ElementsKits Content Ticker-widget för Elementor låter dig visa senaste inlägg, senaste nyheter och mer på ett elegant sätt. Widgeten ger dig möjlighet att visa antingen webbplatsinläggen eller anpassat innehåll på tickern.
Läs den här dokumentationen för att lära dig hur du använder Elementor Content Ticker-widgeten i ElementsKit.
Steg 1: Få Content Ticker i Elementor #
För att få innehållstickern på din WordPress-webbplats, aktivera först ElementsKit Content Ticker-widgeten, öppna sedan Elementor-redigeraren och dra och släpp widgeten till designområdet.
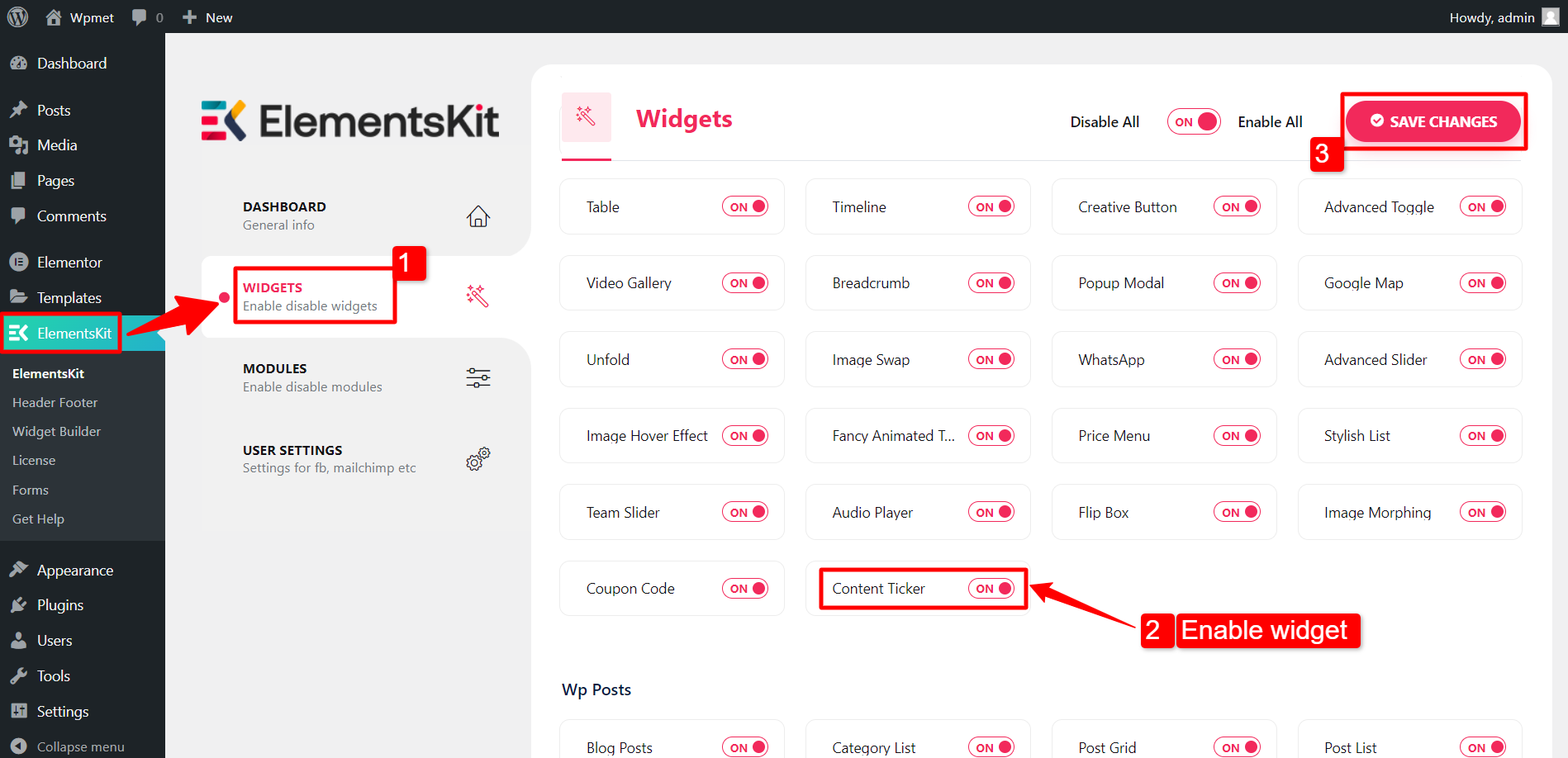
Aktivera Content Ticker-widgeten #
Så här aktiverar du Content Ticker-widgeten:
- Navigera till ElementsKit > Widgets.
- Hitta Content Ticker från listan och aktivera widgeten.
- Klicka på SPARA ÄNDRINGAR.

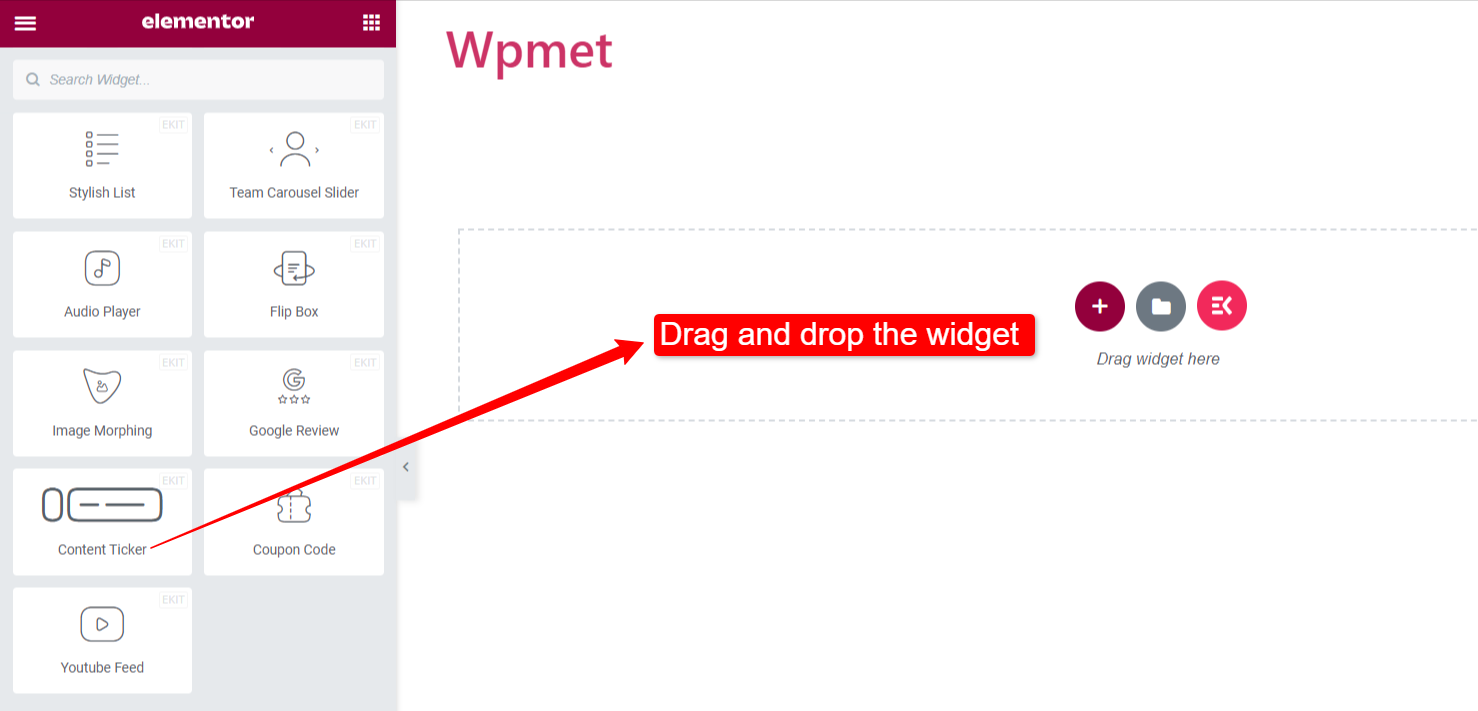
Dra och släpp widgeten #
Efter det, dra och släpp ElementsKit Content Ticker widgeten till Elementor-redigeraren.

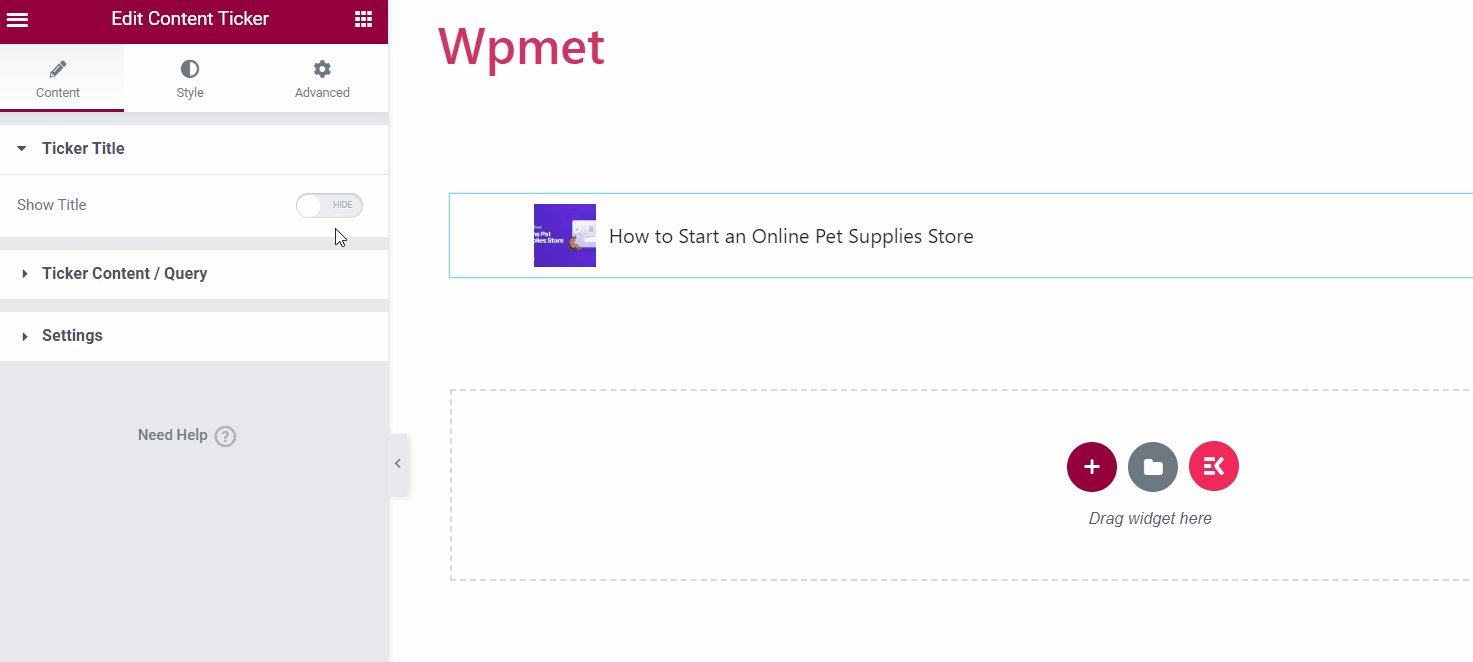
Steg 2: Konfigurera innehållssymbolen i Elementor #
Nu kan du konfigurera tickertitel, innehåll och tickerinställningar för widgeten.
Biljetttitel #
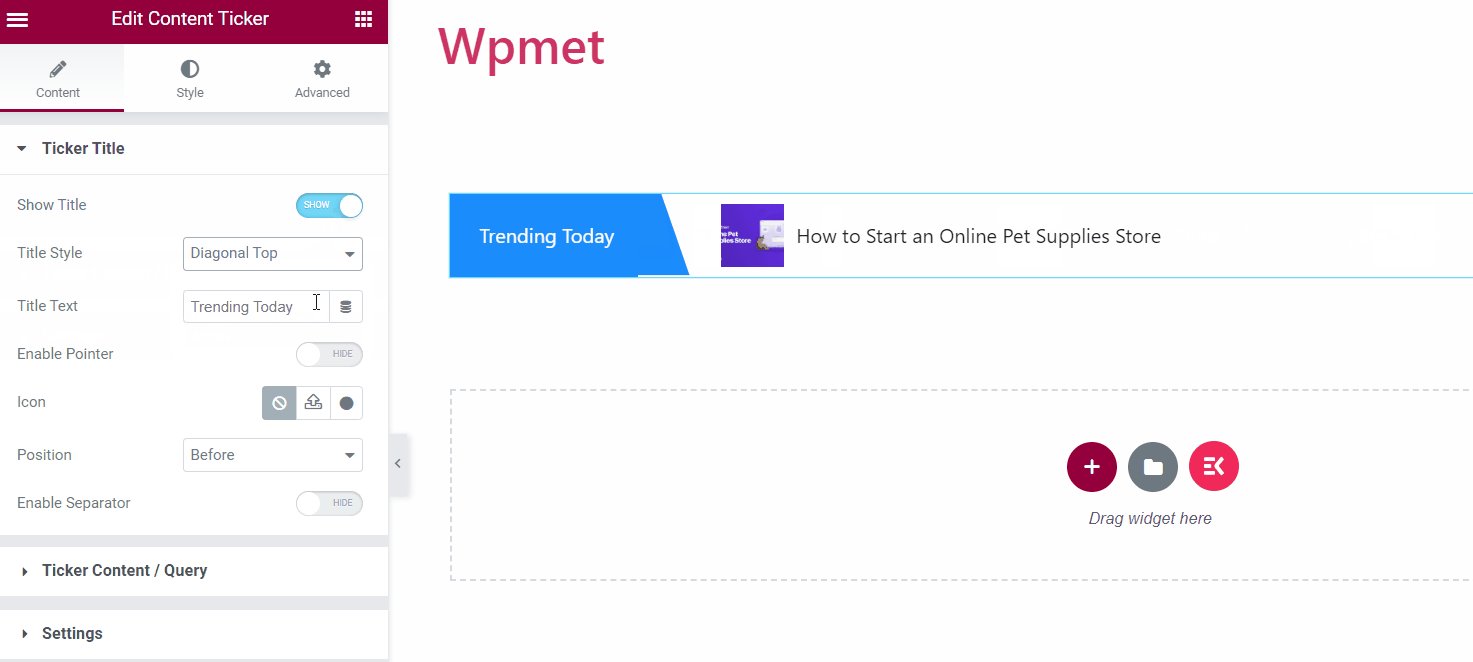
- Visa titel: Aktivera först tickertiteln. Då har du andra alternativ tillgängliga för att anpassa titeln.
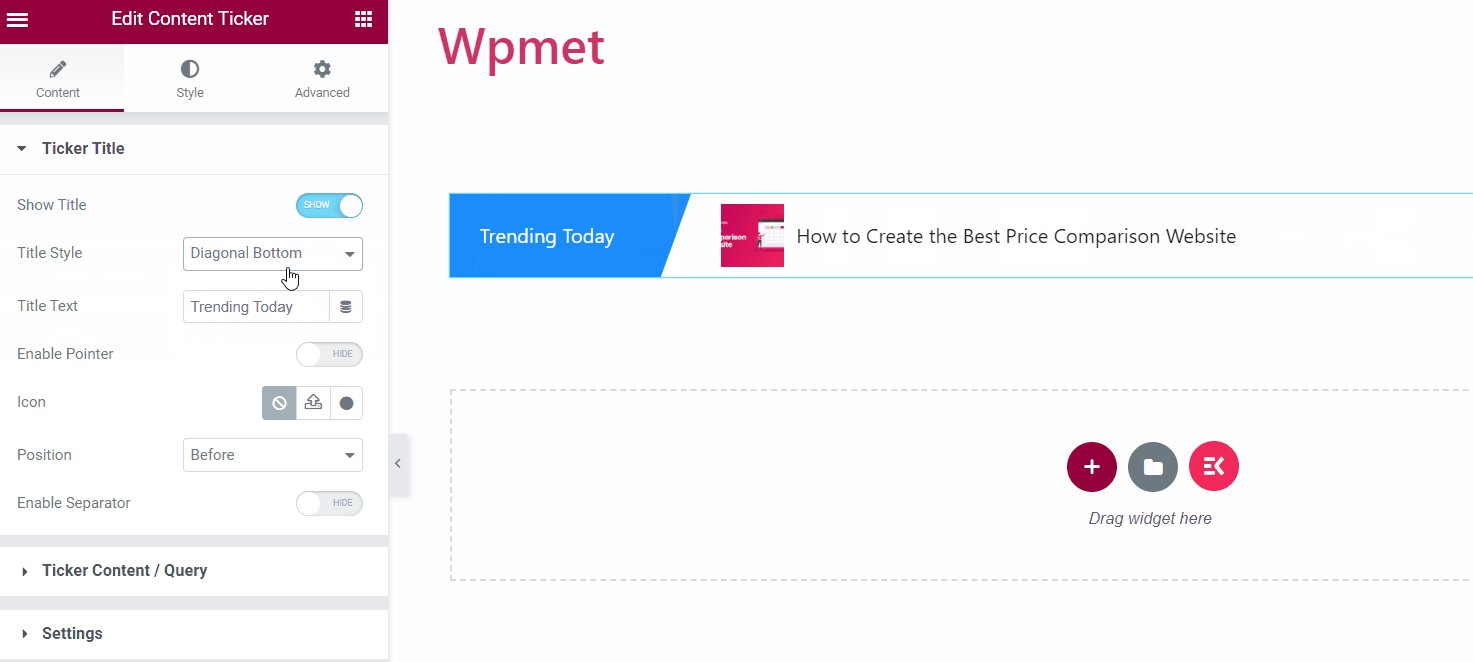
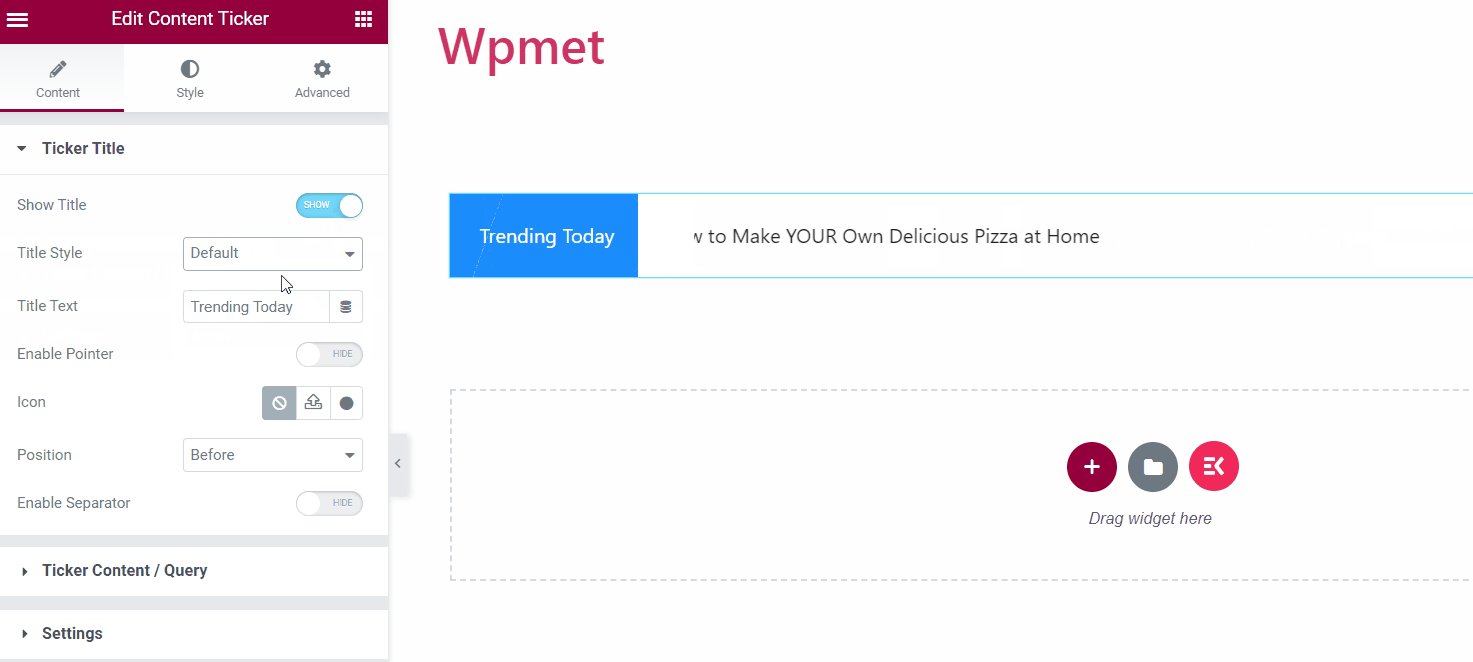
- Titelstil: Välj en stil för tickertiteln från de givna alternativen.

- Titeltext: Skriv in en text för titeln.
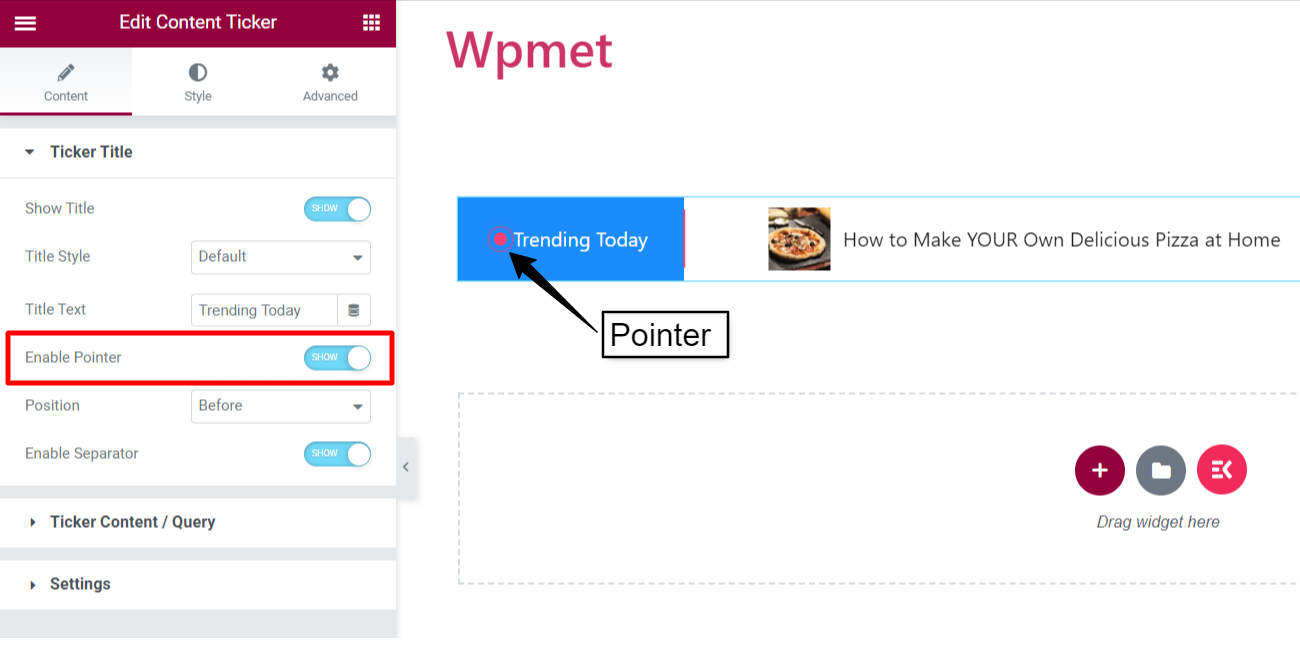
- Aktivera pekare: Du kan visa en pekare tillsammans med tickertiteln.
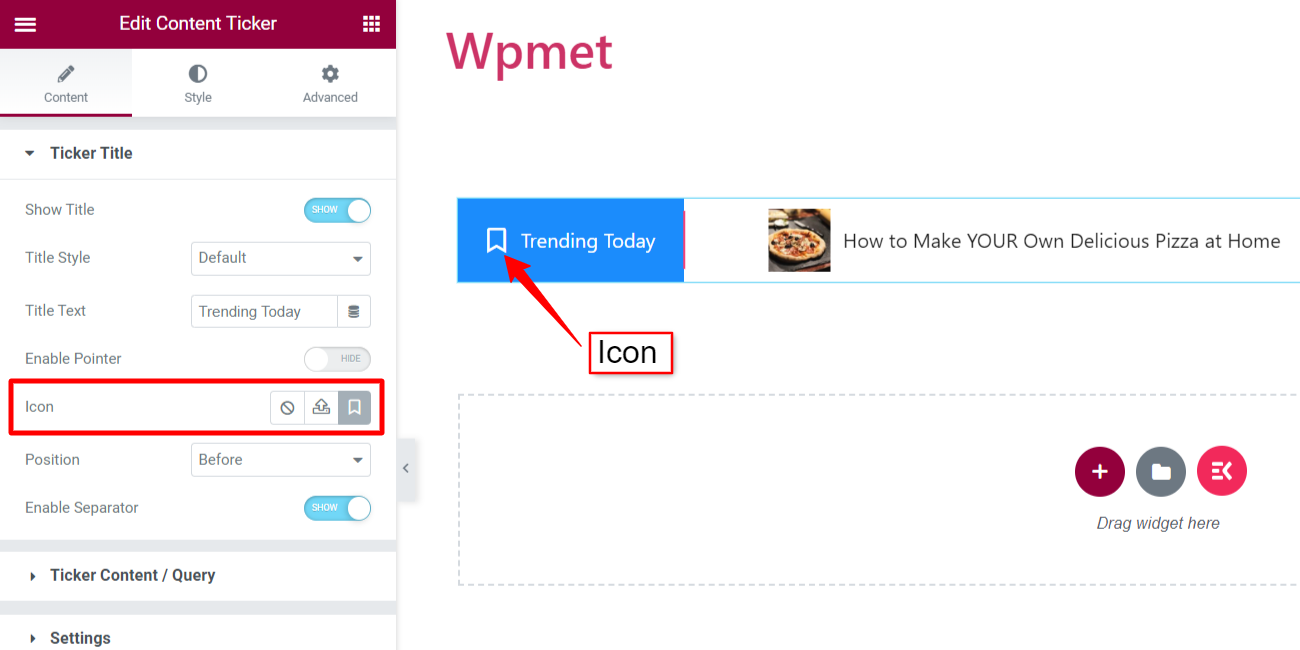
- Ikon: Eller så kan du visa en ikon bredvid titeln.
[Obs: Pekare och ikon är alternativa alternativ. När du aktiverar pekaren är ikonen inte tillgänglig och vice versa.]


- Placera: Ställ in positionen för pekaren/ikonen. Du kan ställa in positionen till "Före" eller "Efter" pekaren/ikonen.
- Aktivera separator: Du kan också visa en avgränsare med tickertiteln.

Tickerinnehåll/fråga #
I det här avsnittet kommer du till Välj innehållstyp.
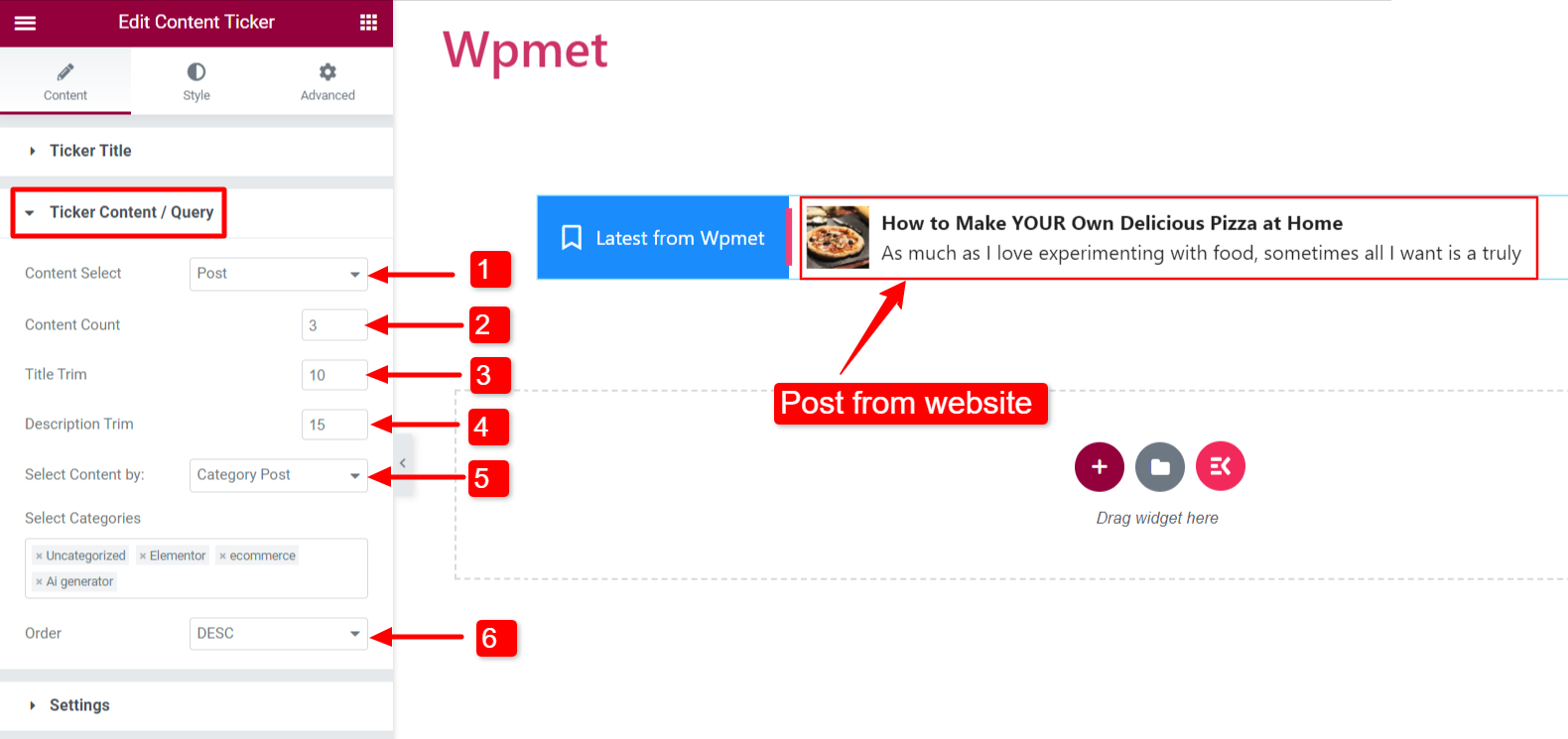
- Innehållstyp: Inlägg
För att visa dina webbplatsinlägg på tickern.
- Välj innehåll: Ställ in på "Post".
- Antal innehåll: Ställ in antalet inlägg som ska visas.
- Titelklipp: Begränsa textteckennumret för inläggets titel som visas i tickern.
- Beskrivning Trim: Begränsa textteckennumret för inläggsbeskrivningen som visas i tickern. (beskrivning kan aktiveras från Inställningar).
- Välj innehåll efter: Du kan välja att visa inlägget på följande sätt:
- Senaste inlägget: Visa de senaste inläggen på din webbplats.
- Valt inlägg: Visa det valda inlägget. Du kan välja inläggen i fältet "Sök och välj".
- Kategoriinlägg: Visa inlägg efter kategori. Lägg till kategorier i fältet "Välj kategorier".
- Beställa: Ställ in ordningen på innehållet till fallande ordning (DESC) eller stigande ordning (ASC).

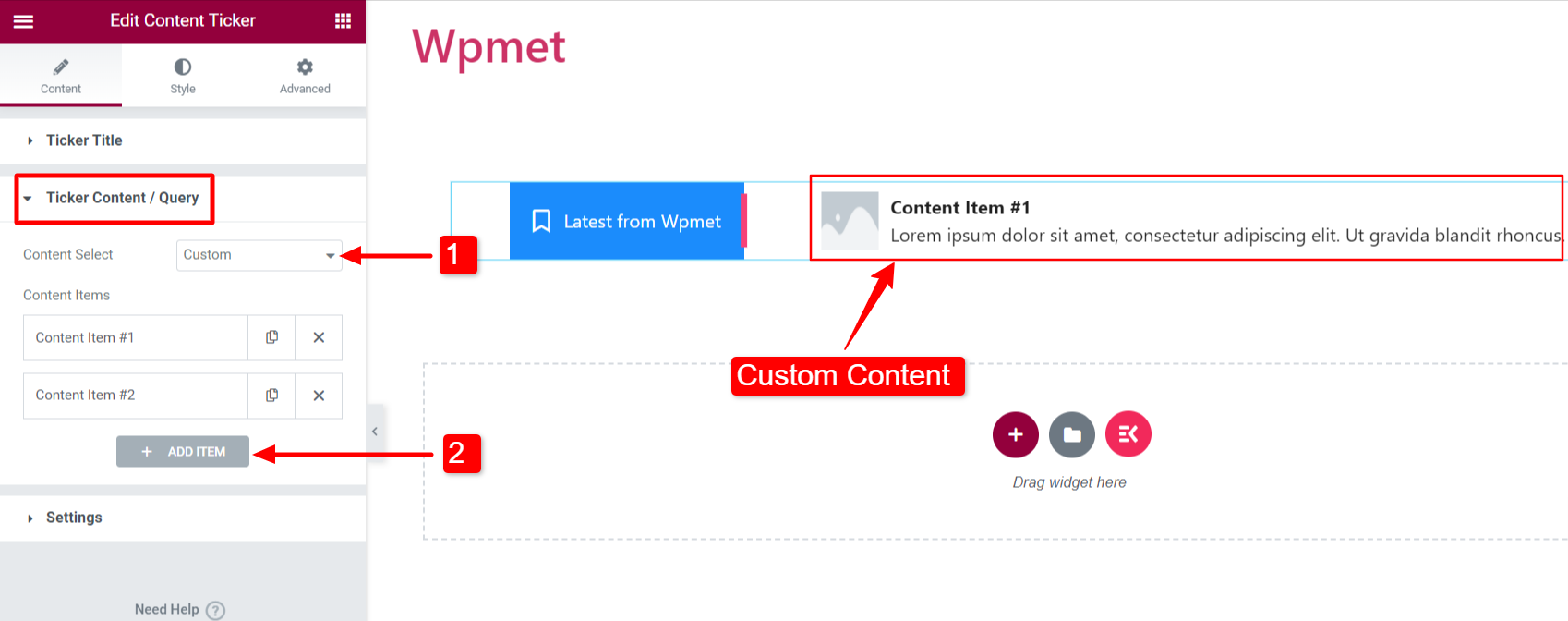
- Innehållstyp: Anpassad
För att visa anpassat innehåll på tickern.
- Välj innehåll: Ställ in på "Anpassad".
- LÄGG TILL VARA: Du kan lägga till innehållsobjekt.

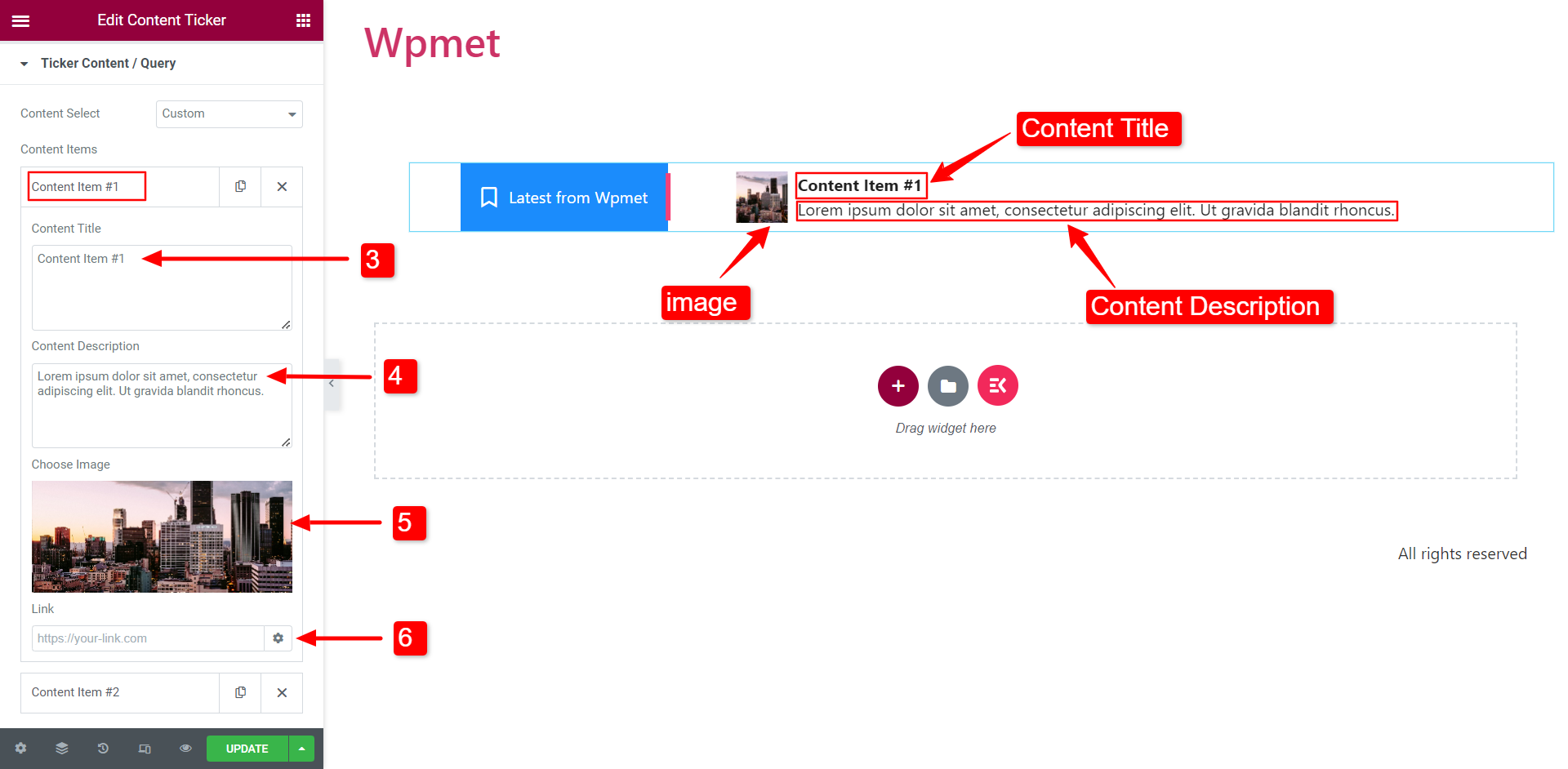
- Innehållstitel: Ange innehållstiteln för tickern.
- Innehållsbeskrivning: Lägg till en beskrivning för tickerinnehållet.
- Välj bild: Lägg till en bild som ska visas på tickerinnehållet.
- Länk: Ange en URL för att länka valfri webbsida till innehållet.

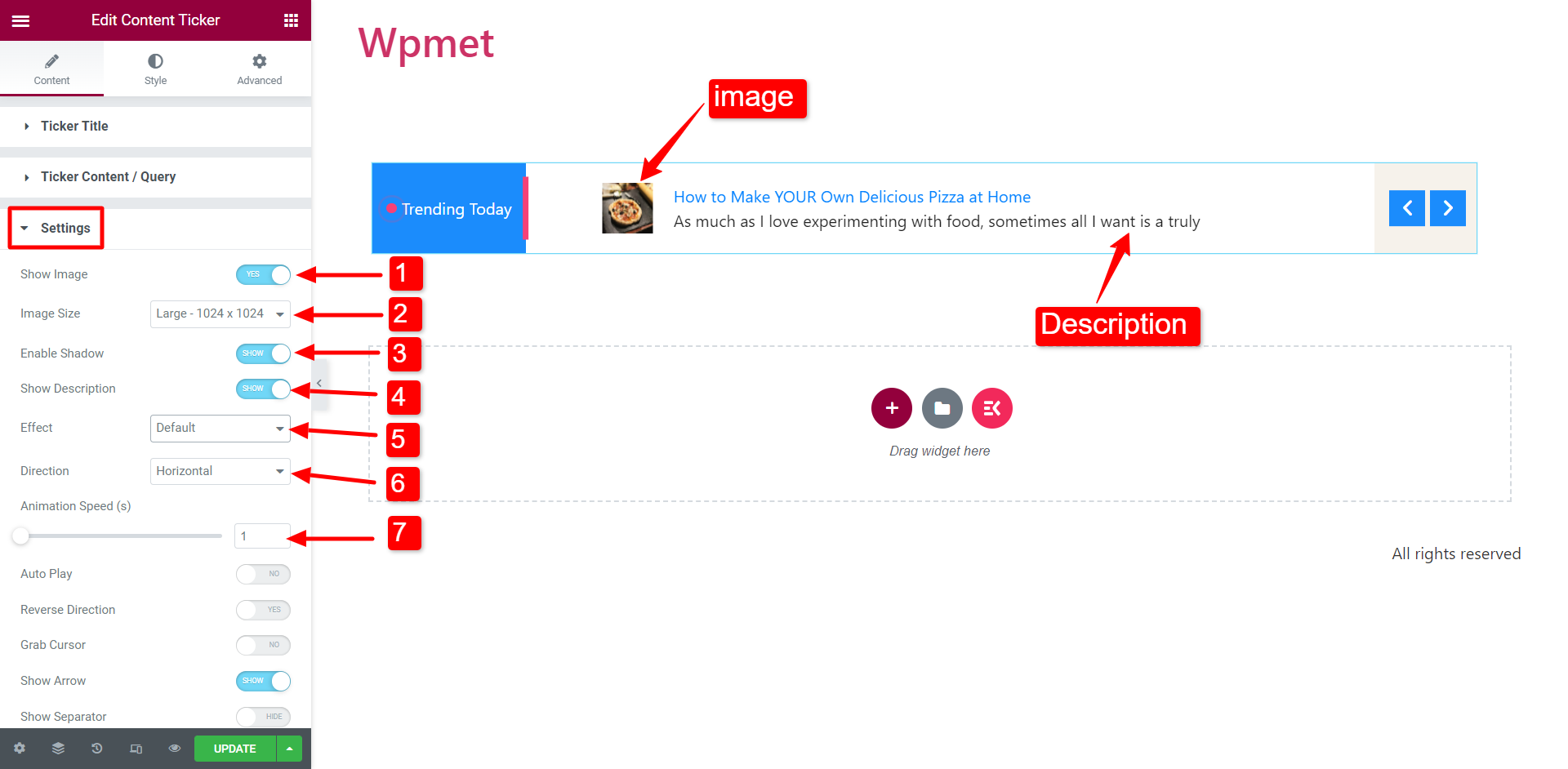
inställningar #
Du kan konfigurera tickerinställningarna i det här avsnittet.
- Visa bild: Bestäm om du vill visa funktionsbilden av innehållet på tickern.
- Bildstorlek: Du kan ändra bildstorleken på tickerinnehållet.
- Aktivera Shadow: Du kan aktivera skuggan som visas på vänster och höger sida av tickerinnehållet.
- Visa beskrivning: Du kan visa beskrivningen av innehållet i tickern.

- Effekt: Välj stilen för animeringseffekten från följande alternativ: Standard, Tona, Marquee och Typing.
När du väljer Marquee-effekten rekommenderar vi att du ökar animeringshastigheten för bättre synlighet.

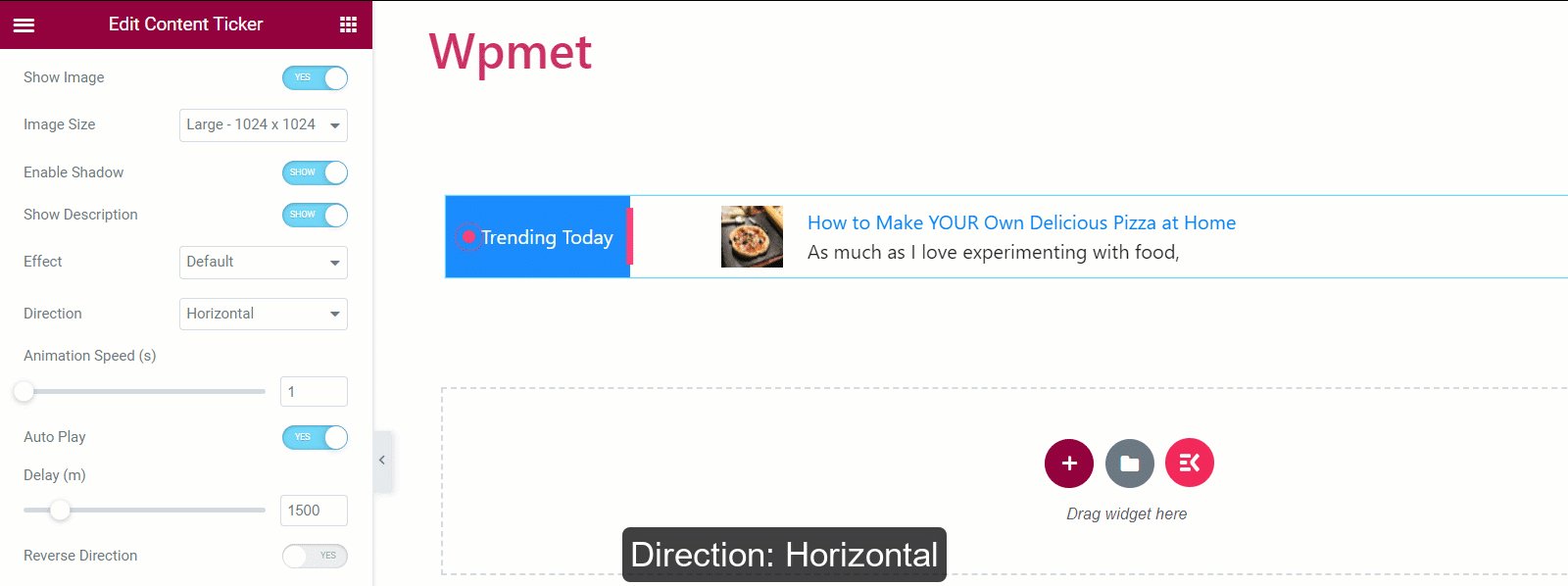
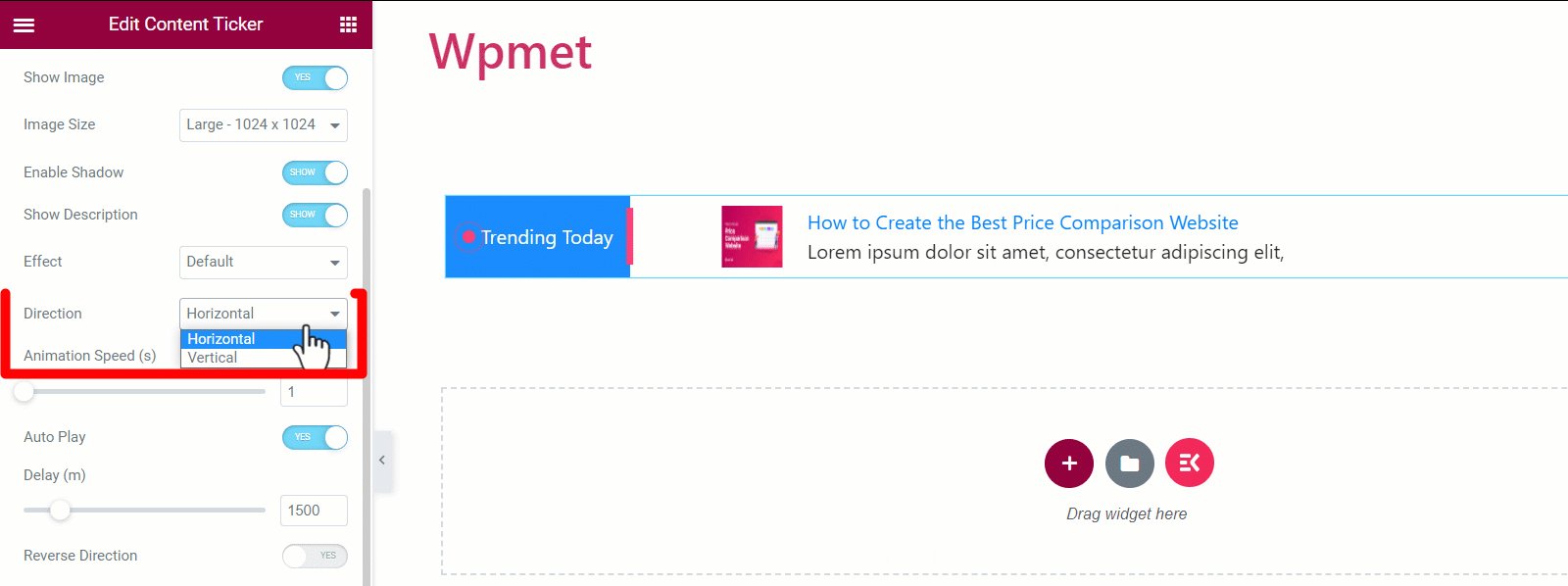
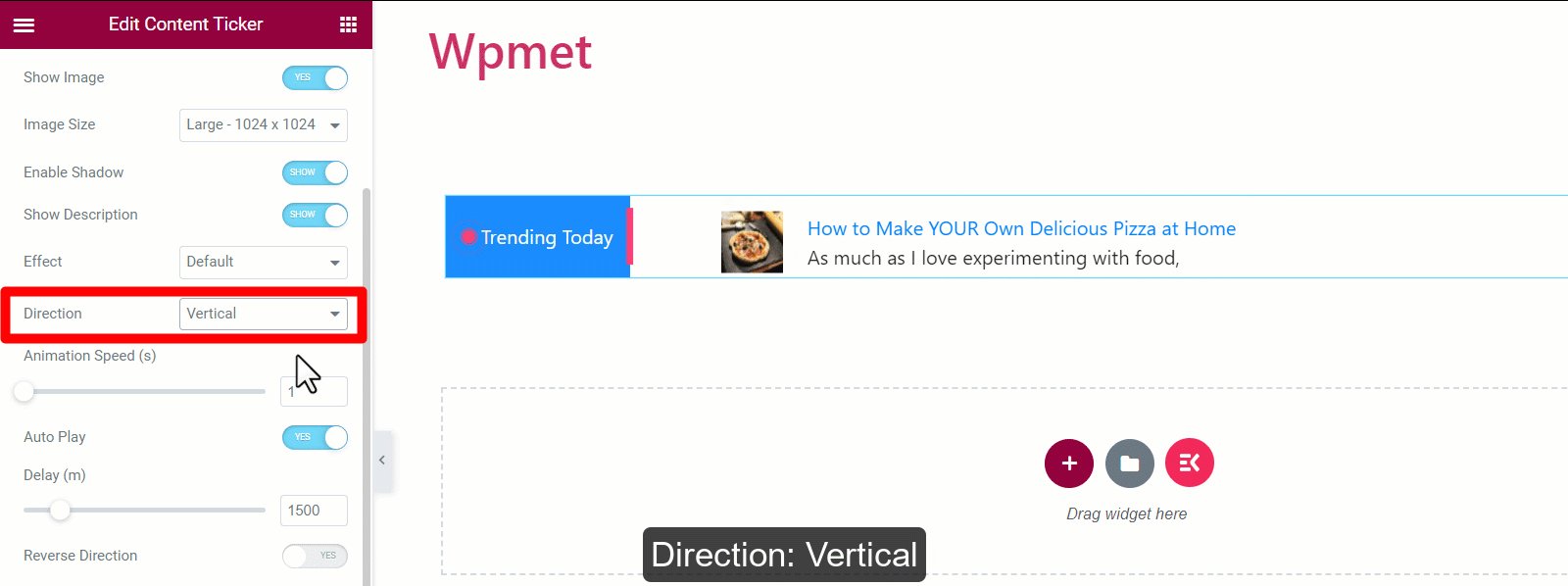
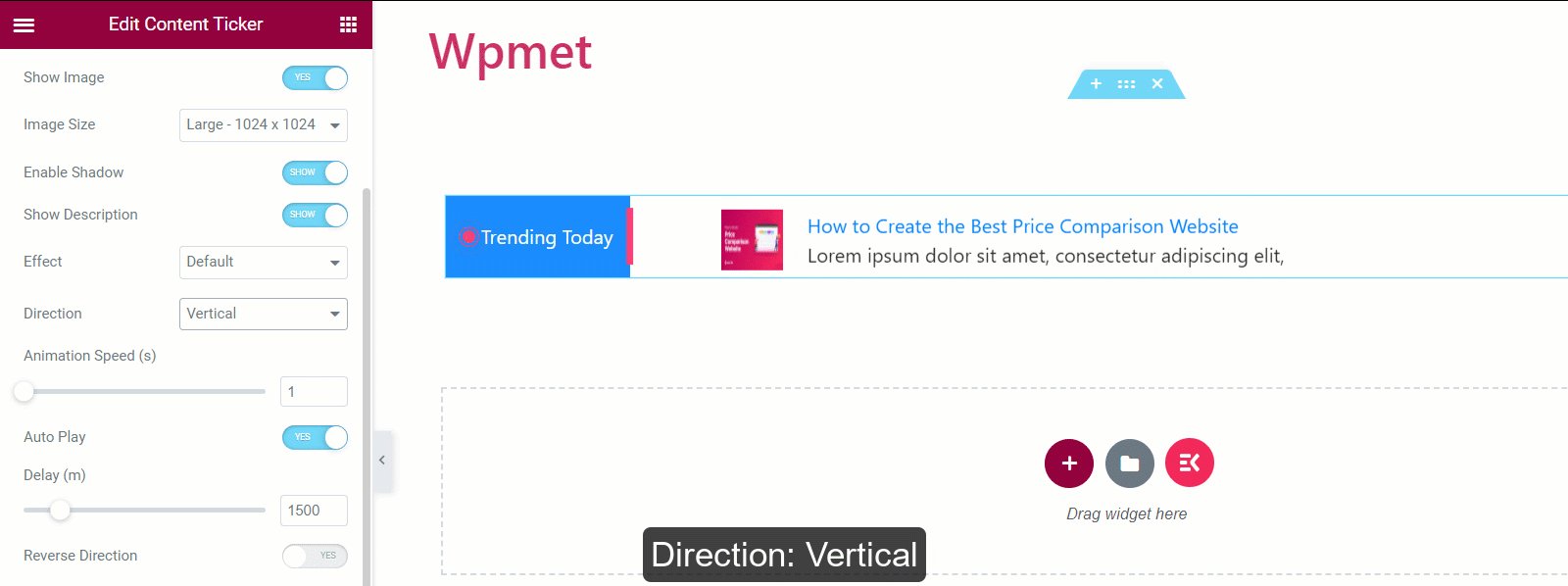
- Riktning: Ställ in riktningen till i. Horisontell rullning eller ii. Vertikal rullning.
[Notera: Riktningen är Ej tillgängligt för Marquee effekt]

- Animationshastighet: Du kan ändra och justera hastigheten på animeringseffekten.
[Obs: Animation Speed är Inte tillgänglig för att skriva effekt]
- Autospela: Du kan aktivera autoplay för innehållssymbol.
Om det är aktiverat, ställ in Dealy tid (intervall mellan för att ändra innehållet).
[Notera: Autoplay är Ej tillgängligt för Marquee effekt]

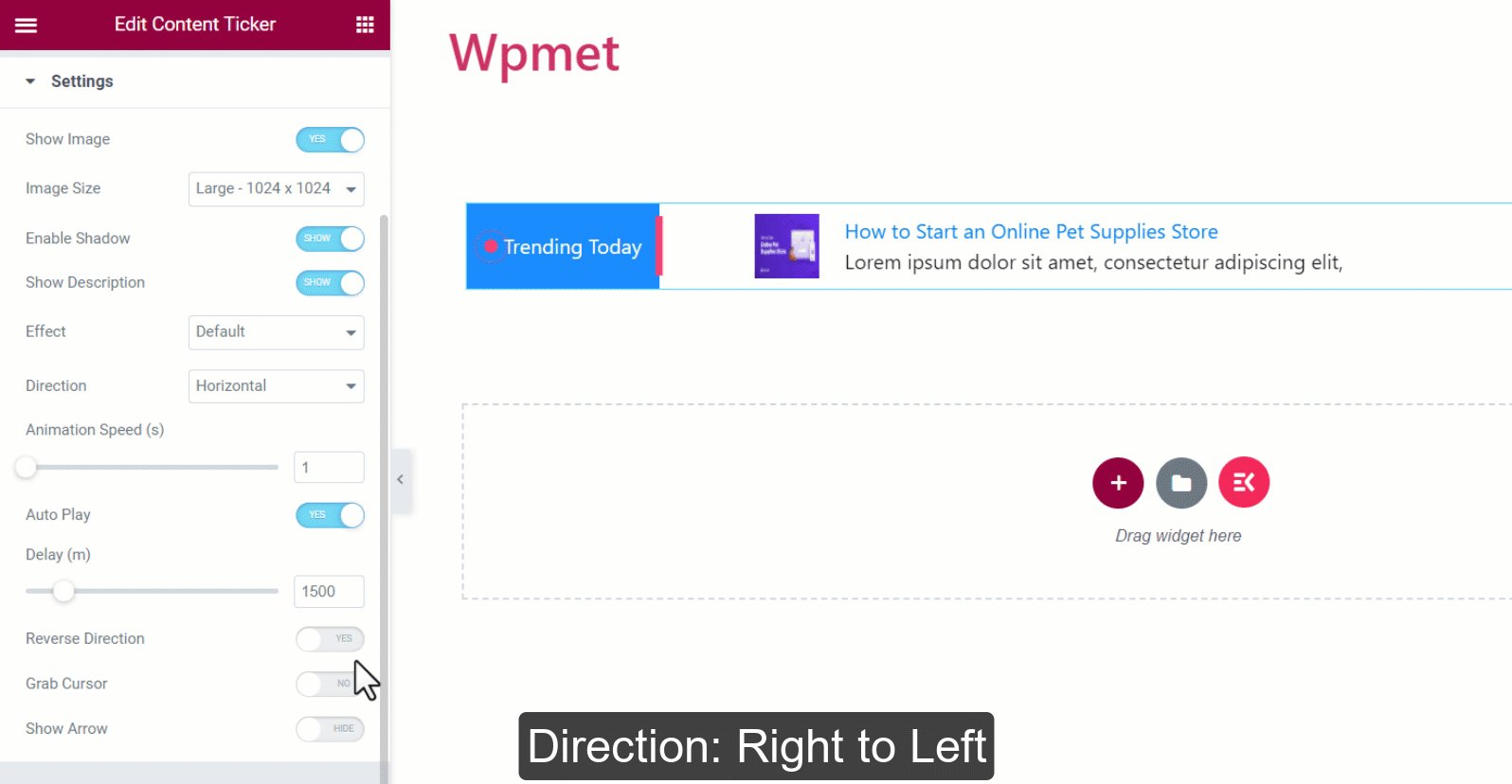
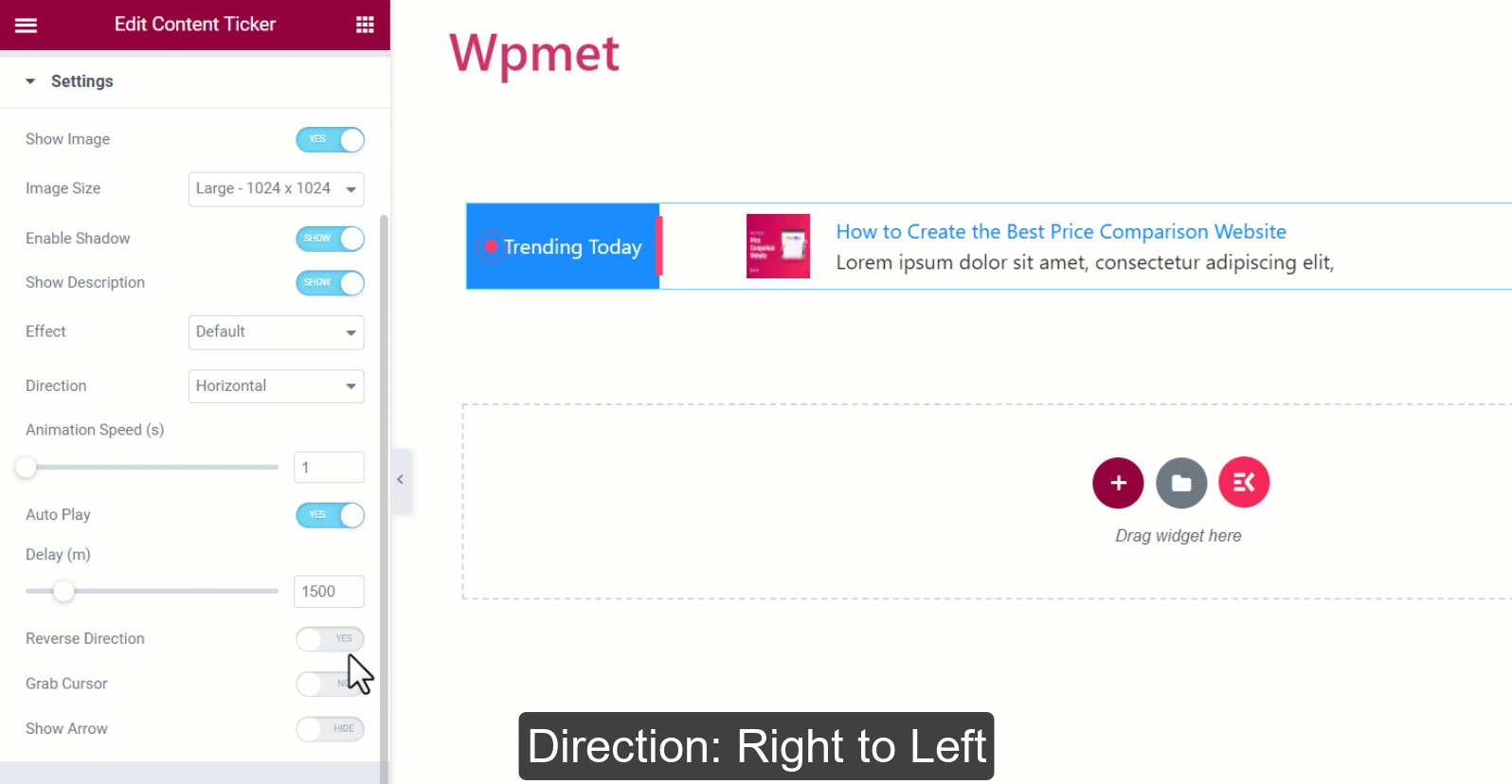
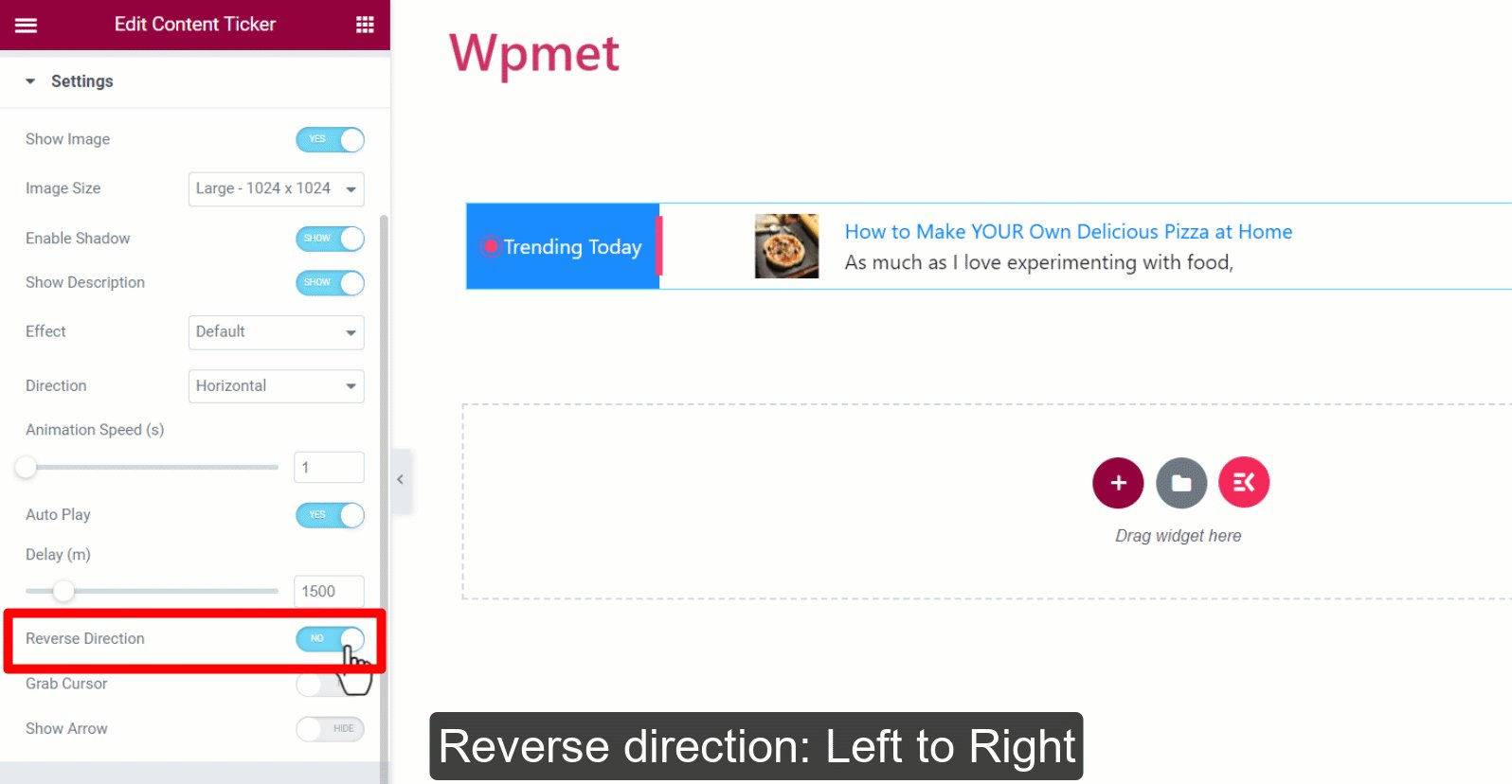
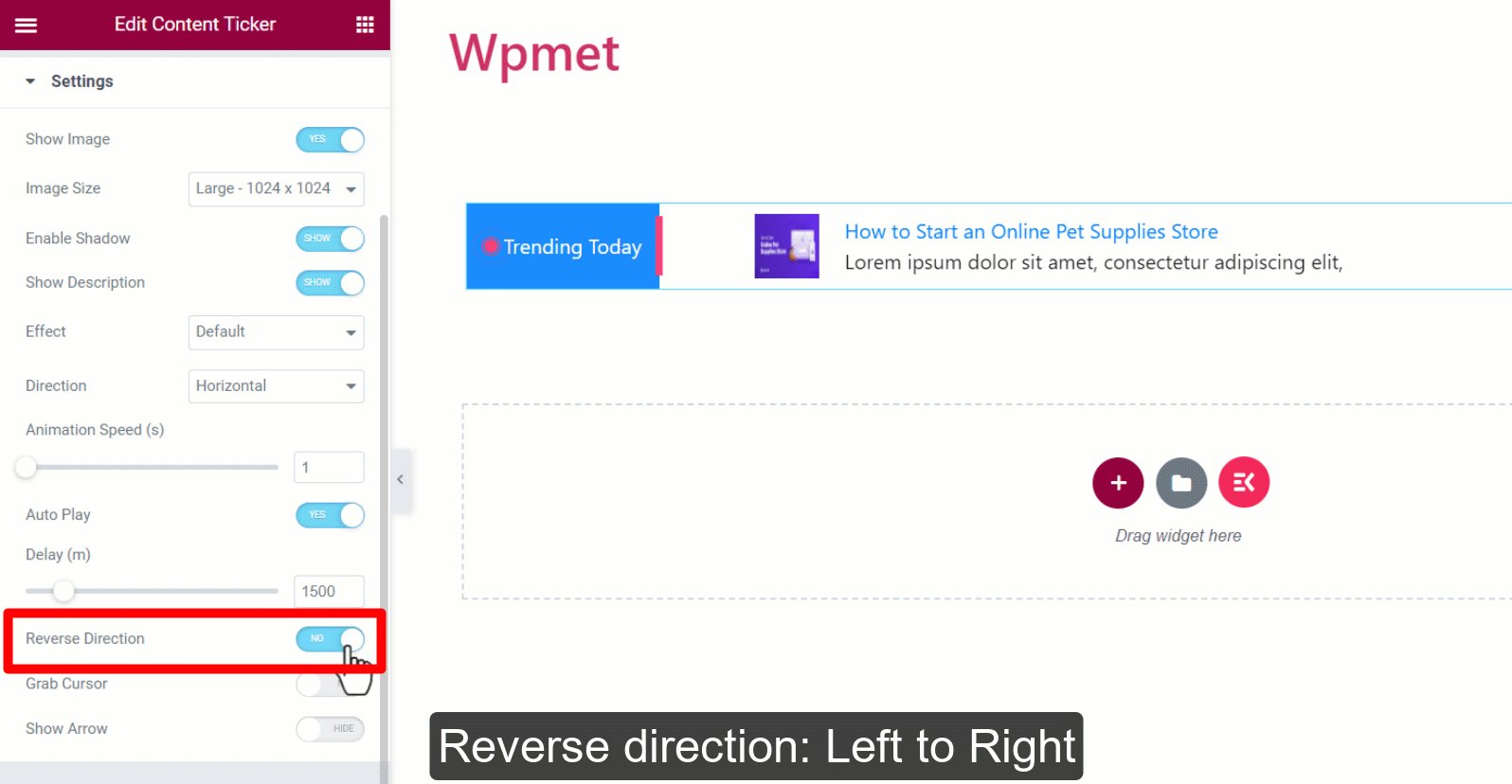
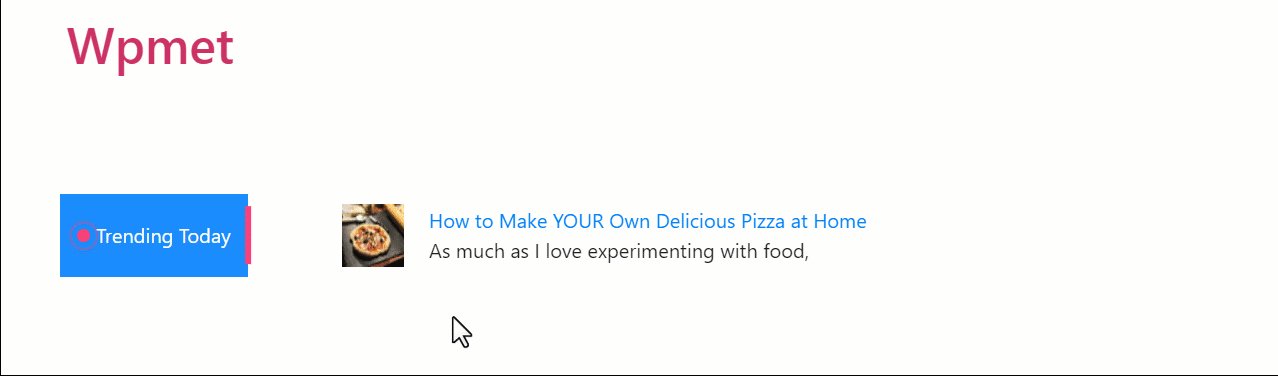
- Omvänd riktning: Om du aktiverar det här alternativet rullar symbolen i riktning från vänster till höger. Annars är tickerriktningen höger till vänster.

- Ta tag i markören: Användare kan flytta tickerinnehållet genom att ta tag i dem med muspekaren.
[Notera: Grab Cursor är Ej tillgängligt för Marquee effekt]

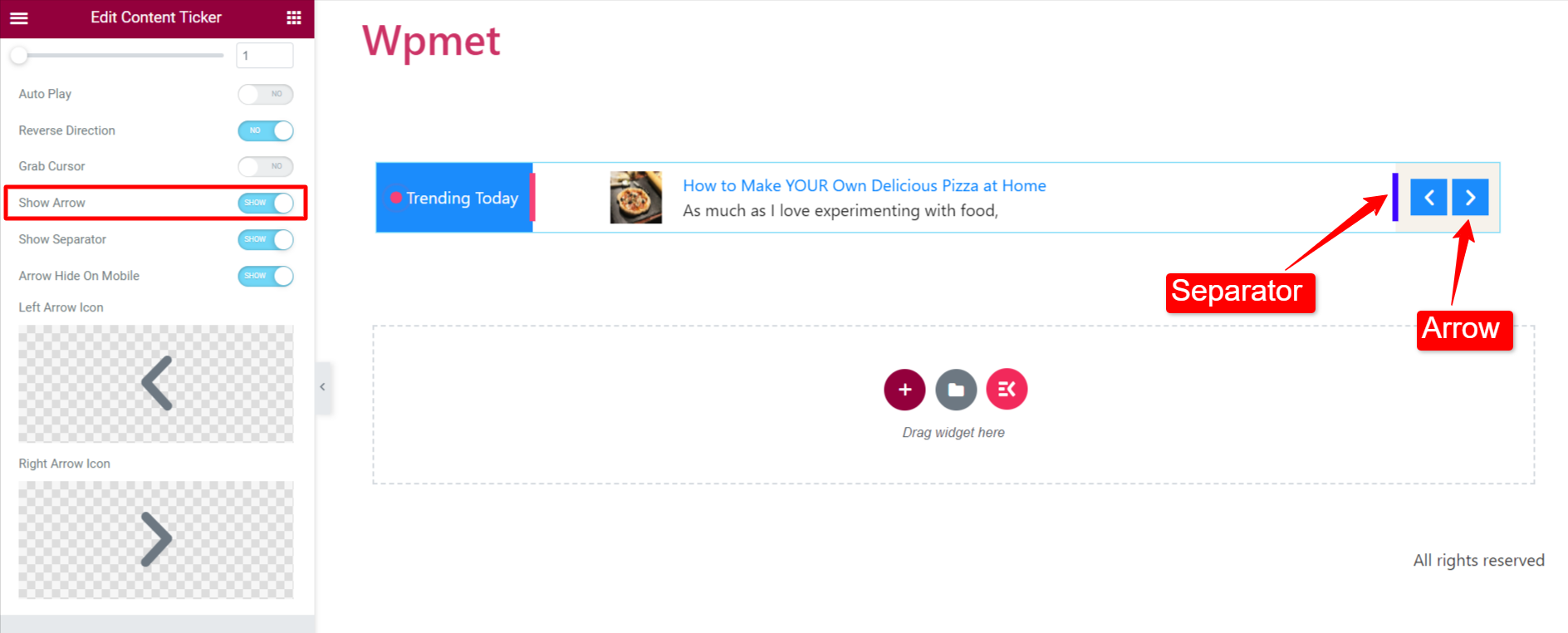
- Visa pil: Aktivera pilen för att navigera i tickerinnehållet manuellt. Om du visar pilarna, välj en vänsterpilsikon och en högerpilsikon.

Steg 3: Anpassa innehållssymbolstilen #
Du kan anpassa Elementors innehållssymbol under stilfliken.
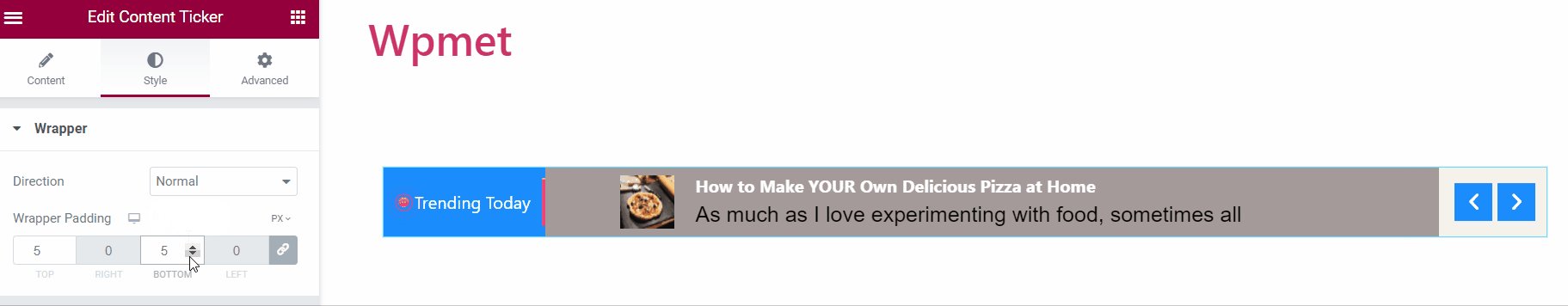
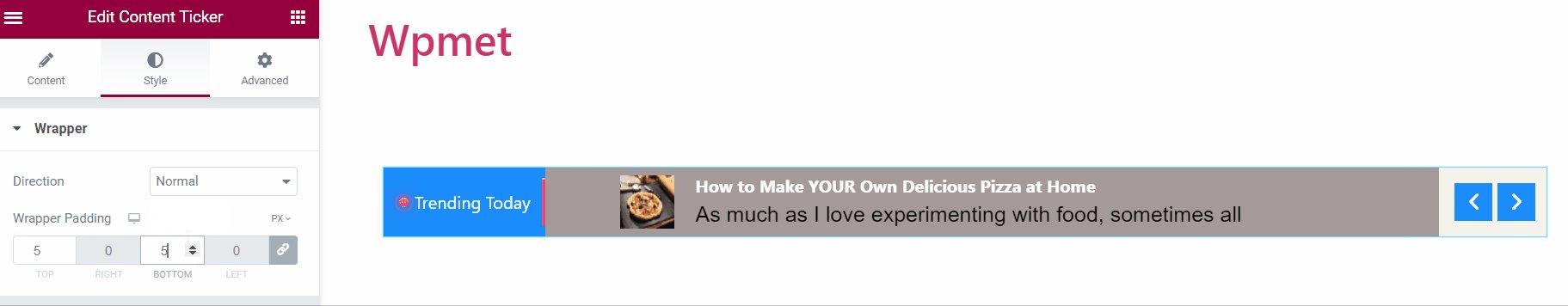
Omslag #
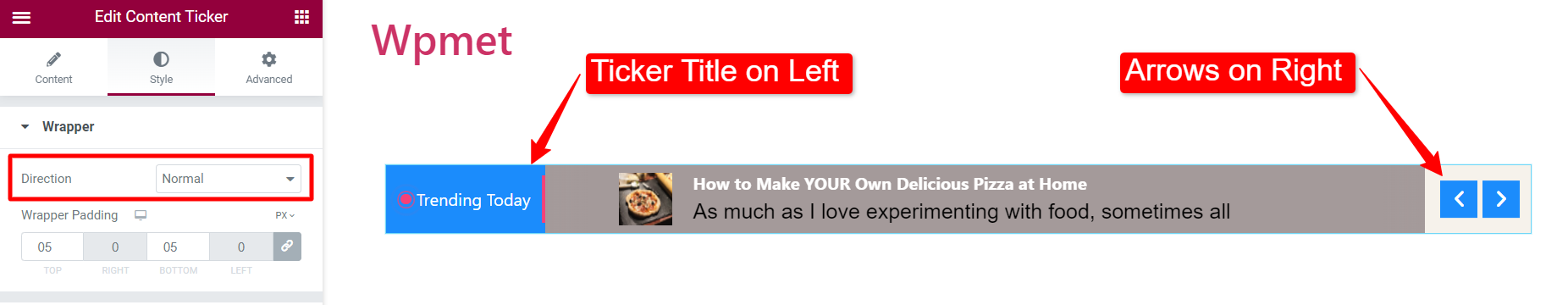
- Riktning: Välj positionen för tickertiteln och pilarna.
- Normal: Tickertiteln är till vänster och pilen till höger.
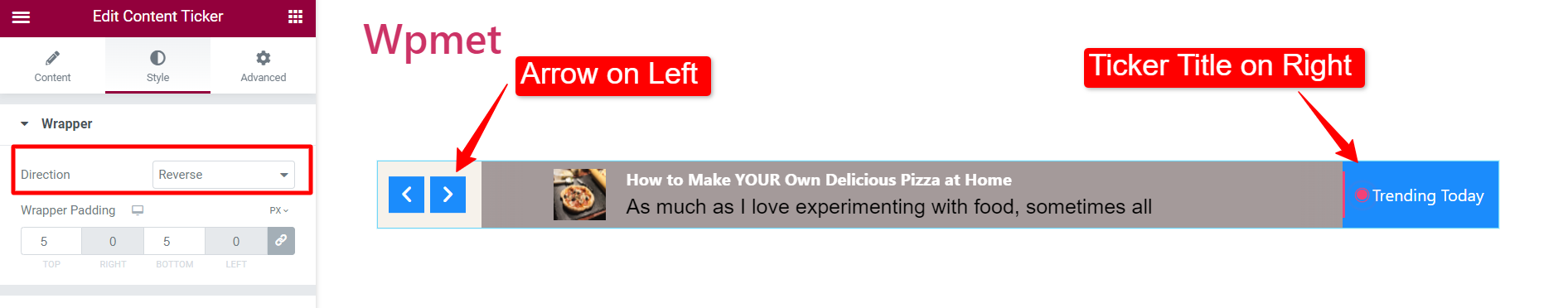
- Omvänd: Tickertiteln är till höger och pilen till vänster.


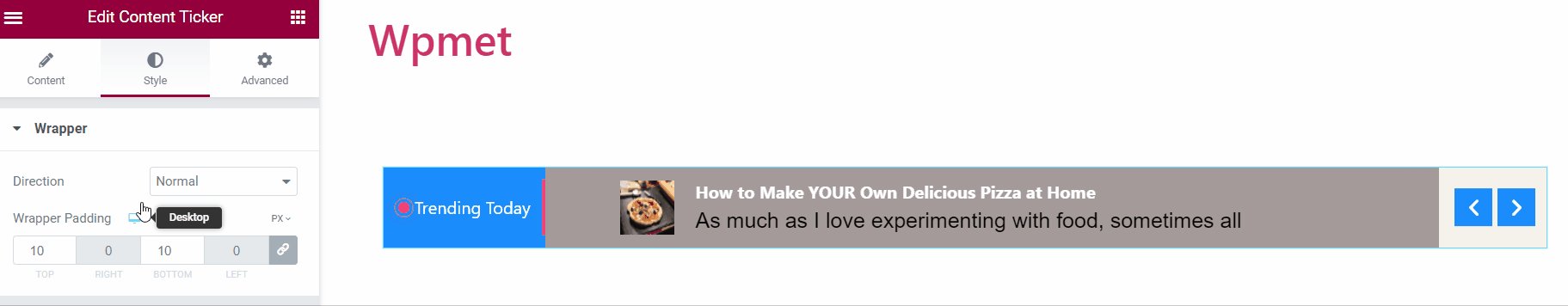
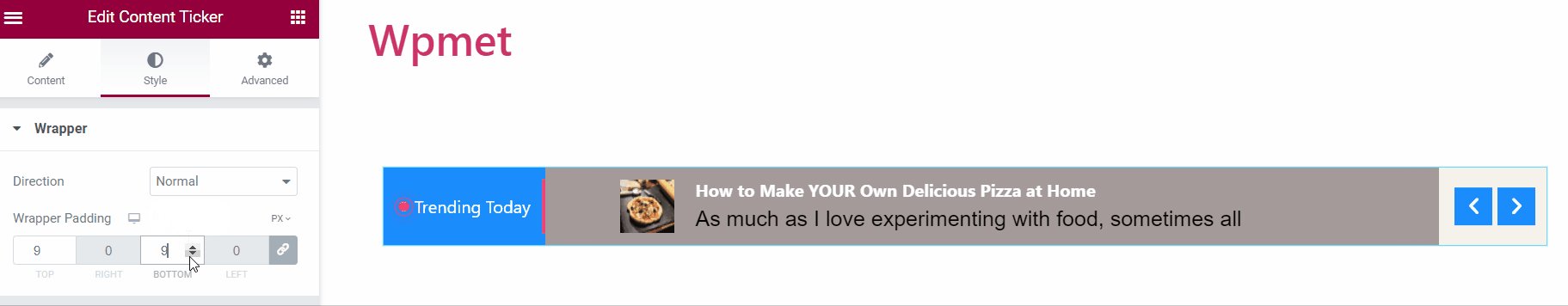
- Omslagsvaddering: Du kan justera topp- och bottenstoppningen för hela innehållssymbolsektionen.

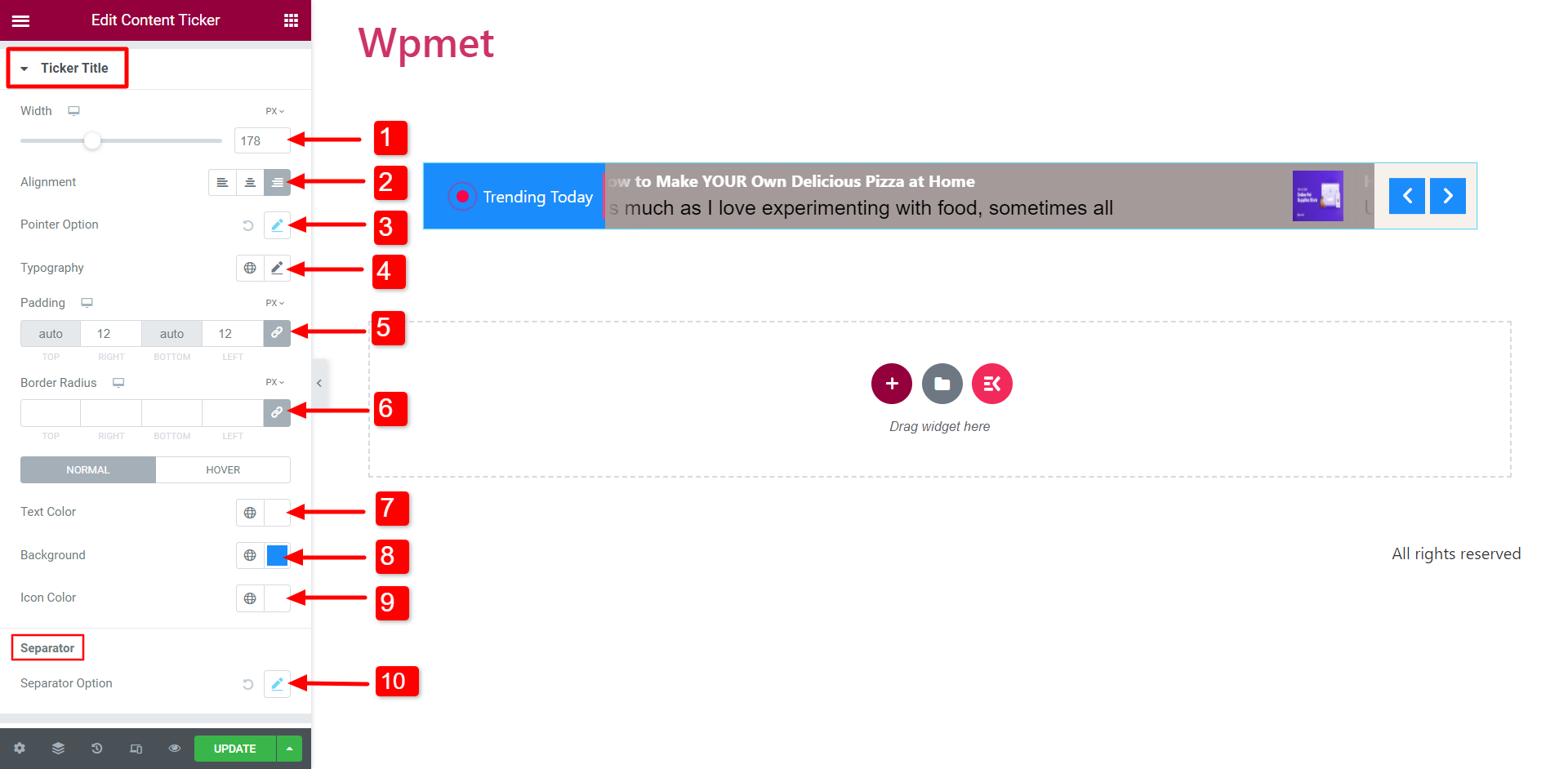
Tickertitel #
- Bredd: Justera bredden på tickertitelsektionen.
- Inriktning: Välj Justering av ikonen och texten i tickertiteln.
- Pekaralternativ/ikonalternativ: Du kan ändra storlek, mellanrum mellan titeln och pekaren/ikonen och färgen på pekaren/ikonen.

- Typografi: Välj typografi för titeltexten.
- Stoppning: Justera utfyllnaden av tickertiteln.
- Kantradie: Justera kantradien för tickertiteln.
- Text färg: Välj textfärg.
- Bakgrund: Välj tickertiteln Bakgrund.
- Ikon: Välj en ikon för tickertiteln.
[Obs! Du kan välja separata textfärger, bakgrundsfärger och ikonfärger för normala och svävande tillstånd.]

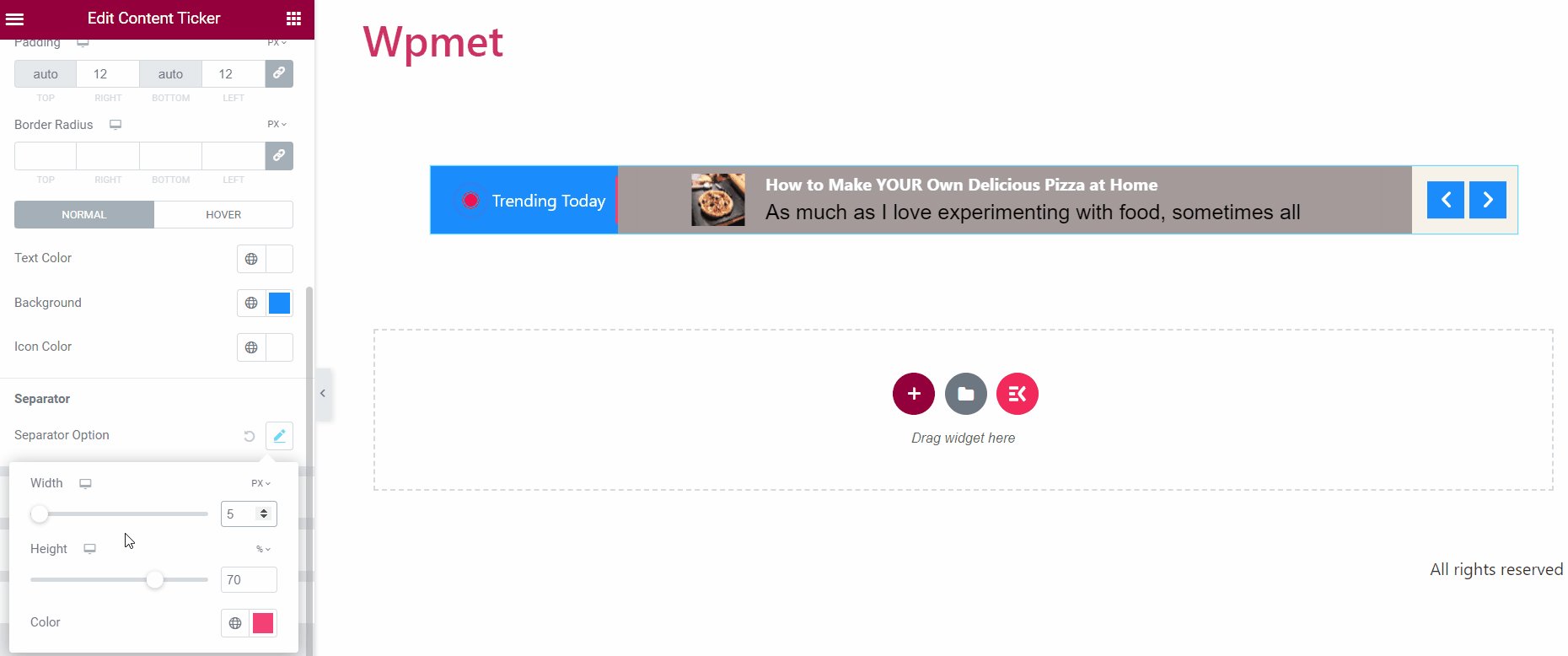
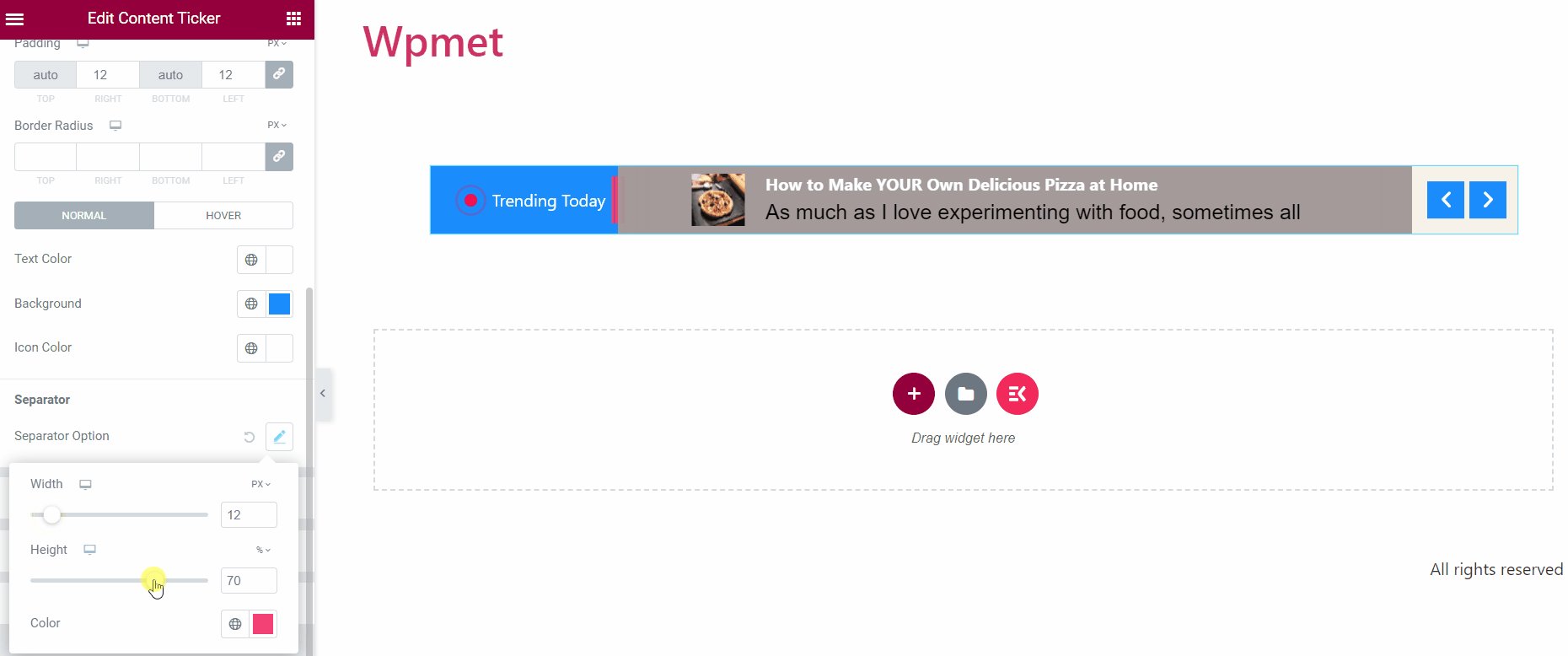
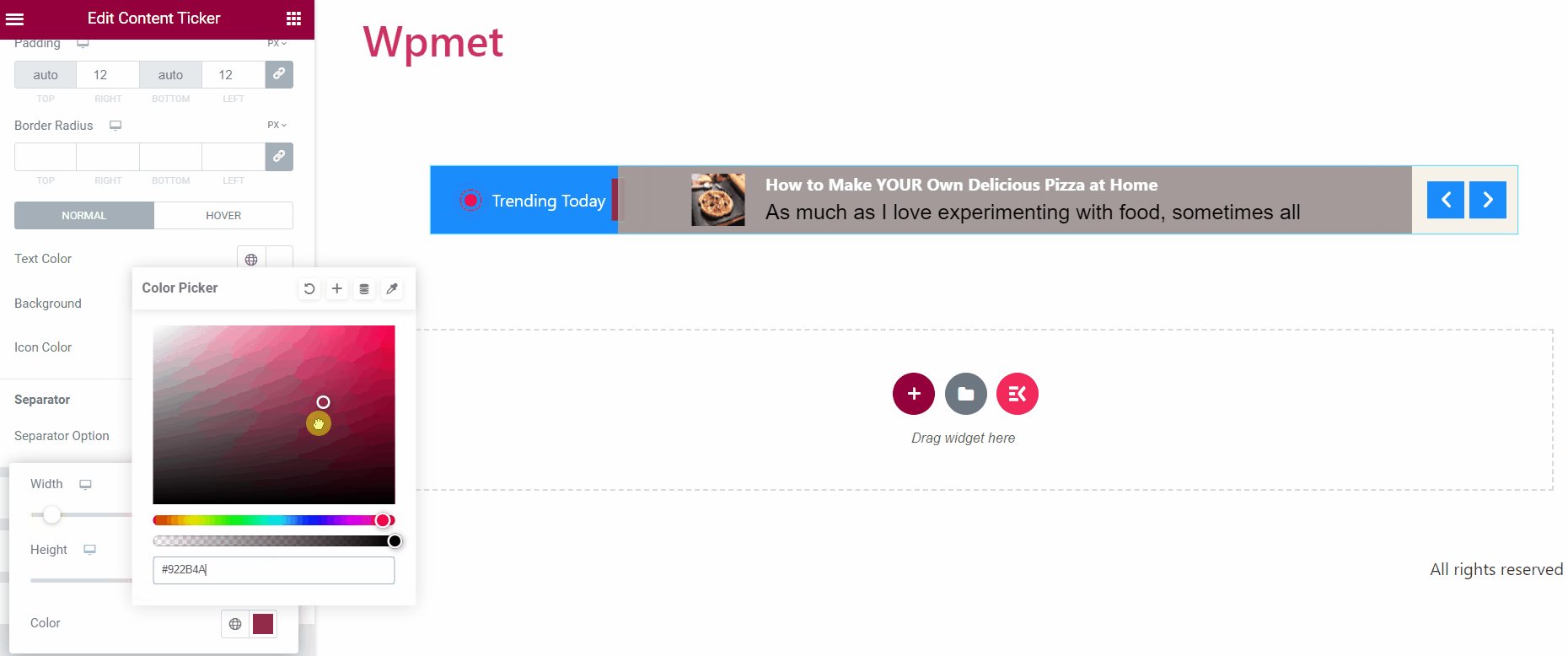
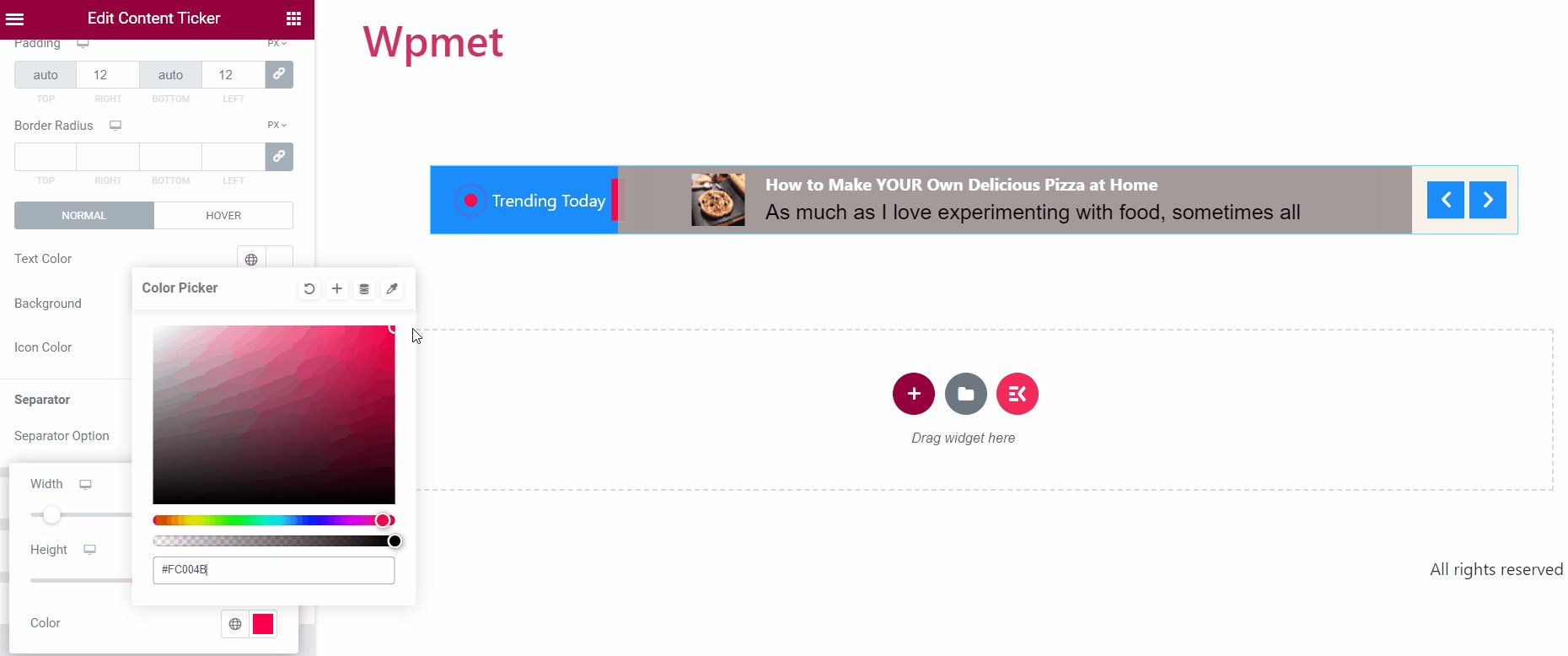
- Separatoralternativ: Om du aktiverar avgränsaren för tickertiteln kan du ändra dess stil som bredd, höjd och färg.

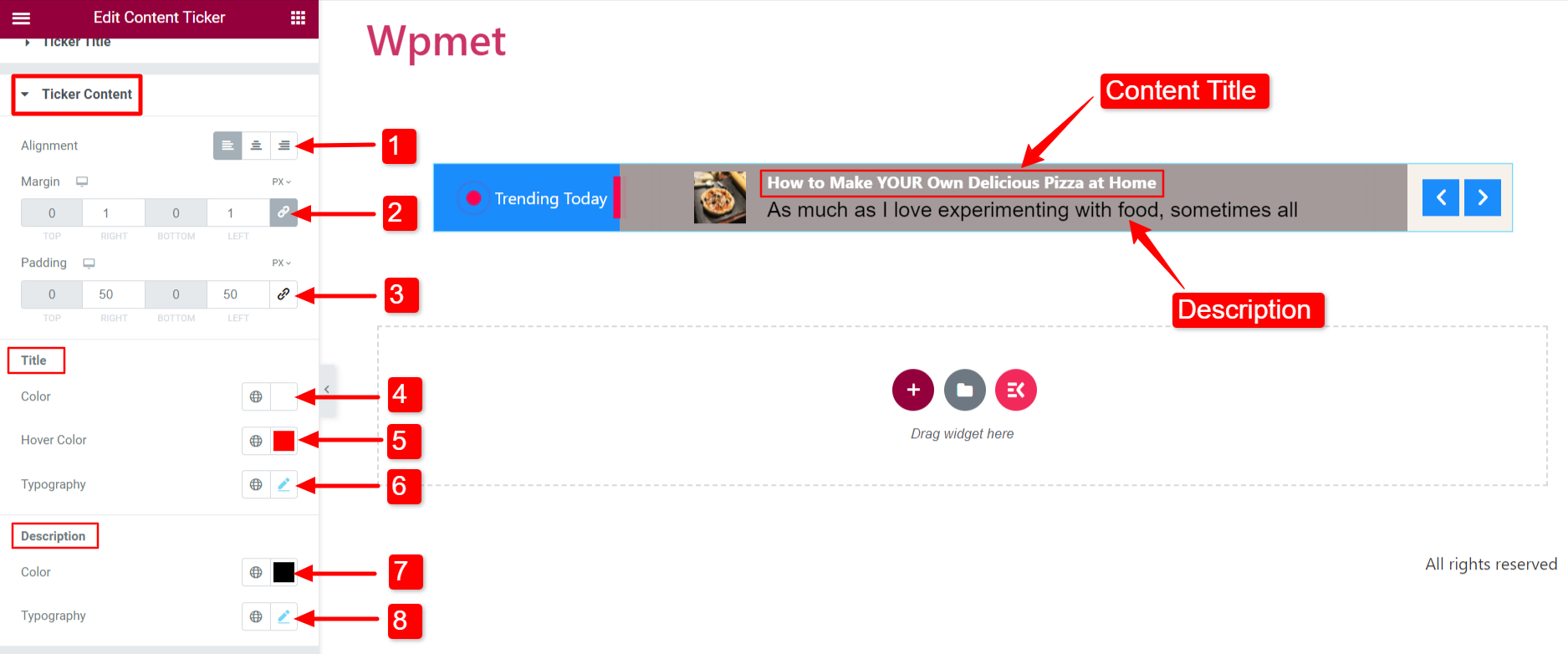
Tickerinnehåll #
- Inriktning: Välj Justering av tickerinnehållet.
- Marginal: Justera höger och vänster marginal på tickerinnehållet.
- Stoppning: Justera utfyllnaden av innehållet.
- Titelfärg: Välj en titelfärg för tickerinnehållet.
- Titeln Hover Color: Välj en färg som ska visas när innehållstiteln har hållit muspekaren.
- Titeltypografi: Ställ in typografi för innehållstiteltexten.
- Beskrivning Färg: Du ändrar färgen på innehållsbeskrivningen.
- Beskrivning Typografi: Ställ in typografin för beskrivningstexten.

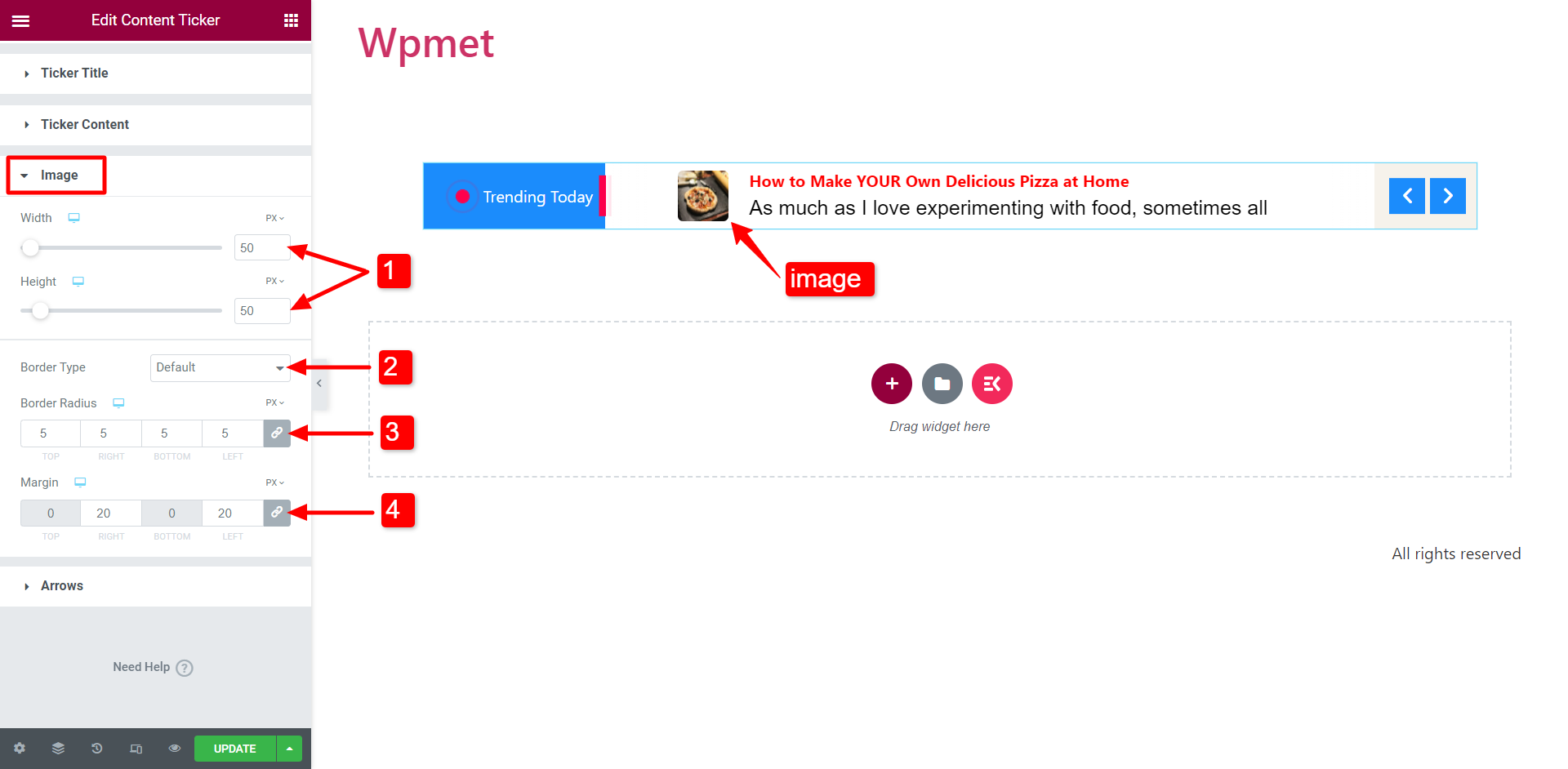
Bild #
Om du aktiverar alternativet "Visa bild" i avsnittet Inställningar, kommer bilden att visas med innehåll.
- Justera Bredd och Höjd av bilden.
- Välj en Kanttyp för bilden.
- Justera Gränsradie.
- Ställ in Marginal för innehållsbilden.

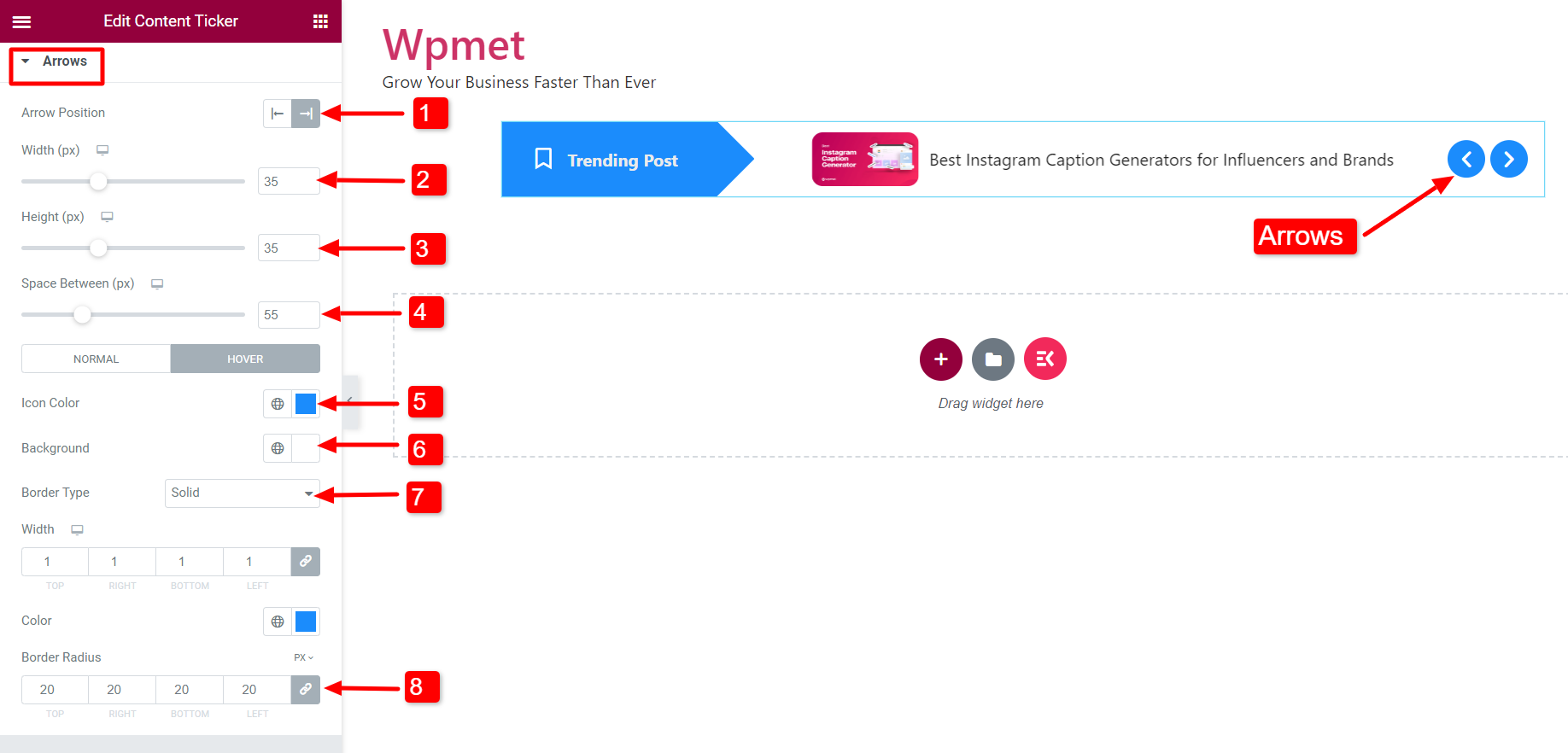
Pil #
Om du aktiverar funktionen "Visa pilar" kommer pilar att visas på tickern.
- Pilposition: Ställ in pilens position till vänster eller höger om tickern.
- Bredd: Justera bredden på pilarna.
- Höjd: Justera höjden på pilarna.
- Mellanrum mellan: Justera avståndet mellan de två pilarna.
- Ikonfärg: Du kan välja färg på pilikonen.
- Bakgrundsfärg: Välj en pilbakgrundsfärg.
- Kanttyp: Välj en kanttyp. Kan också välja bredd och Färg av gränsen.
- Kantradie: Justera kantradien för pilarna.

Liksom Content Ticker-widgeten kommer ElementsKit med hundratals avancerade element för Elementor. Skaffa ElementsKit och använd dessa element för att bygga WordPress-webbplatser med fulla funktioner.



