Med ElementsKit kan du introducera dina teammedlemmar till din webbplats med en snygg glidkarusell. Med hjälp av Elementor Team Carousel Slider-widgeten kan du visa teammedlemmars kort med foton, namn, beteckningar, beskrivningar, länka sociala profiler och mer.
Läs den här dokumentationen för att lära dig hur du använder Elementor Team Carousel Slider-widgeten i ElementsKit.
Plugins krävs: #
- Elementor: Ladda ner plugin.
- ElementsKit Lite: Ladda ner plugin.
- ElementsKit Pro: Hämta plugin.
Steg 1: Aktivera Team Carousel Slider Widget #
Först måste du aktivera widgeten från WordPress instrumentpanel. Så här aktiverar du widgeten Team Carousel Slider:
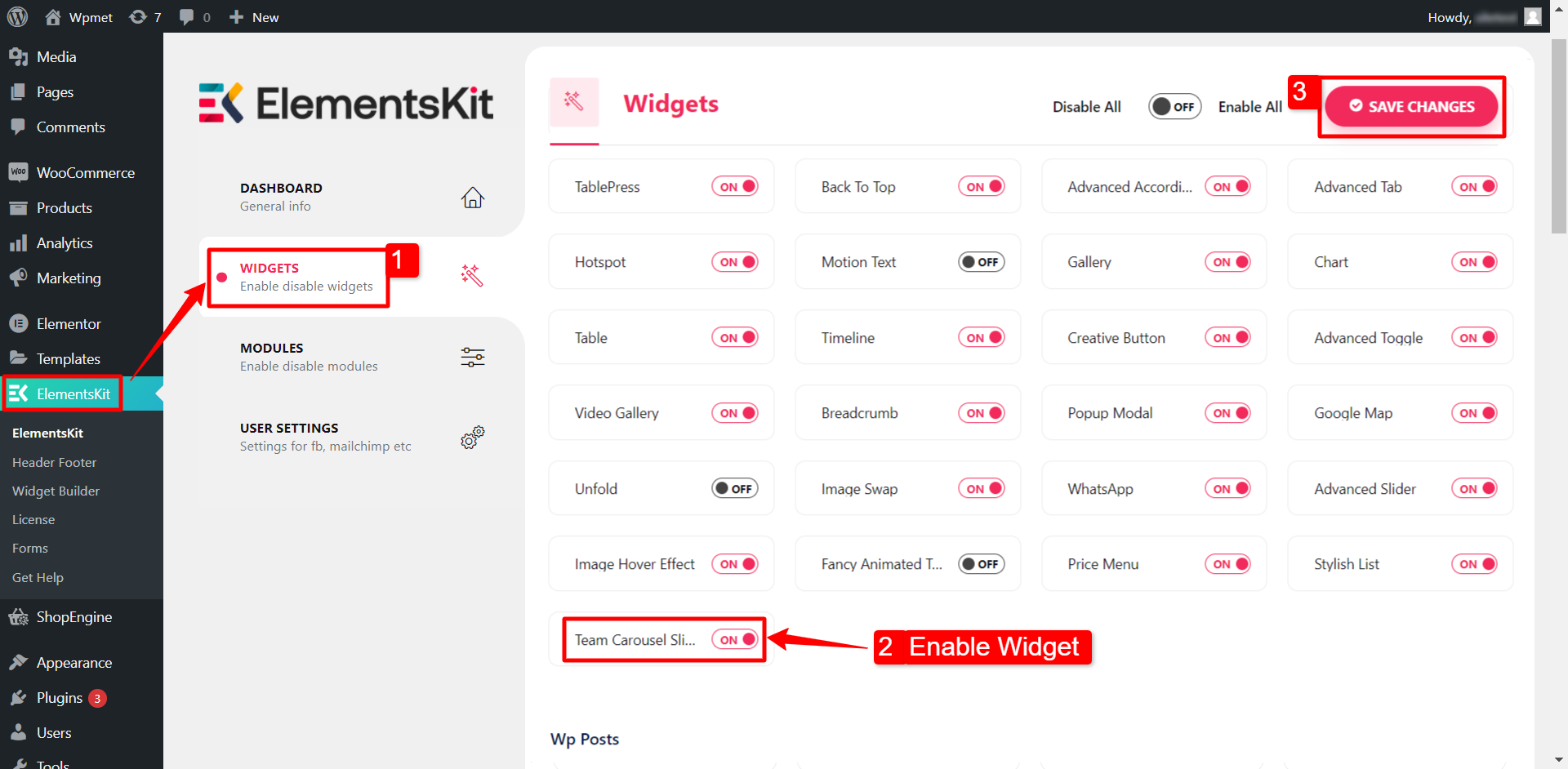
- Navigera till ElementsKit > Widgets.
- Hitta Team Slider från listan och Gör det möjligt widgeten.
- Klicka på SPARA ÄNDRINGAR.

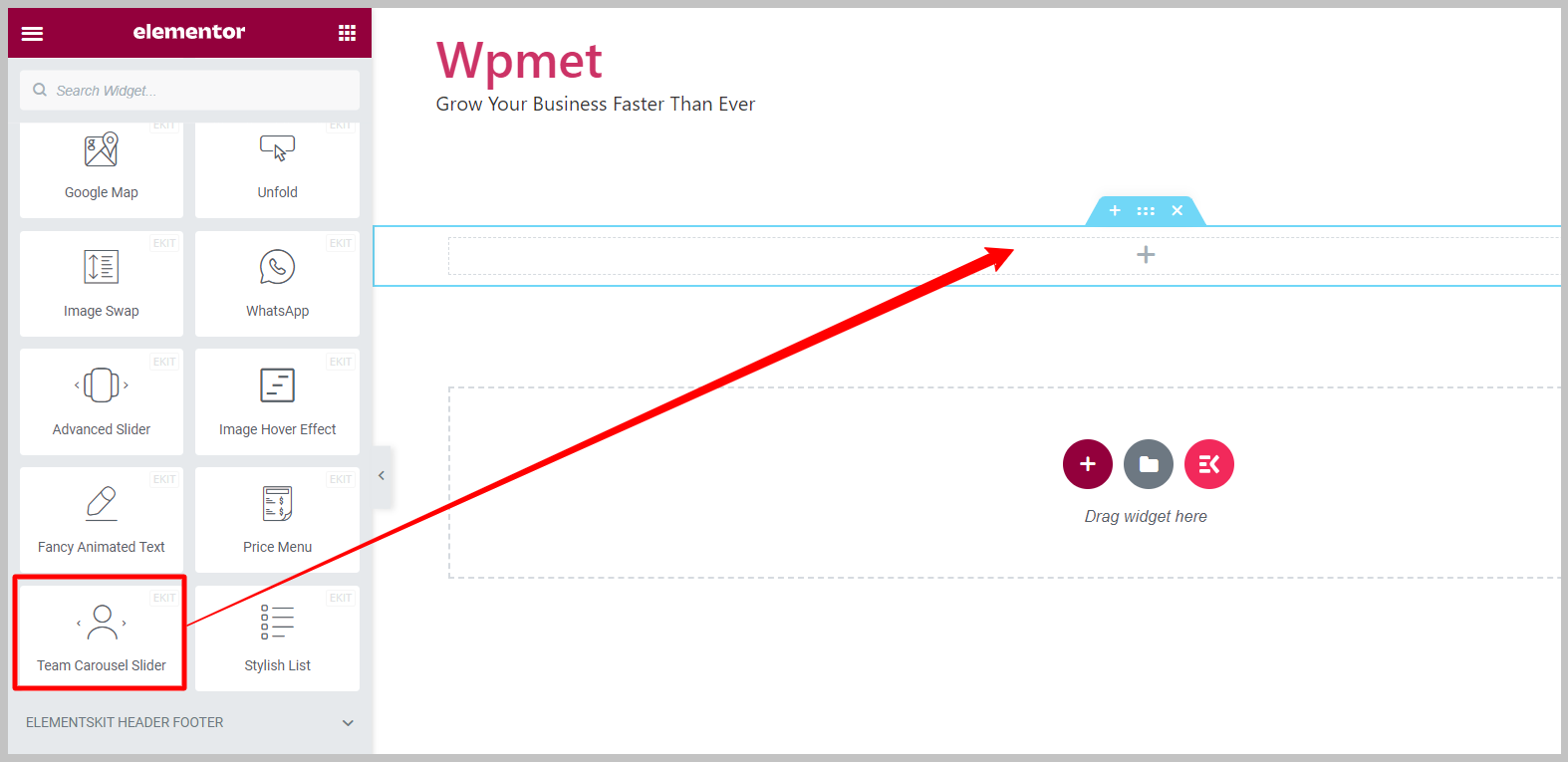
Steg 2: Dra och släpp widgeten #
Efter det, dra och släpp ElementsKit Team Carousel Slider-widgeten till Elementor-redigeraren.

Steg 3: Konfigurera Elementor Team Carousel Widget #
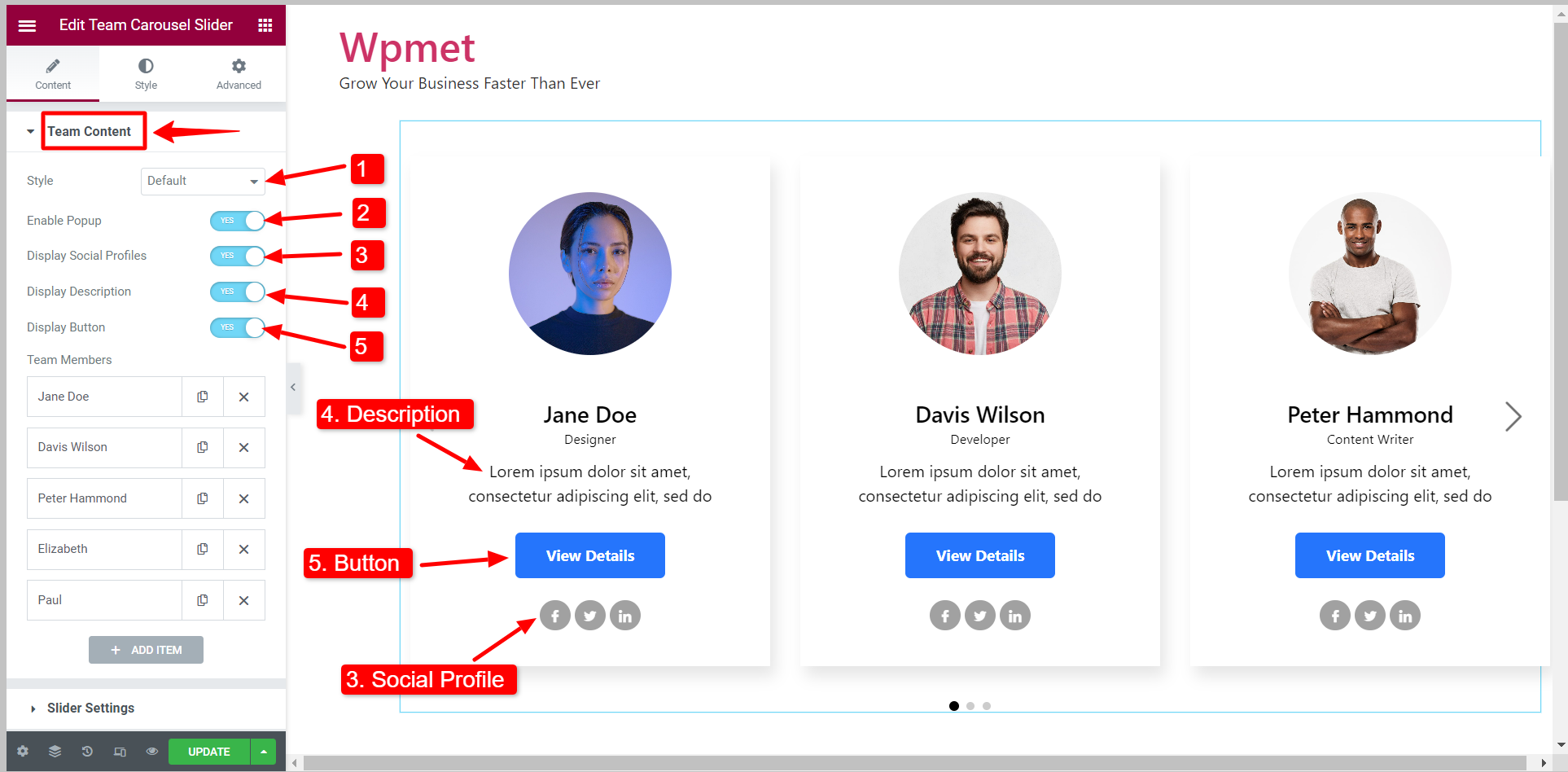
Fliken Innehåll låter dig konfigurera teammedlemsinnehåll och skjutreglage för teamkarusellreglaget.
3.1 Teaminnehåll #
Team reglage-widgeten har följande funktioner:
- Stil: Widgeten kommer med 12 olika stilar inklusive standard, överlägg, sväv på socialt, överlägg med detaljer och så vidare.
Notera: Olika stilar kommer med individuella alternativ och inställningar. Alternativen diskuteras i den senare delen av denna dokumentation.
- Aktivera popup: Information om teammedlemmen kommer att visas i en popup när du klickar på namnet.
- Visa sociala profiler: För att länka profilen för sociala medier på teammedlemsinformationen.
- Visa beskrivning: För att visa en kort beskrivning av teammedlemmen.
- Displayknapp: För att lägga till en knapp som kan länka till medlemmens profil eller portfölj.

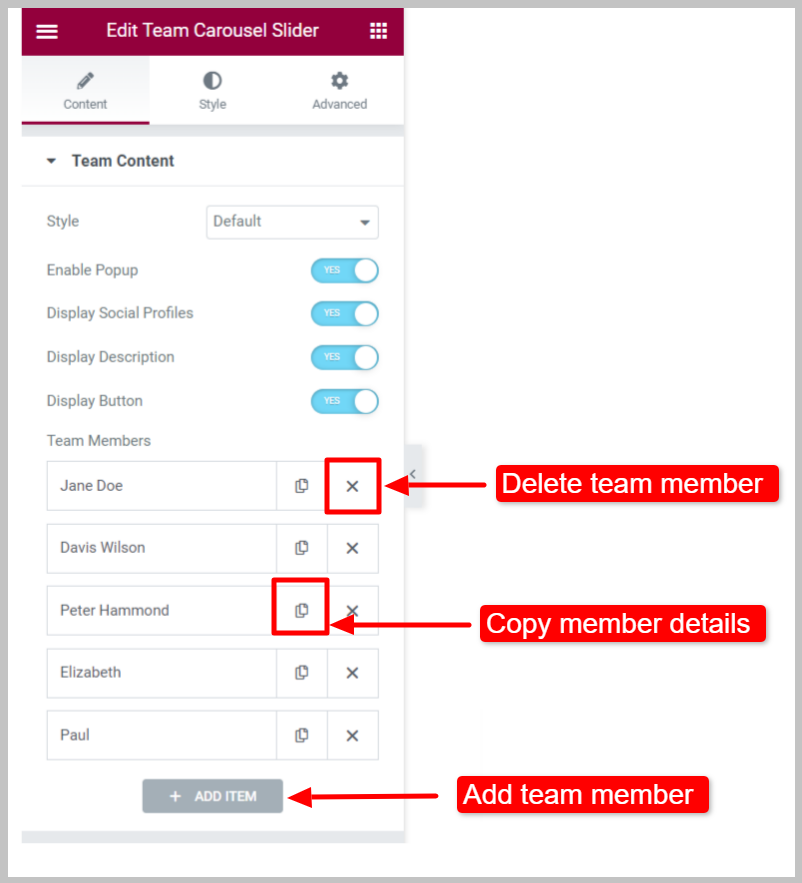
Teammedlemsuppgifter #
Du kan lägga till gruppmedlemmar till skjutreglaget genom att klicka på LÄGG TILL VARA knappen och ta bort en befintlig medlem med ✖ knapp. Kan också kopiera teammedlemmens uppgifter.

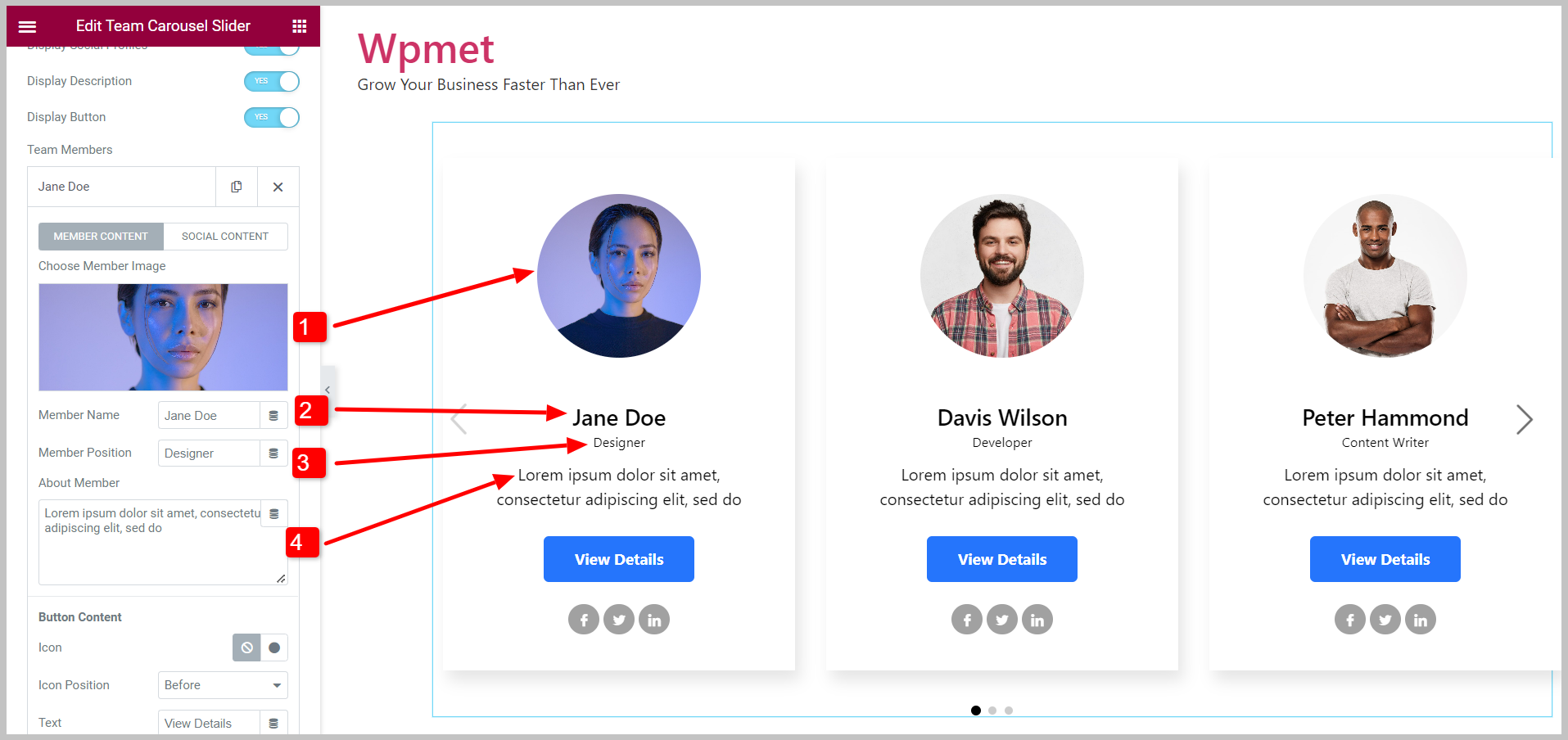
Under medlemsinnehåll:
- Välj medlemsbild: Lägg till fotot av teammedlemmen.
- Medlemsnamn: Ange namnet på teammedlemmen.
- Medlemsposition: Nämn teammedlemmens beteckning.
- Om medlem: Lägg till en kort beskrivning av teammedlemmen.

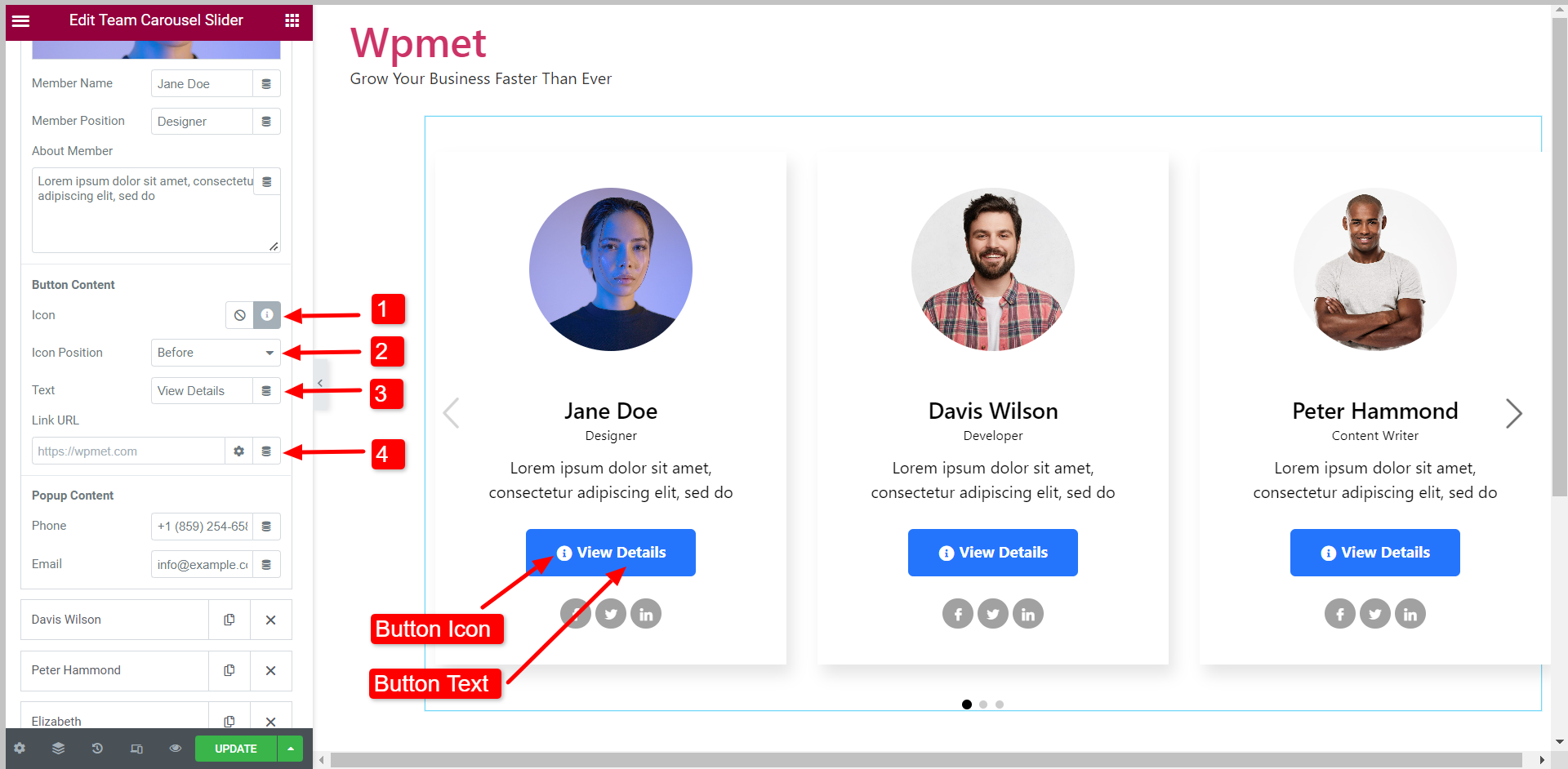
Knappinnehåll:
- Ikon: Bestäm om du vill visa knappikonen och välj en ikon.
- Ikonposition: Ställ in ikonpositionen till före eller efter texten.
- Text: Ange en knapptext.
- Länkadress: Lägg till en URL för att länka knappen till en sida.

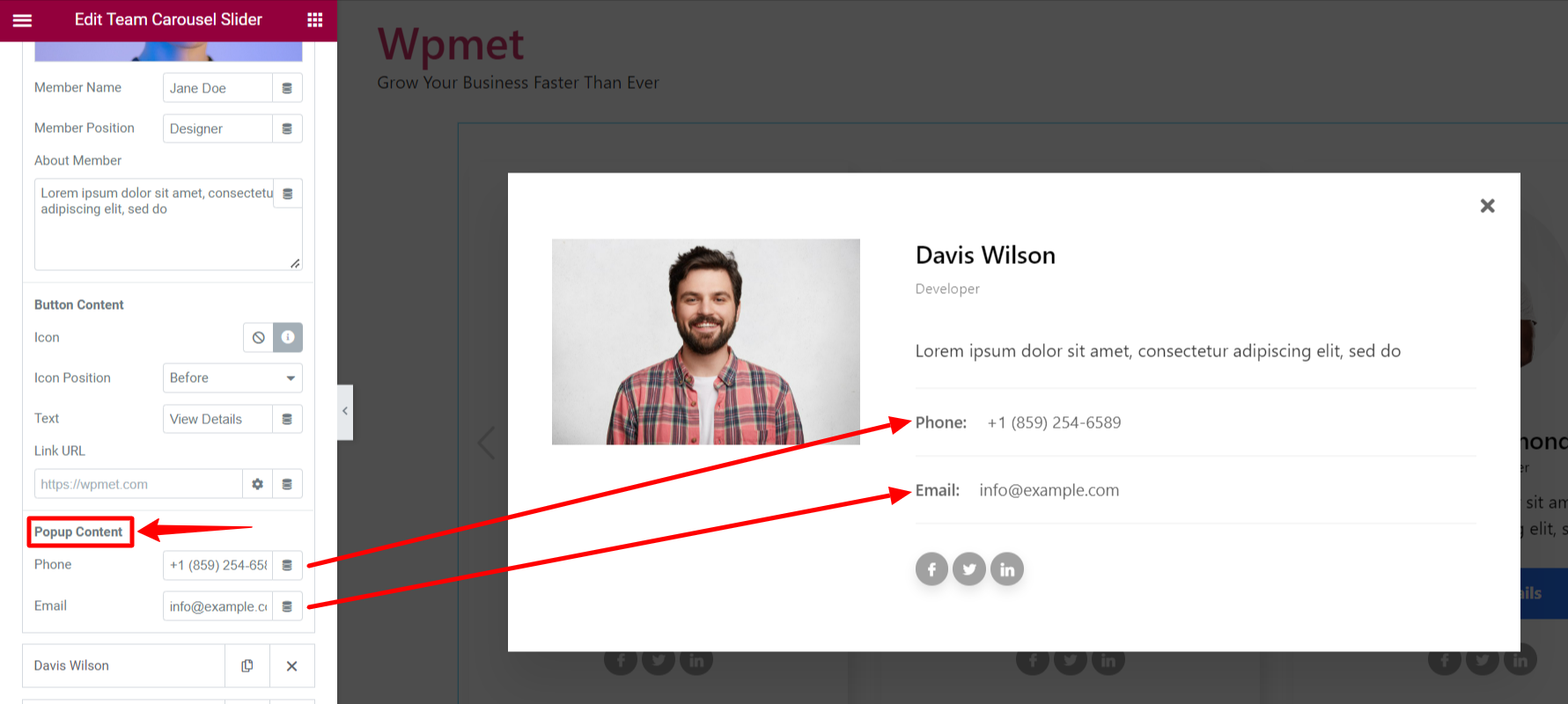
Popup-innehåll:
I popup-innehållet kan du lägga till Telefonnummer och E-post av teammedlemmen.

Under det sociala innehållet:
Du kan länka upp till 5 konton på sociala medier. För varje social profil kan du lägga till en Profil webbadress, och använd individuella Ikoner för varje socialt medium.
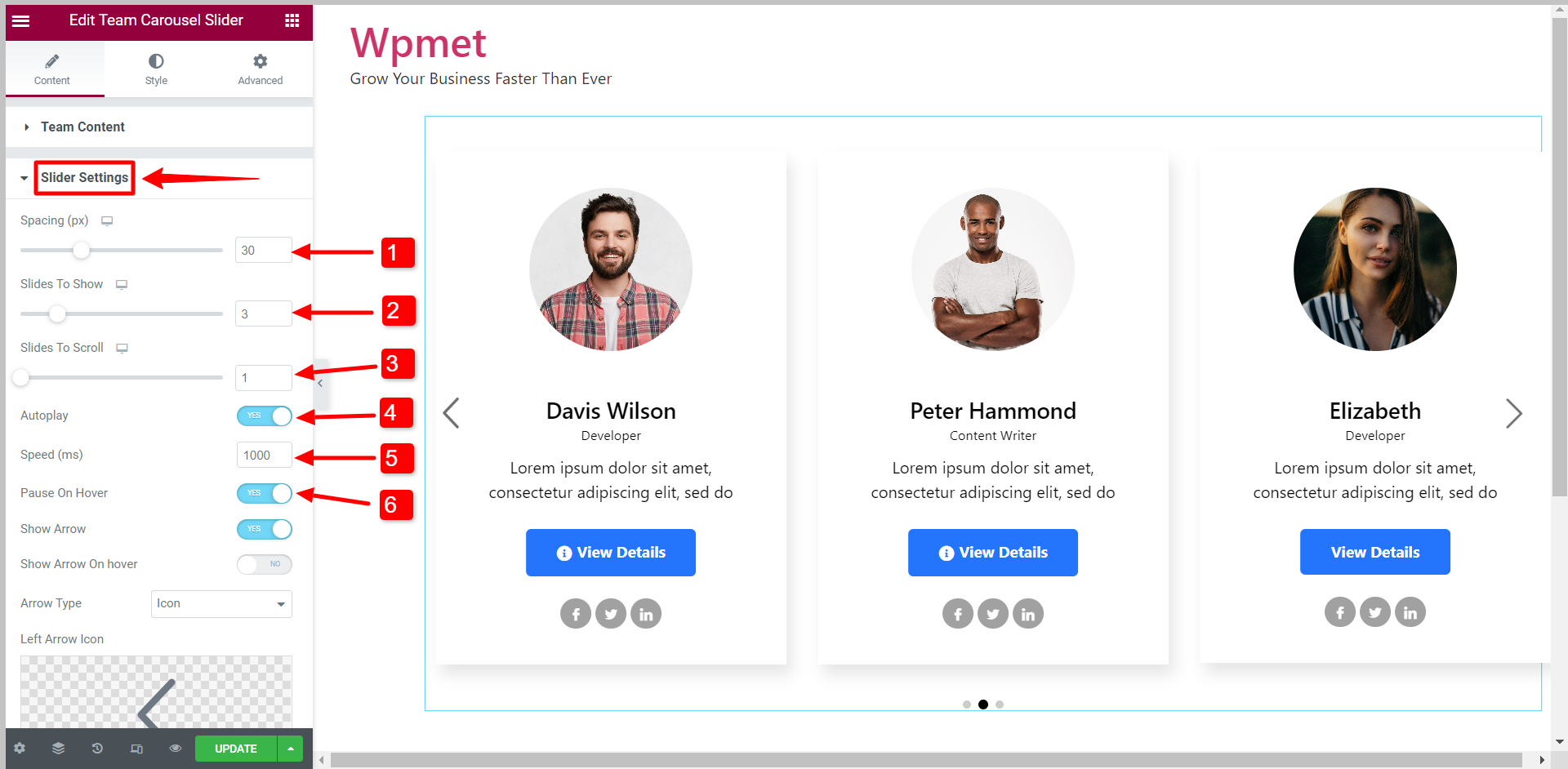
3.2 Reglageinställningar #
Följande alternativ är tillgängliga under skjutreglageinställningarna i Elementor Team Carousel-widgeten:
- Mellanrum: Justera utrymmet mellan varje bild.
- Bilder att visa: Ställ in antalet bilder som ska visas i en enda visningsport.
- Bilder att rulla: Bestäm hur många bilder som ska rullas åt gången.
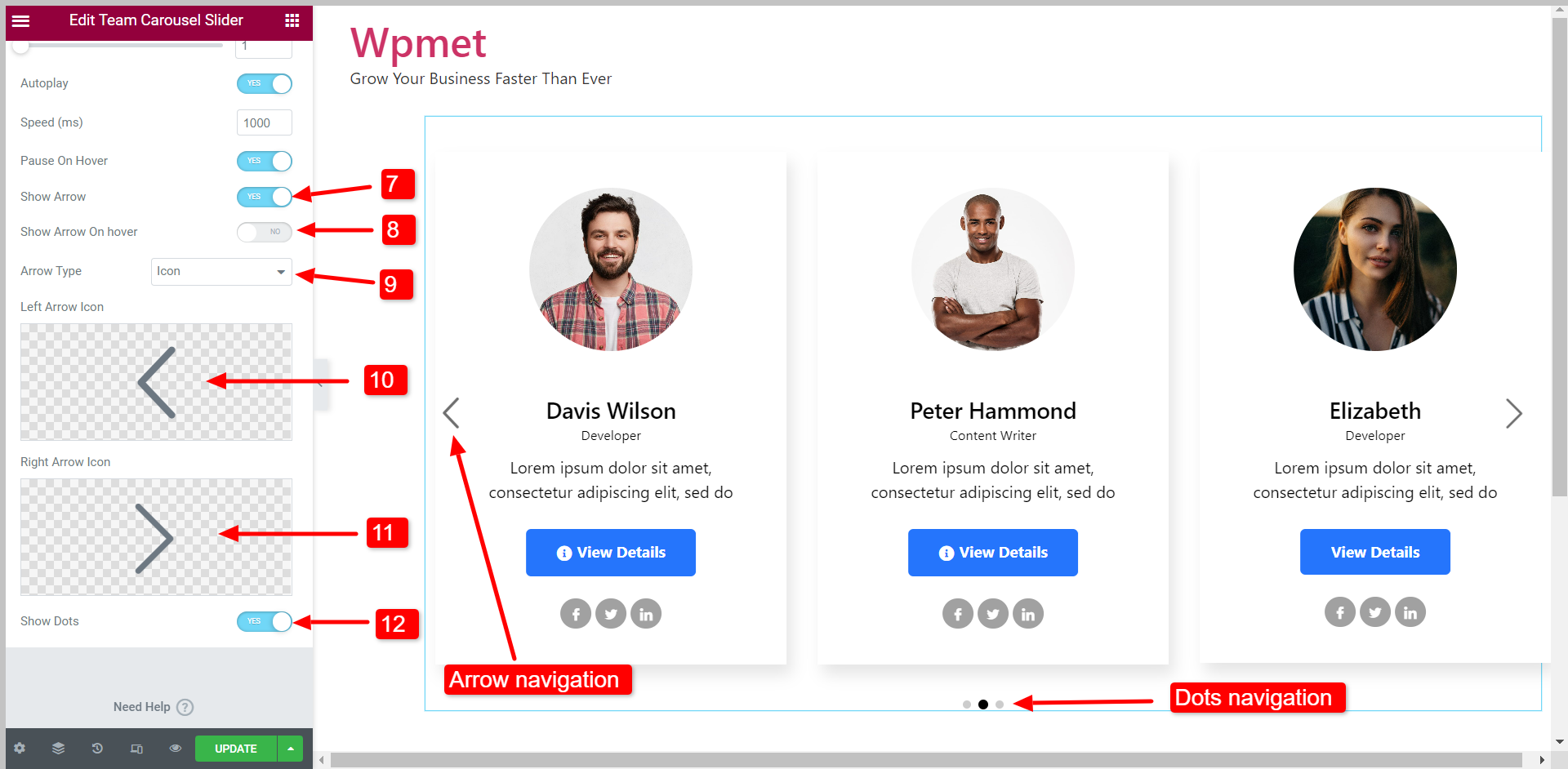
- Autospela: Aktivera Autoplay för att rulla bilderna automatiskt.
- Fart: När Autoplay är aktiverat, ställ in rullningshastigheten i millisekunder (ms).
- Pausa vid muspekaren: Autouppspelningen pausas när användaren håller muspekaren på skjutreglaget.

- Visa pil: För att aktivera pilnavigering för skjutreglaget.
- Visa pil vid hovring: Pilar är bara synliga när du håller muspekaren.
- Piltyp: Välj piltyp från de givna alternativen - Pil, Text och Text med pil.
- Vänster pilikon: Du kan välja en ikon för vänsterpilen från ikonbiblioteket.
- Högerpilikon: Du kan välja en ikon för vänsterpilen från ikonbiblioteket.
- Visa prickar: För att aktivera punktnavigering för skjutreglaget.

- Fart och Pausa Hover alternativ visas bara när Autoplay är aktiverat.
- Visa Arros On Hover, Typ av pil, Vänster pilikon, och Höger pilikon alternativ visas bara när "Visa pil” är aktiverad.
Steg 4: Anpassa Elementor Team Carousel Widget-stilar #
Du kan anpassa varje aspekt av lagkarusellreglaget och skapa en stil som matchar ditt varumärke.
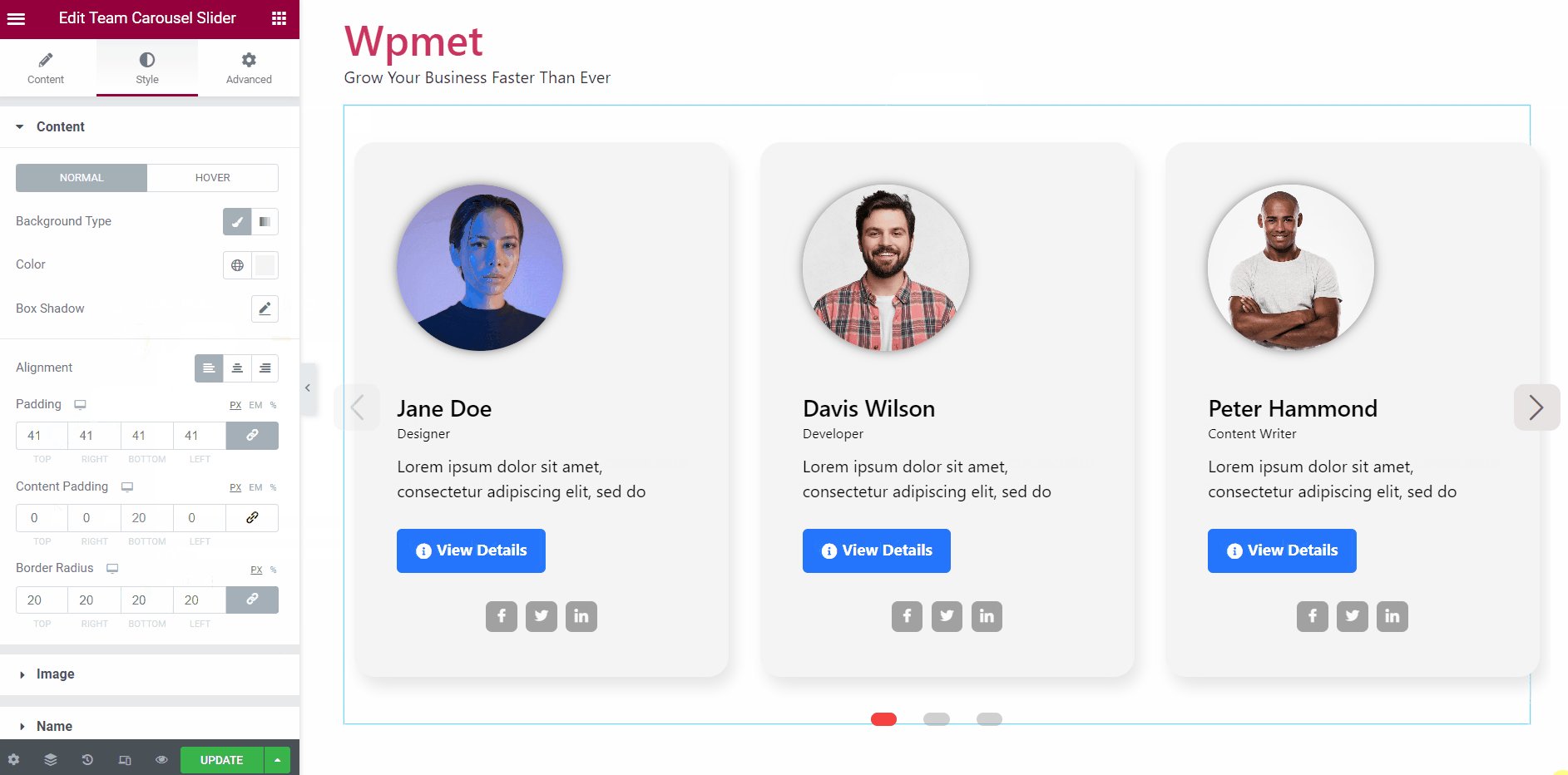
4.1 Innehåll #
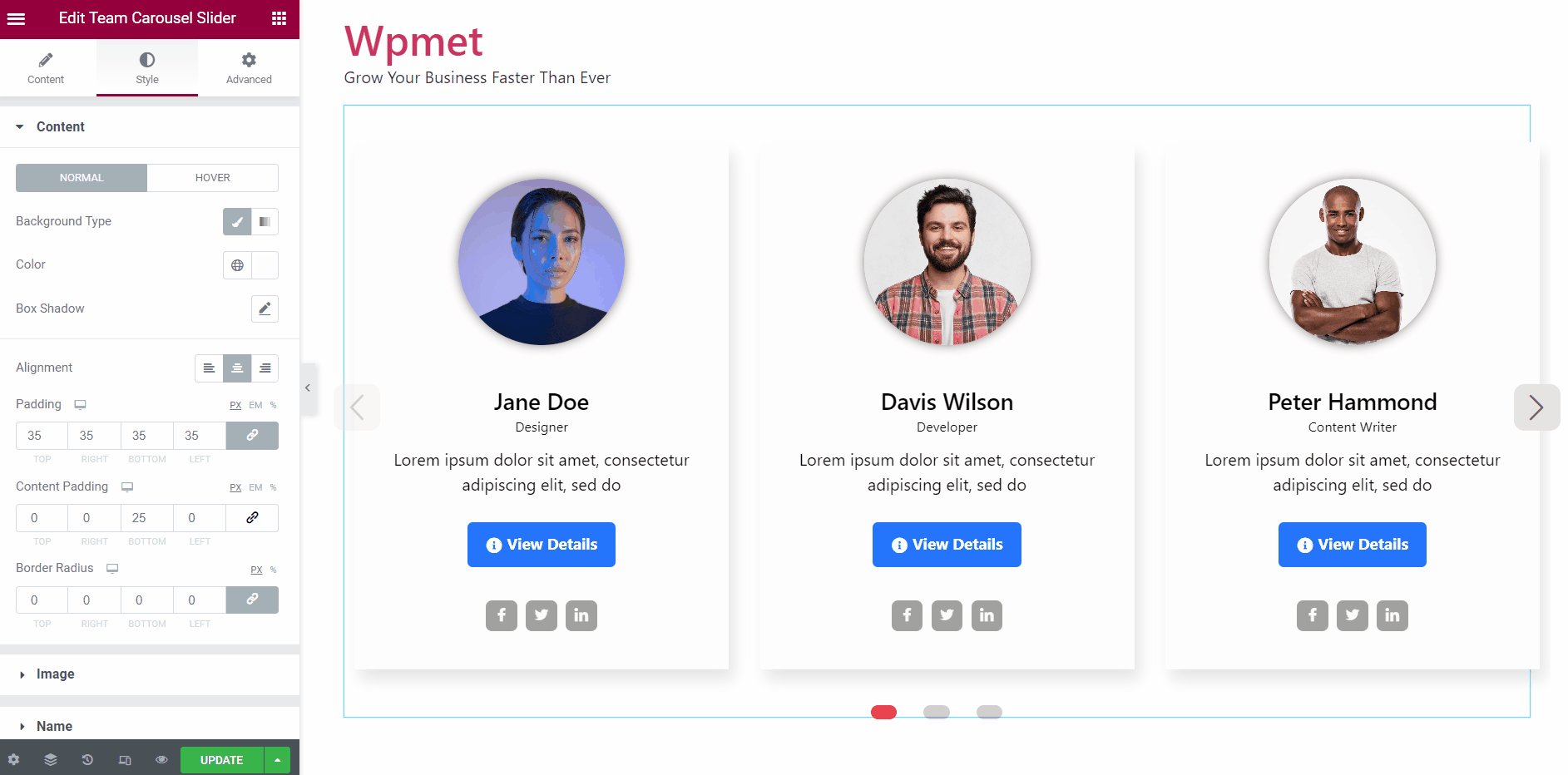
Så här anpassar du skjutreglagets innehållsområde:
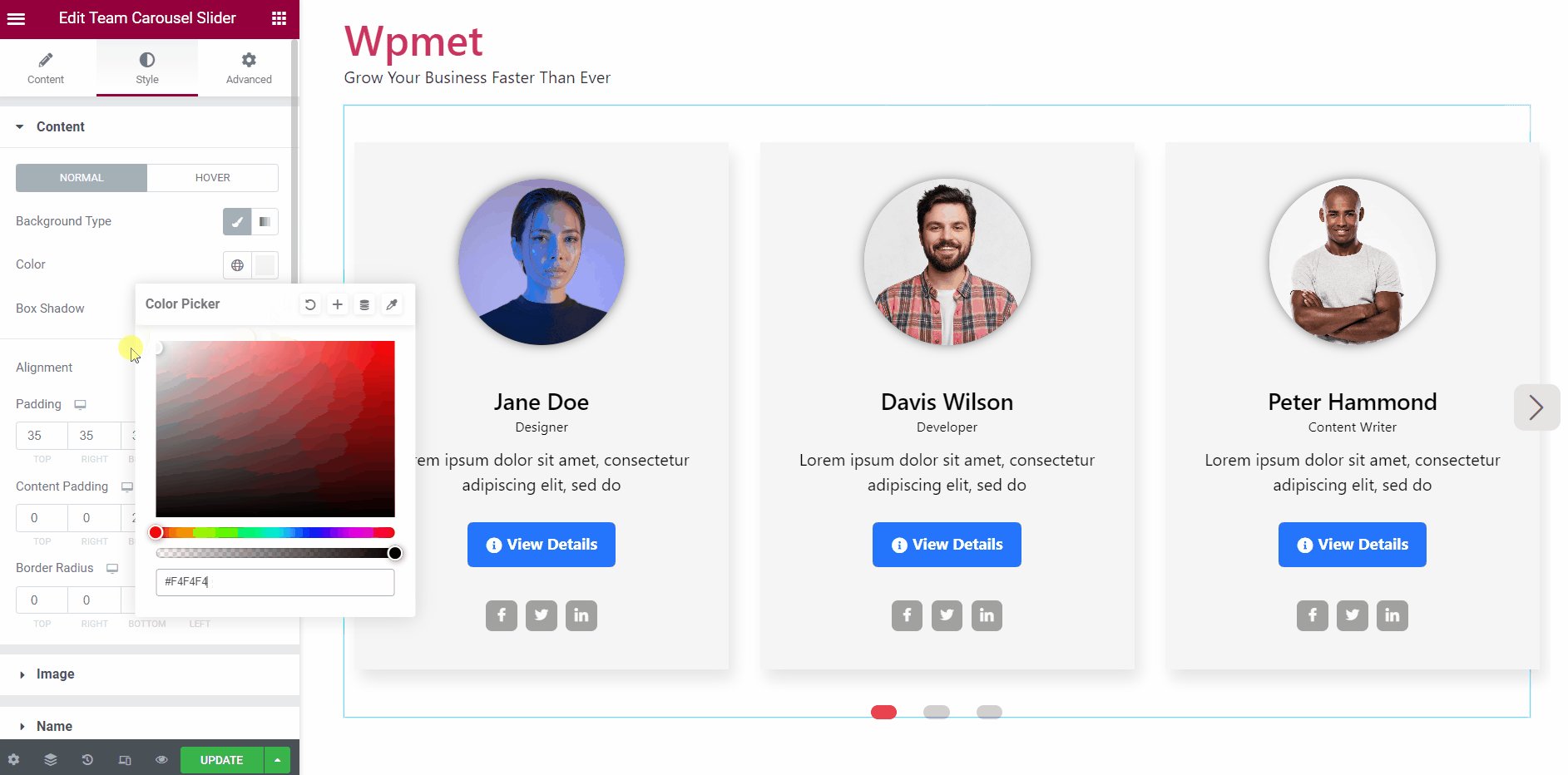
- Välj den Bakgrundstyp och Bakgrundsfärg för tillståndet "Normalt" och "Hover"-tillståndet.
- Välj en Hover Animation från de givna alternativen.
- Ställ in Inriktning för innehållet till vänster, eller höger eller i mitten.
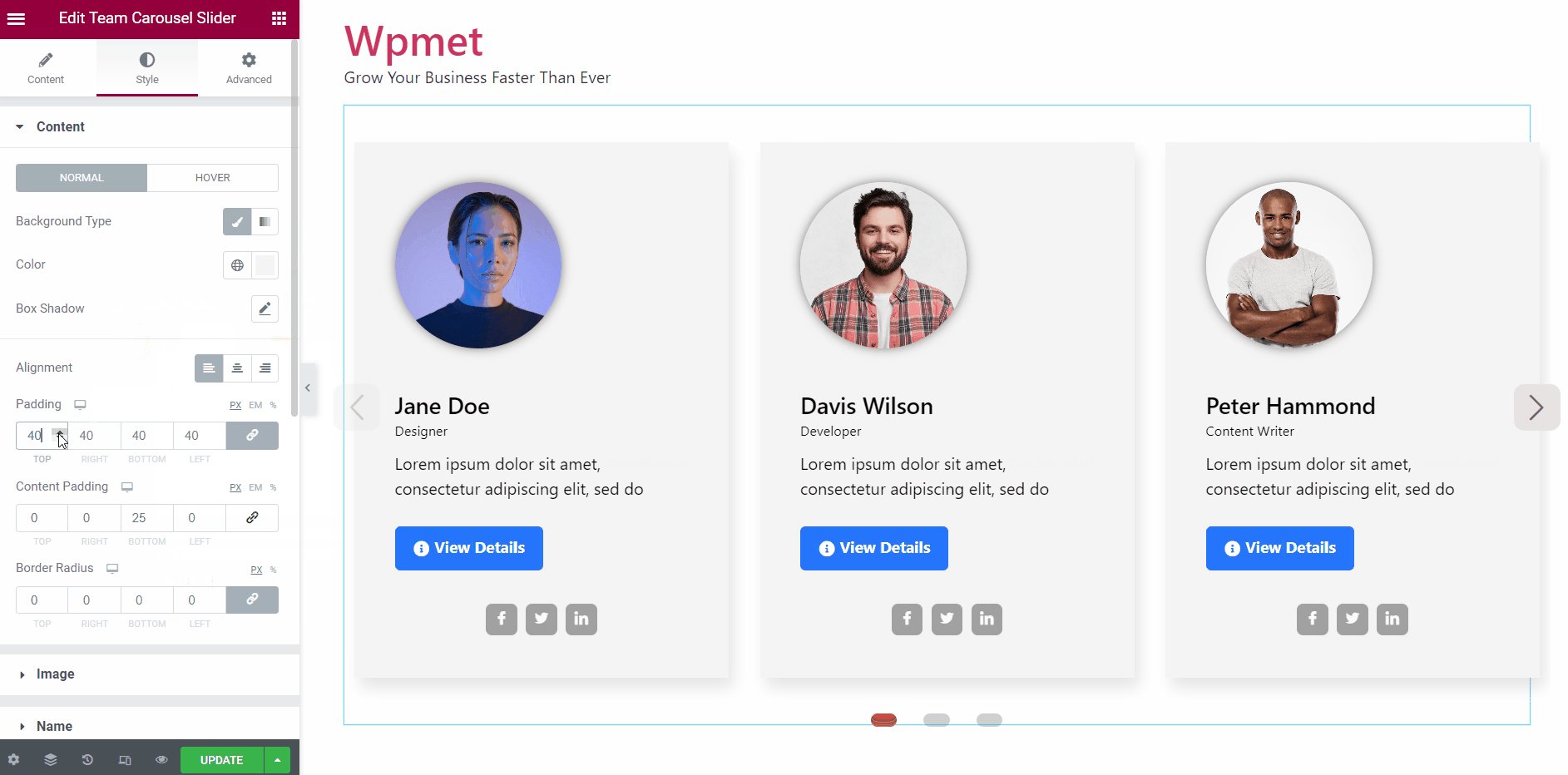
- Justera Stoppning, Innehållsutfyllnad, och Gränsradie för innehållsområdet.

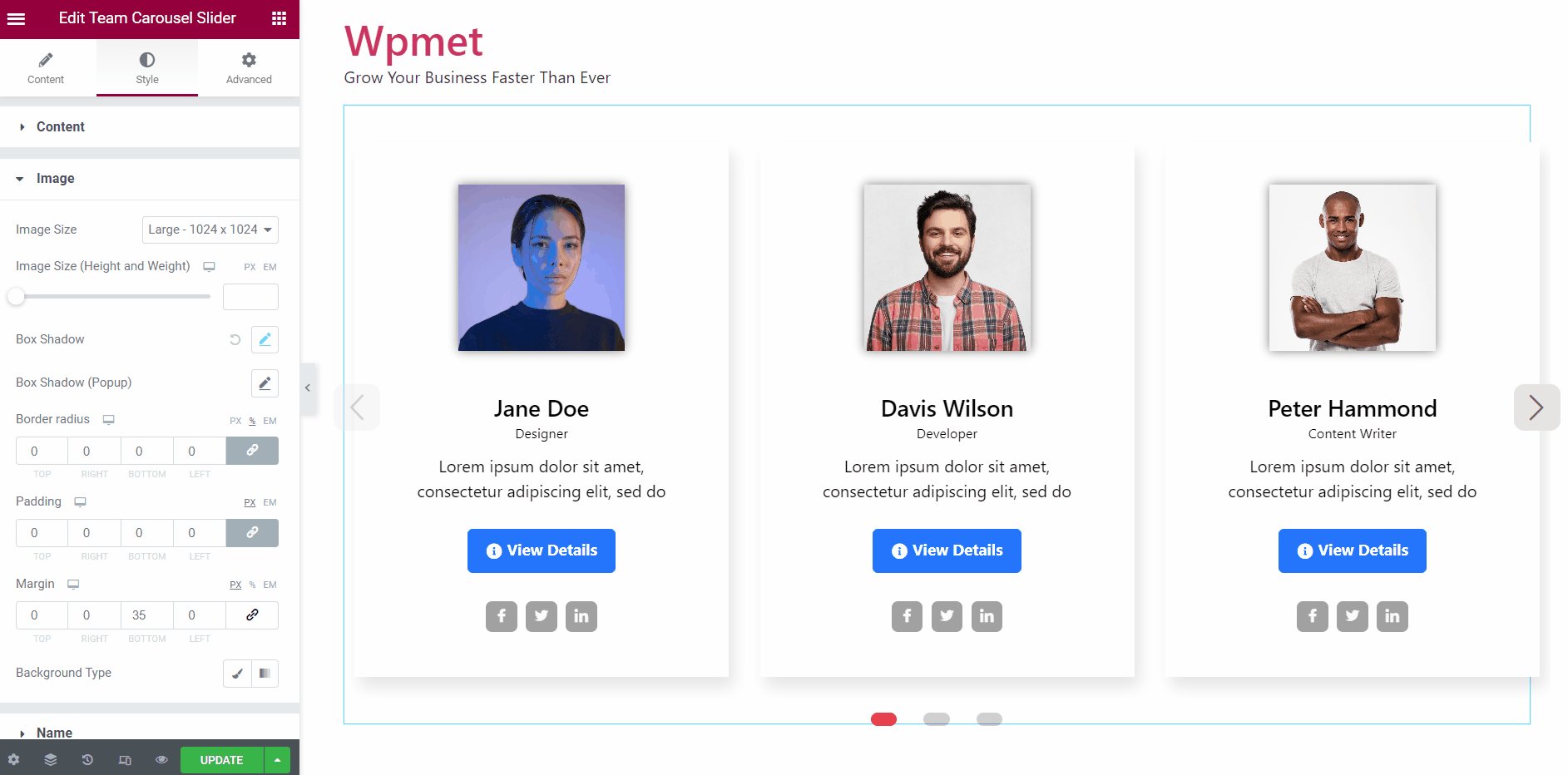
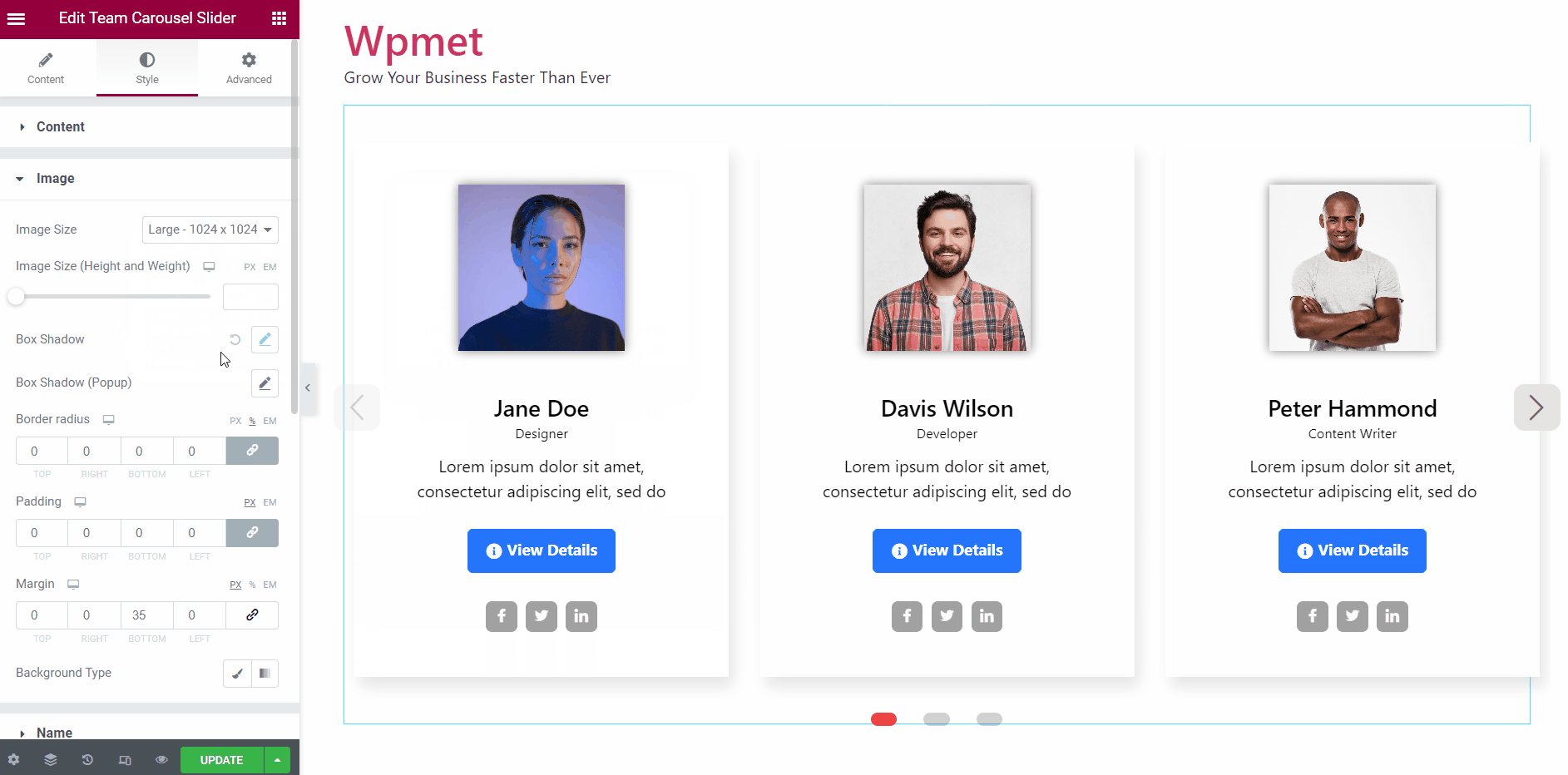
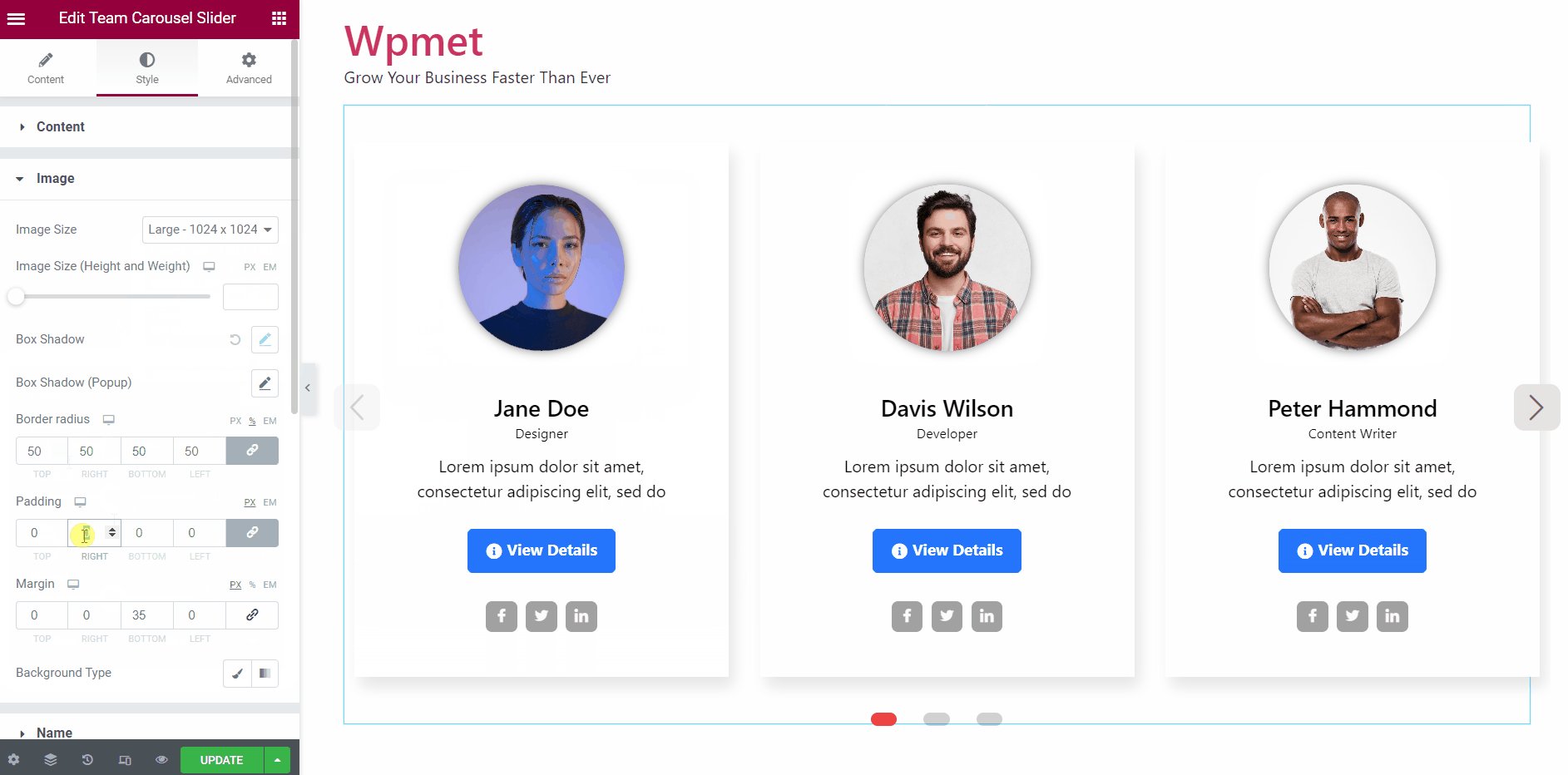
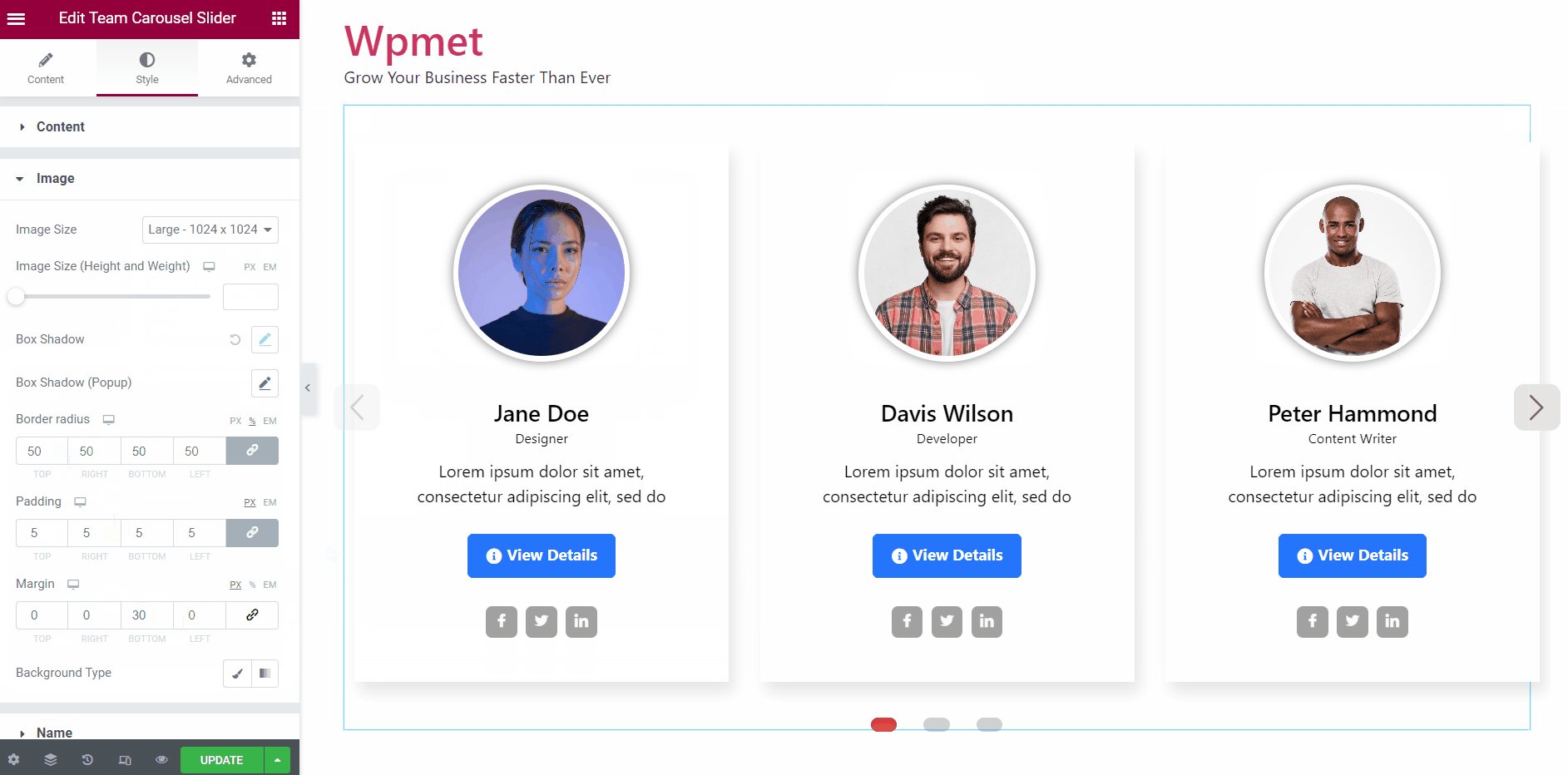
4.2 Bild #
För att anpassa bildstilarna i Elementor-lagkarusellreglaget,
- Ställ in Bildstorlek att visa.
- Justera Bildhöjd och bredd.
- Ställ in a Box Shadow för bilden som visas.
- Ställ in en Box Shadow för bilden i popup-fönstret.
- Justera Gränsradie, Stoppning, och Marginal för teammedlemsbilden.
- Ändra Bakgrundstyp och Bakgrundsfärg.

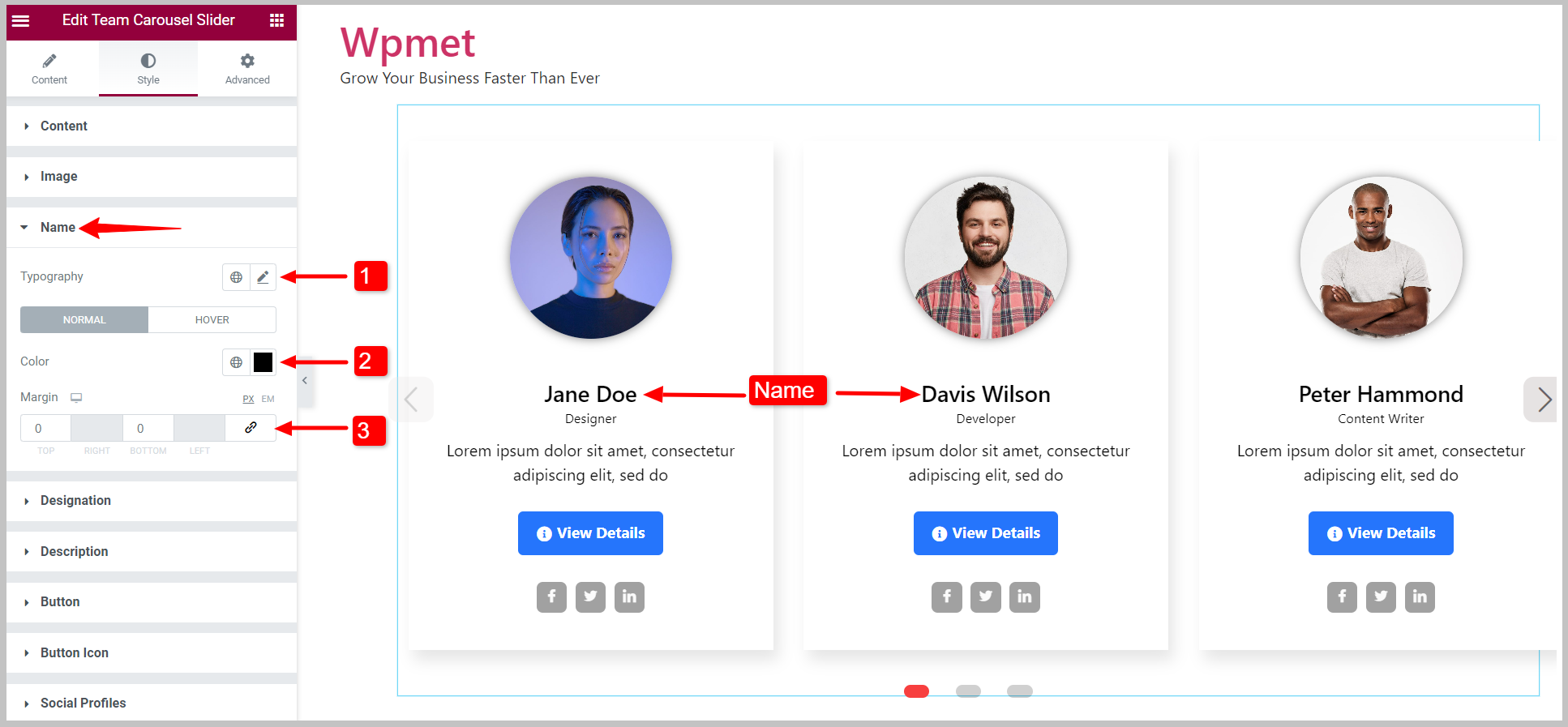
4.3 Namn #
Du kan ändra stilen för teammedlemmarnas namn.
- Ställ in Typografi av namnet.
- Välja Färger för tillstånden "Normal" och "Hover".
- Justera Marginal topp och Marginal botten för medlemsnamn.

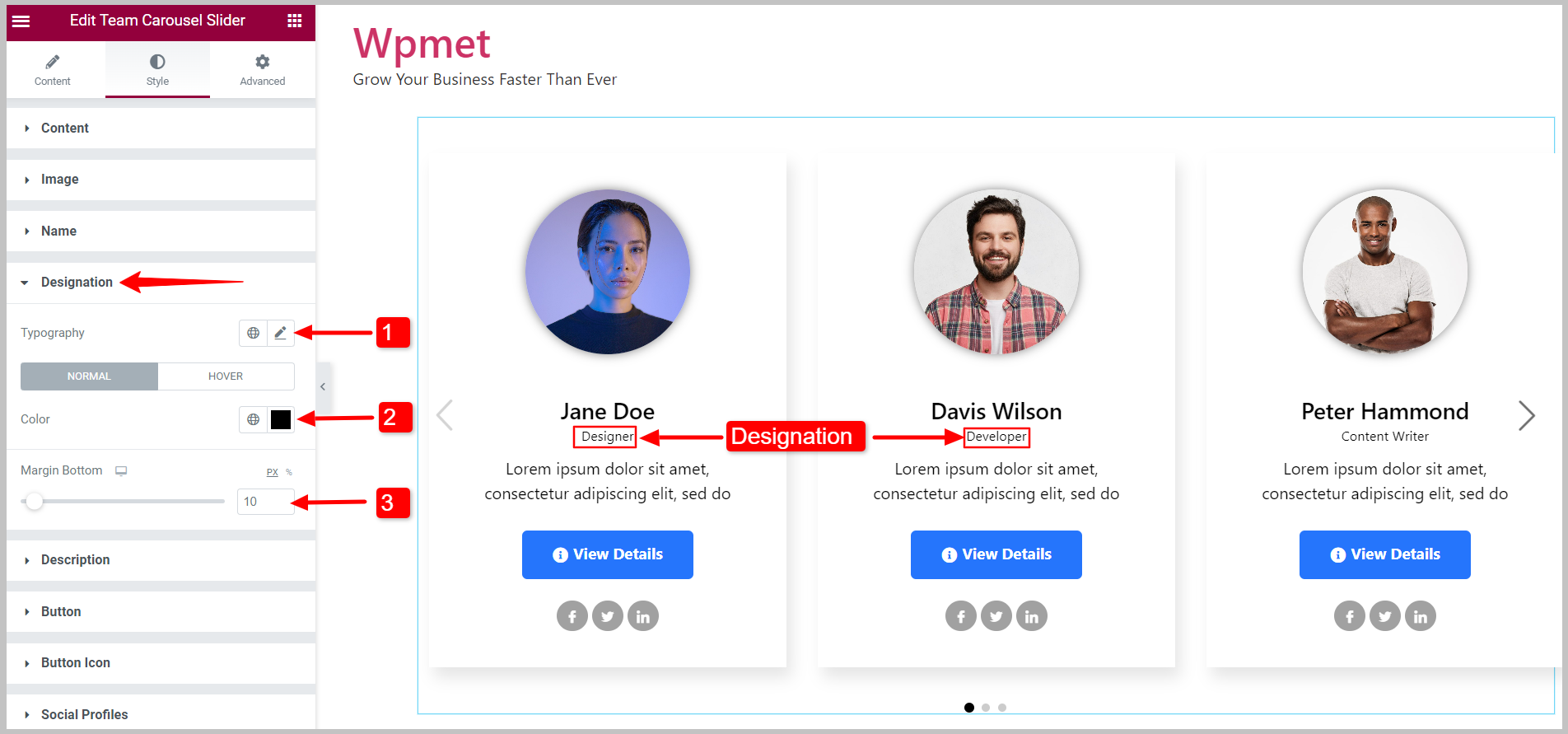
4.4 Beteckning #
Du kan ändra stilarna för teammedlemsutnämningen.
- Ställ in Typografi av beteckningen.
- Välja Färger för tillstånden "Normal" och "Hover".
- Justera Marginal Botten.

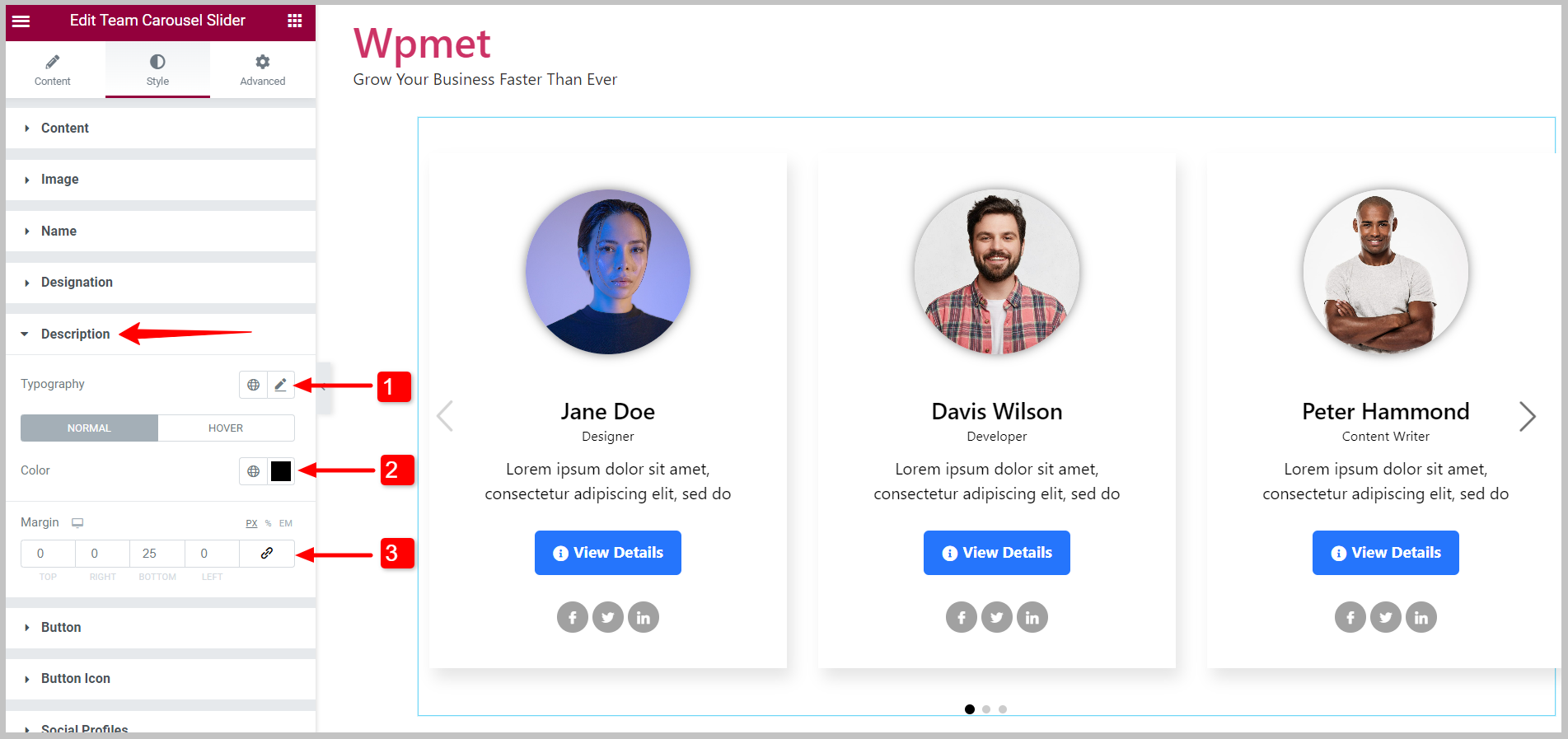
4.5 Beskrivning #
Du kan anpassa stilarna för teammedlemmarnas beskrivningar.
- Ställ in Typografi av beskrivningen.
- Välja Färger för tillstånden "Normal" och "Hover".
- Justera Marginal runt beskrivningen.

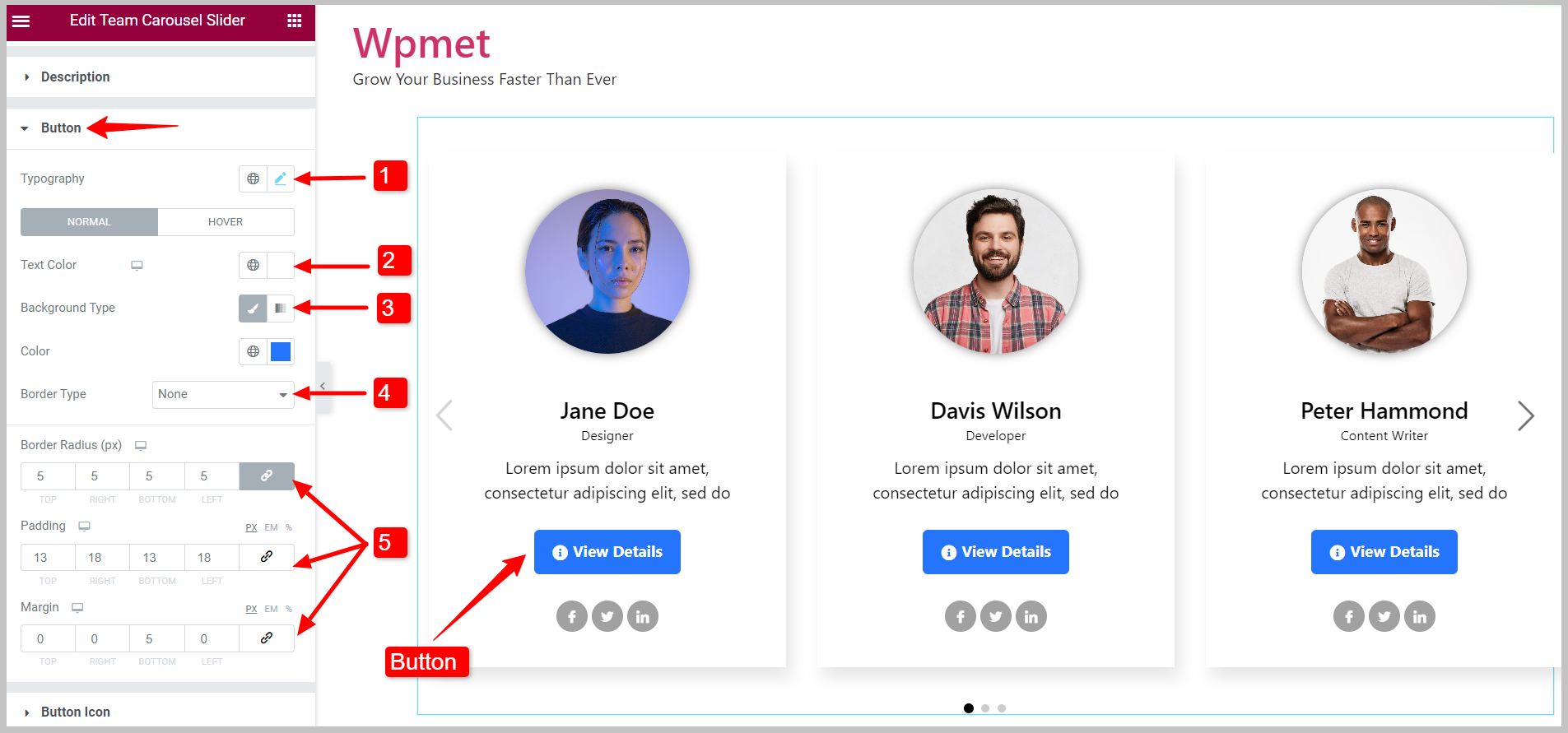
4.6 Knapp #
För att anpassa knappstilarna,
- Ställ in Typografi av knapptexten.
- Välj knappen Text färg.
- Välj Bakgrundstyp och Bakgrundsfärg.
- Välj den Kanttyp för knappen.
- Ställ in Kantradie, stoppning, och Marginal för knappen.
Du kan ställa in individuella textfärger, bakgrundsfärger och kantfärger för tillståndet "Normal" och "Hover"-tillstånd.

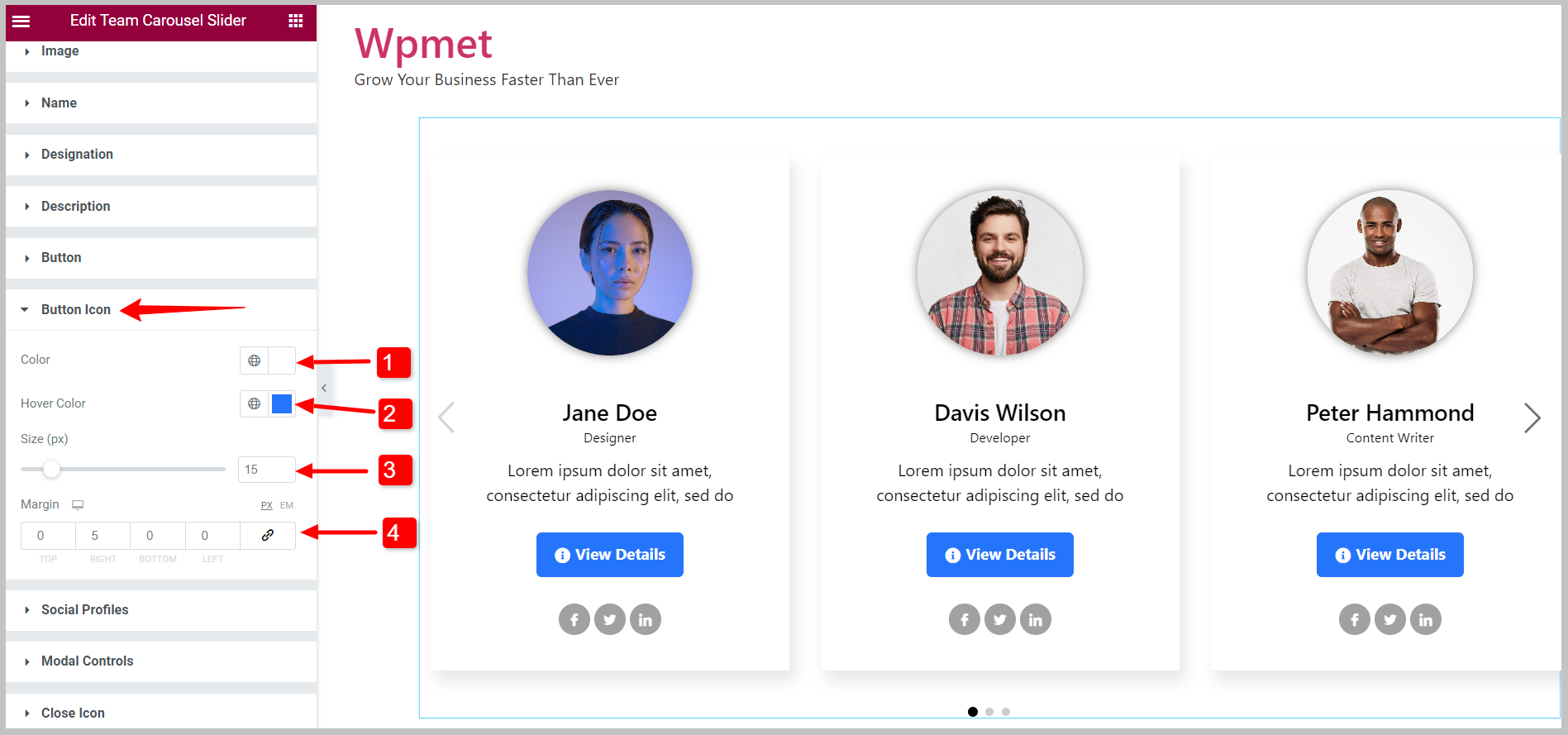
4.7 Knappikon #
Om du använder en knappikon kan du anpassa dess stilar,
- Välj den Färg för knappikon.
- Välj en Hover färg för knappikonen.
- Justera ikonen Storlek.
- Uppsättning Marginal runt knappikonen.

4.8 Social profils #
Du kan anpassa de sociala profilikonerna med Elementors teamkarusellwidget,
- Ändra Inriktning av de sociala ikonerna.
- Du kan välja Visa layout av sociala profilikoner från de givna alternativen: Inline block och Blockera.
- Justera helheten Ikonstorlek.
- Aktivera Använd Höjd Bredd funktion för att justera bredd, höjd och linjehöjd individuellt.
- Du kan välja ikonen Färg, Bakgrundsfärg, och Kanttyp.
- Ställ in Gränsradie, Stoppning, och Marginal för sociala profilikoner.

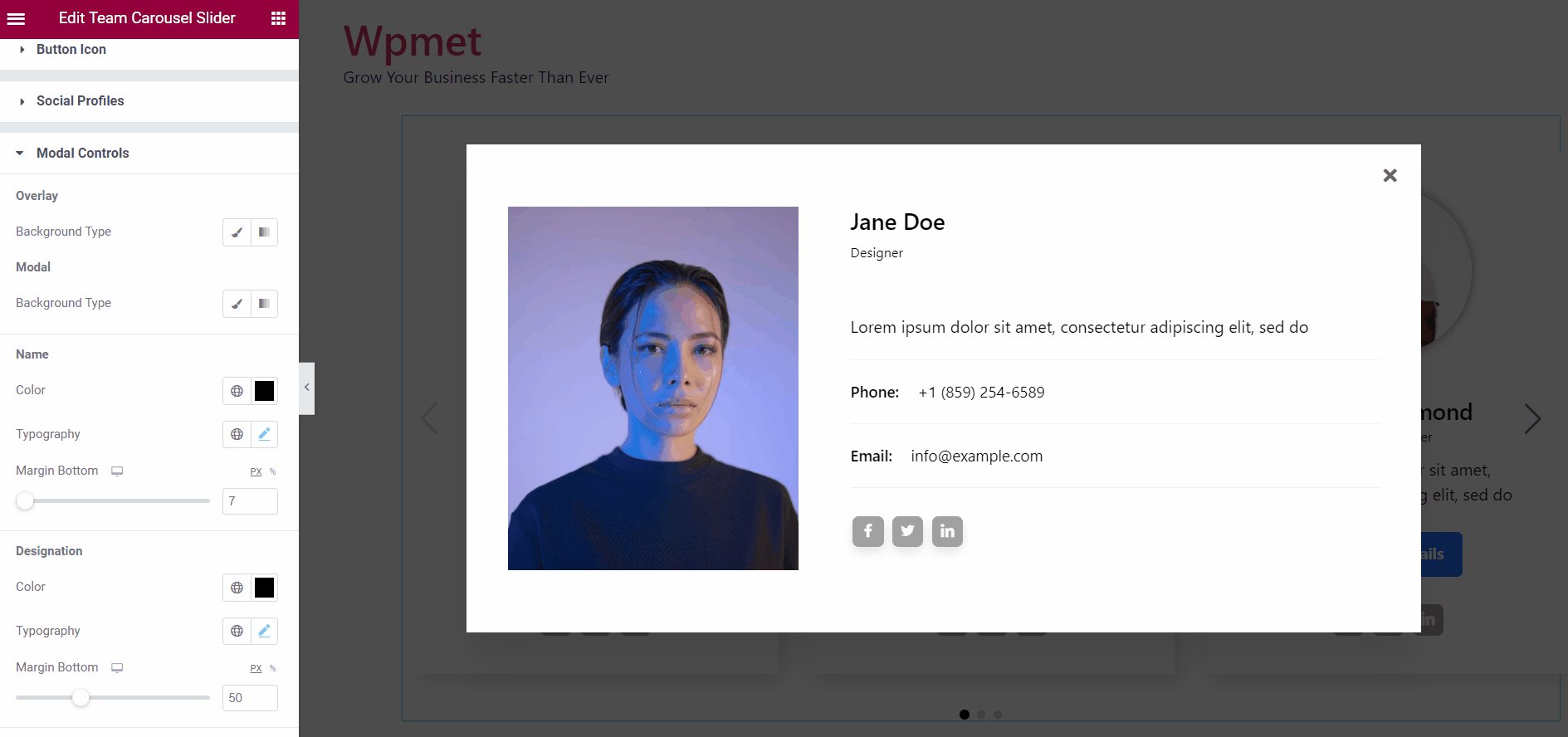
4.9 Modala kontroller #
När du aktiverar popup är det här alternativet Modal Controls tillgängligt. Följande modala kontroller är tillgängliga med widgeten,
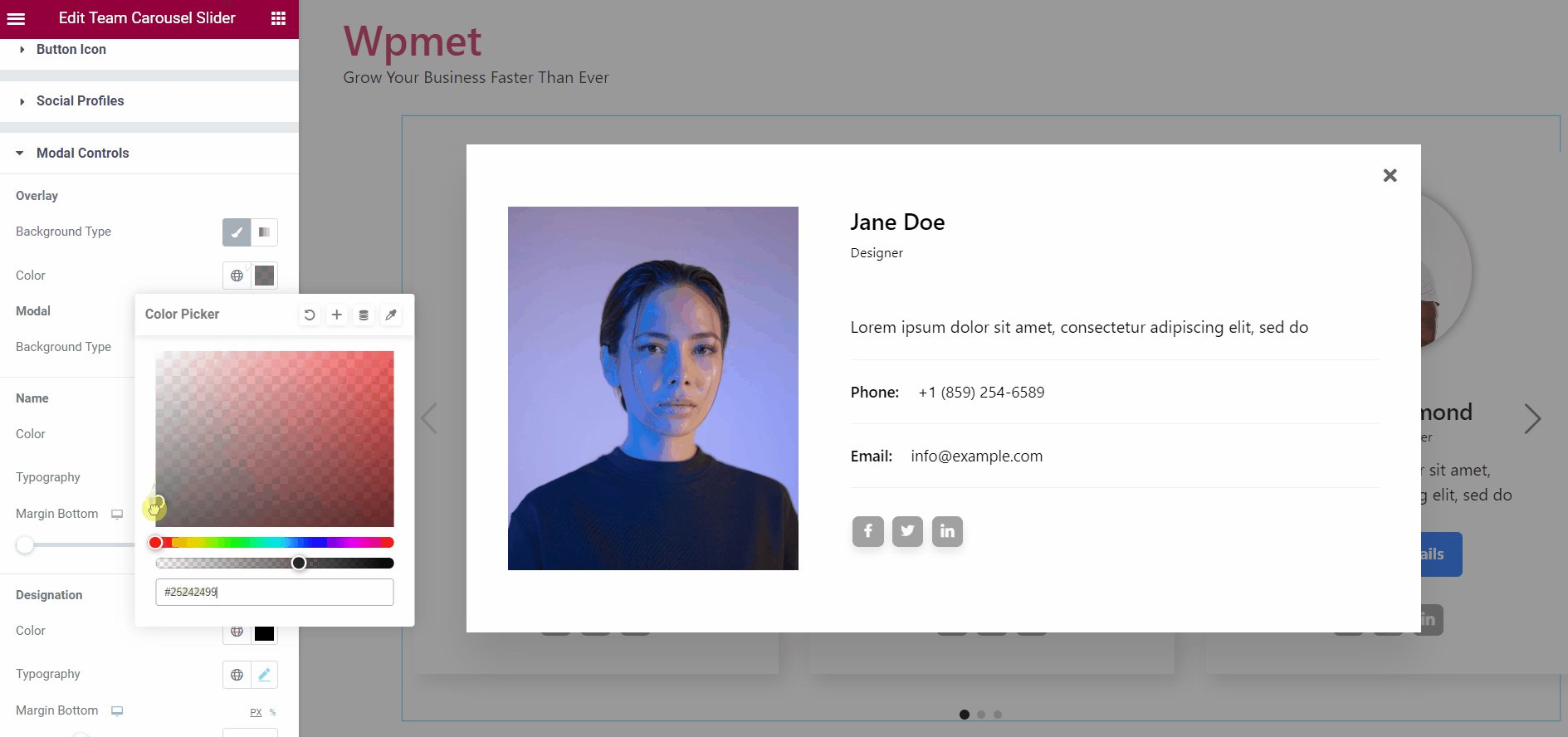
Täcka över:
- Välj överlägget Bakgrundstyp.
- Välj Bakgrund baserat på bakgrundstypen Färg för överlägg.
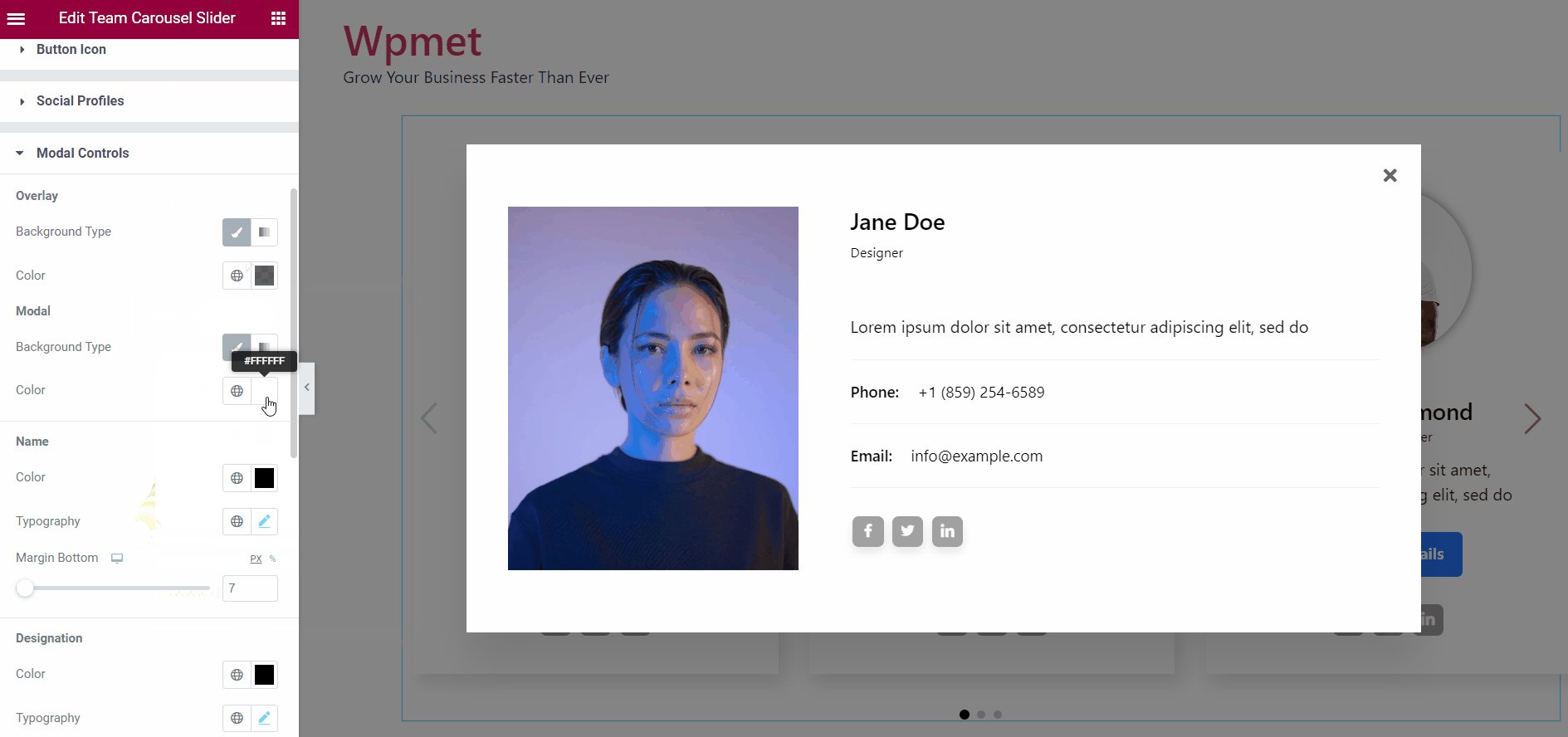
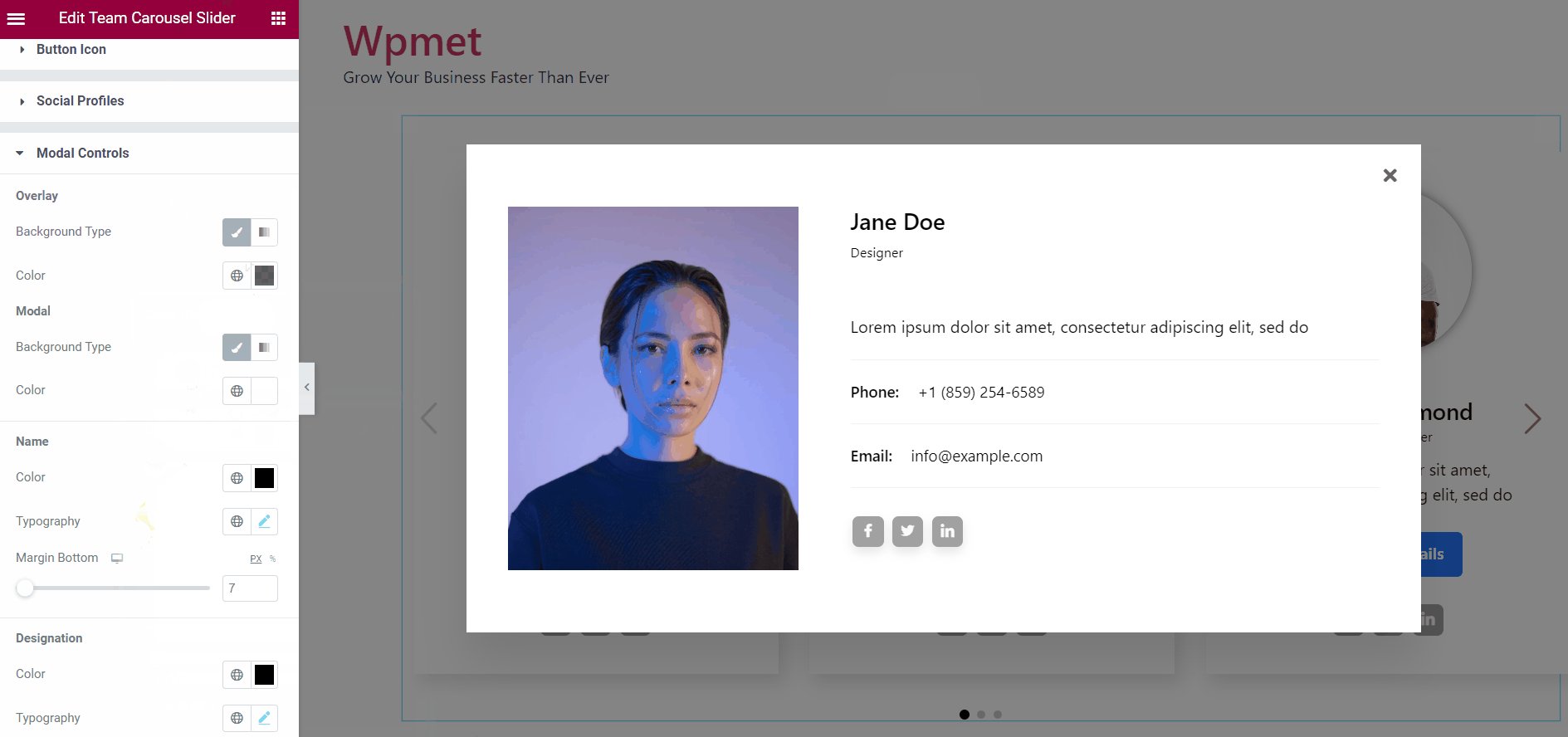
Modal:
- Välj modal Bakgrundstyp.
- Välj Bakgrund baserat på bakgrundstypen Färg för modalen.

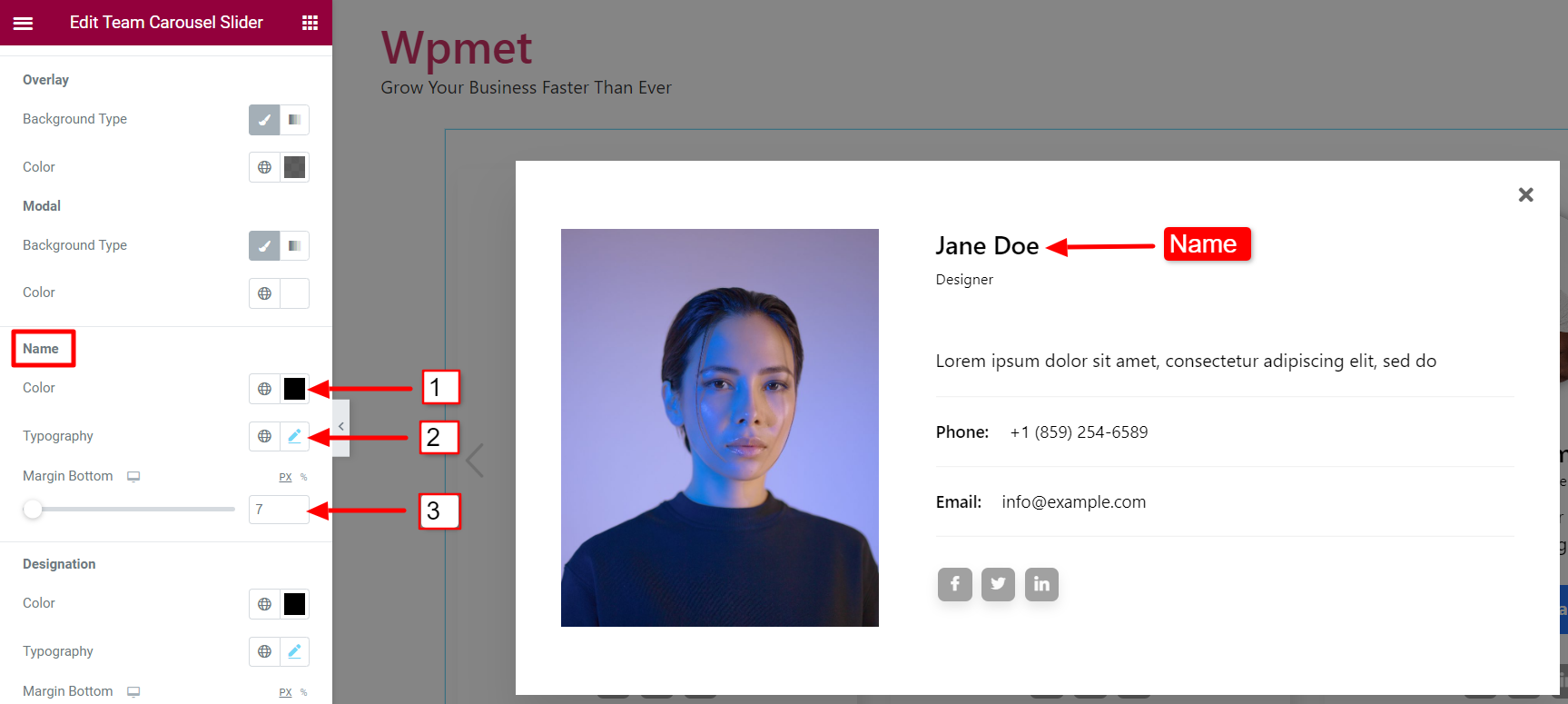
Namn:
- Välj en färg för medlemmen namn.
- Ställ in Typografi för namntext.
- Justera Nedre marginal för namnet.

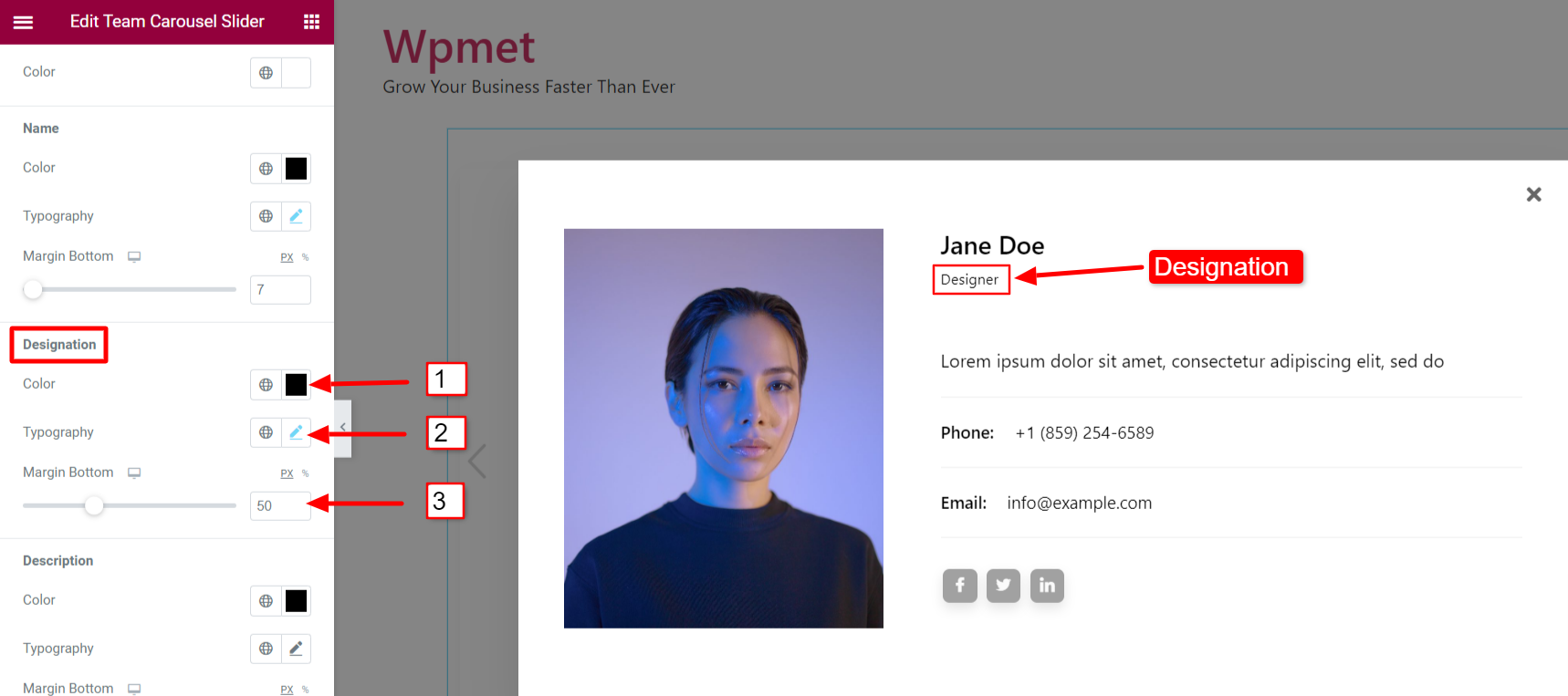
Beteckning:
- Välj en färg för medlemmarna Beteckning.
- Ställ in Typografi för beteckningstexten.
- Justera Nedre marginal för beteckningen.

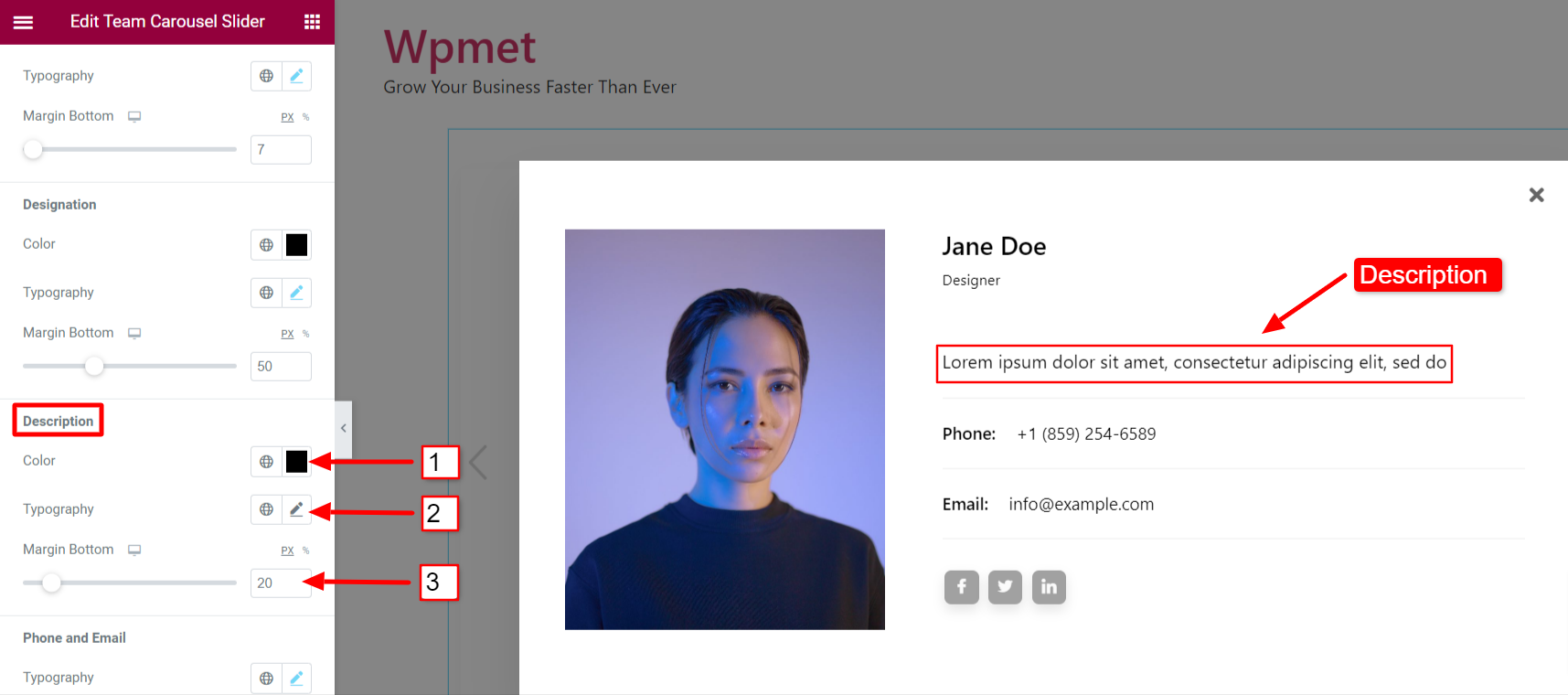
Beskrivning:
- Välj en färg för Beskrivning av teammedlemmen.
- Ställ in Typografi för beskrivningstexten.
- Justera Nedre marginal för beskrivningen.

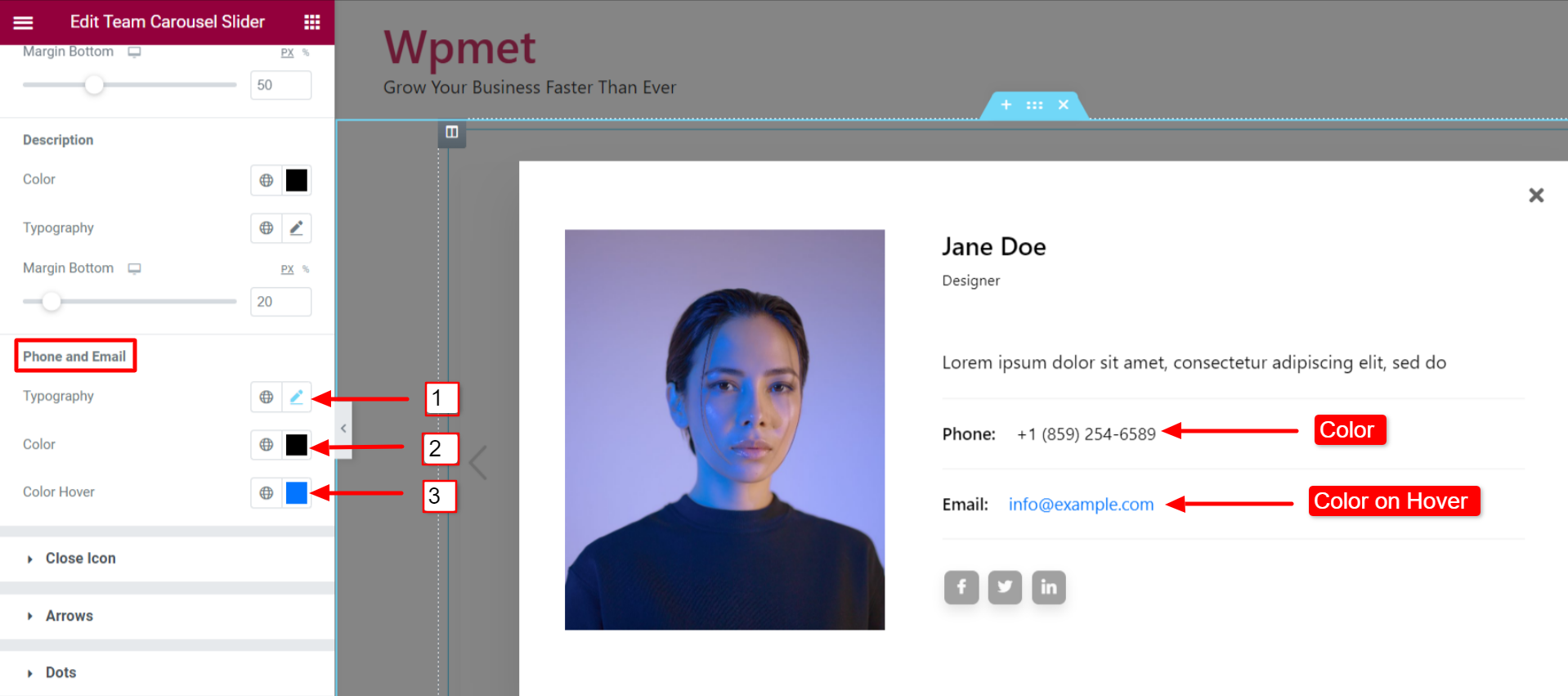
Telefon och e-post:
- Ställ in Typografi för telefon- och e-posttexten.
- Välj en text Färg för telefon och e-post.
- Lägg till en Hover färg för telefon och e-post.

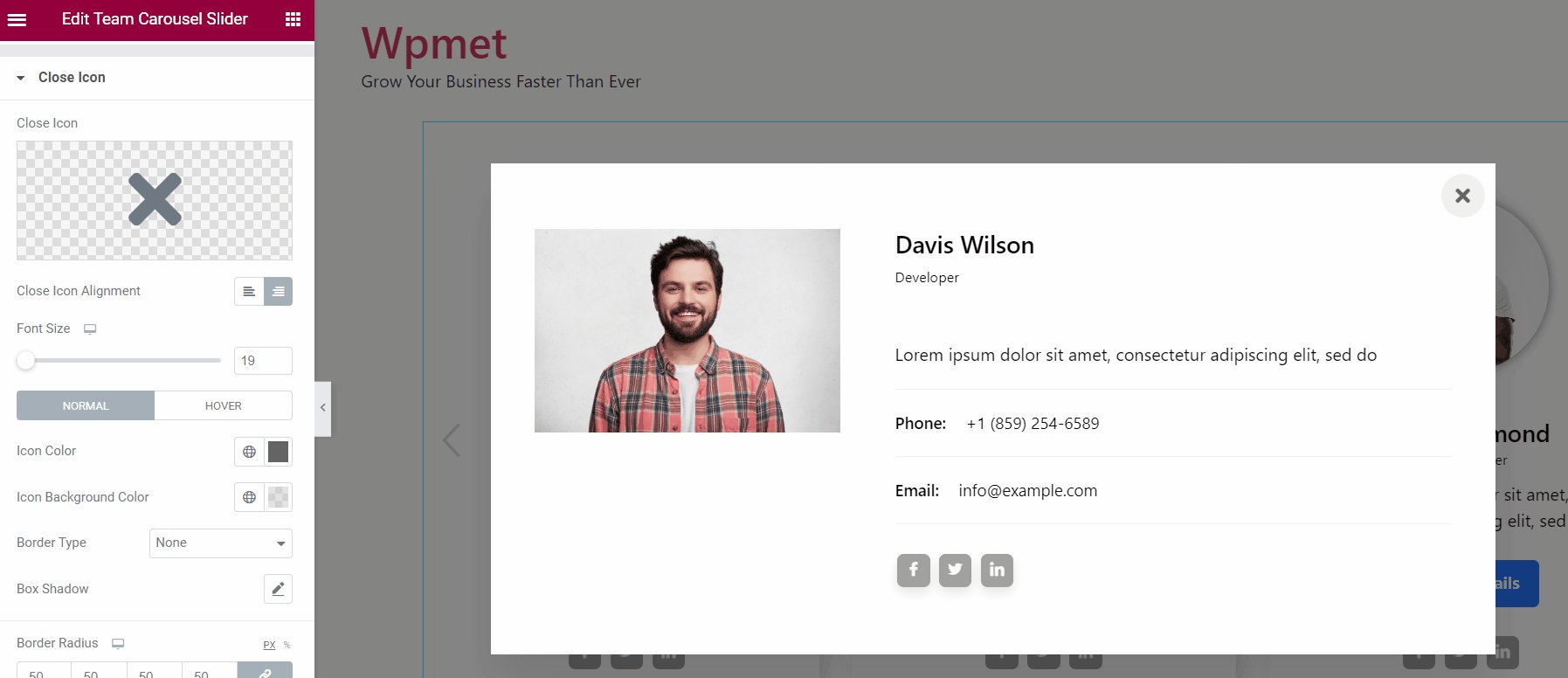
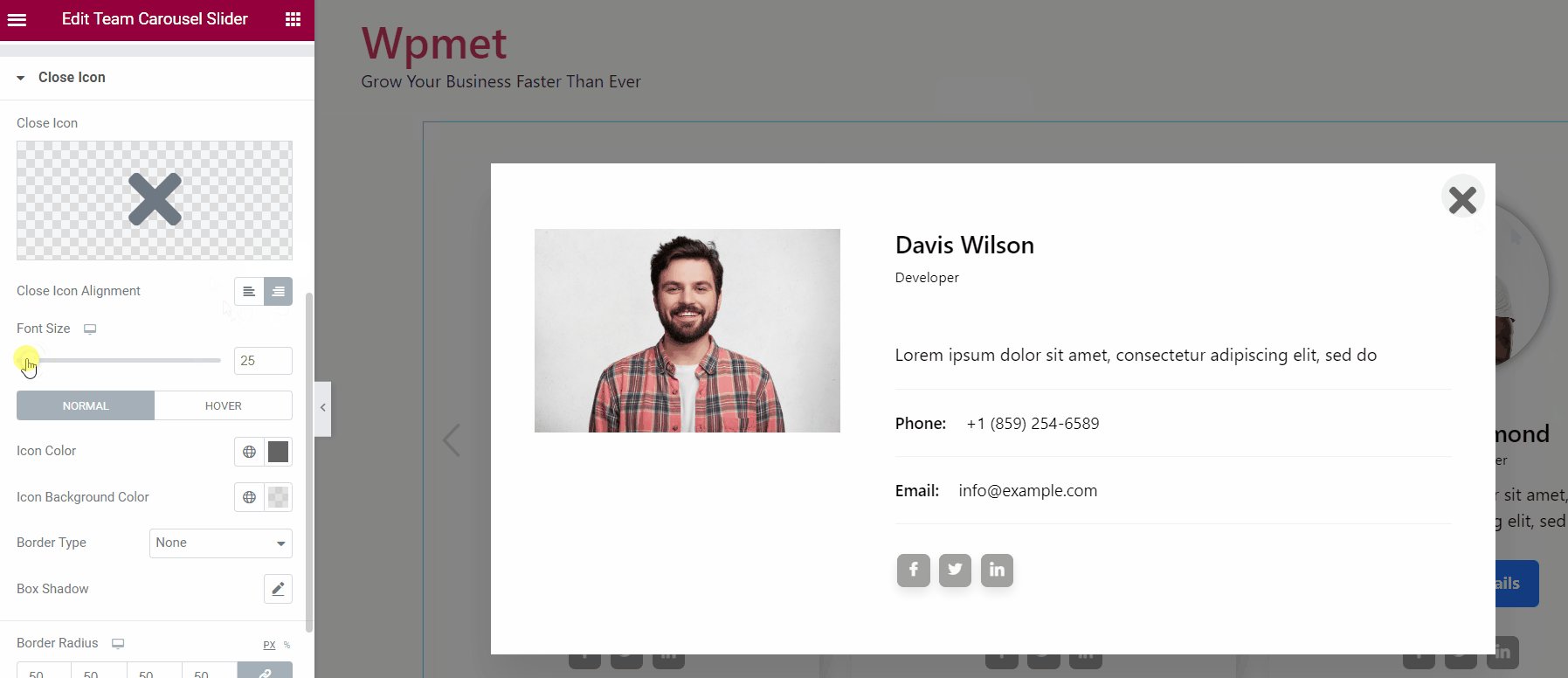
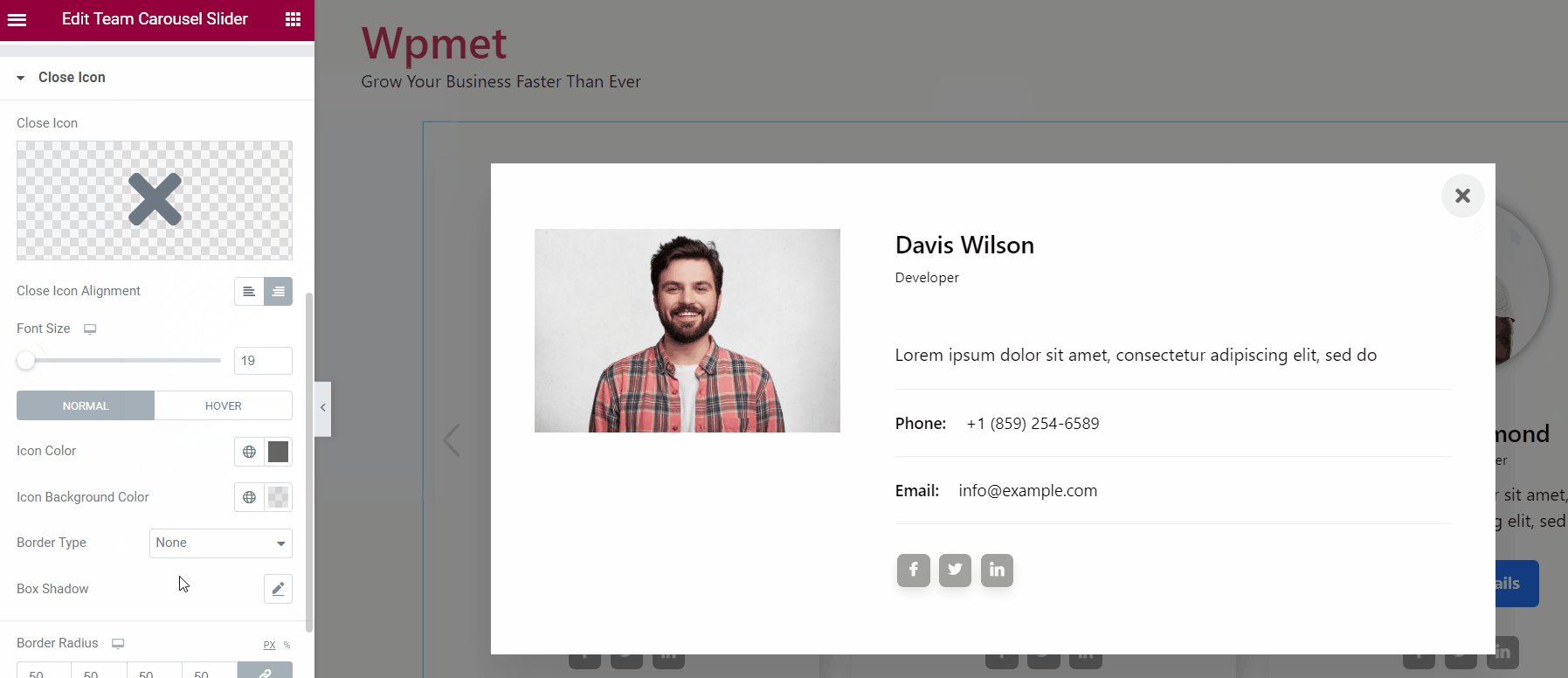
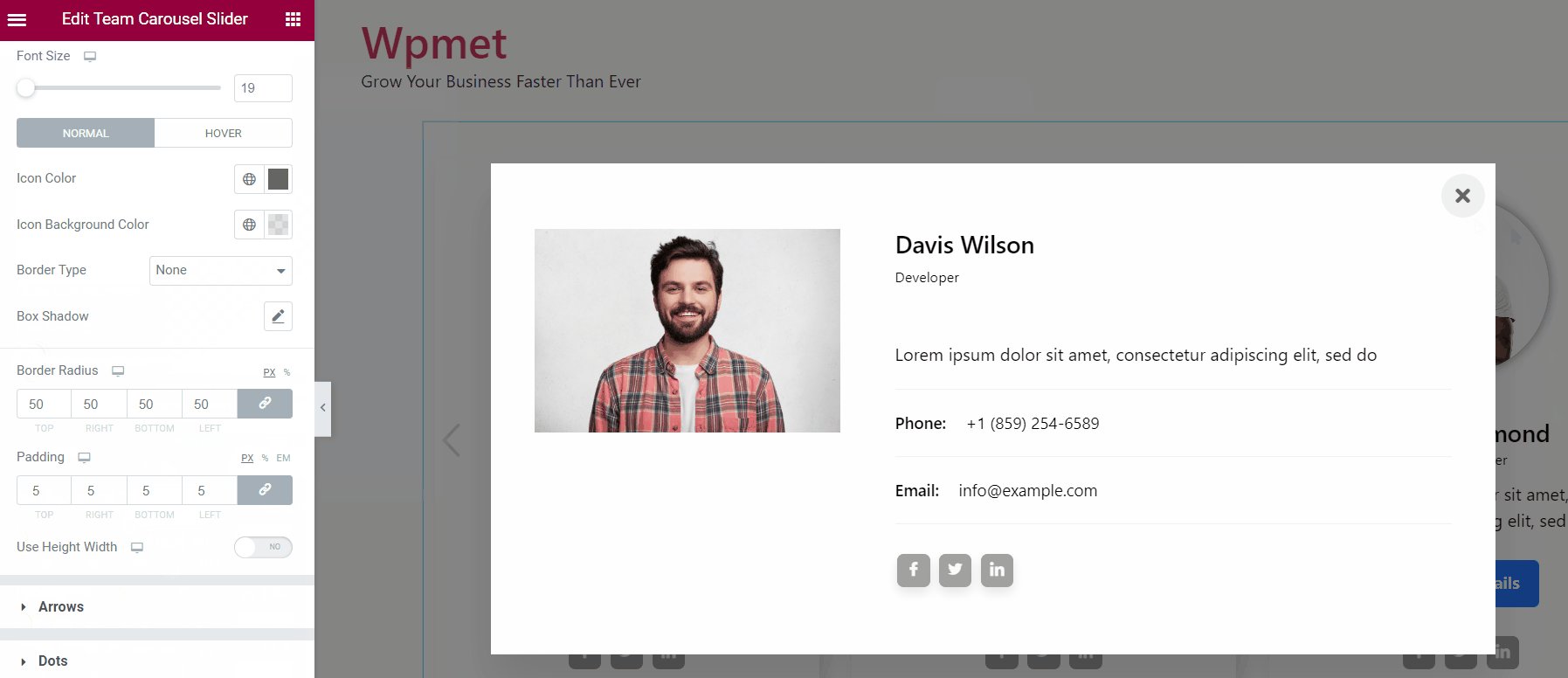
4.10 Stäng-ikon #
För popup-fönstret kan du anpassa Stäng-ikonen.
- Välj en Stäng ikon från Elementor-ikonbiblioteket.
- Ställ in Stäng ikonjustering till höger eller vänster.
- Du kan välja Ikon Färg, Ikon bakgrundsfärg, och Kanttyp.
- Ställ också in Gränsradie och Stoppning för stängningsikonen.

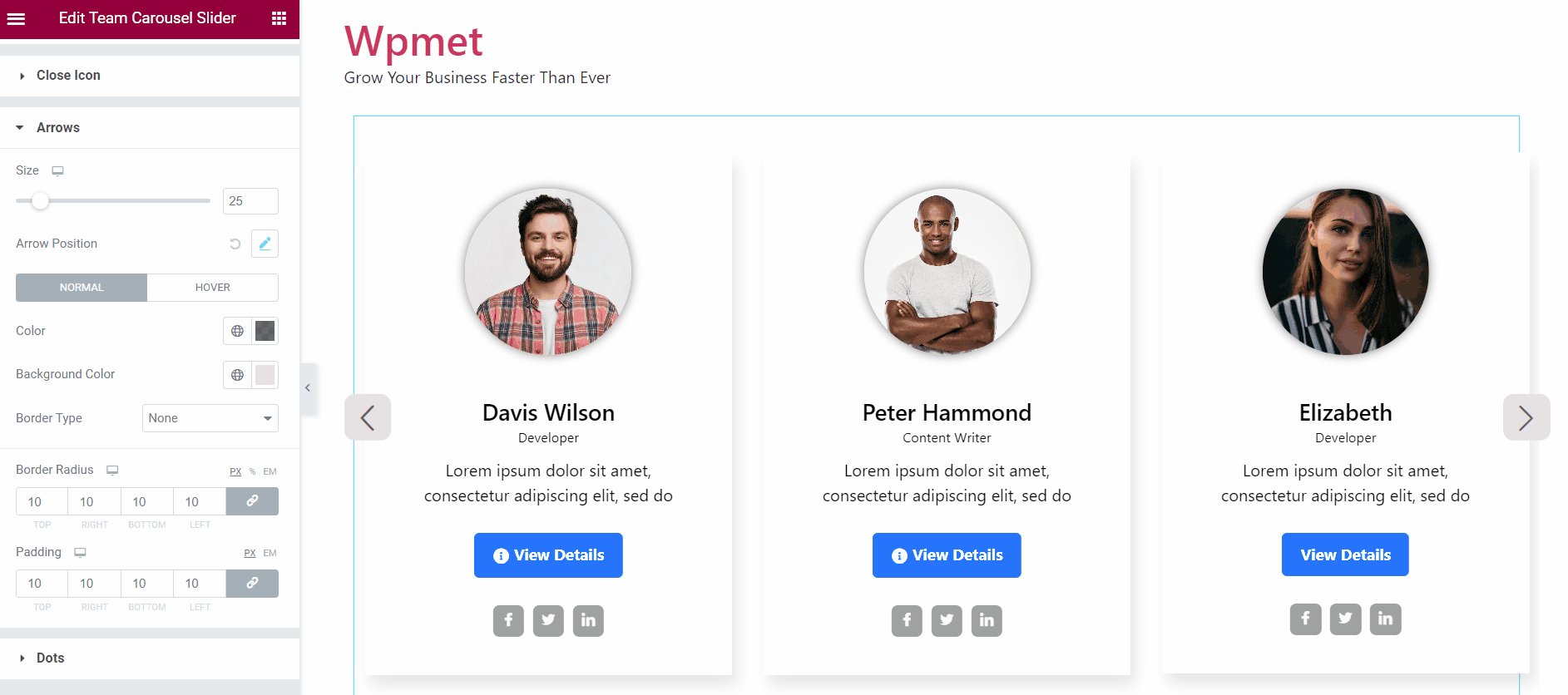
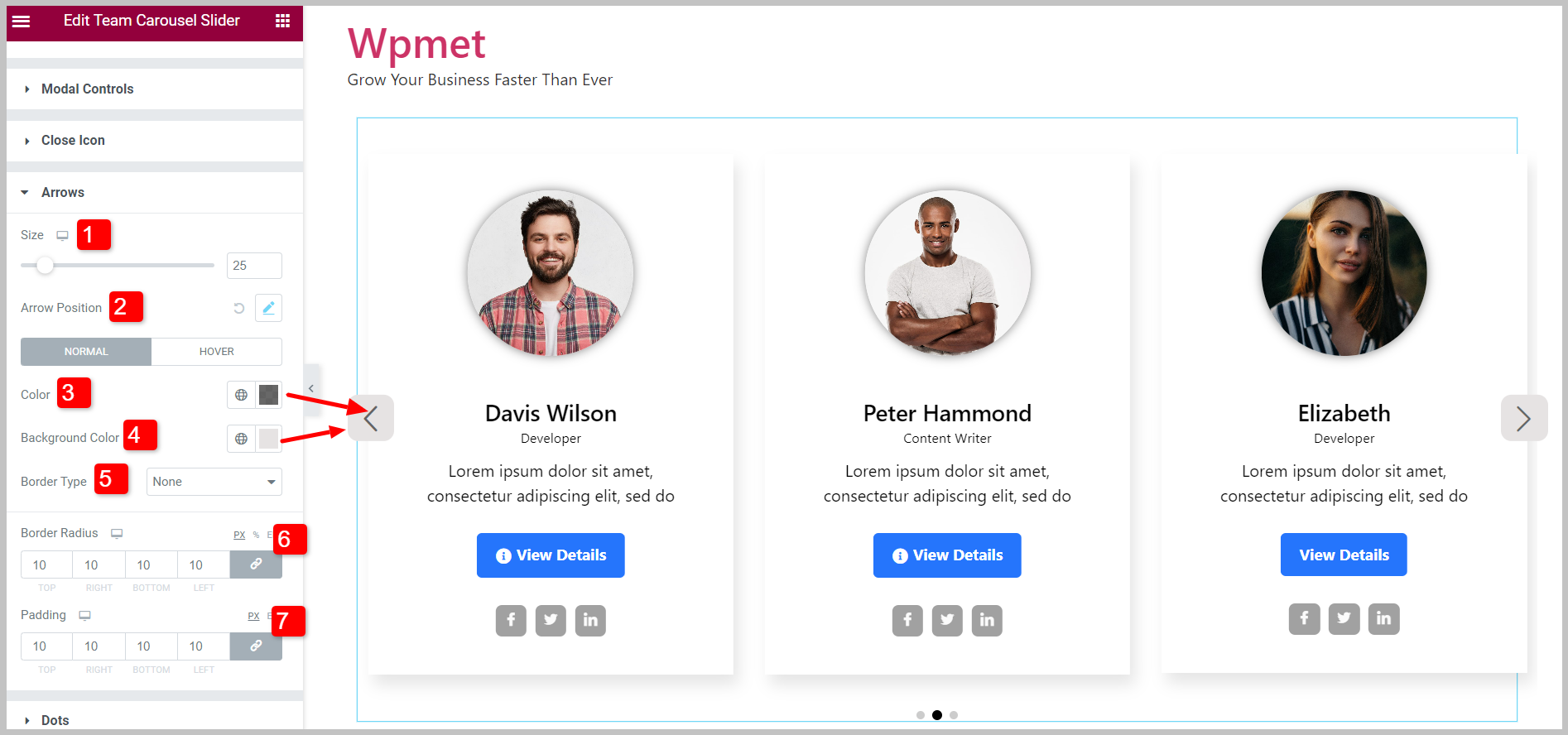
4.11 Pilar #
Om du aktiverar pilnavigering kan du anpassa dess stilar.
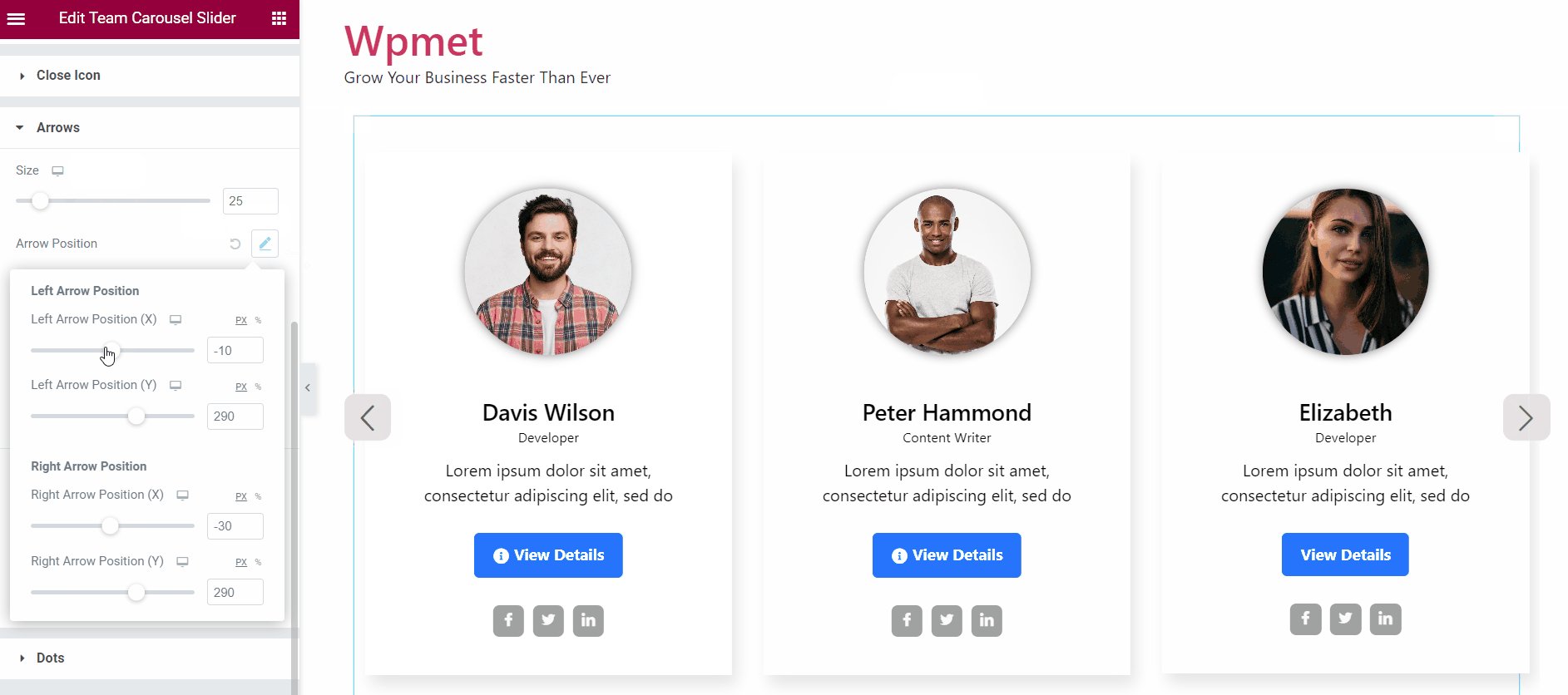
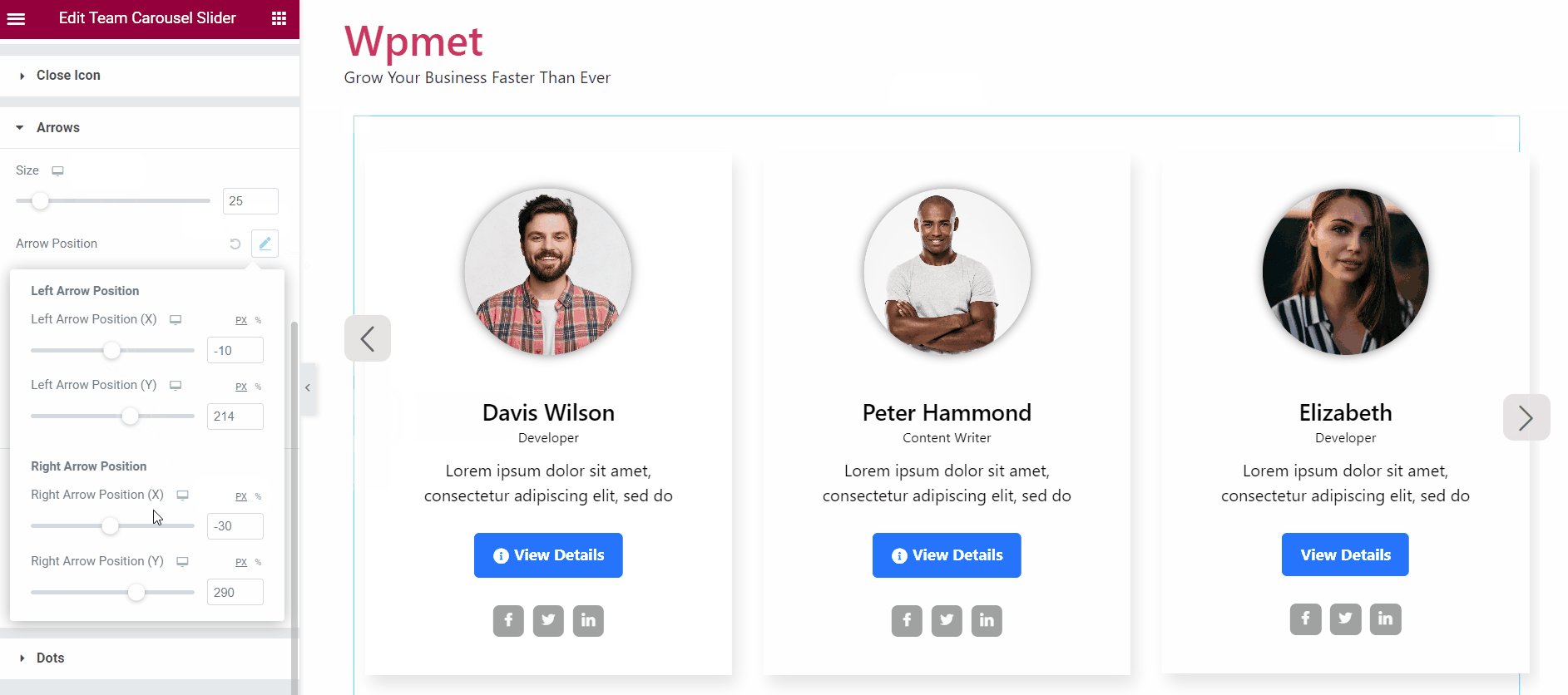
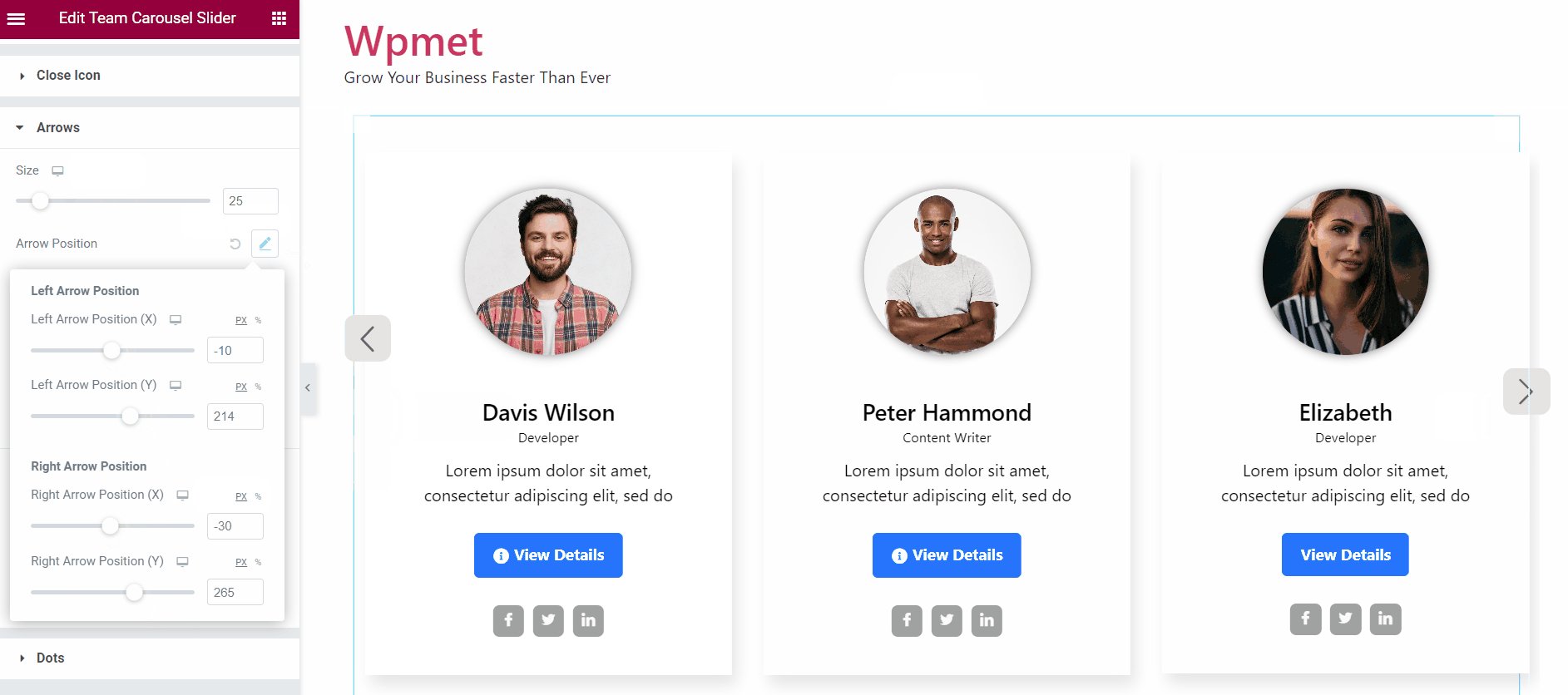
- Justera Storlek av pilarna på karusellen.
- Du kan ställa in Pilposition. Vänsterpilens position och högerpilens position kan justeras individuellt.

- Välj en Pilfärg.
- Välj en pil Bakgrundsfärg.
- Välj Kanttyp för pilarna.
- Ställ in Gränsradie för pilarna.
- Justera Stoppning.

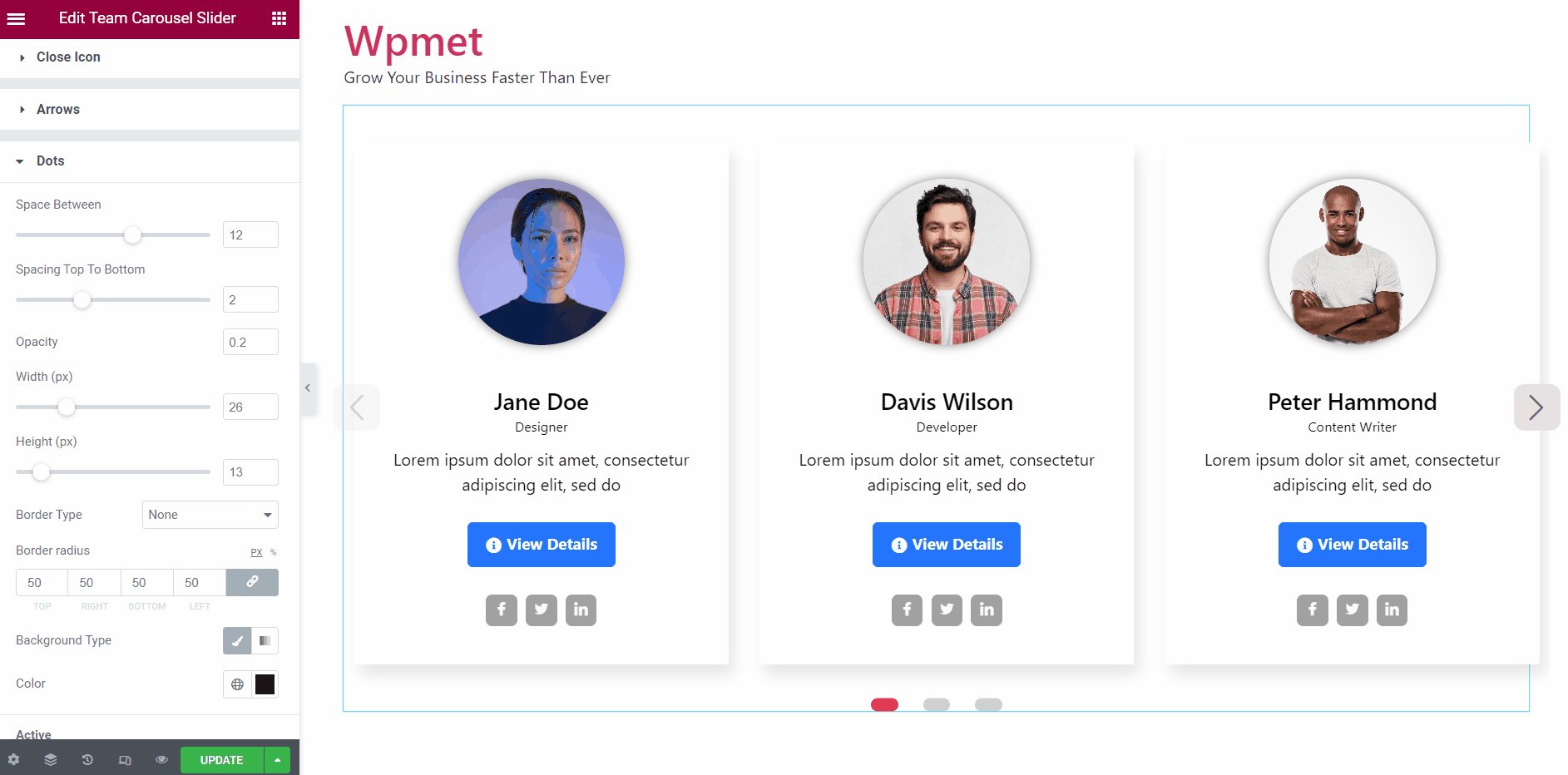
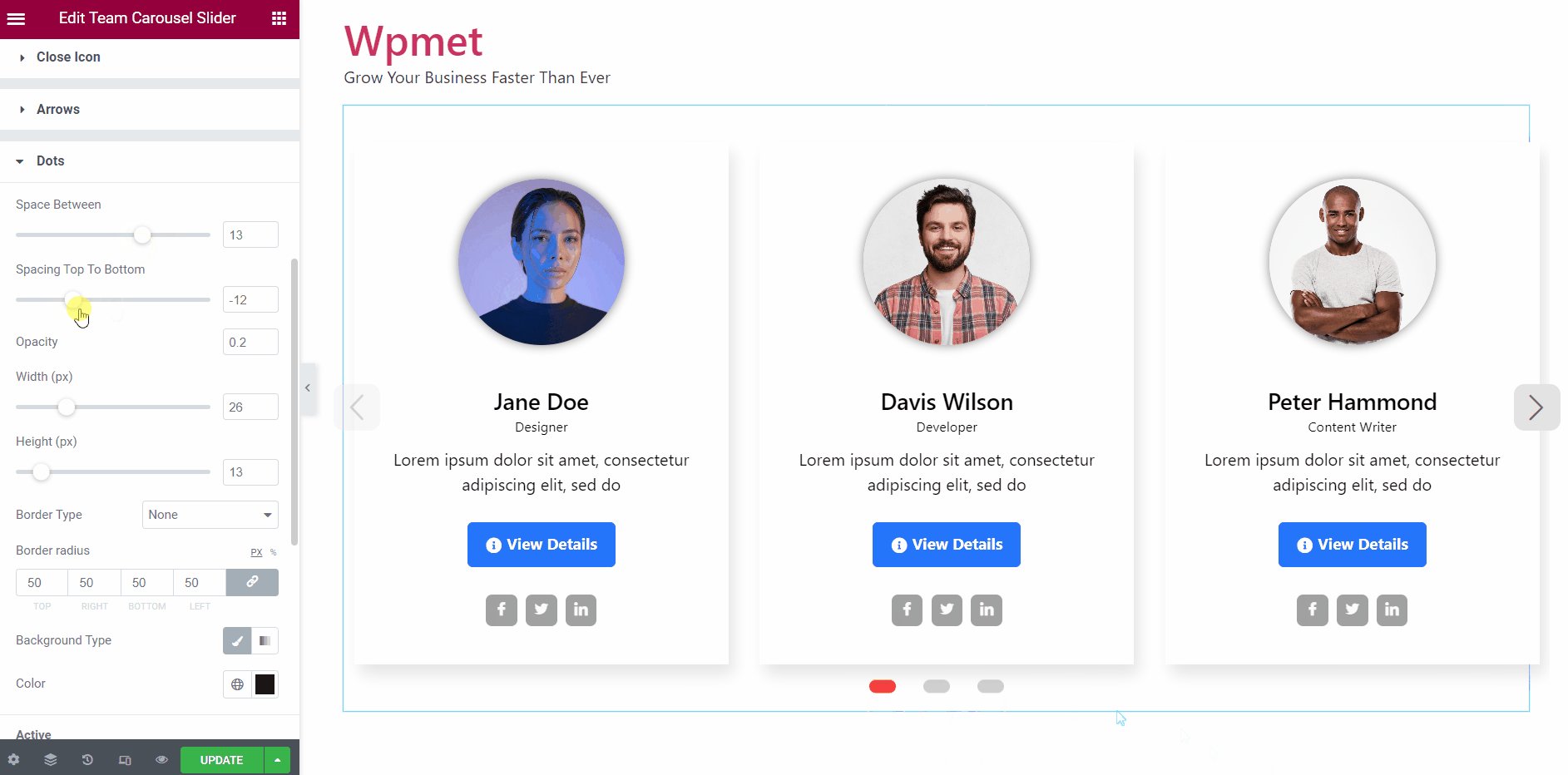
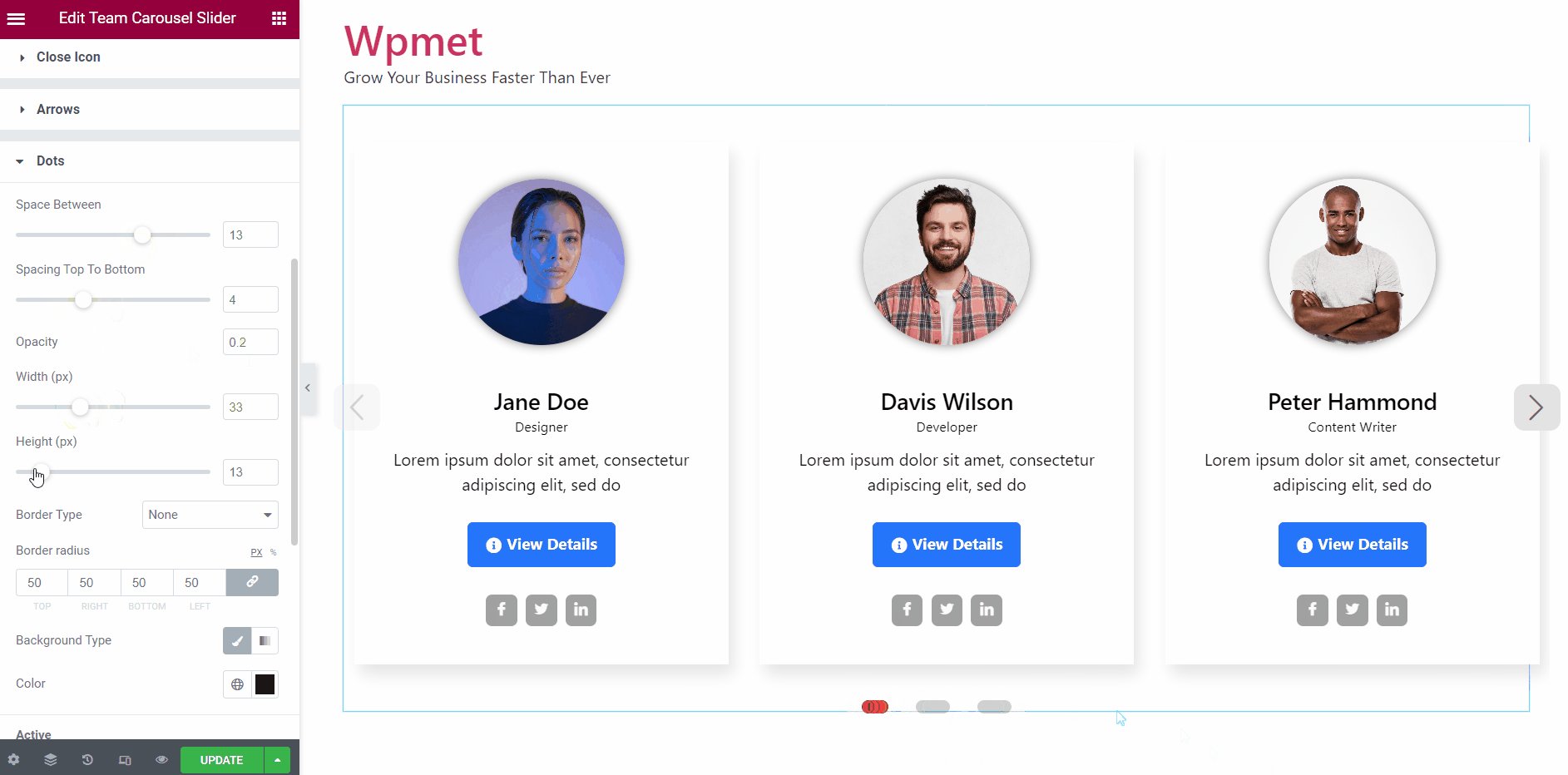
4.12 Prickar #
Om Dots är aktiverade kan du anpassa Dots-stilar.
- Justera Space Between prickarna.
- Justera prickarna Avstånd från topp till botten.
- Du kan ändra Opacitet av prickarna.
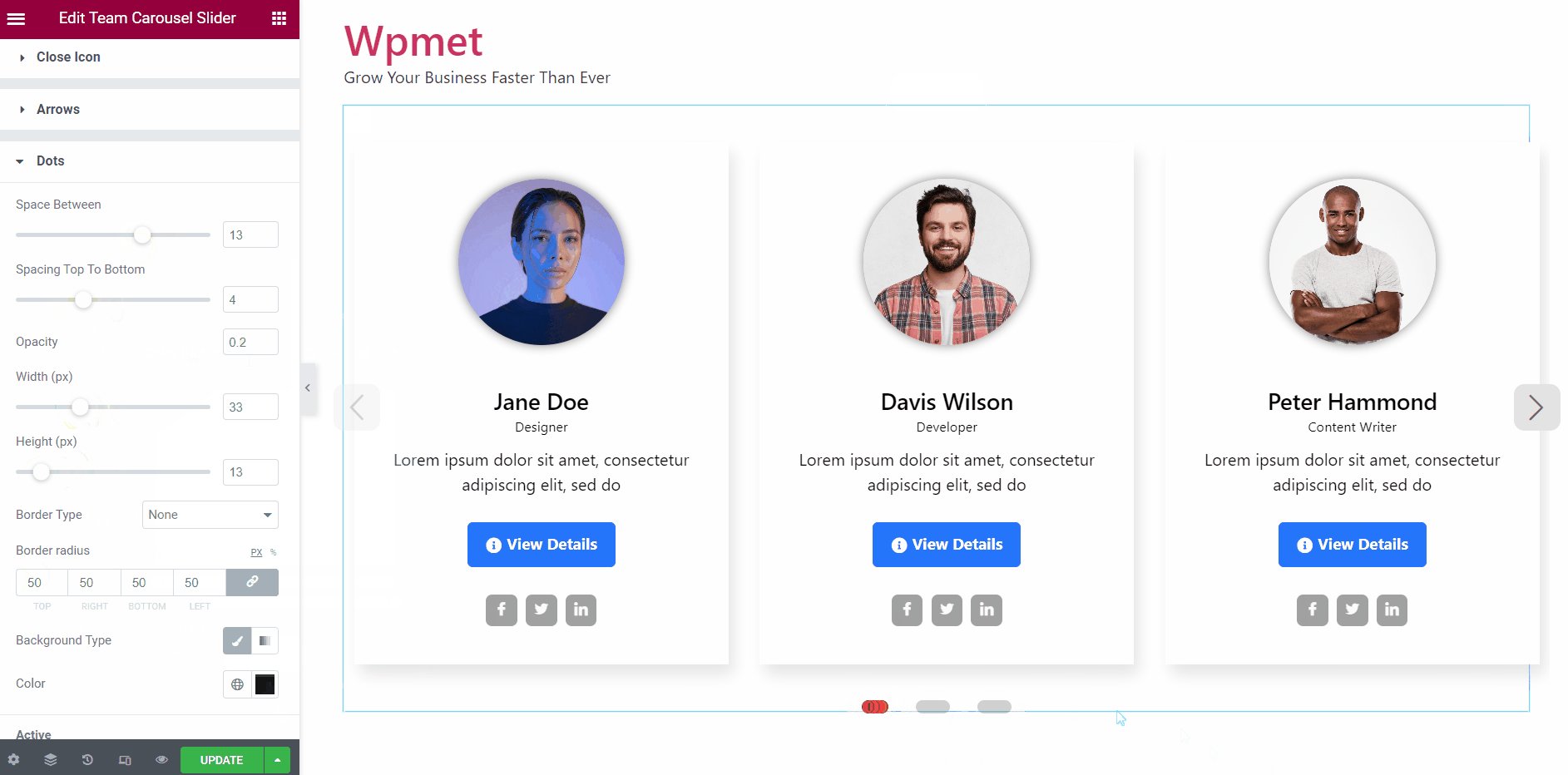
- Ställ in Bredd av prickarna.
- Ställ in Höjd av prickarna.
- Lägg till en Gränsradie för prickarna.
- Välj en Bakgrundstyp och bakgrundsfärg.

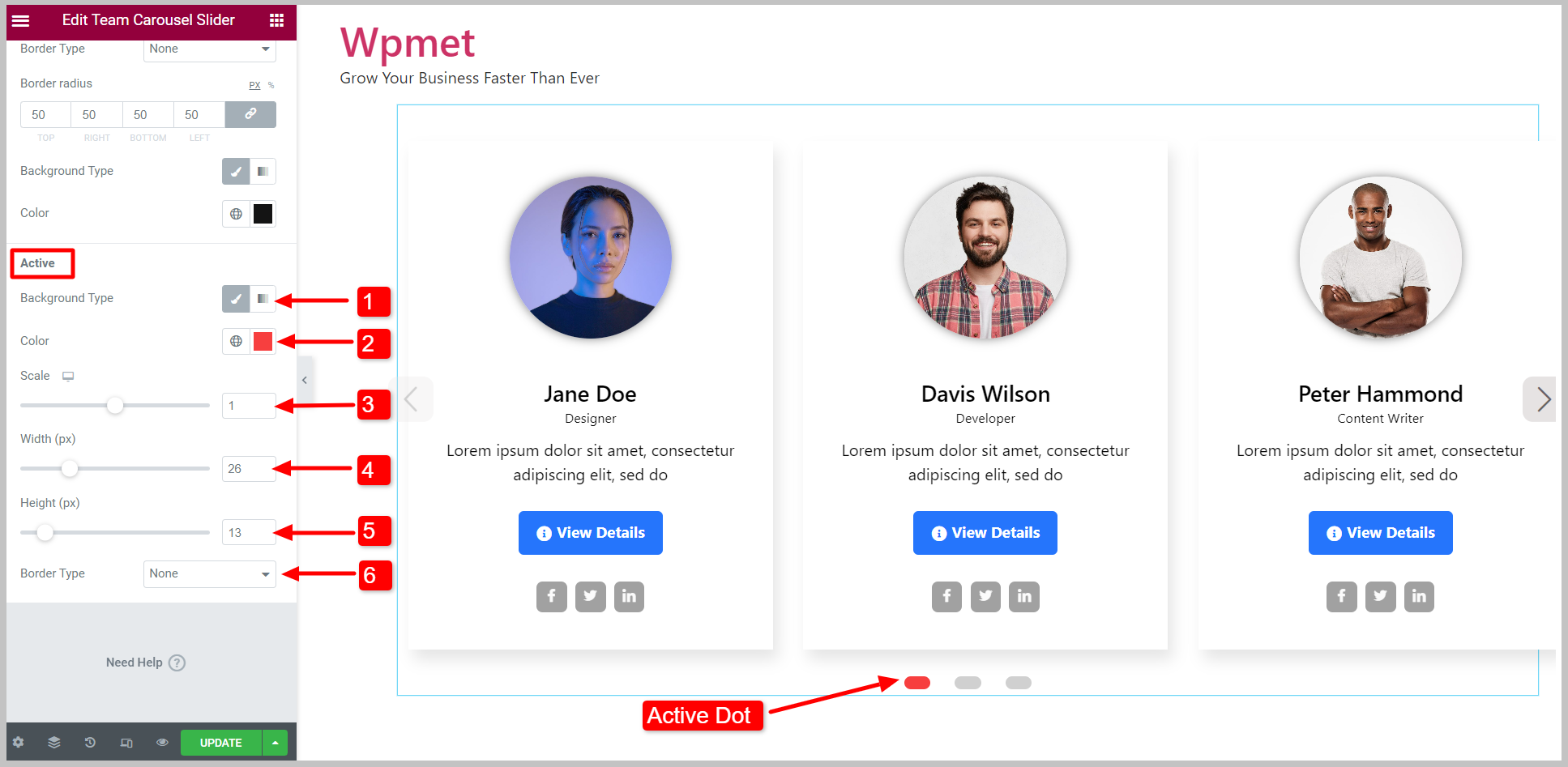
Aktiva:
Du kan anpassa den aktiva punkten separat.
- Välja Bakgrundstyp och Färg för den aktiva punkten.
- Välj en aktiv prick Färg.
- Justera Skala (storlek) på de aktiva prickarna.
- Justera Bredd av de aktiva prickarna.
- Justera Höjd av de aktiva prickarna.
- Välj Kanttyp.

Äntligen är lagkarusellen klar för visning. Elementor Team Carousel Slider-widgeten kommer med ElementKits Pro. Skaffa plugin för att designa sofistikerade webbplatser med avancerade funktioner som Elementor Team Carousel Slider och mer.



