Komma igång med ShopEngine Vacation Module #
Med ShopEngine Vacation Module kan du sätta upp en notis (dvs inte öppet för beställningar) för din Veckovis lediga dagar samt alla lediga dagar på grund av semester eller personliga skäl. Uppkopplad shoppingalternativ kommer att vara otillgängliga för besökarna under ledighetsperioden som du ställer in med modulen.
Medan konsumenterna kan bläddra på din webbplats och se alla produkter, de kan inte lägga till produkter i varukorgen och kan därmed inte lägga en beställning under semesterperioden.
Och den här veckofria lediga dagen är en rekursiv funktion innebär att den kommer att gälla för varje vecka tills du stänger av det här alternativet.
Quick Overview
This documentation includes adding a vacation notice to your WooCommerce site using ShopEngine. ShopEngine offers a Vacation module and widget that facilitates displaying vacation notices without coding. Just enable the features and let your customers be aware of your vacation days ahead.
Here are the plugins you need to install and activate for this process:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Next, follow the steps below to showcase vacation notice on WooCommerce:
✅ Activate Vacation module.
✅ Configure Vacation module.
✅ Enable Vacation module.
✅ Add Vacation widget and customize notice.
Hur man använder ShopEngine Vacation Module #
Learn how how to use ShopEngine’s WooCommerce store Semester Module. Using this module, you can add custom vacation notices in your WooCommerce webbplats i bara 8 steg.
Steg 1:Aktivera ShopEngine Vacation Module #
First, you need to turn on the module of ShopEngine, a WooCommerce vacation mode plugin. To do so,
- gå till ShopEngine ⇒ Moduler ⇒ Semester.
- Klicka på ikonen Inställningar.
- När popup-fönstret för inställningar öppnas, slå på växlingsknappen för alternativet Aktivera modulen.

Notera: Du behöver välj tidszon landsmässigt manuellt från fliken "Inställningar". Undvik manuella förskjutningar eftersom semestermodulen kommer att fungera med alternativen för manuell offset.
Steg 2: Ställ in vanliga lediga dagar #
För att ställa in veckovisa vanliga lediga dagar. du måste ställa in följande inställningar:
- Vanliga lediga dagar: Välj dagar från rullgardinsmenyn Vanliga lediga dagar. Du kan välja flera lediga dagar.
- Aktivera ordinarie lediga dagar: Vrid detta till alternativet för att aktivera de vanliga vardagarna. När du aktiverar det här alternativet kommer du att se följande två alternativ.
- Starttid: Ställ in starttiden för vanliga vardagar.
- Sluttid: Ställ in sluttid för vanliga vardagar.

Steg 3: Ställ in lediga dagar / Semesterdagar #
Tillsammans med veckovisa lediga dagar kan du också lägga till yrkeslediga dagar. För det,
- Klicka på + Lägg till ny knapp
- Tillhandahålla en Titel
- Välj den Start- och slutdatum

Till sist, klicka på Spara ändringar för att uppdatera.
Notera: Du kan lägga till antingen lediga dagar i veckan eller lediga dagar eller båda beroende på dina behov.
Steg 4: Aktivera semesterwidgeten #
Gå till ShopEngine ⇒ Widgets, aktivera semesterwidgeten och klicka slutligen på Spara ändringar för att uppdatera.

Steg 5: Lägg till semesterwidget i ShopEngine-mallen #
För att göra semestermeddelandet synligt på framsidan, du måste lägga till den i butiksmallen.
För detta, Edit ShopEngine butiksmall med Redigera med Elementor alternativ. När du är i redigeringsläget, sök efter semesterbesked. Sedan dra och släpp widgeten på mallen.

Notera. Du kan också lägga till ett nytt avsnitt och sedan dra och släppa semesterwidgeten.
Steg 6: Anpassa innehållsinställningarna för widgeten Vacation Notice #
Du kan anpassa följande alternativ för semestermeddelande som kommer att vara synliga för dina webbplatsbesökare.
- Titel: Ange en titel för semestermeddelandet.
- Semestermeddelande: Här kan du anpassa budskapet du vill att dina besökare ska veta.
- Semestertitel: Här kan du anpassa titeln som kommer att indikera de vanliga lediga dagarna i veckan.
- Emergency Titel: Du kan också anpassa nödsituationer.
- Emergency Mail: Nödmeddelandet som dina kunder kan använda för att kontakta dig.
- Visa helgdagar: Du kan aktivera/avaktivera det här alternativet för att visa/dölja de vanliga veckodagarnas detaljer.

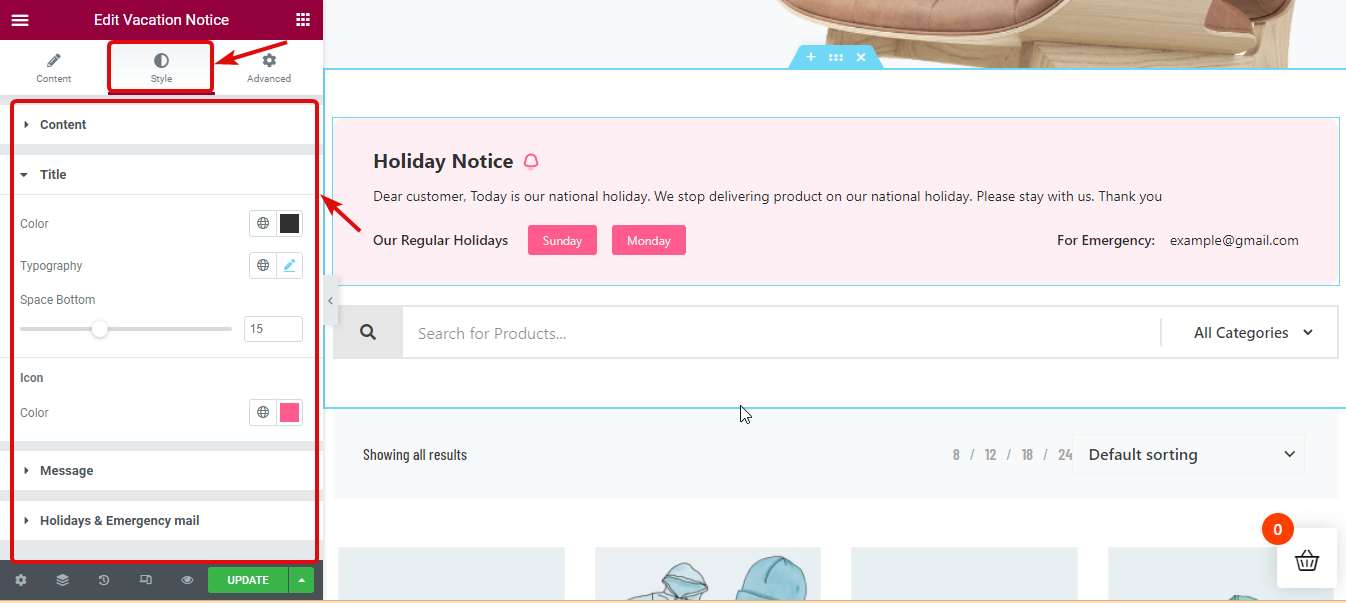
Steg 7: Anpassa stilinställningarna för widgeten Vacation Notice #
Flytta till stilen fliken för att anpassa stilrelaterade inställningar för Innehåll, titel, meddelande, helgdagar och e-post vid nödsituationer.

Steg 8: Uppdatera och se förhandsvisningen #
Klicka nu på Uppdatera för att spara. Nu ska semestermeddelandet vara synligt på fronten som förhandsvisningen nedan:





