Människor gör jämförelsetabeller för att enkelt jämföra och kontrastera olika produkter, tjänster eller alternativ. Det är möjligt utan kodning, du kan välja ett effektivt plugin och göra din önskade jämförelsetabell för en WordPress-webbplats.
ElementsKit är ett så supereffektivt plugin som ger dig en Widget för jämförelsetabell. Låt oss se hur du kan använda widgeten ElementsKit jämförelsetabell för att skapa en snabb jämförelsetabell.
Använda widgeten jämförelsetabell i ElementsKit #
Installera ElementsKit pro-plugin och börja ordna valfri jämförelsetabell enligt dina önskemål.
👉👉👉 Installera nu!
Börja från WordPress-instrumentpanelen måste du öppna valfri gammal sida eller inlägg för att visa jämförelsetabellen. Du kan också skapa en ny sida eller ett nytt inlägg.
Börja redigera önskad sida/inlägg med Elementor -> Sök efter jämförelsetabell-widget -> Dra och släpp den

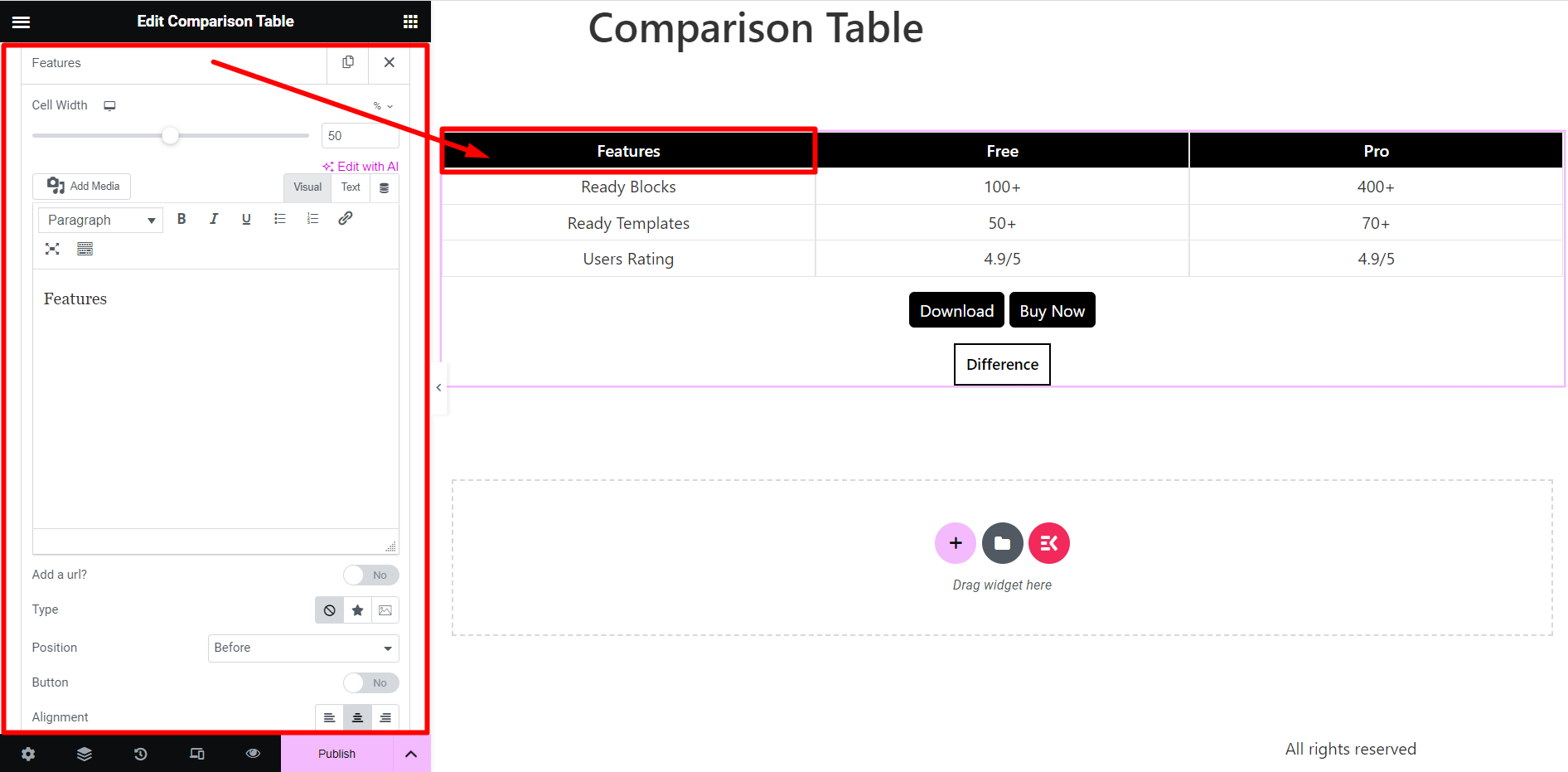
Tabellrubrik #
I den innehållssektion, det finns ett inställningsalternativ för tabellrubrik.

Om du utökar ett rubriknamn får du dessa justeringsalternativ:
- Cellbredd – Cellernas breddjusteringsalternativ.
- Cellnamn – Här kan du ge cellen ett namn, formatera texten, lägga till en bild osv.
- Lägg till en URL? – Vid behov kan du bifoga en URL till rubriken
- Typ – Det här kan vara en ikon, bild eller ingenting.
- Placera – Positionsinställningsalternativ för ikon/bild. Alternativen är – Före, Efter, Topp och Nederst.
- Knapp – Lägg till en knapp i rubriken om du vill.
- Inriktning – Detta är systemet för rubriktextjustering.

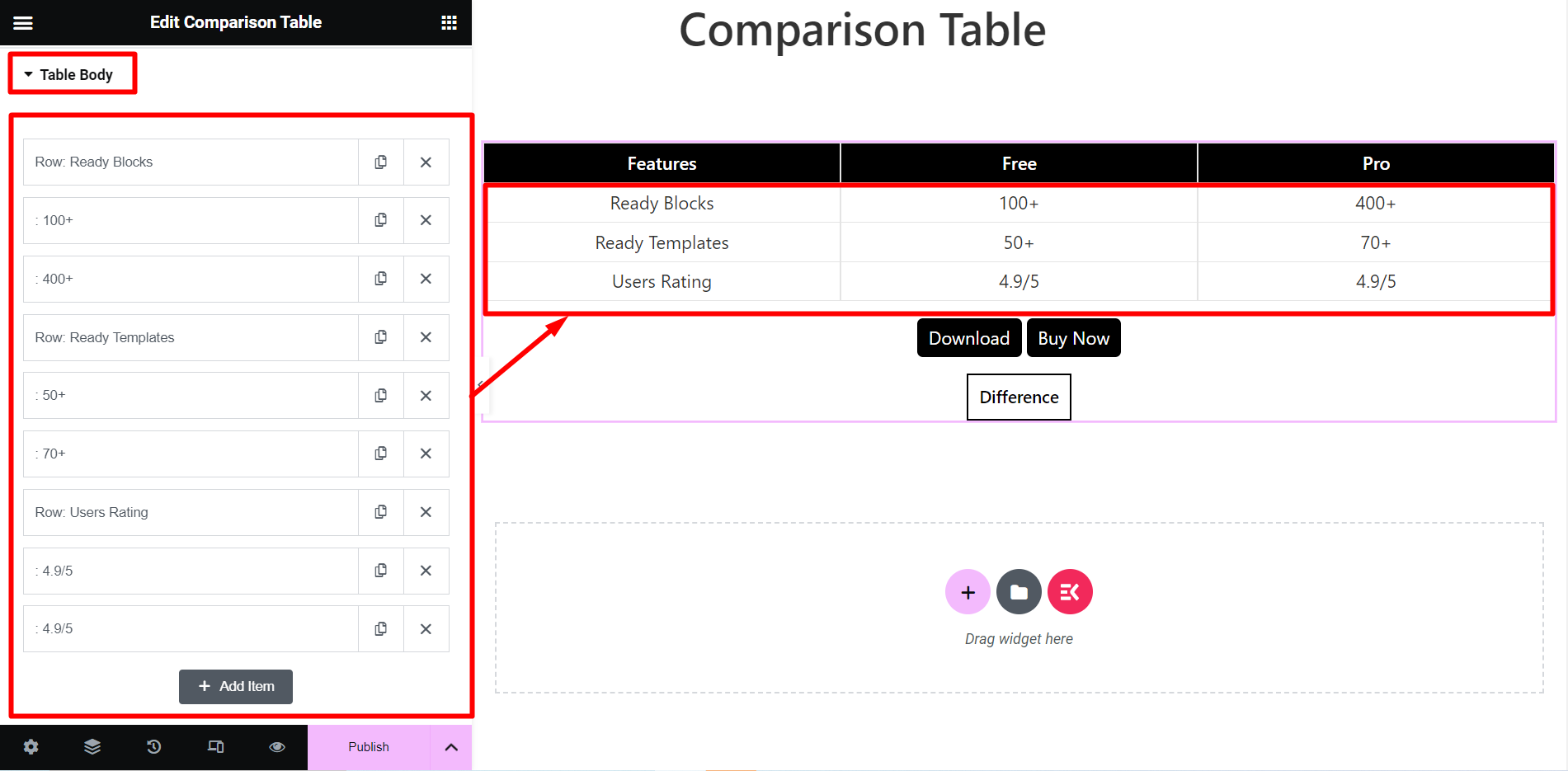
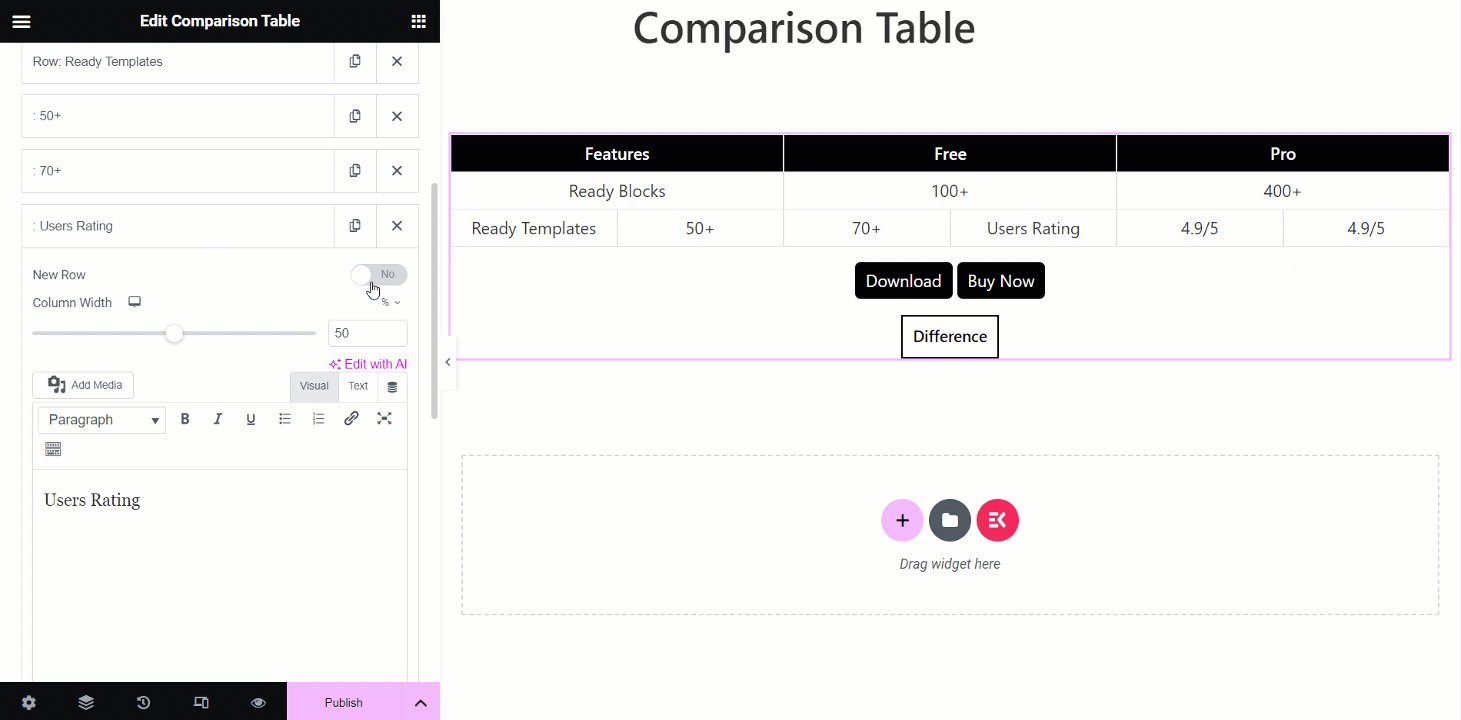
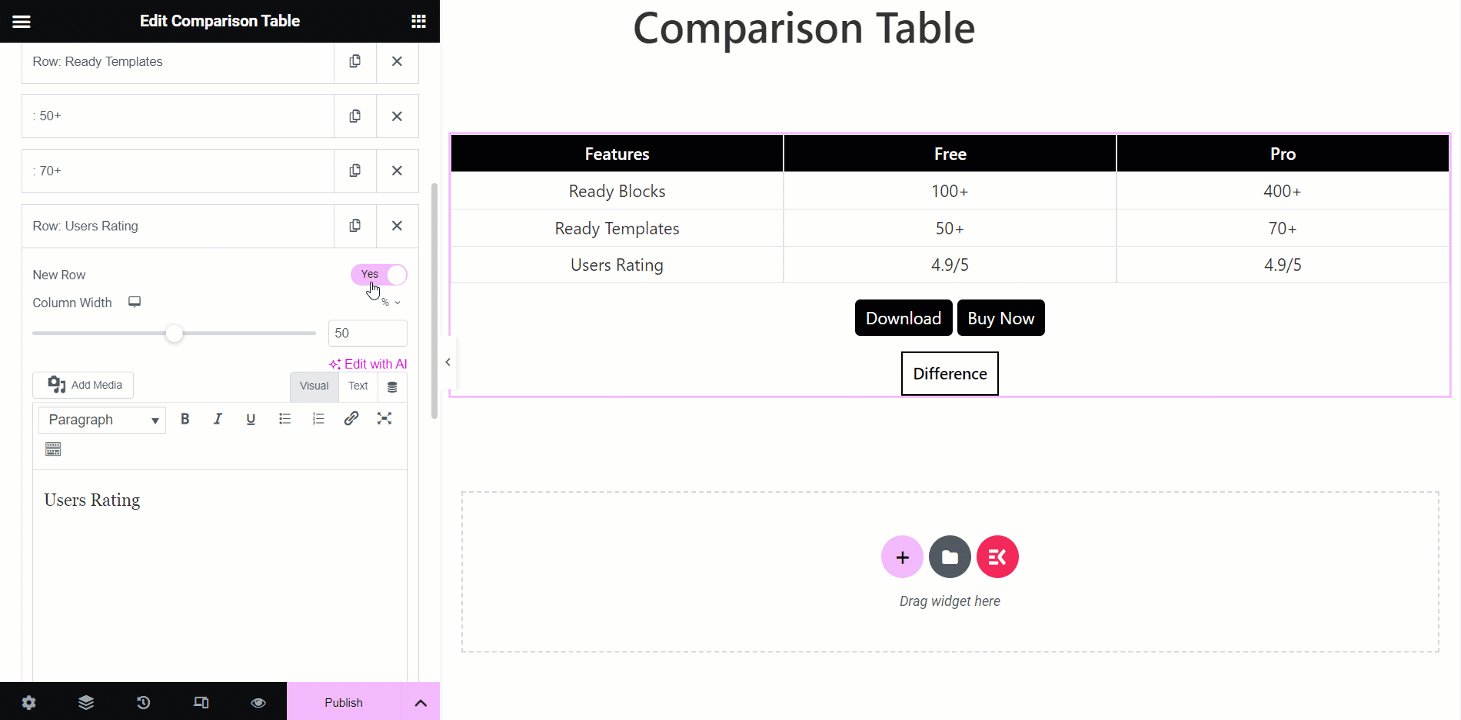
Bordskropp #
Detta är bordets kroppsdel.

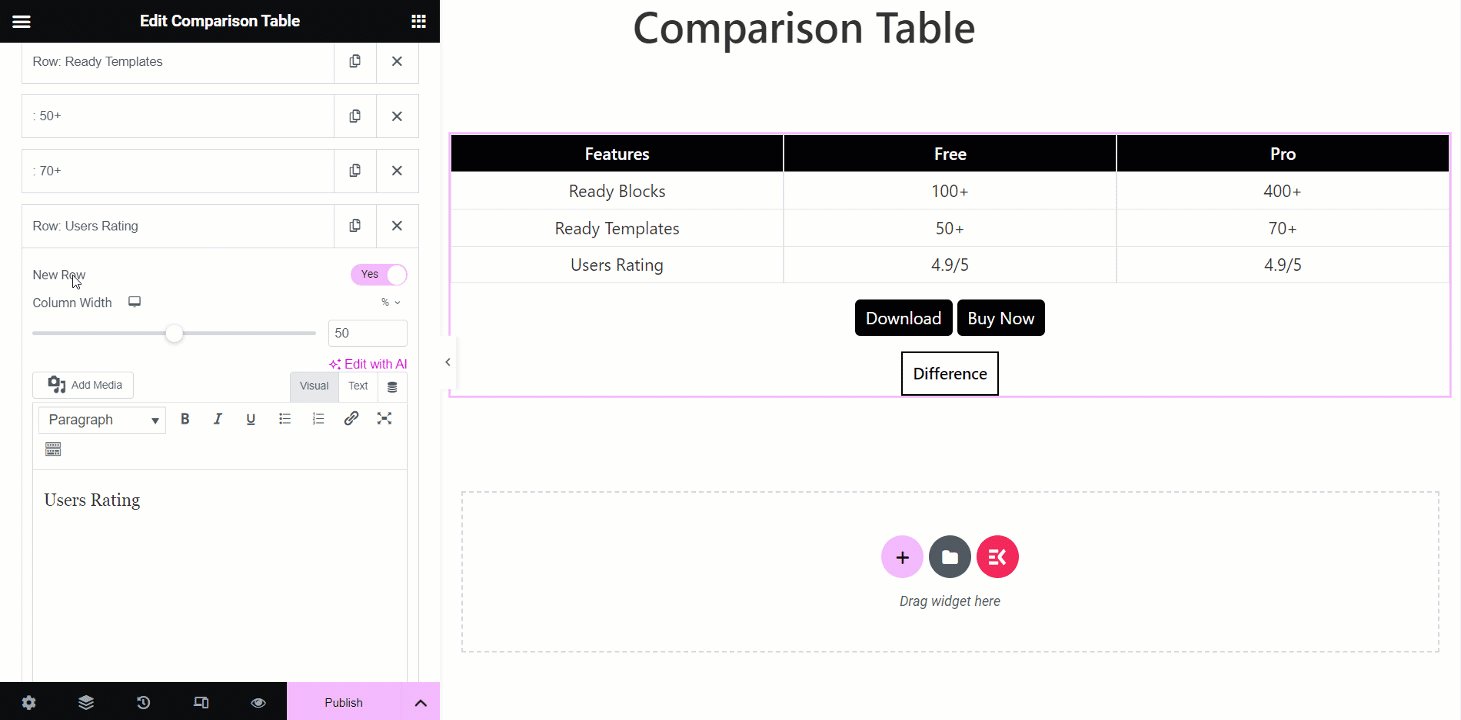
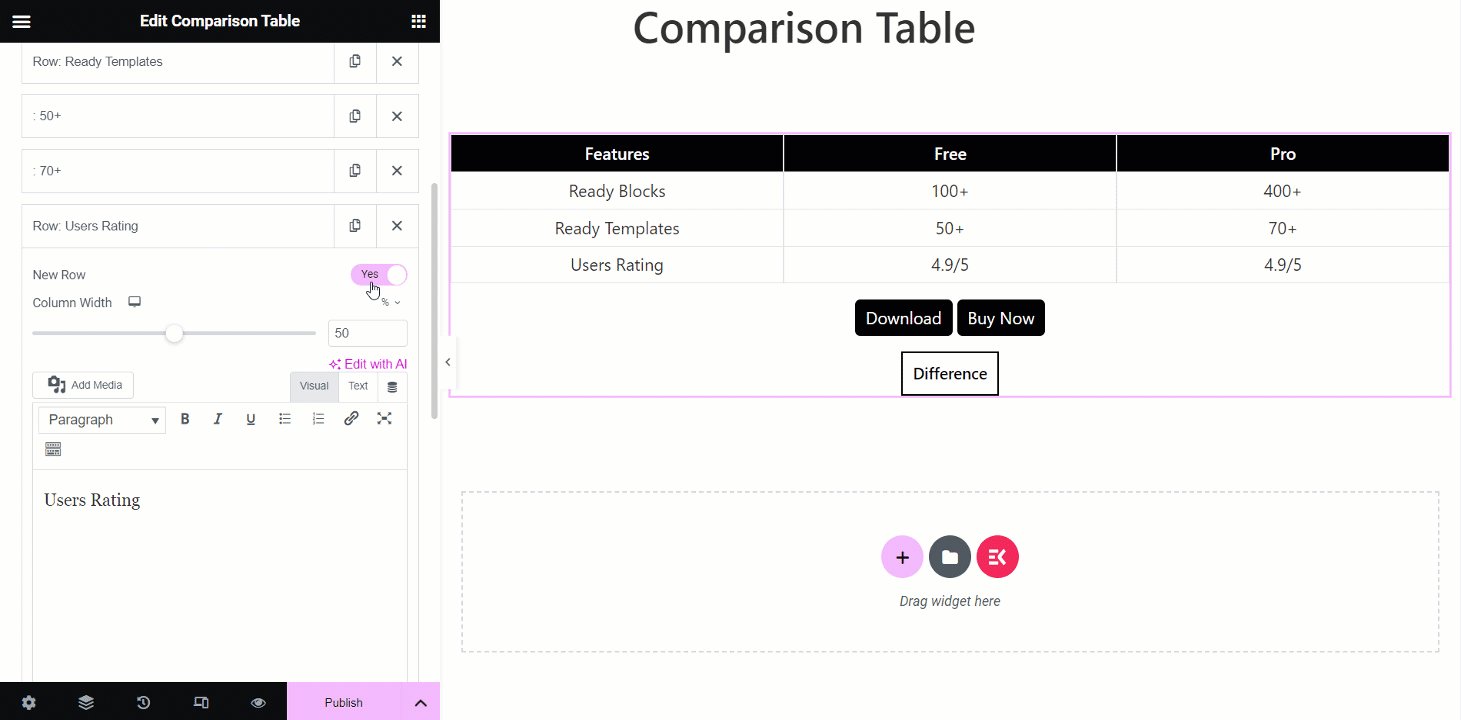
Om du utökar varje kroppsnamn kommer du att se samma alternativ som rubriksektionen. Däremot kommer du att få ett extra alternativ här, som heter Ny rad. Genom att använda detta alternativ kan du konvertera raderna till kolumner.

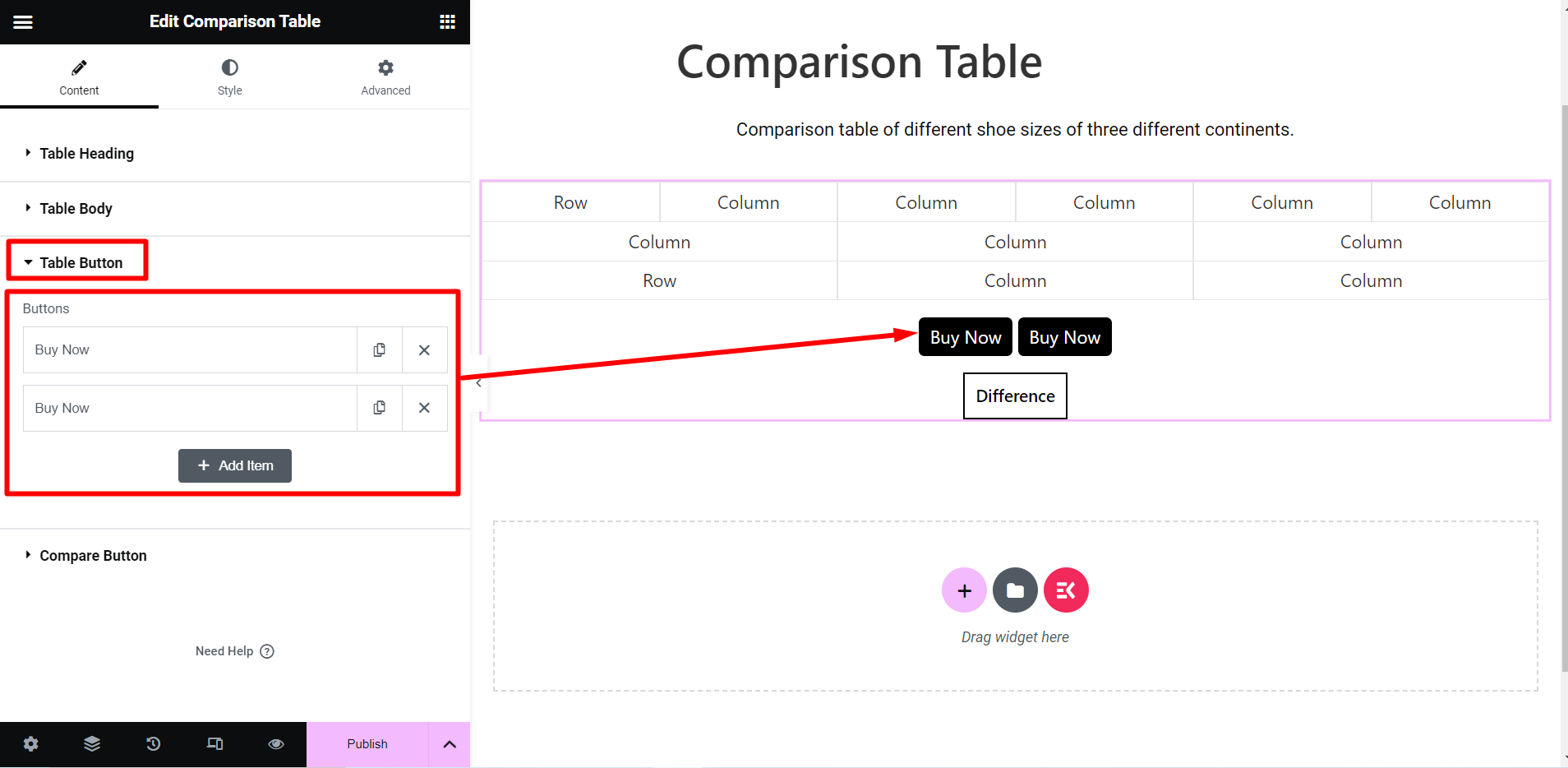
Tabell knapp #
Ibland blir tabellen mer användbar genom att lägga till knappar i en jämförelsetabell, till exempel en engagerande CTA-knapp.
Använd detta alternativ för att lägga till så många knappar som du behöver. Om du expanderar en knapp får du anropade alternativ Titel och länk.

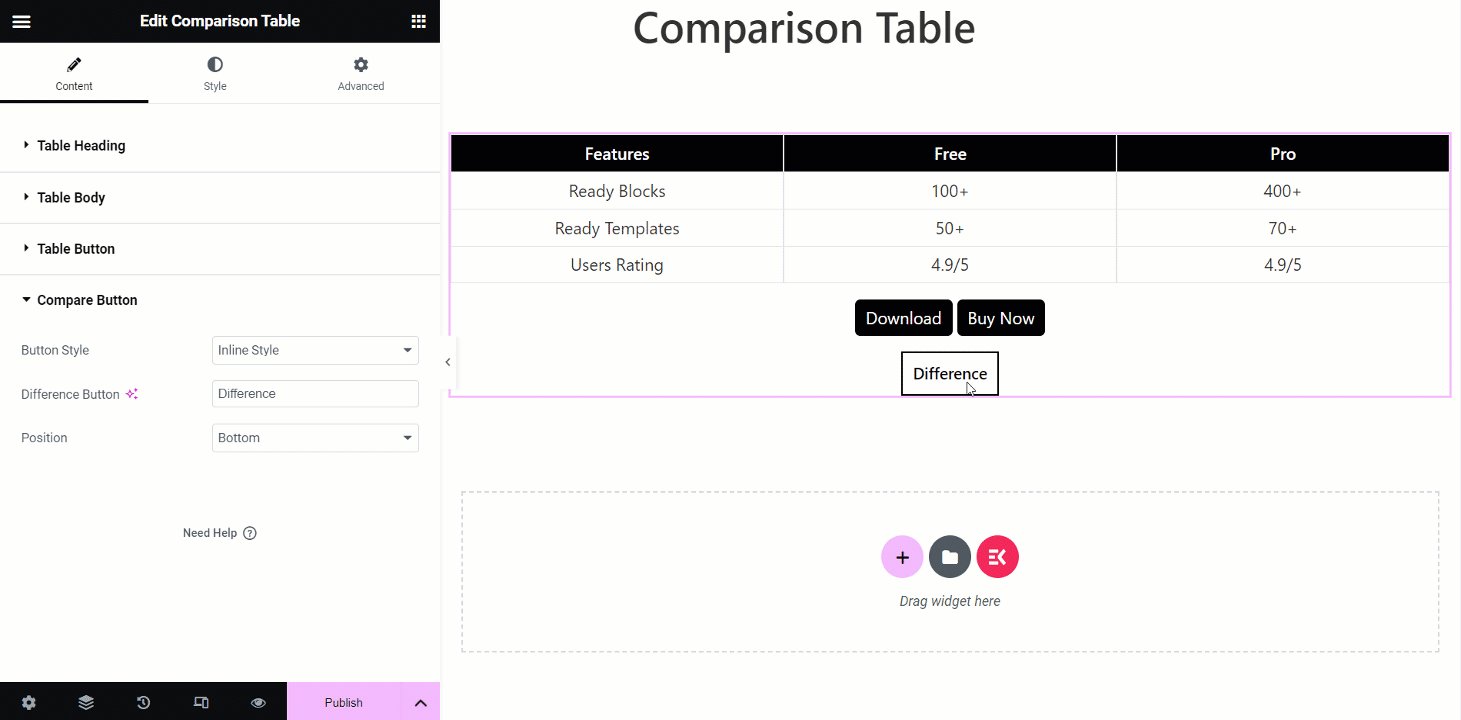
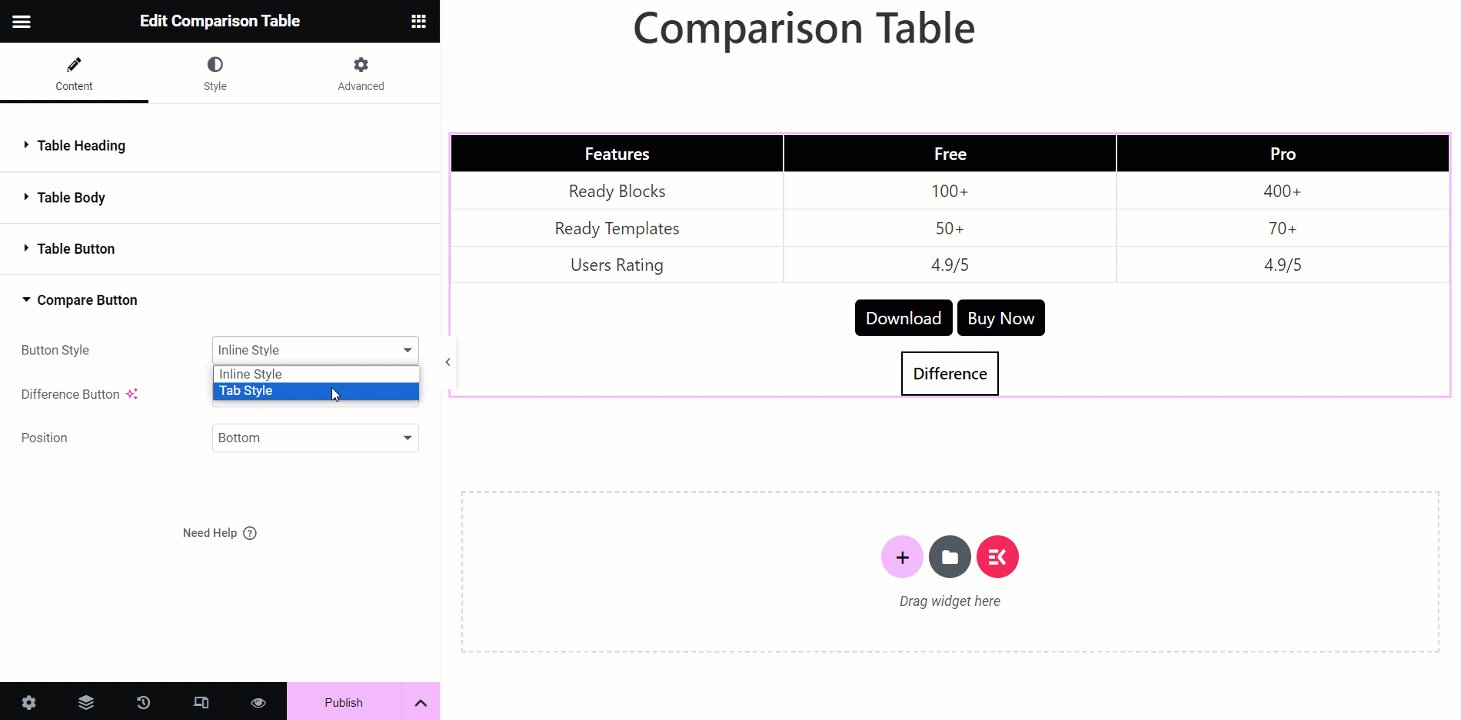
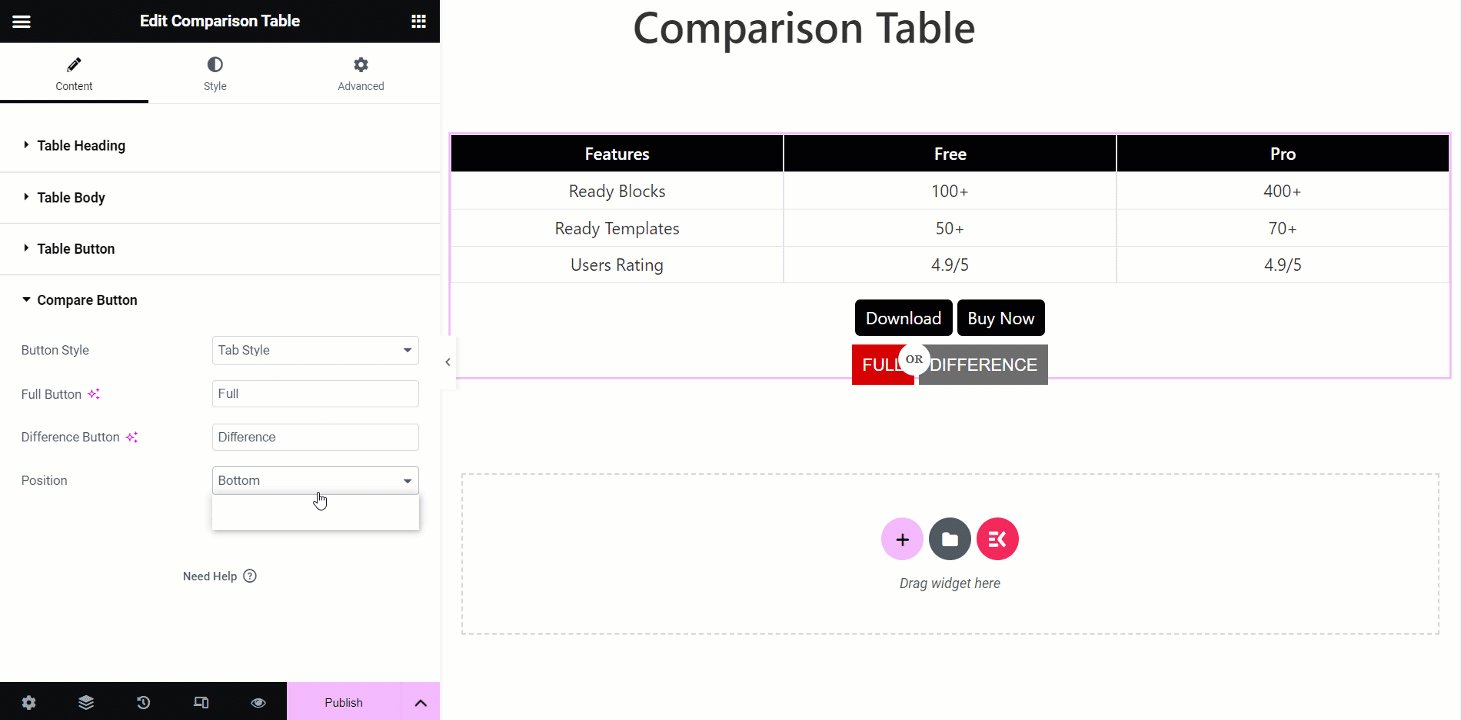
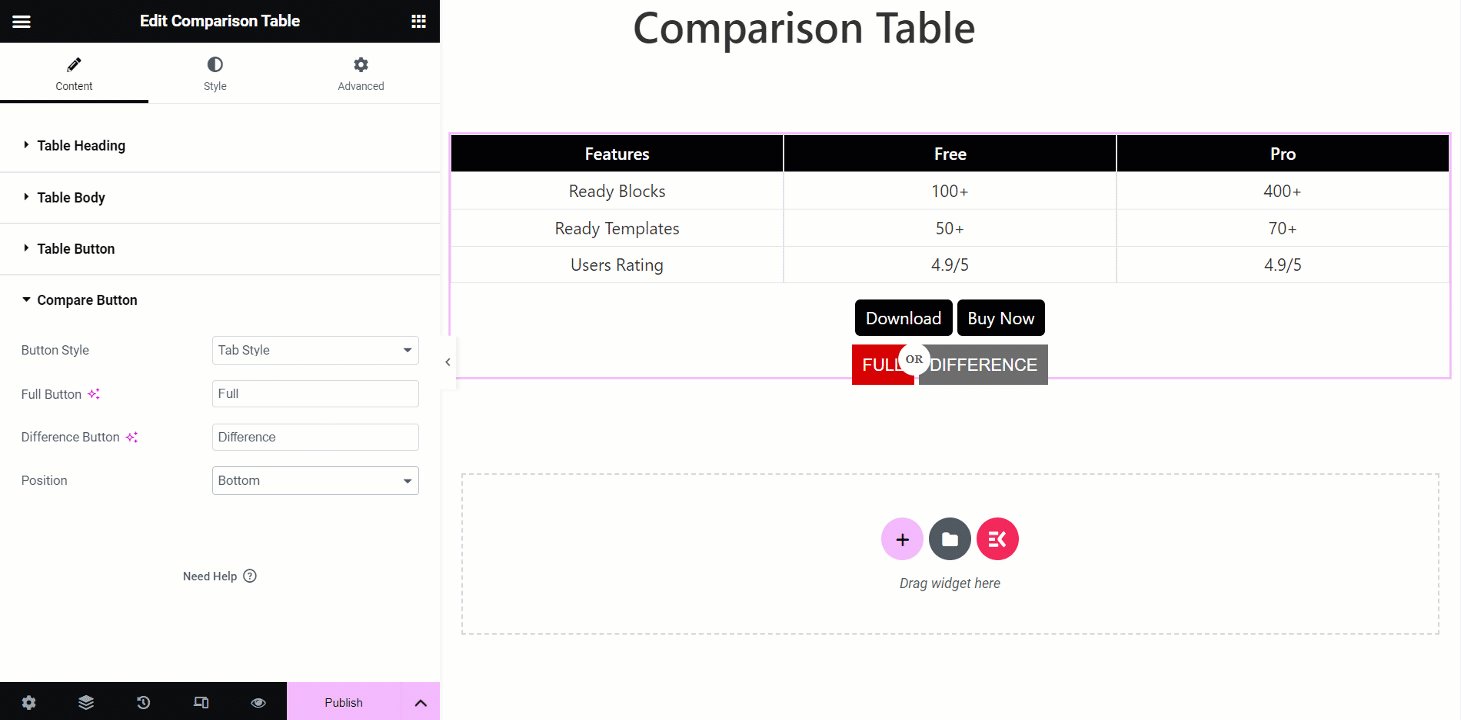
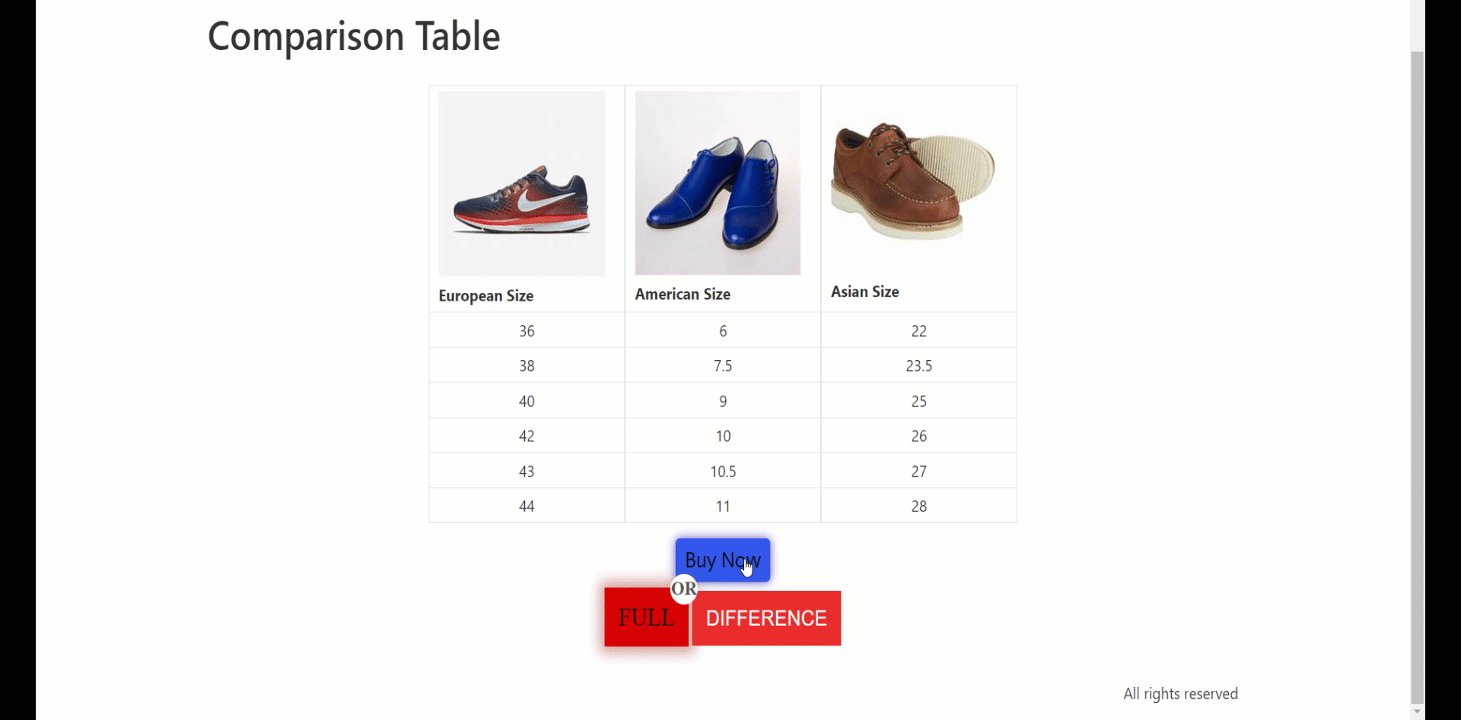
Jämför-knapp #
I det här avsnittet har du möjlighet att lägga till en jämförelseknapp i tabellen.
- Knappstil – Det finns två stilalternativ, Tab-stil och Inline-stil.
- Skillnadsknapp – Du kan ändra knapptexten här.
- Position – Du kan ändra knappens position här.
Se anpassningsmöjligheterna nedan –

Stil #
- Omslag – Med hjälp av detta stilalternativ kan du ändra cellernas bakgrundstyp, kantskugga, kantradie osv.
- Tabellinnehåll – För tabellinnehållet hittar du designalternativ som bakgrundstyp, kanttyp, stoppning, marginal, etc.
- Tabellrubrik – Du kan anpassa ikonens teckensnittsstorlek, ramradie, tabellrubrik etc. för rubriken.
- Bordskropp – Du kan stila brödtexten genom att justera ikonens teckensnittsstorlek, udda radbakgrund, Tabellbrödrad och så vidare i det här alternativet.
- Cellknapp för tabellrubrik – Det här avsnittet ger dig justeringsalternativ för textfärg, box-skugga, stoppning, marginal etc.
- Tabellkroppscellknapp – Designa kroppscellknapparna genom att ändra textfärg, box-skugga, justering och så vidare.
- Bordsknapp – Om du vill göra knappen attraktiv, anpassa sedan typografi, textfärg, bakgrundsfärg etc.
- Jämför-knapp – Stylingalternativen är desamma som bordsknappen här.

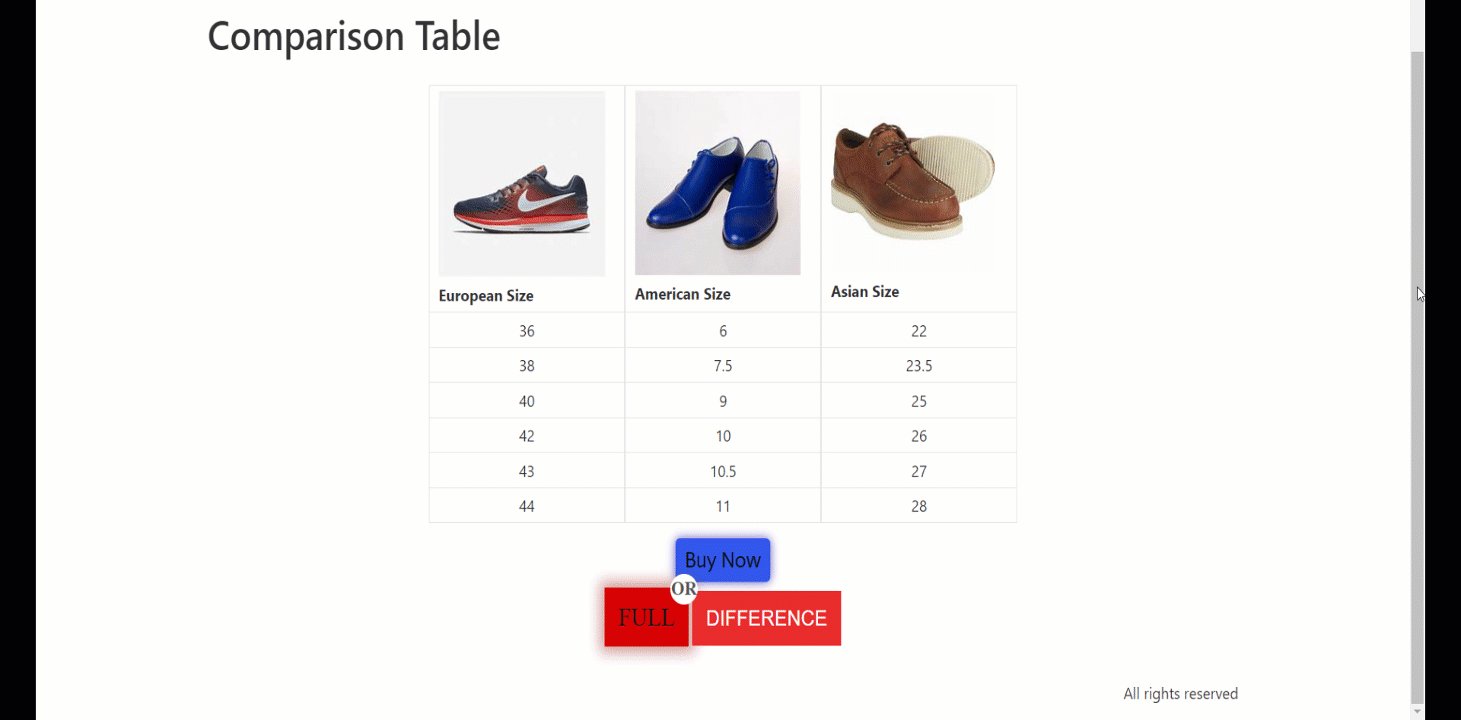
Kontrollera din jämförelsetabell #
Efter att ha skapat en jämförelsetabell enligt dina behov måste du uppdatera sidan/inlägget.
Du är färdig!

Nu kan du skapa din jämförelsetabell genom att presentera information på ett tydligt och organiserat sätt.




