ShopEngine är en heltäckande Woocommerce-lösning för Elementor. Oavsett om det är en enskild produktsida, butikssida, kassasida eller någon annan sida, låter ShopEngine dig göra bottenlösa anpassningsmöjligheter för dem alla.
Pluginet består av 10+ användbara moduler och 50+ robusta widgets för att göra din Woocommerce-butiksbyggnad enklare än någonsin. Om du letar efter ett allt-i-ett-plugin med smidiga utökade funktioner är ShopEngine ett perfekt val för dig.
Snabbvisningsmodul: #
It’s the nature of shoppers to view products including all the details altogether without any distraction. With the Snabbtitt module of ShopEngine, you can easily execute that. ShopEngine’s Quick View module will let you show your products to your clients altogether in a pop-up window with necessary details like product image, name, description, Add to Cart button, etc.
Hur aktiverar och distribuerar du modulen? #
Steg-1: Välj moduler från instrumentpanelen: #
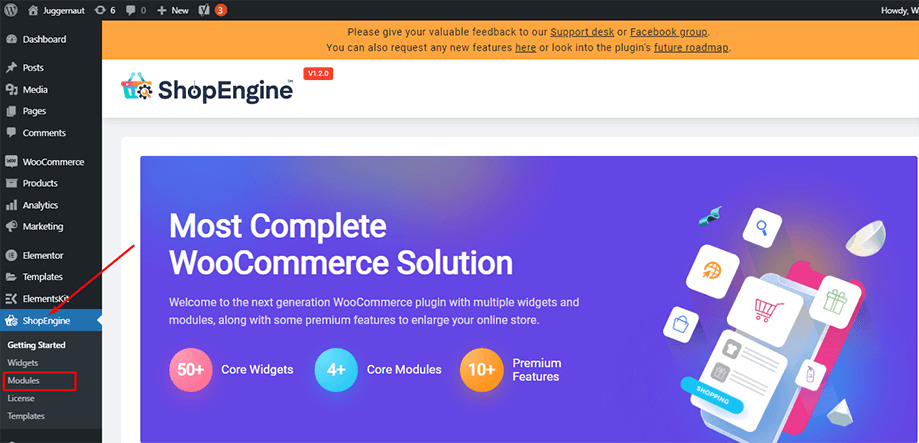
Gå först till instrumentpanelen på din adminpanel och hitta ShopEngine i sidofältet. Klick ShopEngine och välj Moduler från listan över föremål.
Dashboard => ShopEngine => Moduler

Steg-2: Aktivera Quick View-modulen: #
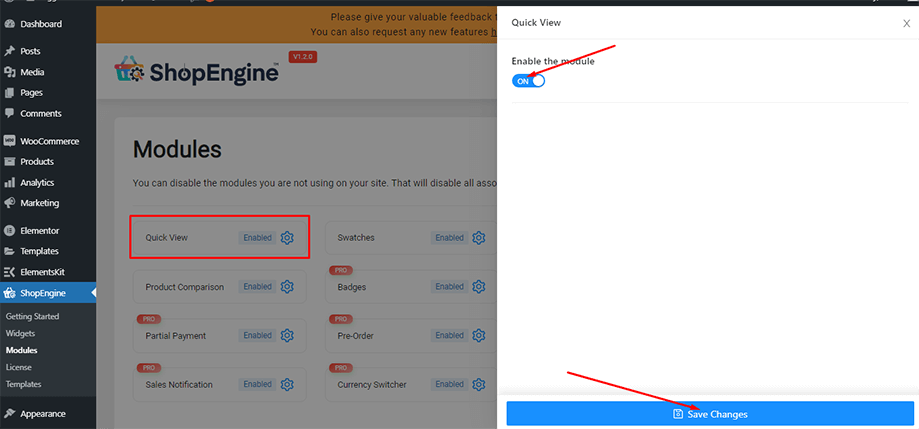
Hitta nu Quick View-modulen från samlingen av alla tillgängliga moduler i ShopEngine och klicka på inställningsikonen som är synlig på modulknappen. Efter det, aktivera Snabbtitt modul från popup-fönstret och tryck på "Spara ändringar" knapp.

Steg-3: Skapa en snabbvymall: #
Gå nu till instrumentpanelen på din adminpanel och hitta ShopEngine från listan över objekt. Efter det,
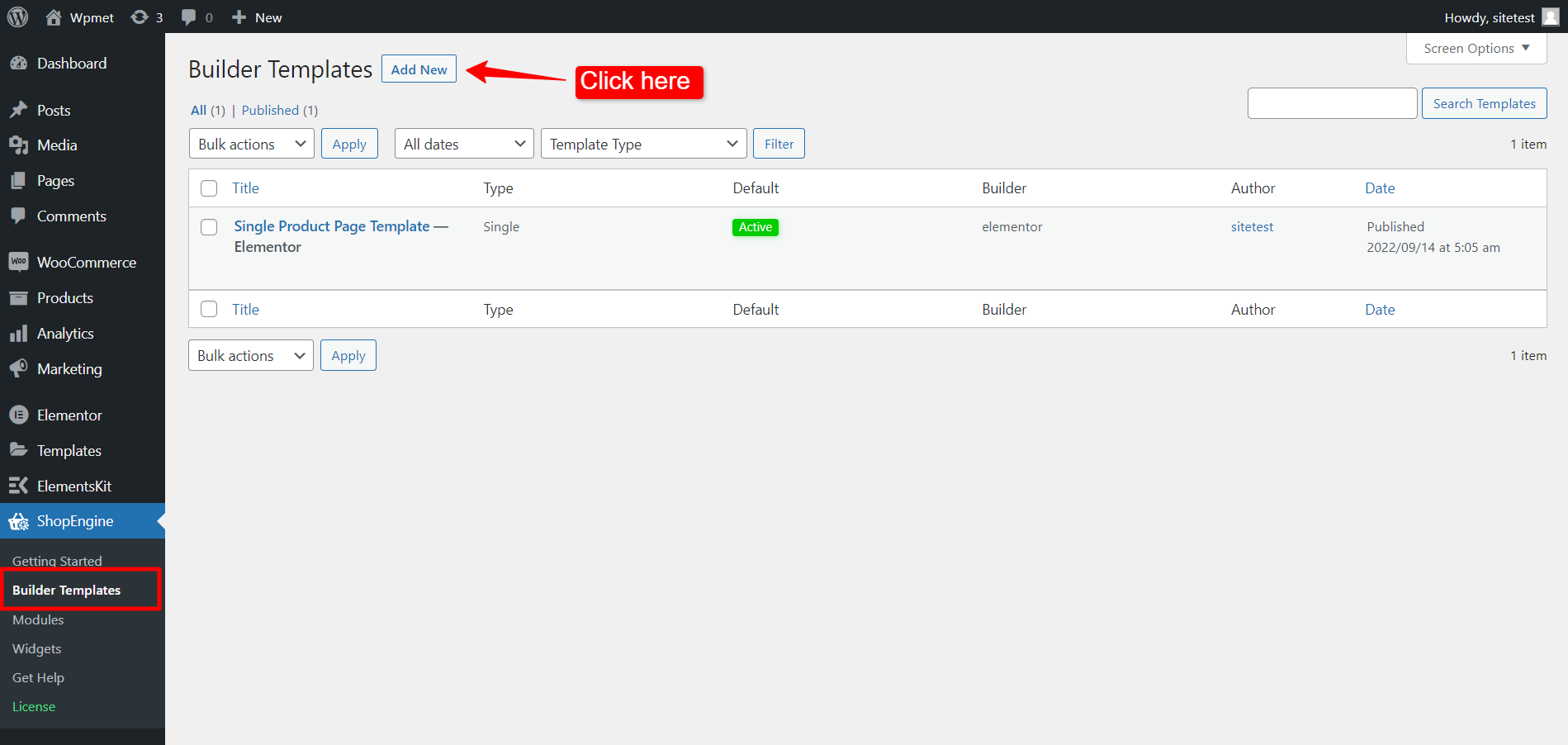
- Navigera till ShopEngine > Builder Templates.
- Klicka på "Lägg till ny”-knappen överst på sidan.

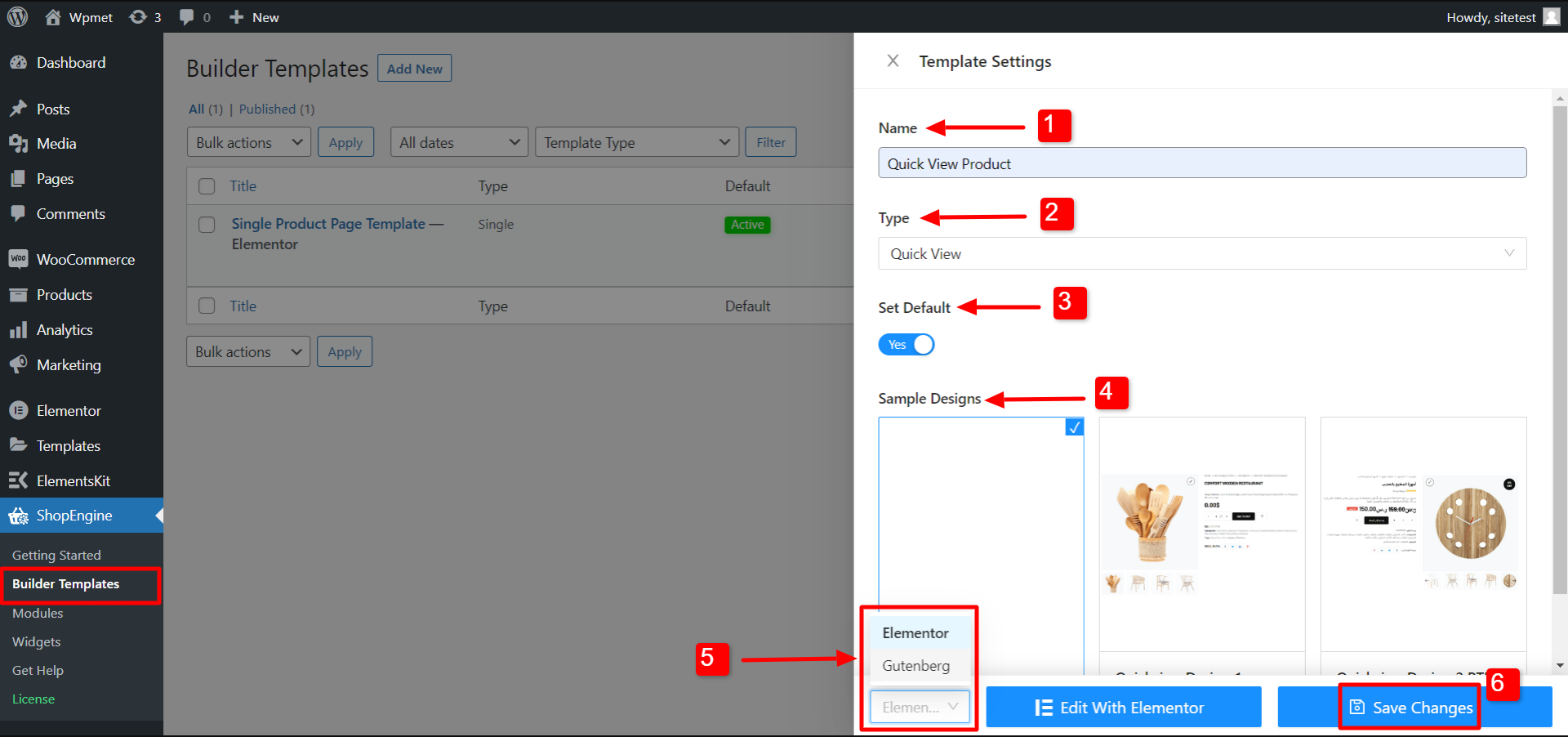
Omedelbart efter det kommer ett off-canvas-fönster att dyka upp för mallinställningar. I mallinställningarna,
- Ange a namn för mallen.
- Välj sidan Typ som "Snabbtitt”.
- Gör det möjligt Sätta som normalt för att ställa in mallen som Standard.
- Välj en design från den tillgängliga mallen eller skapa din egen design. Vi kommer att visa mallen skapad från början.
- Välj vilken editor du vill använda för att redigera mallen från de givna alternativen: Elementor och Gutenberg.
- Klicka nu på Spara ändringar.

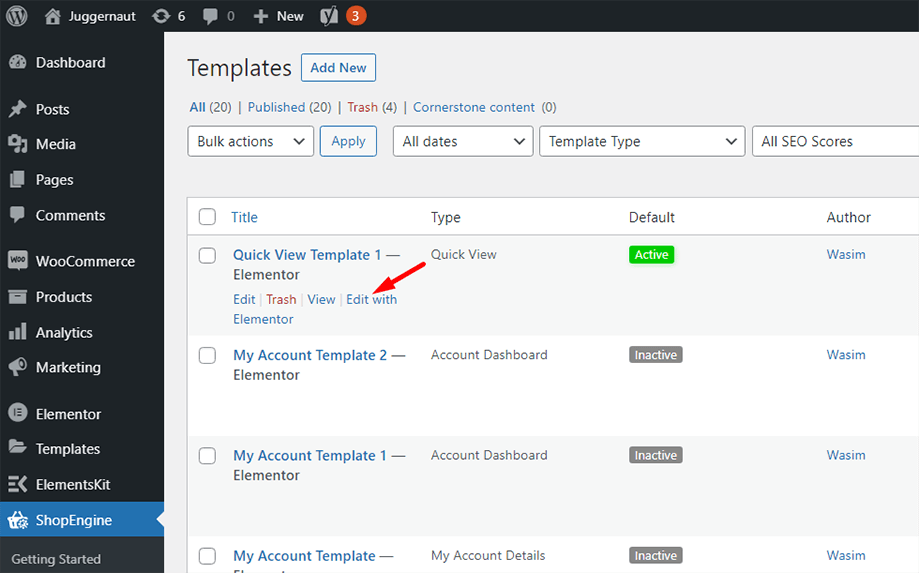
Din mall skapas och du kan se den överst på listan. För att redigera mallen kommer du att se redigeringsalternativet med den redigerare du väljer. Till exempel, om du väljer Elementor kommer du att se ett alternativ till Redigera med Elementor. Om du väljer Gutenberg ser du ett alternativ att Redigera med Gutenberg. Här har vi valt Elementor editor.

Steg-4: Redigera mall efter vald produkt #
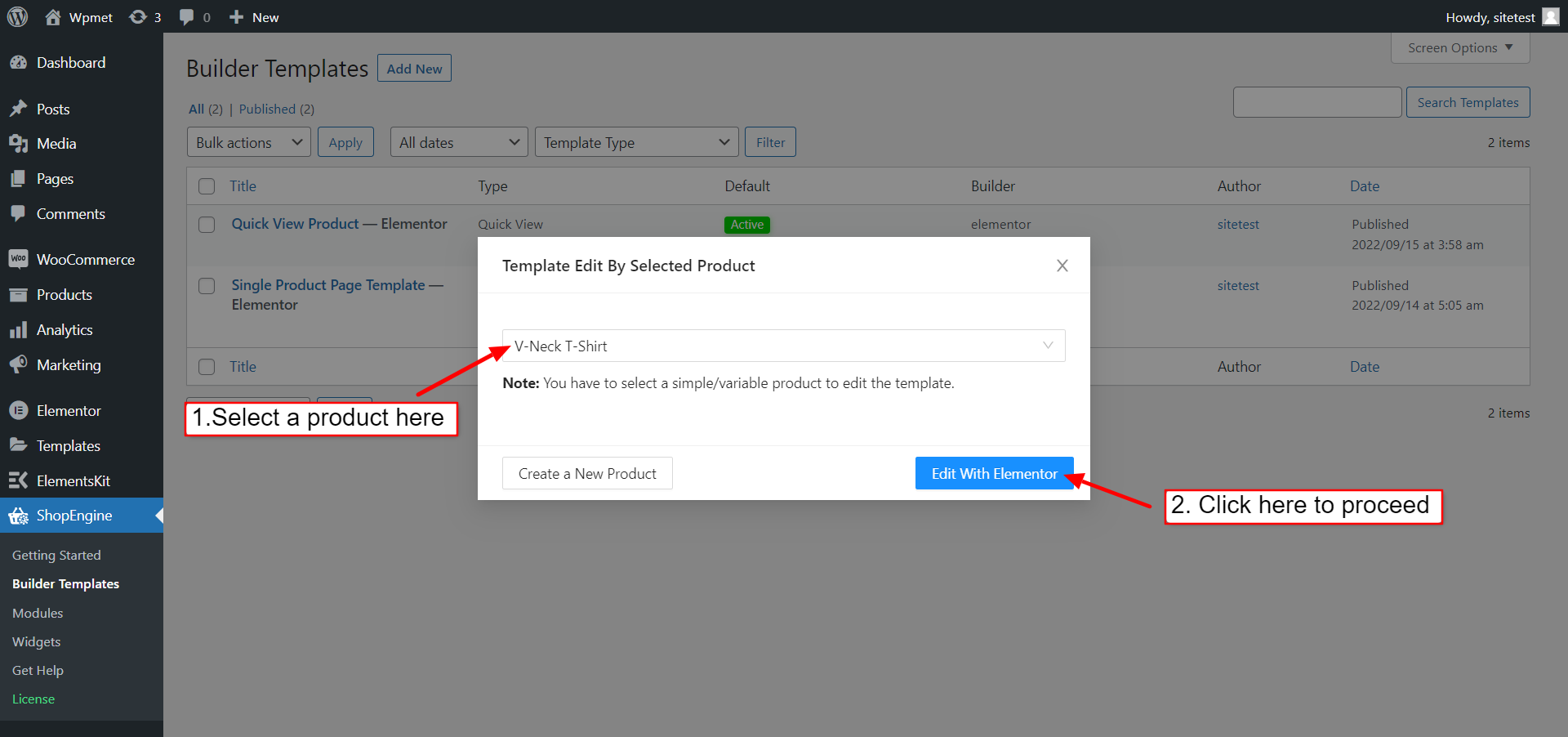
Detta är ShopEngines specialfunktion för WooCommerce. Nu kan du välja en specifik produkt för att anpassa sidmallen för snabbvy. När du klickar på "Redigera med Elementor" (eller Redigera med Gutenberg), kommer en popup att visas där du kan Mallredigering efter vald produkt. På popupen,
- Välj en produkt från rullgardinsmenyn.
- Klicka på Redigera med Elementor för att börja redigera mallen.
- Det kan du också Skapa en ny produkt för att redigera mallen.

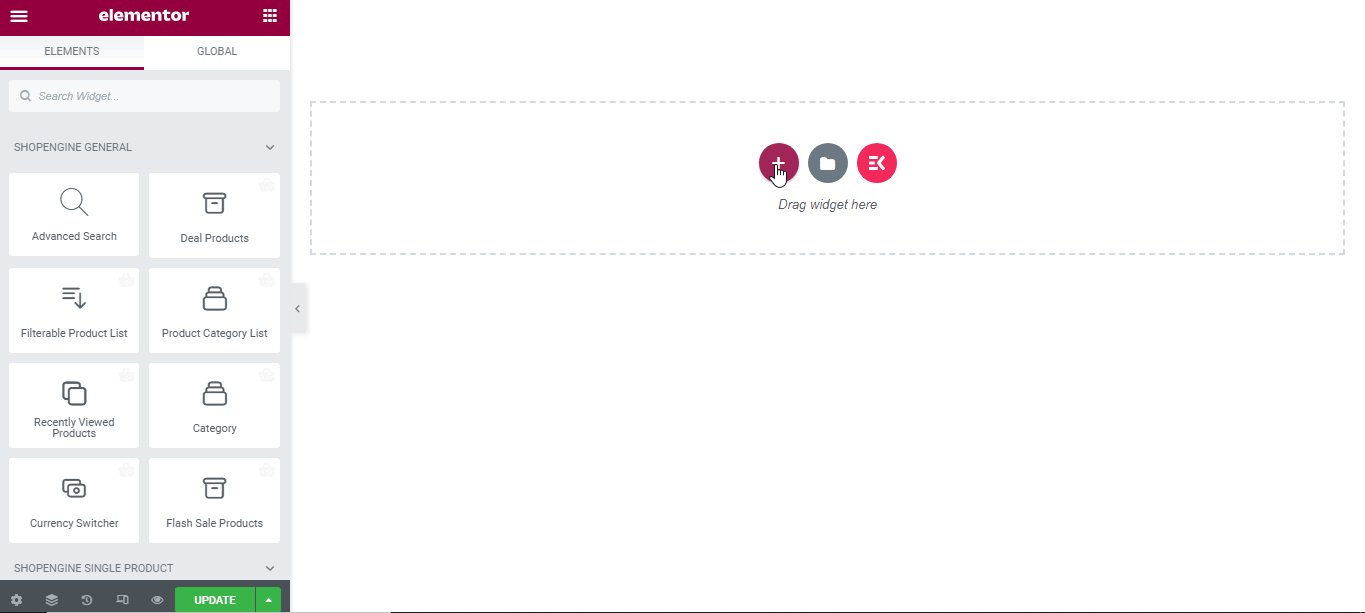
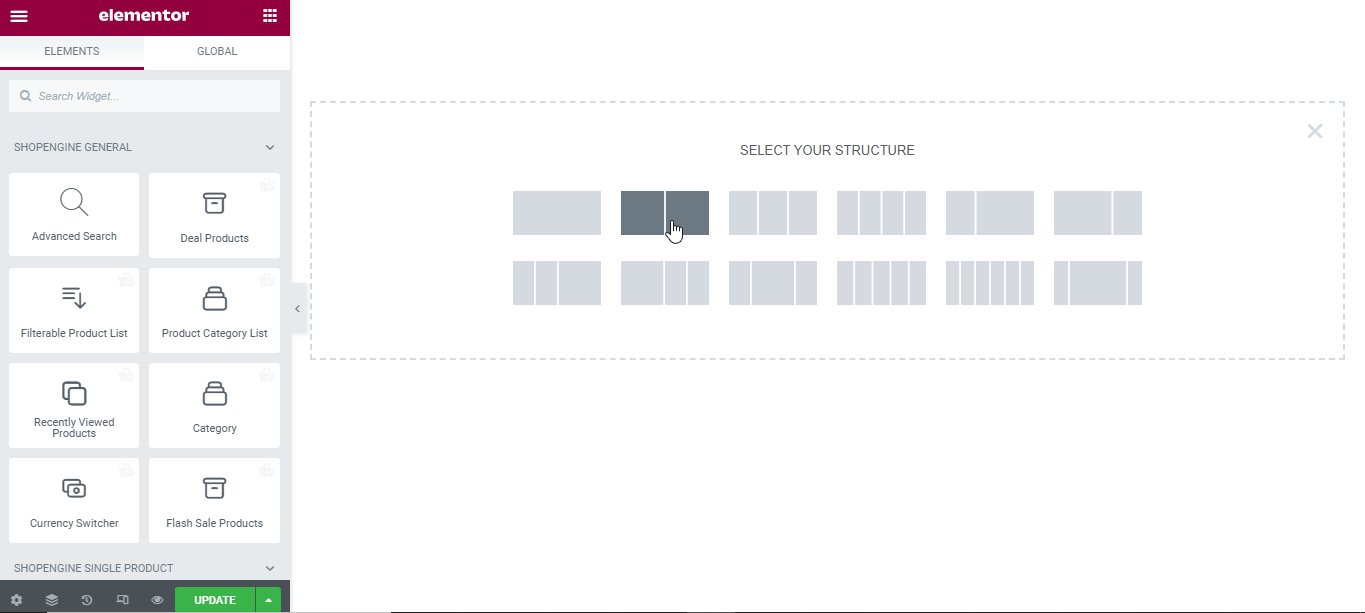
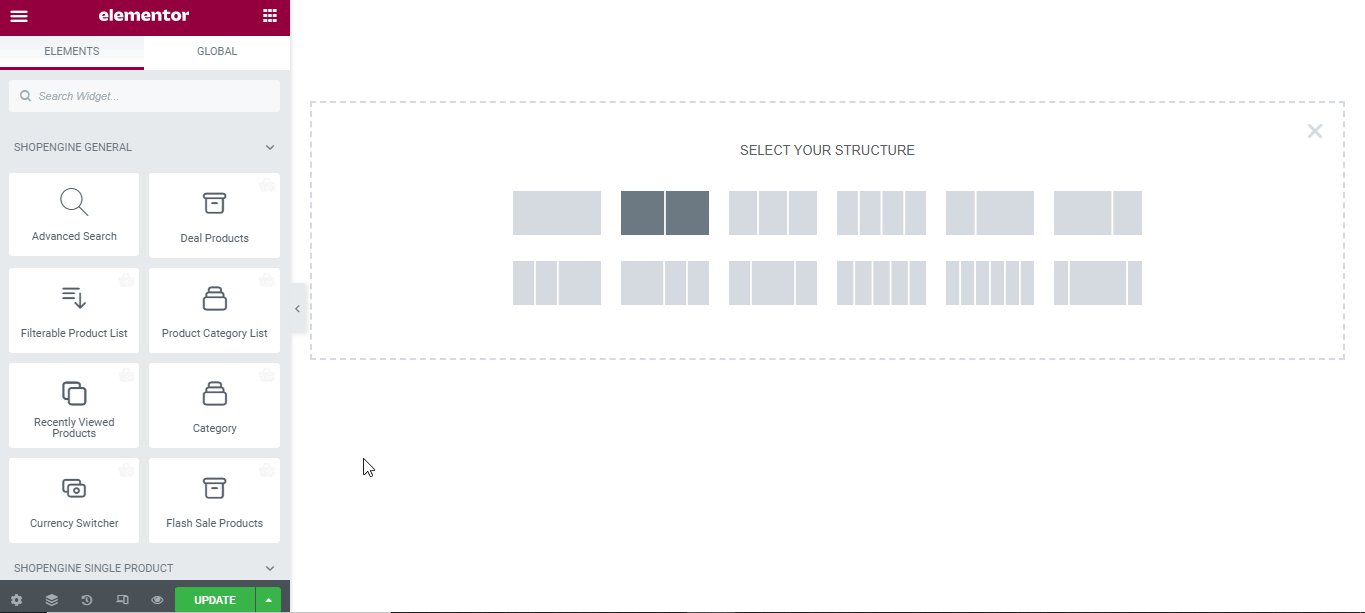
Steg-5: Välj en struktur och lägg till ett avsnitt: #
Nu, beroende på dina behov, lägg till en sektion med din nödvändiga struktur på fönstret.

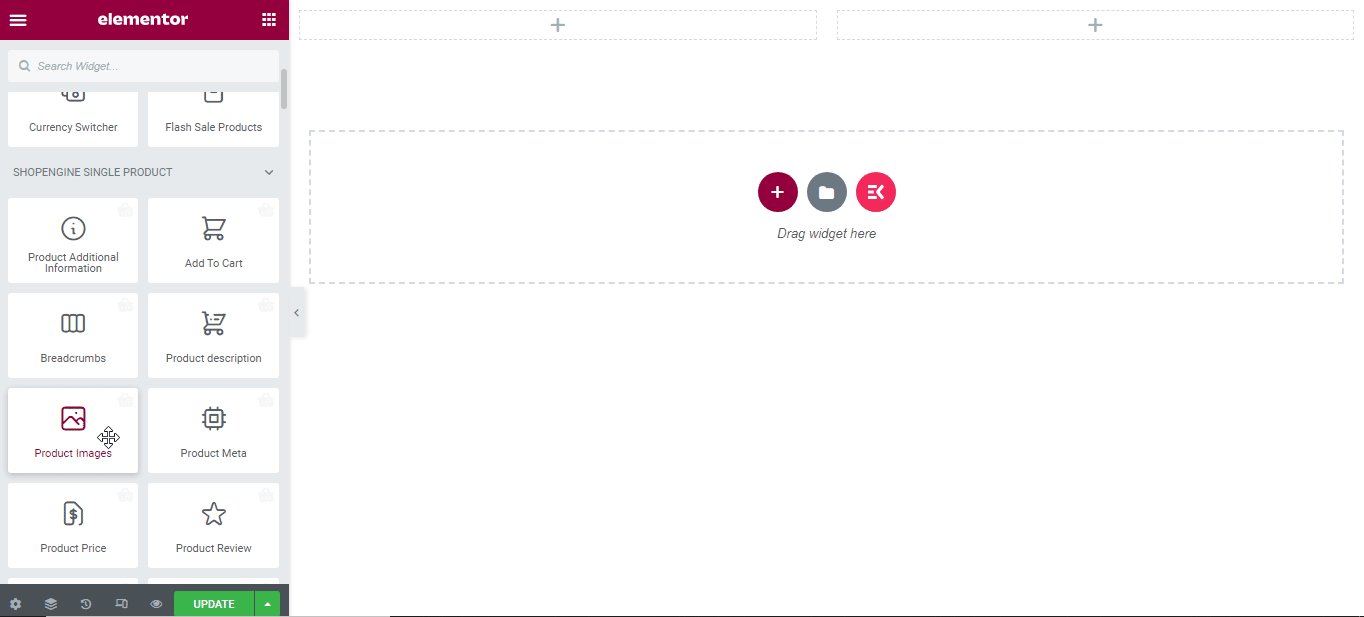
Steg-6: Dra och släpp de nödvändiga widgetarna: #
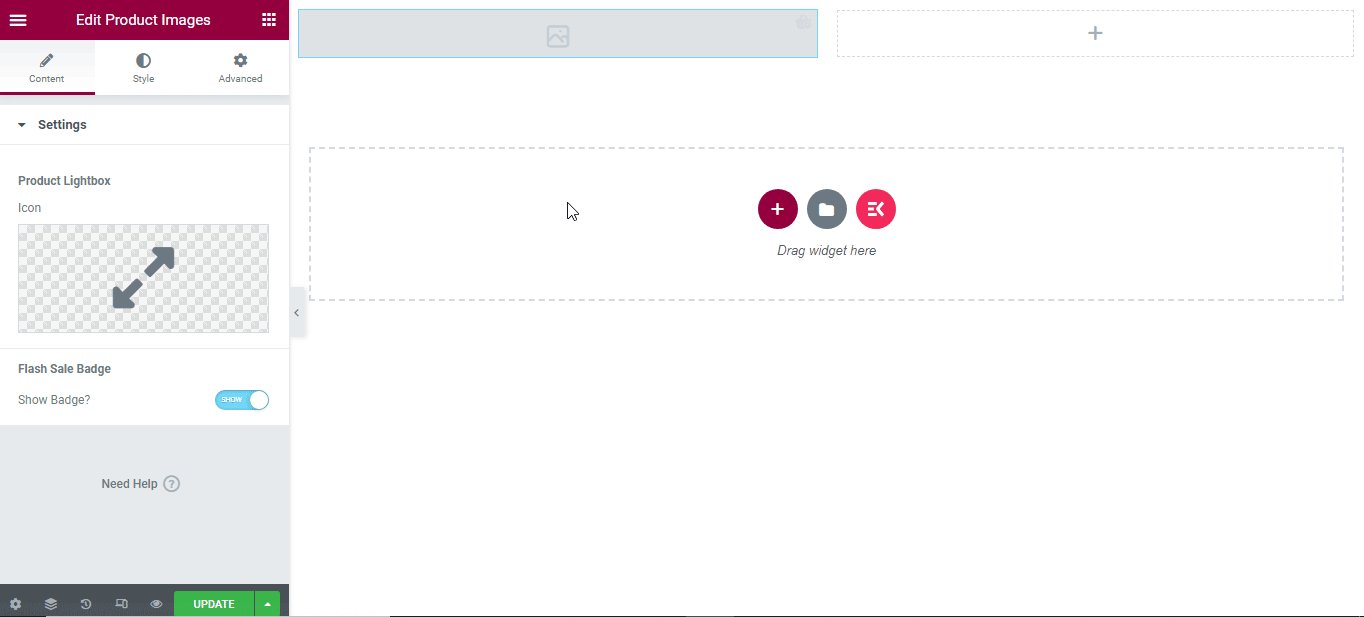
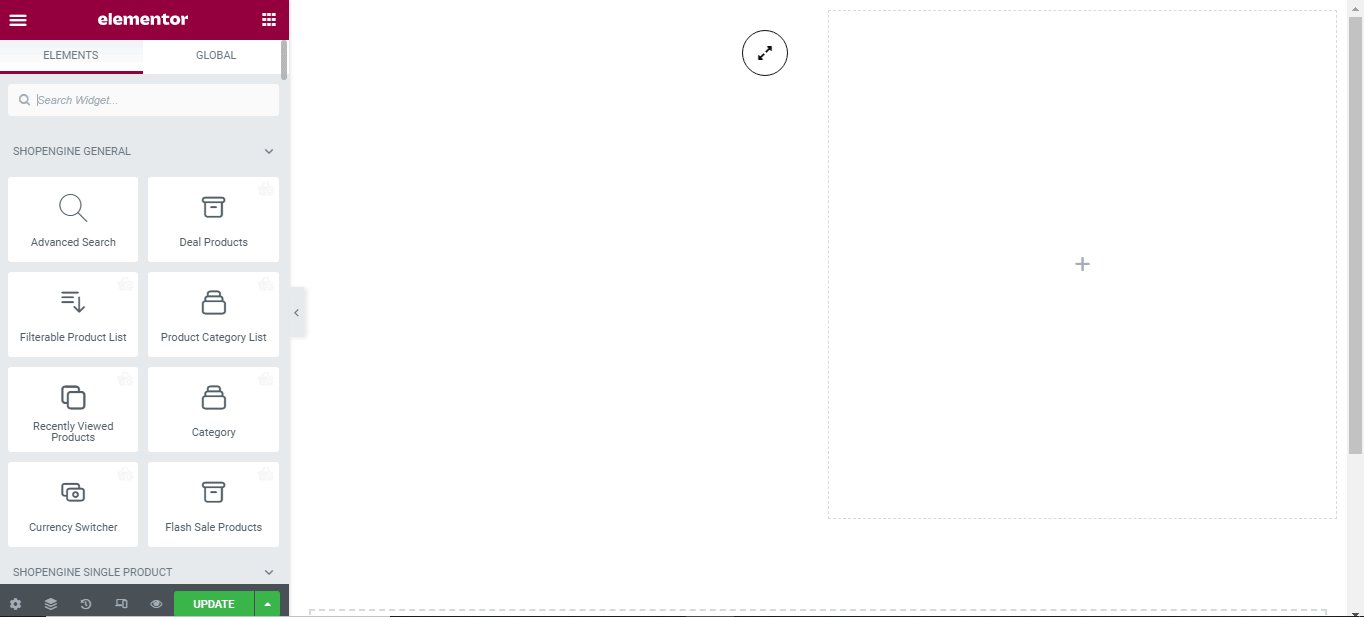
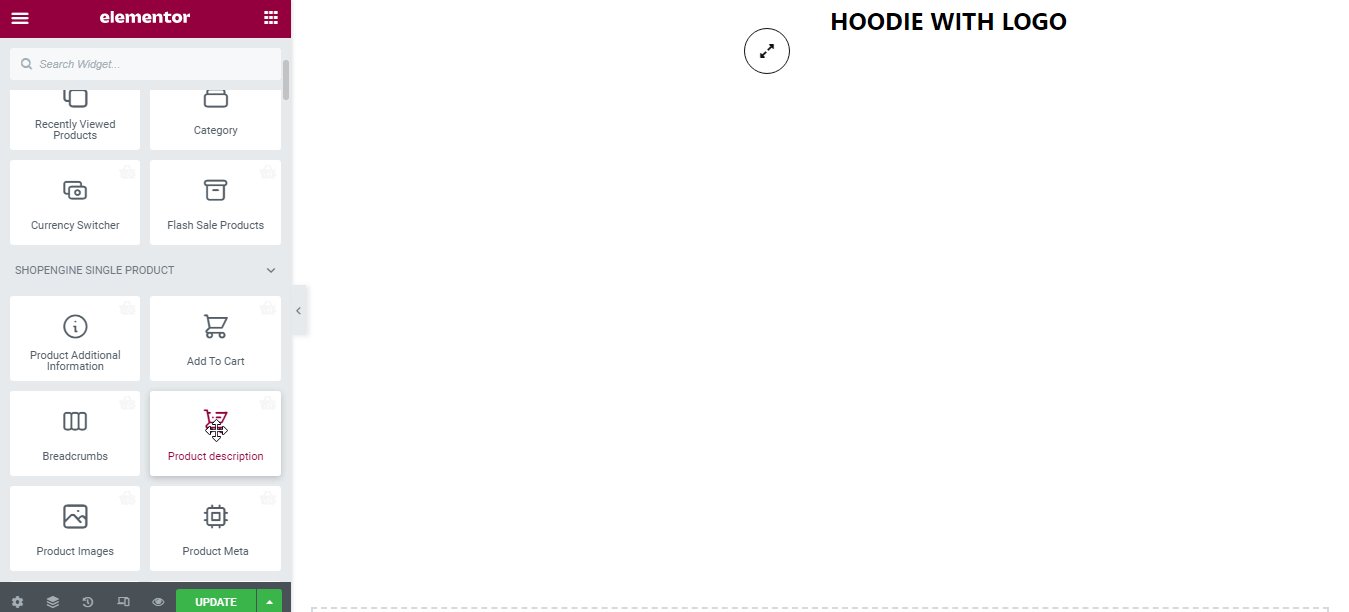
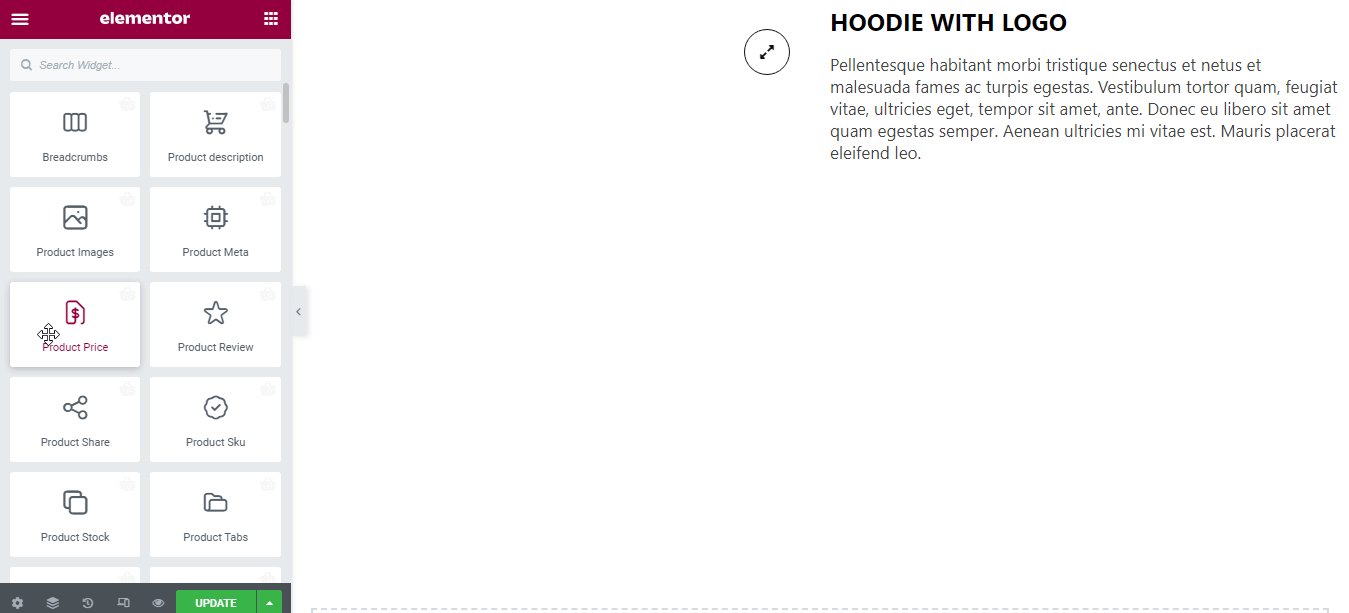
I det här steget kommer du att märka en sidofält till vänster med en lista över ShopEngine-widgets.
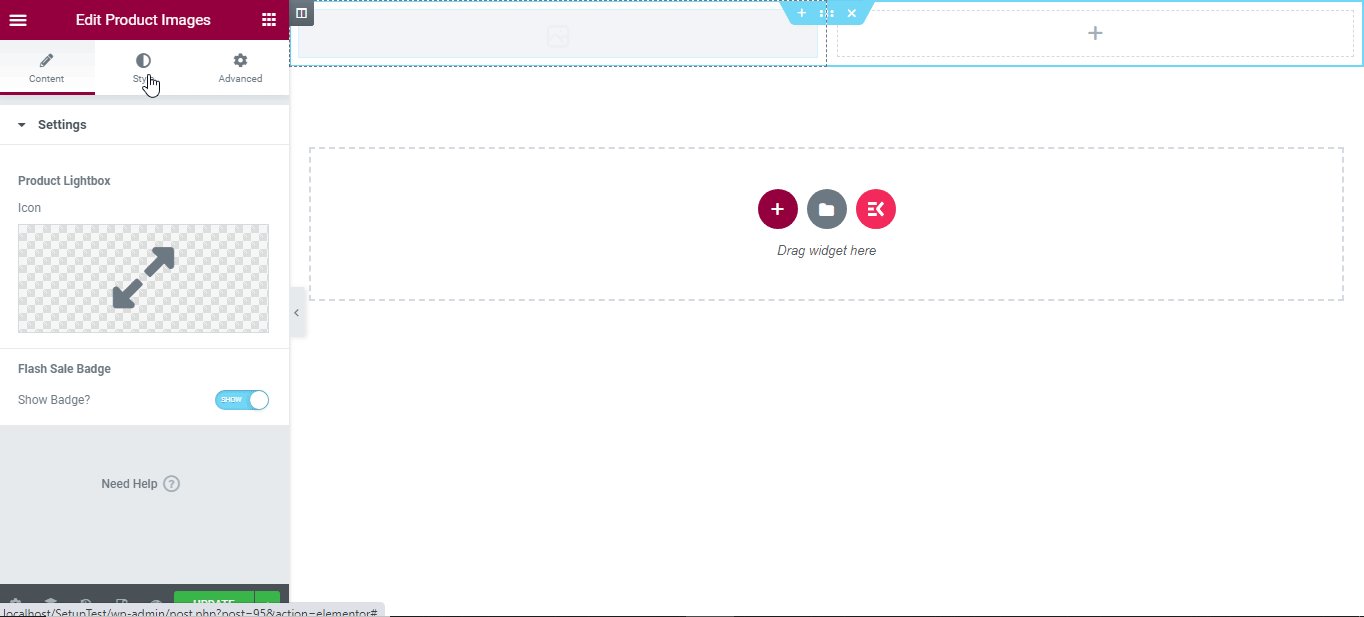
Hitta produktbildswidgeten från ShopEngine Single Product-sidasektionen och dra och släpp den sedan till det angivna området.

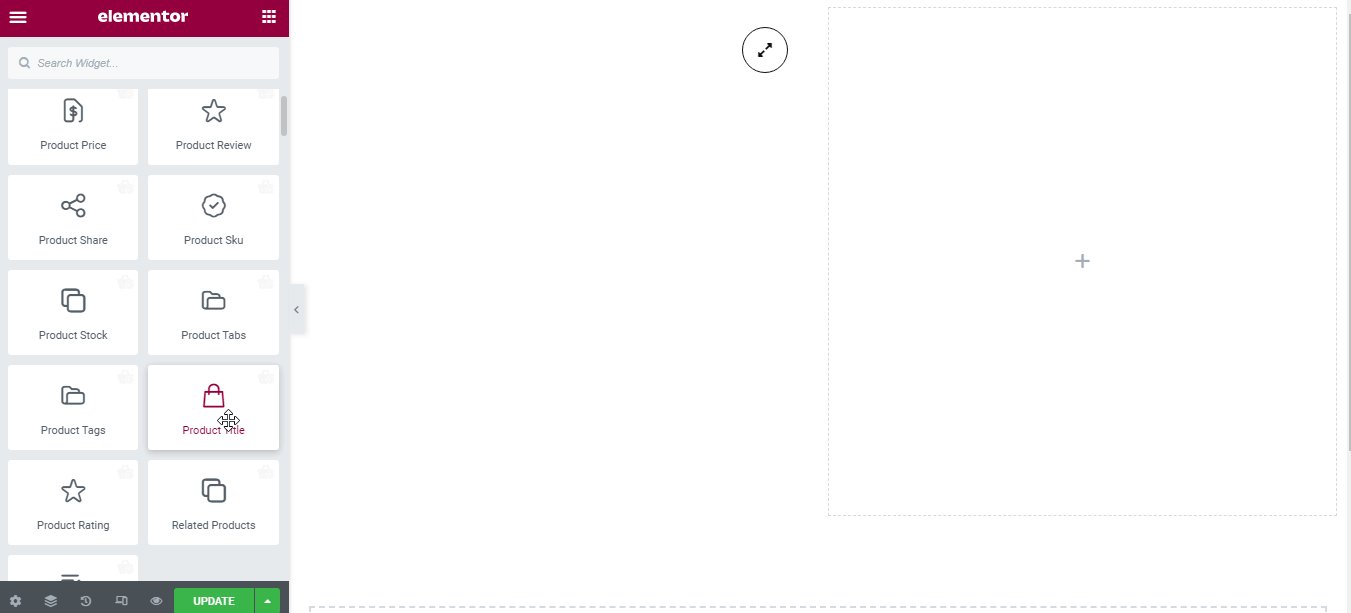
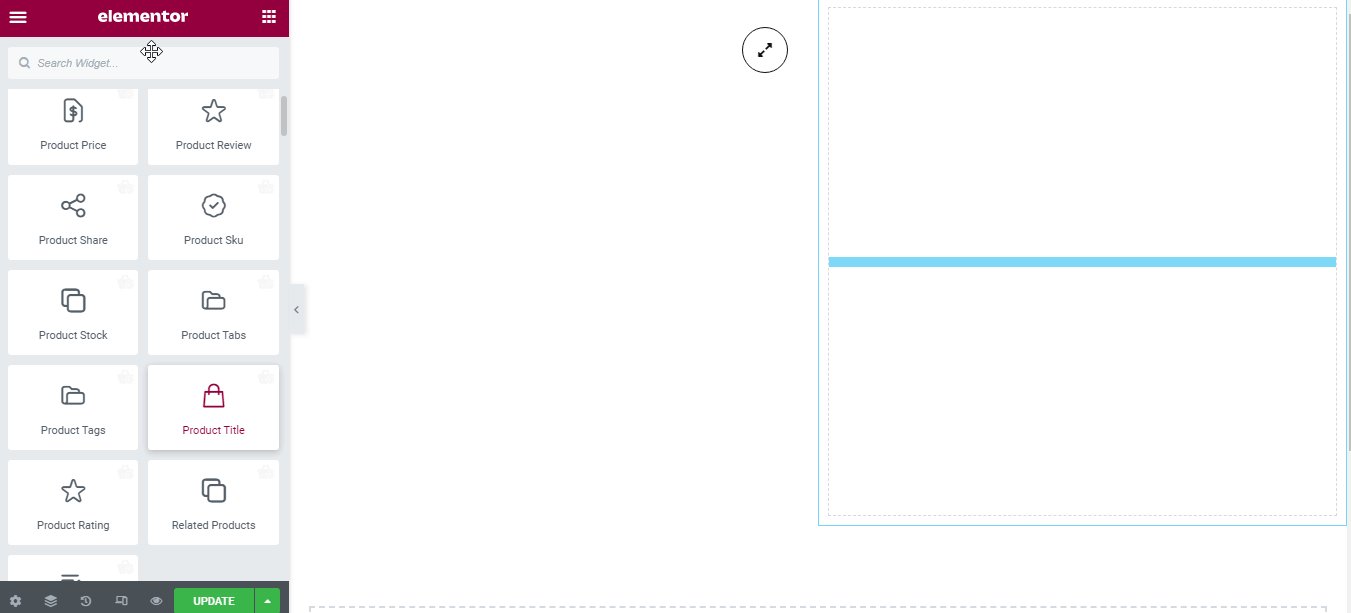
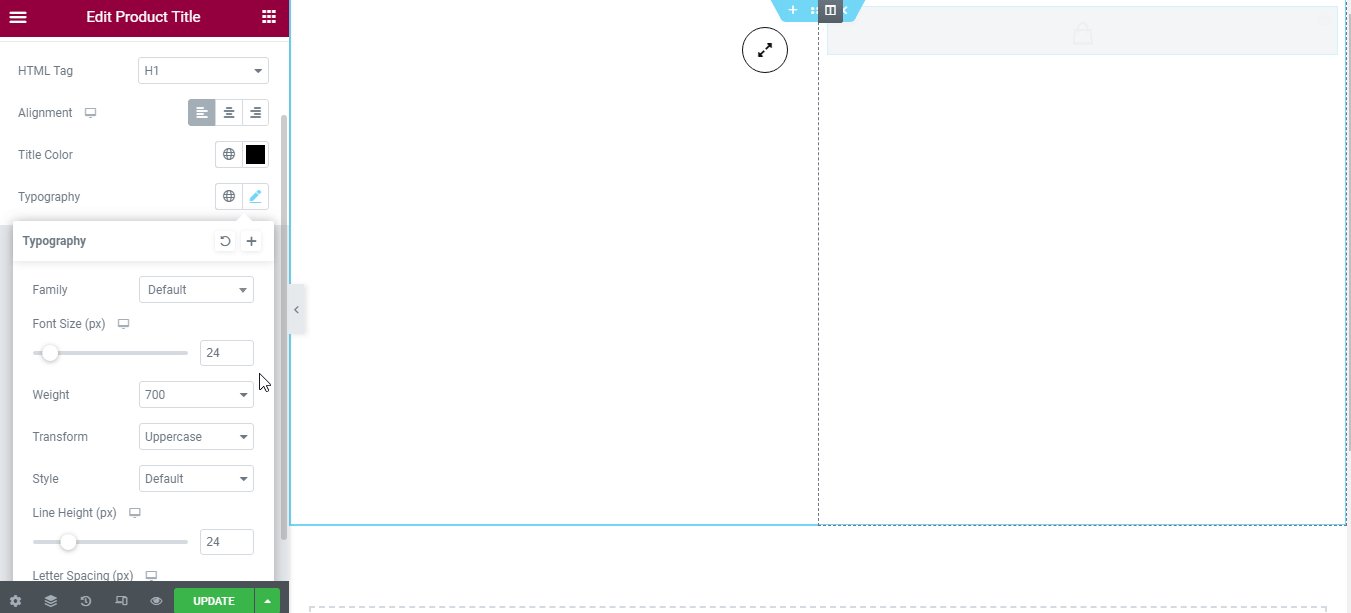
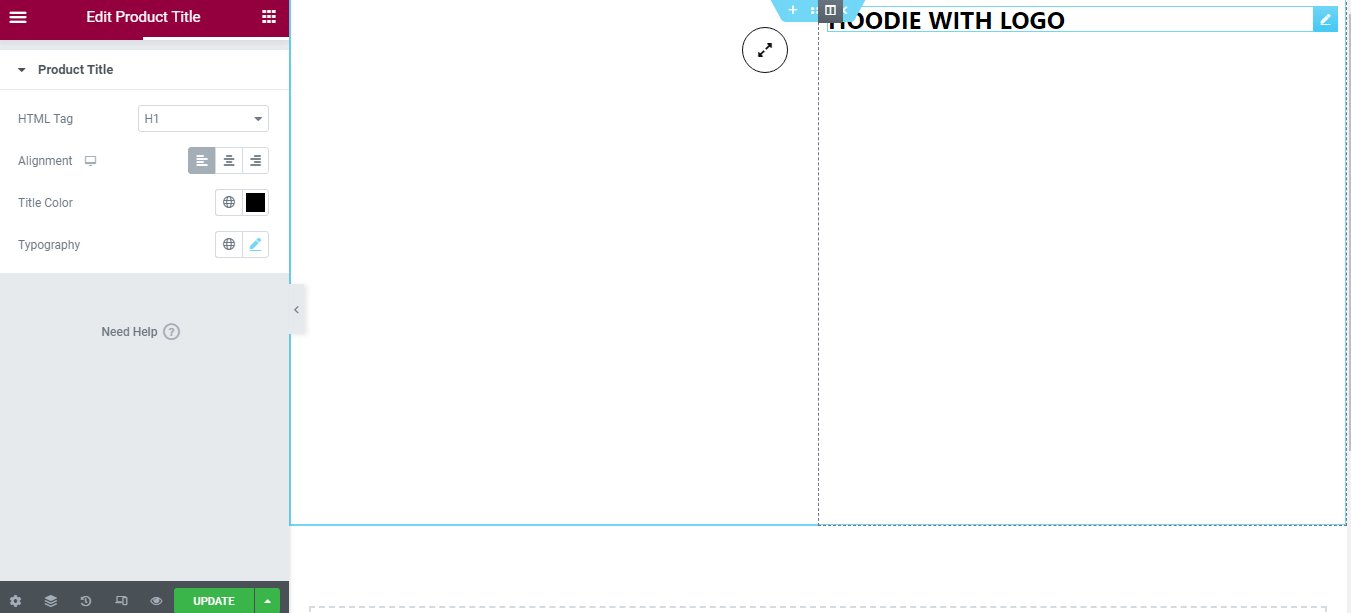
Hitta nu produkttitelwidgeten från samma avsnitt och dra och släpp den sedan till det angivna området.

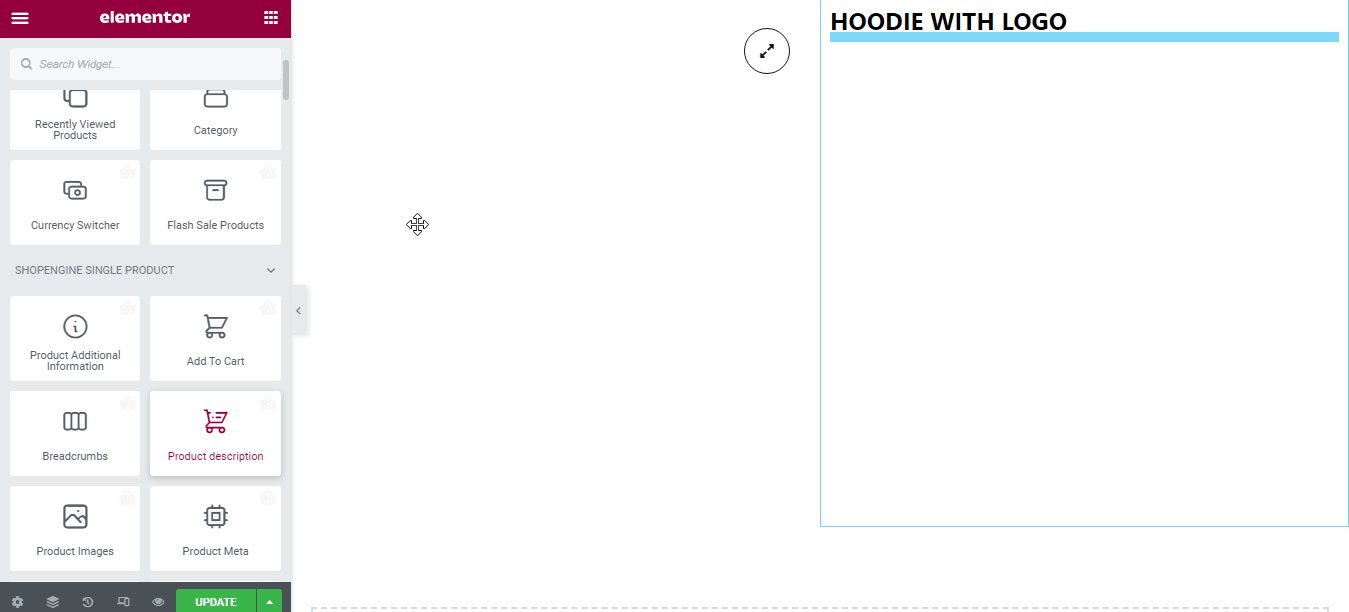
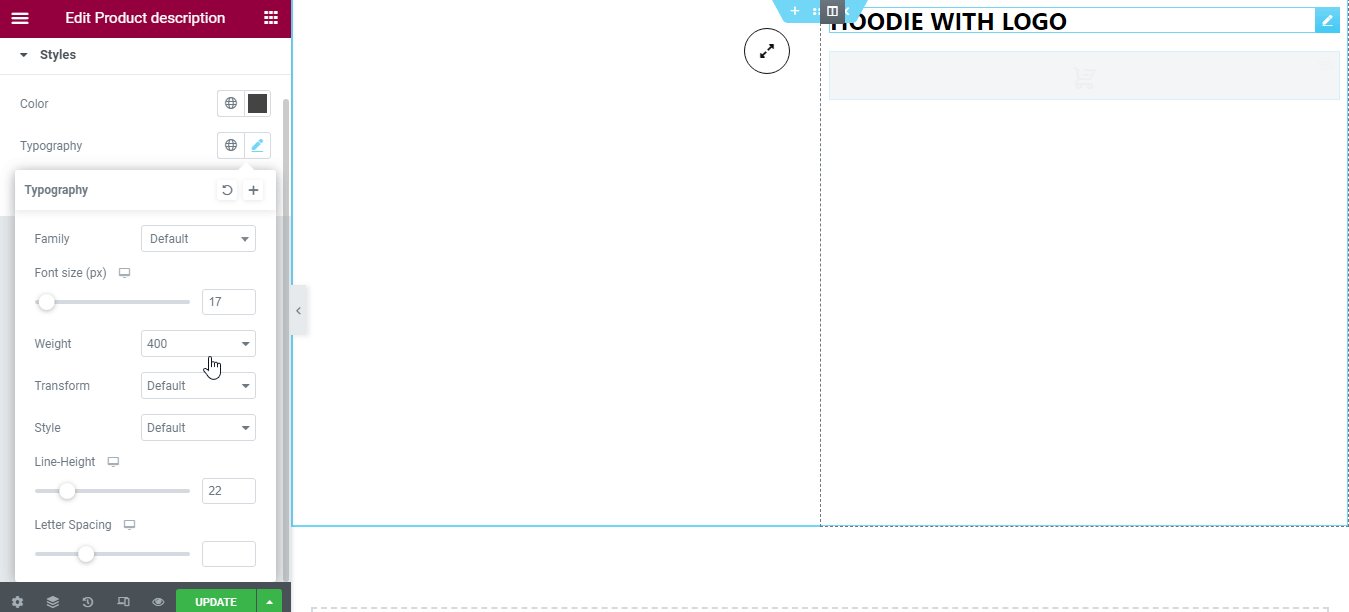
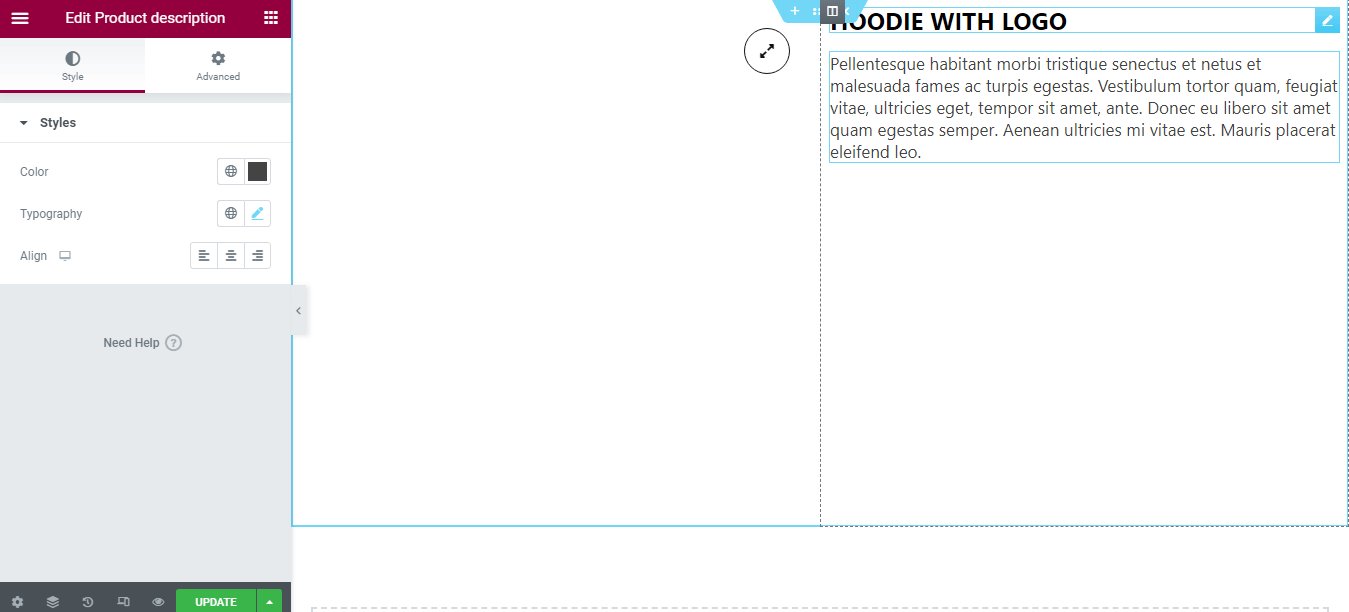
På samma sätt, dra och släpp produktbeskrivningswidgeten på det angivna området också.

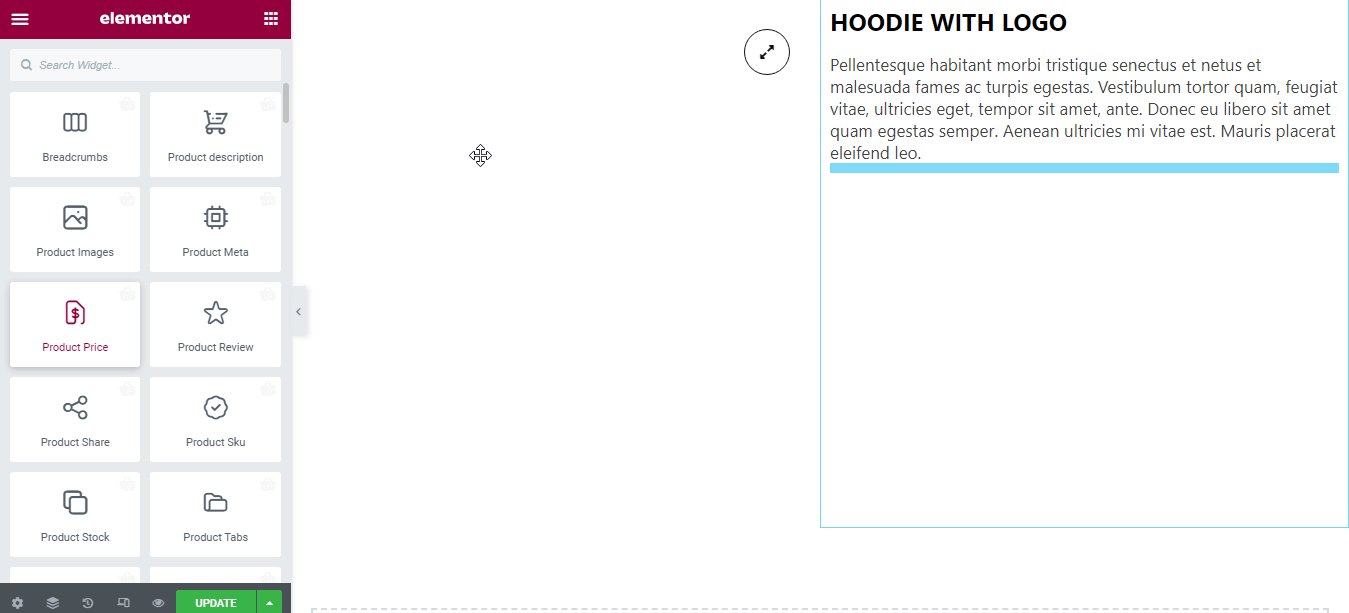
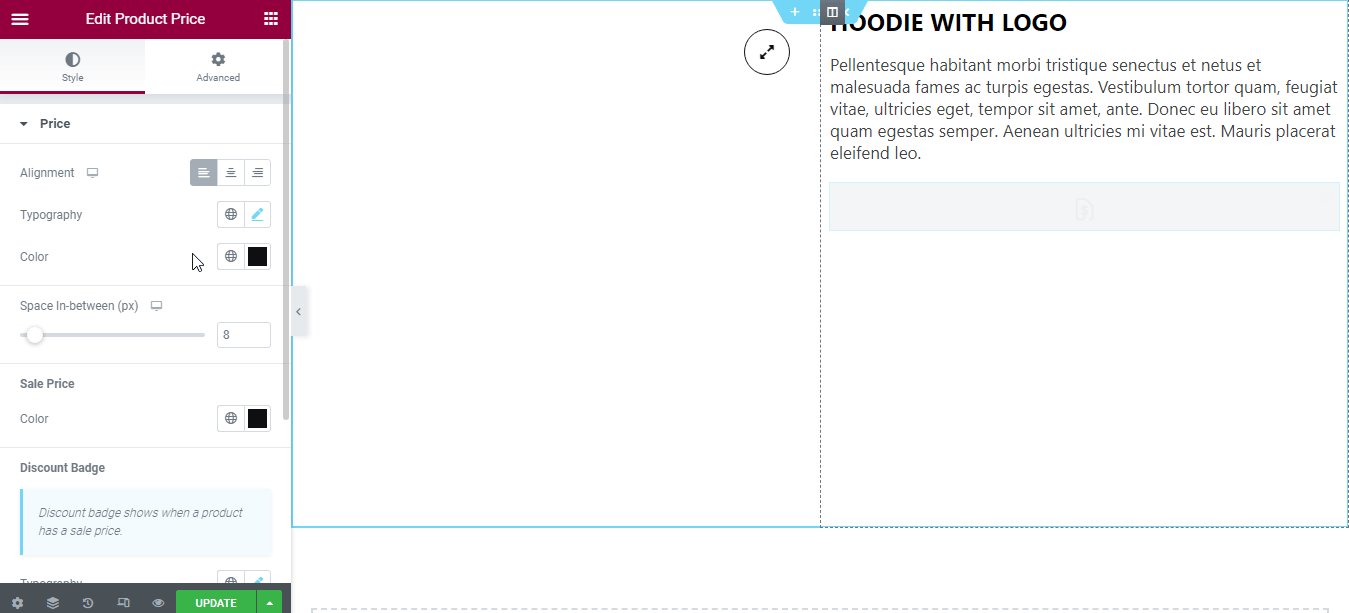
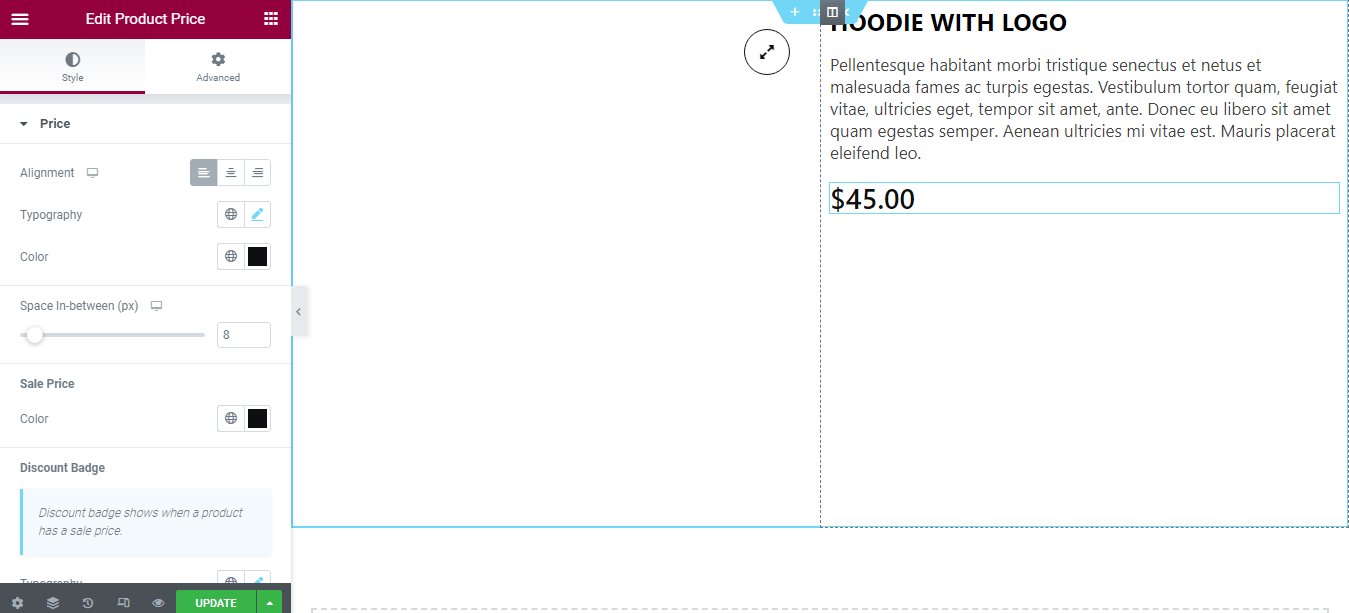
Leta sedan efter produktpriswidgeten och dra och släpp den till det angivna området.

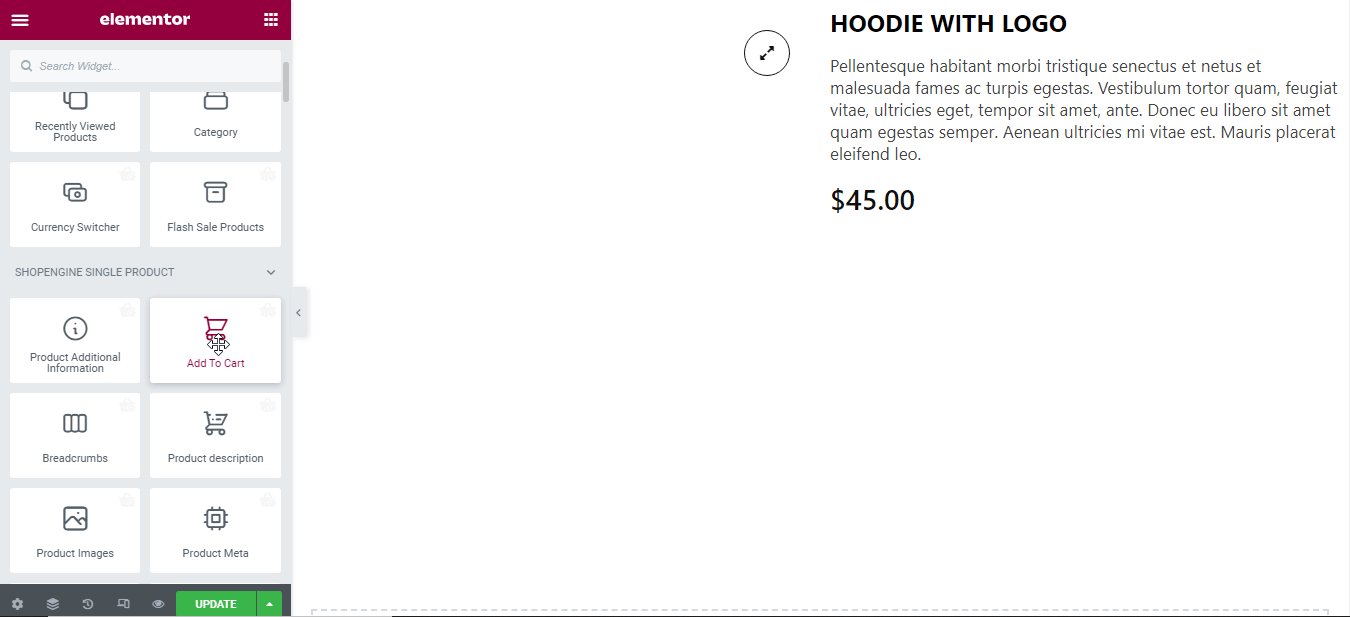
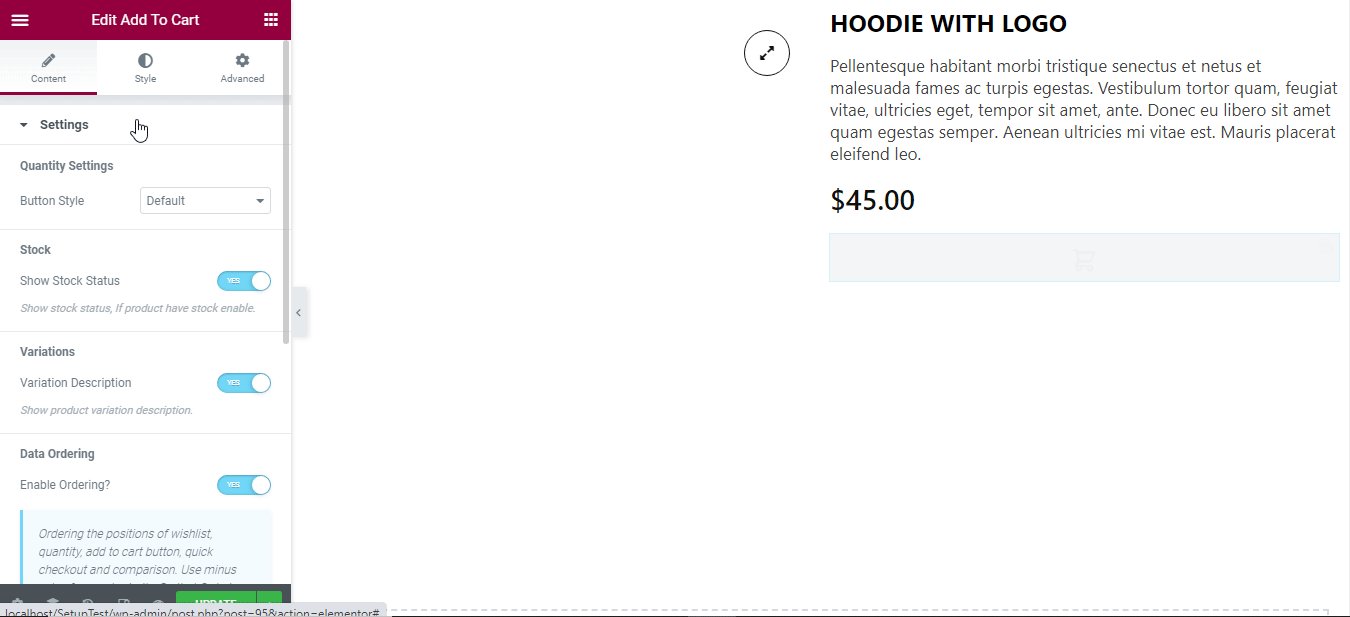
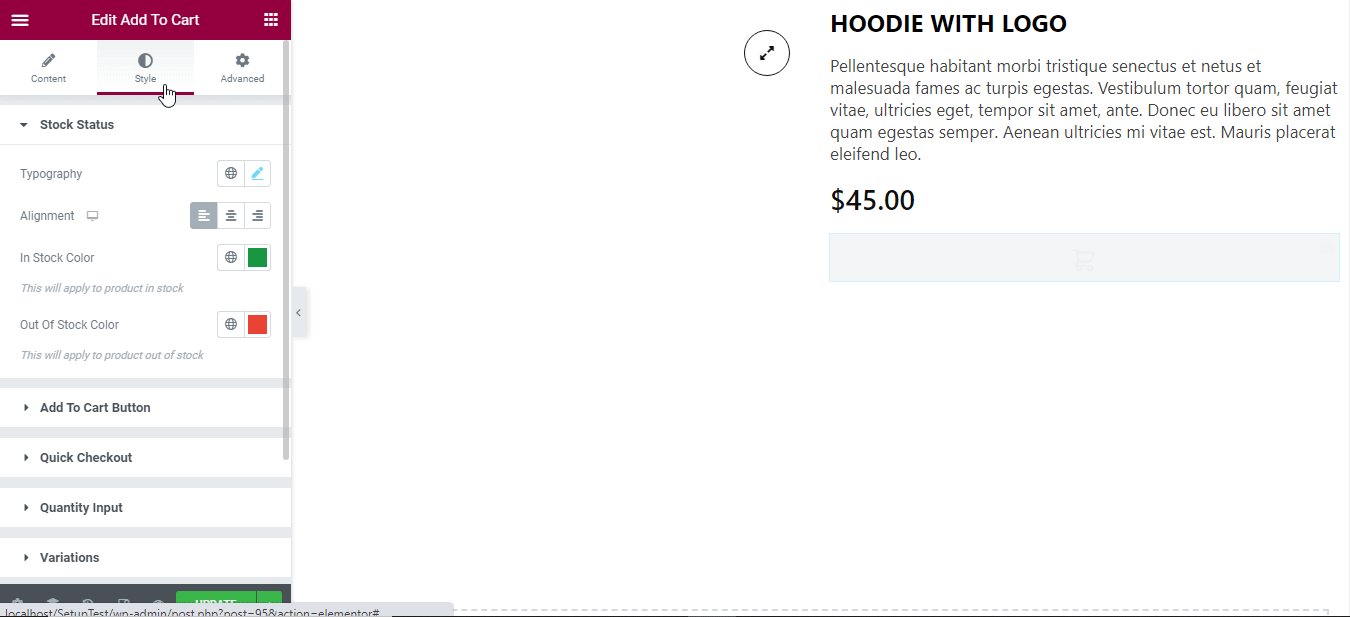
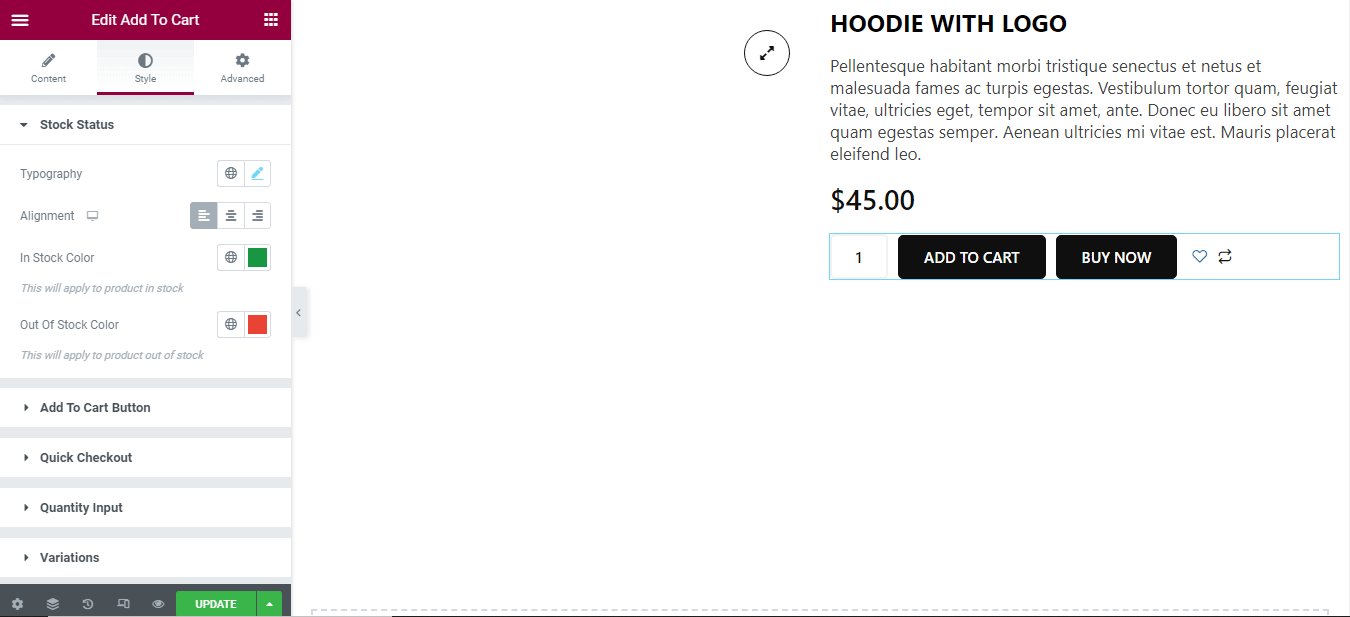
Efter det, sök efter Lägg till i kundvagn-knappen och dra och släpp den sedan till samma område.

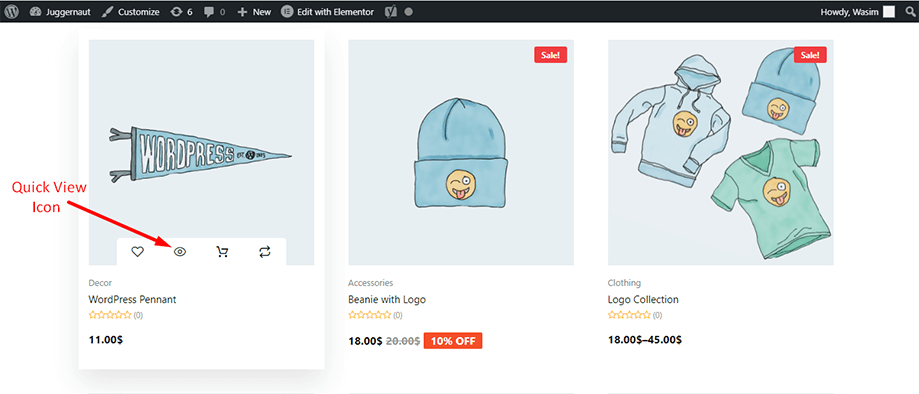
Steg-7: Förhandsgranska snabbvyikonen på webbplatsens butikssida: #
Gå nu till butikssidan på din webbplats och ta en titt på ikonen för snabbvy (Similar to Eye) precis under varje produkt. Du kan ta en titt på alla detaljer om din föredragna produkt genom att klicka på ikonen.

Det var allt med skapandet av en sidmall för snabbvy. Det är ganska enkelt och okomplicerat. ShopEngine erbjuder allt du behöver för att bygga en sidmall för snabbvisning för din WooCommerce-webbplats.




