Många av er är inte bekymrade över feedbackformuläret på er webbplats. Men att lägga till ett feedbackformulär på din webbplats kan ge dig insikter om dina användare. Som ett resultat kommer du att veta om de är nöjda eller inte.
Metform erbjuder ett fullt fungerande och anpassningsbart feedbackformulär att lägga till på din WordPress-webbplats för att känna till användarupplevelsen. Och sedan kan du använda deras feedback för att förbättra kvaliteten på din produkt och tjänst.
✨✨Krav:
👉👉 Elementor: Ladda ner Elementor Plugin
👉👉 MetForm: Ladda ner MetForm Plugin
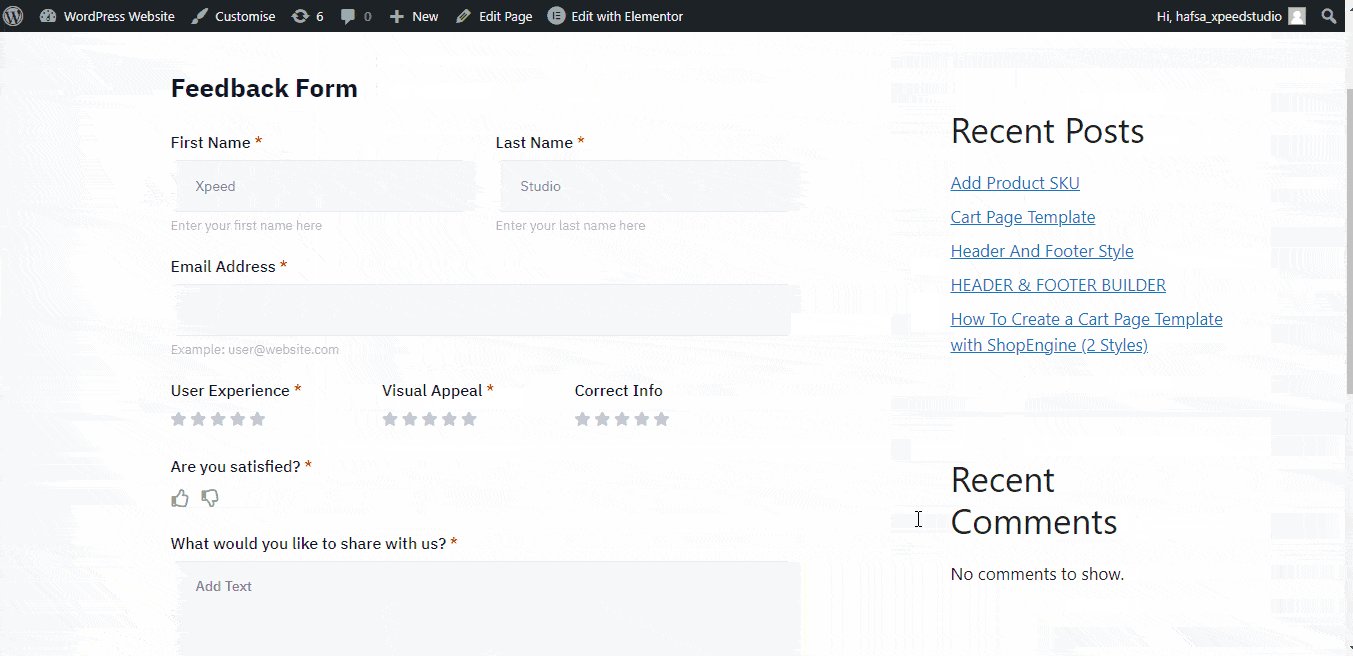
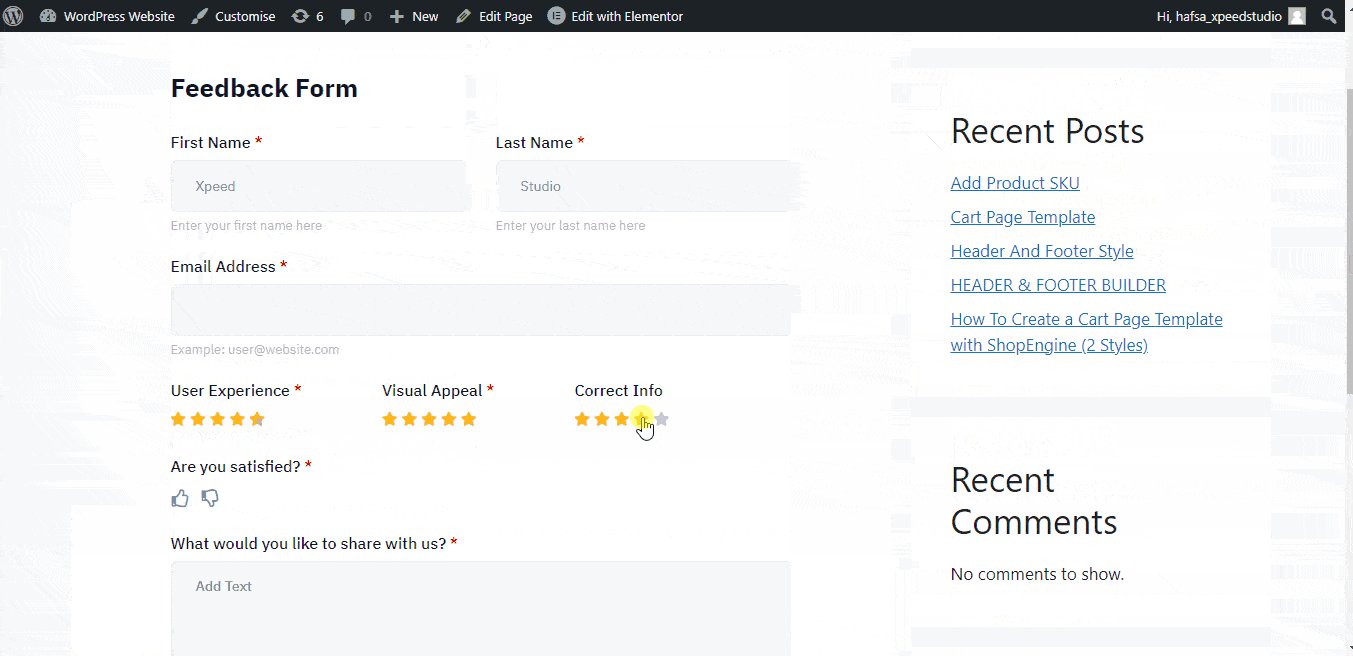
Standardelement i MetForm Feedback Form #
- Förnamn
- Efternamn
- E-postadress
- Användarupplevelse (stjärnbetyg)
- Visual Appeal (stjärnbetyg)
- Korrekt information (stjärnbetyg)
- Är du nöjd (gilla/ogilla alternativ)
- Textruta (Vad vill du dela med oss)
- Skicka meddelande-knapp
Hur man skapar ett feedbackformulär med MetForm #
Steg 1: Skapa ett nytt formulär #
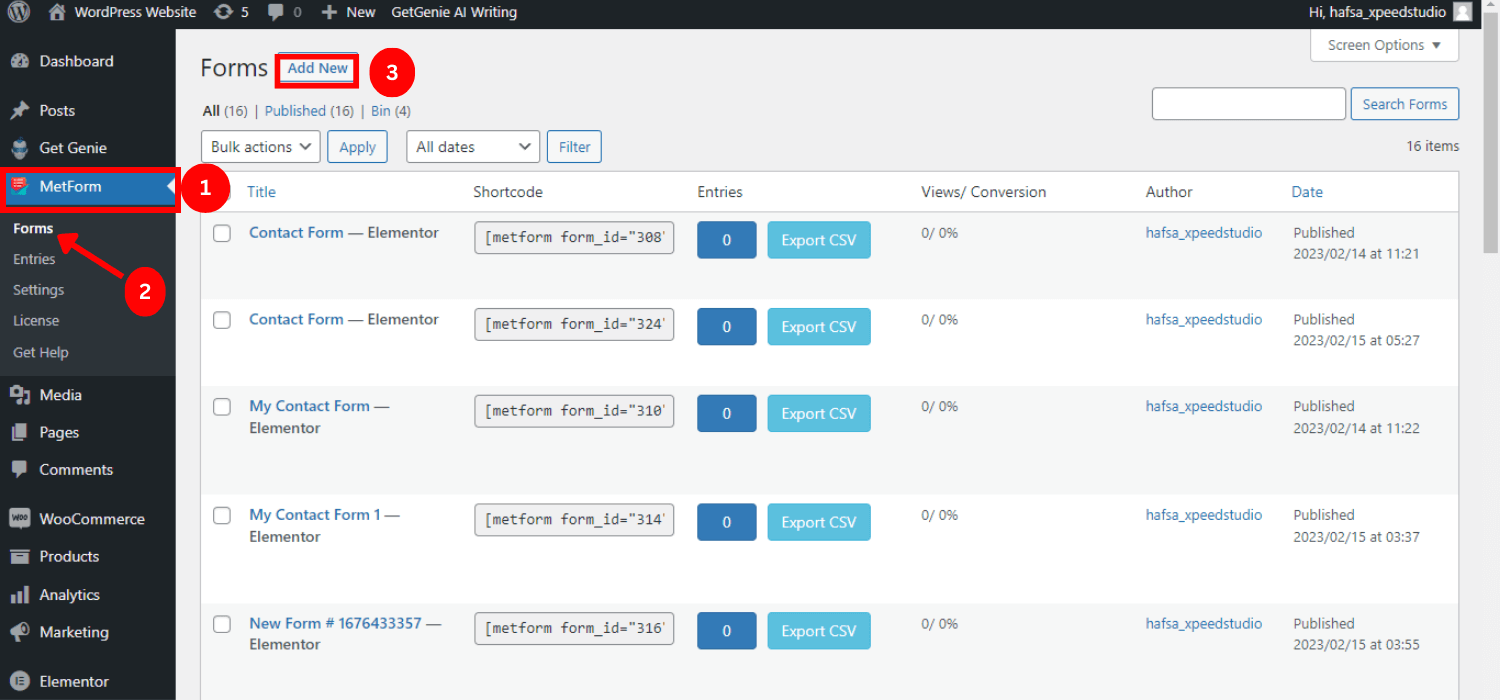
- Logga in på din WordPress-instrumentpanel
- Håll muspekaren över MetForm
- Klicka på formulär
- Tryck på "Lägg till ny"

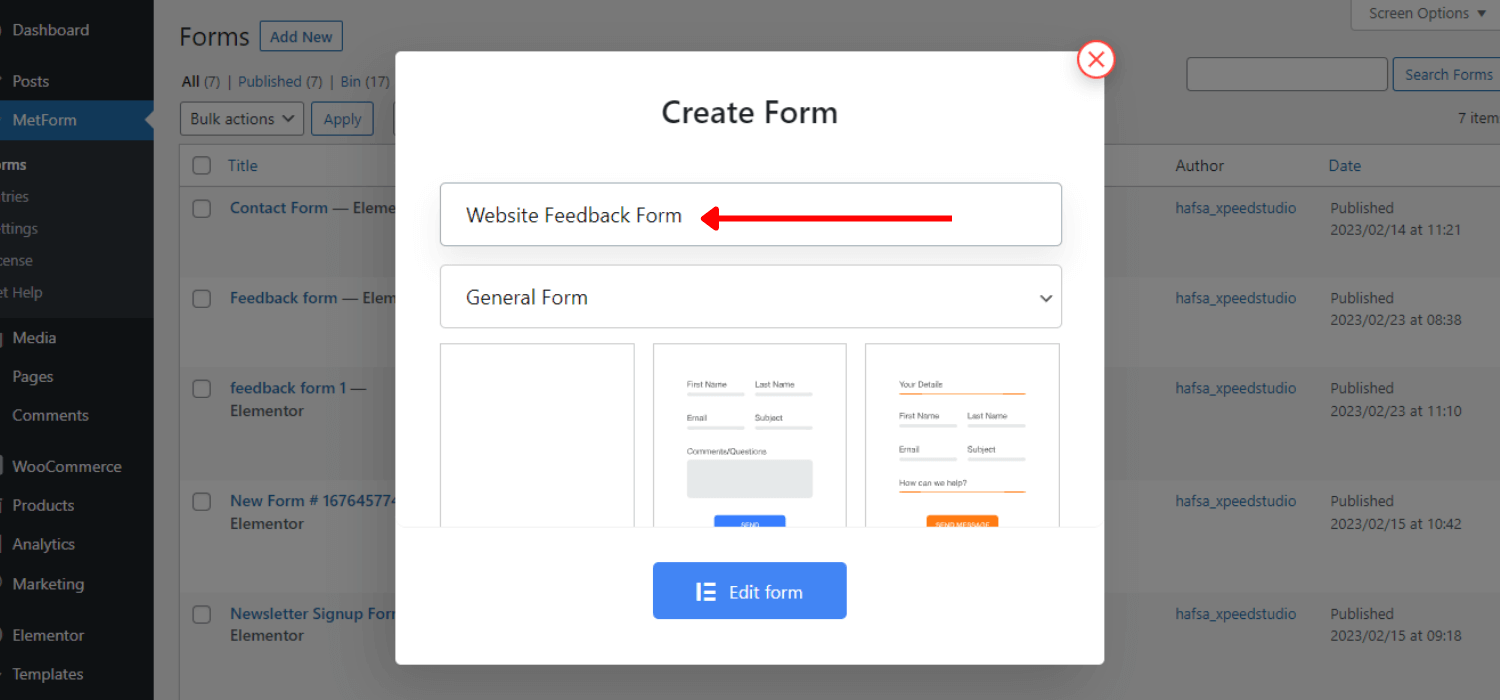
- Ge formuläret namn
- Sök efter feedbackformulär

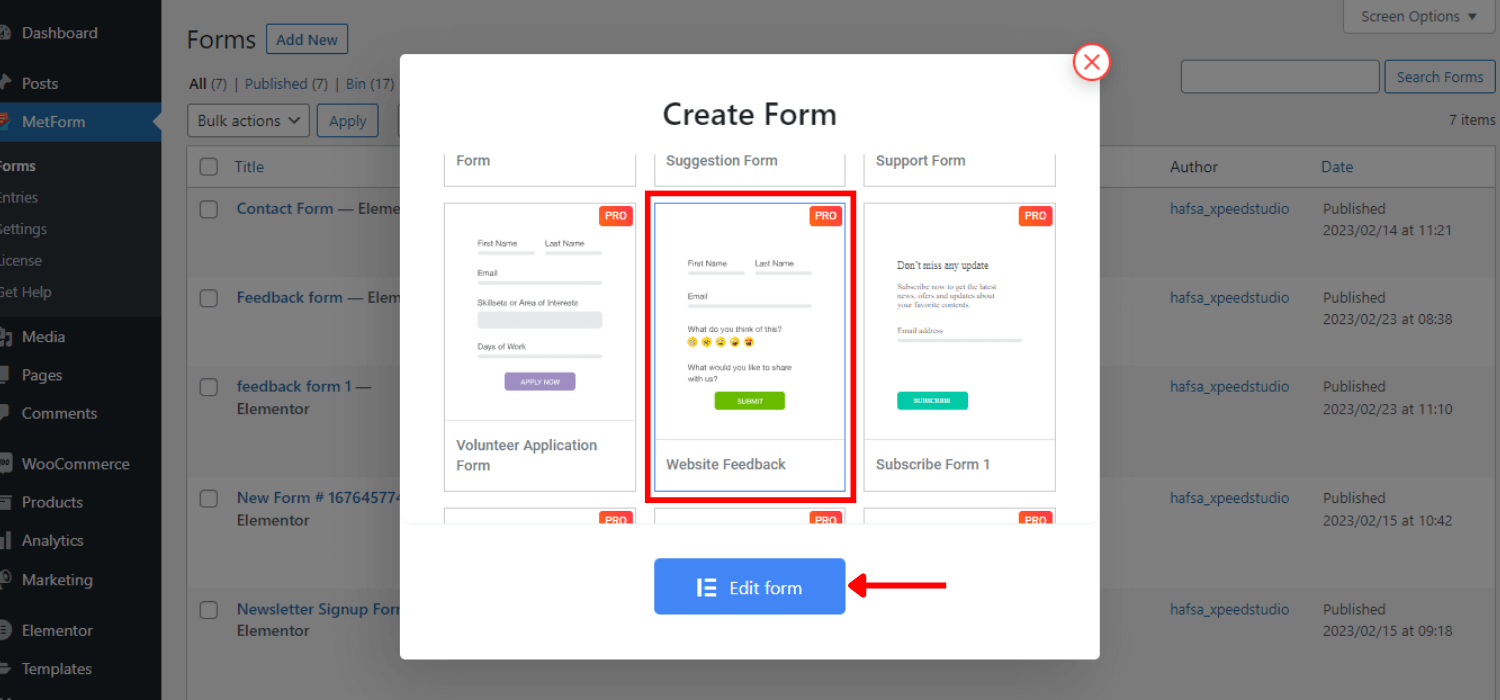
- Välj "Webbplatsfeedbackformulär"
- Klicka på "Redigera formulär" to add custom form with WordPress feedback form plugin.

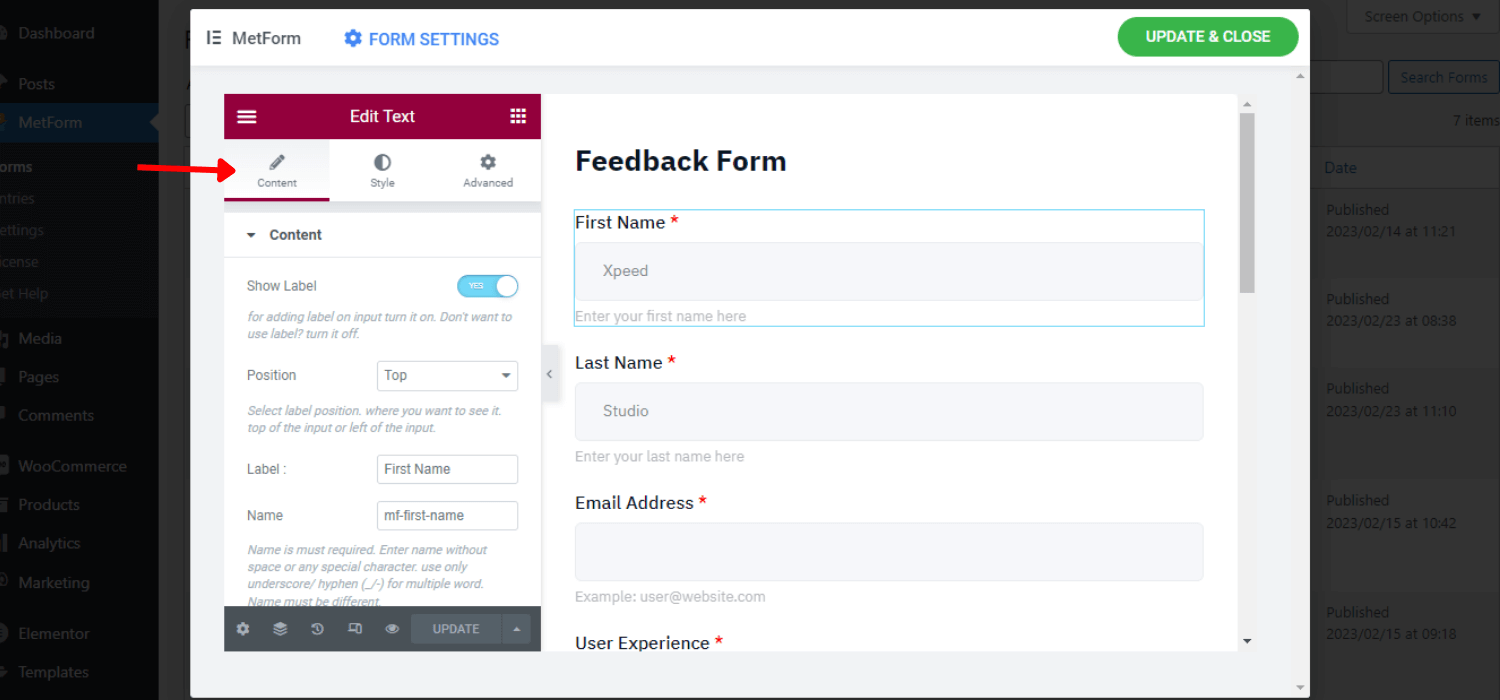
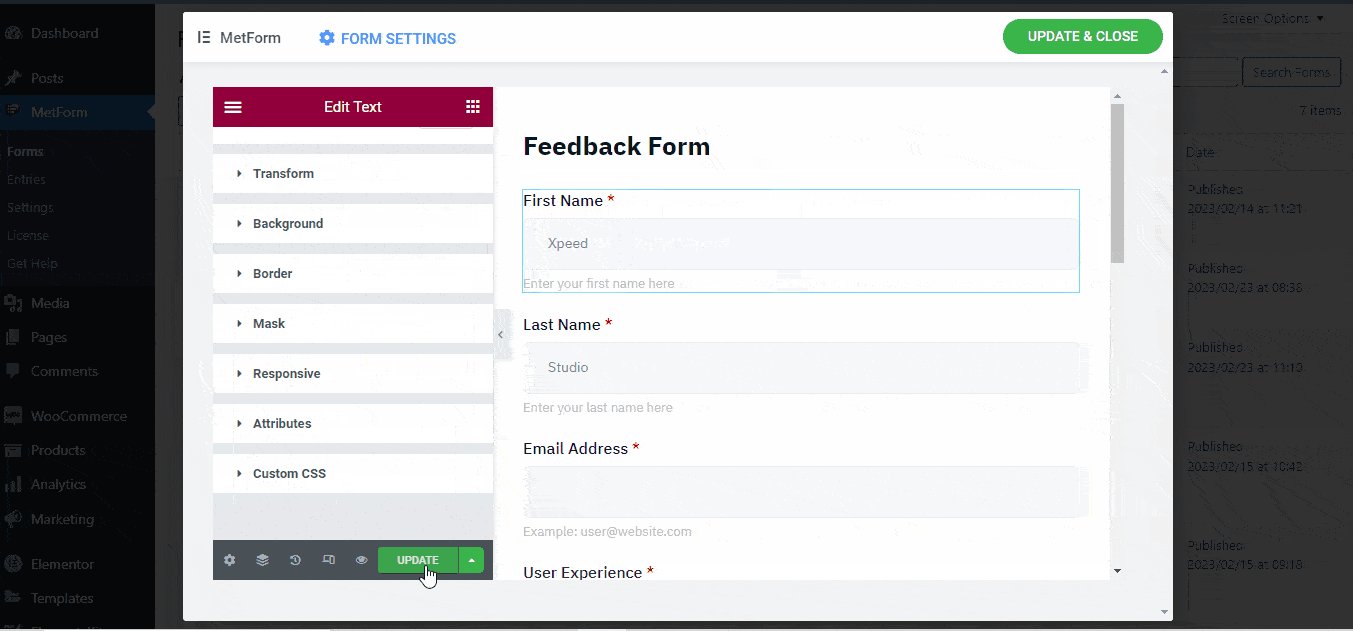
Steg 2: Anpassa feedbackformuläret #
Du kan behålla mallen som den är eller anpassa den utifrån dina krav. Du kan lägga till alla andra element i Elementor eftersom MetForm är helt kompatibelt med Elementor.
Du kan dock få innehåll, stil och avancerade anpassningsalternativ för att styra egenskaperna för inmatningsfälten.
Innehållsanpassning #
- Kan ändra platshållartexten
- Ändra etiketten för inmatningstexten
- Infoga hjälptext
- Slå på/av den önskade egenskapen
- Ställ in valideringstyp
- Ställ in varningsmeddelandet

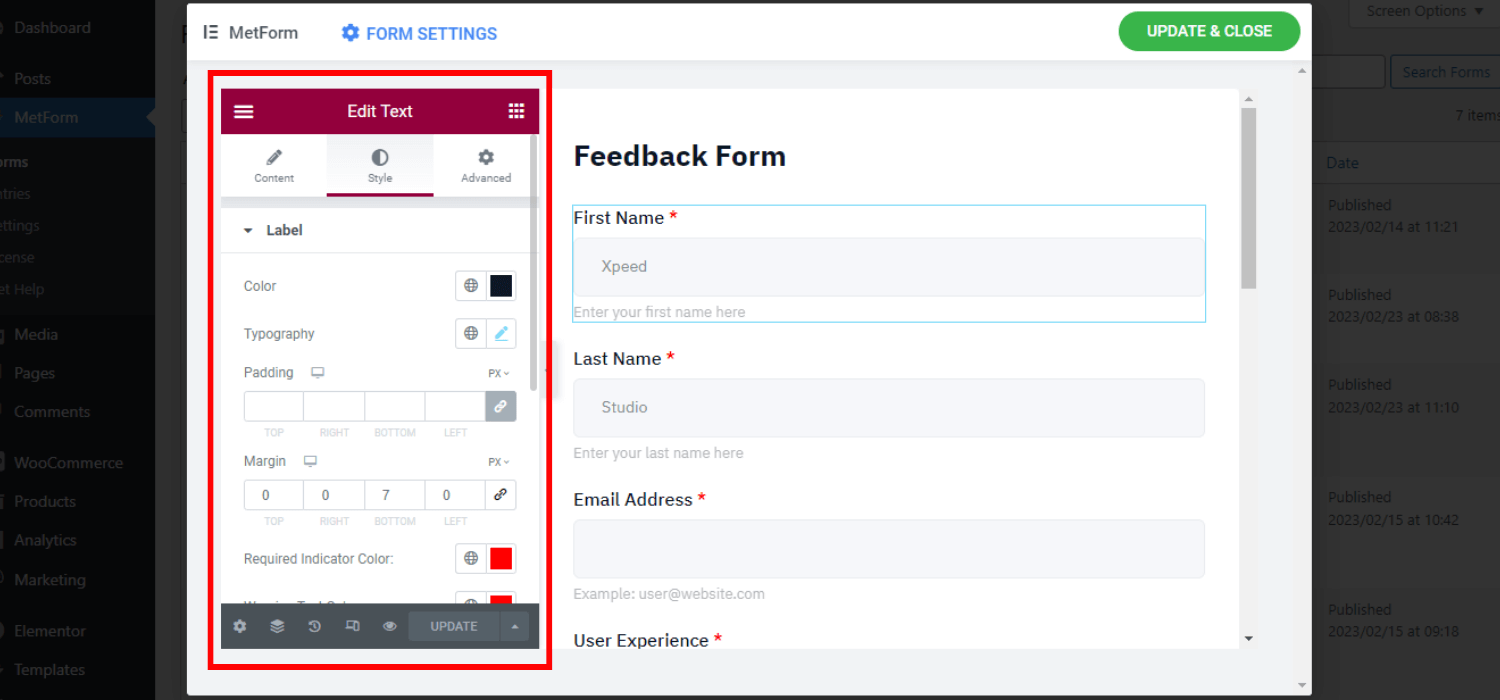
Stilanpassning #
- Kan anpassa färg, typografi, stoppning, marginal
- Ställ in önskad indikatorfärg,
- Anpassa varningstextens färg och typografi
- Infoga bild för inmatningsfält
- Ställ in kant, kantfärg, radie
- Ändra platshållaren och hjälptextfärg och typografi

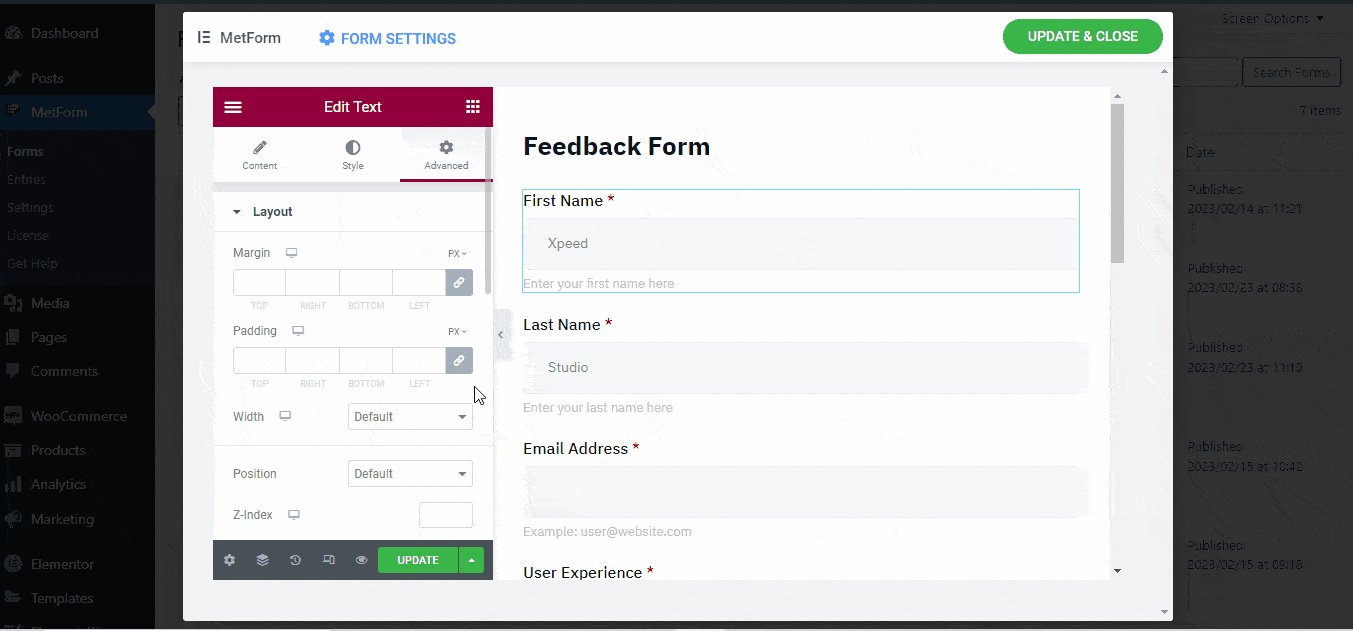
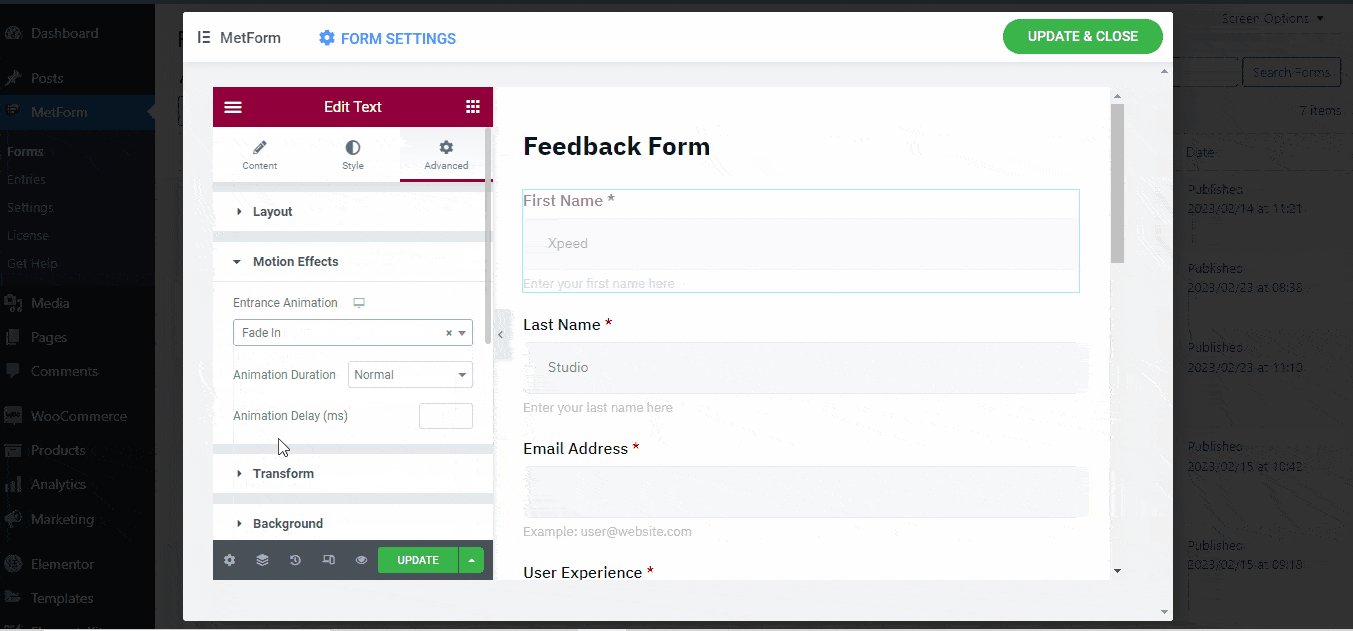
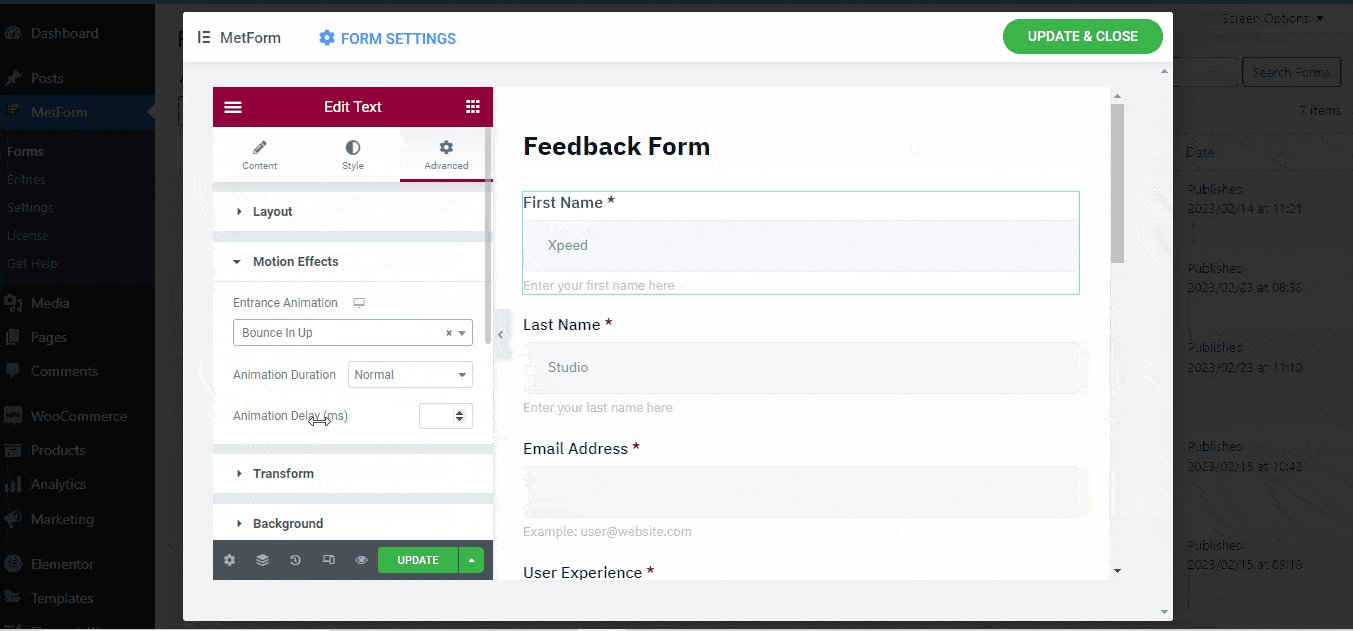
Avancerad anpassning #
- Anpassa hela layoutens marginal, stoppning, bredd och position
- Ställ in olika rörelseeffekter för inmatningsfälten
- Ändra bakgrundsfärg och bild
- Infoga ytterligare CSS-kod och många fler

Steg 3: Infoga formuläret i sidor/inlägg #
Du kan infoga feedbackformuläret direkt från Elementor eller använda kortkoden.
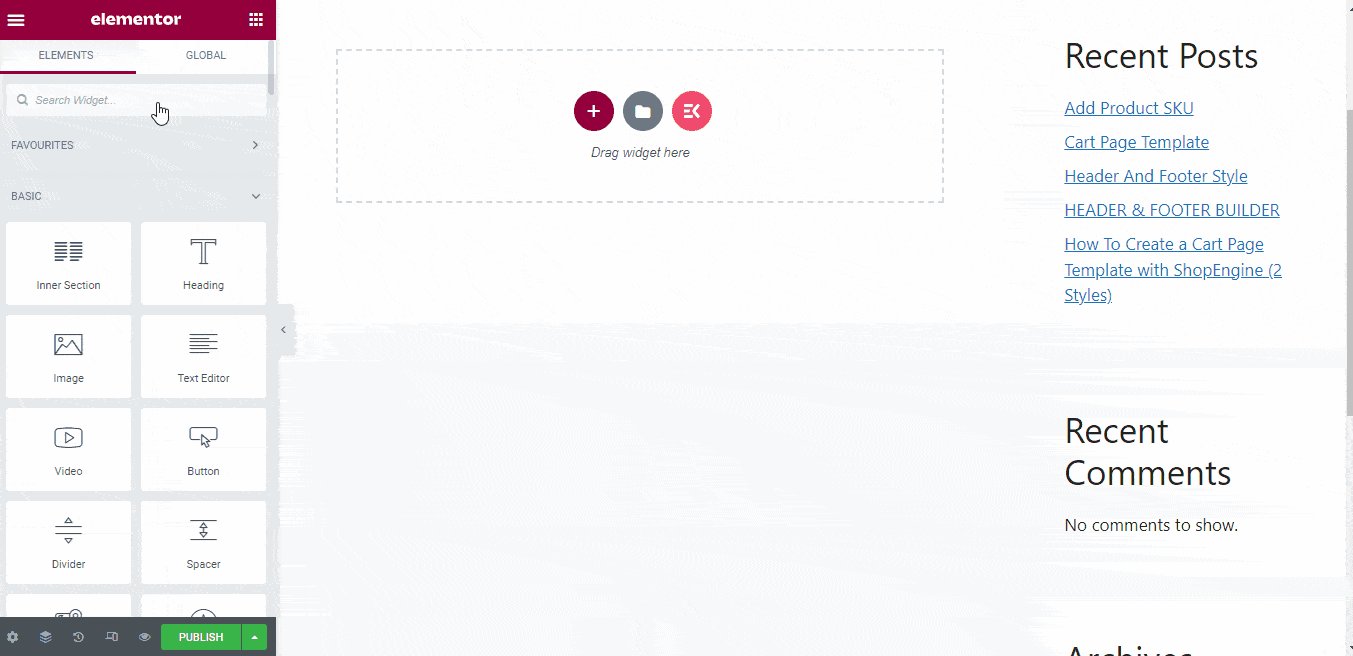
Infoga feedbackformulär med Elementor #
- Skapa en ny sida eller öppna sidan genom att "Redigera med Elementor"
- Välj ett block
- Sök efter "MetForm" widget bland Elementor-element
- Dra och släpp MetForm-widgeten i det valda blocket
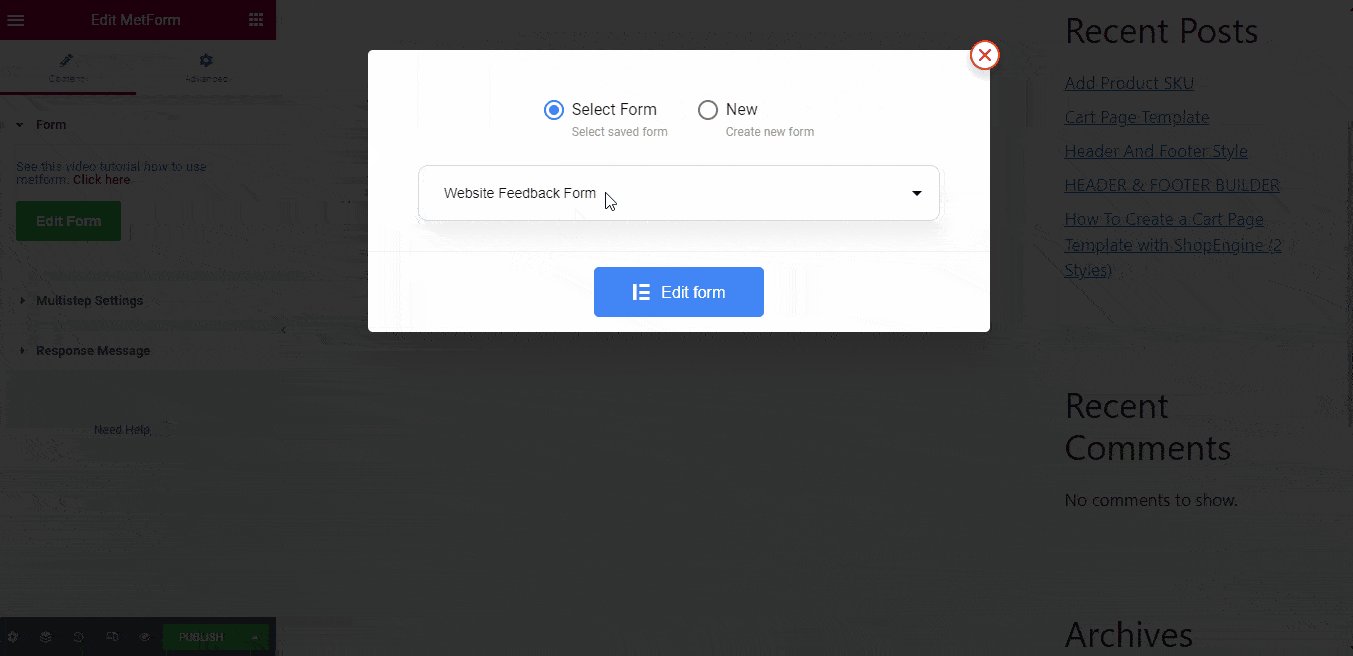
- Klicka på "Redigera formulär"
- Välj formulärnamnet
- Knacka på "Spara och stäng"
- Klicka på "Publicera"

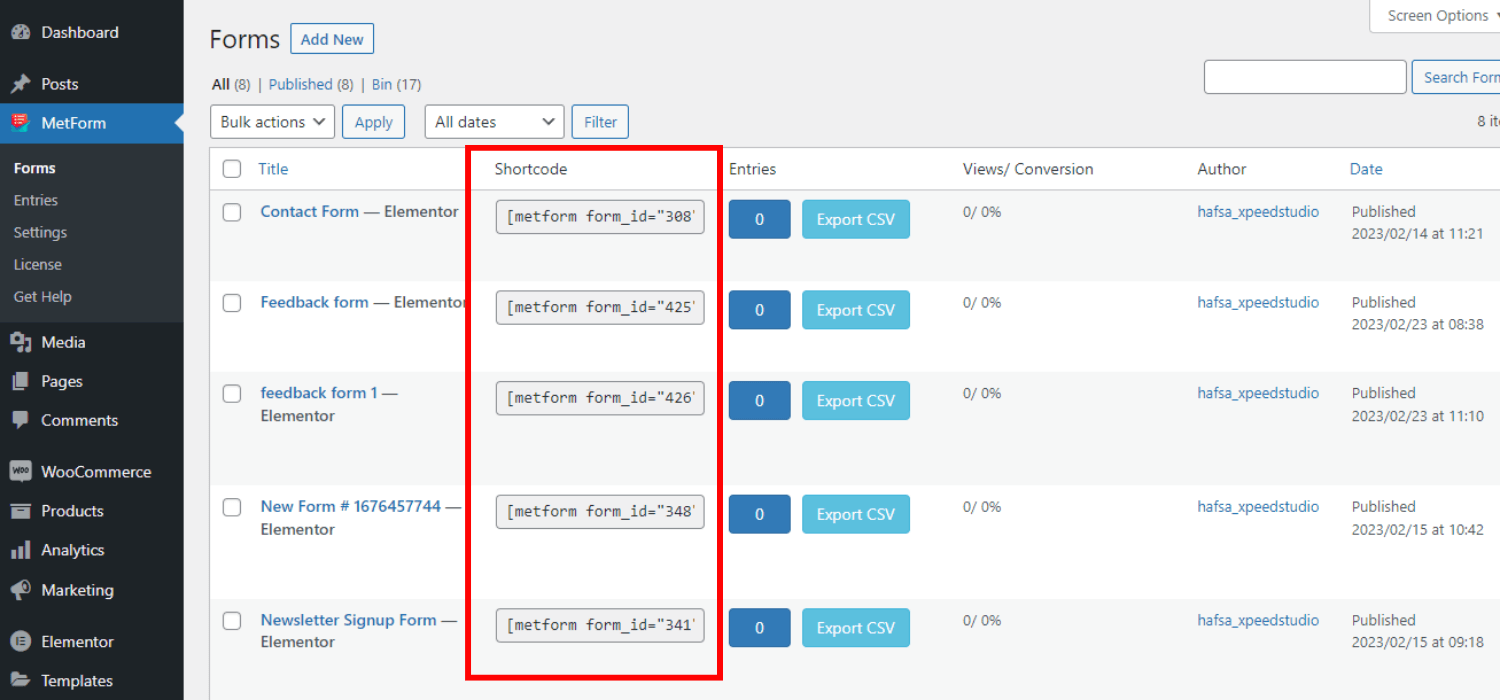
Infoga feedbackformulär med kortkod #
- Gå till WordPress-instrumentpanelen
- Välj MetForm -> formulär
- Du kan se de unika kortkoderna som är kopplade till feedbackformulären
- Kopiera kortkoden för ditt föredragna formulär

- Klistra kortkoden på sidan/inlägget
- Klicka på "Publicera"




