WooCommerce kassabetalningssystem är en funktion som låter kunder slutföra sitt köp genom att ange deras delbetalningsinformation och bekräftar sin beställning.
ShopEngine har tagit med en Betalningswidget för kassan till dig. Med widgeten kan dina kunder använda olika betalningsgateways. Det säkerställer en säker och sömlös kassaupplevelse för kunderna.
📌 Betalningswidgeten för kassan drivs av ShopEngine Pro!
Låt oss lära oss widgeten Checkout orderbetalning..
WooCommerce Checkout orderbetalning – ShopEngine Widget #
Huvudproceduren är uppdelad i två delar-
- Aktiverar delbetalning
- Aktiverar widgeten för betalning för Checkout
1. Aktivera delbetalning #
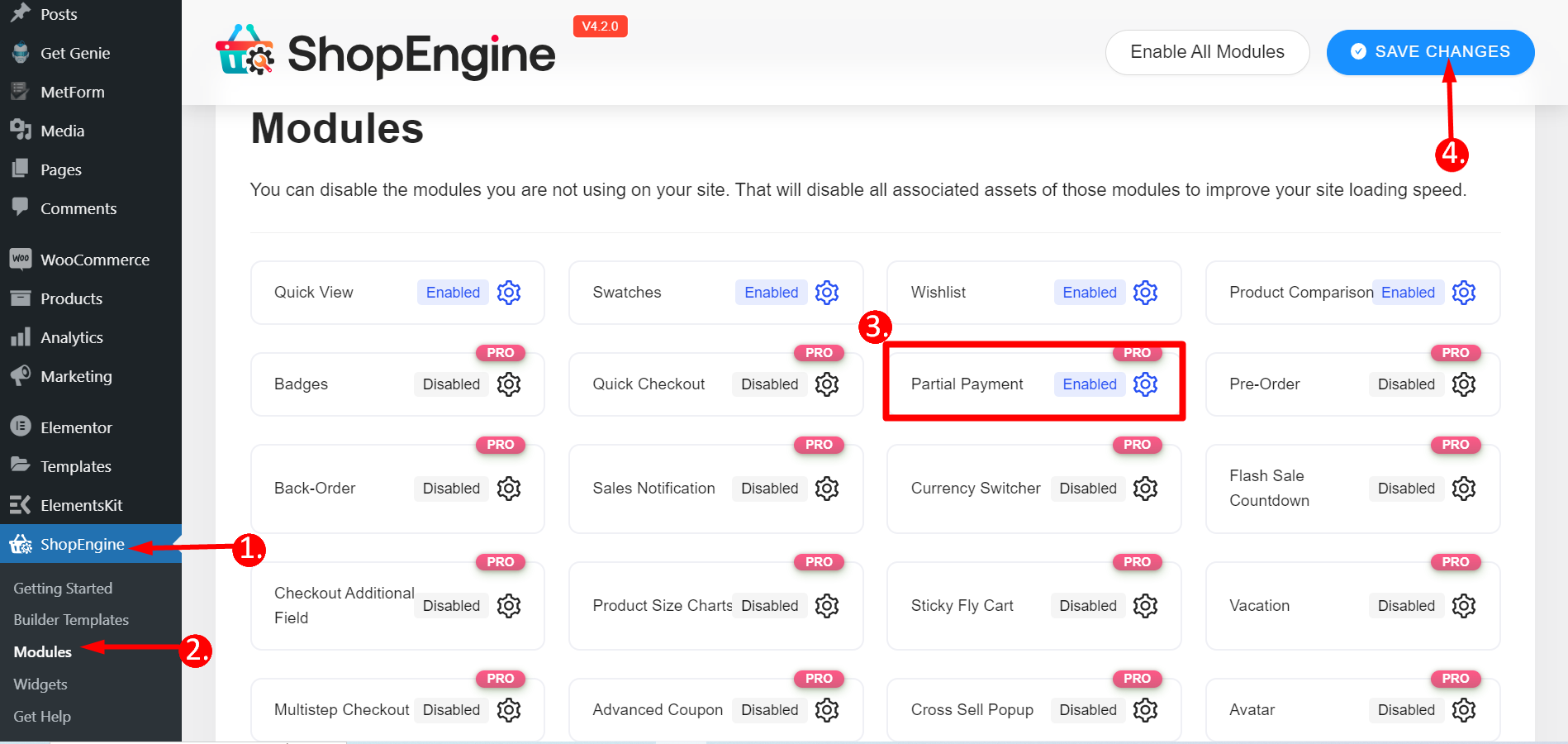
Tillgång till WordPress Dashboard => 1. ShopEngine => 2. Moduler => 3. Hitta Delbetalning och aktivera det => 4. Klick Spara ändringar

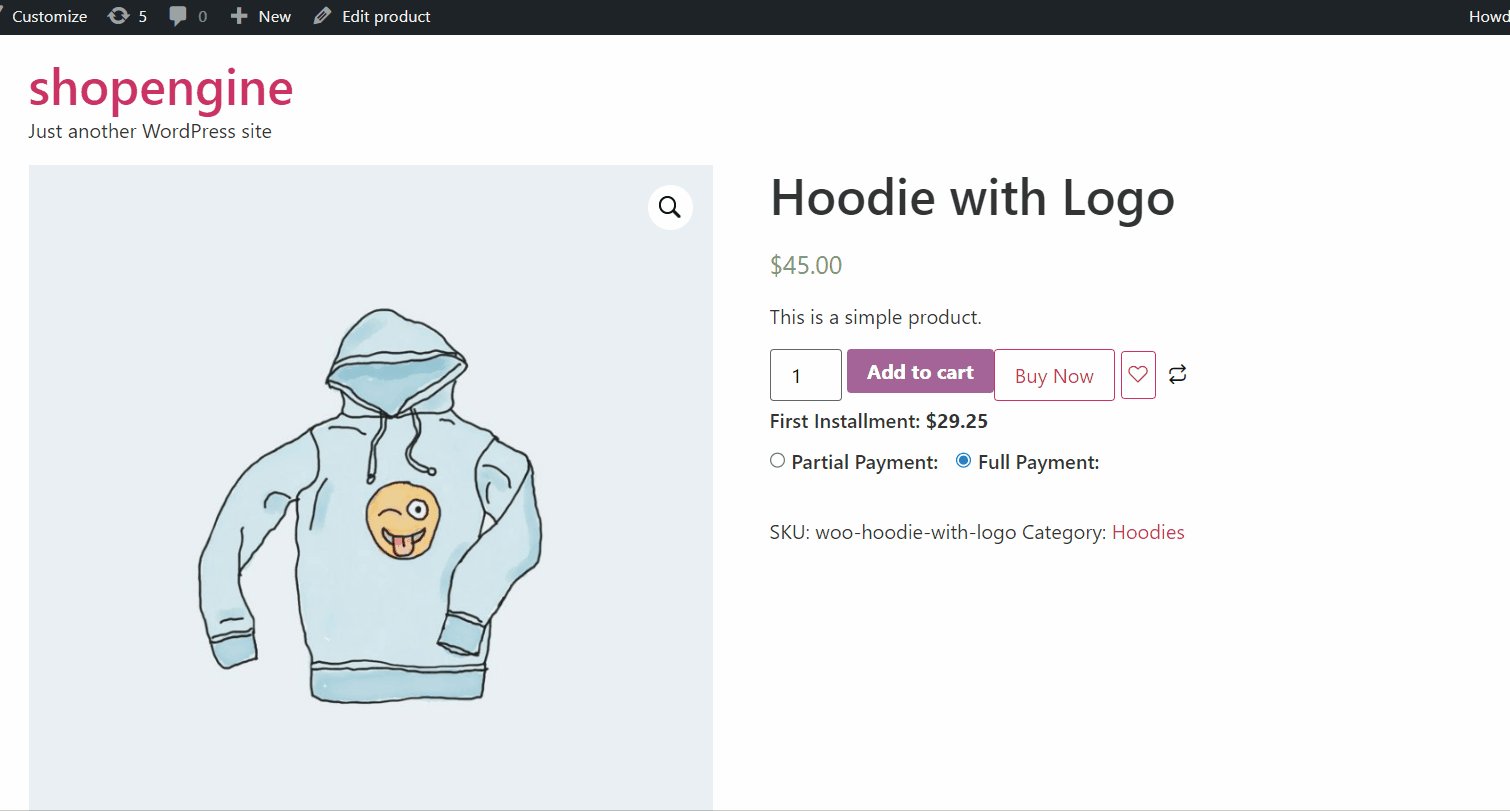
Nu måste du redigera en produktsida för att möjliggöra delbetalning för produkten.
Här är detaljerna för dig 👉 Delbetalning dokumentation.
2. Aktivera Checkout order pay Widget #
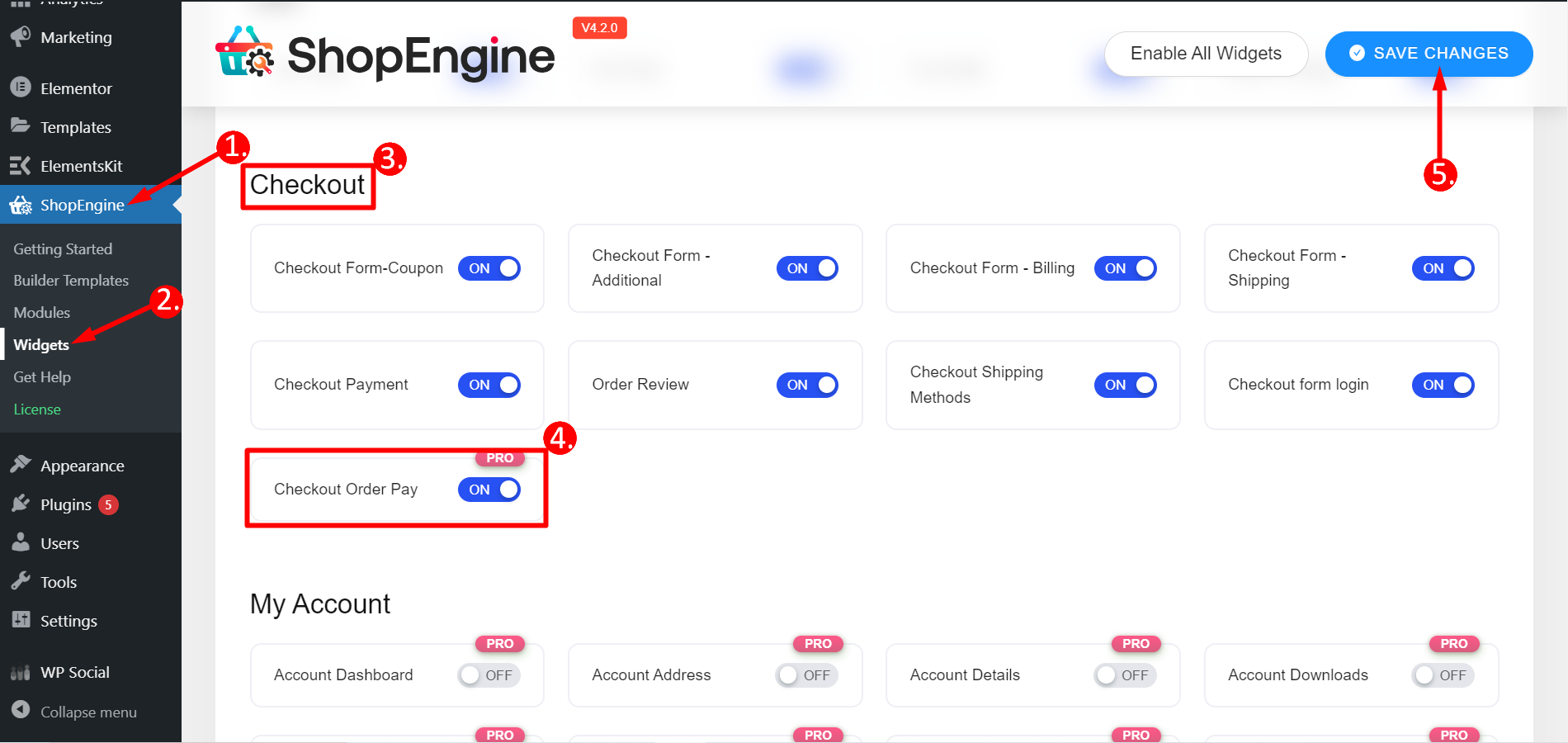
Från din WordPress Dashboard => 1. ShopEngine => 2. Widgets => 3. Gå till de Kolla upp sektion => 4. Hitta Kassa Beställning Betala och vänd den PÅ => 5. Klick Spara ändringar

Skapar Checkout Order Pay-mall #
För att få Checkout-orderbetalningswidgeten måste du skapa en mall för den förfallna betalningen.
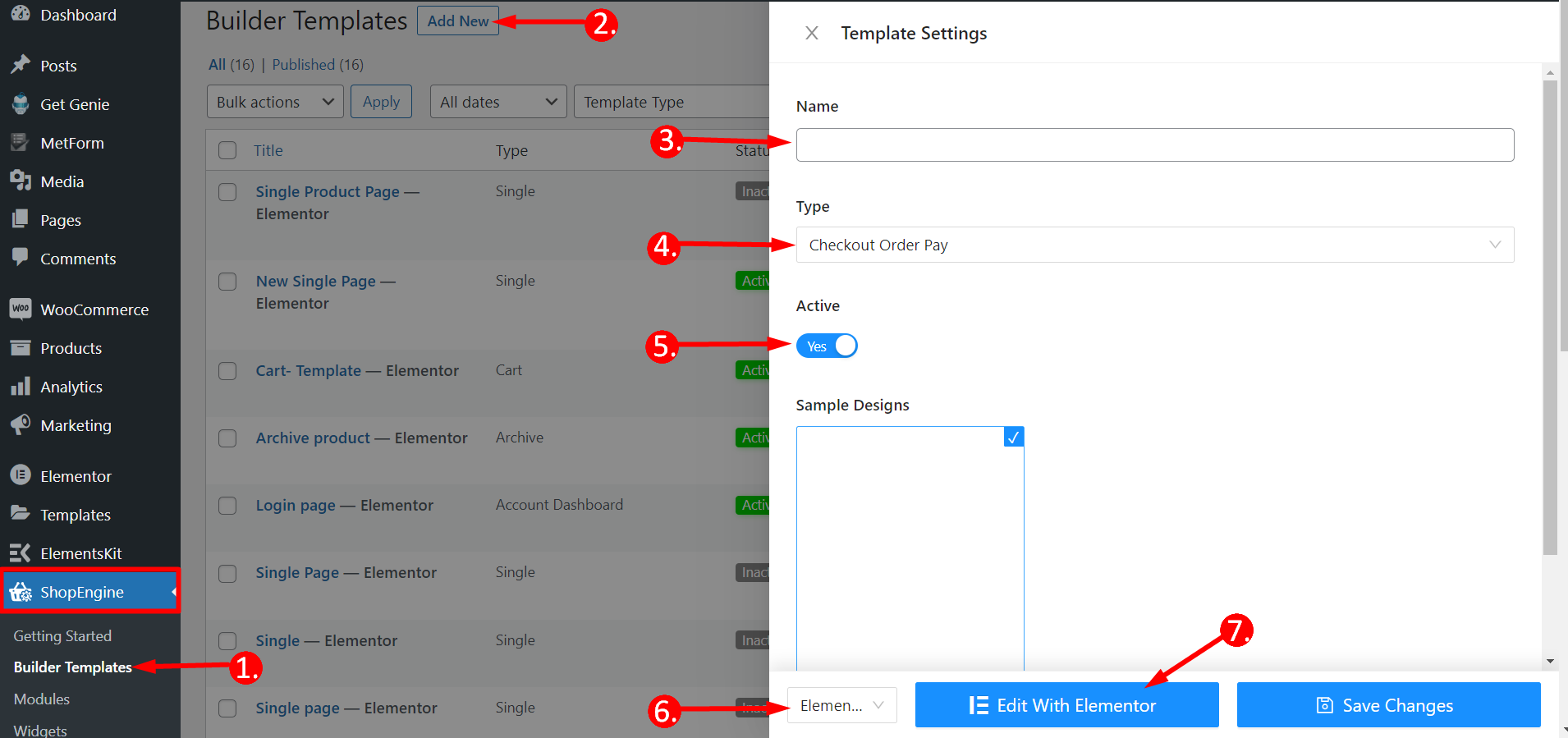
Så navigera till ShopEngine –
- Klicka på Builder-mallar
- Klicka på "Lägg till ny”-knappen i det övre vänstra hörnet.
- Namn: Ange ett mallnamn.
- Typ: Kassa Beställning Betala.
- Aktivera mallen.
- Välj redigeraren (Elementor i det här fallet).
- Klicka på Redigera med Elementor.

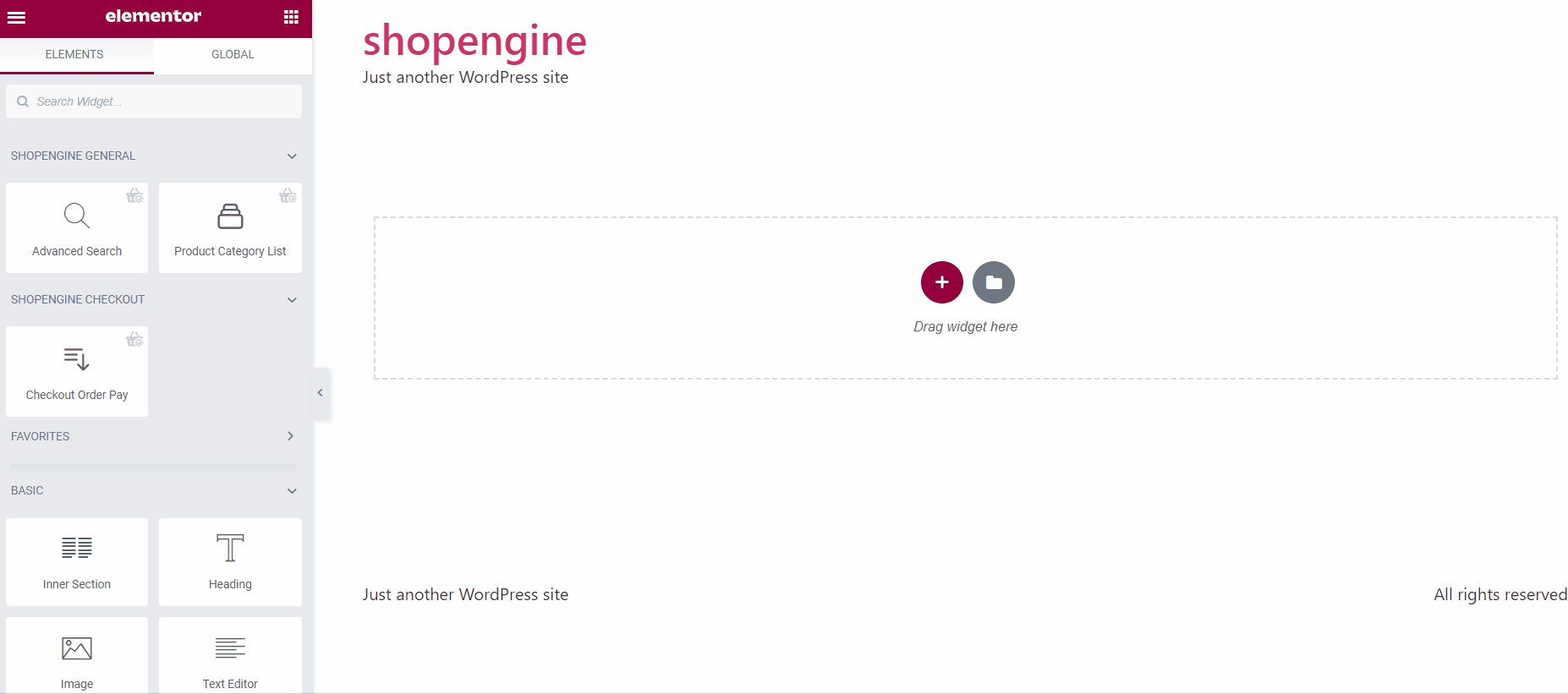
Använda widgeten #
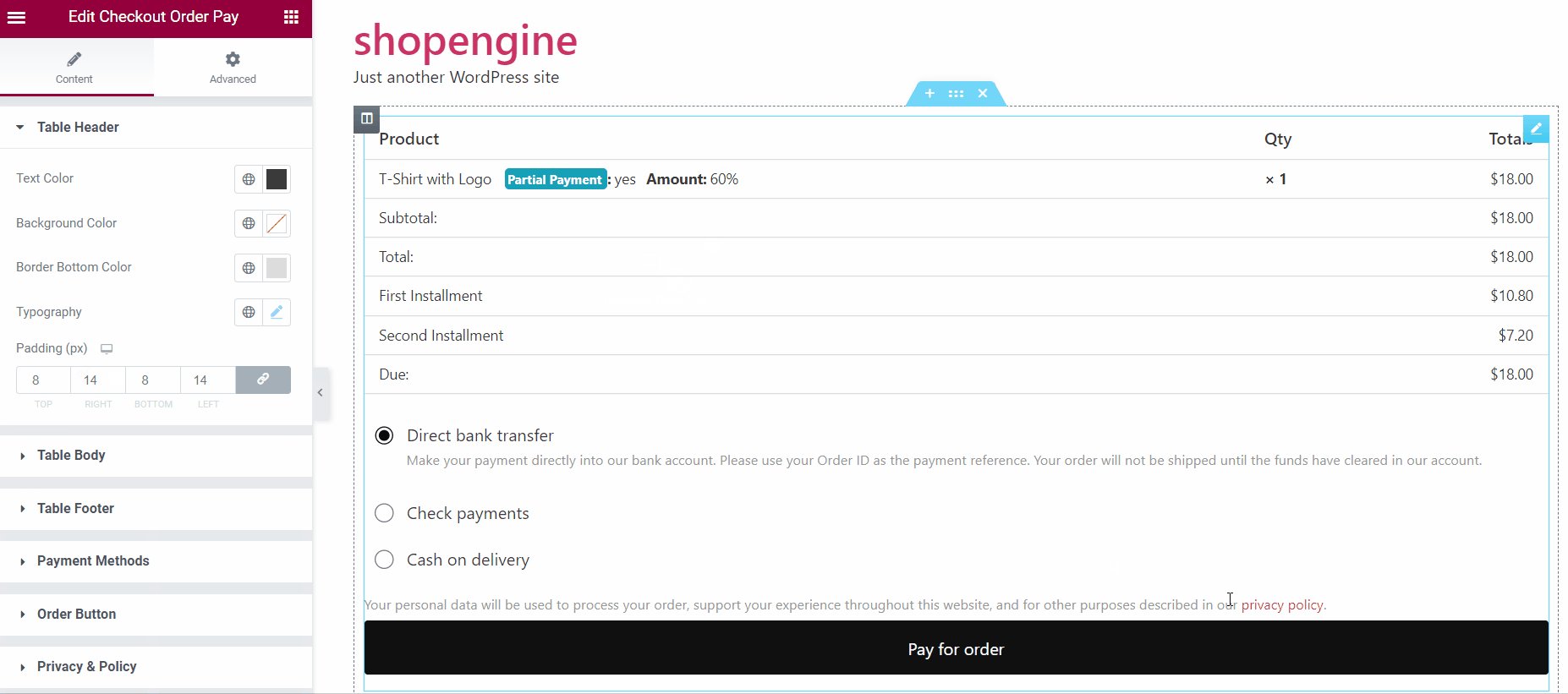
Nu måste du söka på Kassa Beställning Betala widget och dra och släpp det in i designområdet. Här kan du se betalningsuppgifterna för din beställning.

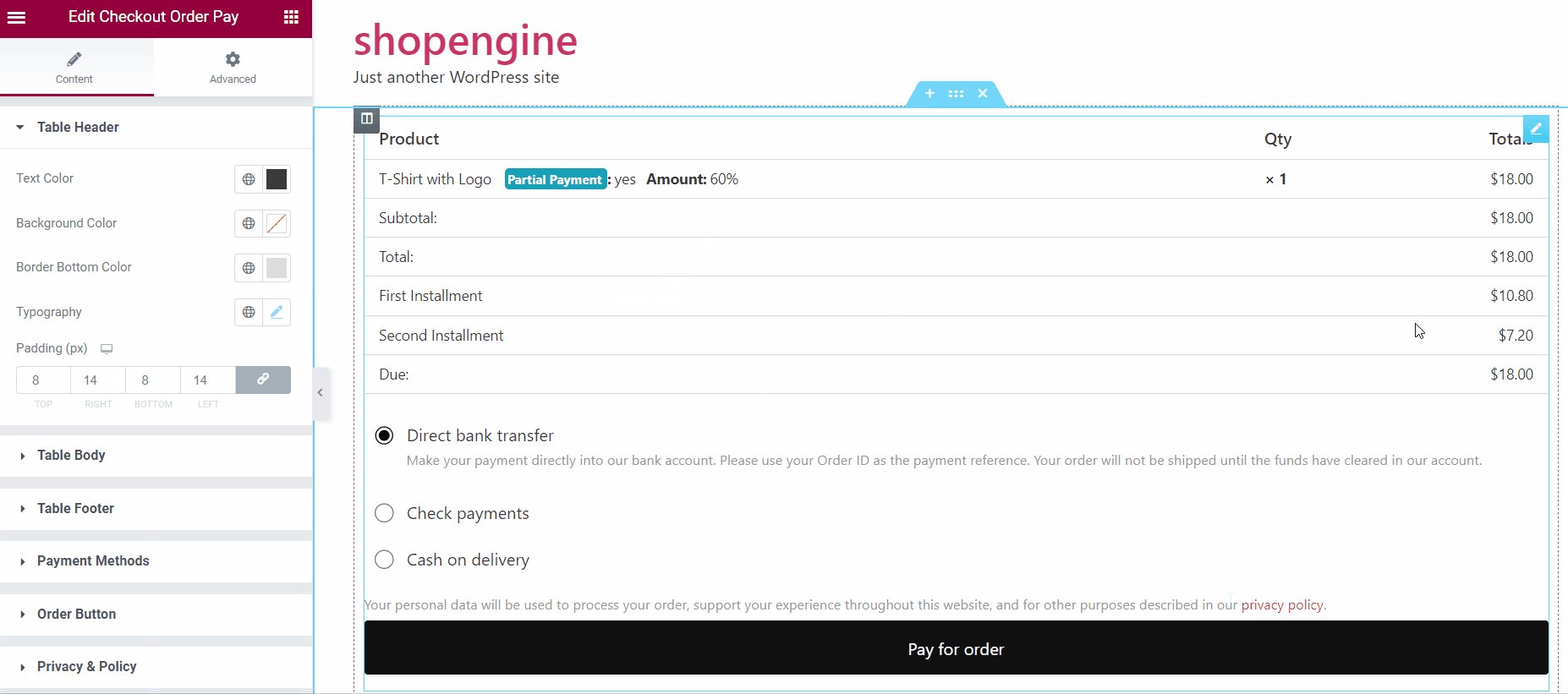
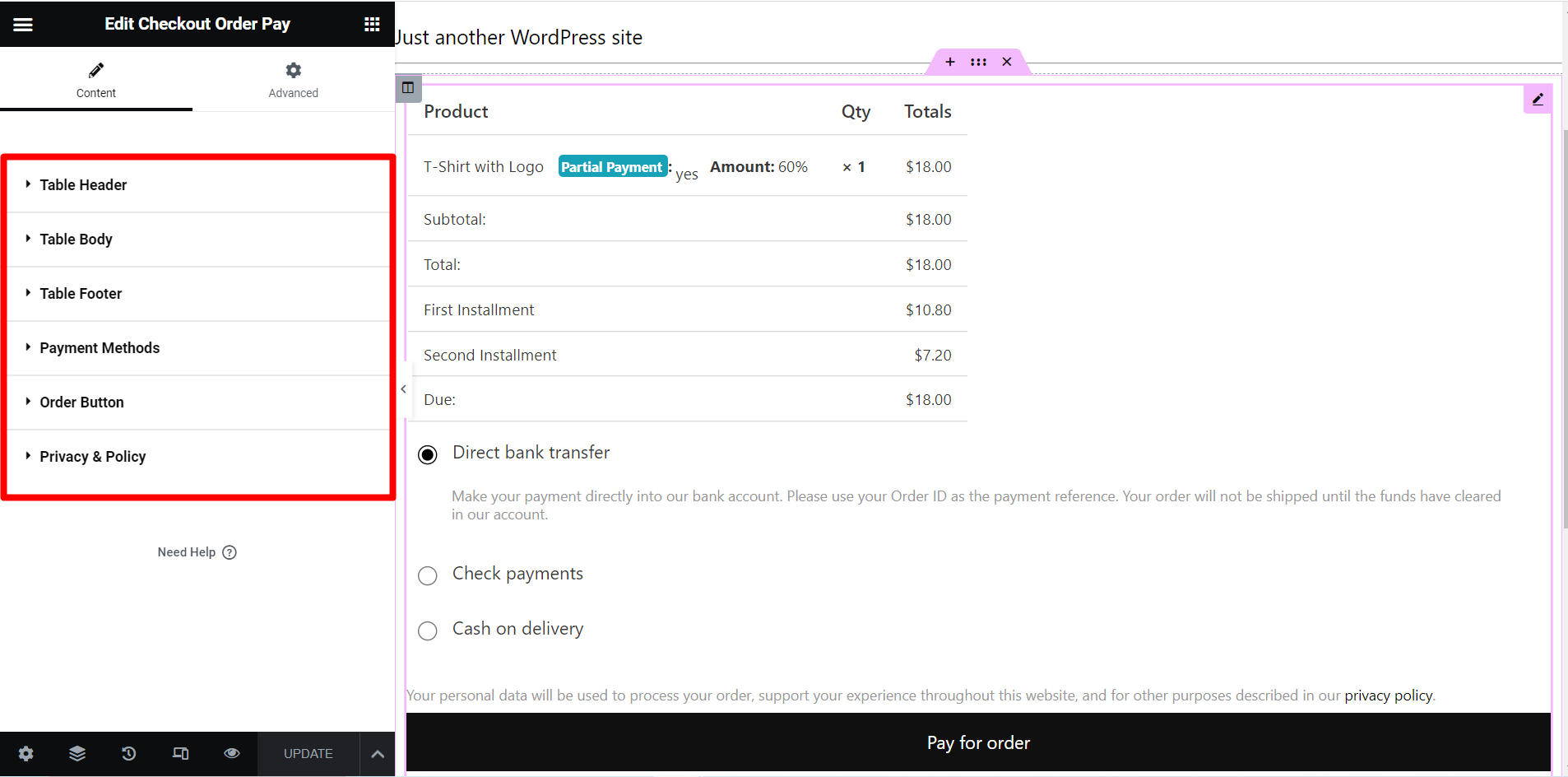
De anpassningsalternativ du får här är -
✓ Tabellhuvud – Du kan ändra textfärg, bakgrundsfärg, bottenfärg på kanten, typografi och stoppning till tabellen.
✓ Bordskropp – Här får du samma alternativ som tabellhuvudet för att ändra utseendet på tabellkroppen.
✓ Tabellsidfot – Alternativen är desamma här, använd dem för att göra bordsfoten attraktiv.
✓ Betalningsmetoder - Det ger etikett-, kryssruta- och beskrivningsdesignalternativ som färg, etikettavstånd, stoppning, etc.
✓ Beställningsknapp – Detta fält ger också samma alternativ som tabellhuvudet med en marginaljusteringsfunktion.
✓ Integritetspolicy – Du kan justera färg, länkfärg, typografi och stoppning

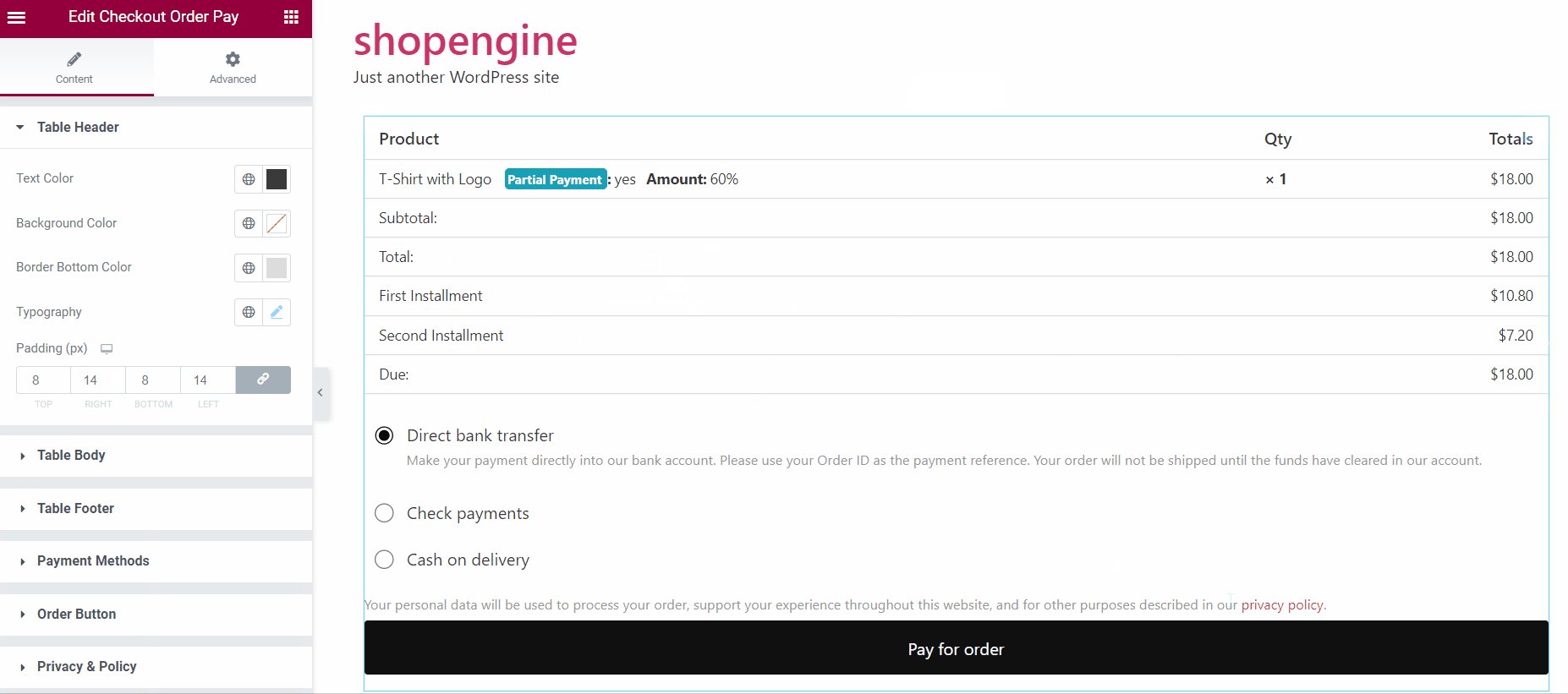
Slutlig utgång #
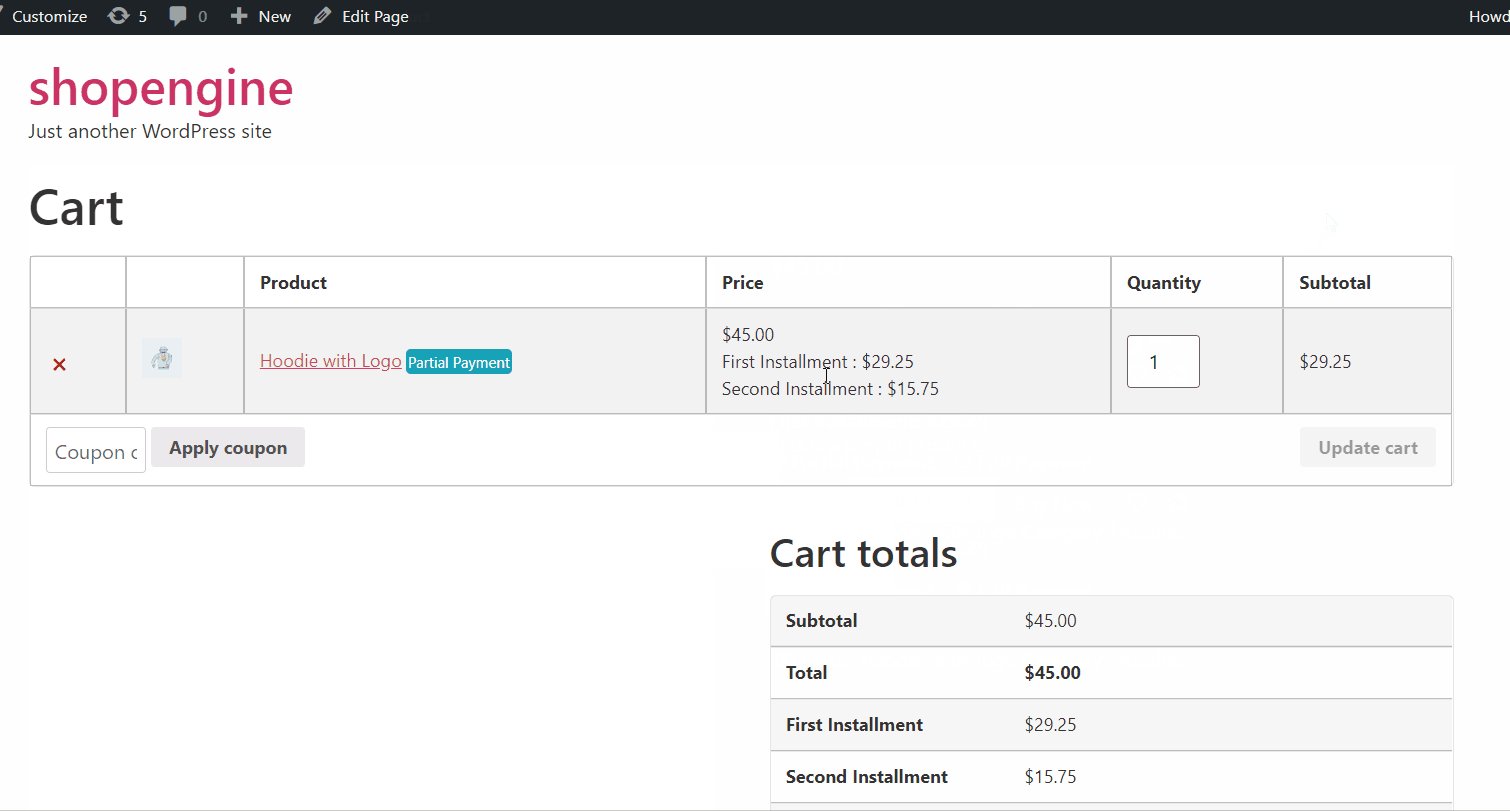
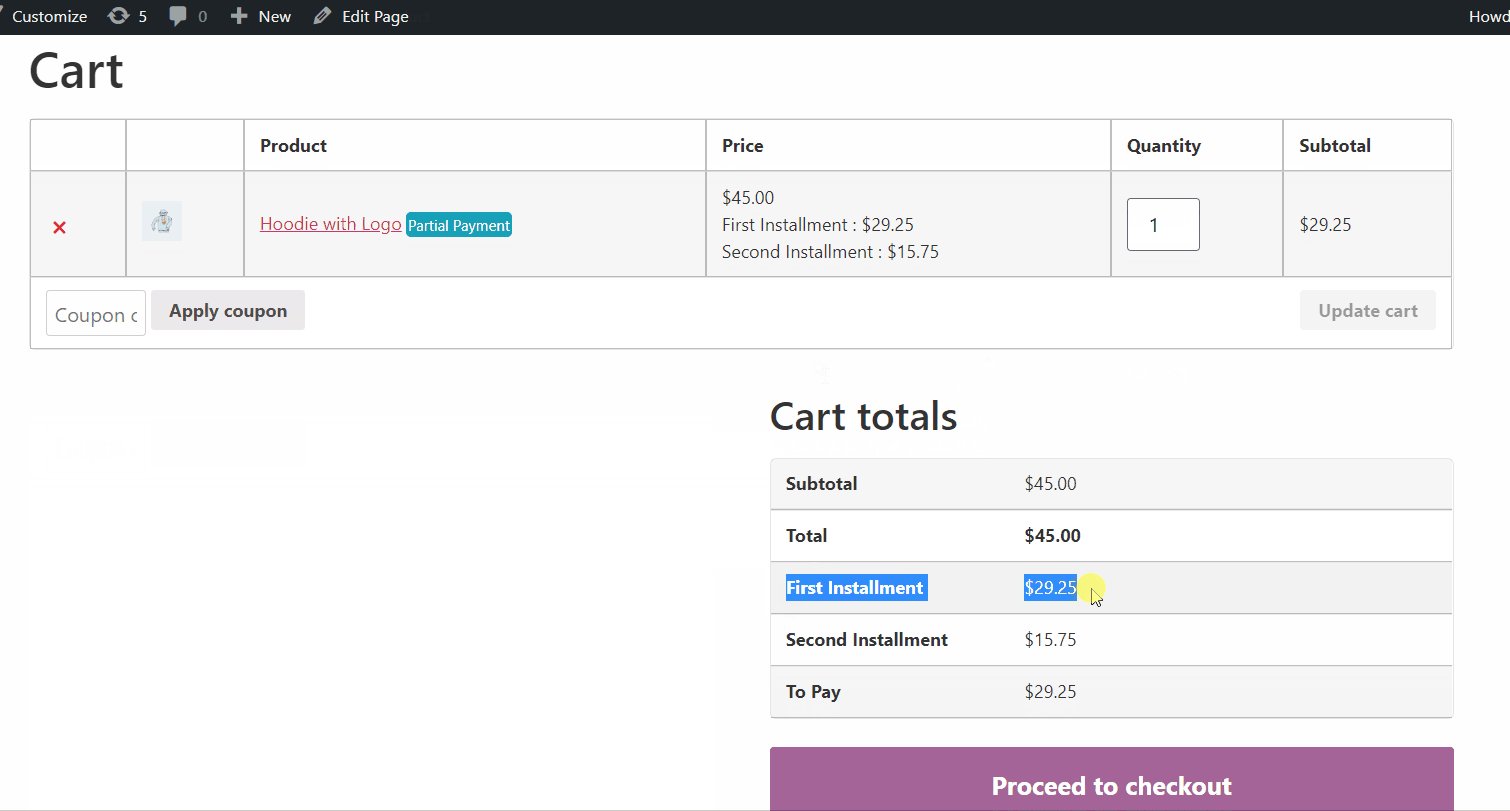
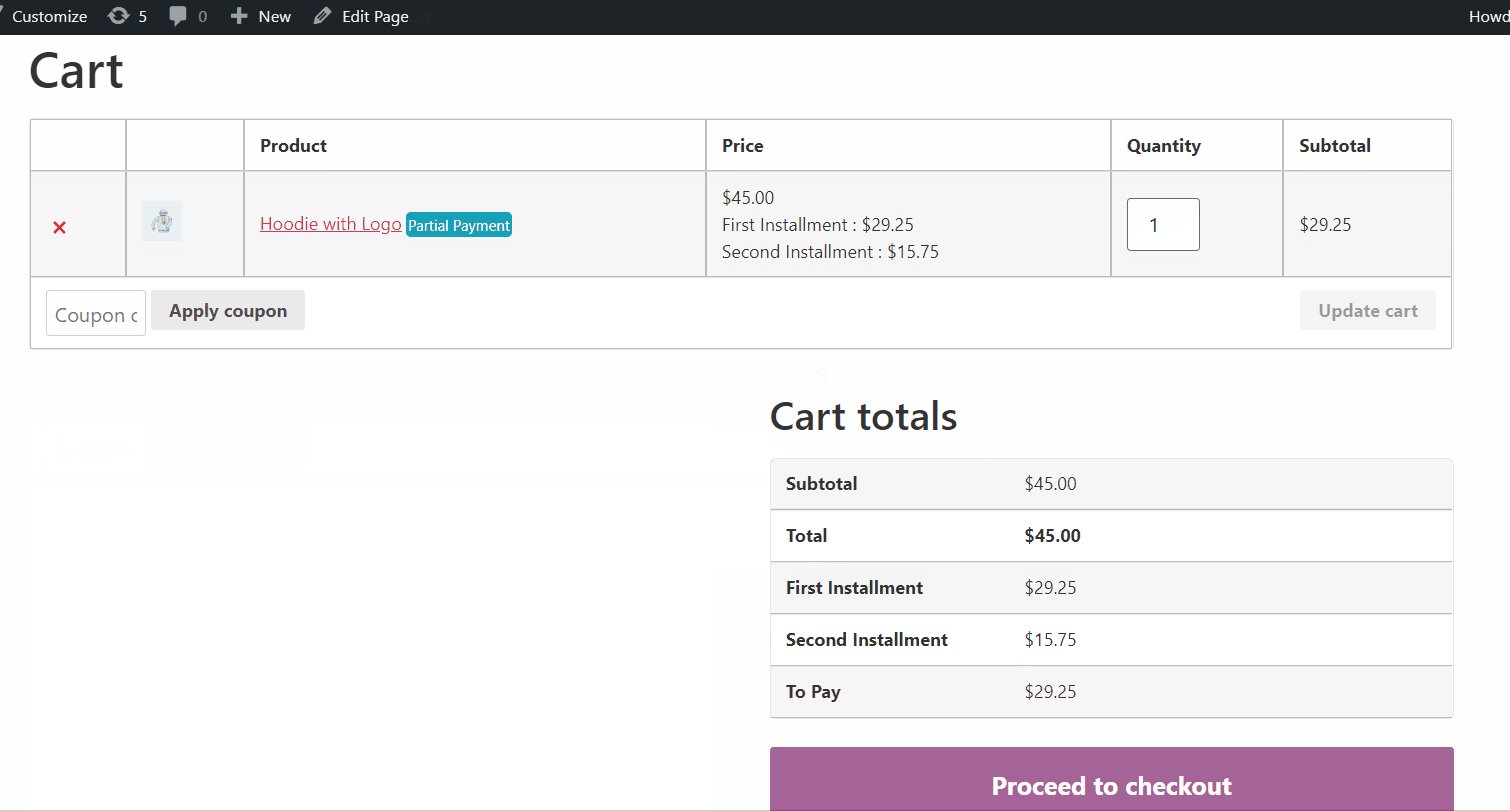
Så här fungerar ShopEngine-widgeten för delbetalning som en WooCommerce kassabeställningsbetalning-

Hoppas dokumentationen är till hjälp för dig. Få tillgång till fler premiumtillägg av ShopeEngine 👇 👇



