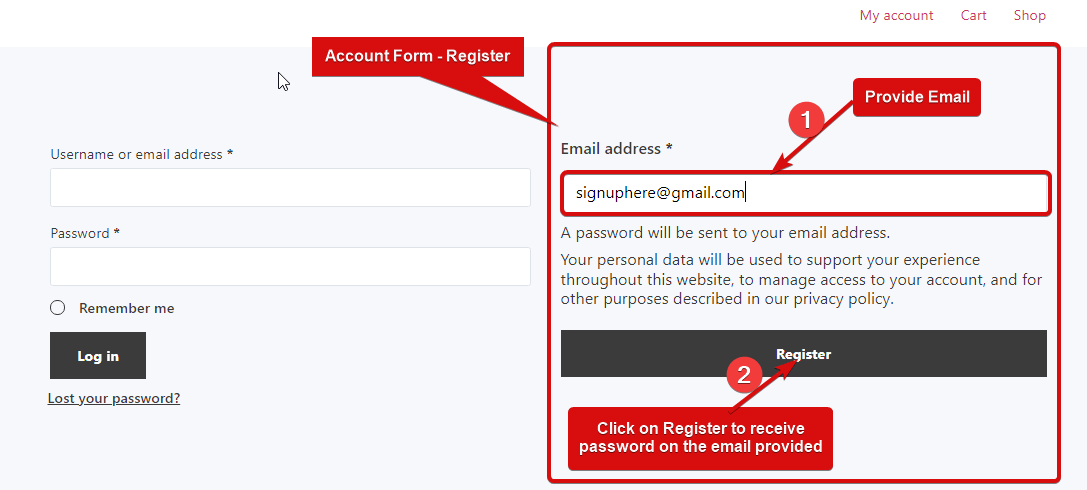
Kontoformulär – registreringswidget tillhandahåller ett registreringsformulär för kunderna. När någon registrerar sig med en e-postadress kommer ett automatiskt genererat lösenord att skickas till e-postadressen. Det här är en widget för mitt kontomall.
Steg 1: Aktivera widgeten #
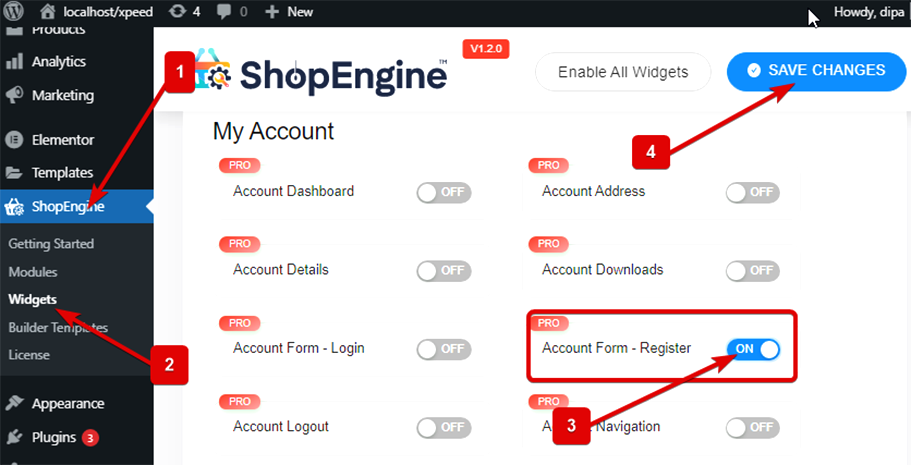
För att aktivera widgeten,
- Gå till ShopEngine > Widgets > Kontoformulär – Registrera
- Sätta på
- Spara ändringar

Notera: Du kan också sätta på Kontoformulär – registrera dig med en global inställning den där slår på alla widgets i ShopEngine.
Steg 2: Lägg till kontoformulär – Registrera widget #
Innan du kan lägga till widgeten du behöver att skapa en Mitt konto Logga in / Registrera mall först. Kolla in dokumentationen på hur man skapar en inloggnings-/registreringsmall för mitt konto.
Tillägga Kontoformulär – Registrera:
- Gå till ShopEngine > Mallar > Mitt konto Logga in / Registrera
- Klicka på Redigera med Elementor

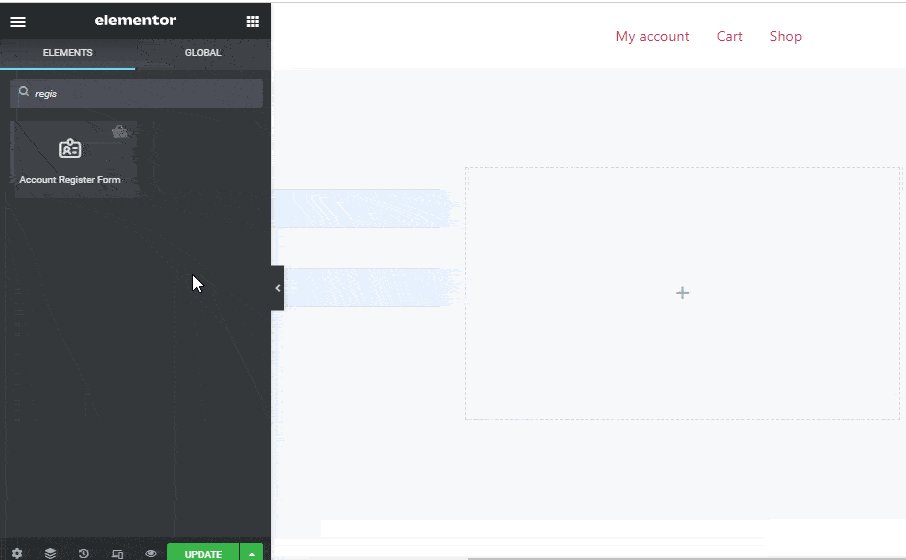
- Sök för Kontoregistreringsformulär på Elements Search-alternativet
- Dra och släpp widgeten
- Klicka på Uppdatering för att spara ändringar.

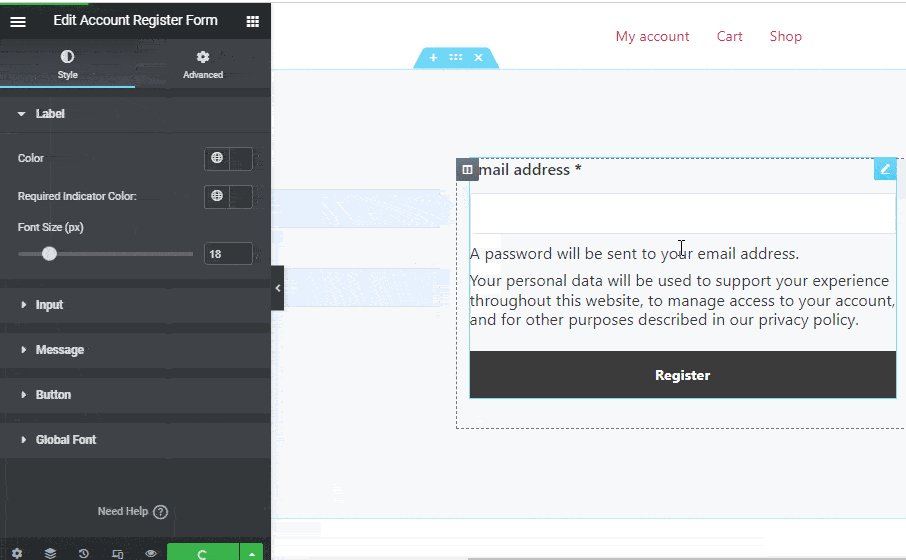
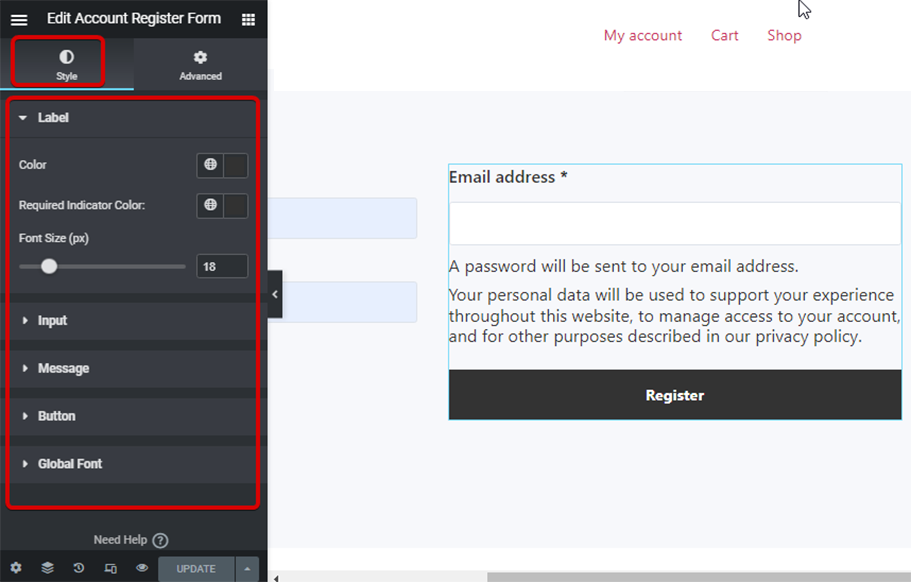
Steg 3: Stilinställningar #
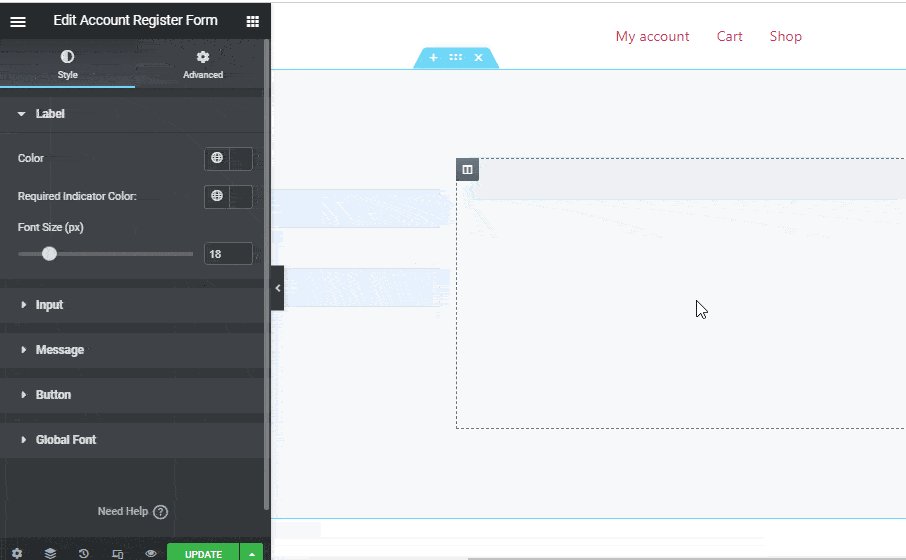
Klicka på redigeringsalternativet för att gå till Stil Tab för att anpassa följande stilar för denna widget:

Märka: #
- Färg: Välj en färg för etiketten.
- Obligatorisk indikatorfärg: Välj en färg för etiketten.
- Teckenstorlek (px): Här kan du ställa in teckenstorleken för etiketten
Inmatning: #
- Teckenstorlek (px): Välj en teckenstorlek för inmatningen.
- Stoppning: Justera topp, höger, botten och vänster stoppning för knappen.
- Marginal: Välj de övre, högra, nedre och vänstra marginalerna.
- Normal/ Fokus: Välj färg och bakgrundsfärg för inmatningsfältet för både normal- och fokusläge.
- Kanttyp: Du kan välja kanttyp som solid, dubbel, prickad, streckad spår. Välj ingen om du inte vill ha någon kant.
- Bredd: Välj de övre, högra, nedre och vänstra breddvärdena.
Meddelande: #
- Färg: Välj en färg för meddelandet under e-postfältet.
- Länkfärg: Välj en länkfärg för sekretesspolicyn.
- Teckenstorlek (px): Ställ in teckenstorlek för meddelandet.
- Radavstånd: Här kan du välja linjehöjd.
Knapp: #
- Färg: Välj en färg för knappen.
- Bakgrundsfärg: Välj bakgrundsfärg.
- Hover bakgrundsfärg: Välj en bakgrundsfärg för svävningsläget.
- Stoppning: Justera topp, höger, botten och vänster stoppning för knappen.
- Marginal: Välj de övre, högra, nedre och vänstra marginalerna.
Globalt teckensnitt: #
- Typsnittsfamilj: Här kan du ändra teckensnittsfamiljen för hela widgeten.
Slutligen, klicka på Uppdatering för att spara alla ändringar.
Notera: När användaren registrerar sig kan de logga in med hjälp av Kontoformulär - Inloggningswidget.
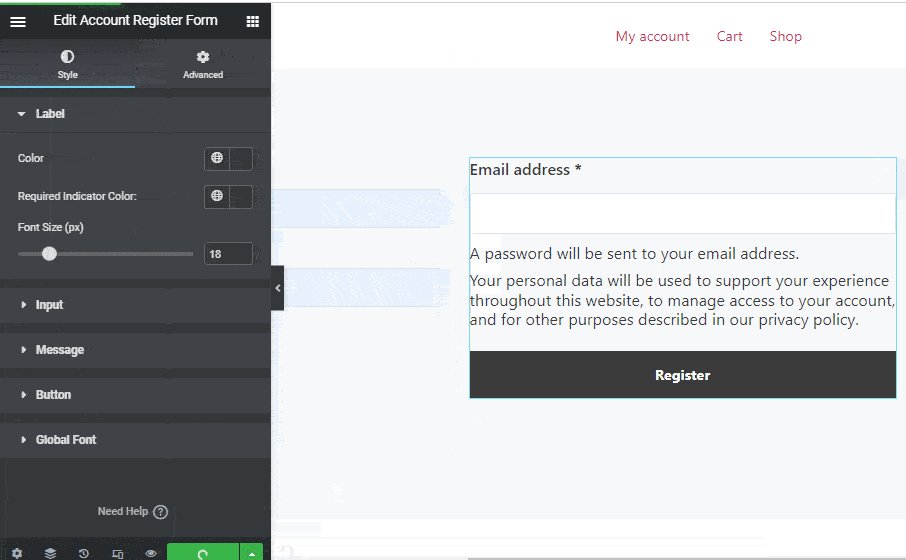
Här är den sista förhandsgranskningen av kontoformuläret – Registrera dig