Produktlista är en omfattande widget av ShopEngine som låter dig göra bottenlös anpassning av din butik eller arkivsida. Oavsett om det är en fråga om typografi, färg, marginal eller kantstorlek på din butikssida eller arkivsida, kan produktlistan göra tricken åt dig.
Hur man använder produktlista-widgeten #
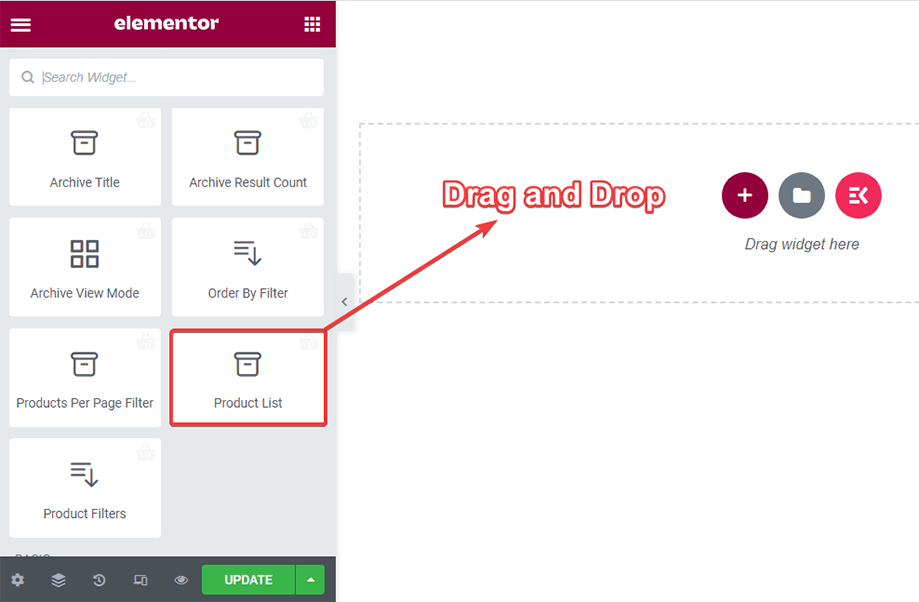
Sök först efter produktlista-widgeten i sökfältet eller hitta den genom att rulla ner under ShopEngine-produktarkivet. Dra och släpp sedan produktlistans widget på det angivna området som visas på skärmdumpen nedan.

Konfigurera produktlistans widget #
Du kan konfigurera produktlistans widget från sektionerna Allmänt och Inställningar.
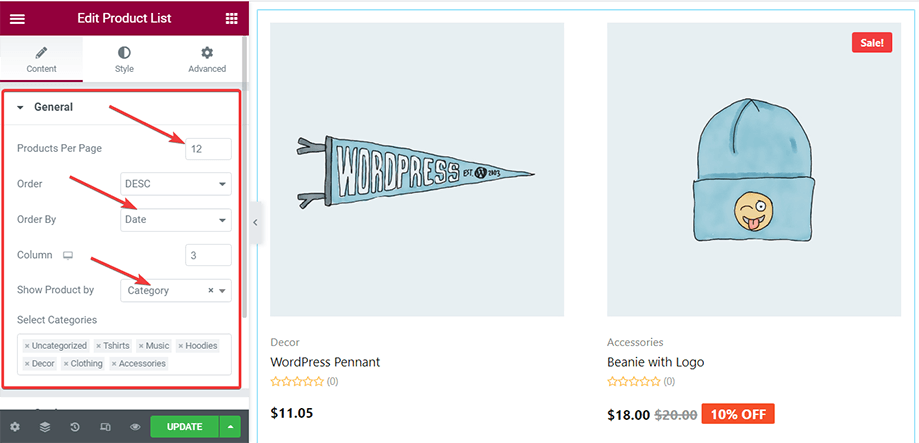
Allmän #
Under Allmän kan du styra produktvisningen per sida. Du kan ställa in produkten Sortera efter datum, namn, popularitet etc. Du kan visa Produkter Fråga av kategori, tagg, produkt, betyg och mer.

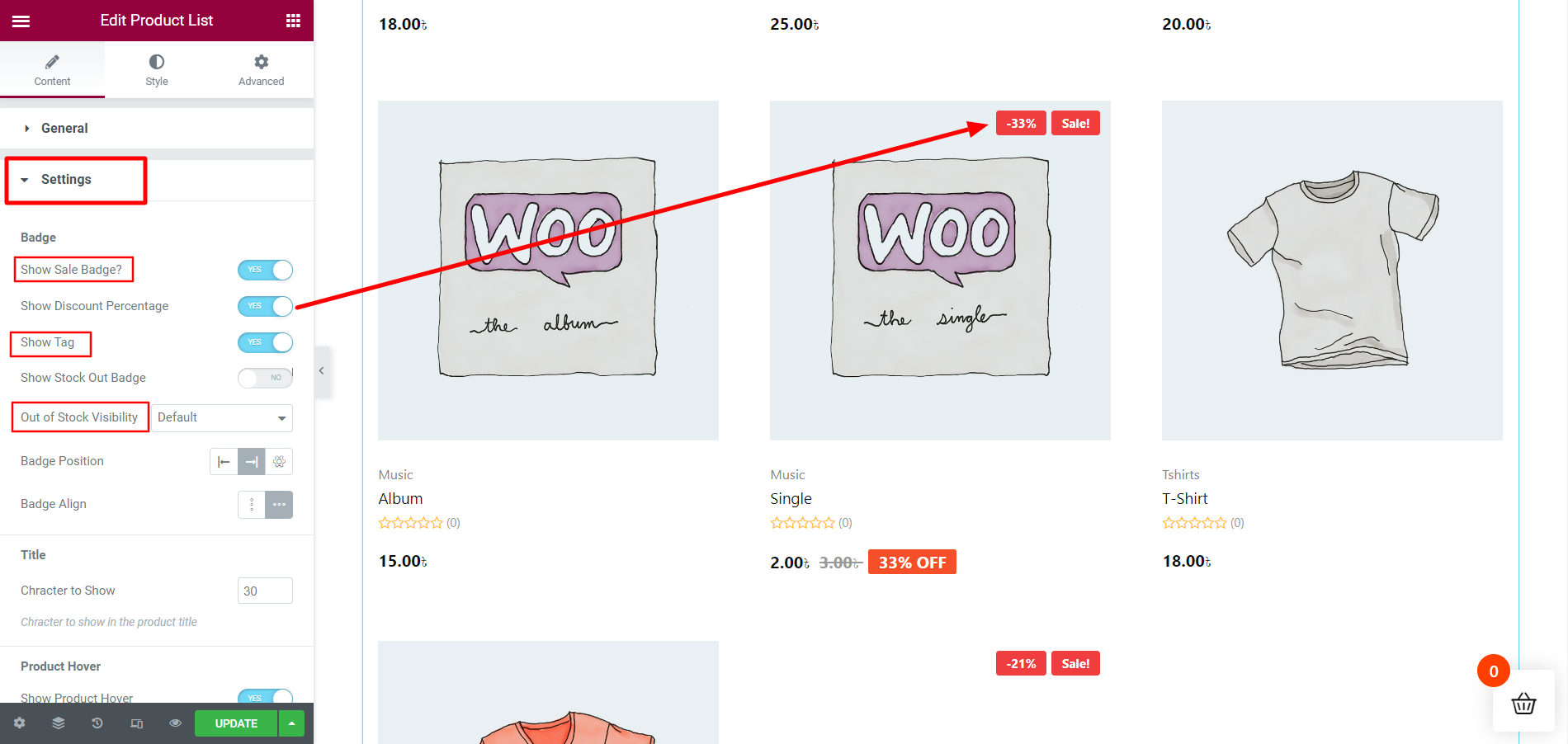
inställningar #
I inställningssektionen kan du konfigurera inställningarna Märke, Titel, Produktspekare, Pris, Kategori och Betyg.
- Visa försäljningsmärke aktivera funktionen.
- Visa rabattprocent på produktbilden.
- Besluta att Visa Tag på produktbilden.
- Visa eller dölj Lager out märke.
- För Bricka, kan du ställa in Märkets position till övre vänstra, övre högra, eller ställ in en anpassad position.
- Förändra Badge Alignment vertikalt eller horisontellt.
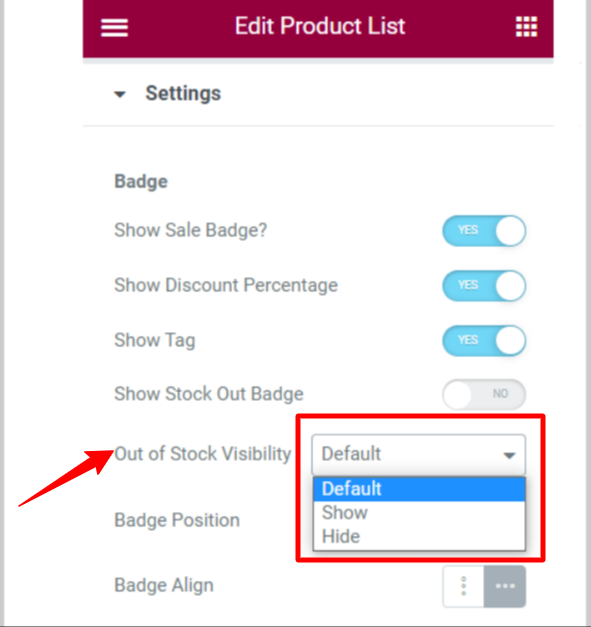
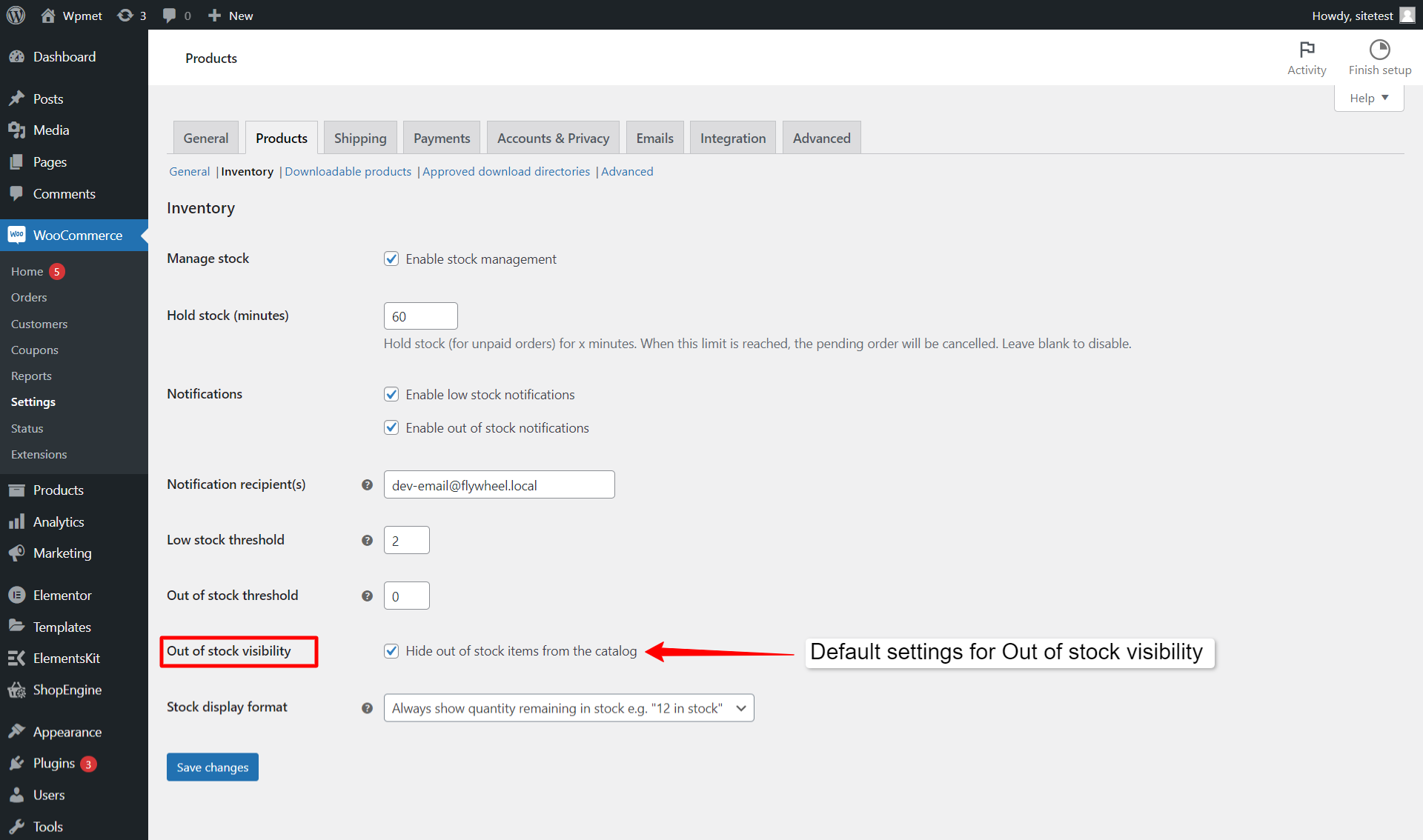
Efter det kan du välja åtgärd för Synlighet slut på lager. Du kan bestämma dig Show eller Dölj eller behålla Standard inställning av webbplatsen.

Anpassad Ej i lager synlighet: #
Med ShopEngine Pro kan du anpassa synligheten för produkter som är slut i lager, på listan över nyligen visade produkter. I avsnittet Inställningar hittar du Synlighet slut på lager funktion och ställ in den på Show eller Dölj eller Standard.

När du väljer Standard, kommer synligheten att ställas in enligt WooCommerce-produktinställningarna Ej i lager Synlighet från WooCommerce > Produkter > Lager. Annars väljer du Show eller Dölj kommer att åsidosätta standardinställningarna.

När du har gjort alla inställningar klickar du på uppdatering att spara.
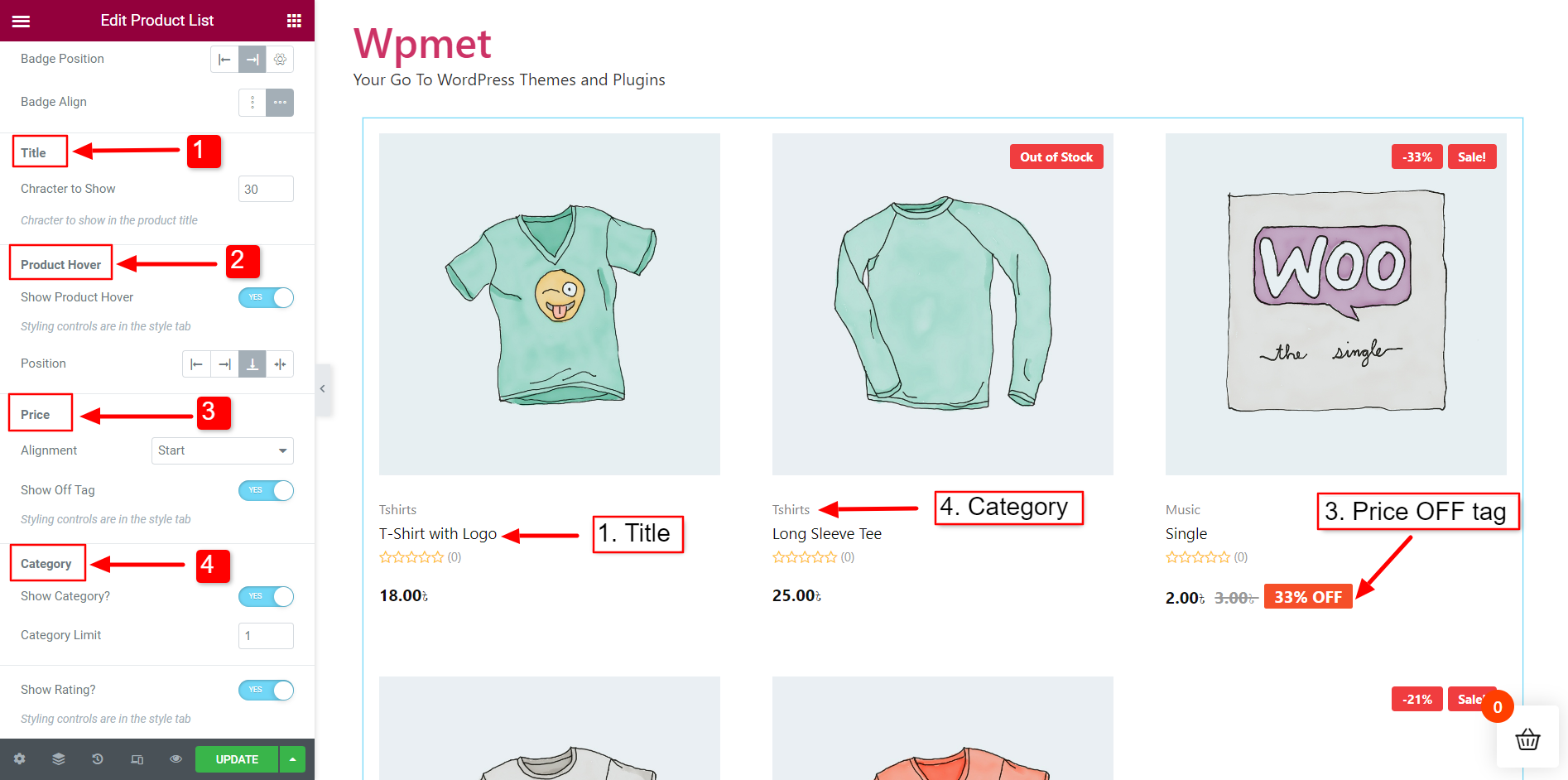
Titel #
För Titel, ställ in Karaktär att visa på titeln.
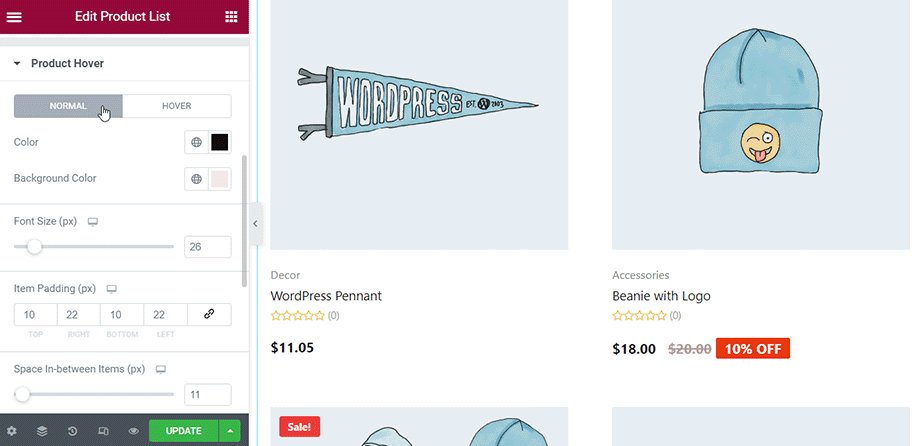
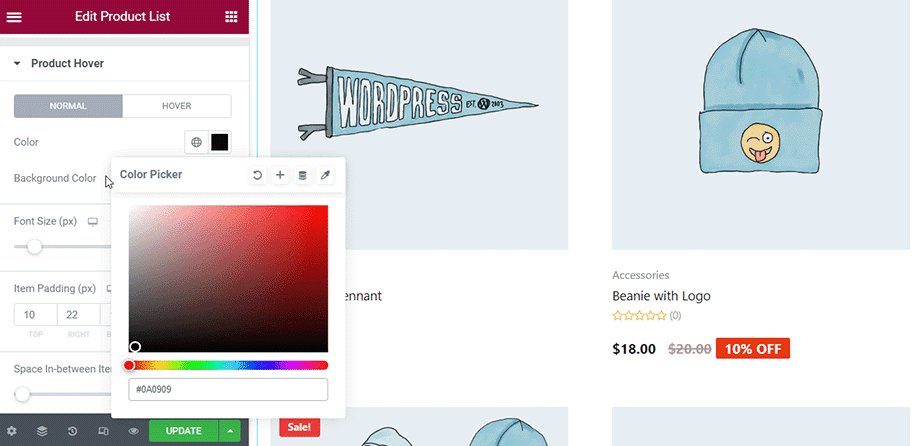
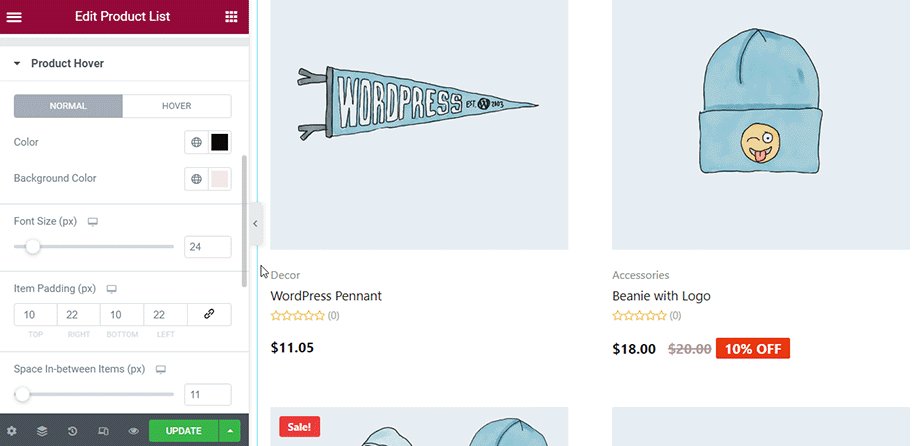
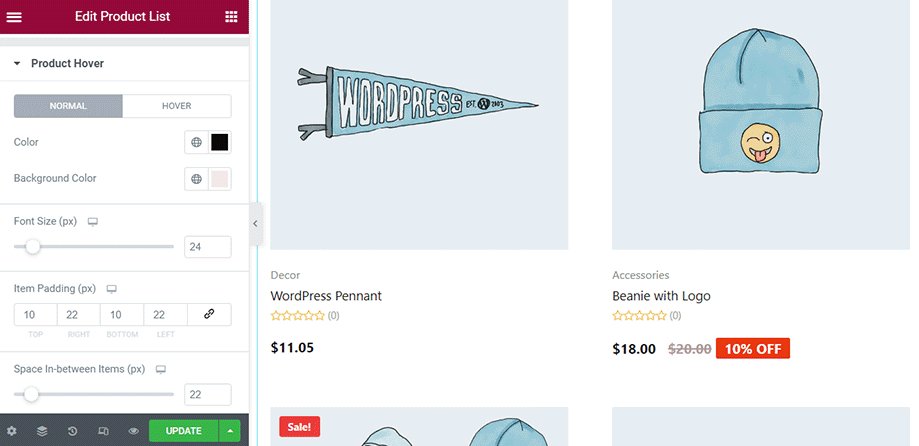
Produkt Hover #
Bestäm om du vill Visa produkt på hover. Aktivera funktionen och ställ in dess Placera till höger, vänster, botten och mitten.
Pris #
Välj Justering för att visa produktpris från de givna alternativen. Bestäm dig sedan för att Visa "OFF"-tagg genom att aktivera funktionen för produkterna med rabatt.
Kategori #
Visa kategori genom att aktivera funktionen och Begränsa kategorinummer att visa.

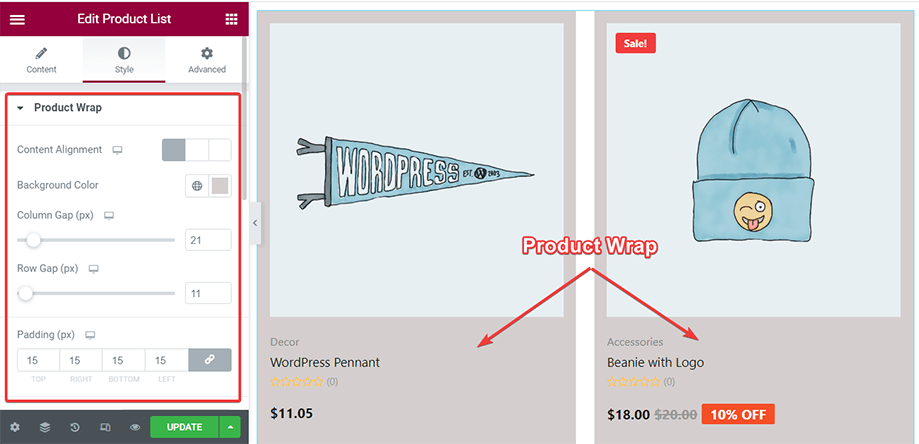
Anpassa produktlistans stil #
Från stilfliken tar du kontroll över innehållsjusteringen, bakgrundsfärgen, kolumnavståndet, radavståndet, etc., och gör nödvändiga justeringar för att passa dina behov.

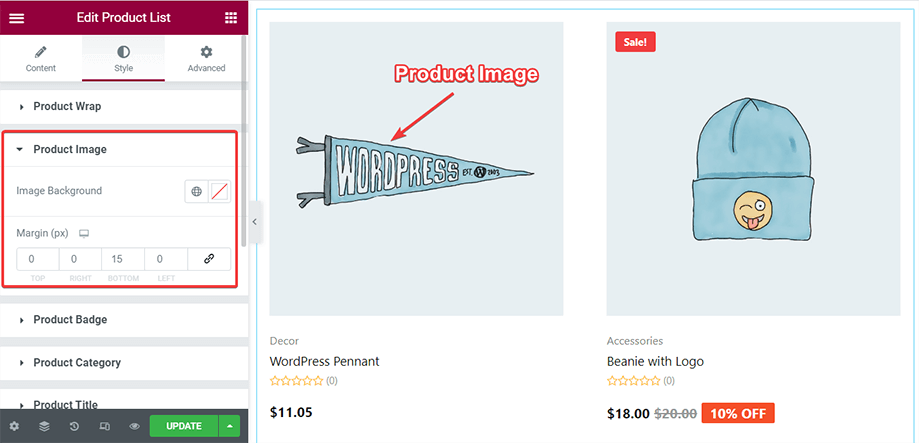
Du kan ändra produktbildens bakgrund och marginal från avsnittet Produktbild.

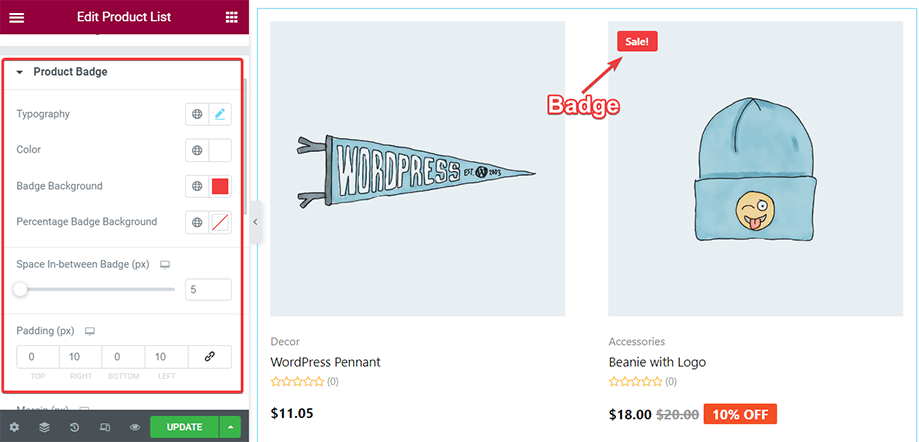
Med parametern Produktmärke kan du ändra märkets typografi, färg, bakgrund, utrymme mellan märket och så vidare.

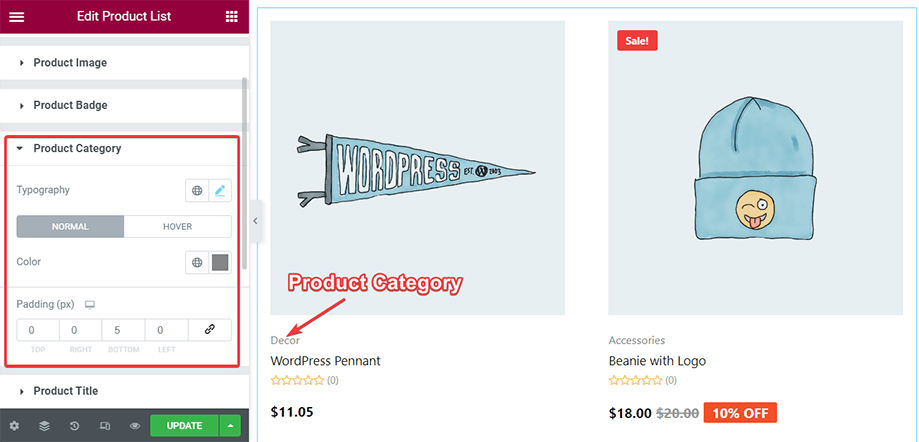
Kategorin för varje produkt visas ovanför produkttiteln som kan kryddas upp genom att justera typografi, färg, stoppning, etc. från produktkategorisektionen.

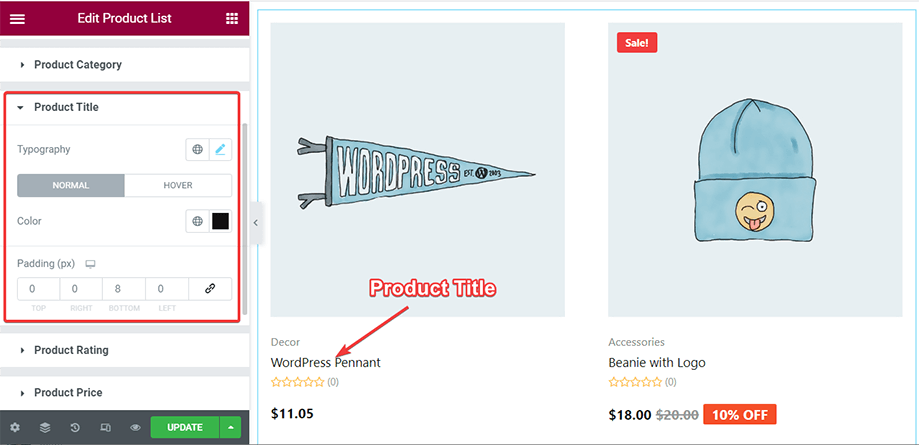
Från avsnittet Produkttitel kan du pyssla runt titelns typografi, färg och stoppning för att göra texten mer tilltalande och medryckande.

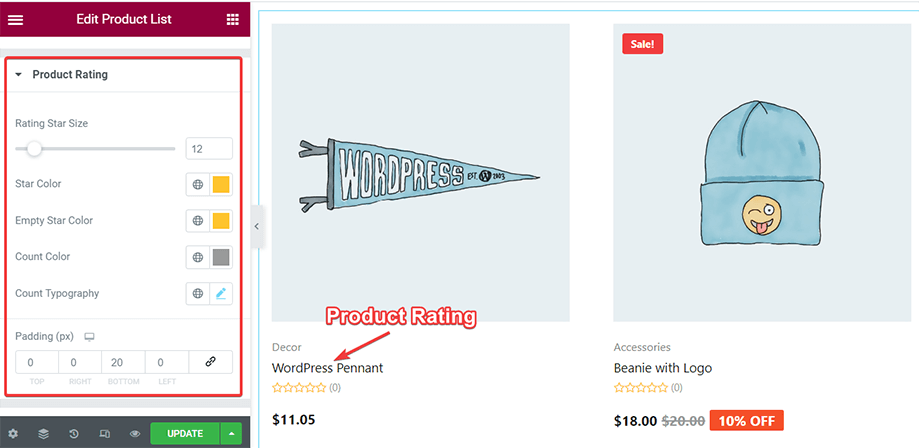
Använd avsnittet Produktbetyg för att justera storleken på betygsstjärnorna, ställa in startfärgen, räknefärgen, räknetypografi, stoppning, etc. och ge stjärnorna ett övertygande utseende.

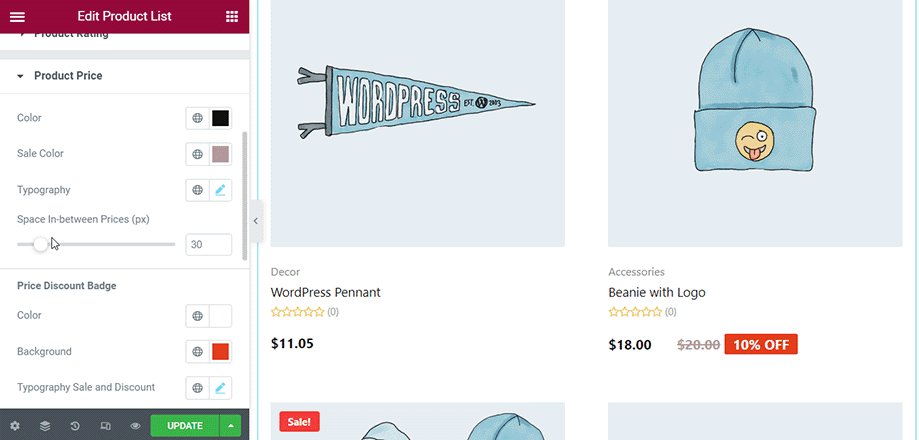
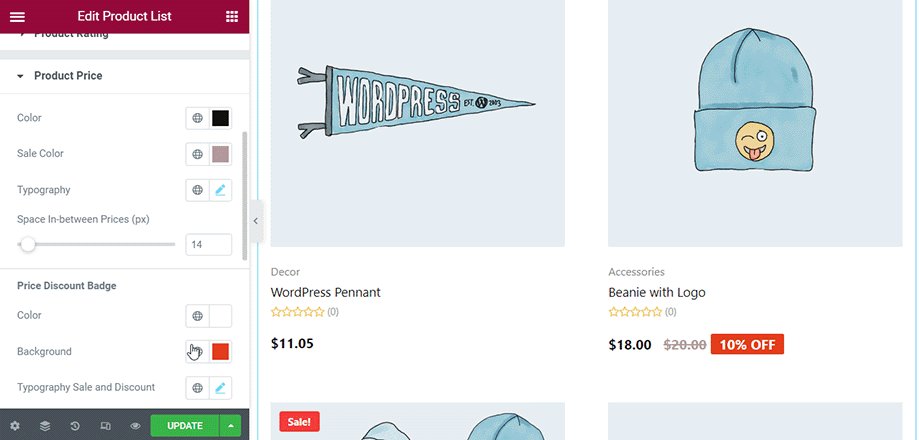
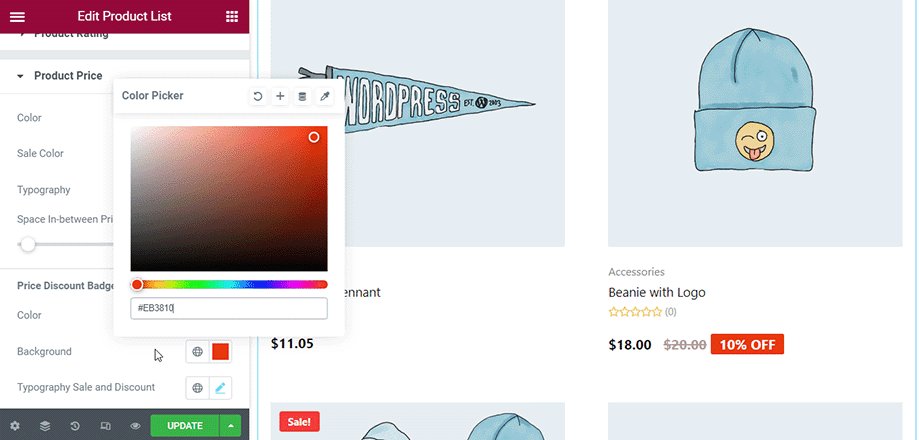
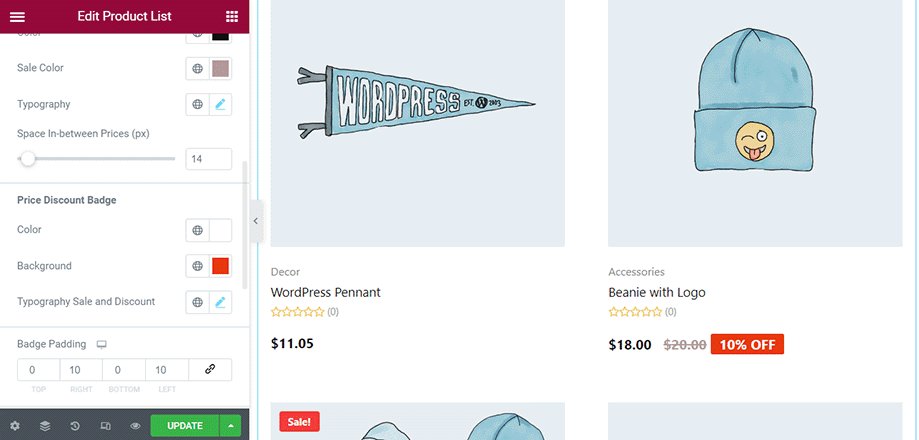
Med produktprissektionen kan du ändra färgen på dina produkters ordinarie pris, reapris, typografi. Du kan också piffa upp prisrabattmärket genom att ändra både textfärg och bakgrundsfärg.

Med Product Hover-sektionen kan du styra olika parametrar som färg, teckenstorlek, artikelutfyllnad, etc. av ikoner som visas när du svävar på en produkt. Du kan se ändringarna i befintliga ikoner som snabbvy, lägg till i kundvagn, reaktion, etc. medan du håller muspekaren.

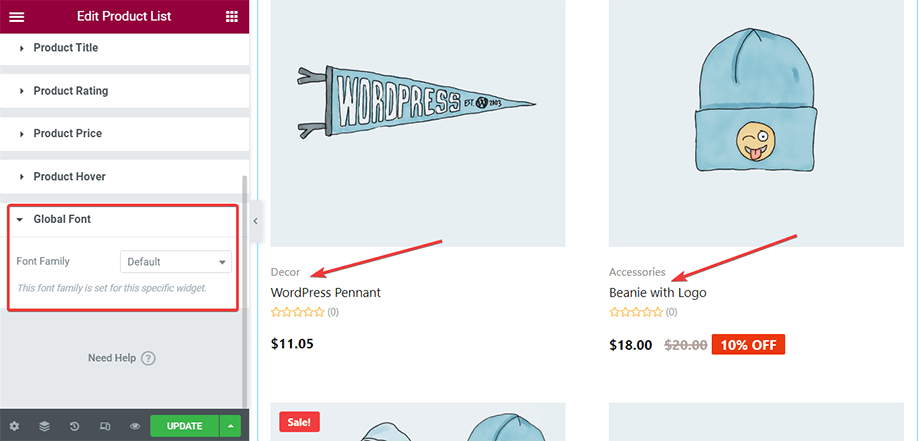
Avsnittet Global Font gäller för texten på hela sidan. Välj och välj ditt favorittypsnitt för texterna som ska visas på sidan.

Med så många sektioner och parametrar i produktlistans widget kan du försköna din arkivsida eller butikssida.





