När en kund beställer en produkt i din WooCommerce-butik vill hon bekräfta att beställningen är gjord. Widgeten 'order bekräfta' gör det enkelt. Det finns ingen anledning att använda några kortkoder.
Vår "Order Confirm"-widget är redo att användas med alla viktiga element.
Hur lägger man till widget för orderbekräftelse? #
Du måste integrera widgeten på beställningssidan. Om du redan har skapat en beställningssida kan du integrera widgeten där.
Eller så kan du använda ShopEngines färdiga mall.
Steg 1: Lägg till mall för beställningssida #
Skapa en beställningssida som beskrivs här.
Steg 2: Lägg till widget för beställningsbekräftelse #
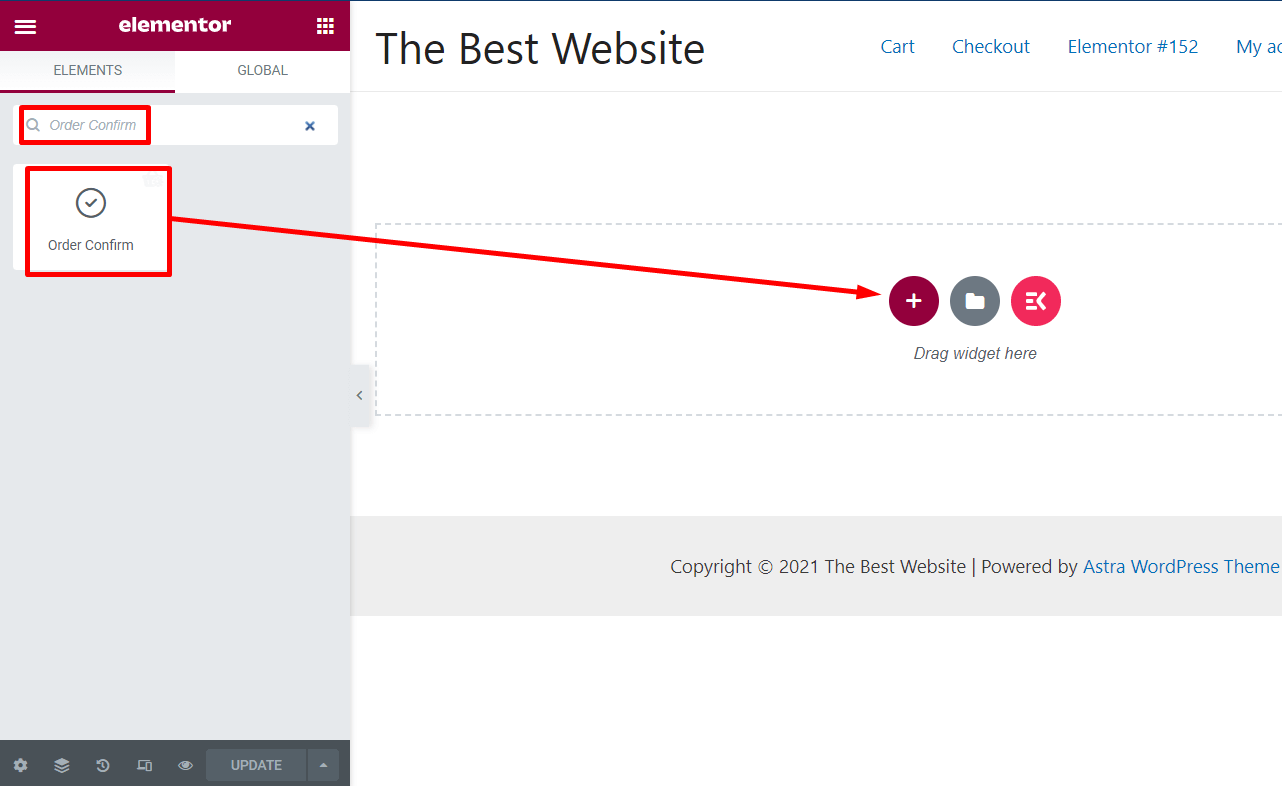
Nu kommer du att landa på mallsidan. Sök efter widgeten 'Order Confirm' i widgetgalleriet.
Du kommer att se det i listan. Dra och släpp widgeten på sidan.

Du kommer att se förhandsgranskningen av widgetlayouten.

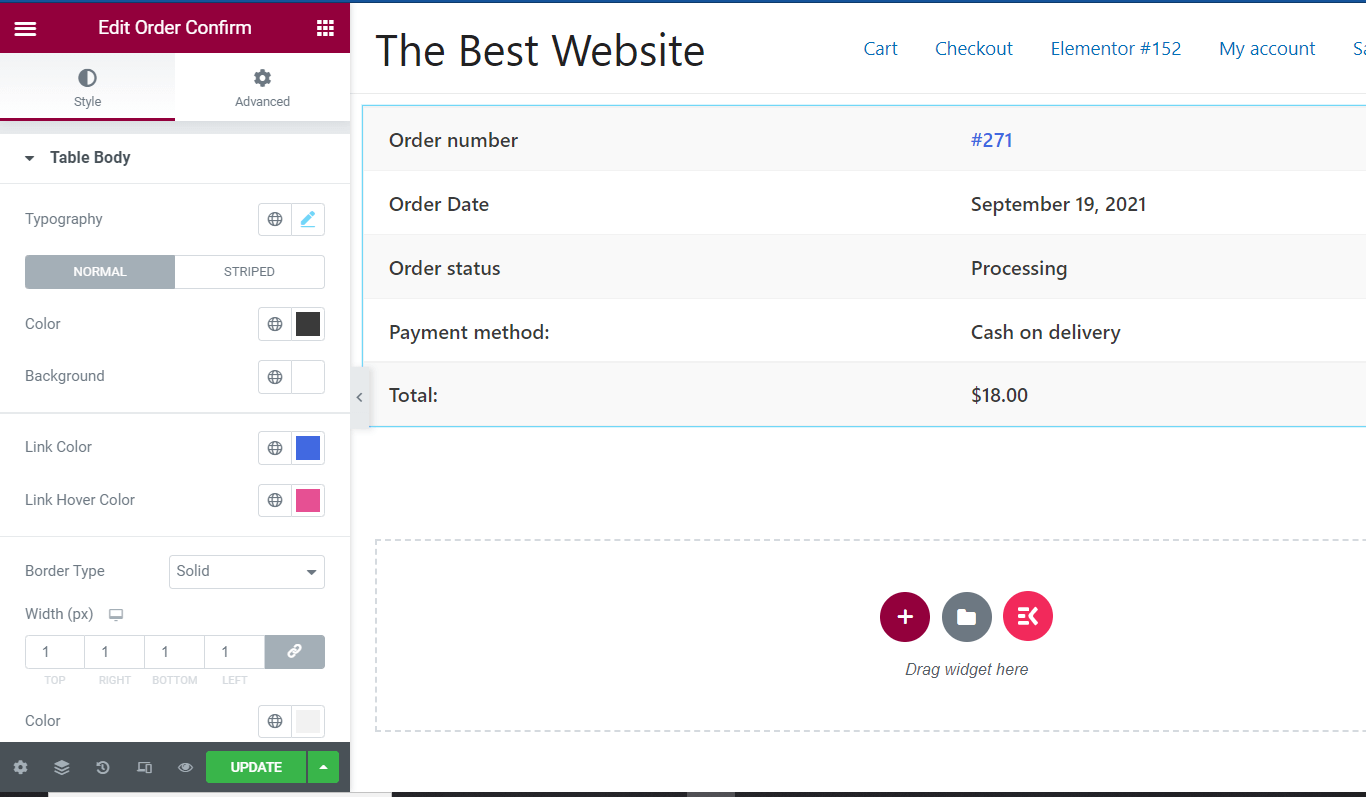
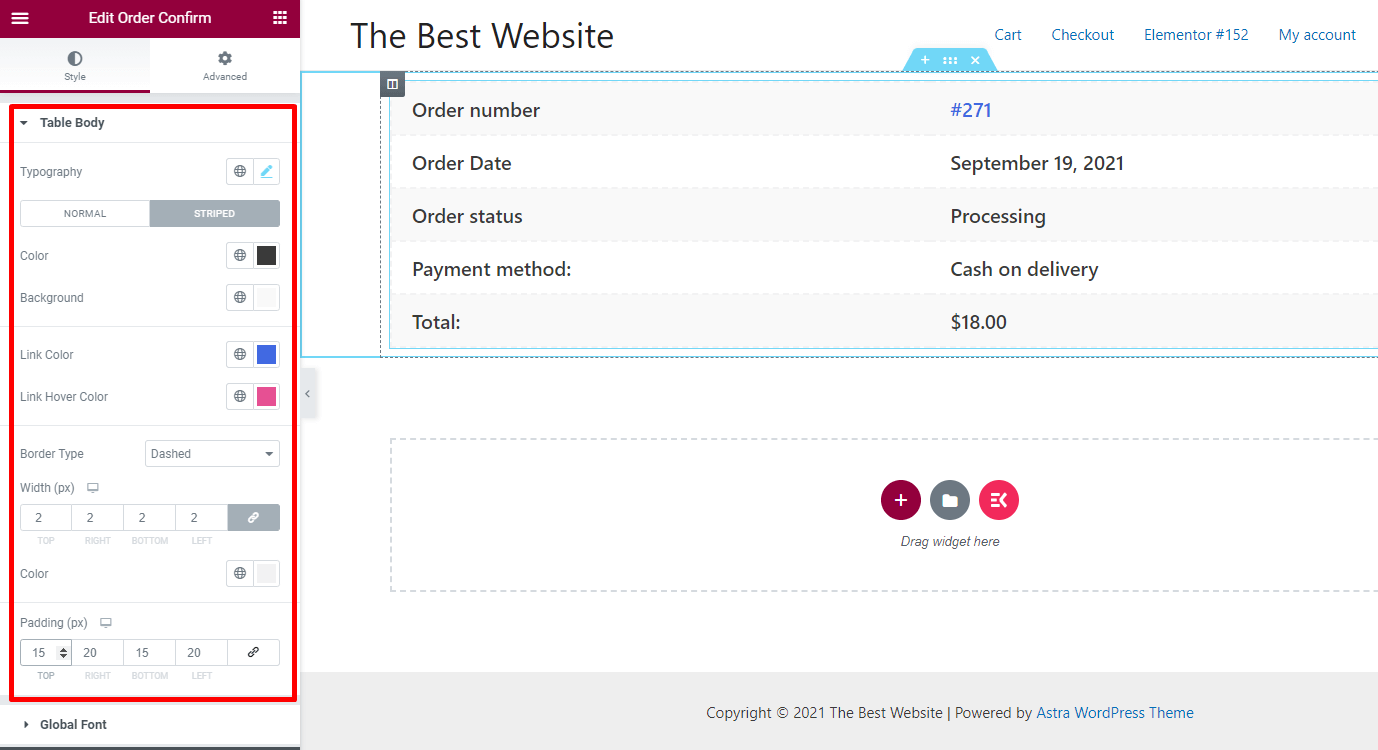
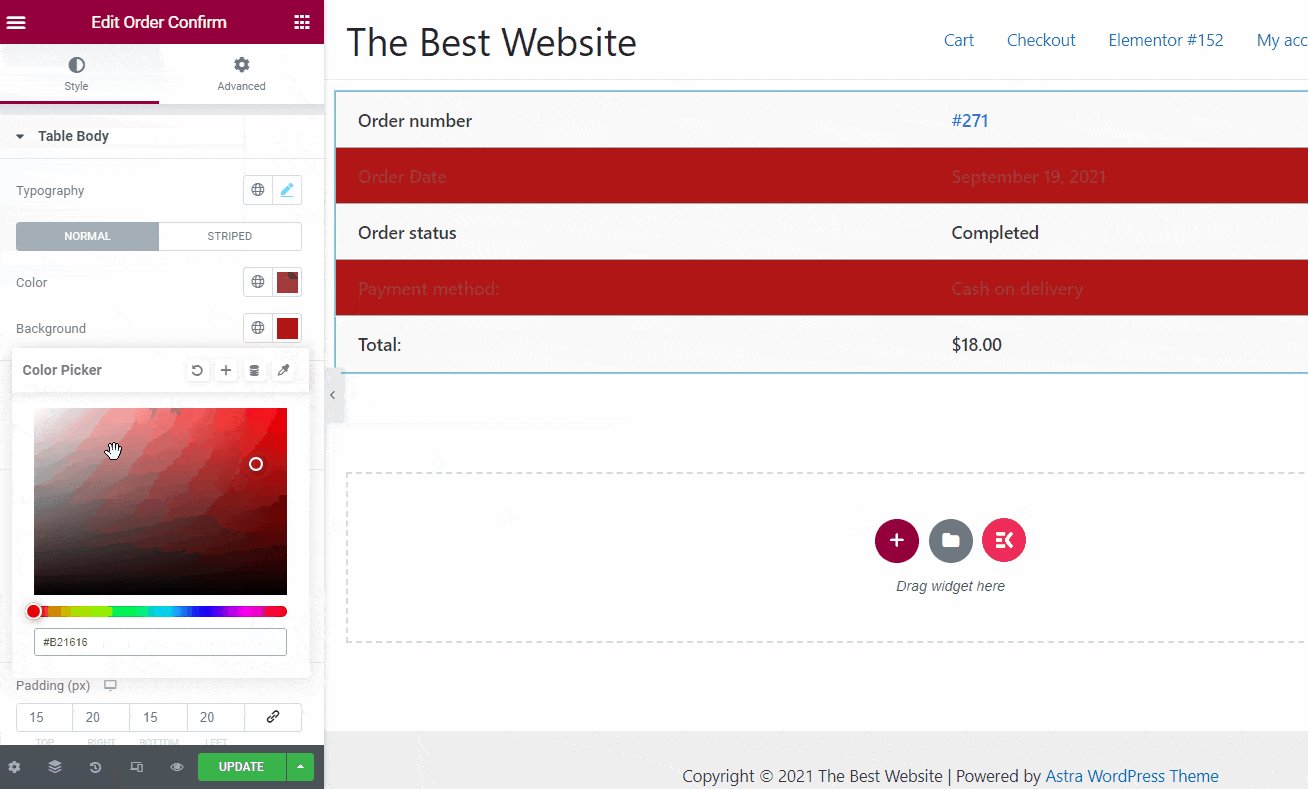
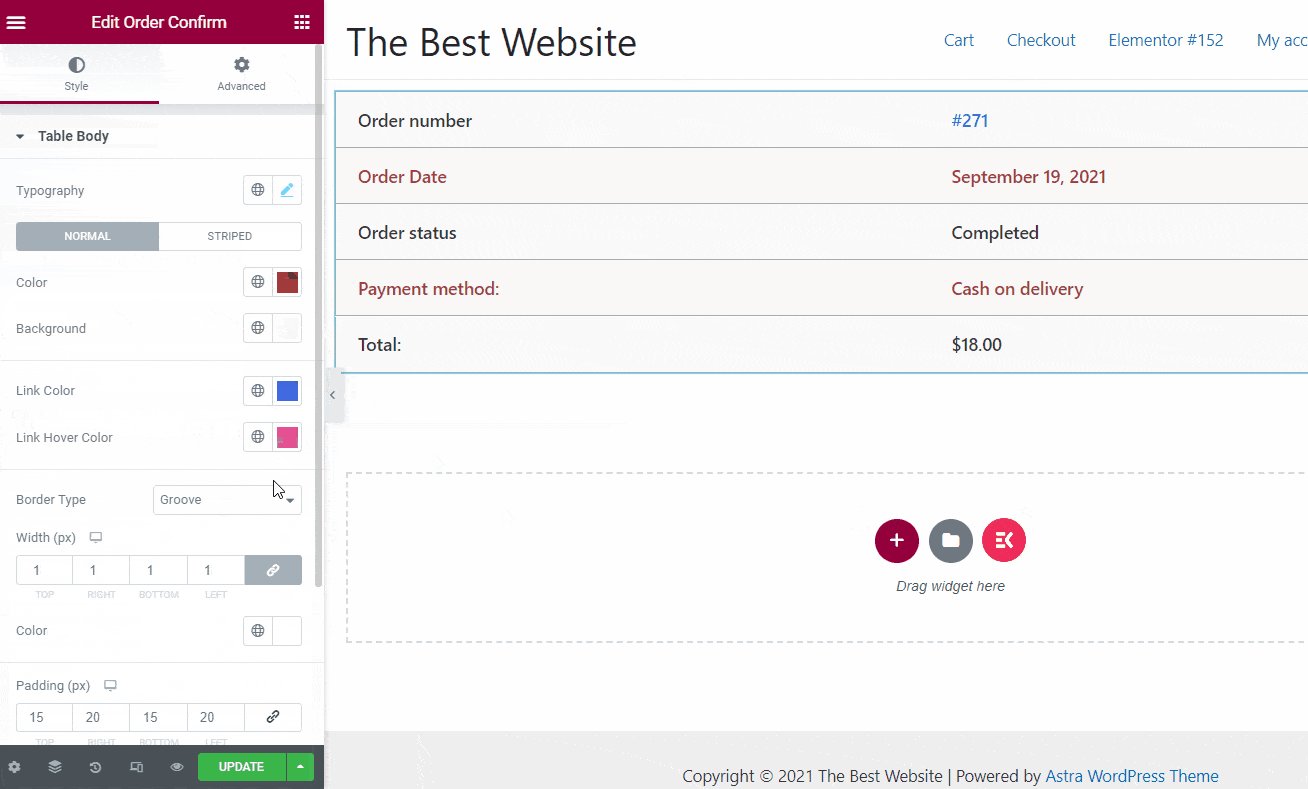
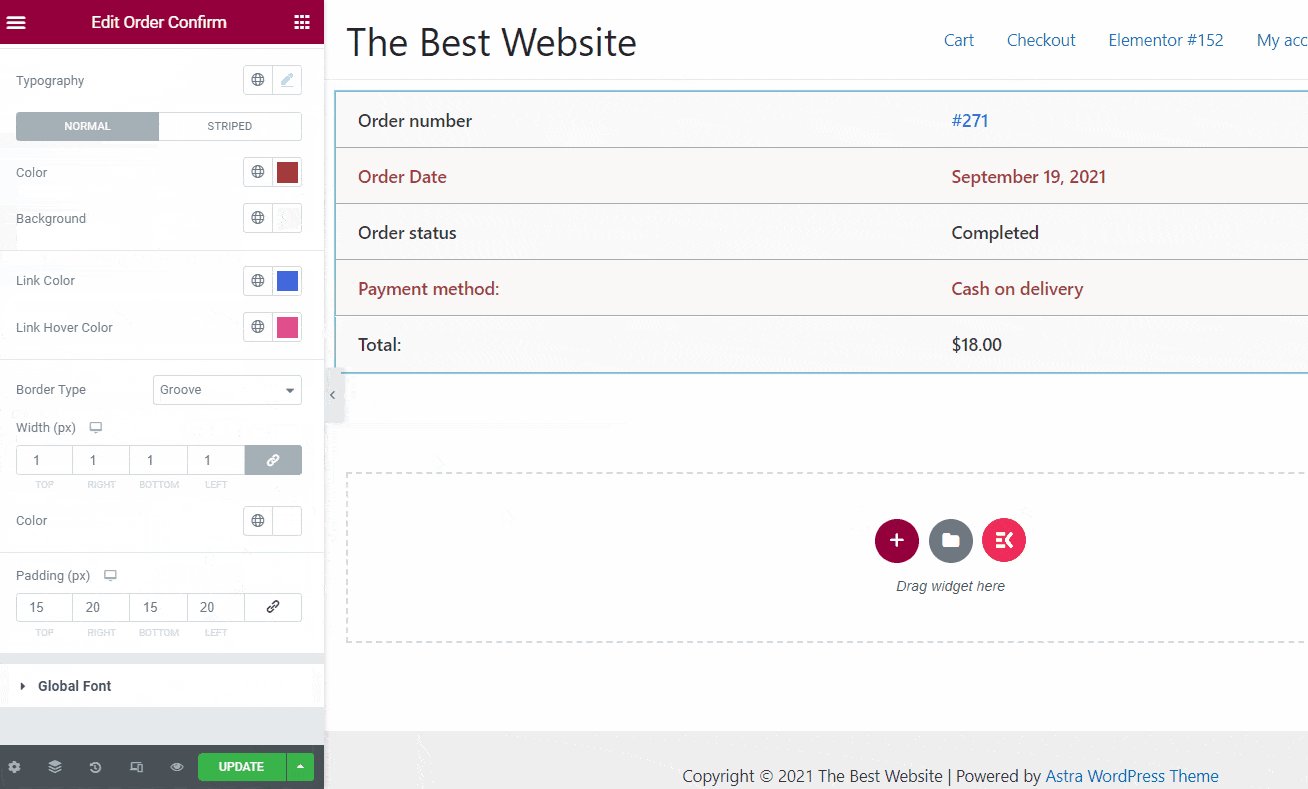
Steg 3: Anpassa widgeten för orderbekräftelse #
Från den vänstra alternativpanelen kan du anpassa widgetlayouten.

Typografi: Ändra typografin för widgeten.
Färg: Ändra färgen för texter
Bakgrund: Välj bakgrundsfärgen som du vill
Kanttyp: Välj kanttyp för layouten 'Orderbekräfta'
Bredd: Ändra widgeten om du vill
Stoppning: Öka eller minska stoppningen

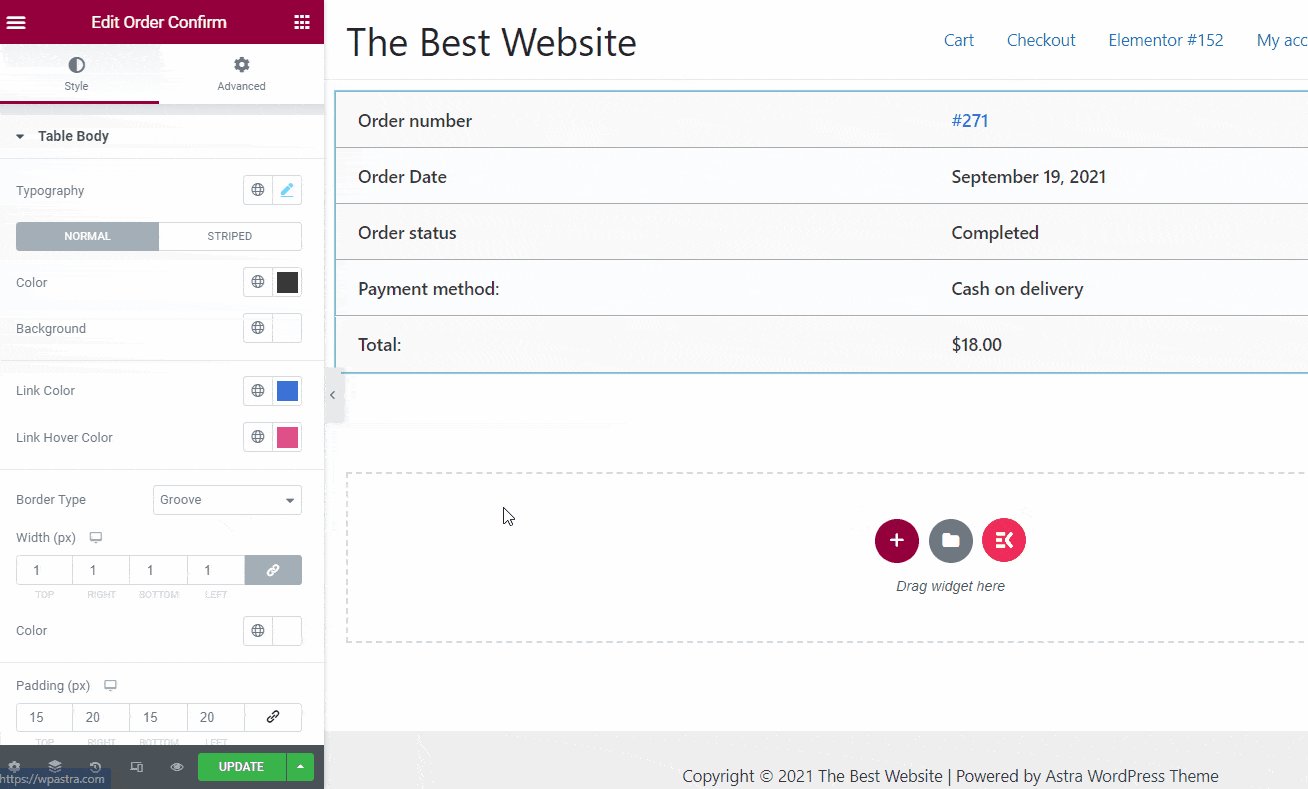
Steg 4: Uppdatera sidan #
När anpassningen är klar, kontrollera förhandsgranskningen och uppdatera sidan.
Nu, nästa gång om någon köper från din butik, kommer han/hon att se orderbekräftelsen med information om beställningen.




