Vad finns inte i MetForm-formulärmallar? Bland 30+ mallar kan du också få en bokningsformulärmall att infoga på din WordPress-webbplats inom några sekunder.
När du inkluderar ett bokningsformulär på din webbplats kommer det att fånga alla detaljer om dina kunder och deras krav. Så du kan planera och erbjuda bästa möjliga tjänster enligt deras önskemål.
I så fall erbjuder MetForm en fullt fungerande mall för bokningsformulär. Det här formuläret är också responsivt för alla enheter inklusive pc, flikar och smartphones.
✔✔Krav:
👉👉Elementor: Ladda ner Elementor Plugin
👉👉MetForm: Ladda ner MetForm Plugin
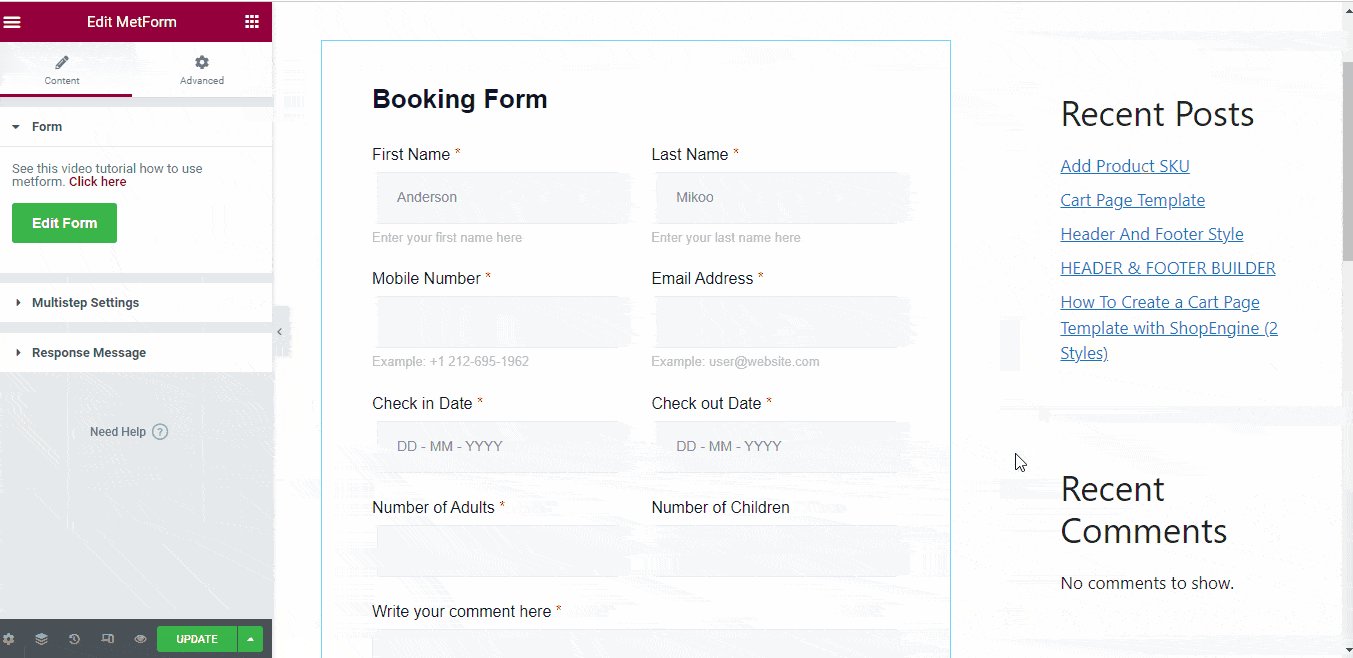
Standardelement för MetForm bokningsformulär #
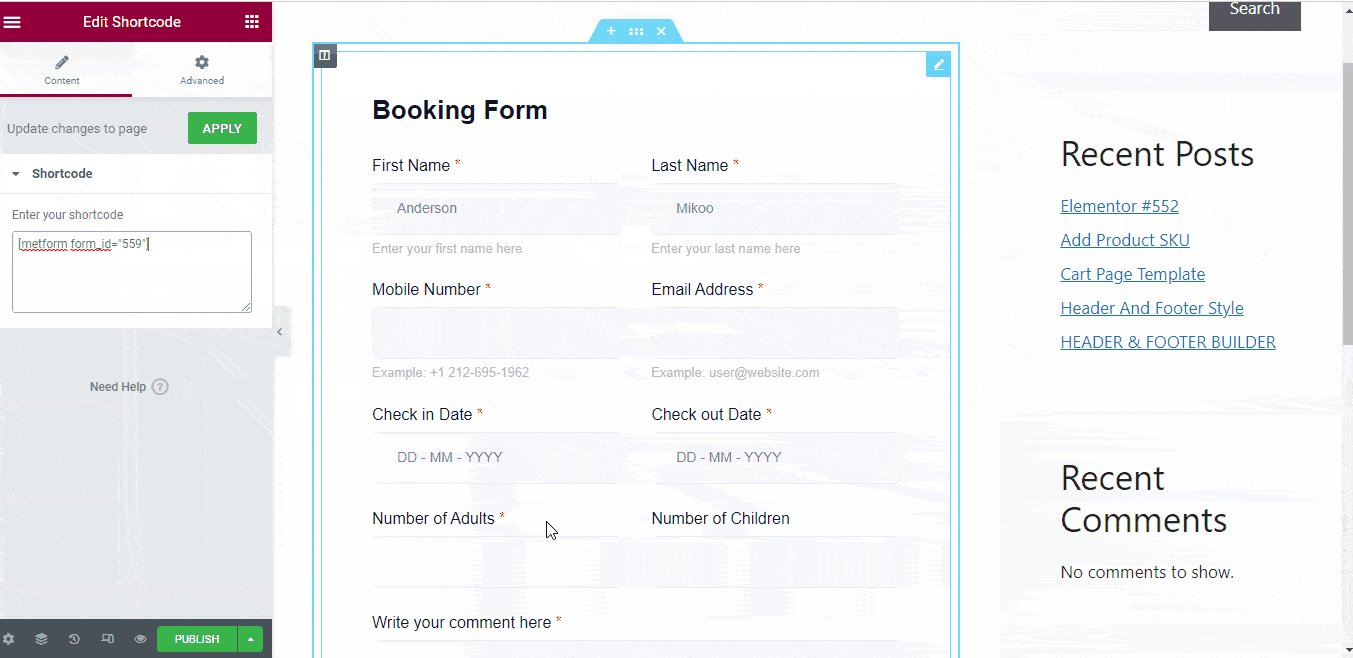
- Förnamn
- Efternamn
- Mobilnummer
- E-postadress
- Inchecknings datum
- Utcheckningsdatum
- Antal vuxna
- Antal barn (valfritt)
- Skriv din kommentar
- Skickaknapp
✨✨Notera
✅✅Alla formulär inklusive bokningsformuläret för MetForm är helt kompatibla med Elementor
✅✅Du kan lägga till, redigera eller ta bort alla element enligt dina krav
Hur man skapar ett bokningsformulär med MetForm (2 metoder) #
1. Infoga en ny bokningsformulärmall med Elementor #
Inserting a new booking form template directly with Elemetor is the easiest process.
- Skapa en ny sida/inlägg eller öppna en befintlig med Elementor
- Sök efter MetForm-widget bland elementen i Elementor
- Dra & släpp MetForm-widgeten
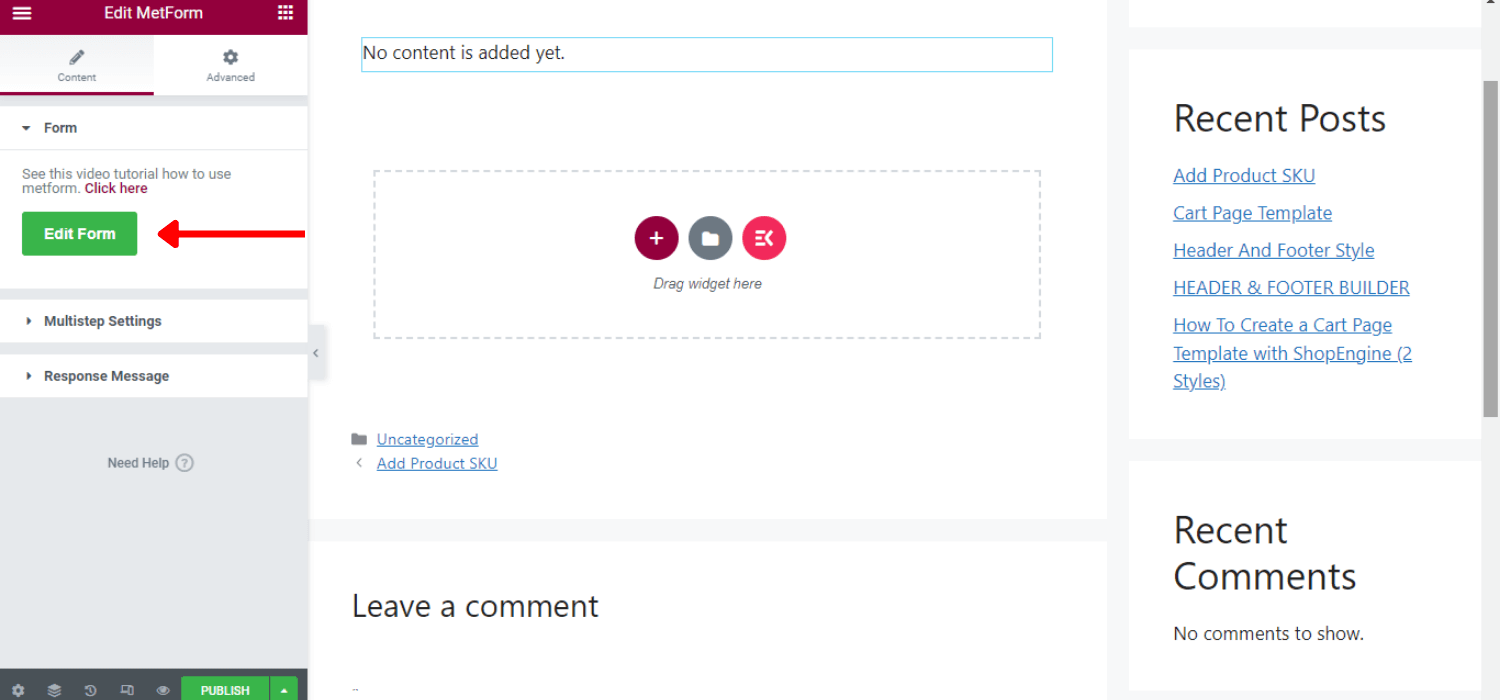
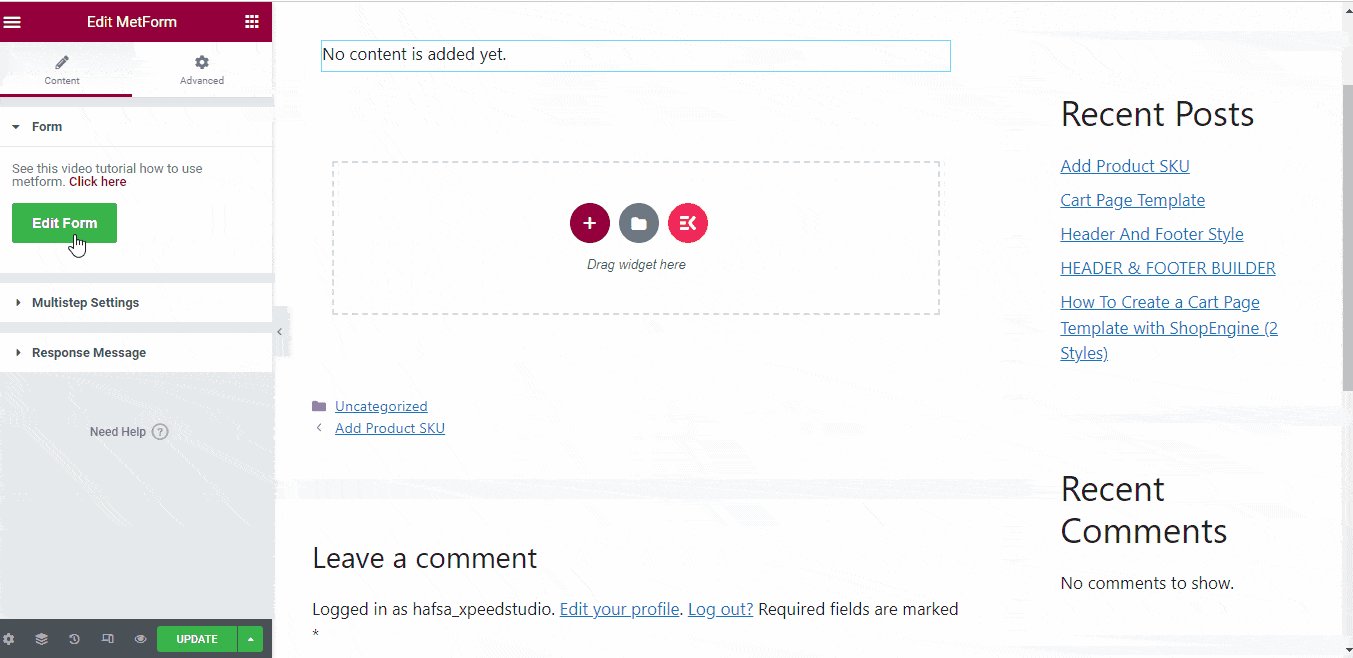
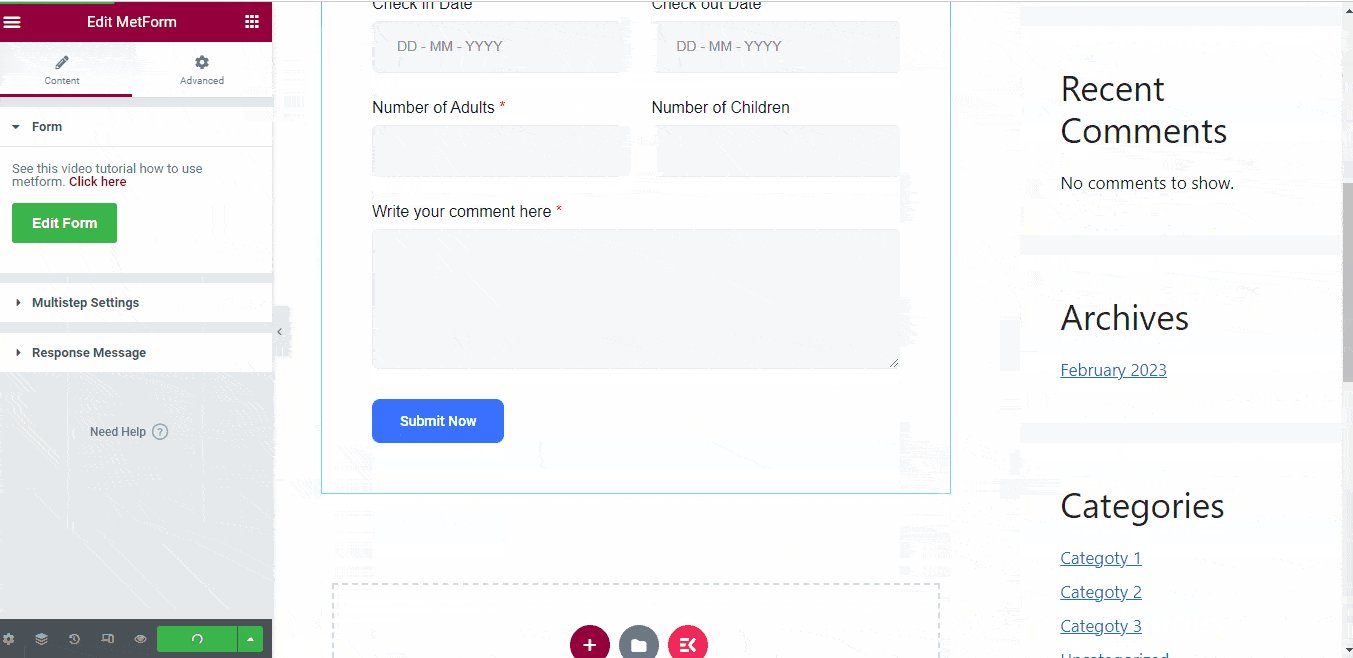
- Du kan se "Redigera formulär" alternativet i den vänstra sidofältet
- Klicka på "Redigera formulär"

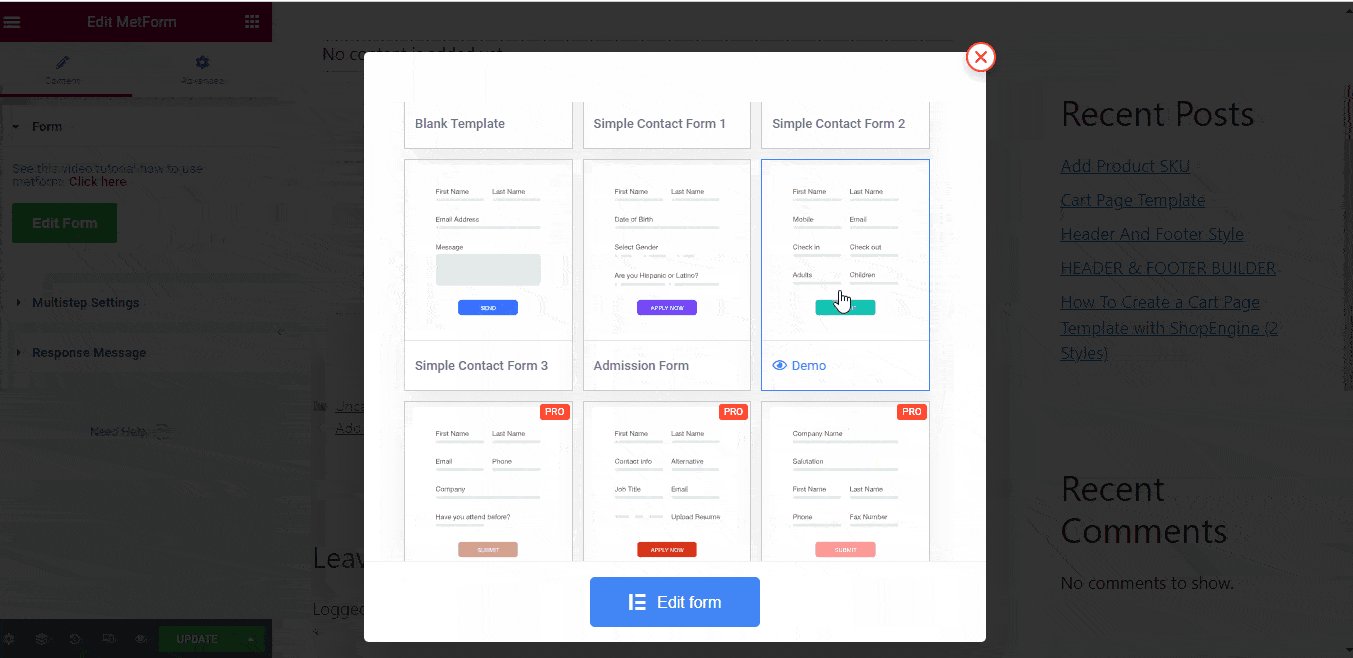
I detta ögonblick visas ett popup-fönster
- Välj "Ny" form
- Ställ in formulärnamnet och välj Mall för bokningsformulär
- Klicka på "Redigera formulär"
- Du kan göra anpassning eller behålla den som den är
- Klicka på "Uppdatera och stäng"
- Klicka på "Publicera"

Anpassa MetForm bokningsformulärmallen #
MetForm erbjuder 3 stilkontroller för formuläranpassning för inmatningsfältet, knapparna och hela formulärlayouten.
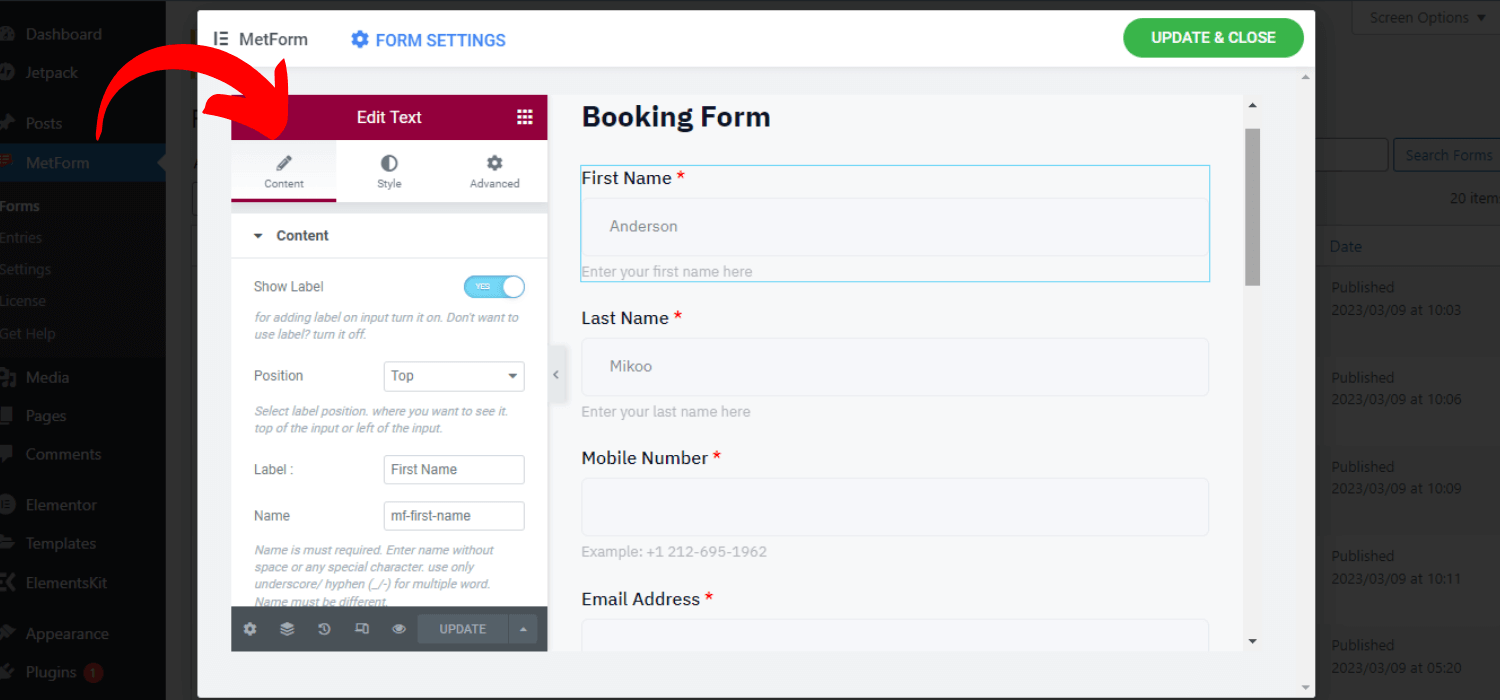
Innehållsanpassning #
- Dölj/visa fältetiketten
- Ställ in valideringstyp för inmatningsfält
- Ändra platshållartexten
- Gör ett fält valfritt eller obligatoriskt
- Infoga varningsmeddelandet
- Ställ in hjälptext
- Inkludera URL

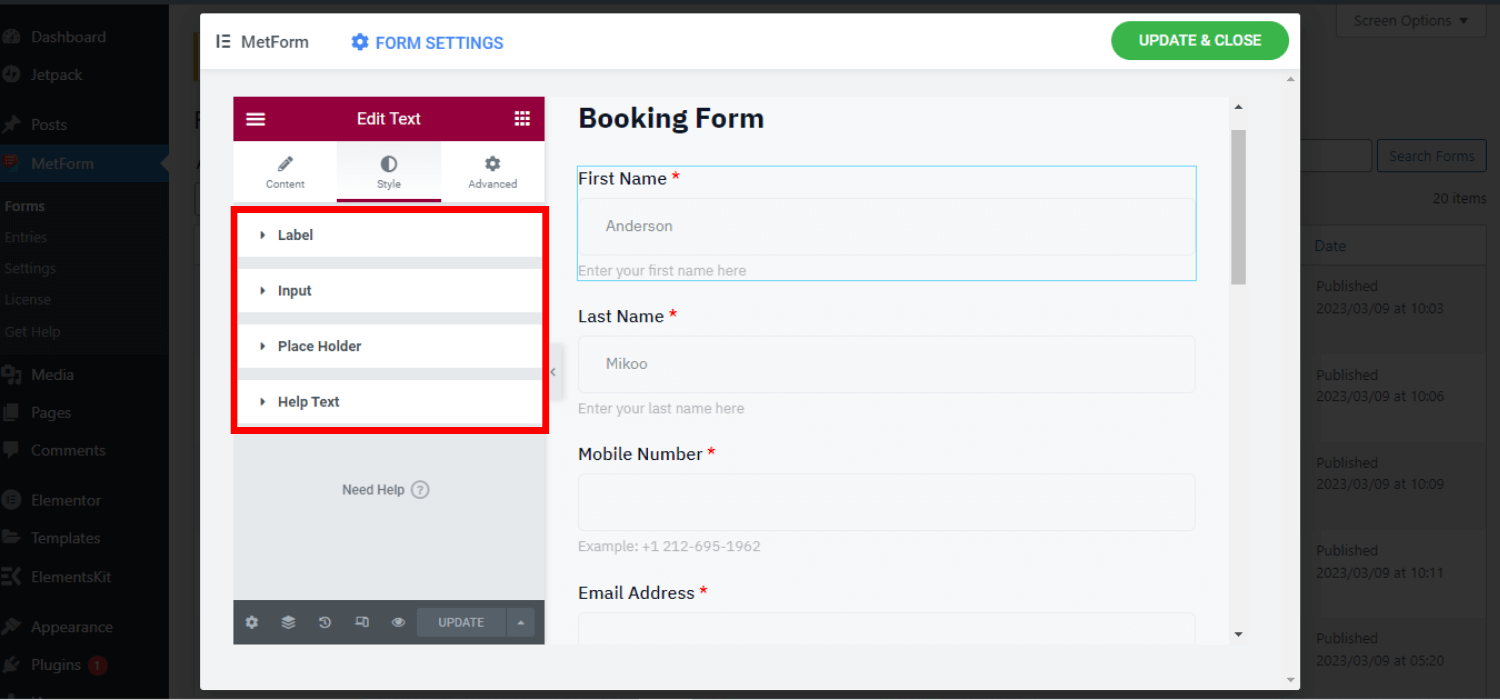
Stilanpassning #
- Inmatningsfärg, typografi, stoppning, marginalanpassning
- Anpassa önskad indikatorfärg
- Bildbakgrund för inmatningsfält
- Anpassad kantlinje, kantfärg, radie
- Varningstext, hjälptext, platshållartextfärg och typografi

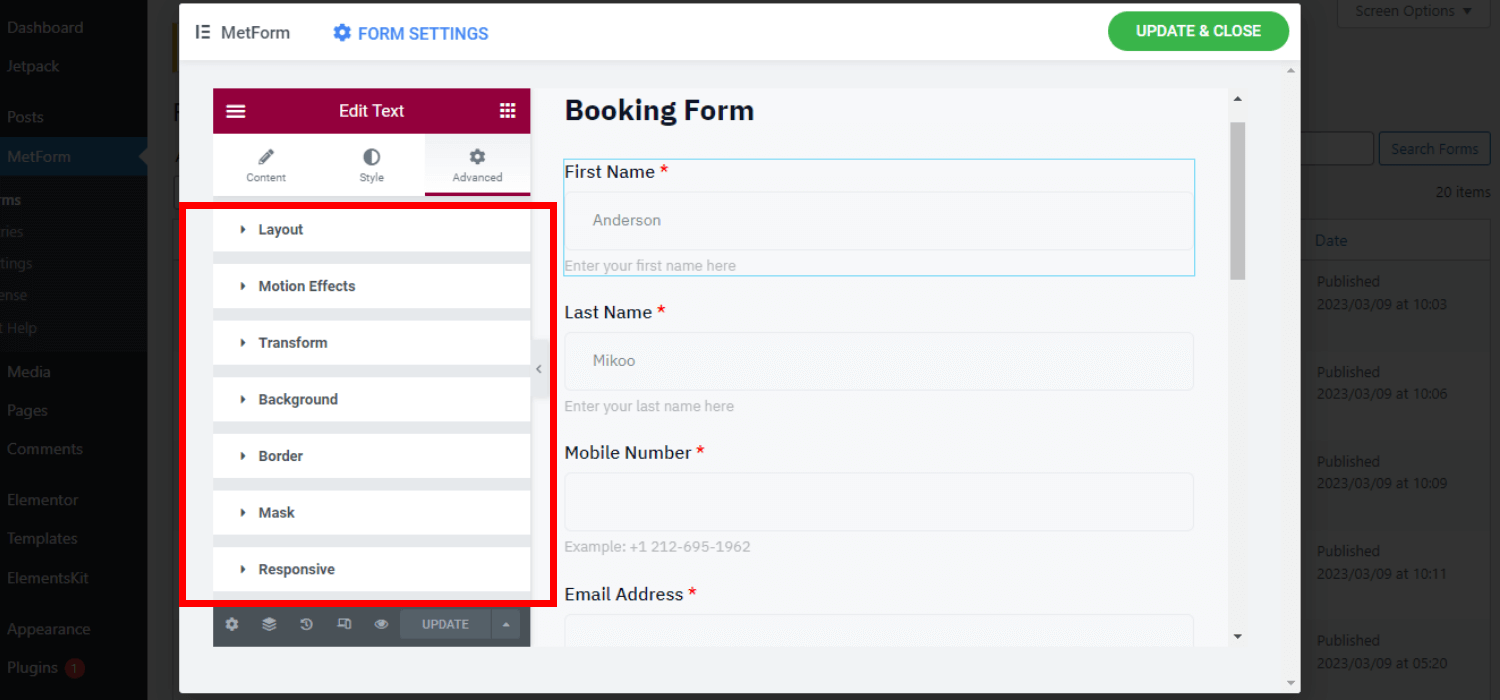
Avancerad anpassning #
- Hela layoutens marginal, stoppning
- Ställ in layoutens bredd och position
- Flera rörelseeffekter för inmatningsfälten
- Anpassning av formulärbakgrund
- Anpassade gränsegenskaper
- Ställ in enhetens lyhördhet
- Inkludera ytterligare CSS och många fler

2. Välj mallen för bokningsformuläret och infoga den på sidan/inlägget #
Det här sättet att skapa och infoga bokningsformuläret är också enkelt. Du måste först navigera i MetForm-formulär och sedan infoga dem på önskad sida eller inlägg.
Steg 1: Skapa ett nytt bokningsformulär #
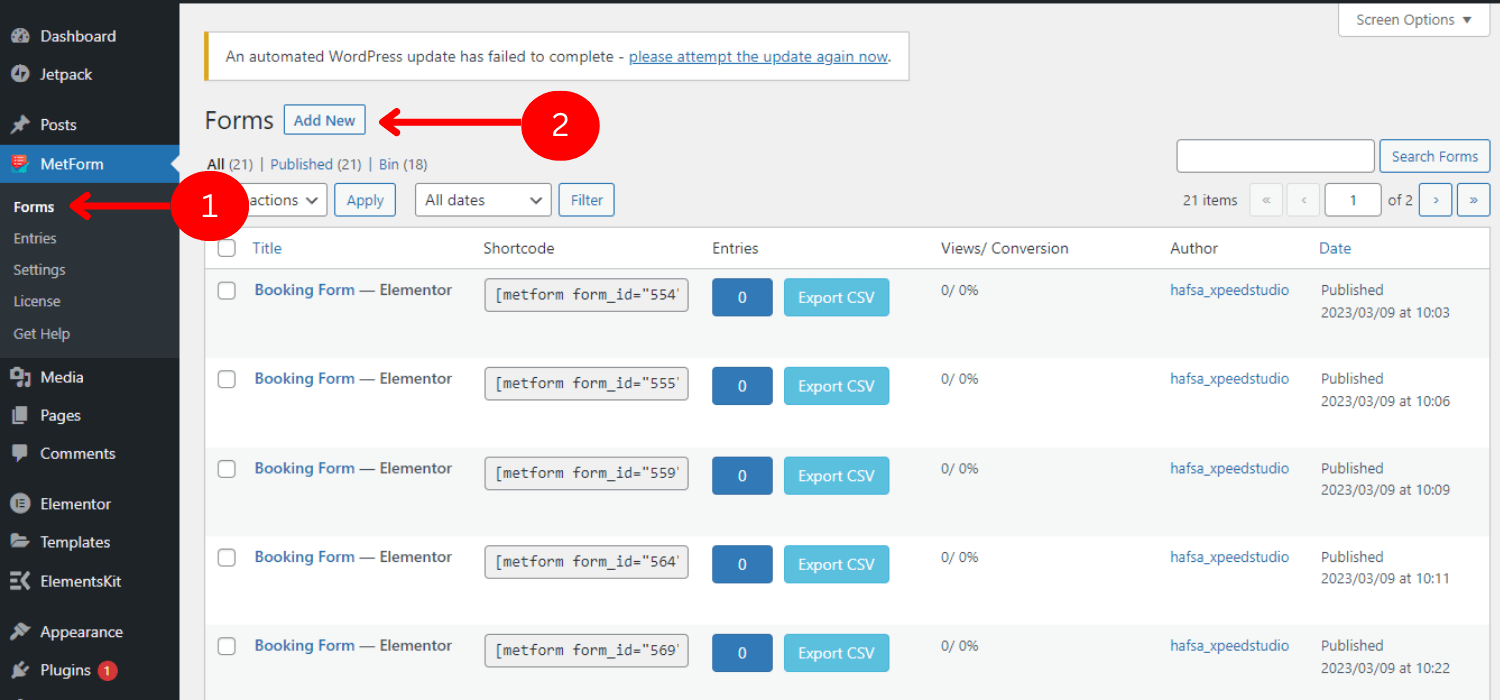
- Navigera i din WordPress-instrumentpanel
- Håll muspekaren över MetForm
- Knacka på formulär
- Klicka på "Lägg till ny"

- Sök efter feedbackformulär
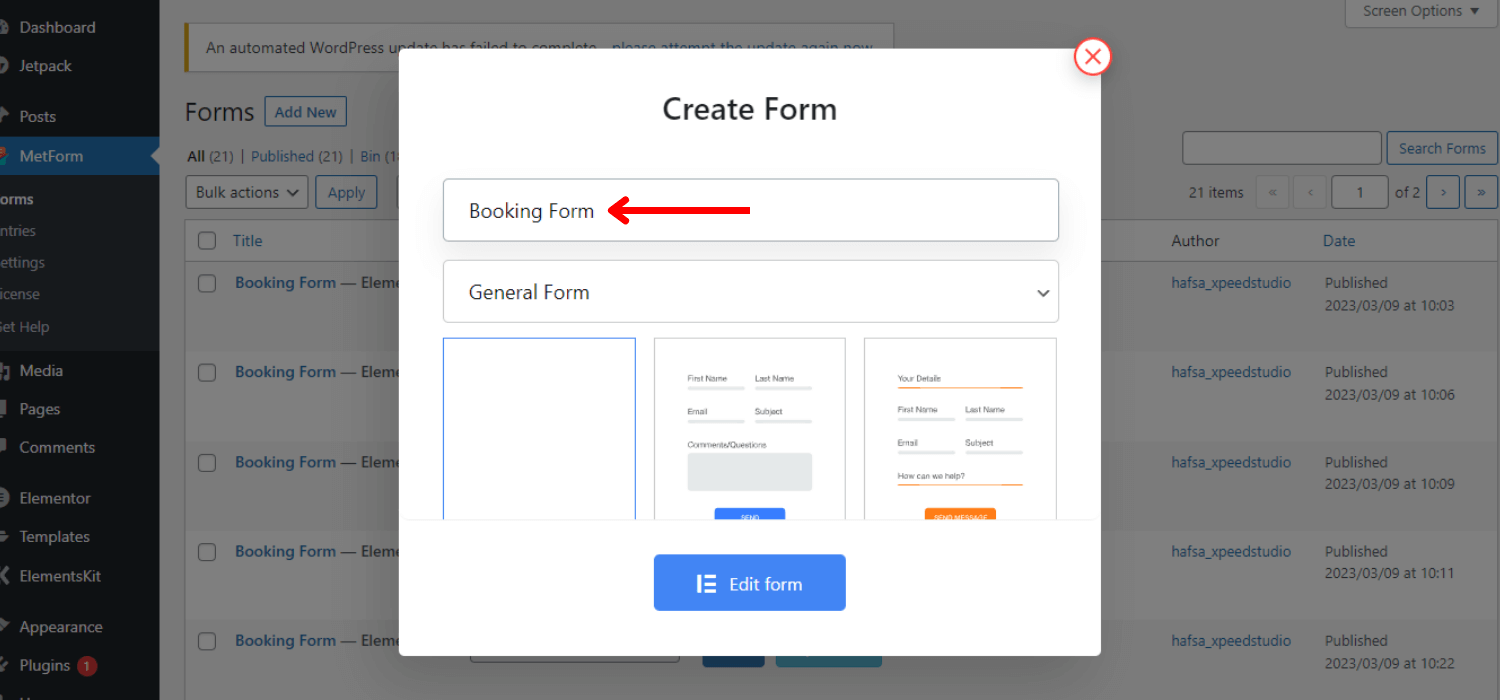
- Ställ in formuläret namn

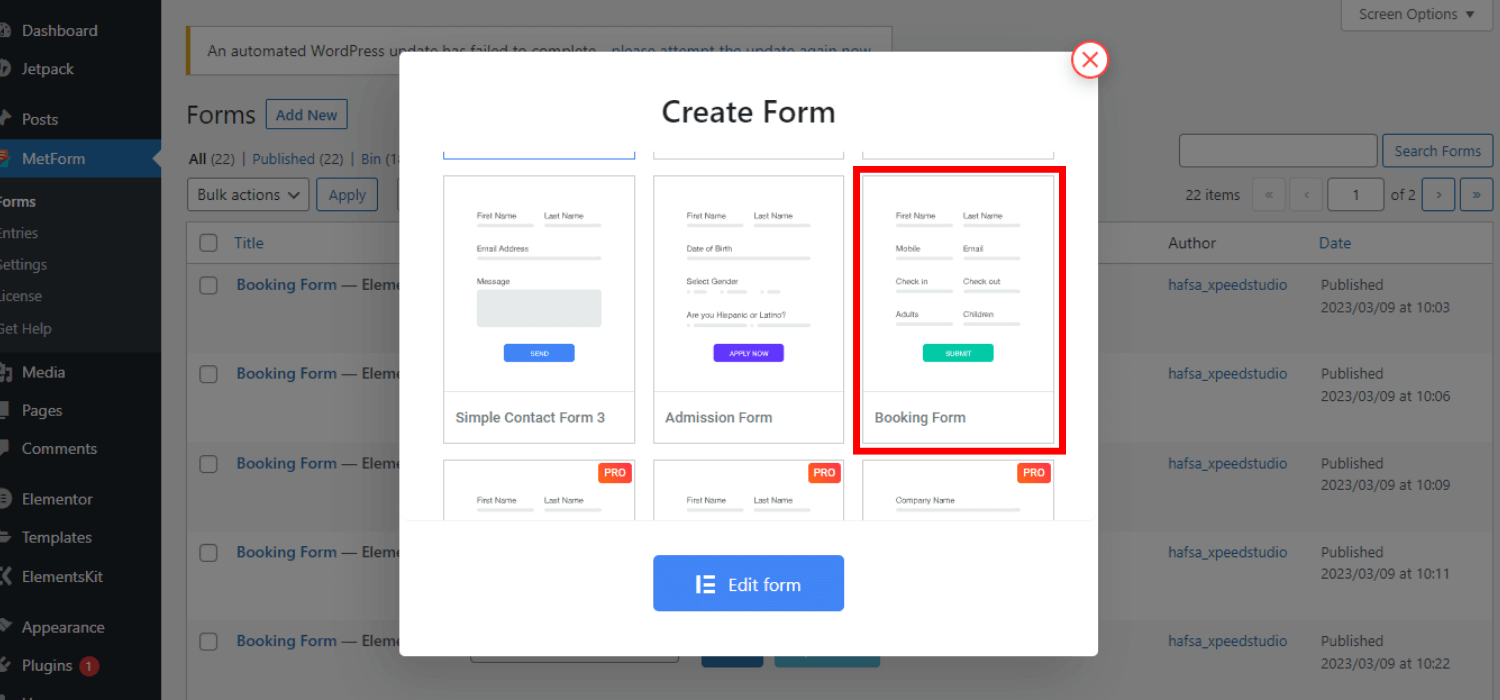
- Välj "Bokningsformulär"
- Klicka på "Redigera formulär"

Steg 2: Infoga bokningsformuläret #
Efter att ha skapat ett nytt formulär eller ändrat standardformuläret måste du infoga bokningsformulärmallen med hjälp av Elementor eller kortkod.
Infoga bokningsformuläret med Elementor:
- Skapa ett nytt inlägg/sida eller öppna ett befintligt med Elementor
- Välj ett Elementor-block
- Sök efter MetForm-widget
- Dra och släpp den i blocket
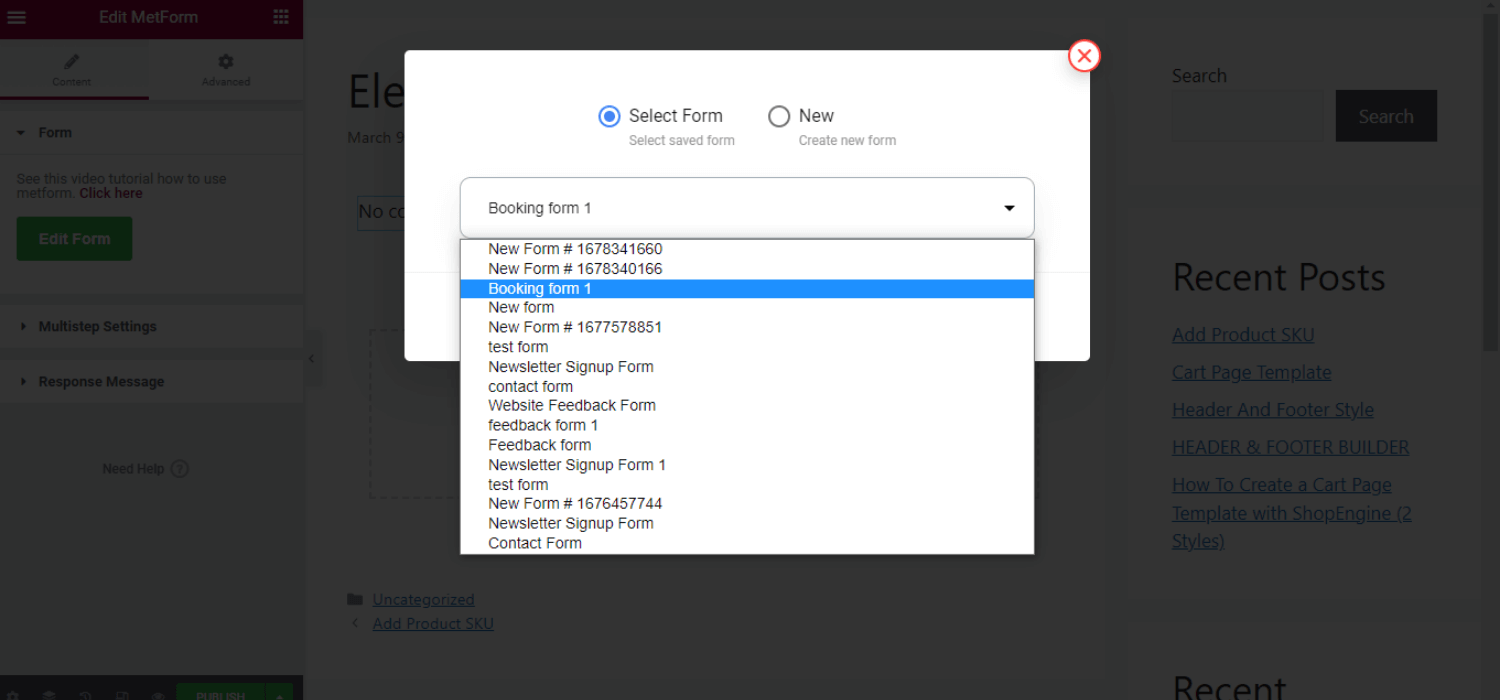
- Klicka på "Redigera formulär"
- Välj bokningsformuläret namn

- Klicka på Spara & Stäng
- Klicka på uppdatering
Fyll i bokningsformuläret med kortkod
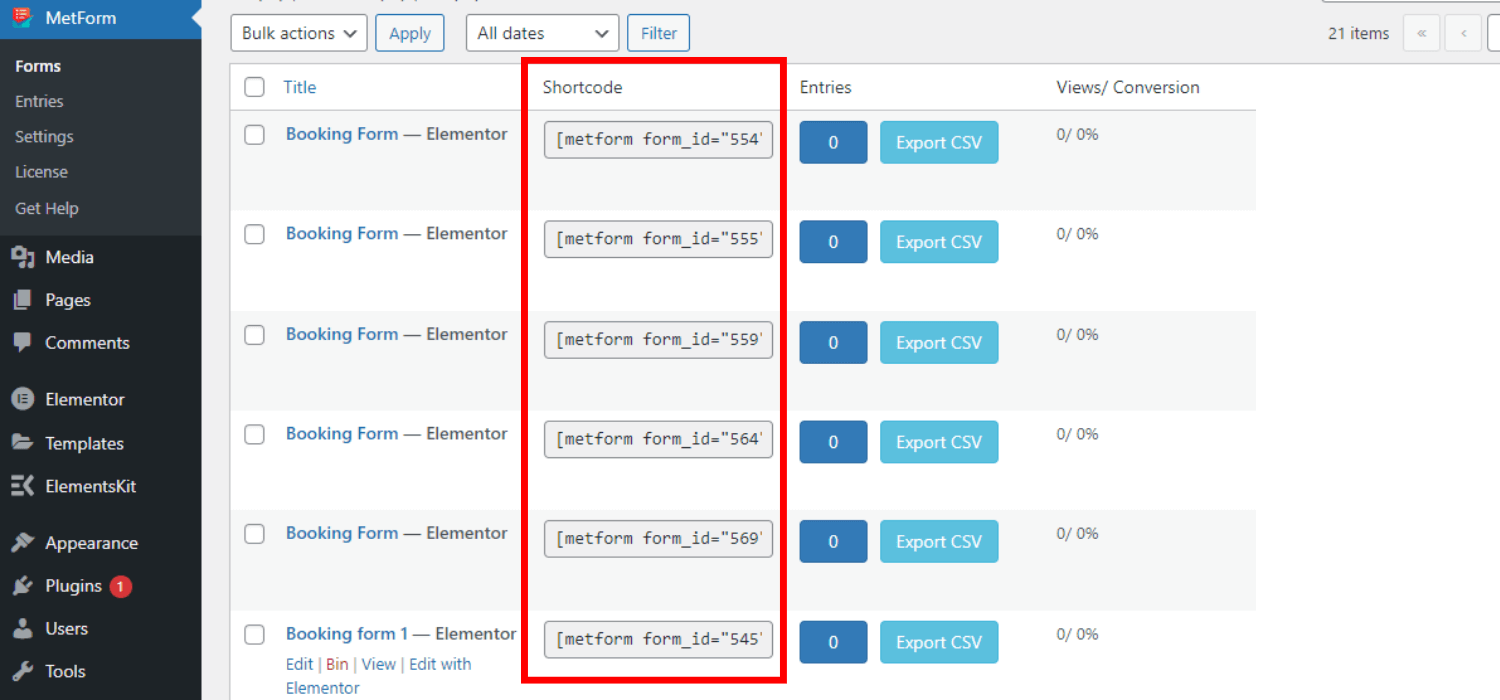
Navigera MetForm -> Formulär. Du kommer att se kortkoderna tillsammans med formulärnamnet. Du kan helt enkelt kopiera och klistra in dem i ett block eller göra det med elemotors kortkodswidget.

👉👉Kopiera och klistra in kortkoden
- Kopiera kortkoden för bokningsformuläret
- Klistra kortkoden i textblocket du vill infoga formuläret
- Klicka på "Publicera"
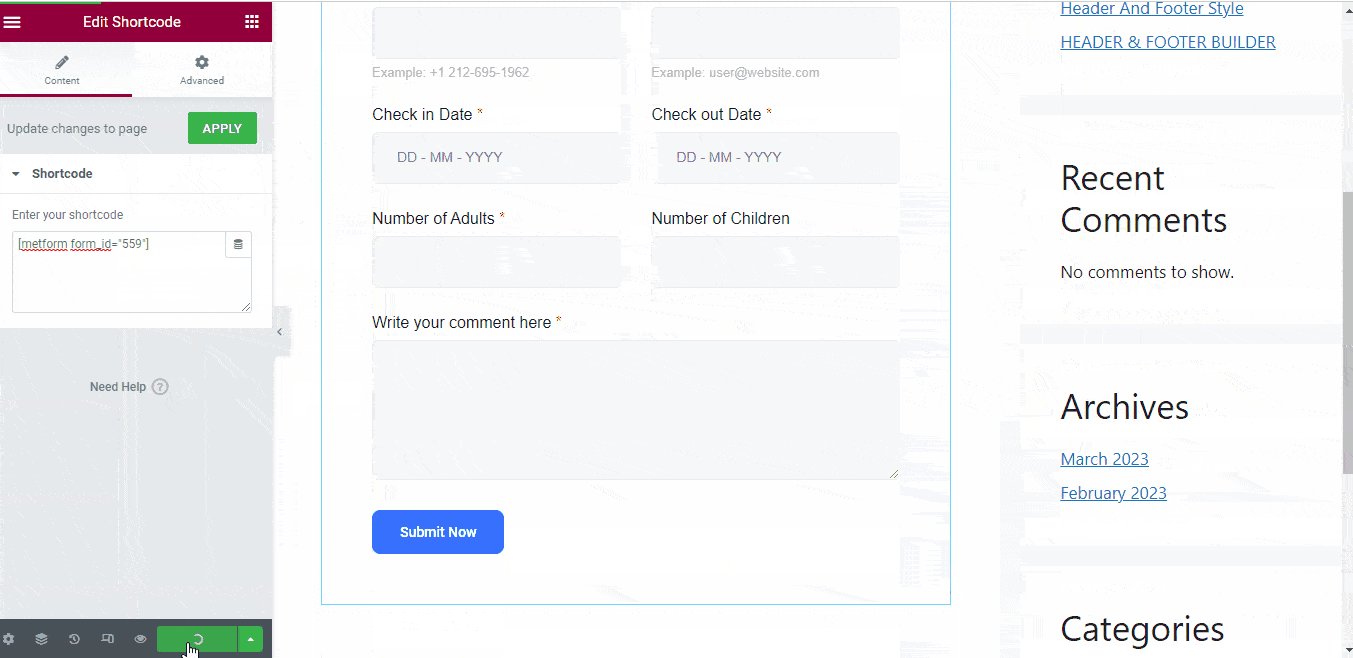
👉👉Använd Shortcode Widget
- Kopiera kortkoden
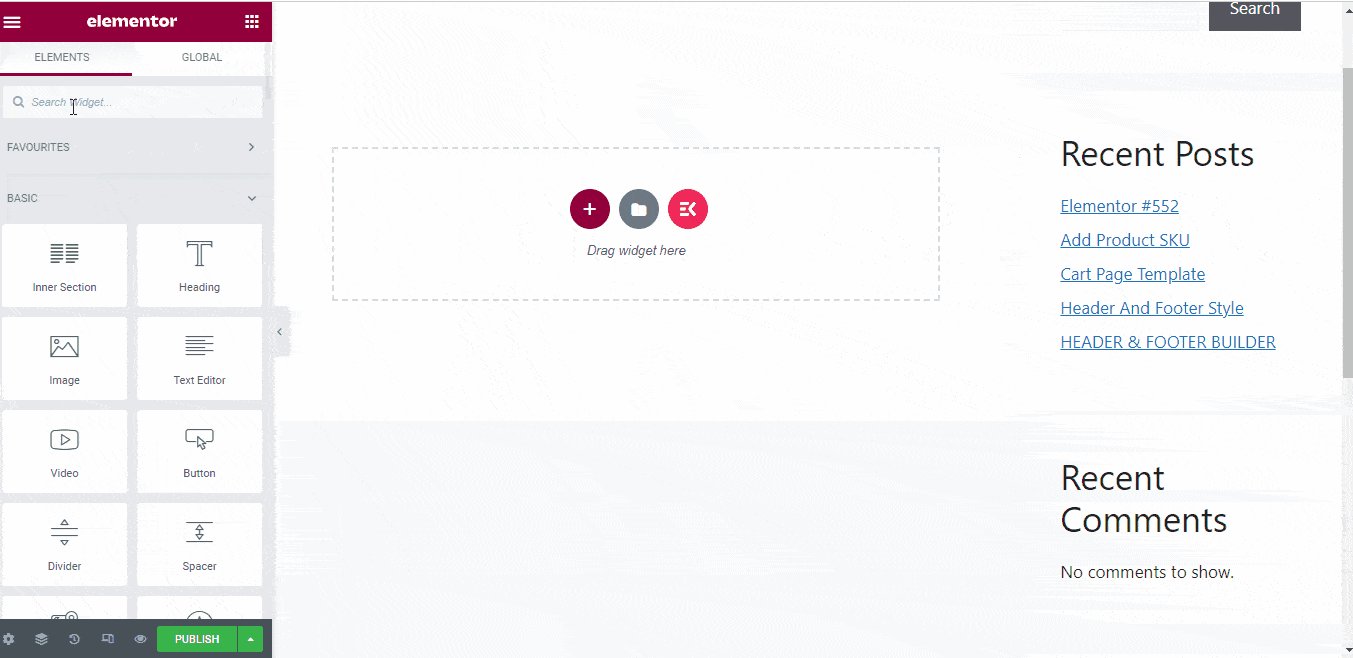
- Öppna sidan/inlägget med elementor
- Sök efter Kortkodswidget
- Dra och släpp den på sidan
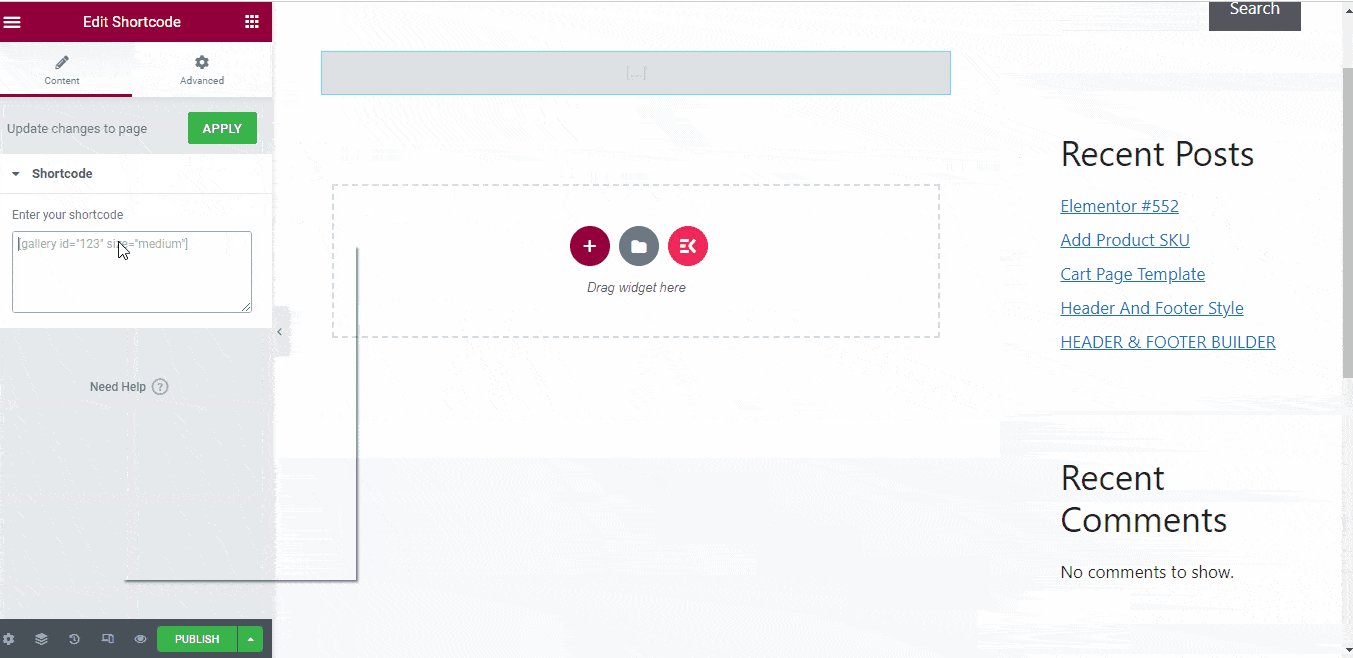
- Klistra kortkoden i kortkodsfältet
- Klicka på "Publicera"

Hopefully, now you can easily insert the MetForm booking form into your WordPress website. You can follow any of the above procedures, all will result in the same – a fully functional and responsive booking form.
Tveka inte att ställa några frågor. Håll ögonen öppna!




