För att spåra lagernivåerna och ordna inventering av din butik eller lager, måste du ha en unik "lagerhållningsenhet” eller SKU. Men att lägga till SKU:er för varje produkt kommer att vara utmanande och ibland omöjligt för större butiker.
ShopEngine erbjuder SKU-widget så att du kan ställa in en unik SKU för varje objekt på din WooCommerce-webbplats. Du behöver bara dra och släppa widgeten som elementen i Elementor.
Genom att utnyttja denna widget kan du dessutom ändra och anpassa SKU-stilarna enligt ditt val. Du kan också visa/dölja produktens SKU-etikett.
✨✨Nödvändiga plugins:
👉👉ShopEngine: Ladda ner ShopEngine
👉👉Elementor: Ladda ner Elementor
👉👉WooCommerce: Ladda ner WooCommerce
3 steg för att lägga till produkt-SKU från ShopEngine #
Steg 1: Aktivera produkt-SKU-widgeten #
Innan du ställer in produktens SKU-nummer måste du aktivera alternativet från ShopEngine.
- Logga in på din WordPress admin-dashboard.
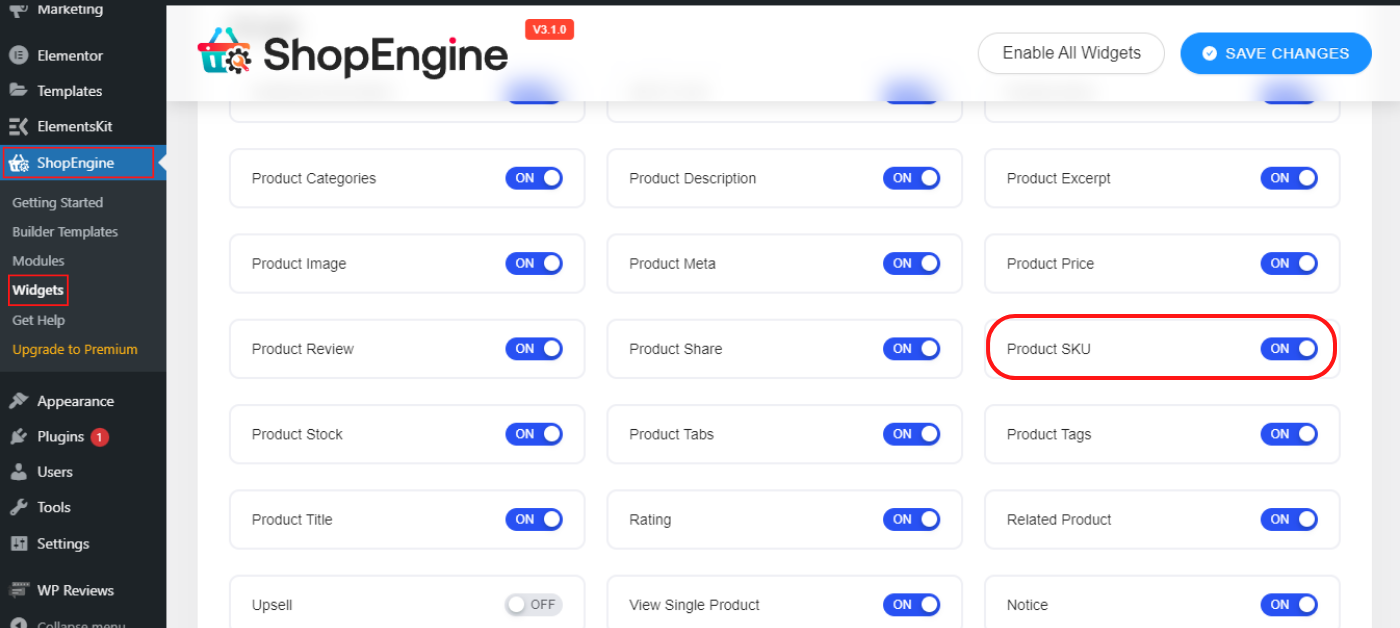
- Gå till ShopEngine > Widgets.
- Vänd produkt SKU-widgeten "PÅ” från listan över ensidiga widgets.

Steg 2: Skapa en enda produktsida #
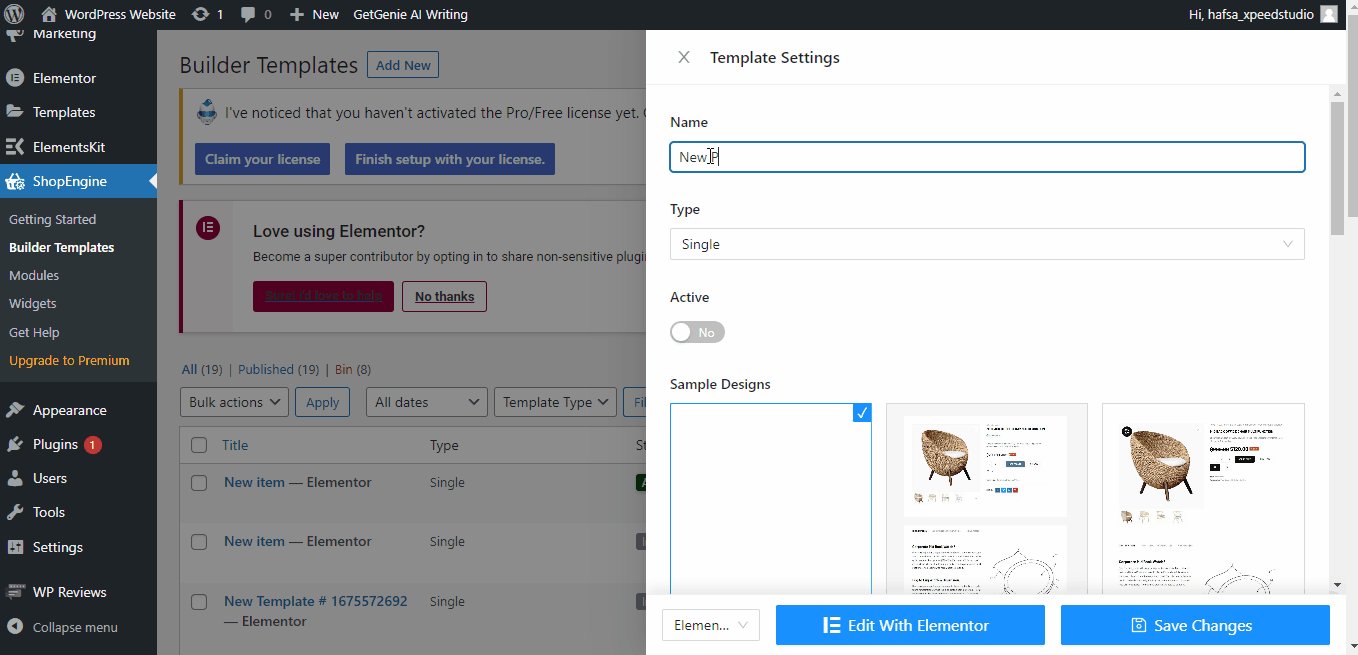
- Gå till "Bygg mallar" av ShopEngine-plugin. Klicka på "Ny"
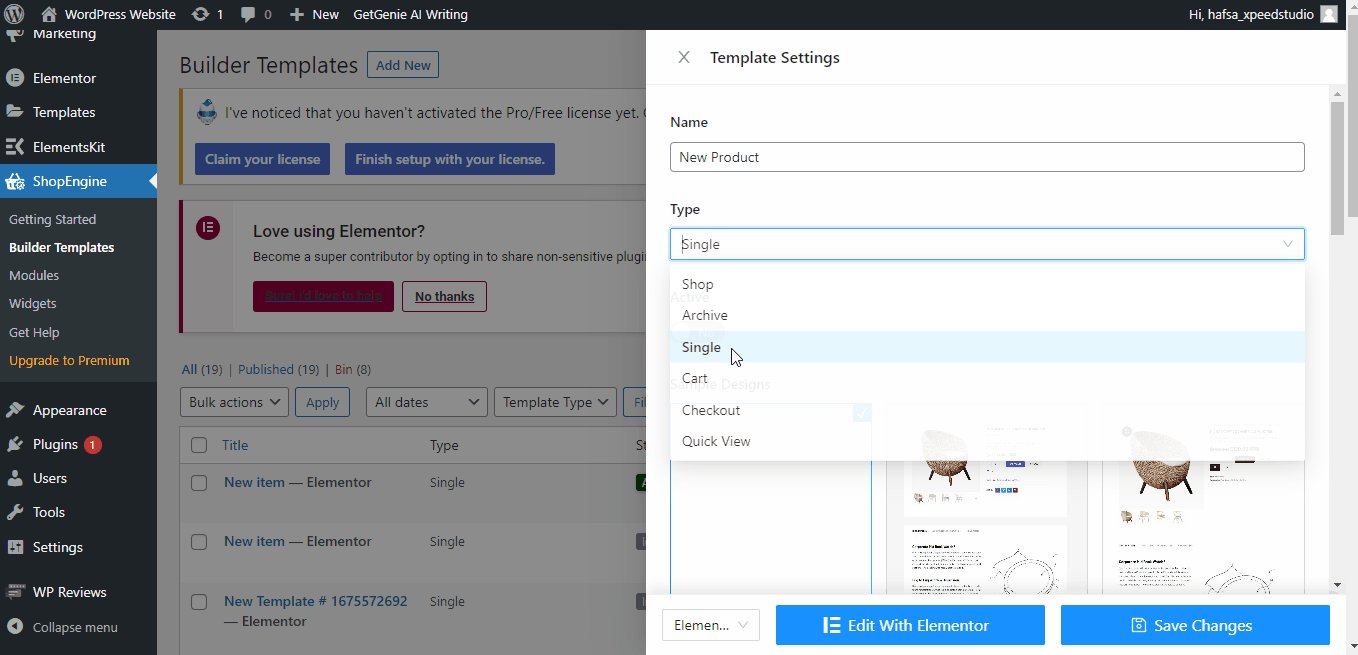
- Ge namnet, välj sida Typ -> Singel
- Slå på "Aktiva" knapp
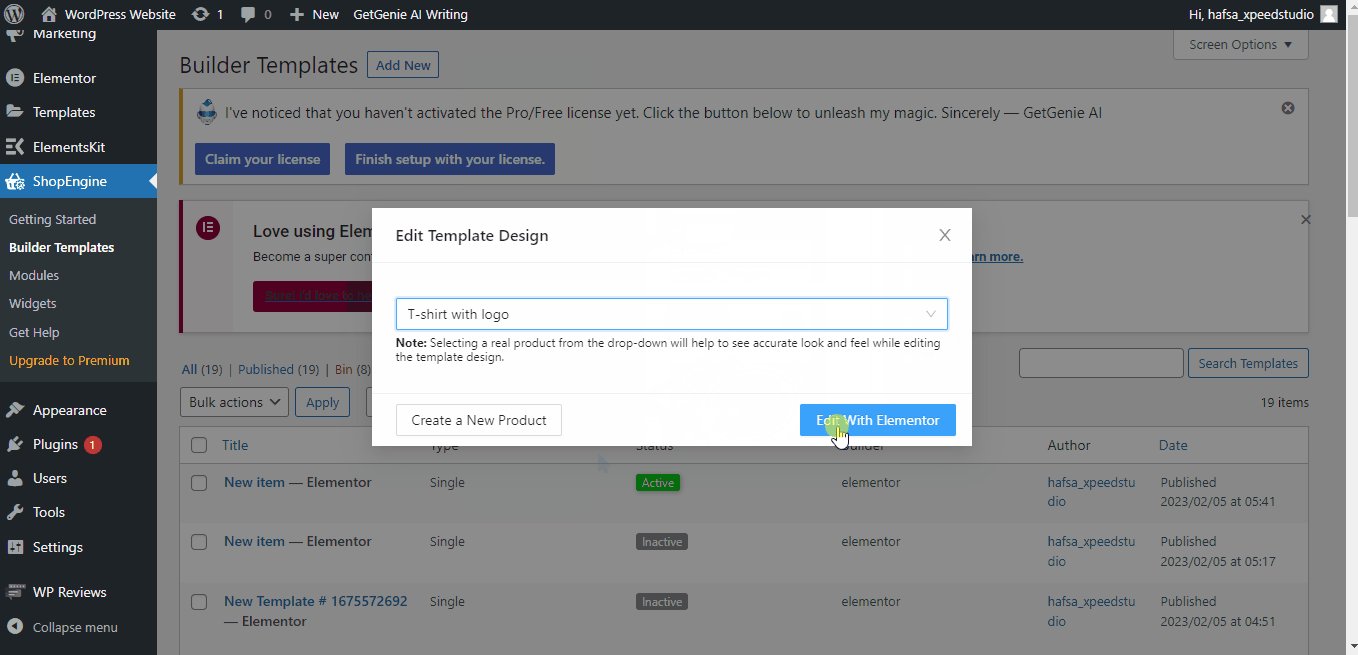
- Klicka nu på "Redigera med Elementor"
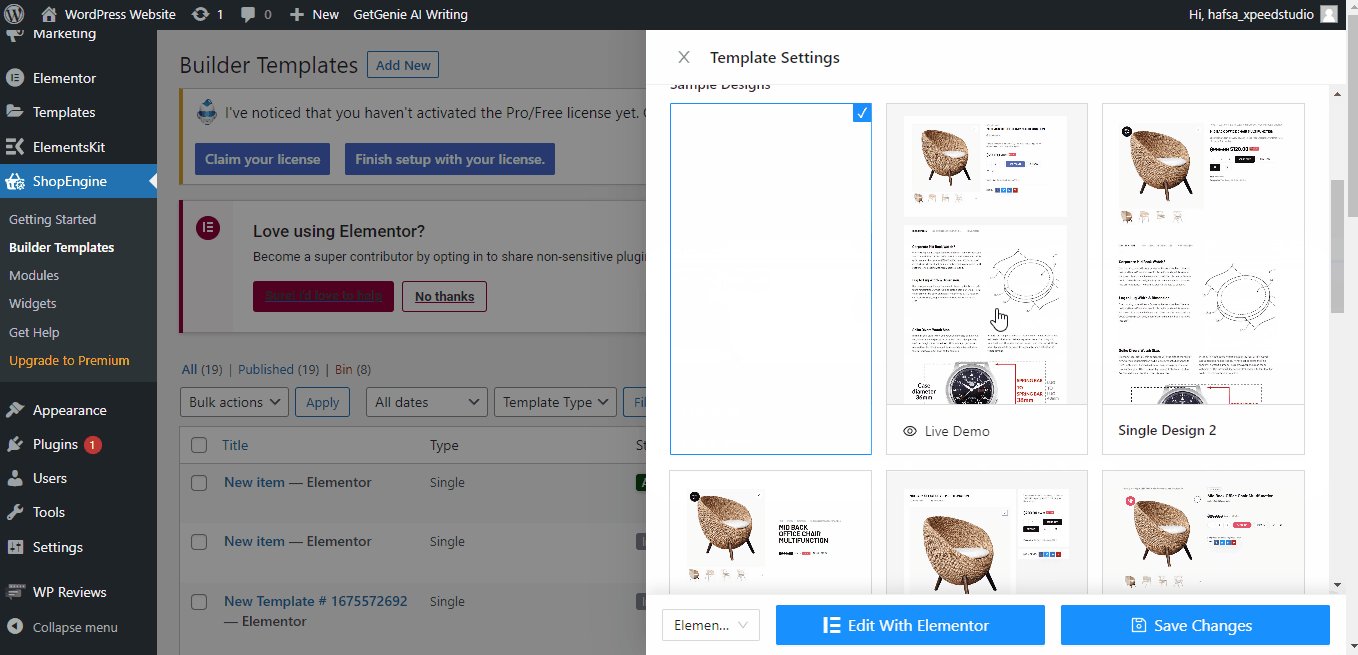
- Välj objektet. Du kan också skapa en ny produkt genom att klicka "Skapa ny produkt"
- Klicka på "Redigera med Elementor"

Steg 3: Dra och släpp produkt-SKU-widgeten #
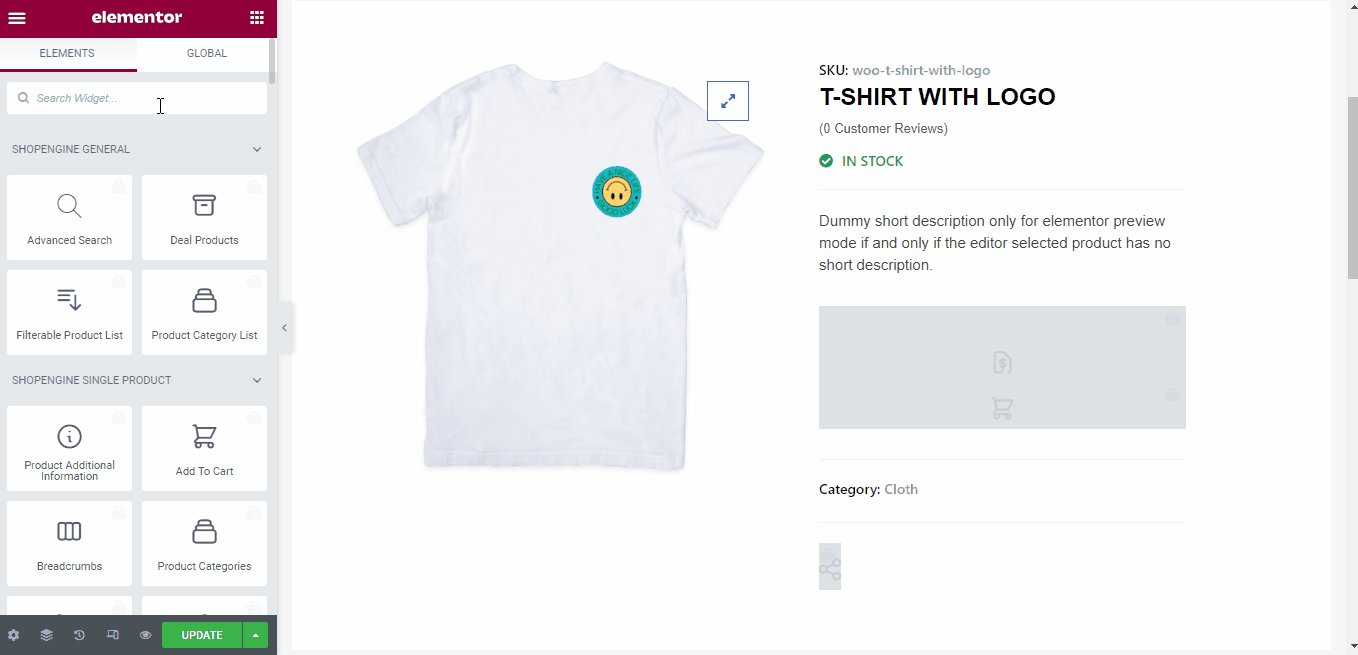
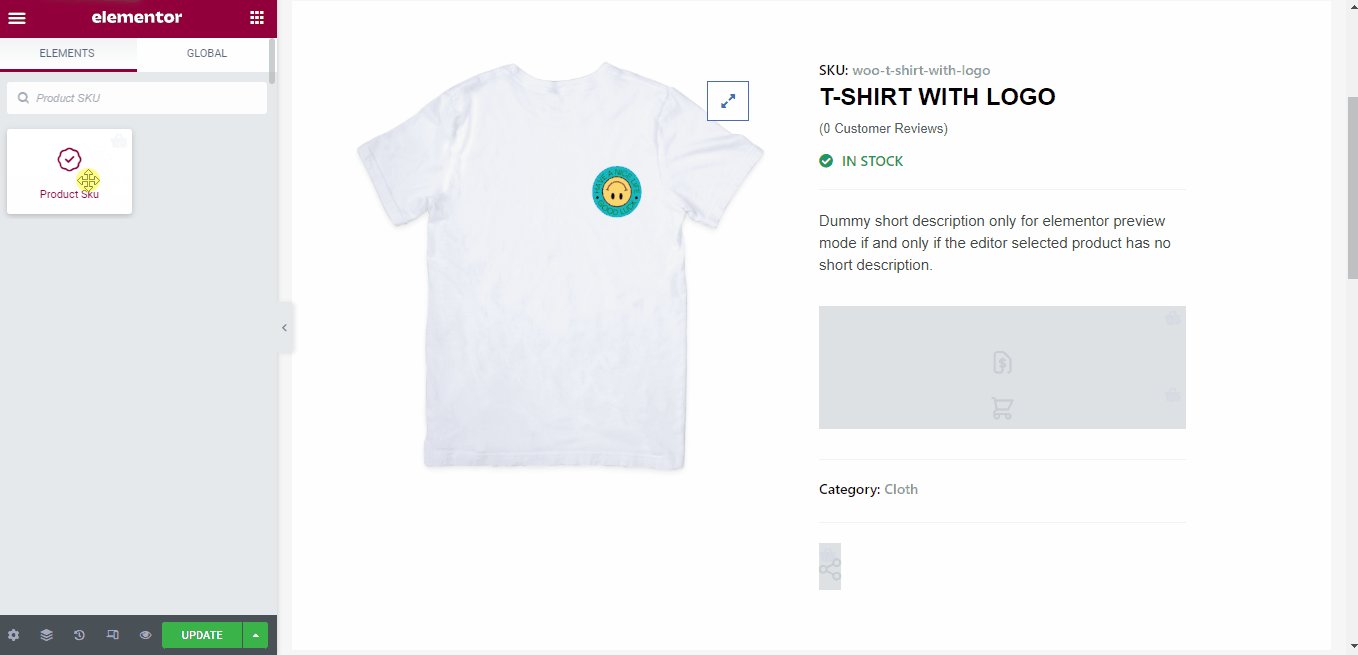
- Sök efter Widget för produkt SKU under "ELEMENT" fliken i Elementor.
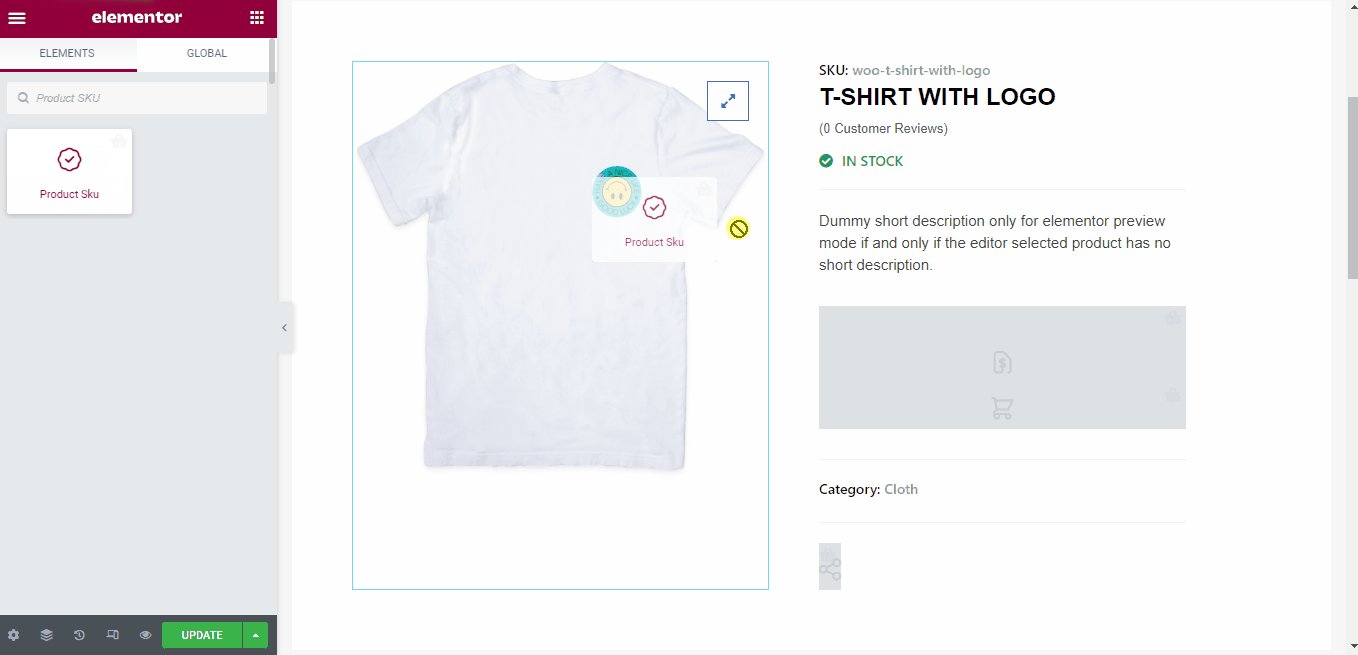
- Dra och släpp widgeten Product SKU från Elementor till den enskilda produktsidan.
- Klicka på "Uppdatering"

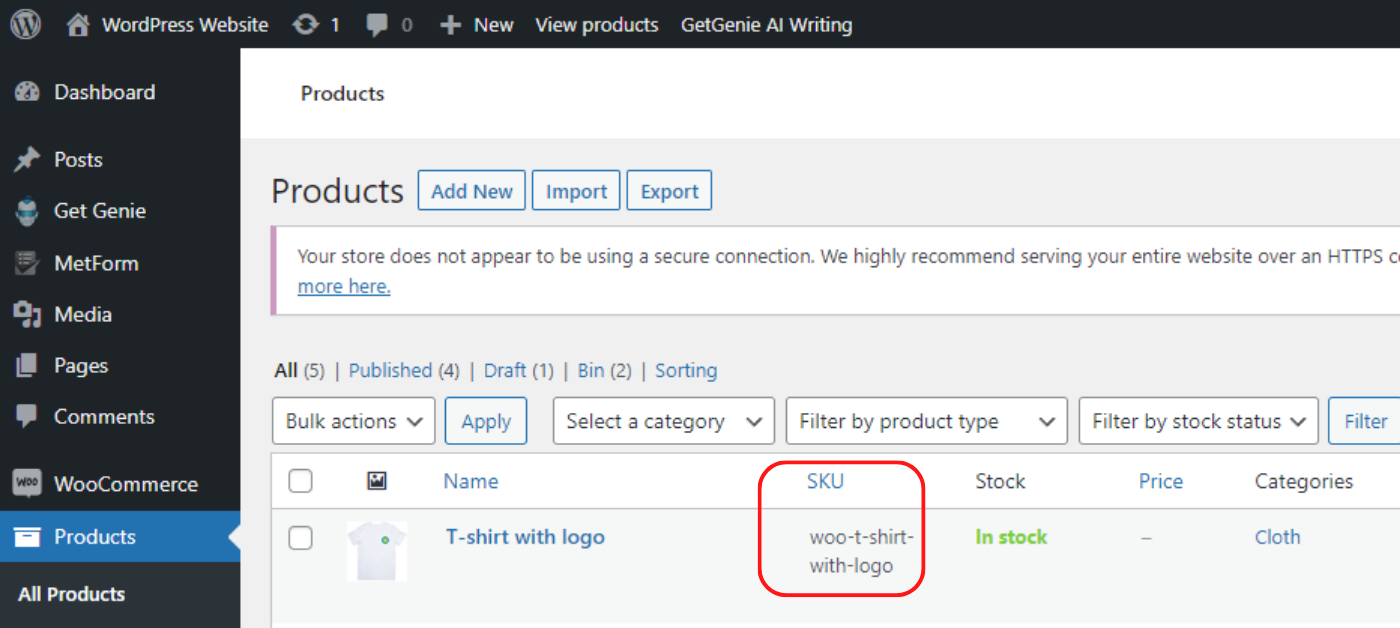
👉👉Viktig notering: Se till att du har angett produktens SKU när du gör produkterna i WooCommerce. Du kan ställa in unika alfanumeriska värden för dina produkter.
Och försök att hålla det meningsfullt att lätt identifiera. Till exempel kan du ställa in "woo-t-shirt-with-logo" SKU för en t-shirt som innehåller en logotypdesign.

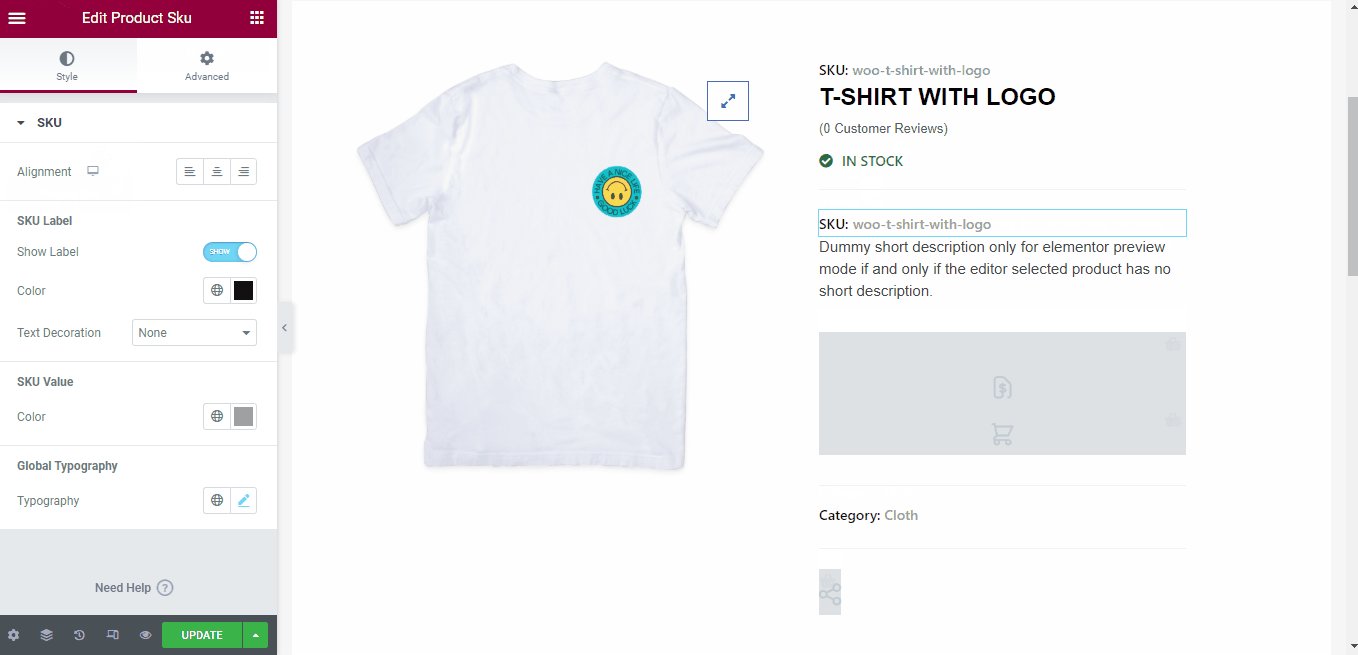
Hur anpassar man produkt-SKU-widgeten? #
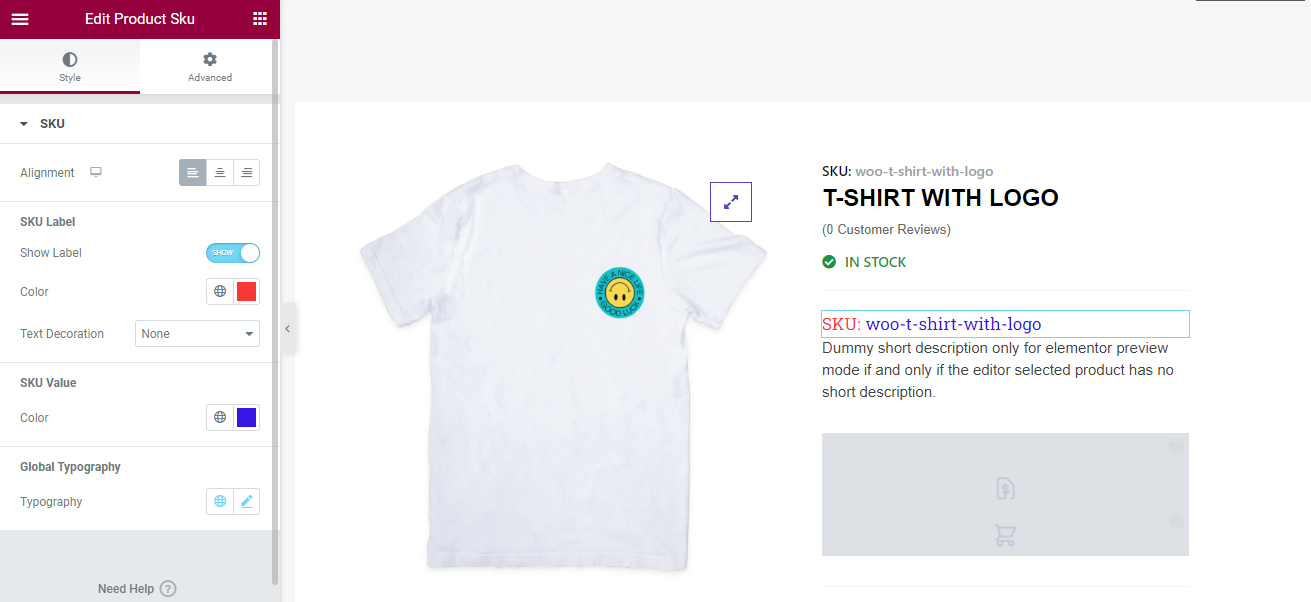
Du kan också anpassa stilen på produkt-SKU-widgeten. För att anpassa egenskaperna för Product SKU-widgeten kan du se stilfliken i det vänstra sidofältet.
- Du kan ändra PKU-justeringen, t.ex. vänster, höger eller mitt
- Visa eller dölj SKU-etiketten
- Anpassa färgen för PKU-etiketten
- Ställ in textdekorationen
- Anpassa färgen och typografin för SKU-värdet

Dessutom kan du anpassa bakgrunden, marginalen, stoppningen, gränsen och många fler från de avancerade inställningarna.
Förhoppningsvis kan du nu ställa in produktens SKU inom några sekunder på din WooCommerce-webbplats och anpassa den när det behövs.




