De Sticky Content module of ElementsKit lets you make any section of the page or post sticky to a selected position. In this tutorial, we are going to explain different features of the Sticky Content module and how to leverage them to make your content stand out.
Se vår videoguide:
Eller följ instruktionerna steg för steg:
Aktivera Sticky Content Module #
För att börja använda Sticky Content-modulen är det första du bör göra att aktivera detta från listan över ElementsKit-moduler. Utan att aktivera denna modul kan du inte använda den med Elementor. Så här aktiverar du modulen Sticky Content:
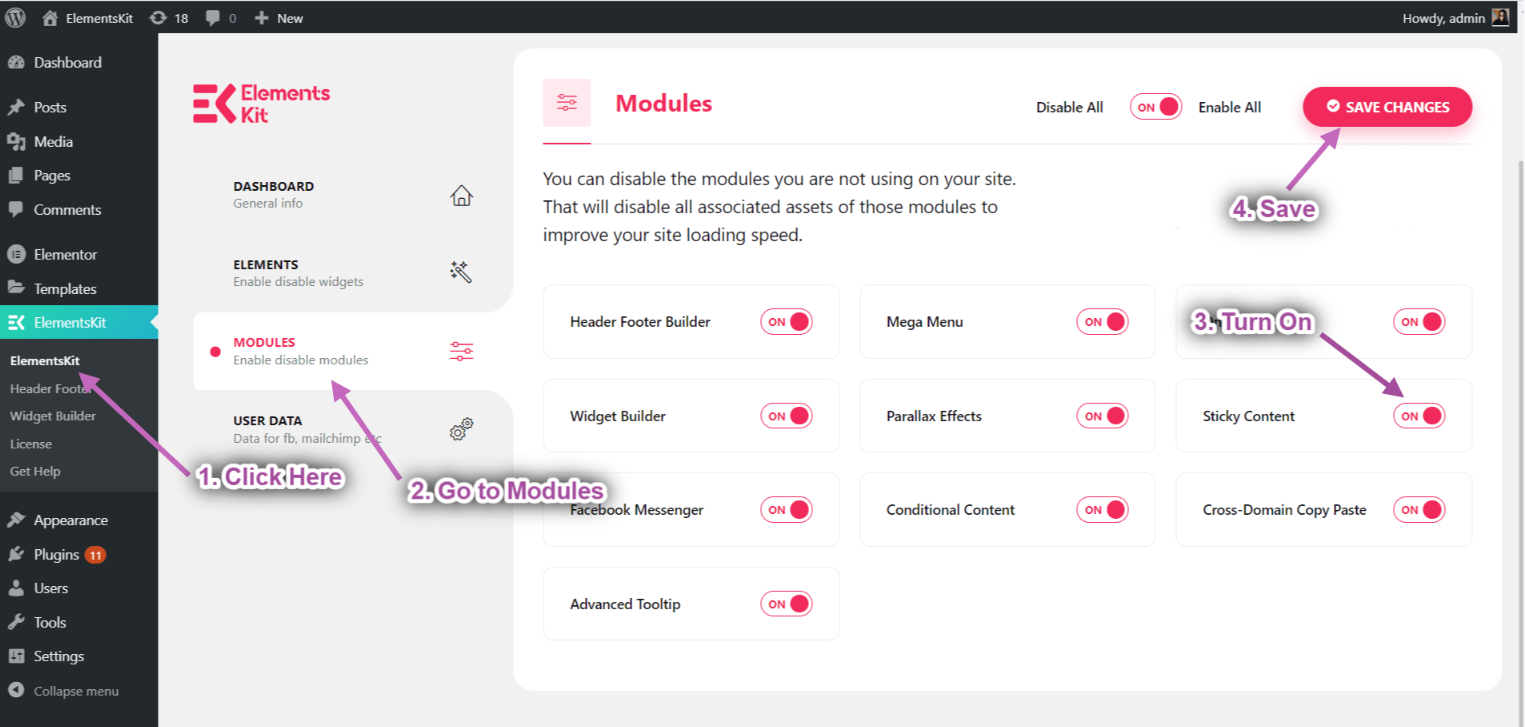
- Gå till ElementsKit ➔ Moduler. Byt nu modulen Sticky Content PÅ och klicka på Spara ändringar.

Sticky på toppen #
Den här funktionen hjälper dig att hålla fast vilken sektion som helst högst upp på sidan.
Se vår videoguide:
Eller följ instruktionerna steg för steg:
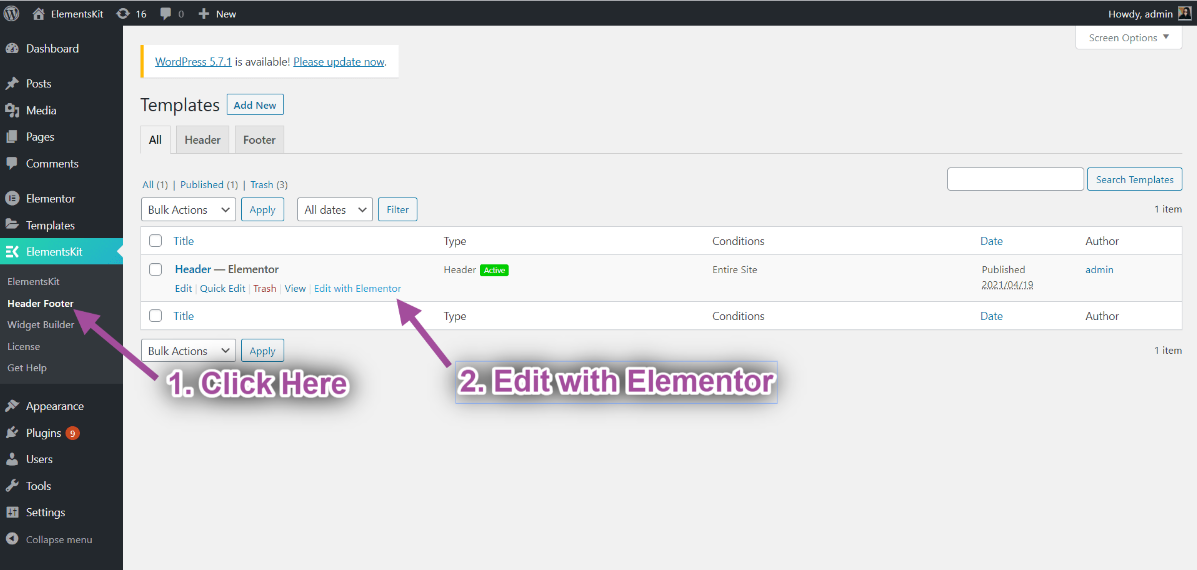
- Navigera till ElementsKit→ Sidhuvud Sidfot→ klick Redigera med Elementor.

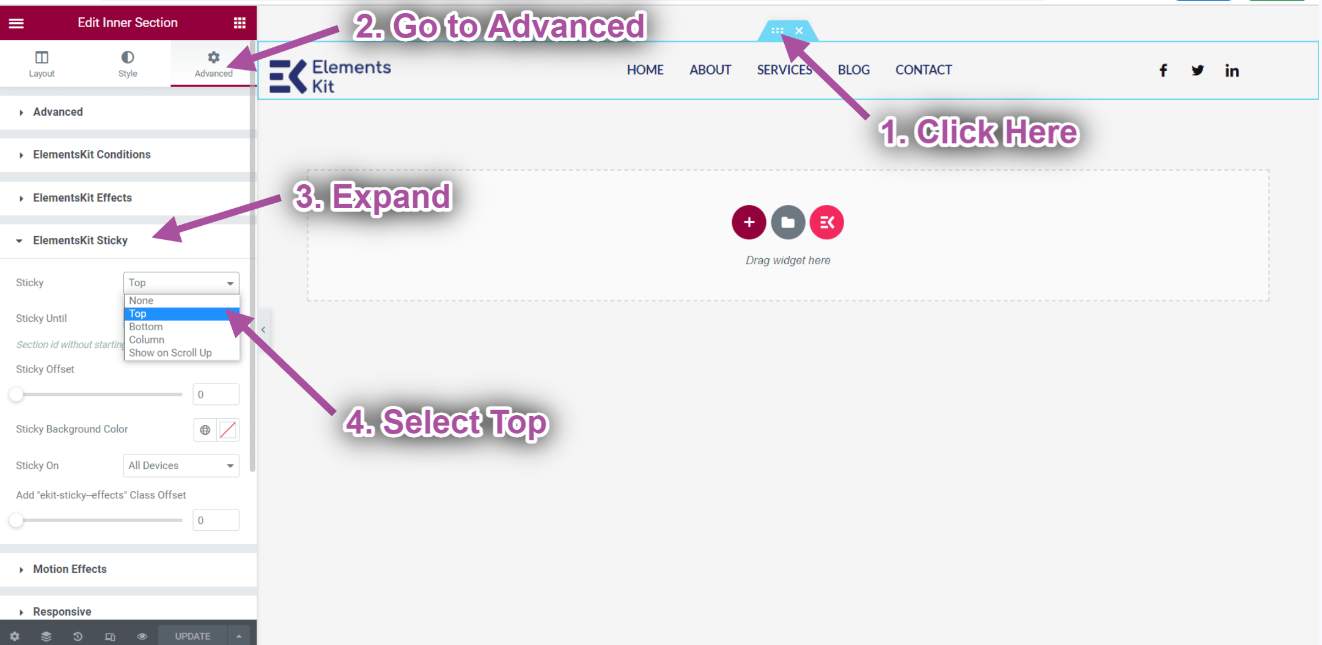
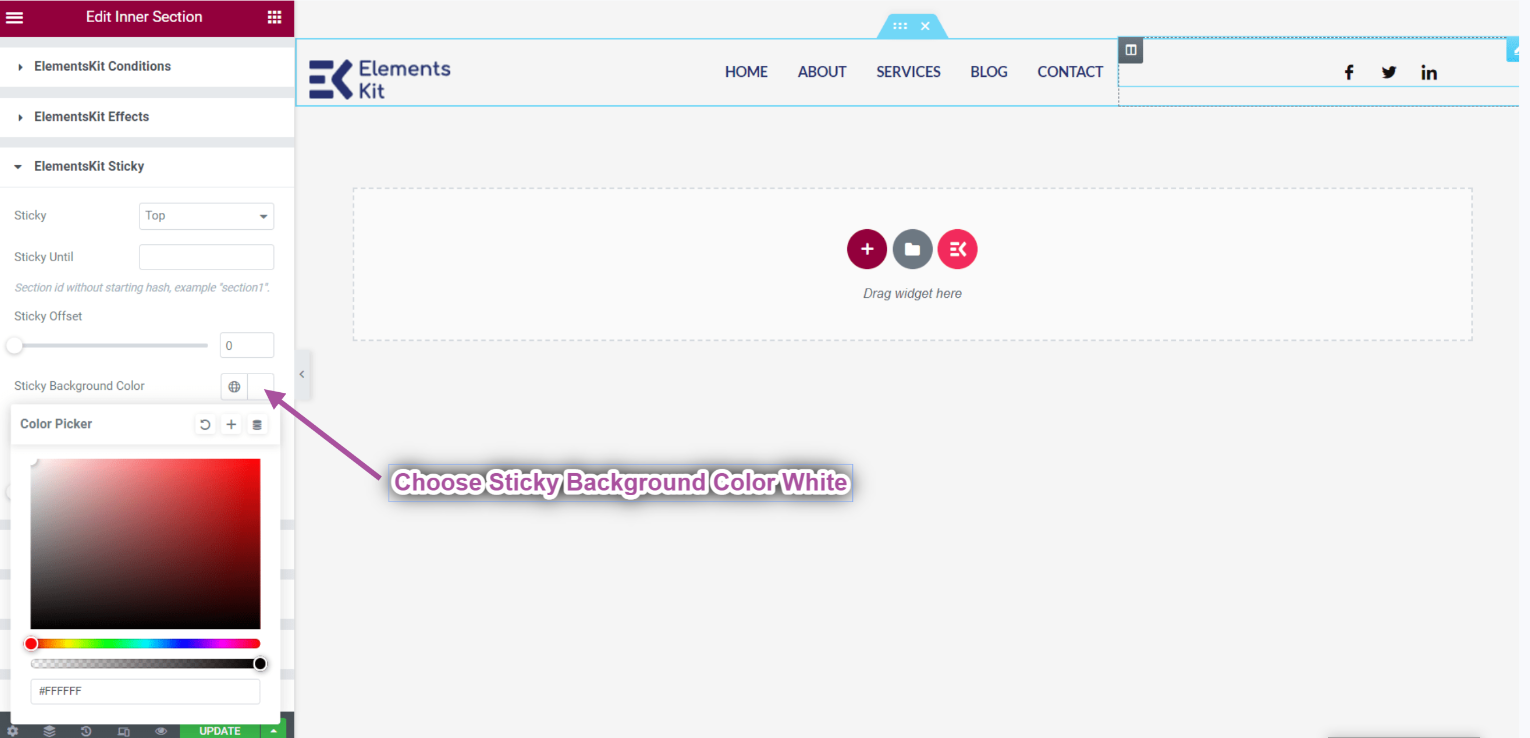
- Klicka på Ikon för inre avsnitt.
- Gå till Avancerad-> Expandera ElementsKit Sticky.
- Välj Sticky-alternativ➔ Topp från rullgardinsmenyn.

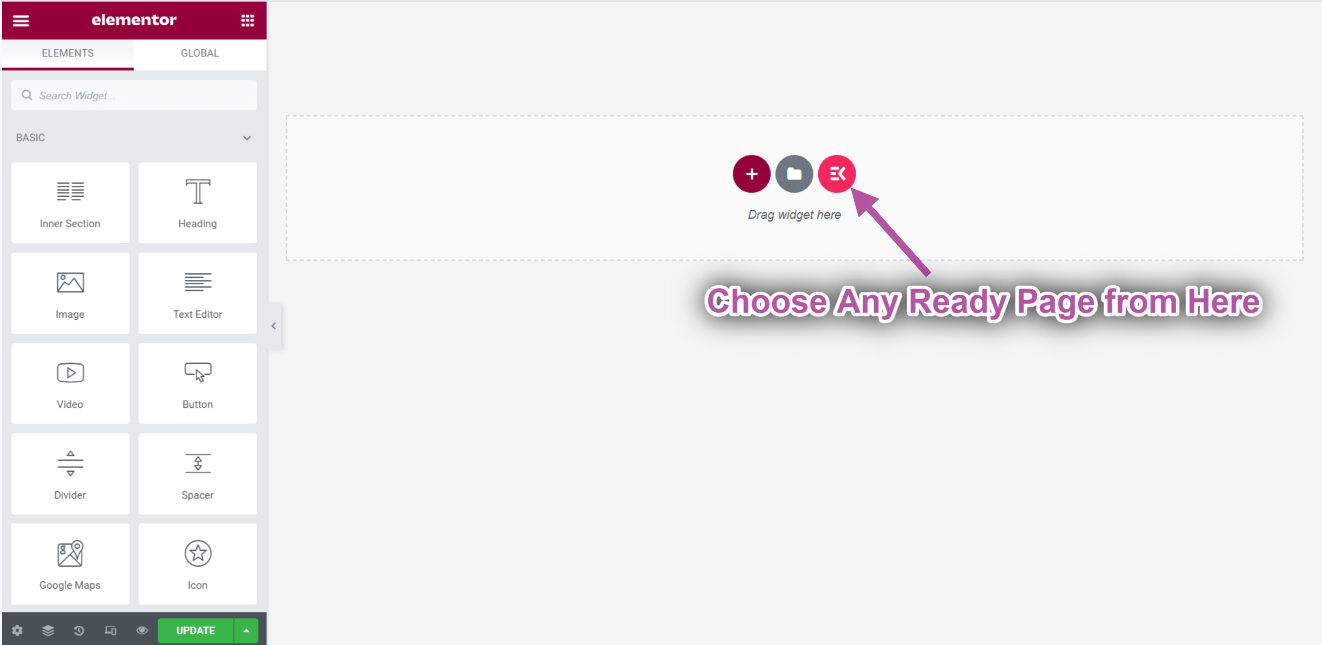
- Create a new page-> Click on the ElementsKit-ikonen för att infoga valfri färdig sida från våra färdiga mallar.

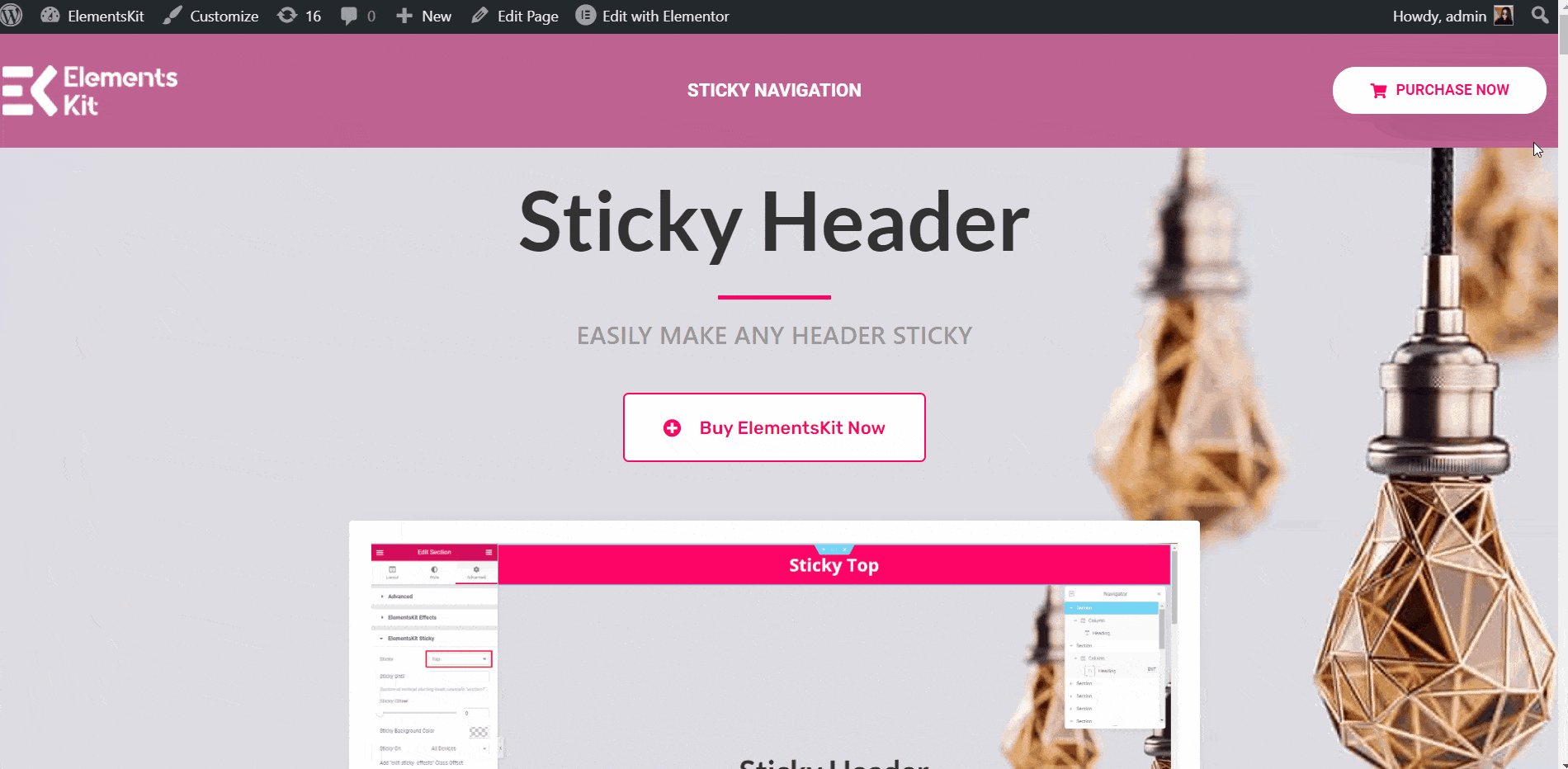
- Now go to your page-> Du kan se att din rubrik är klibbig på toppen.

Bakgrundsfärgförändring av Sticky på toppen #
Du kan se problemet att rubrikdelen är klibbig men den är genomskinlig. Så vi måste ändra bakgrundsfärgen. Under funktionen Sticky Till kan du hitta alternativet att ändra bakgrundsfärgen för den klibbiga delen.
- Välj en klibbig bakgrundsfärg: Vit.
- Klicka på Uppdatera

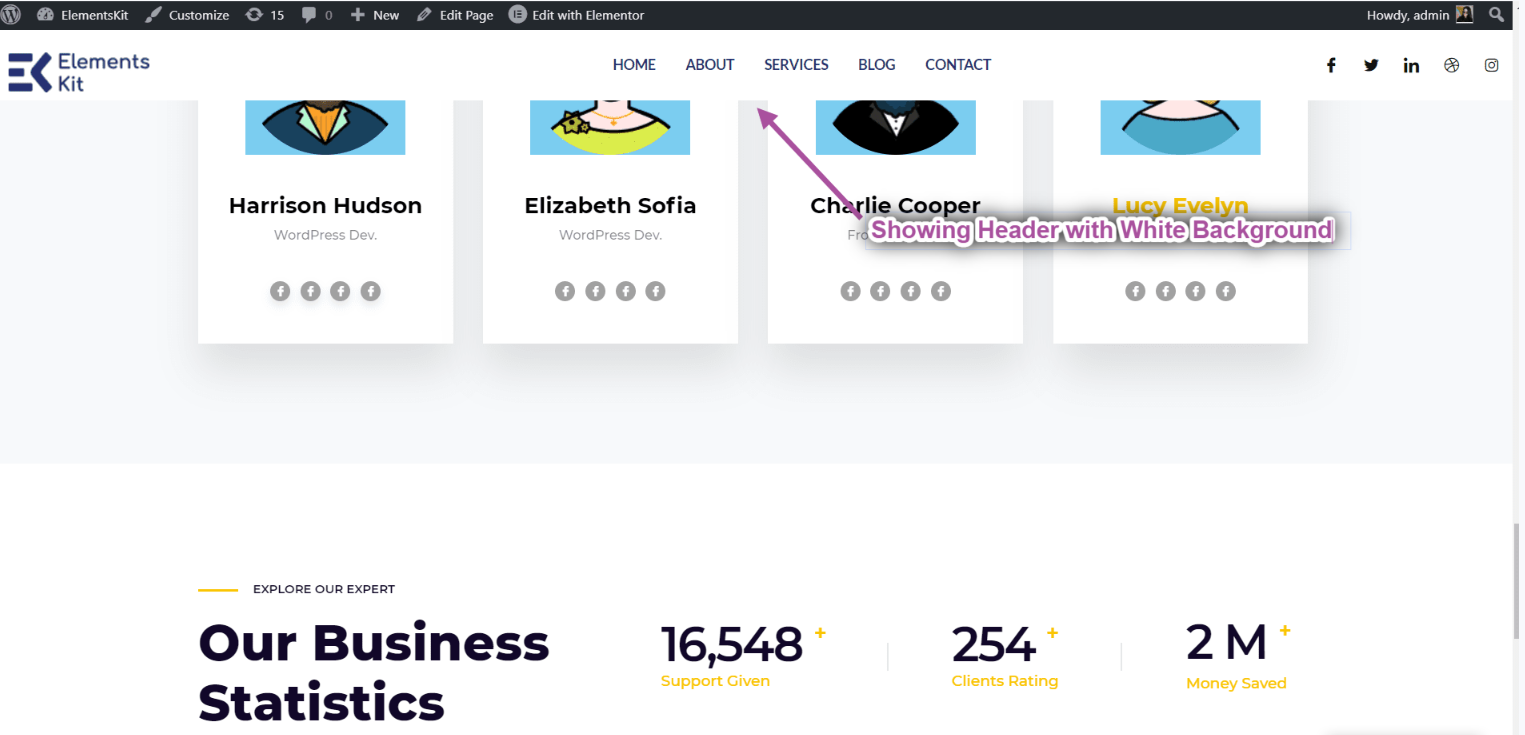
- Go to the Homepage-> Refresh-> Scroll Down.
- Du kan se att rubrikens bakgrundsfärg är vit.

Sticky Tills på toppen #
Om du vill göra dina sektioner klibbiga upp till flera sektioner och sluta klibbiga efter en specifik sektion, kan du ställa in det sektions-ID här. Låt oss göra det klibbigt tills avsnittet Om oss.
- Klicka på Redigera med Elementor.

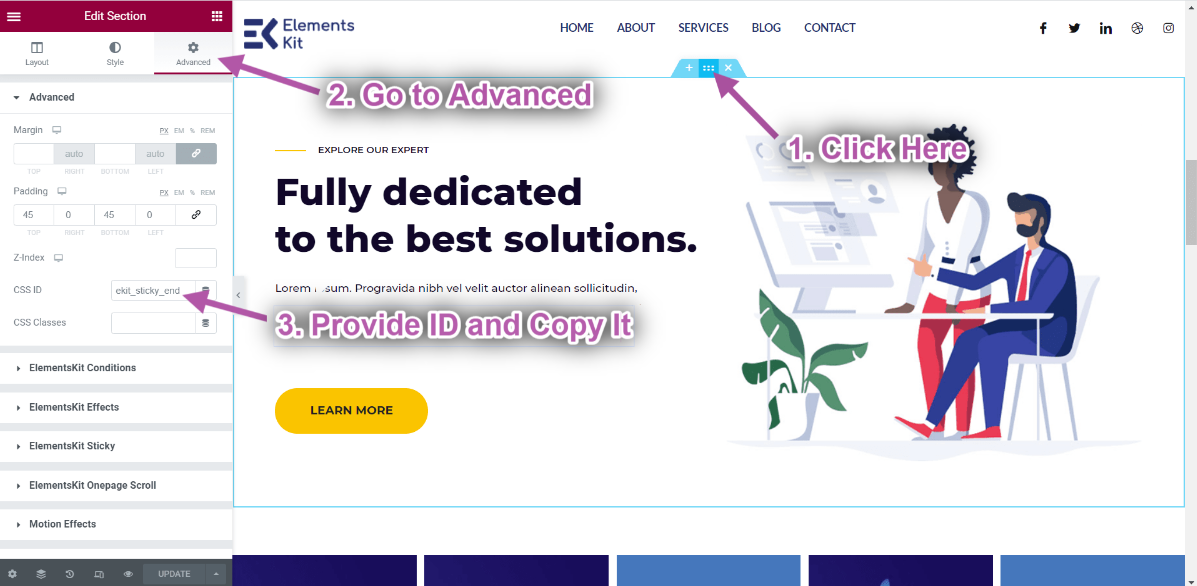
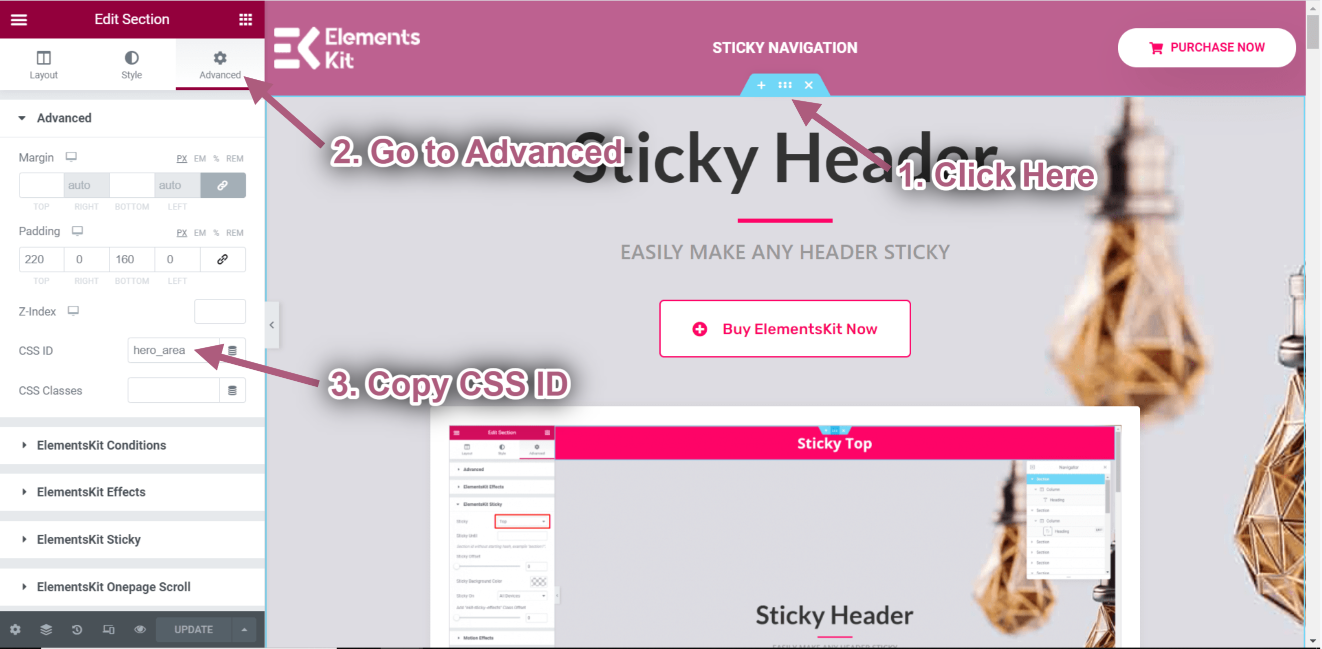
- Klicka på om oss Ikon för inre avsnitt.
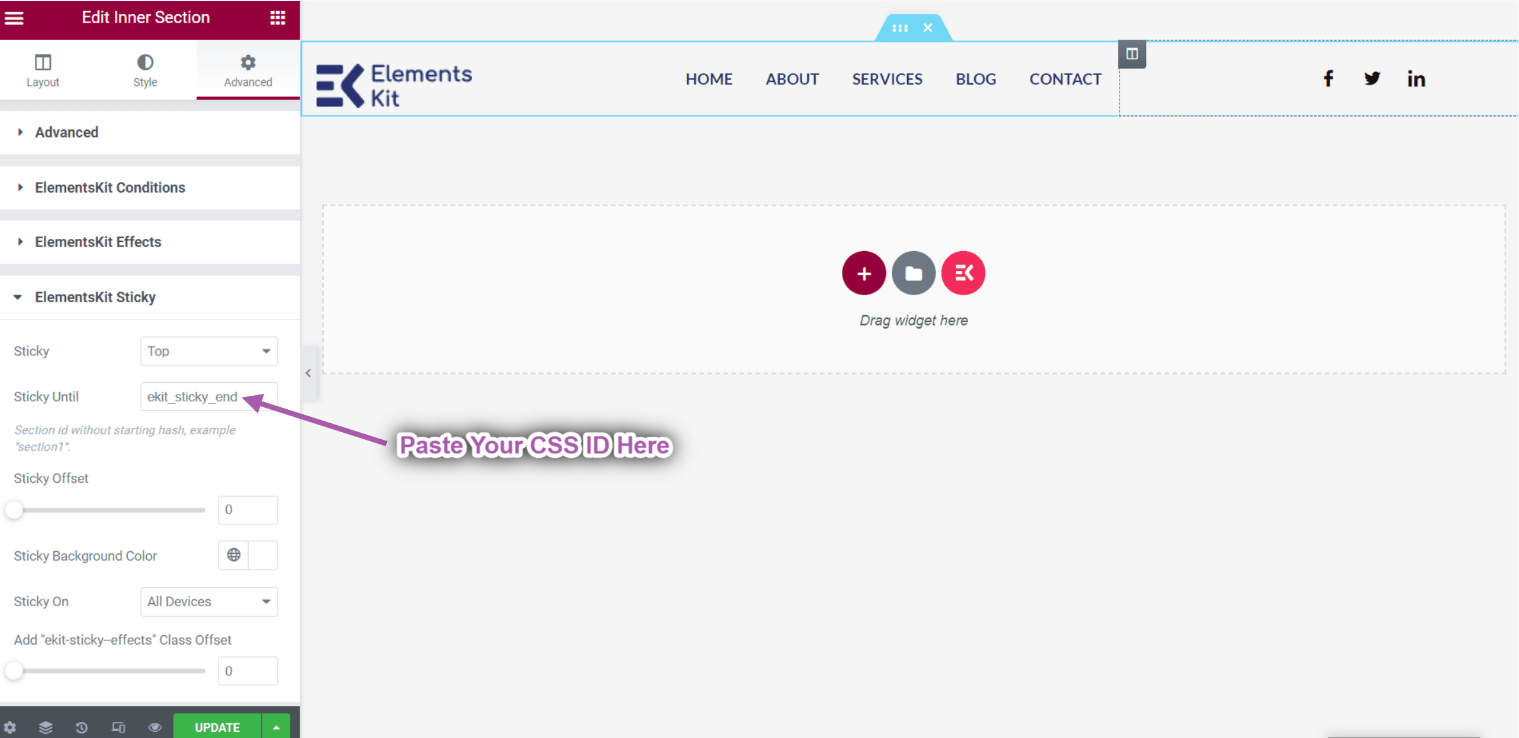
- Gå nu till Avancerade inställningar och ställ in CSS ID och kopiera det.

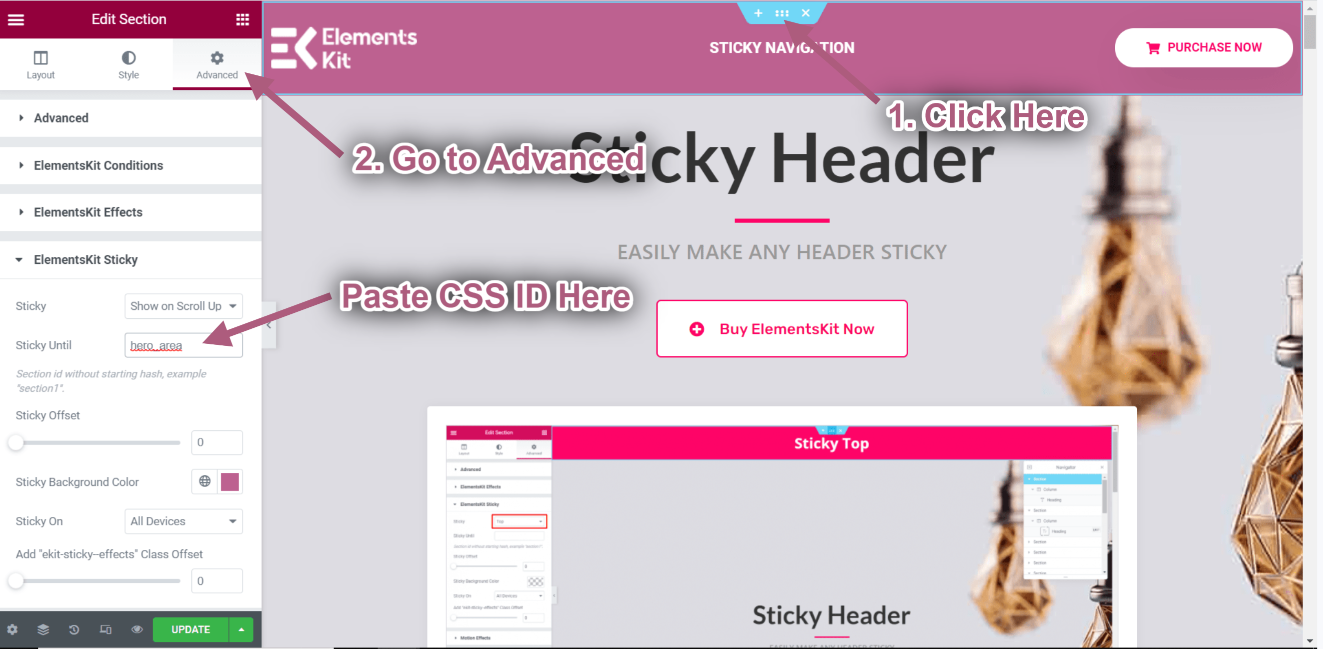
- Gå till Rubrik➔ Avancerad➔ Elementskit Sticky➔ Sticky Tills.
- Klistra nu in det om oss avsnitt CSS ID in i Sticky Tills fält.

- Nu kan du se rubriken är Sticky Tills avsnittet Om oss.

Klass Lägg till funktion #
När du använder en transparent rubrik kan du få problem med bakgrundsfärgen. Om du scrollar nedåt kan du behöva en bakgrundsfärg. Så här inne ger ElementsKit dig ett annat alternativ och det är en funktion för att lägga till klass. Om du scrollar ner till exempel 50px kommer en ny klass att läggas till och det är "ekit-sticky-effects". Med den här klassen kan du göra vilken CSS du vill. Låt oss se hur du kan göra det.
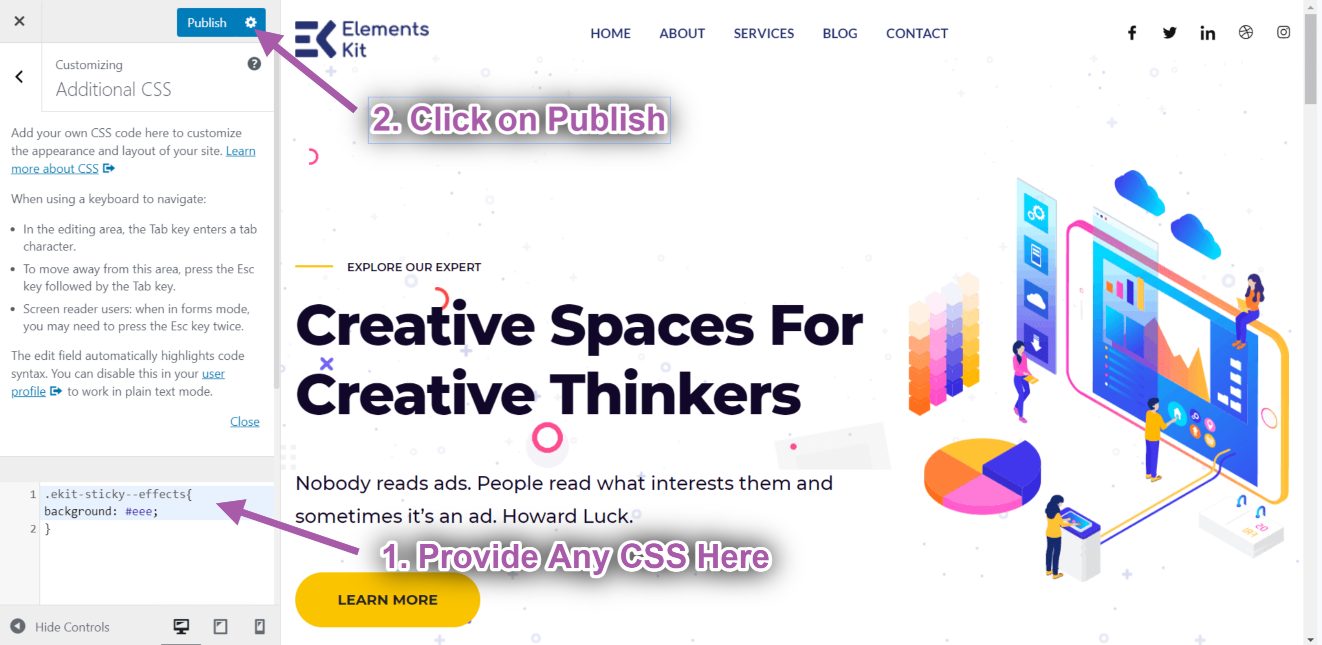
- Go to customizer-> Ytterligare CSS.
- Använd klassen: "ekit-sticky-effekter" och gör bakgrundsfärgen Grå.

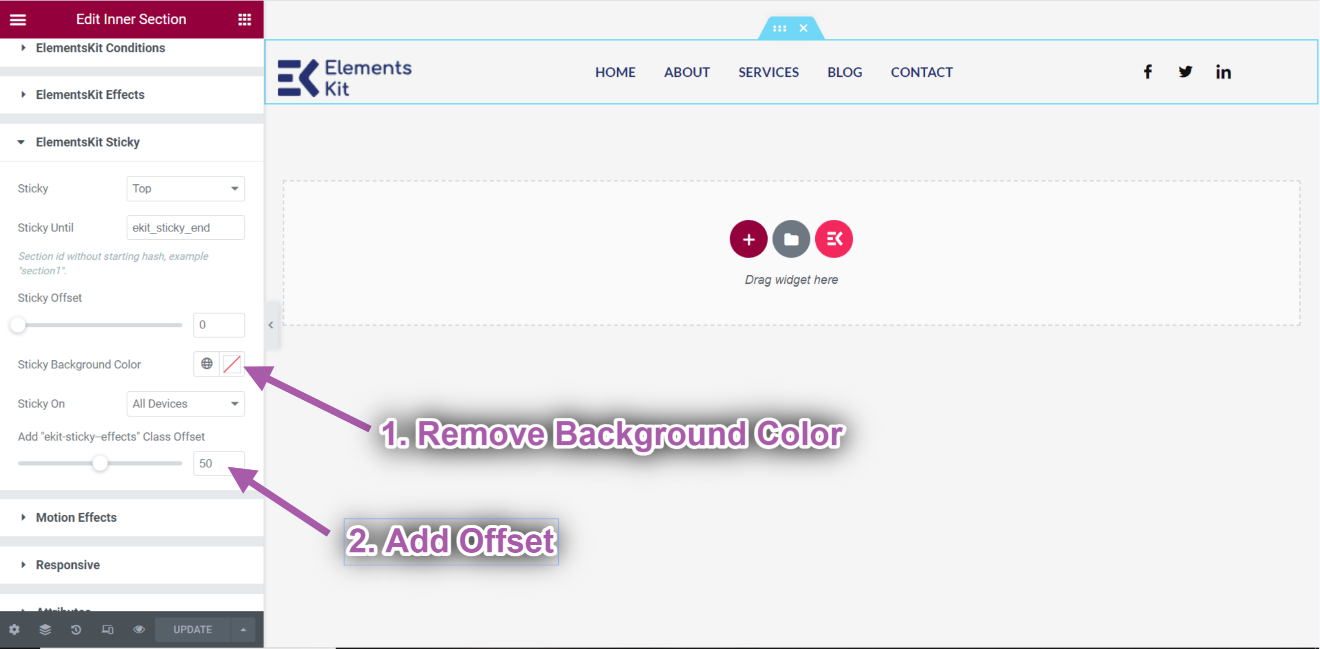
- Go to header-> Remove the Bakgrundsfärg.
- Lägg till offset. Till exempel: 50px.

- Du kan se bakgrundsfärgen är Transparent. Men efter att ha rullat upp till 50px läggs en bakgrundsfärg till.

Klibbig offset på toppen #
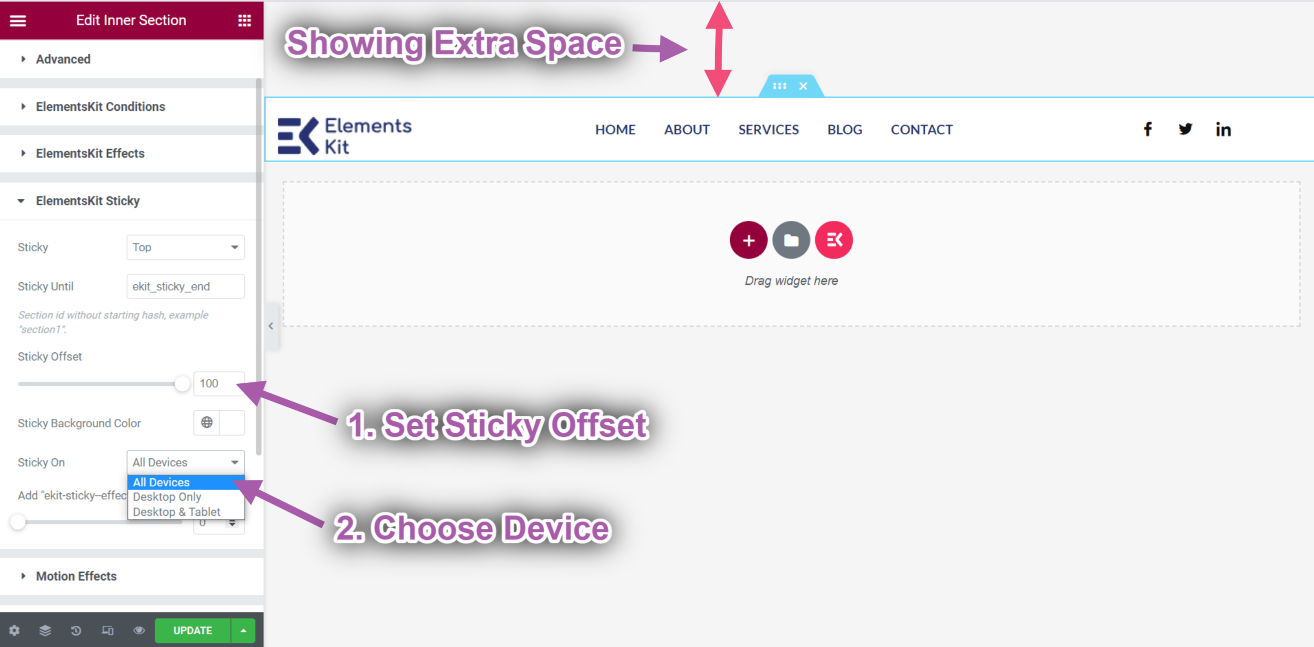
- Du kan bestämma hur mycket utrymme som ska lämnas medan ditt innehåll eller din bild ska vara klibbig på toppen. Du kan göra samma sak för andra klibbiga positioner. Ange den klibbiga offset: 100px. Du kan se rubriken visas efter 100px.
- Det finns tre enhetsalternativ för dig att visa sticky: Alla enheter, endast stationära datorer, stationära och surfplattor. Välj ett alternativ för att bestämma exakt i vilken eller vilka enheter du vill visa innehållet som klibbigt.

Visa Sticky på Scroll Up #
Den här funktionen hjälper dig att hålla fast vid vilken del av sidan som helst när du rullar uppåt.
Se vår videoguide:
Eller följ instruktionerna steg för steg:
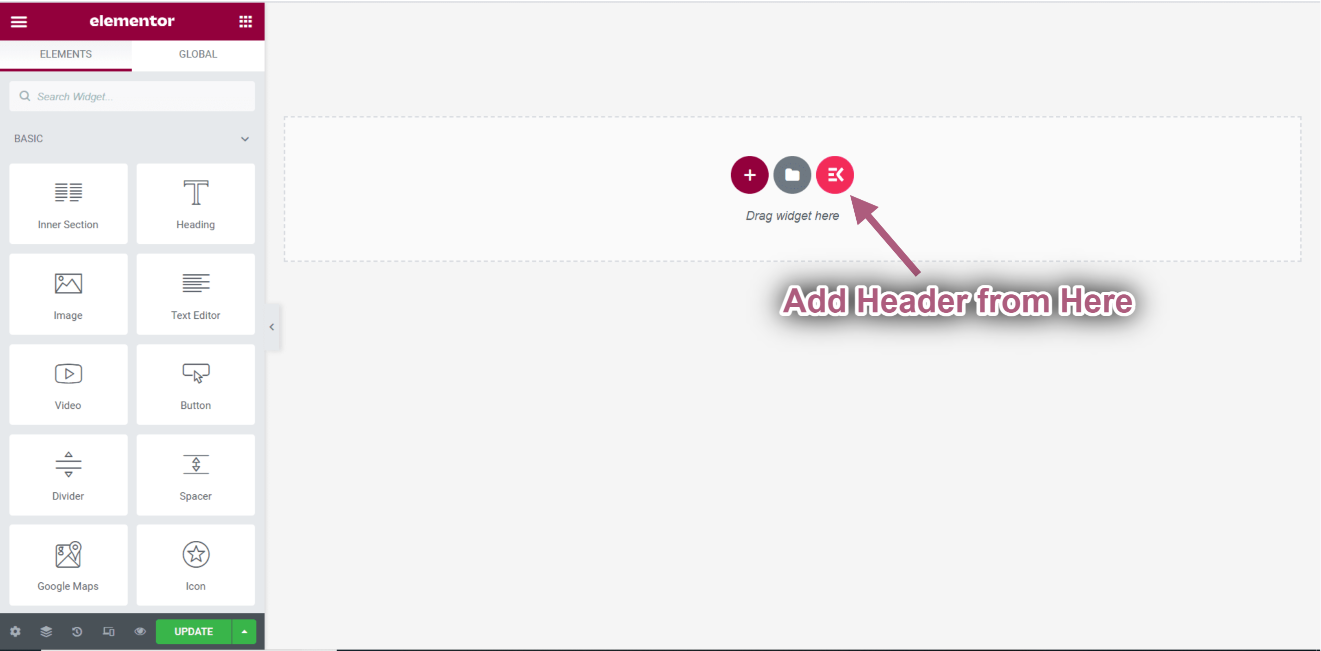
- Klicka på ElementsKit-ikonen för att infoga en rubrik från våra färdiga mallar.

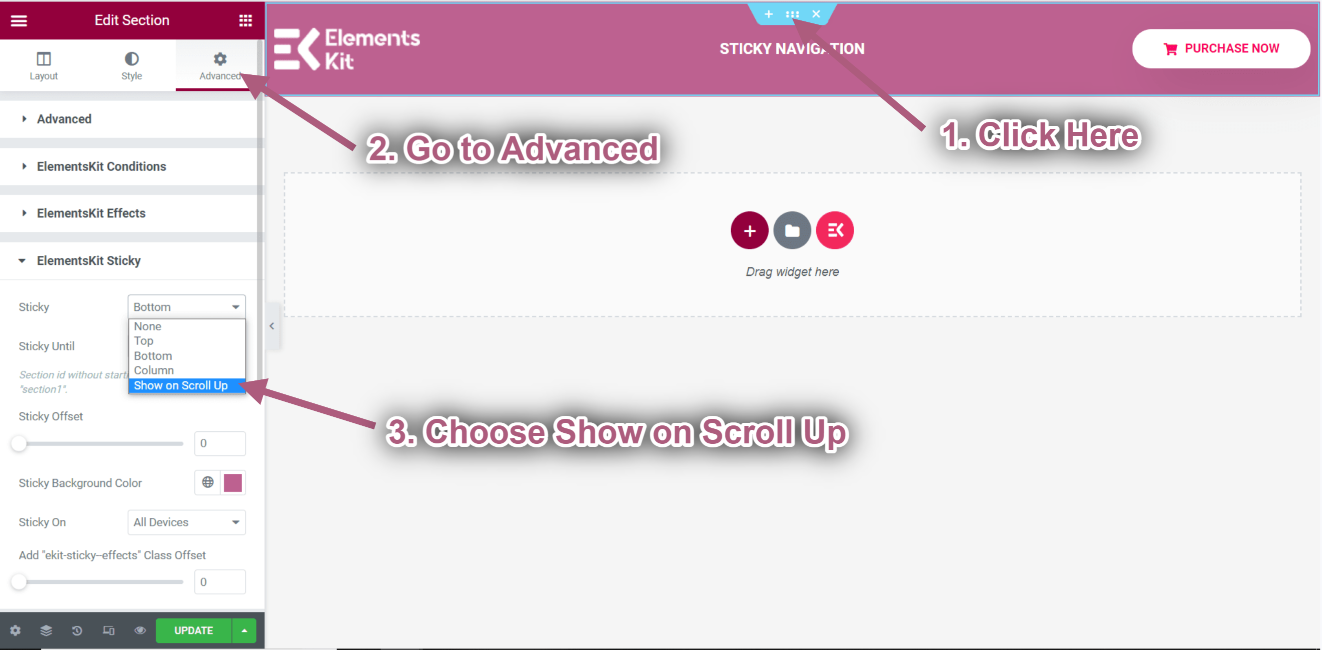
- Klicka på Ikon för inre avsnitt.
- Gå till Avancerad-> Expandera ElementsKit Sticky.
- Välj klibbigt alternativ➔ Visa på Scroll Up från rullgardinsmenyn.

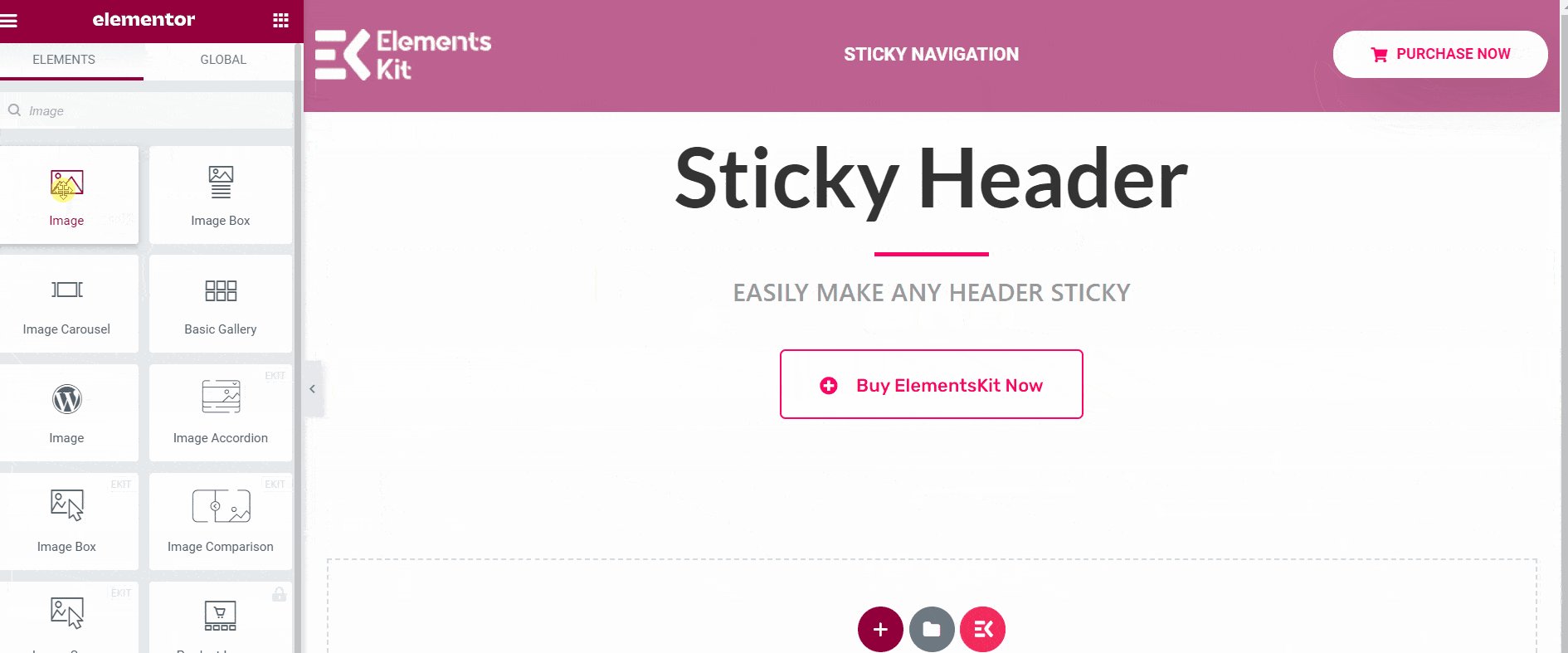
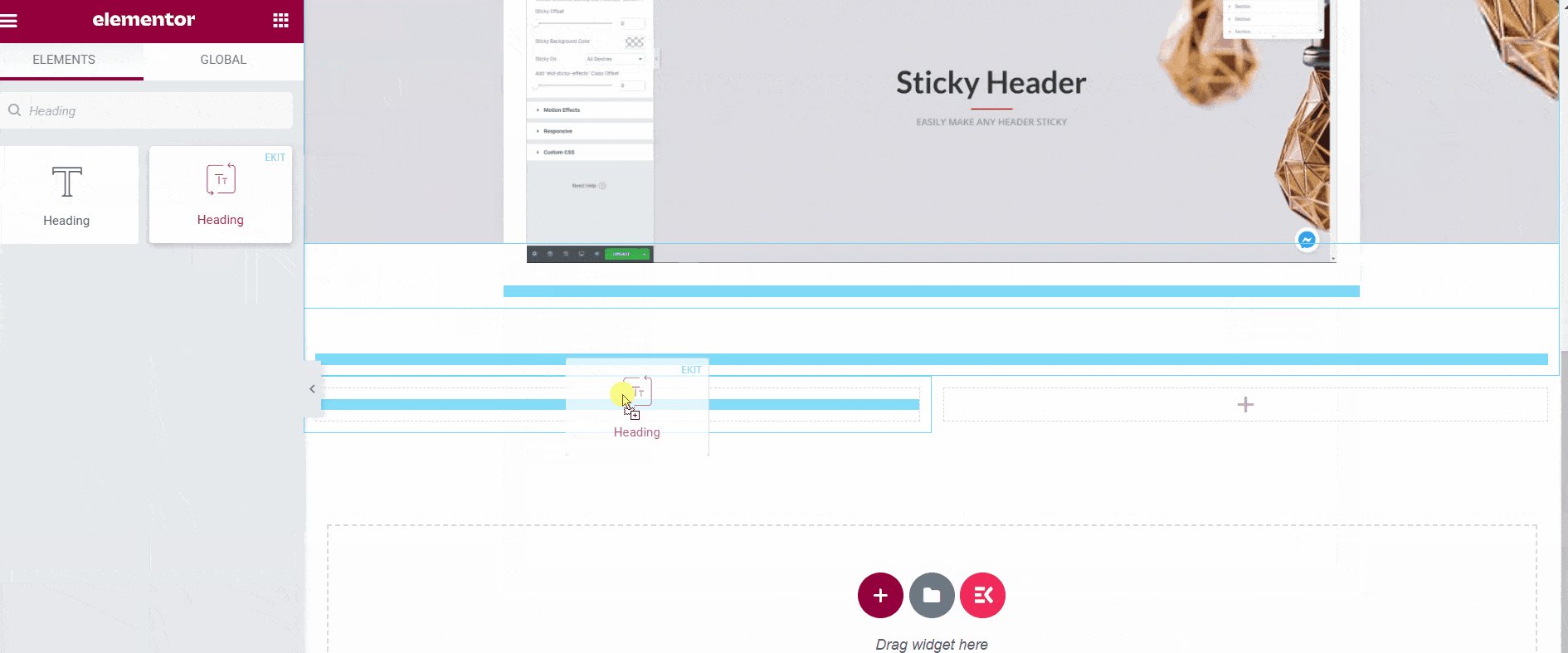
Gå till Element ➔ Dra följande widgets och släpp på det valda området.
- Rubrik.
- Kreativ knapp.
- Bild.
- Rubrik.
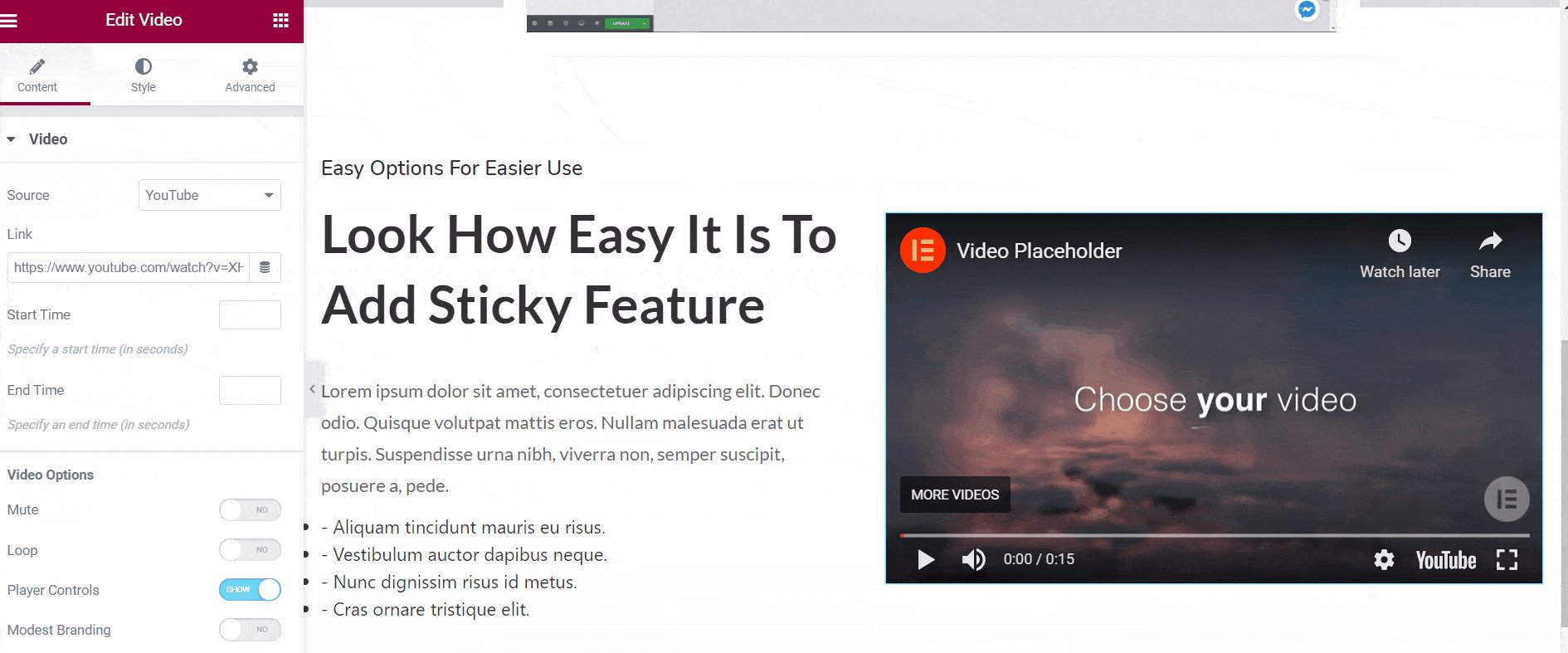
- Video.

- Click on Update-> Go to your page->Refresh-> Scroll Up.
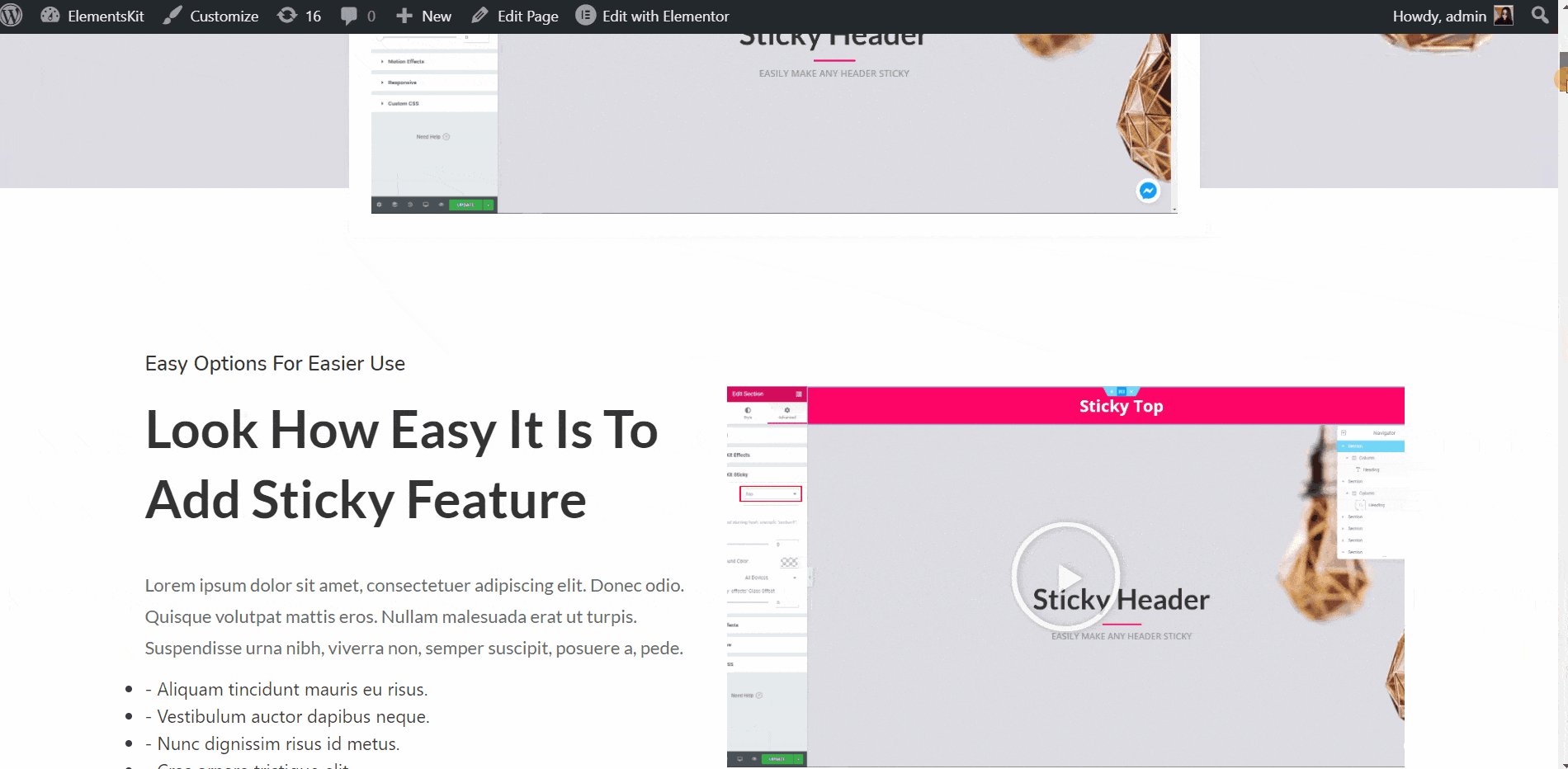
- Du kan se att rubriken är klibbig när du rullar uppåt.

Sticky Tills på Scroll Up #
Låt oss göra det klibbigt tills avsnittet Sticky Header.
- Klicka på den klibbiga rubriken Ikon för inre avsnitt.
- Gå nu till Avancerade inställningar och ställ in CSS ID och kopiera det.

- Klicka på den klibbiga navigeringsrubriken Ikon för inre avsnitt.
- Gå till Avancerad➔ Elementskit Sticky➔ Sticky Tills.
- Klistra nu in de där klibbiga rubrikerna CSS ID in i Sticky Tills fält.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the sticky header section and when the video section comes in the header is no more sticky.

Klibbig på botten #
Den här funktionen hjälper dig att hålla fast vilken sektion som helst längst ner på sidan.
Se vår videoguide:
Eller följ instruktionerna steg för steg:
- Klicka på ElementsKit-ikonen för att infoga valfri sidfot från våra färdiga mallar.

Gå till Element ➔ Dra följande widgets och släpp på det valda området.
- Rubrik.
- Kundlogotyp.
- Video.
- Rubrik.

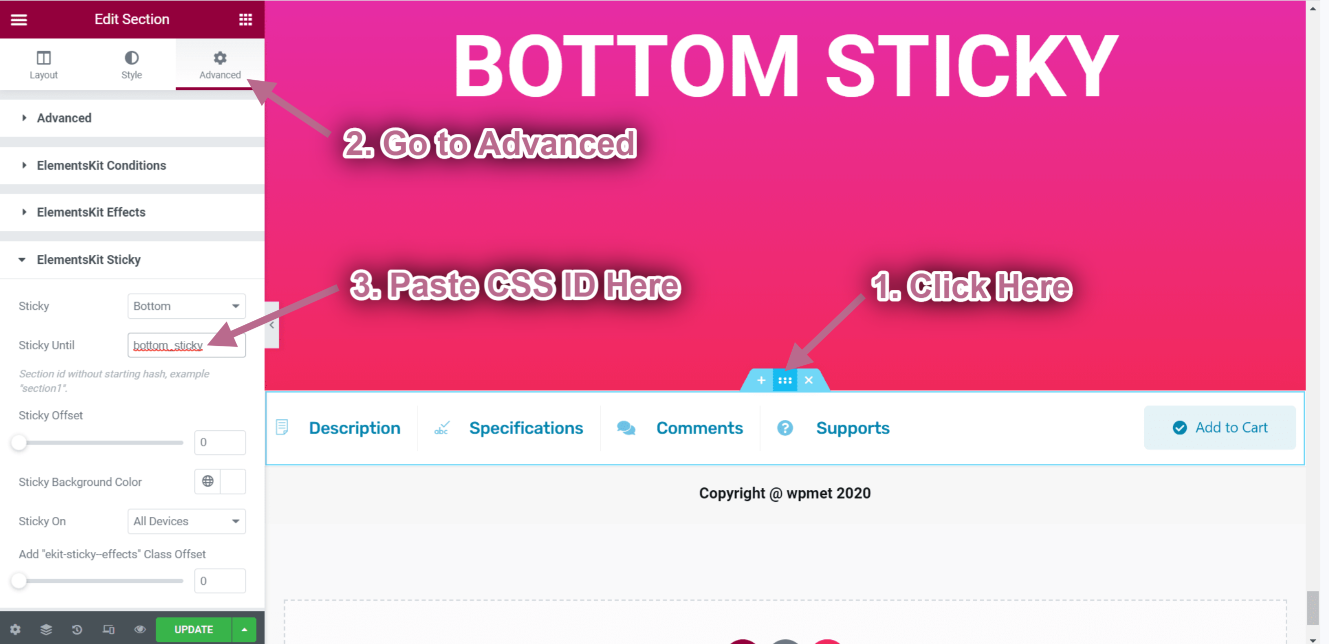
- Klicka på Sidfot Inner Sektion Ikon.
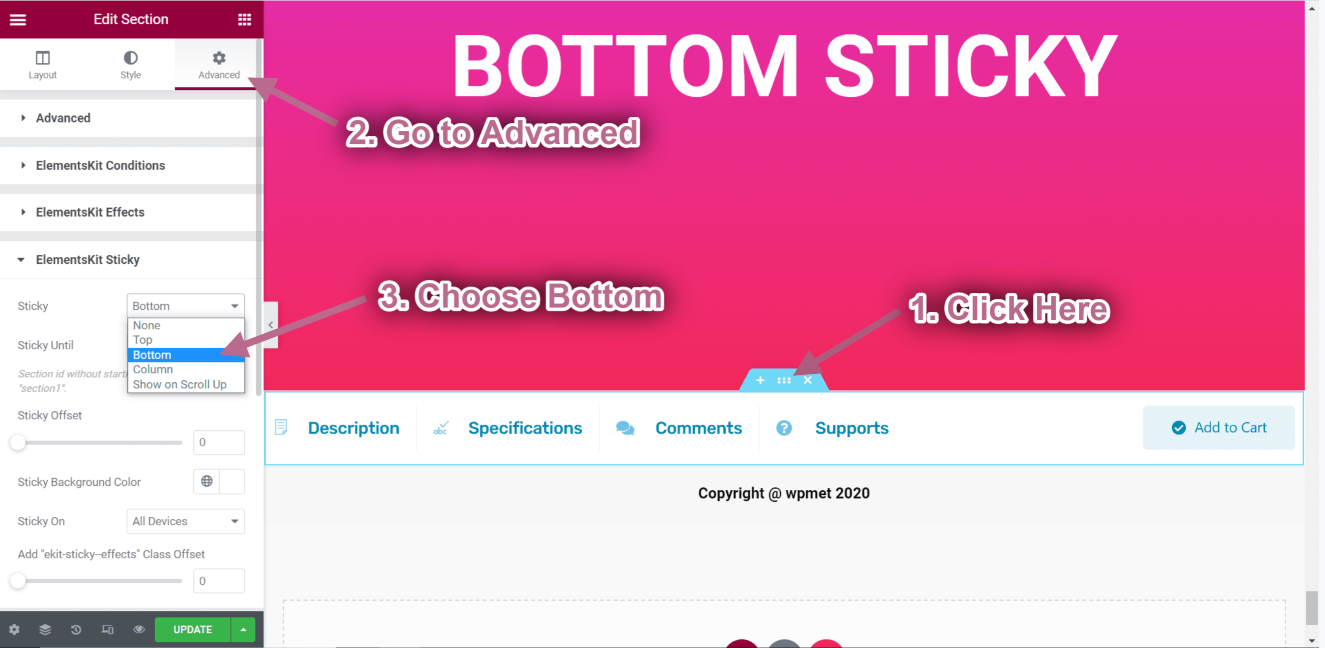
- Gå till Avancerad-> Expandera ElementsKit Sticky.
- Välj klibbigt alternativ➔ Botten från rullgardinsmenyn.

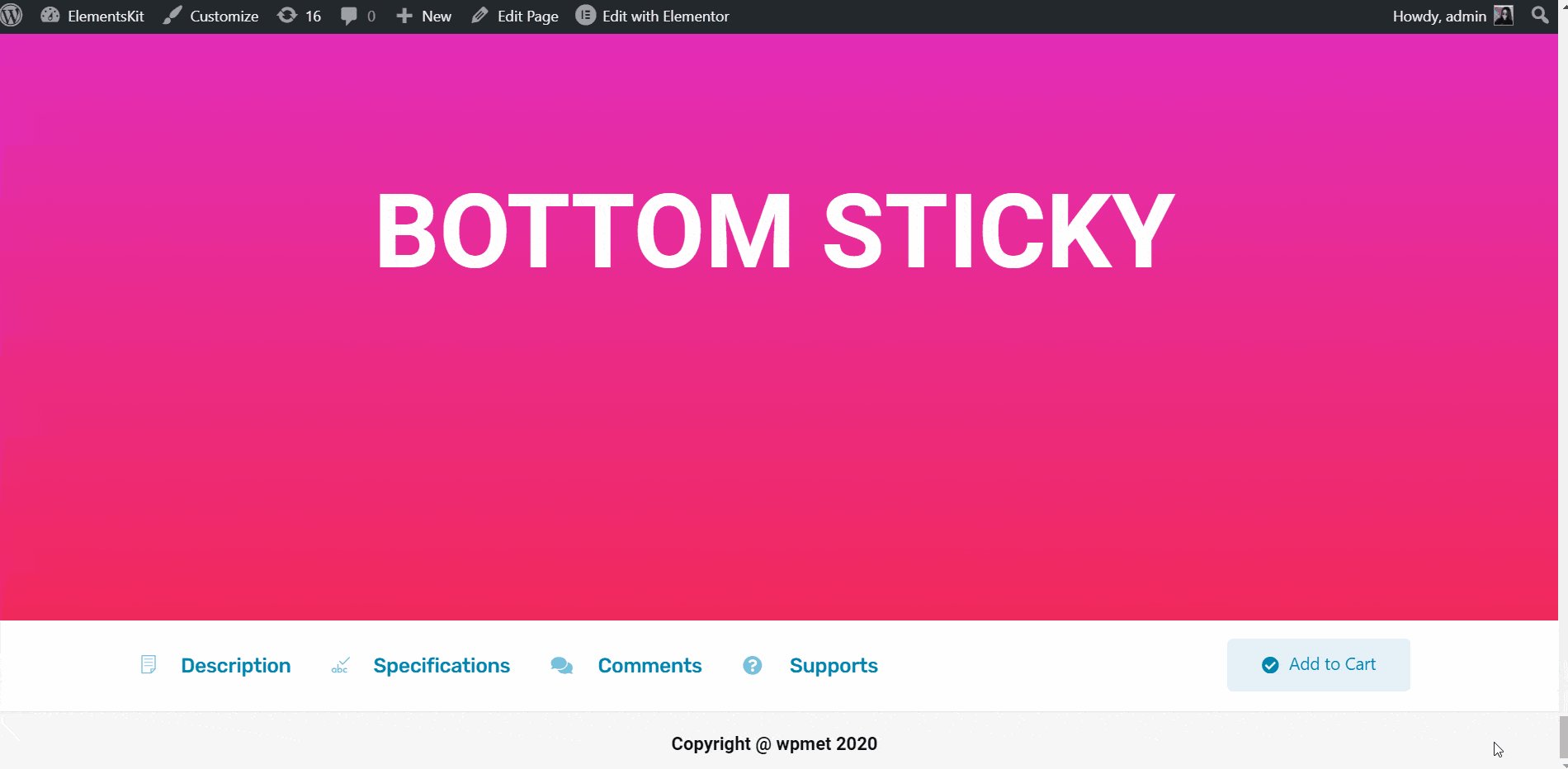
- Click on Update-> Go to your page->Refresh-> Scroll Up.
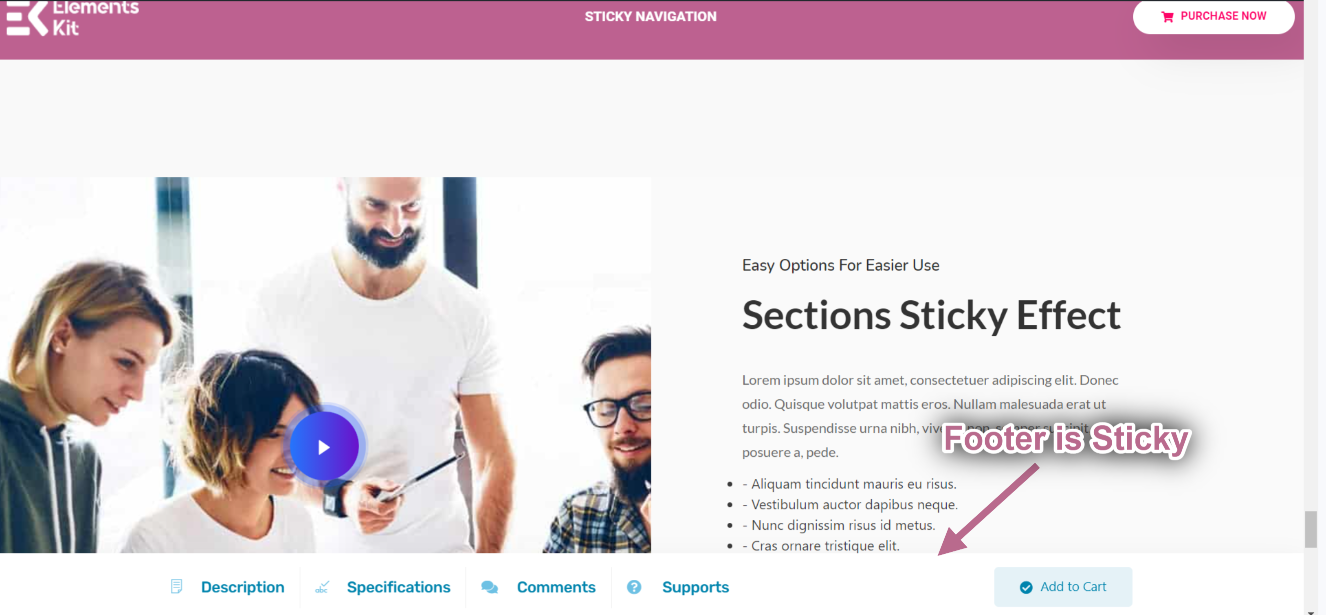
- Du kan se att sidfoten är klibbig när du rullar uppåt.

Klibbig tills på botten #
Låt oss göra det klibbigt tills den nedre klibbiga delen.
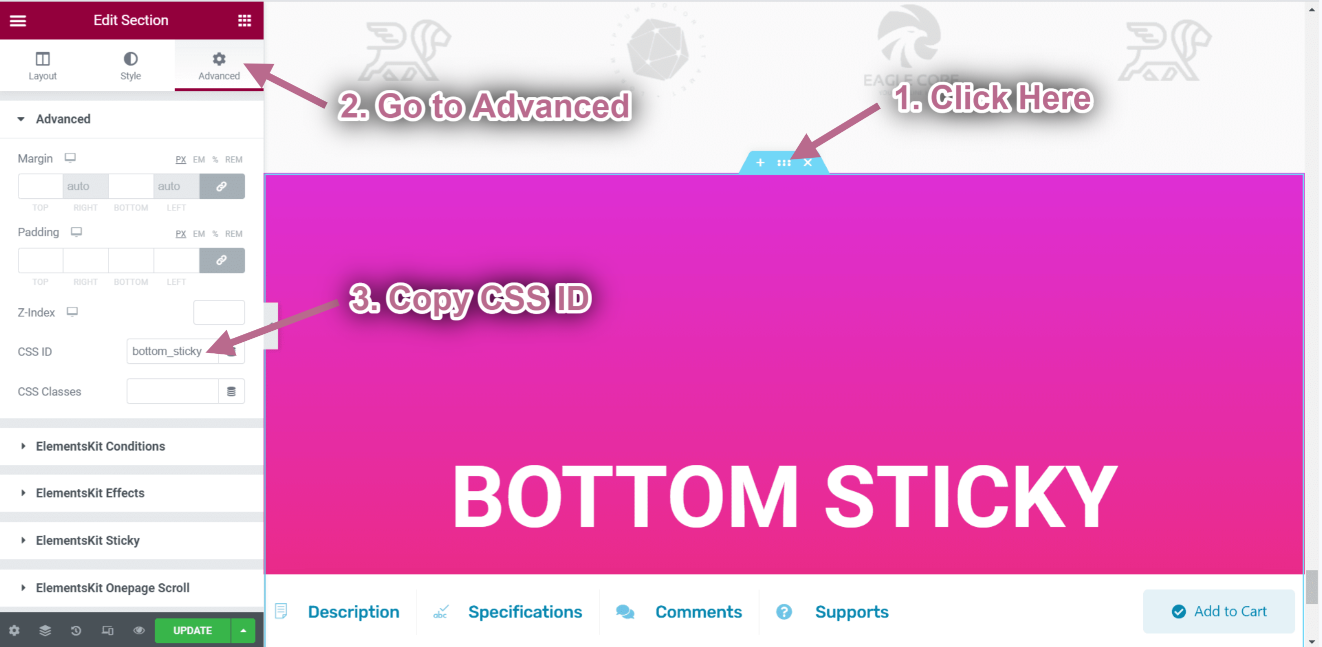
- Klicka på Botten Sticky Ikon för inre avsnitt.
- Gå nu till Avancerade inställningar och ställ in CSS ID och kopiera det.

- Klicka på sidfoten Ikon för inre avsnitt.
- Gå till Avancerad➔ Elementskit Sticky➔ Sticky Tills.
- Klistra nu in den nedre klibbiga delen CSS ID in i Sticky Tills fält.

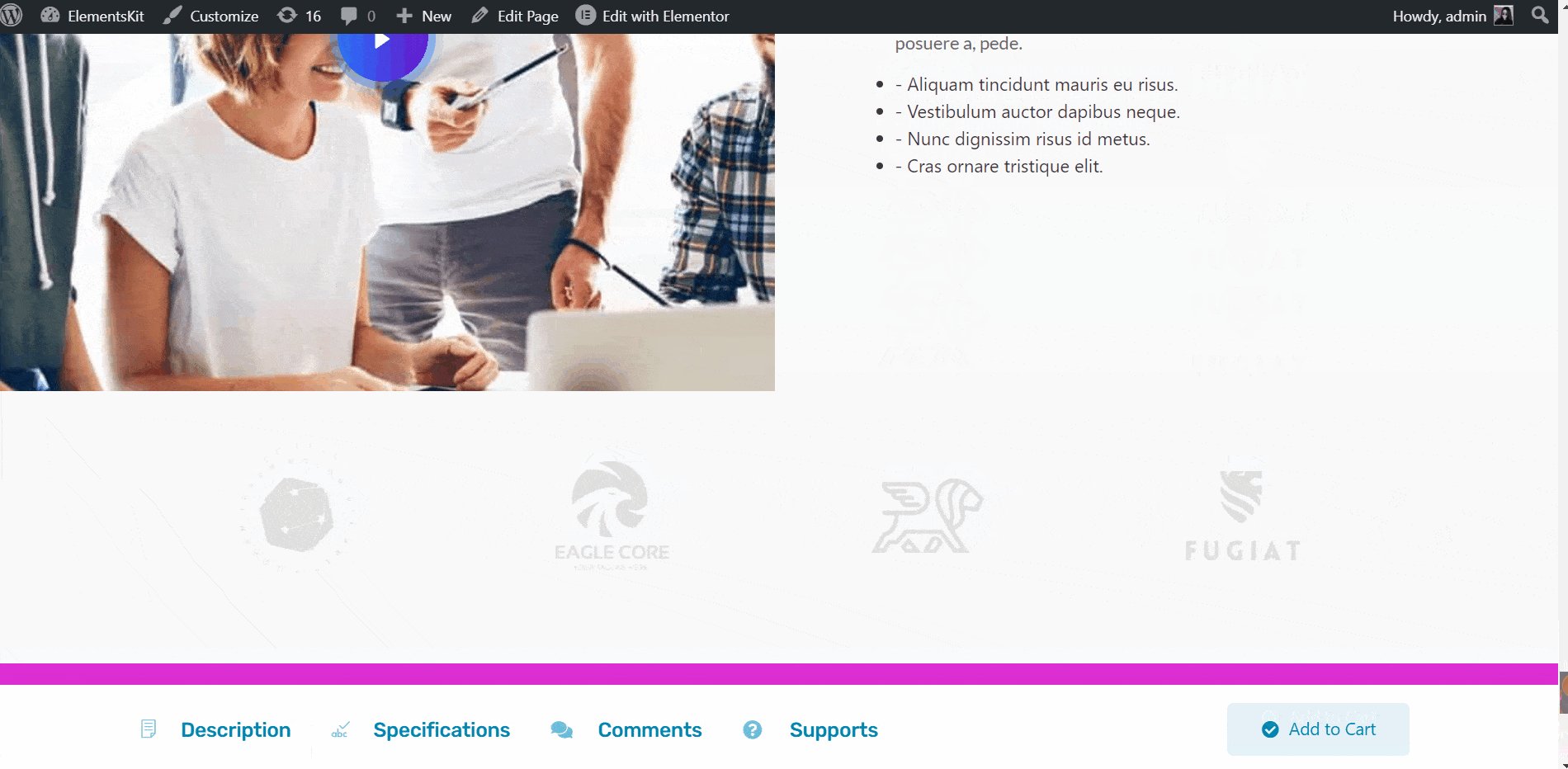
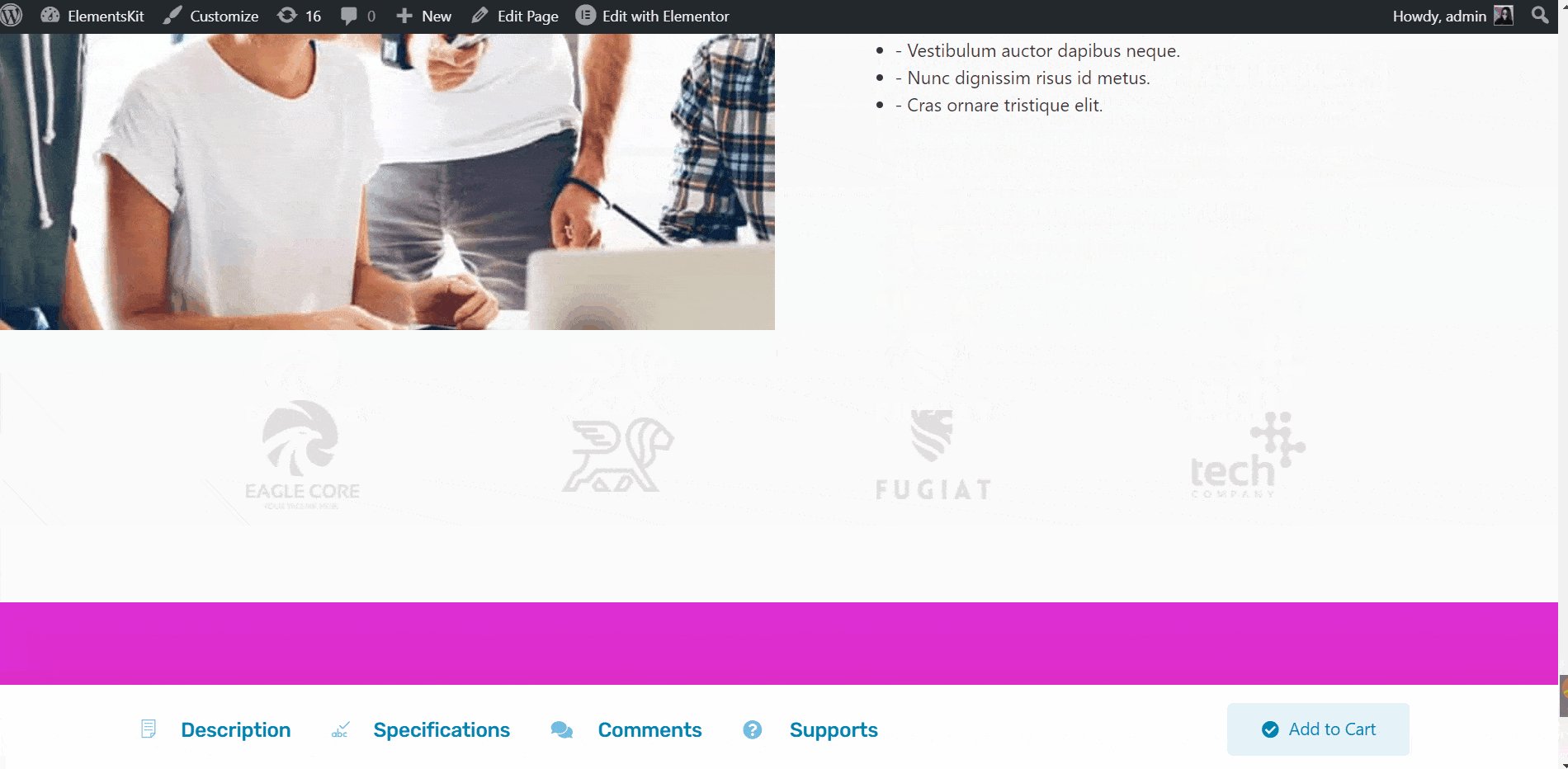
- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the bottom sticky section and when the client logo section comes in the footer is no more sticky.

Sticky på kolumn #
Den här funktionen hjälper dig att fästa vilken sektion som helst i kolumnen.
Se vår videoguide:
Eller följ instruktionerna steg för steg:
- Välj din struktur från det valda området. Här tar jag 3 kolumner.

Gå till Element ➔ Dra följande widgets och släpp på det valda området.
- Rubrik.
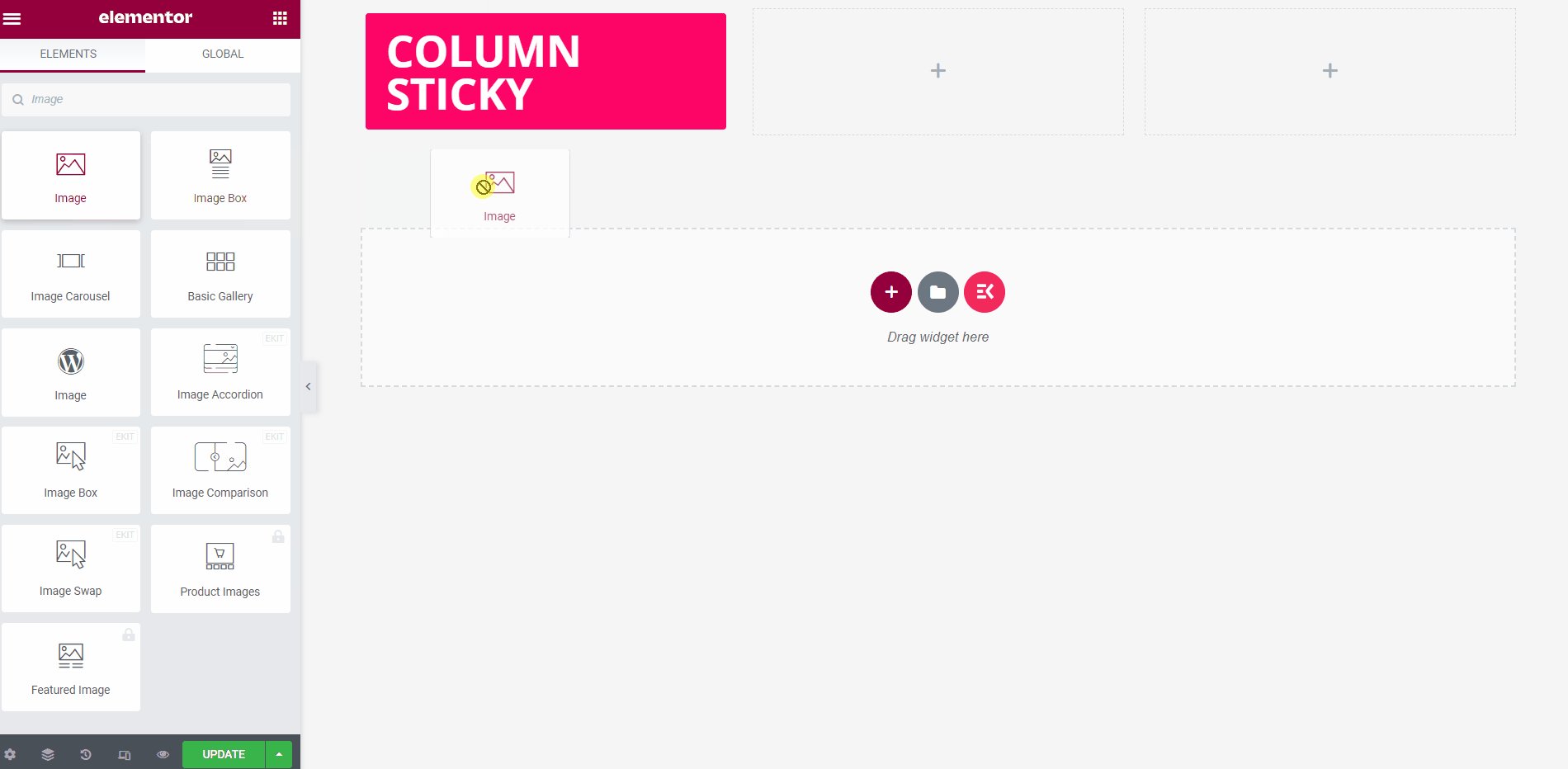
- Bild.
- Ikon Box.

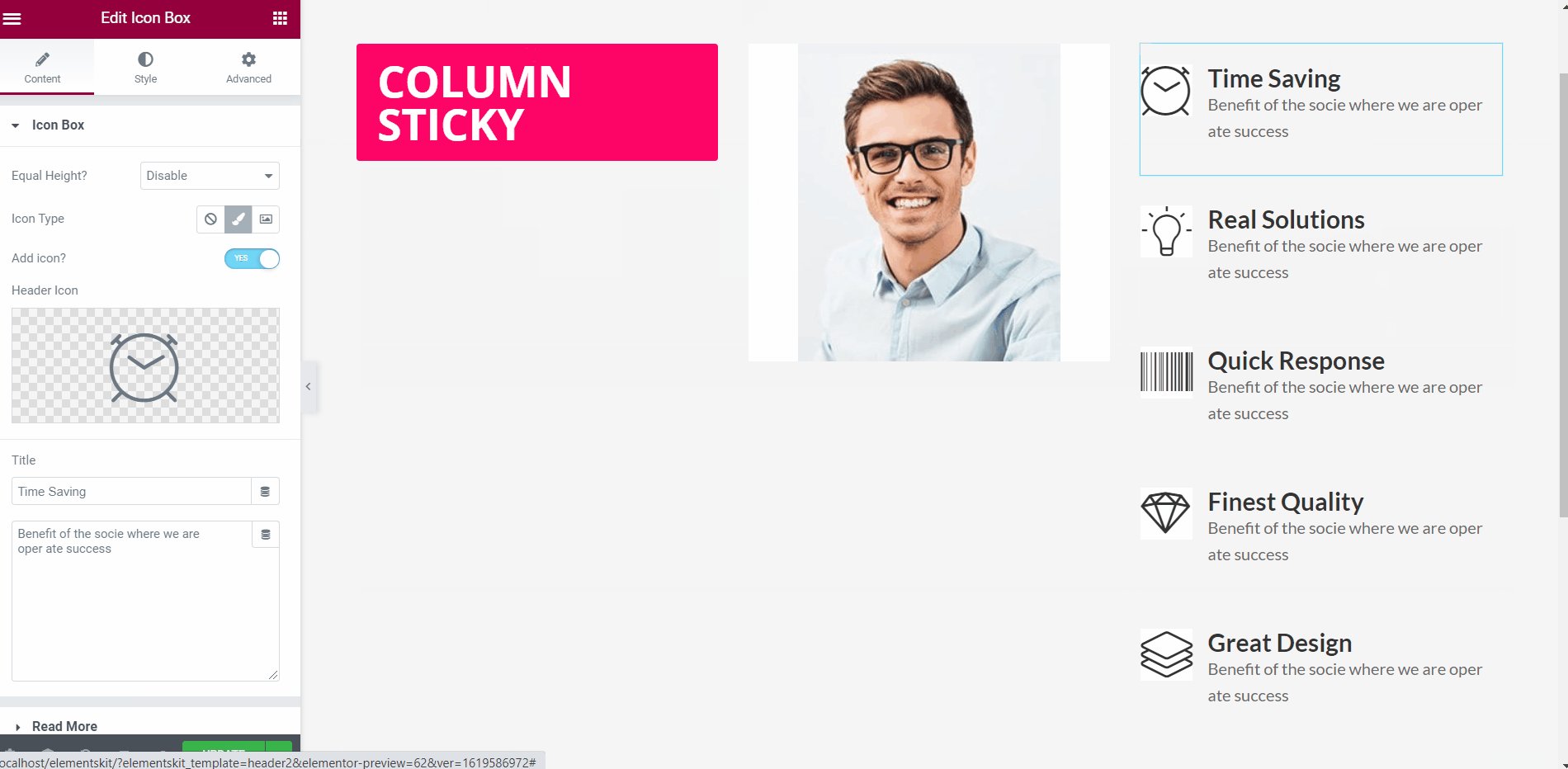
Låt oss göra rubriken och bilddelen klibbig.
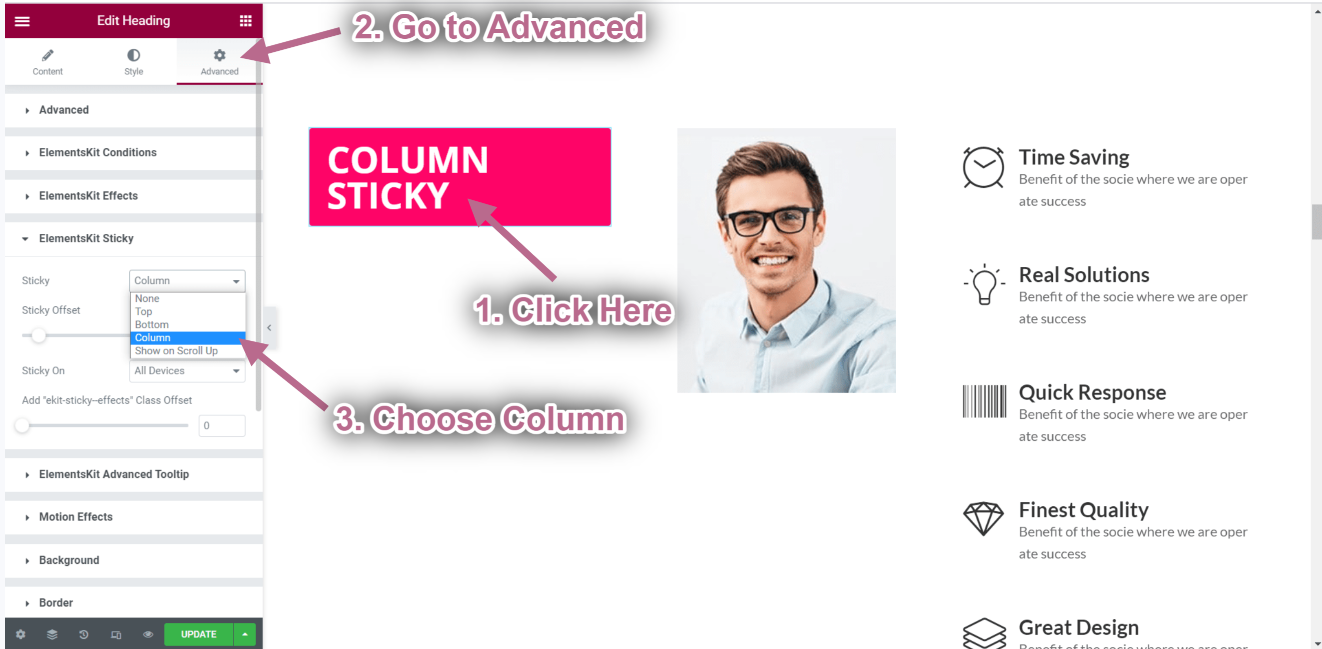
- Klicka på Heading Inner Section Icon.
- Gå till Avancerad-> Expandera ElementsKit Sticky.
- Välj det klibbiga alternativet➔ Kolumn från rullgardinsmenyn.

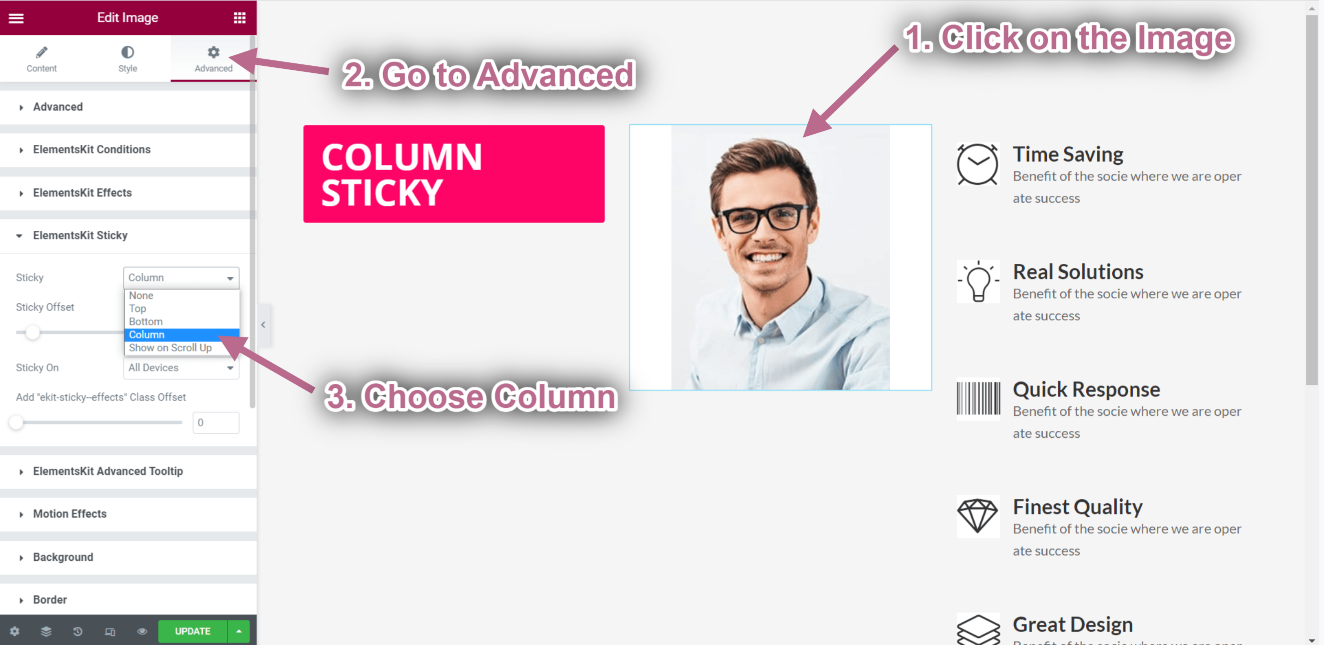
- Klicka på Image Inner Section Icon.
- Gå till Avancerad-> Expandera ElementsKit Sticky.
- Välj det klibbiga alternativet➔ Kolumn från rullgardinsmenyn.

- Click on Update-> Go to your page->Refresh-> Scroll Down.
- Du kan se rubriken och bilden är klibbiga och innehållet på höger sida av ikonrutan rör sig fortfarande.