Att lägga till kartintegration är en fördel för din webbplats som hjälper dig att ta reda på din kunds plats. Nu med MetForm kan du enkelt lägga till google map plats i ditt formulär.
Förutsättningar: #
For Google Maps integration to your WordPress forms, you need to have the following plugins installed on your WordPress site:
- Elementor: Ladda ner plugin
- MetForm Pro: Skaffa plugin
👑 You need to have the MetForm Professional Plan to use this feature.
Hur man skapar en kartintegration #
Det är en mycket användbar funktion som hjälper dig att lära känna dina kunder eller bilda insändare mer. Genom MetForm kan du enkelt skapa kartintegration genom att använda två steg. Låt oss dyka in för att lägga till denna integration.
Steg 1: Generera och infoga kart-API-nyckel. #
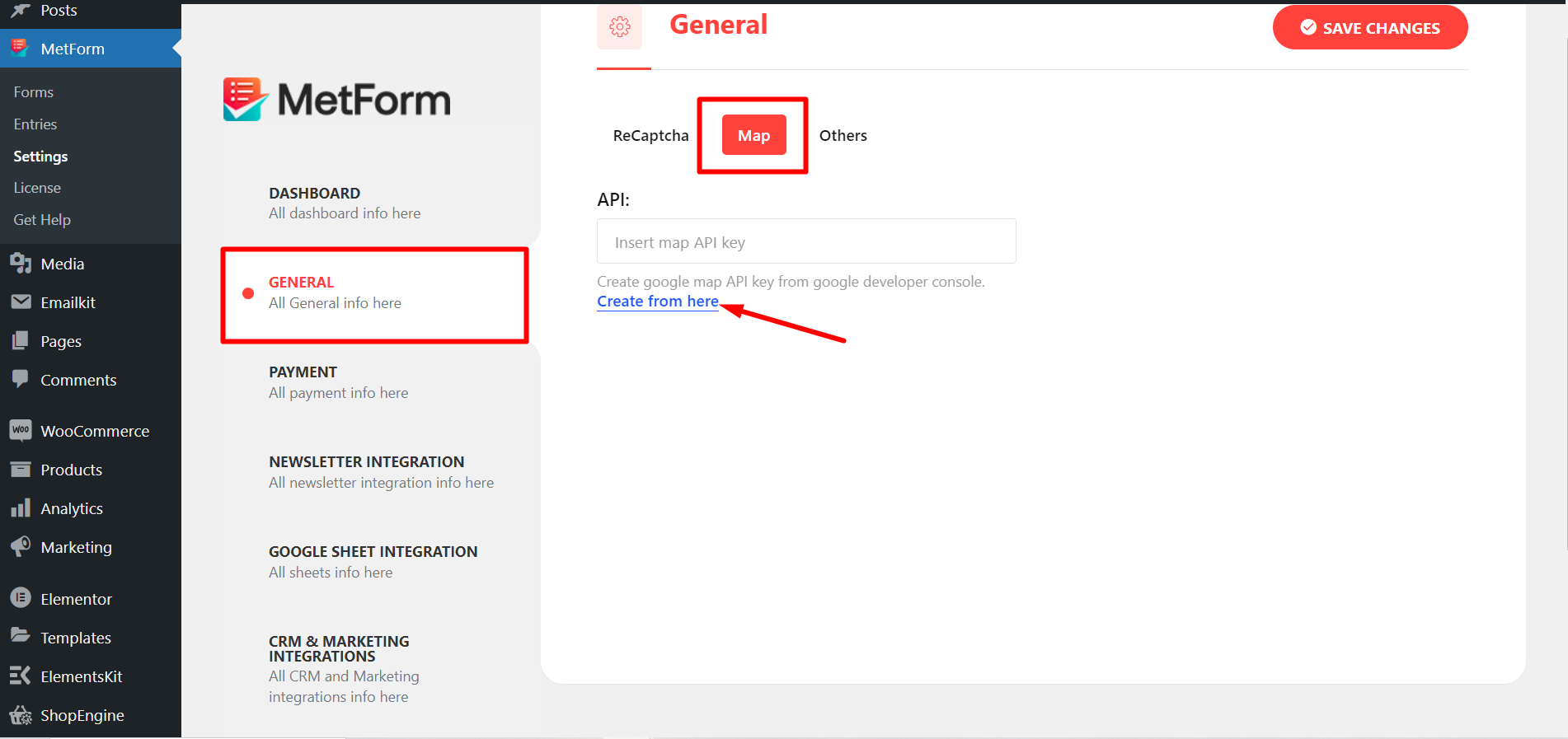
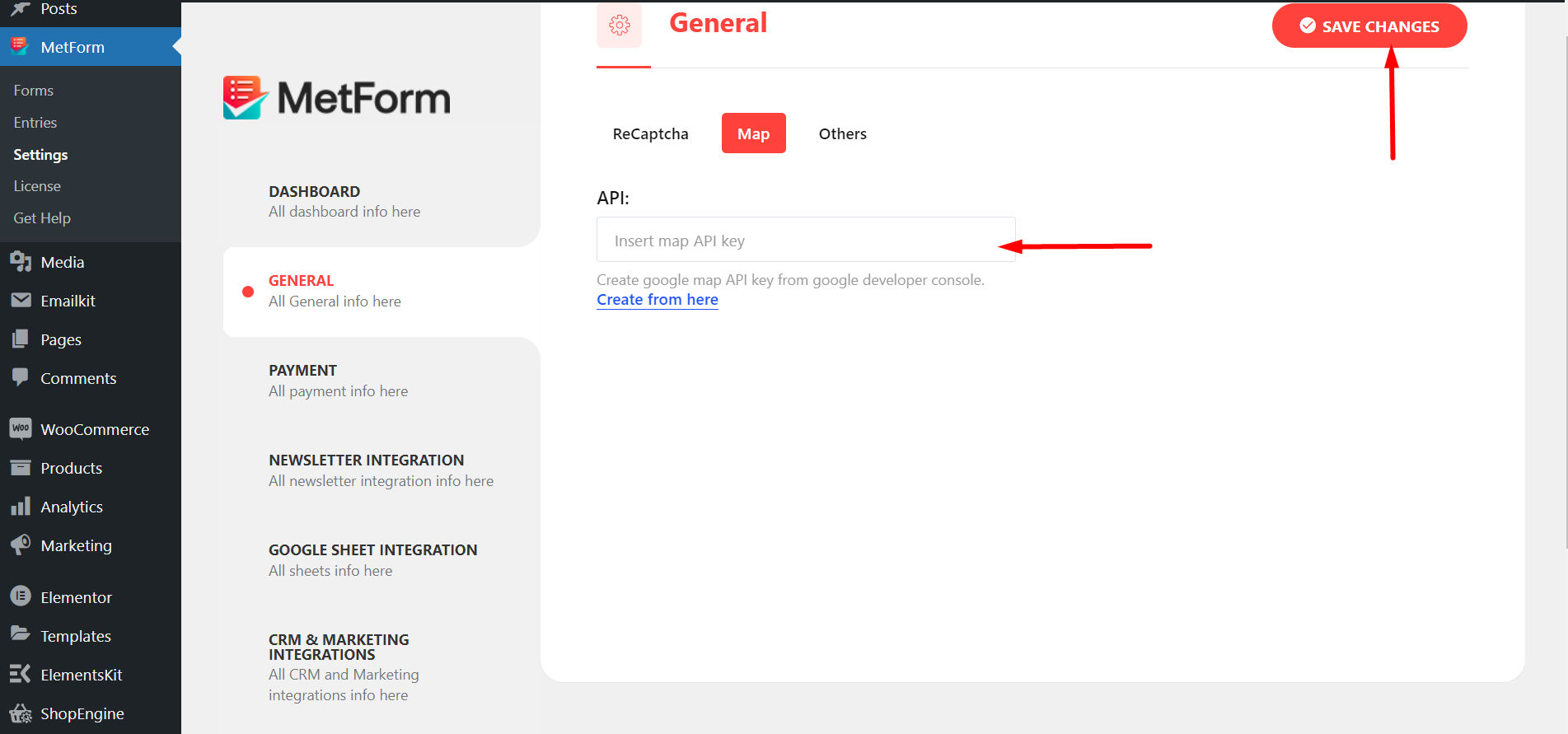
Gå först till din administratörsinstrumentpanel, håll sedan musen på MetForm och klicka på inställningar.
Efter det, visit general -> map tryck sedan på "skapa formulär här" länk gillar bilden.

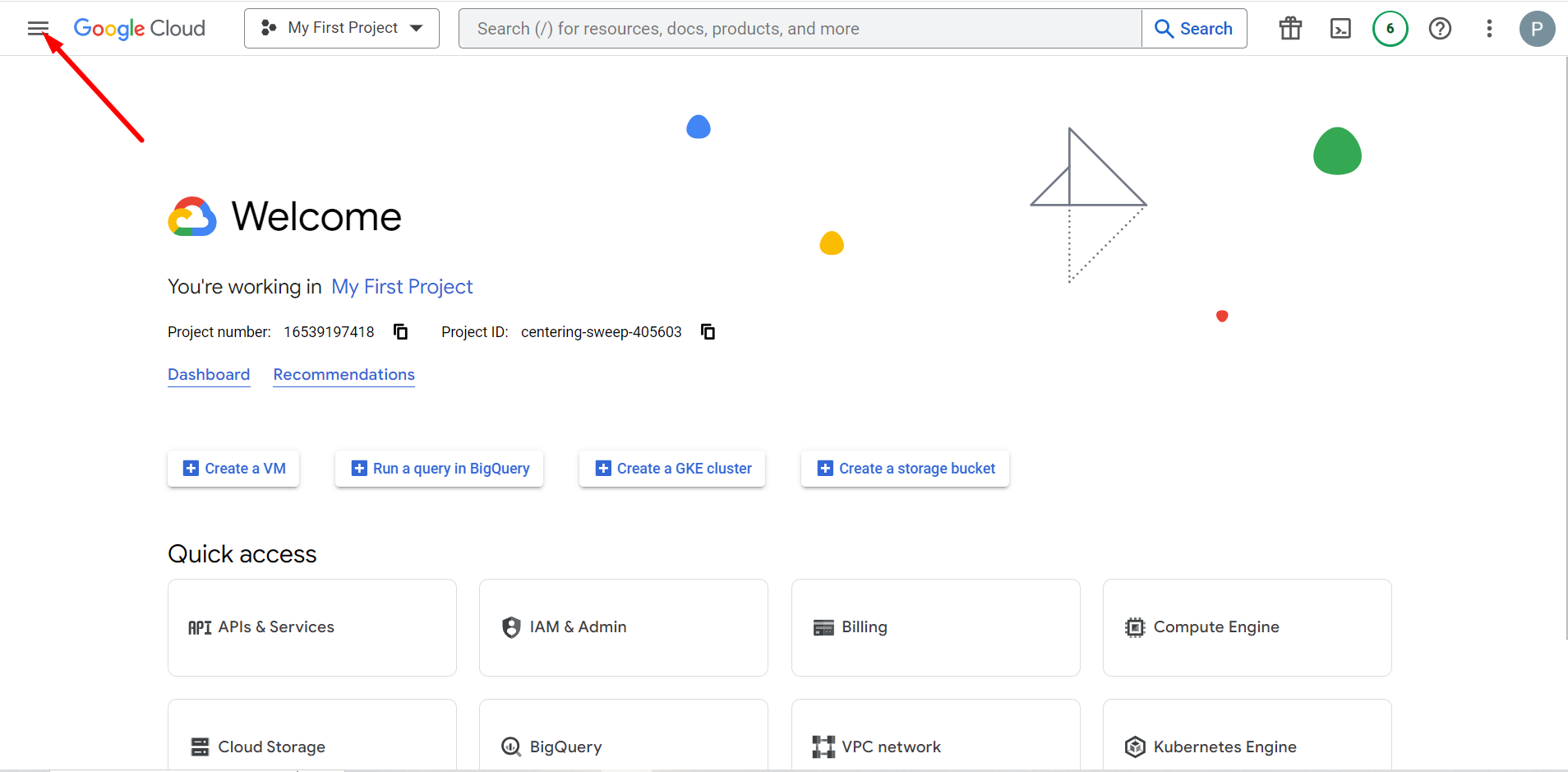
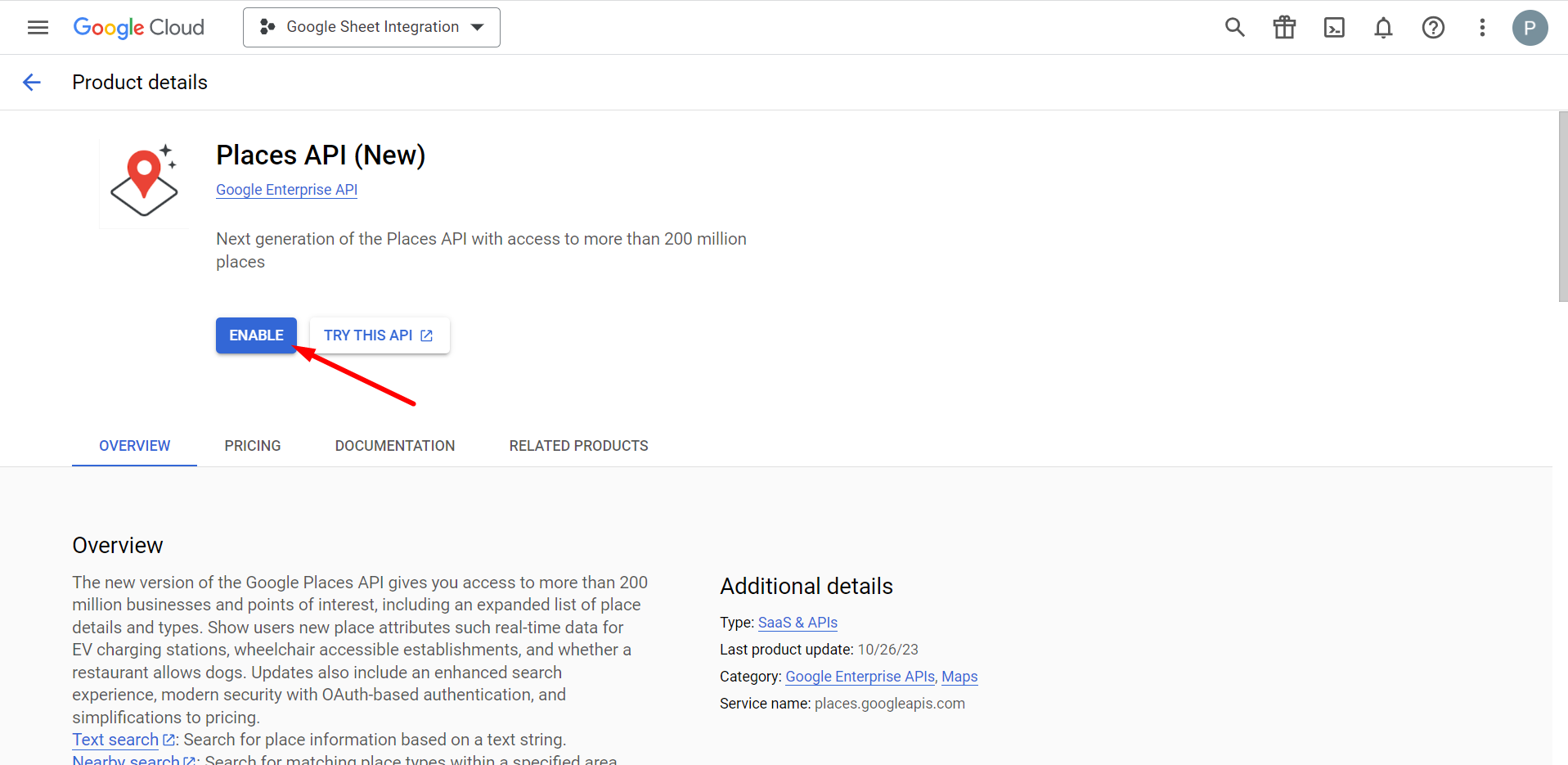
Den omdirigerar dig till Google Cloud Platform där du måste logga in eller registrera dig.
Nu måste du klicka på navigeringsmenyn.

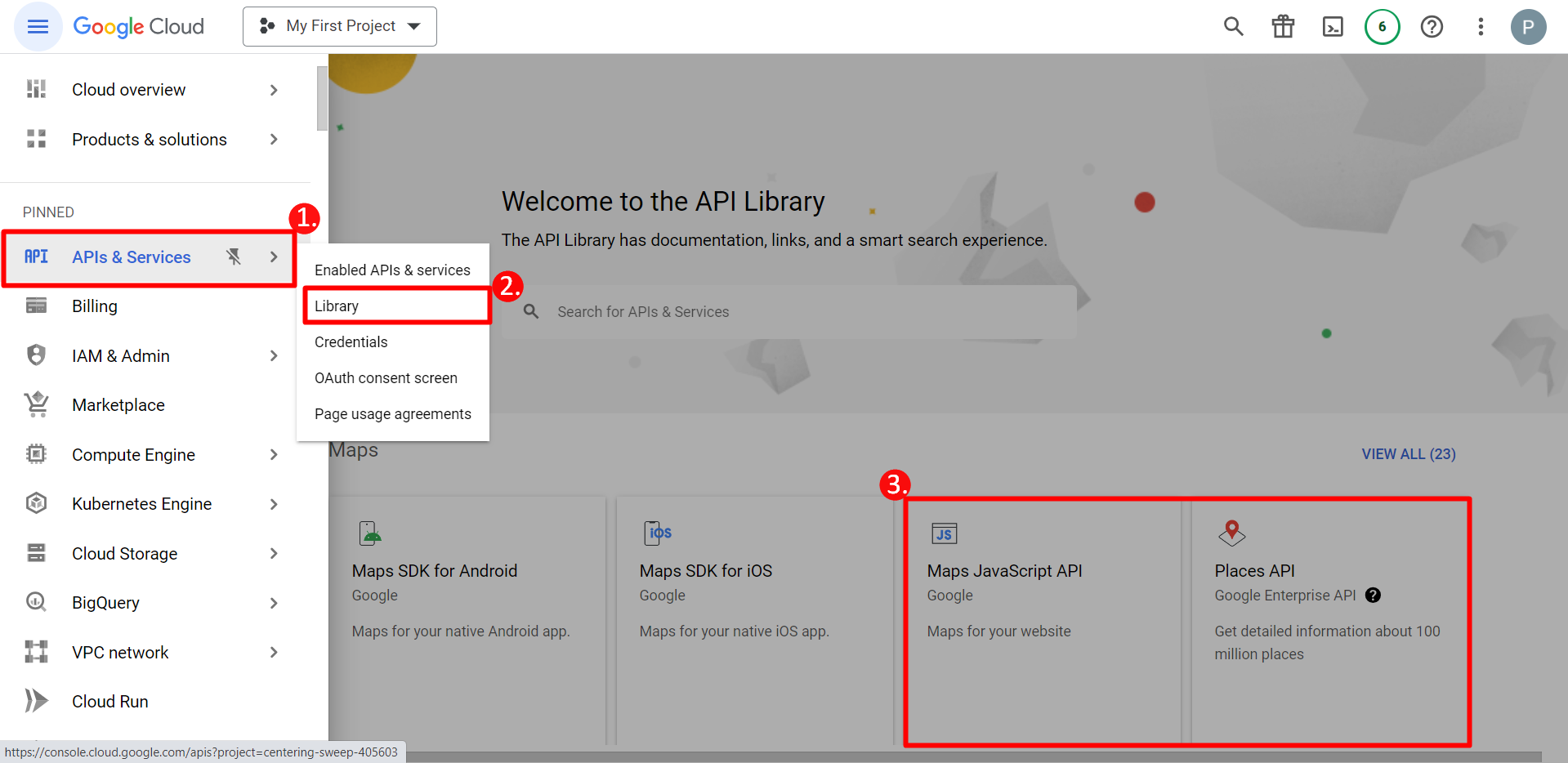
Hitta APIs & Services -> Go to Library -> Find Maps JavaScript API and Places API

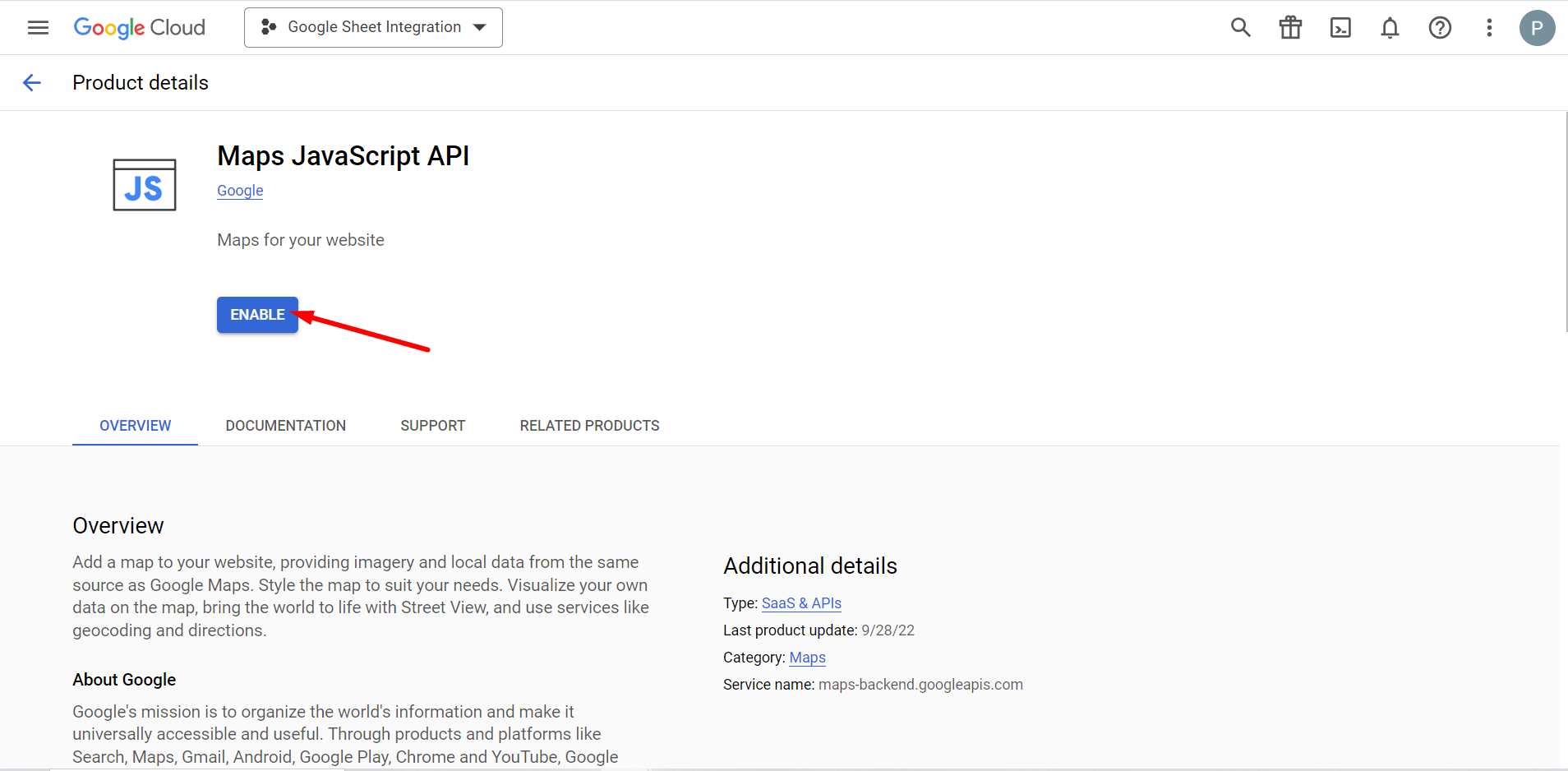
Därefter måste du klicka på JavaScript API och aktivera det.

Precis som JavaScript måste du aktivera platsers API. Därefter genererar du en API-nyckel från Credential. Om du inte vet hur man skapar denna API-nyckel, läs detta dokumentation om JavaScript API.

När du har skapat kart-API-nyckeln anger du nyckeln i API-rutan och trycker på knappen Spara ändringar.

Lär dig mer om allmänna inställningar för MetForm.
Steg 2: Lägg till ett nytt formulär för att integrera med kartan. #
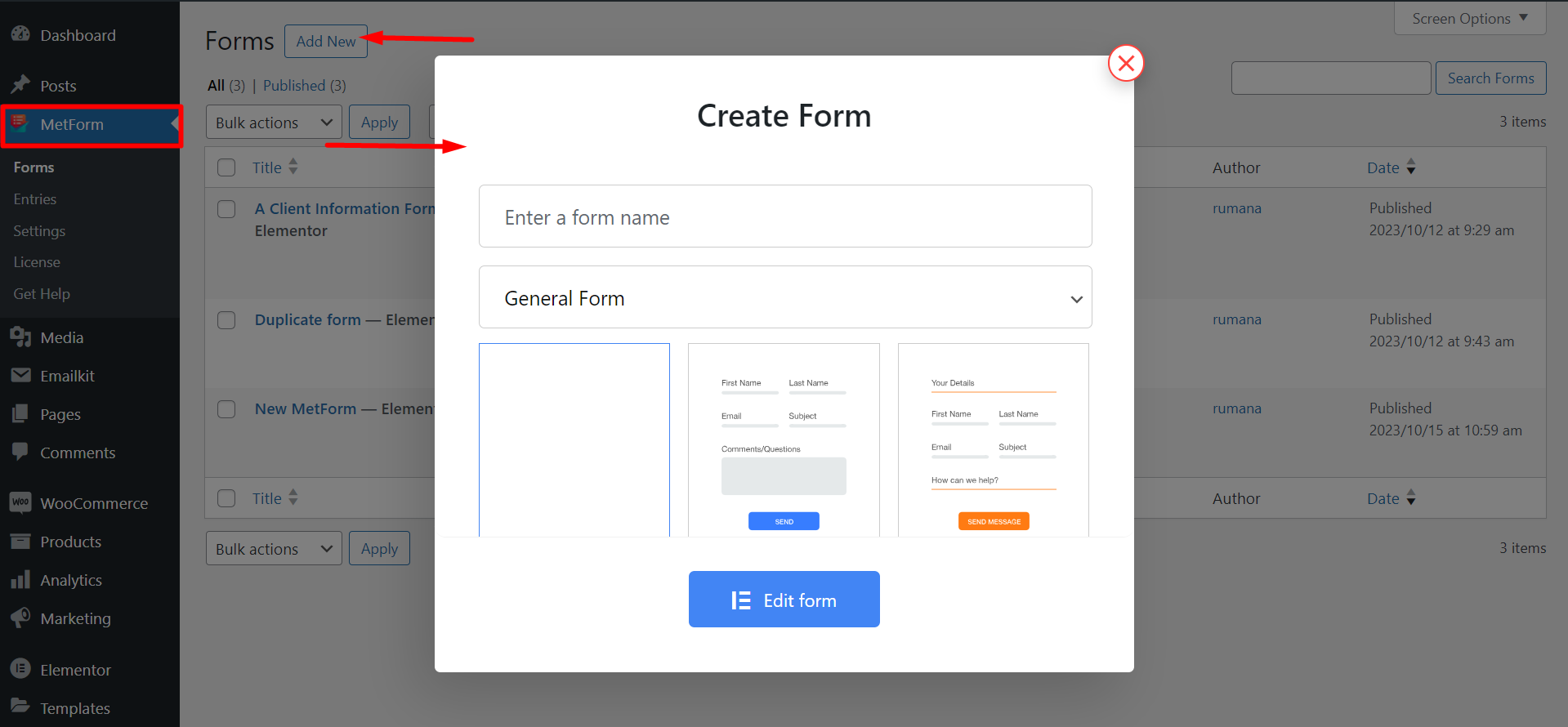
När du har angett din API-nyckel måste du skapa ett formulär.
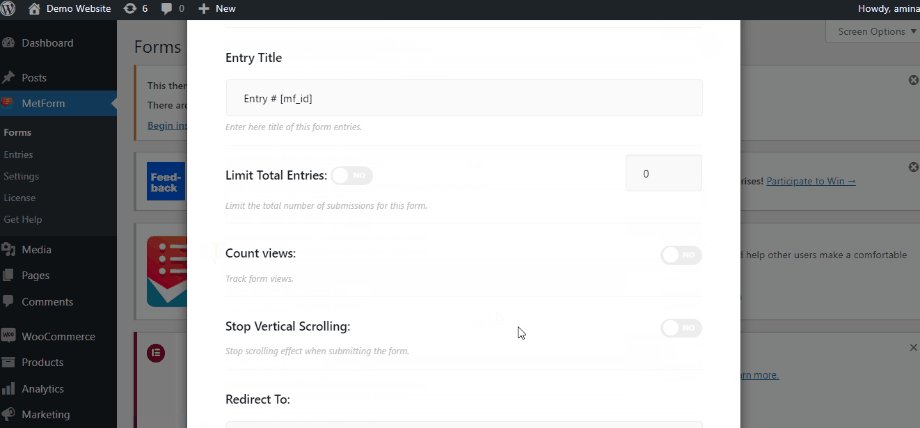
För att göra det, gå till Forms -> Add New. En popup från inställningar öppnas efter att du klickat på knappen Lägg till ny.

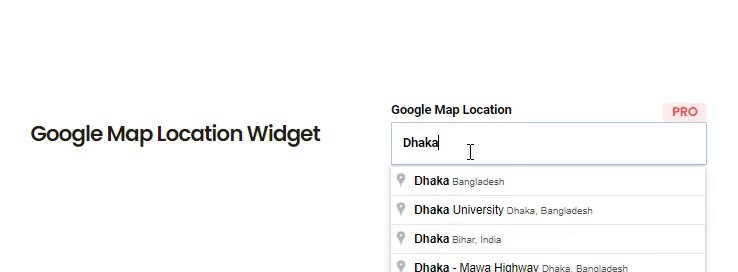
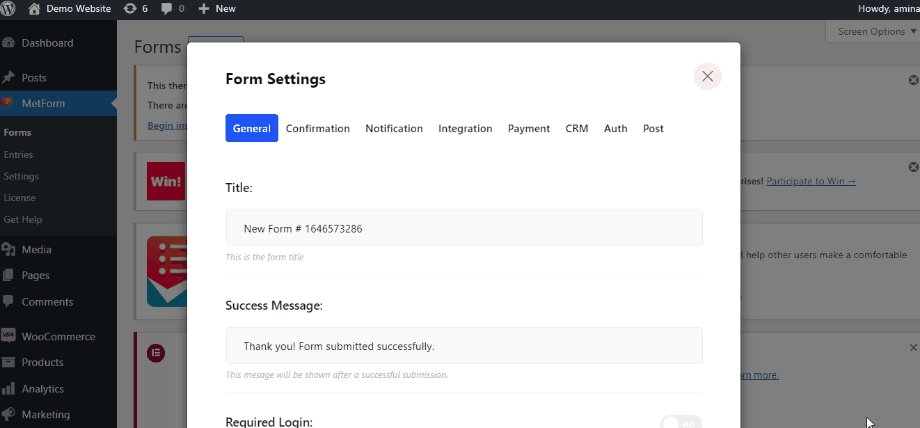
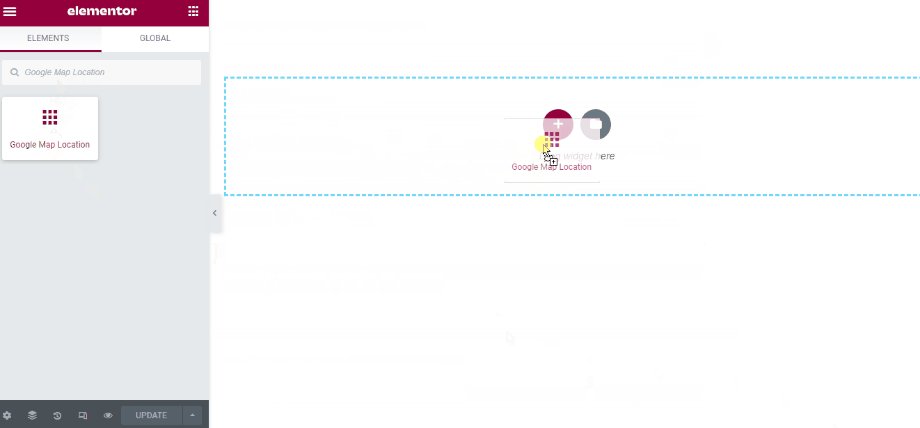
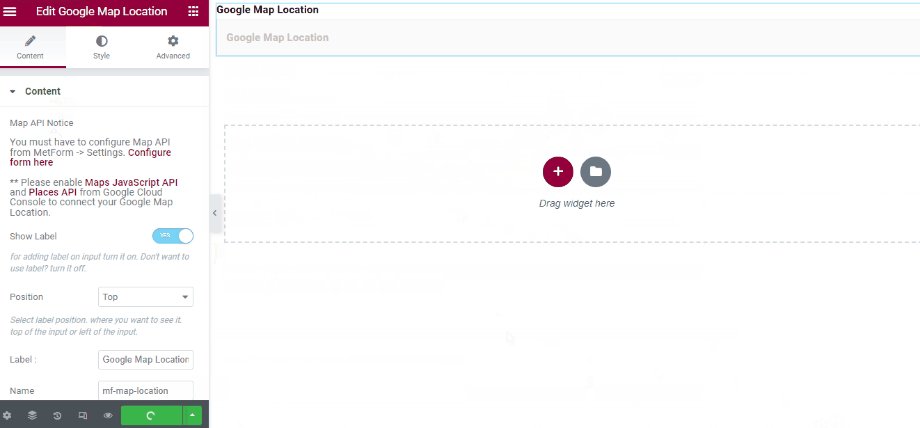
Du behöver gå till avsnittet Allmänt från inställningarna -> choose the title for your form -> click the edit content button. Detta kommer att omdirigera dig till Elementors instrumentpanel varifrån du behöver dra och släppa widgeten för Google Maps plats som nedanstående gif.

Här är det sista utseendet på kartintegration: