Sticky Fly Cart Module från ShopEngine lägger till en flytande vagn (även känd som sidovagn och vagnlåda) till din WooCommerce Elementor-webbplats. Den ger dig en liten kundvagnsikon som du kan expandera för att se alla produkter i din kundvagn.
Du kan ta bort produkterna från din varukorg med hjälp av denna flugvagn och även gå till varukorgssidan och kolla in sidan med ett enda klick. Denna flugvagn förblir synlig på WooCommerce-sidor.
Quick Overview
To add a sticky fly cart on your WooCommerce site, firstly enable ShopEngine’s sticky fly cart module.
Then configure the followings: 1. Enable Flying Animation 2. Exclude Pages 3. Drawer postion.
You can configure the following parts of your sticky fly cart: Sticky Cart, Sticky Cart Counter, Cart Body, Cart Header, Cart Items, Cart Subtotal, och Cart Buttons.
Tools Used: WooCommerce, Elementor, and ShopEngine.
Hur man lägger till Side Cart till din WooCommerce-webbplats med ShopEngine #
Du kan lägga till en klibbig flugvagn till din WooCommerce Elementor-webbplats genom att följa 3 enkla steg.
Steg 1: Aktivera Sticky Fly Cart-modulen av ShopEngine #
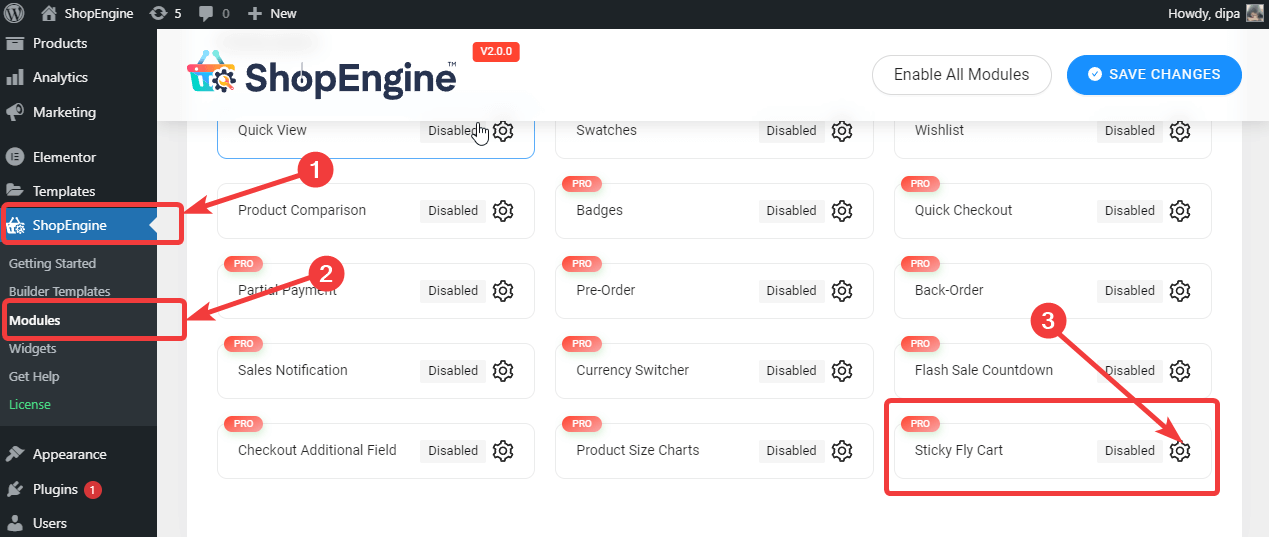
Från WordPress-instrumentpanelen, gå till ShopEngine ⇒ Modules ⇒ Sticky flugvagn och klicka på inställningsikonen.

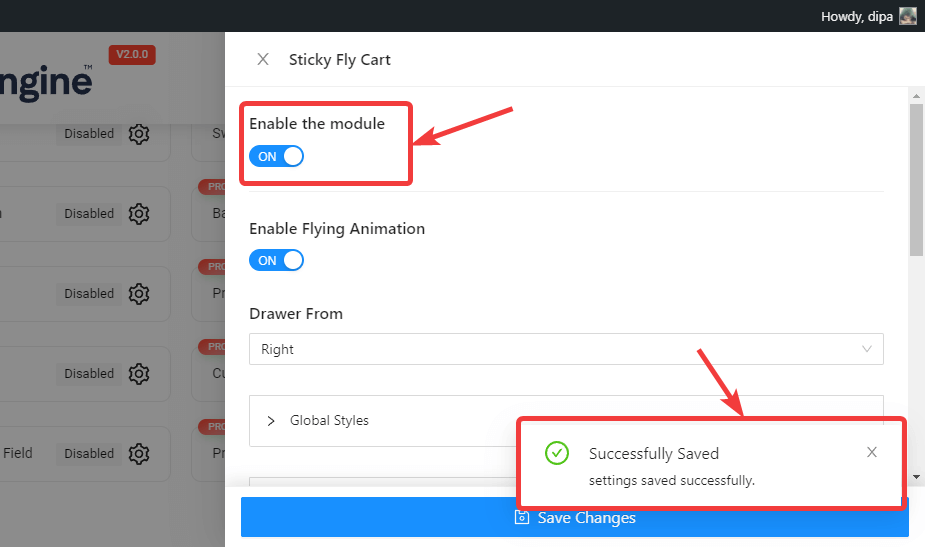
När du ser inställningarna, slå på Aktivera modulen alternativ. Du bör se ett framgångsrikt sparat meddelande efter det.

Notera: Du kan också aktivera alla moduler samtidigt. Kolla hur du kan slå på alla moduler på en gång.
Steg 2. Anpassa inställningarna för Sticky Fly Cart #
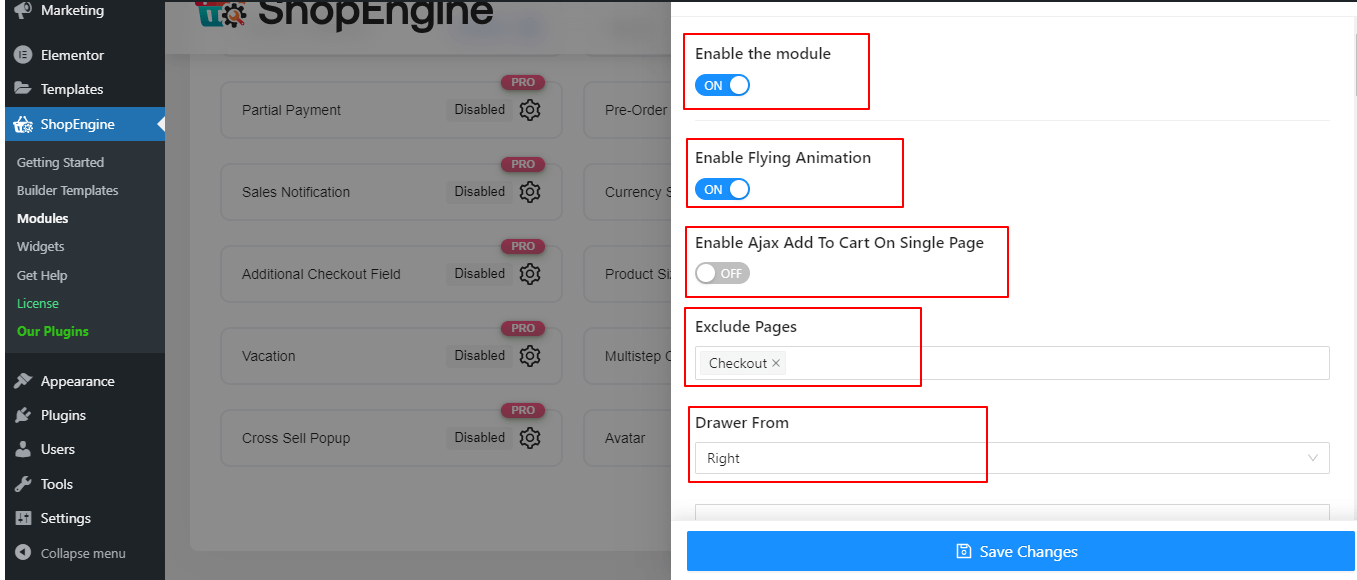
När du har aktiverat modulen är det dags att anpassa följande inställningar:
- Aktivera flygande animering: Vrid det här alternativet för att aktivera flygande animation på din klibbiga vagn.
- Uteslut sida: Enter the pages where you want to stop the WooCommerce sticky fly cart from appearing.
- Låda från: Det här alternativet avgör om flugvagnen ska placeras på vänster eller höger sida.

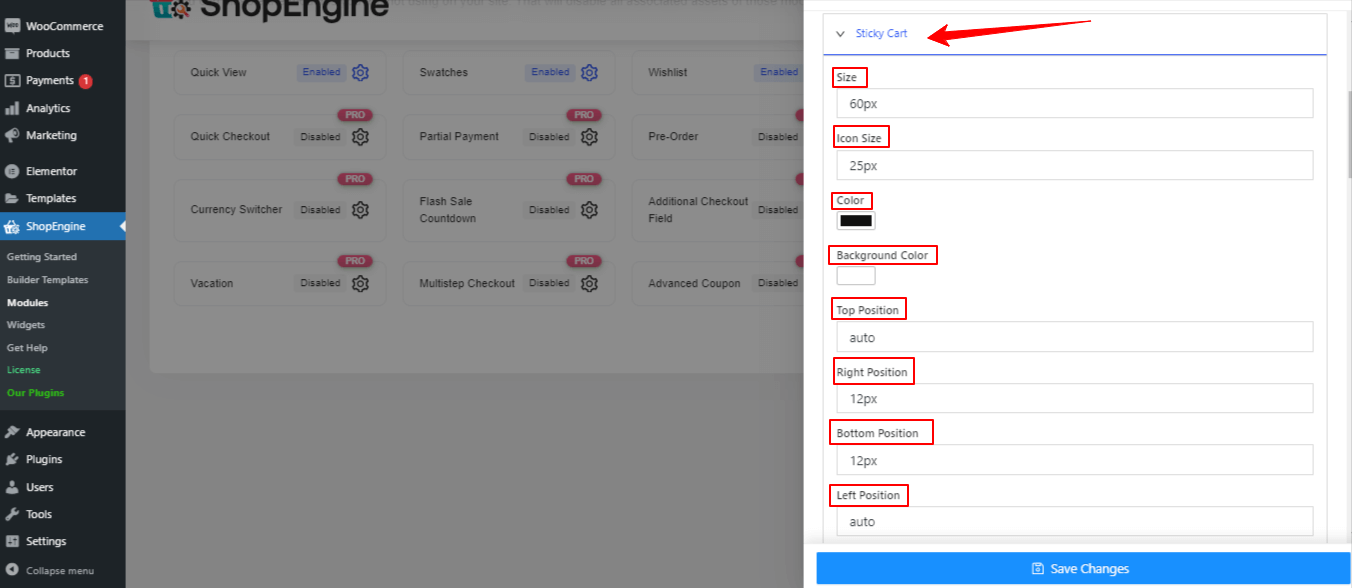
- Sticky Cart: Klicka på ikonen Sticky Button för att komma åt och anpassa följande inställningar:
- Storlek: Här kan du ställa in storleken på den klibbiga varukorgsknappen.
- Ikonstorlek: Ändra storleken på kundvagnsikonen som finns inuti den klibbiga kundvagnsknappen.
- Bakgrundsfärg: Ändra bakgrundsfärgen för den klibbiga knappen.
- Topposition: Du kan lämna topppositionen som auto.
- Höger position: Ställ in rätt position i pixlar.
- Nedre position: Här kan du ställa in bottenpositionen i pixlar.
- Vänster position: Ändra vänster position här.

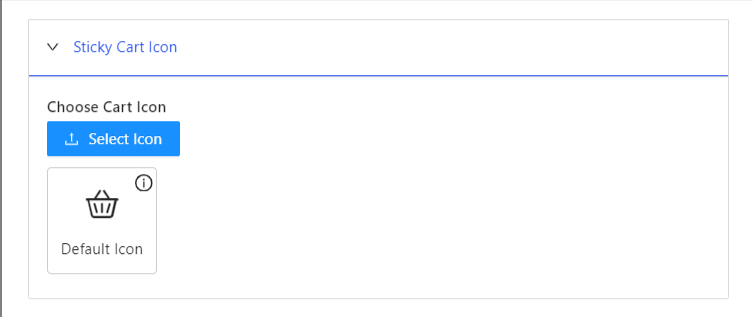
- Sticky Cart ikon

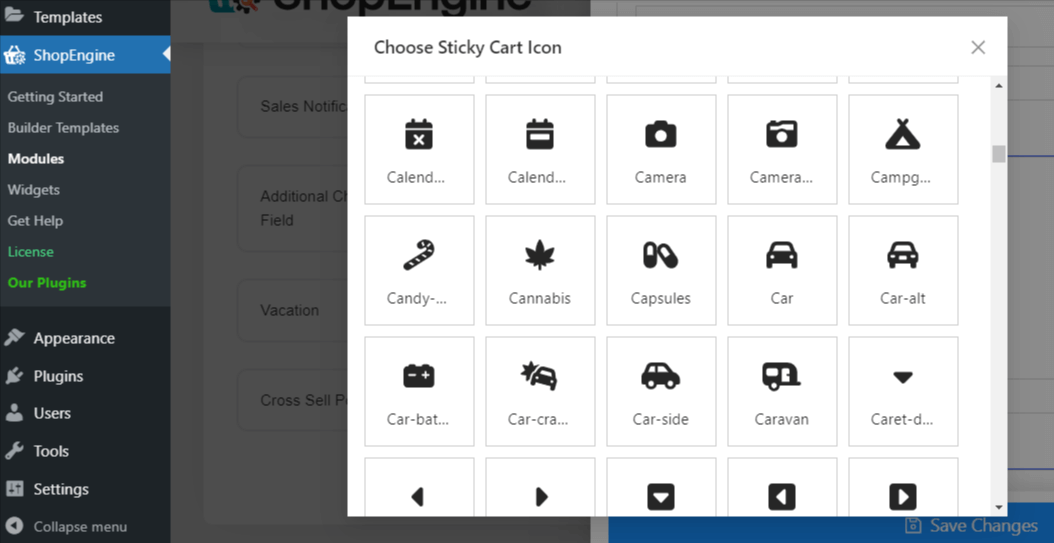
Ändra standardikonen för klibbig kundvagn genom att klicka på "Välj ikon" alternativet. Om du gör detta kommer ett popup-fönster att visas med en rad ikoner att använda som den klibbiga varukorgsikonen.

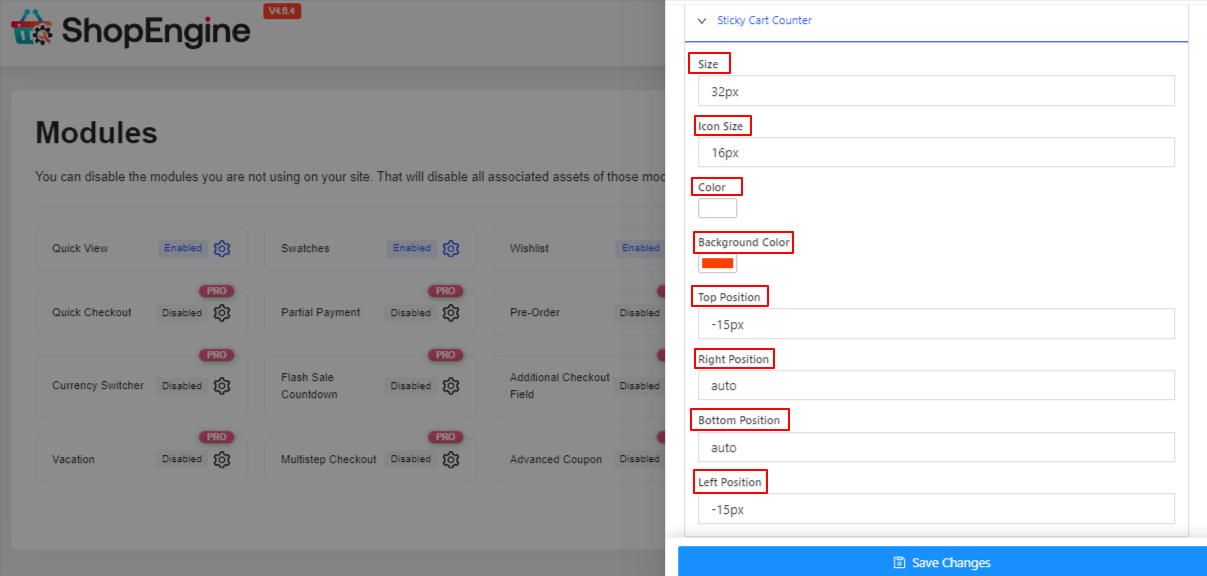
- Sticky Cart Counter: Klicka på pilikonen Sticky Button Counter för att komma åt och anpassa följande inställningar:
- Storlek: Ändra storlek här.
- Ikonstorlek: Här kan du ändra ikonstorleken.
- Färg: Välj en färg för disken.
- Bakgrundsfärg: Välj en bakgrundsfärg för knappräknaren.
- Topposition: Du ändrar toppositionen här om du vill.
- Höger position: Ändra rätt position här.
- Nedre position Ändra knappens position om du vill.
- Vänster position: Du kan ändra den vänstra positionen med detta alternativ.

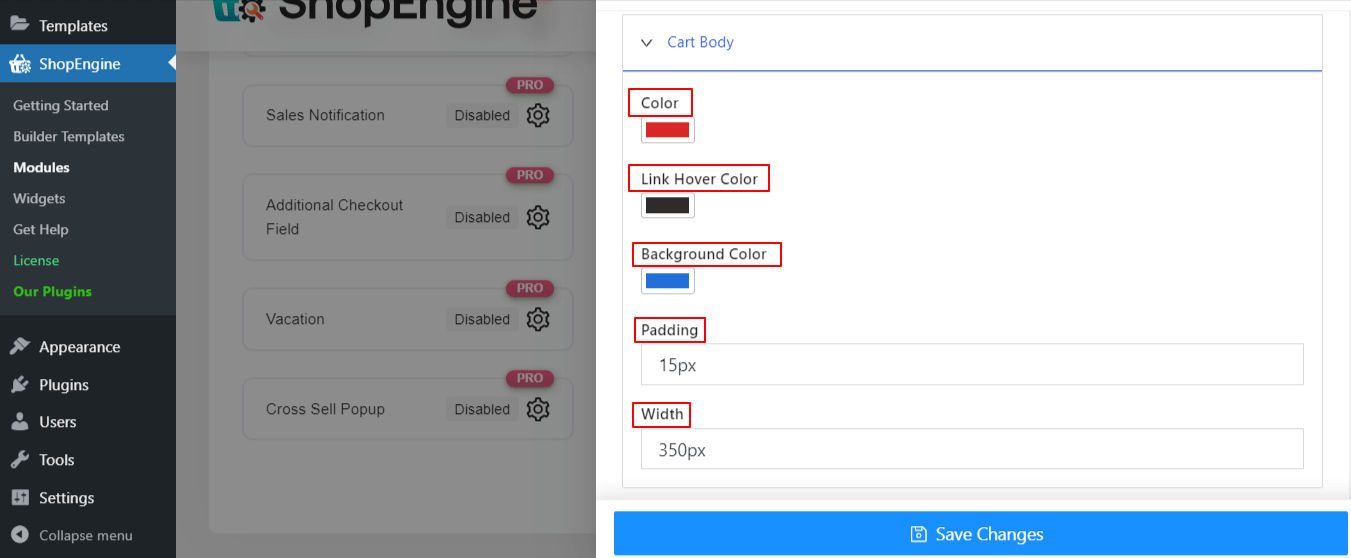
- Varukorgens kropp: Klicka på ikonen Cart Body-pilen för att komma åt och anpassa följande inställningar:
- Färg: Ge en färg till vagnens kropp.
- Länk Hover Color: Använd färgväljaren för att lägga till en färg som svävningseffekter på länken.
- Bakgrundsfärg: Ändra bakgrundsfärgen.
- Stoppning: Justera stoppningen om du vill.
- Bredd: Ställ in bredden här.

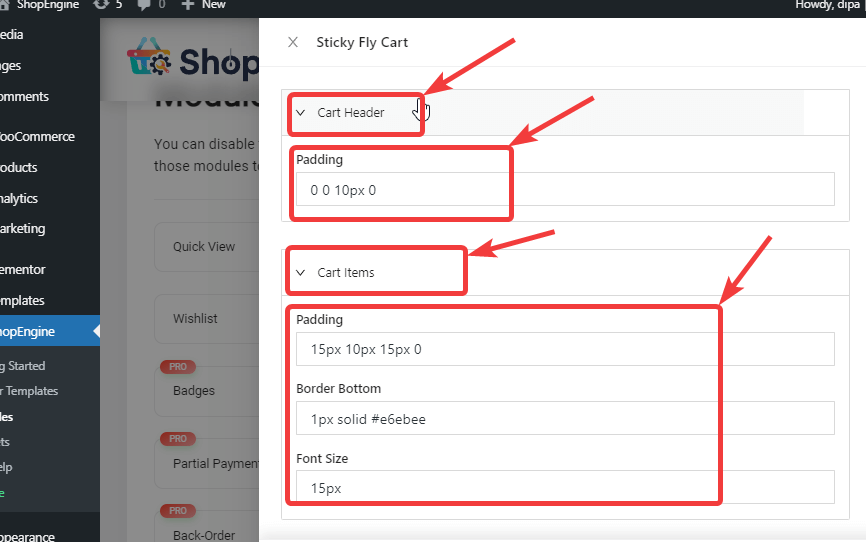
- Varukorgshuvud: Klicka på varukorgens rubrik och justera den övre, vänstra, nedre högra stoppningen.
- Varukorgsartiklar: Klicka på pilikonen Cart Items för att komma åt och anpassa följande inställningar:
- Stoppning: Justera den övre, vänstra, nedre högra stoppningen.
- Border Botten: Här kan du ändra gränsens bottenstorlek, typ och färg.
- Textstorlek: Du kan ändra teckenstorleken här.

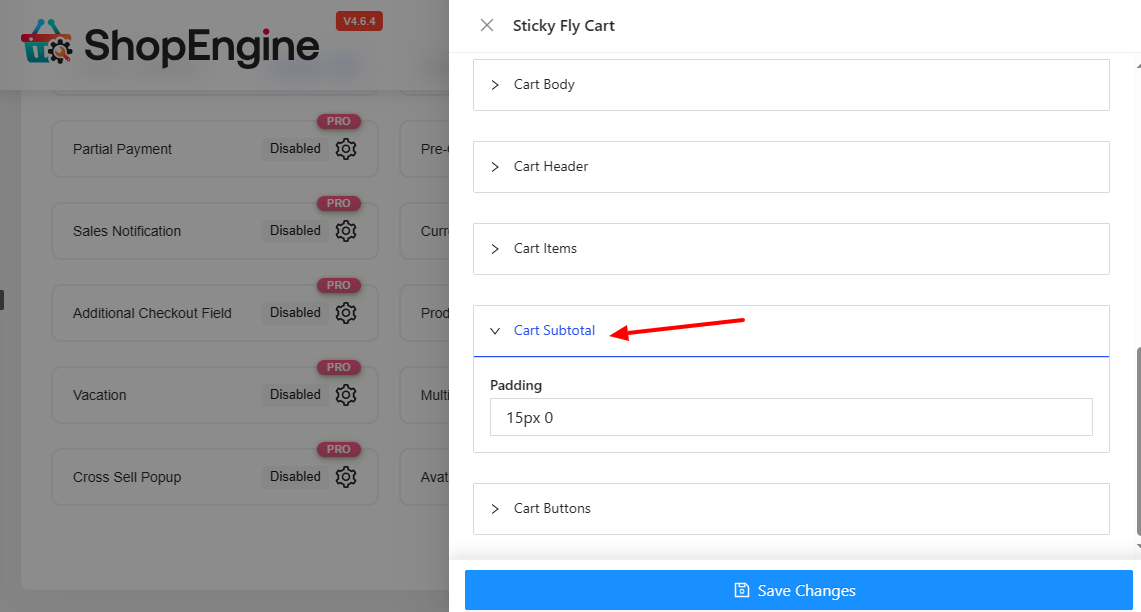
- Kundvagnens delsumma: Klicka på varukorgens delsumma och justera stoppningen.

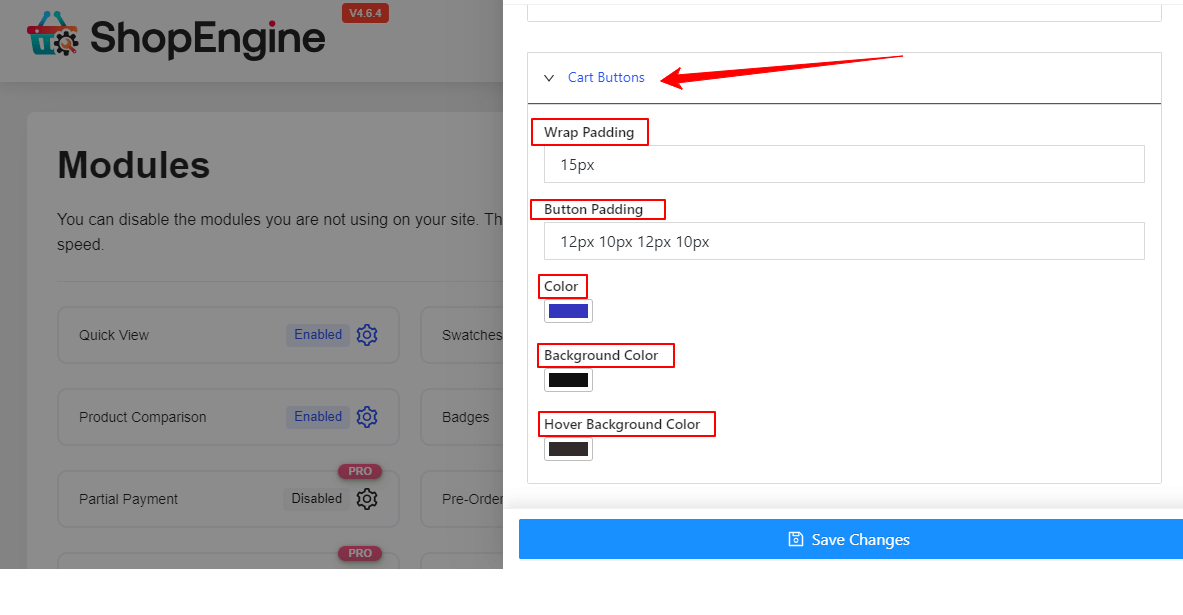
- Kundvagnsknappar: Klicka på pilikonen för kundvagnsknapparna för att komma åt och anpassa följande inställningar:
- Wrap-stoppning: Ändra lindningsutfyllnadsvärdet här.
- Knappstoppning: Justera topp, vänster, botten och höger stoppning här.
- Färg: Välj en färg för varukorgsknapparna.
- Bakgrundsfärg: Ge en färg på varukorgsknappens bakgrund.
- Hover bakgrundsfärg: Använd en bakgrundsfärg som hovring

Steg 3: Spara och förhandsgranska Sticky Fly Cart #
Till sist klicka på knappen Spara ändringar för att uppdatera.
Om du nu går till framsidan av din webbplats bör du se en klibbig flugvagn som förhandsvisningen nedan.