Produktbildswidgeten hjälper dig att anpassa produktbilder. Du kan anpassa olika saker som ikoner, flash-reamärken, bilder etc. Denna ytterligare anpassning kan omvandla din tråkiga webbplats till en engagerande webbplats. Nu blir det lättare att bygga en engagerande webbplats med produktbildswidgeten från ShopEngine.
Varför använda produktbildswidgeten? #
ShopEngines produktbildswidget är till stor hjälp för att skapa mer interaktion med dina kunder. Här är de ultimata anledningarna till att använda denna widget:
- Det hjälper dig att öka konverteringsfrekvensen.
- Du kan öka din webbplats engagemang genom att lägga till flash-reamärken.
- Webbplatsen kommer att vara mer tilltalande för dina kunder.
- Anpassning blir enklare med den här widgeten.
Steg för att använda produktbildswidgeten: #
Följ stegen nedan för att använda denna widget:
Steg 1: Skapa en ny mall. #
Lägg först till en mall på en sida. Läs dokumentationen för skapa en mall på en sida för att lägga till det.
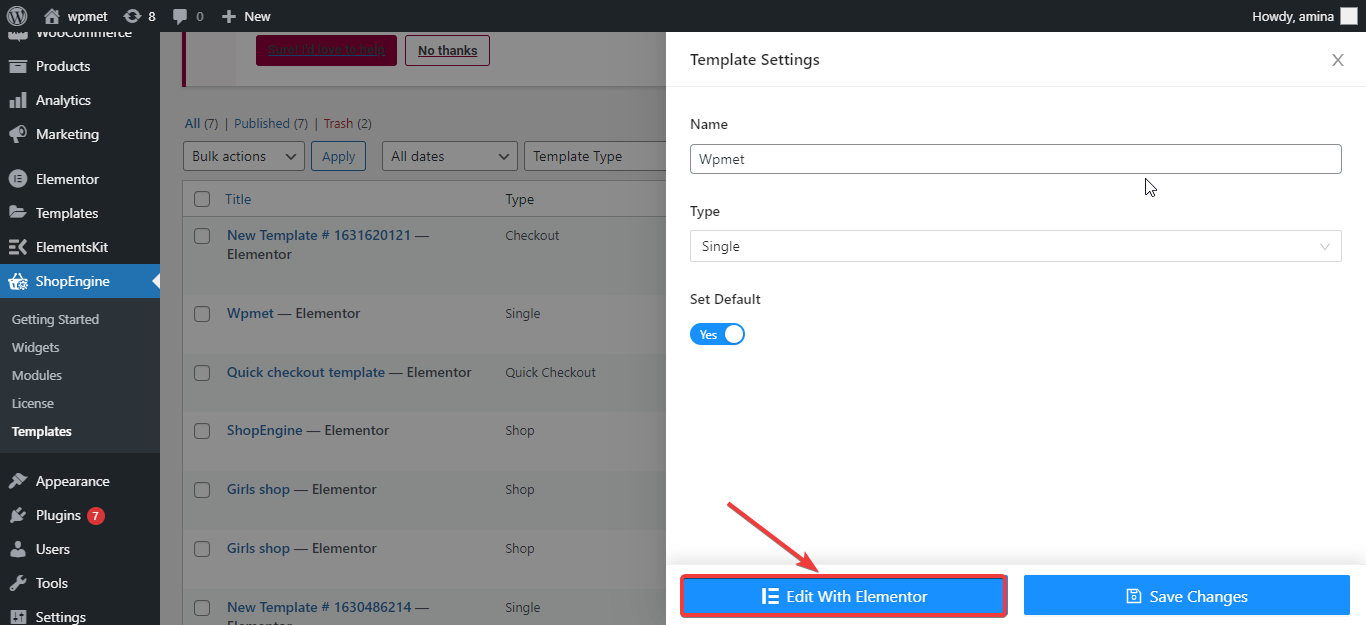
Steg 2: Redigera mallen med Elementor. #
I det här steget måste du klicka på knappen Redigera med Elementor.

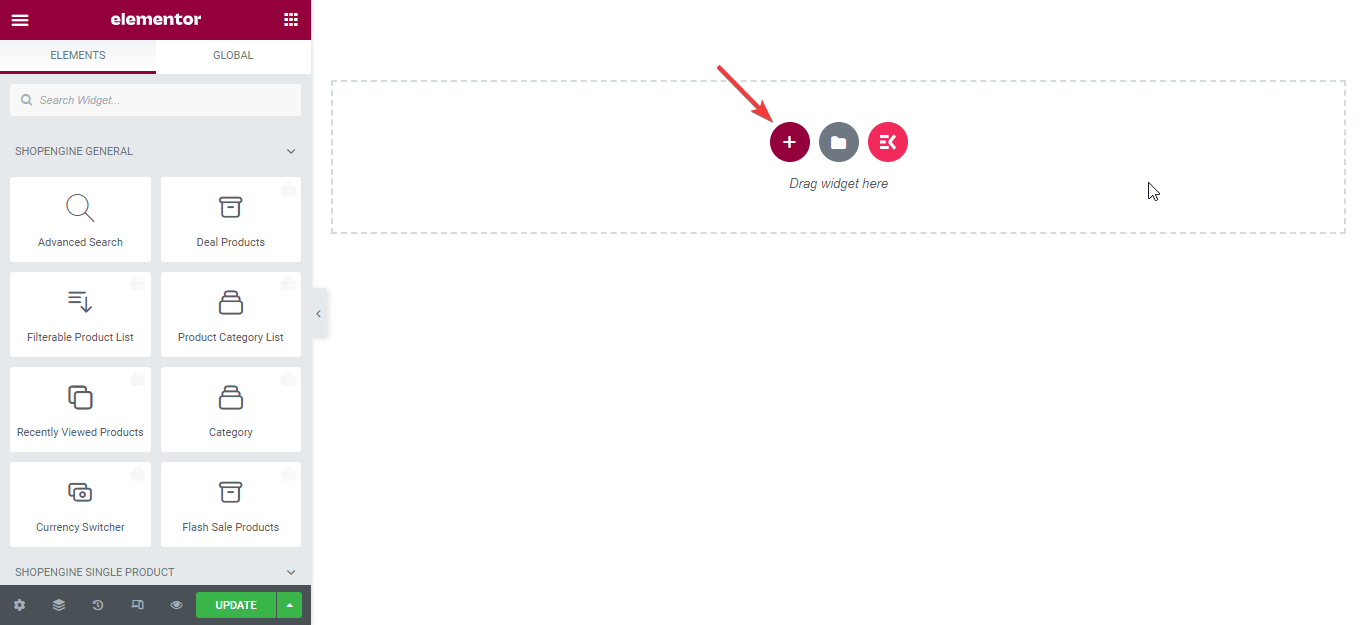
Lägg sedan till ett nytt avsnitt härifrån.

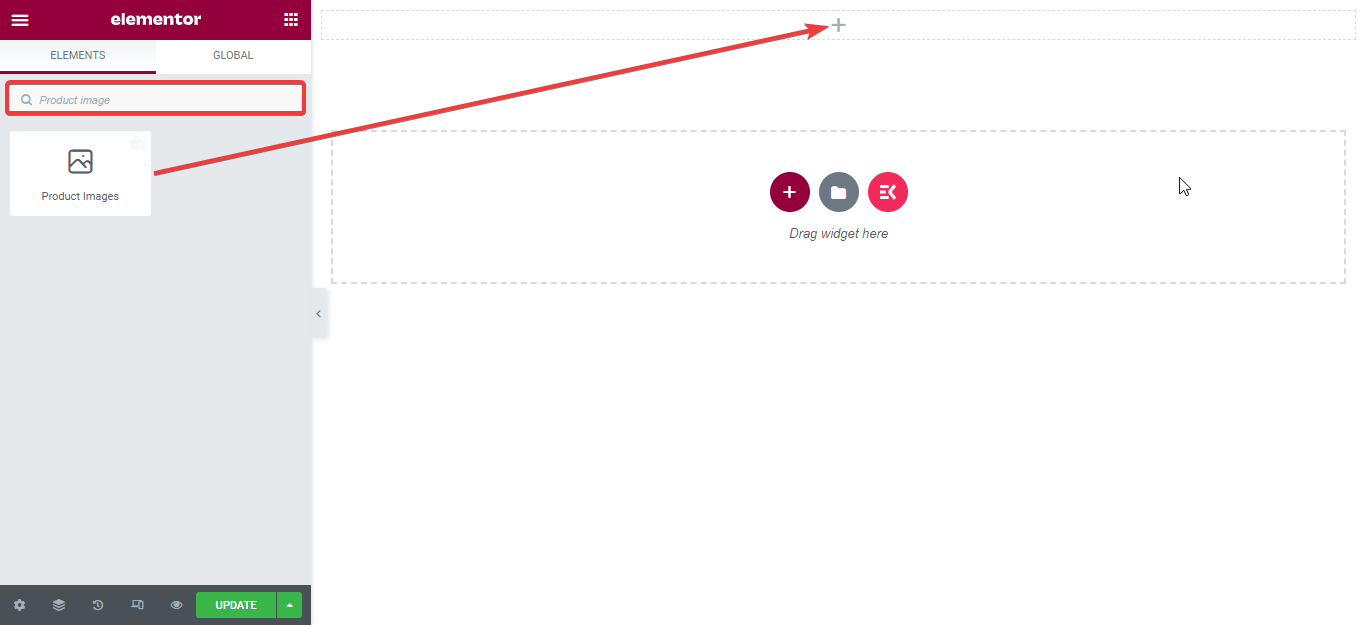
Sök nu efter widgeten i sökwidgetfältet och dra och släpp widgeten i avsnittet.

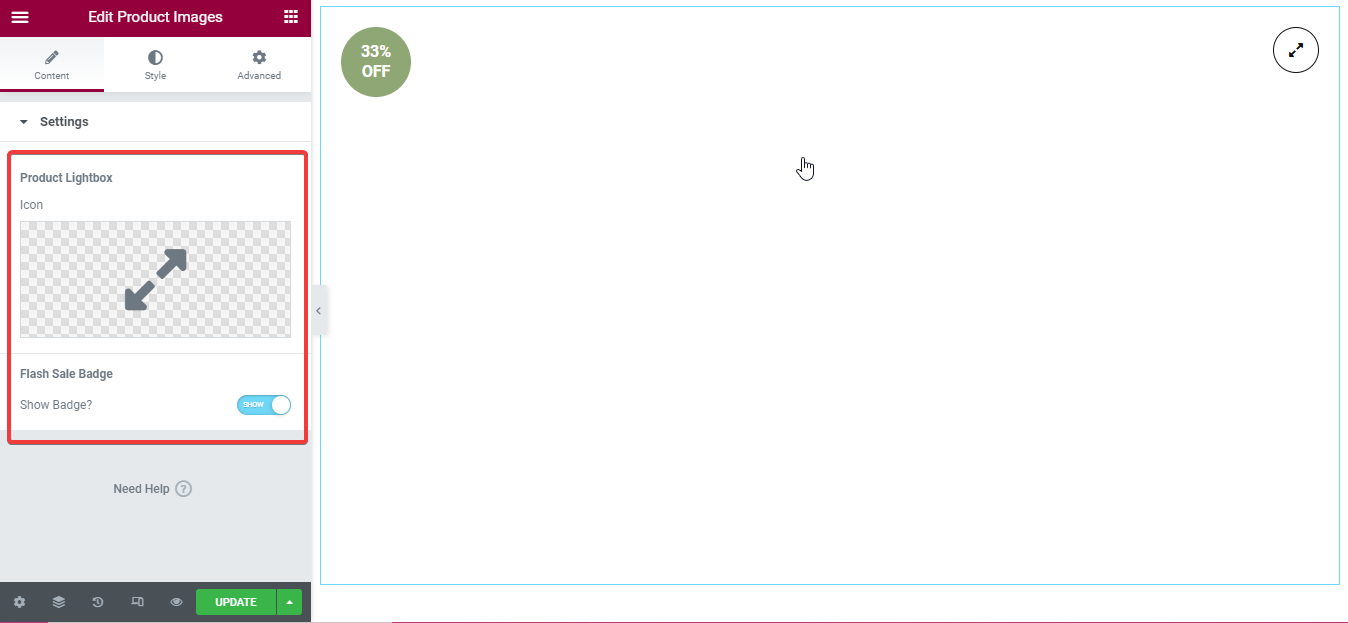
Steg 3: Redigera innehållet i widgeten. #
Infoga här ikonen för produktens ljuslåda. Efter det, dölj eller visa blixtförsäljningsmärket enligt ditt behov.

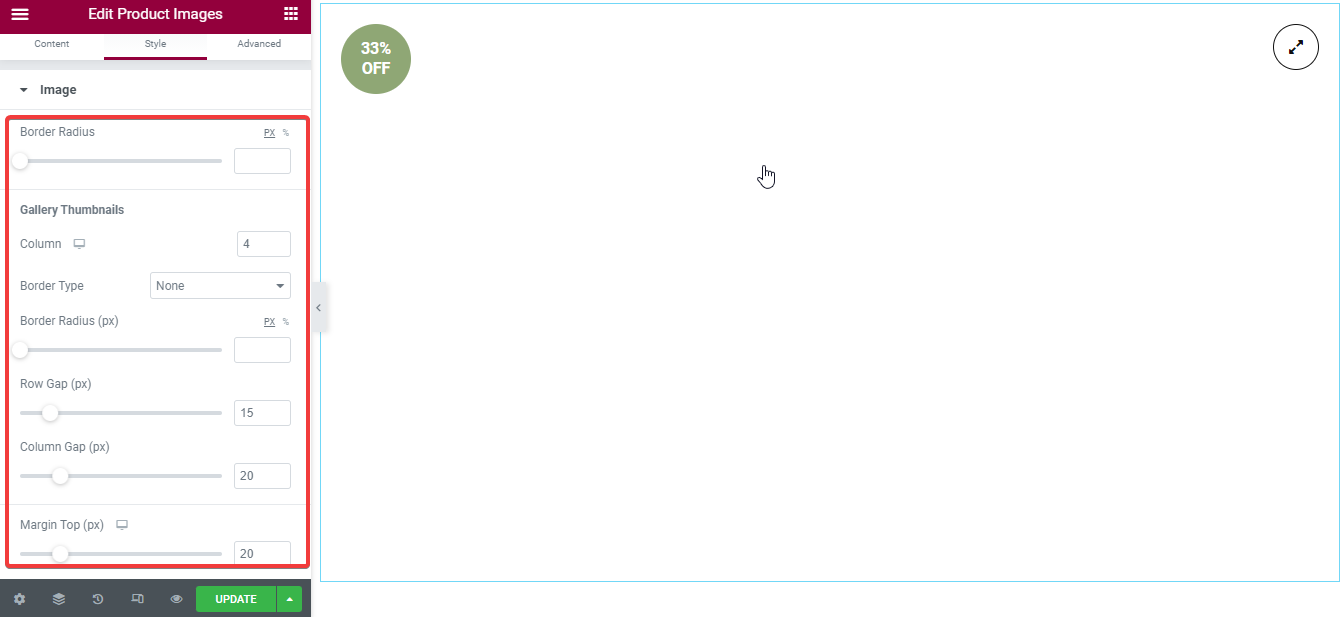
Steg 4: Ändra stilen på widgeten. #
I det här steget anpassar du följande alternativ:
- Kantradie: välj kantradie för din bild.
- Galleriminiatyr:
- Kolumn: infoga antalet kolumner du vill visa i galleriet.
- Kanttyp: Välj kanttyp för din bild.
- Bredd: välj bredd här.
- Gräns färg: Välj en färg för din bård.
- Kantradie: Sätt in radie härifrån.
- Rå gap: Du kan anpassa radavståndet härifrån.
- Kolumngap: Anpassa kolumnavståndet efter dina behov.
- Marginal överst: Du kan öka eller minska den övre marginalen härifrån.

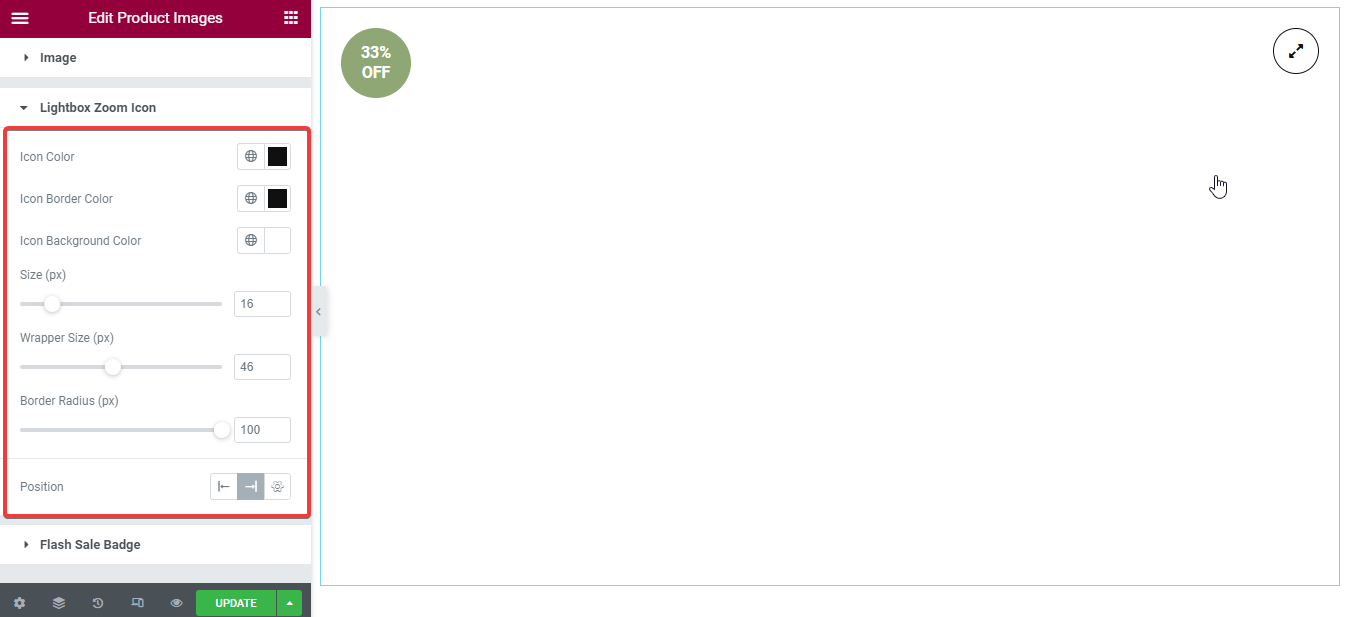
- Ljusbordszoomikon: Du måste anpassa följande fält:
- Ikonfärg: Välj färg för din ikon.
- Ikon kant-färg: Behöver välja en färg för ikonkanten.
- Ikonens bakgrundsfärg: Välj en ikonbakgrundsfärg.
- Storlek: Anpassa storleken på ljuslådans zoomikon.
- Omslagsstorlek: Du kan öka eller minska storleken på omslaget.
- Kantradie: Infoga kantradien här du behöver.
- Placera: Du kan ställa in ljuslådans zoomikon på vänster eller höger sida.

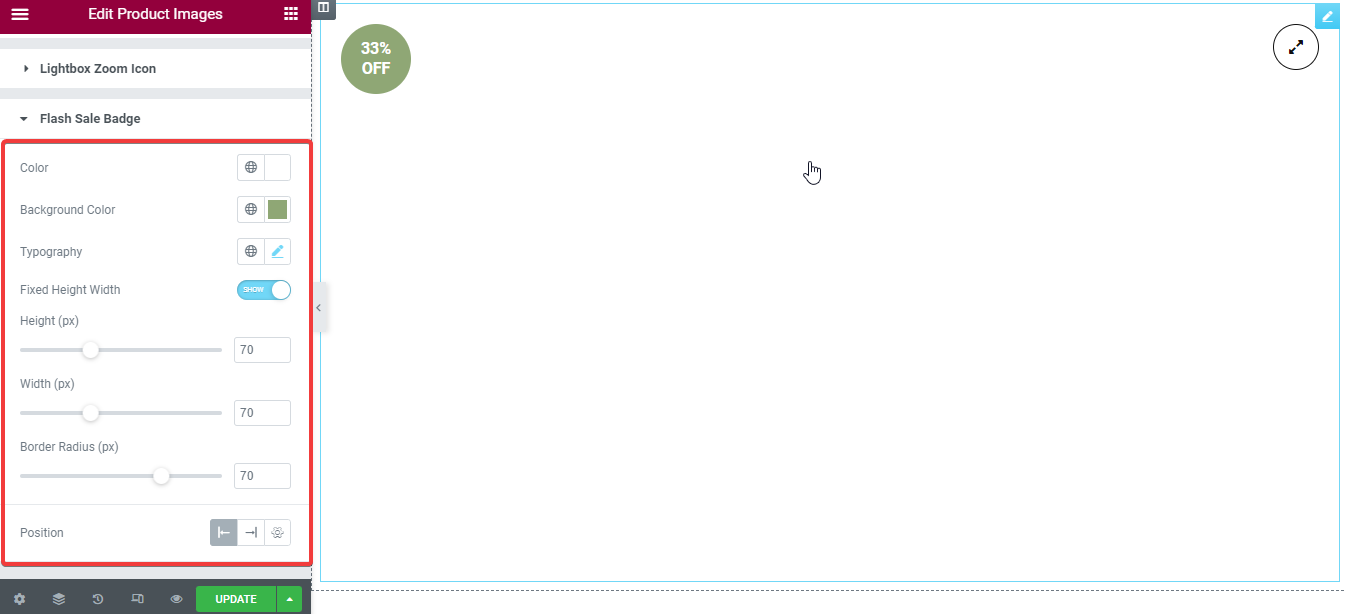
Flash försäljningsmärke: Redigera detta märke som om du har redigerat ljusbordszoomikonen. Du måste anpassa dessa fält:
- Färg.
- Bakgrundsfärg.
- Typografi.
- Fast höjd bredd.
- Höjd.
- Bredd.
- Gränsradie.
- Placera.
Notera: Du kan också göra avancerad anpassning för varje widget.

Tryck slutligen på knappen uppdatera eller publicera.

Nu, efter anpassningen, här är resultatet: