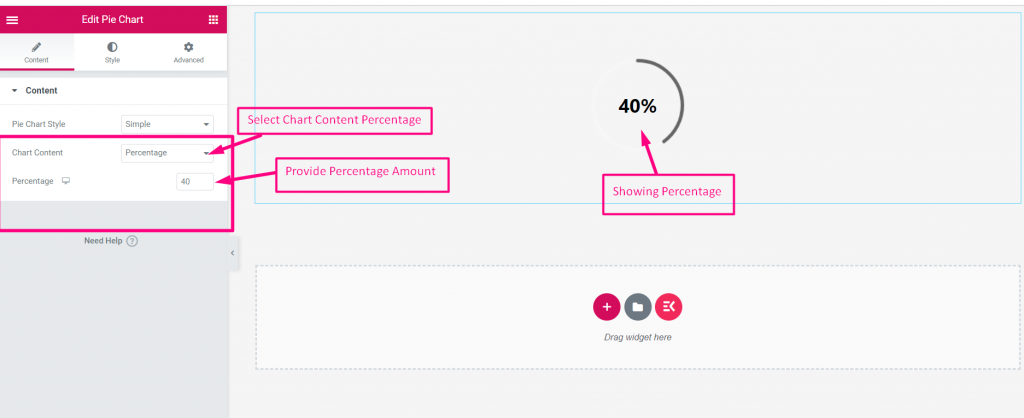
- Diagraminnehåll: Du kan välja mellan nummer och ikon.
- Procentsats: Visa procentandelen i siffror.
- Ikon: Om du väljer ikonalternativet visas "Ikontyp" funktion.

- Ikontyp: Bestäm vad du vill visa i cirkeldiagrammet.
- Ikon: Välj en ikon från ikonbiblioteket eller ladda upp din egen.
- Bild: Ladda upp en bild som ska visas i cirkeldiagrammet.
- Bildstorlek: Ange storleken på din bild från rullgardinsmenyn.

- Procentsats: Definiera procentandelen av ditt cirkeldiagram.
- Titel: Skriv in titeltexten för att visa cirkeldiagrammet.
- Beskrivning: Lägg till beskrivningen för cirkeldiagrammet.
- Innehållstyp: När du visar innehåll med ett cirkeldiagram kan du ställa in hur innehållet ska visas. Här är de tillgängliga alternativen:
- Statisk: Text kommer att visas statiskt.
- Flip: Detta tillämpar en flip-animation över cirkeldiagramtexten.
Steg-3: Anpassa cirkeldiagrammet på Elementors webbplats #
Navigera till Inställningar för widget för cirkeldiagram > Stil för att låsa upp alla anpassningsinställningar för ElementsKit. Du kommer att se många funktioner att spela med. Nedan kommer vi att förklara alla designfunktioner.

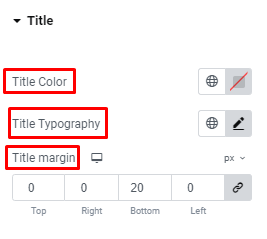
Titel: Välj en färg för din titel, anpassa typografin och lägg till en marginal runt titeln.

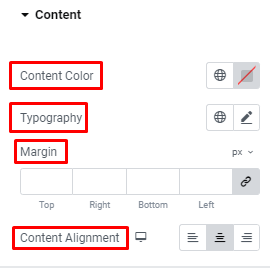
Innehåll: Erbjud samma anpassning som den föregående för innehållstexten och justera uppsättningsjusteringen för den.

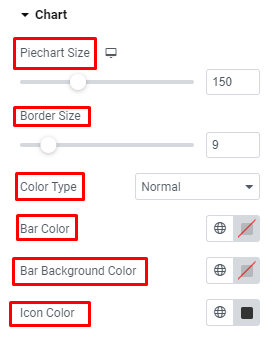
Diagram: Definiera storleken på din cirkeldiagram och kant och välj en färgtyp mellan Vanligt eller Lutning. Ge sedan färg till stapeln och dess bakgrund och ikon.

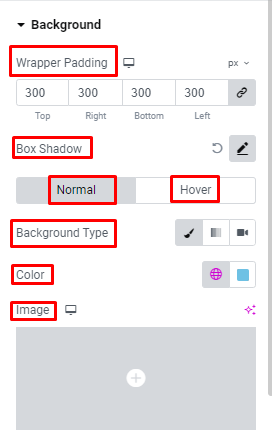
Bakgrund: Du kan justera omslagets stoppning för bakgrunden och applicera boxskuggan. Välj sedan mellan färg, gradient, bild och video för bakgrunden och hovra bakgrunden. Vidare kan du välja bland mångsidiga animeringseffekter för bakgrunden när du svävar.
Förhoppningsvis är du nu bekant med ElementsKit cirkeldiagram widgetfunktion och vet hur man skapar cirkeldiagram på Elementors webbplatser.



