För att påskynda laddningstiden för en WordPress-webbplats Megameny AJAX laddning av ElementsKit fungerar mycket. Du kan styra webbplatsens associerade markeringars omedelbara laddning med den här funktionen. Till exempel kommer markeringarna för Mega-menyn inte att laddas förrän en användare klickar på menyalternativet som har en megameny. Som ett resultat kommer webbplatsens hastighet och prestanda att förbättras mycket. Processen kan låta svår, men den är superenkel med några få steg.
Den här dokumentationen kommer att lära dig hela processen för att använda ajax-belastningen av ElementsKit Mega-menyn. Låt oss se stegen-
Mega Menu AJAX laddning av ElementsKit #
Om du har ElementsKit pro kan du använda ajax-funktionen i realtid i vilken meny som helst som innehåller en megameny.
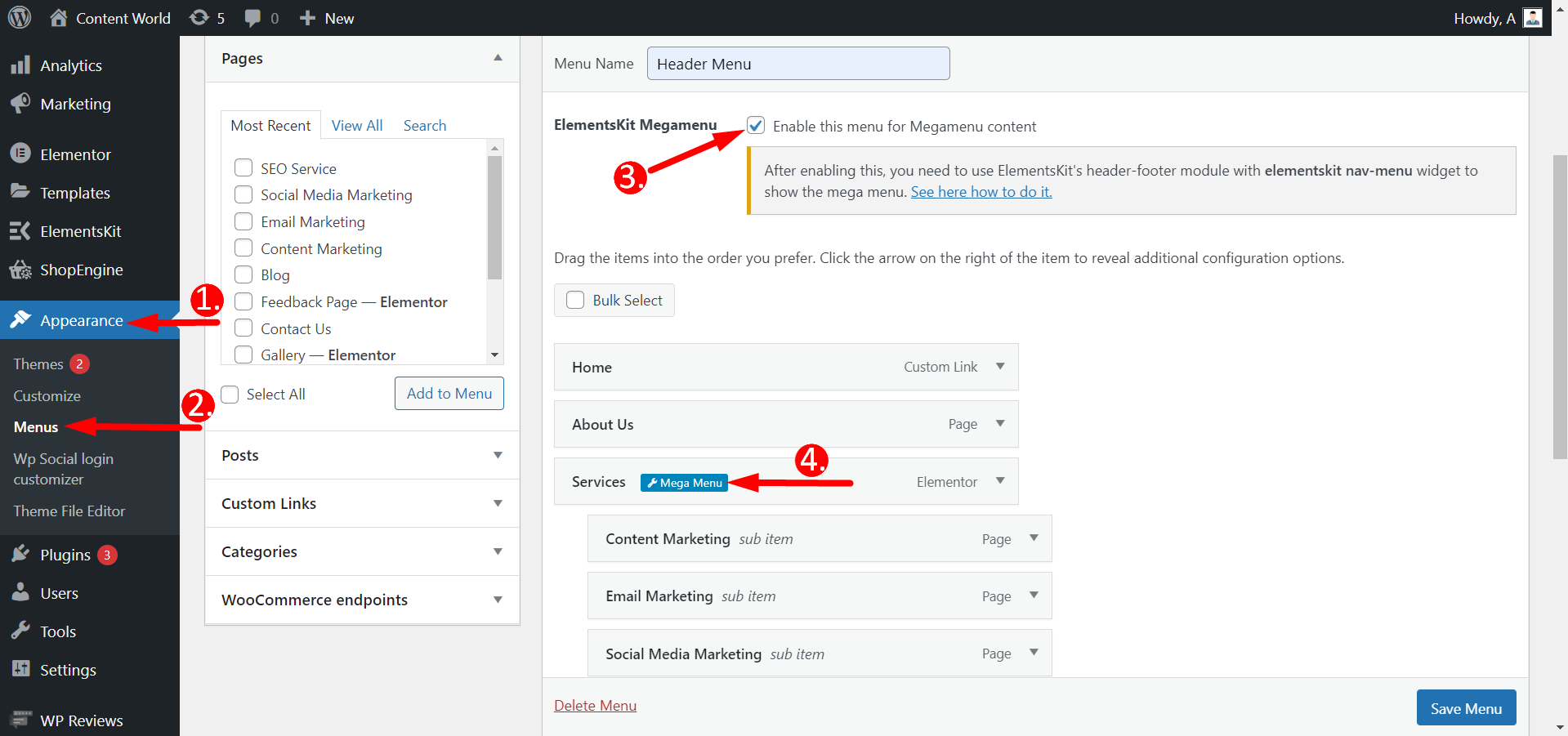
Tillgång till- Instrumentpanel -> Utseende -> Menyer -> Markera ElementsKit Mega-menyn -> Välj valfri sida och klicka på Mega-menyn

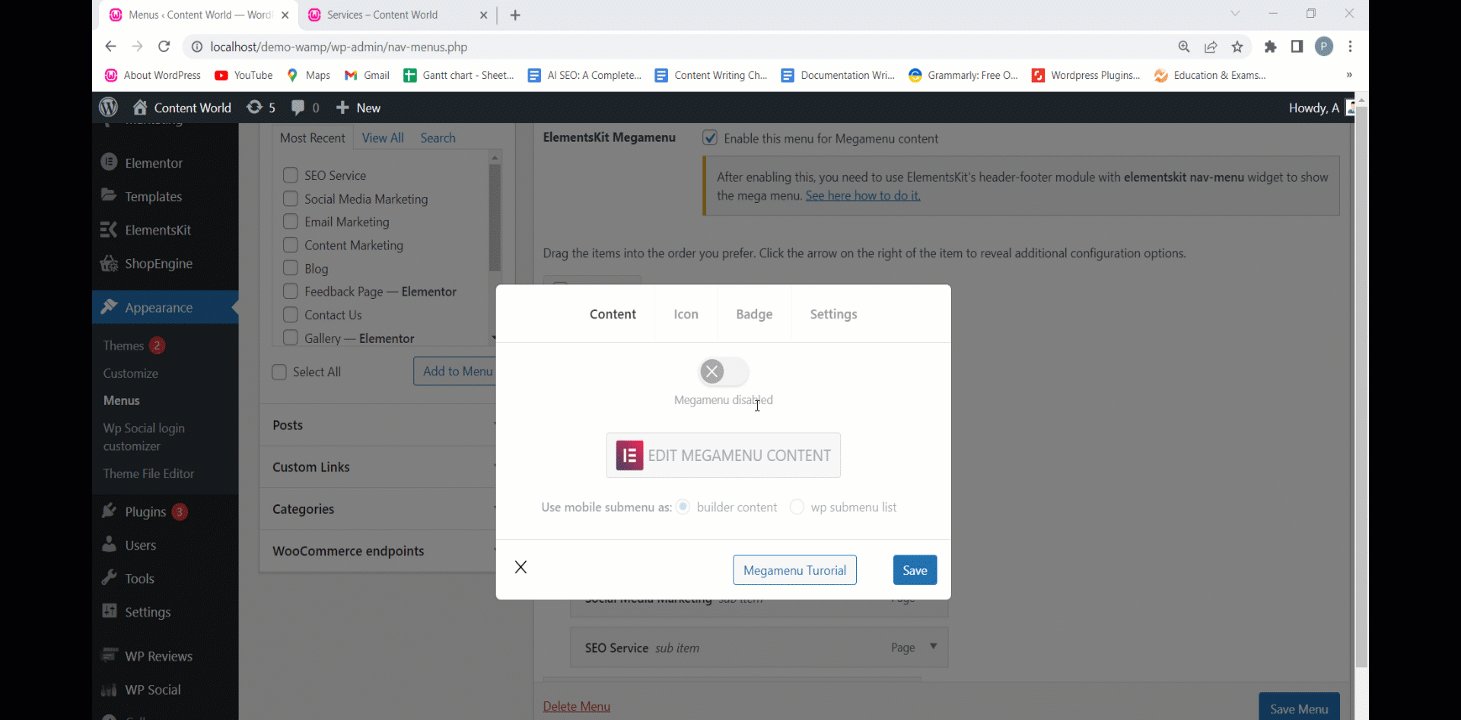
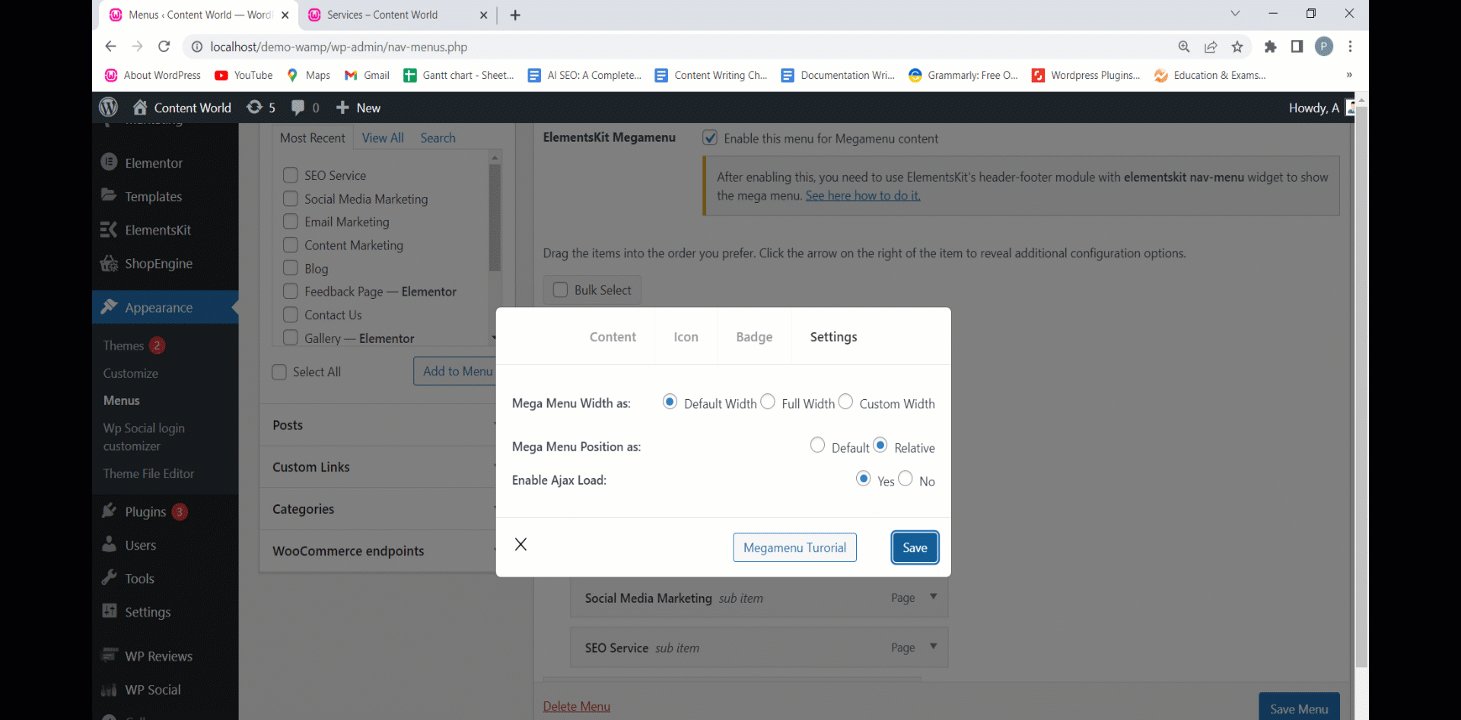
Nu, Klicka för att aktivera Mega-menyn -> Inställningar -> Klicka på Ja för att aktivera Ajax Load -> Spara. Se hur det fungerar-

Så här är det, ett snabbt och enkelt sätt. Använd ajax-lasten av ElementsKit megameny och höj hastigheten på din webbplats idag. Men om du inte har en megameny och vill göra den på kortare tid, använd ElementsKits Mega Menu-modul.
Följ detta dokumentation och lär dig att bygga en megameny på din WordPress-sajt.



