ElementsKit is a complete Elementor addon that comes with nearly all types of features for WordPress websites that includes the Elementor Audio Player widget.
Med hjälp av Audio Player-widgeten kan du bädda in musik på din webbplats med en användarvänlig ljudspelareskontroll. Widgeten innehåller ett par alternativ för att ladda upp ljud, massor av ljud- och kontrollalternativ och mer.
Features of ElementsKit Audio Player Widget: #
- Ladda upp ljud via WordPress mediabibliotek.
- Bädda in ljud med URL.
- Ljudalternativ, inklusive autoplay, loop och mute.
- Spela och pausa kontroll.
- Volymkontroll.
- Kontroll av förloppsindikator.
- Visa speltid och total längd.
- Anpassa ljudspelarens utseende.
How to Add Audio Player in Elementor Websites? #
Now go through the below steps to easily add an audio player to your Elementor website without any coding or technical hassles. But, do remember that the ElementsKit Audio Player widget is a pro feature. So, you must install the ElementsKit Pro plugin to your Elementor websites.
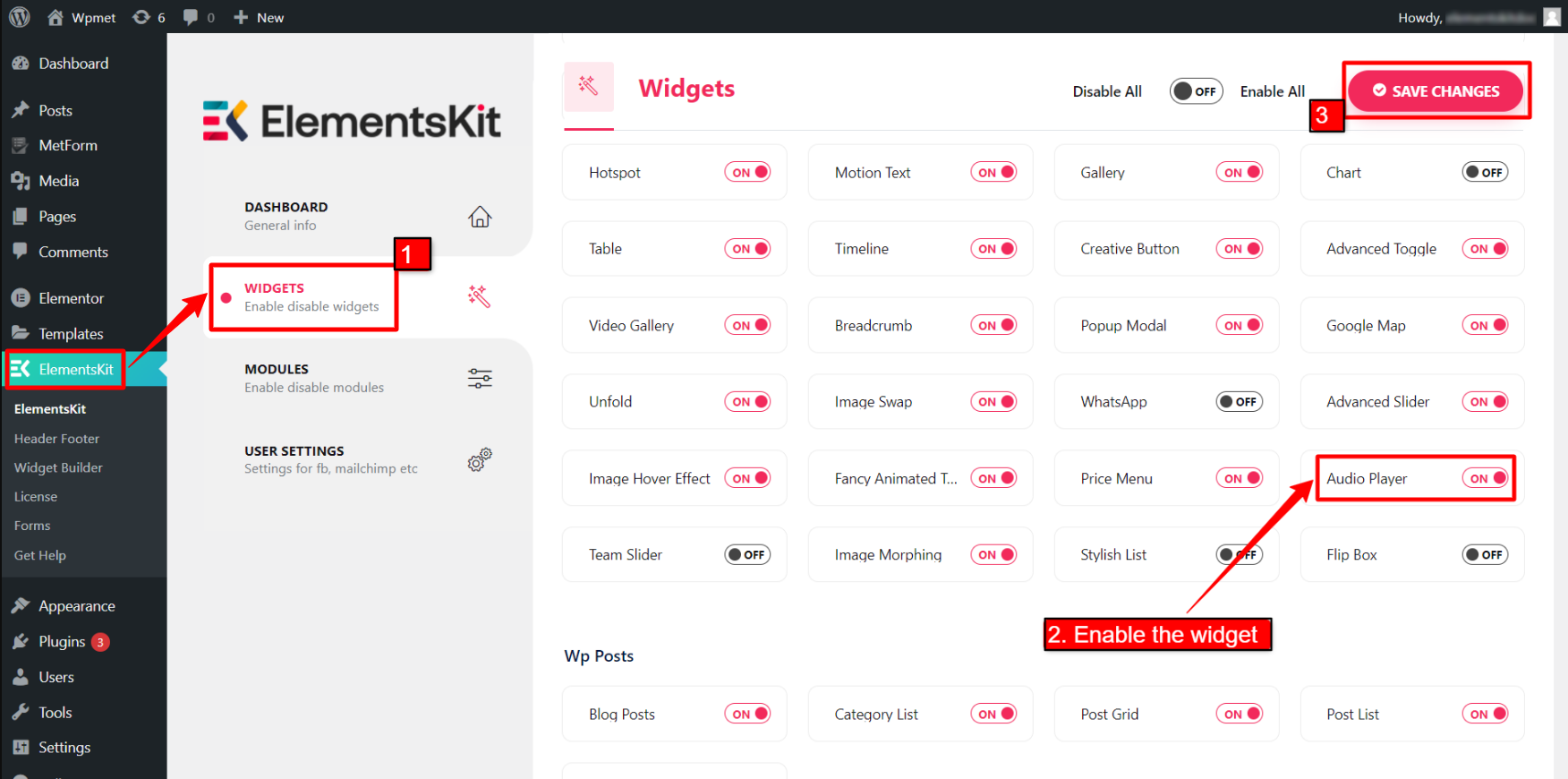
Steg 1: Aktivera Audio Player Widget #
Först måste du aktivera widgeten från WordPress instrumentpanel. Så här aktiverar du Audio Player-widgeten:
- Navigera till ElementsKit > Widgets.
- Hitta Ljudspelare från listan och aktivera widgeten.
- Klicka på SPARA ÄNDRINGAR.

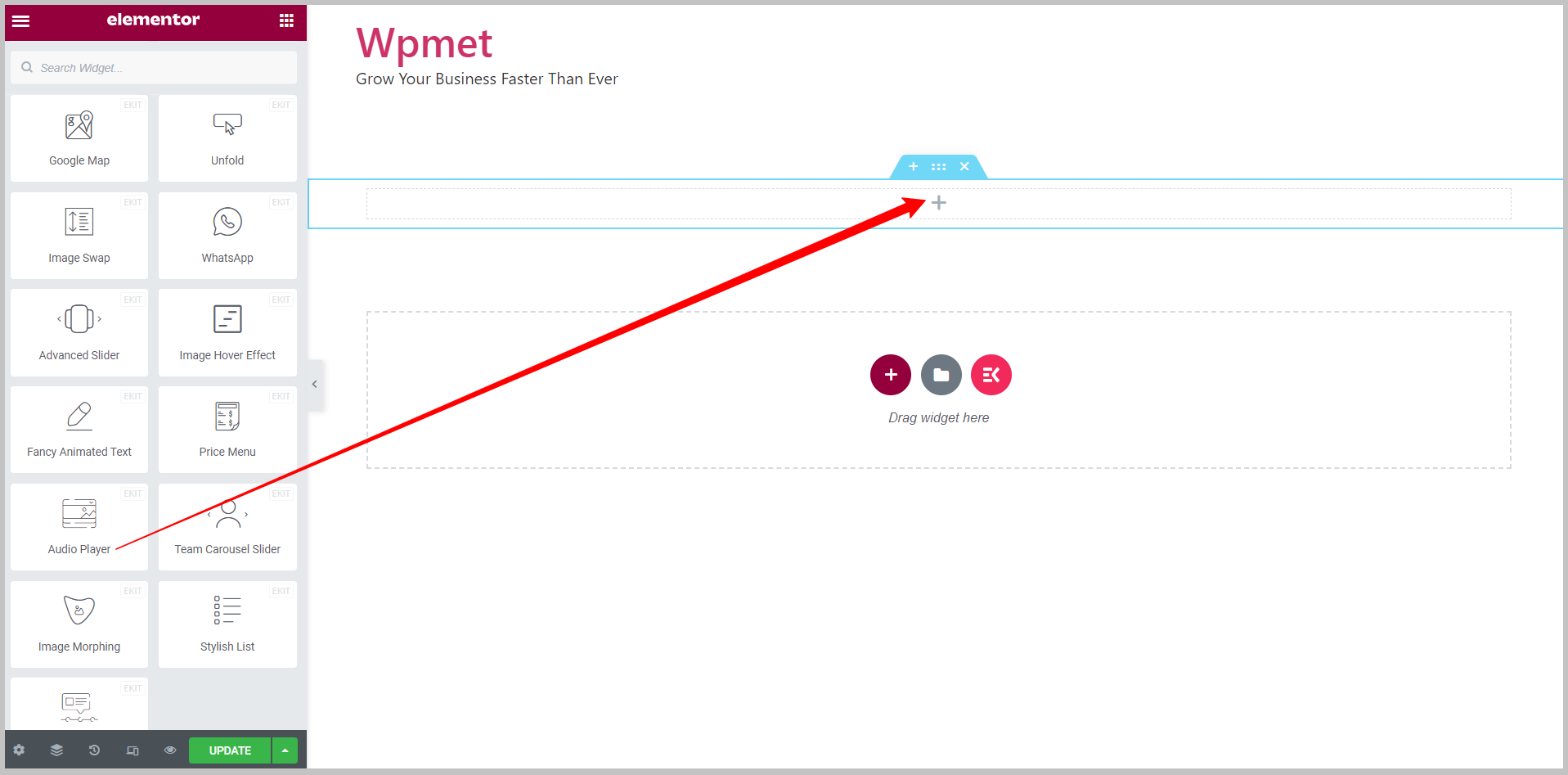
Steg 2: Dra och släpp widgeten #
Efter det, dra och släpp ElementsKit Audio Player-widgeten till Elementor-redigeraren.

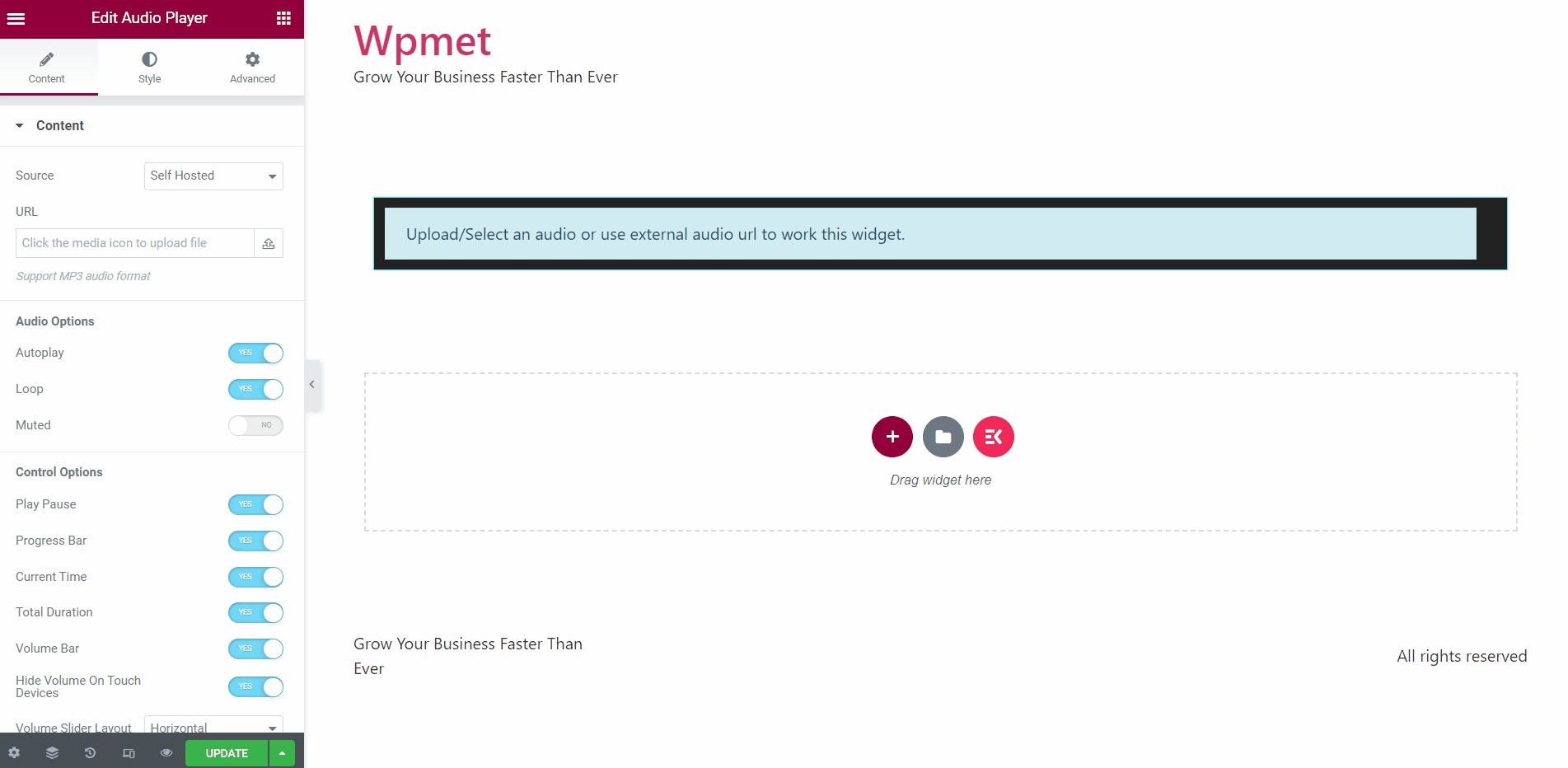
Steg 3: Konfigurera Elementor Audio Player Widget #
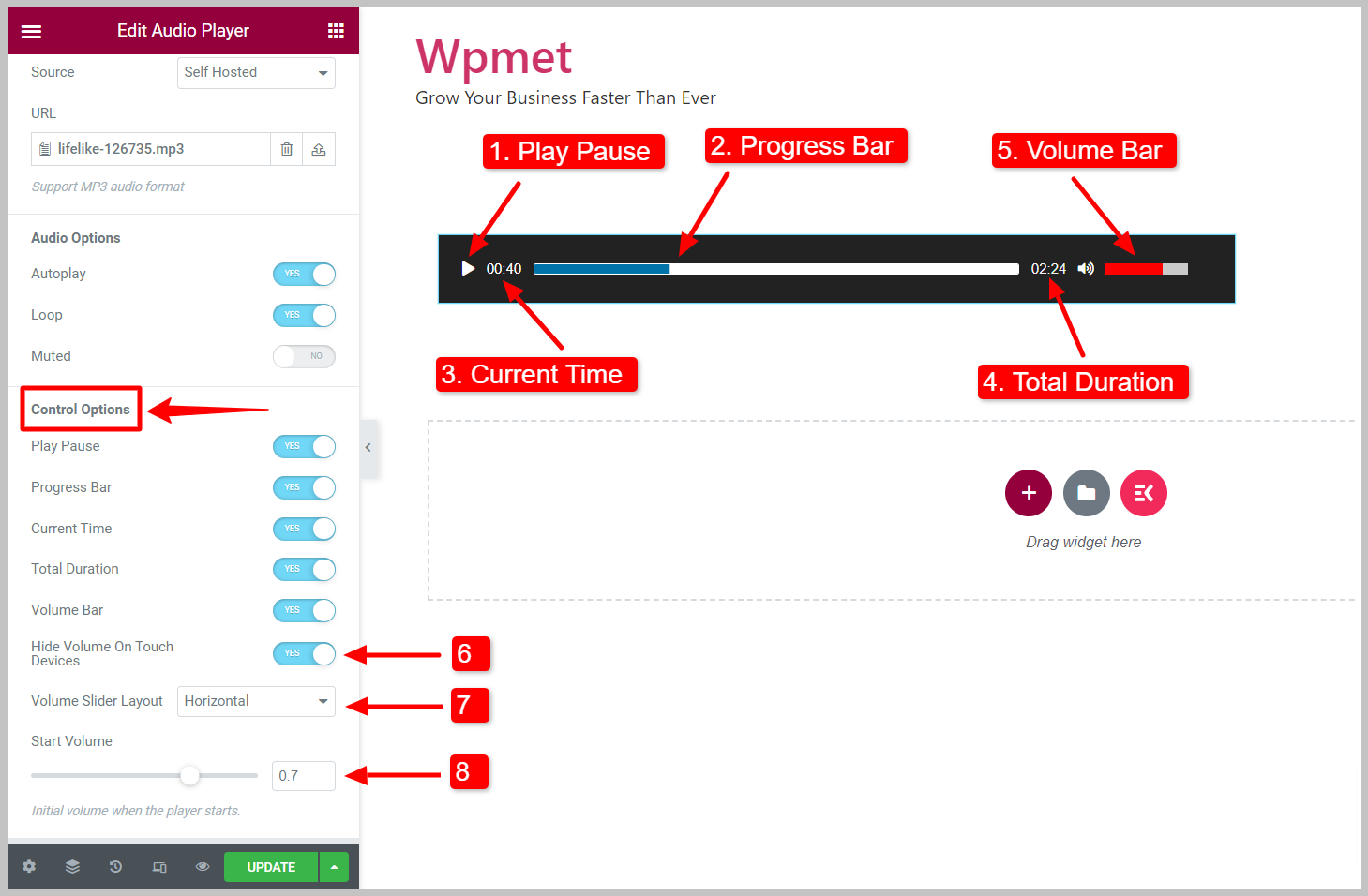
Under fliken Innehåll kan du ladda upp ljudet och konfigurera Ljudalternativ och Kontrollalternativ av ljudspelaren. Du kan använda följande alternativ för att konfigurera WordPress ljudspelare i Elementor.
3.1 Källa #
Du kan antingen ladda upp ljudfilen eller använda en URL för att lägga till ljud till spelaren. Det finns två alternativ tillgängliga för ljudkällan.
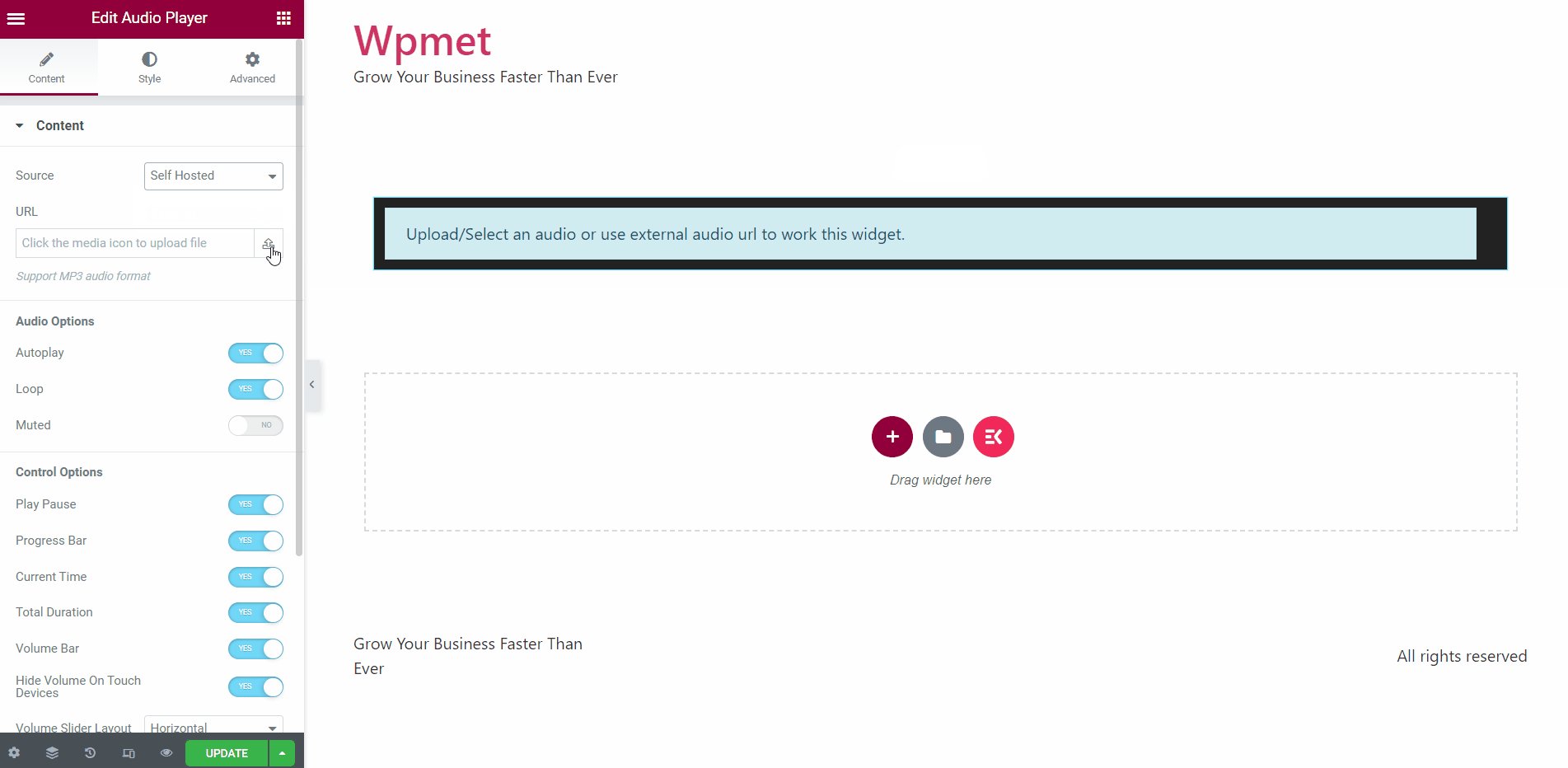
Källa – Egen värd: #
När du väljer Self Hosted som ljudkälla kan du ladda upp en ljudfil från ditt WordPress-mediebibliotek.
Välja "Self Hosted" som källa > Klicka på uppladdningsknappen > lägga till en ljudfil från mediebiblioteket.

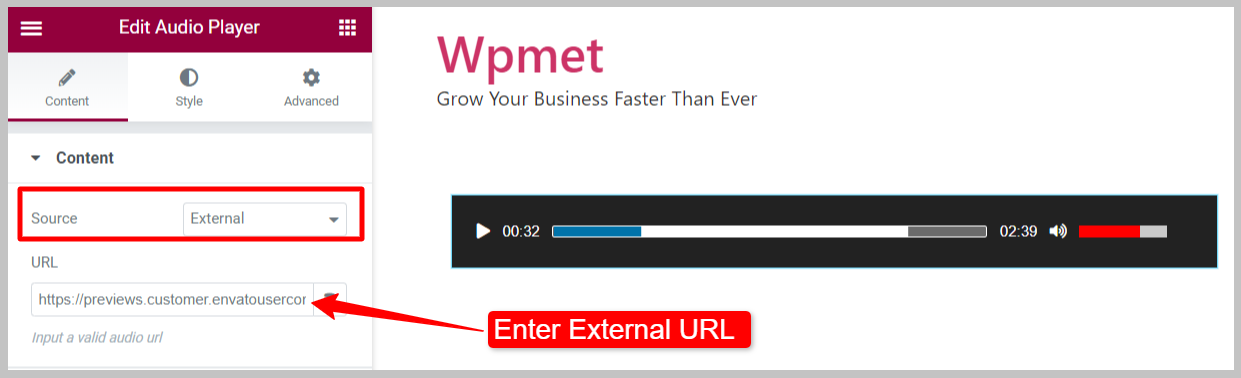
Källa – Extern: #
Genom att välja den externa källan kan du bädda in ljud från internet med dess URL.
Välja "Extern" som källa > ange ljud-URL i det obligatoriska fältet.

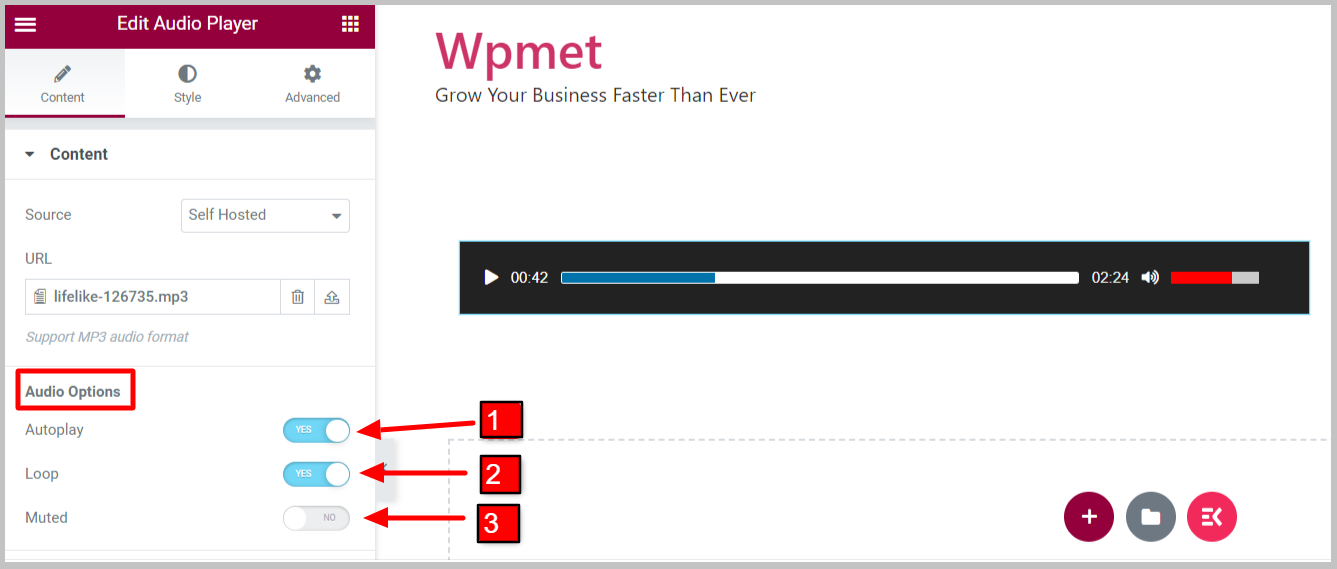
3.2 Ljudalternativ #
Här är ljudalternativen som är tillgängliga med Audio Player-widgeten:
- Autospela: Aktivera automatisk uppspelning så att ljudet automatiskt spelas upp när sidan laddas.
- Slinga: Aktivera det här alternativet för att spela upp ljudet i en loop.
- Muted: När det är aktiverat stängs ljudet initialt av när spelaren startar. Användare måste stänga av ljudet manuellt.

3.3 Kontrollalternativ #
Här är kontrollalternativen som är tillgängliga med Audio Player-widgeten:
- Spela Paus: Aktiverar uppspelnings-/pauskontrollen (knappen) för användarna.
- Förloppsindikator: För att visa ljudförloppsindikatorn på spelaren.
- Progress Handler: Let visitors control the progress of the music.
- Aktuell tid: Detta visar den aktuella speltiden på Elementor-ljudspelaren.
- Total varaktighet: Detta visar ljudets totala varaktighet.
- Volymstapel: För att visa och kontrollera ljudvolymen.
- Dölj volym på Touch-enheter: Enable this option to hide the volume bar on smartphones for a better user experience.
- Layout för volymreglage: Det finns två tillgängliga layouter för volymfältet: Horisontell och Vertikal.
- Startvolym: Ställ in den ursprungliga volymnivån när spelaren startar.

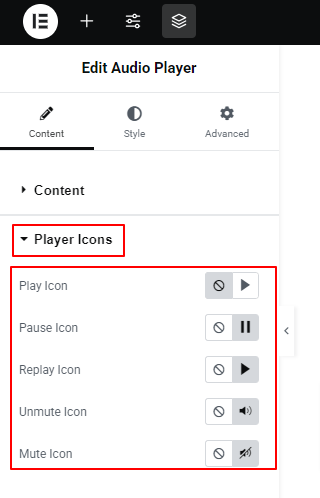
3.4: Player Icons #

Under this setting, you will select an icon for the play, pause, replay, unmute, and mute options. You can also choose not to show icons for these options.
Steg 4: Anpassa Elementor Audio Player Styles #
Du kan anpassa spelpausknappen, förloppsindikatorn, tid och volymstilar på Elementor Audio Player-widgeten.
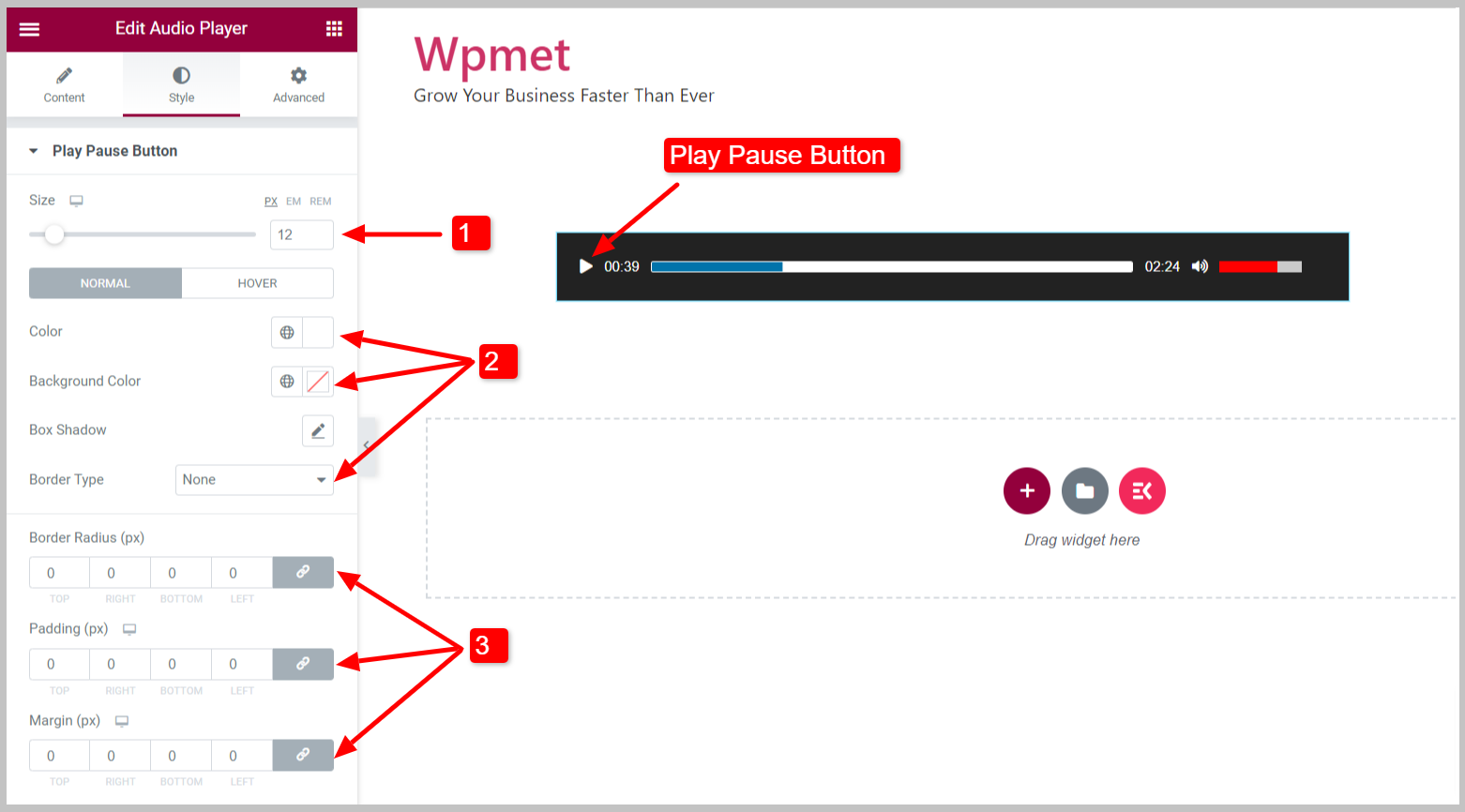
4.1 Spela Paus-knapp #
För att anpassa knappen Spela paus,
- Justera Storlek av knappen.
- Välj knappen Färg, Bakgrundsfärg, Box Shadow, och Kanttyp för knappen.
- Ställ in Gränsradie, Stoppning, och Marginal.

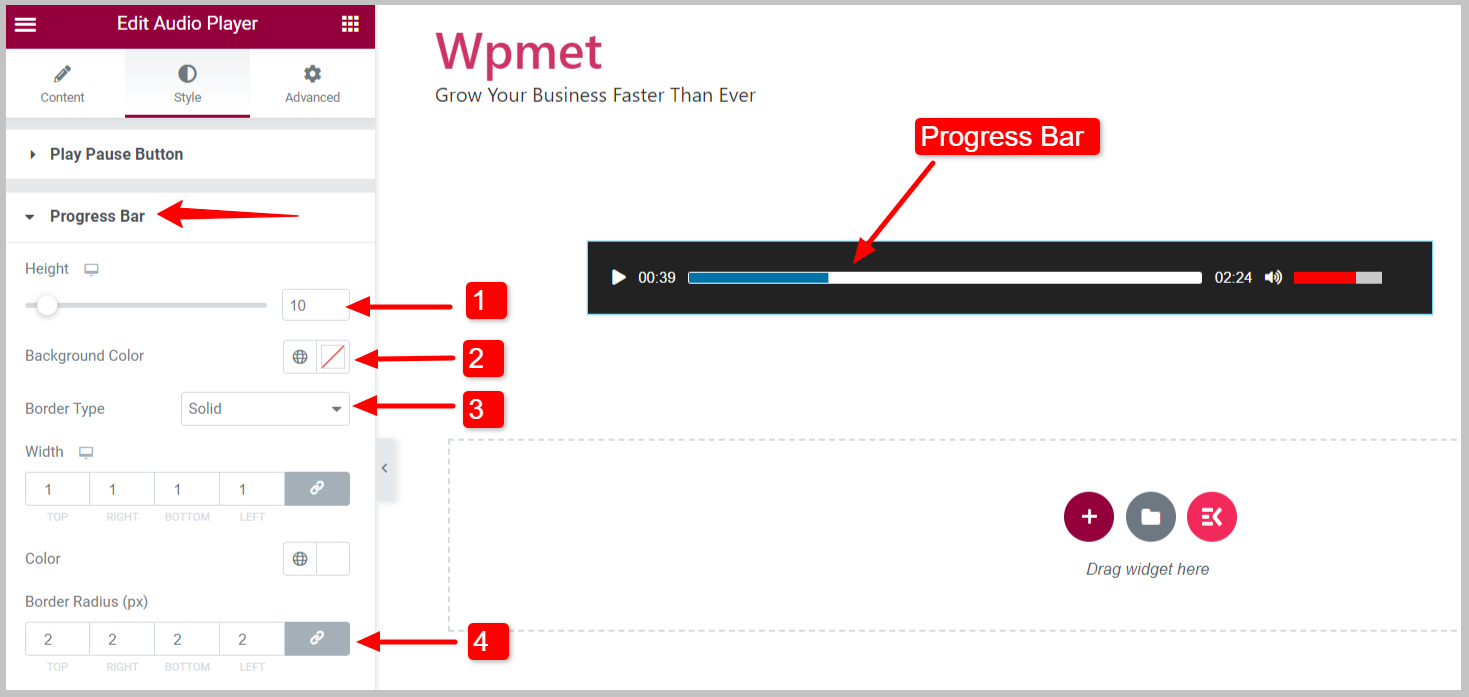
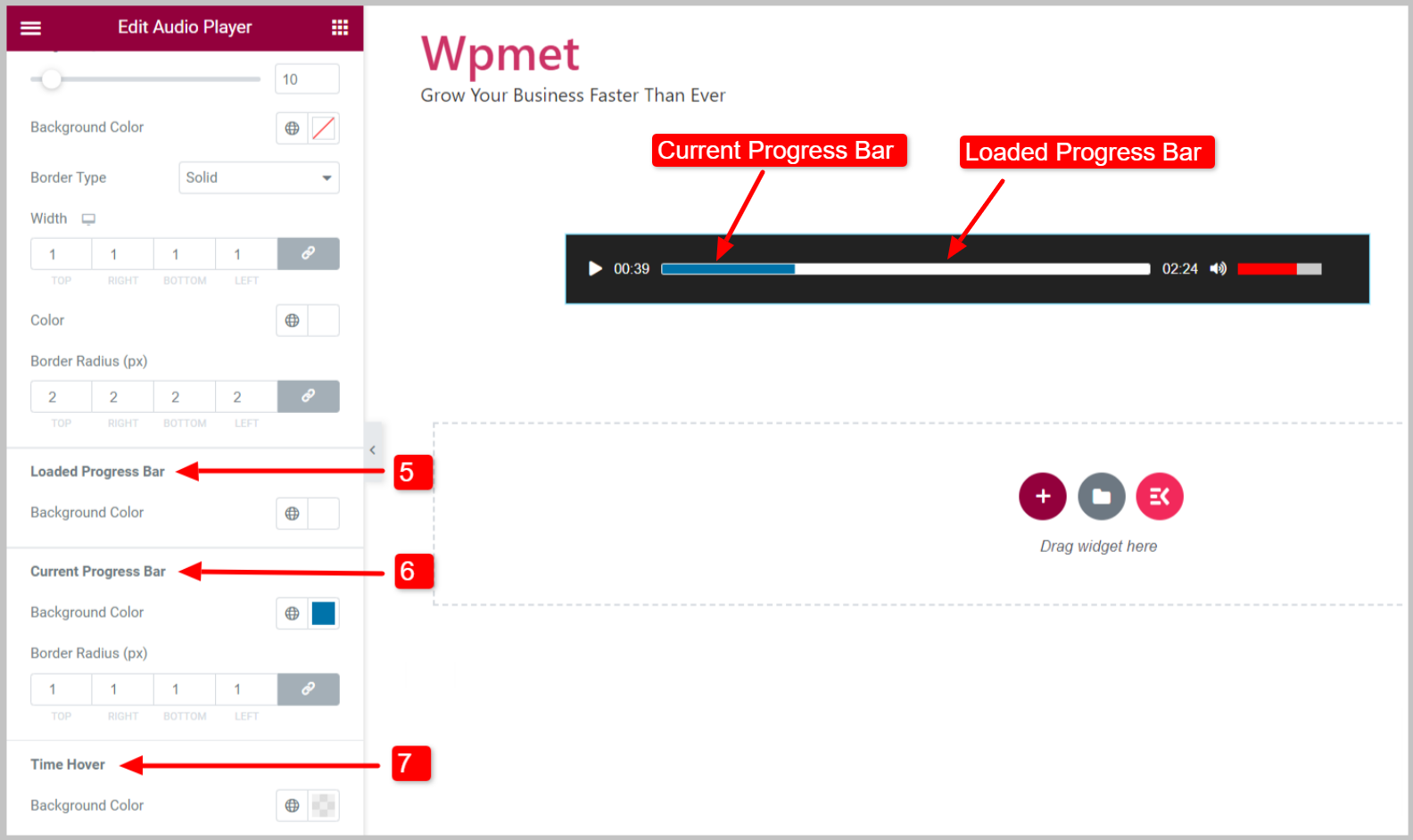
4.2 Förloppsindikator #
För att anpassa förloppsindikatorn,
- Du kan justera Höjd av förloppsindikatorn.
- Välj den Bakgrundsfärg av förloppsindikatorn.
- Ställ in Kanttyp, Gränsbredd, och Gräns färg.
- Justera Gränsradie av förloppsindikatorn.

- Laddad förloppsindikator: Du kan välja bakgrundsfärg för den laddade förloppsindikatorn.
- Aktuell förloppsindikator: Ställ in bakgrundsfärg och kantradie för den aktuella förloppsindikatorn.
- Tidspekare: Välj Bakgrundsfärg för att övervaka tiden.

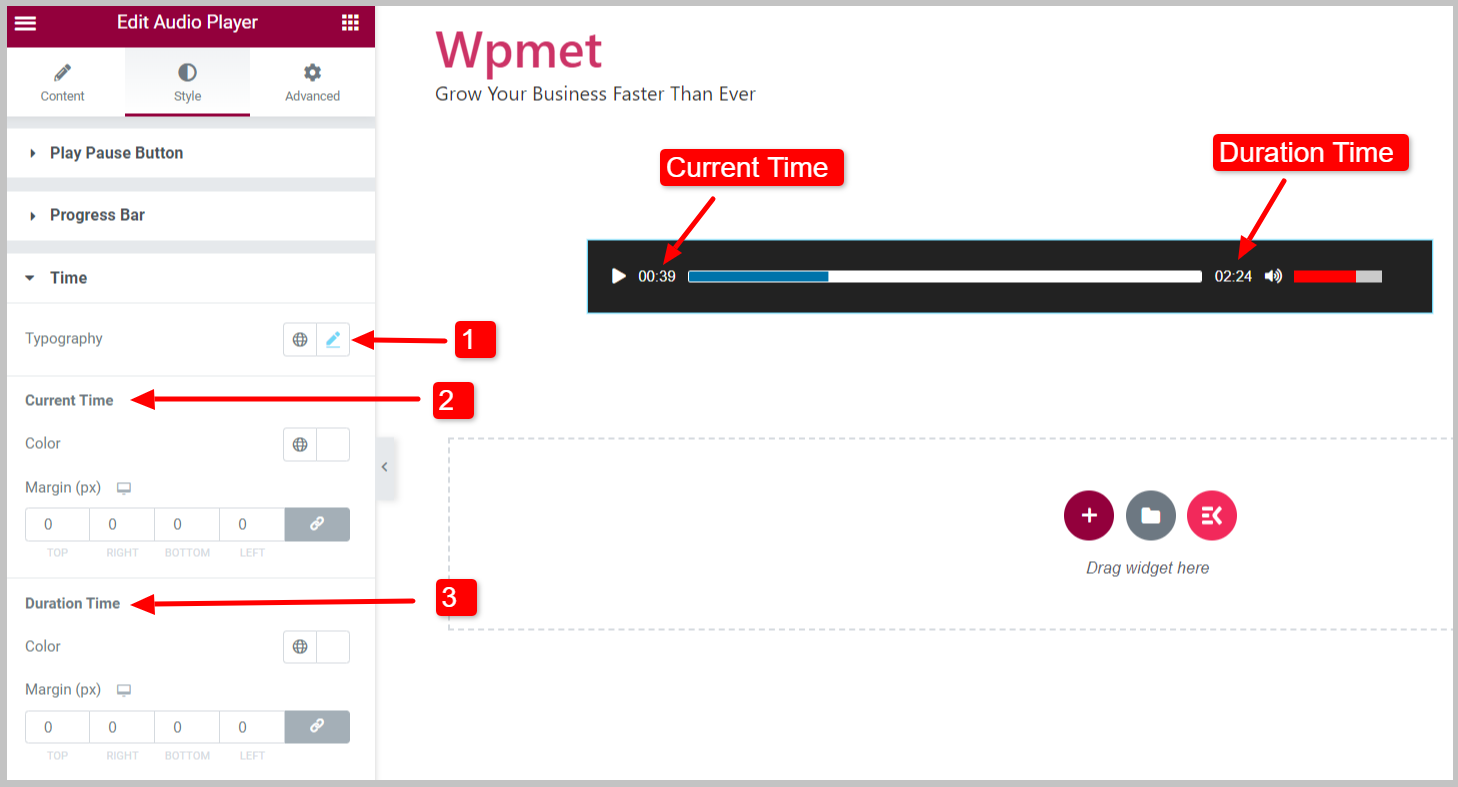
4.3 Tid #
För att anpassa Time-stilarna för Elementor-ljudspelaren,
- Ställ in Typografi för textsiffrorna.
- Välj en färg och justera Marginal för Aktuell tid.
- Välj en färg och justera Marginal för Varaktighet.

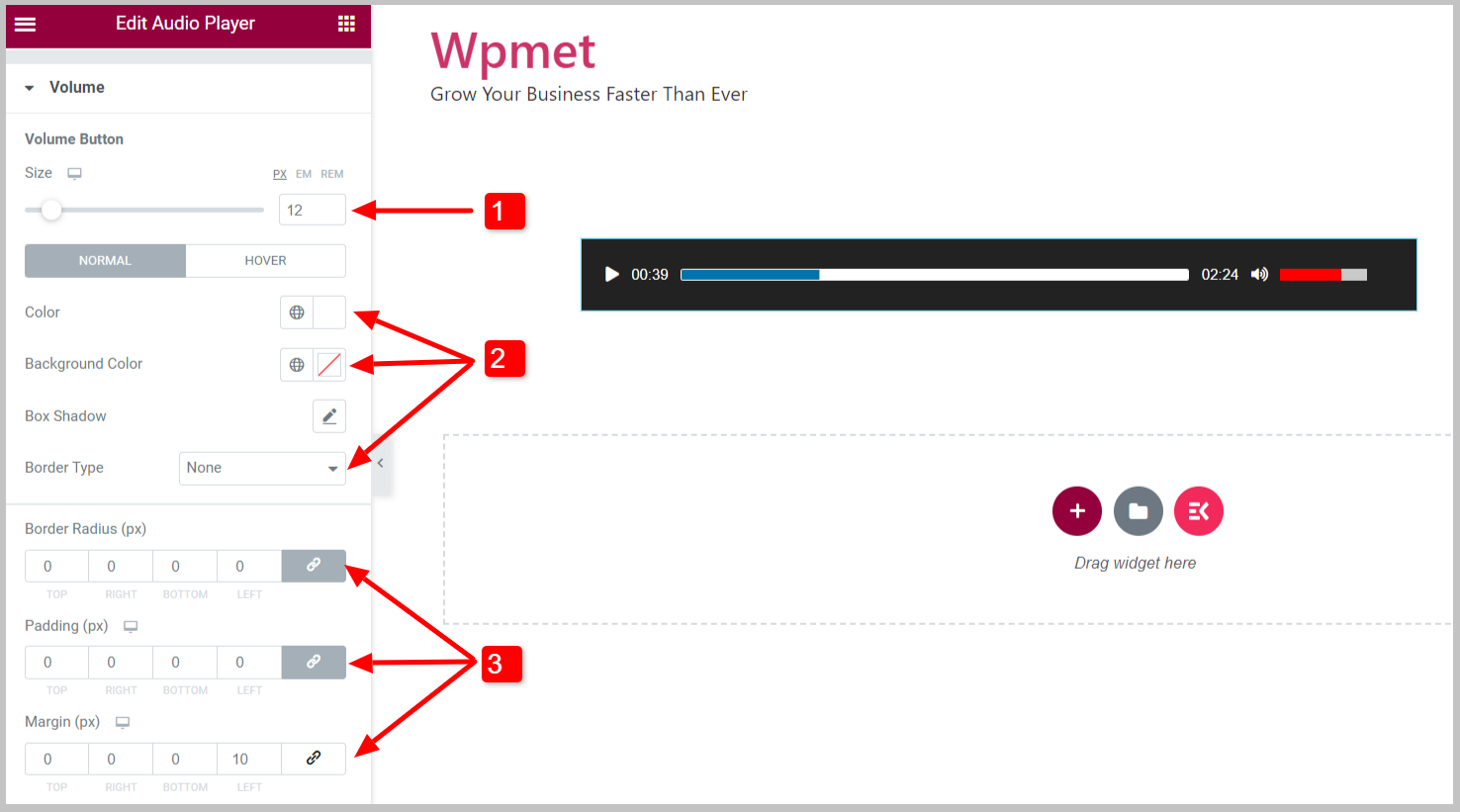
4.4 Volym #
För att anpassa volymknappstilen,
- Du kan justera Höjd på volymknappen.
- Välj den Bakgrundsfärg på volymknappen.
- Ställ in Kanttyp, Gränsbredd, och Gräns färg.

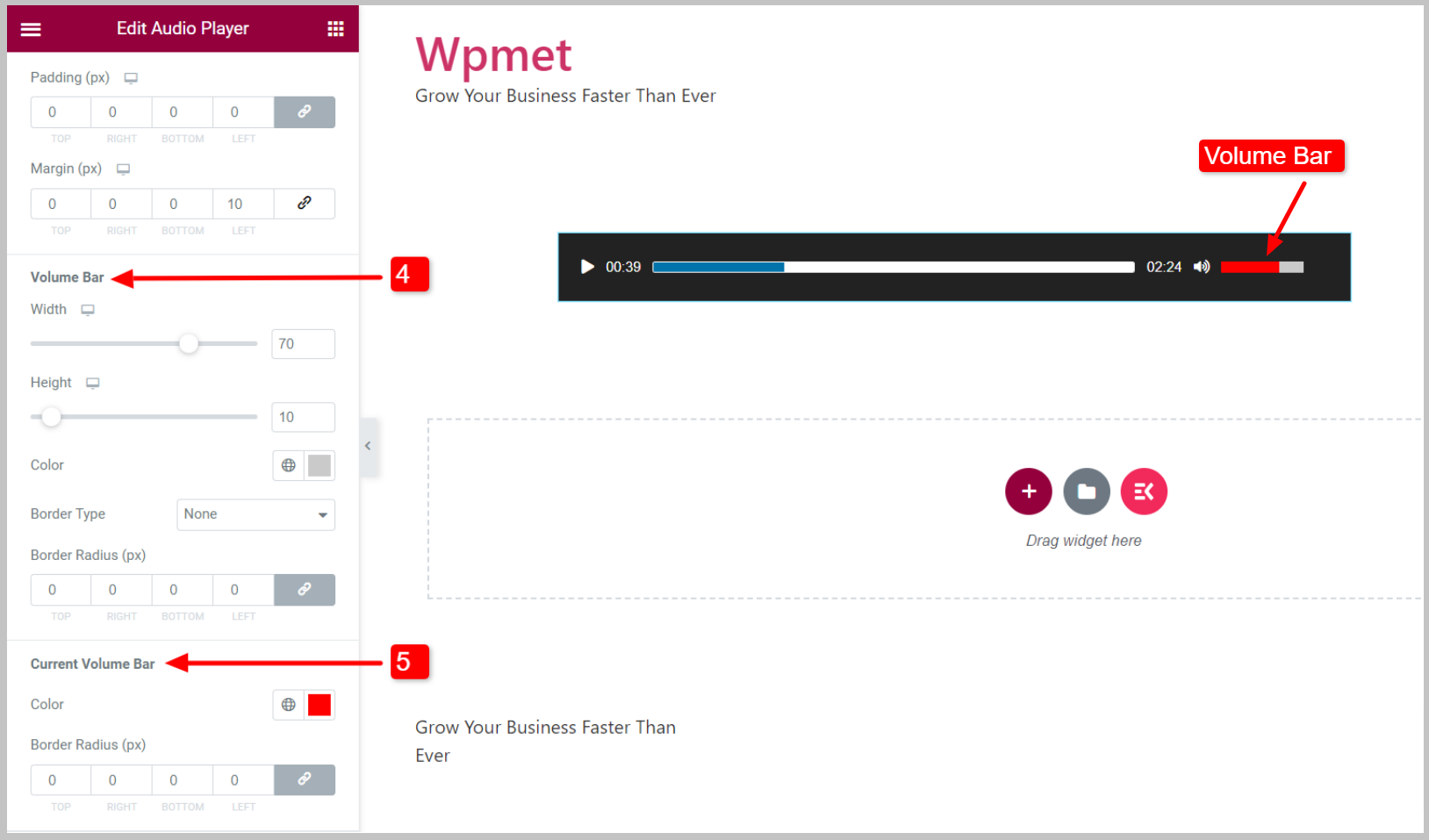
- Volymstapel: Justera höjd, bredd, färg och kantstilar för volymfältet.
- Aktuell volymstapel: Ställ in färg och ramradie för den aktuella volymstapeln.

Slutligen kan du använda ljudspelaren på din webbplats med alla användbara funktioner. Elementor Audio Player-widgeten kommer med ElementKits Pro. Skaffa plugin för att lägga till ljud och musik till din WordPress-webbplats på det enklaste sättet.



