Slutanvändarna förväntar sig bättre serverprestanda och hastighet. Så du måste fokusera på korrekt webbserveroptimering. Det har en betydande inverkan på din webbservers prestanda. I den här dokumentationen har vi diskuterat olika sätt att öka den totala hastigheten på din server med ShopEngine.
Hur du ökar din serverprestanda av ShopEngine #
Det finns två vägar du kan följa för att förbättra din serverprestanda. Ta en titt på detaljerna nedan.
Metod-1 Assets Cache-policy #
Du kan tjäna statiska tillgångar med effektiv cachepolicy genom att följa manuella processer och använda ett plugin.
Manuell process #
Det finns två sätt du kan följa för att manuellt göra tillgångarnas cachepolicy.
Apache-server #
Det är en enkel process, du måste bara kopiera och klistra in koden nedan i din .htaccess-fil.
AddType text/css .css AddType text/x-component .htc AddType application/x-javascript .js AddType application/javascript .js2 AddType text/javascript .js3 AddType text/x-js .js4 ExpiresActive On ExpiresByType text/css A31536000 ExpiresByType text/x-component A31536000 ExpiresByType application/x-javascript A31536000 ExpiresByType application/javascript A31536000 ExpiresByTyp0 Expires0B5000 Expires0 ype text/x-js A31536000 ExpiresByType text/html A3600 ExpiresByType text/richtext A3600 ExpiresByType image /svg+xml A3600 ExpiresByType text/plain A3600 ExpiresByType text/xsd A3600 ExpiresByType text/xsl A3600 ExpiresByType text/xml A3600 ExpiresByType video/asf A3150 Expires0 video/asf A3150 Expires0 video/asf A3150 Expires0 esByType image/bmp A31536000 ExpiresByType application/java A31536000 ExpiresByType video/divx A31536000 ExpiresByType application/msword A31536000 ExpiresByType application/vnd.ms-fontobject A31536000 ExpiresByType application/x-msdownload A31536000 ExpiresByType image/gif A31536000 Expires36000 Expires36000 ExpiresByTyp0 image/x3yp000 ExpiresBy5Typ0 image x-icon A31536000 ExpiresByType image/jpeg A31536000 ExpiresByType application/json A31536000 ExpiresByType application/vnd.ms-access A31536000 ExpiresByType audio/midi A31536000 ExpiresByType video/quicktime A31536000 ExpiresByType audio/mpeg A31536000 ExpiresByType video/snabbtid A31536000 ExpiresByType audio/mpeg A31536000 Expire536000 ExpiresByType1 video/3mpBy0yp3 31536000 ExpiresByType application/vnd.ms-project A31536000 ExpiresByType application/x-font- otf A31536000 ExpiresByType application/vnd.ms-opentype A31536000 ExpiresByType application/vnd.oasis.opendocument.database A31536000 ExpiresByType application/vnd.oasis.opendocument.chart A31536000 ExpiresByType application/opendocument.chart A31536000 000 ExpiresByType application/vnd.oasis .opendocument.graphics A31536000 ExpiresByType application/vnd.oasis.opendocument.presentation A31536000 ExpiresByType application/vnd.oasis.opendocument.spreadsheet A31536000 ExpiresByType application/vnd.a3ypire360 audio/vnd.oasis.open3ype360g0 audio/vnd.oasis311000000000000000000000000000000000000000000000000000000000000000000000 6000 ExpiresByType application/pdf A31536000 ExpiresByType image /png A31536000 ExpiresByType application/vnd.ms-powerpoint A31536000 ExpiresByType audio/x-realaudio A31536000 ExpiresByType image/svg+xml A31536000 ExpiresByType36000 ExpiresByType3 application/6f-0 ExpiresByType3 applikation/6f000 ExpiresByType3 application/6f0Y x-tar A31536000 ExpiresByType image/tiff A31536000 ExpiresByType application/ x-font-ttf A31536000 ExpiresByType application/vnd.ms-opentype A31536000 ExpiresByType audio/wav A31536000 ExpiresByType audio/wma A31536000 ExpiresByType application/vnd. A31536000 ExpiresByType application/font-woff2 A31536000 ExpiresByType application /vnd.ms-excel A31536000 ExpiresByType application/zip A31536000 FileETag MTime Size Header set Pragma "public" Header append Cache-Control "public" Header unset Set-Cookie FileETag MTime Size Header set Pragma "public" Header set Cache-Control "max-age=3600, public" FileETag MTime Size Header set Pragma "public" Header set Cache-Control "max-age=31536000, public" Header unset Set-Cookie Header set Referrer-Policy "no-referrer-when-downgrade"
Nginx-server #
Lägg till följande kodavsnitt på insidan av ditt serverblock som vanligtvis finns på /etc/nginx/site-enabled/default. ett globalt expires-direktiv som ska ärvas av dina befintliga platsblock.
Cache-kontrollhuvuden med utgångsdatum:
map $request_uri $expires { default off; ~*\.(jpg|jpeg|png|gif|ico|css|js|pdf|woff|woff2|doc|docx)(\?|$) 365d; } server { … expires $expires; ... plats ... { ... } ... }
WordPress plugin #
Om du inte har någon teknisk kunskap är det bättre att använda en lämplig plugin för att tillämpa tillgångscachepolicy. Till exempel- W3 Total Cache och WP Rocket plugin.
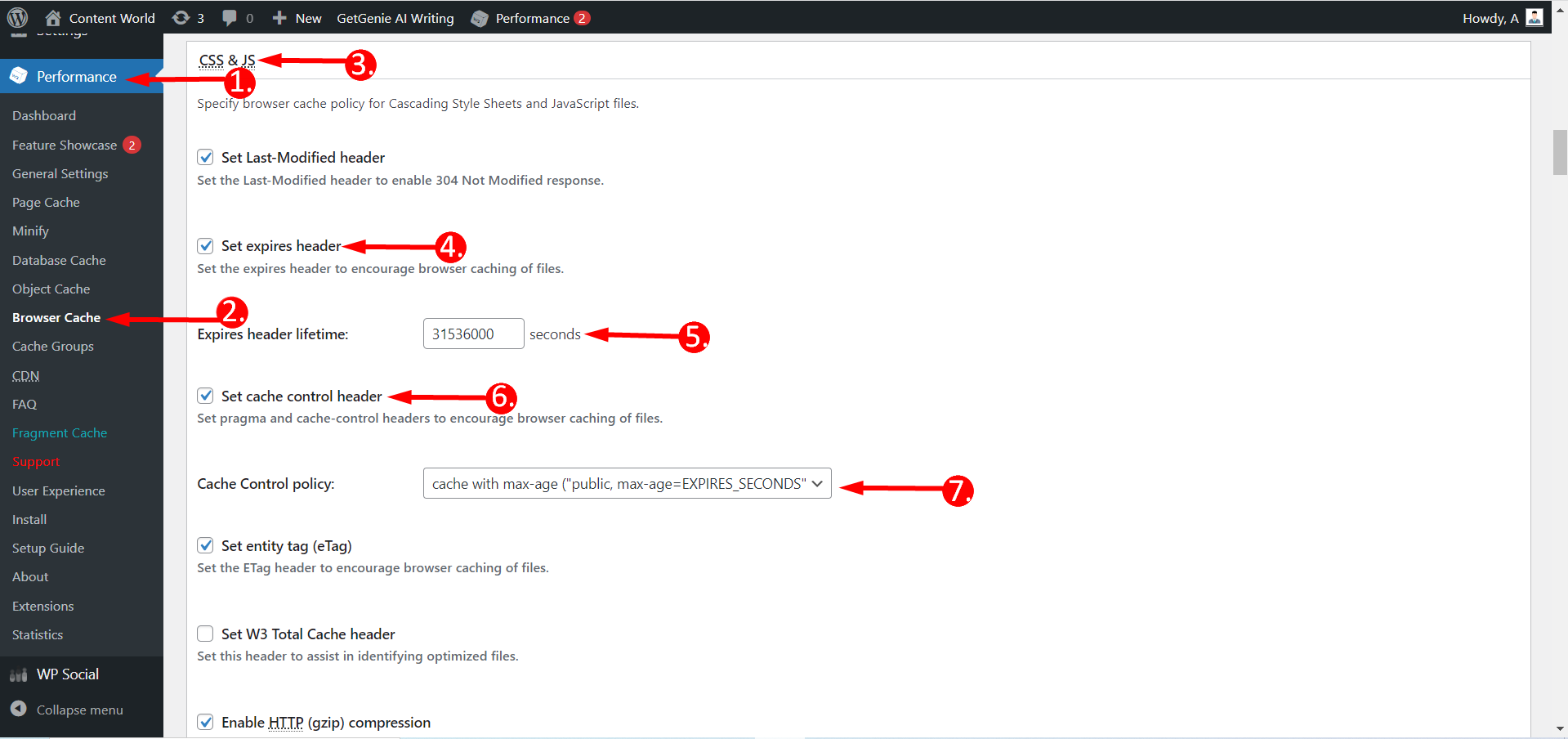
W3 Total Cache #
Installera plugin sedan från din Dashboard -> 1. Gå till prestanda -> 2. Välj webbläsarcache -> 3. Hitta CSS & JS -> 4. Ställ in Expires Header -> 5. Expires header lifetime -> 6. Set cache control header -> 7 Cachekontrollpolicy

WP raket #
WP Rocket-plugin fungerar också som W3 Total Cache-plugin. Denna plugin uppdaterar .htaccess-filen med all nödvändig information för att aktivera webbläsarens cache-funktion (Cache TTL).
Metod- 2 Font Management #
Detta är den andra effektiva vägen du kan använda för att förbättra din serverhastighet. Här måste du se till att texten förblir synlig under webbteckensnittsladdning.
Manuell process #
Du kan följa antingen den manuella processen eller använda ett plugin.
Inline Font Loading #
Detta system gör det möjligt för webbläsaren att upptäcka teckensnittsdeklarationerna tidigare eftersom webbläsaren inte behöver vänta på att den externa stilmallen laddas ner.
Tredjeparts teckensnitt laddas #
Om din webbplats laddar teckensnitt från en tredjepartswebbplats, rekommenderas starkt att du använder föranslut resurstips för att upprätta tidiga anslutningar med ursprunget från tredje part
tänk på att en teckensnittsleverantör kan visa stilmallar och typsnitt från olika ursprung. Det är till exempel så här tipset om föranslutningsresurs skulle användas för Google Fonts.
Teckensnittsleverans #
Egen värd typsnitt som rekommenderas att använda Content Delivery Network (CDN) och HTTP/2. Utan användning av dessa tekniker är det mycket mindre troligt att typsnitt som är värdar för sig kommer att ge bättre prestanda. För självhotell måste vi också fokusera på några andra nyckelpunkter som underinställning och WOFF2-komprimering.
- Unicode-intervall: Det används ofta i samband med tekniken för delinställning.
- WOFF2: Den ger den bästa kompressionen.
Minska webbteckensnitt #
Systemteckensnitt och variabla typsnitt är två sätt att potentiellt minska antalet webbteckensnitt som används på din webbplats.
- Systemteckensnitt: Ett systemteckensnitt är standardteckensnittet som används av användargränssnittet på en användares enhet.
- Variabla teckensnitt: Tanken bakom är att ett enda variabelt teckensnitt kan användas som ersättning för flera teckensnittsfiler. Till exempel, ett variabelt teckensnitt med en Vikt axel kan användas för att implementera bokstäver som tidigare skulle kräva separata typsnitt för lätt, regelbunden, fet, och extra fet.
 #
#
Typsnittsrendering #
Olika webbläsare hanterar detta scenario på olika sätt. Som standard blockerar Chromium-baserade och Firefox webbläsare textåtergivning i upp till 3 sekunder om det associerade webbteckensnittet inte har laddats; Safari kommer att blockera textåtergivning på obestämd tid. teckensnittsvisning informerar webbläsaren hur det ska gå till med textrendering när det associerade webbfonten inte har laddats.
- Om prestanda har högsta prioritet: Du kan använda font-display: valfritt
textåtergivningen fördröjs inte längre än 100 ms och det finns en garanti för att det inte kommer att ske några font-swap-relaterade layoutskiftningar.
- Om visning av text i ett webbteckensnitt har högsta prioritet: Använd font-display: swap
WordPress plugin #
Det finns några plugins du kan hitta för att tillämpa ett teckensnittshanteringssystem. Tre exempel ges nedan-
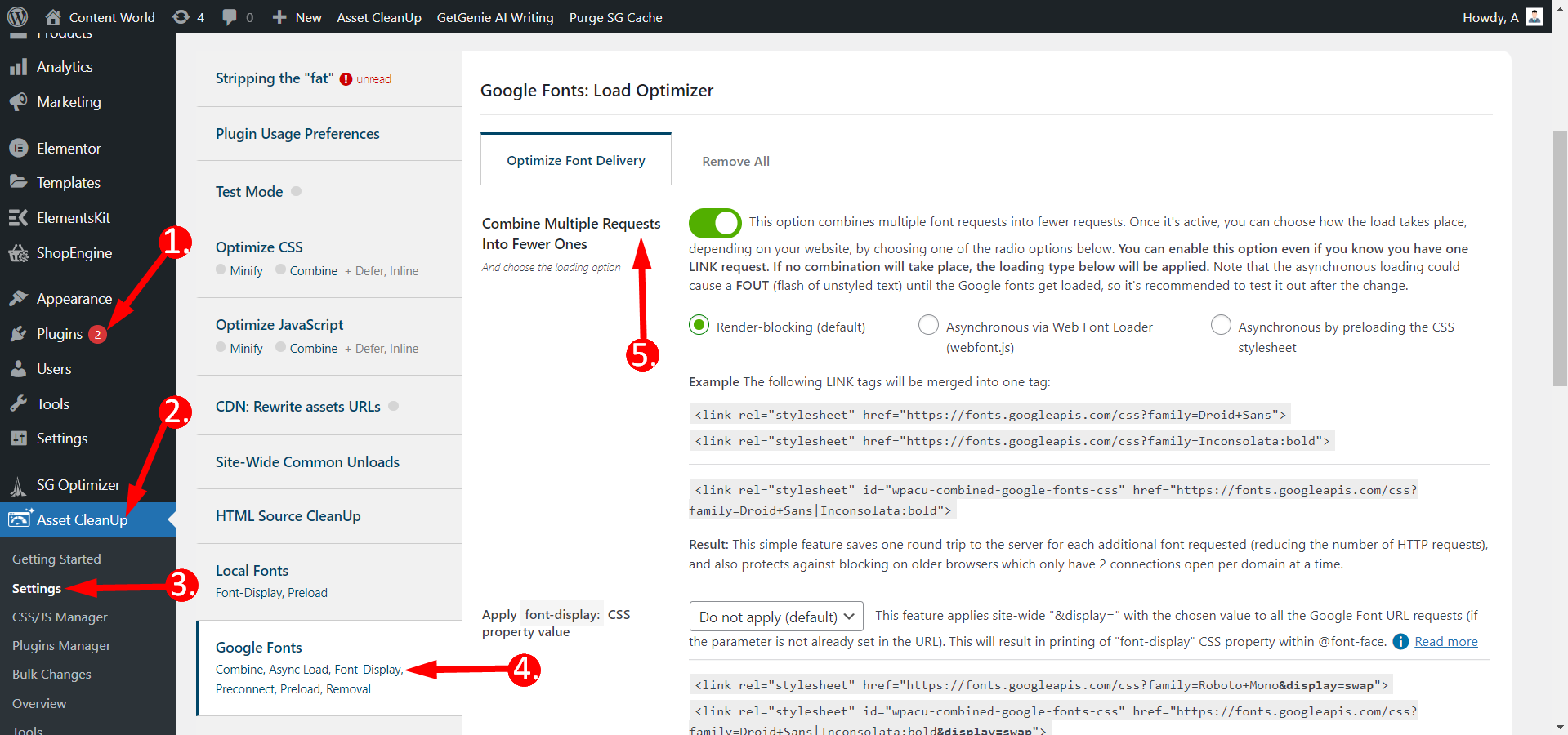
Rengöring av tillgångar #
Att reducera uppsvälld sida detta plugin skannar onödiga tillgångar som laddas. Således kan du ladda ner värdelös CSS/JS. Det fungerar bäst med alla cache-plugin.
Tillgång till din Dashboard -> 1. Gå till Plugins -> 2. Hitta Asset CleanUp -> 3. Klicka på Inställningar -> 4. Hitta Google Fonts -> 5. Nu, slå PÅ Kombinera flera förfrågningar till färre för renderingsblockering (standard)

Wp raket #
WP Rocket kan hjälpa till att fixa Flash av osynlig text och se till att texten förblir synlig under webbteckensnittsladdning. Detta är en av de bästa caching-plugins för WordPress som optimerar Google-teckensnitten genom att använda font-display: swap-attributet på dem. WP Rocket optimerar automatiskt Google Fonts vid installationen och adresserar omedelbart Page Speed Insights-varningen relaterad till sådana typsnitt.
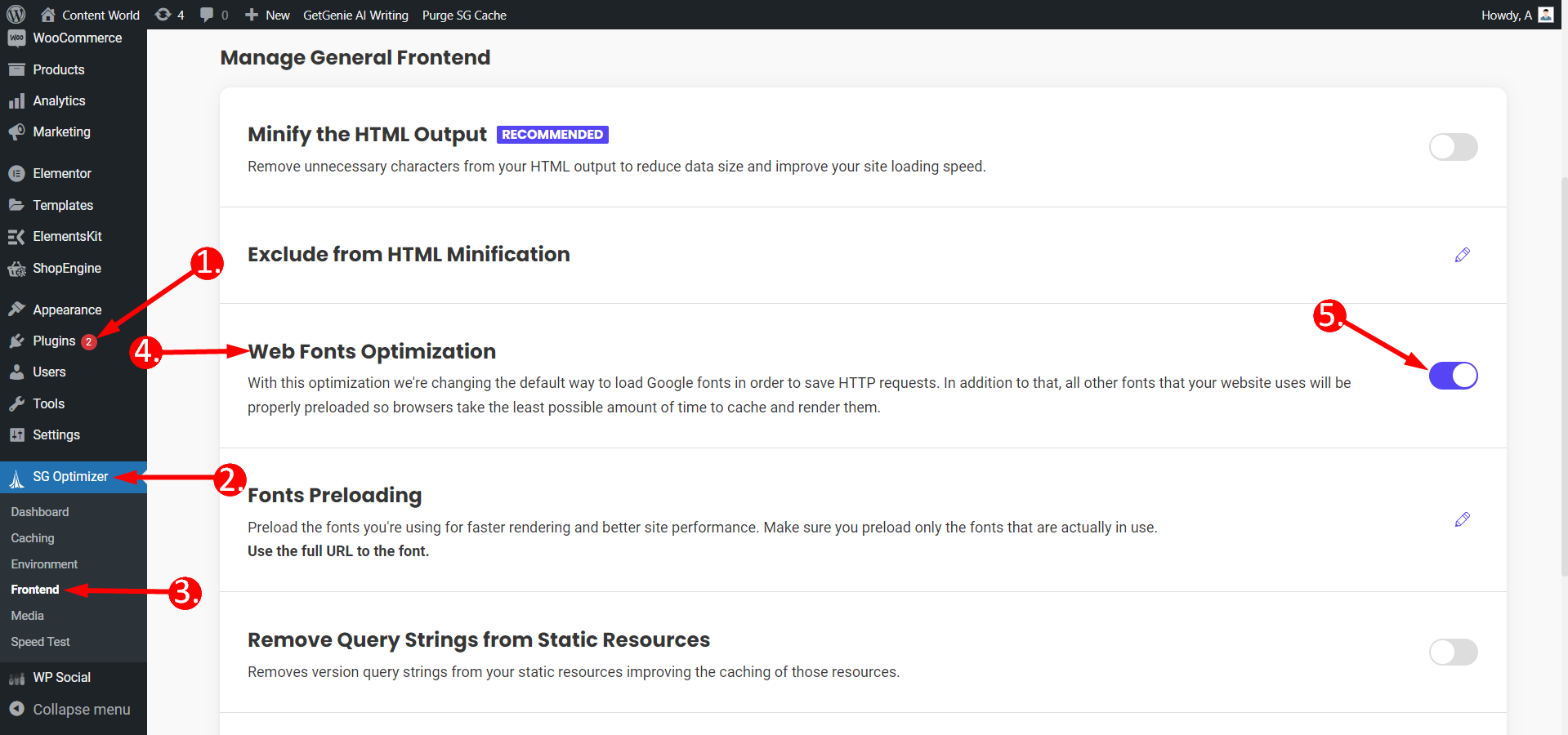
Site-Ground Optimizer #
Från din Dashboard -> 1. Gå till Plugins -> 2. Klicka på SG Optimizer -> 3. Klicka på Frontend -> 4. Hitta webbteckensnittsoptimering -> 5. Aktivera eller inaktivera alternativet

Så det här är några användbara tekniker för att snabba upp din serverhastighet med ShopEngine. Du kan följa riktlinjerna och ansöka därefter. Vidare kan du kontakta ShopEngines supportteam för särskilda problem.




