Add To Cart Widget låter kunder lägga till produkter i sin virtuella kundvagn. Detta är en widget för en produktmall. Du kan lägga till den här widgeten för att designa din enda produktsida med ShopEngine.
Låt oss lära oss hur du kan använda Add To Cart Widget på din wooCommerce-webbplats:
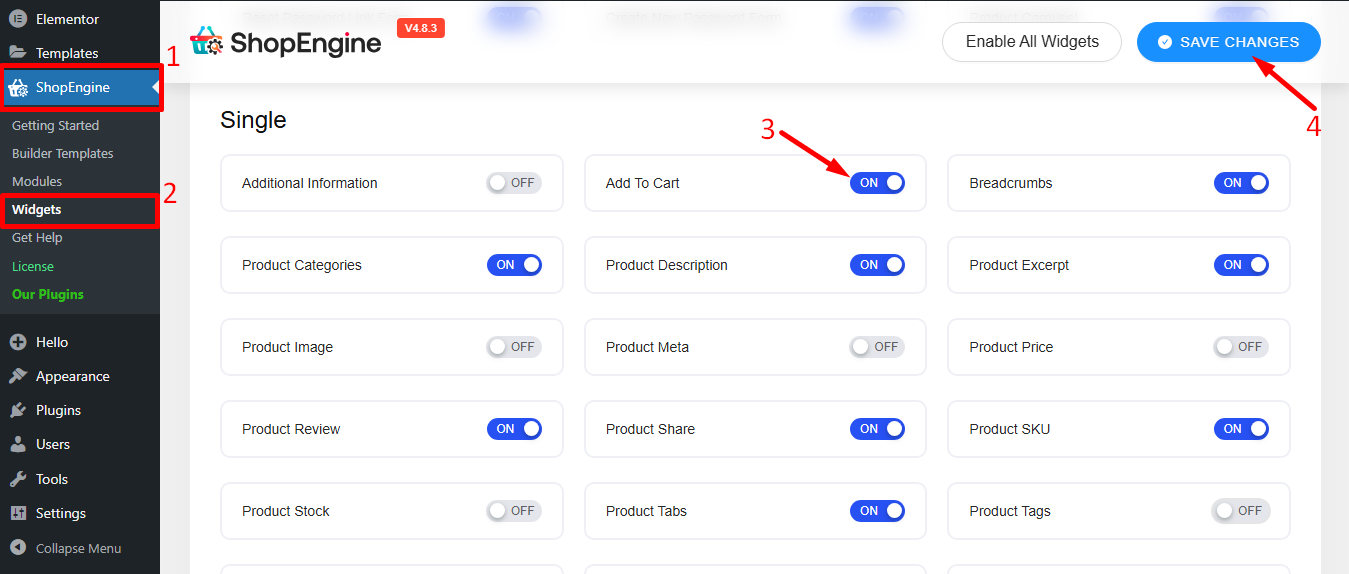
Steg 1: Aktivera widgeten #
För att aktivera widgeten,
- Gå till: ShopEngine > Widgets > Lägg i varukorg
- Sätta på
- Spara ändringar

Notera: Du kan också aktivera produktlager med en global inställning som slår på alla widgets i ShopEngine på samma gång.
Steg 2: Lägg till Lägg till i kundvagn Widget #
Innan du kan lägga till widgeten måste du först skapa en enstaka produktmall. Kolla in dokumentationen på hur man skapar en enstaka produktmall.
Tillägga Lägg till i kundvagn:
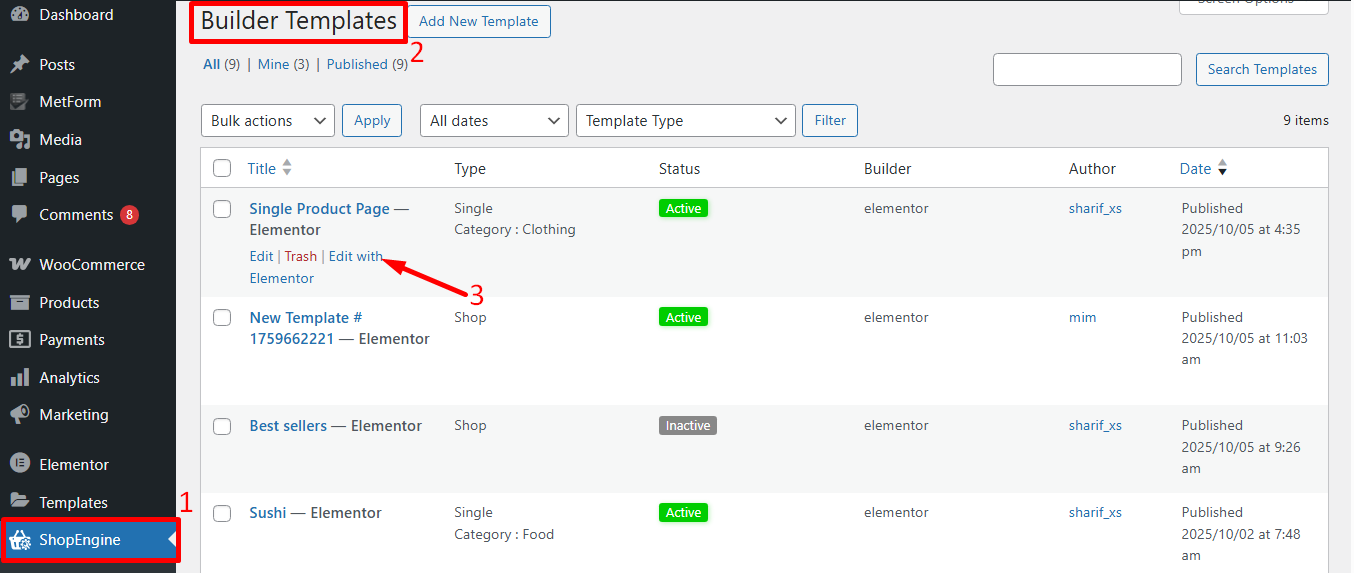
- Gå till ShopEngine > Mallar > Enstaka produktsidamall
- Klicka på Redigera med Elementor

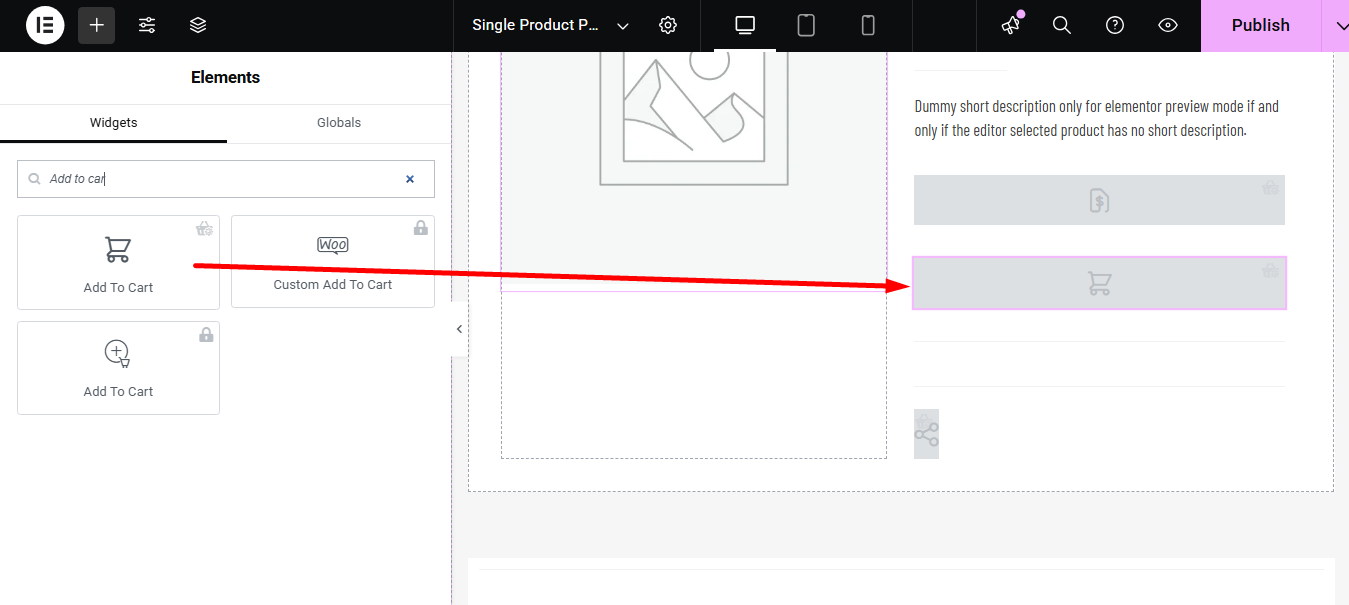
- Sök för Lägg till i kundvagnen på Elements Search-alternativet
- Dra och släpp widgeten
- Klicka på Uppdatering för att spara ändringar.

Steg 3: Inställningar för Lägg i kundvagn #
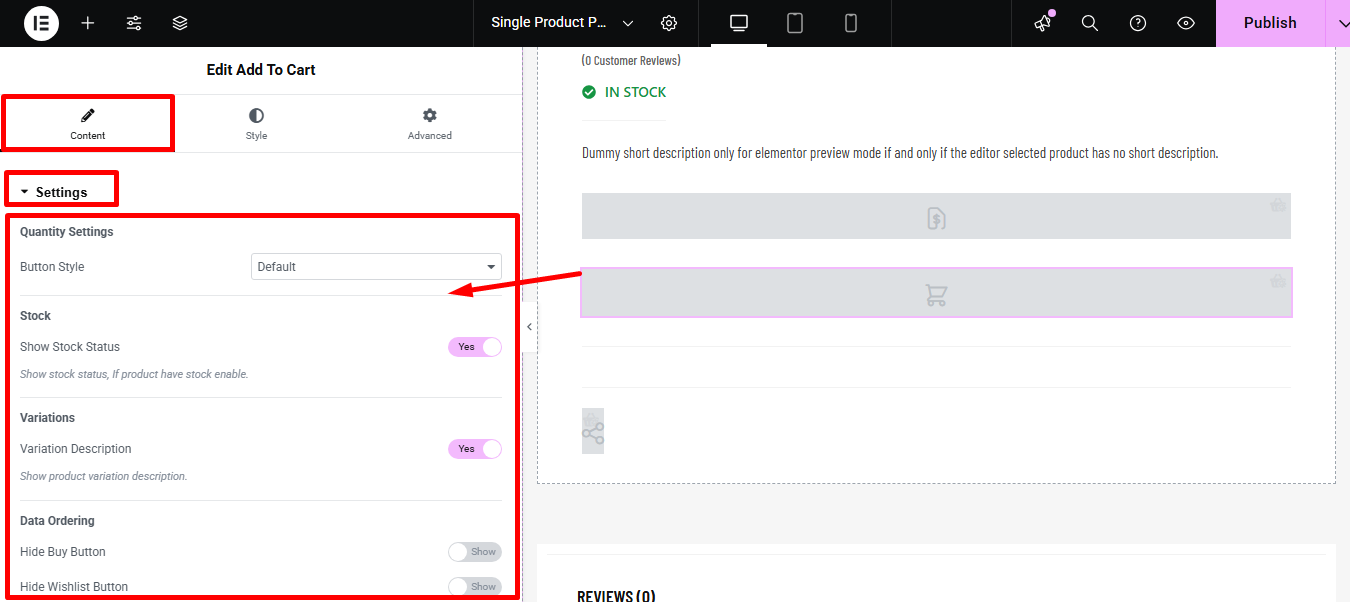
Gå till Innehåll > Inställningar för att anpassa följande alternativ:

- Antal inställningar:
- Knappstil: Du kan ändra knappstilen. Du kan ställa in knapparna för att öka (+) och minska (-) på båda sidor, både vänster, båda höger eller så kan du lämna det som standard. Du har också möjlighet att välja anpassad Plusikon (+) och Minusikon (-).
- Stock:
- Visa lagerstatus: Du kan visa aktiestatusen genom att aktivera det här alternativet.
- Variation:
- Variationsbeskrivning: Aktivera det här alternativet för att visa produktvariantbeskrivningen.
- Databeställning:
- Hide Buy Button – Removes the main purchase button; users can’t buy directly.
- Hide Wishlist Button – Removes Add to Wishlist; users can’t save the item.
- Hide Add to Cart – Removes Lägg till i kundvagn; item can’t be added to the cart.
- Hide Compare Button – Removes Compare; users can’t compare products.
- Hide Quantity Button – Removes quantity selector; users can’t change order amount.
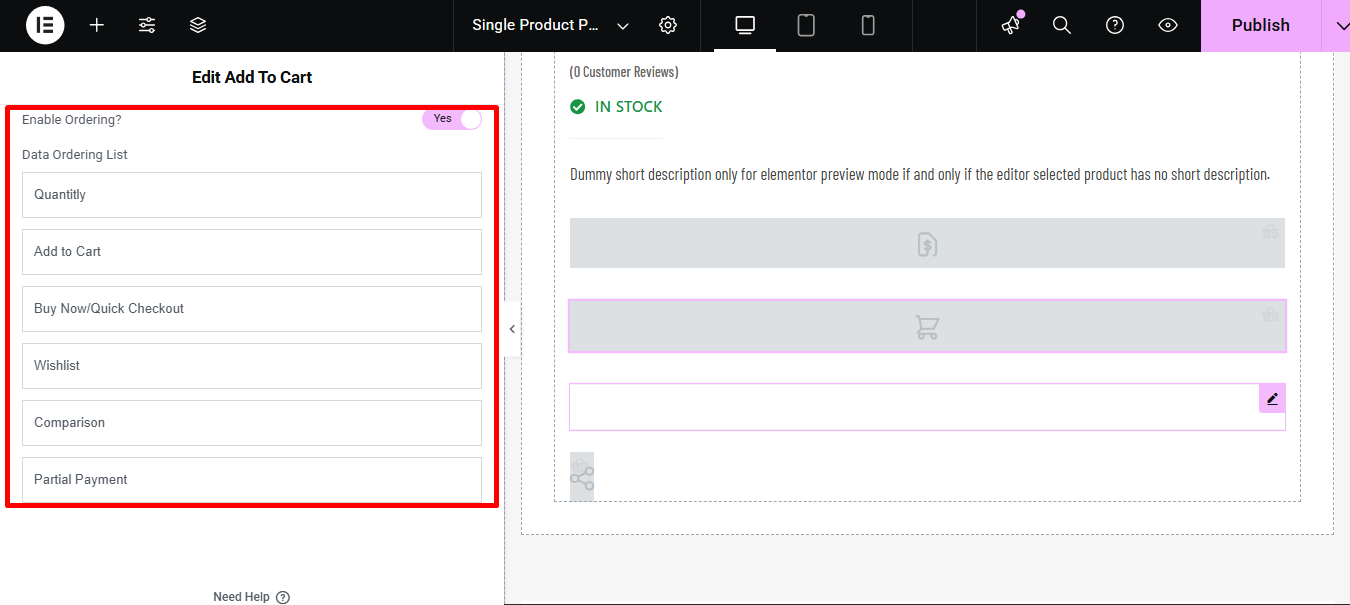
- Aktivera beställning: Enable this option to customize the Data Ordering List Till exempel:
- Quantify: Välj den number of items to buy.
- Lägg till i kundvagn: Puts the product into the shopping cart.
- Buy Now/Quick Checkout: Skips the cart to go straight to payment.
- önskelista: Saves the product för senare.
- Comparison: Compares features of multiple products.
- Delbetalning: Allows paying a deposit or installment now.

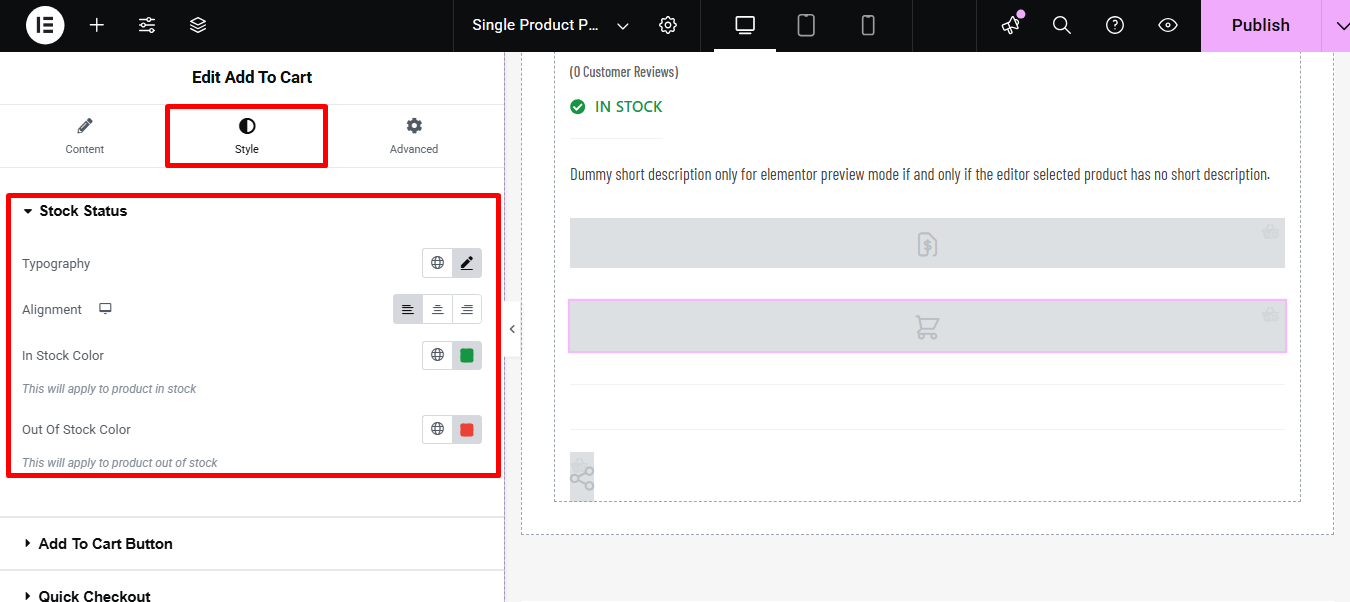
Steg 4: Stilinställningar för Lägg i kundvagn #
Byt till fliken Stil för att få tillgång till alla stilalternativ.
Expandera lagerstatus och redigera följande inställningar:

- Typografi: Du kan ändra teckensnittsfamilj, teckenstorlek, teckensnittsvikt, transformation och radhöjd för lagerstatustexten här.
- Inriktning: Du kan välja att justeringen ska vara vänster, höger eller mitten.
- I lager färg: Välj textfärg när produkten finns i lager.
- Slut i lager Färg: Välj färg på texten när produkten är slut i lager.
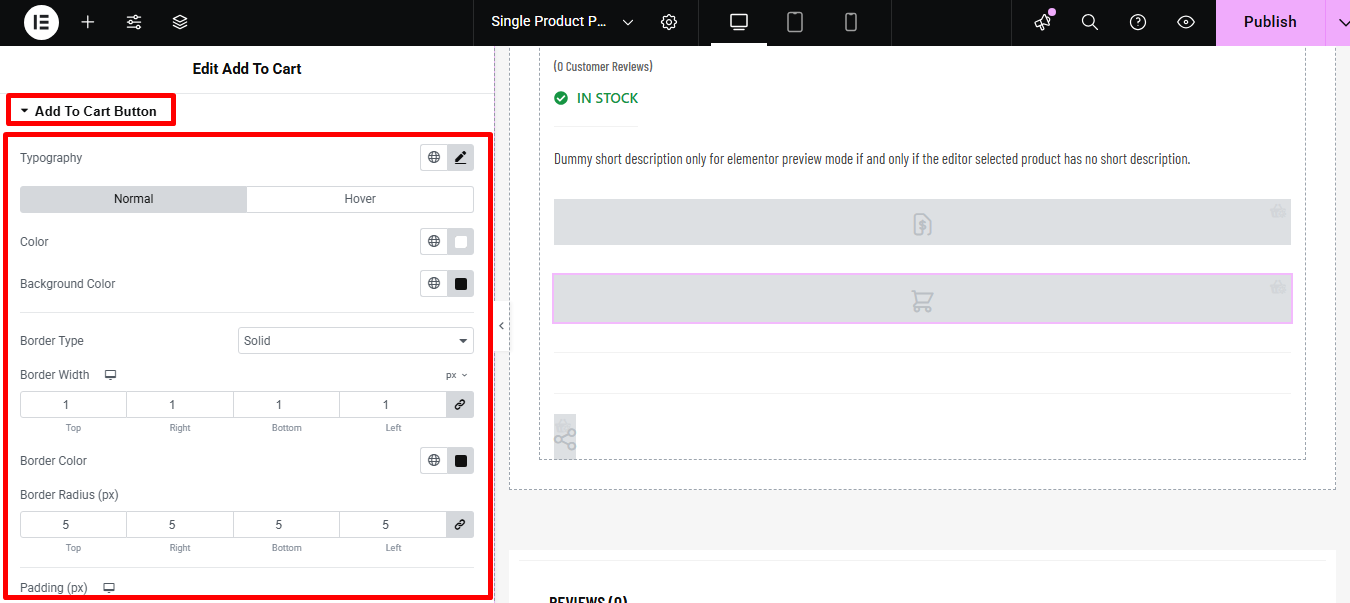
Bygga ut Lägg till i varukorg-knappen för att redigera följande stilalternativ:

- Typografi: Du kan ändra teckensnittsfamilj, teckenstorlek, teckensnittsvikt, transformering och linjehöjd för Lägg till i kundvagn-knappen här.
- Normal/Hover: Ändra färg och bakgrundsfärg för både normala och svävande vyer.
- Kanttyp: du kan välja att ramtypen ska vara heldragen, prickad, dubbelstreckad eller ingen.
- Bredd: Välj den övre, vänstra, högra och nedre bredden på kanten.
- Färg: Välj en färg för kanten.
- Gränsradie: Sätt de övre, högra, nedre och vänstra värdena för radien.
- Stoppning: Justera topp-, vänster-, höger- och bottenstoppningen.
- Marginal: Ge en marginal till toppen, vänster, höger och botten om du vill.
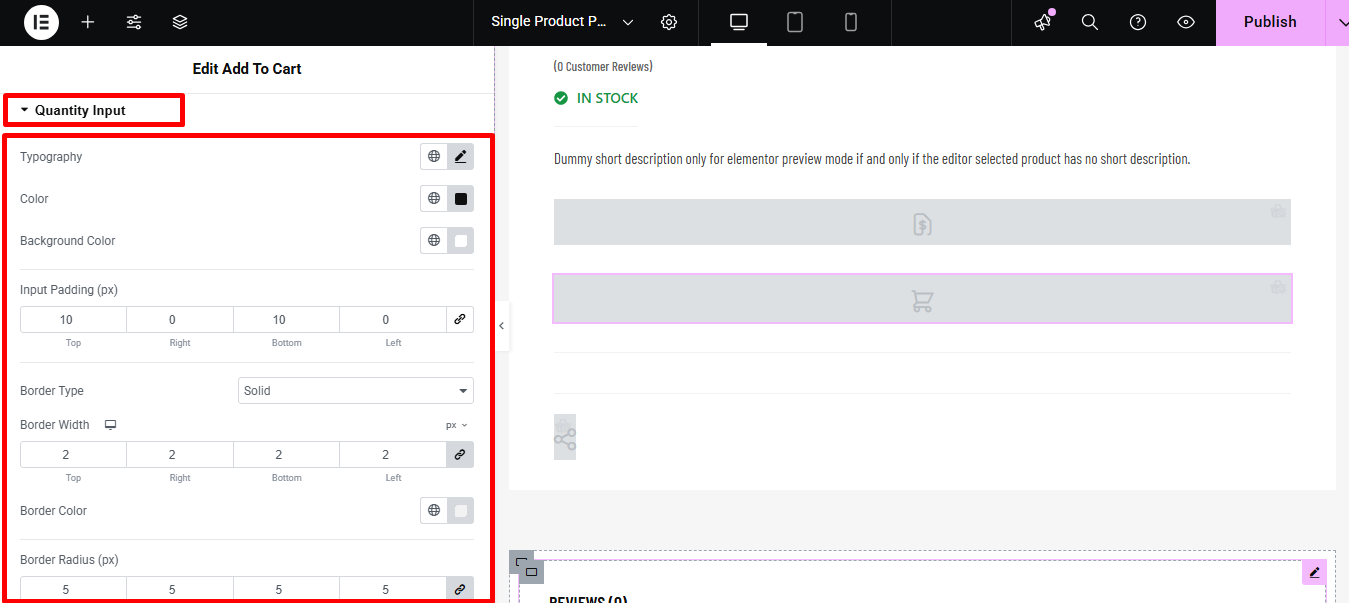
Bygga ut Kvantitetsinmatning för att redigera följande stilalternativ:

- Typografi: Du kan ändra teckensnittsfamilj, teckenstorlek, teckensnittsvikt, transformation och radhöjd för inmatningsalternativet för kvantitet.
- Färg: Välj en färg för kvantitetstext.
- Bakgrundsfärg: Du kan ändra bakgrundsfärgen härifrån om du önskar.
- Plus minusknapp:
- Ikonstorlek: Svälj storleken på plus-minus-knappen.
- Färg och bakgrund: Ändra färgen och bakgrundsfärgen för både normalvyn och svävvyn.
- Utfyllnad av knappar: Ange ett utfyllnadsvärde runt knappen.
- Ingångsutfyllnad: Ange ett utfyllnadsvärde runt inmatningsfältet.
- Kanttyp: du kan välja att ramtypen ska vara heldragen, prickad, dubbelstreckad eller ingen.
- Bredd: Välj den övre, vänstra, högra och nedre bredden på kanten.
- Färg: Välj en färg för kanten.
- Gränsradie: Sätt de övre, högra, nedre och vänstra värdena för radien.
- Omslutningsmarginal: Ange ett topp-, höger-, vänster- och bottenvärde för marginalen.
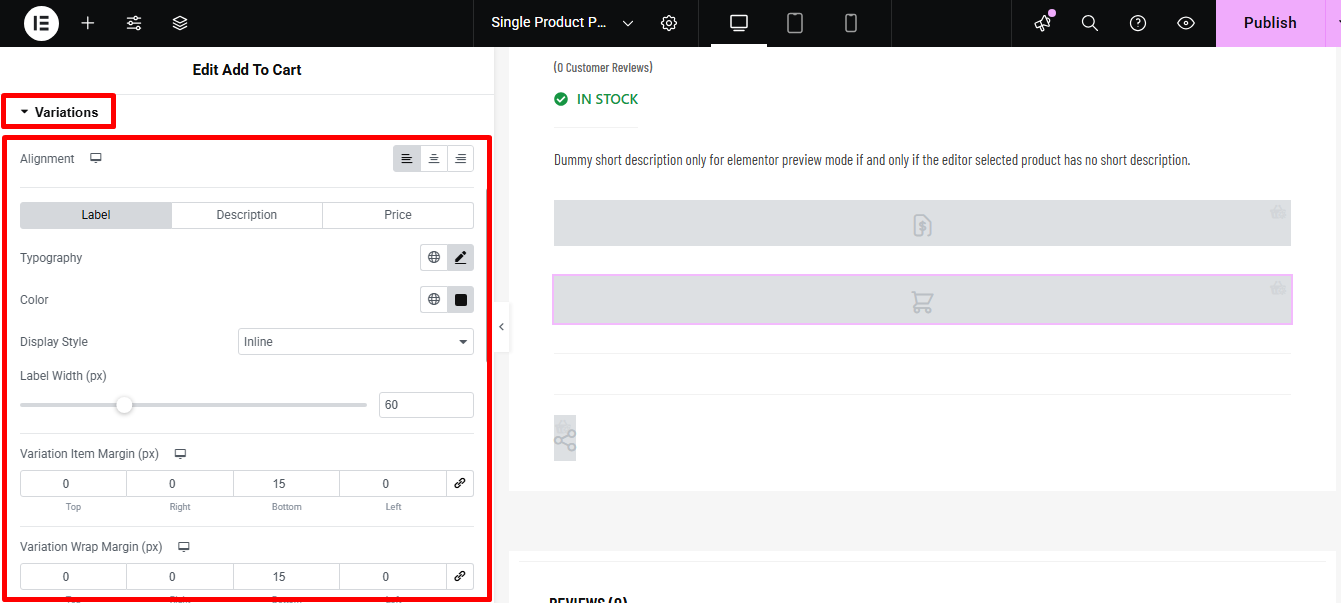
Bygga ut Variationer för att redigera följande stilalternativ:

- Inriktning: Du kan välja att justeringen ska vara vänster, höger eller mitten.
- Etikett/ Beskrivning/ Pris: Ändra flikarna och redigera typografi, färg, visningsstil för etikett, beskrivning och pris.
- Etikettbredd: Välj etikettens bredd i pixlar här.
- Variation Artikelmarginal (px): Välj marginal mellan variantartiklar här.
- Variation Wrap Marginal: Ange topp-, vänster-, höger- och bottenvärden för variationsmarginalen.
- Variation dropdown: Välj rullgardinsmenyn här.
- Kanttyp: du kan välja att ramtypen ska vara heldragen, prickad, dubbelstreckad eller ingen.
- Bredd: Välj den övre, vänstra, högra och nedre bredden på kanten.
- Färg: Välj en färg för kanten.
- Gränsradie: Sätt de övre, högra, nedre och vänstra värdena för radien.
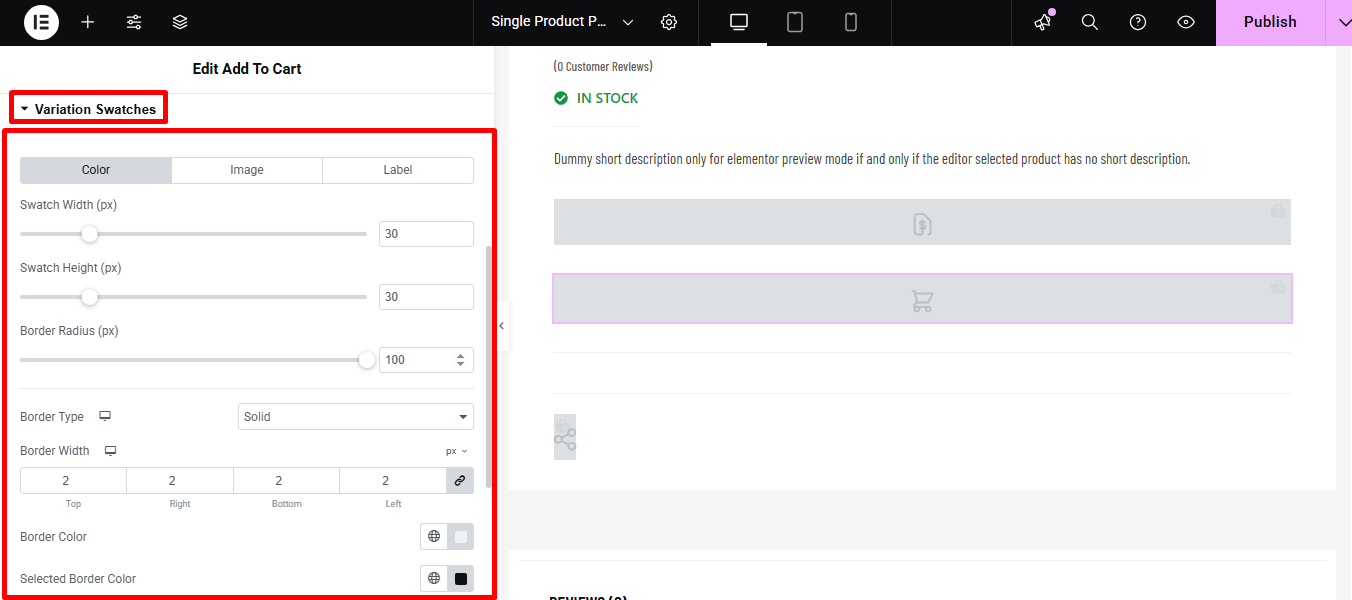
Bygga ut Variationsprover för att redigera följande stilalternativ relaterade till variationsrutor:

- Färg/bild/etikett: Växla till varje flik för att ställa in färgprovets bredd, höjden och ramradien för färg, bild och etikett.
- Kanttyp: kan välja att ramtypen ska vara hel, prickad, dubbelstreckad eller ingen.
- Bredd: Välj den övre, vänstra, högra och nedre bredden på kanten.
- Färg: Välj en färg för kanten.
- Vald kantfärg: Välj en kantfärg för de valda objekten.
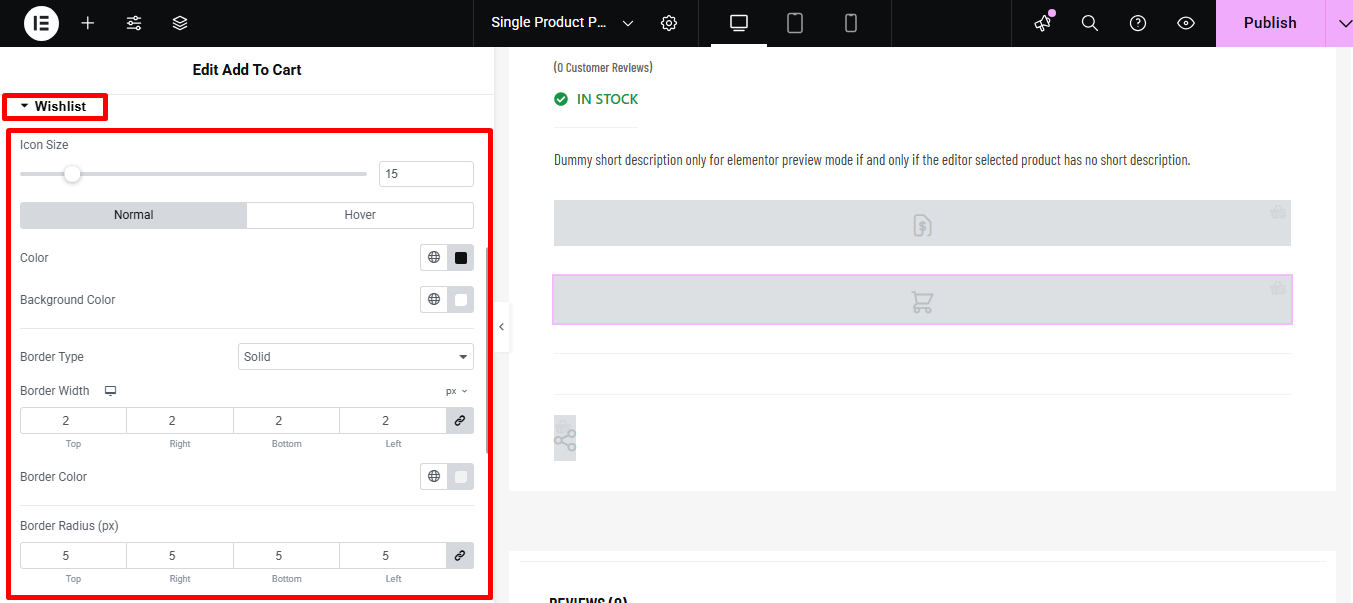
Bygga ut önskelista för att redigera följande stilalternativ relaterade till önskelistor:

- Ikonstorlek: Välj ikonstorlek för önskelistan.
- Normal/Hover: Välj färg och bakgrundsfärg för både normalvyn och svävvyn.
- Kanttyp: kan välja att ramtypen ska vara hel, prickad, dubbelstreckad eller ingen.
- Bredd: Välj den övre, vänstra, högra och nedre bredden på kanten.
- Färg: Välj en färg för kanten.
- Gränsradie: Sätt de övre, högra, nedre och vänstra värdena för radien.
- Stoppning: Justera topp-, vänster-, höger- och bottenstoppningen.
- Marginal: Ge en marginal till toppen, vänster, höger och botten om du vill.
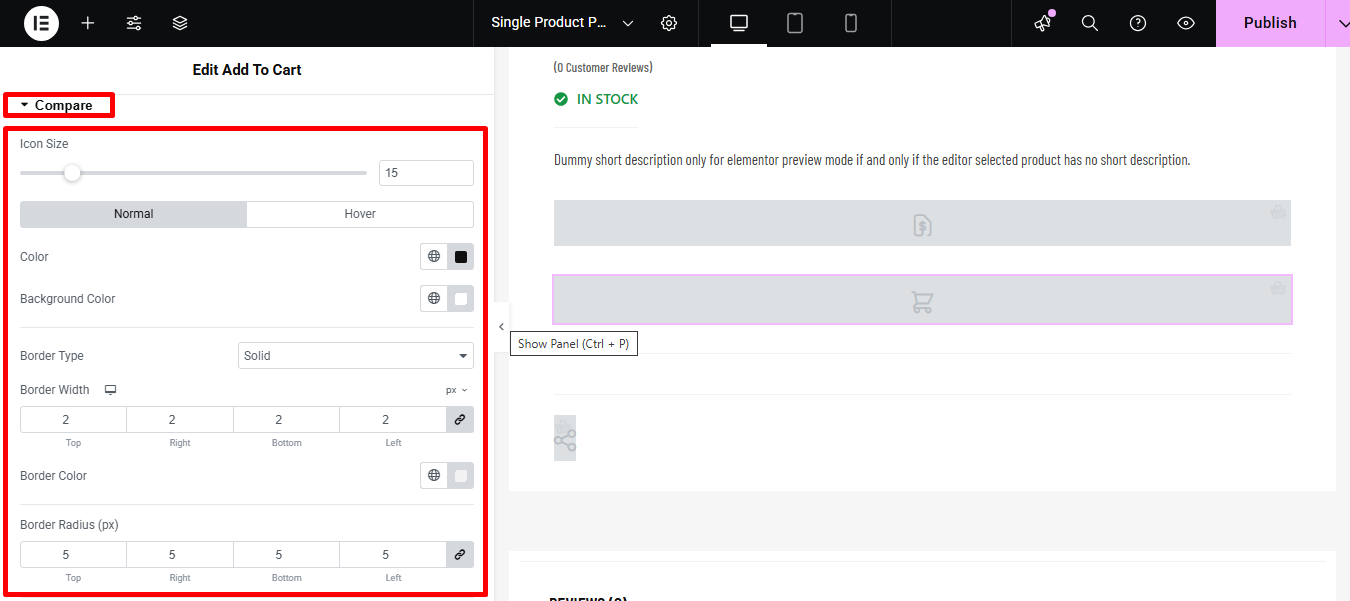
Bygga ut Compare för att redigera följande stilalternativ:

- Ikonstorlek: The physical dimensions (width and height) of the comparison icon.
- Färg: The color of the icon itself (e.g., the actual image or symbol).
- Bakgrundsfärg: The color behind the icon or button area.
- Kanttyp: The style of the line around the button (e.g., solid, dashed, dotted).
- Gränsbredd: The thickness of the line around the button.
- Gräns färg: The color of the line around the button.
- Gränsradie: How rounded the corners of the button/border are.
- Stoppning: Inner spacing between the icon/text and the border.
- Marginal: Outer spacing between the button and other elements on the page.
Klicka på Uppdatering för att spara alla ändringar du gjort.
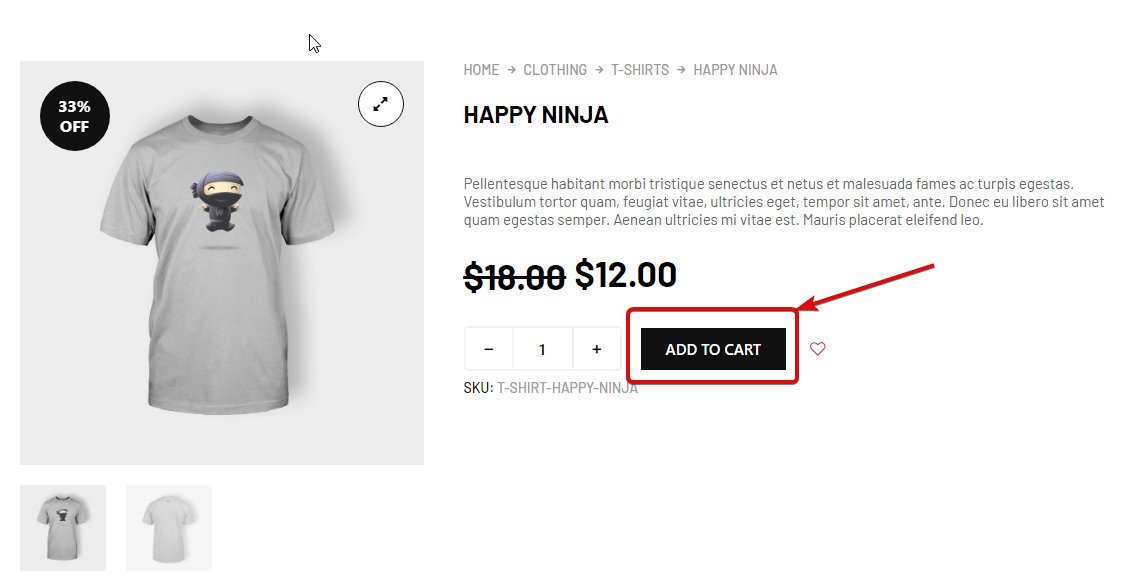
Här är en förhandsvisning av Lägg till i kundvagn-widgeten: