För att organisera ett evenemang smidigt och framgångsrikt är ett evenemangsformulär avgörande för att samla in nödvändig information från deltagarna. Ett kraftfullt verktyg för att skapa ett evenemangsregistreringsformulär är MetForm-formulärbyggaren.
MetForm erbjuder en användarvänlig Event form template för din WordPress-webbplats. Du kommer att kunna skapa en helt funktionell form för alla små eller kommersiella evenemang.
Dessutom är denna formulärmall helt kompatibel med Elementor. Dessutom finns det 40+ stilalternativ för inmatningsfält, knappar och formulärlayout. Så du kan anpassa formulärmallen enligt kraven.
✨✨Krav
👉👉Elementor: Ladda ner Elementor Plugin
👉👉MetForm: Ladda ner MetForm Plugin
Standardelement för MetForm Event Form #
- Förnamn
- Efternamn
- E-postadress
- Företagsnamn (ej obligatorisk)
- Webbadress (valfritt)
- Har du deltagit tidigare (radioknapp)
- Kostbehov (flera alternativ)
- Behöver du någon speciell hjälp (Ja/Nej)
- Kommentarer/ meddelande
- Skickaknapp
How to Create an Event Form using MetForm ( 2 Ways) #
1. Skapa och infoga ett nytt händelseformulär med Elementor #
För att skapa ett nytt evenemangsformulär inom några sekunder, skapa en ny sida/inlägg först. Eller så kan du öppna vilken sida eller ett inlägg som helst med Elementor.
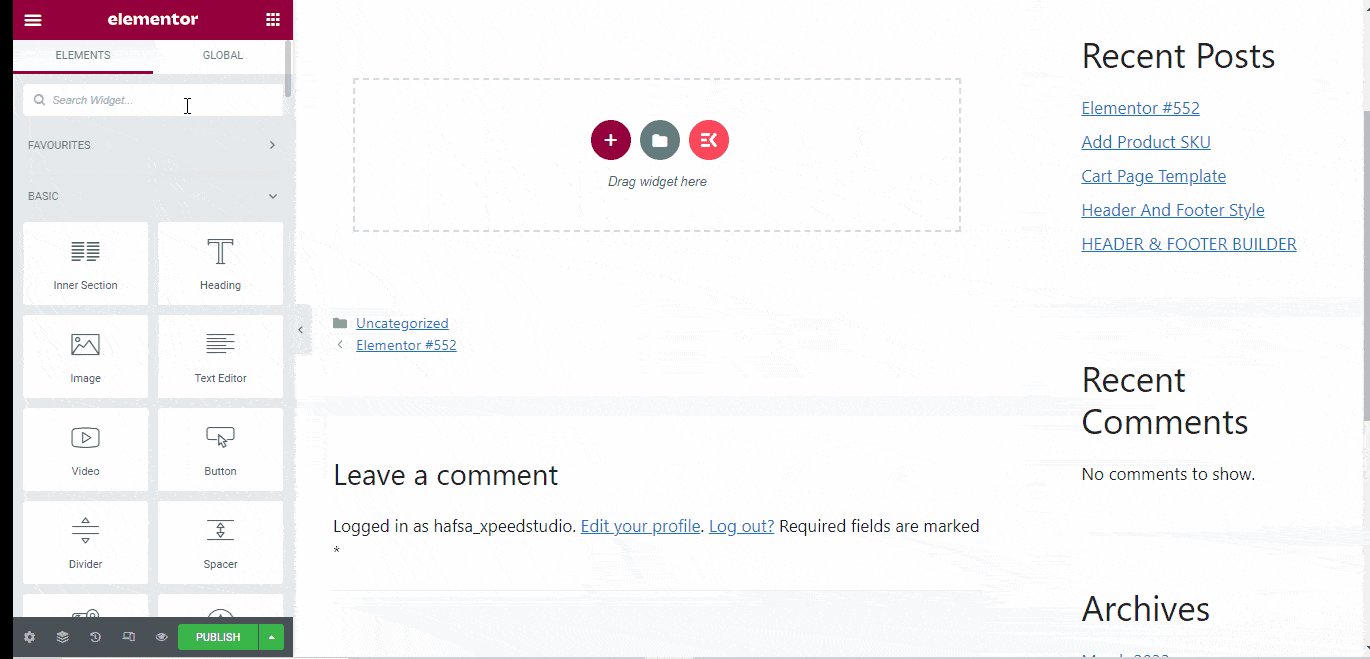
- Sök efter MetForm-widget
- Dra och släpp widgeten inuti Elementor-blocket
- Klicka på "Redigera formulär" i den vänstra sidofältet
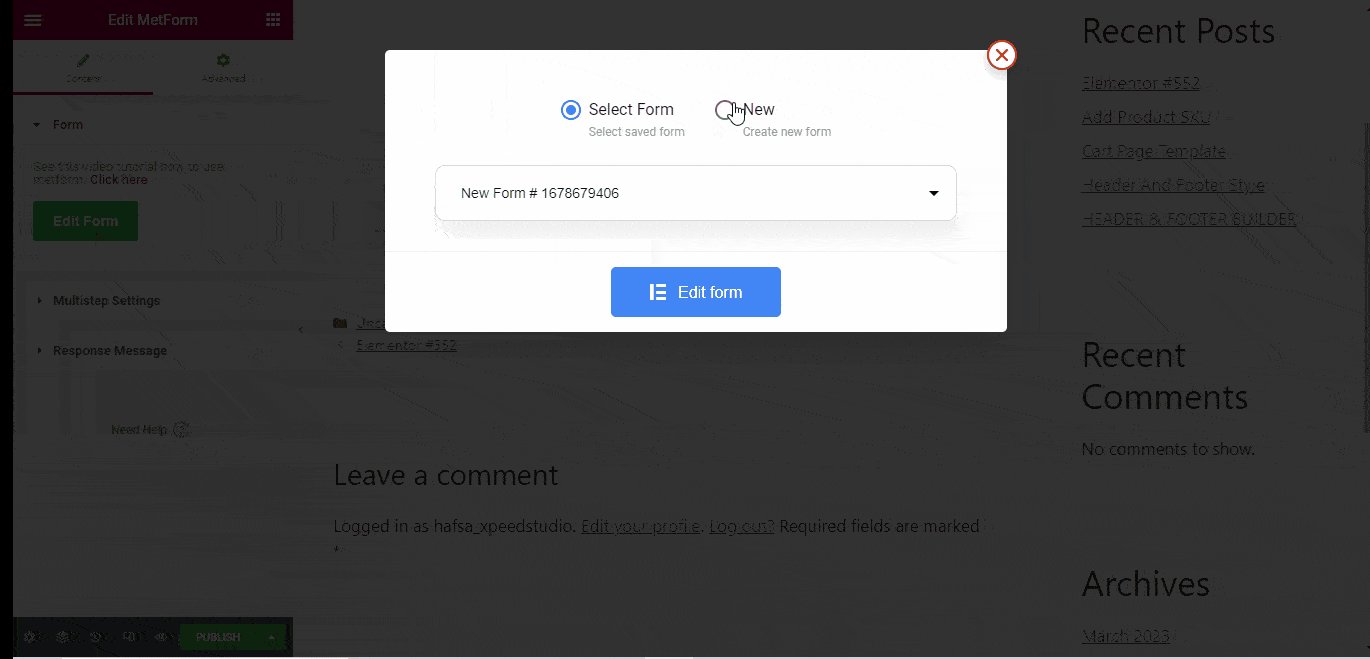
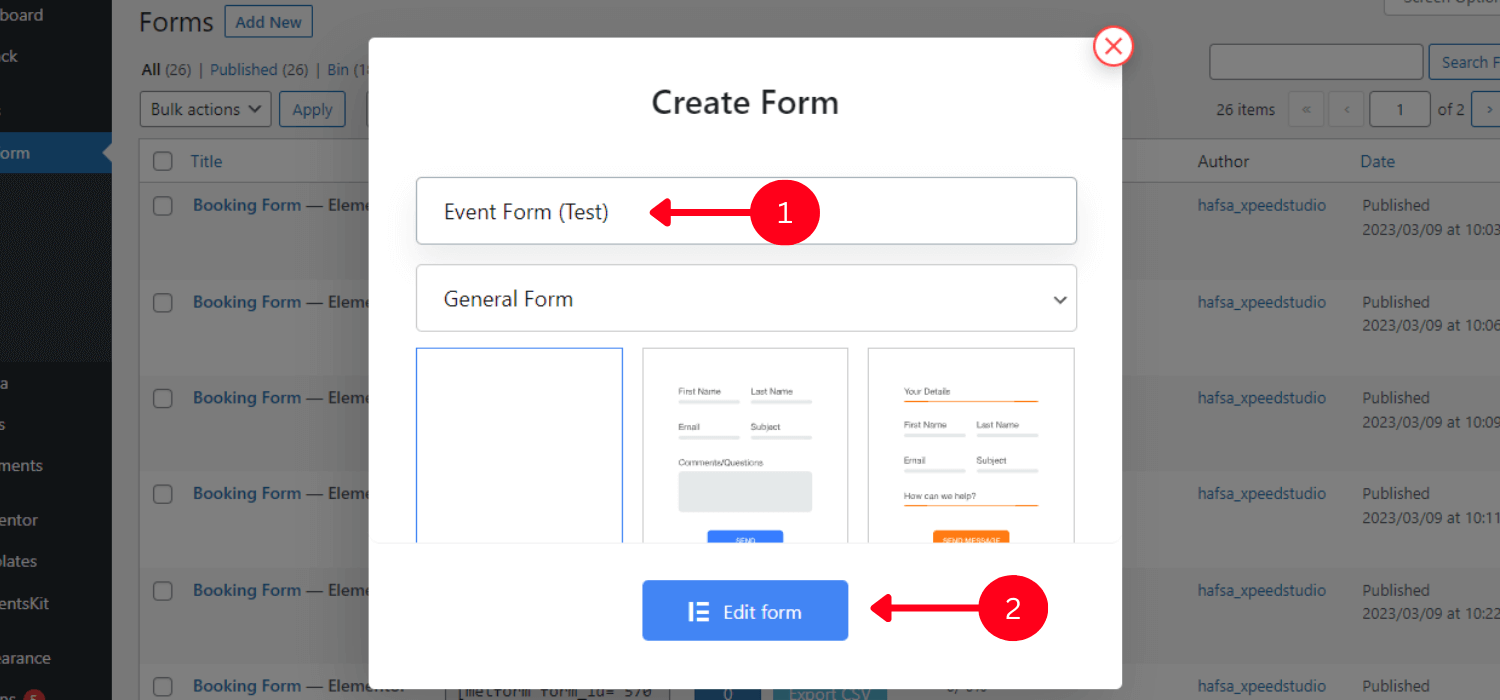
- Välj "Ny" alternativet från popup-fönstret
- Ge formulärets namn och försök att behålla namnet meningsfullt för vidare navigering
- Välj den Händelseformulär bland 30+ mallar
- Klicka på "Redigera formulär"

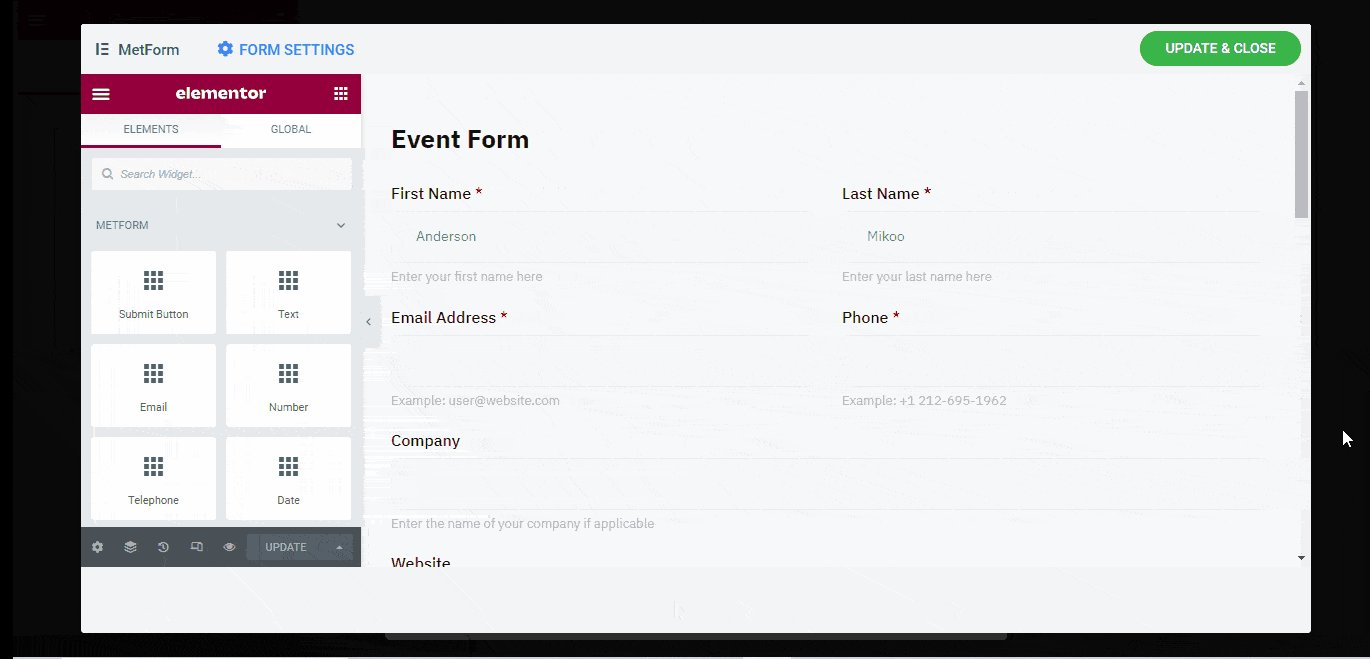
Du kan anpassa den enligt dina krav eller behålla den som den är
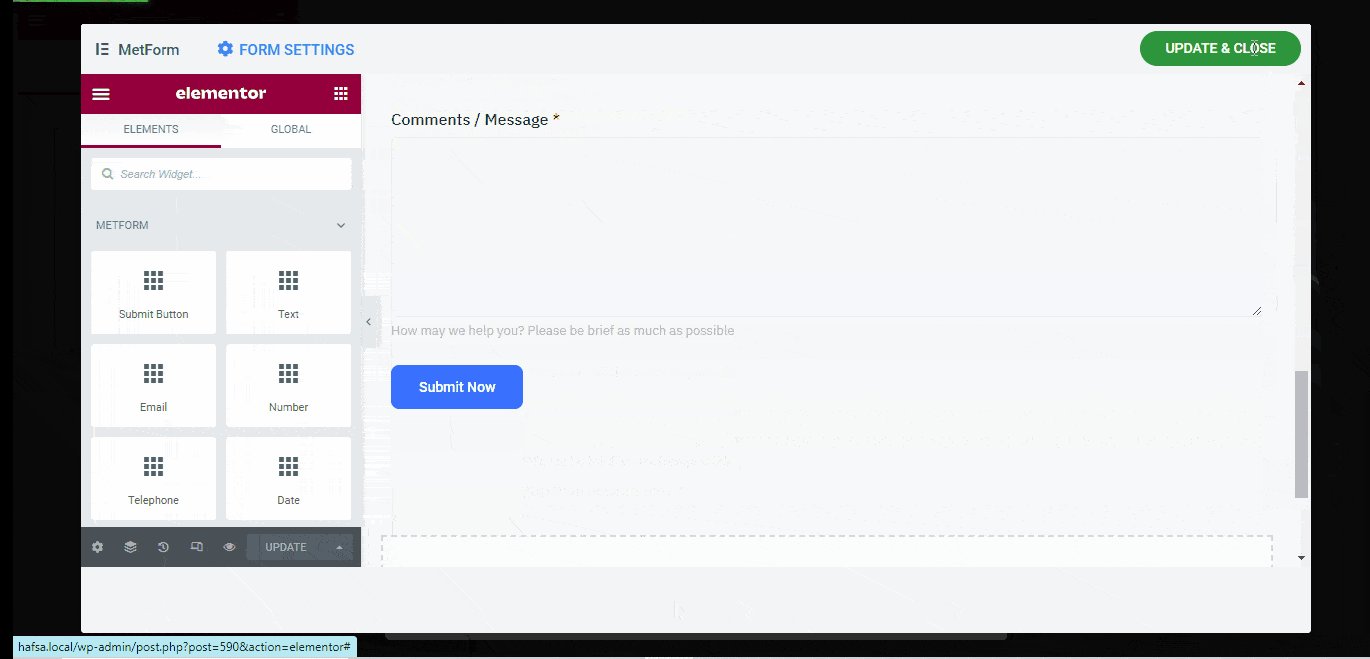
- Klicka på "Uppdatera och stäng"
- Klicka på "Publicera"
Anpassa MetForm Event Form Mall #
Alla formulärmallar för MetForm inklusive evenemangsformulär är helt anpassningsbara. Du kan anpassa innehållet och stilar för inmatningsfält. Dessutom kan du anpassa formulärlayouten, effekterna och animeringen från de avancerade inställningarna.
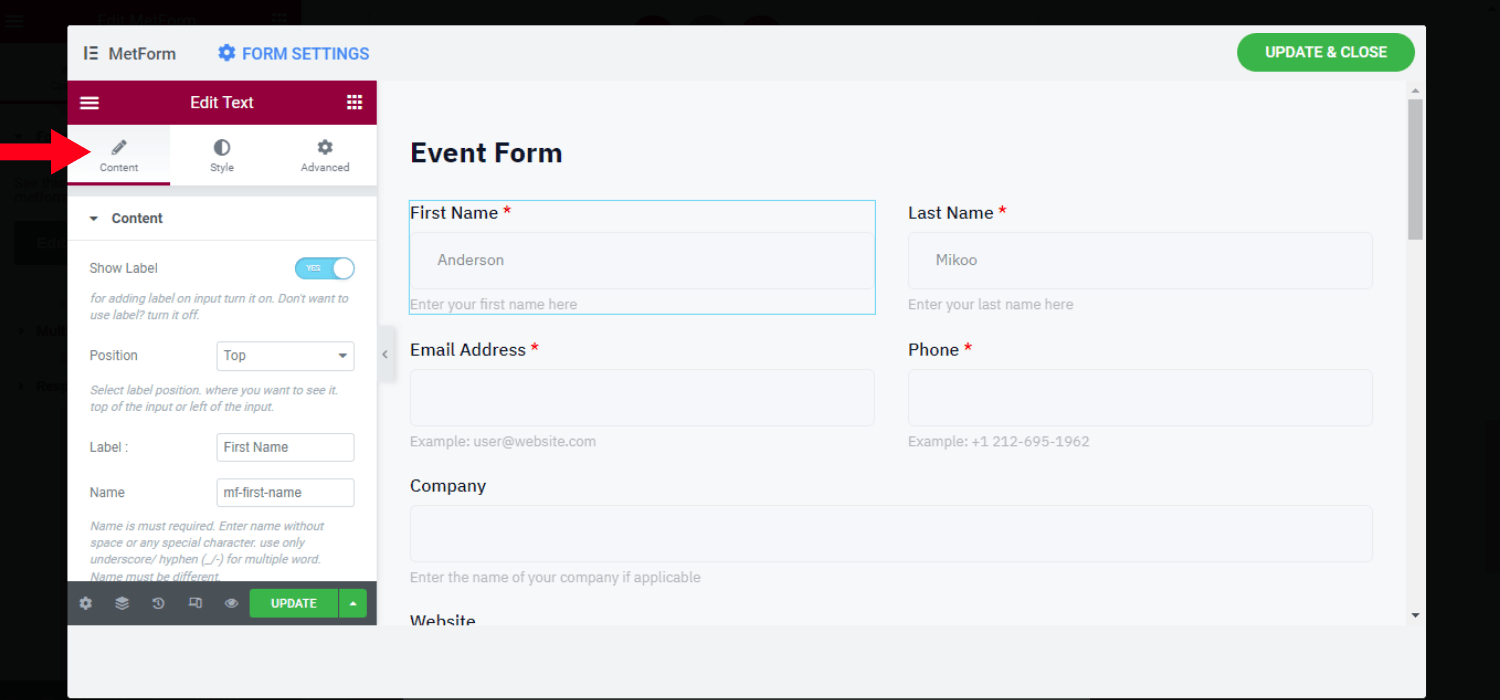
Innehållsanpassning #
- Visa/dölj inmatningsfältets etikett
- Ställ in position för vänster eller topp
- Ändra etiketttexten
- Anpassa namnet
- Ställ in platshållaren
- Inkludera hjälptext
- Ställ in valideringstyp (t.ex. efter teckenlängd, ordlängd)
- Ange obligatoriskt eller valfritt informationsfält
- Alternativ för att få värde från URL
- Kan tillämpa villkorlig logik

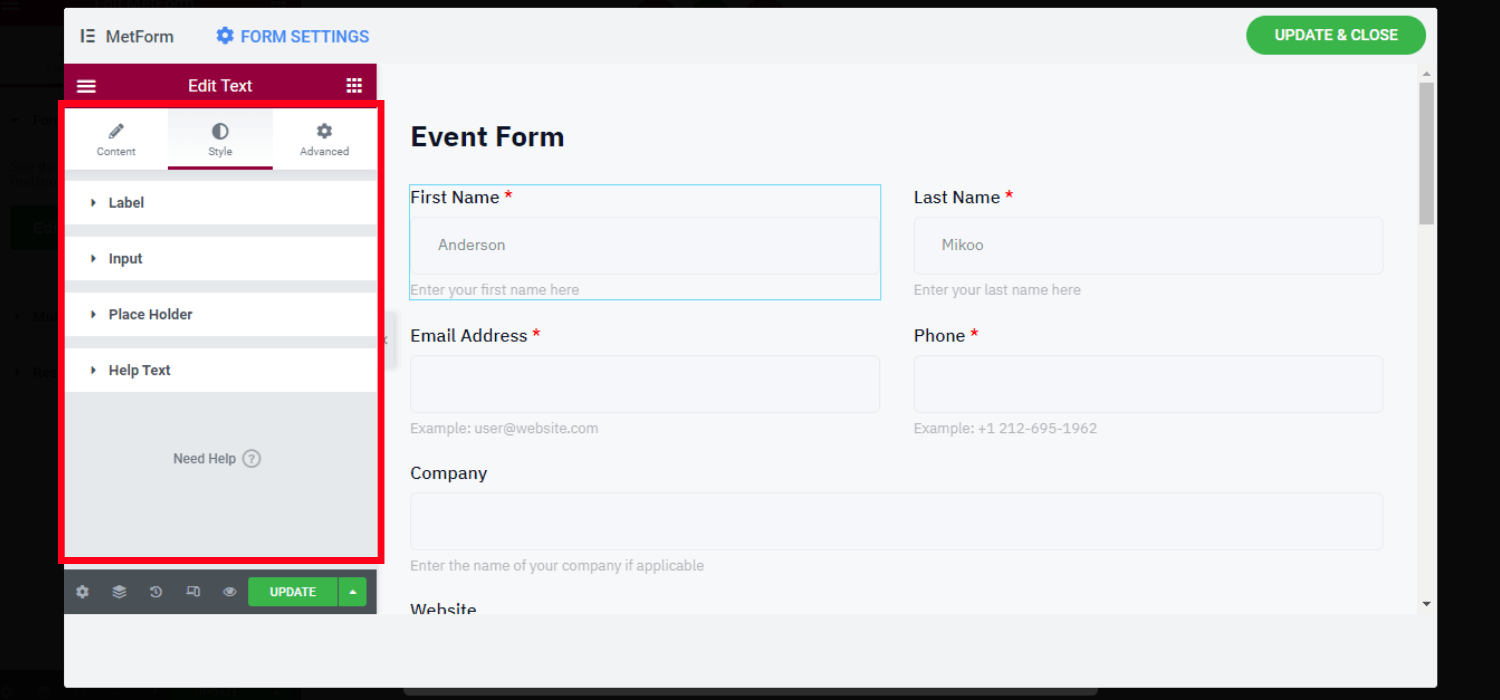
Stilanpassning #
Du kan anpassa etiketten, mata in arkiverade stilar härifrån. Du kan också ändra stilegenskaperna för platshållaren och hjälpa texten
👉Etikett
- Anpassa färg, typografi, stoppning och marginal
👉Ingång
- Anpassa stoppningen och marginalen
- Ställ in inmatningsfärg (normal, hovra, fokus)
- Ändra bakgrundstyp och färg
- Ställ in bakgrundsbild
- Anpassa kantstil (t.ex. ingen, solid, dubbel)
- Ställ in rambredd, radie, boxskugga och färg
👉Platshållare
- Anpassa typografin och färgen
👉Hjälp text
- Ändra typografi, färg och utfyllnadsvärde

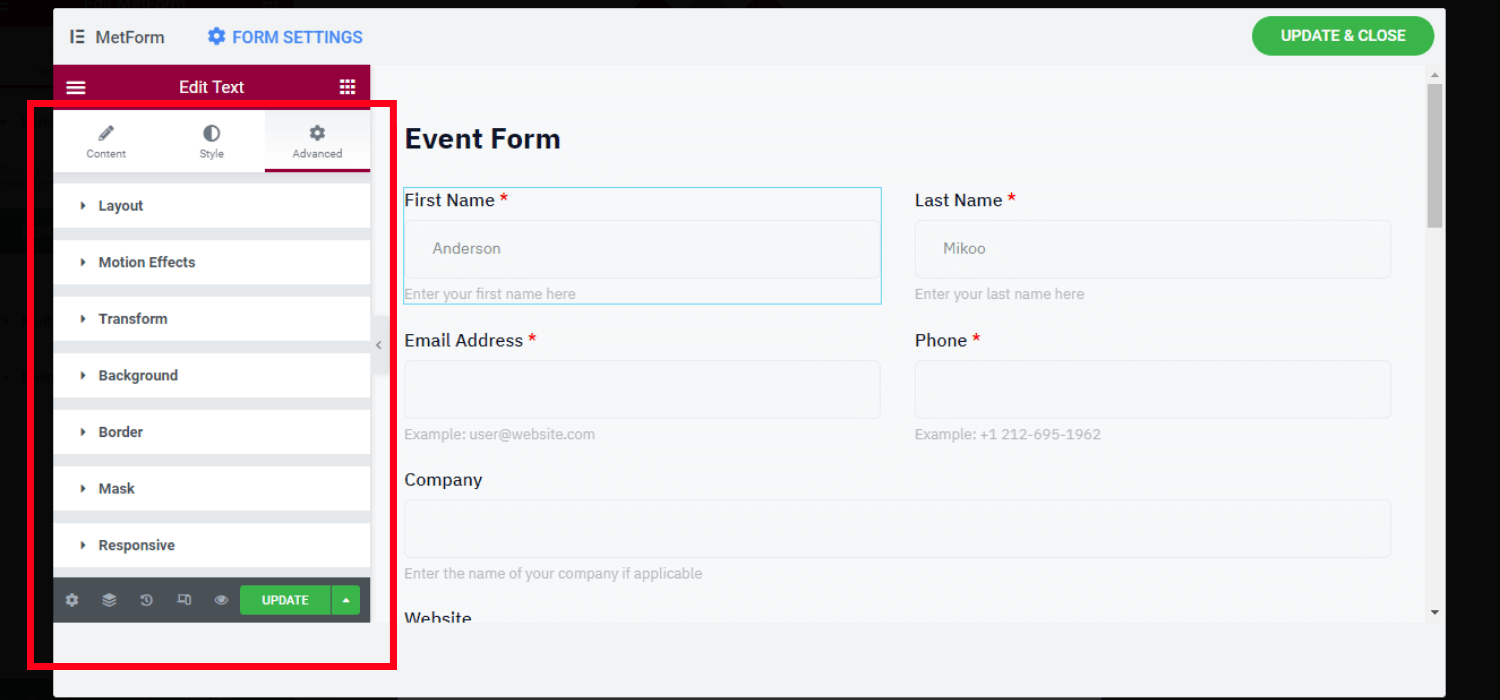
Avancerade anpassningsinställningar #
- Anpassa hela layoutens bredd, marginal, stoppning, position, z-index
- Inkludera olika rörelseeffekter för inmatningsfält
- Ändra layoutens bakgrundstyp och färg
- Anpassa gränsen, masken och enhetens lyhördhet
- Ställ in attribut och anpassad CSS

2. Välj mallen för händelseformulär och infoga den på sidan/inlägget #
Eftersom MetForm erbjuder en helt färdig mall för evenemangsformulär, kan du helt enkelt välja den här först, anpassa den och infoga den igen för framtida ändamål.
För detta måste du infoga formuläret med hjälp av formulärnamnet eller den unika kortkoden.
Steg 1: Skapa ett nytt händelseformulär #
- Logga in på din WordPress-instrumentpanel
- Håll muspekaren över MetForm
- Klicka på formulär
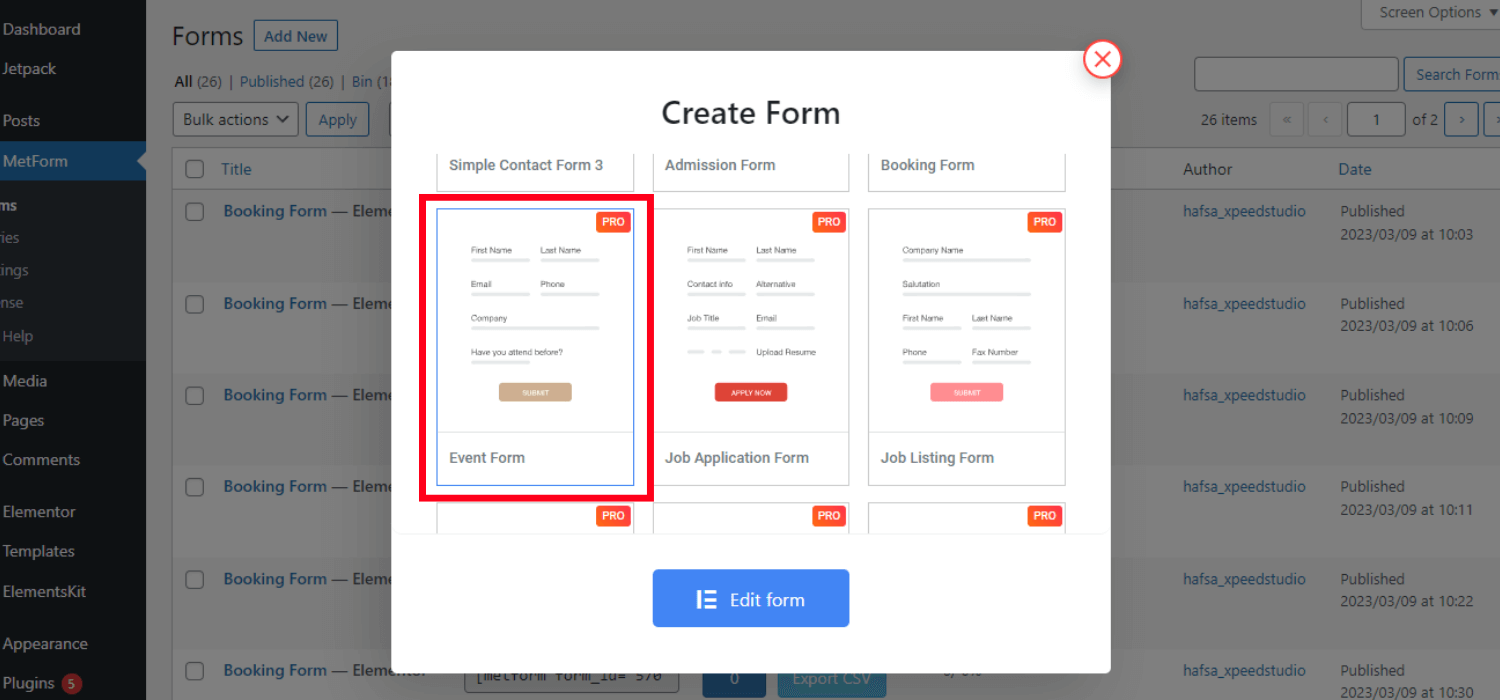
- Klicka på "Lägg till ny"
- Välj den Händelseformulär

- Ställ in formuläret namn
- Klicka på "Redigera formulär"

Steg 2: Infoga händelseformuläret #
Du kan infoga MetForm Event-formuläret direkt med Elementor eller använda kortkoden.
✅✅Infoga händelseformuläret med Elementor
För att infoga händelseformuläret kan du öppna en ny eller befintlig sida eller inlägg med Elementor.
- Sök efter MetForm widget
- Dra och släpp det inuti sidan/inlägget
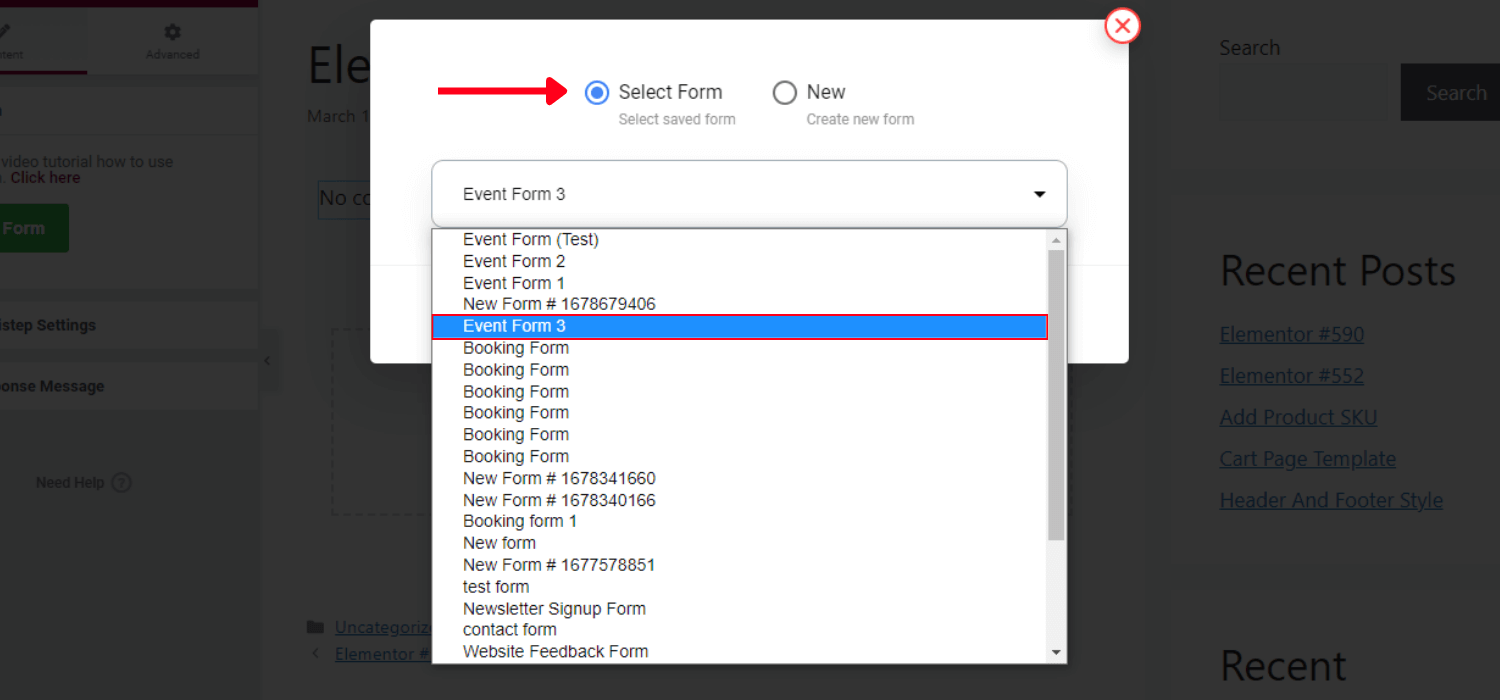
- Klicka på "Redigera formulär" i den vänstra sidofältet
- Välj formuläret namn

- Klicka på "Redigera formulär"
- Klicka på Spara & Stäng
- Klicka på uppdatering
✅✅Infoga händelseformuläret med Shortcode
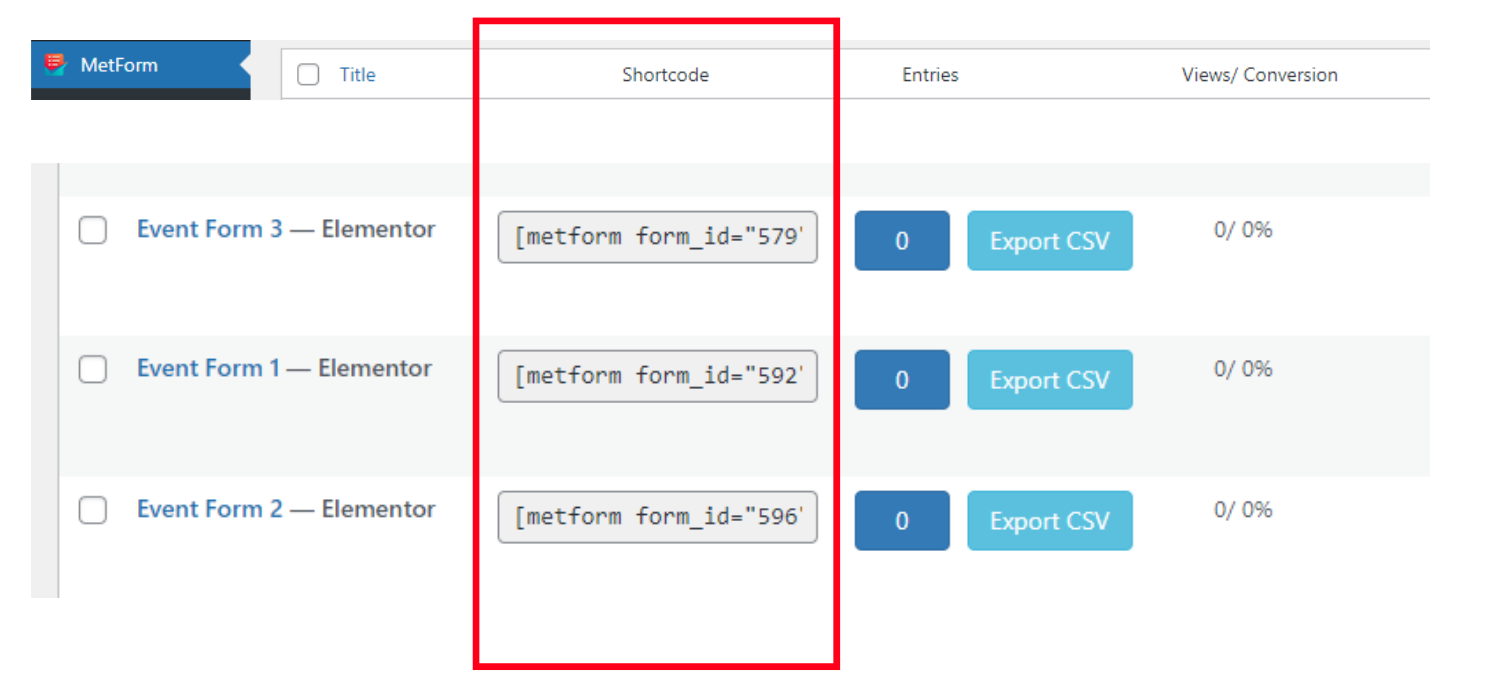
Gå till MetForm -> Formulär. Du kommer att få alla skapade formulärmallar här tillsammans med den unika kortkoden. Kopiera kortkoden för din föredragna formulärmall för evenemang.

👉👉Kopiera och klistra in kortkoden i textblocket
- Kopiera kortkoden för händelseformuläret
- Klistra kortkoden i sidan/inlägget du vill lägga till formuläret
- Klicka på "Publicera"
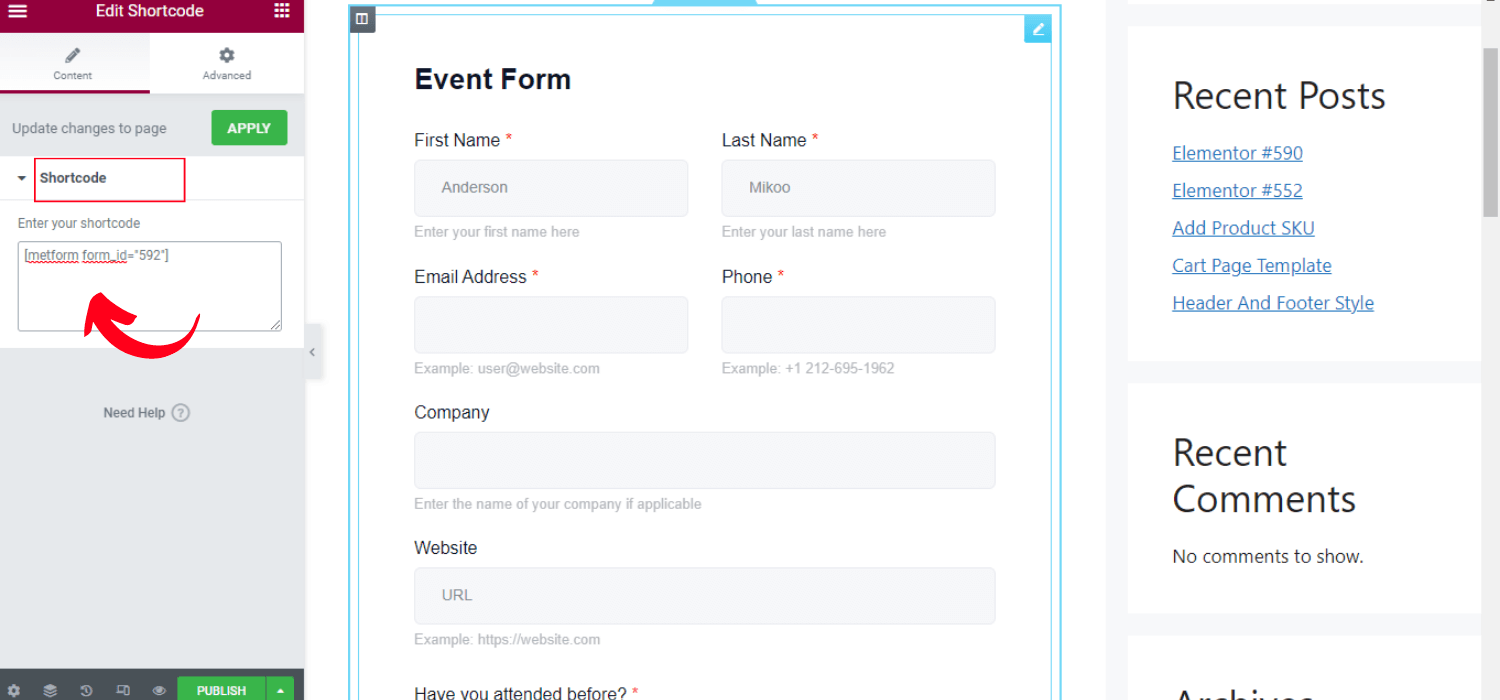
👉👉Använd kortkodswidgeten
- Öppna en sida/inlägg med elementor
- Sök på Kortkodswidget
- Dra och släpp widgeten
- Klistra formuläret kortkod i kortkodsfältet
- Klicka på "Publicera"

Det är allt. Sammantaget är att skapa och lägga till MetForm-formulär en mycket enkel och okomplicerad process.
Whether a small gathering or a large conference, hopefully now you can create an Event form and insert it into your WordPress website.




