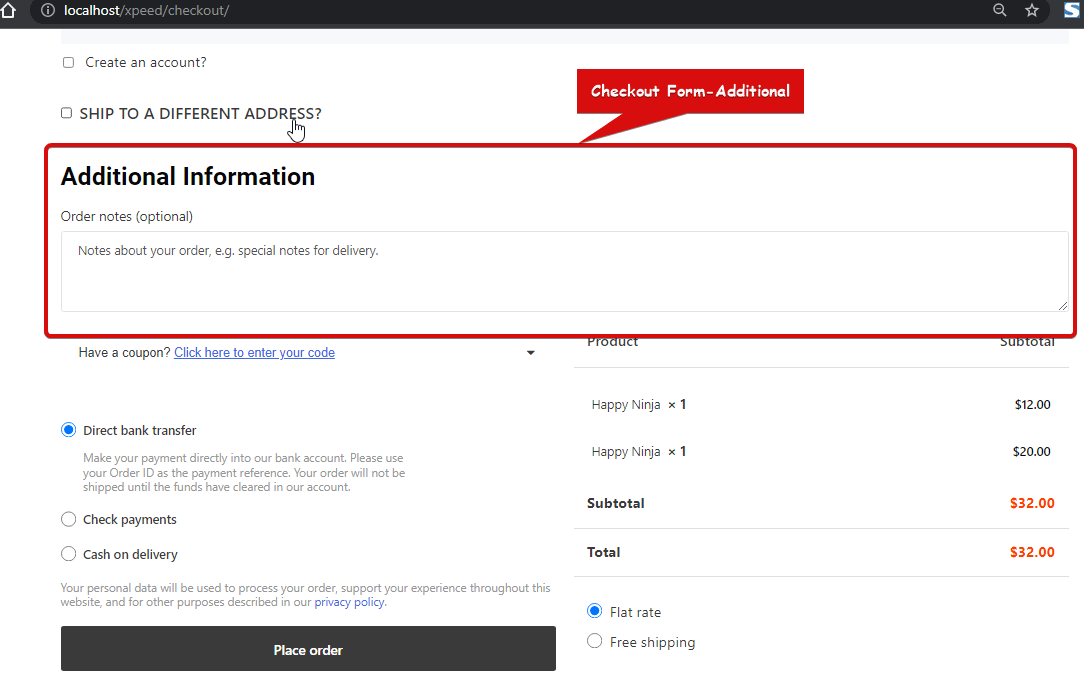
Checkout Form-Additional-widget låter kunder lägga till ytterligare anteckningar om beställning eller leverans när de checkar ut. Detta är en widget för kassamall från ShopEngine.
Notera: Du kan lägga till ett anpassat inmatningsfält till den här widgeten med hjälp av Kassa ytterligare fältmodul.
Låt oss lära oss hur du kan använda Checkout Form-Additional Widgets på din wooCommerce-webbplats:
Steg 1: Aktivera Checkout Form-Additional Widget #
Innan du kan lägga till widgeten måste du först skapa en kassamall. Kolla in dokumentationen på hur man skapar en utcheckningsmall.
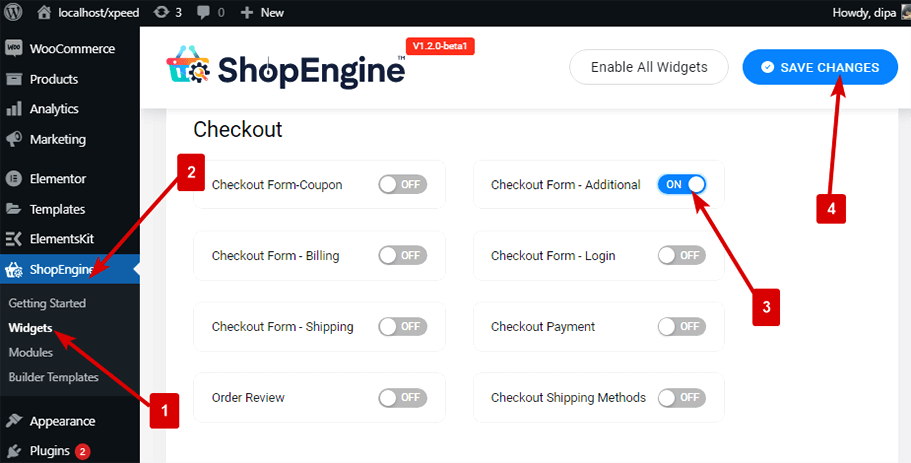
Så här aktiverar du widgeten:
- Gå till ShopEngine > Widgets > Checkout Form-Additional
- Sätta på
- Spara ändringar

Notera: You can also turn on Checkout Form-Additional with a global setting that turns on all the widgets of ShopEngine. Check out how you can slå på alla moduler på en gång.
Steg 2: Lägg till kassaformulär-ytterligare widget #
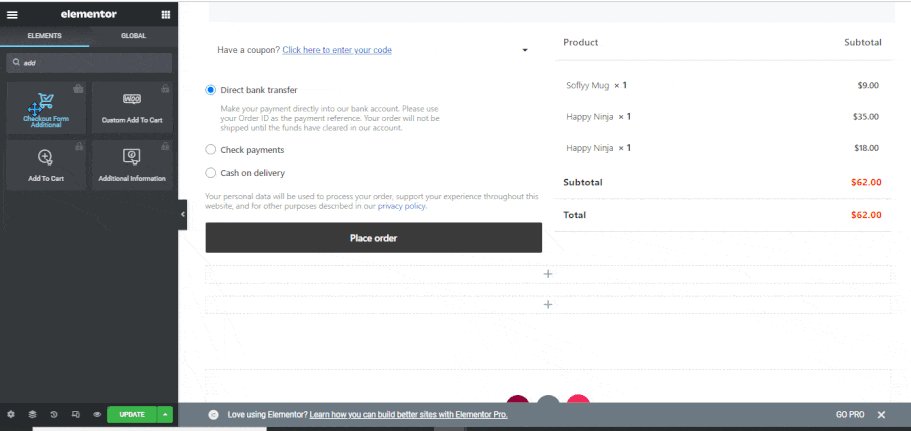
Tillägga Utcheckningsformulär - Ytterligare:
- Go to ShopEngine > Templates > Checkout Template
- Klicka på Redigera med Elementor

- Sök för Ytterligare kassaformulär på Elements Search-alternativet
- Dra och släpp widgeten
Klicka på Uppdatering för att spara ändringar.

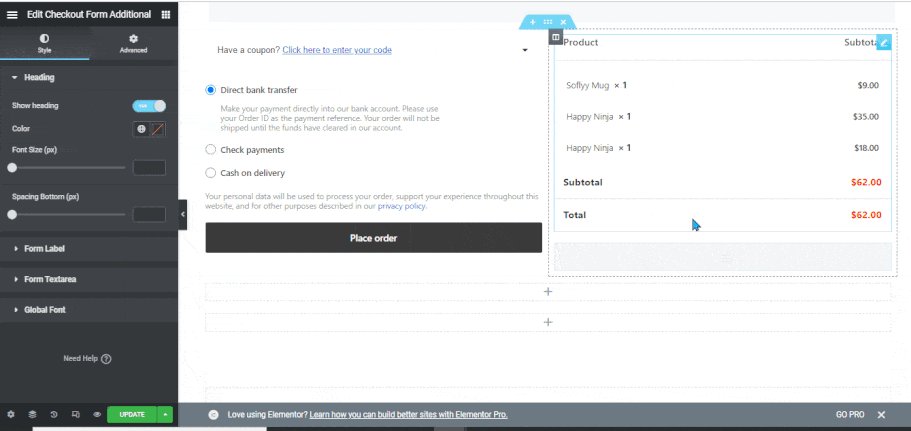
Steg 3: Stilinställningar för kassaformulär-ytterligare #
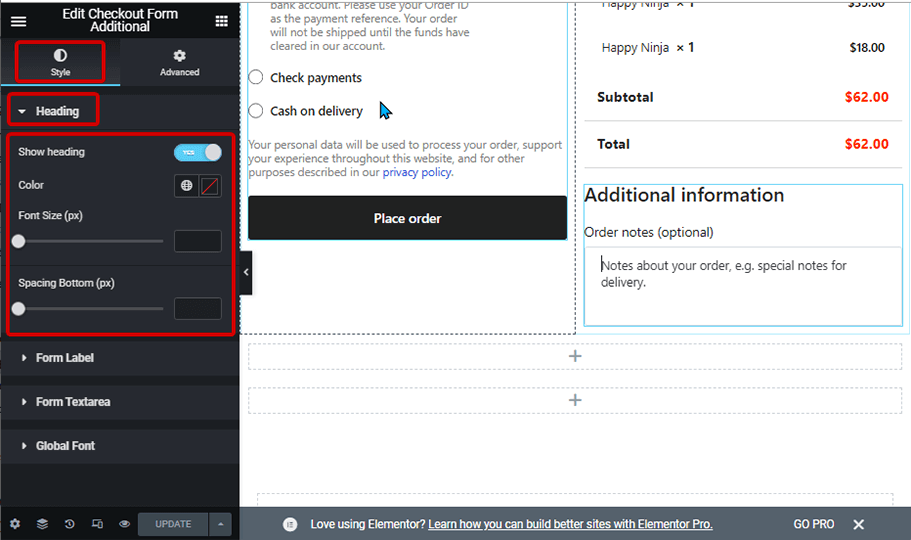
Klick på redigeringsalternativet för att gå till Stil Tab för att anpassa följande stilar för denna widget:
Rubrik: #
- Visa rubrik: Aktivera det här alternativet för att visa widgetens rubrik.
- Färg: Välj en färg för titeln.
- Teckenstorlek (px): Ändra teckenstorleken på titeln.
- Avstånd Botten(px): Välj hur mycket bottenutrymme du vill ha för titeln.

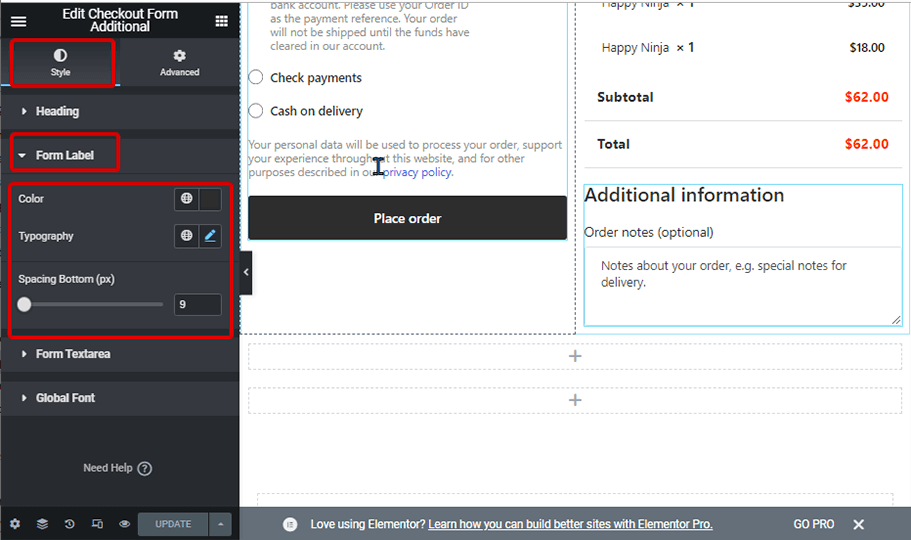
Formuläretikett: #
- Färg: Välj en färg för etiketten.
- Teckenstorlek (px): Ändra teckenstorleken på etiketten.
- Avstånd Botten(px): Välj hur mycket bottenutrymme du vill ha för etiketten.

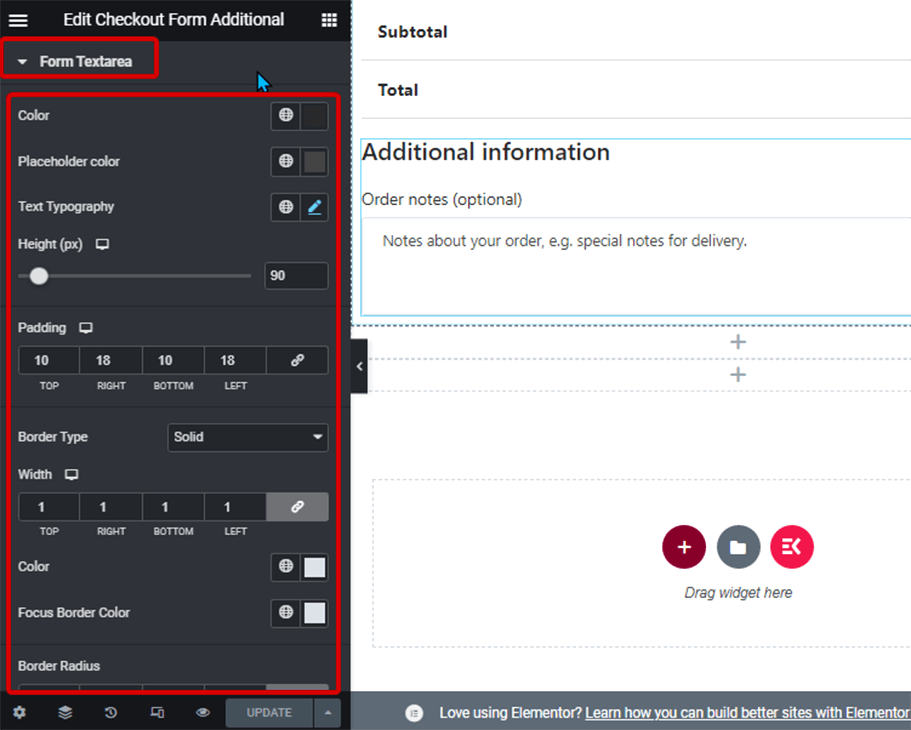
Formtextområde: #
- Färg: Ändra färgen på textinmatningen.
- Platshållarfärg: Här kan du ändra färgen på platshållartexten.
- Texttypografi: Ändra teckenstorleken för formulärets textområde.
- Höjd (px): Välj höjden på formulärfältet.
- Stoppning: Justera topp-, vänster-, höger- och bottenstoppningen.
- Kanttyp: Du kan välja kanttyp som solid, dubbel, prickad, streckad spår. Välj ingen om du inte vill ha någon kant.
- Färg: Välj en kantfärg.
- Fokuskantfärg: Välj en färg för kanten när någon börjar skriva eller placera markören på textområdet.
- Kantradie: Justera de övre, vänstra, högra och nedre värdena för kantradien.

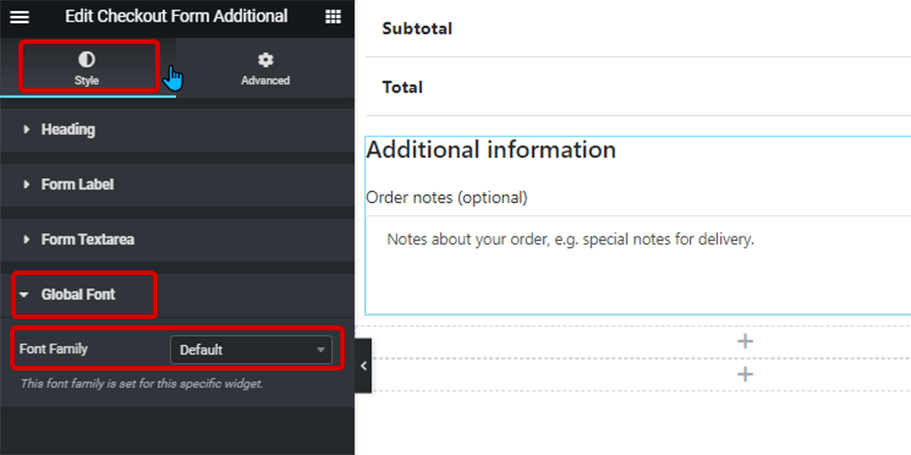
Globalt teckensnitt: #
- Typsnittsfamilj: Här kan du ändra teckensnittsfamiljen för hela widgeten.

Slutligen, klicka på Uppdatering för att spara alla ändringar.
Så här ser Checkout Form-Additional-widgeten ut på kassasidan: