Översikt #
A Lottie är en JSON-baserad animation filformat som gör det möjligt för användare att visa upp animationer. De Lottie animation widget gör att du kan lägga till animationer av högsta kvalitet på din webbplats. Klicka och dra bara Lottie Animation widget in på din webbplats. Här är en omfattande artikel för att förklara varje metod i detalj. Följ steg-för-steg-processen för att ansluta Lottie animation.
Steg->1: Lägg till Lottie #
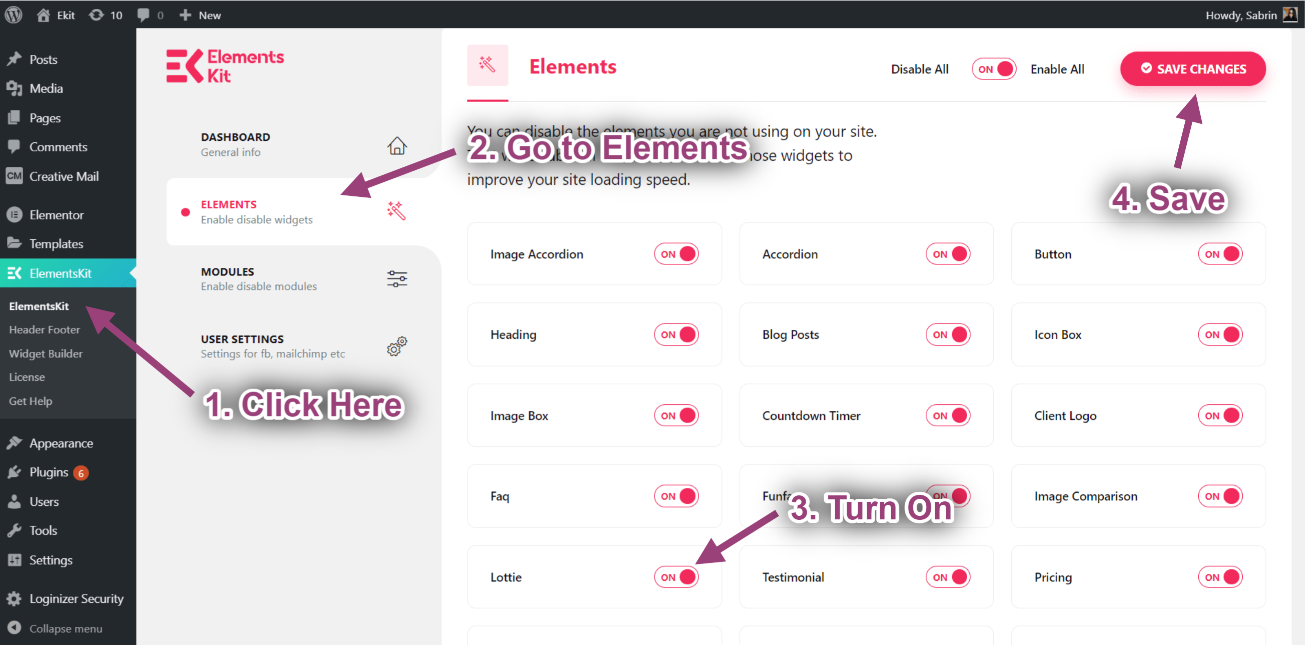
- Gå till Elementskit-> Element-> Se till att din Lottie är aktiv-> Spara Ändringar.

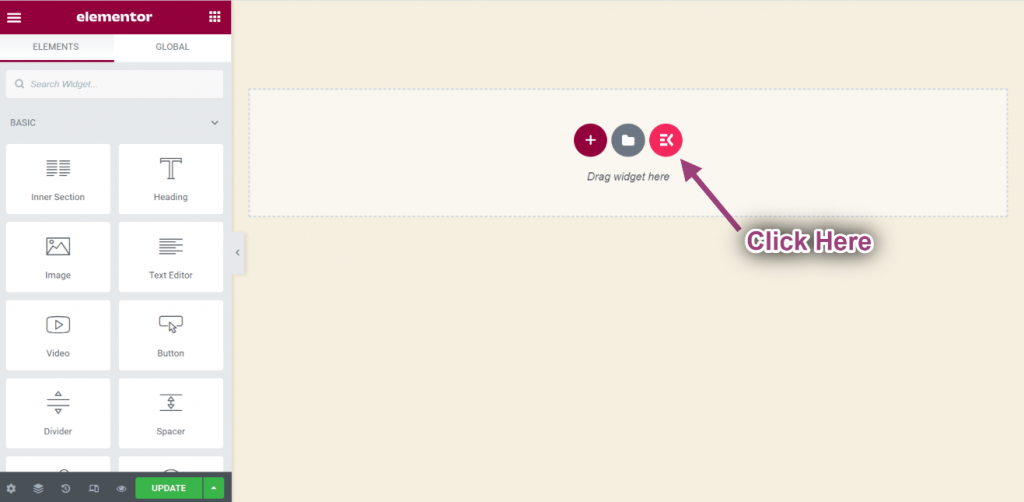
- Klicka på det valda området.

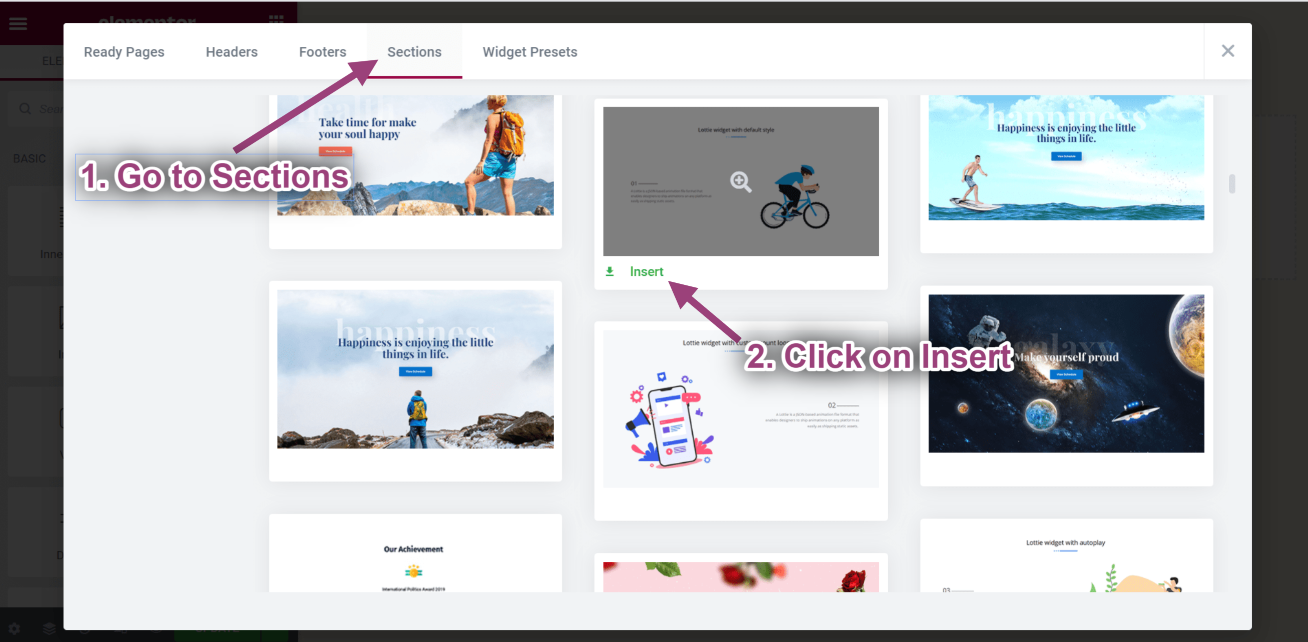
- Gå till Avsnitt=> Klicka på Föra in.

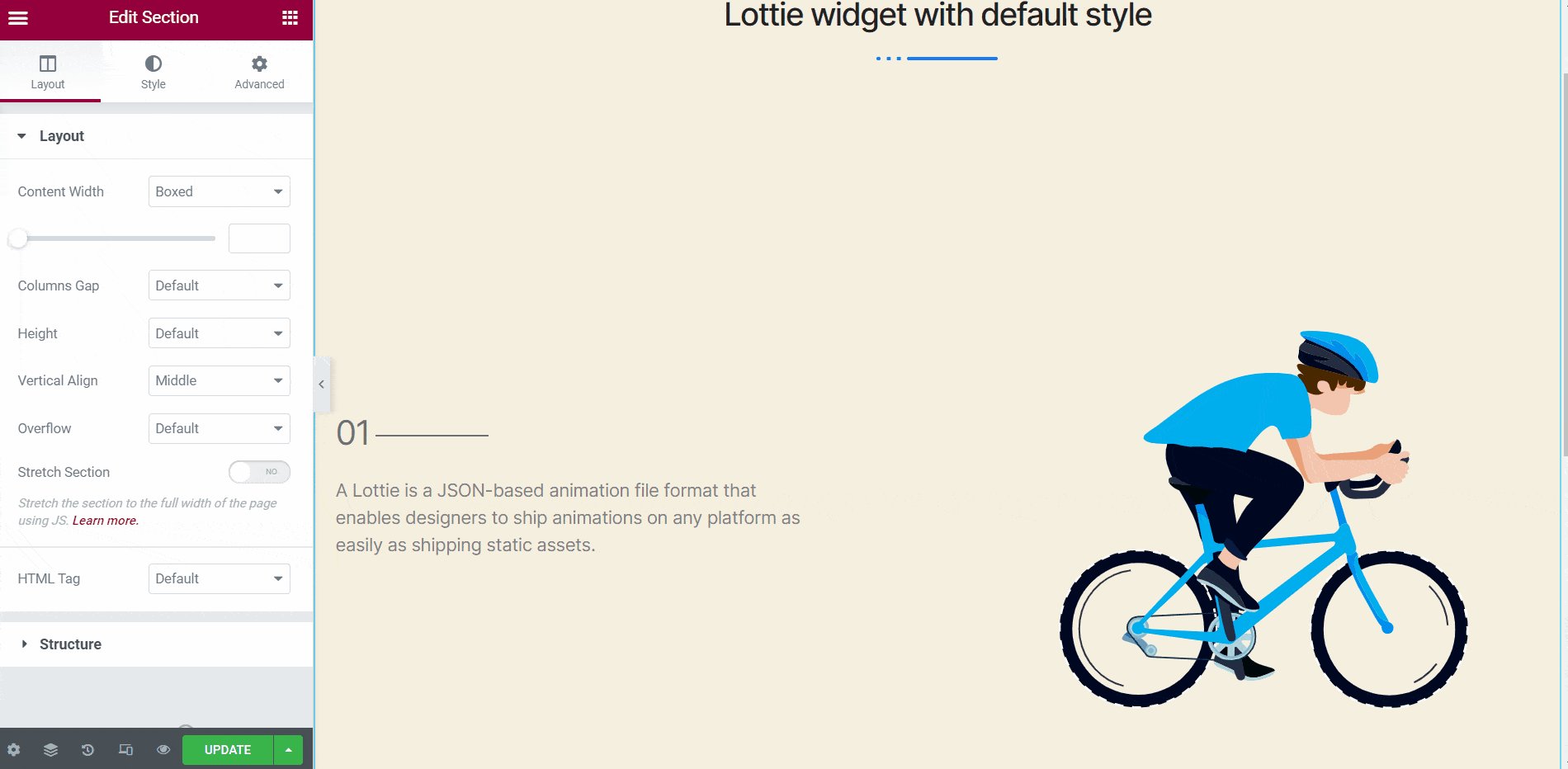
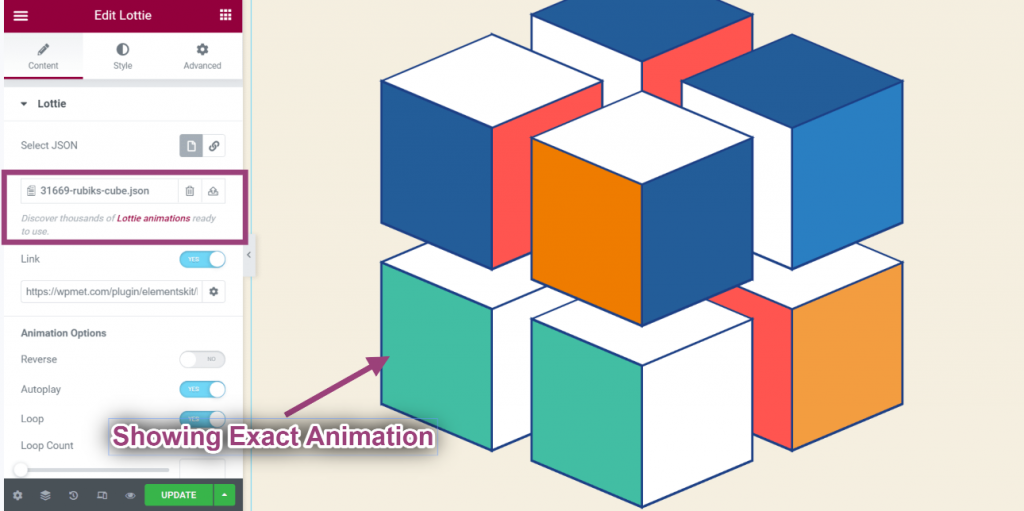
- Du kan se din valda animationsstil visas.

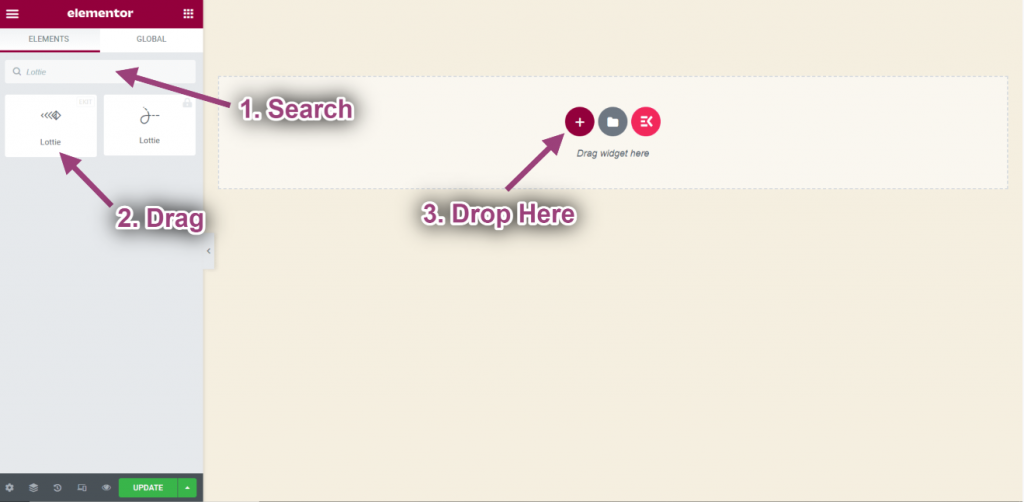
- Sök nu efter Lottie-> Drag widgeten-> Släppa på det valda området.

Steg->2: Anpassa Lottie #
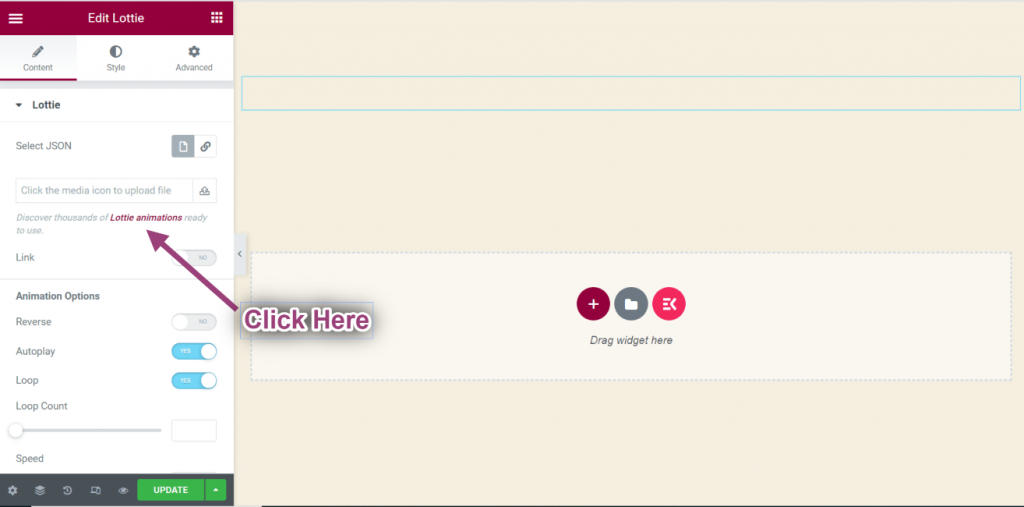
- Klicka på den markerade texten "Lottie animationer“.
- Härifrån kan du ladda ner din Lottie-animationsfil.

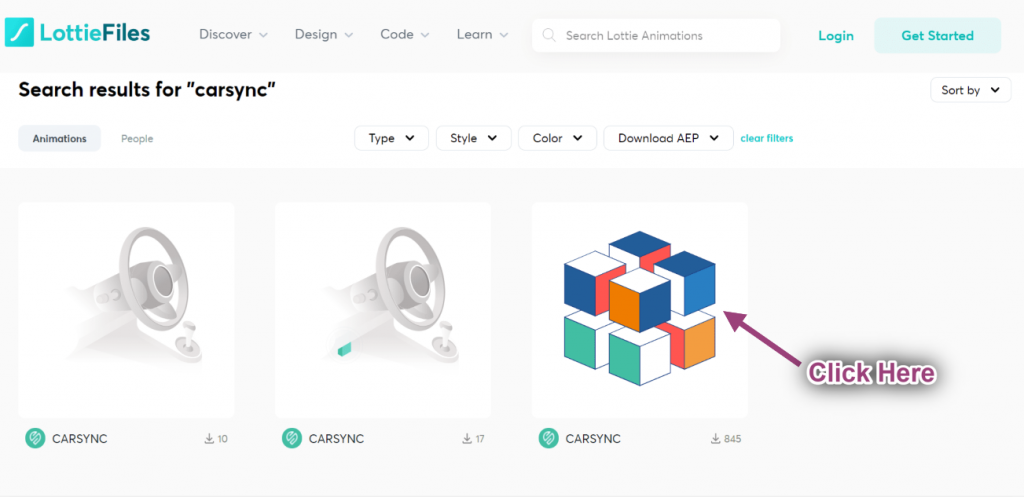
- För att ladda ner den här filen klickar du bara på animationen.

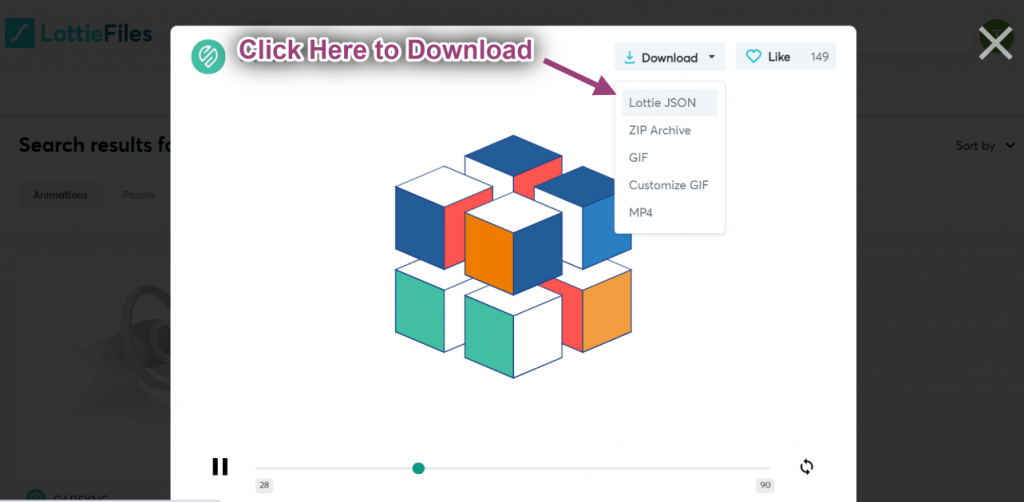
- Gå till Nedladdningar=> Klicka på Lottie JSON.

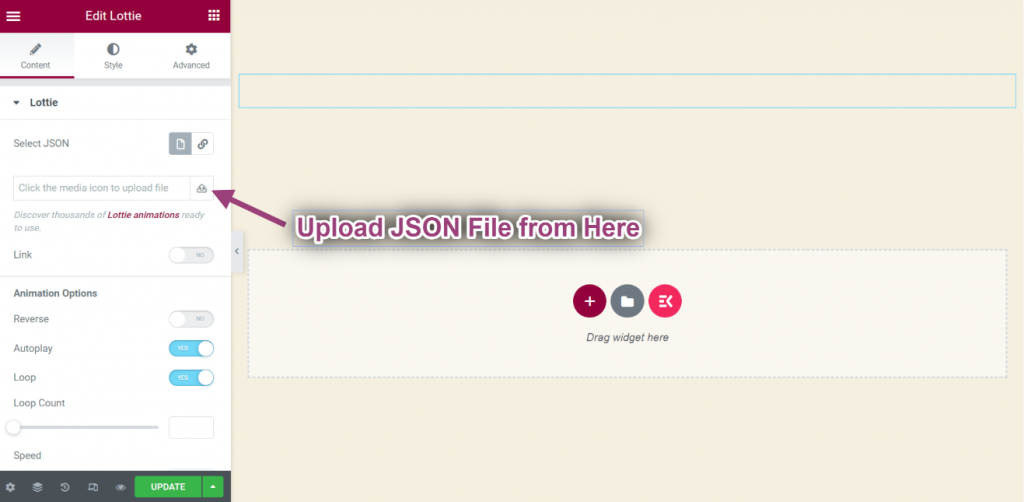
- Ladda nu upp JSON-fil från det valda området.

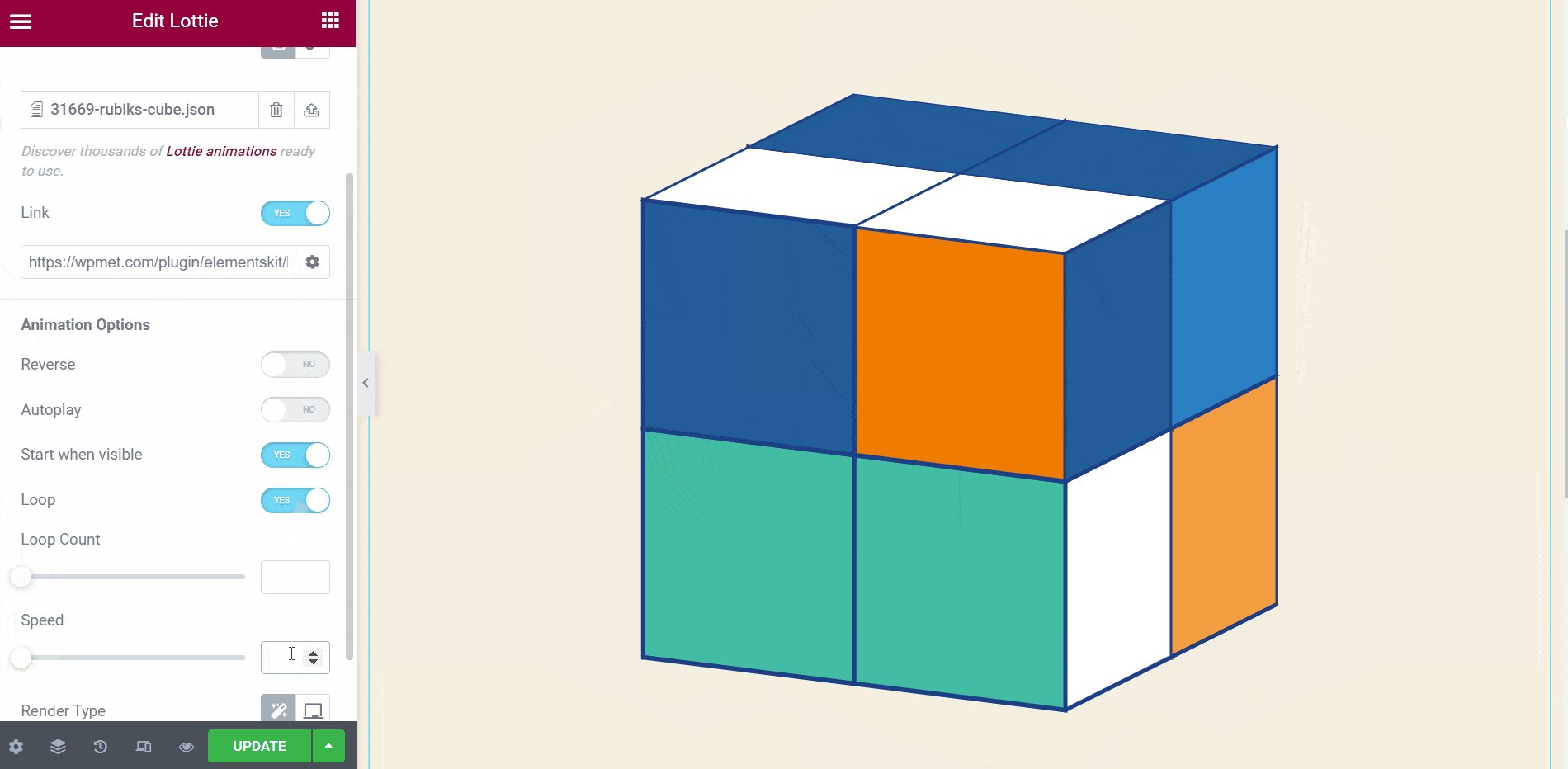
- Nu kan du se din uppladdade Lottie-animation visas.

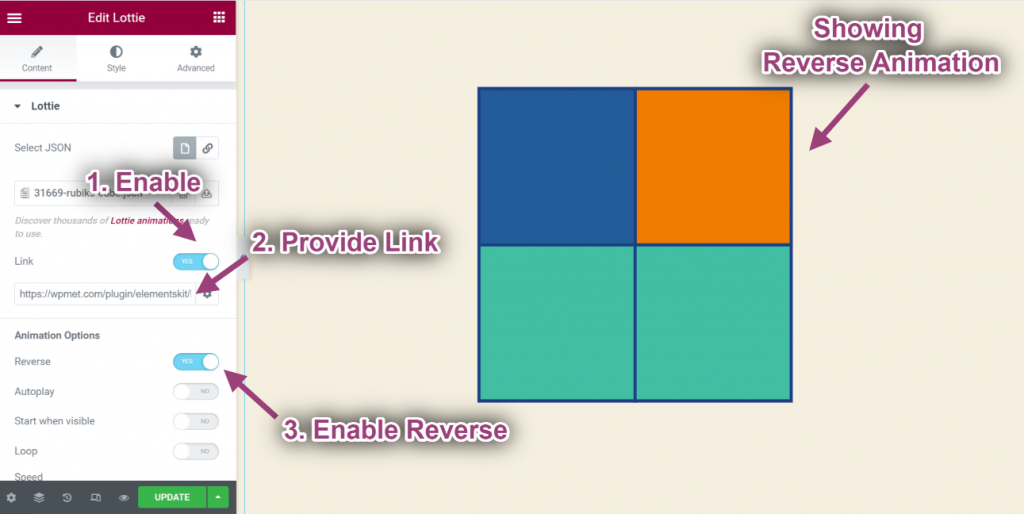
- Nu Gör det möjligt alternativet Länk.
- Förse Länk.
- Gör det möjligt Omvänt alternativ.
- Du kan se att din animation visas i omvänd ordning och om du klickar på den kommer den att omdirigera dig till den exakta platsen.

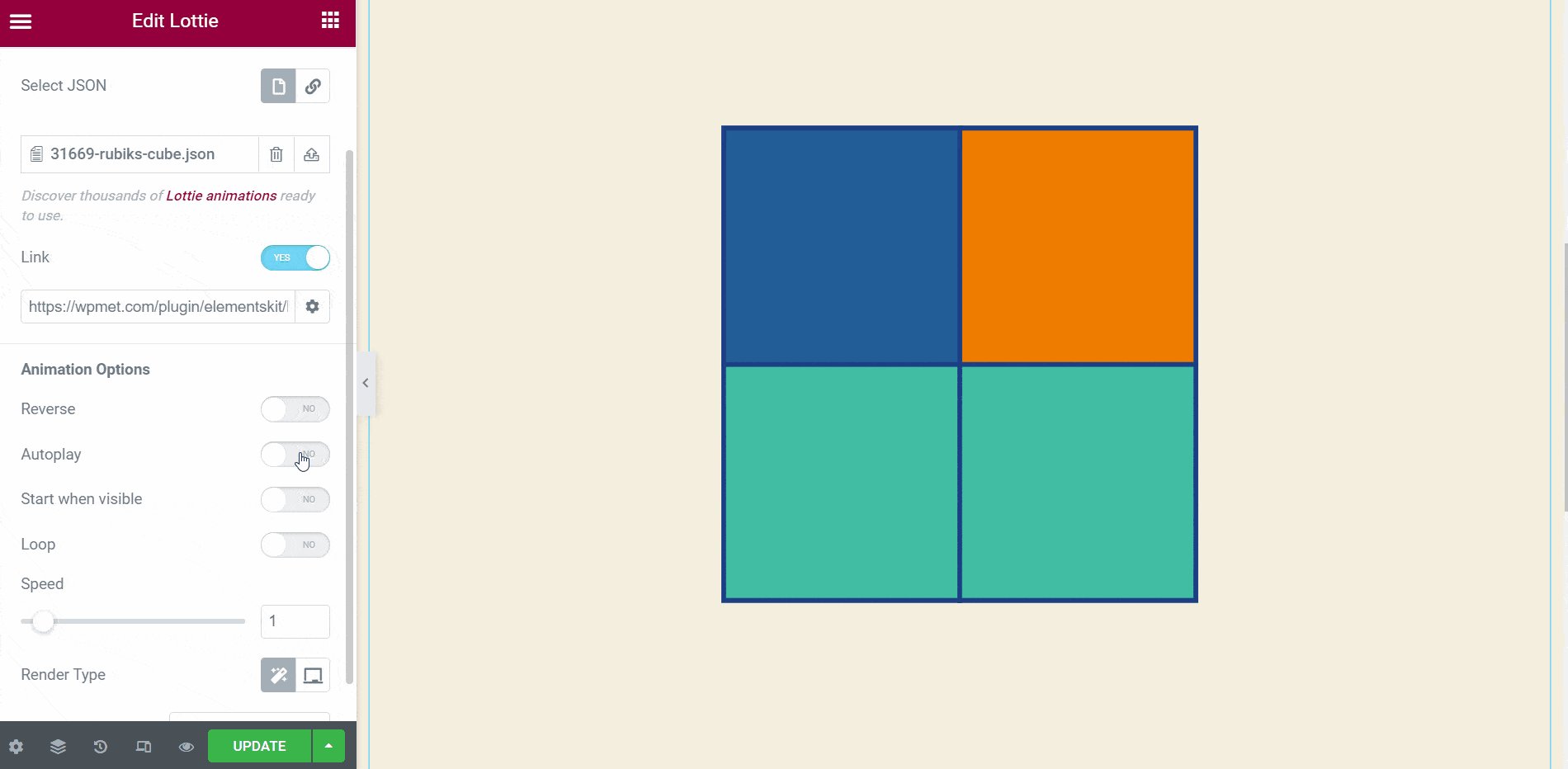
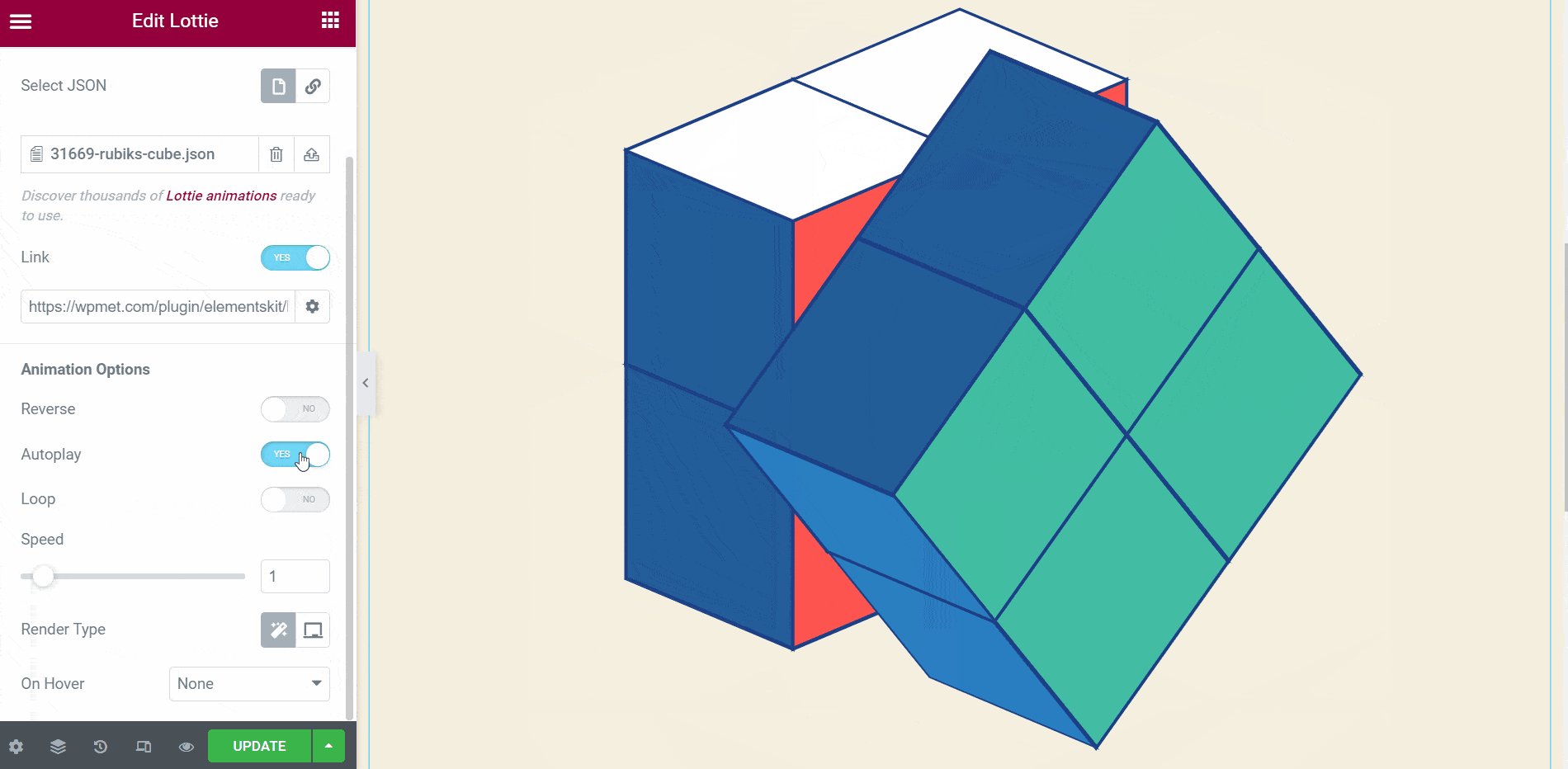
- Gör det möjligt Autospela.
- Du kan se att animeringen spelas upp automatiskt.
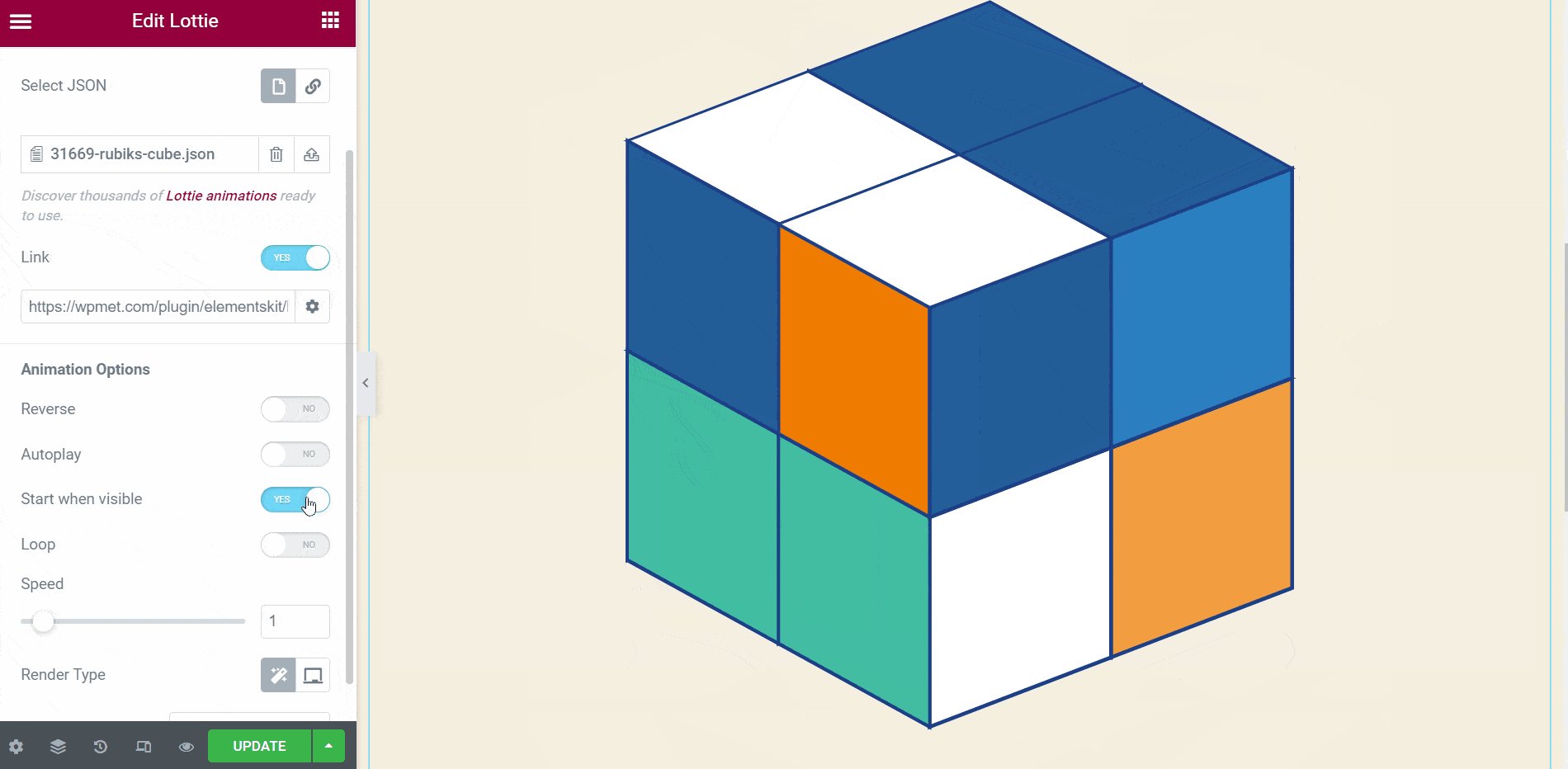
- Gör det möjligt Starta när det är synligt.
- När du aktiverar start när synlig, animeringen kommer att börja spela först när det är synligt.

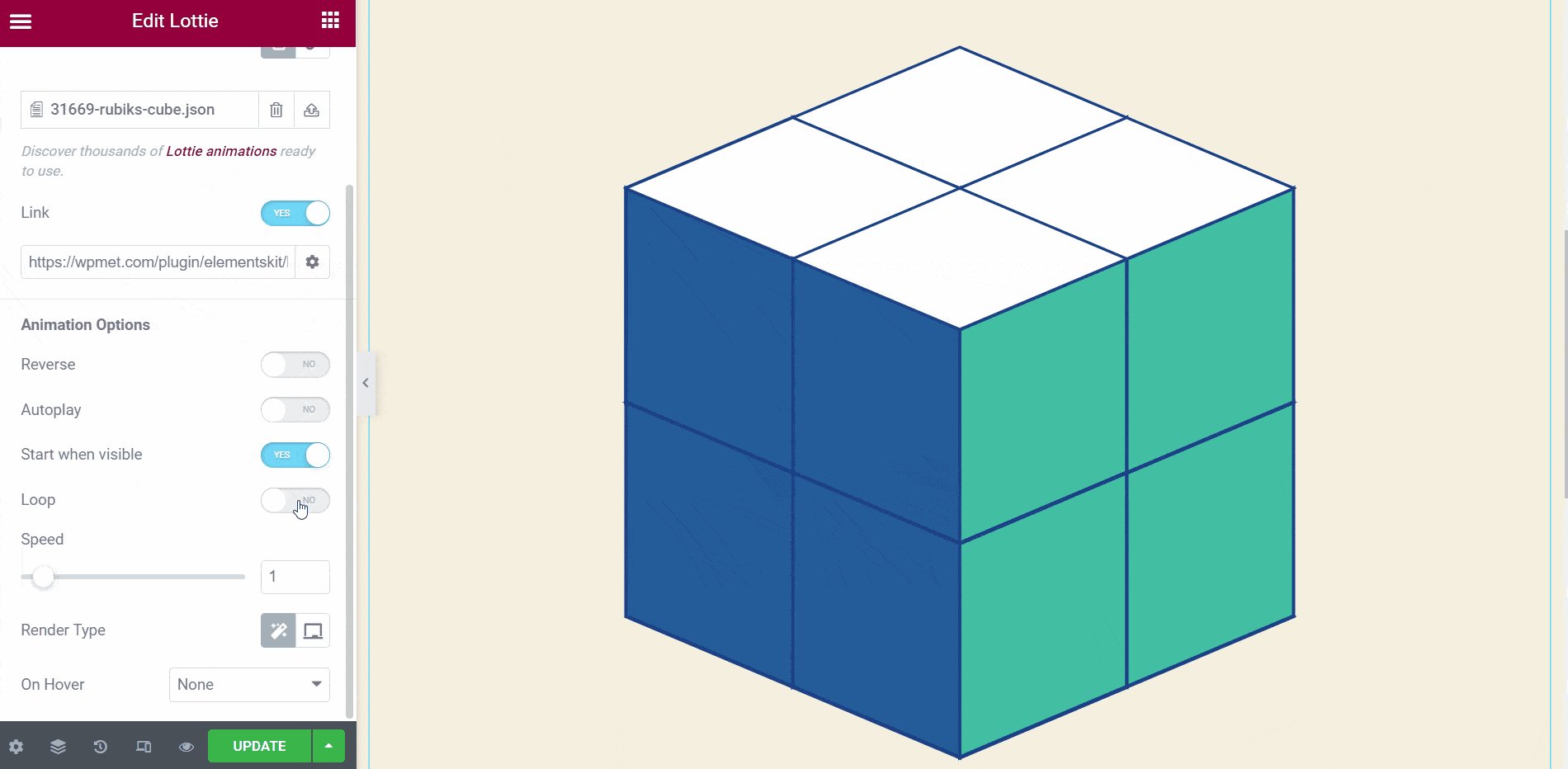
- Gör det möjligt Slinga: Animationen kommer att spelas alltid och slutar aldrig.
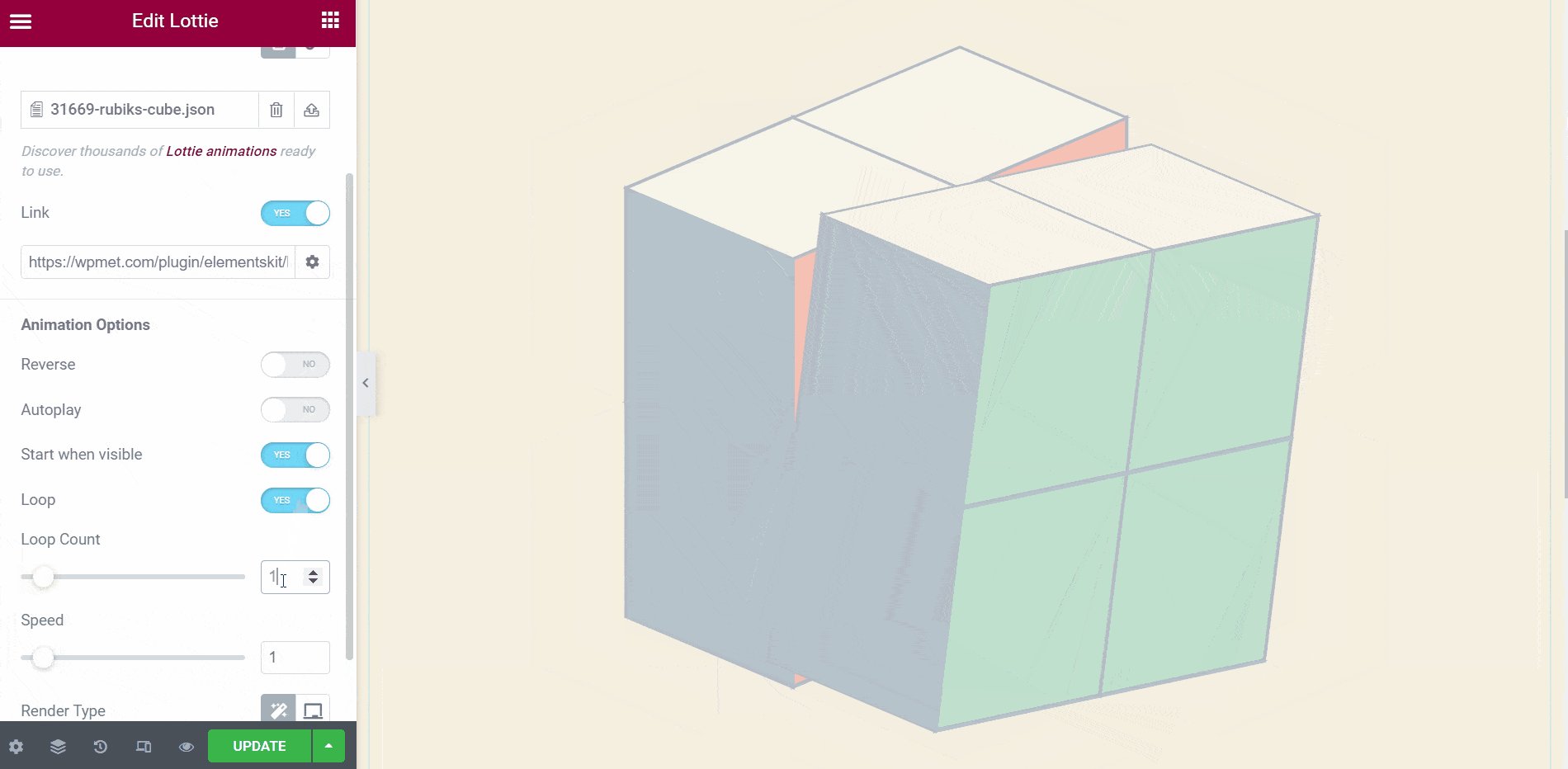
- Kontrollera Loop Count: Om du anger antal 1 kommer animationen bara att spelas en gång.
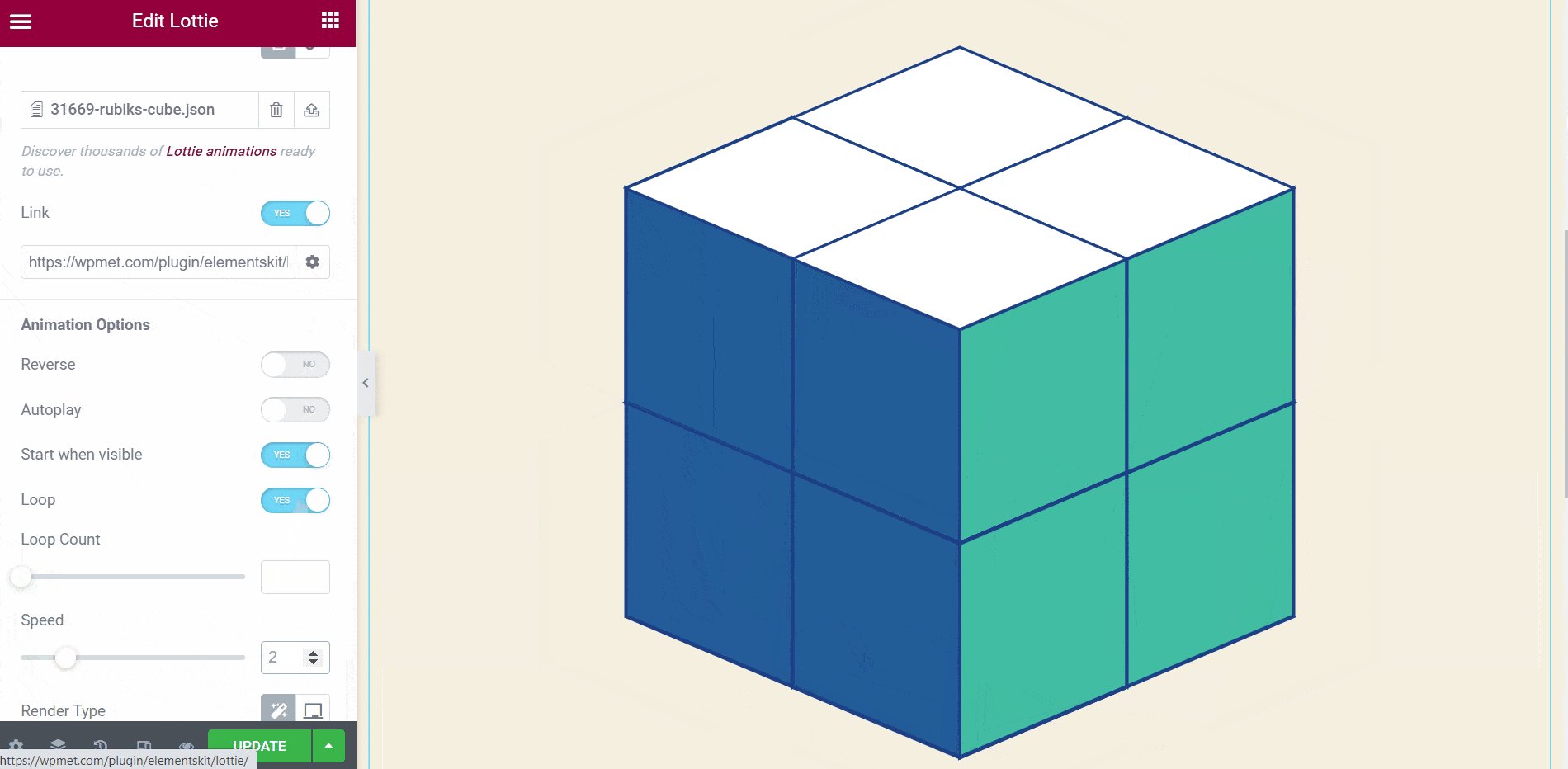
- Kontrollera Fart: Gör animeringen långsammare eller snabbare.

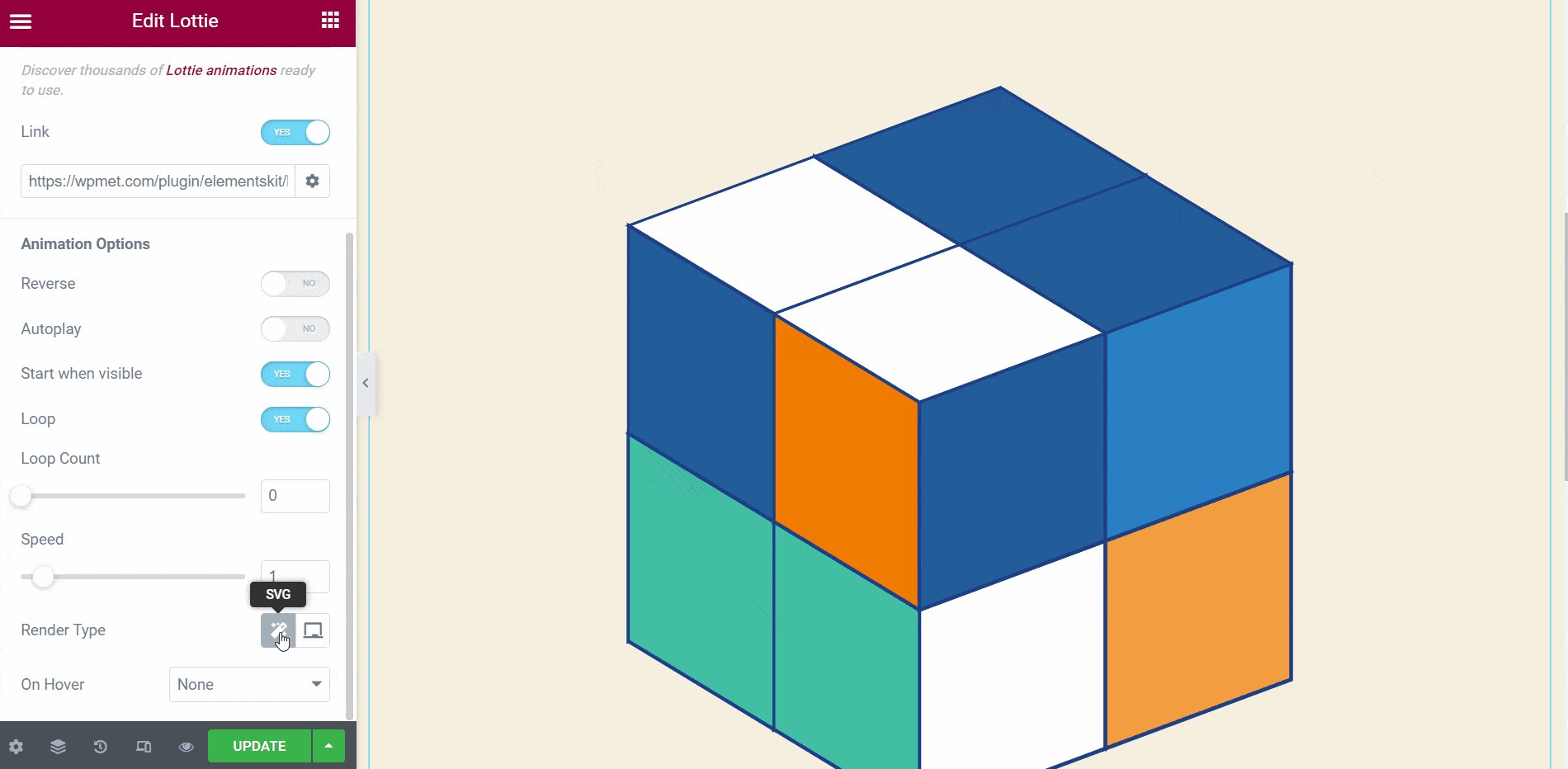
- Välj renderingstyp: SVG eller Canvas.
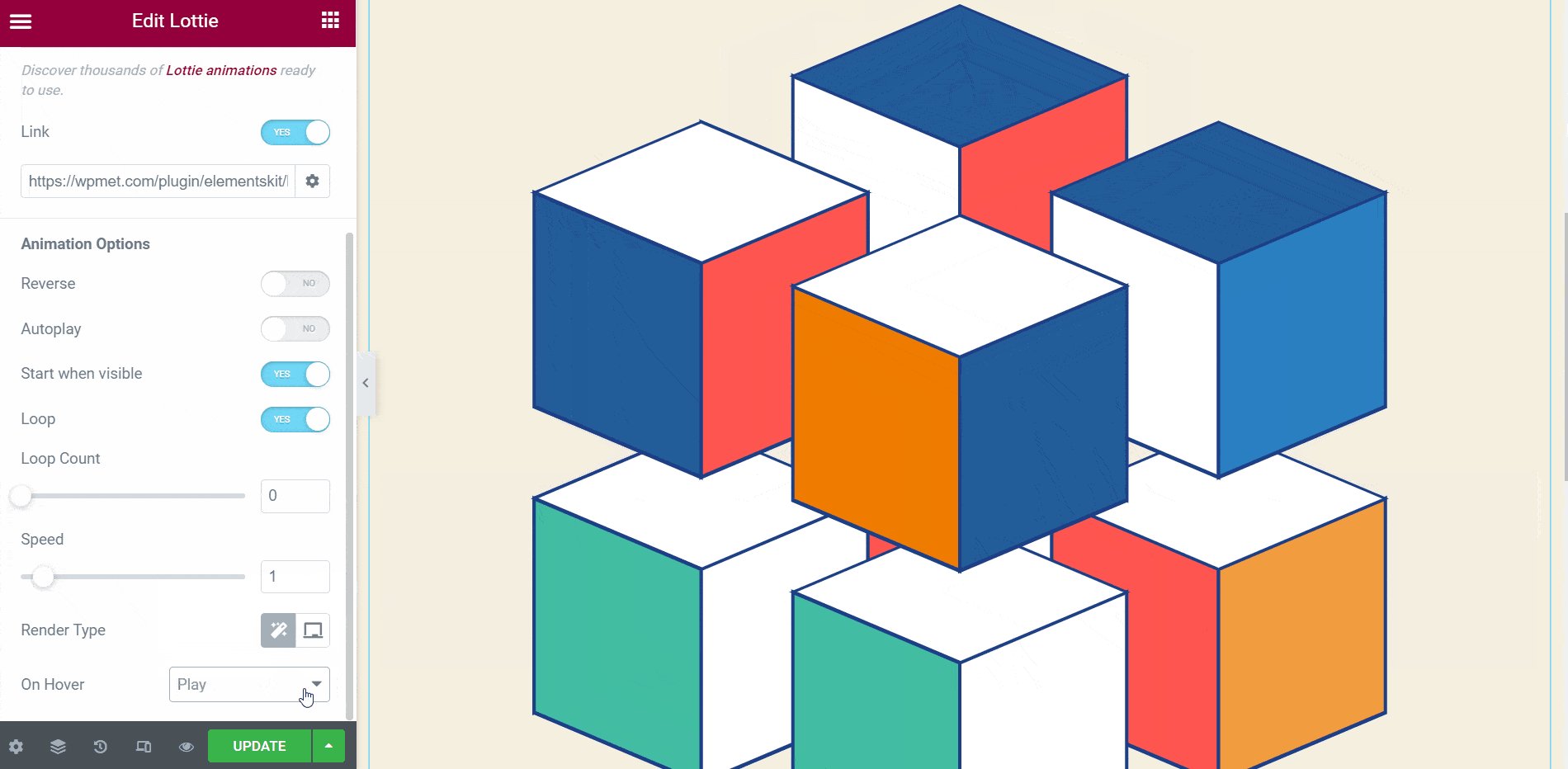
- Välj animering vid hovring: Spela, pausa eller backa.
- Om du väljer uppspelningsalternativet, animeringen kommer att spela på svävande.
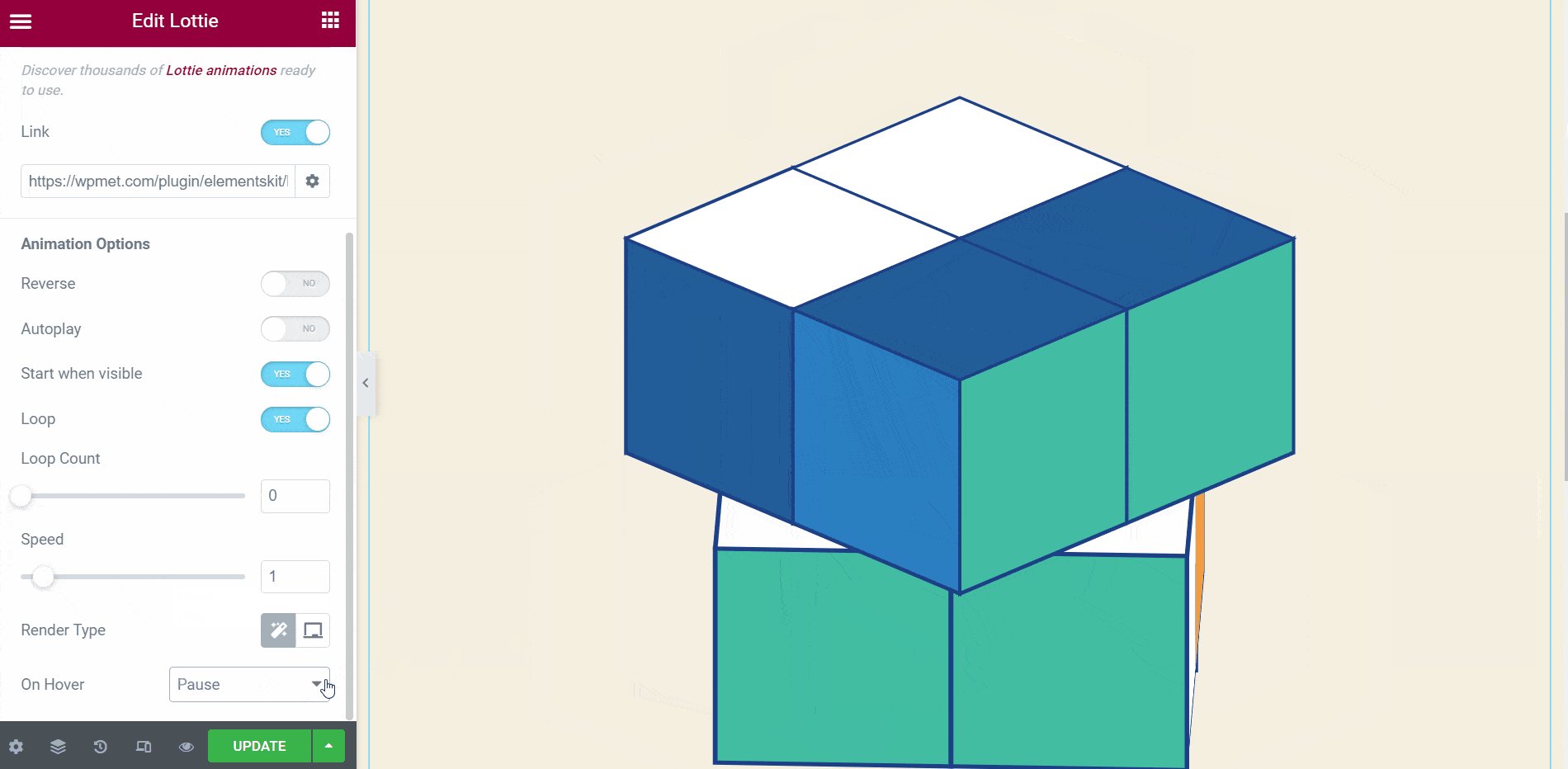
- Om du väljer paus, animeringen kommer att sluta spelas när den svävar.
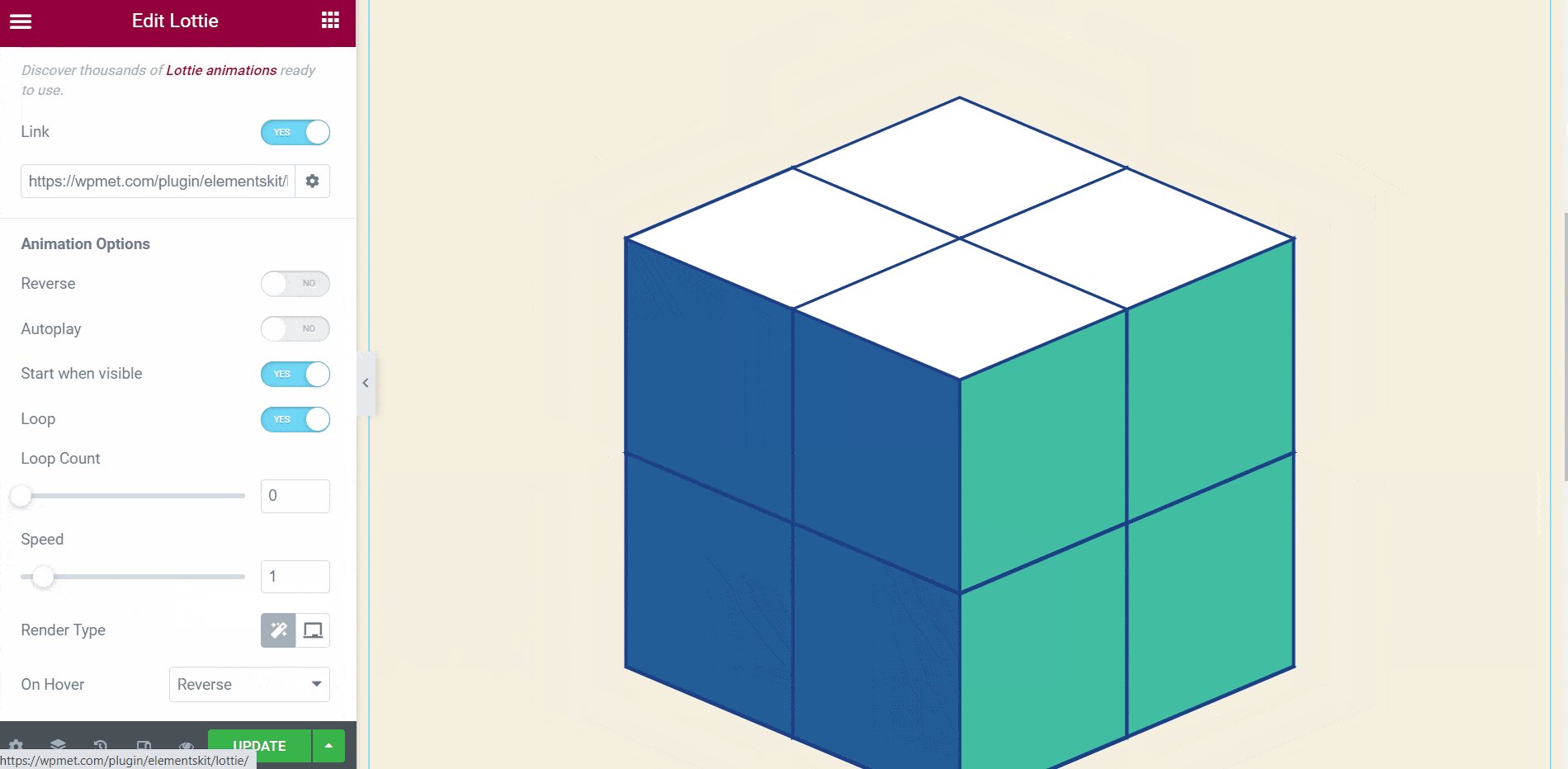
- Om du väljer omvänd, de animation kommer att spela i omvänd ordning efter att ha svävat.
- När du är klar klickar du på uppdatera.