ElementsKit är det kompakta Elementor-tillägget som kommer med alla anpassningsbara funktioner du behöver för din WordPress-webbplats med hjälp av 85+ ElementsKit-widgets, tillägg och moduler. Detta inkluderar Elementors rubrik-widget som låter dig lägga till anpassad rubrik till sidor på din WordPress-webbplats.
Hur ändrar man rubrikstilen i en Elementor? #
Använda ElementsKit Rubrik-widget du kan styla WordPress-sidans rubriker som du vill. För att använda widgeten måste du ha ElementsKit plugin installerat på din WordPress-webbplats. Efter det, aktivera Rubrik-widgeten, konfigurera sedan Elementors rubriktitelattribut och anpassa rubrikstilen. Läs den här dokumentationen för att lära dig hur man använder ElementsKit Heading-widgeten för Elementor.
Steg 1: Aktivera rubrikwidget #
För att använda Elementors rubriktitelwidget från ElementsKit måste du först aktivera widgeten.
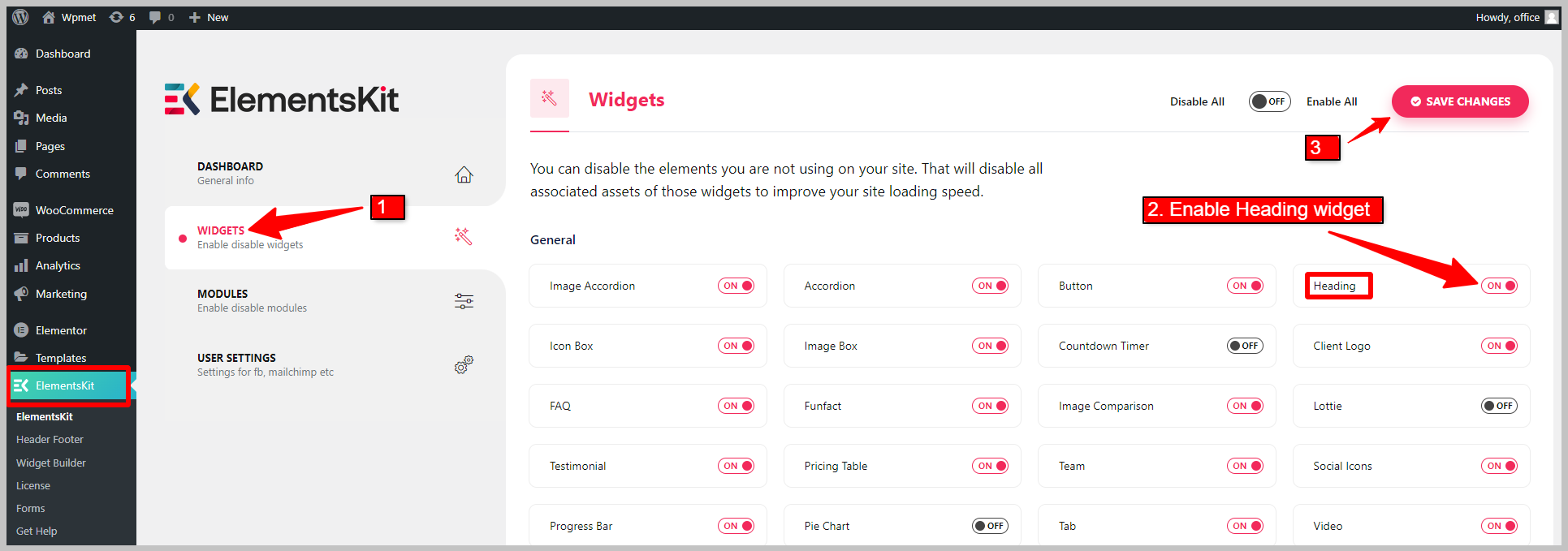
- Gå till ElementsKit > Widgets från din WordPress-instrumentpanel.
- Hitta Rubrikwidget och aktivera widgeten.
- Klicka på SPARA ÄNDRINGAR knappen i det övre högra hörnet.

Steg 2: Konfigurera rubriken i Elementor #
Öppna nu Elementor-editorn dra och släpp widgeten ElementsKit Rubrik. Du kan konfigurera titel, underrubrik, titelbeskrivning, skuggtext och avskiljare.
2.1 Titel #
I rubriken,
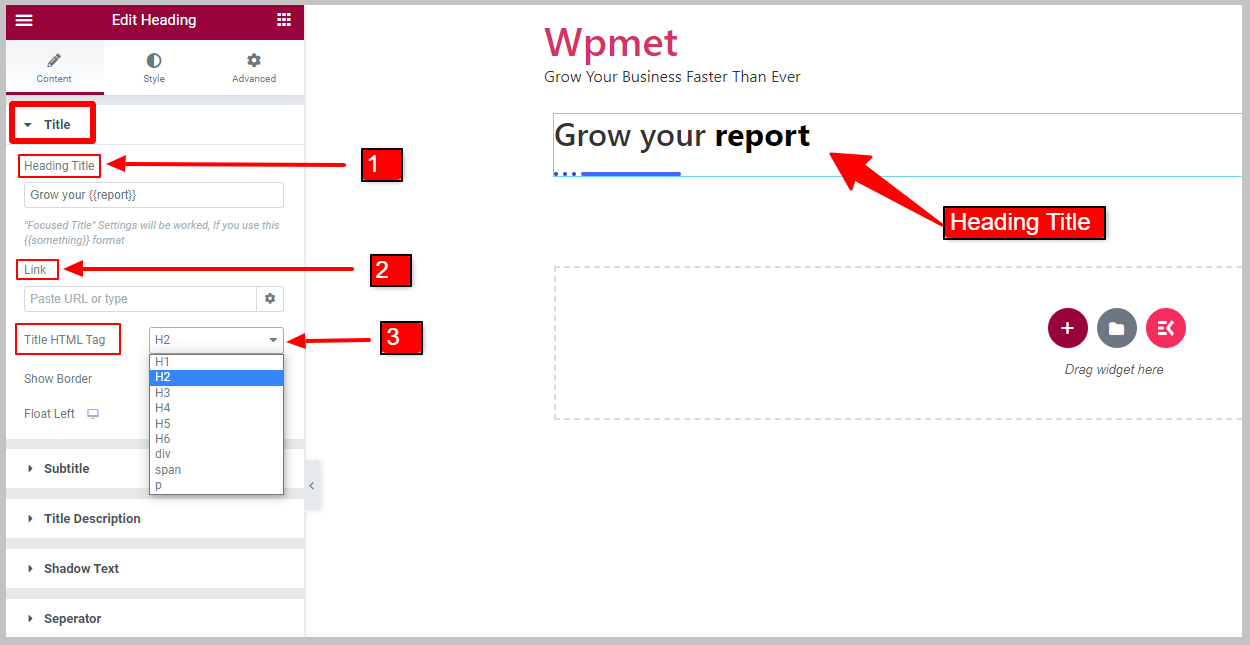
- Gå in i Rubrik Titel. Du kan fokusera på en del av rubriken genom att sätta den delen under krökningsfästet {}.
- Lägg till en URL Länk för rubriken på Elementor.
- Välj Titel HTML-tagg (H1, H2, H3,...) för rubriken.

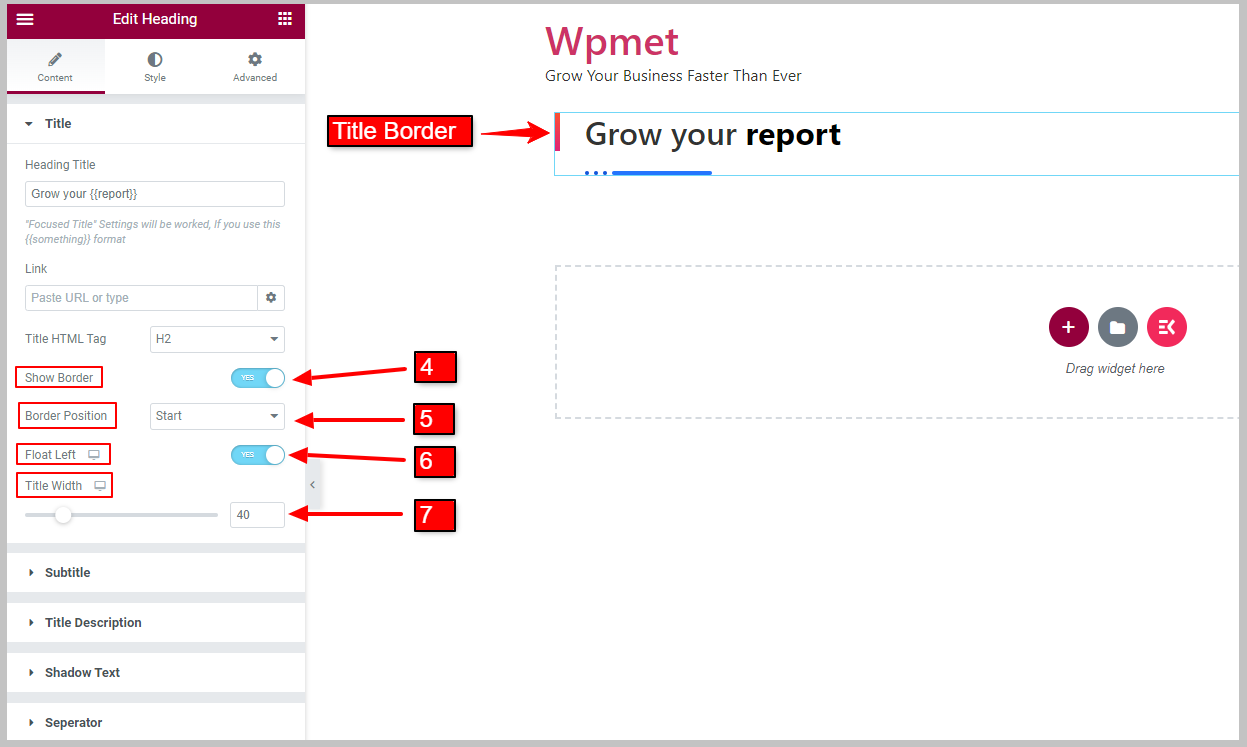
- Gör det möjligt Visa kant för att visa gränsen bredvid rubrikens titel. När du aktiverar titelramen visas alternativet Kantposition.
- Välj titel Gränsläge från det givna alternativet: Start eller Slutet av titeln.
- Aktivera Flyta till vänster alternativ. När Flytande vänster är aktiverat visas alternativet Titelbredd.
- Efter det får du anpassa dig Titelbredd

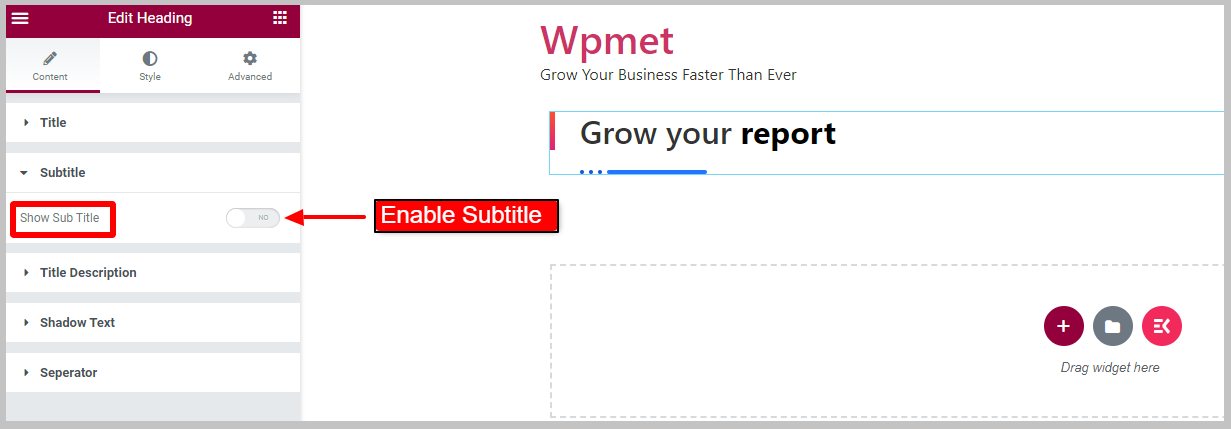
2.2 Undertext #
För att visa undertexter, aktivera först Visa underrubrik alternativ.

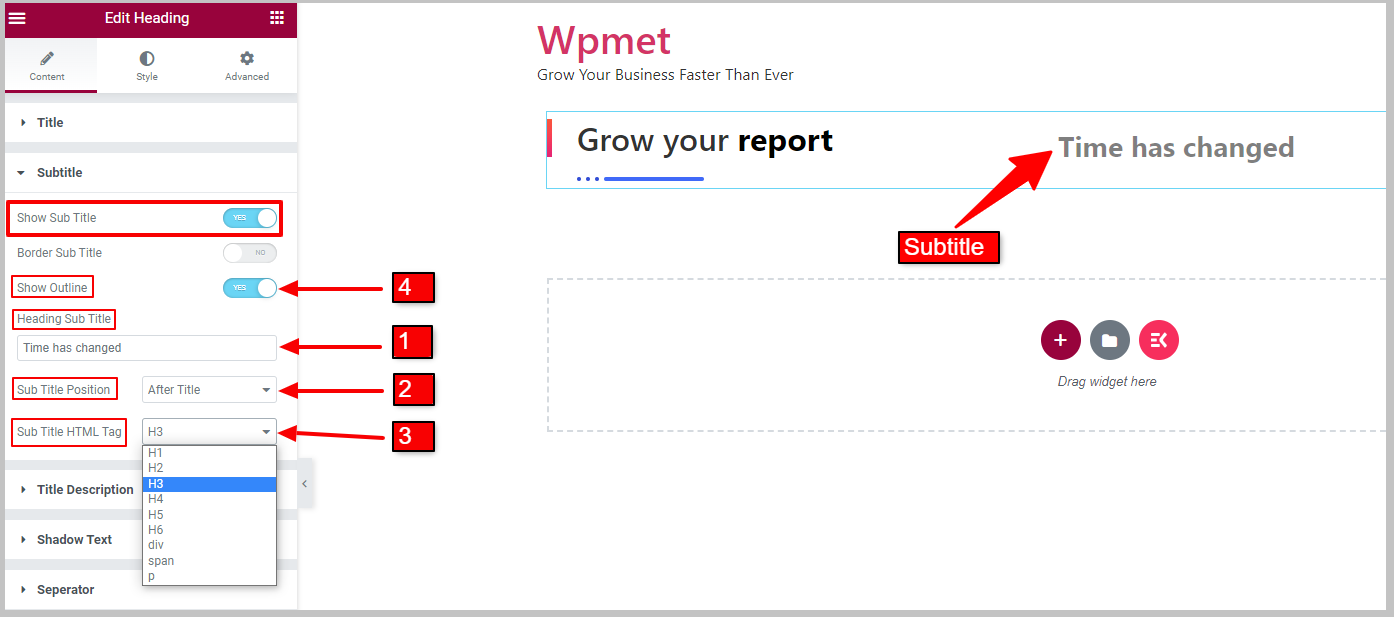
- Stiga på Rubrik Underrubrik.
- Uppsättning Undertitelposition från det givna alternativet: Före titel och Efter titel.
- Välj Underrubrik HTML-tagg (H1, H2, H3,...) från det givna alternativet.
- Du kan aktivera Visa disposition alternativ. [Obs: Det här alternativet fungerar bara om underrubrik för kantgräns är inaktiverad.]

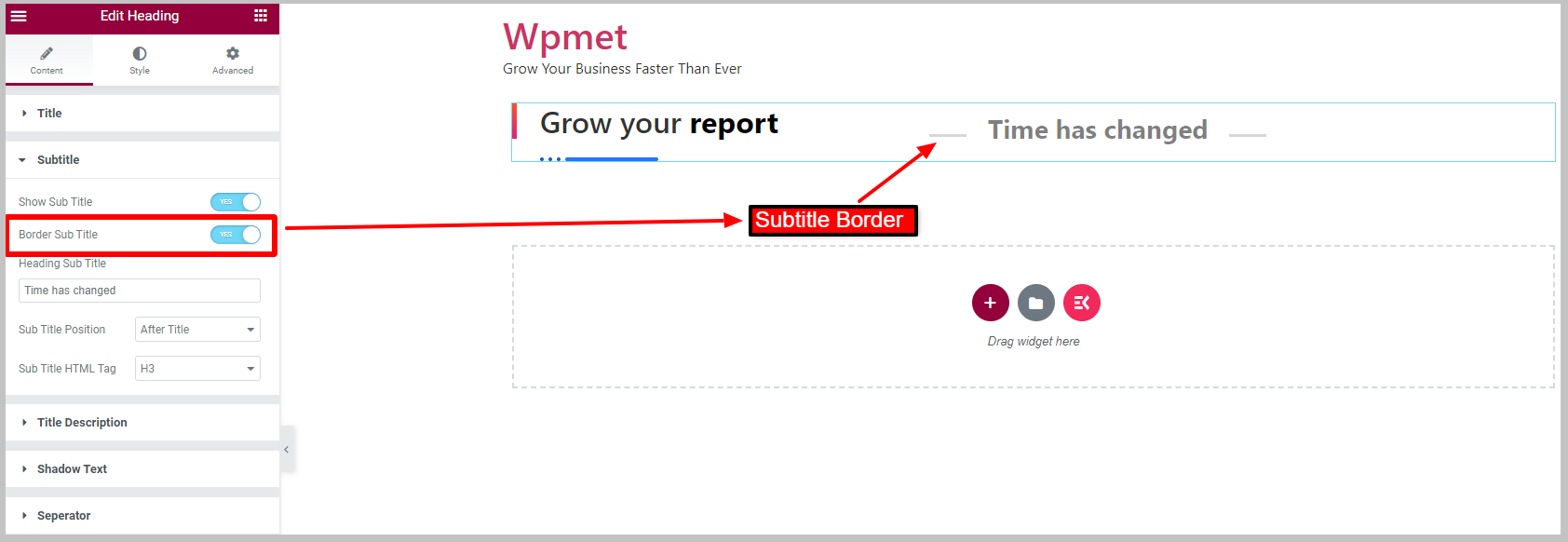
Du kan också aktivera Gräns underrubrik för att visa gränsen runt undertexten. När du aktiverar undertextkanten kommer Show Outline att inaktiveras.

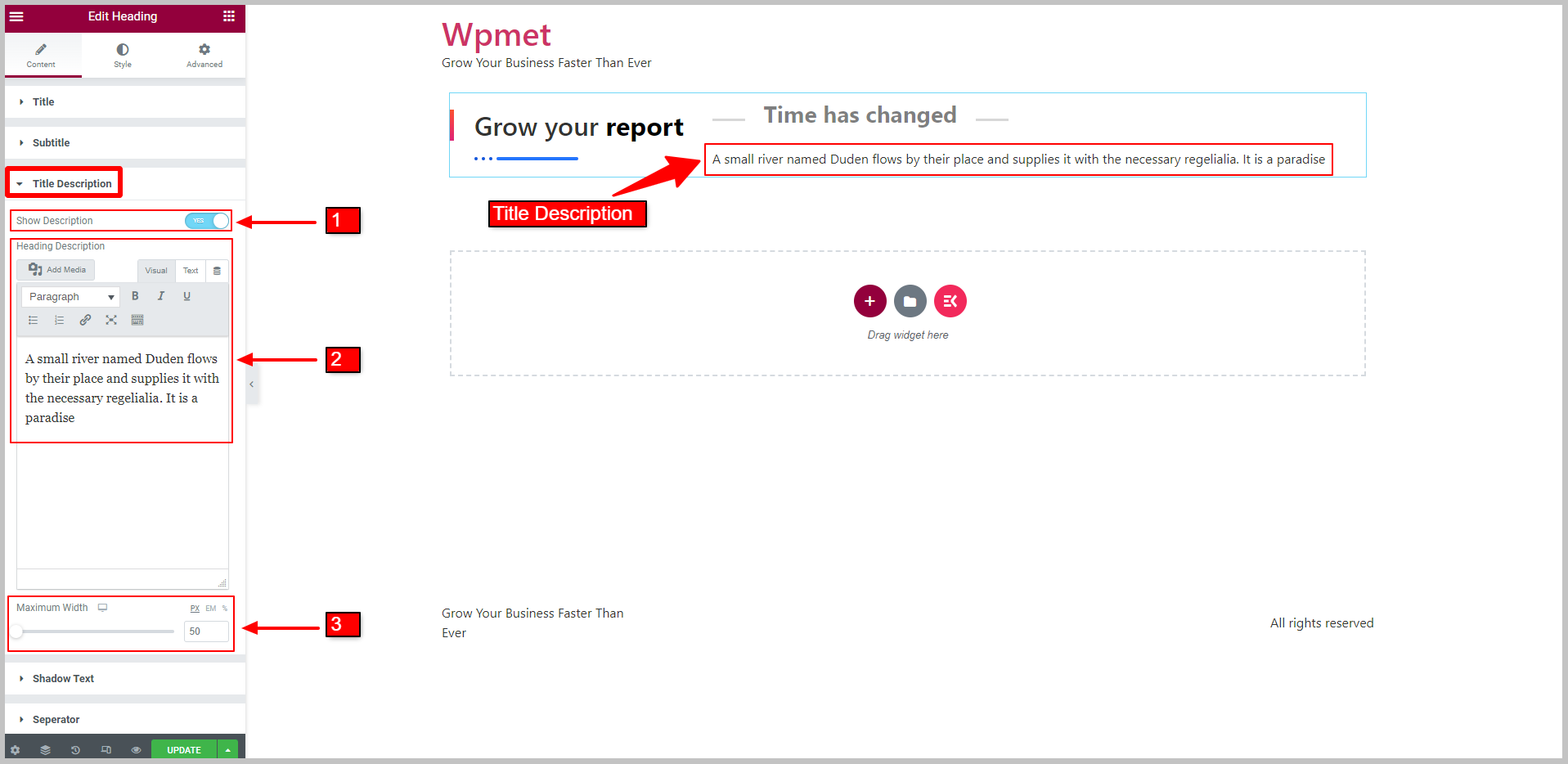
2.3 Titelbeskrivning #
För att visa beskrivningen bredvid rubrikens titel,
- Aktivera Visa beskrivning funktion för rubrikens titelwidget.
- Gå in i Rubrik Beskrivning på respektive fält.
- Du kan justera Maximal bredd för beskrivningen.

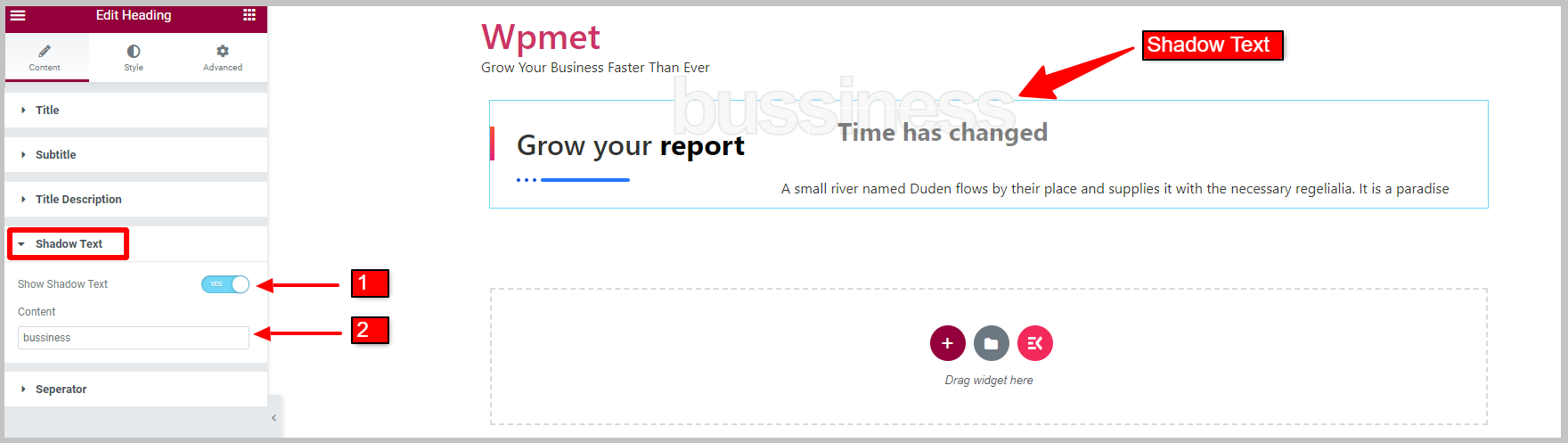
2.4 Skuggtext #
För att visa en skuggtext,
- Aktivera Visa skuggtext funktion.
- Gå in i Sammanhang av skuggan.

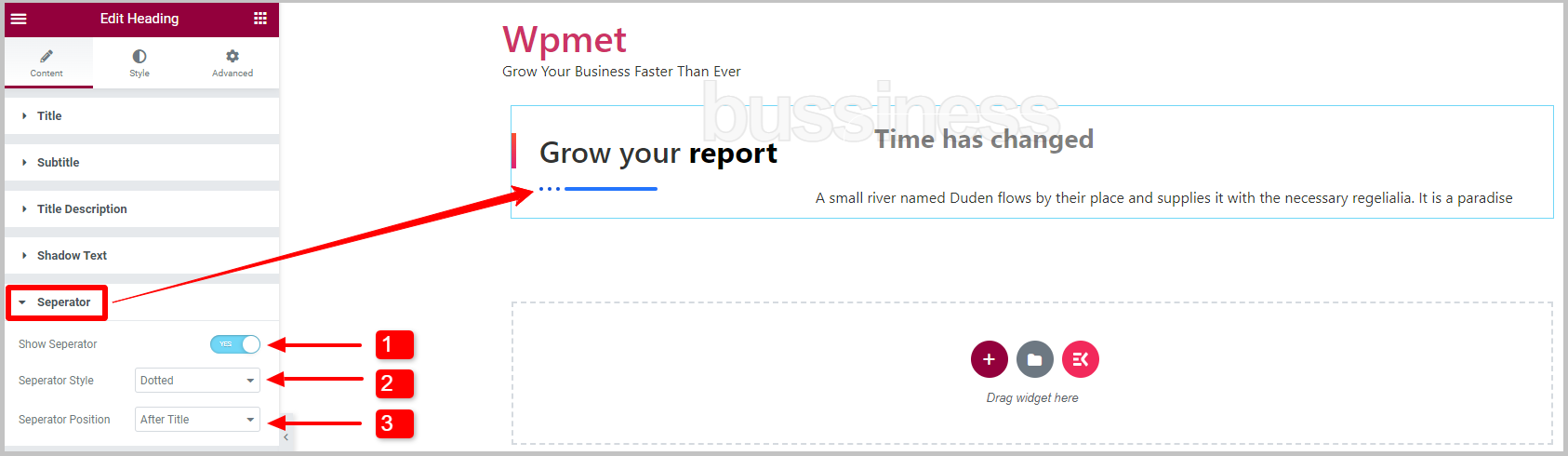
2.5 Separator #
För att visa avgränsaren för en rubrik,
- Aktivera Visa separator funktion för rubriken i Elementor.
- Välj Separator stil från de givna alternativen: Prickad, Solid, Solid med stjärna, Solid with Bullet och eller Custom.
- Ställ in Separator Position överst i titeln, Före titel, Efter titel eller Längst ner i titeln.

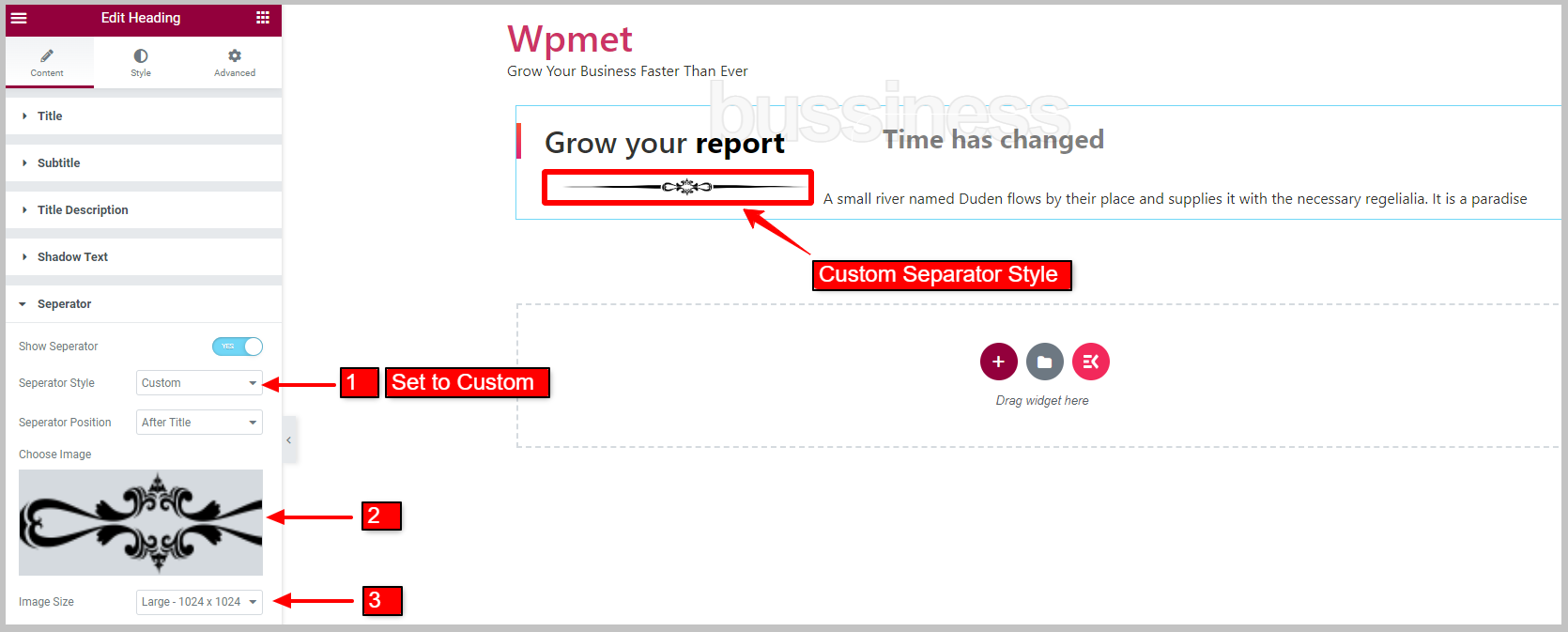
Anpassad separatorstil:
När du väljer Separator stil till Beställnings, får du välja bild och bildstorlek.
- Välj Separator stil till Beställnings.
- Välj bild från mediebiblioteket.
- Välj den Bildstorlek storlek från det givna alternativet.

Steg 3: Anpassa stilen för rubriktitelwidgeten #
Med hjälp av ElementsKits Rubrik-widget för Elementor kan du anpassa titeln, fokuserad titel, underrubrik, titelbeskrivning, avgränsare och skuggtext.
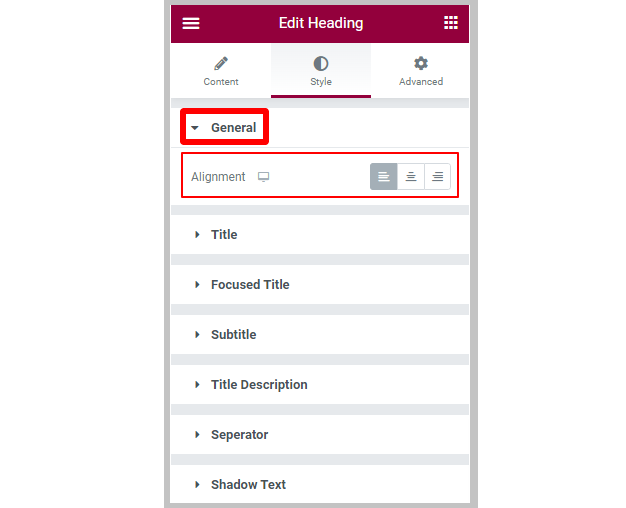
3.1 Allmänt #
Under avsnittet Allmänt ställer du in Inriktning till vänster, höger eller mitten.

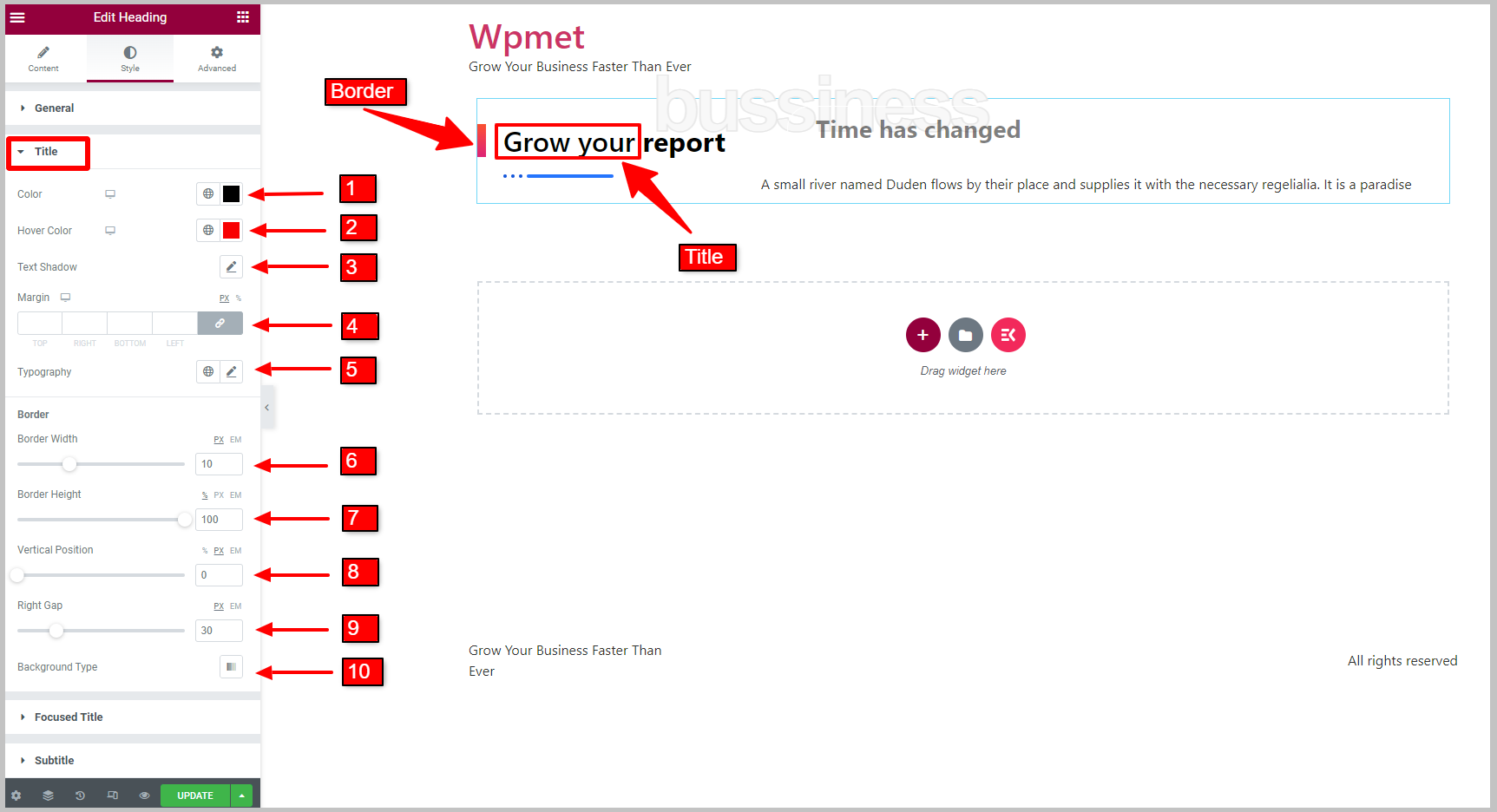
3.2 Titel #
För att anpassa titelstilen i rubriktitelwidgeten,
- Välj Färg för titeln.
- Välj Hover färg för titeln.
- Justera Text skugga.
- Uppsättning Marginal för rubrikens titel.
- Uppsättning Typografi.
För titeln Border,
- Justera Gränsbredd.
- Justera Kanthöjd.
- Ställ in Vertikal position.
- Justera Höger Gap mellan ram och titeltext.
- Välj Bakgrundstyp för titelkant.

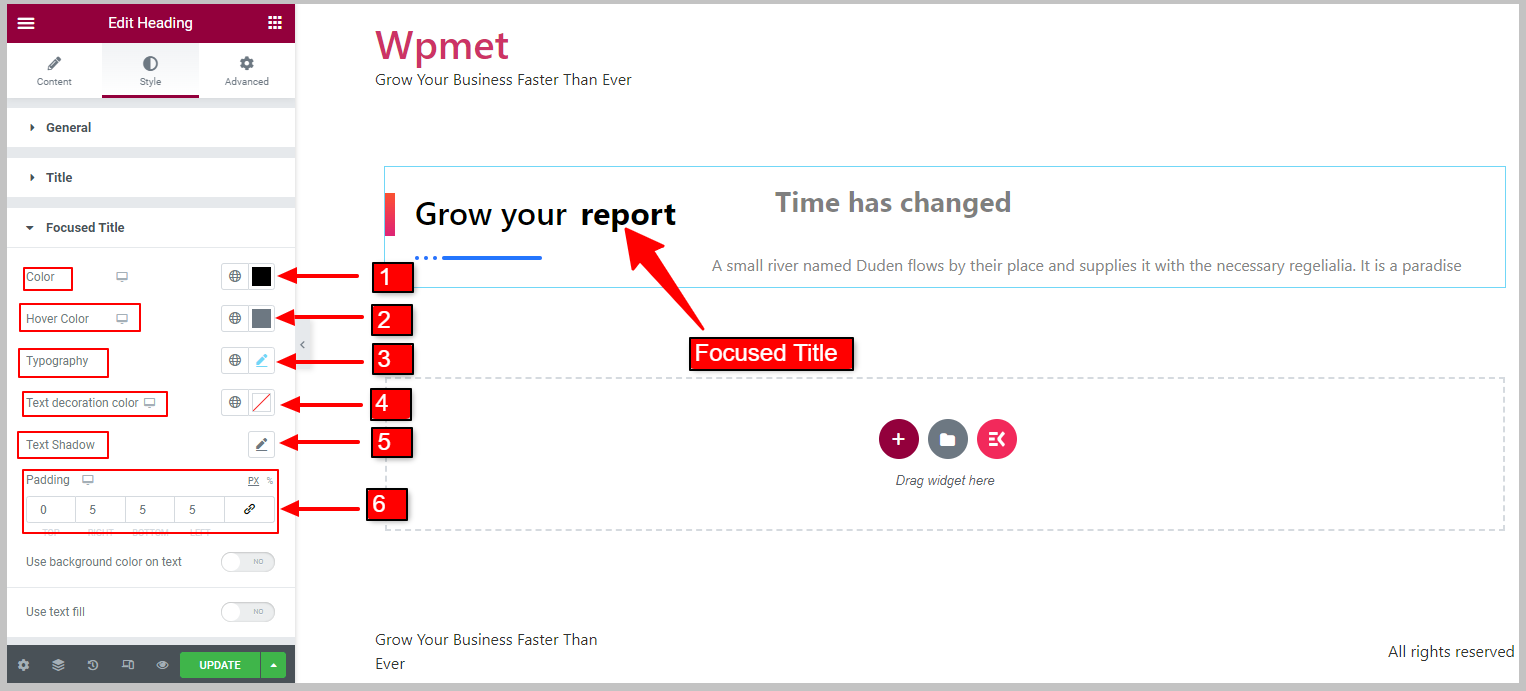
3.3 Fokuserad titel #
För att anpassa en fokuserad titel,
- Välj Färg för den fokuserade titeln.
- Välja Hover färg för den fokuserade titeln.
- Ställ in Typografi.
- Du kan ställa in en Text dekoration färg.
- Alternativ att ställa in Text skugga finns också.
- Uppsättning Stoppning för den fokuserade titeln.

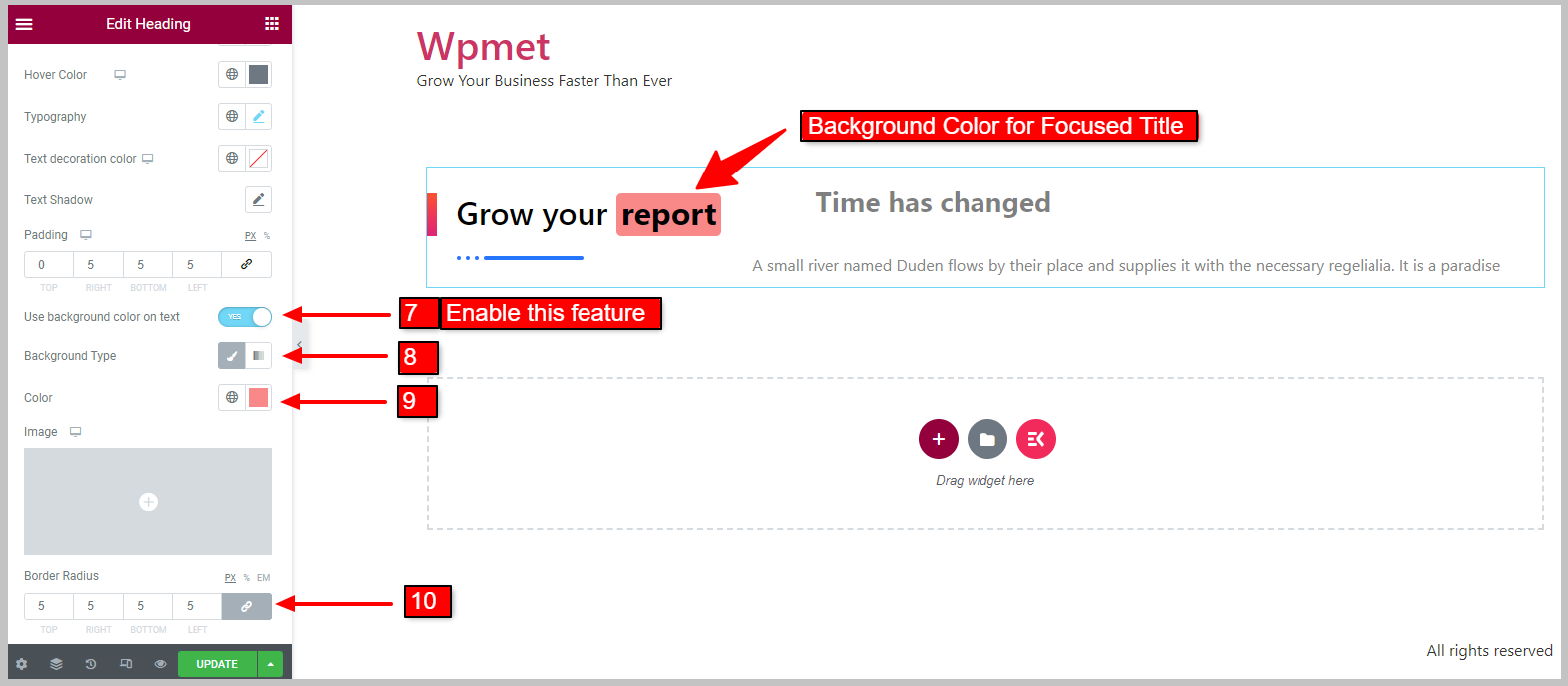
Bakgrundsfärg för fokuserad titel:
[Obs: När du aktiverar den här funktionen, Använd textfyllning funktionen kommer inte att vara tillgänglig. På liknande sätt, när textfyllning är aktiverad, kommer inte fokuserad titelbakgrundsfärg att vara tillgänglig]
- Aktivera Använd bakgrundsfärg på text funktion.
När det är aktiverat kommer följande funktioner att visas:
- Välj Bakgrundstyp.
- Välja Bakgrundsfärg
- Uppsättning Gränsradie för den fokuserade titelbakgrunden.

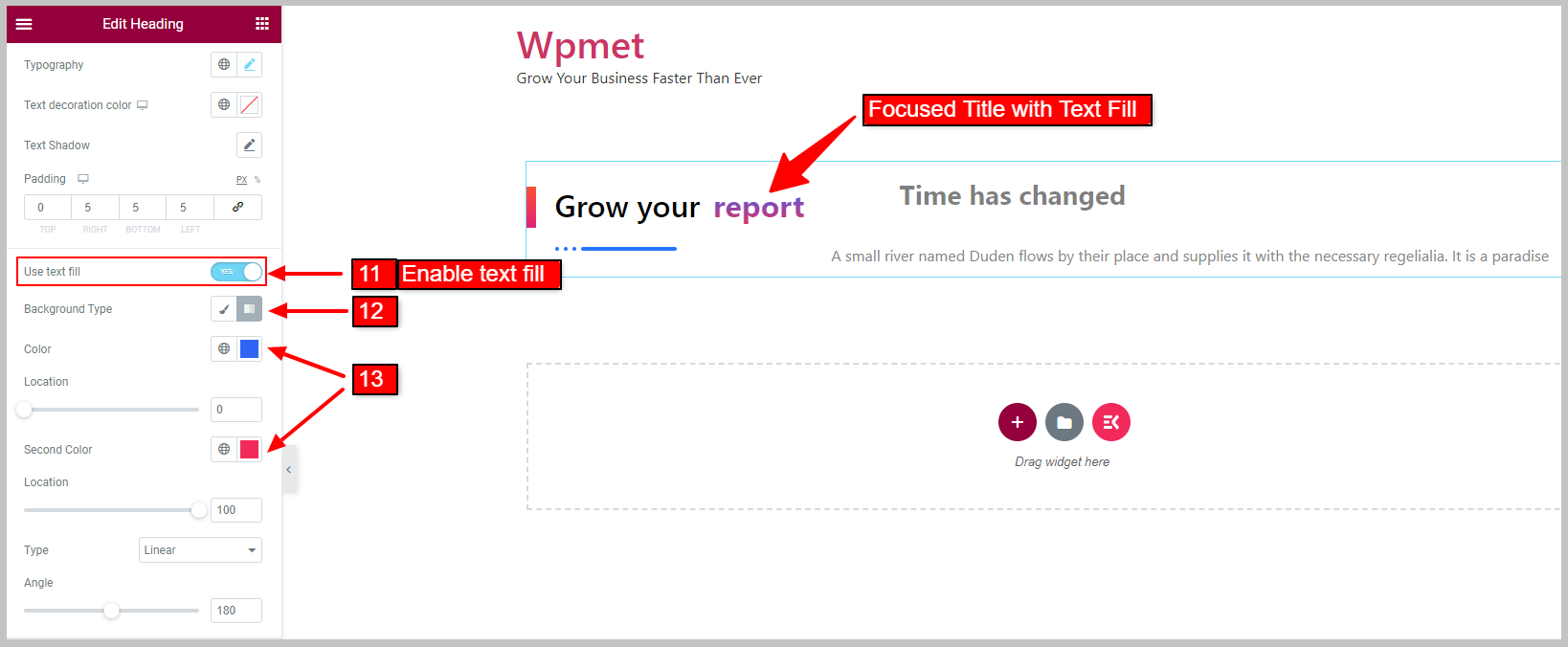
Textfyllning för fokuserad titel:
[Notera: När Fokuserad titelbakgrundsfärg är aktiverat, kommer den här funktionen inte att visas. Likaså när Text Fyll är aktiverat, kommer fokuserad titelbakgrundsfärg inte att vara tillgänglig]
- Aktivera Använd textfyllning funktion för Fokuserad titel.
När det är aktiverat kommer följande funktioner att visas:
- Välj Bakgrundstyp för textfyllning.
- Välj textfyllning Färg.

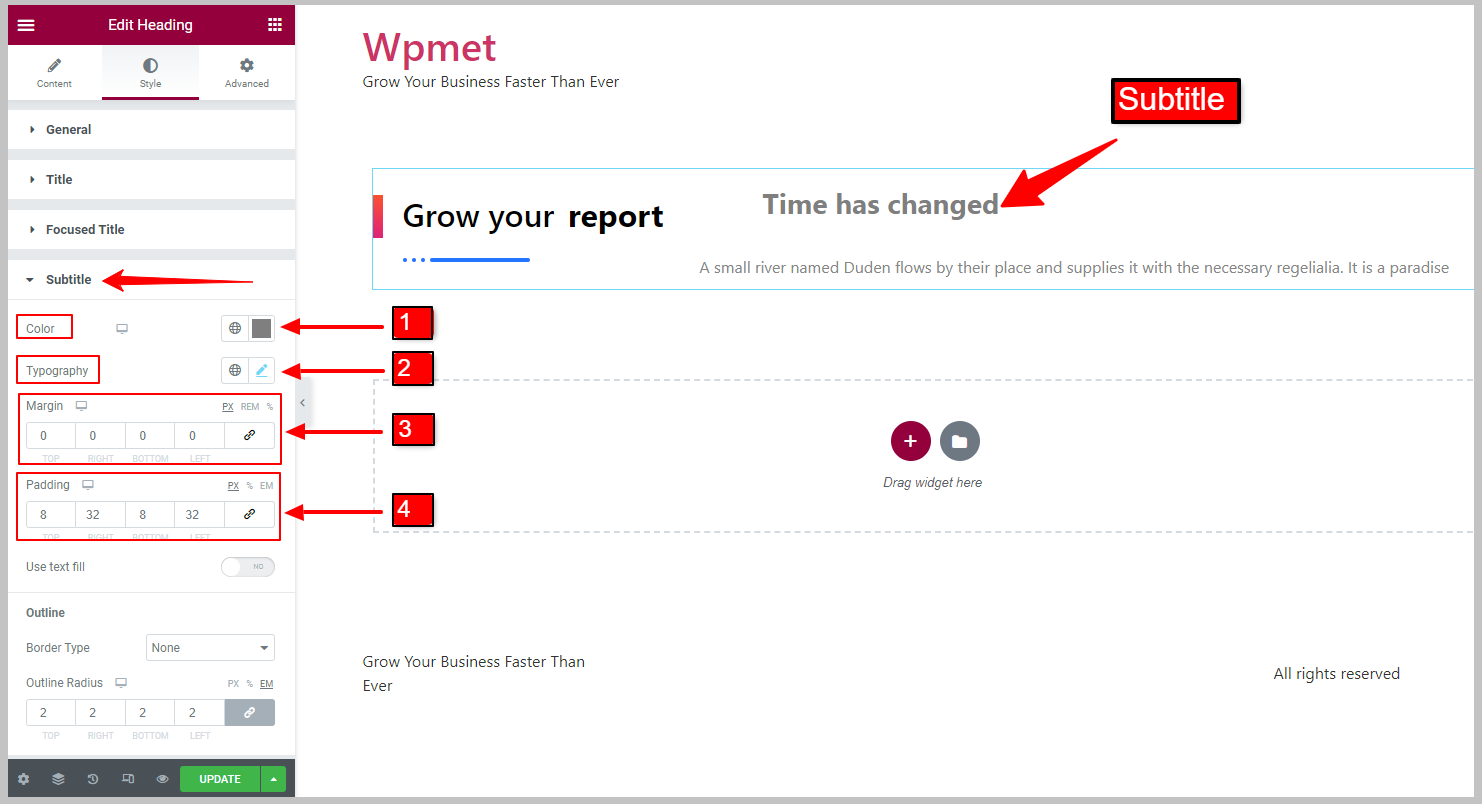
3.4 Undertext #
För att anpassa undertextstilarna,
- Välja Färg för undertext.
- Ställ in Typografi av undertexten.
- Justera Marginal för undertexten.
- Justera Stoppning för undertexten.

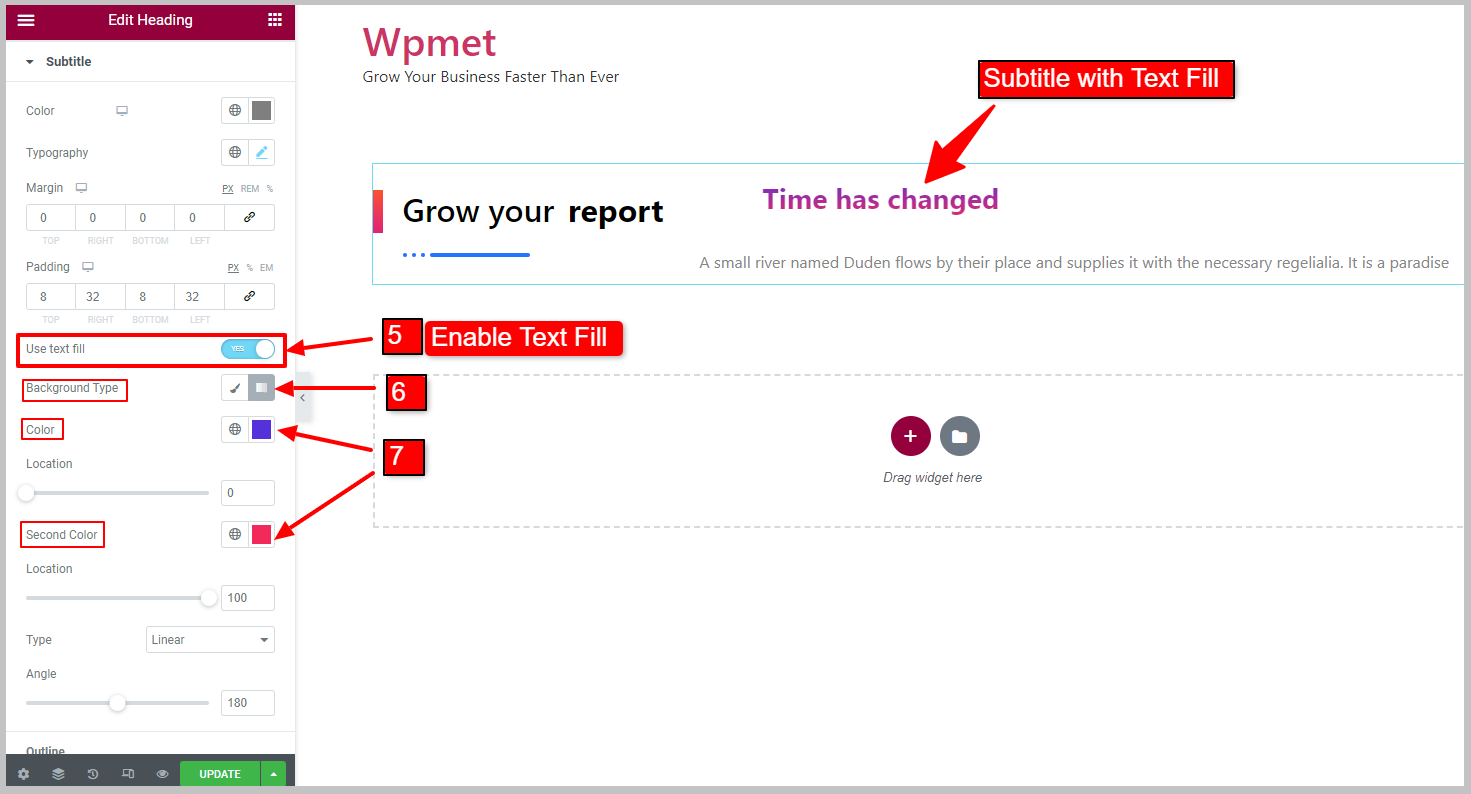
Textfyllning för undertext:
- Aktivera Använd textfyllning funktion för undertext.
När det är aktiverat kommer följande funktioner att visas:
- Välj Bakgrundstyp av undertext.
- Välj textfyllning Färg

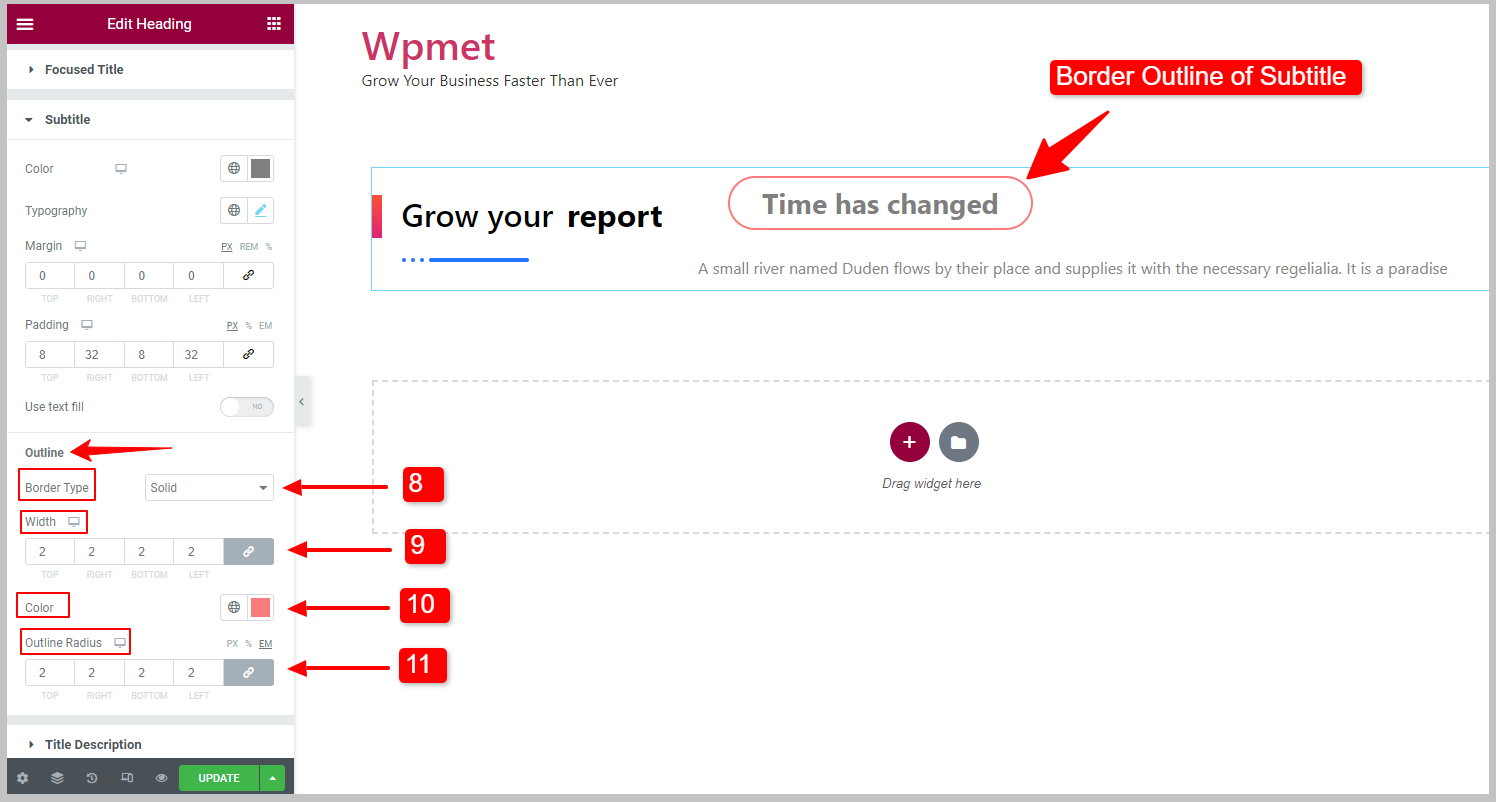
Undertextöversikt:
Du kan rita en kontur runt undertexten.
- Välj Kanttyp för undertextkonturen.
- Ställ in Bredd av konturen.
- Välj gränsen Färg.
- Justera Konturradie för undertexten.

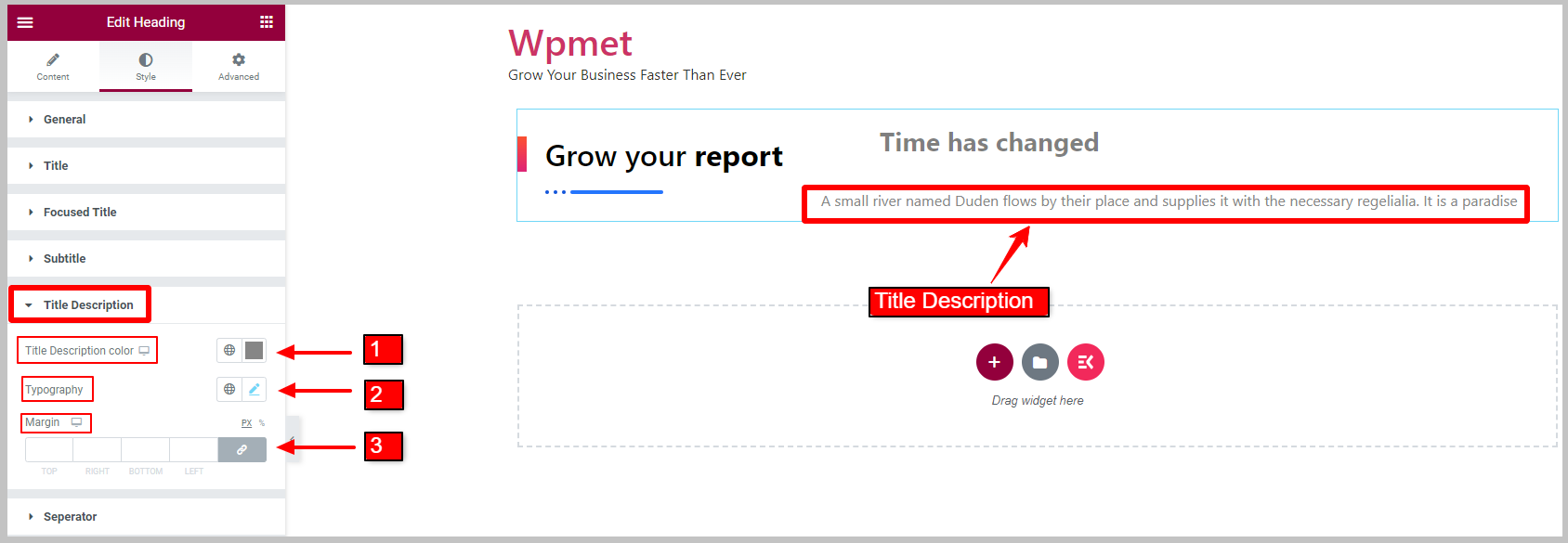
3.5 Titelbeskrivning #
För att anpassa titelbeskrivning,
- Välj den Titel Beskrivning färg.
- Ställ in Typografi.
- Justera Marginal för titelbeskrivningen.

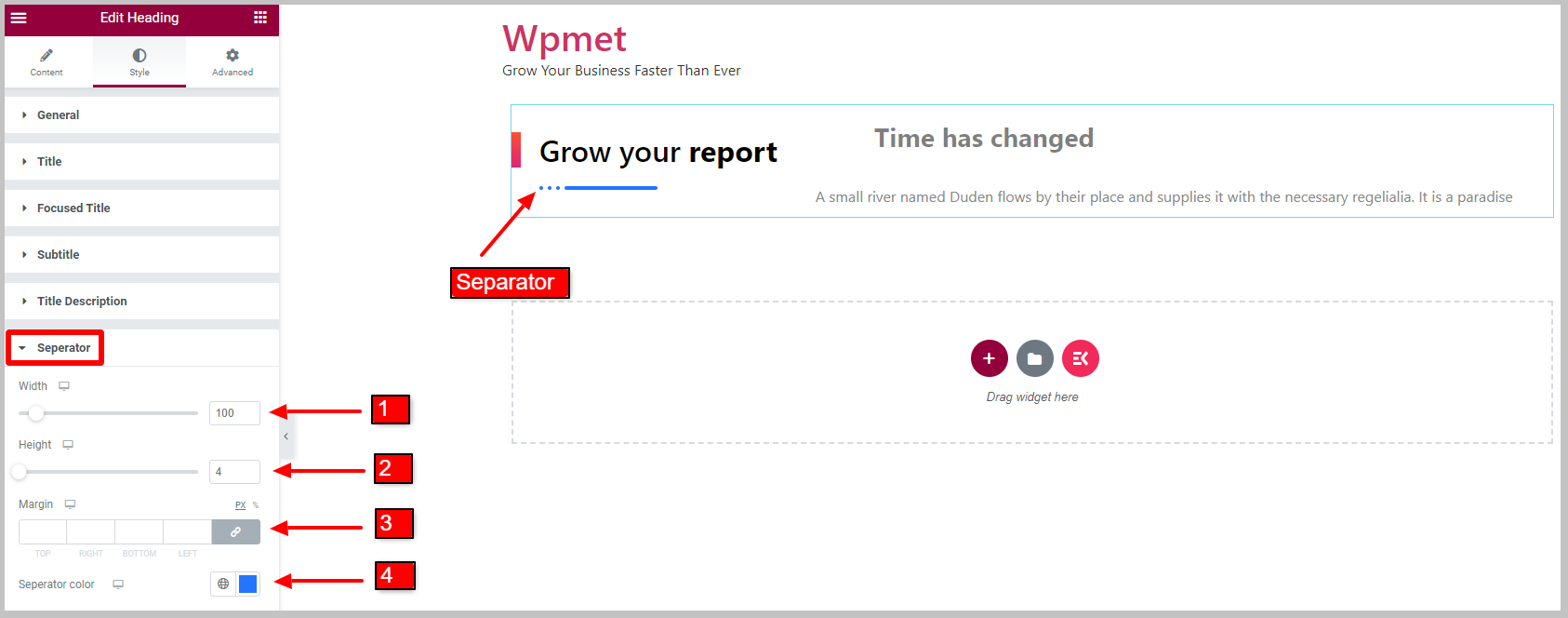
3.6 Separator #
För titeln Separator,
- Justera separatorn Bredd.
- Justera separatorn Höjd.
- Uppsättning Marginal för separator.
- Välj en Separator färg.

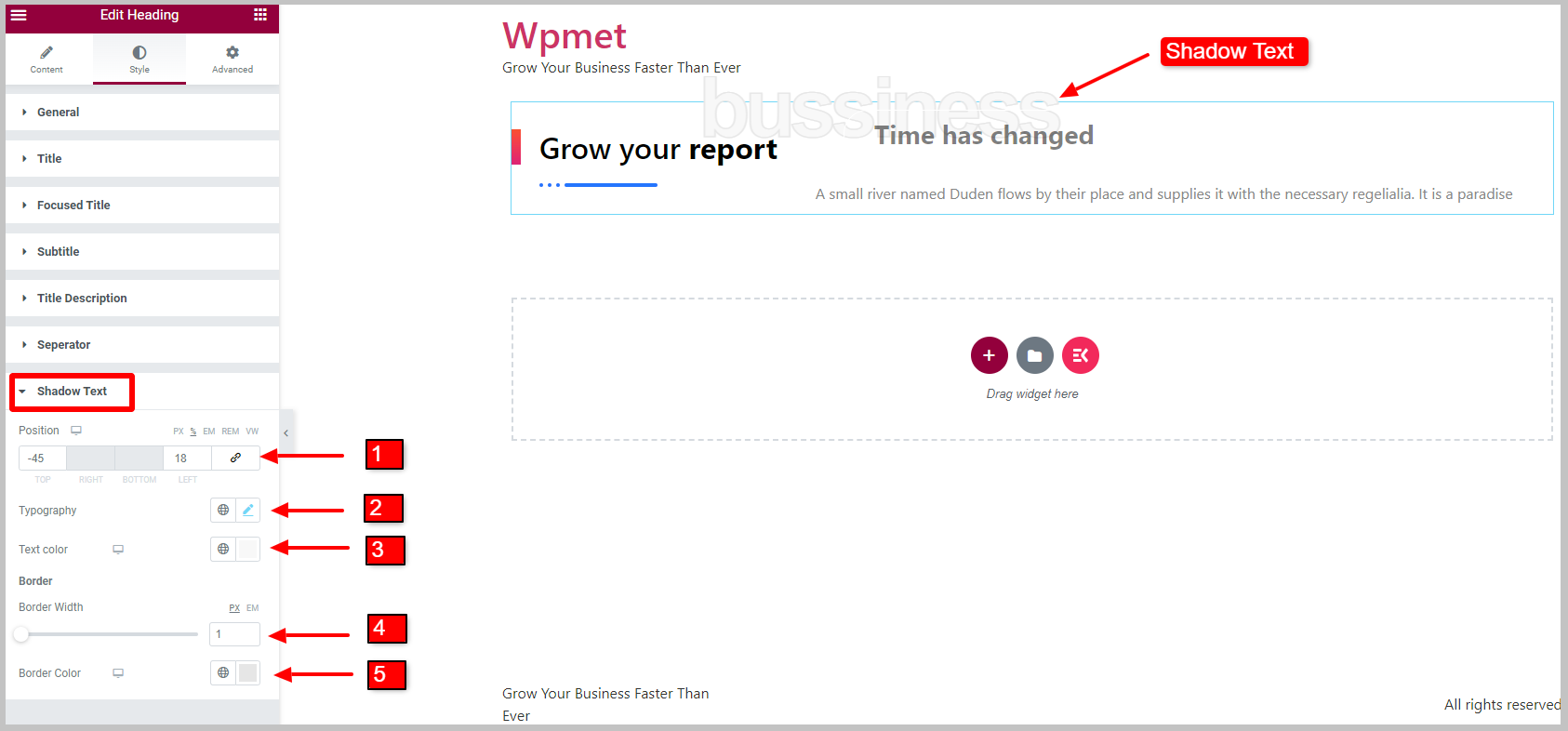
3.7 Skuggtext #
För att anpassa textskuggstilen,
- Justera Placera av Shadow Text.
- Ställ in Typografi.
- Välj skuggan Text färg.
- Justera Gränsbredd.
- Välj en Gräns färg för Shadow Text.

Det är ungefär det. Nu kan du äntligen lägga till en snygg och anpassningsbar rubrik i Elementor med underrubriker, beskrivningar och skuggtext, med hjälp av Elementskit Heading-widgeten.