A navigation menu widget helps to navigate menu items. It creates drop down and gives the header a nice sorted look. ElementsKit consists of many comprehensive modules and Nav-meny is one of them. It is rich in features, and easy to use.
Låt oss se hur det fungerar-
ElementsKit Nav-meny #
Först måste du slå på sidfotsbyggarmodulen.
Slå på modulen #
Tillgång till Dashboard: 1. Hitta ElementsKit -> 2. Klicka på Moduler -> 3. Hitta Header Footer Builder -> 4. Spara ändringar
Sidhuvud Sidfot #
1. Från ElementsKit klicka på sidhuvud -> 2. Klicka på sidhuvud -> 3. Lägg till ny
Tmallinställningar #
- Titel- Skriv ett namn för mallen
- Typ- Rubrik
- Betingelser- Hela webbplatsen
2. Aktivera/avaktivera- Växla till PÅ
3. Klicka på Redigera med ElementsKit
Anpassning #
Hitta ElementsKit Nav Menu och dra och släpp den.
Innehåll- I den Innehållsdelen hittar du nedan inställningsalternativ.
Menyinställningar #
- Välj meny- Om du väljer Meny visas de befintliga menyerna på din webbplats.
- Horisontell menyposition- Menypositionsalternativ är Vänster, Center, Höger och Justerad.
- Dropdown-meny öppen som- Fortsätt så Håll muspekaren eller klicka.
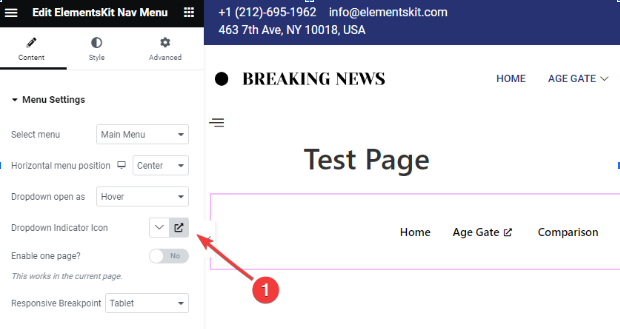
- Undermenyindikator– Välj en rullgardinsikon (Linjepil, Fyllpil, Plus) som visas med föräldramenyn och fungerar som en navigeringsknapp för undermenyn. Men om du använder proversionen av ElementsKit kommer du att se Dropdown-indikatorikon funktionen istället för "Undermenyindikator" alternativet. Så här fungerar det:

- Klicka på ikonen i sidofältsinställningarna som visas i bilden ovan.

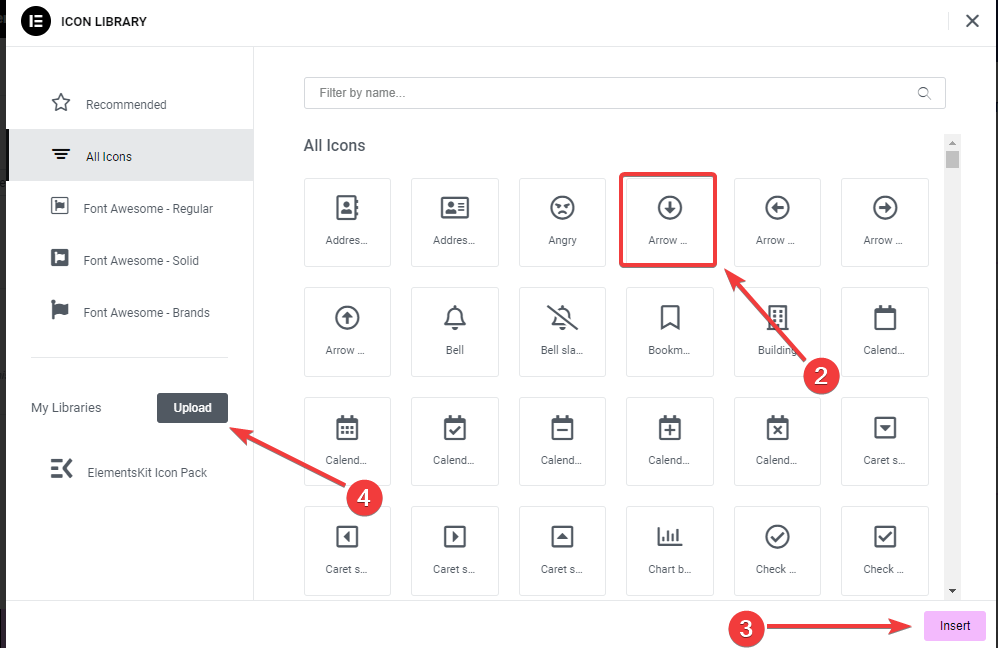
2. En popup öppnar ett ikonbibliotek, klicka på det.
3. Tryck sedan på "Föra in”-knappen för att lägga till en ikon.
4. Du kan också lägga till din ikon genom att klicka på "Ladda upp"-knappen öppnar den Elementor anpassad ikon inställningar.
- Aktivera en sida?– Om du vill visa rubriken på en (aktuell) sida, växla JA, annars NEJ.
- Responsiv brytpunkt- Alternativ är Surfplatta och mobil.
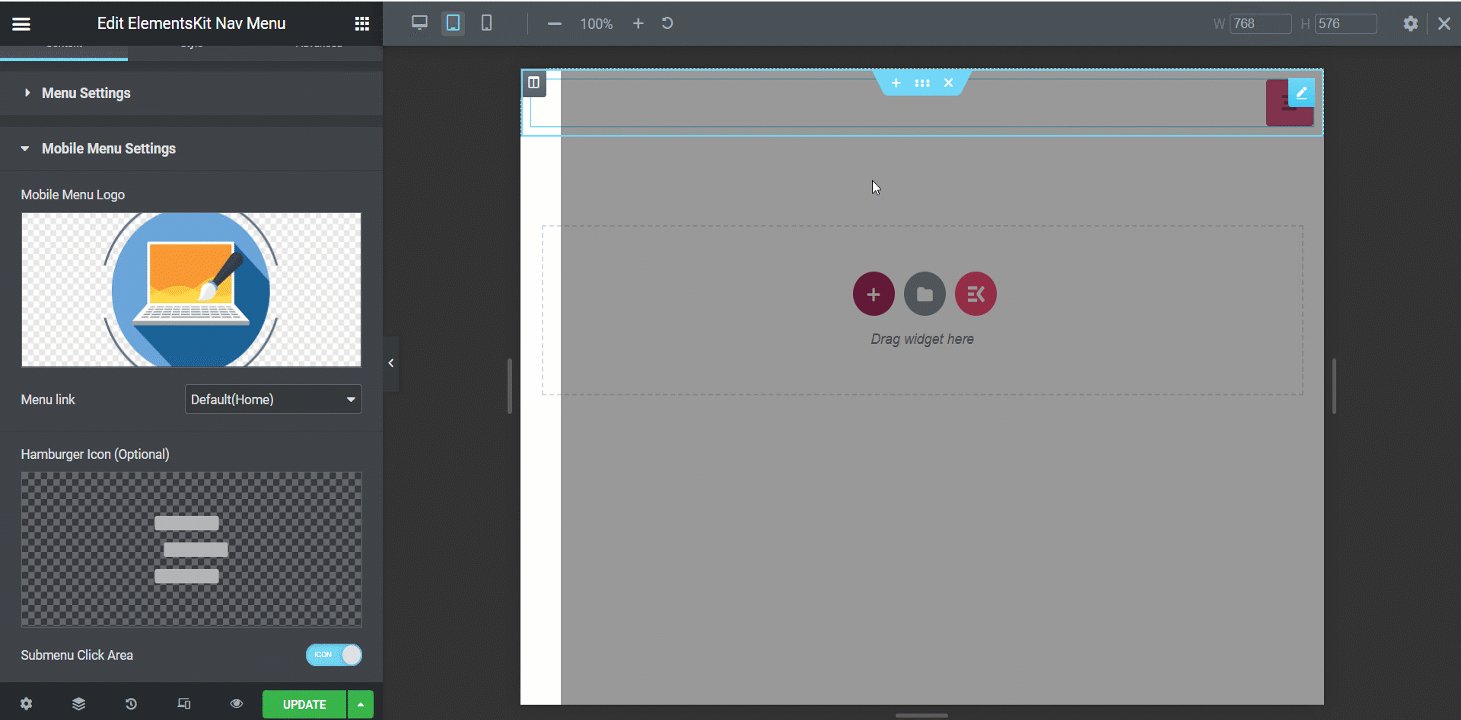
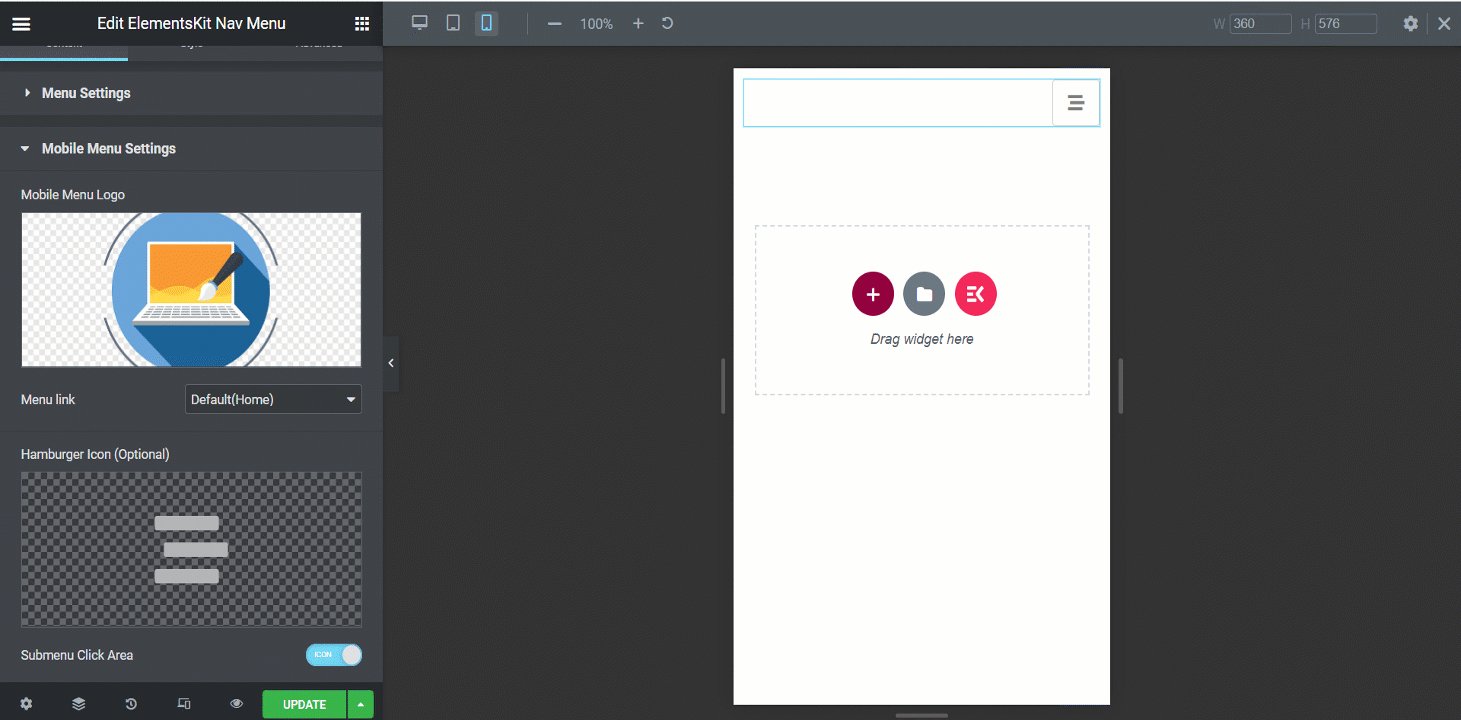
Så här fungerar det om du väljer mobil och surfplatta responsiv brytpunkt-

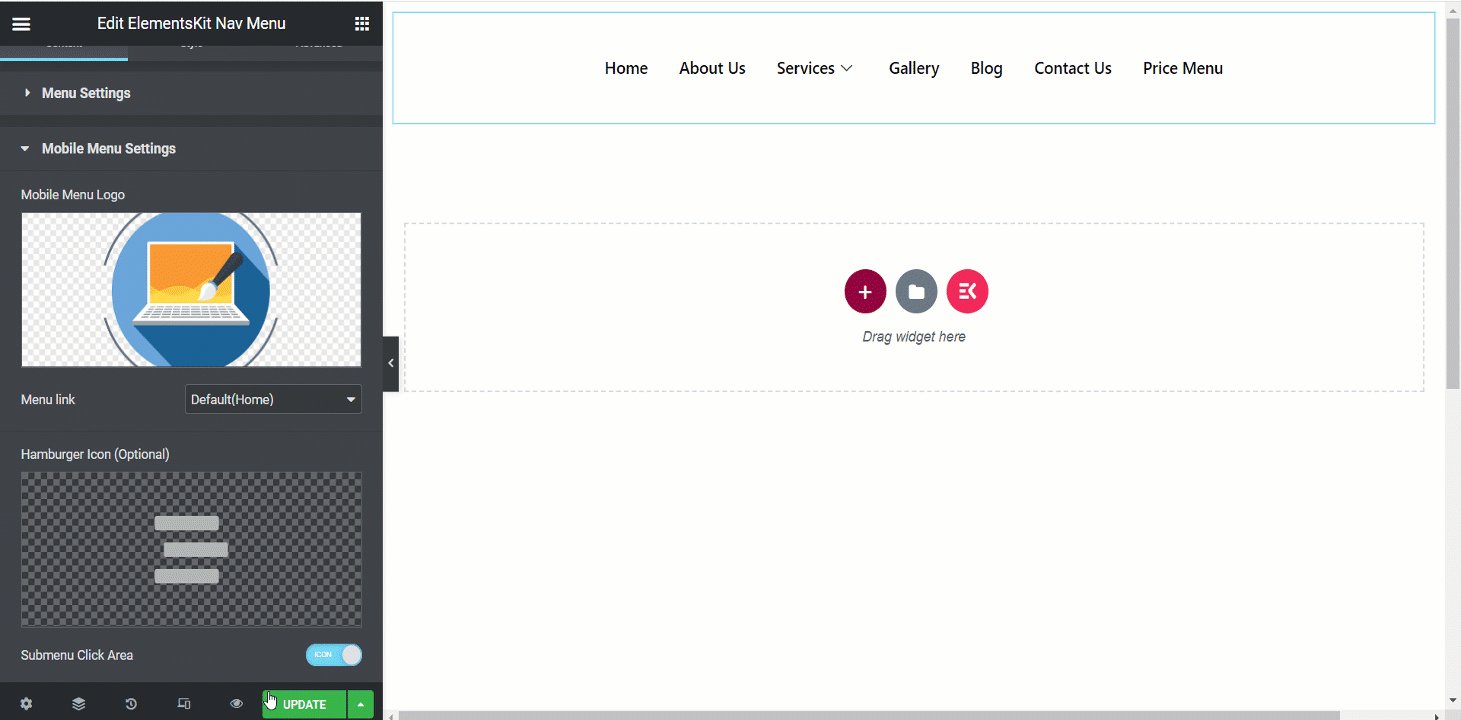
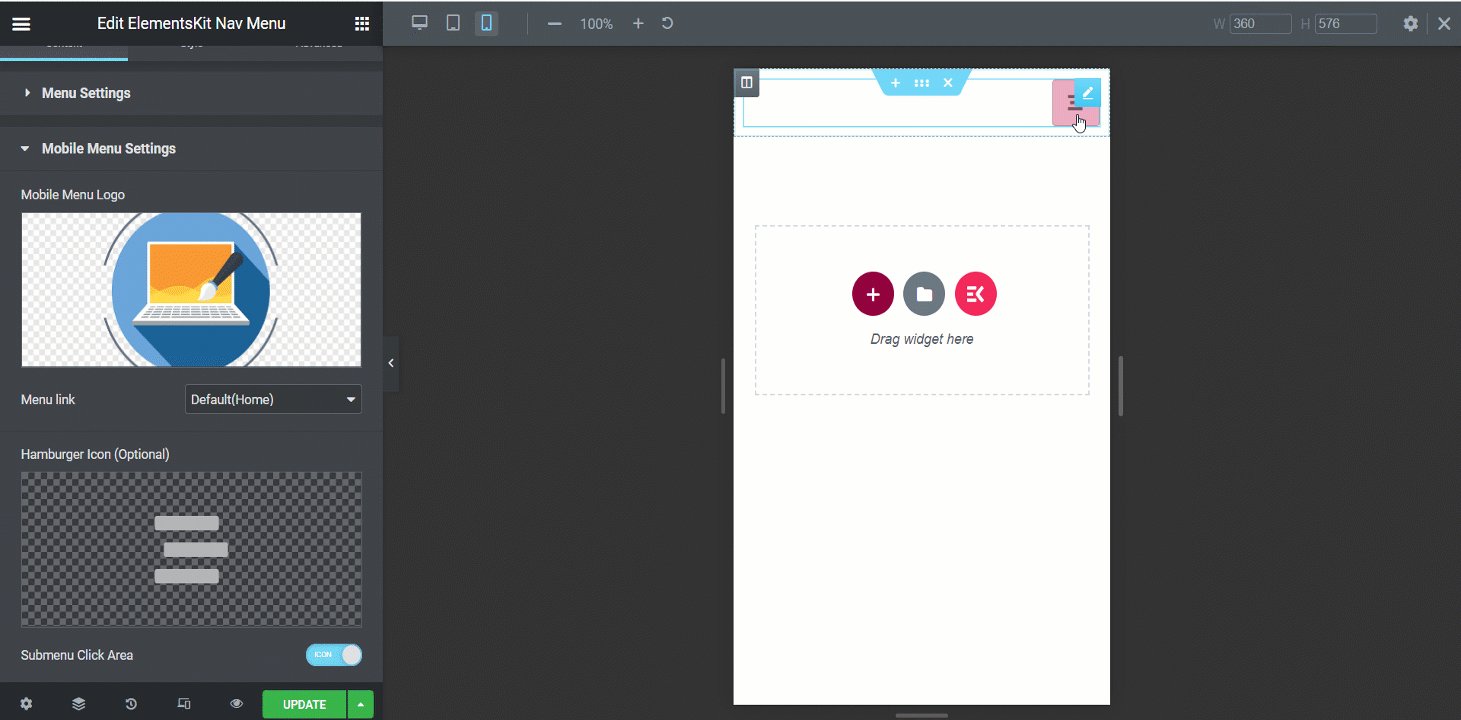
Mobilmenyinställningar #
- Mobilmenylogotyp- Ställ in en logotyp för mobilvy.
- Menylänk- Behåll det som standard för hemmet eller infoga vilken länk du vill ha i fältet Anpassad URL. När människor klickar på logotypen kommer de att omdirigeras till den angivna länken.
- Hamburgerikon (valfritt)- Välj en ikon från biblioteket eller ladda upp SVG.
- Undermeny Klicka på Område- Om menyn har en undermeny kan du ställa in ikon för området.
Stil #
- Menyomslag- Det här avsnittet låter dig justera menyhöjd, bakgrundstyp, utfyllnad, bredd, menygränsradie, menyikonavstånd, etc.
- Menyalternativ stil- Menyalternativ kan utformas här med bakgrundstyp, färg, kantavstånd, objektmarginal, etc.
- Undermenyobjekt stil- På samma sätt som menyalternativen kan du anpassa undermenyalternativ i det här avsnittet.
- Undermenypanelstil- Om du utökar den här delen kan du anpassa undermenypanelen med många alternativ.
- Hamburgerstil- I det här avsnittet kan du styla hamburgaren med olika ikonfärger, storlekar, positioner, alternativ och så vidare.
- Mobilmenylogotyp- Den här delen är att anpassa Den här delen är till för att anpassa mobilmenyns logotyp enligt dina preferenser.
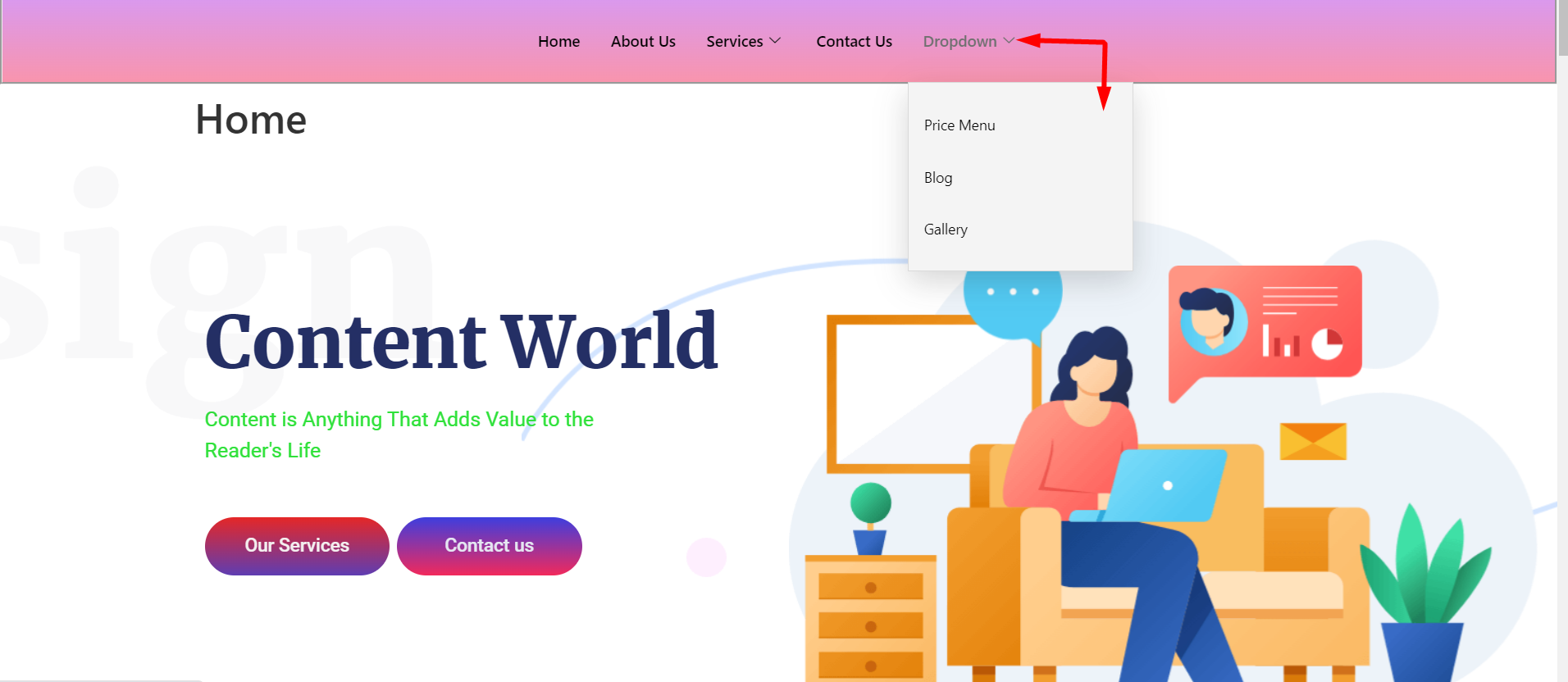
Här har vi förberett ett exempel på navigeringsmenyn, det är en skrivbordsvy-

Ge dina kunder ett fantastiskt system för att hitta sina saker med ElementsKits inflytelserika nav-menywidget. Så använd widgeten nu, gör din design tilltalande och spara tid.




