Skyddat innehåll på webbplatser tjänar olika syften. För allt innehåll kan du använda den här tekniken för att ge exklusiv åtkomst, öka försäljningen, skydda immateriella rättigheter och säkerställa integritet. Du kan ställa in dessa åtkomstregler utan större ansträngning genom att använda ElementsKit-widget för skyddat innehåll. Det är ett praktiskt verktyg för att skydda ditt innehåll på kort tid.
Så kontrollera dokumentationen och lär dig hur du kan använda ElementsKit Protected Content-widgeten.
Hur använder man widgeten för skyddat innehåll? #
Först först 👉 glöm inte att installera ElementsKit Pro.
Steg 1: Slå PÅ widgeten #
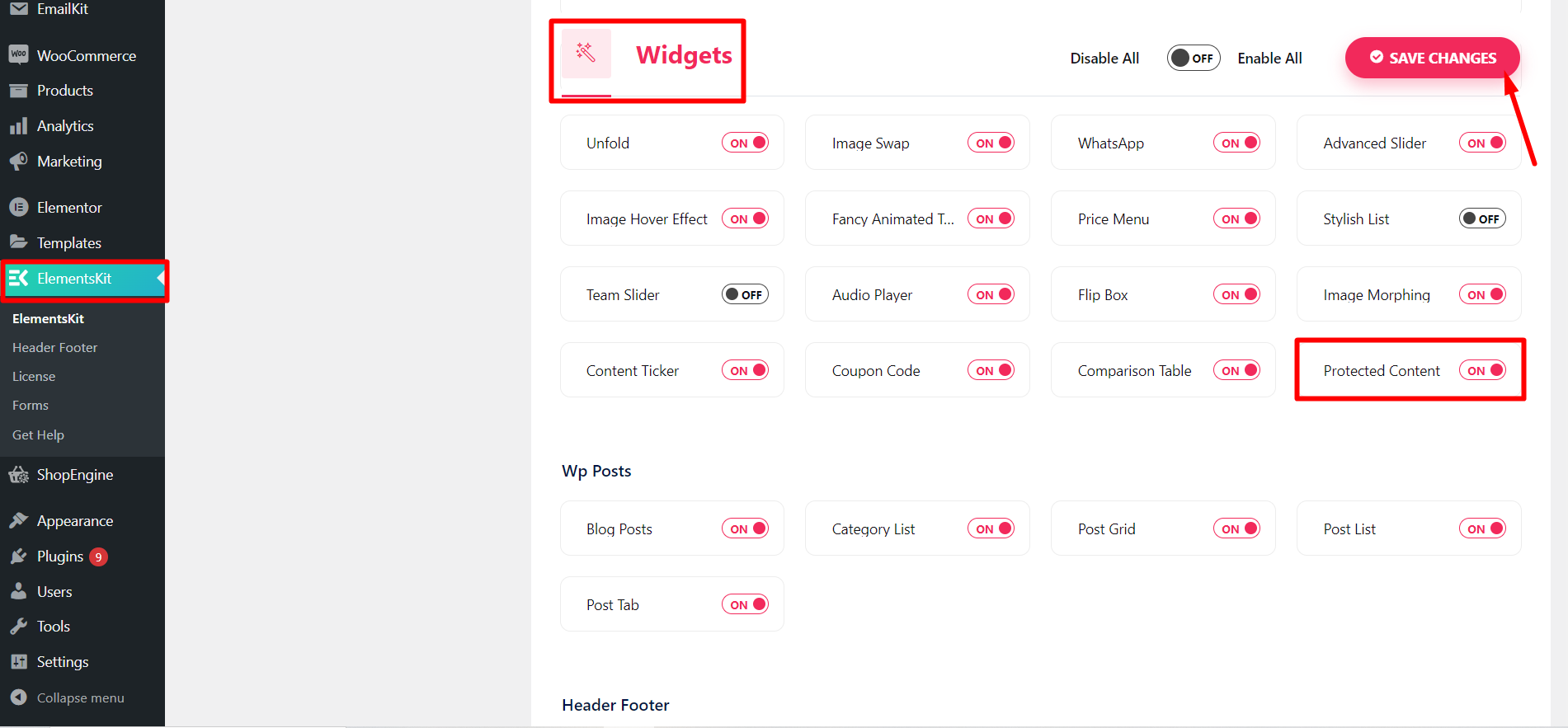
Gå till din WordPress-instrumentpanel > Gå till ElementsKit > Klicka på Widgets > Hitta skyddat innehåll > Slå PÅ > Spara ändringarna.

Steg 2: Dra och släpp widgeten #
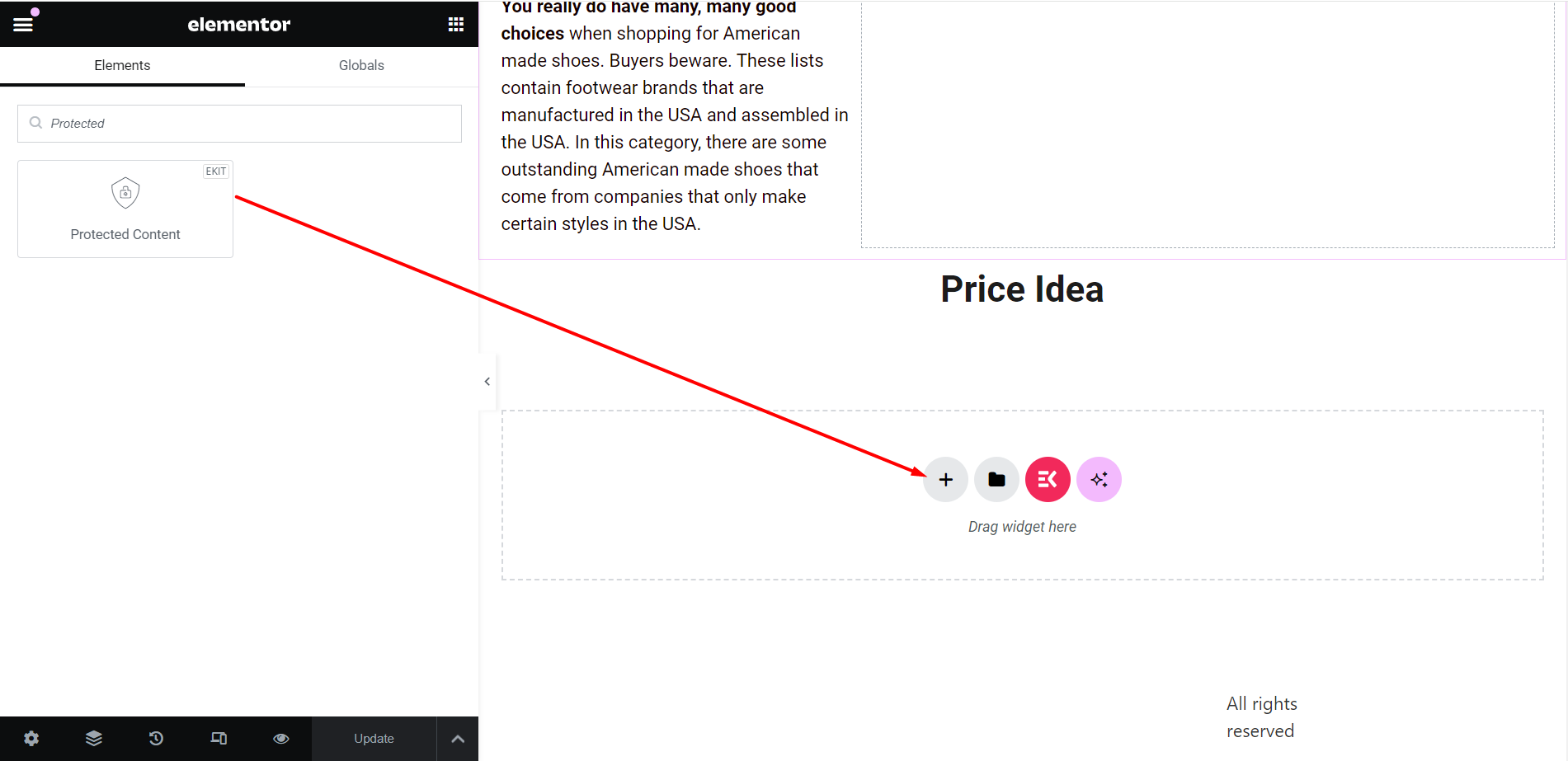
- Öppna innehållet/sidan/inlägget där du vill begränsa all information.
- Redigera med Elementor och sök i widgeten.
- Dra och släpp widgeten.

Steg 3: Börja redigera #
I innehållsdelen kommer du att se några anpassningsalternativ för att justera widgeten baserat på dina preferenser. De är -
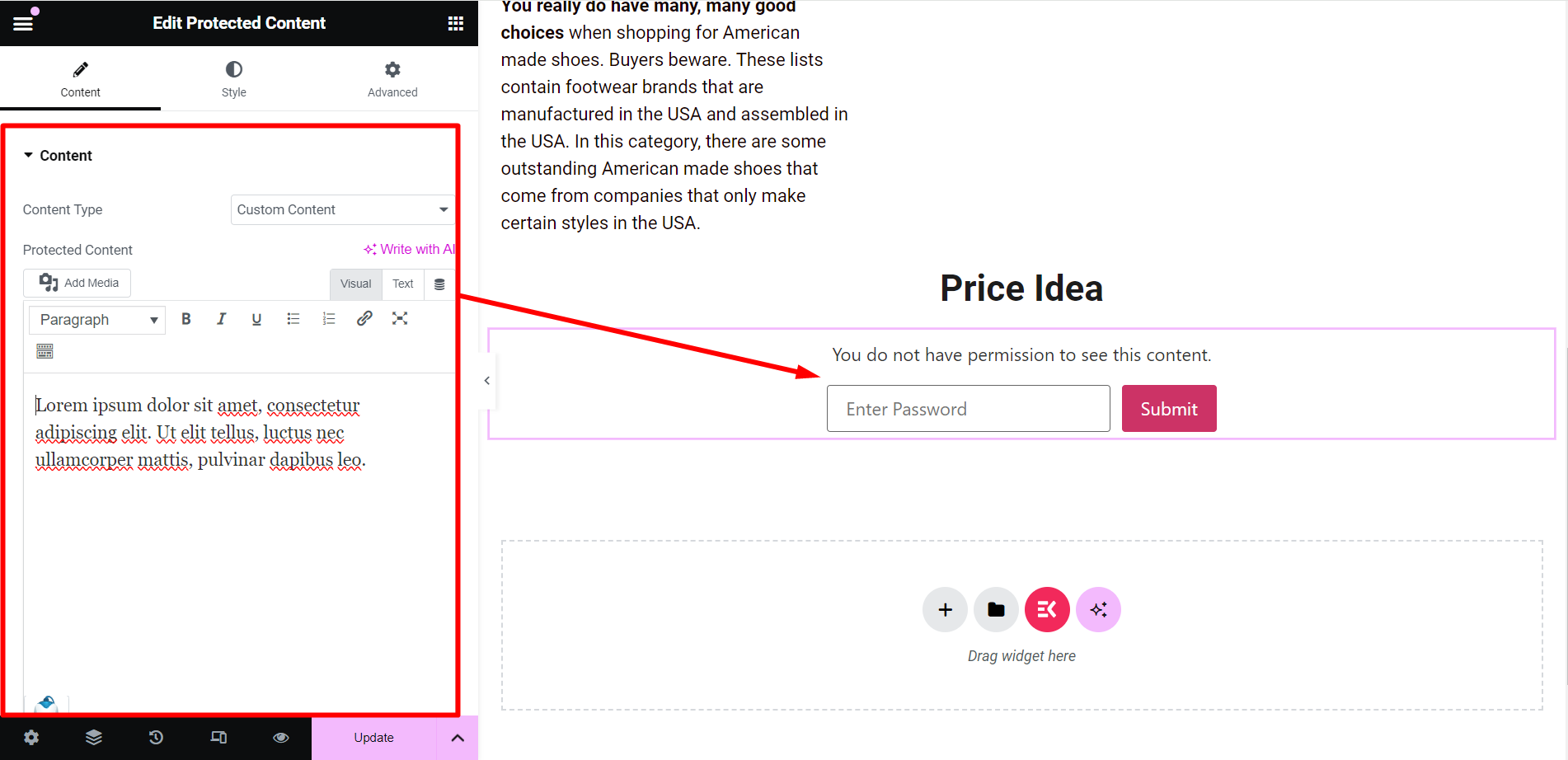
Innehåll #
Här är innehållstypen inställd som "Anpassat innehåll" som standard. Du kan anpassa det skyddade innehållet genom att lägga till media, kortkod eller skriva textinnehållet.
Om du väljer innehållstyp som "Elementormall", kan du se alternativ för att välja en mall som du väljer.

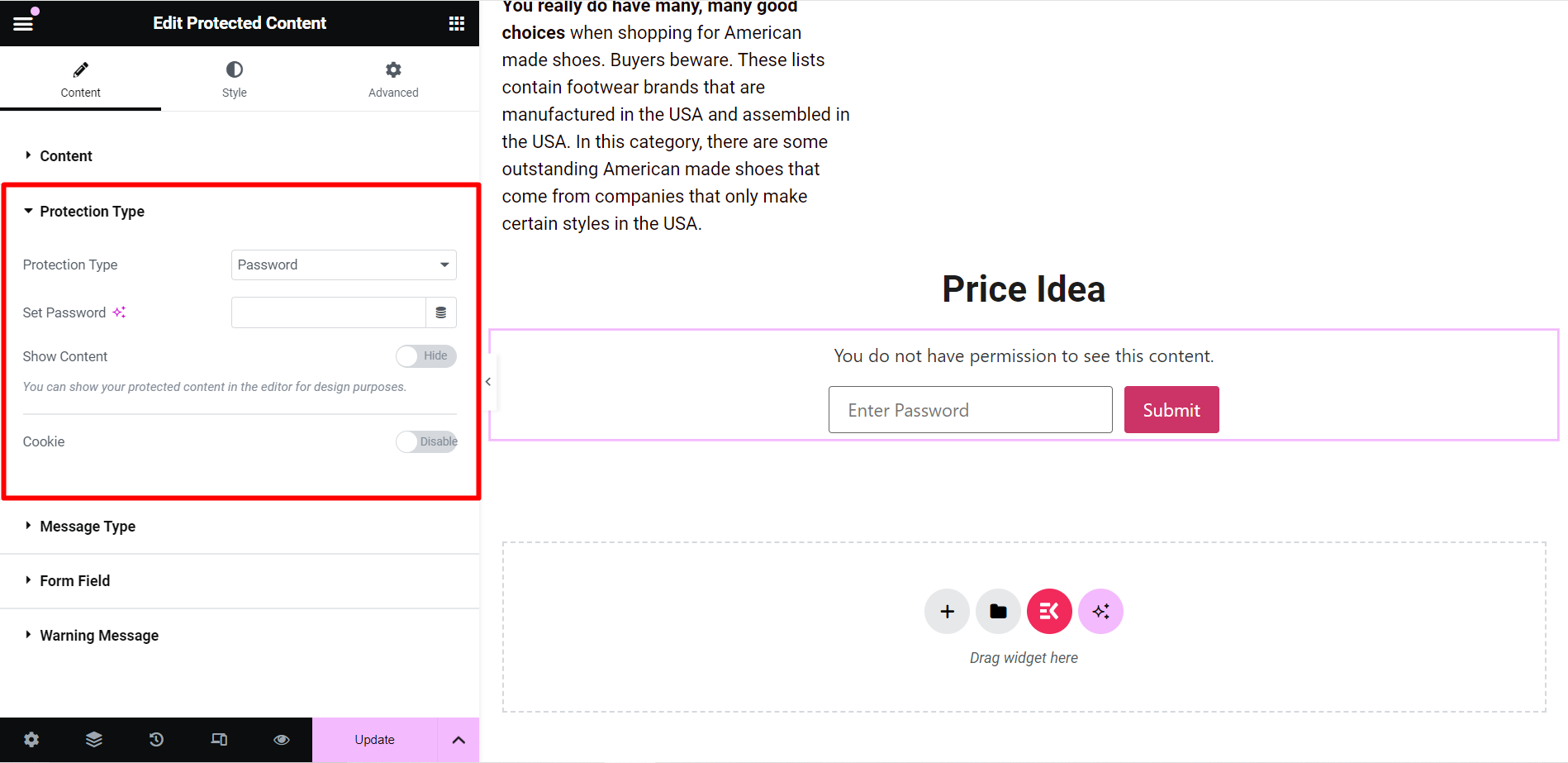
Skyddstyp #
Här är alternativen Lösenord och användarroll.
Om du väljer 'Lösenord' typ, så ser du -
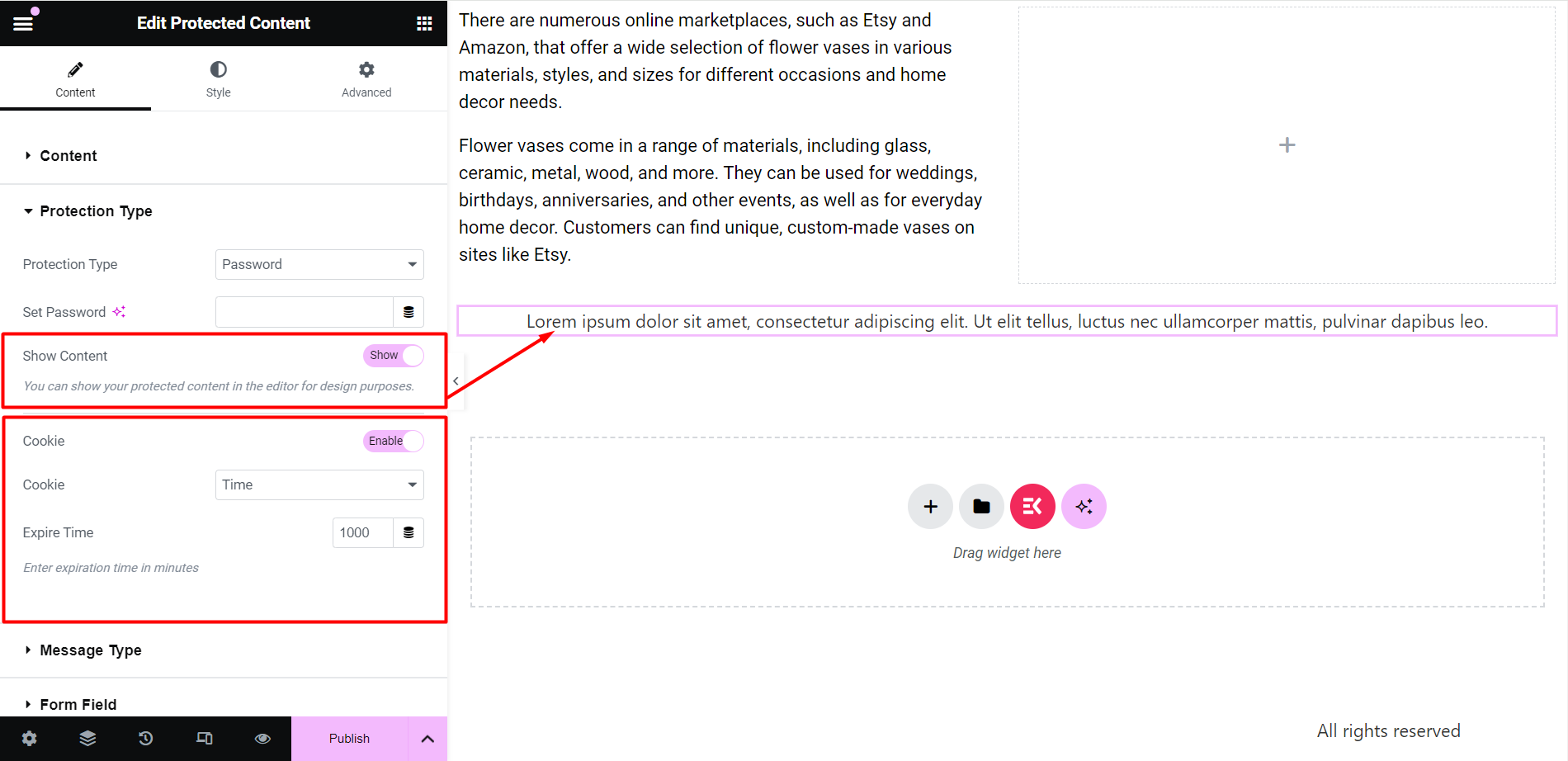
- Välj lösenord: Du måste ställa in ett lösenord, med vilket folk kan se innehållet.

- Visa innehåll: För designändamål kan du bara visa en dummytext för ditt skyddade innehåll genom att aktivera den här knappen.
- Kaka: Om du vill använda cookie måste du aktivera den här knappen och du kommer att se de andra relaterade alternativen här.

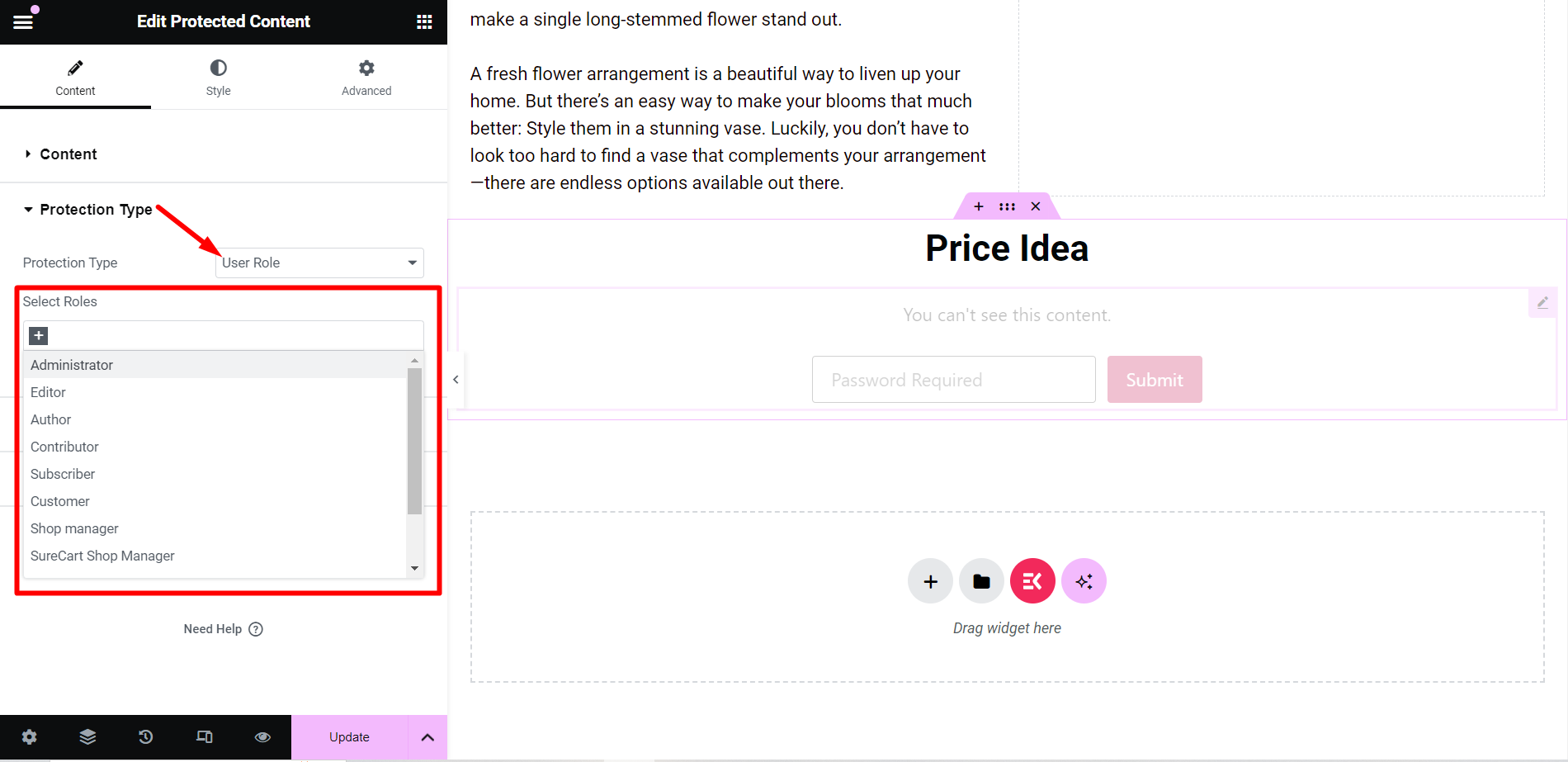
Med "Användarroll", kommer du att få en rullgardinsmeny för att välja roller. Således kommer endast dina utvalda användare att se innehållet.

Meddelandetyp #
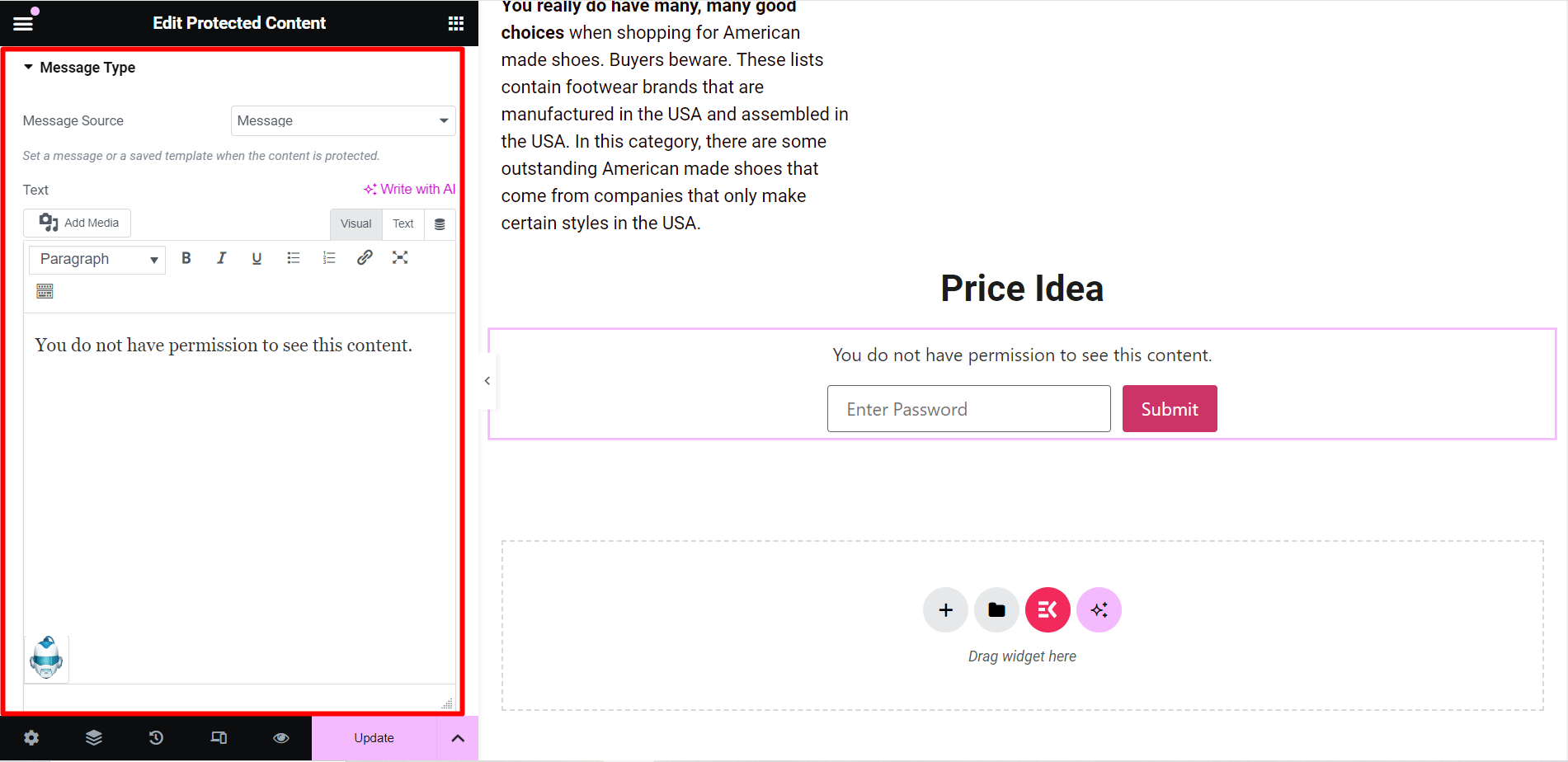
För ditt skyddade innehåll kan du visa ett aviseringsmeddelande om du vill.
Meddelandekälla: Från det här alternativet väljer du att ställa in ett meddelande eller välja sparade mallar när innehållet är skyddat. Eller så kan du också välja att inte visa någonting.

Formulärfält #
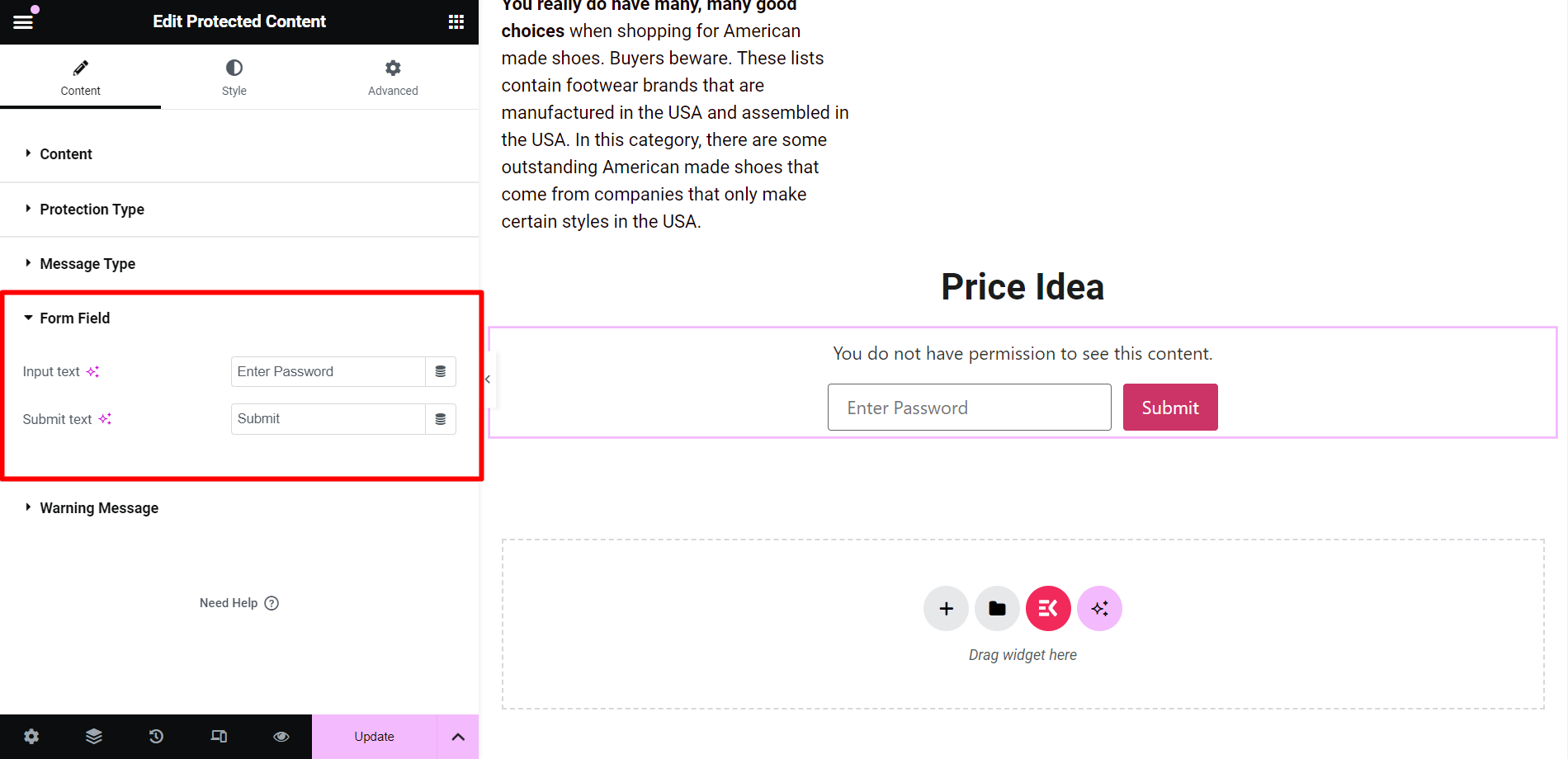
- Mata in text: Detta är en platshållare för att mata in ett lösenord, du kan skriva texten därefter.
- Skicka text: Det är platshållaren för knappen Skicka.

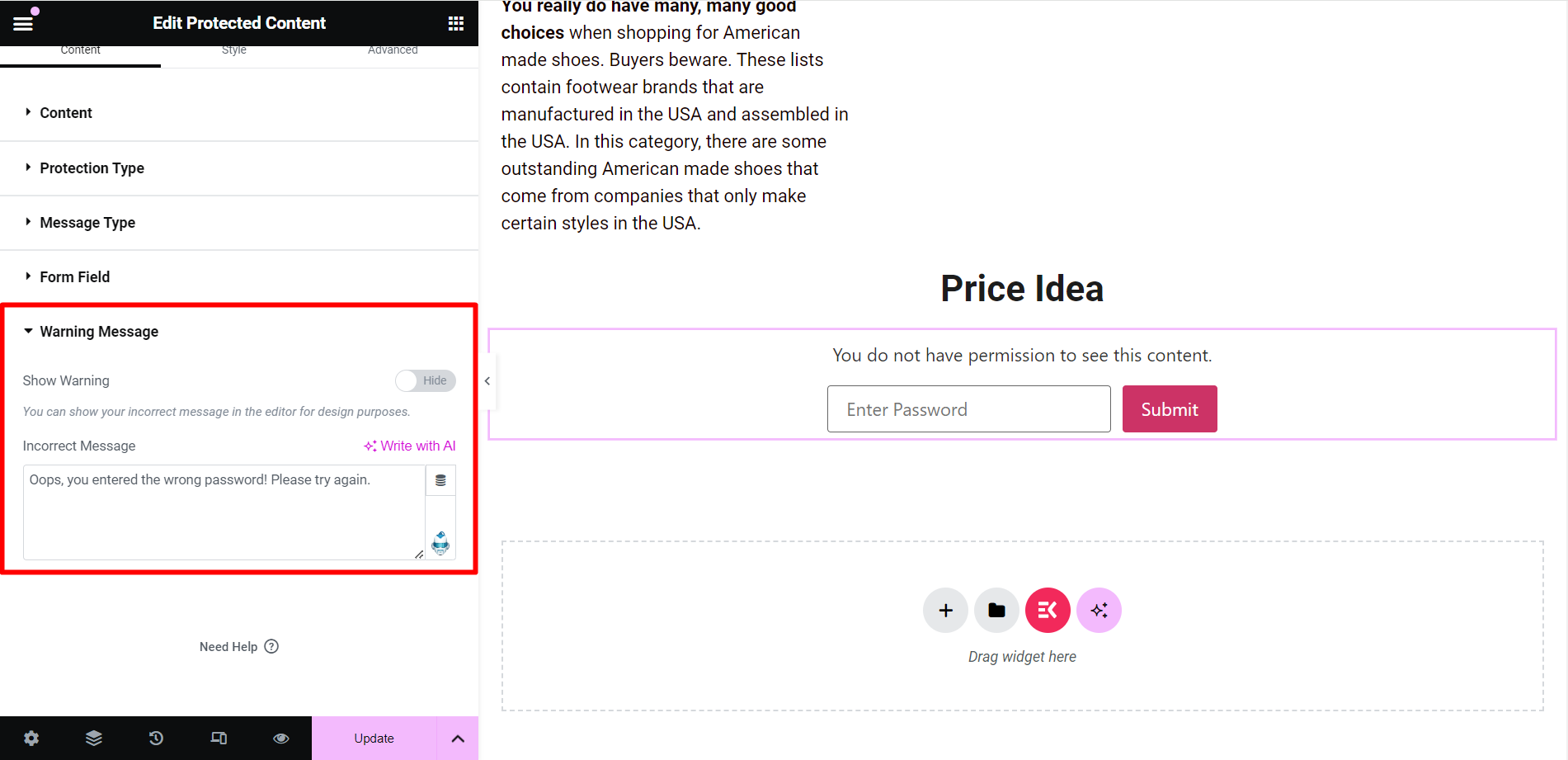
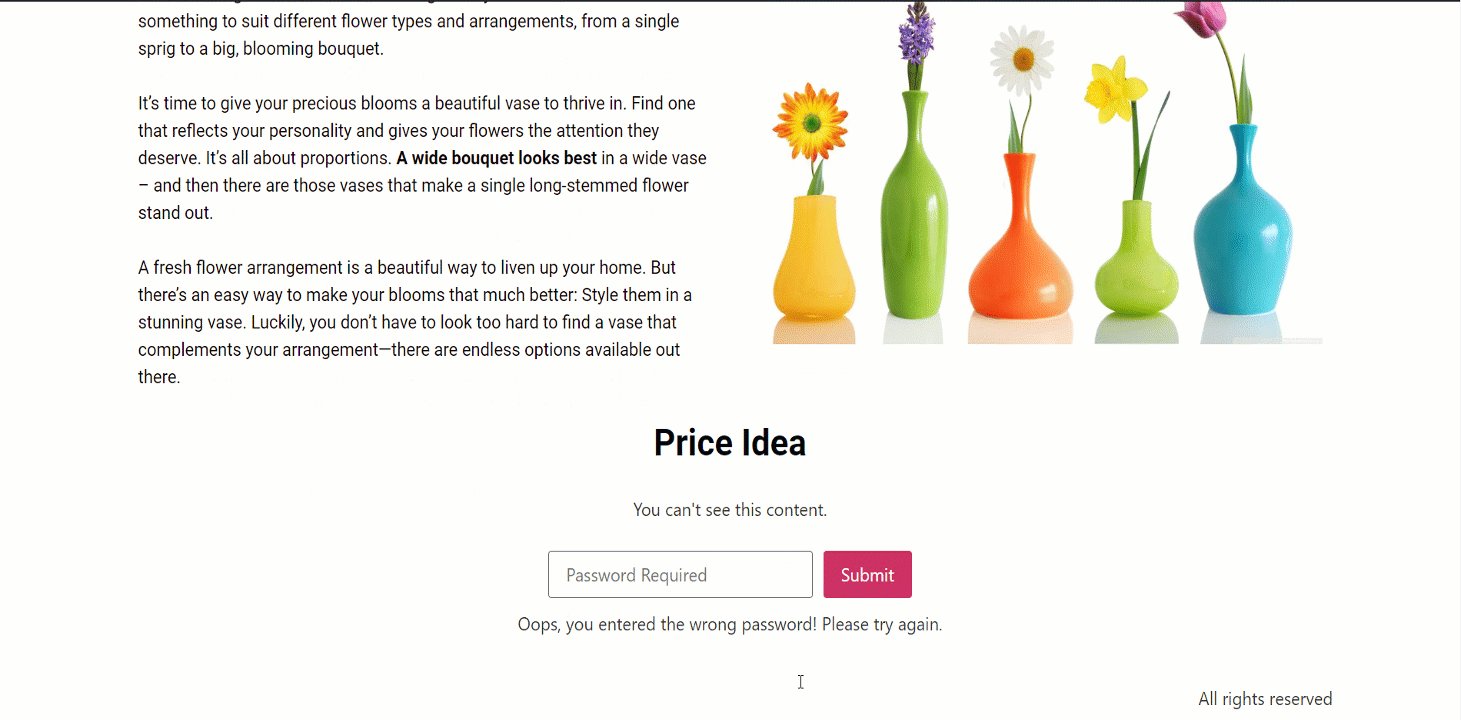
Varningsmeddelande #
- Visa varning: Du kan slå PÅ knappen för att visa ett felaktigt meddelande i editorn om någon anger fel lösenord.
- Felaktigt meddelande: Det är fältet för meddelandeskrivning.

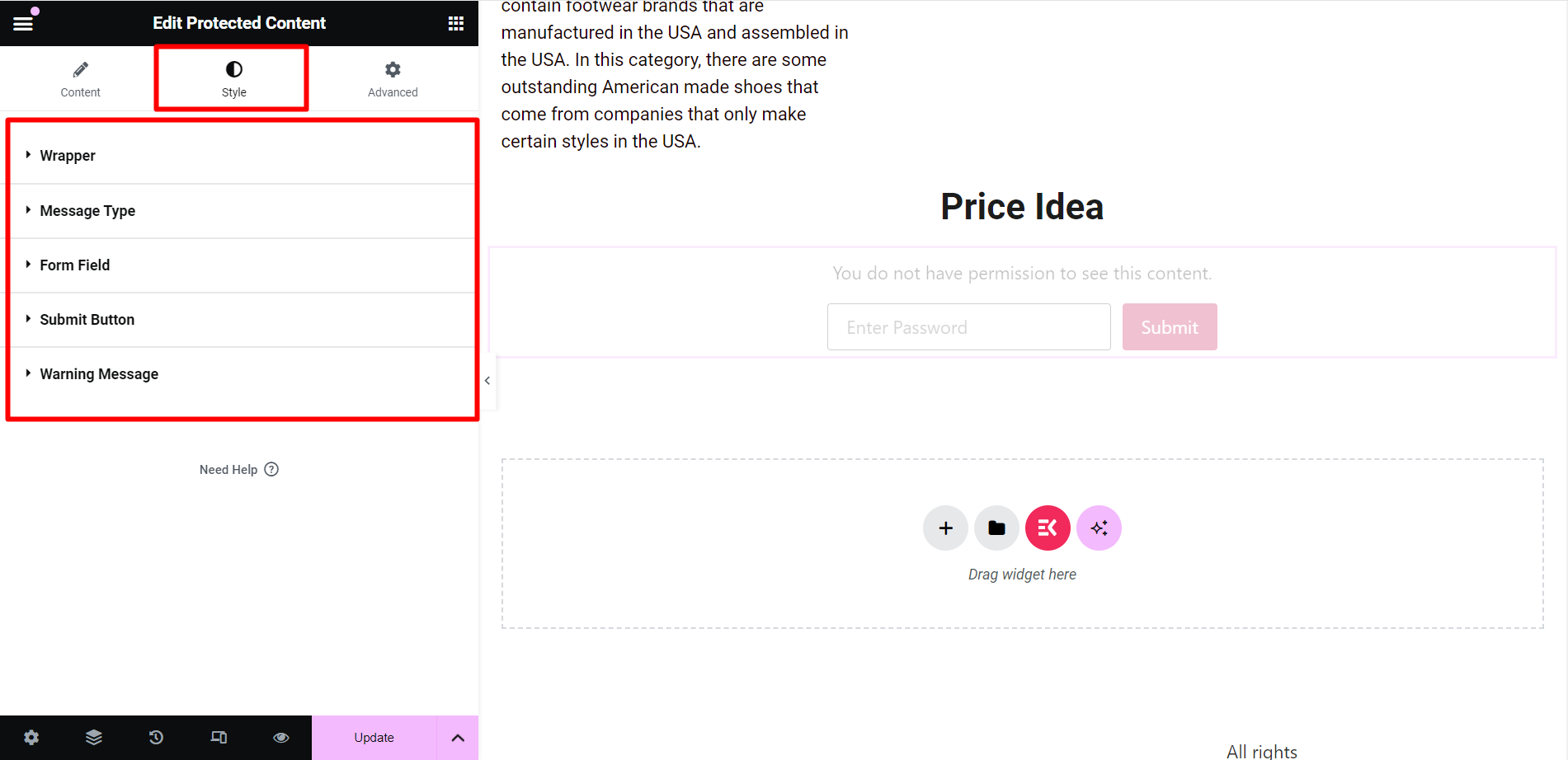
Stil #
- Omslag: Justeringsalternativen är inriktning och riktning.
- Meddelandetyp: Du kan utforma meddelandet genom att ändra textfärg, typografi och marginal.
- Formulärfält: För att ordna formulärfälten kan du styra bredd, boxskugga, färg osv.
- Skickaknapp: Stylingalternativen är boxskugga, typografi, bakgrund och mer.
- Varningsmeddelande: Du kan ändra textfärg, typografi och marginal.

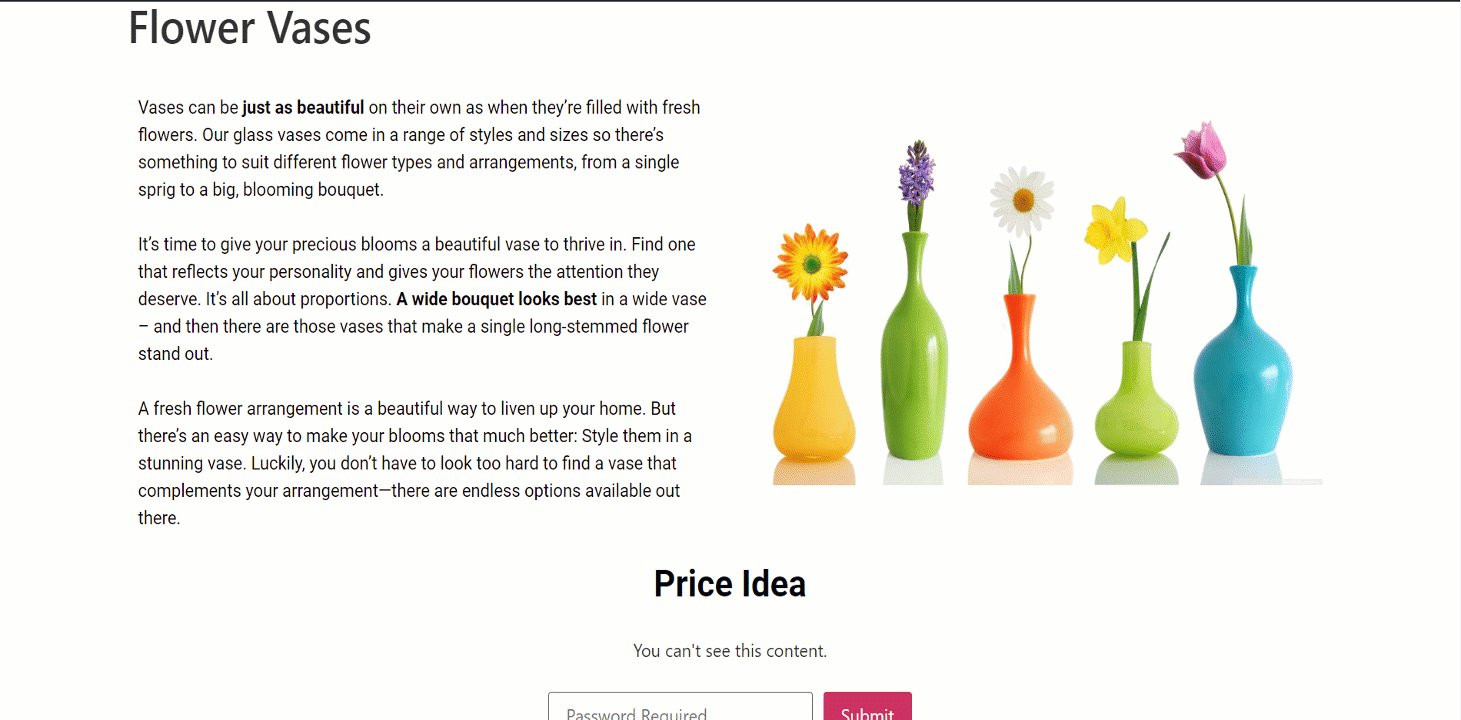
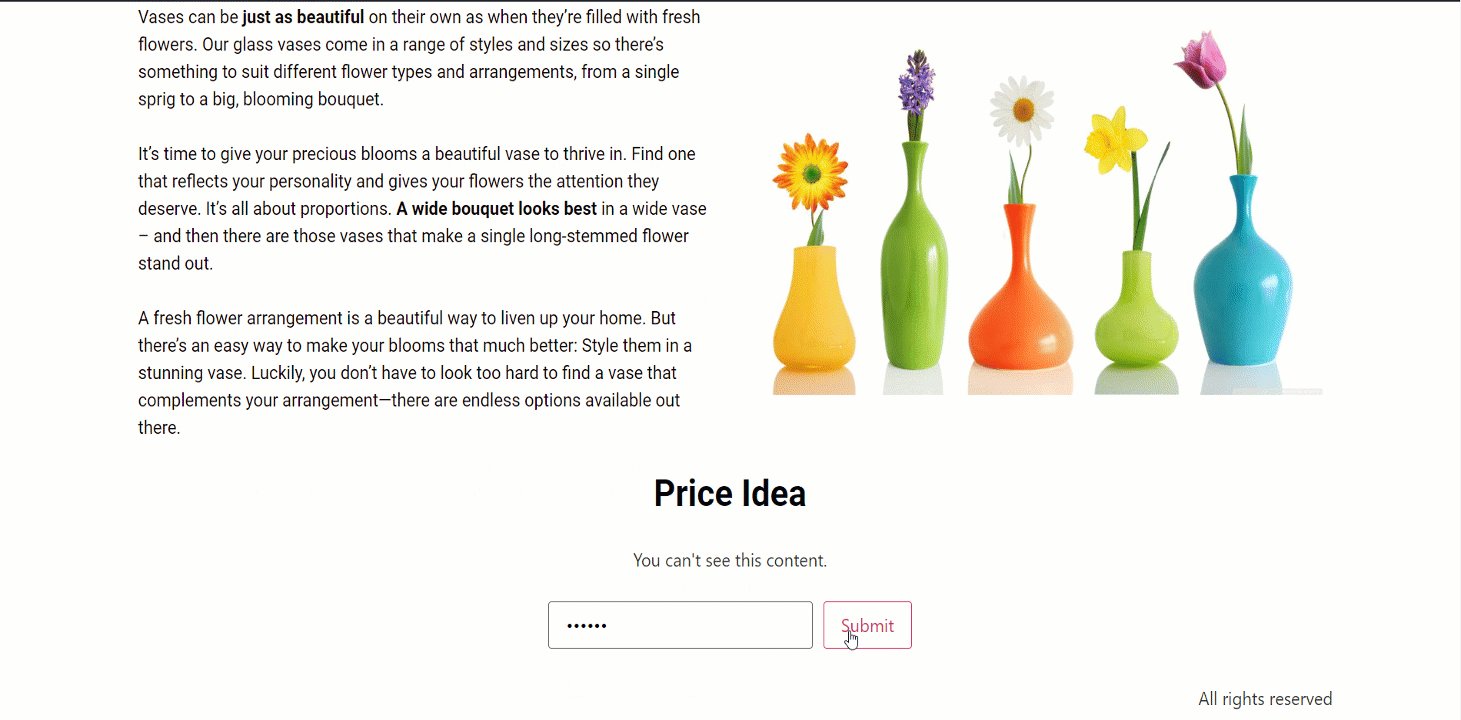
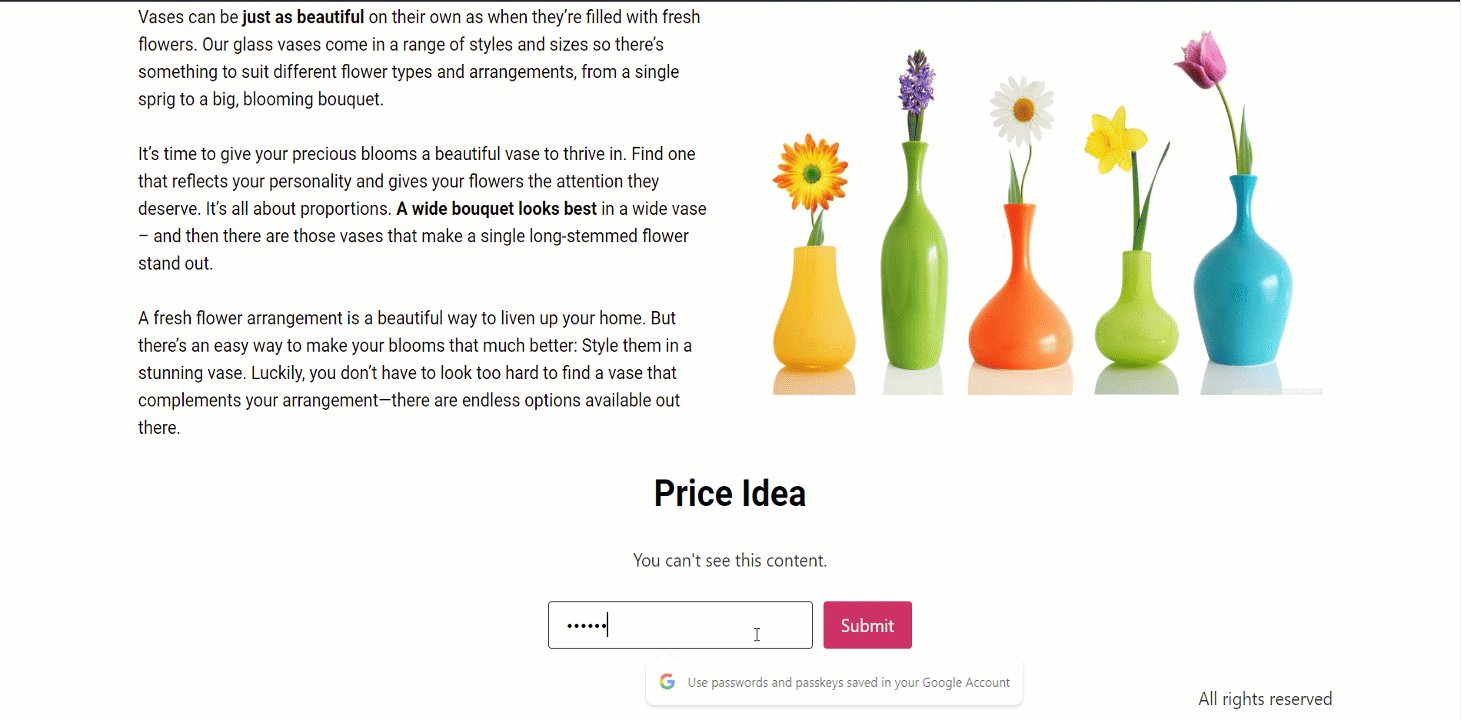
Slutlig utgång #
Vi har skräddarsytt en utgång för dig –

För att kontrollera åtkomsten till känslig information bör du skydda dina uppgifter. Använd ElementsKit Protected Content-widgeten och gör din uppgift lätt.




