Badges Module framhäver försäljningspriset i procent. Tillsammans med den markerade rabattprocenten kan du också lägga till ett anpassat bildmärke.
Du kan lägga till flera märken och även anpassa märkenas placering och inriktning. Dessutom kan du tilldela bildmärken till produkter via kategorier och enskilda produkter.
Quick Overview
Highlighting selective products with discounts or sales is effective way to draw your customers attention. This guide will reveal the easiest method to do that with ShopEngine’s Badges module. But before that, you need to install and activate the following plugins first:
Needed plugins: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Then, following the below steps to effortlessly integrate WooCommerce badges:
- Style discount badges.
- Enable Badges module.
- Configure WooCommerce badges.
Hur man använder ShopEngine Badge Module #
Learn how to add WooCommerce sales badge with the image on the Elementor website using the ShopEngine Bricka modul.
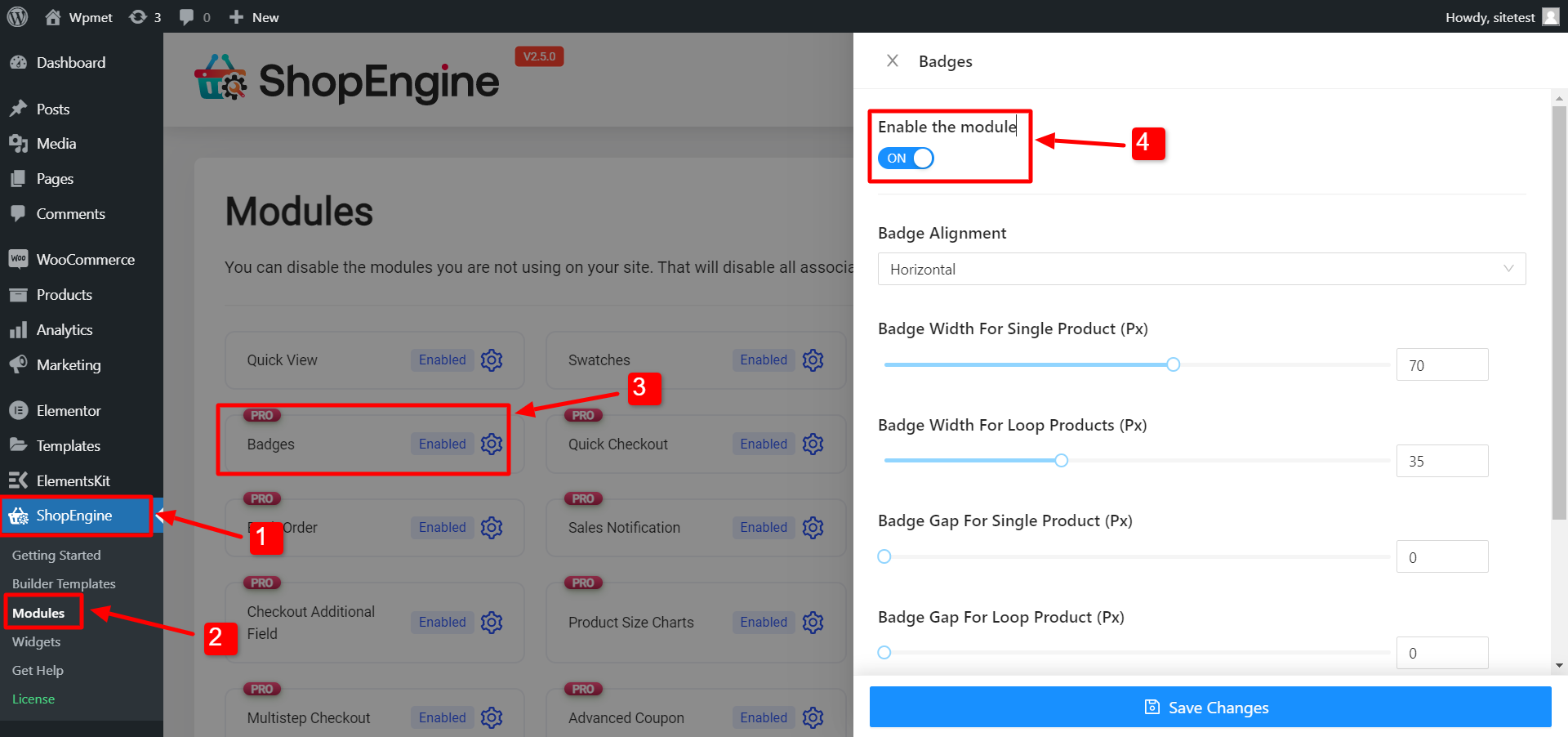
Steg 1: Aktivera modulen #
Du måste aktivera modulen för att den ska aktiveras. För att aktivera modulen
- Gå till: ShopEngine ⇒ Moduler ⇒ Badges Module
- Klicka på ikonen Inställningar
- Aktivera alternativet Aktivera modulen.

Notera: Du kan också aktivera alla moduler samtidigt. Kolla hur du kan slå på alla moduler på en gång.
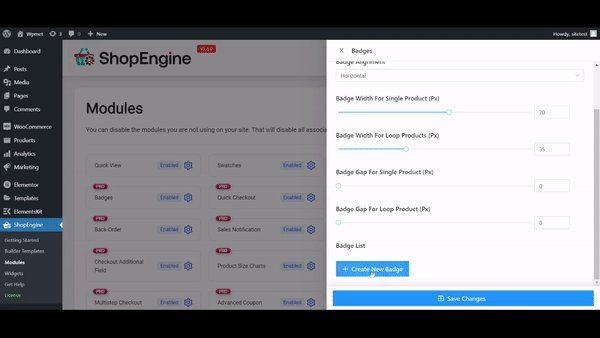
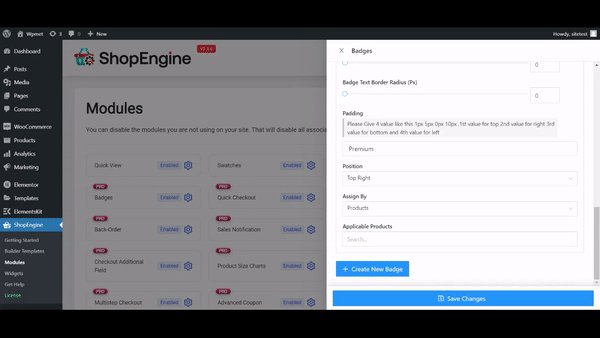
Steg 2: Skapa ett nytt märke #
Klicka på + Skapa nytt märke ikon och lägg sedan till följande:
- Titel: Ange en titel.
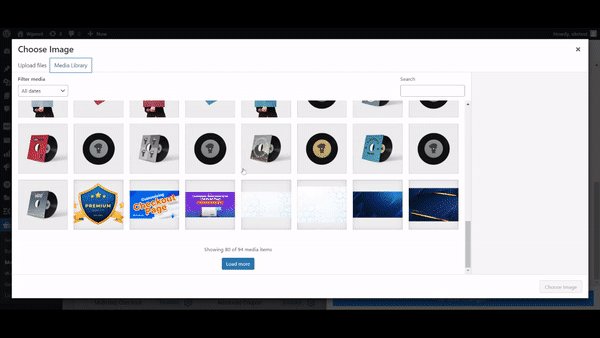
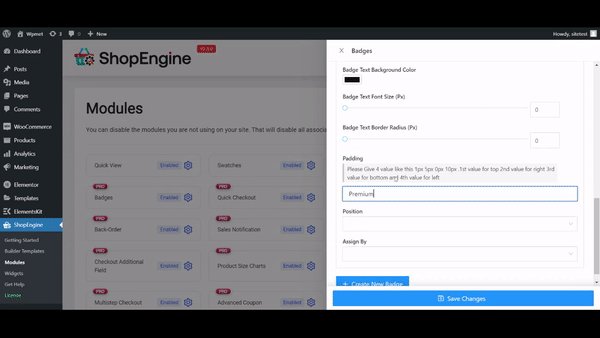
- Märketyp: Välj Typ av märke mellan bilaga och text. För Anknytning välj en märkeslogotyp. För Text, gå in i Märketext, välj sedan märkets textfärg, textbakgrundsfärg, textteckensnittsstorlek (Px), textkantradie (Px) och utfyllnad.
- Placera: Välj en position från rullgardinsmenyn. Alternativen är Top Right, Top Left, Bottom Right och Bottom Left.
- Tilldela efter: Här kan du välja om du vill tilldela märkena efter kategorier eller produkter.
- Tillämpliga kategorier/produkter: Här kan du skriva initialen för kategorin/produkten och välja bland förslagen.

När du har lämnat all information, klicka på Spara ändringar to display custom product badge for WooCommerce.
Notera: Du kan när som helst redigera och uppdatera alla värden på märket. Om du vill för att ta bort den klickar du på X-ikonen. Och klicka på Spara ändringar för att uppdatera.
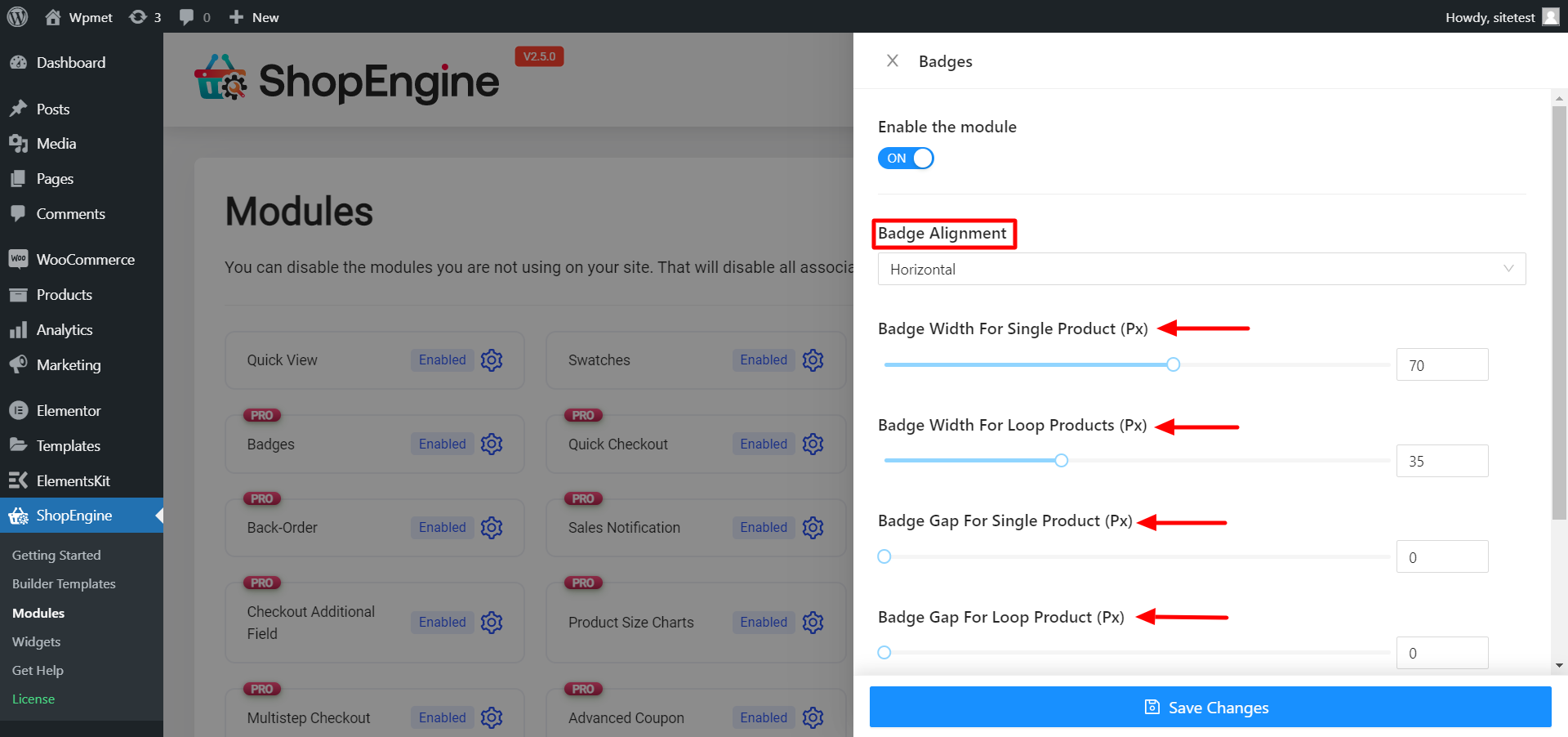
Steg 3: Anpassa märkesinställningar #
Du kan följa steg 2 för att skapa flera märken. Och när du väl har lagt till widgetarna kan du ställa in Badge Alignment som Horisontell eller vertikal. Justera sedan märkesbredd för enstaka produkt, märkesbredd för loopprodukter, märkesgap för enstaka produkt och märkesavstånd för loopprodukt.

Det är allt. Nu ska märken vara synliga på framsidan av din WooCommerce-webbplats.
Hur anpassar man stilen på ShopEngine Badges-modulen? #
Märkemodulen har inget direkt stylingalternativ men du kan ändra hur märken ser ut och deras stil på stilinställningarna för alla produktrelaterade widgets som t.ex. arkivproduktlistan, produktbilder osv.
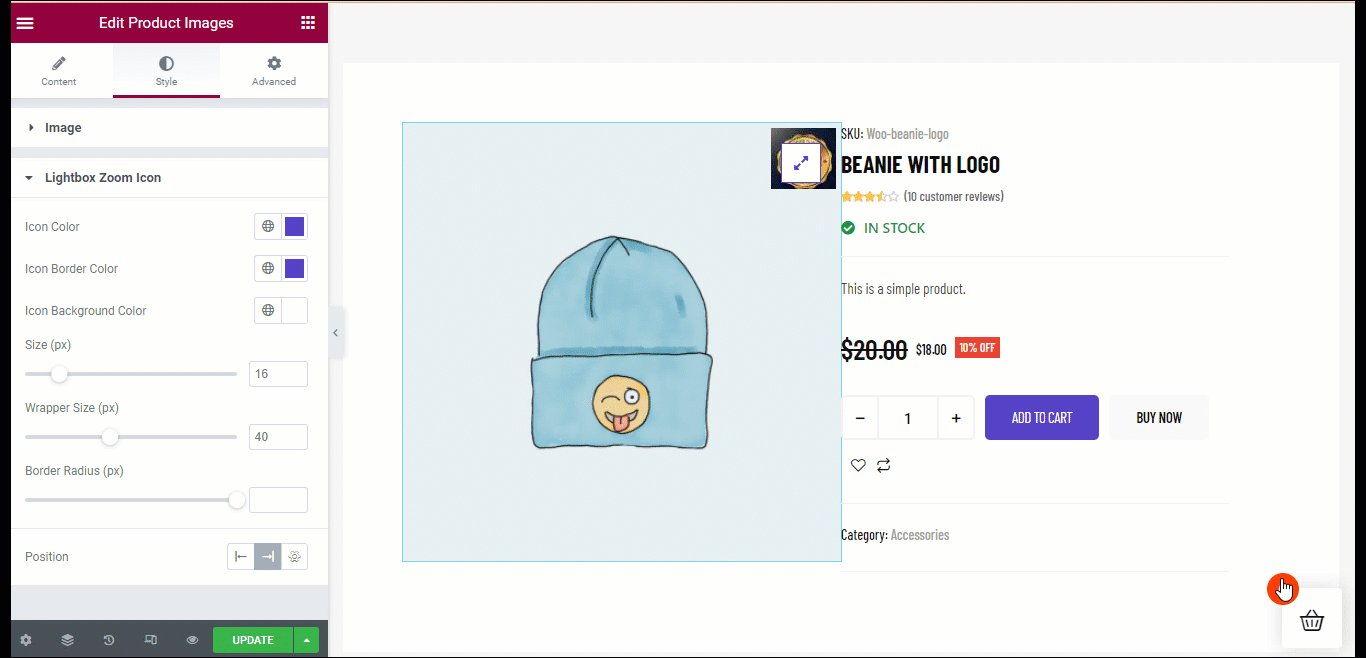
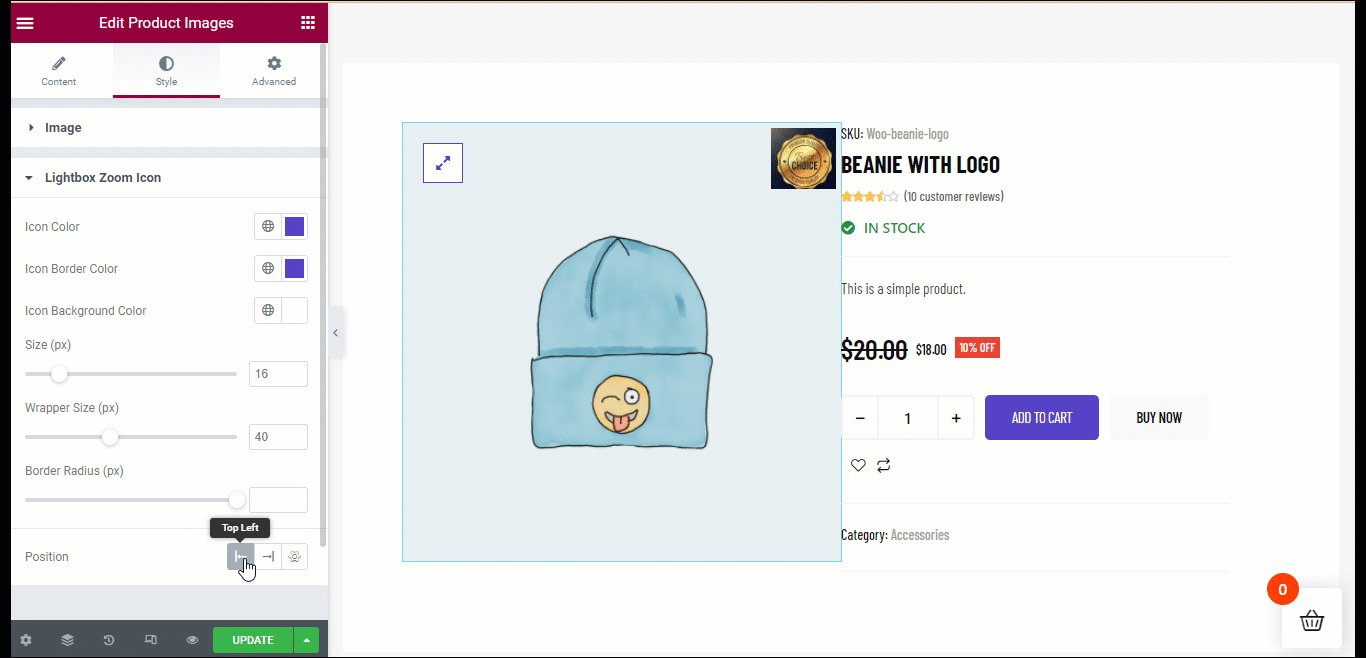
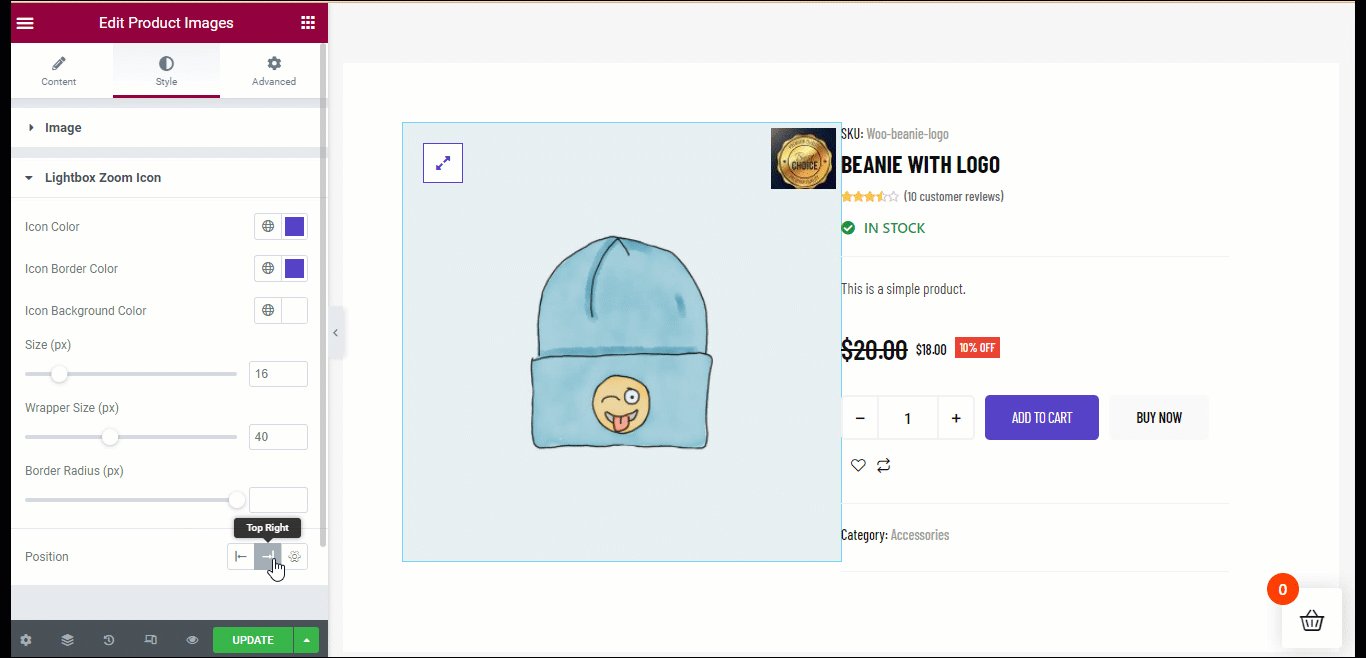
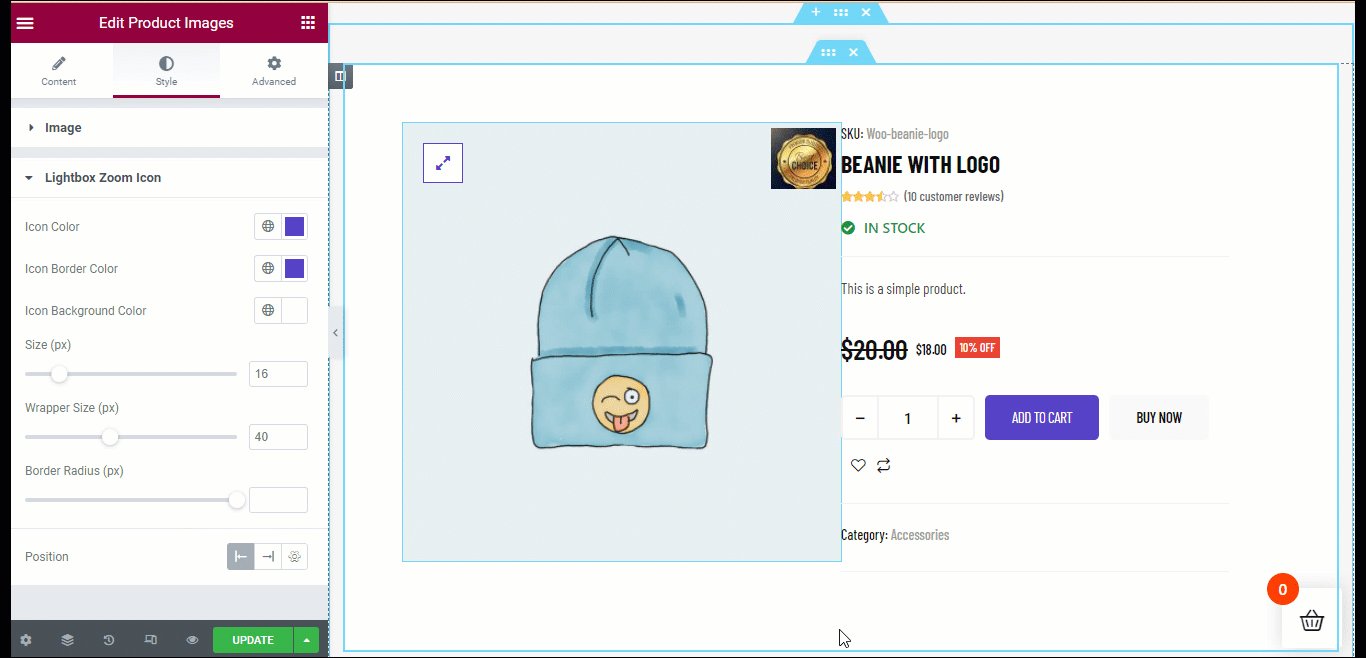
De positionen för ditt märke kan överlappa med LightBox Zoom-ikonen på produktsidan. För att fixa det, redigera din produktbilder-widget på mallen för enstaka produkt.
Gå till Style-fliken, expandera alternativet Lightbox Zoom Icon. sedan ändra positionsvärdet så att den inte överlappar dina märken.

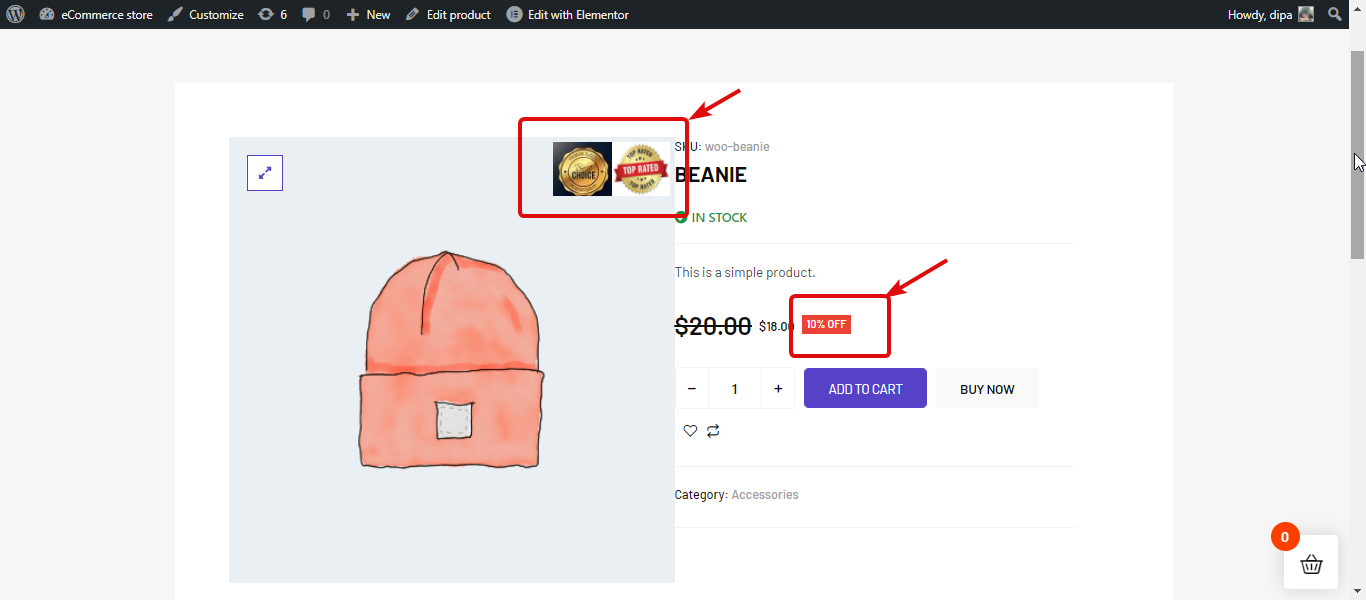
Här är en förhandsgranskning av hur ShopEngine Badge modulen ser ut på sidan Enskild produkt:

Här är en förhandsgranskning av hur ShopEngine-märket modulen ser ut på butikssidan:




