Att säkerställa en smidig användarupplevelse för WooCommerce-butiken måste ge användarna möjlighet att lägga till sin faktureringsadress och anpassa den. Nu kan du integrera kontoadressen med ShopEngine.
Hur lägger man till kontoadress? #
För att lägga till widgeten Kontoadress måste du använda ‘Mitt kontoadress‘ mallsida.
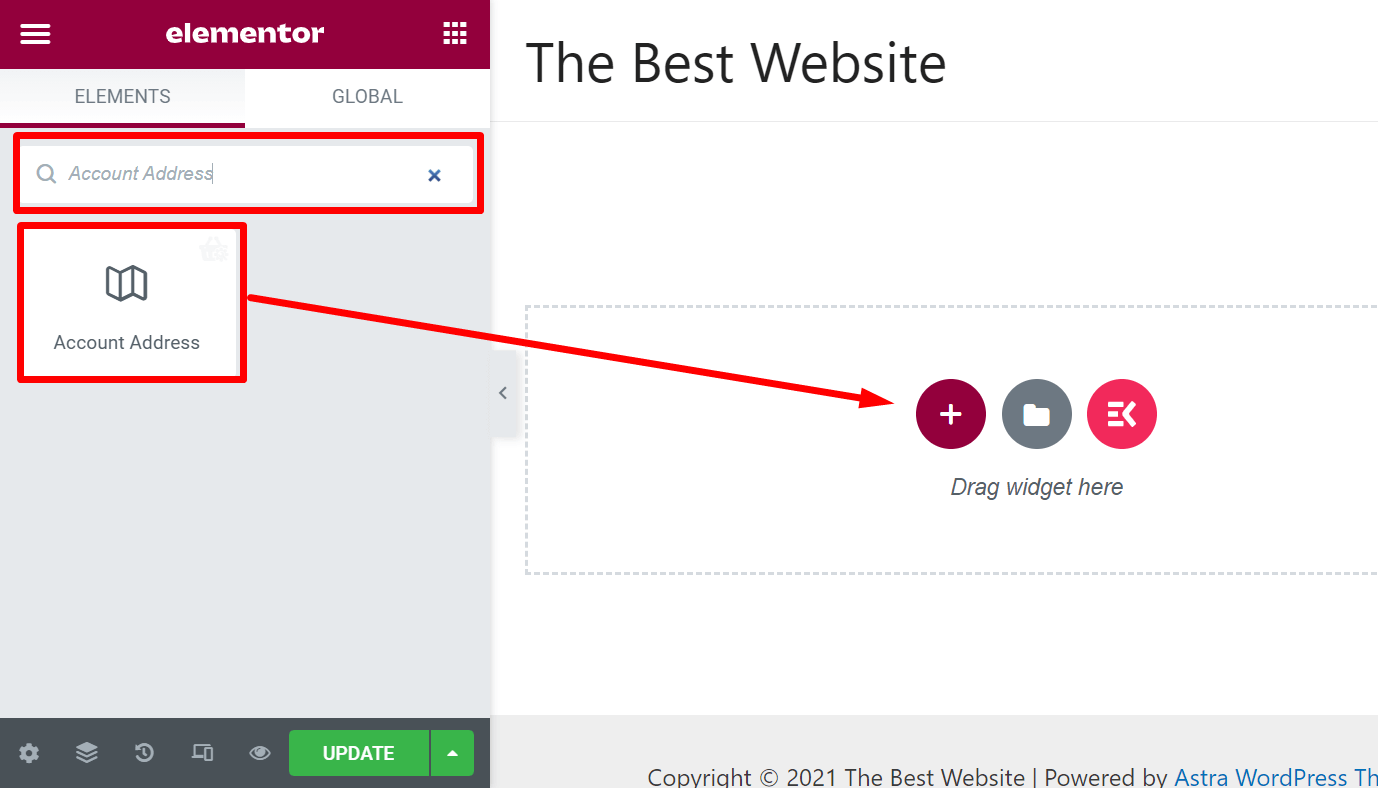
Gå till mallsidan. I den widgetfältet, söka efter "Kontoadress". Du kommer att se widgeten i listan.
Bara dra och släpp widgeten på mallsidan.

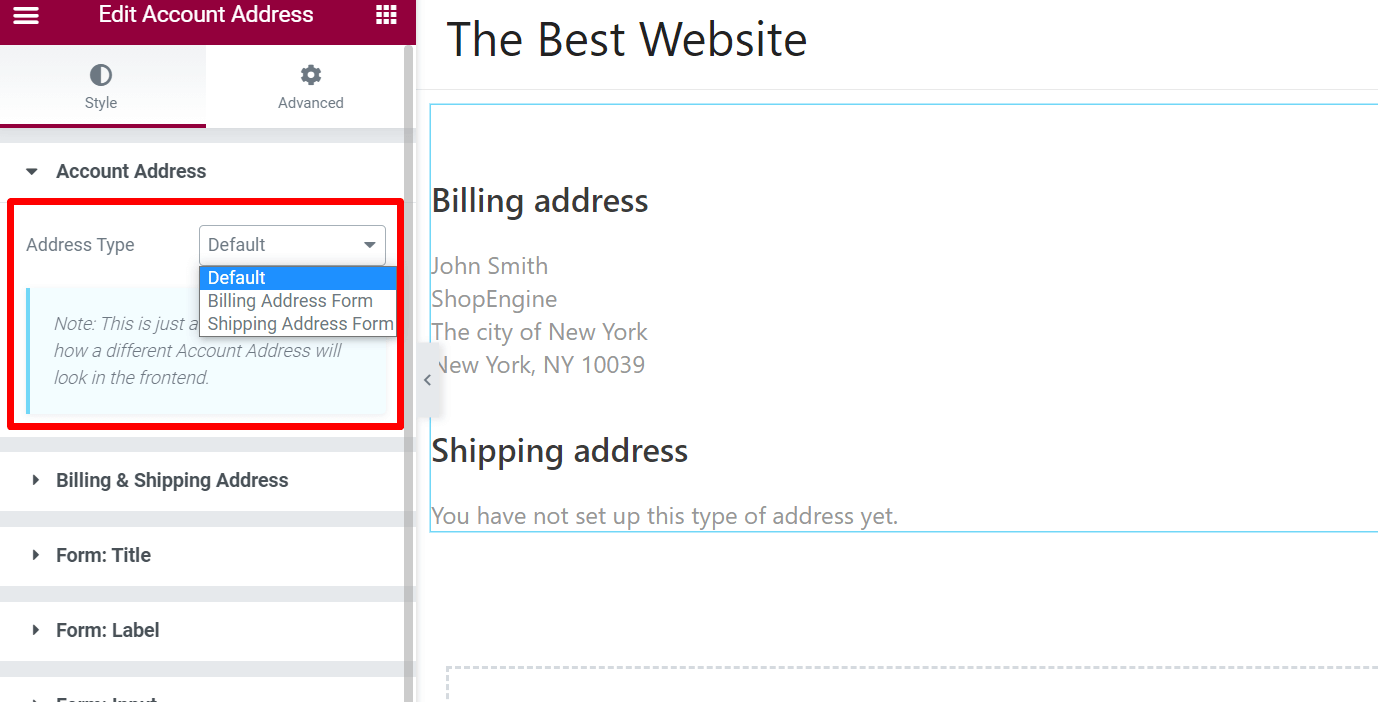
Nu kommer du att se standardlayouten för kontoadresswidgeten. Du kan också välja "Faktureringsadressformulär" eller "Shopping Address Form" som layouten.

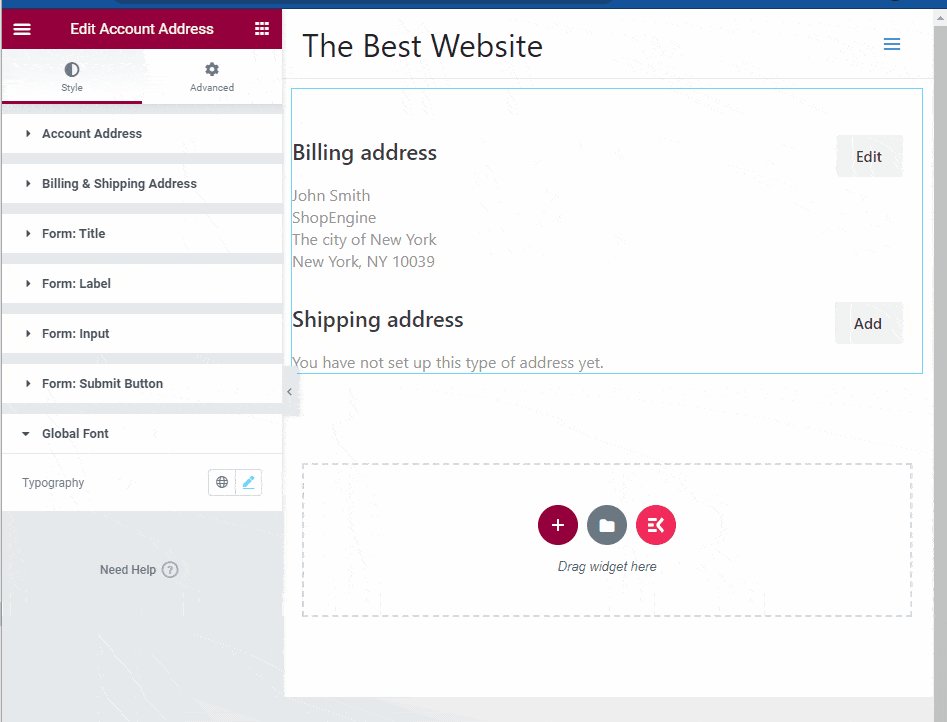
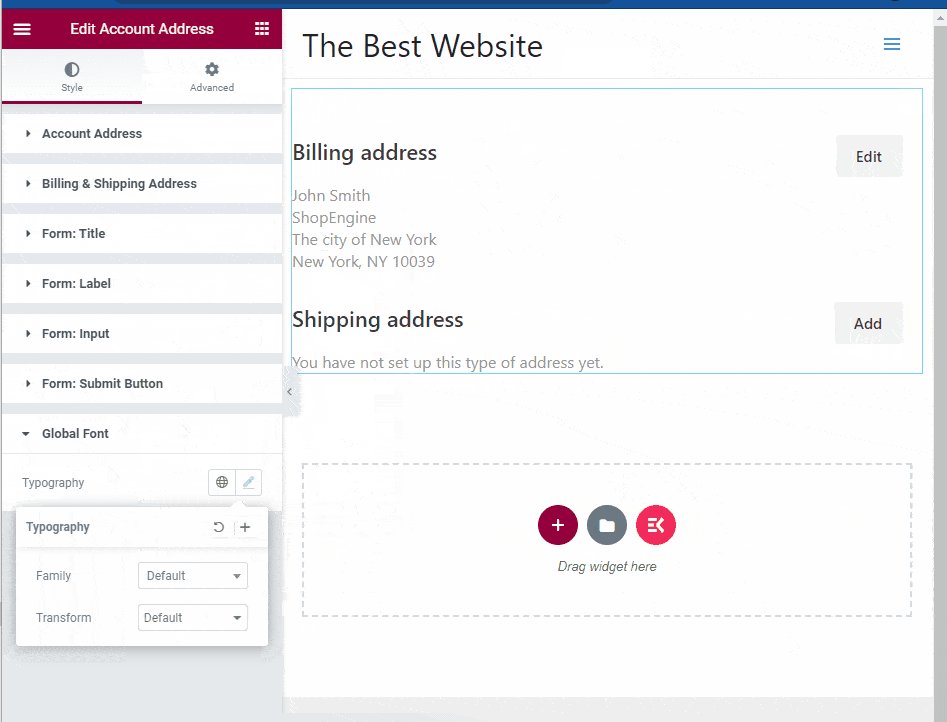
För att anpassa widgeten mer, välj alternativen i den vänstra raden. Det finns massor av anpassningsalternativ för widgeten.

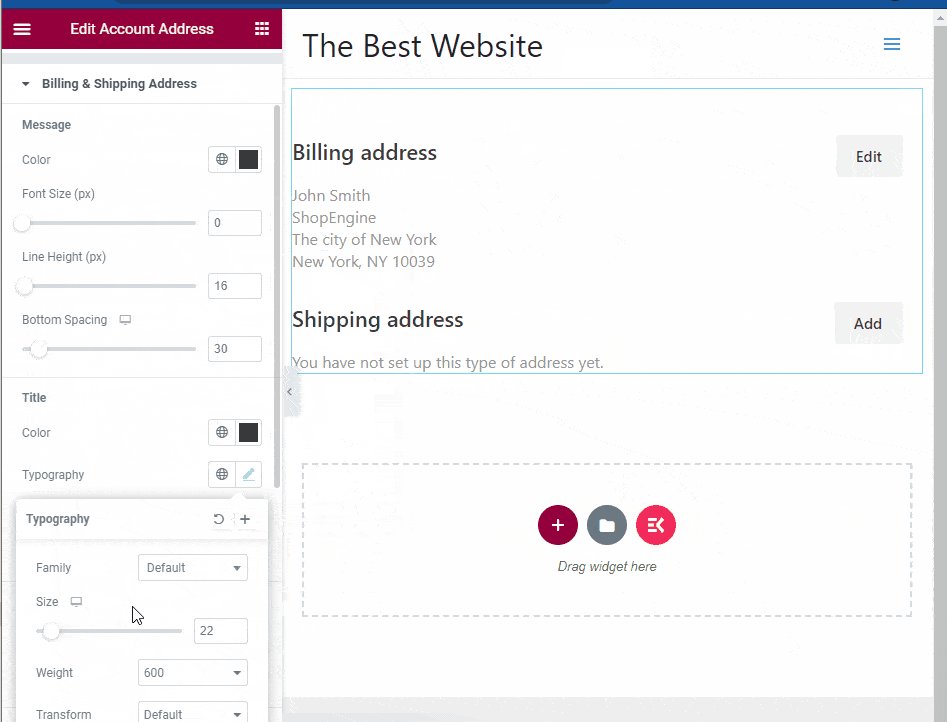
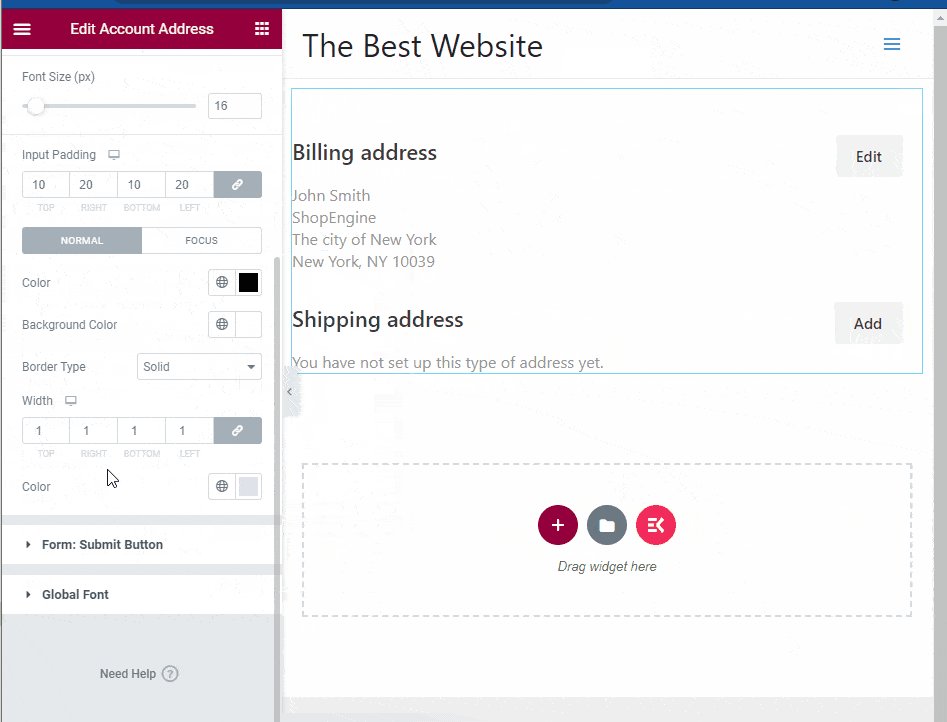
- Fakturerings- och leveransadress: Du kan anpassa färg, teckenstorlek, typografi, höjd, bredd och fler saker.
- Form: Titel: Anpassa färg, teckenstorlek, höjd, bredd, avstånd och mer.
- Form: Etikett: Anpassa formuläretikettens färg och teckenstorlek.
- Form: Inmatning: Anpassa bakgrundsfärg, kanttyp, höjd och bredd.
- Formulär: Skicka-knapp: Ändra typografi, bakgrundsfärg och stoppning.
- Globalt teckensnitt: Från den globala teckensnittslistan väljer du det teckensnitt du vill använda för kontoadresswidgeten.



