GutenKit Header Info block låter dig lägga till ytterligare rubrikinformation på dina sidor eller inlägg. Det hjälper dig att visa adress, datum eller annan relevant information.
I den här dokumentationen får du lära dig hur du använder Header Info Block.
Hur man använder Header Info Block #
Navigera till din WordPress-instrumentpanel –
- Hitta Sidor/inlägg > Lägg till ny sida/inlägg eller börja redigera en befintlig sida med blockredigeraren.
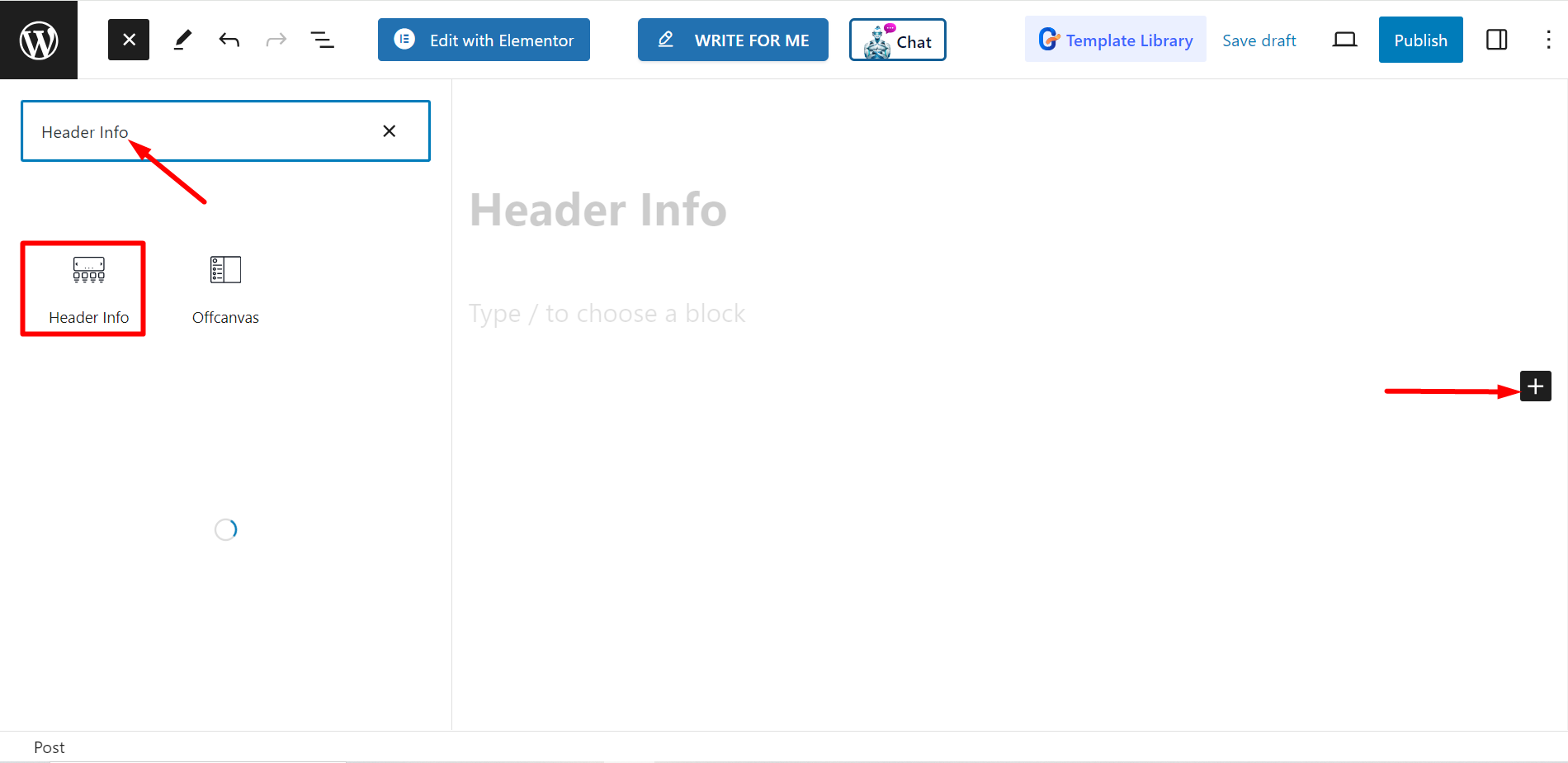
- Leta efter "+”-ikonen till höger eller överst på redigeringsskärmen. Klicka på det.
- En blockmeny visas, sök efter "Header Info”.
- När du ser den klickar du på den eller drar och släpper den på blockredigeringsskärmen.

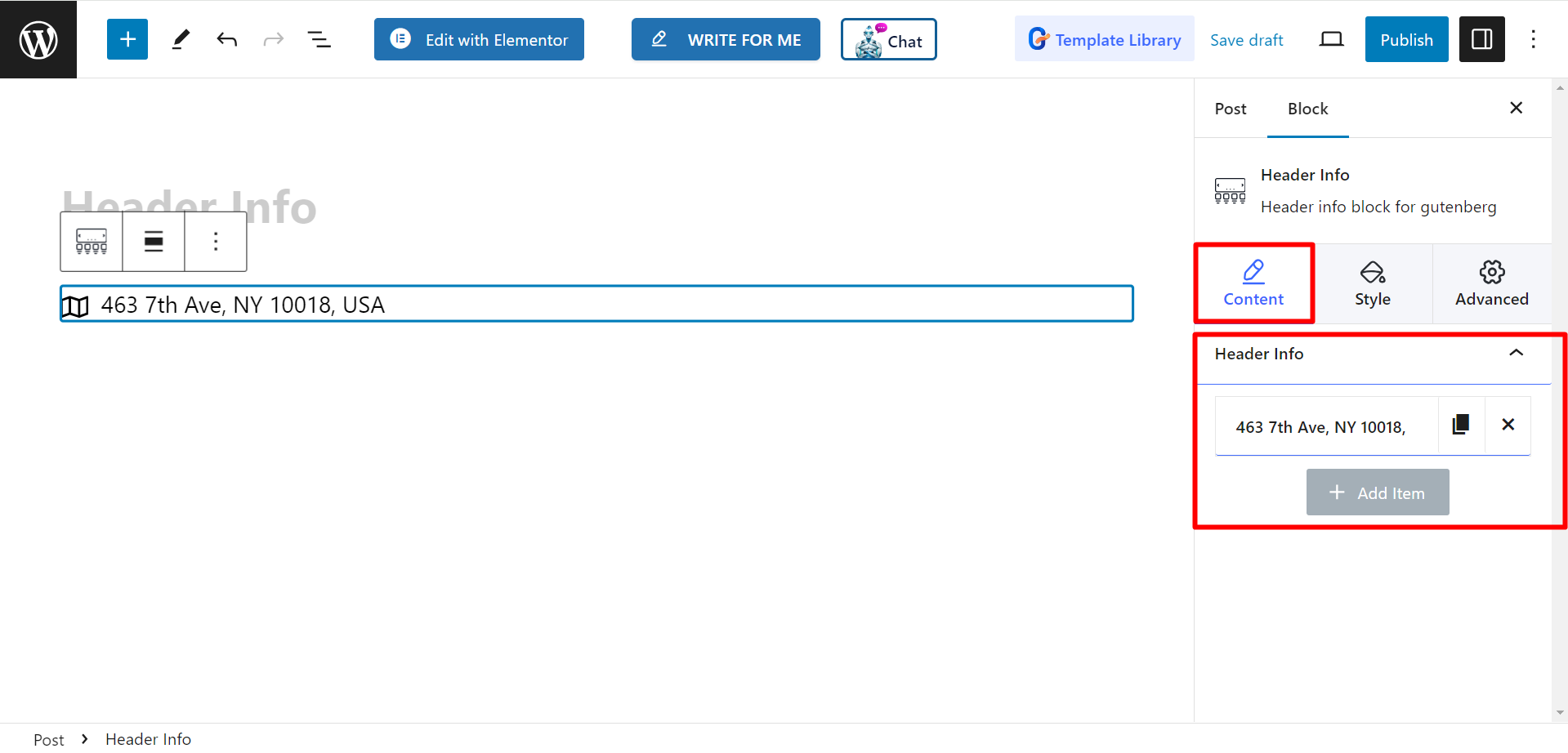
Redigering av innehållsdelen #
Rubrikinformation – Härifrån kan du anpassa informationen och lägga till fler objekt om du behöver.

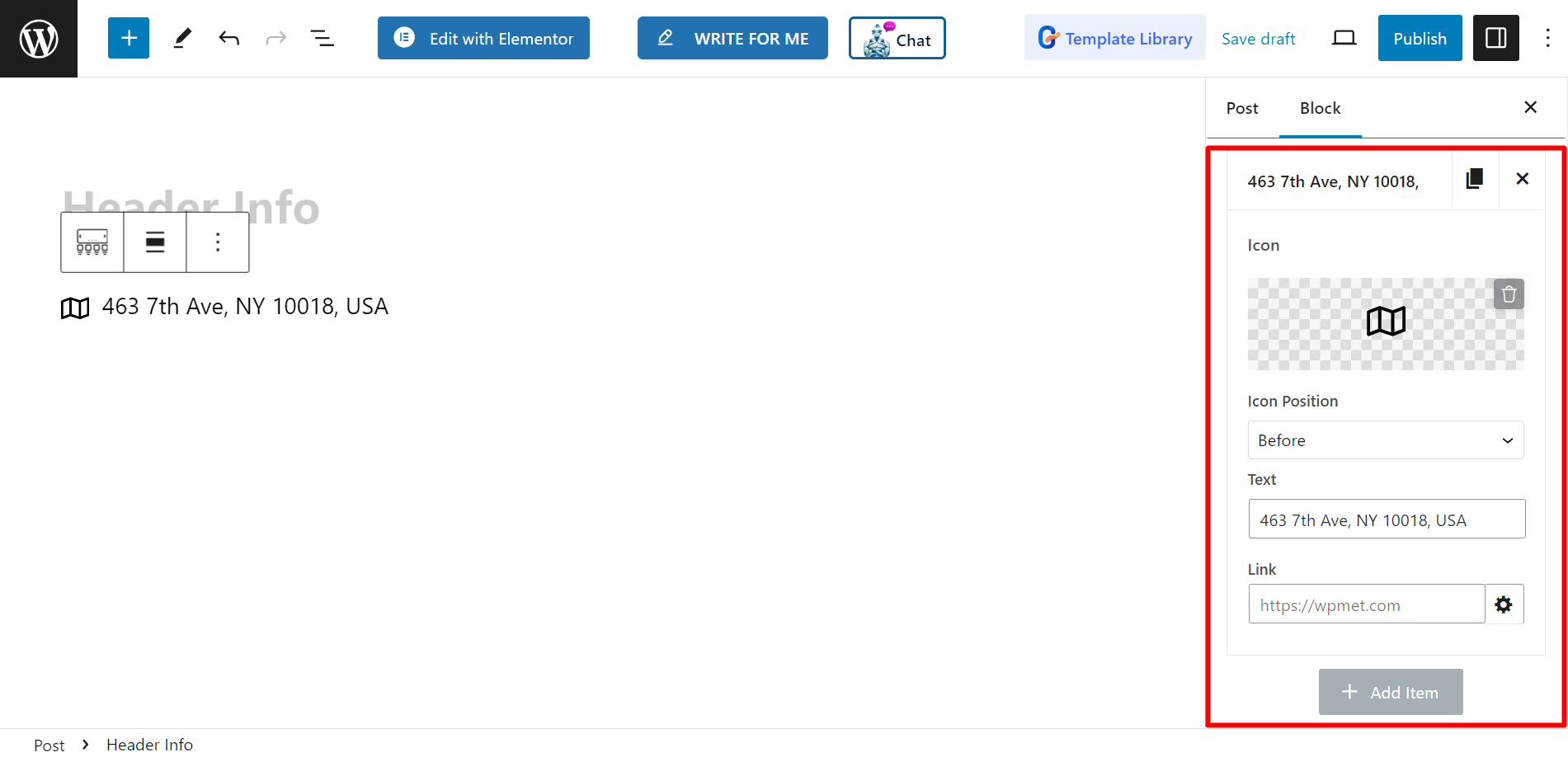
När du måste expandera standardhuvudinformationsobjektet ser du –
- Ikon – Du kan välja vilken ikon som helst från alternativen.
- Ikonposition – Det finns möjlighet att ställa in ikonen Före eller efter adressen som använder detta alternativ.
- Text – Här kan du skriva texten efter dina behov.
- Länk – Infoga länk härifrån.

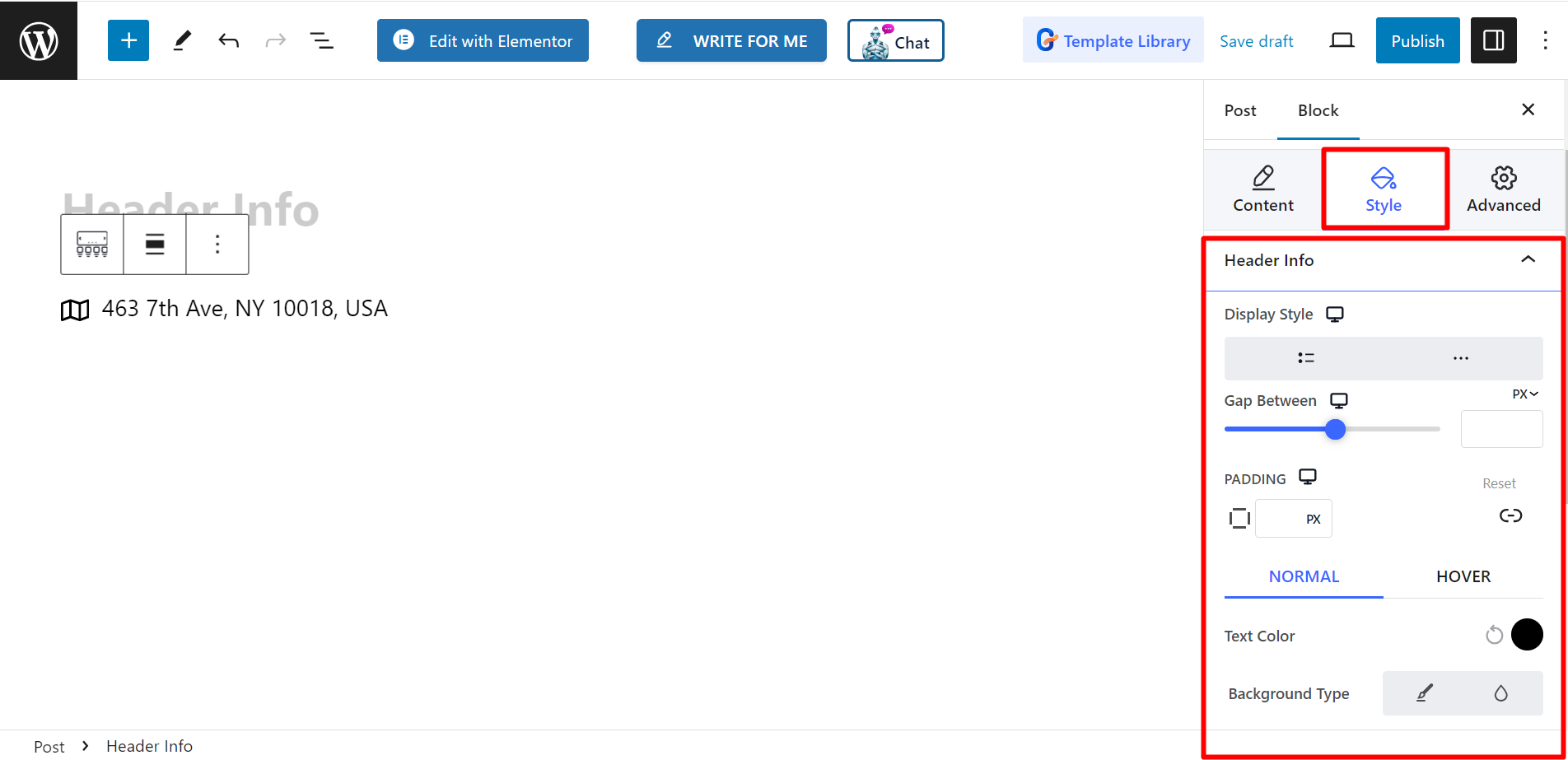
Stil #
För att stila rubrikinformationen får du alternativ för Visningsstil, Gap between, Padding, text Color, Background Type, Typografi, ikonfärg, Ikonstorlek och Ikonavstånd.

Detta avslutar användningsprocessen för Header Info-blocket. GutenKit är hur enkelt som helst!



