Med Nyligen visade produkter kan du visa kunderna produkterna de har bläddrat i så att de enkelt kan lägga till dem i kundvagnen. Du kan lägga till denna extra funktion på produktdetaljsidan och göra beställningsprocessen mer flexibel för dina kunder.
Detta är en allmän widget från ShopEngine. Så du kan använda detta i vilken som helst av ShopEngine-mallarna.
Men hur lägger man till nyligen visade produkt? Låt oss lära dig hur du kan använda widgetar för nyligen visade produkter på din WooCommerce-webbplats:
Nyligen visade produkter- ShopEngine Widget #
Steg 1: Aktivera widgeten för nyligen visade produkter #
För att aktivera widgeten,
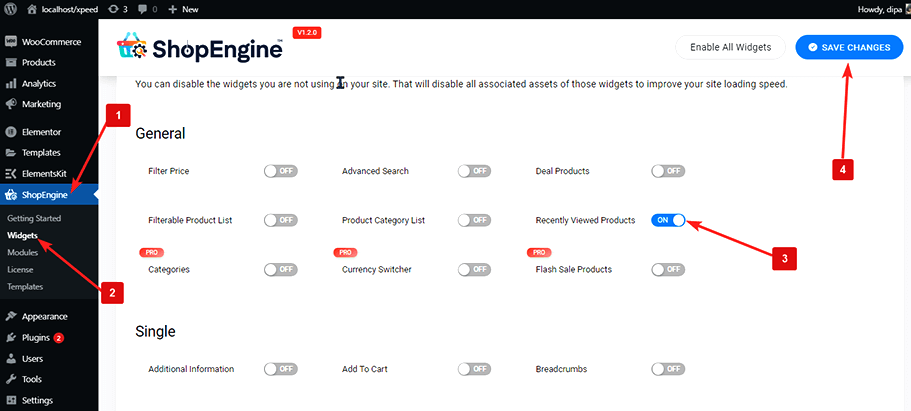
- Gå till ShopEngine > Widgets > Nyligen visade produkter
- Sätta på Nyligen visade produkter under avsnittet Allmänt
- Spara ändringar

Obs! Du kan också aktivera Nyligen visade produkter med en global inställning som slår på alla widgets i ShopEngine på samma gång.
Steg 2: Lägg till nyligen visade produkter #
Innan du kan lägga till widgeten måste du först ha en ShopEngine WooCommerce-mall. Kolla in dokumentationen på hur man skapar en mall.
Så här lägger du till nyligen visade produkter:
- Gå till ShopEngine > Mallar > Valfri ShopEngine-mall
- Klicka på Redigera med Elementor

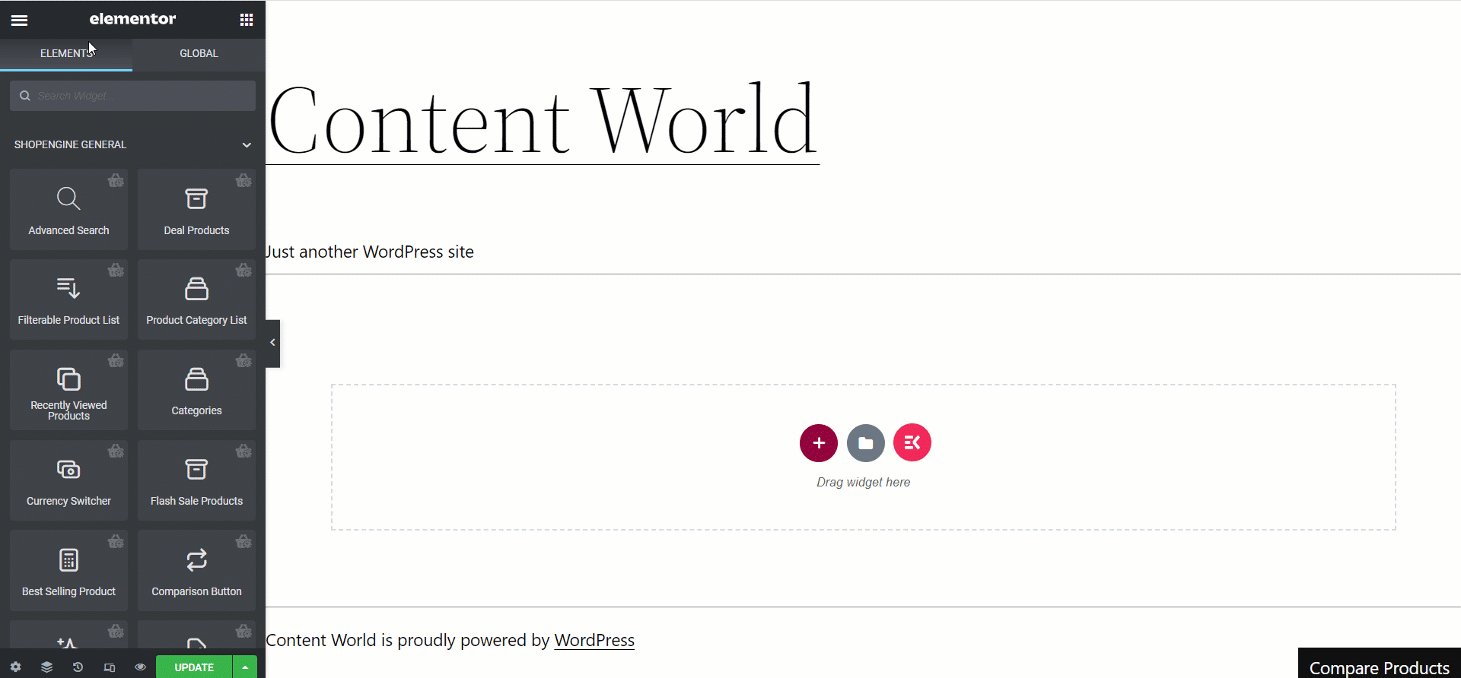
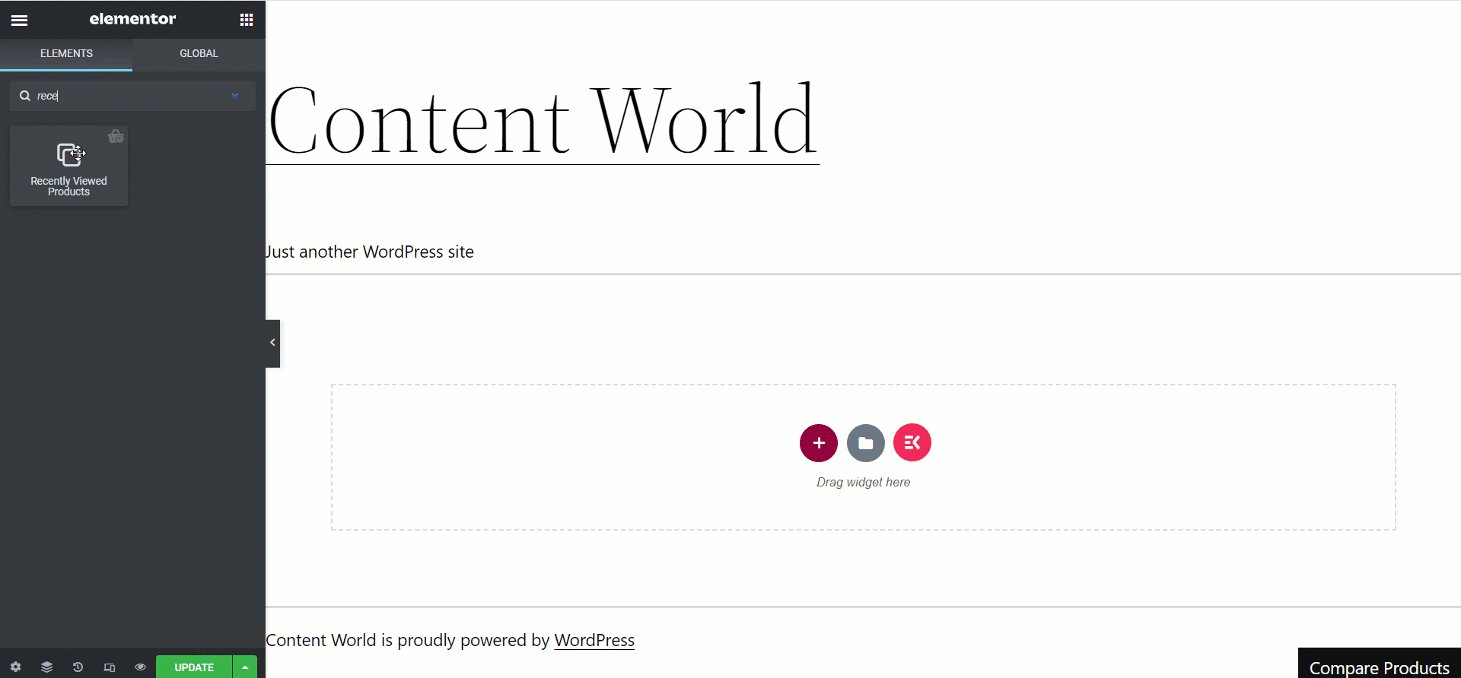
- Sök för nyligen visade produkter med alternativet Elements Search.
- Dra och släpp widgeten
- Klicka på Uppdatering för att spara ändringar.

Steg 3: Inställningar för senast visade produkter #
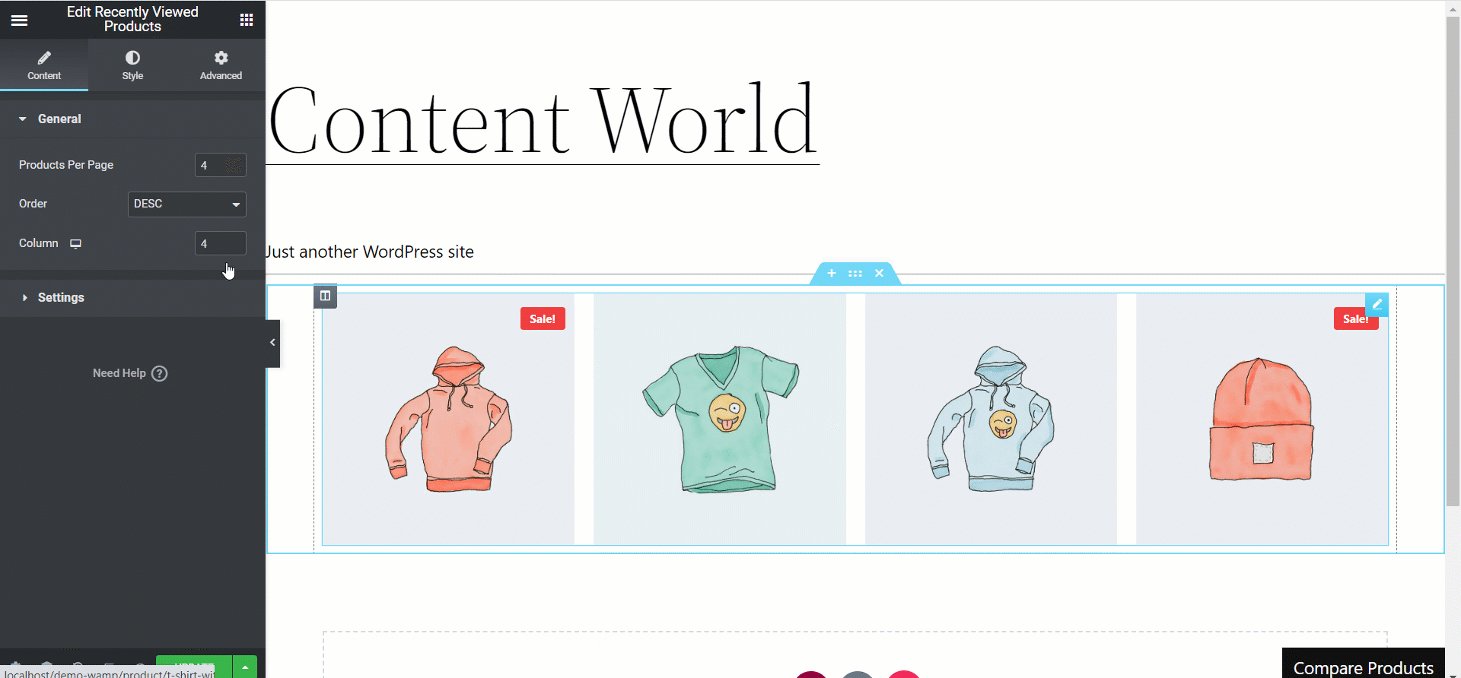
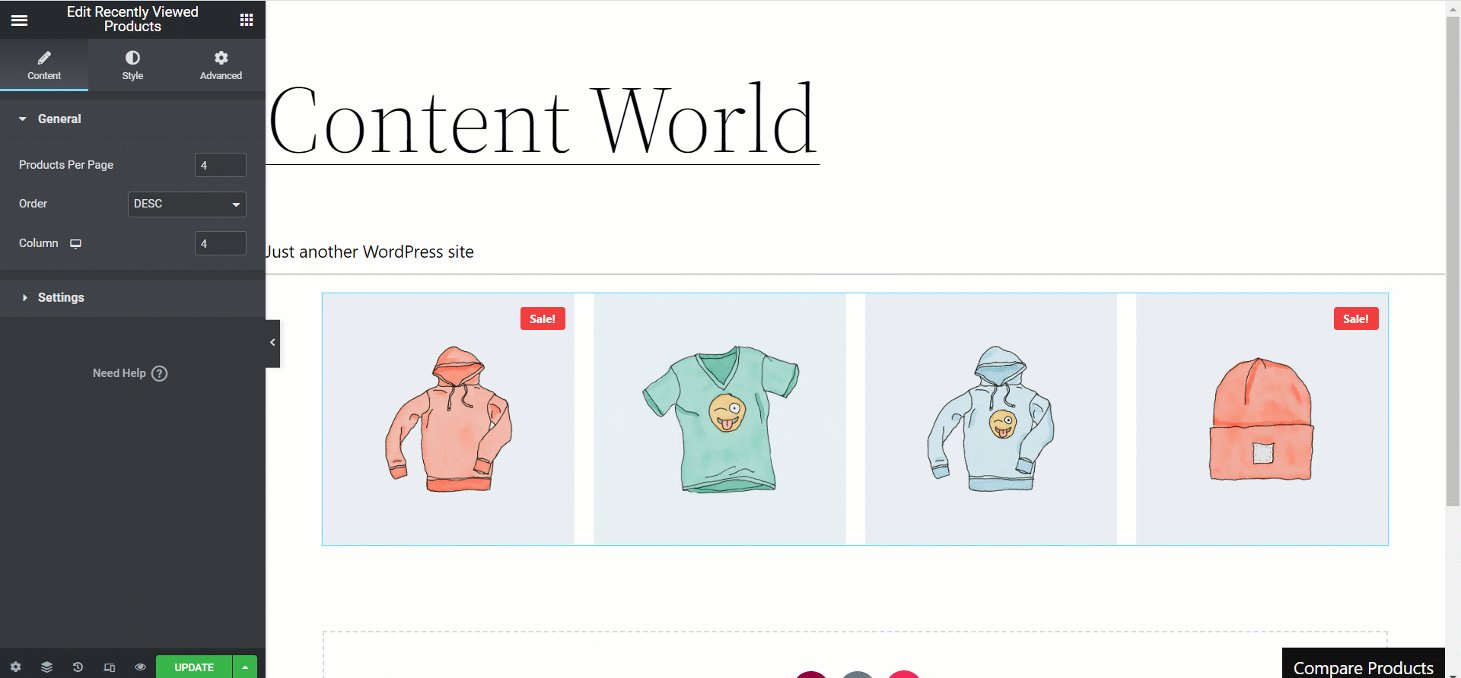
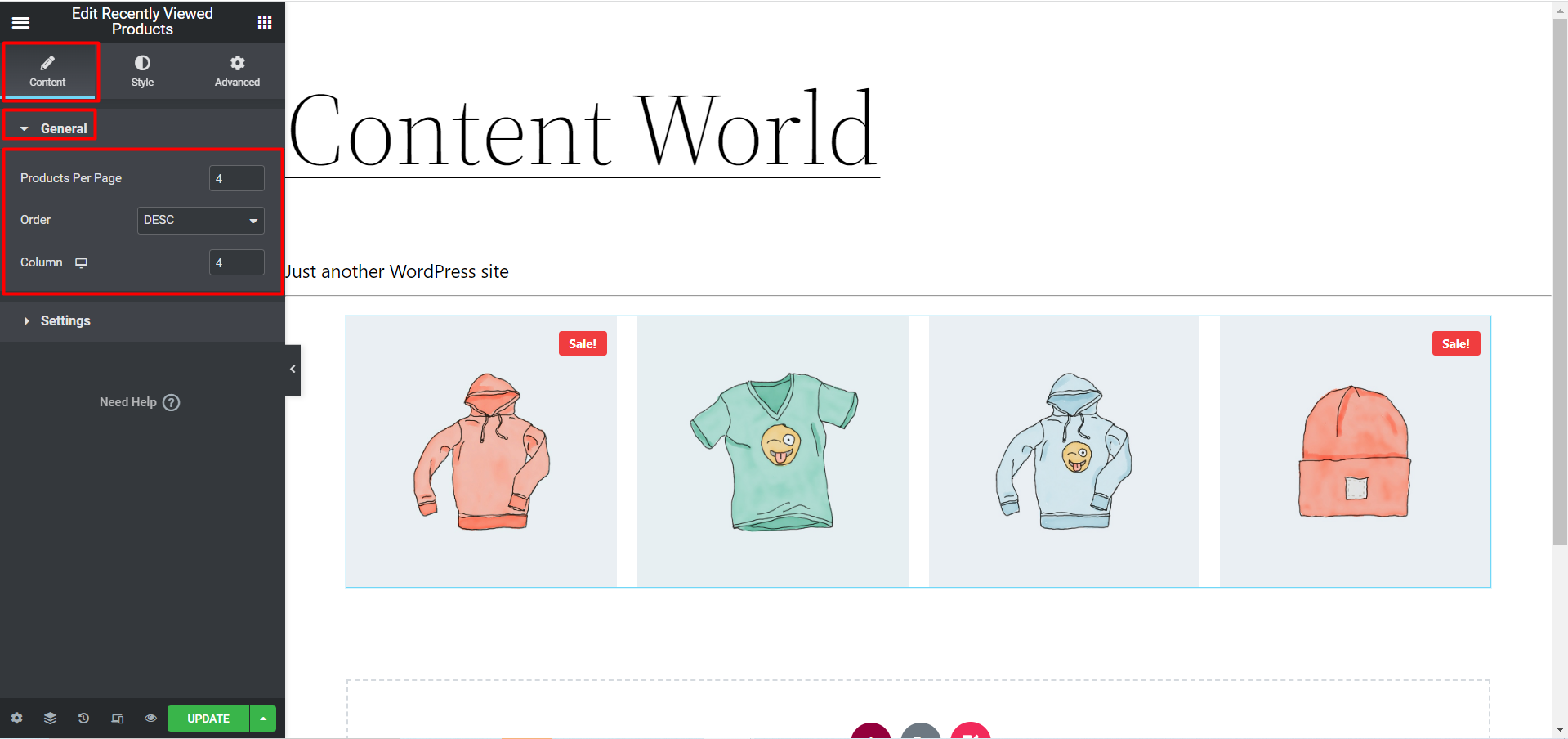
I avsnittet Innehåll kan du anpassa Allmänt och Inställningar.
Klicka på Allmänt för att expandera

- Produkter per sida: Ställ in antalet nyligen visade produkter du vill visa per sida.
- Beställa: Du kan visa produkten i stigande eller fallande ordning. Välj ASC för stigande och DESC för fallande.
- Kolumn: Välj hur många kolumner du vill visa per rad.
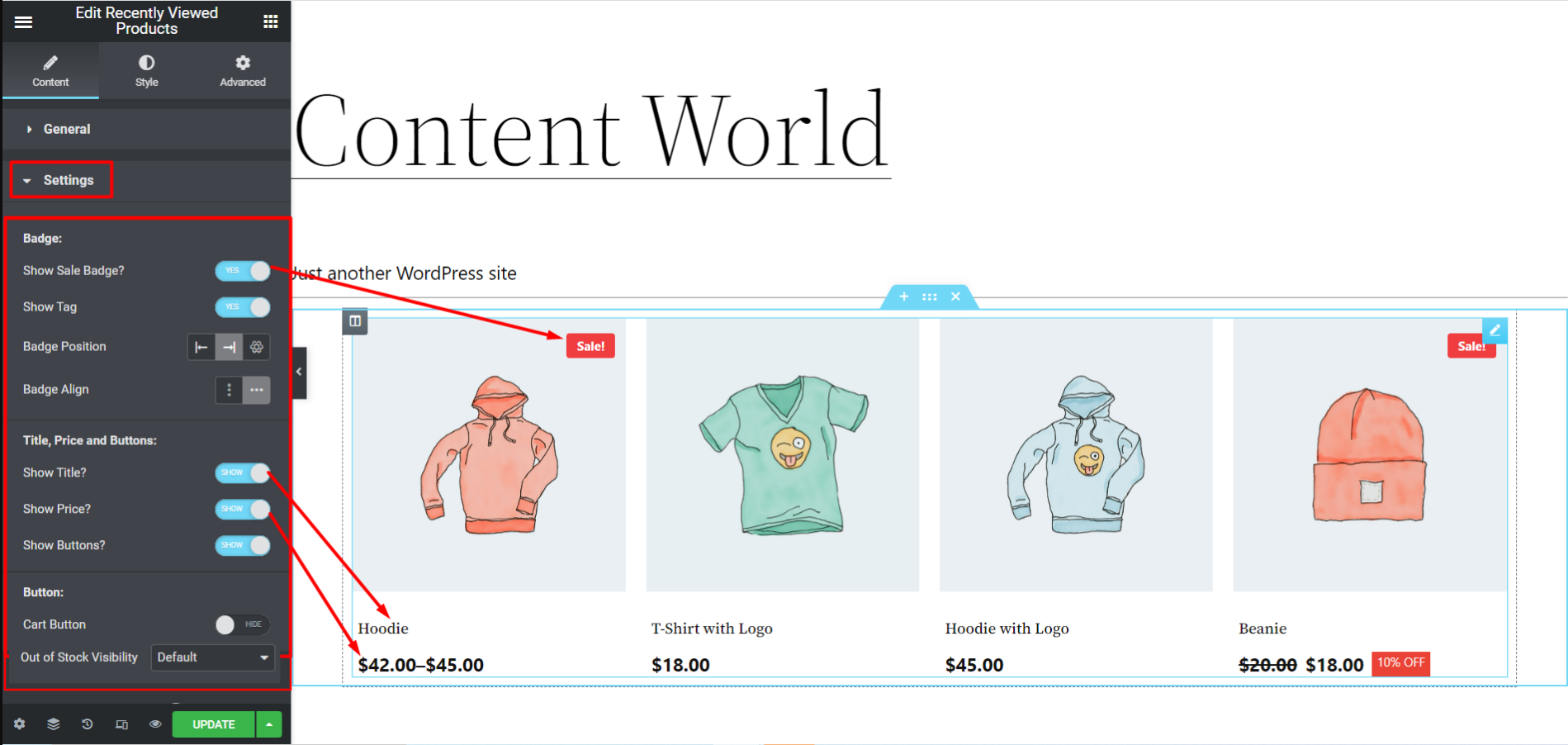
Klicka på Inställningar och expandera för att få tillgång till följande märkesinställningar:

- Visa försäljningsmärke: Aktivera det här alternativet för att visa reabrickan. Om du inte vill visa reabrickan, stäng av den.
- Visa rabatt i procent: Du kan aktivera det här alternativet för att visa den rabatterade procentsatsen.
- Visa tagg: Aktivera det här alternativet för att visa taggen.
- Märkets position: Du kan ställa in märkets position uppe till vänster och uppe till höger. Du kan också välja en anpassad position med hjälp av värdena för X-axeln och Y-axeln.
- Badge Align: Ställ in märket så att det är vertikalt eller horisontellt enligt dina önskemål.
- Visa titel?: Aktivera det här alternativet om du vill visa bildens namn.
- Visa pris?: För att visa priset välj VISA annars GÖM.
- Visa knapp?: Om du aktiverar det här alternativet kommer du att se Varukorgsknapp Nedan. Det finns också möjlighet att visa alternativet Varukorg genom att välja VISA och annars GÖM.
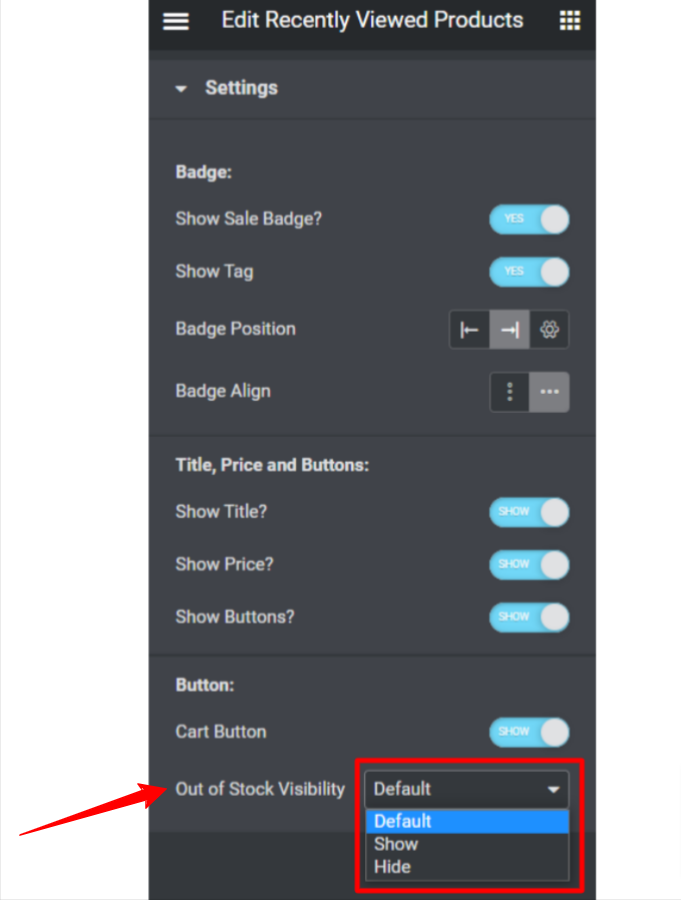
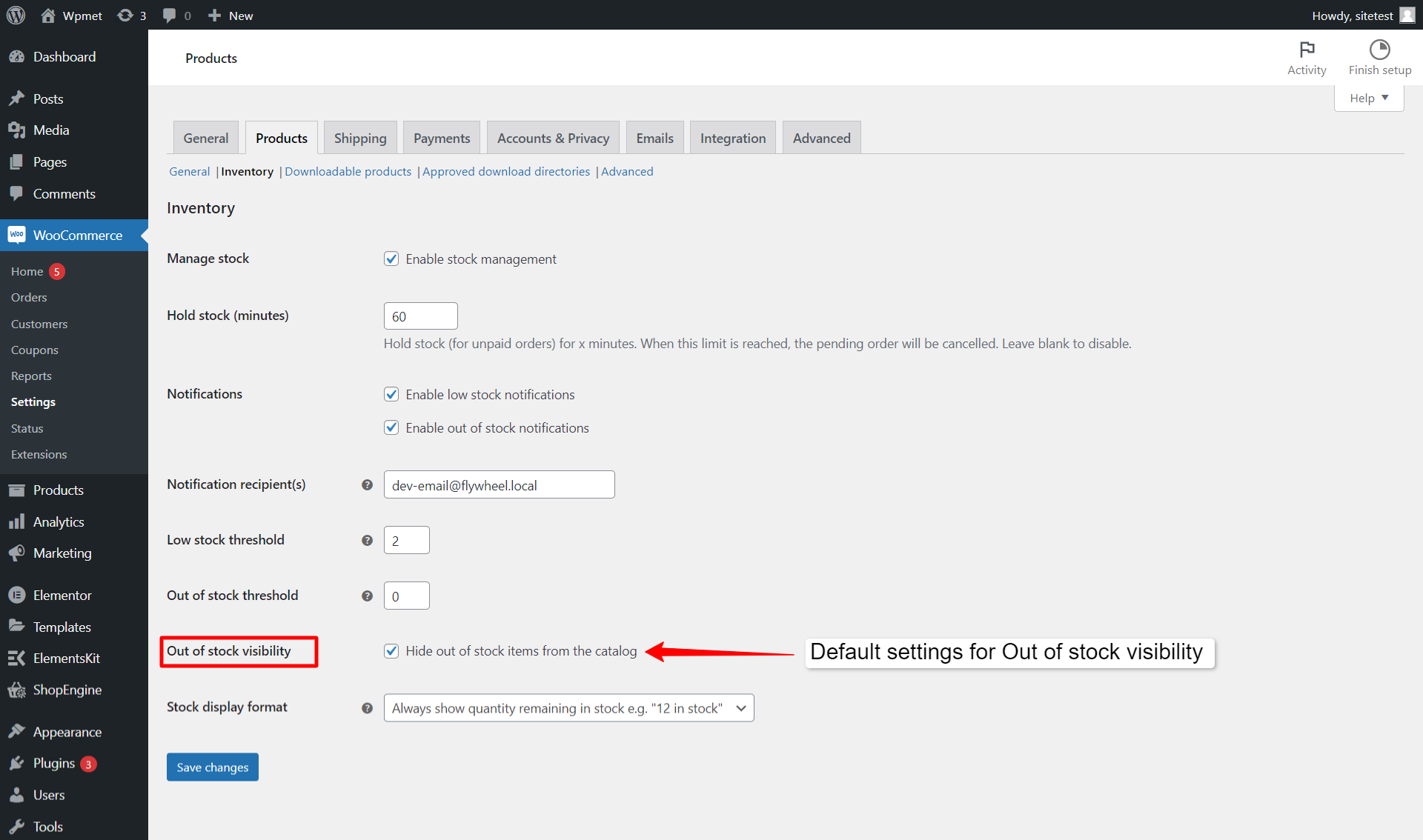
Anpassad Ej i lager synlighet:
Med ShopEngine Pro kan du anpassa synligheten för produkter som är slut i lager, på listan över nyligen visade produkter. I avsnittet Inställningar hittar du Synlighet slut på lager funktion och ställ in den på Show eller Dölj eller Standard.

När du väljer Standard, kommer synligheten att ställas in enligt WooCommerce-produktinställningarna Ej i lager Synlighet från WooCommerce > Produkter > Lager. Annars väljer du Show eller Dölj kommer att åsidosätta standardinställningarna.

När du har gjort alla inställningar klickar du på uppdatering att spara.
Steg 4: Stilinställningar för nyligen visade produkter #
När du är klar med inställningarna kan du ändra stilen från innehåll > stil
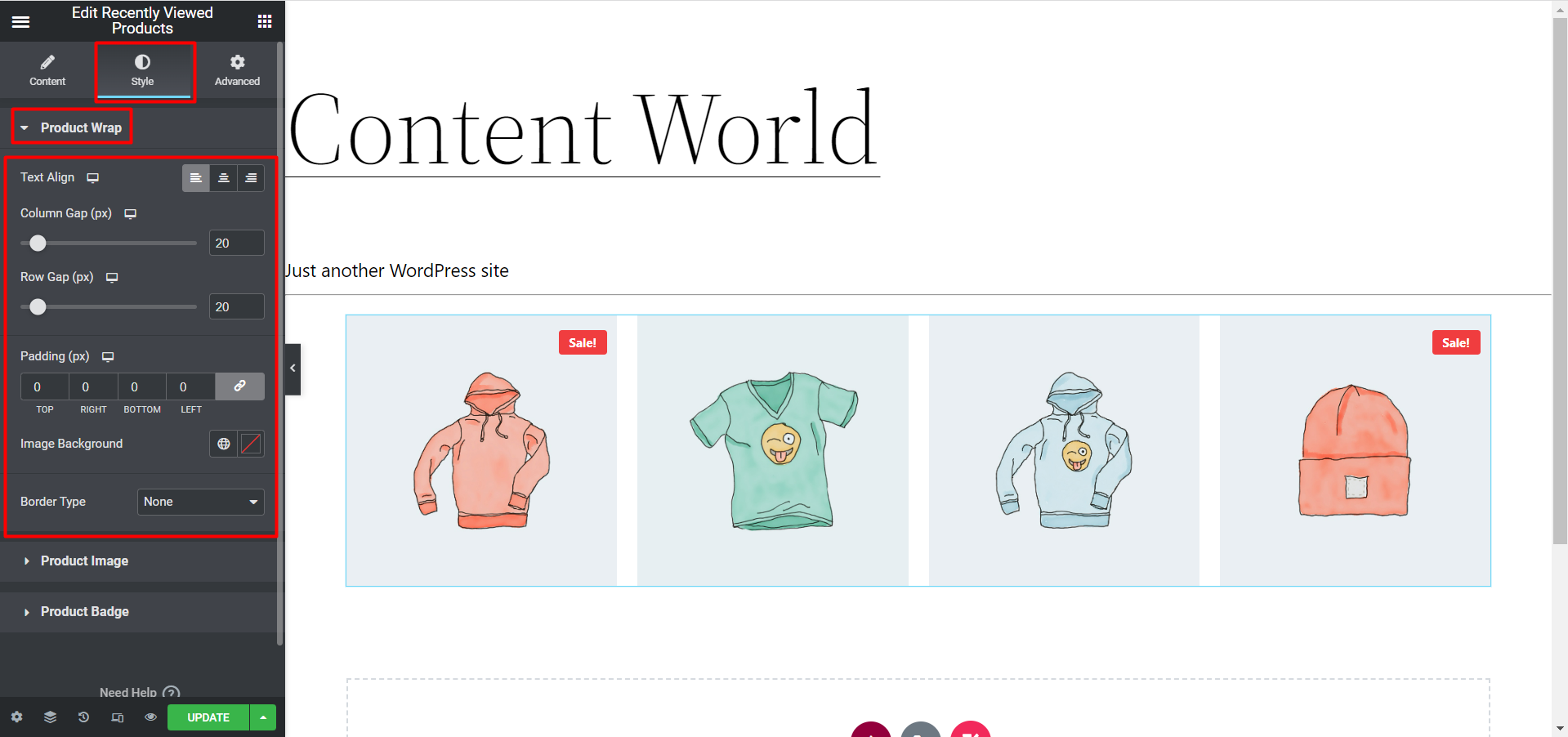
Expandera Produktomslag alternativ för att ändra följande stil:

- Textjustering: Du kan justera din text Vänster, center, och höger.
- Kolumngap: Välj mellanrummet mellan varje kolumn i pixlar.
- Radavstånd: Ange det mellanrum du vill ha mellan varje rad här.
- Stoppning: Ställ in topp-, vänster-, höger- och bottenstoppning.
- Bildbakgrund: Välj bakgrundsfärg
- Kanttyp: Välj den kanttyp du vill ha runt varje produktsektion.
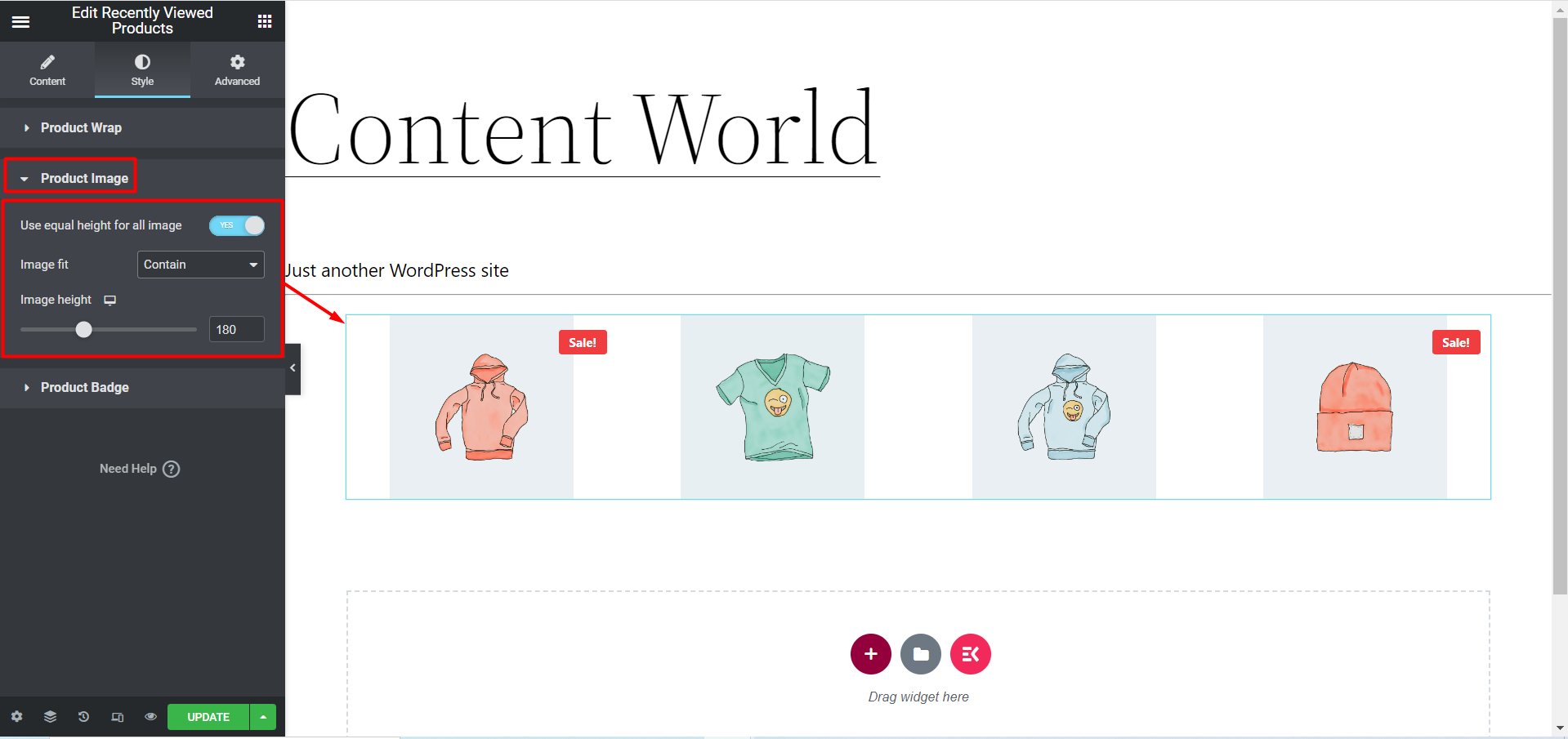
Expandera Produktbild alternativ nu:
Här, om du klickar JA för Använd samma höjd för alla bilder alternativet visas Bildpassning och Bildhöjd alternativ. Så du kan ställa in dem efter dina behov.

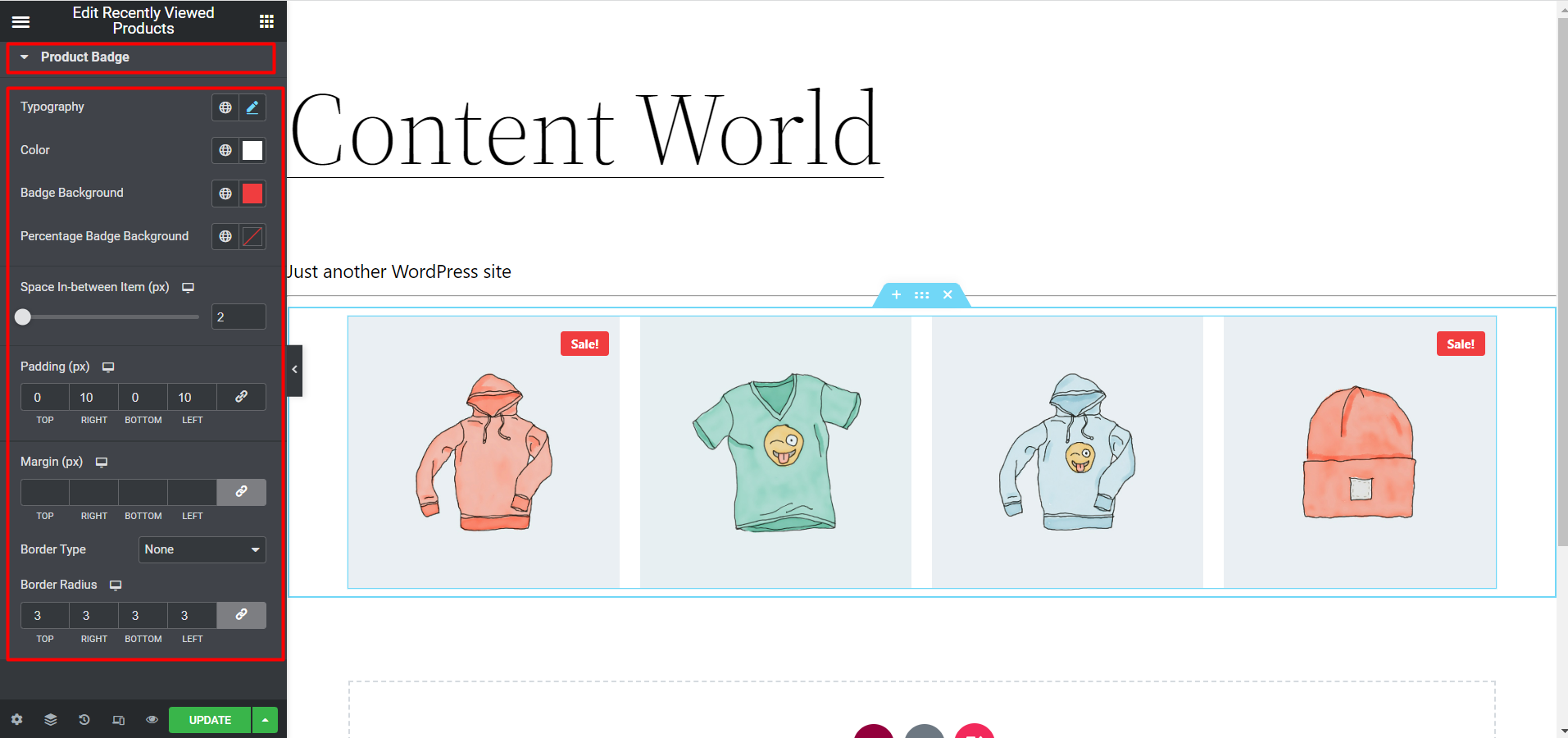
Expandera Produktmärke alternativ för att ändra följande stil:

- Typografi: Välj teckensnittsfamilj, teckenstorlek, vikt, transformation, radhöjd och bokstavsavstånd för reabrickan.
- Färg: Ändra färgen på märkets text.
- Märkets bakgrund: Välj märkesbakgrund från det här alternativet.
- Procentandel märkesbakgrund: Välj bakgrundsfärg för procentmärket.
- Mellanrum mellan objekt (px): Välj det utrymme du vill ha mellan objekten.
- Stoppning: Välj topp, höger, botten och vänster stoppning runt märket.
- Marginal: Välj den övre, högra, nedre och vänstra marginalen runt märket.
- Kanttyp: Du kan ändra kanttyp här.
- Kantradie: Här kan du ställa in det övre, högra, nedre och vänstra värdet för kantradie.
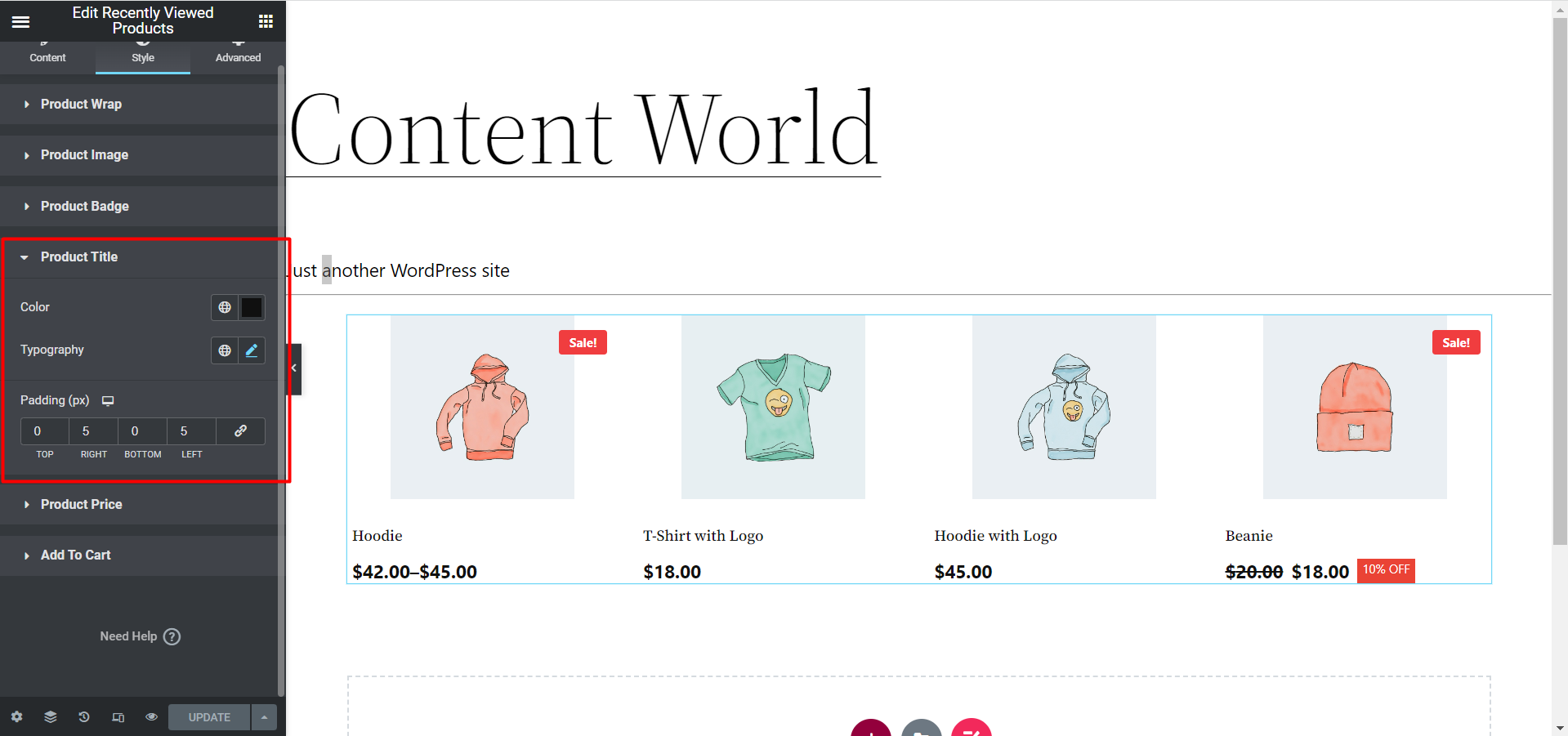
Klicka nu Produkt Namnge och ändra alternativen:
Det finns Färg, typografi och stoppning inställningar för titeln, så ställ in dem därefter.

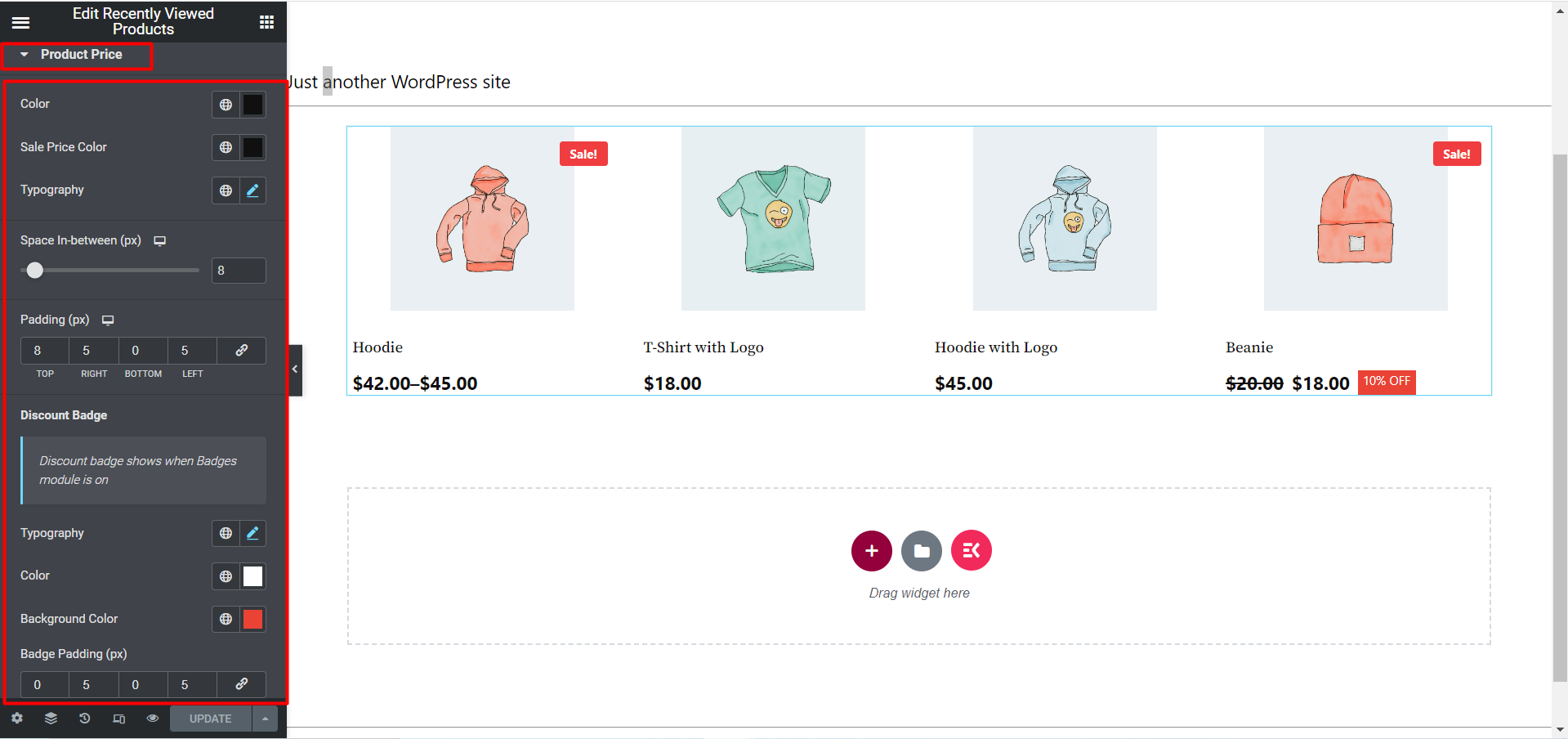
Klicka nu Produkt Pris och ändra alternativen:
Här tillsammans med Alternativ för färg, typografi och stoppning det finns även en Rabattmärke inställningsalternativ. Om du slå PÅ modulen Rabattmärke sedan kan du redigera alternativen här.

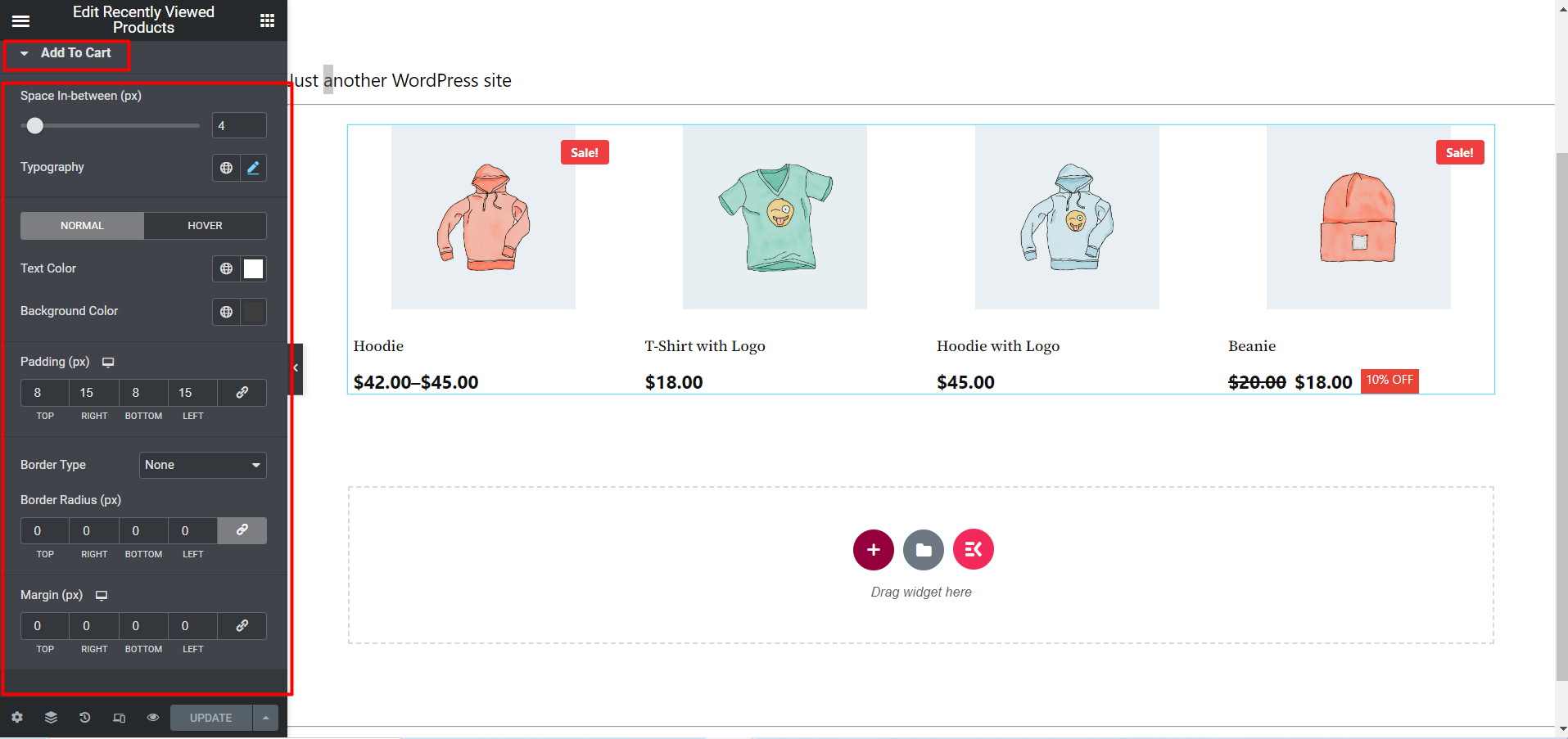
Den sista är Lägg till i kundvagnen alternativ:
Se bilden nedan, det finns flera alternativ för att lägga till produkter och placera dem. Du kan ställa in utrymme däremellan, typografi, utfyllnad, marginal och så vidare.

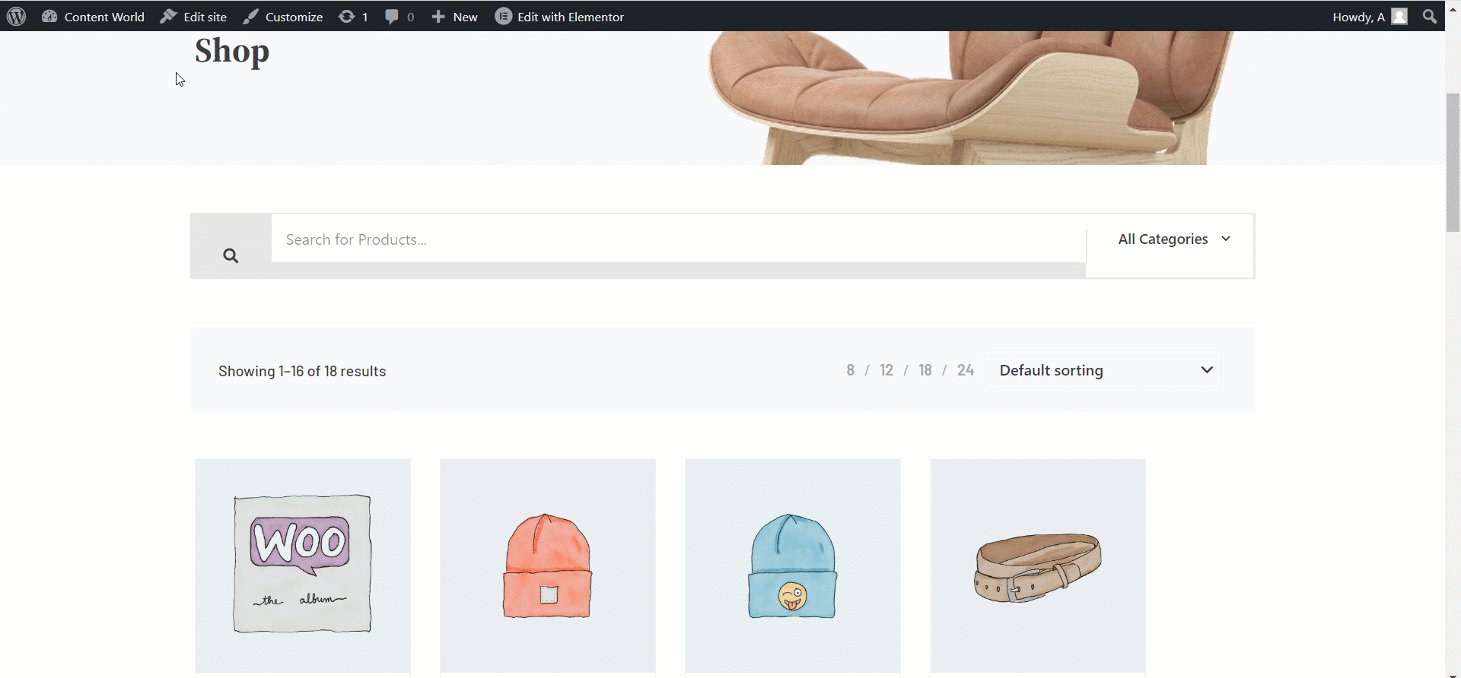
När du har gjort alla ändringar klickar du uppdatering att spara. Nu ska nyligen visade produkter synas i skyltfönstret med all anpassning och styling.
Här är en sista förhandsvisning av widgeten Nyligen visade produkter:

Kunder glömmer ibland var de lämnade sin senaste produkt. Nyligen visade produkter är funktionen som enkelt presenterar de senaste eller nyligen visade produkterna för kunderna. Du kan prova den här widgeten och öka försäljningen på detta sätt.




