Den mest flexibla formulärbyggaren för Elementor-MetForm är det snabbaste sättet att bygga användarvänliga kontaktformulär med det högsta antalet funktioner. Du kan skapa visuellt fängslande formulär med hjälp av de högkvalitativa förbyggda webbdesignlayouterna som följer med dra-och-släpp kontaktformulärbyggaren.
MetForm plugin integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
How to Add reCAPTCHA Spam Protection for WordPress Form #
To create a contact form in WordPress with reCAPTCHA, you will need to have the following plugins:
Nödvändiga plugins:
- Elementor: Ladda ner plugin
- MetForm: Ladda ner plugin
Watch the video guide on how to create contact form for WordPress with captcha:
Step 1: Generate reCAPTCHA (v2) Site Key and Secret Key from Google #
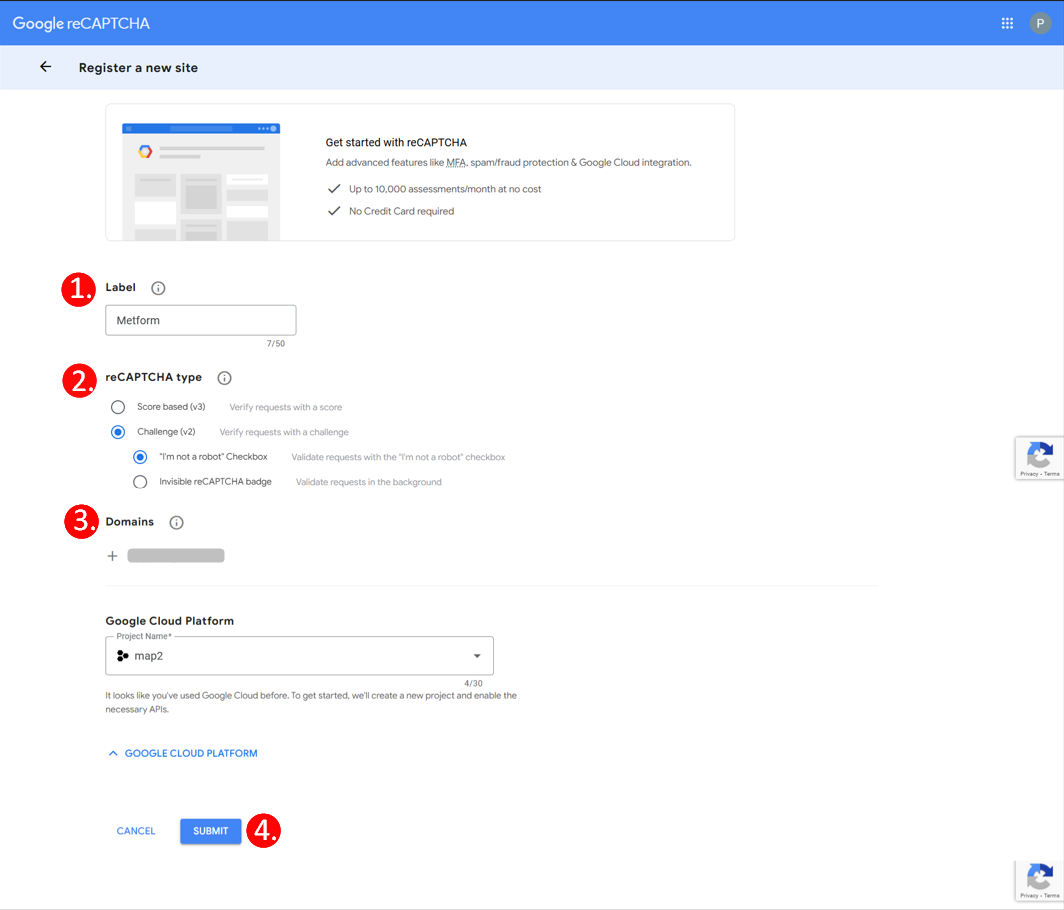
Gå först till Google reCAPTCHA-sida för att skapa en ny reCAPTCHA webbplatsnyckel och hemlig nyckel för din webbplats. På sidan:
- Type a Märka för webbplatsen.
- Välj den typ reCAPTCHA. Här har vi valt reCAPTCHA v2.
- Add the Domän av din webbplats.
- Klick Skicka in knapp.

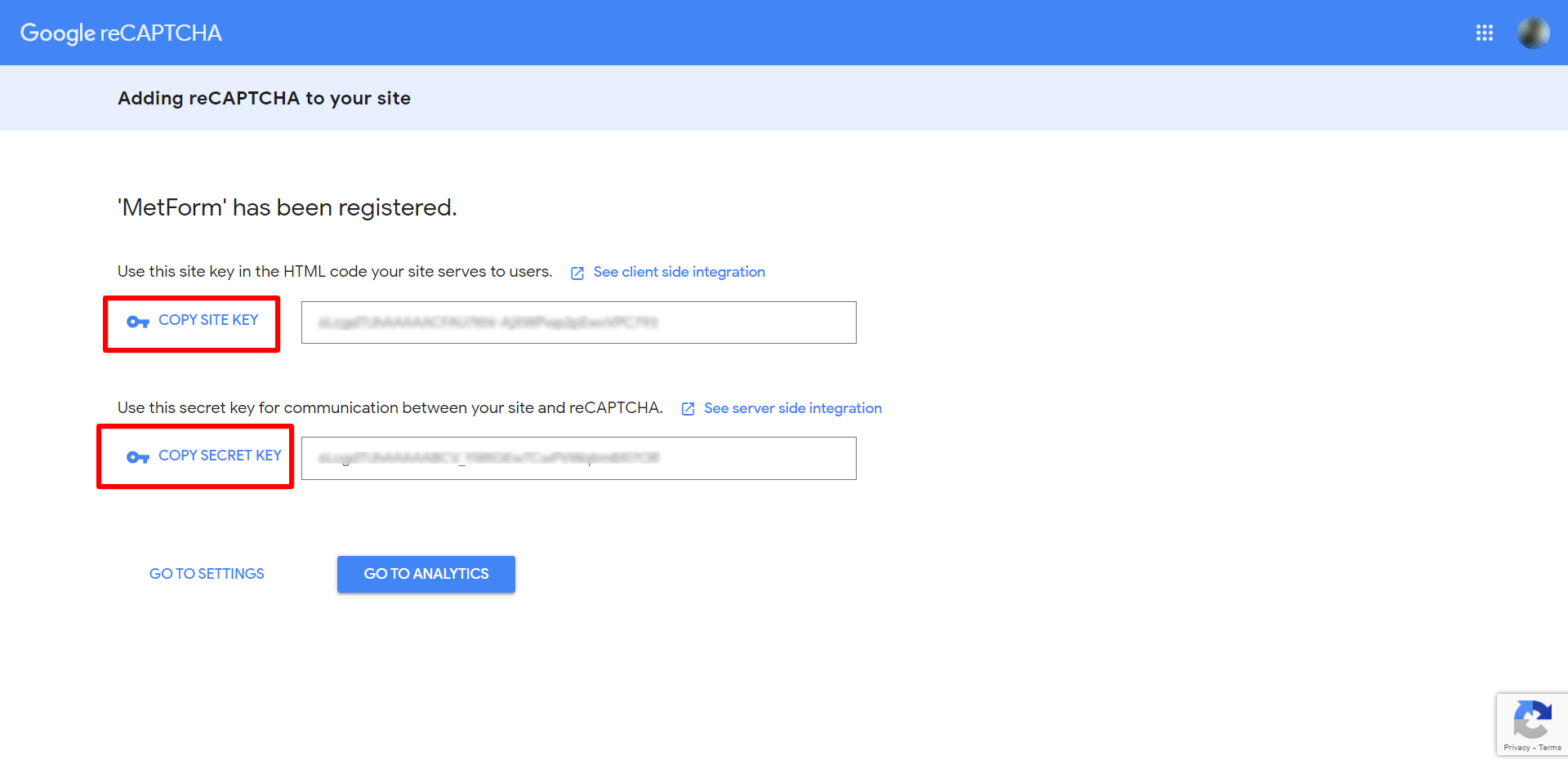
5. On the next page, you will get the Webbplatsnyckel och Hemlig nyckel för reCAPTCHA. Kopiera dem för senare användning.

Step 2: Enable reCAPTCHA for WordPress #
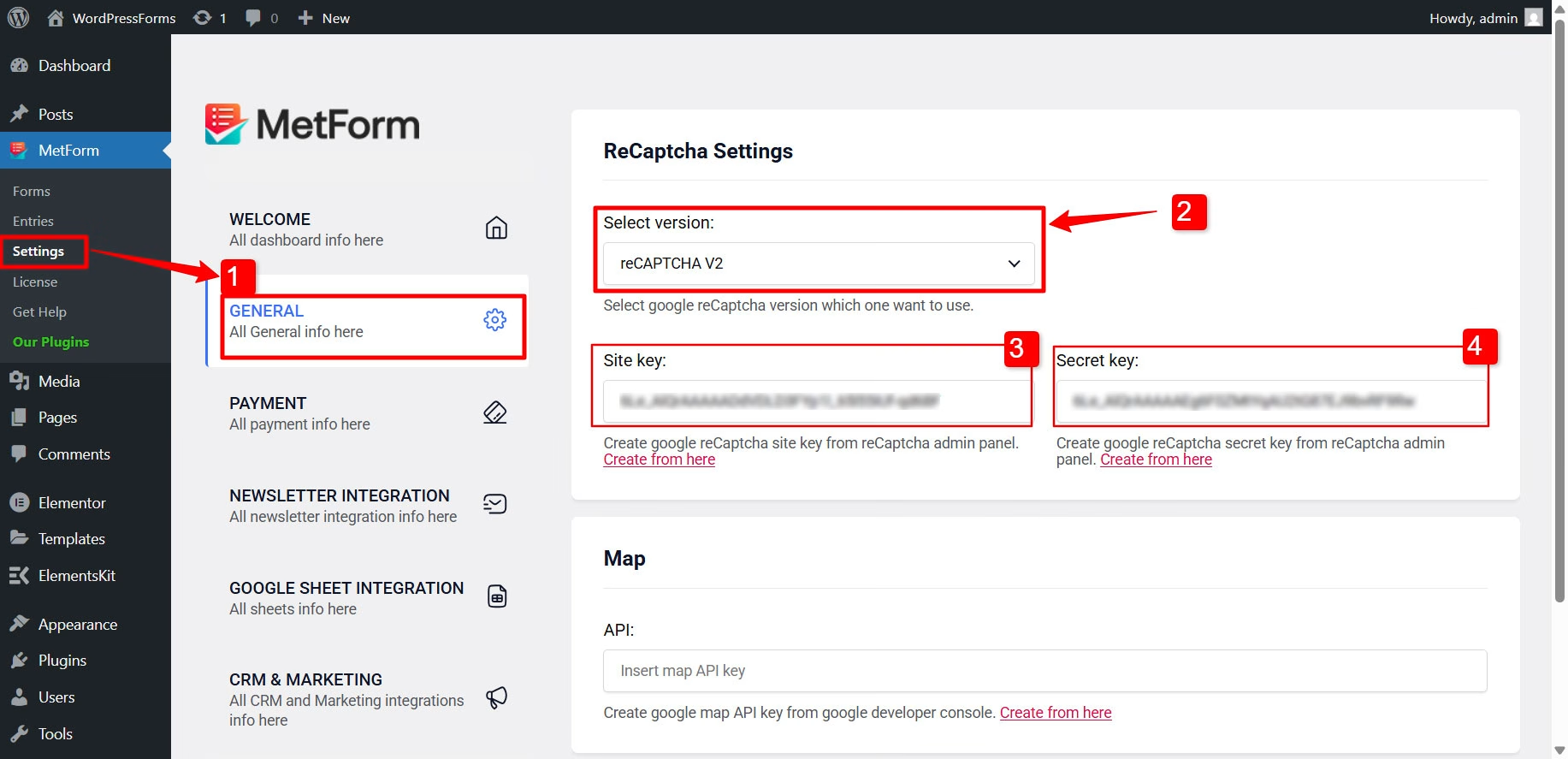
Så här lägger du till reCAPTCHA till Metform:
- Navigera till Metform > Inställningar > Allmänt från din WordPress-instrumentpanel.
- Under reCAPTCHA Settings, select the Google reCaptcha version: V2 or V.
- Gå in i Webbplatsnyckel that your have generated earlier.
- Then, enter ther Hemlig nyckel that your have generated along with.
- Scroll down in the page and click the Spara ändringar knapp.

Step-3: Add reCAPTCHA to WordPress Form in Elementor #
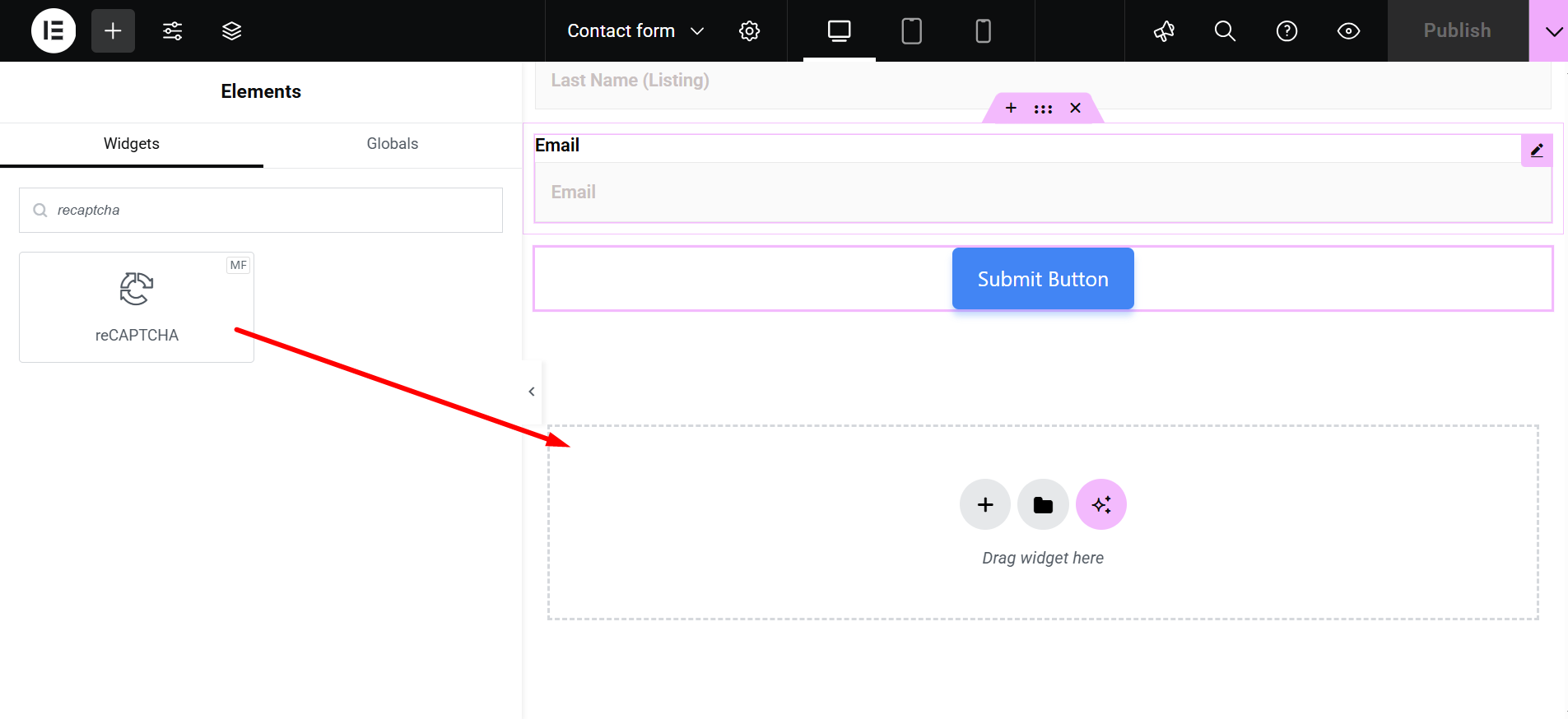
Så här lägger du till reCAPTCHA på ett formulär:
- Create a new form or open a form with Elementor editor.
- Hitta reCAPTCHA-widget från redaktörspanelen. Dra den sedan in i designen.

Notera- Två av MetForm-demos är designade med reCaptcha-fält. Dessa är Simple contact form 1 och Simple contact form 2. För en tom demo eller en annan demo måste du dra och släppa reCaptcha-widgeten och sedan arbeta med den.
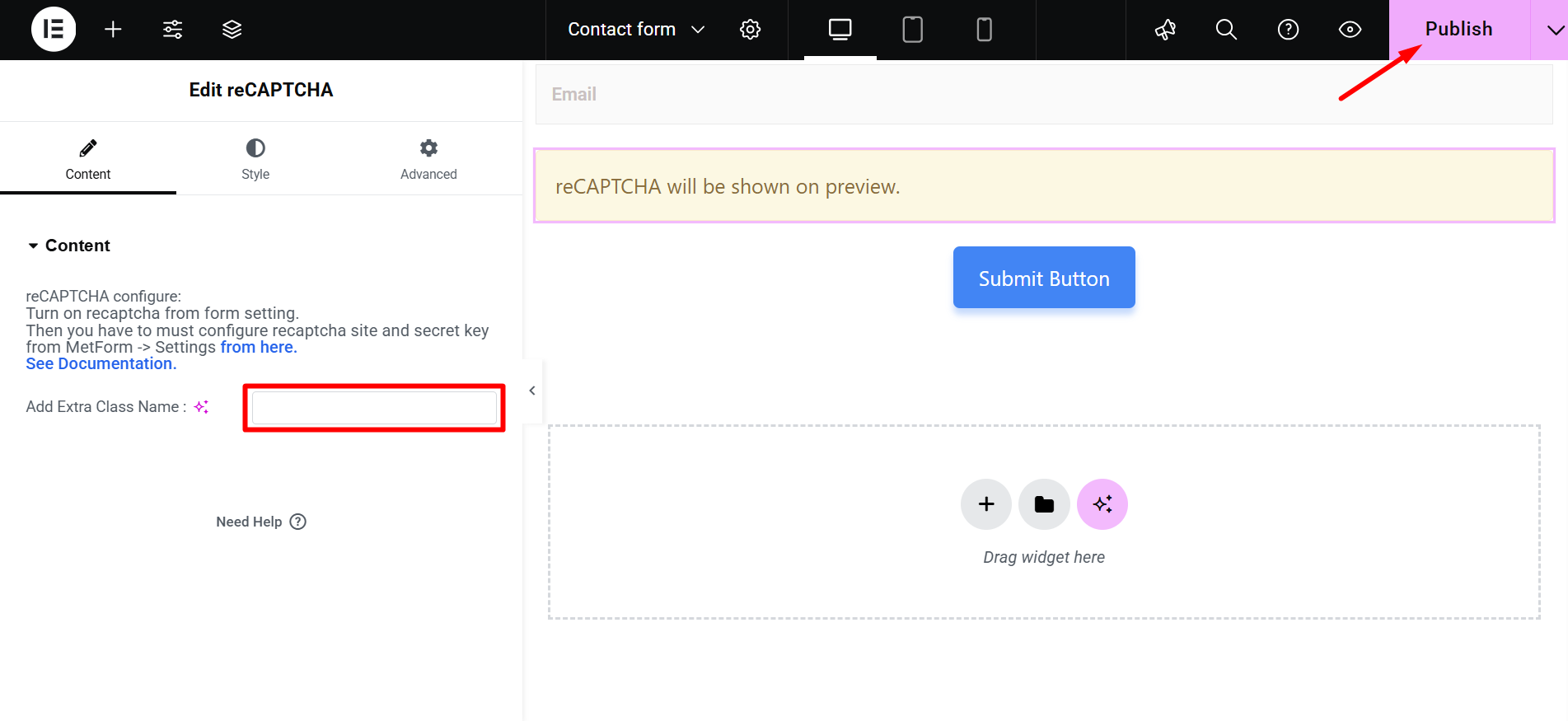
3. Lägg till extra klassnamn, där du kan lägga till en ny klass till omslaget för Recaptcha så kommer du att kunna lägga till anpassad CSS / JS till klassen.
4. Click the Uppdatering knappen för att slutföra processen.

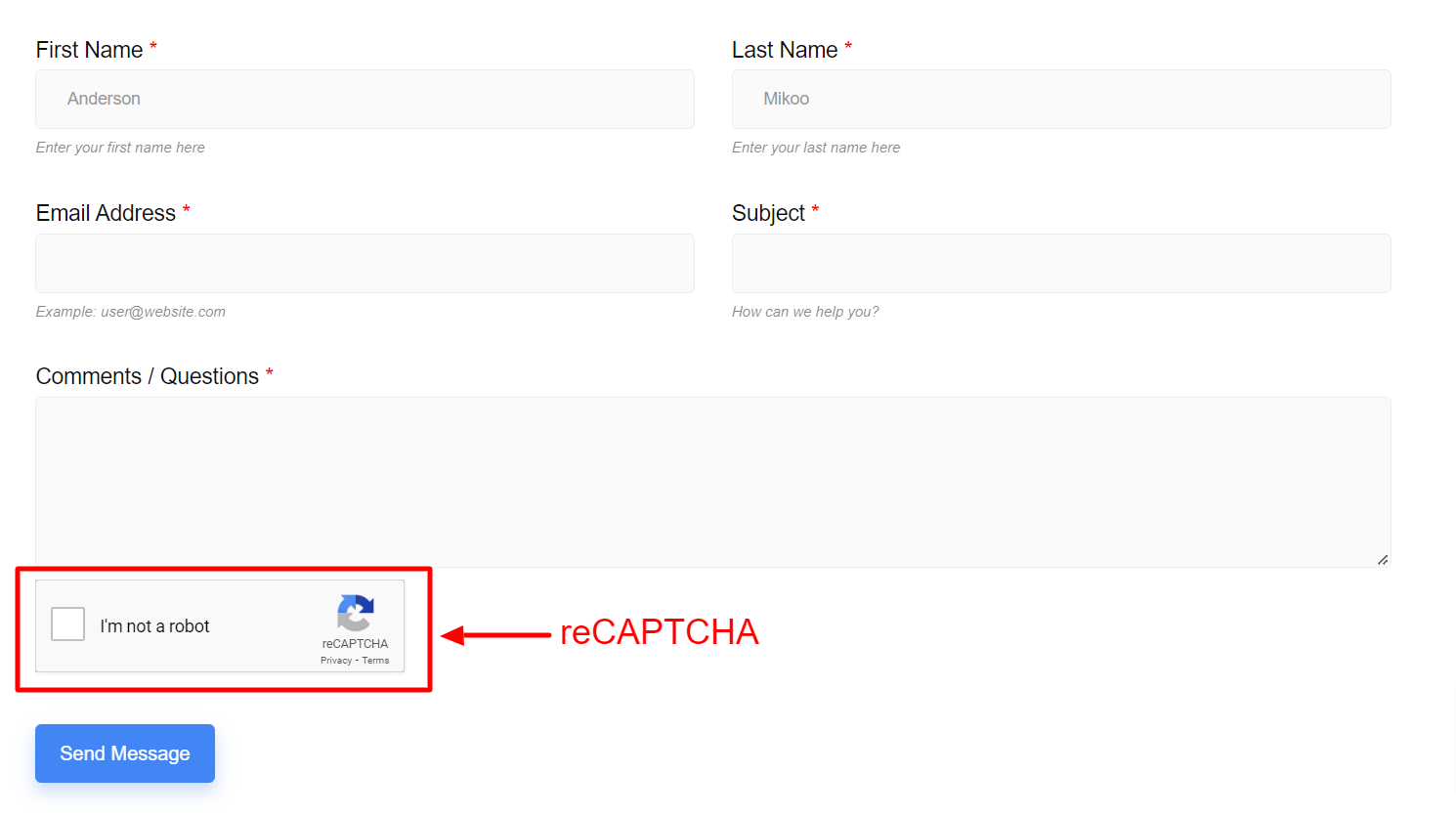
5. Finally, see the preview of reCAPTCHA on the förhandsgranskningssida.
[Obs: reCAPTCHA-förhandsgranskningen är inte tillgänglig i redigeraren. reCAPTCHA kommer att visas på förhandsgranskningssidan.]

Använder reCAPTCHA (v3) #
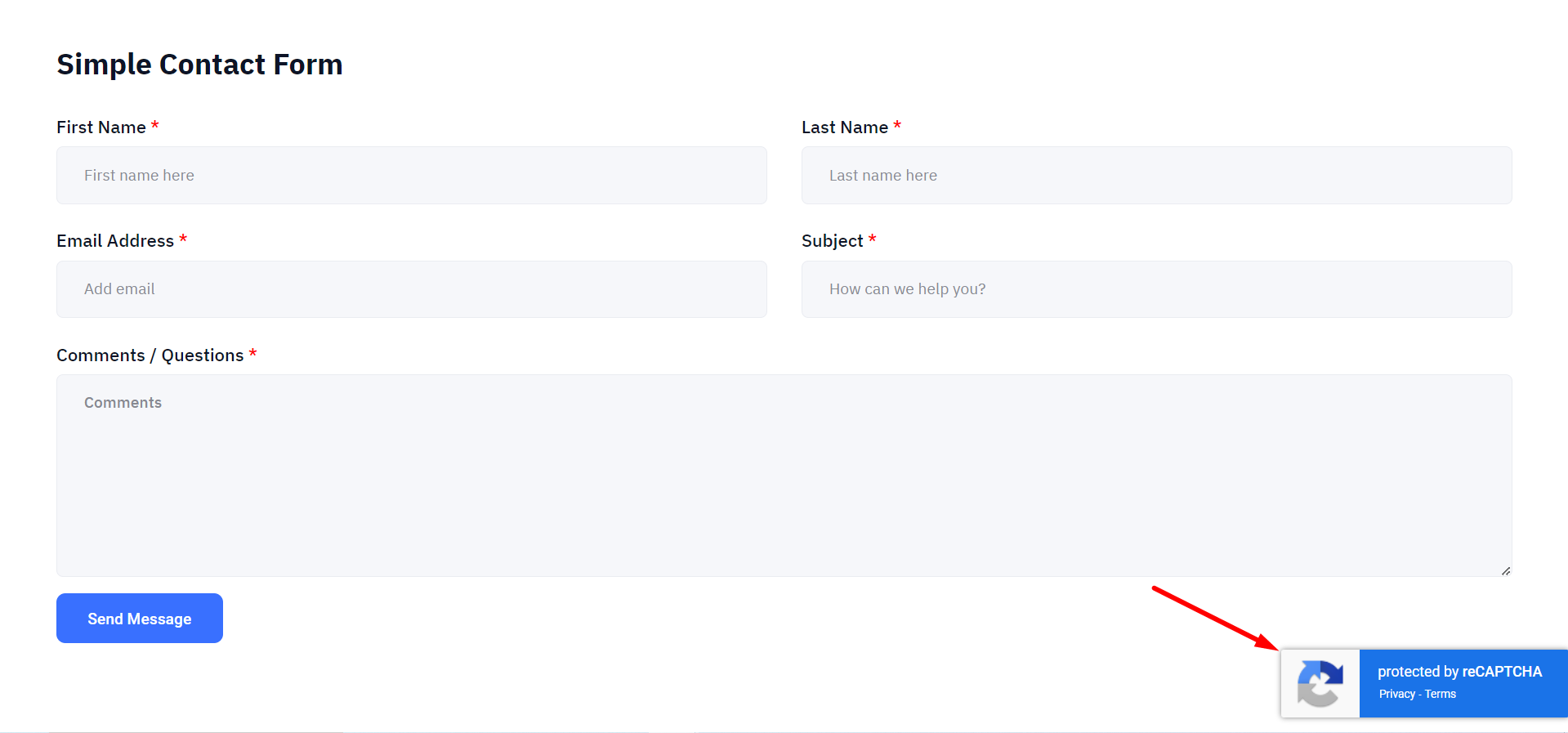
För att tillämpa reCAPTCHA v3 måste du börja från steg-1. Börja med att generera de två nycklarna för v3. Gå sedan till steg-2, välj v3 och kopiera och klistra in nycklarna.
Kontrollera formulärförhandsgranskningen nu –

By following the steps above, you can easily integrate reCAPTCHA on Elementor using the MetForm reCAPTCHA WordPress plugin.




