Att anpassa svarsmeddelandet är en proffsfunktion i MetForm. Detta meddelande visas efter att en användare fyllt i ett formulär.
It confirms to the users whether their message has been successfully submitted or not. Either way, creating such a response message is quite easy for the MetForm pro users.
Här kommer vi att visa dig proceduren för att redigera svarsmeddelandet.
Öppna ett formulär #
Följ proceduren nedan för att öppna ett formulär där du lägger till svarsmeddelandet.
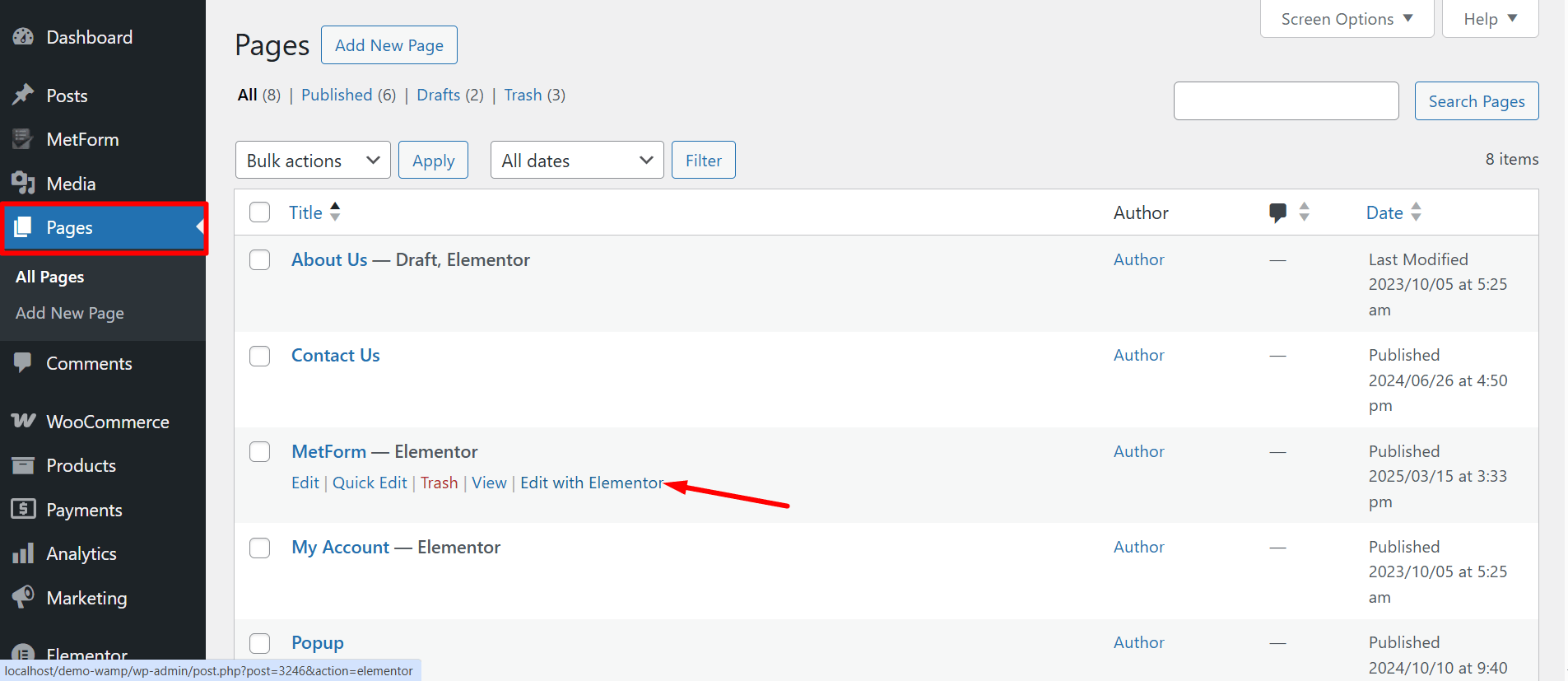
- Logga in på WordPress adminpanel och skapa en ny sida.
- Öppna sidan med Elementor-redigeraren.
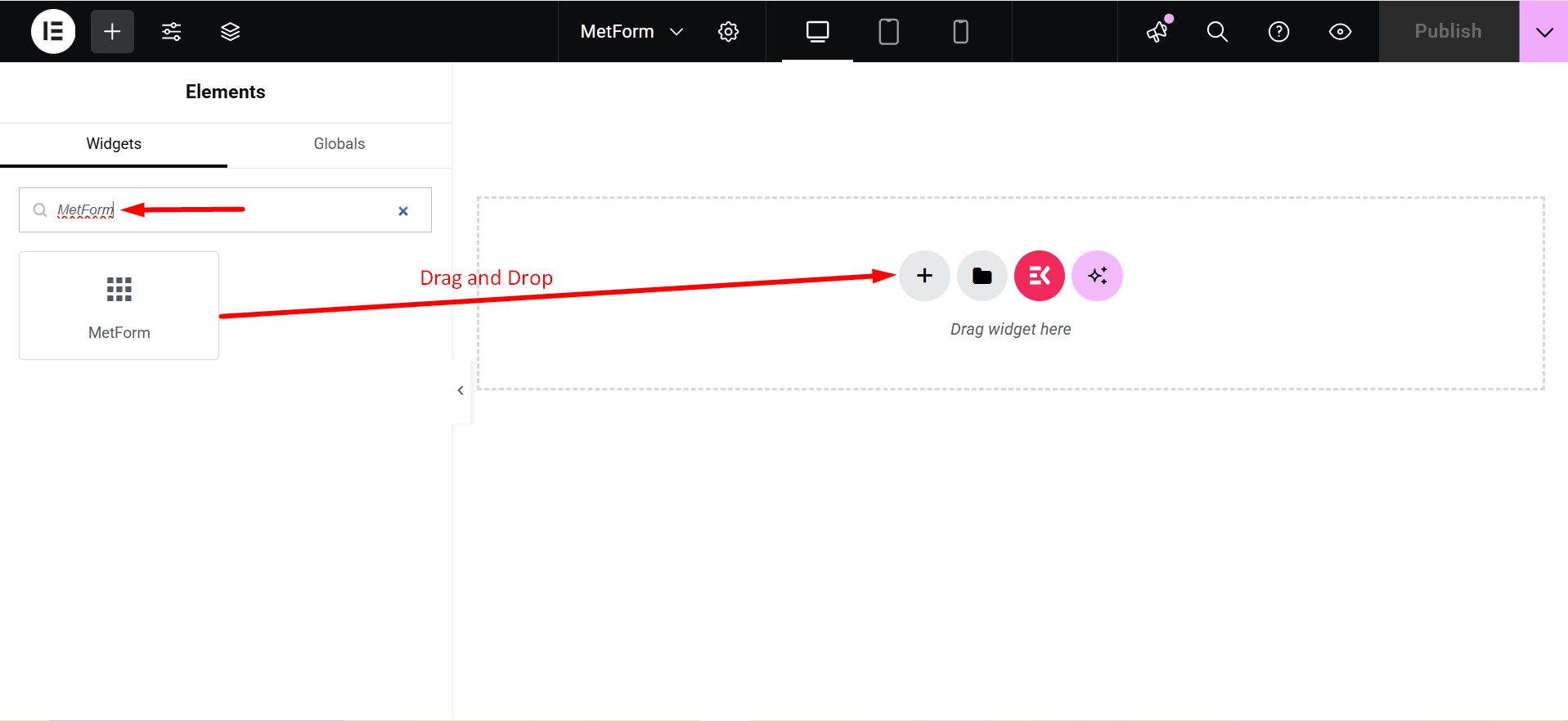
- Söka efter MetForm på Elementors sökpanel och dra och släpp ikonen på sidan.
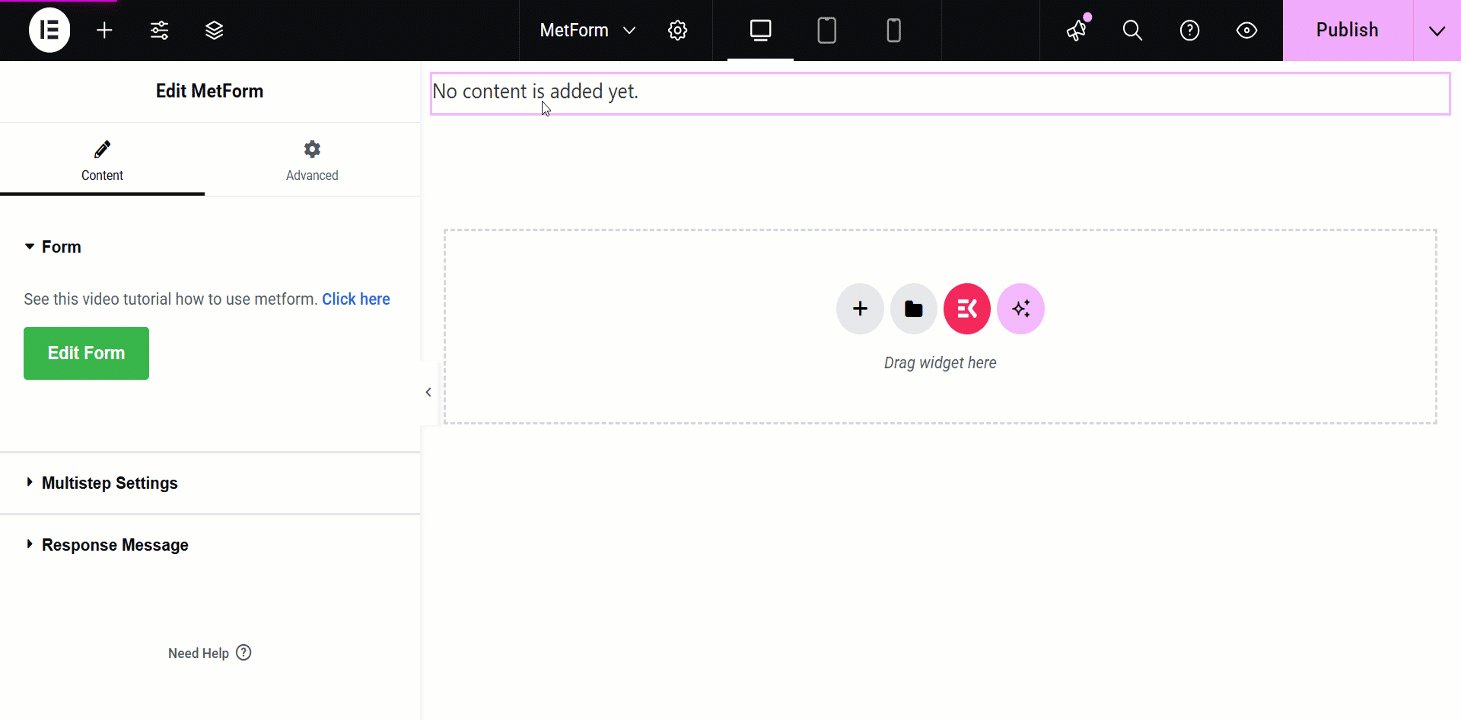
- Klicka på Redigera formulär knappen på den vänstra panelen.
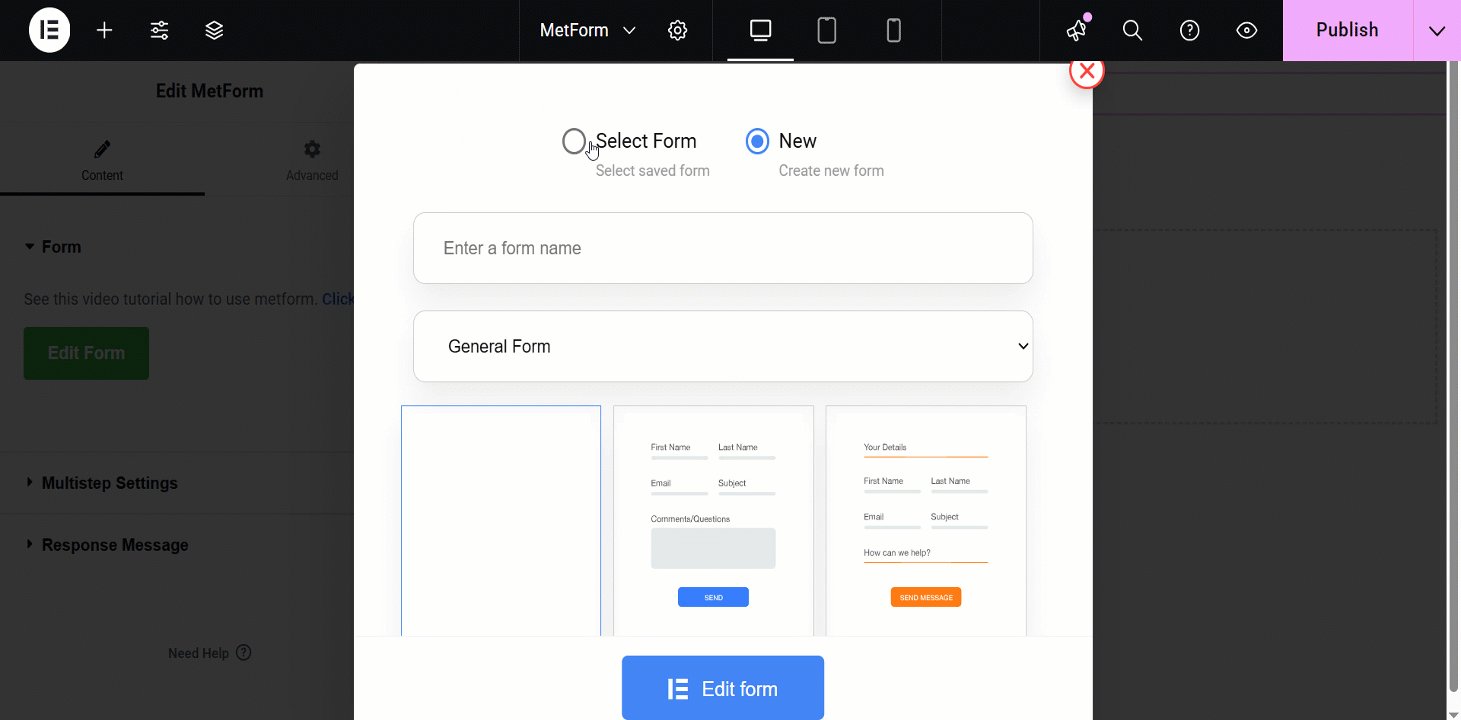
- Välj nu ett befintligt formulär eller klicka på Ny för att skapa ett nytt formulär.
- Lägg till det obligatoriska fältet och klicka på UPPDATERA & STÄNG knapp.
För att få en tydlig översikt över att skapa ett nytt formulär och lägga till det obligatoriska fältet, följ videoriktlinjen nedan –
Redigera svarsmeddelandet #
MetForm pro-användare kan anpassa svarsmeddelandets text, utseende och andra stilar. Här är steg-för-steg-proceduren för att redigera svarsmeddelandet.
Redigera svarsmeddelandetexten #
Start by accessing to your WordPress dashboard:
Navigera till pages/ posts > select the page or post where you want to add the form.

Sök Metform on the search field > Dra och släpp

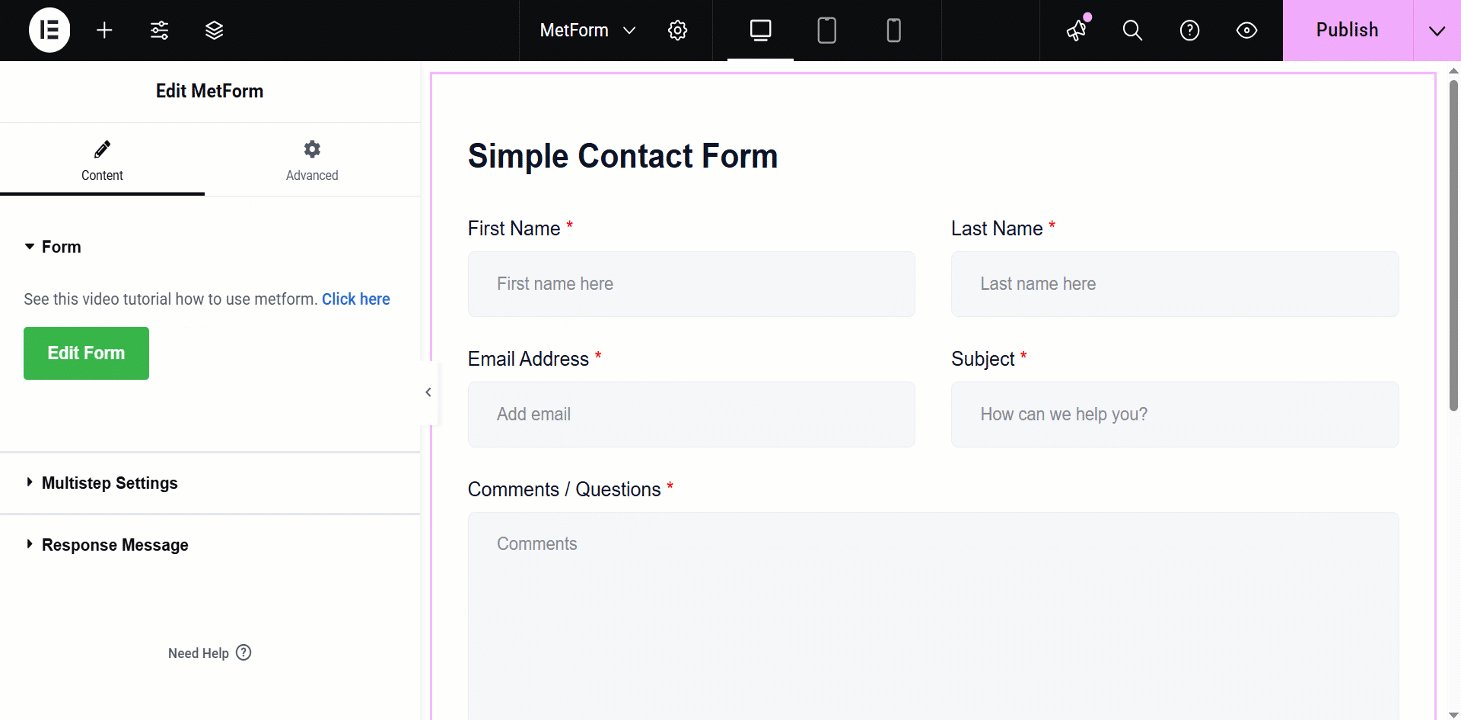
- Klicka på Redigera formulär button and choose the form. Choose your form from the drop-down and click on the blue Redigera formulär button. However, you can also create a new form if you want.
- Now, you can just click on the FORMULARINSTÄLLNINGAR alternativet i det övre vänstra hörnet.
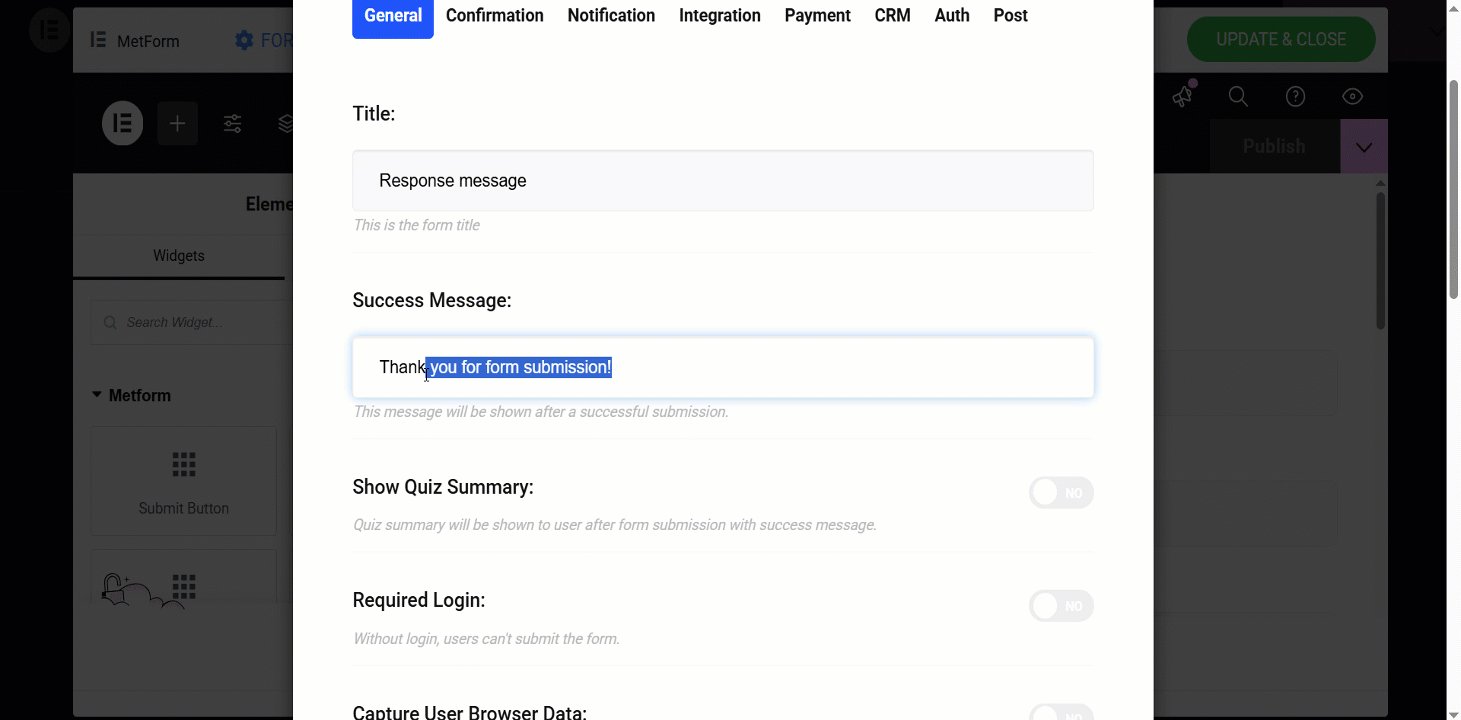
- Redigera Framgångsmeddelande inmatningsfältet och klicka på Spara ändringar knapp.
- Klicka slutligen på UPPDATERA & STÄNG knapp.
Now, look at the visual presentation of this entire procedure –

Ytterligare anpassningsinställningar för svarsmeddelandet #
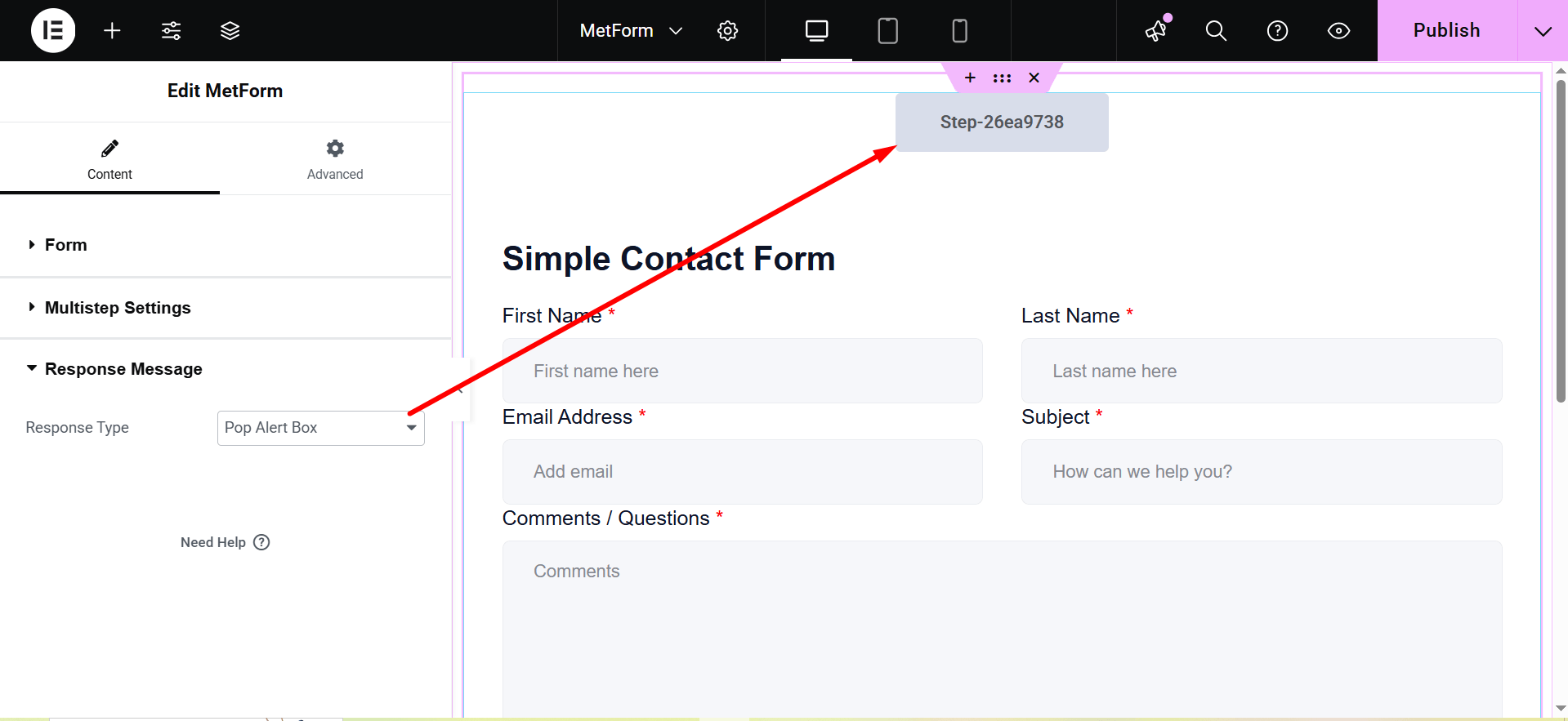
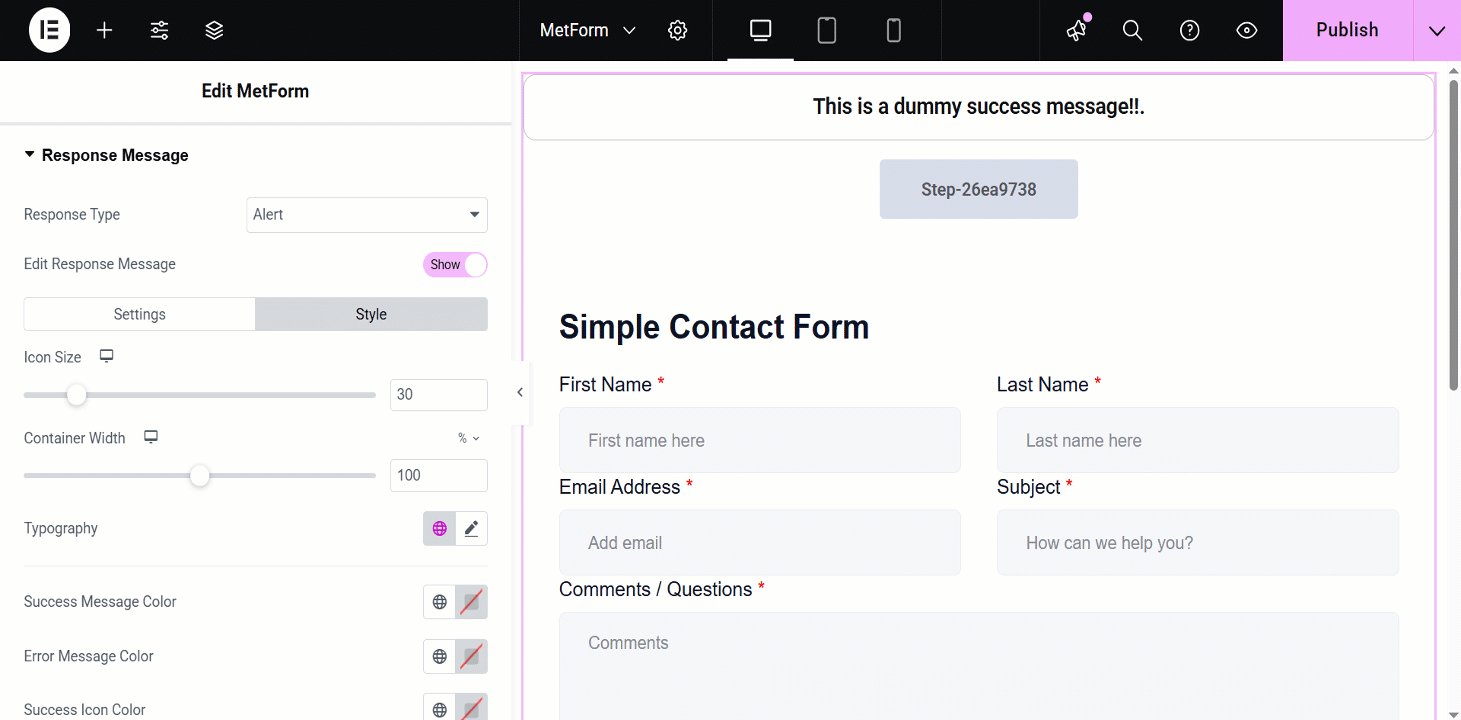
After toggling the Svarsmeddelande button, it’ll show you the additional settings:
Response Type: Pop Alert Box and Alert.
- Pop Alert Box: It is a message displayed as a pop-up, often using JavaScript
alert(). It notifies users with important information or warnings.

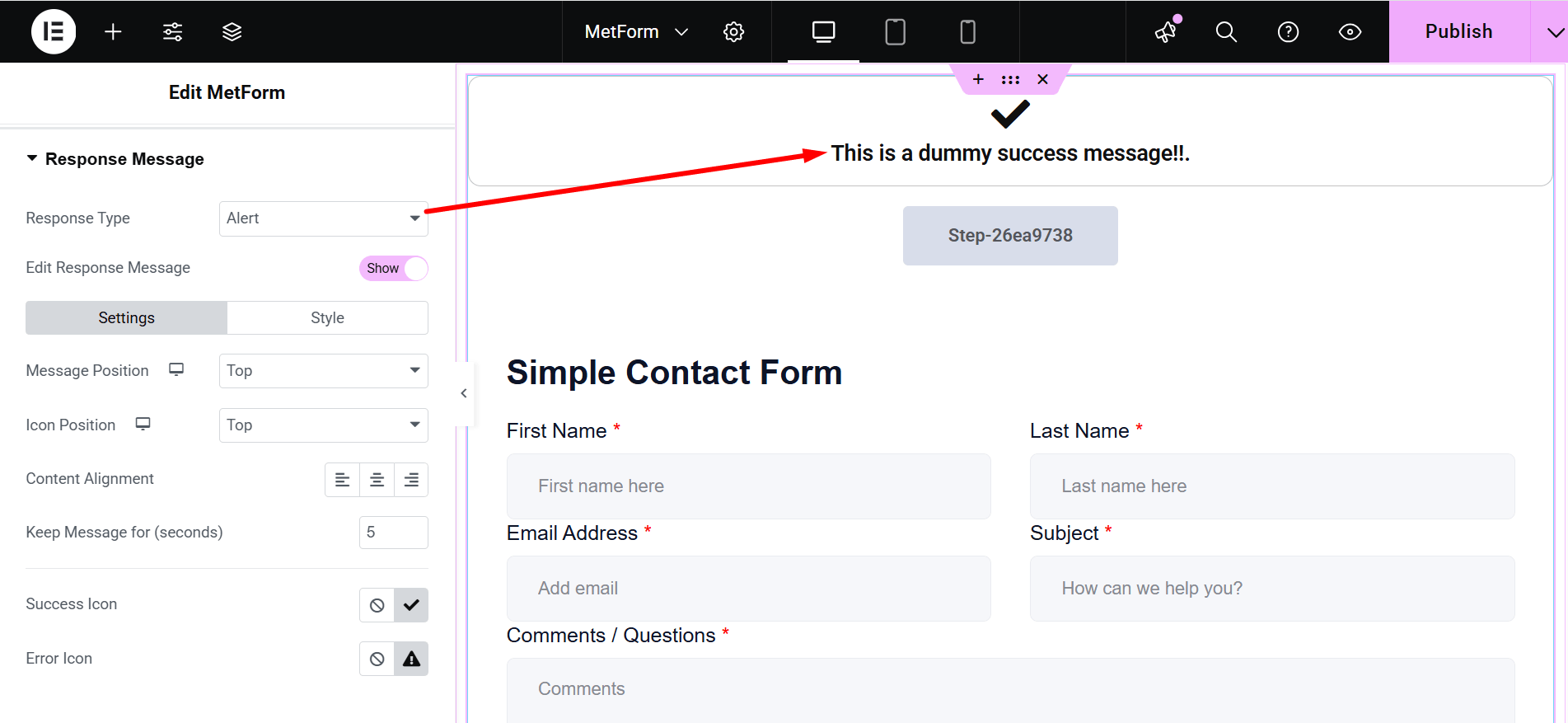
- Alert: This is also a pop-up message box.

- Edit Response Message: Show/Hide. If you choose “Show”, there are two customization options: Settings and Style.
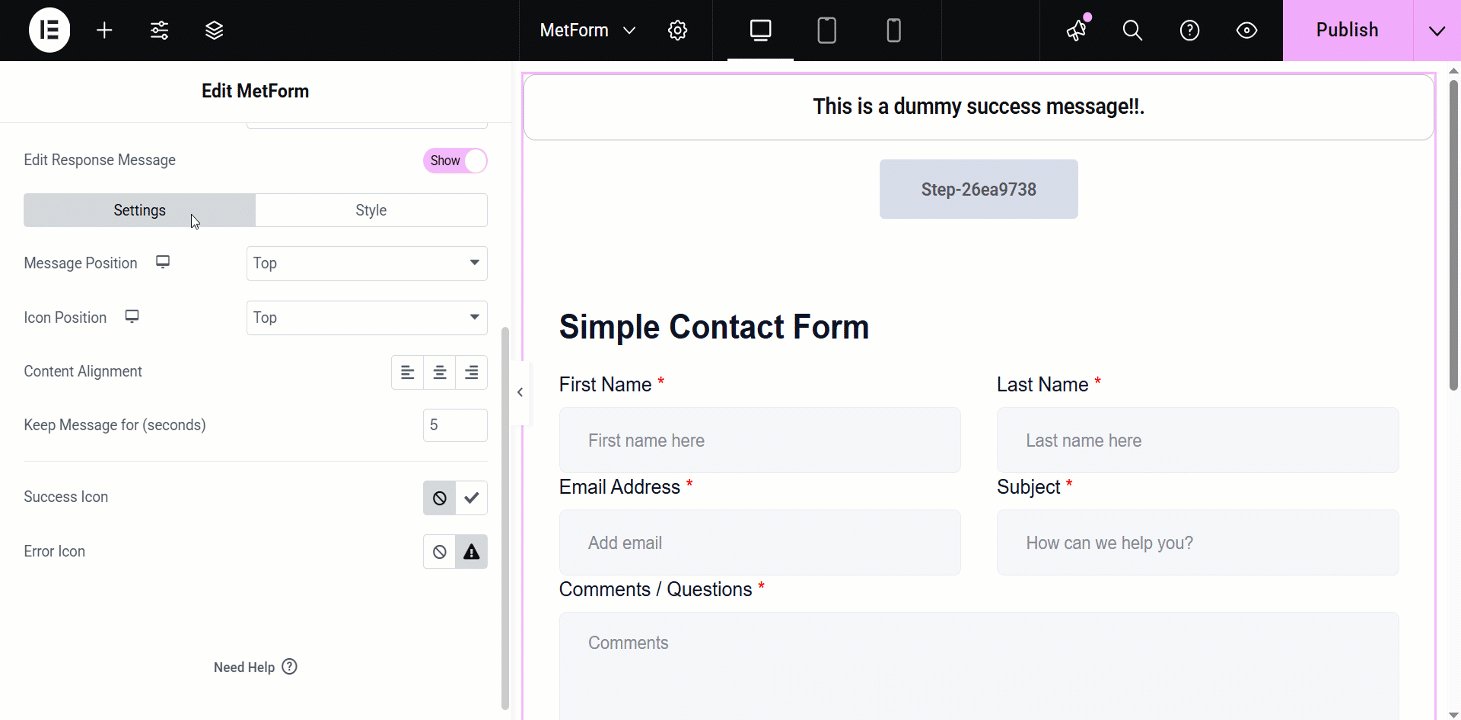
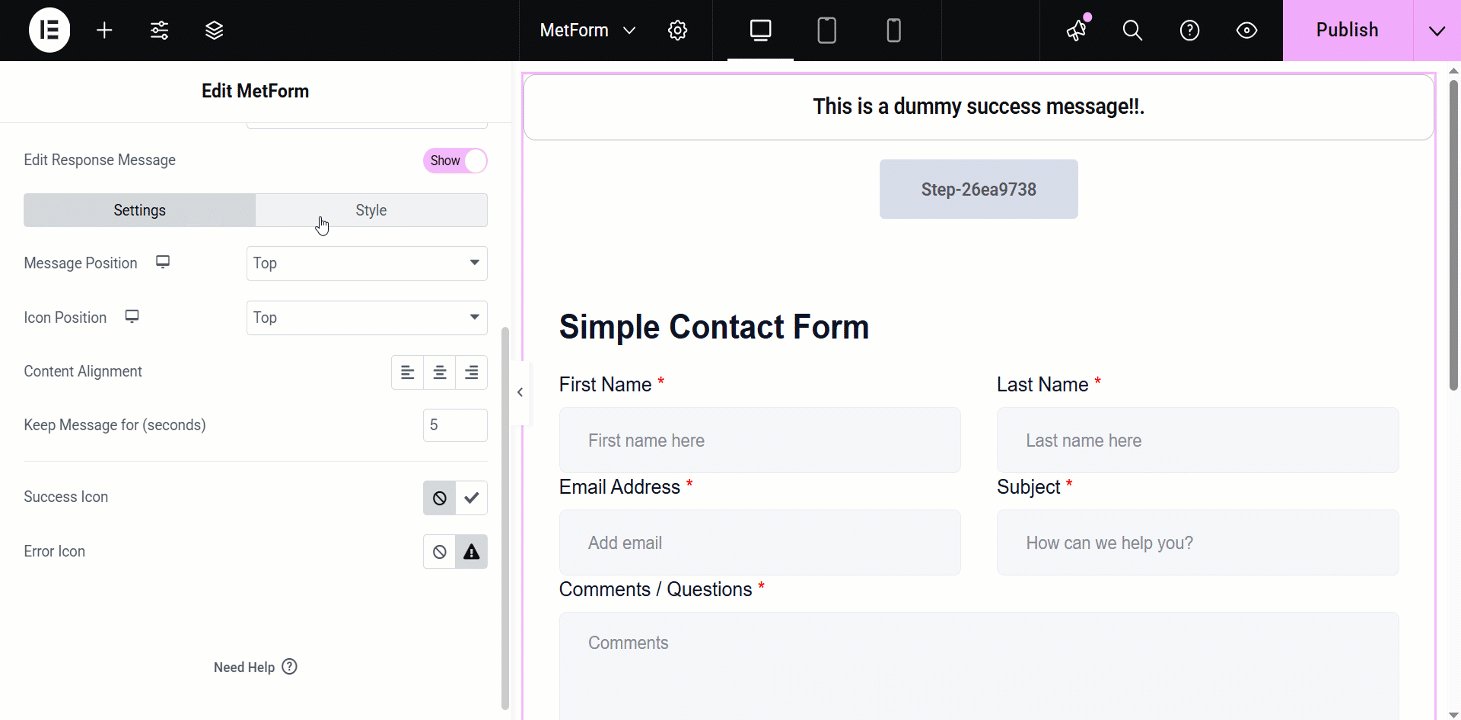
- Inställningar:`
- Message Position: You can show the message on the Top or at the Bottom.
- Ikonposition: Choose the position Top or Side
- Innehållsjustering: It lets you adjust the alignment.
- Keep Message for (seconds): Defines how long the message remains visible.
- Success Icon: Represents a visual indicator for successful actions.
- Error Icon: Displays a symbol to indicate an error or failure.
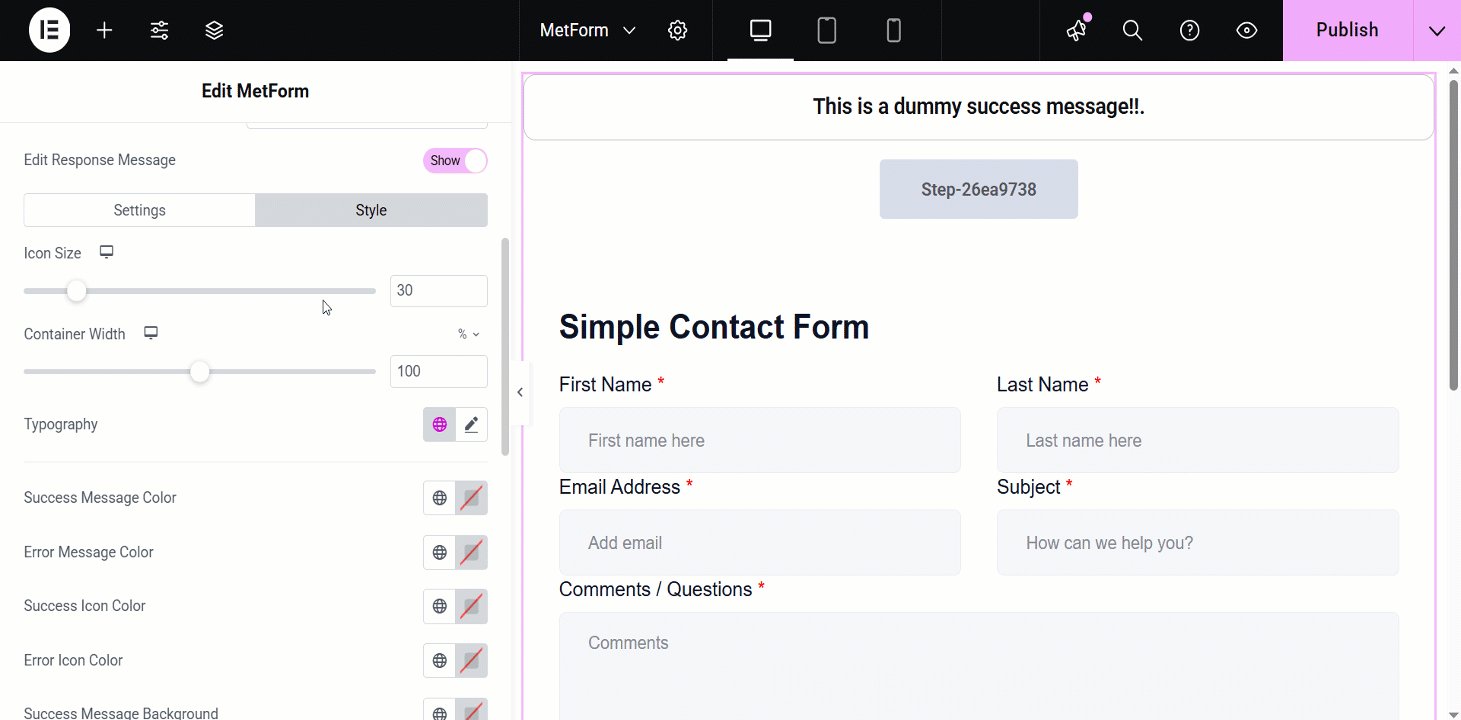
- Stil: Here you can change the colors of Typography, Success Message Color, Error Message Color, Success Icon Color, Error Icon Color, Success Message Background and Error Message Background.
- Ikonstorlek: This bar lets you adjust the dimensions of the displayed icon.
- Behållarens bredd: Sets the overall width of the message container.
- Kanttyp: The available border types are solid, double, dotted, dashed, and groove.
- Gränsradie: Controls the roundness of the container’s corners.
- Behållarstoppning: Sets the spacing inside the message container.
- Ikon Marginal: Defines the space around the icon.
- Behållarmarginal: Specifies the spacing outside the message container.

Punkt att notera: Den här funktionen för redigering av svarsmeddelanden är endast tillgänglig för professionella licensanvändare och den fungerar inte när du använder ett formulär via kortkod.
Ytterligare funktion
Above the Response Message section, you might have already noticed another amazing feature called “Enable Multistep”. By enabling this feature you can create forms with multiple steps.
Here’s the video guideline about creating a multistep form using MetForm 👇




