Bakgrundsbild Parallax #
A major trend in web design is Parallax scrolling, which involves the Background Image is moving at a slower rate to the foreground content as you scroll down the page. This parallaxeffekt can be applied to Elementor site.
I den här guiden visar vi hur du kan lägga till Parallax-effekt på en bakgrundsbild med ElementsKit.
Se videoguiden:
Eller följ steg-för-steg-instruktionerna nedan:
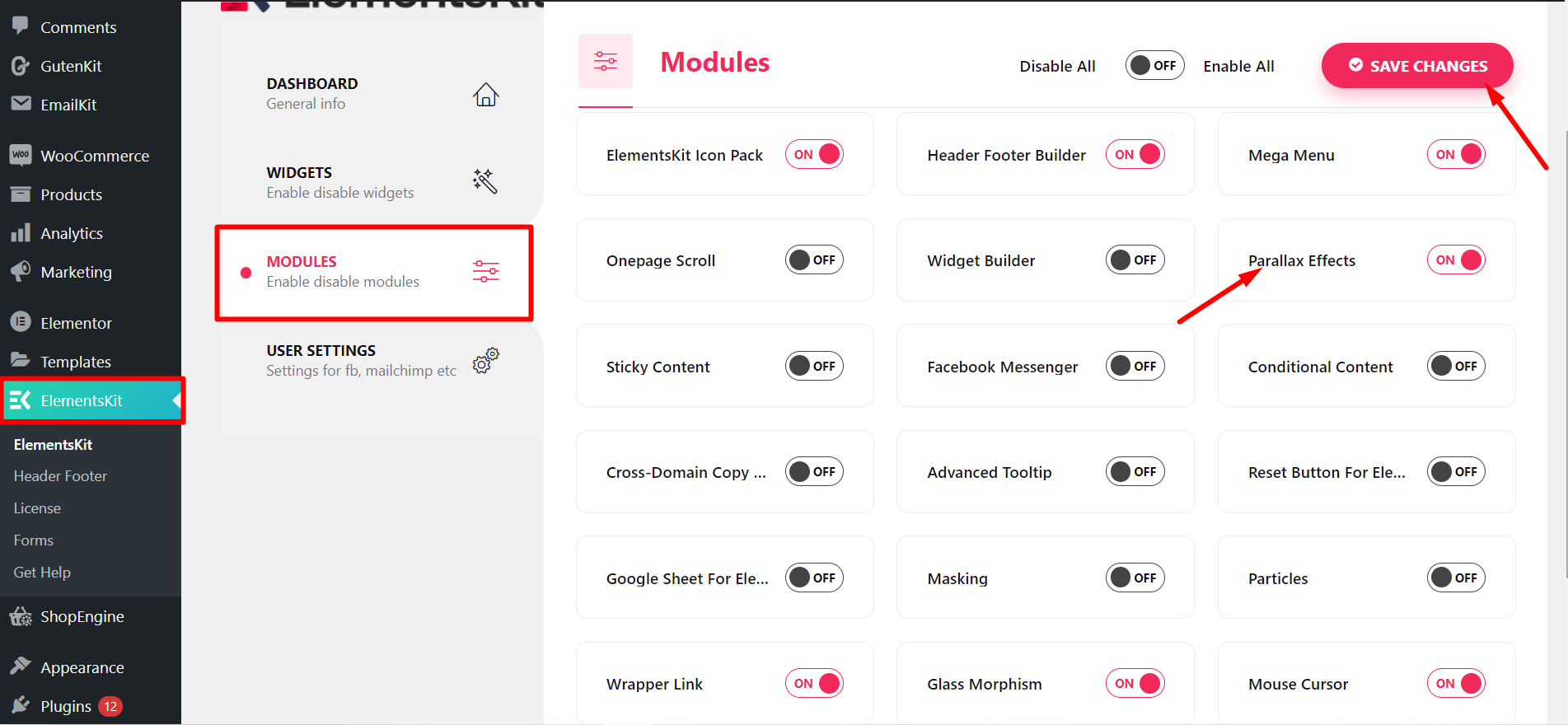
Steg=>1: Se till att Parallax modul är PÅ från instrumentbräda → ElementsKit → MODULER

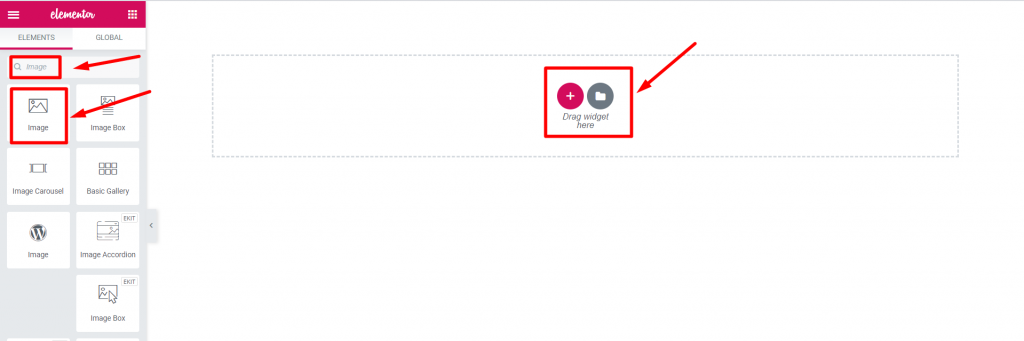
Steg=>2: Gå till Element=> Sök efter Bild=> Dra och släpp Bildavsnitt.

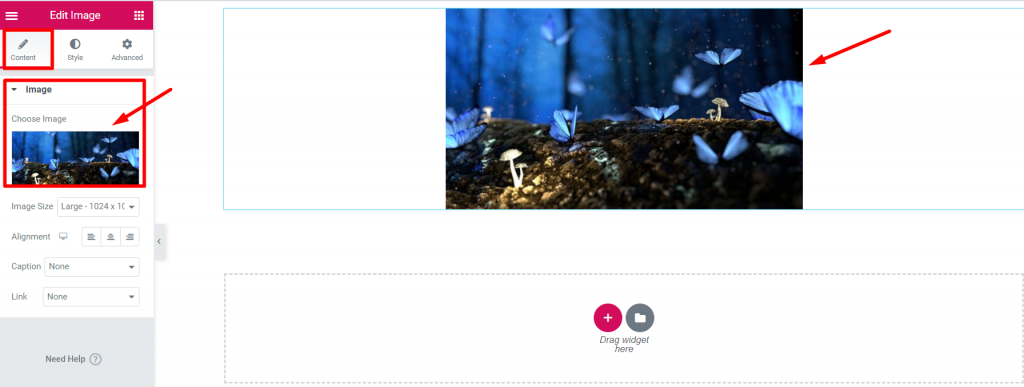
Steg=>3: Lägg till en Bakgrundsbild från Redigera avsnitt → Innehåll flik

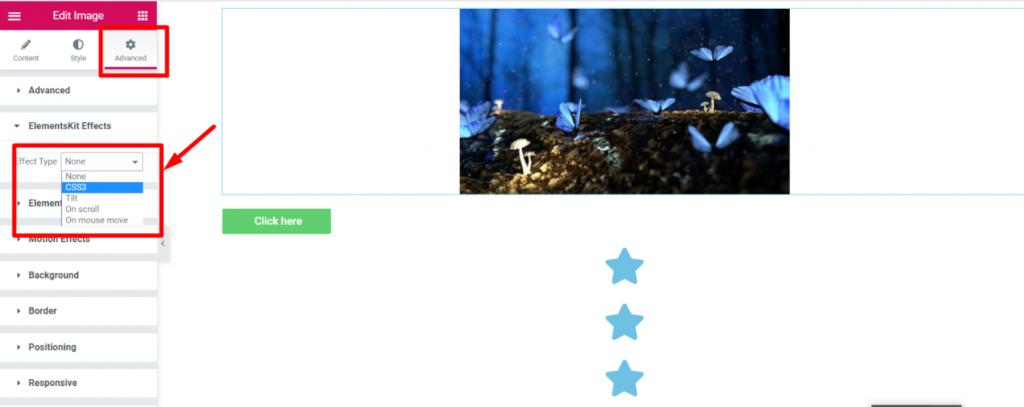
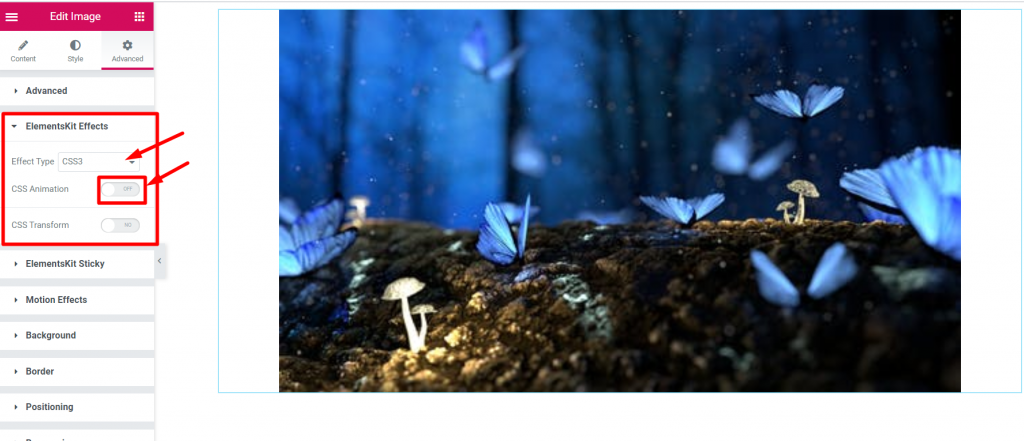
Steg=>4: Gå till Fliken Avancerat -> Klicka på ElementsKit effekter-> Välj effekttyp CSS3, Tilt, Vid rullning, På Mouse Move alternativ efter eget val

CSS3 #
- Steg=>1: Gå till Fliken Avancerat=>ElementsKit-effekter=> Effekttyp=> Välj CSS3=> Turn on the CSS-animering Växla

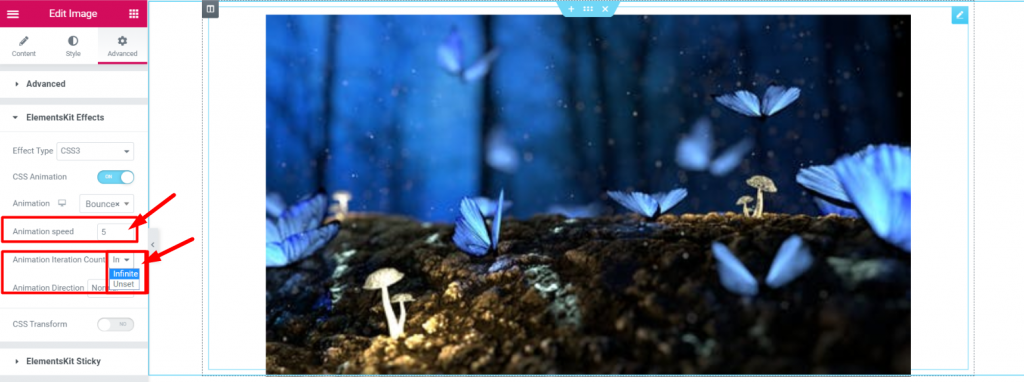
- Välj Animationseffekt från Falla ner

- Ändra Animation Fart
- Animation Antal iterationer=> Oändlig eller avstängd

- Välj Animationsriktning

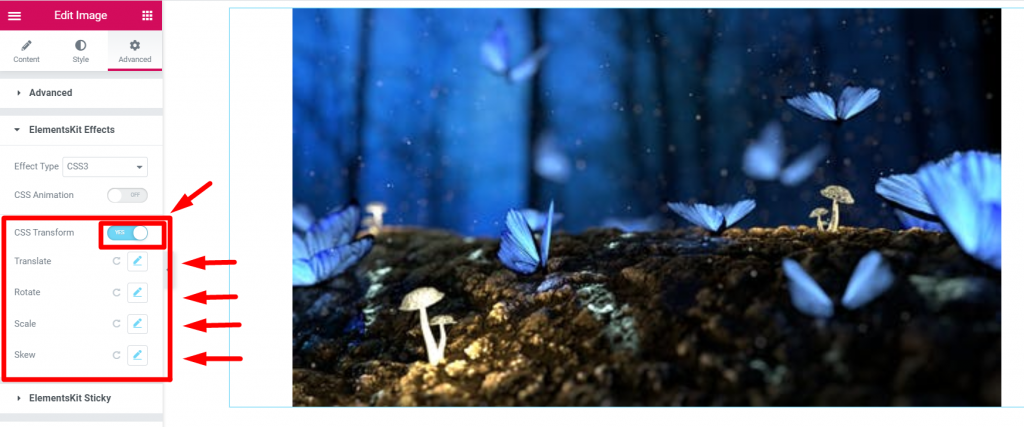
- Steg=>2: ElementsKit-effekter=> Effekttyp=> Välj CSS3=> Turn on the CSS-transformation Växla
- Översätt
- Rotera
- Skala
- Skev
- Återställ om så önskas

Luta #
Steg=>1: Gå till Fliken Avancerat=>ElementsKit-effekter=> Effekttyp=> Välj Luta

PÅ Scrolla #
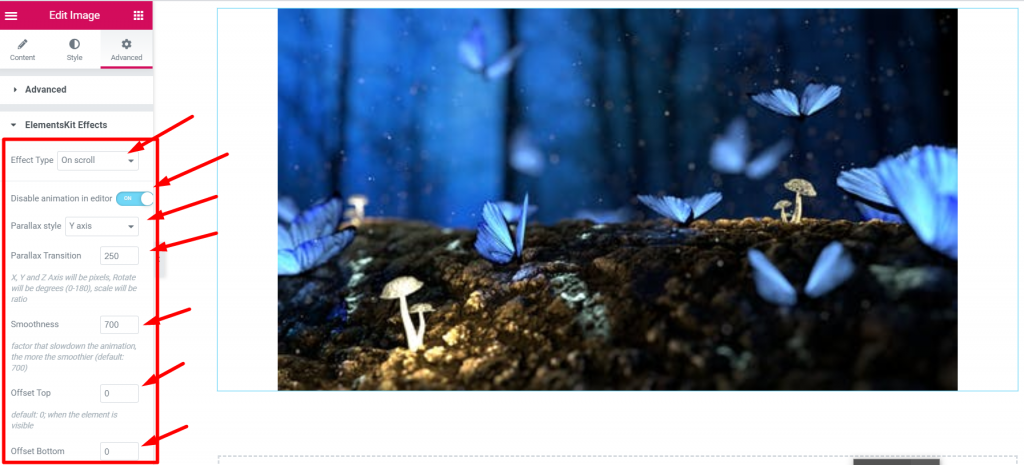
Steg=>1: Gå till Fliken Avancerat=>ElementsKit-effekter=> Effekttyp=> Välj På Scroll

På musrörelse #
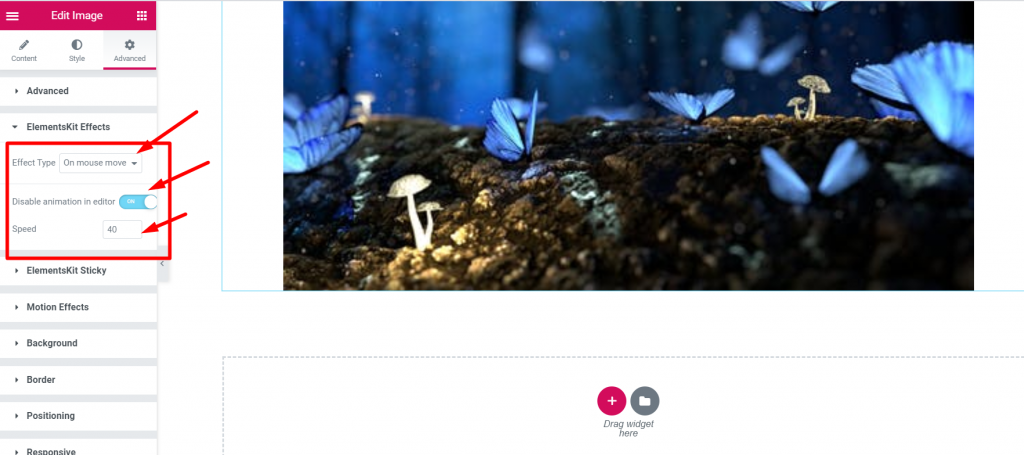
Steg=>1: Gå till Fliken Avancerat=>ElementsKit-effekter=> Effekttyp=> Välj Vid musrörelse

Det är så parallaxeffekt kan appliceras på Elementors sida eller webbplats. Lär dig denna enkla och catchy metod för att applicera parallax på din Elementor-sida.
Quick Recap
Let’s recap what we covered in this tutorial on adding parallax effects on WordPress websites.
Tools Used: Elementor & ElementsKit Elementor Addon
✅ Install and activate the ElementsKit Advanced Parallax Module.
✅ Start editing with Elementor the page or post where you want to add the parallax background effect
✅ From the Advanced tab, select the effect type between CSS3, Tilt, On scroll, or On Mouse Move option.
✅ Apply your preferred motion effects and save changes.
✅ Preview and publish the parallax design.
Following this, ElementsKit parallax effects tutorial, you can easily add an illusion of depth and 3D movement to any section or container of your WordPress page without any coding.




