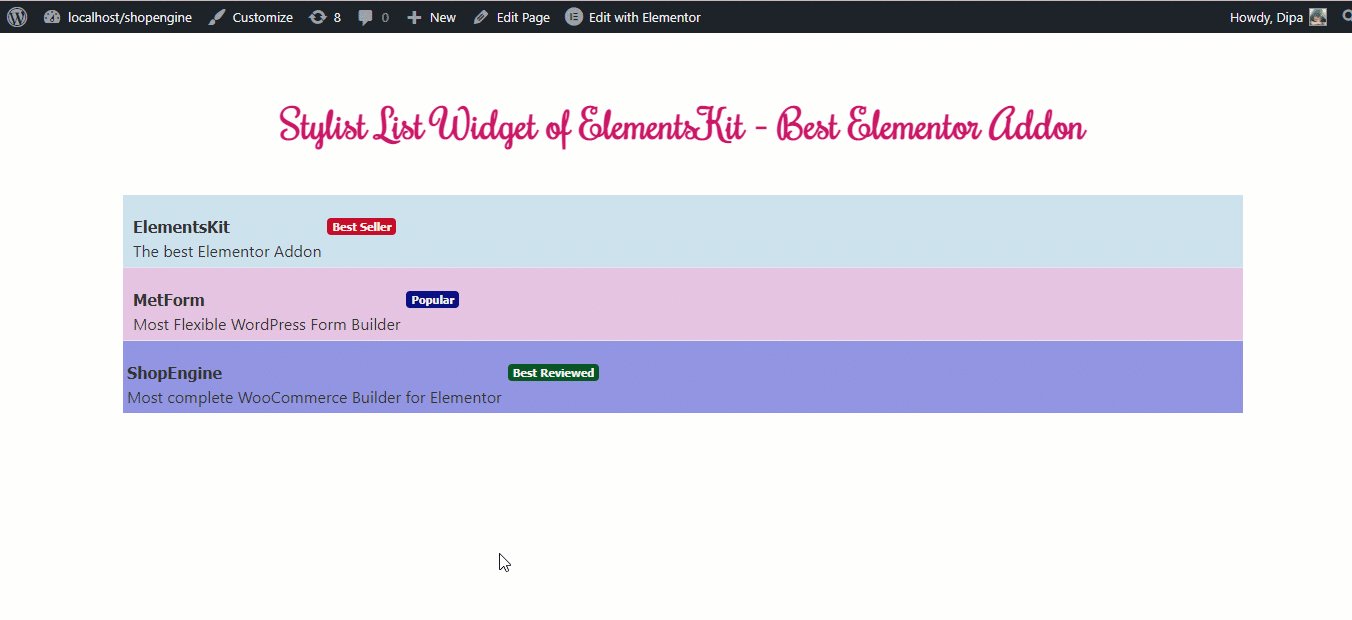
Den snygga listwidgeten låter dig lägga till en snygg och attraktiv lista till din Elementor-webbplats. Denna ElementsKit-widget är lätt att använda och ger ett stort utbud av anpassnings- och stilalternativ.
Notera: Du måste installera Elementor och ElementsKit för att följa processen. Om du behöver hjälp med att installera och aktivera ElementsKit Pro, kolla in Installationsguide för ElementsKit.
Hur man lägger till snygg lista till WordPress-webbplatsen med ElementsKit #
Följ stegen som beskrivs nedan för att enkelt lägga till en snygg lista till din WordPress-webbplats med hjälp av ElementsKit och Elementor:
Du kan också kolla in hela processen i videon nedan:
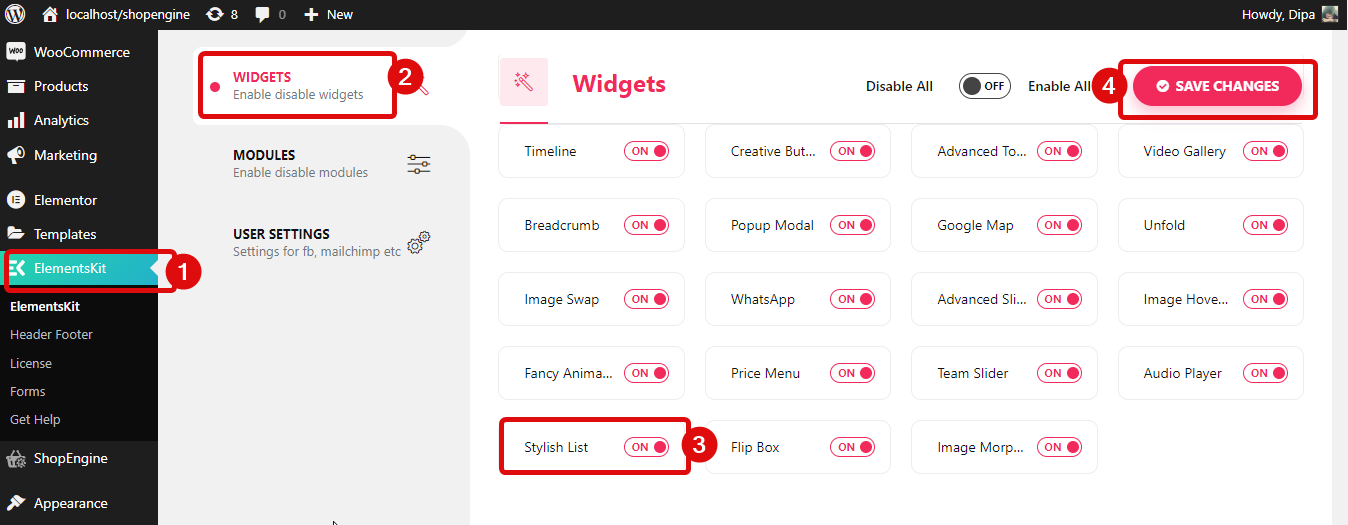
Steg 1: Aktivera widgeten Stilfull lista #
Navigera till ElementsKit ⇒ widgets ⇒ Snygg lista-widget, slå på widgeten och klicka på Spara ändringar.

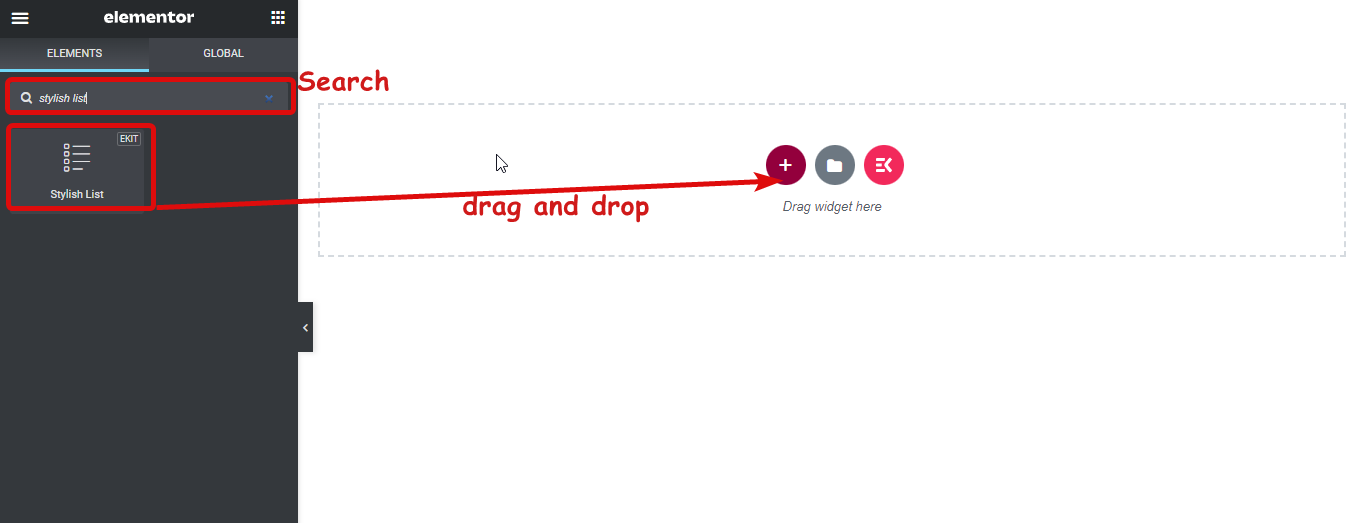
Steg 2: Dra och släpp widgeten #
Redigera sidan med alternativet Redigera med Elementor. Sedan Sök för widgeten Stylish List med Ekit-ikonen och helt enkelt dra och släpp widgeten på sidan.

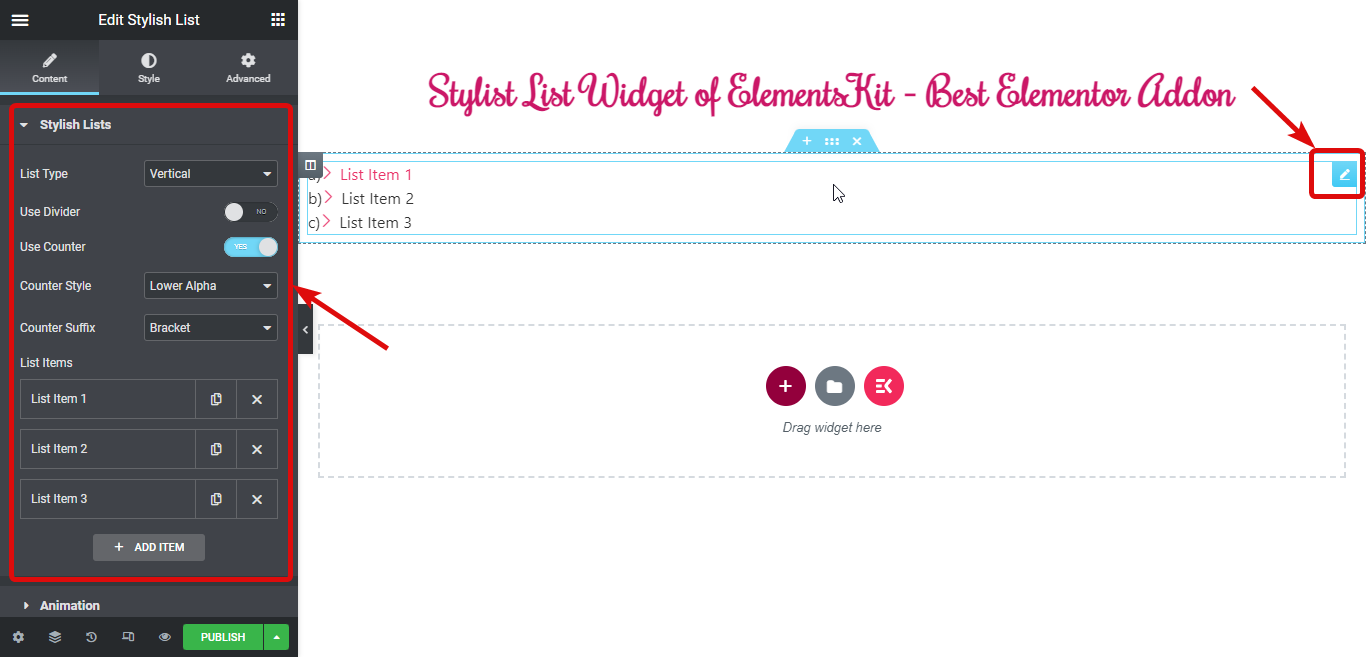
Steg 3. Anpassa inställningarna #
Klicka på redigeringsikonen för att komma åt inställningarna du kan ändra för att anpassa din snygga widget. Här är alternativen:
- Listtyp: Du kan välja att antingen visa listan som vertikal eller horisontell.
- Använd avdelare: Slå på växlingsknappen för att använda en avdelare. Om du inte vill ha en avdelare, stäng av alternativet.
- Använd räknare: Om du vill lägga till en disk i din stil, aktivera det här alternativet. När du vänder dig hittar du följande två alternativ:
- Counter Style: Du kommer att få sju räknestilsalternativ: Normal, Decimal Leading Zero, Upper Alpha, Lower Alpha, Upper Roman, Lower Roman och Lower Greek.
- Räknarsuffix: Som alternativ för motsuffix får du en prick, parentes och kolon. Om du inte vill använda suffix kan du inte välja några.

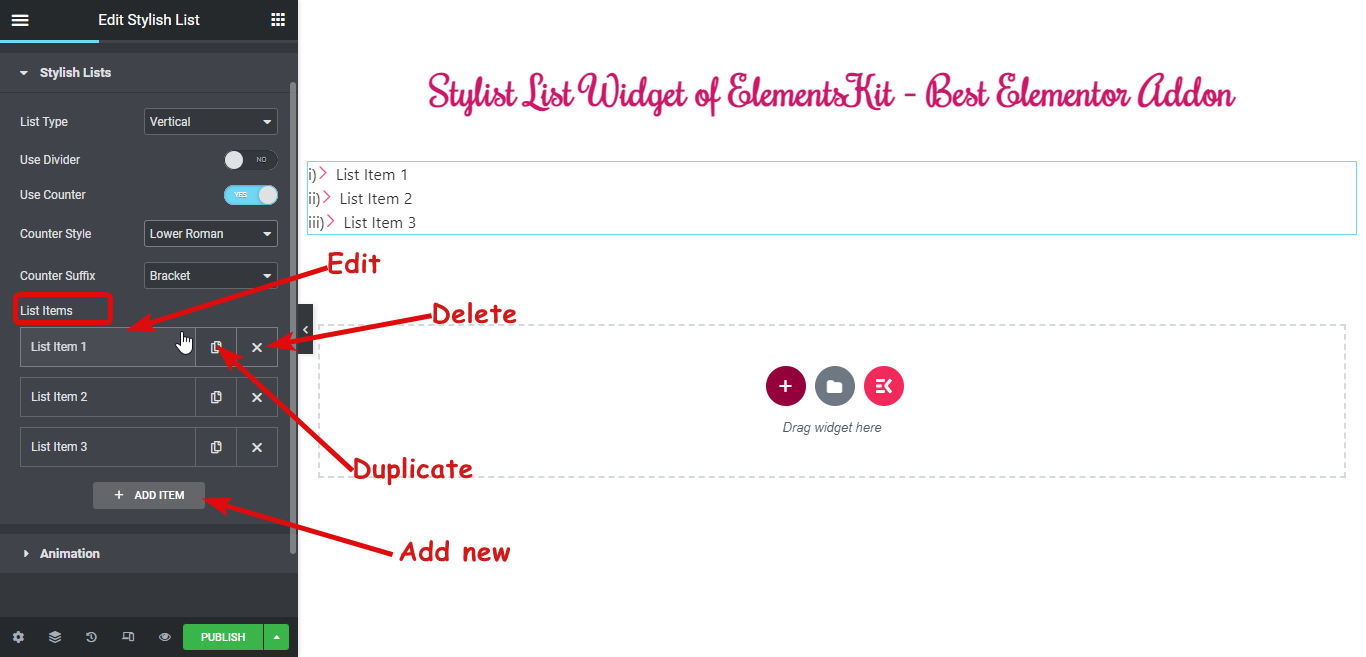
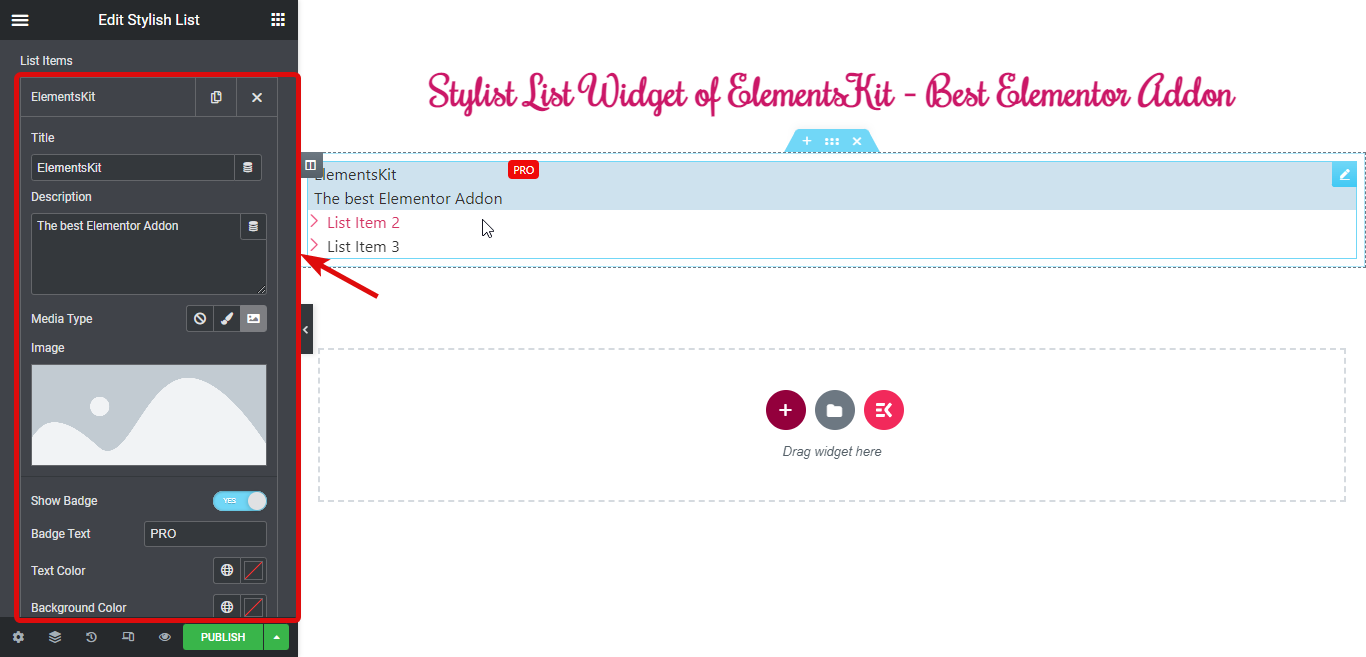
Under Lista objekt, du kan redigera standardlistobjekt, duplicera någon av de befintliga föremålen, radera artiklar och även lägga till en en ny.

För att redigera något av objekten måste du klicka på det och du kan ändra följande alternativ:
- Titel: Ange titeln för listan.
- Beskrivning: Du kan lägga till en beskrivning till listan.
- Mediatyp: Du kan lägga till antingen ikon eller bild till listobjektet.
- Visa märke: Aktivera det här alternativet för att lägga till ett märke till ditt listobjekt. När du aktiverar alternativet får du följande alternativ:
- Märketext: Lägg till märkestexten.
- Text färg: Välj en textfärg för märket.
- Bakgrundsfärg: Lägg till en bakgrundsfärg om du vill.

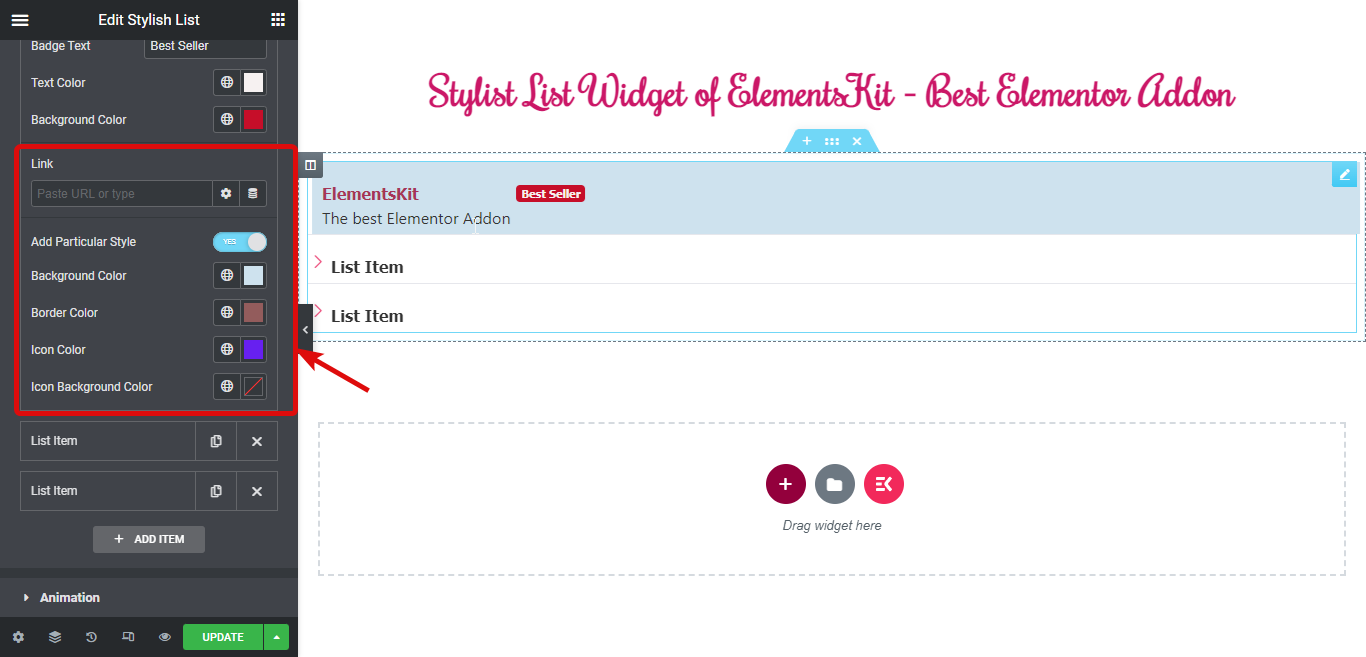
- Länk: Du kan lägga till en hyperlänk till listan.
- Lägg till en speciell stil: Om du vill lägga till en viss stil, vrid på växlingsknappen och ändra följande alternativ:
- Bakgrundsfärg: Välj en bakgrundsfärg.
- Gräns färg: Lägg till en kantfärg om du vill.
- Ikonfärg: Du kan ändra ikonens färg.
- Ikon bakgrundsfärg: Lägg bakgrundsfärgen i lager om du vill.

För att lägga till ett nytt objekt, klicka på alternativet + LÄGG TILL OBJEKT och ange och anpassa de alternativ du behöver utföra medan du redigerar ett befintligt objekt.
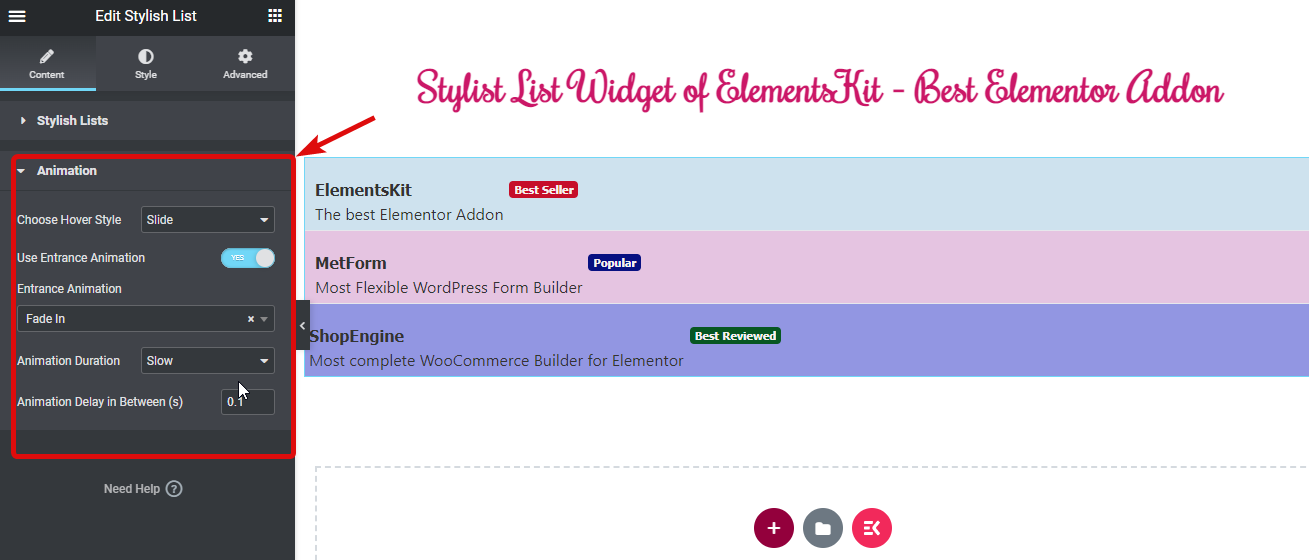
Expandera nu animeringsfliken och ändra:
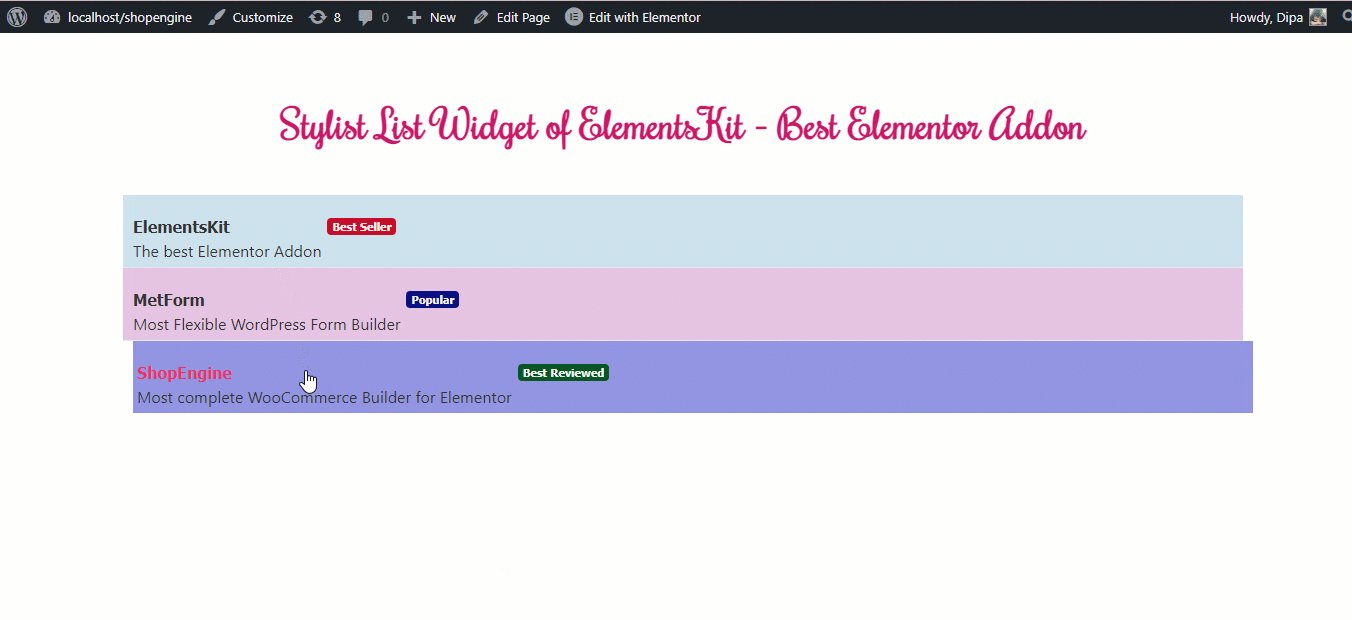
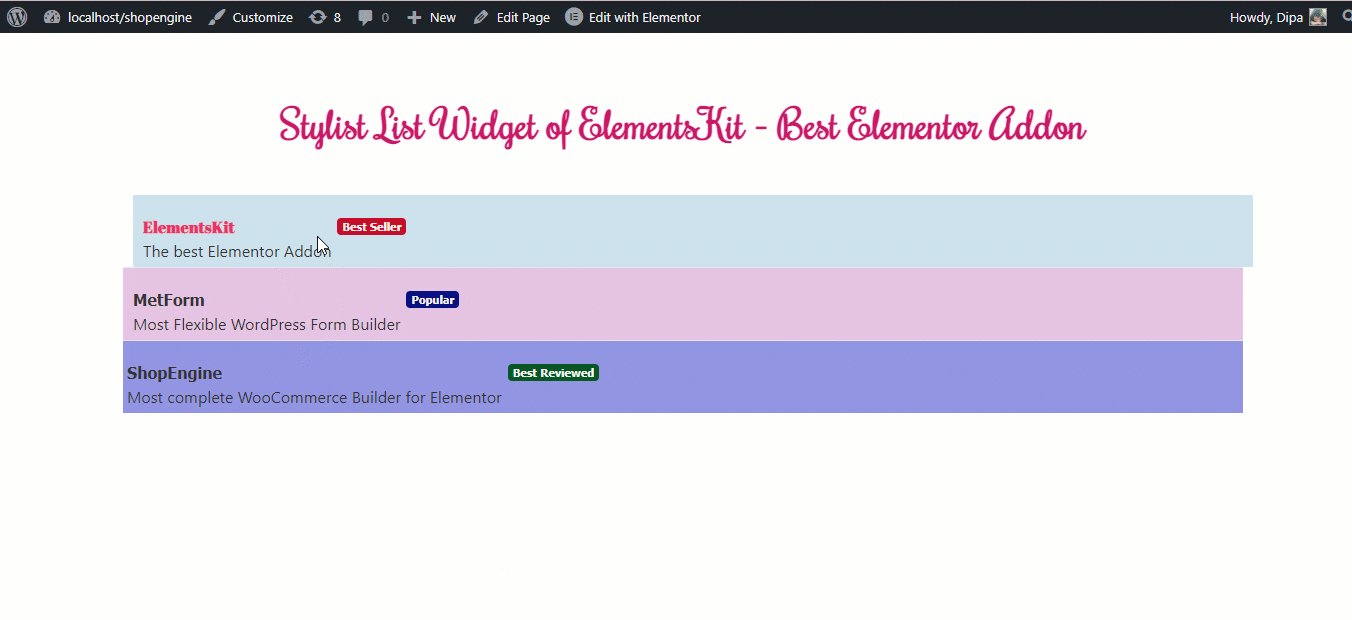
- Välj svävstil: Om du vill kan du välja svävningsstilen som oskärpa eller glida.
- Använd entréanimering: Aktivera det här alternativet för att lägga till entréanimering och välj ett animeringsalternativ från entréanimeringen till rullgardinsmenyn. Ange därefter animeringslängden och animeringsfördröjningen däremellan.

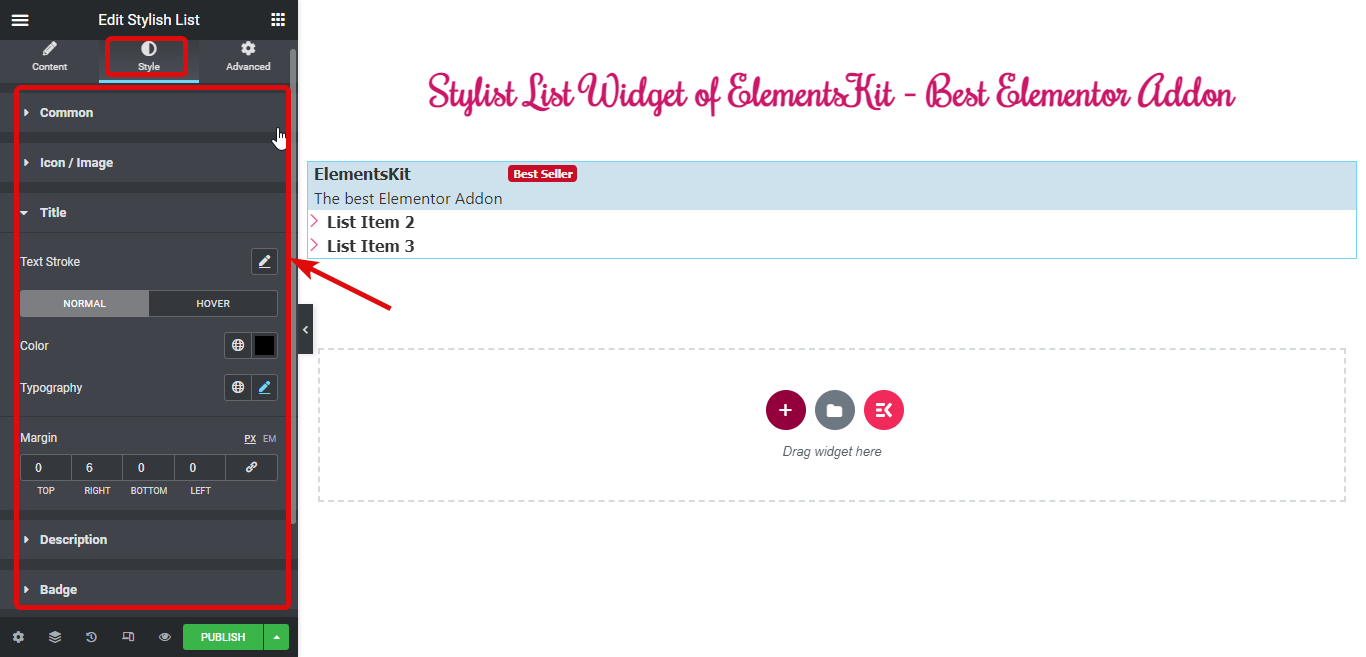
Steg 4: Stilisera din lista #
Gå nu till stilfliken och ändra olika alternativ under avsnittet:
- Allmänning
- Ikon / Bild
- Titel
- Beskrivning
- Bricka

Till sist, klicka på publicera/uppdatera för att spara ändringarna och förhandsgranska din snygga lista: