Komma igång #
Visa all information eller konverteringsorienterade meddelanden i form av en popup. Du kan visa ett foto, knapp, sida, text, etc med olika animationsstilar. Här är en omfattande artikel för att förklara varje metod i detalj.
Se vår videoguide:
Eller bara följ processen steg för steg:
Steg->1: Lägg till Popup Modal #
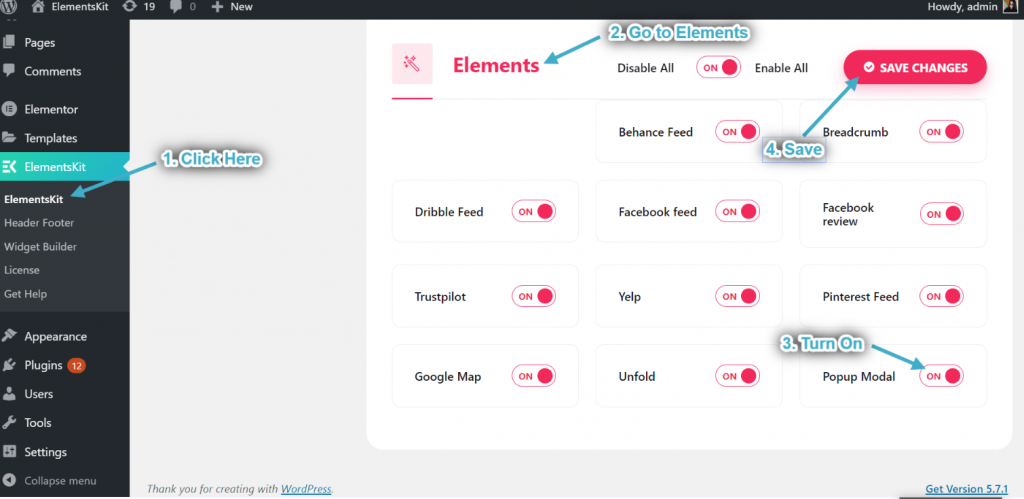
- Gå till ElementsKit=> gå till Element=> Se till att slå på Popup Modal=> Klicka på Spara Ändringar.

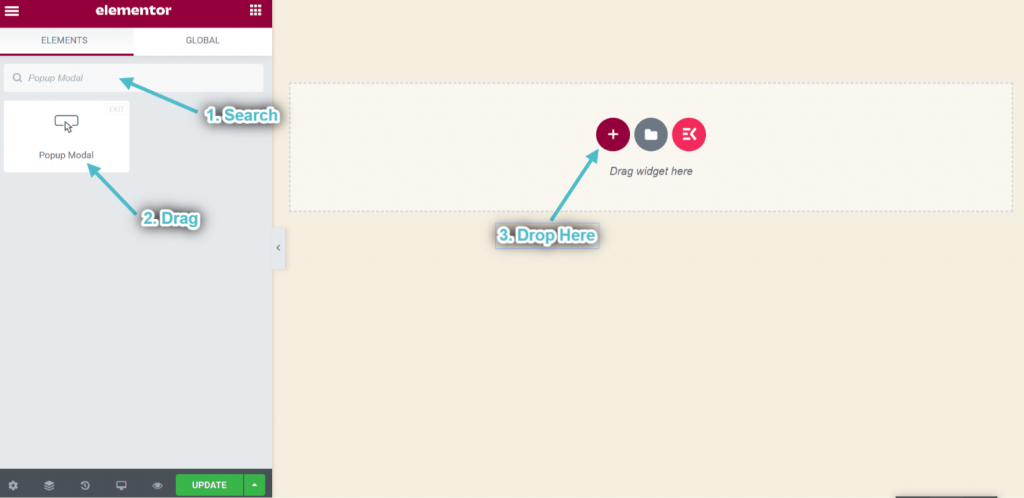
- Sök nu efter Popup Modal.
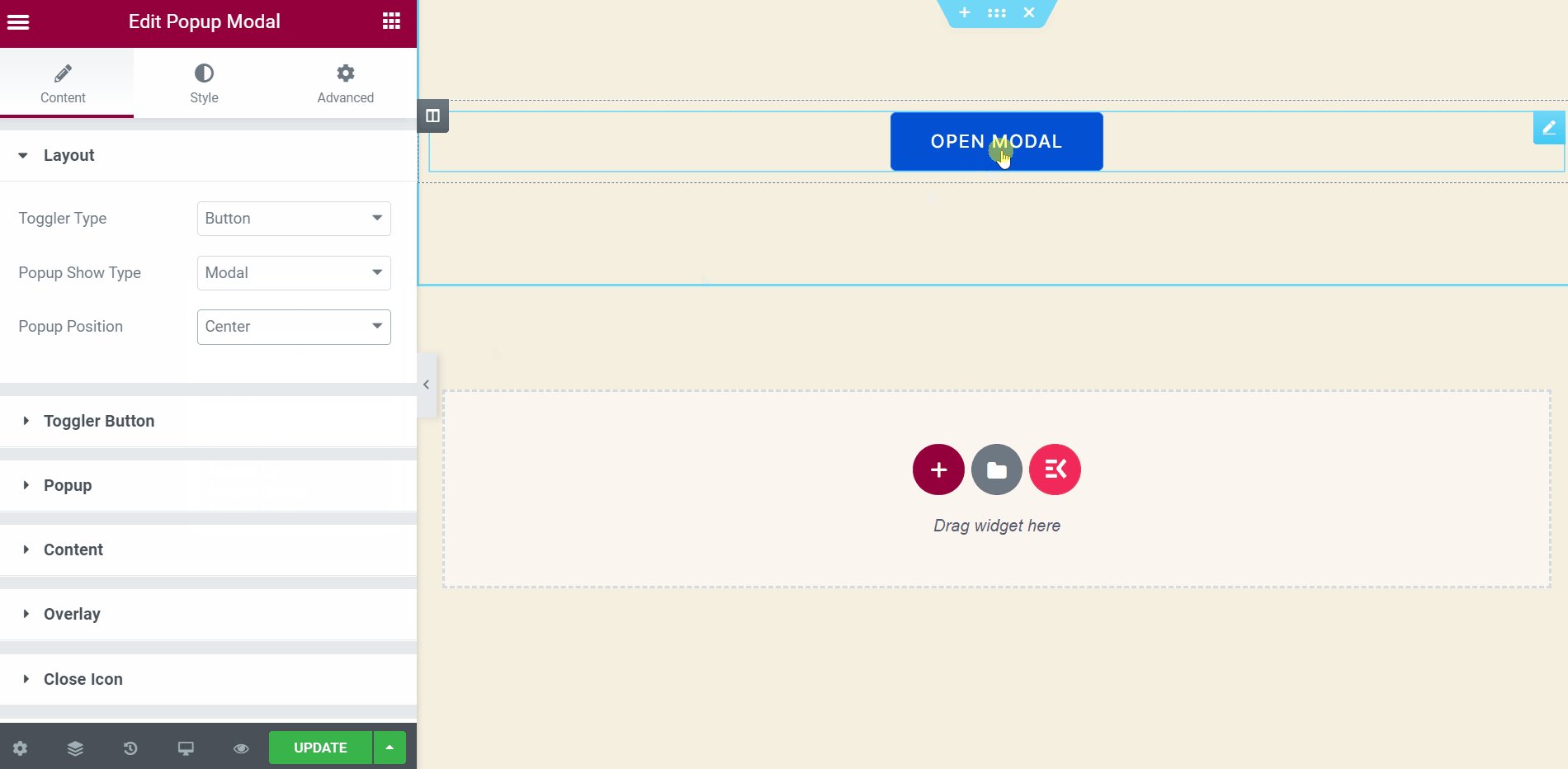
- Dra widgeten.
- Släpp på det valda området.

Steg->2: Anpassa Dyka upp Layout #
Växlingsknapp #
Du kan använda den här knappen som en utlösare. Låt din användare klicka på den och en popup visas därefter.
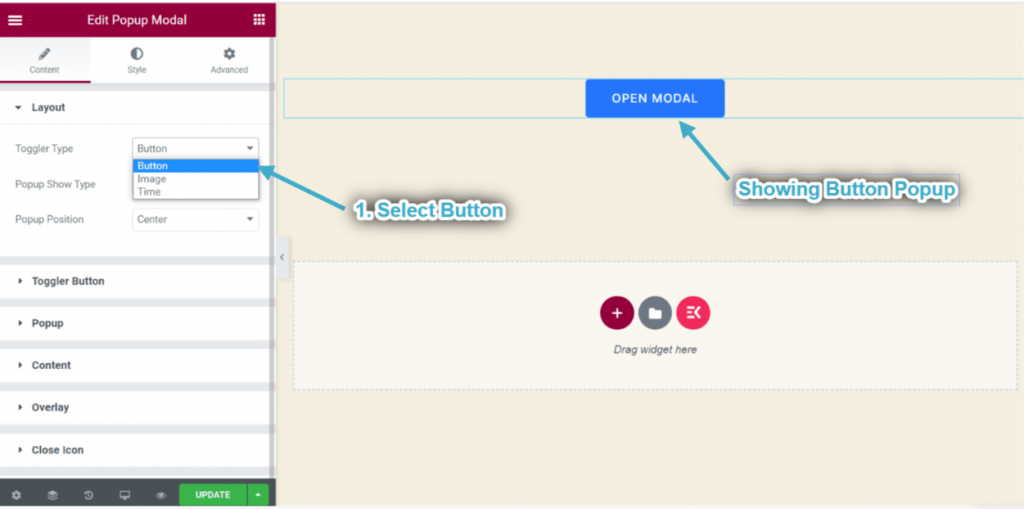
- Välj popup-växlingstyp: Knapp.
- Du kan se popupen växla knappen visas.

- Expandera nu popup-växlingsknappen: Det här avsnittet visas när du väljer växlingstyp: Knapp från layoutsektionen.
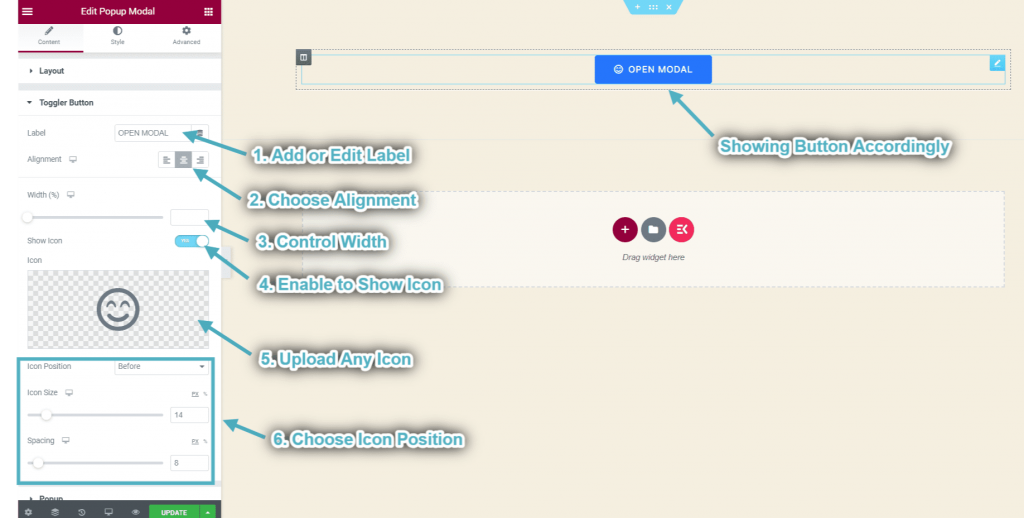
- Lägg till eller redigera Knappetikett.
- Välj justering: Vänster, Center eller Höger.
- Kontrollera Bredd.
- Aktivera växeln till Visa ikon.
- Ladda upp någon Ikon från det valda området.
- Kontrollera Ikon Positionering genom att helt enkelt dra.
- Du kan se din popup-växlingsknapp visas i enlighet med detta.

Växla bild #
Du kan också använda bilden som en trigger.
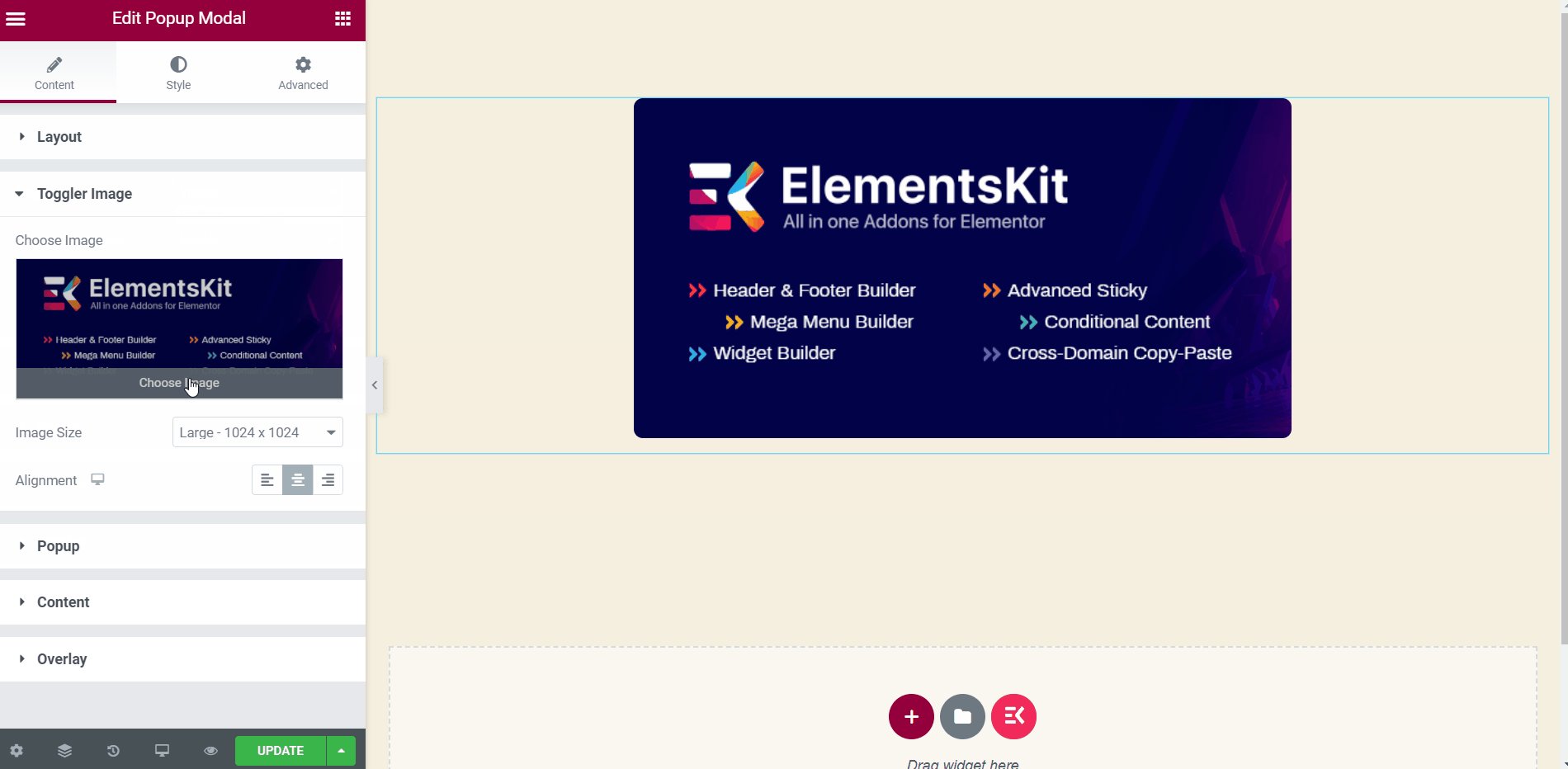
- Välj popup-växlingstyp: Bild.
- Expandera Toggler bildsektion: Det här avsnittet visas när du väljer växlingstyp: Bild från layoutdelen.
- Ladda upp Bild.
- Välja Bildstorlek.
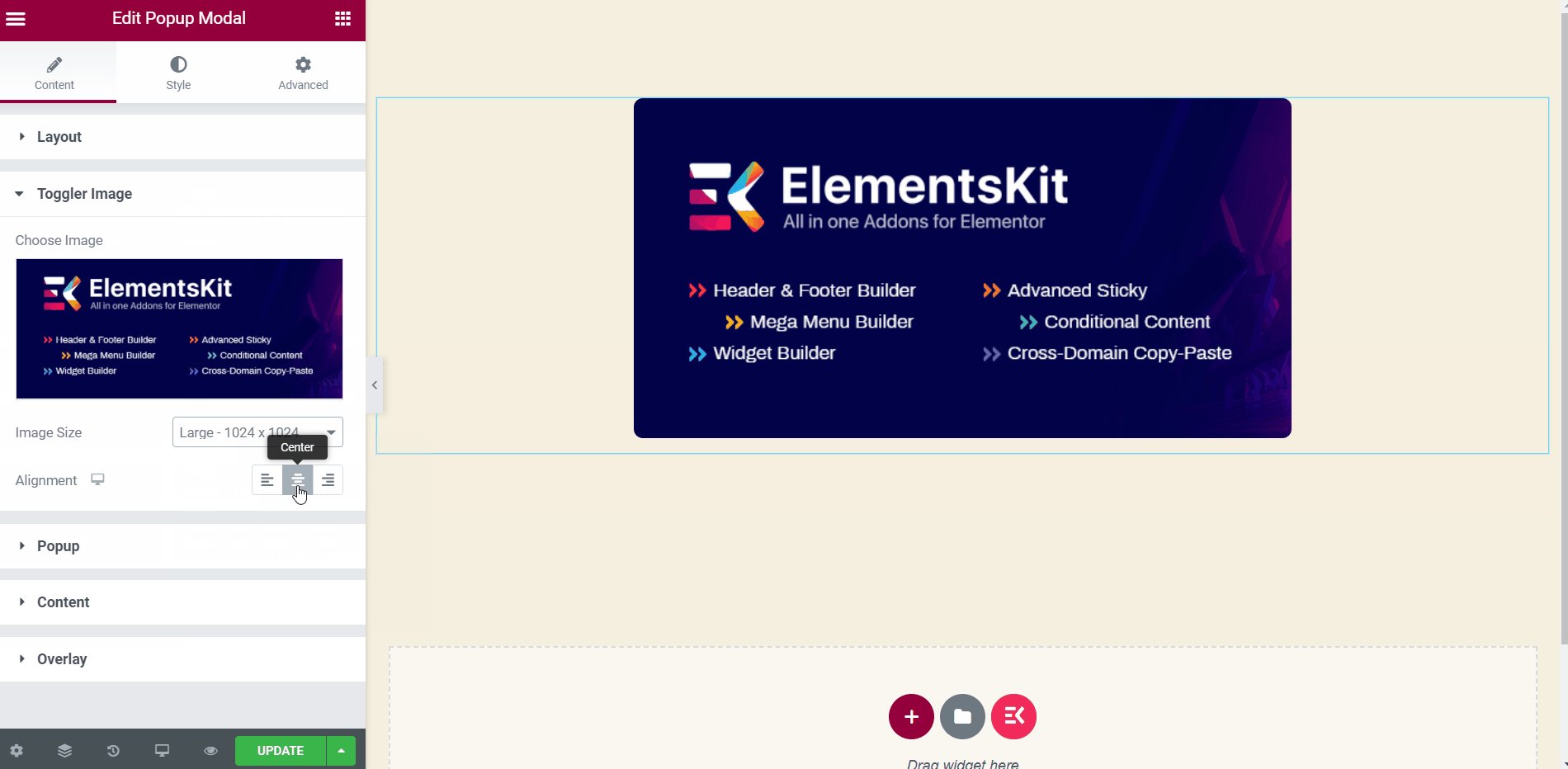
- Välj bildjustering: Vänster, Center eller Höger.
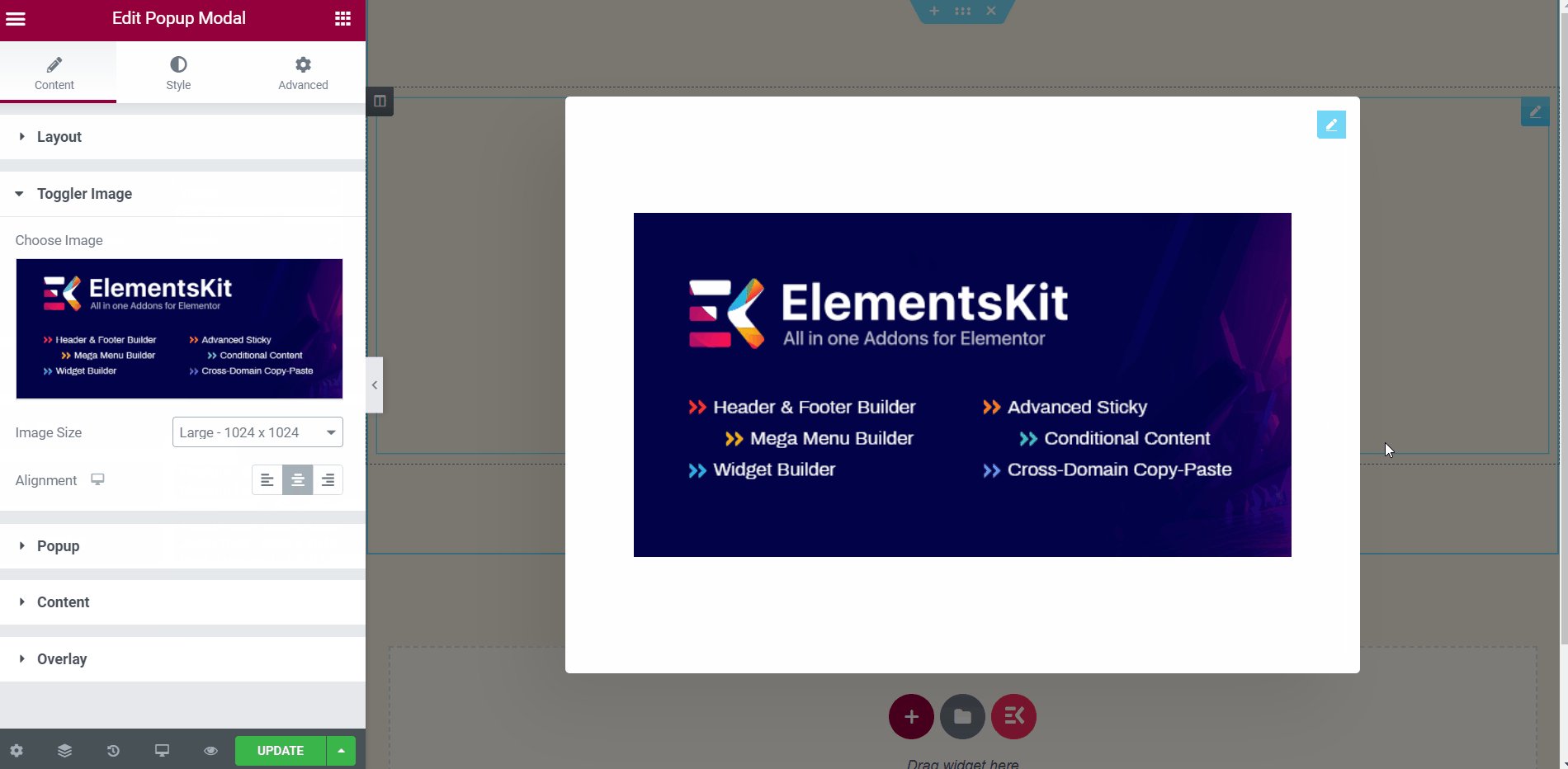
- Du kan se popup-växlingen bild som visas i mitten.

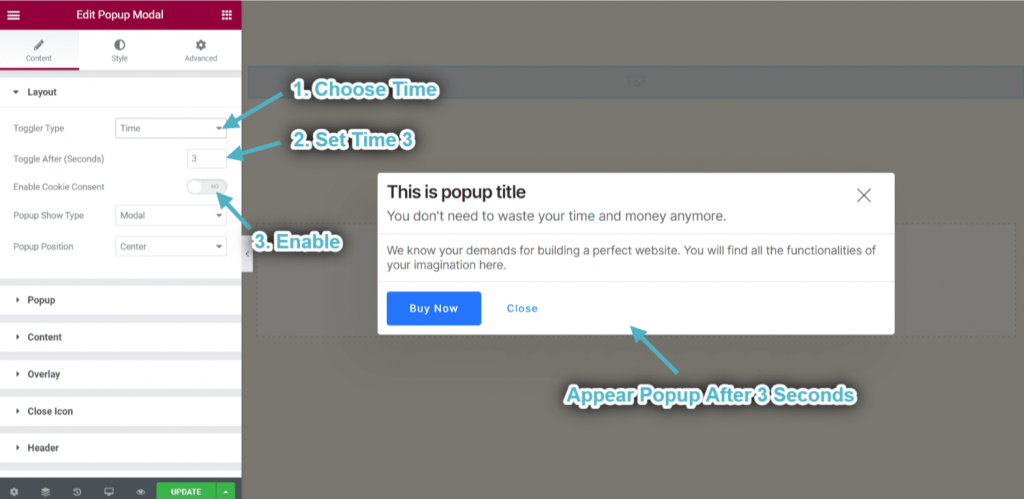
Växla tid #
Pop-up Modal visas automatiskt när en användare besöker webbplatsen. Du kan ställa in den exakta tiden för det.
- Välj popup-typ: Tid.
- Ställ in popup-tid: 3.
- Aktivera samtycke till kakor.
- Popup kommer att visas automatiskt efter 3 sekunder.

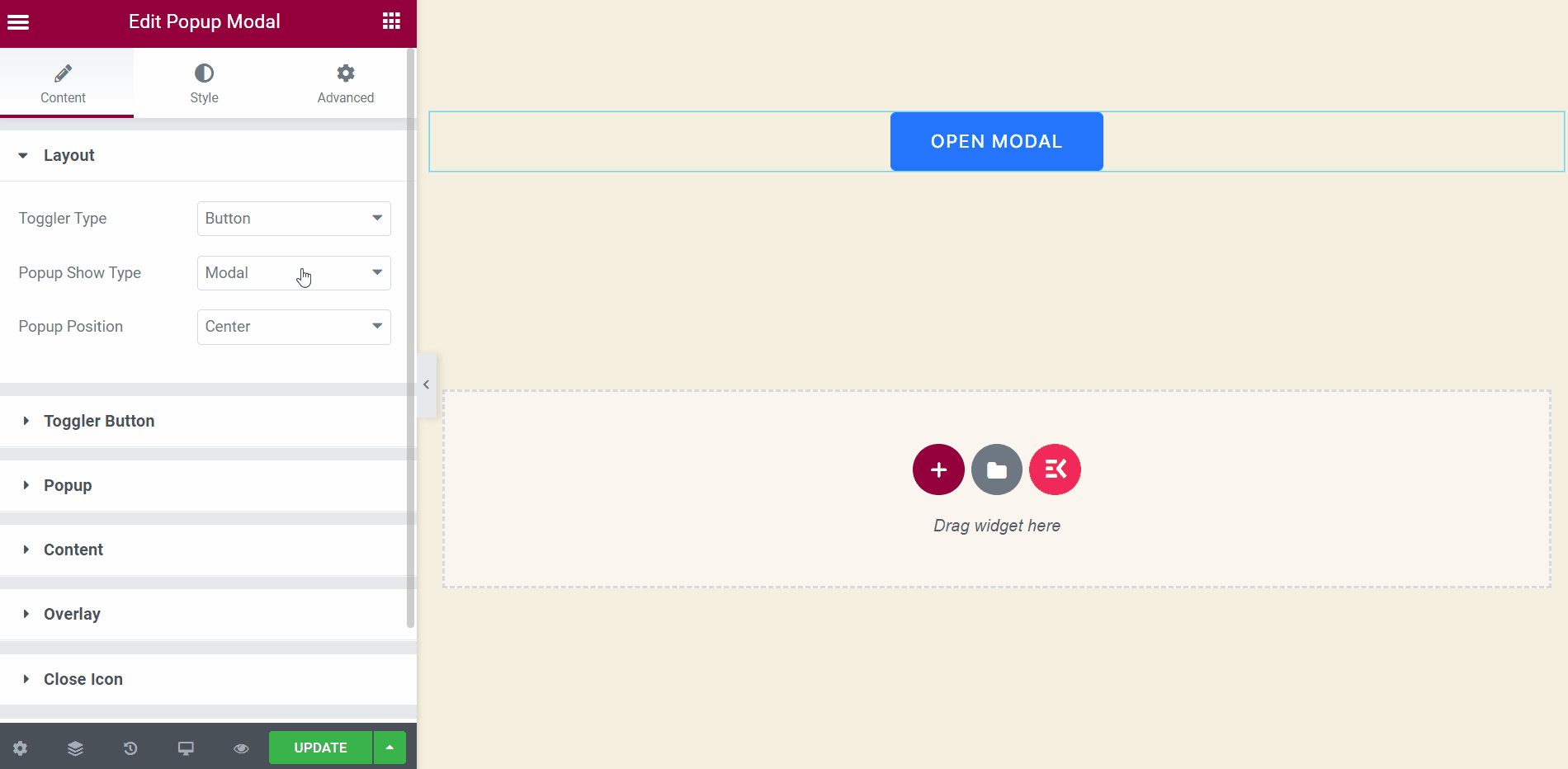
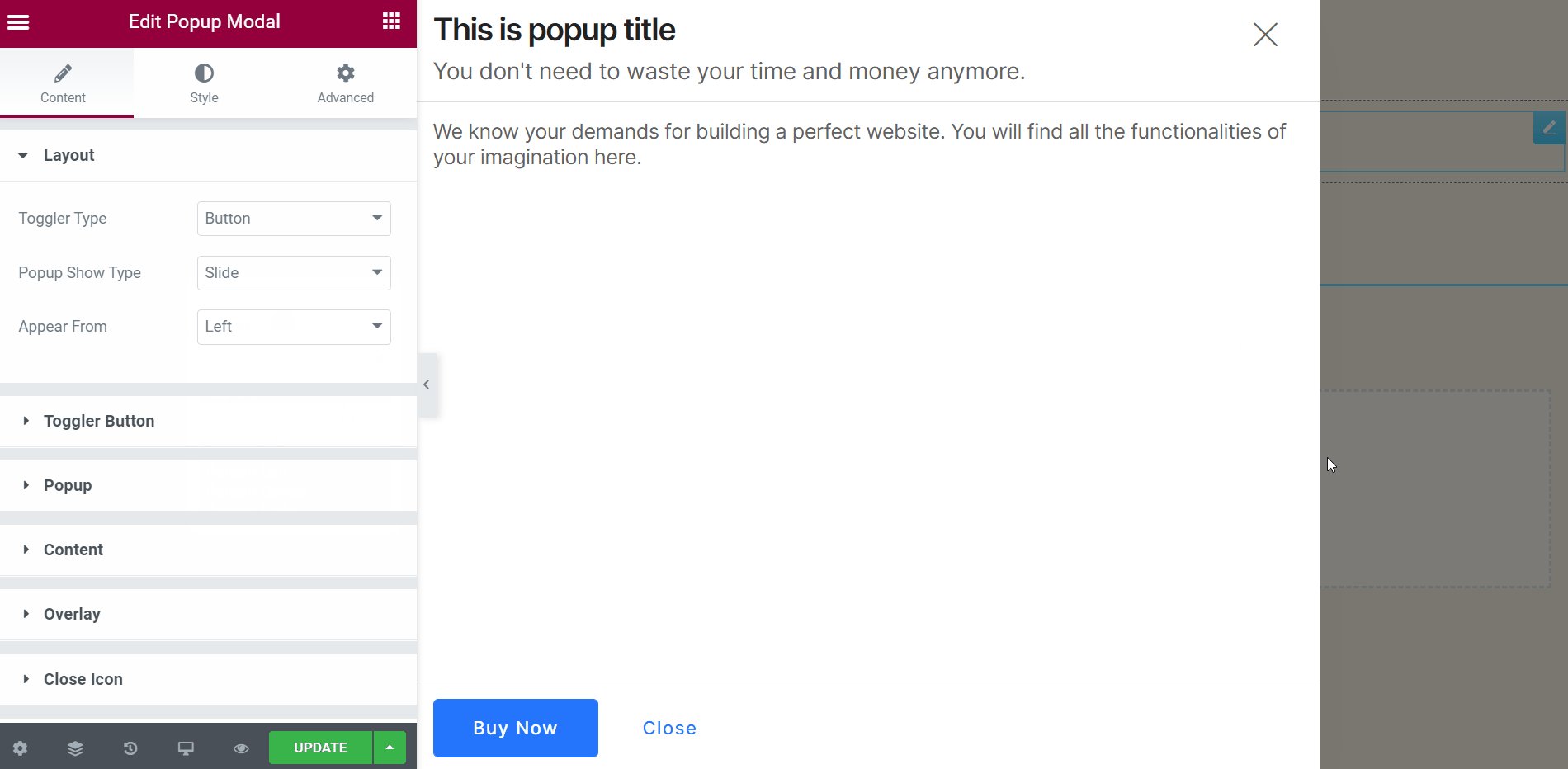
Anpassa popup-showtyp och position #
Du kan styra sättet att visa din popup. Antingen popup kommer att visas i en modal eller en bild.
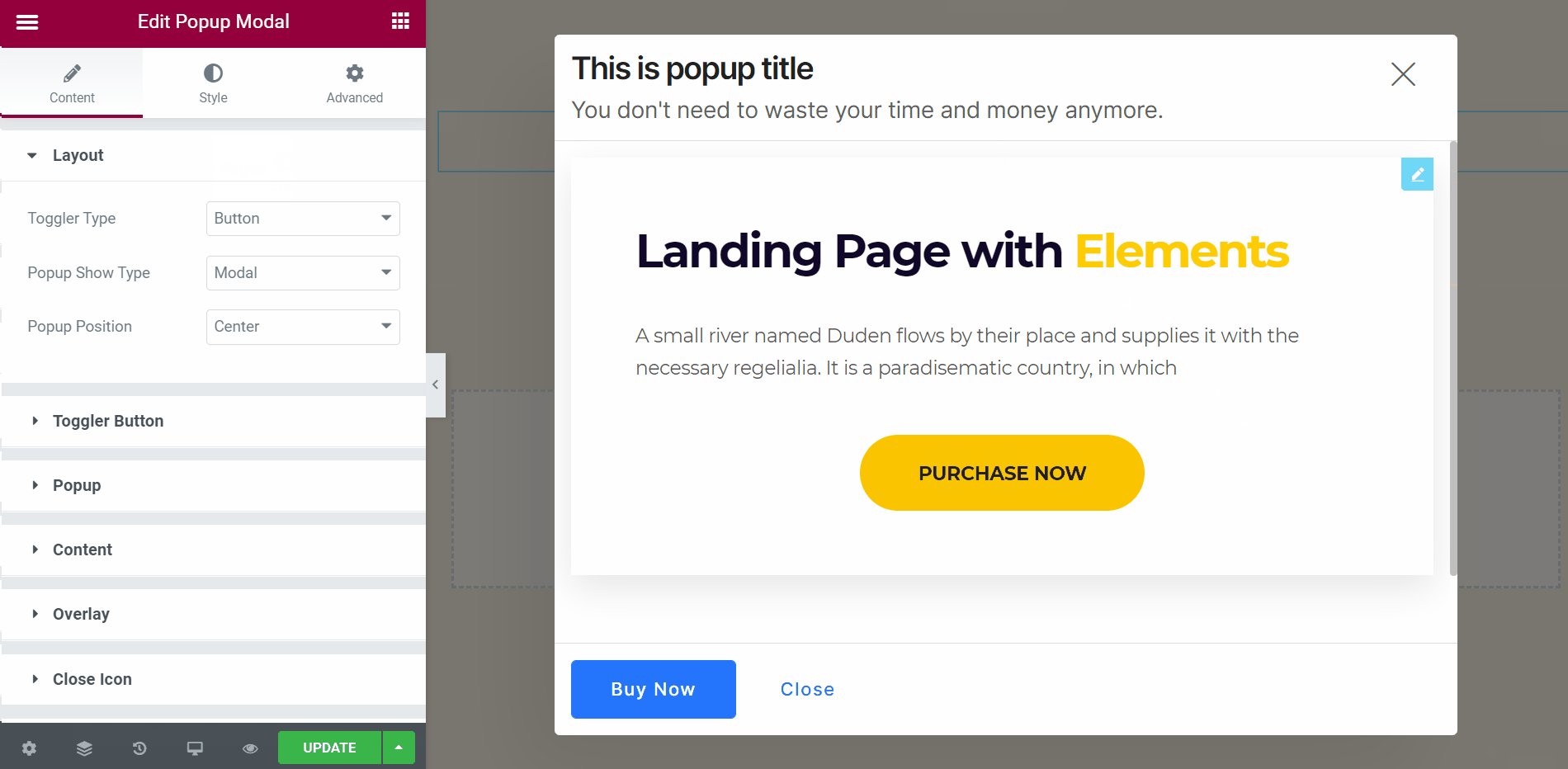
- Välj popup-programtyp: Modal.
- Välj knappposition: Centrum.
- Du kan se popup-fönstret visas i en modal och mitt i position.
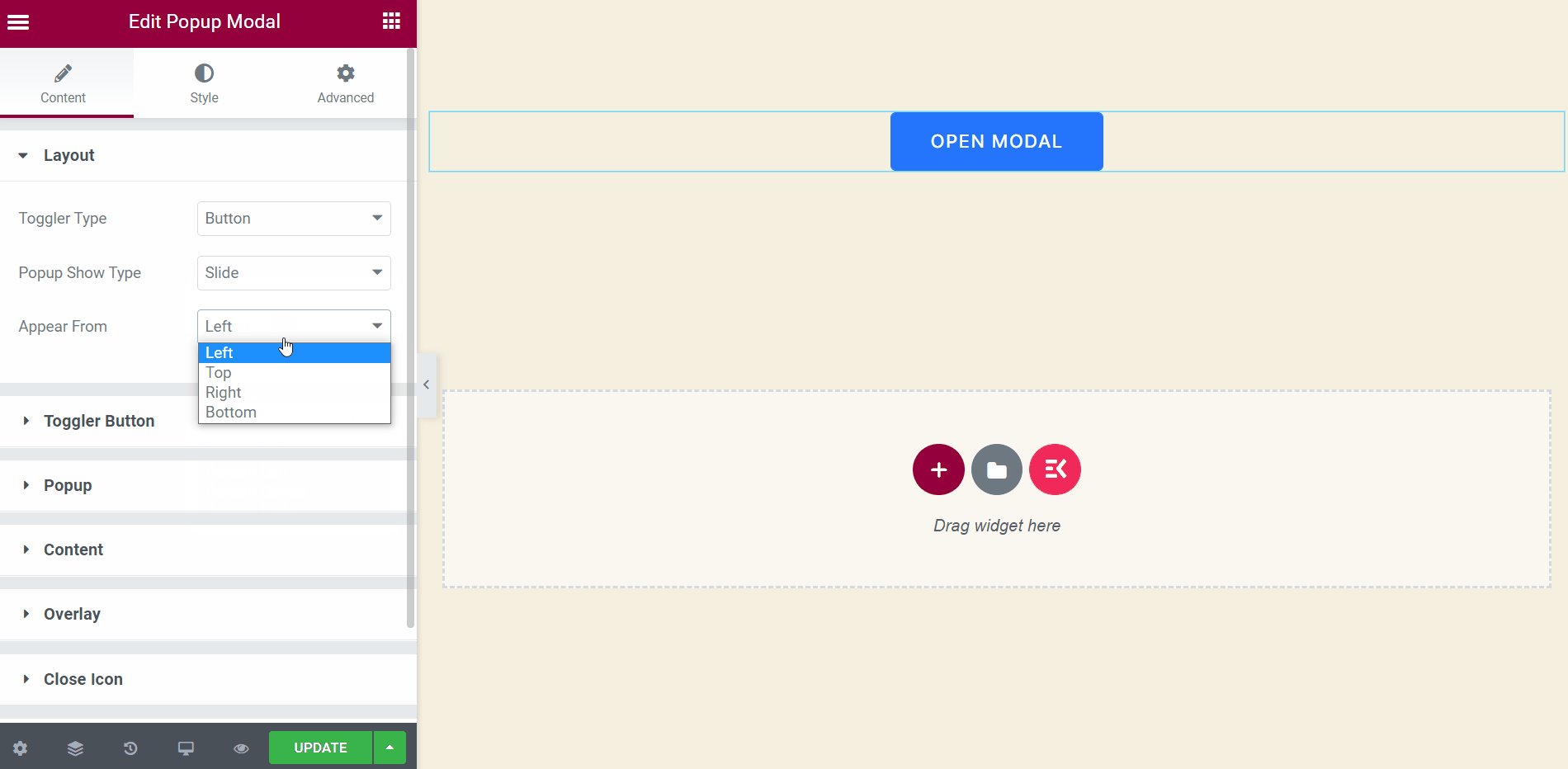
- Välj popup-programtyp: Glida.
- Du kan se en popup som visas från vänster i en bild.

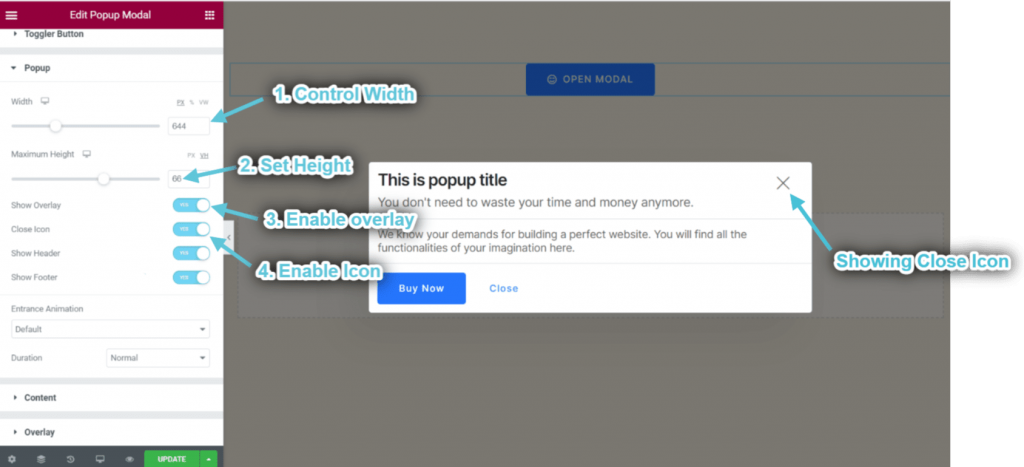
Steg->4: Anpassa popup #
- Kontroll popup Bredd.
- Uppsättning Höjd.
- Gör det möjligt Täcka över.
- Gör det möjligt Stäng ikon.
- Du kan se att den stängda ikonen dök upp.

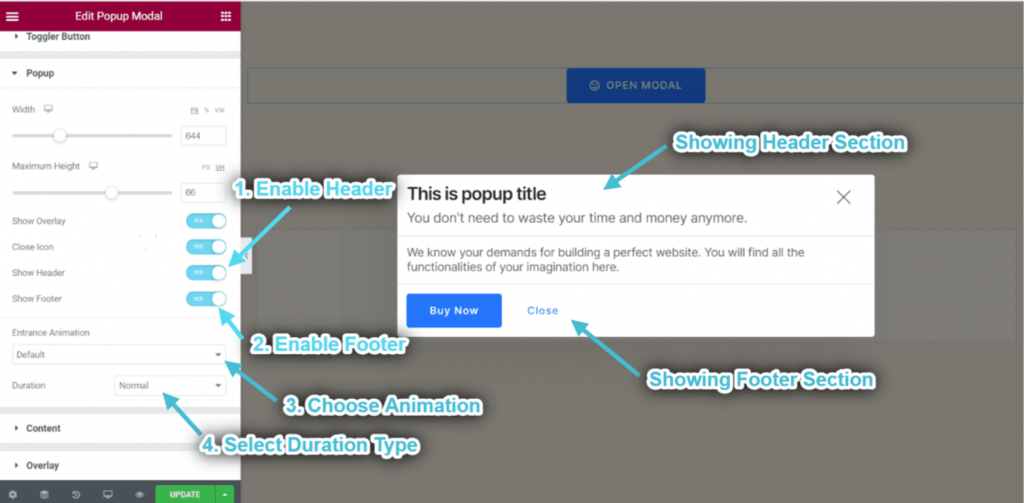
- Gör det möjligt Rubrik.
- Gör det möjligt Sidfot.
- Välja Animation.
- Välj Animationens varaktighetstyp.
- Du kan se avsnittet sidhuvud och sidfot visas i enlighet med detta.

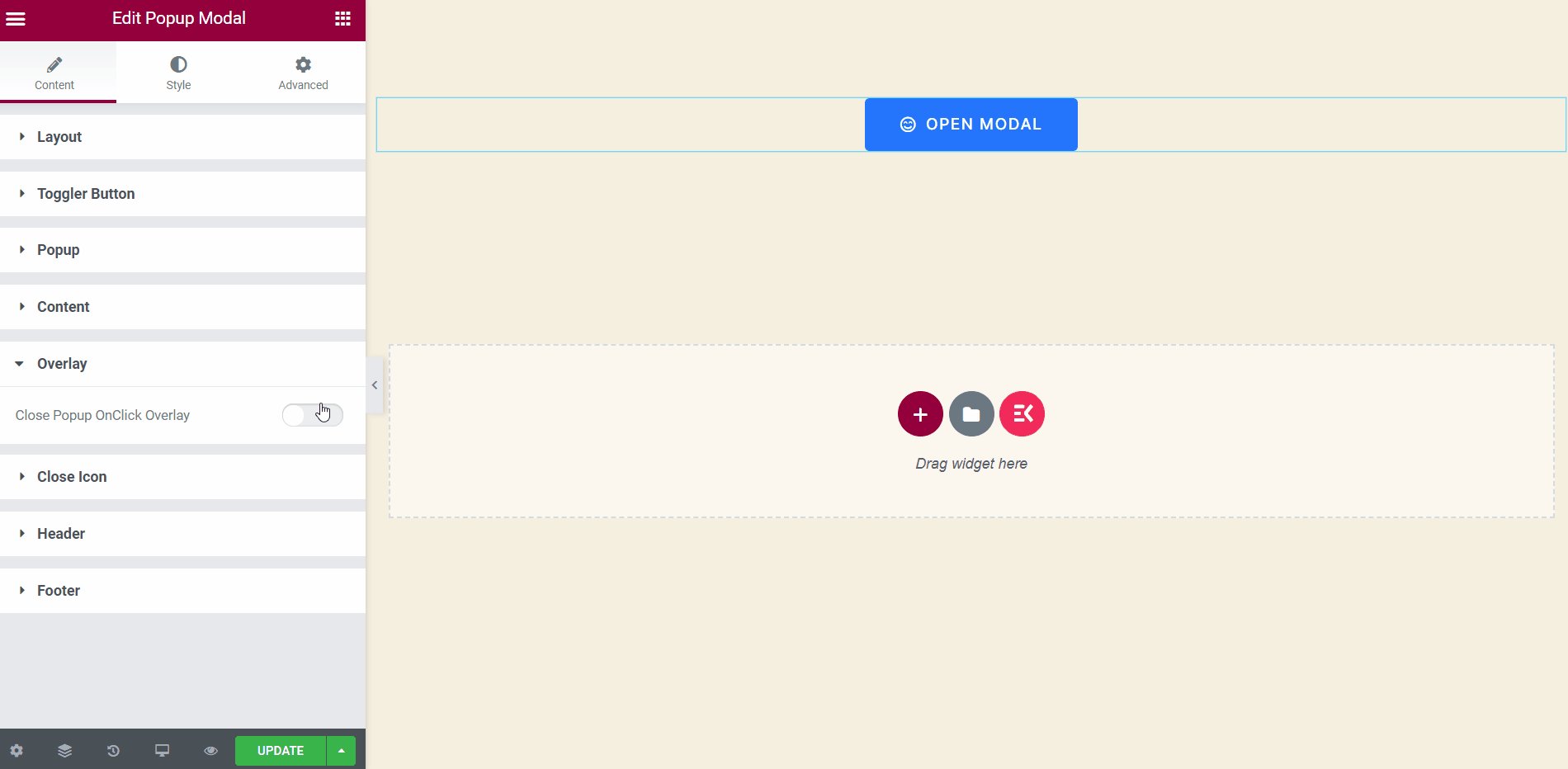
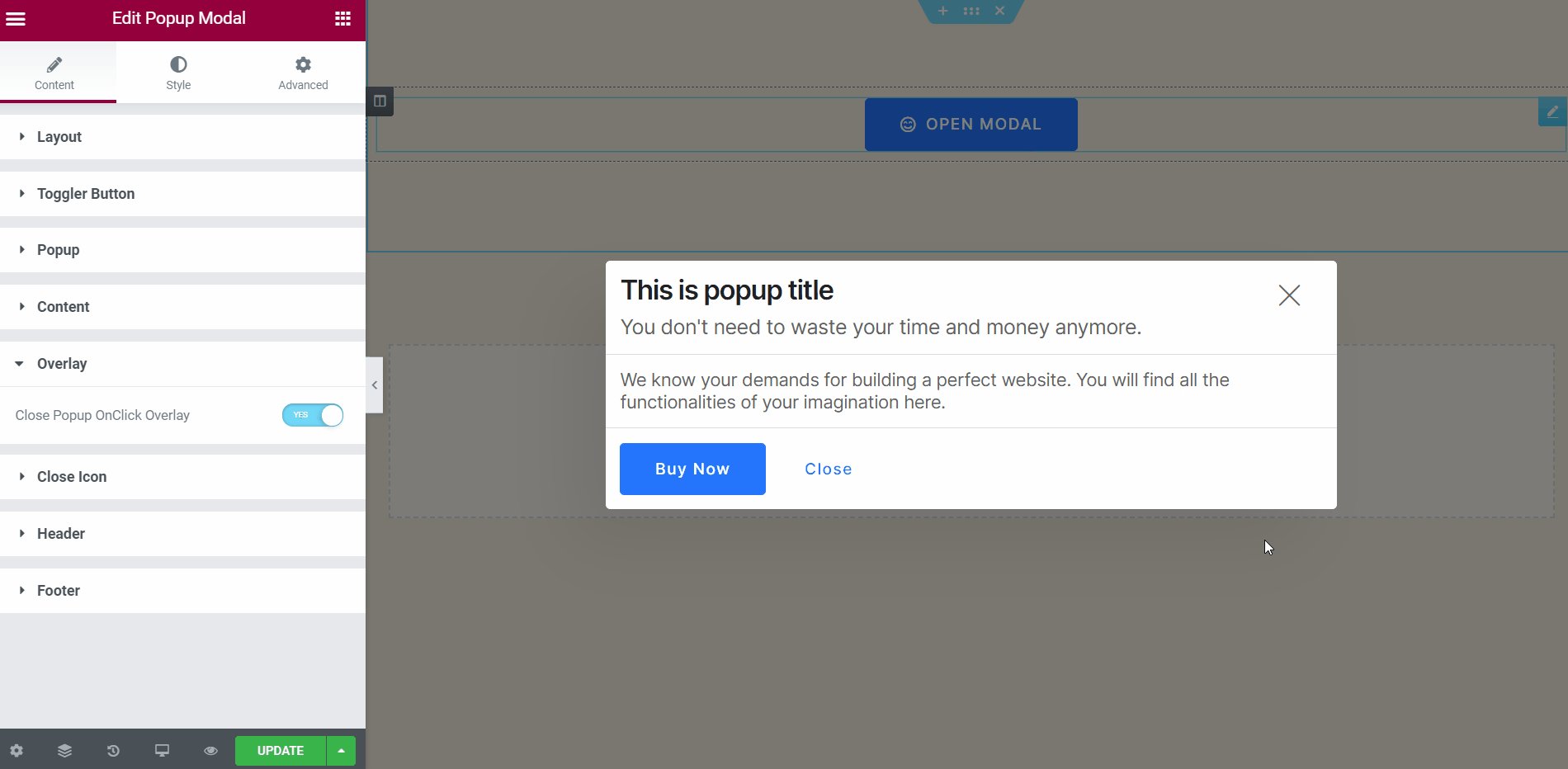
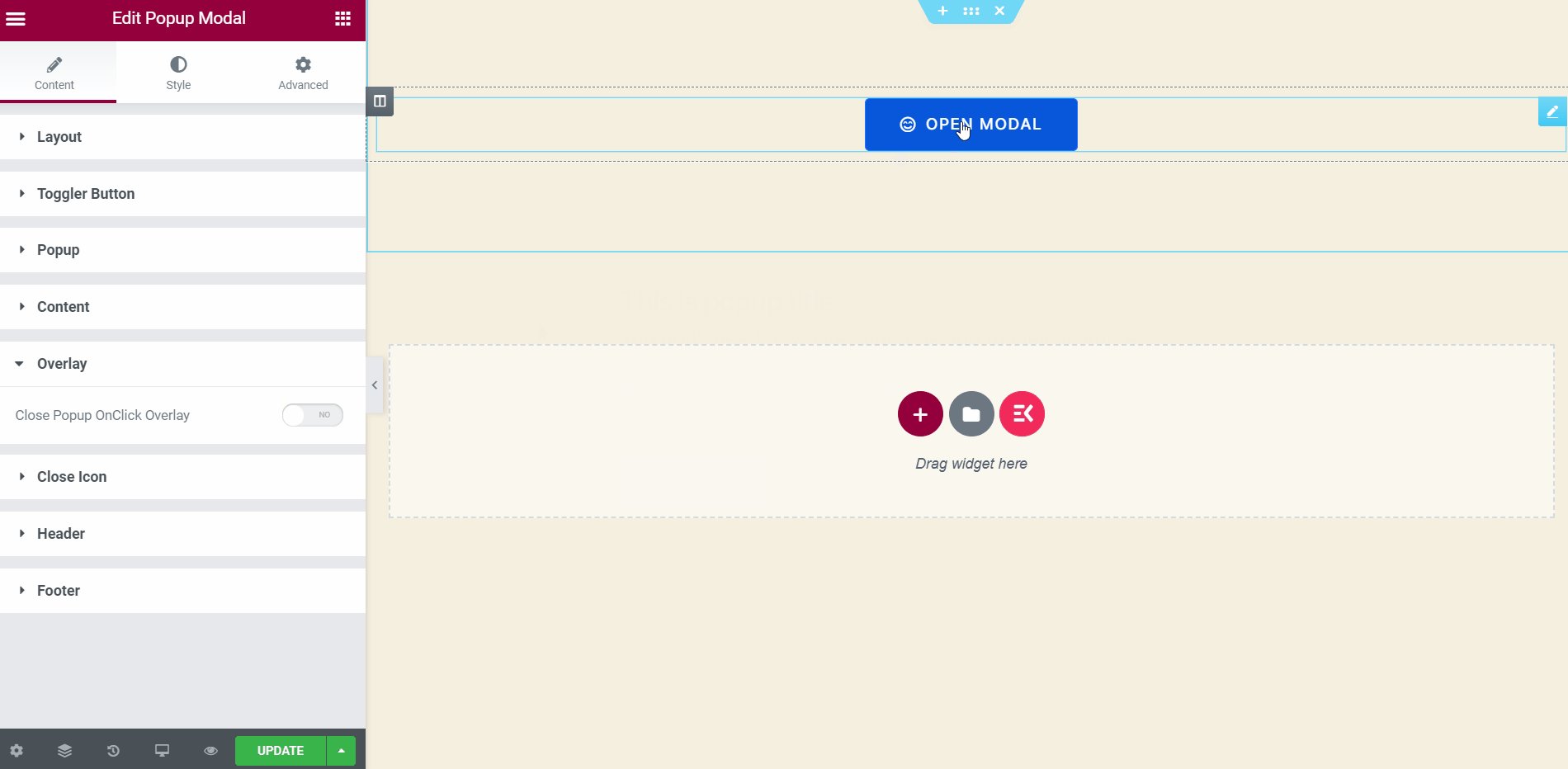
Anpassa överlägg #
Det här avsnittet visas när du Aktivera överläggsalternativet från popup-sektionen.
- Aktivera det här avsnittet för att stänga popup-fönstret med ett klick.

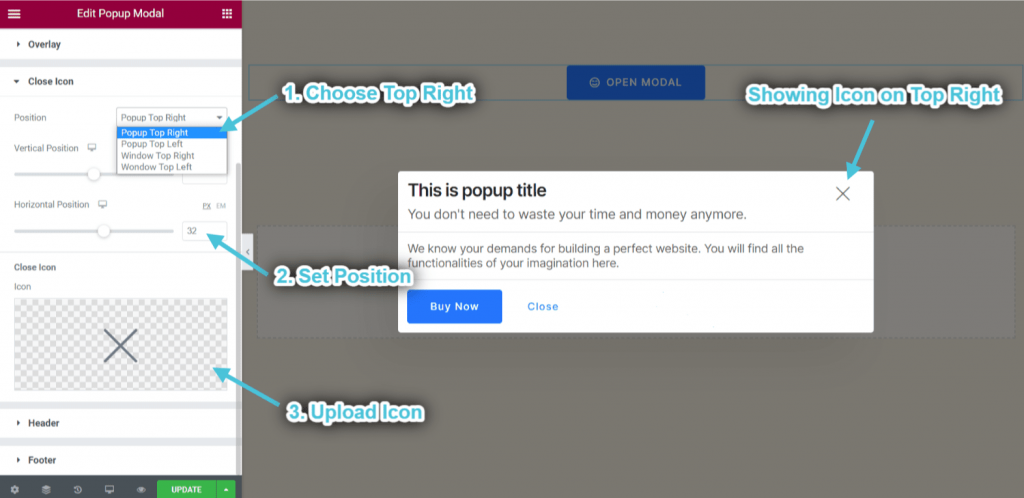
Anpassa Stäng ikon #
Det här avsnittet visas när du Aktivera alternativet Stäng ikon från popup-sektionen.
- Välj ikonposition: Popup uppe till höger. Du kan också välja Popup uppe till vänster, fönster upptill höger, fönster upptill vänster från rullgardinsmenyn.
- Kontrollera Horisontellt läge.
- Ladda upp Stäng ikon.

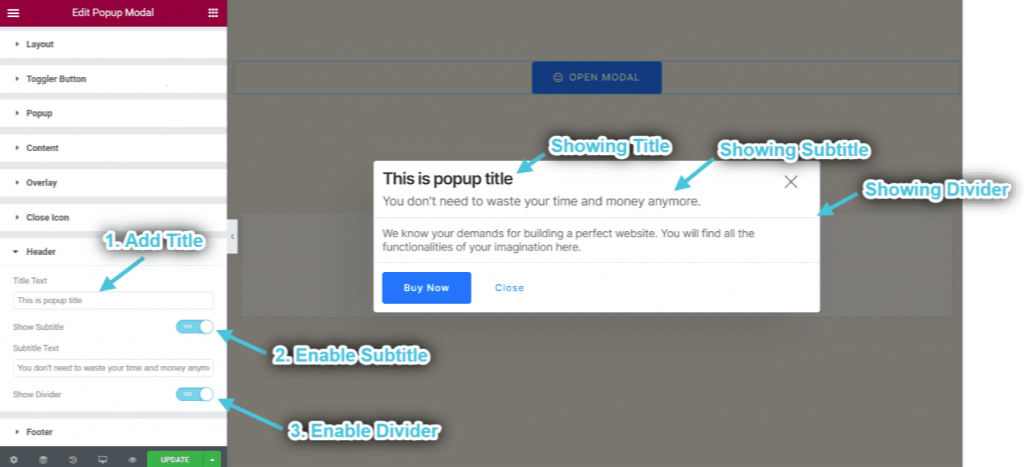
Anpassa Header #
Det här avsnittet visas när du Aktivera rubrikalternativet från popup-sektionen.
- Lägg till eller redigera Rubriktitel.
- Aktivera och redigera Texta.
- Gör det möjligt Delare.
- Du kan se rubrikens titel, underrubrik och avdelare visas i enlighet med detta.

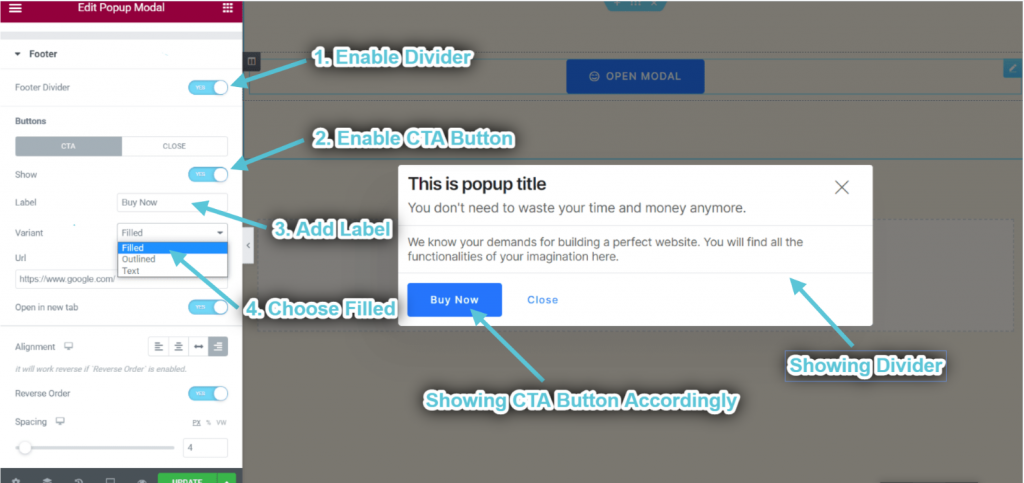
Anpassa sidfot #
Det här avsnittet visas när du Aktivera sidfotsalternativet från popup-avsnittet.
- Gör det möjligt Delare.
- Gör det möjligt CTA-knapp.
- Lägg till eller redigera Märka.
- Välj variant: Fylld. Du kan också välja Kontur eller text.
- Du kan se CTA-knappen och avdelaren visas därefter.

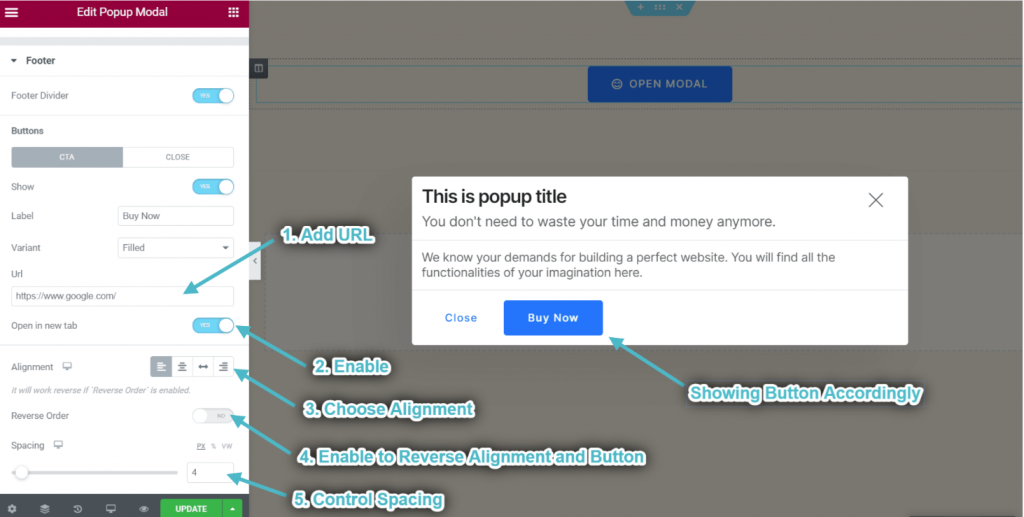
- Lägg till URL.
- Göra det möjligt att Öppna länken i en ny flik.
- Välja Inriktning.
- Göra det möjligt att Omvänd justering och knapp.
- Kontrollera Mellanrum.
- Du kan se CTA-knappen visas i enlighet med detta.

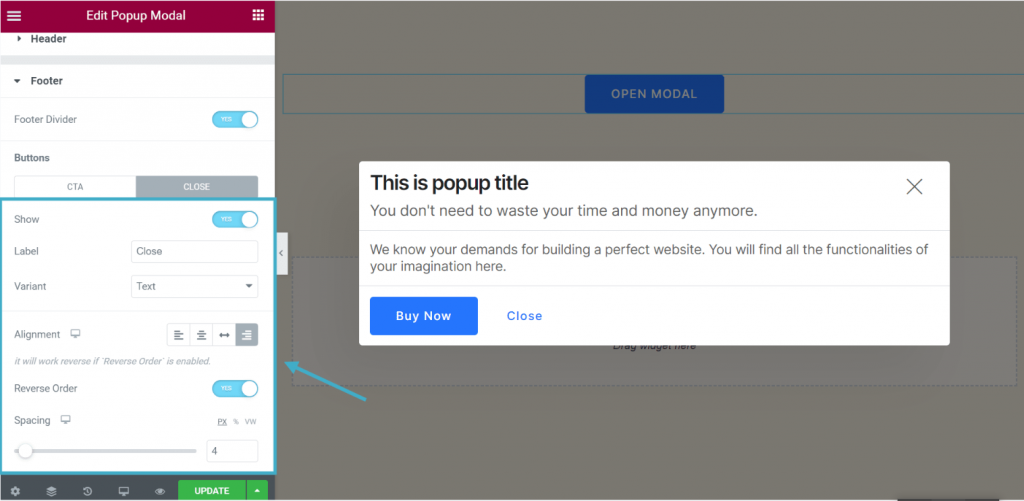
- Anpassa stängningsknappen på samma sätt.

Steg->5: Lägg till innehåll #
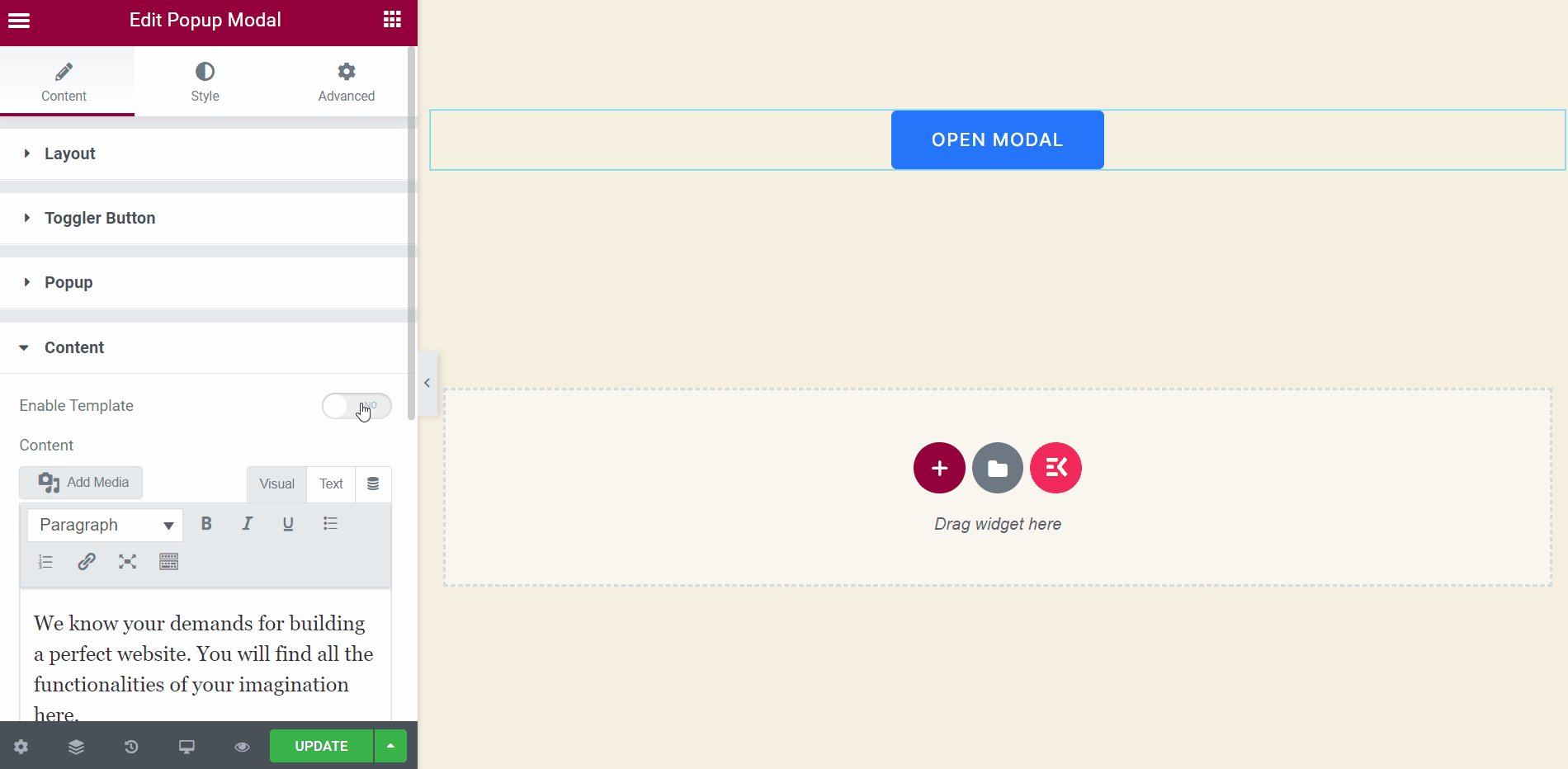
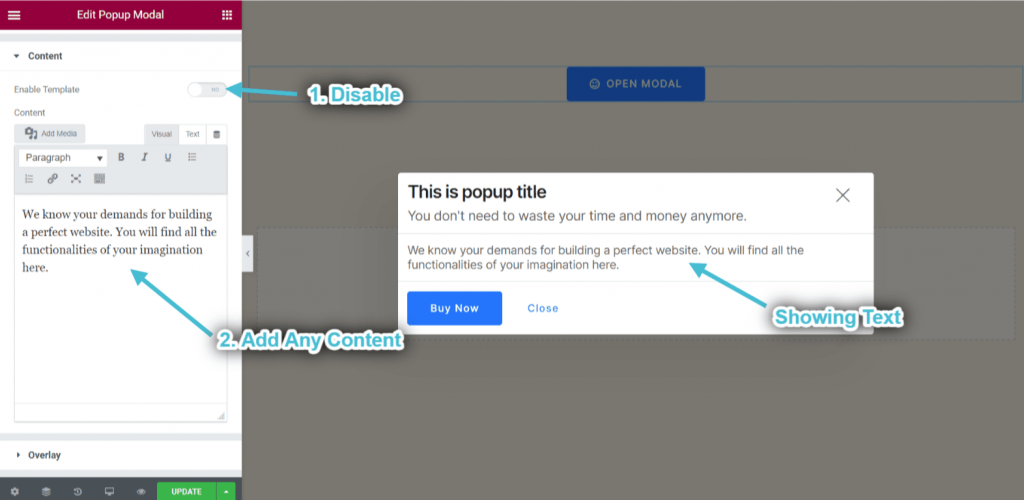
- Inaktivera Mallområde.
- Lägg till eller redigera något innehåll.
- Du kan se innehållet som visas följaktligen.

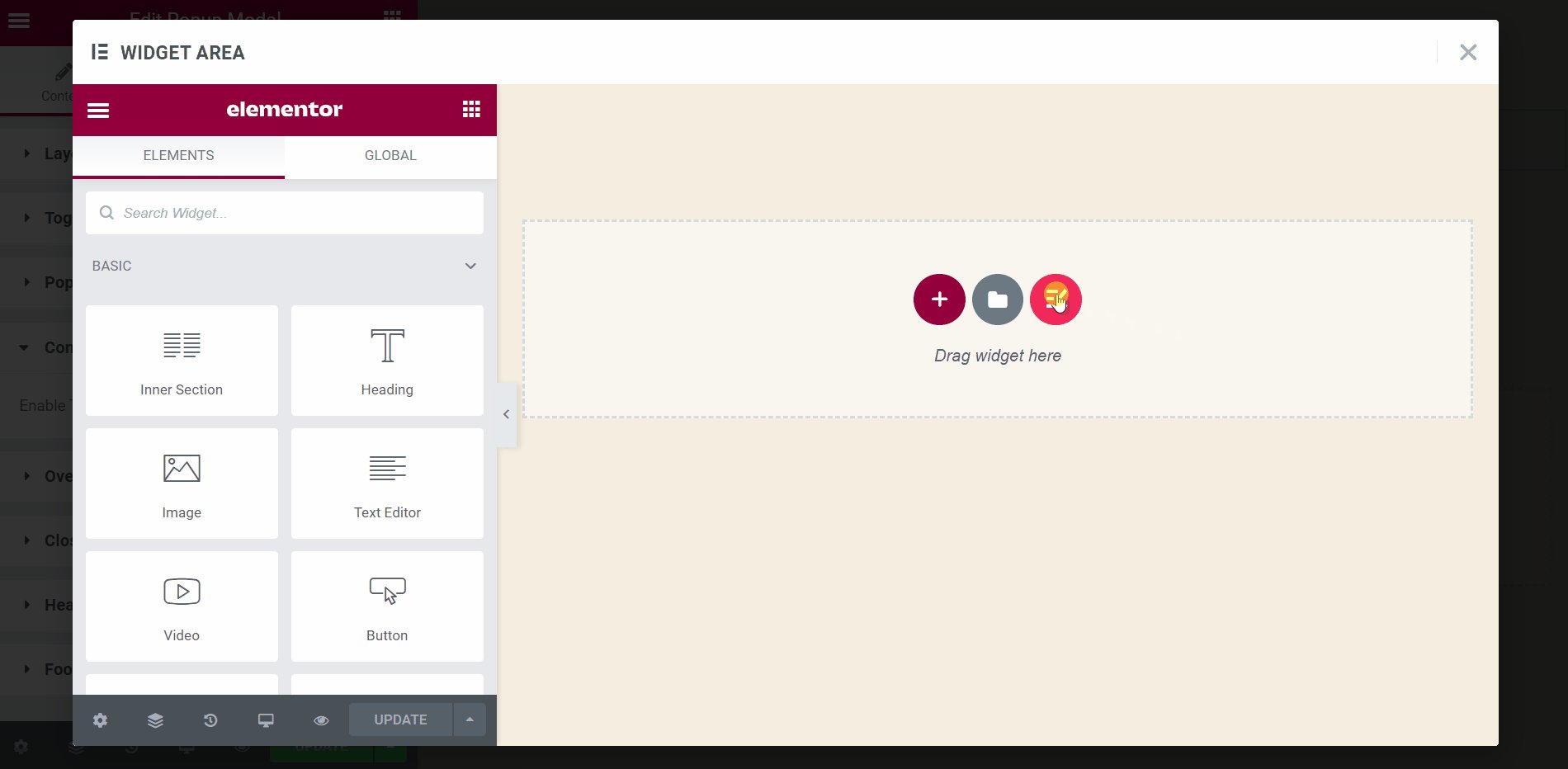
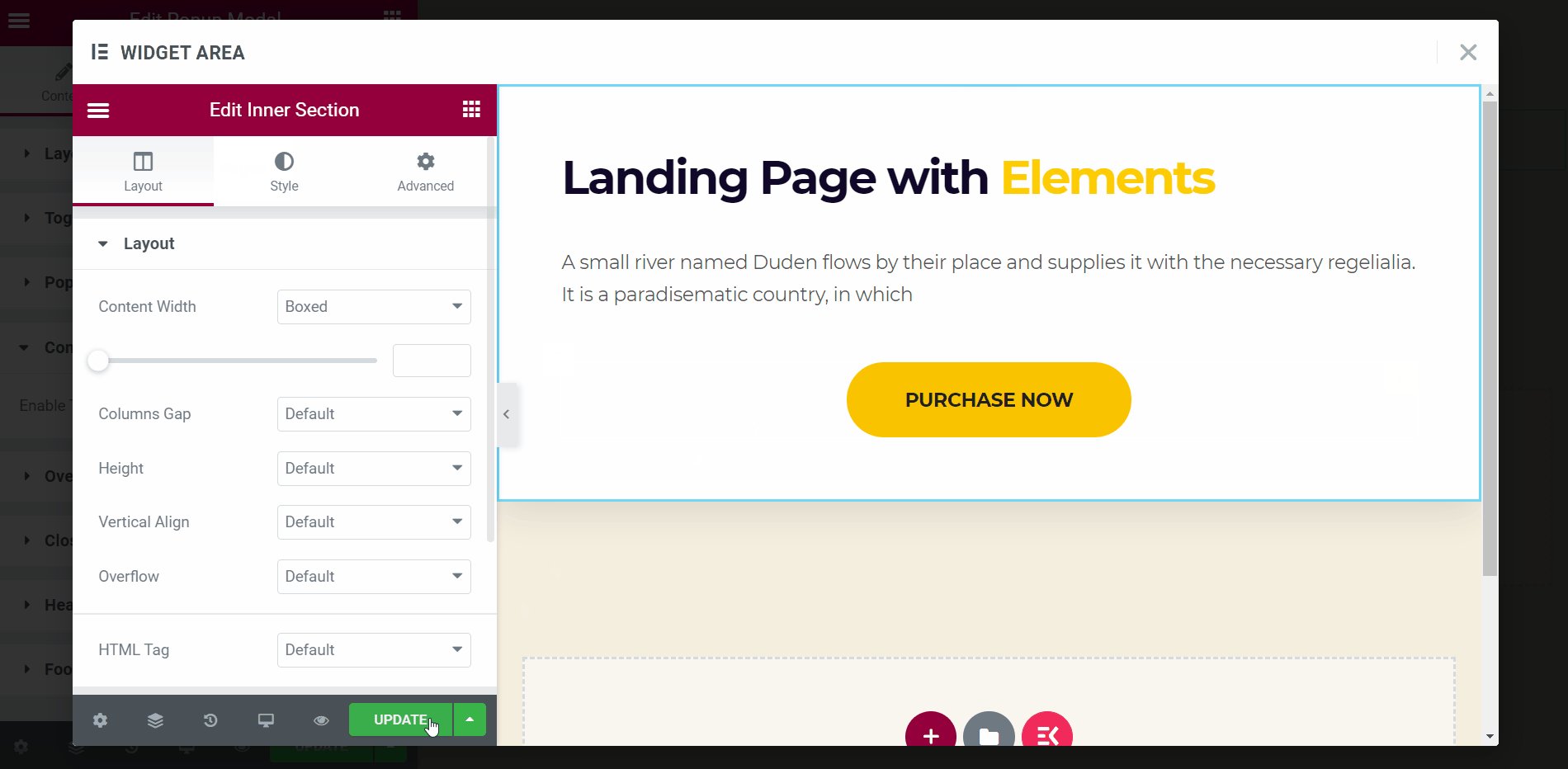
- Aktivera mall: Du kan välja valfri widget från det valda området och anpassa ditt popup-innehållsområde.