ElementsKit supports a fully drag & drop Header & Footer builder for Elementor. You can build any type of WordPress Header & Footer on the fly using ElementsKit pre-designed templates. Here’s a comprehensive article to explain every method of creating header and footer designs for WordPress.
Watch our Elementor header-footer building video guide:
Or, follow the step-by-step instructions on the WordPress header-footer builder:
Steg->1: Lägg till sidhuvud och sidfot #
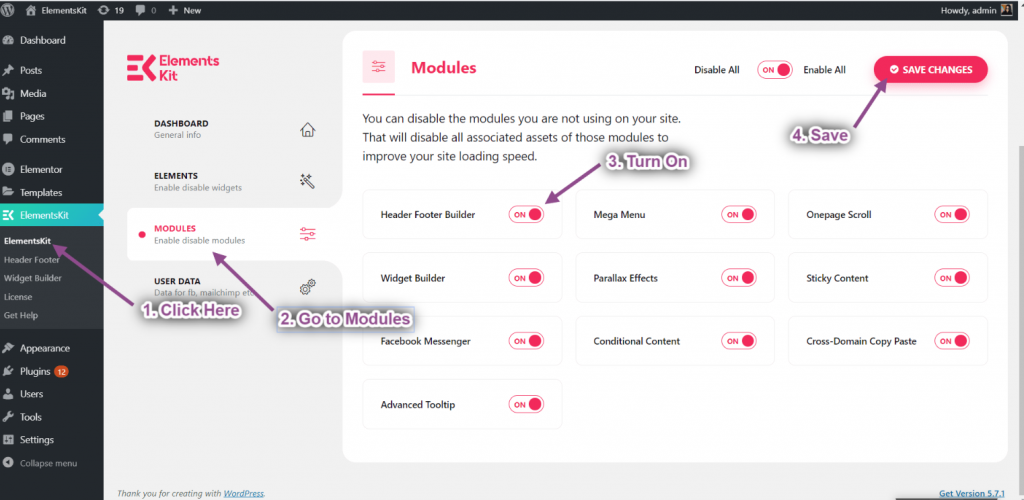
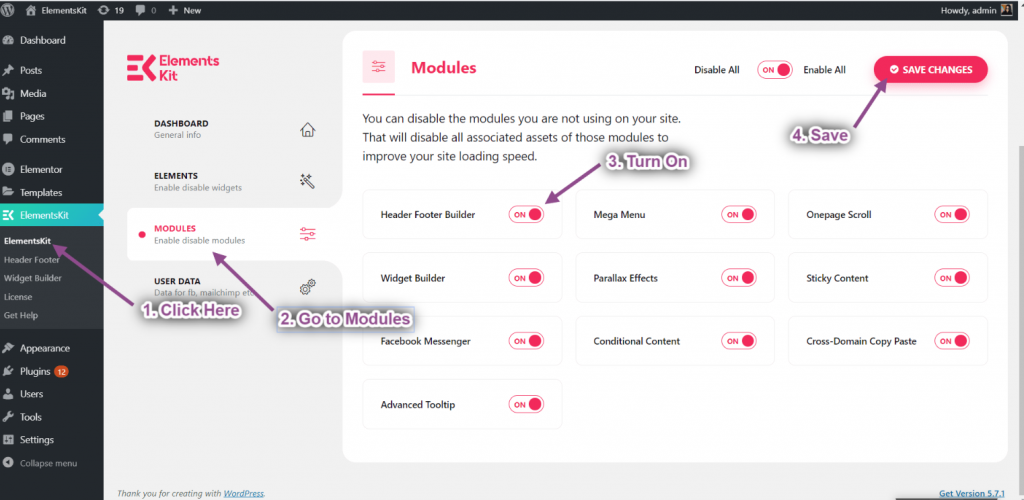
- Se till att du har Sidhuvud Sidfot modul aktivera från ElementsKit → Moduler.


Steg->2: Skapa en huvudmall #
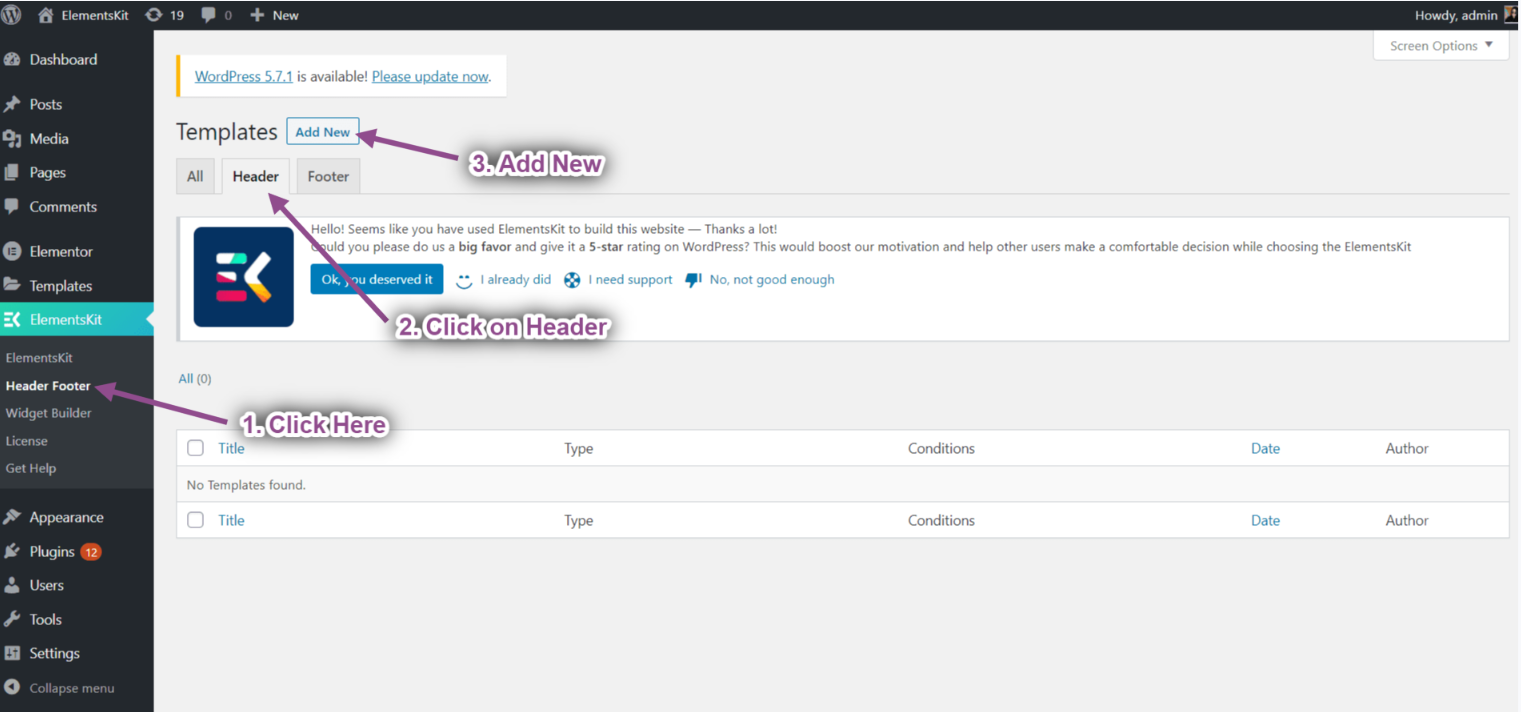
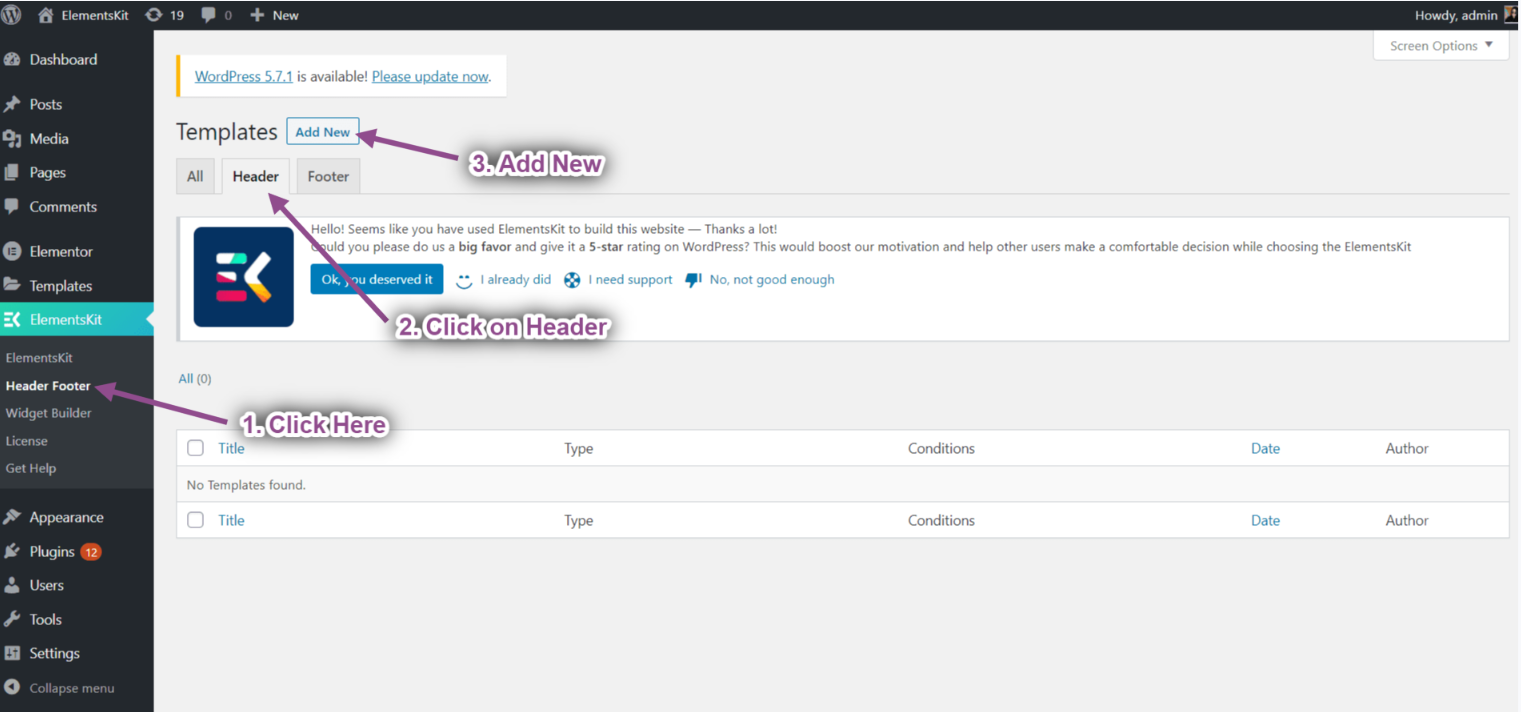
- Navigera till ElementsKit→ Sidhuvud Sidfot→ Sidhuvud→ och klicka Lägg till ny.
- En popup-ruta öppnas med alternativ.


- Skriv a i popup-rutan Titel, Välj Skriv→ Rubrik.
- Välj Villkor→ Hela webbplatsen.
- Växla på Aktivering alternativet och klicka på Redigera med Elementor.


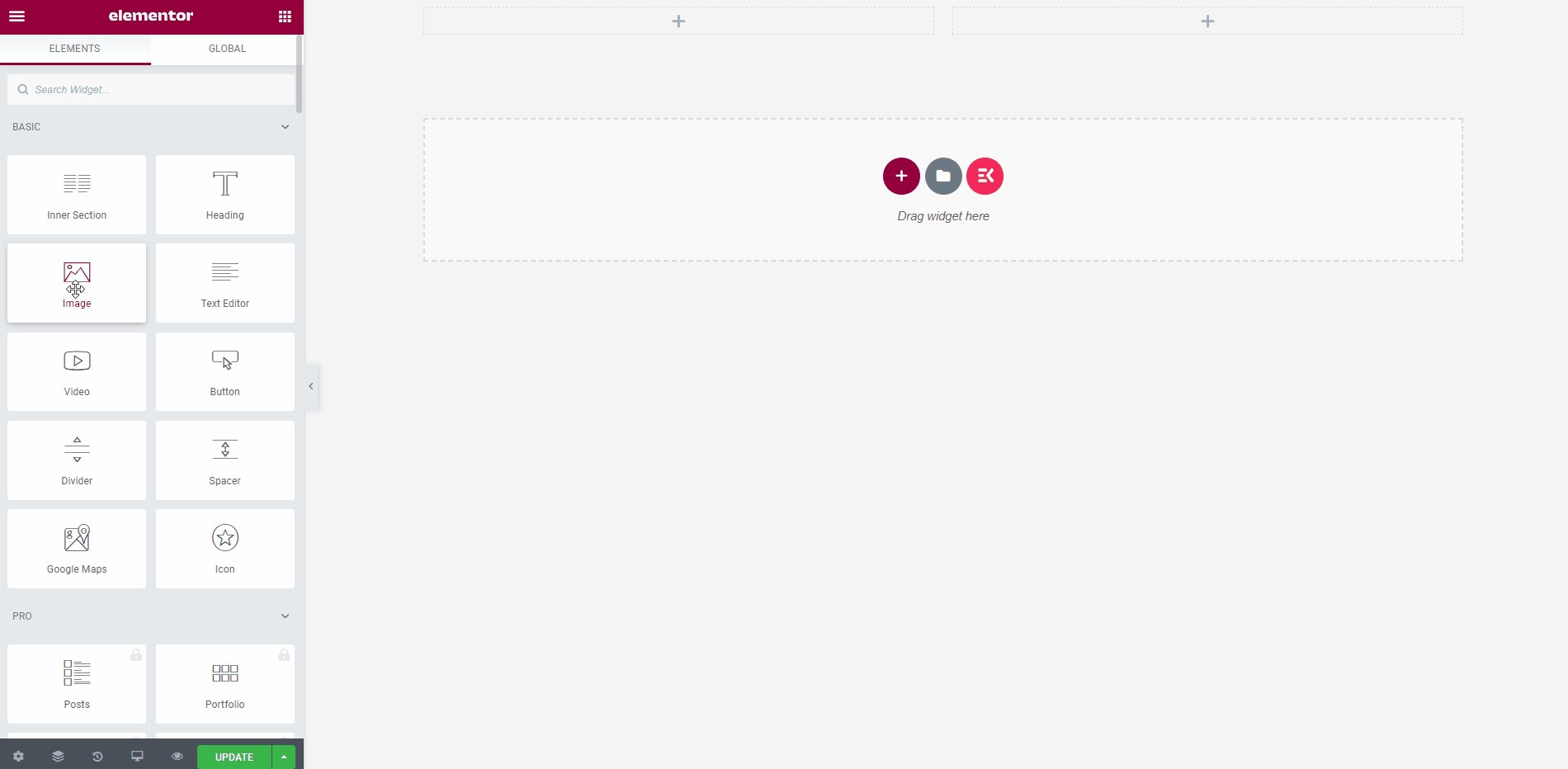
- Välj din struktur från det valda området.


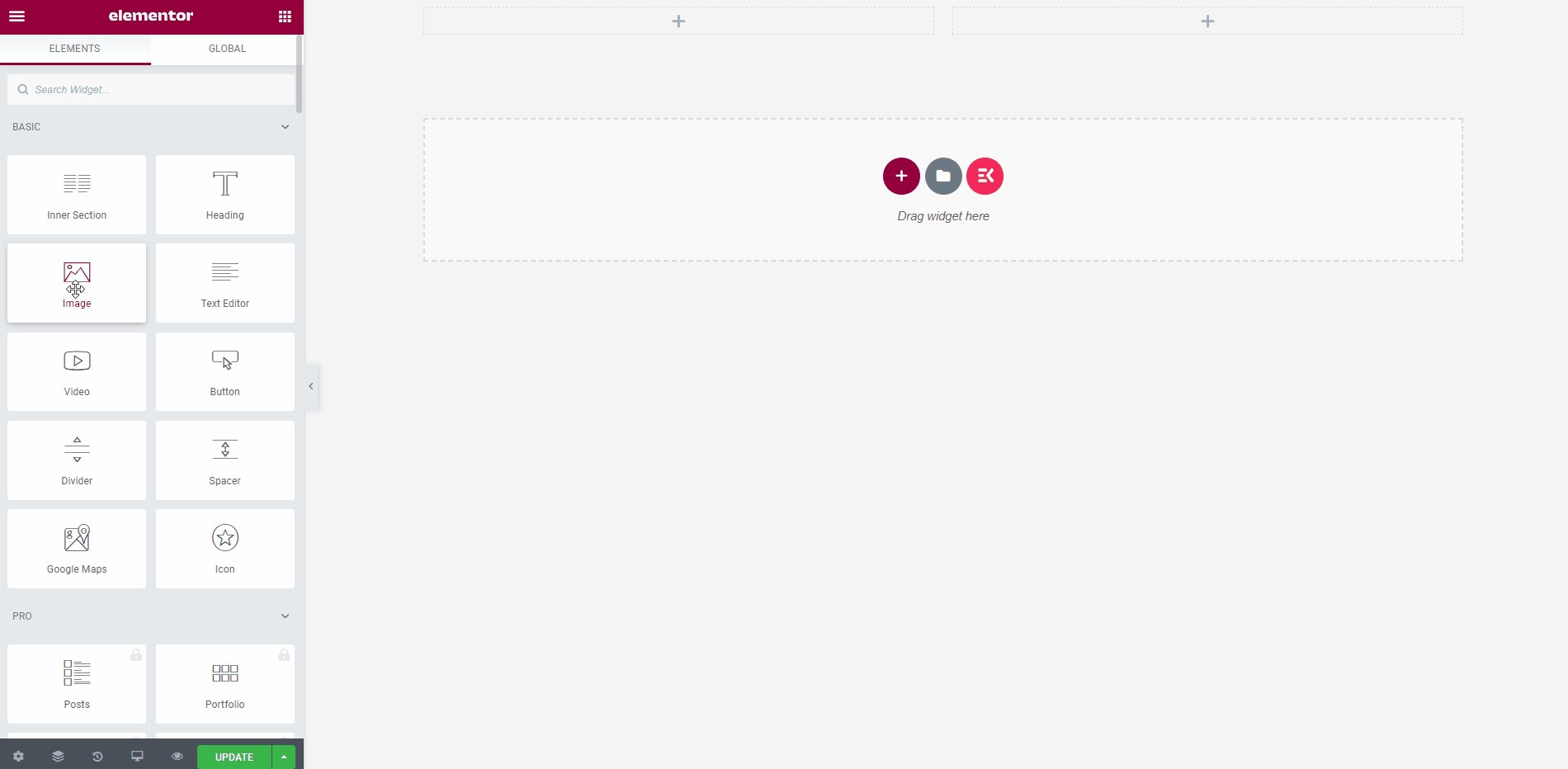
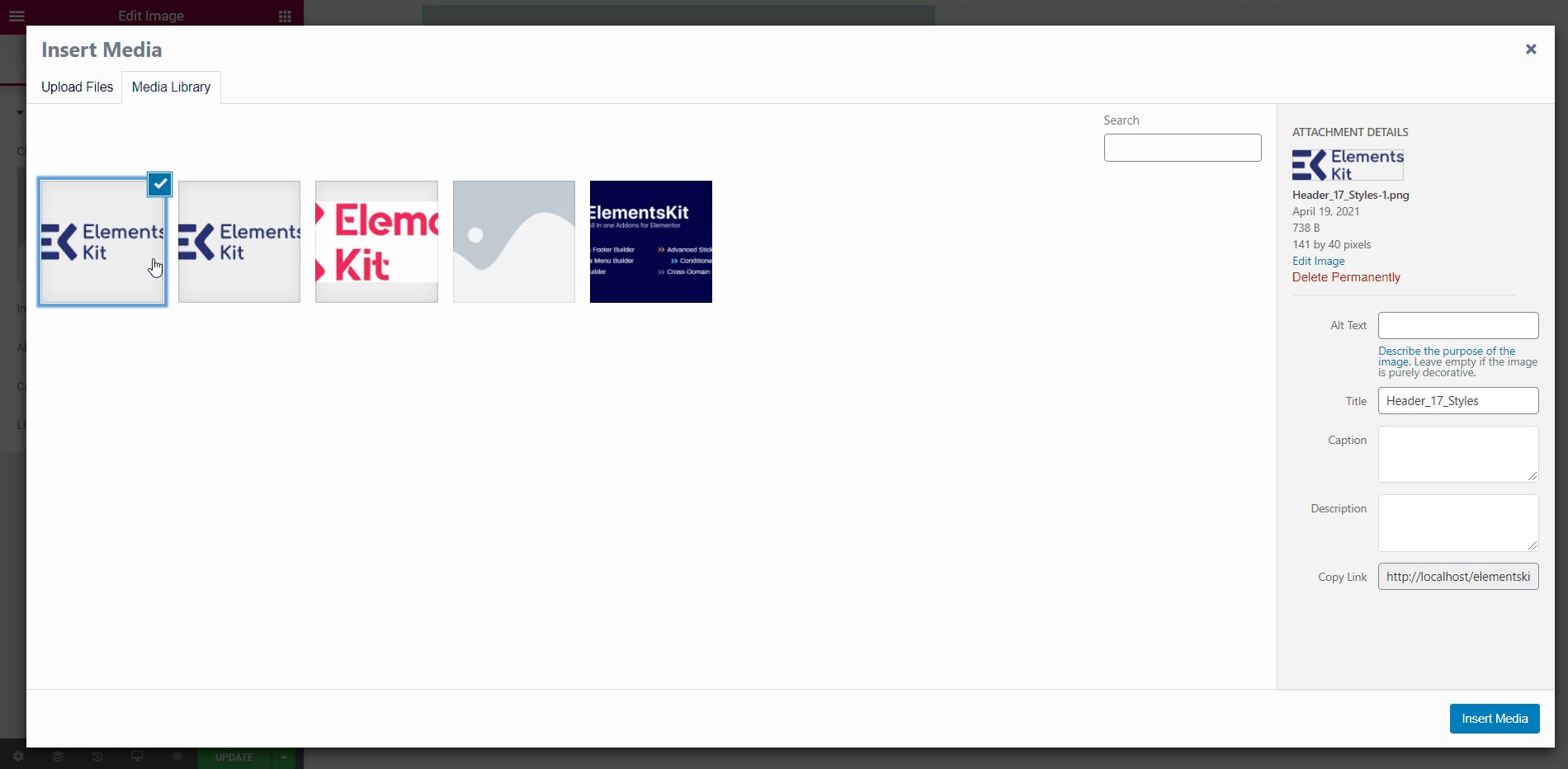
- Nu är det bara att dra Bild och Nav-meny widget från Elementor-blocket och släpp den på det valda området.
- Du kan lägga till vilken typ av widget som helst härifrån.


Skapa rubrik från färdiga mallar
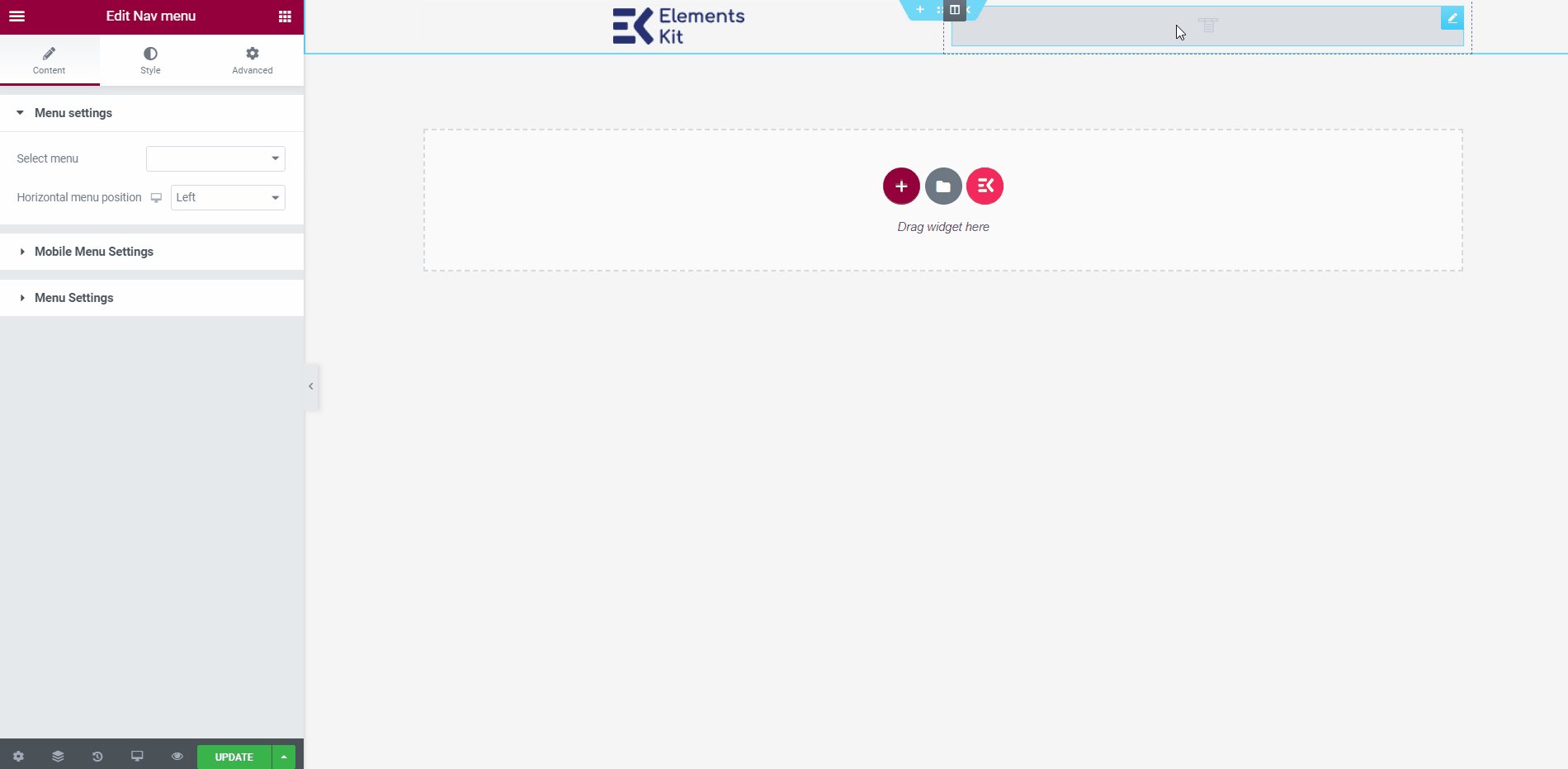
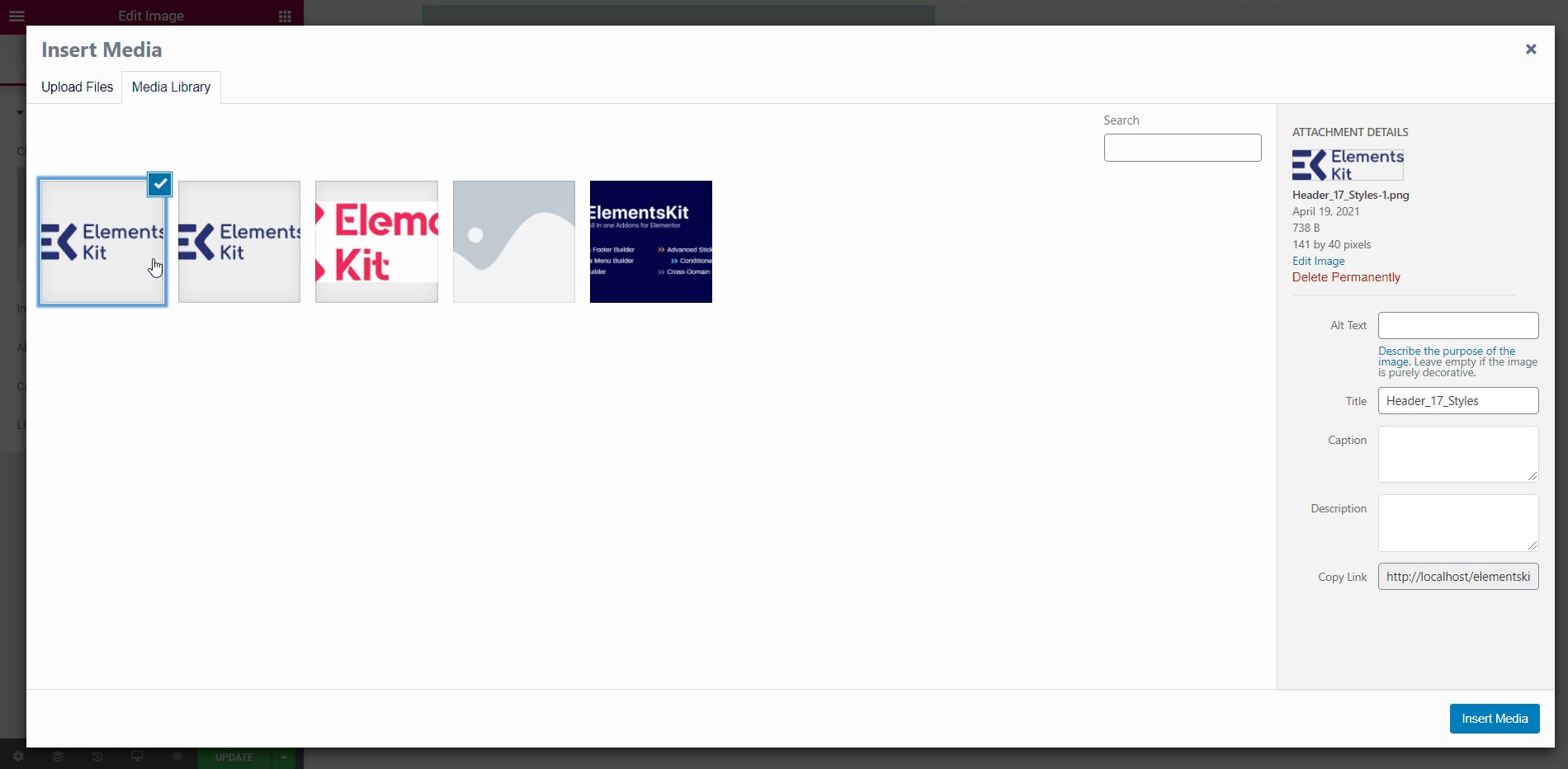
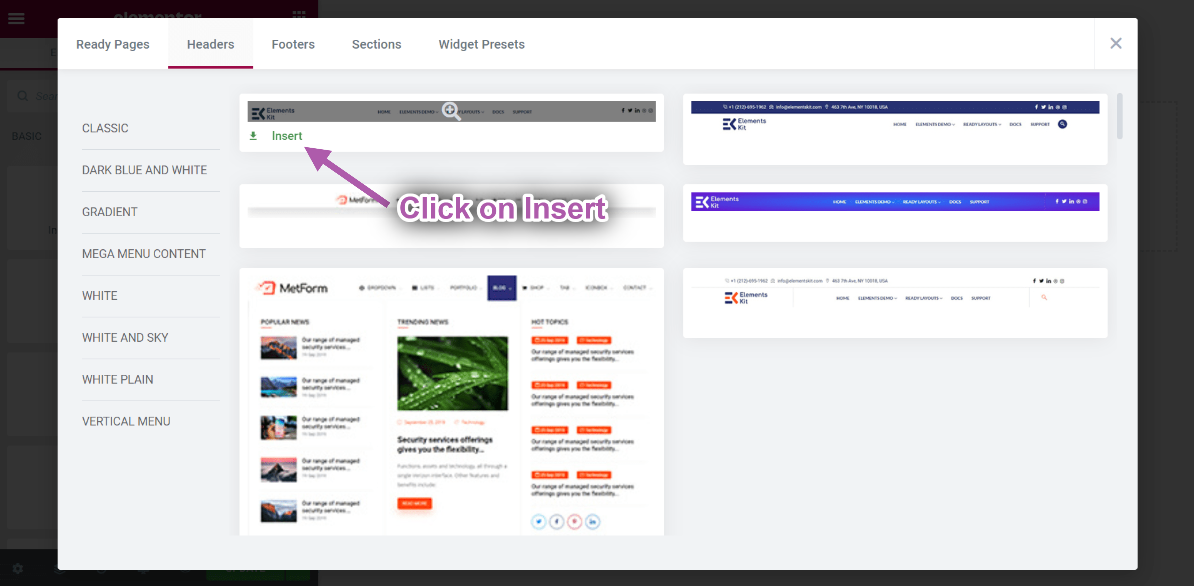
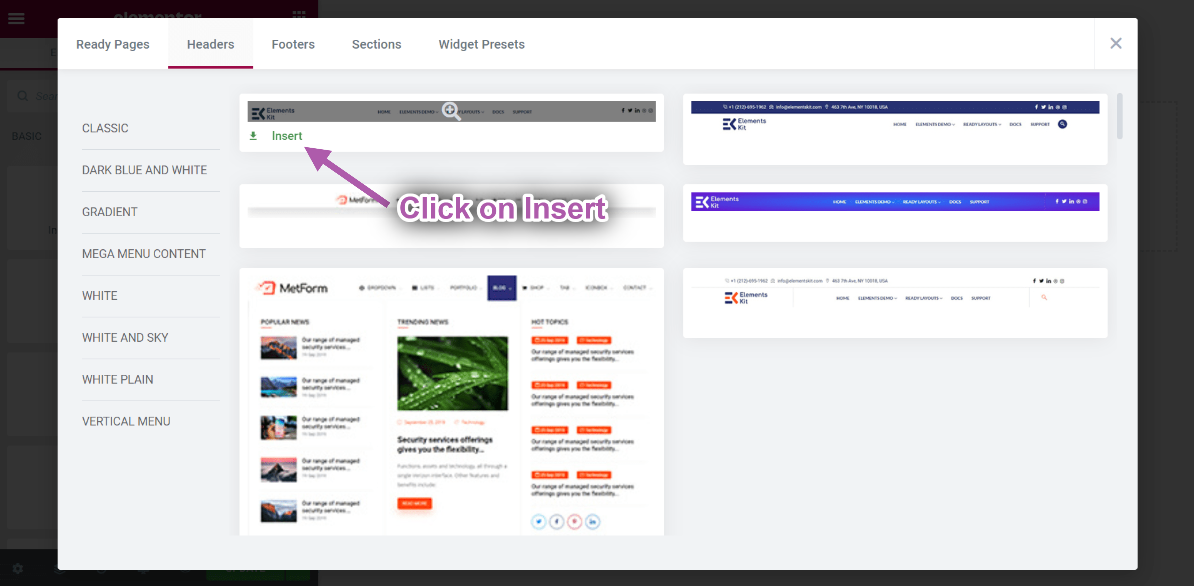
- Klicka på ElementsKit-ikonen för att infoga rubrik från våra färdiga mallar.


- Gå till Rubriker-> Välj din Önskad mall-> Och klicka på Föra in knappen för att lägga till.


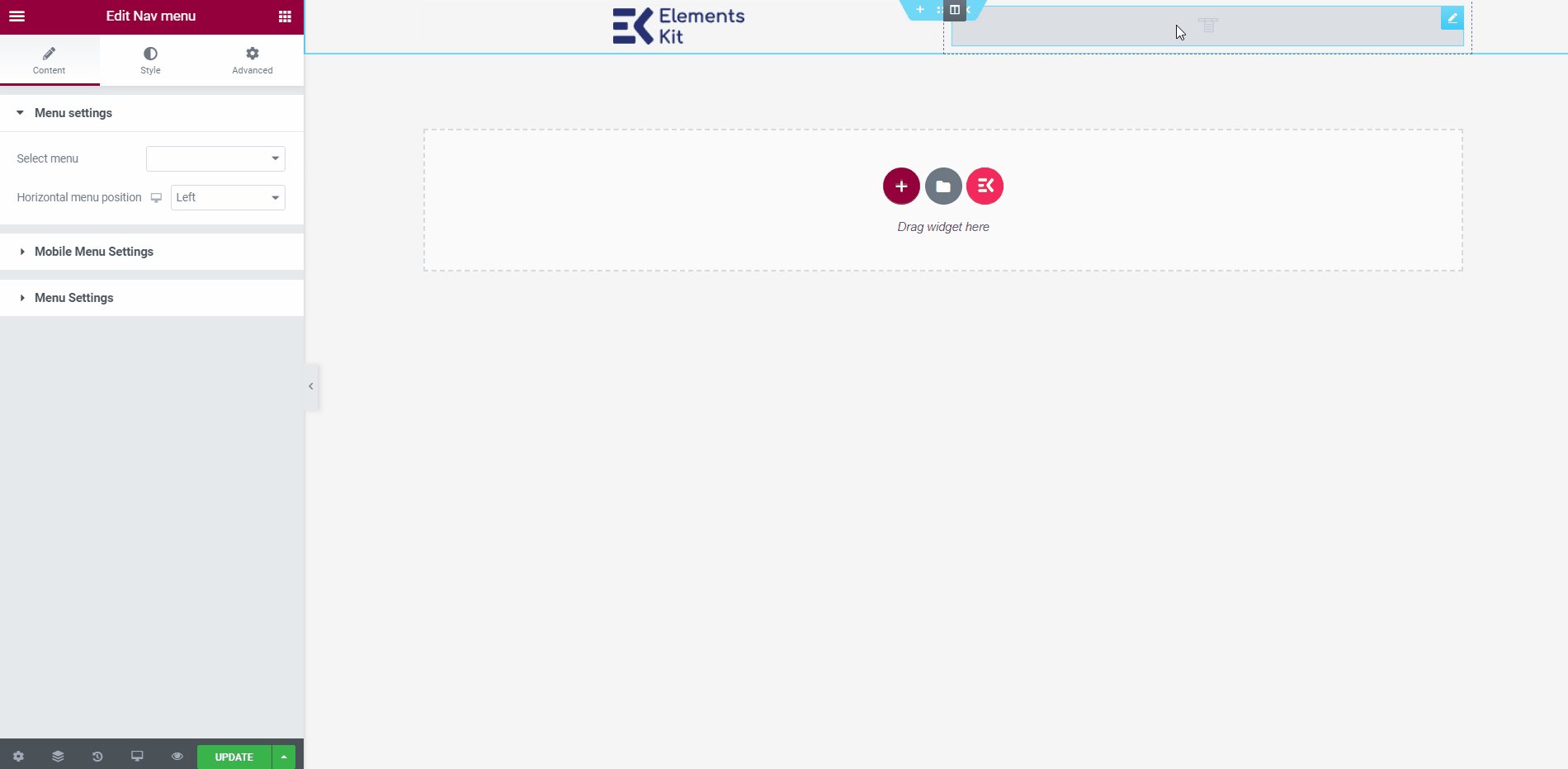
- Du kan se din valda rubrikmall visas.
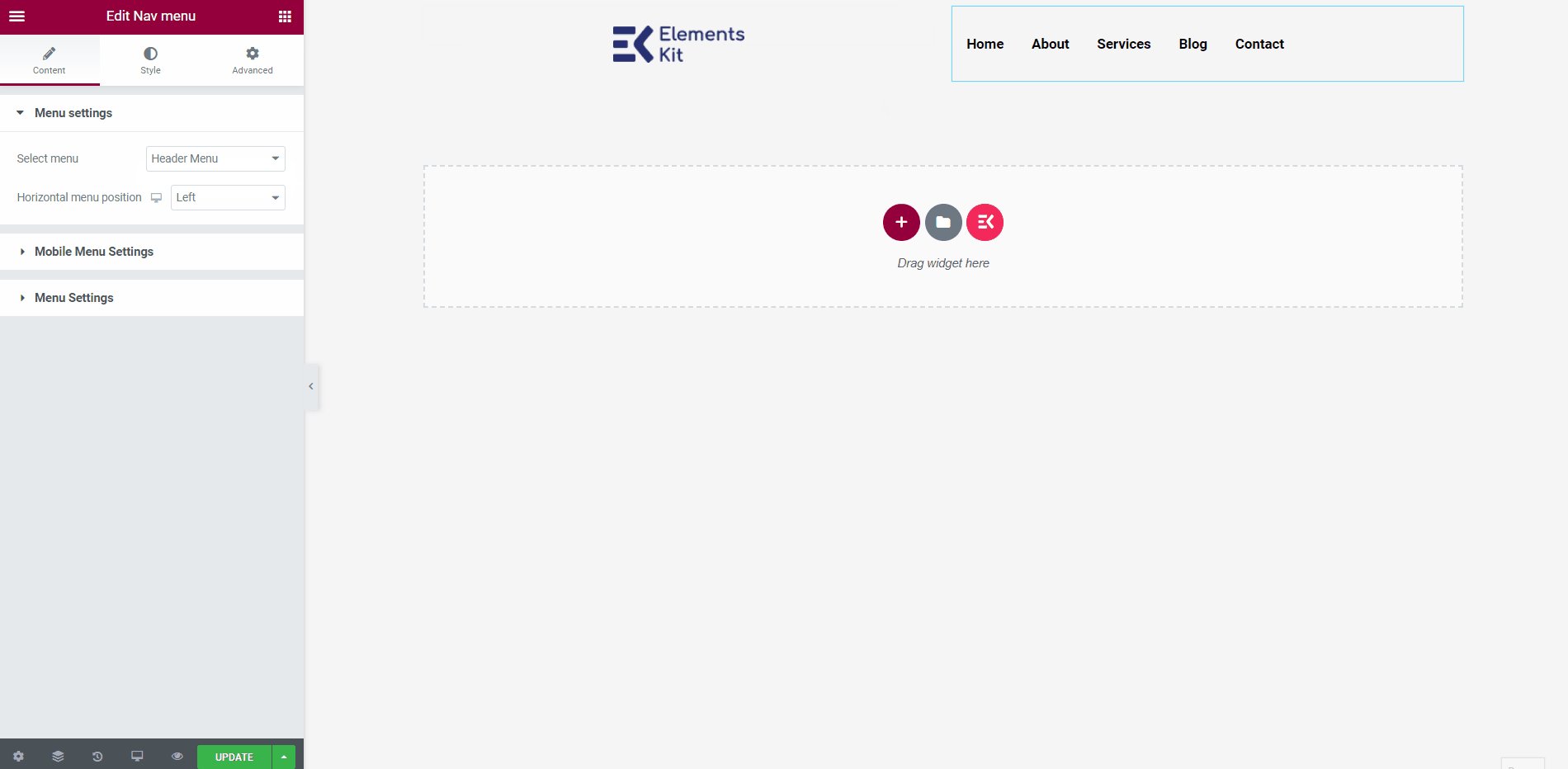
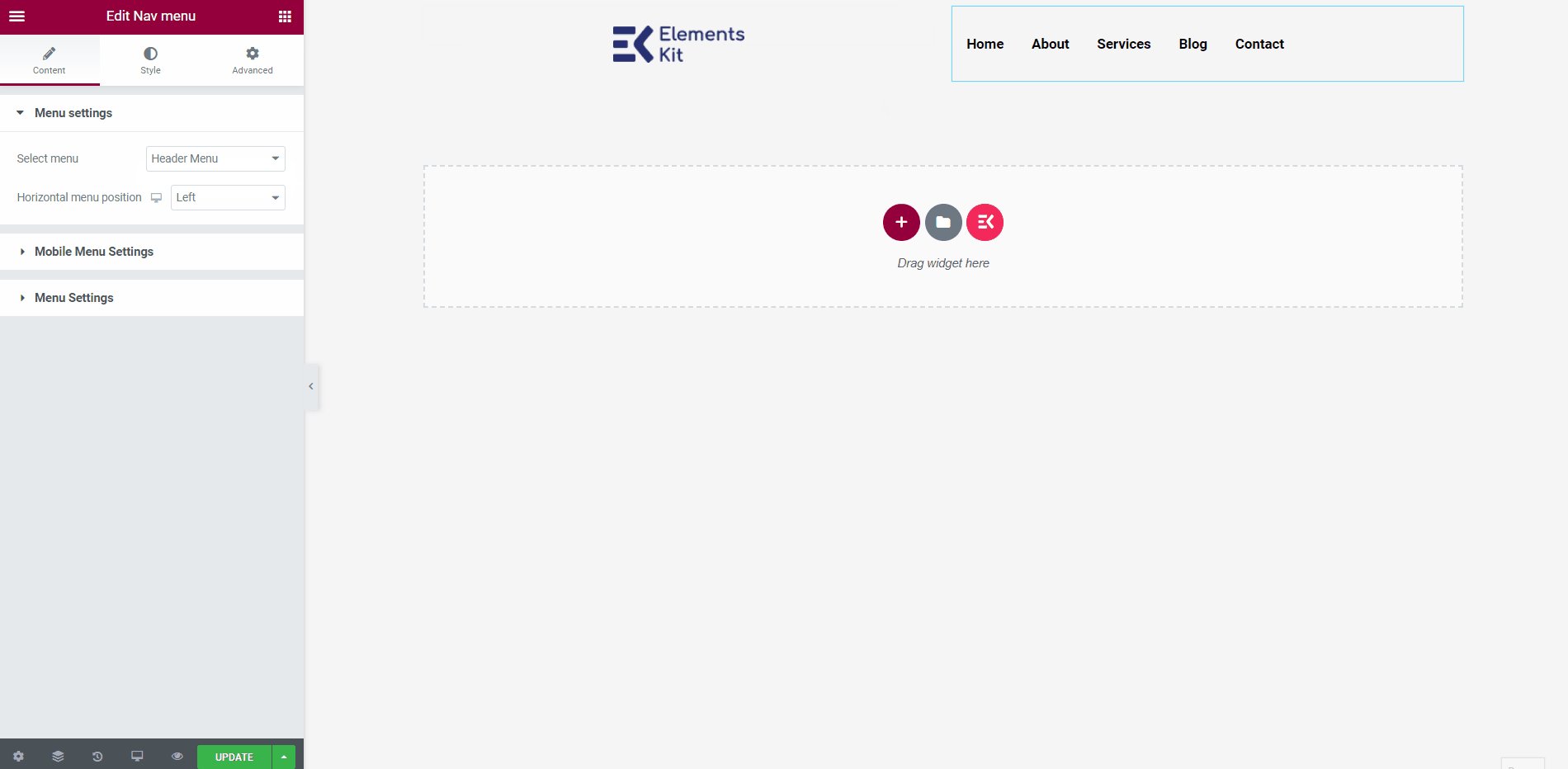
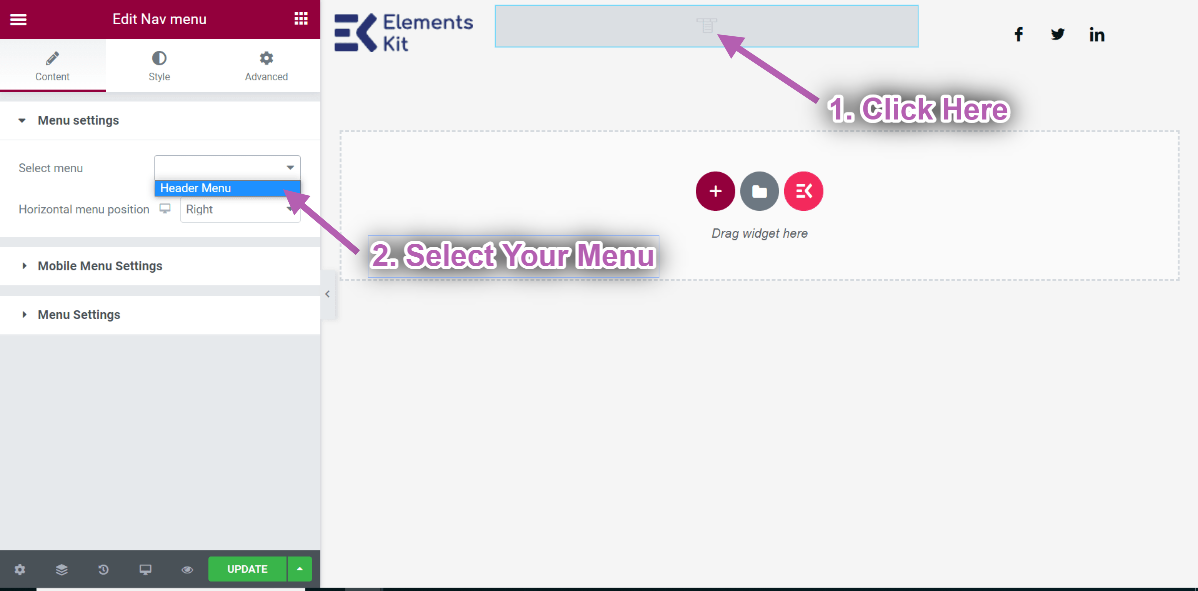
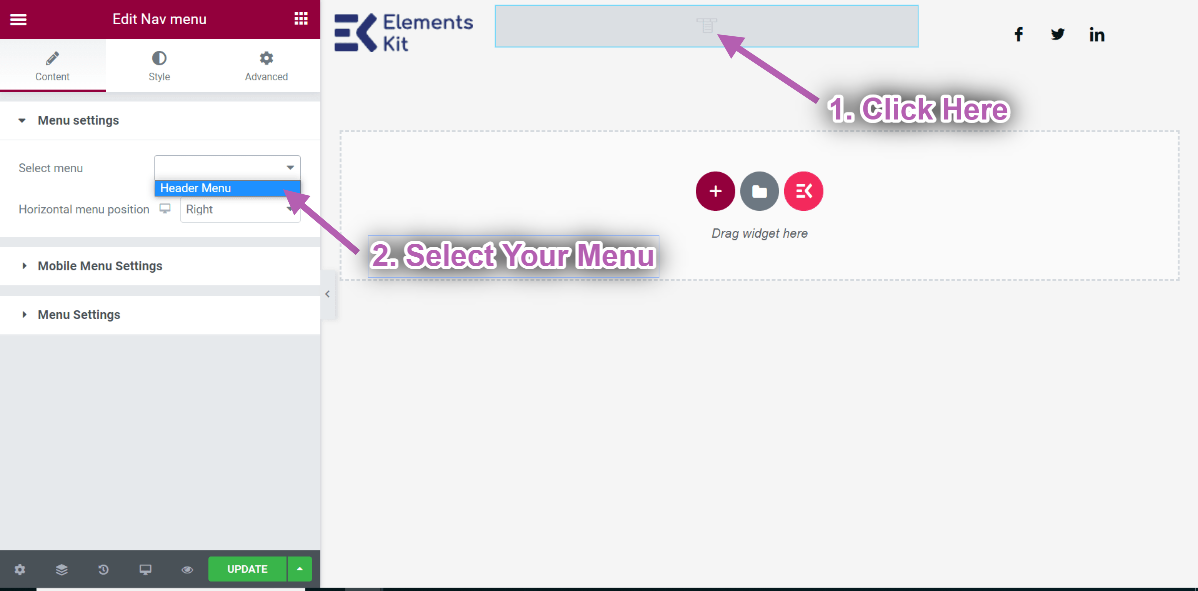
- Klicka nu på den valda Nav-meny område-> Välj din Meny från rullgardinsmenyn.


- När du är klar klickar du på Uppdatering för att spara menyn.
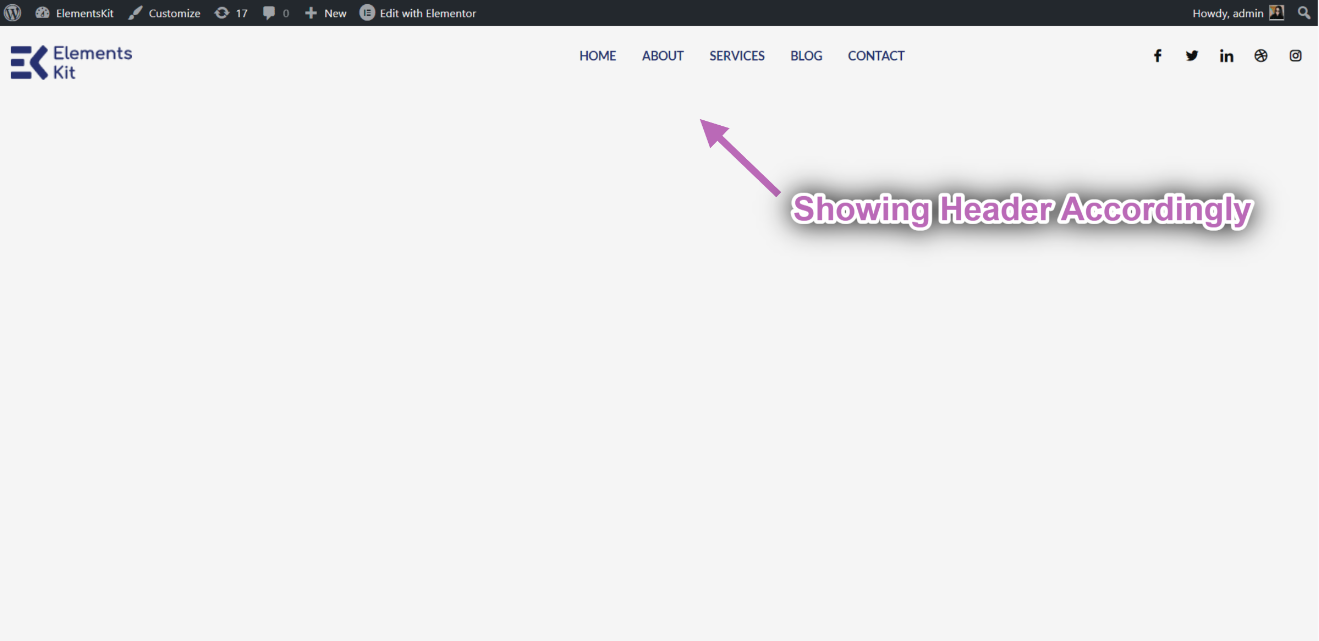
- Gå nu till din webbplats och du kan se att din valda huvudmall visas i enlighet med detta.


Steg->2: Skapa en sidfotsmall #
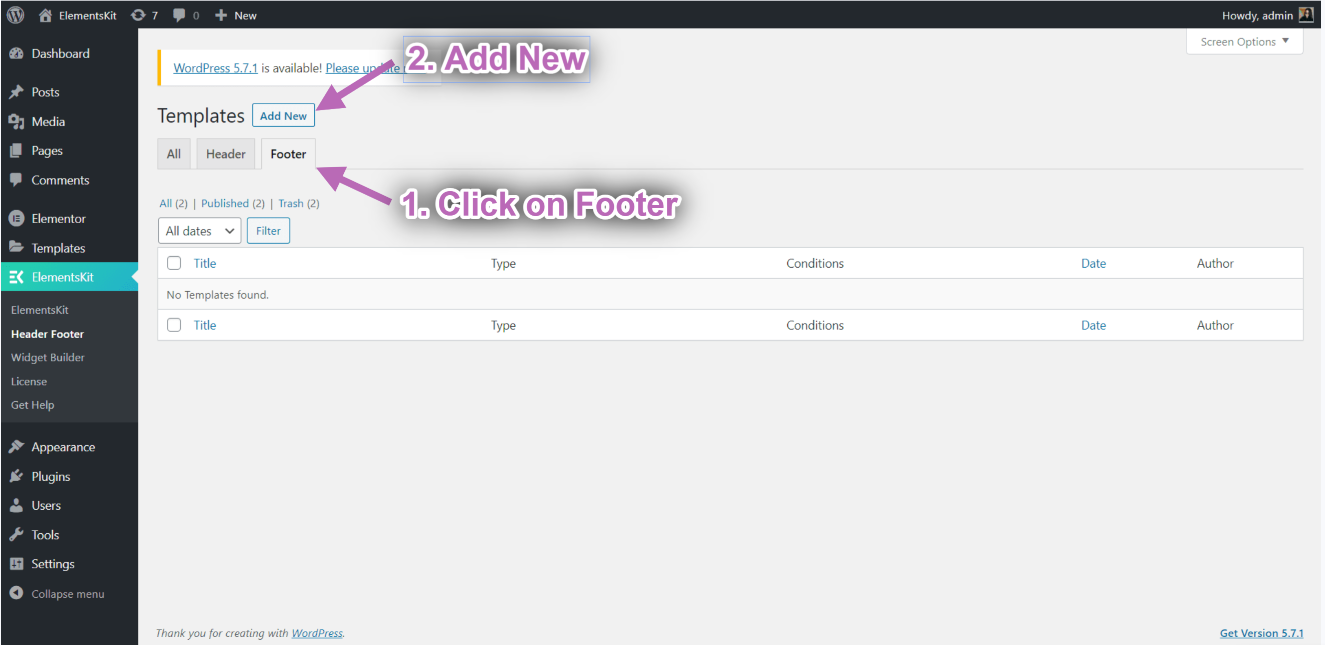
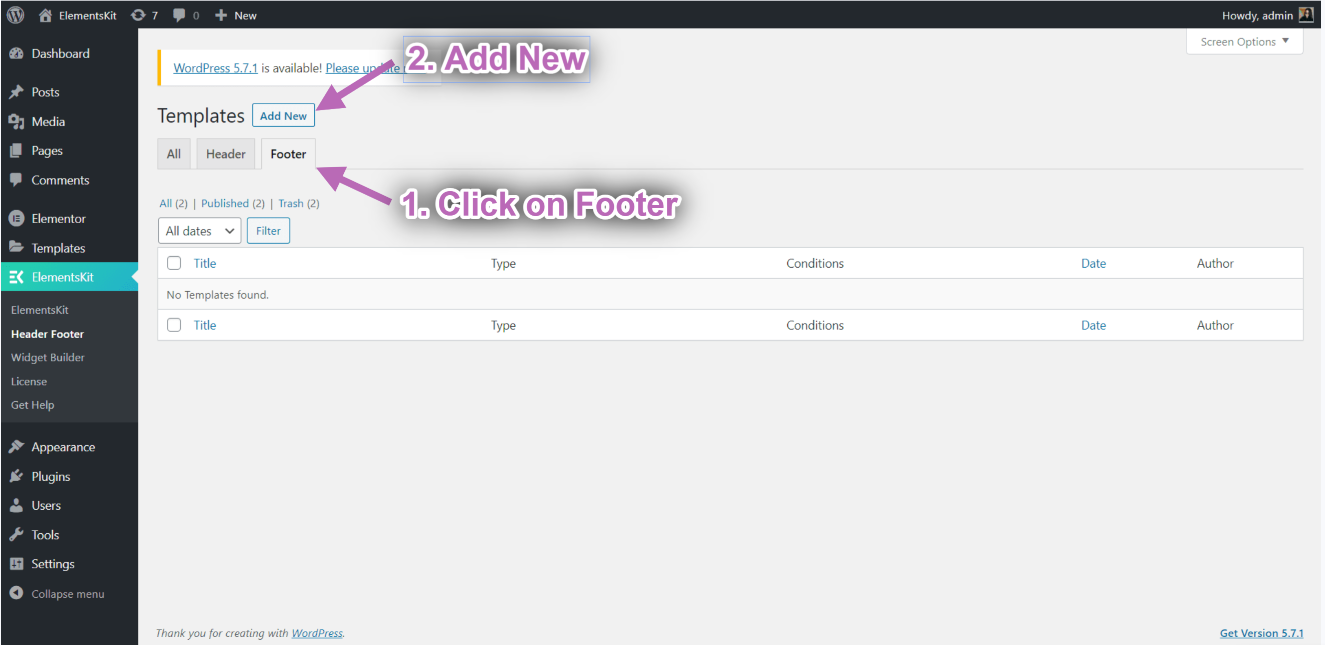
- Navigera till Sidfot→ och klicka Lägg till ny.
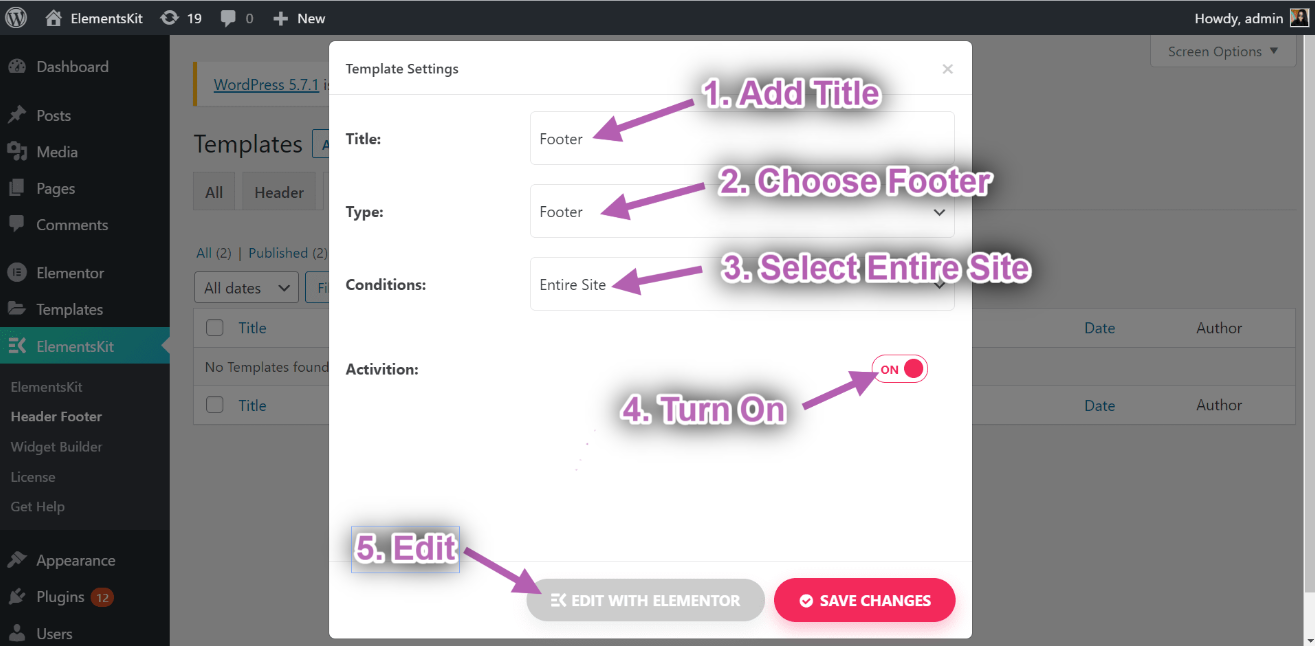
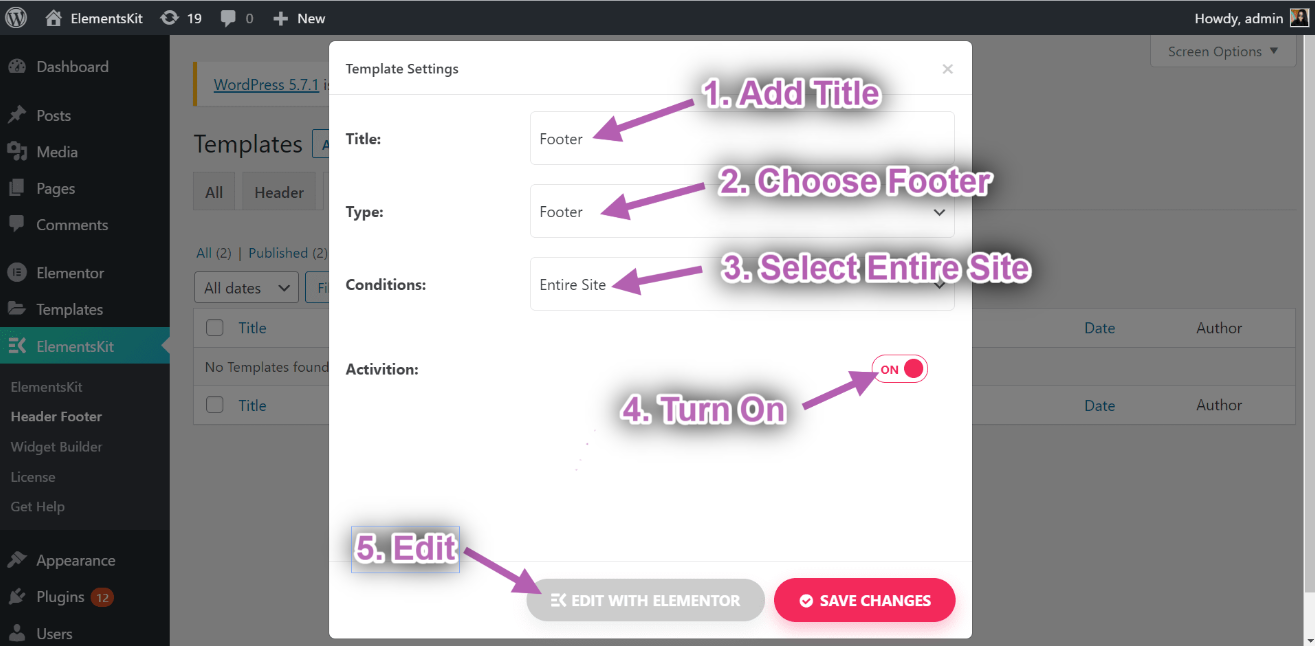
- En popup-ruta öppnas med alternativ.


- Skriv a i popup-rutan Titel, Välj Skriv→ Sidfot.
- Välj Villkor→ Hela webbplatsen.
- Växla på Aktivering alternativet och klicka på Redigera med Elementor.


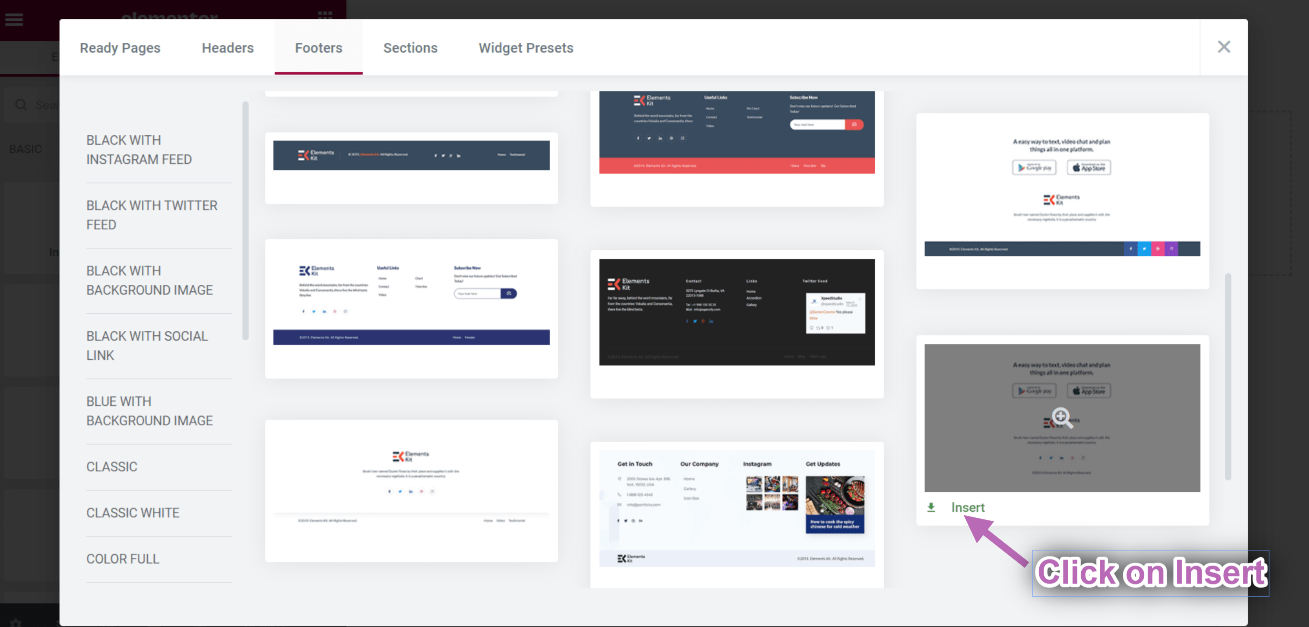
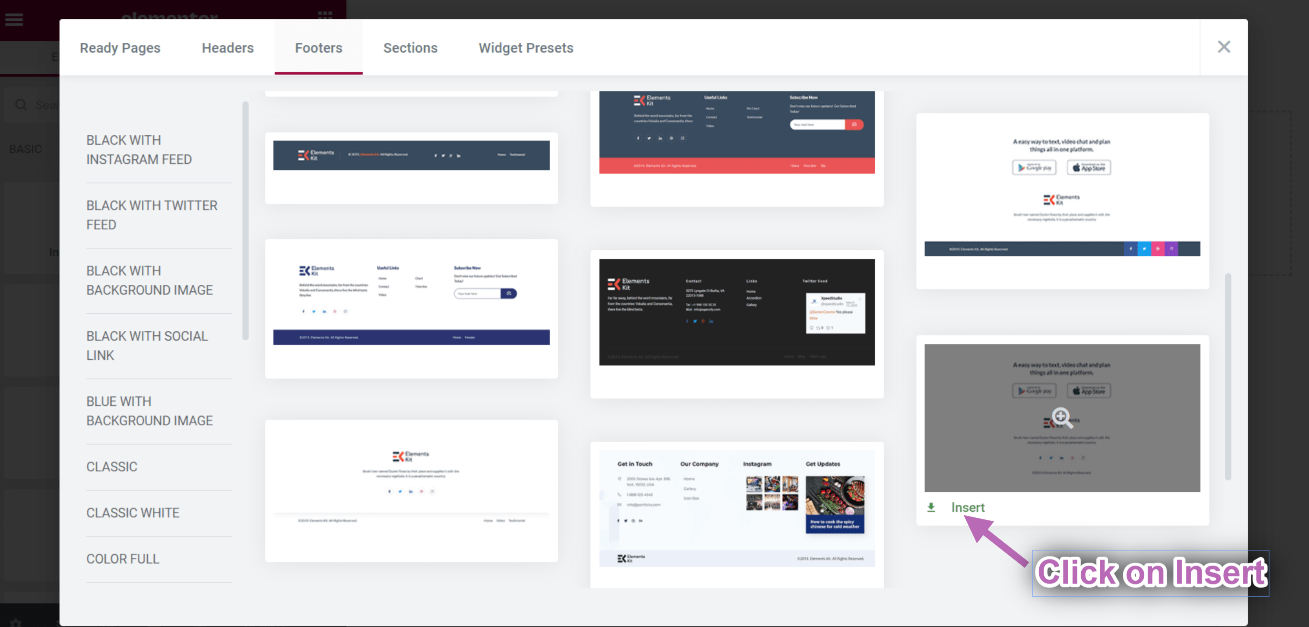
- Klicka på ElementsKit-ikonen för att infoga rubrik från våra färdiga mallar.


- Gå till Sidfötter-> Välj din Önskad mall-> Och klicka på Föra in knappen för att lägga till.


- När du är klar klickar du på Uppdatering för att spara menyn.
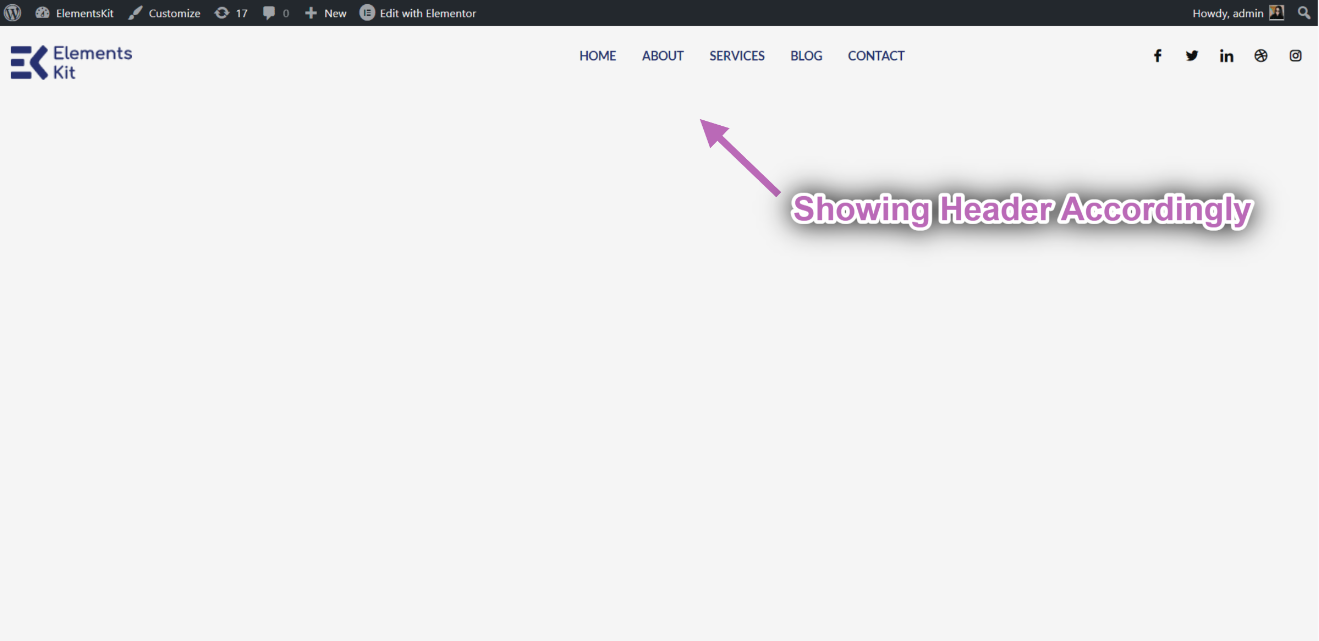
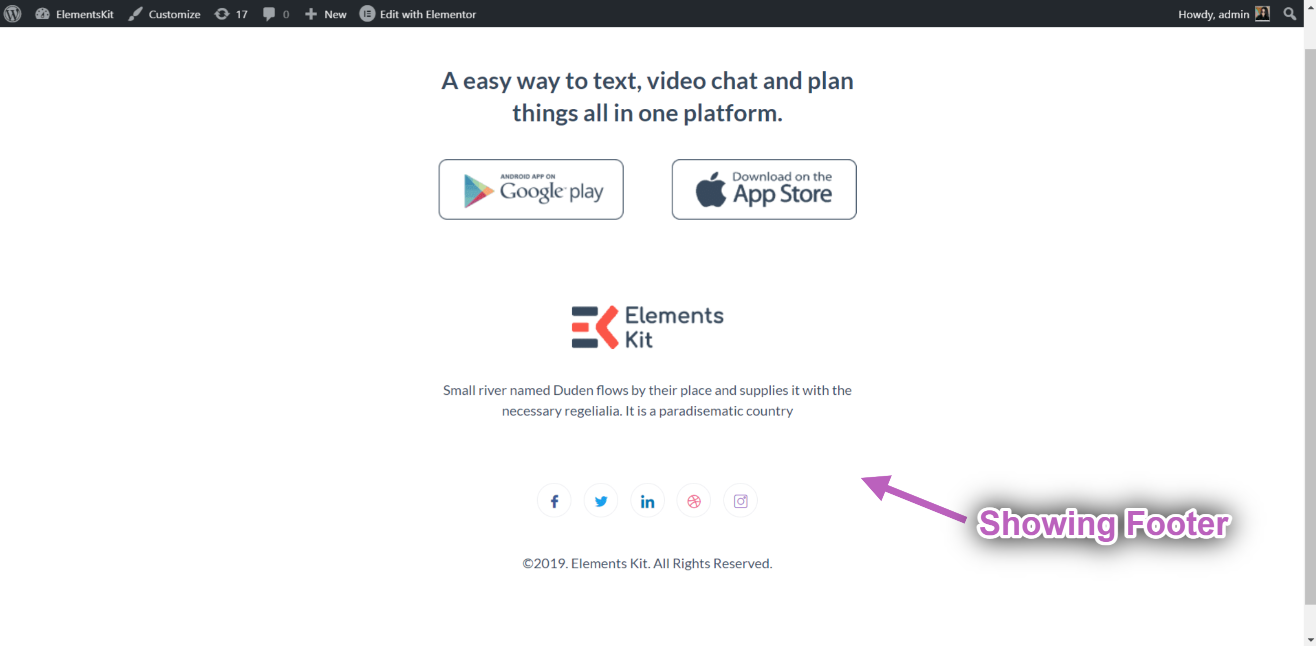
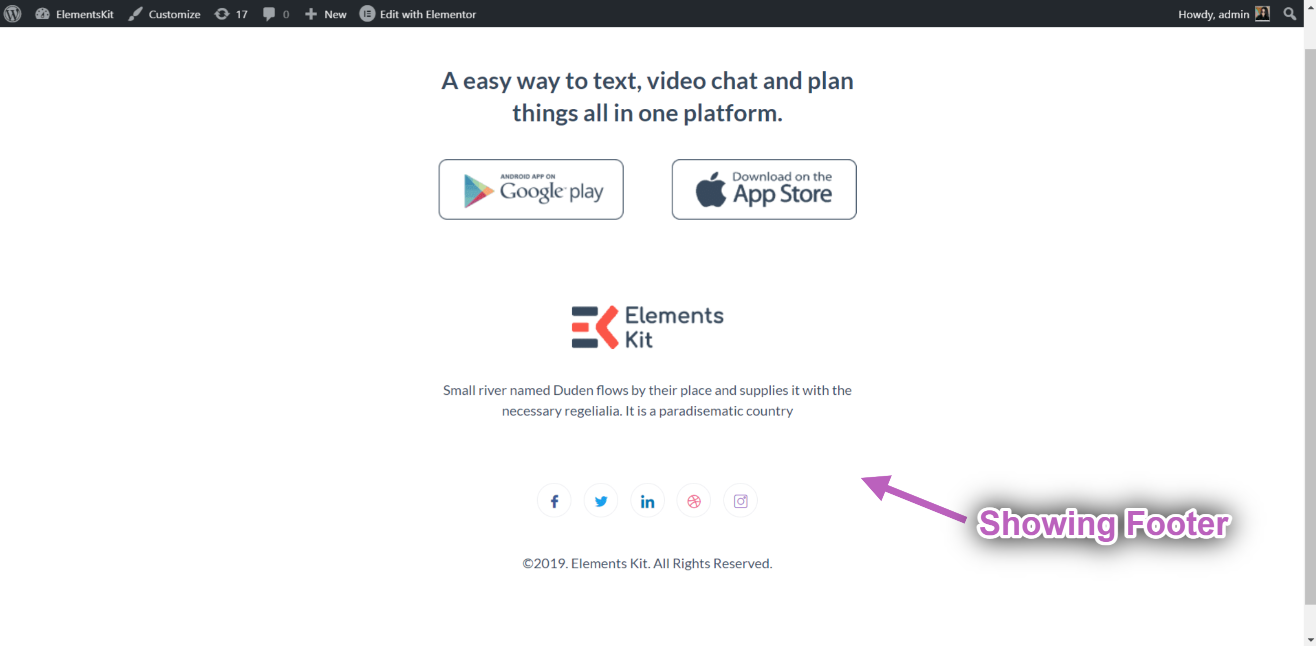
- Gå nu till din webbplats och du kan se din valda Sidfotsmall visar sig därefter.


So this was our detailed guide on building a WordPress header-footer for Elementor websites. However, if you still have any issues, please contact our support team.
Quick Recap
Let’s take a quick look back at what we’ve achieved in this WordPress website header and footer builder module tutorial:
Tools Used: Elementor & ElementsKit Elementor Addon
✅ Install and activate the ElementsKit Header Footer Builder Module,
✅ From your WordPress dashboard, navigate to ElementsKit > Header Footer.
✅ Create a Header or Footer builder template.
✅ Choose where to show your customized header or footer navigation.
✅ Start editing with Elementor builder.
✅ Choose a template or build from scratch.
✅ Preview & publish header footer builder template.
So, using the ElementsKit Header Footer Builder module is the easiest way to build and customize the WordPress header or footer.





