MetForm form Builder-tillägg kommer med 30+ mallar (t.ex. kontaktformulär, nyhetsbrevsformulär, feedbackformulär, etc) för att skapa valfri typ av formulär på WordPress-webbplatsen.
MetForm låter dig också skapa valfri anpassad form genom att bara dra och släppa elementor-elementen. Med 40+ stilar för anpassning kan du designa en fullt lyhörd och funktionell form inom några minuter.
Hur man skapar formulär med MetForm #
✨✨Krav:
👉👉 Elementor: Ladda ner Elementor Plugin
👉👉 MetForm: Ladda ner MetForm Plugin
Steg 1: Välj en formulärmall #
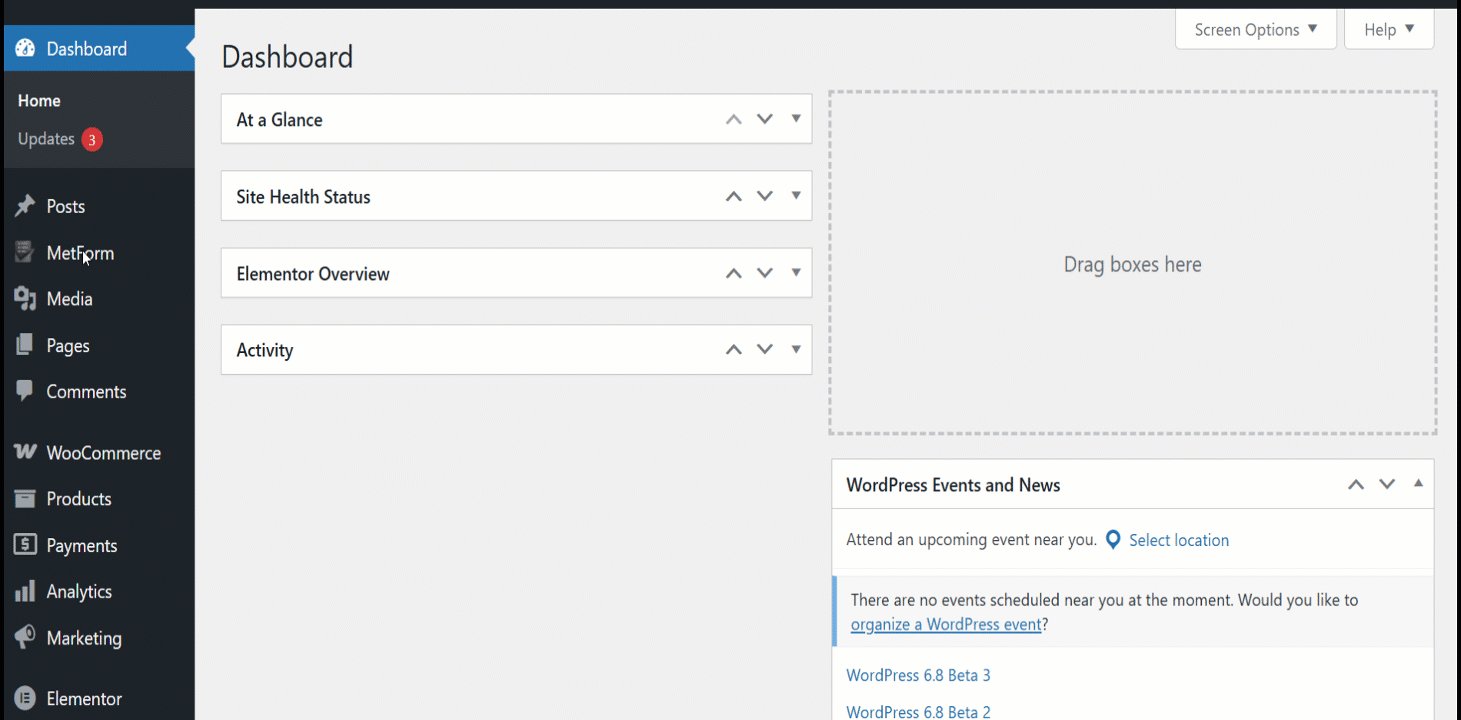
Navigera till 1. Dashboard -> 2. MetForm -> 3. Formulär -> 4. Klicka på Lägg till ny -> 5. En popup visas
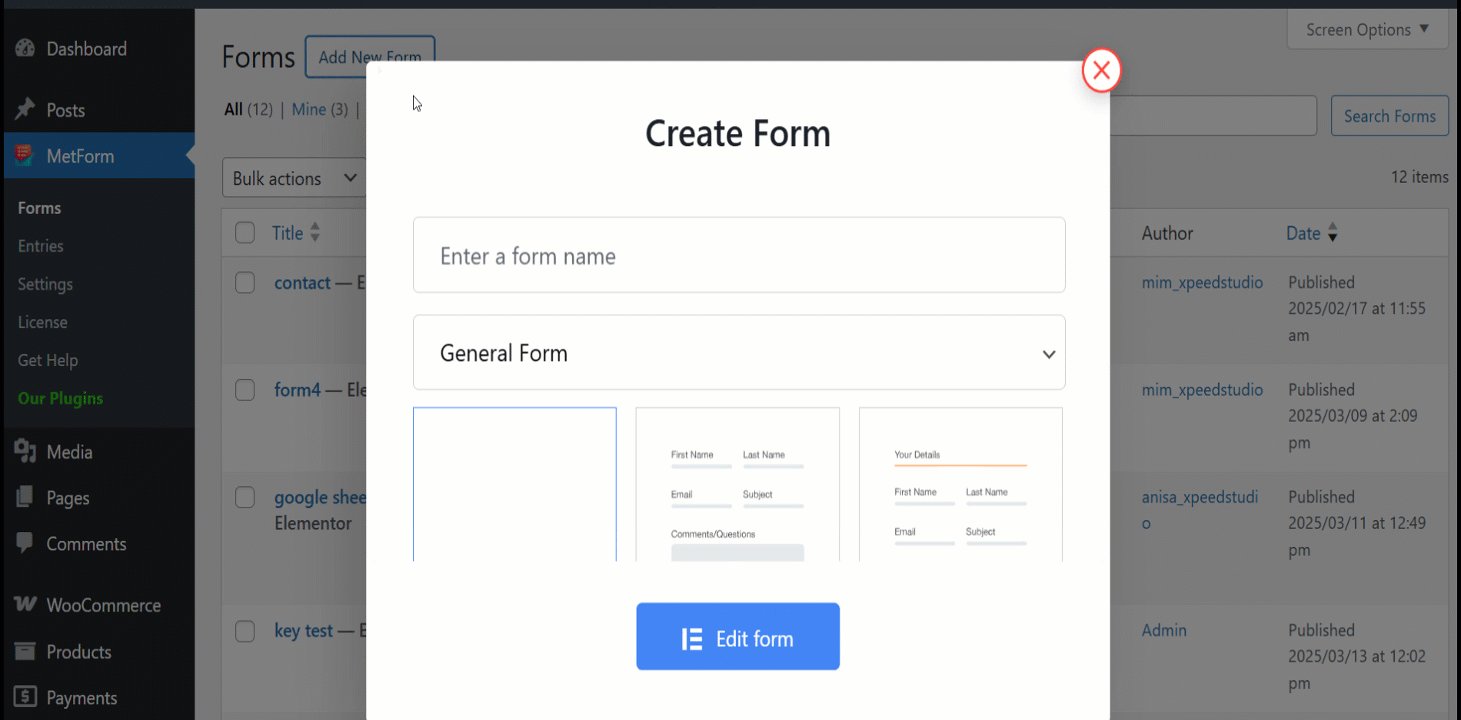
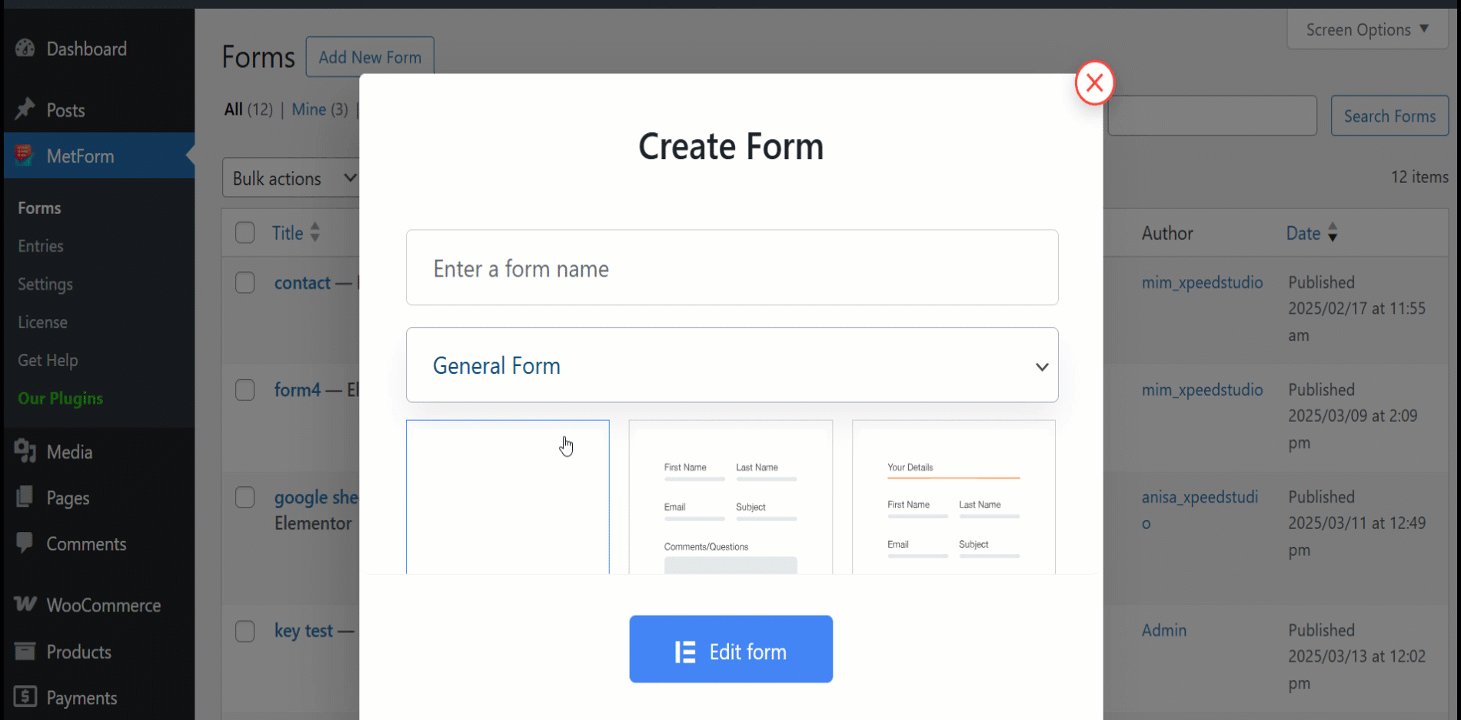
Från det här popupfönstret Skapa formulär ser du-
- Formulärnamnsfält
Du kan börja skapa ett formulär genom att skriva in namnet på det i det här fältet.
- Formulärtyp
Blanketttypen är General Form. Det är som standard, om du använder MetForm pro kan du ha alternativet här.
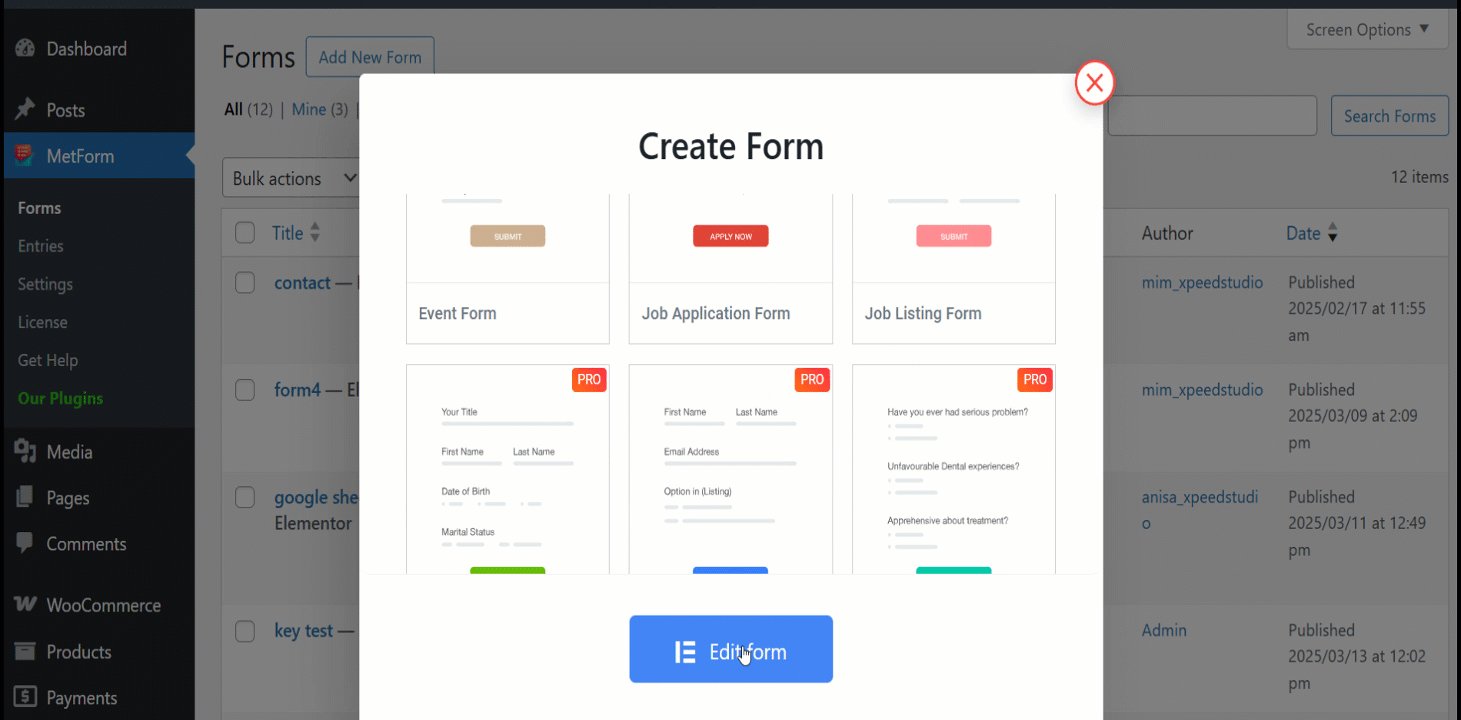
- Mallval
Du kommer att få 30+ olika typer av mallar här.
- Klicka på Redigera
Genom att klicka på den här knappen börjar du redigera formuläret med Elementor.

Steg 2: Anpassa formulärmallen #
Varje formulärmall är helt designad och utvecklad för att tjäna olika syften (t.ex. feedbackformulär för att få kunders feedback). Du kan dock anpassa dem på vilket sätt som helst eftersom de är kompatibla med elementor.
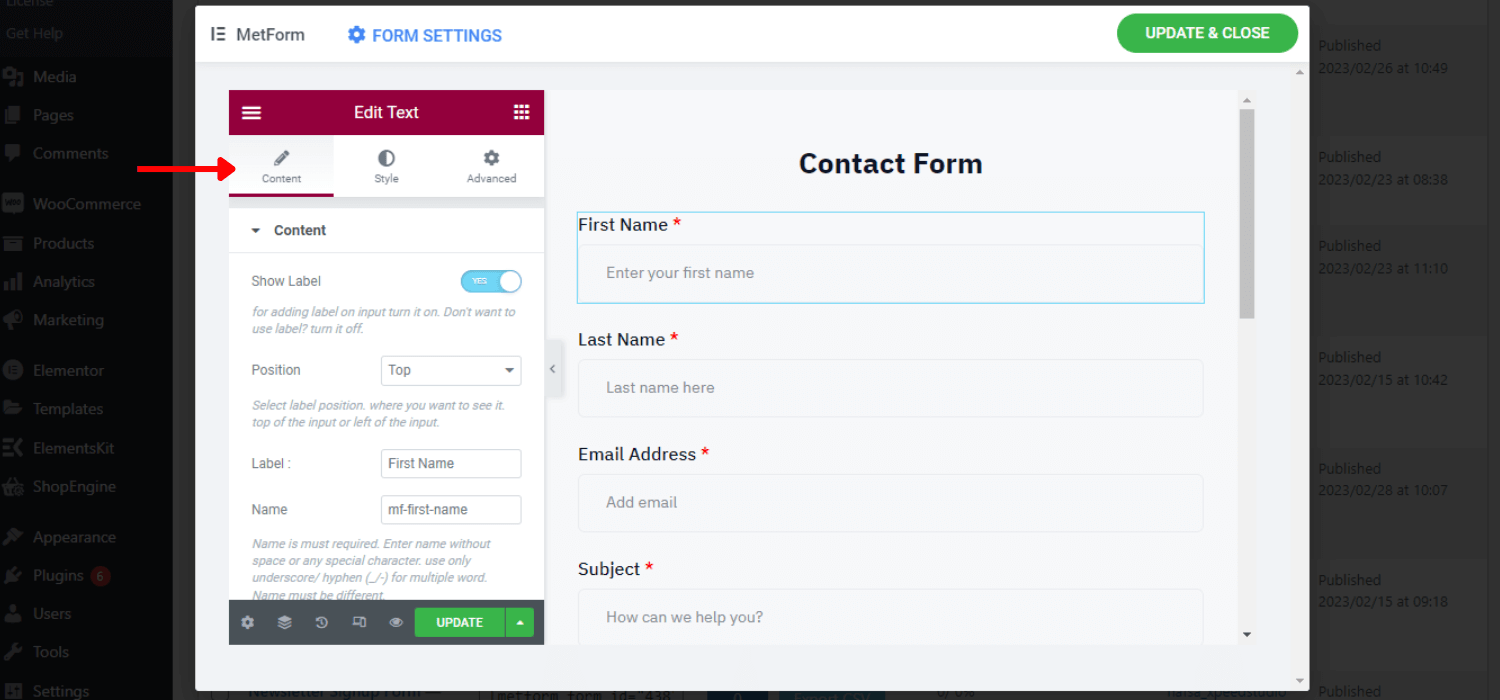
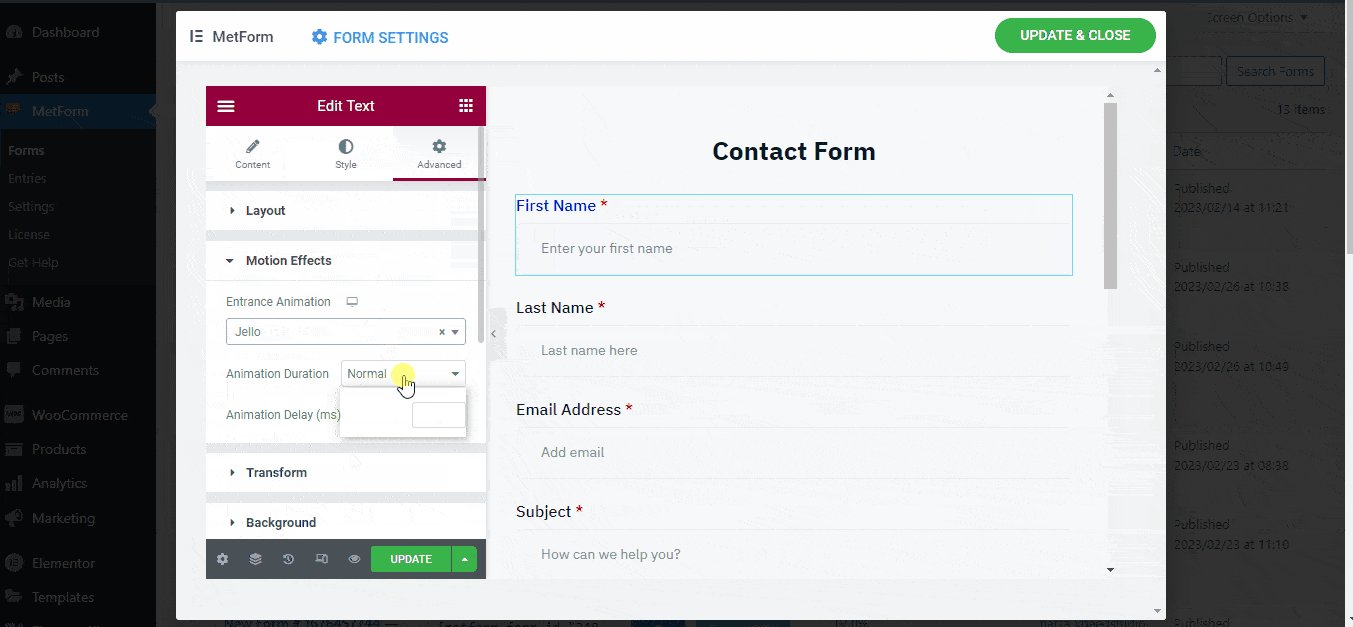
Du kommer att få 3 inställningar som t.ex innehåll, stil och avancerat för att anpassa och kontrollera inmatningsfältet och knappegenskaperna.
👉👉Anpassning av innehåll #
- Kan dölja/visa etiketten
- Ställ in position för vänster eller topp
- Kan ändra platshållaren
- Lägg till hjälptext
- Slå på/av den önskade egenskapen
- Ställ in varningsmeddelandet
- Ställ in valideringstyp
- Infoga URL

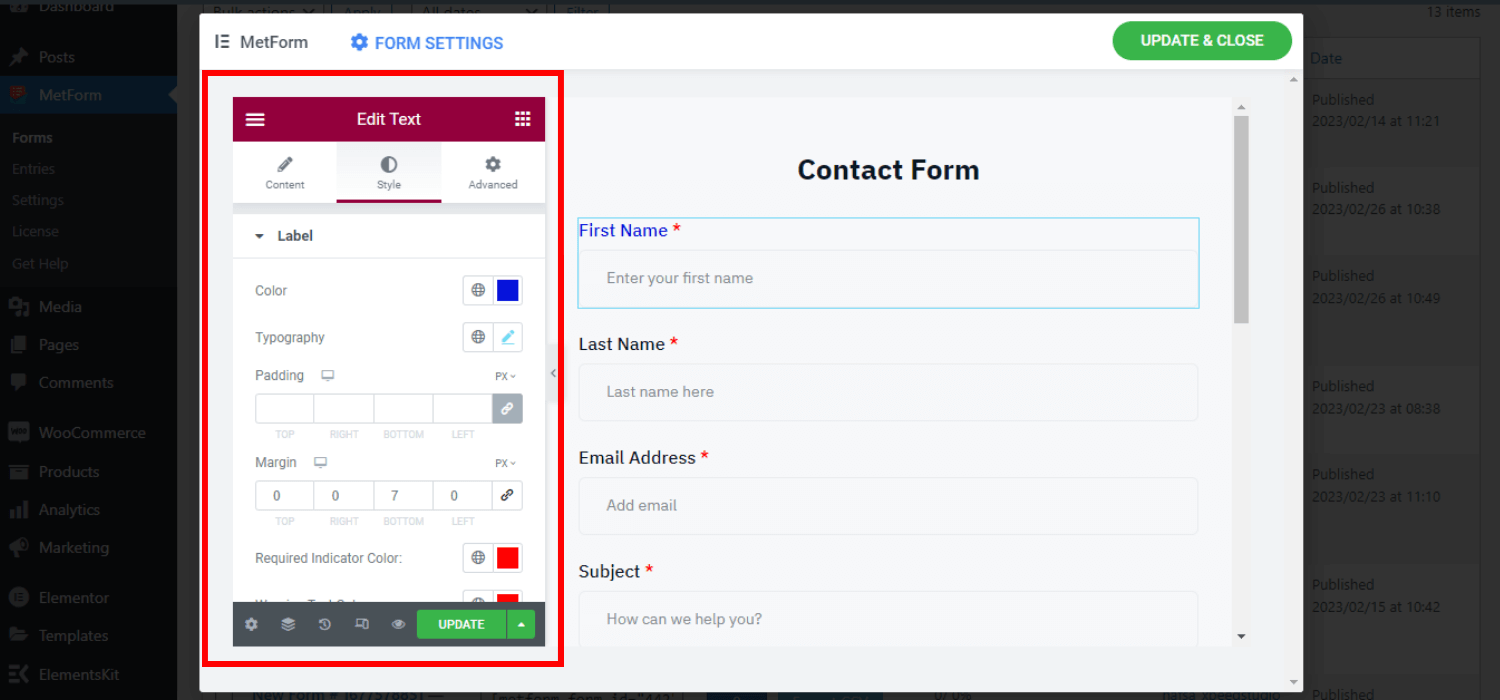
👉👉Stilanpassning #
- Ställ in anpassad bredd för layout
- Ändra inmatningsfältets textfärg och typografi
- Anpassa platshållare och hjälptextfärg och typografi
- Lägg till bakgrundsfärg
- Ställ in anpassad stoppning, marginal
- Välj en anpassad varningsfärg för det obligatoriska fältet
- Ställ in vänster, centrera, justera eller högerjustering
- Infoga bildbakgrund för inmatningsfält
- Anpassa kant, kantfärg och kantradie

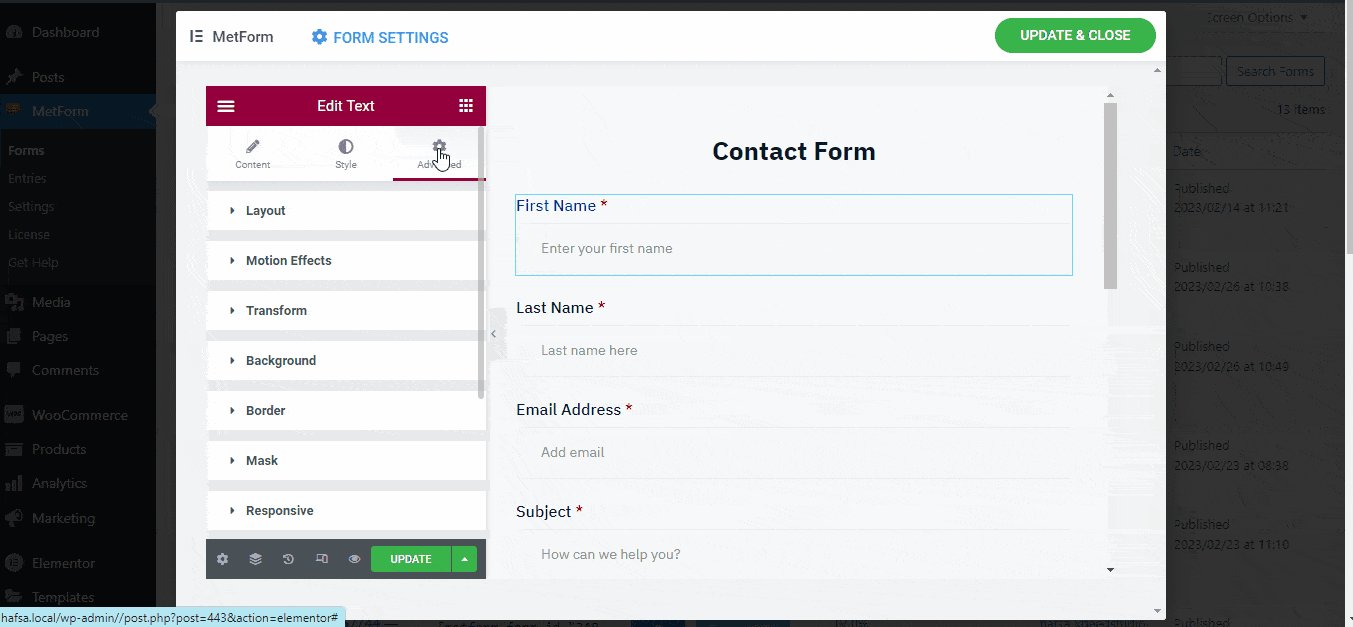
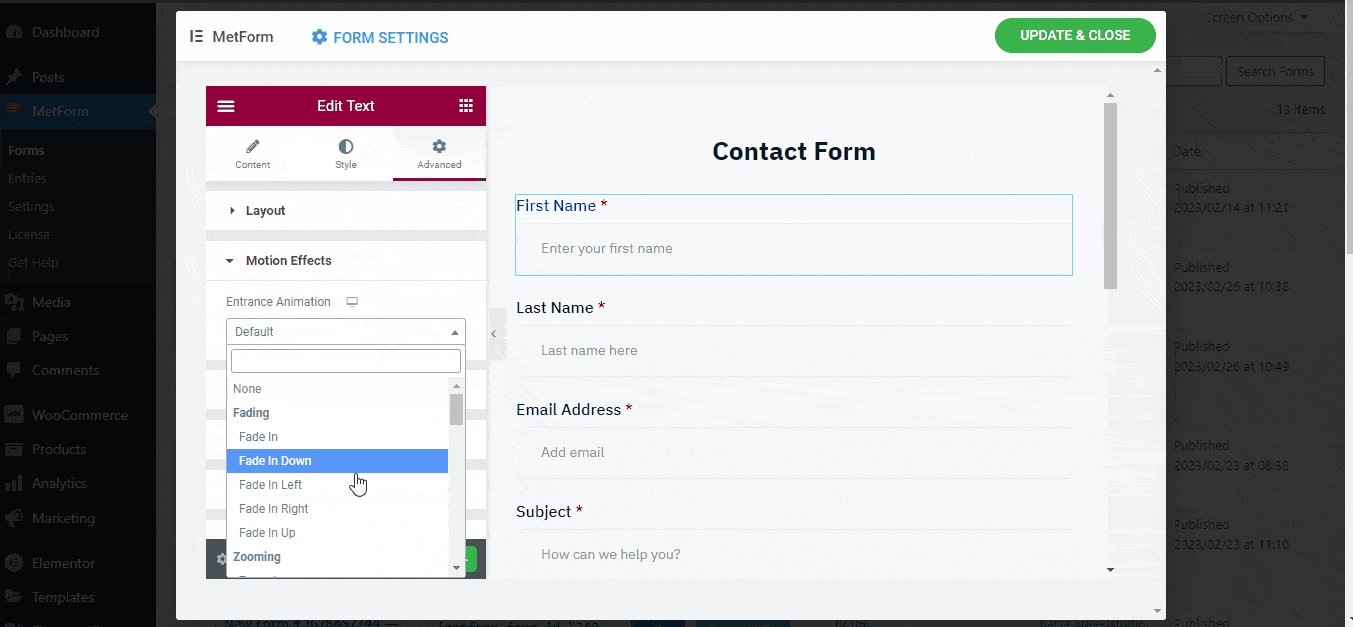
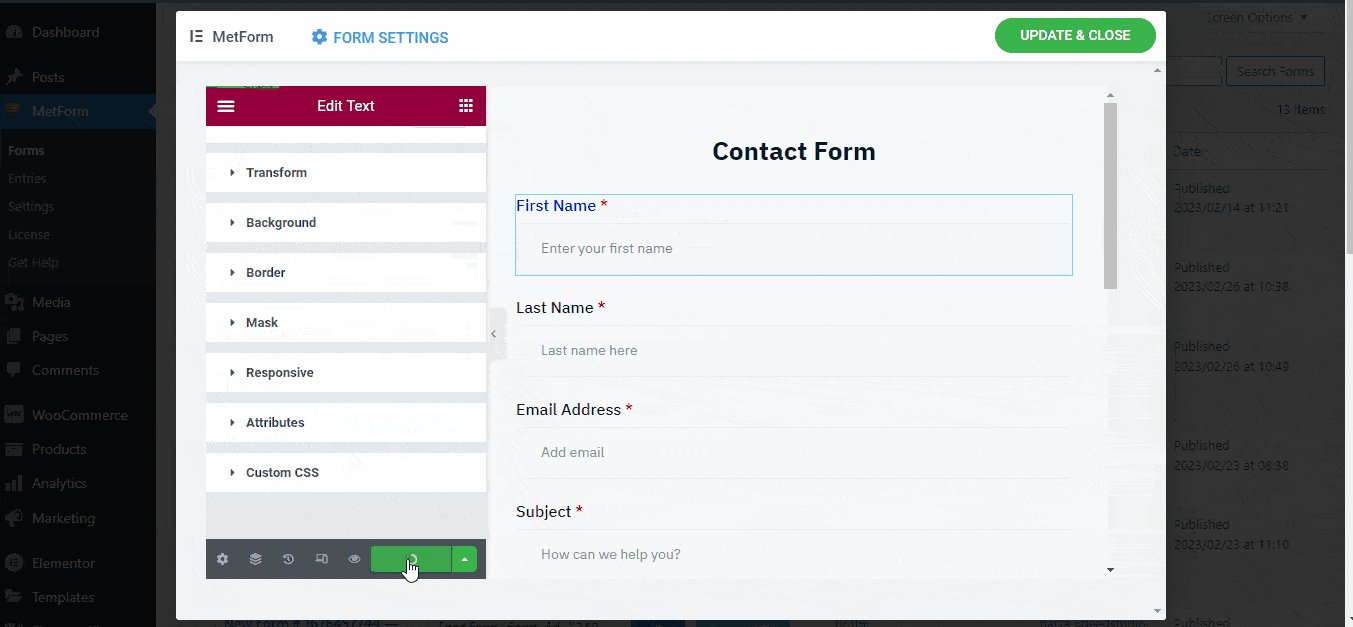
👉👉Avancerad anpassning #
- Ställ in anpassad marginal, utfyllnad, bredd och position för formulärlayout
- Olika rörelseeffekter för inmatningsfälten
- Slå på/av lyhördheten för dator, flik och mobil
- Lägg till ytterligare CSS-kod och många fler

Steg 3: Infoga formulär på en sida/inlägg #
Därefter är det dags att infoga formuläret på din föredragna sida/inlägg. MetForm gör det enkelt att infoga formuläret på valfri sida eller post av elementor. Du kan också infoga vilket formulär som helst med formulärets kortkod.
1. Infoga MetForm Form med hjälp av Elementor #
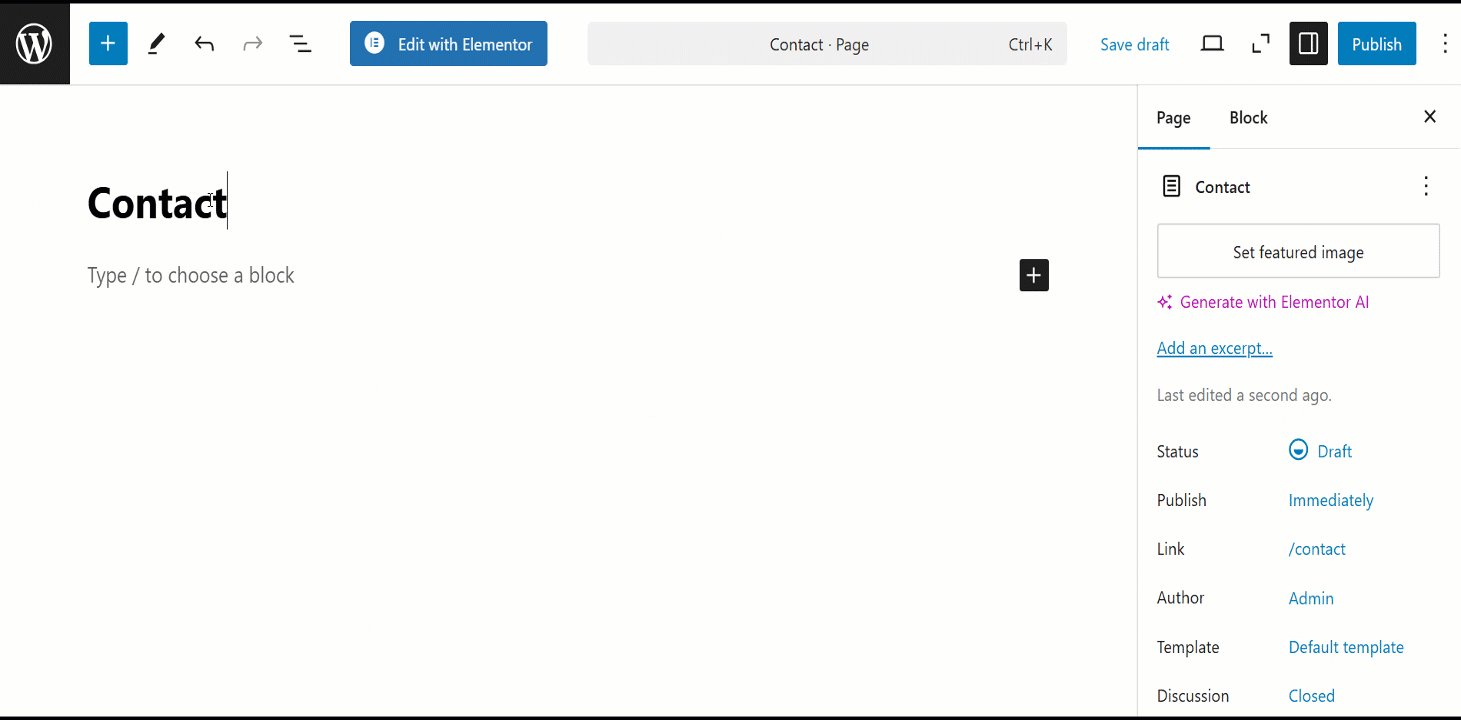
Skapa först en ny sida/inlägg eller öppna en befintlig.
- Börja med "Redigera med Elementor"
- Välj ett elementorblock
- Söka efter MetForm-widget i Elementor-element
- Dra och släpp widgeten i det valda blocket
- Klicka på "Redigera formulär"
- Du kommer att se formulärnamnen som du redan har skapat
- Välj den formnamn
Formuläret kommer att infogas inom några sekunder. Nu kan du göra ytterligare anpassning eller behålla den som den är.
- Klicka på Spara & Stäng
- Klicka på "Uppdatering"

2. Infoga MetForm Form med hjälp av Shortcode #
Att infoga ett MetForm-formulär med en kortkod är också ett enklare sätt.
- Skapa en ny sida/inlägg eller öppna en befintlig sida/inlägg.
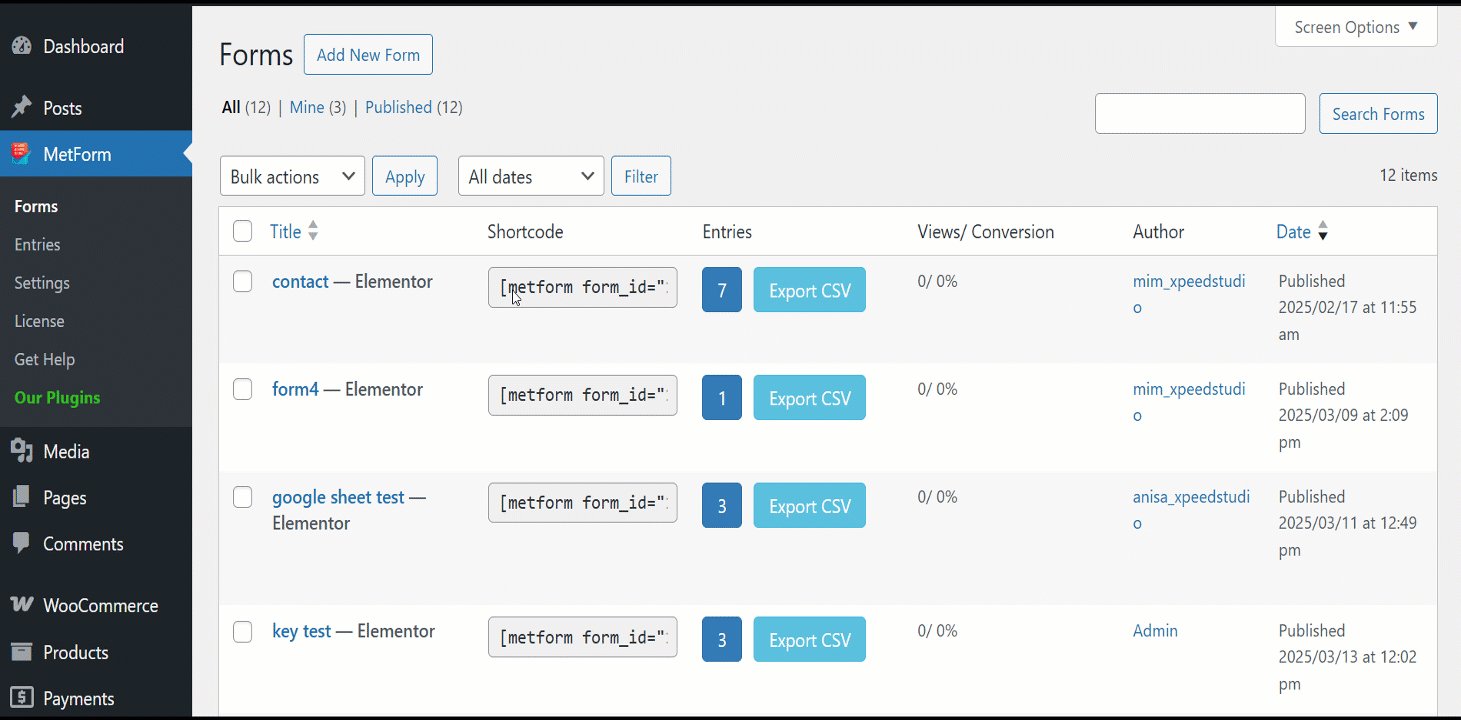
- Sväva över MetForm -> Klicka på formulär
Du kommer att se alla kortkoder tillsammans med formulärnamnet.
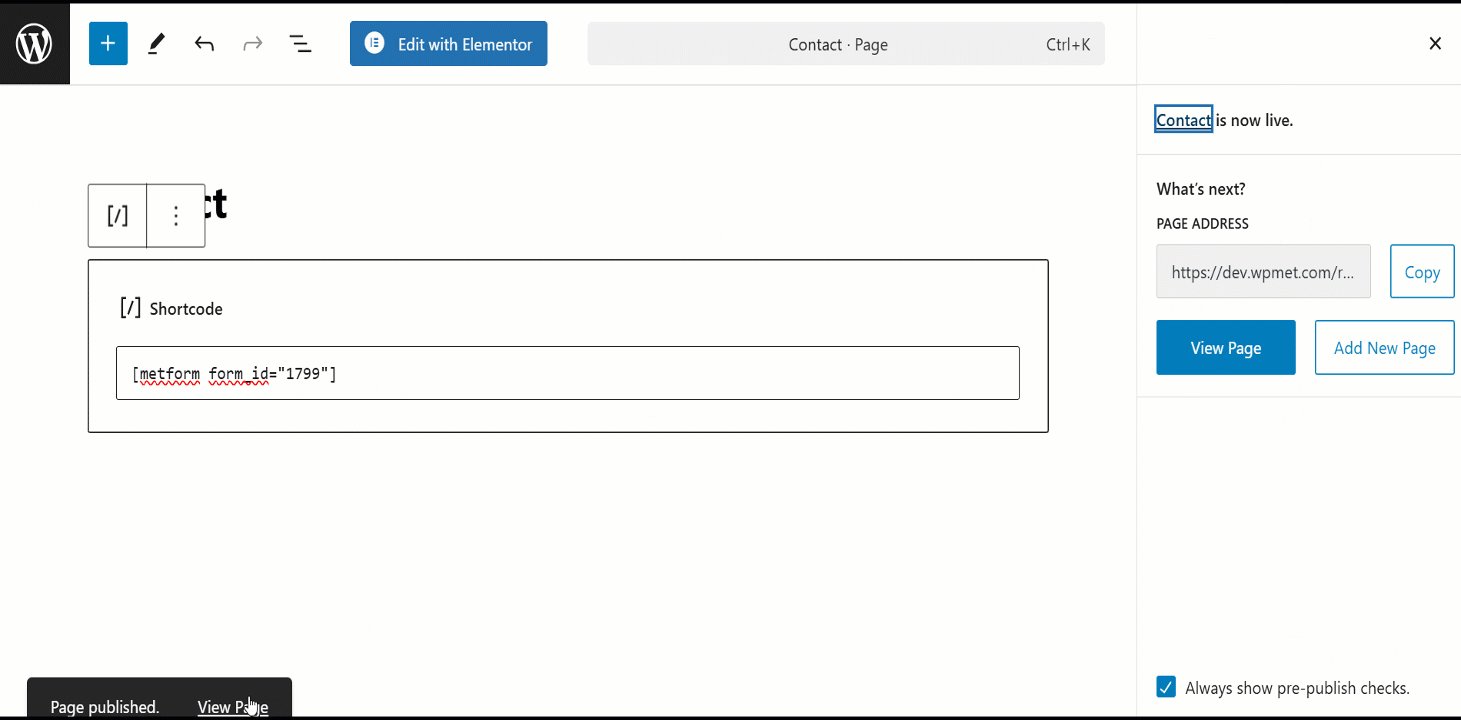
- Kopiera kortkoden som du vill infoga
- Klistra kortkoden på sidan/inlägget
- Klicka på "Publicera"

Du är redo att gå! Hope, du kommer att njuta av att använda dessa formulärmallar och göra din webbplats mer elegant och dynamisk.




