Syftet med "back to top"-blocket är att ge användarna en lättnavigerad tillbaka till början av en sida. När innehållet är långt eller användaren har scrollat ner en betydande sträcka är det ett bekvämt sätt att snabbt återvända till den övre delen.
GutenKit erbjuder ett back to top-block för att enkelt konfigurera din WordPress-webbplats. Låt oss lära oss hur du kan använda blocket.
Hur man använder GutenKit Tillbaka till toppen? #
Att använda Tillbaka till toppen av GutenKit, tillgång till din WordPress-instrumentpanel –
- Gå till Sidor/inlägg > Lägg till ny sida/inlägg eller börja redigera en befintlig sida med blockredigeraren..
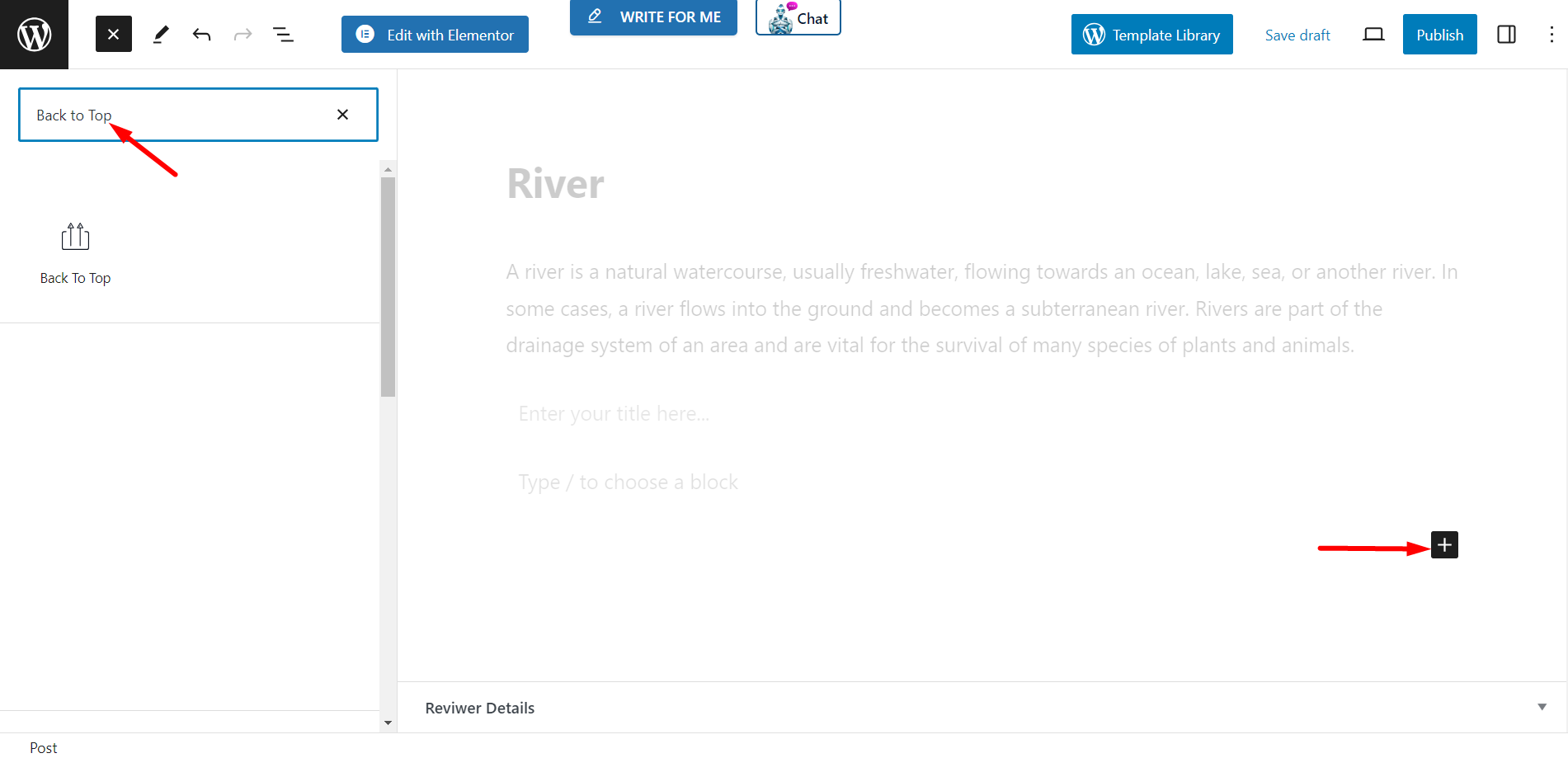
- Leta efter "+”-ikonen till höger eller överst på redigeringsskärmen. Klicka på det.
- En blockmeny visas, sök efter "Tillbaka till toppen”.
- När du ser den klickar du på den eller drar och släpper den på blockredigeringsskärmen.

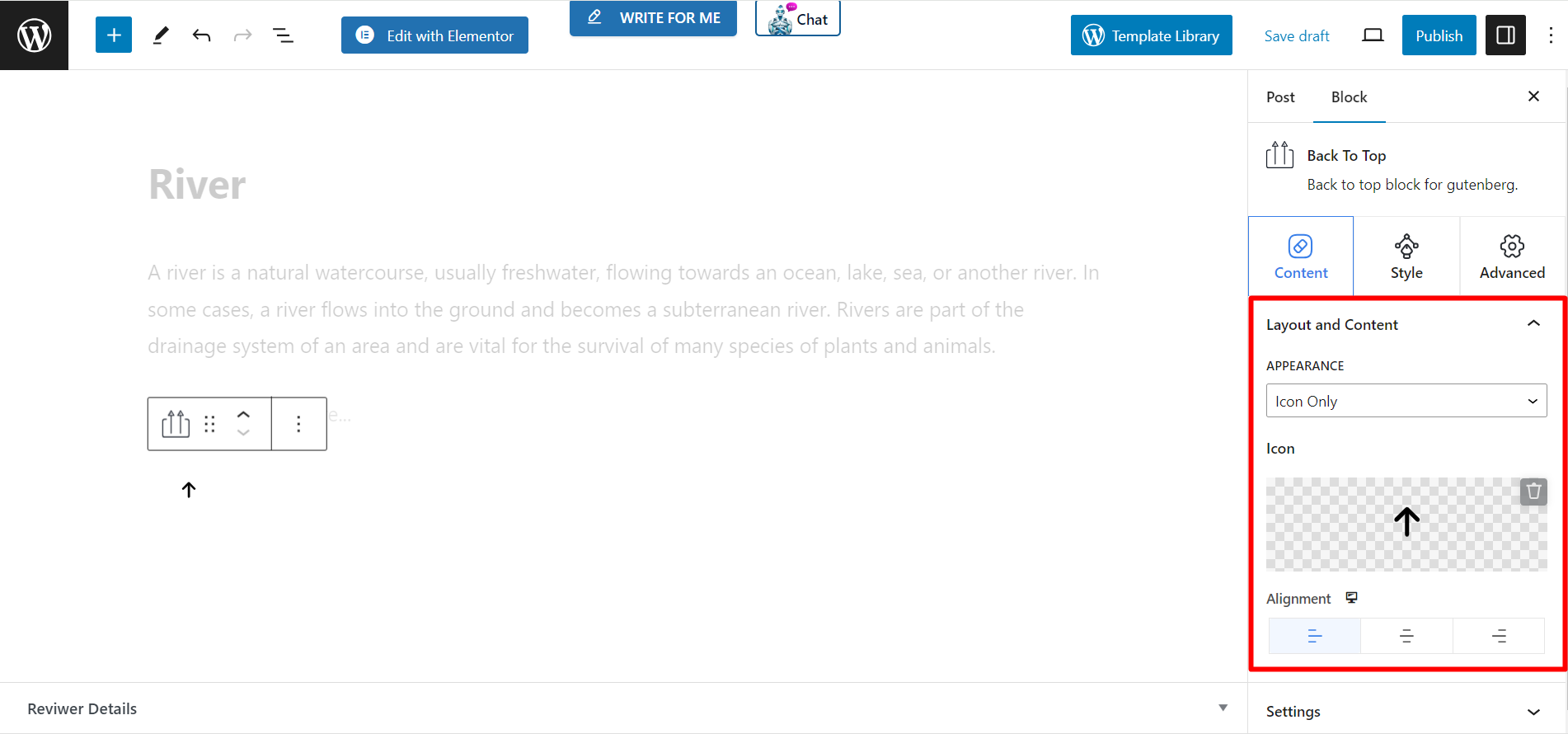
Layout och innehåll #
Utseende – Det låter dig ställa in utseendet genom att välja:
- Endast ikon – Du kan välja vilken ikon som helst från ikonrutan och visa den som back to top-stil.
- Endast text – Istället för ikoner kan du skriva text som Top, Up eller något relaterat till att visa som back to top-stil.
- Framstegsindikator – Det är en annan stil för att indikera tillbaka till toppen. Det finns en stilalternativruta för framstegsindikator.
Justering – Du kan justera justeringen av blocket med alternativet.
inställningar
- OFFSET TOP (PX) – Här måste du ställa in offsetnumret.
- Visa knapp på rullning – Ange rullningsvärdet som du vill. Med det här alternativet kan du visa knappen endast när användaren rullar nedåt sidan. Eller så kan du också hålla den avstängd.

Stildel #
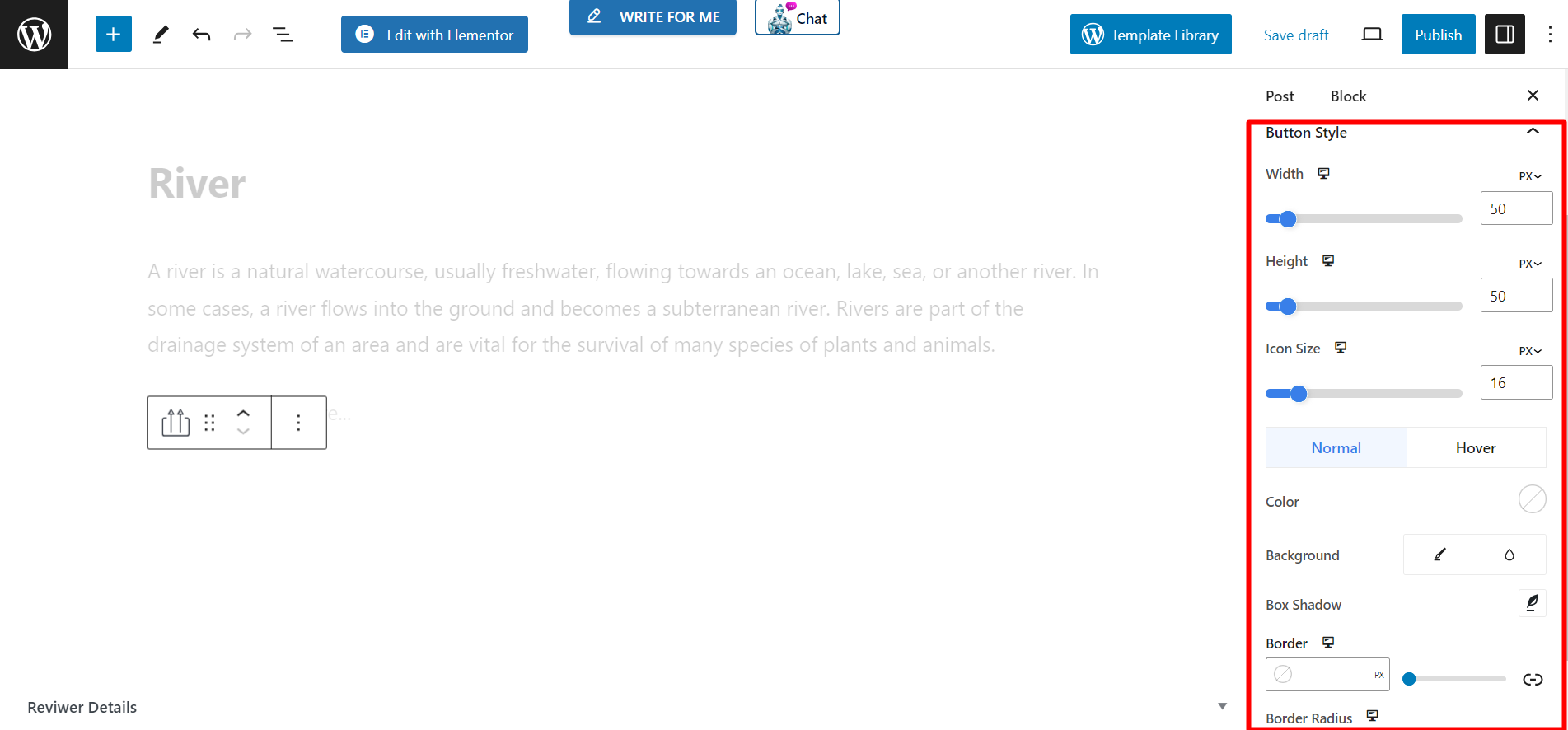
Knapp stil: Om du väljer Endast ikon utseendestil då får du –
- Bredd – Skjutreglaget hjälper dig att justera knappens bredd.
- Höjd – Det här alternativet är att justera knappens höjd.
- Ikonstorlek – Du kan styra ikonstorleken genom att använda det här fältet.
- Färg – Ställ in ikonfärgen enligt dina önskemål.
- Bakgrund – Det finns olika färger tillgängliga för att ändra bakgrundsfärgen.
- Box Shadow – Det låter dig ändra skuggans färg, position och justera andra saker.
- Gräns – Om du vill sätta en ram och ge den en färg, använd det här alternativet.
- Gränsradie – Justera gränsradien utifrån dina önskemål.
Om du väljer Endast text utseendestil så kommer du att se samma anpassningsalternativ.

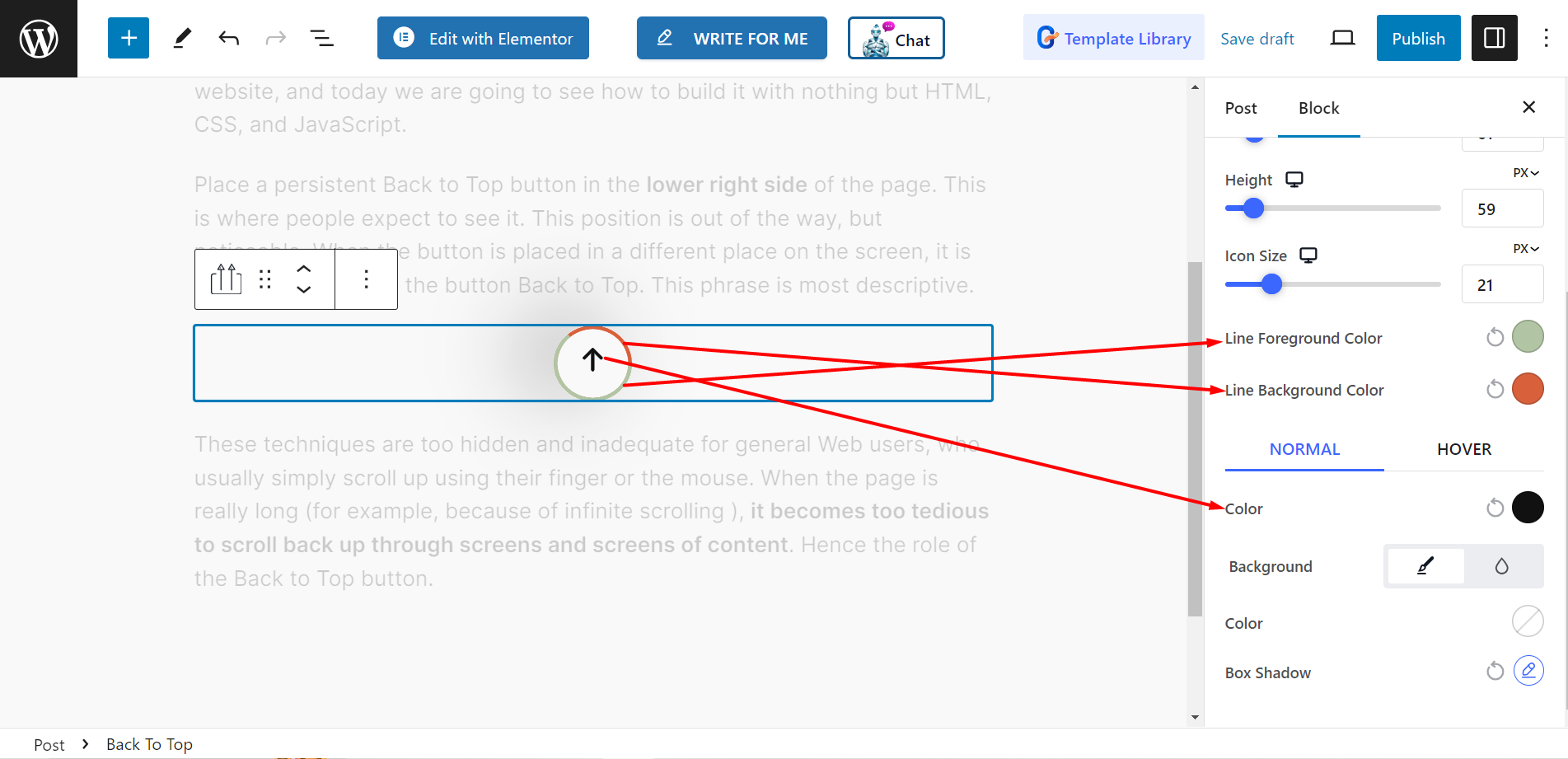
När du väljer Framstegsindikator stil så kommer du att ha samma stylingfunktioner som Endast ikon. Tillsammans med det får du –
- Linjeförgrundsfärg – För att justera förloppsindikatorns främre färg kan du använda det här alternativet.
- Linjebakgrundsfärg – Det här alternativet är att ändra linjebakgrundsfärgen.

Slutlig utgång #
Se exemplet, vår skräddarsydda 👇

Det här är lätt!
Prova själv och låt webbplatsbesökarna snabbt skanna vilken sida eller inlägg som helst och gå tillbaka till toppen.




