Sociala ikoner är små bilder eller knappar som länkar till din organisations sociala medieprofiler. GutenKit:s sociala ikonblock är ett effektivt och enkelt sätt att lägga till populära sociala medier till dina inlägg och sidor. Den är funktionsberikad och låter dig styla de tillagda ikonerna snyggt.
Kontrollera dokumentationen och lär dig hur du kan använda GutenKits sociala ikonblock.
Hur man använder GutenKit sociala ikoner? #
Att använda Sociala ikoner av GutenKit, tillgång till din WordPress-instrumentpanel –
- Gå till Sidor/inlägg > Lägg till ny sida/inlägg eller börja redigera en befintlig sida med blockredigeraren..
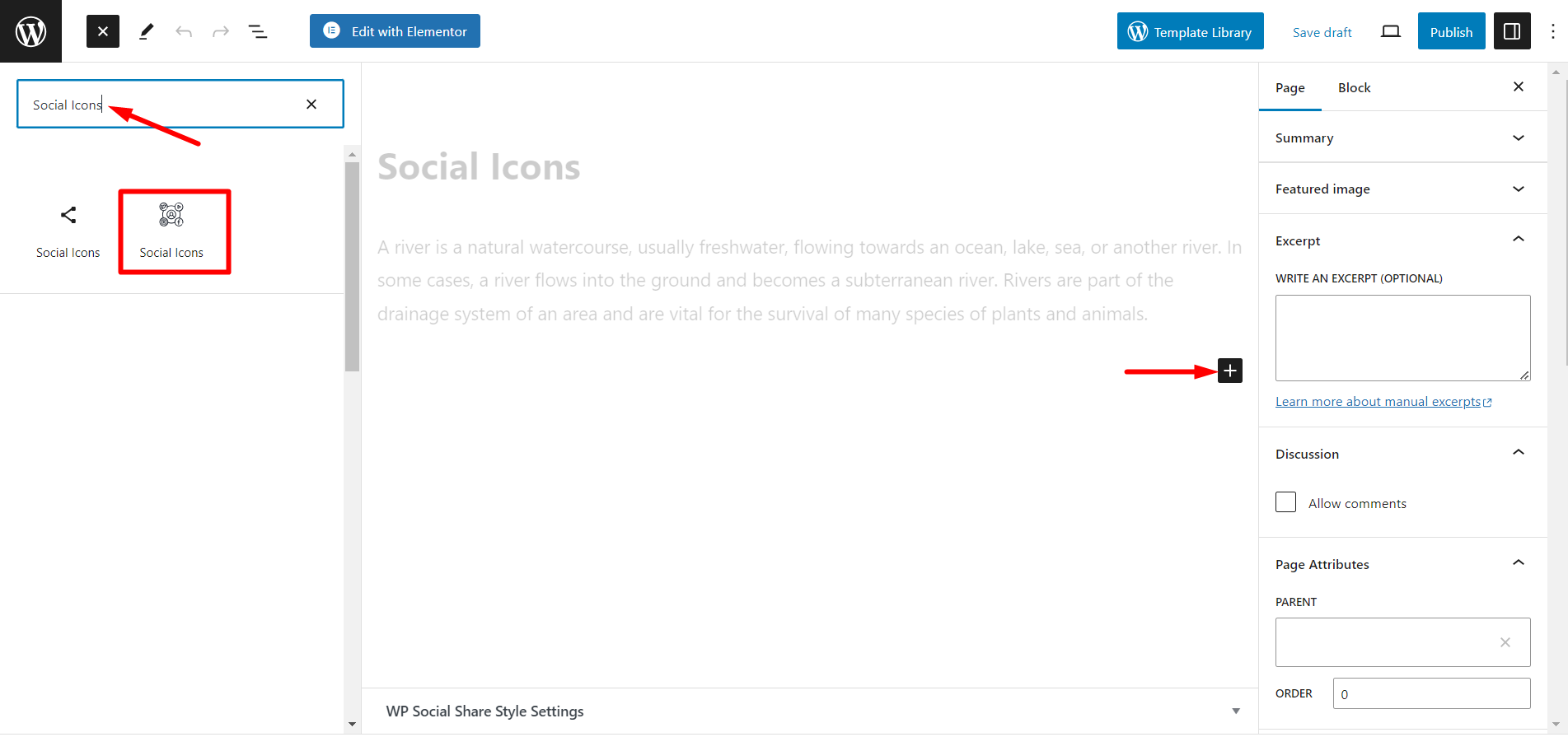
- Leta efter "+”-ikonen till höger eller överst på redigeringsskärmen. Klicka på det.
- En blockmeny visas, sök efter "Sociala ikoner”.
- När du ser den klickar du på den eller drar och släpper den på blockredigeringsskärmen.

Anpassat innehåll för sociala ikoner #
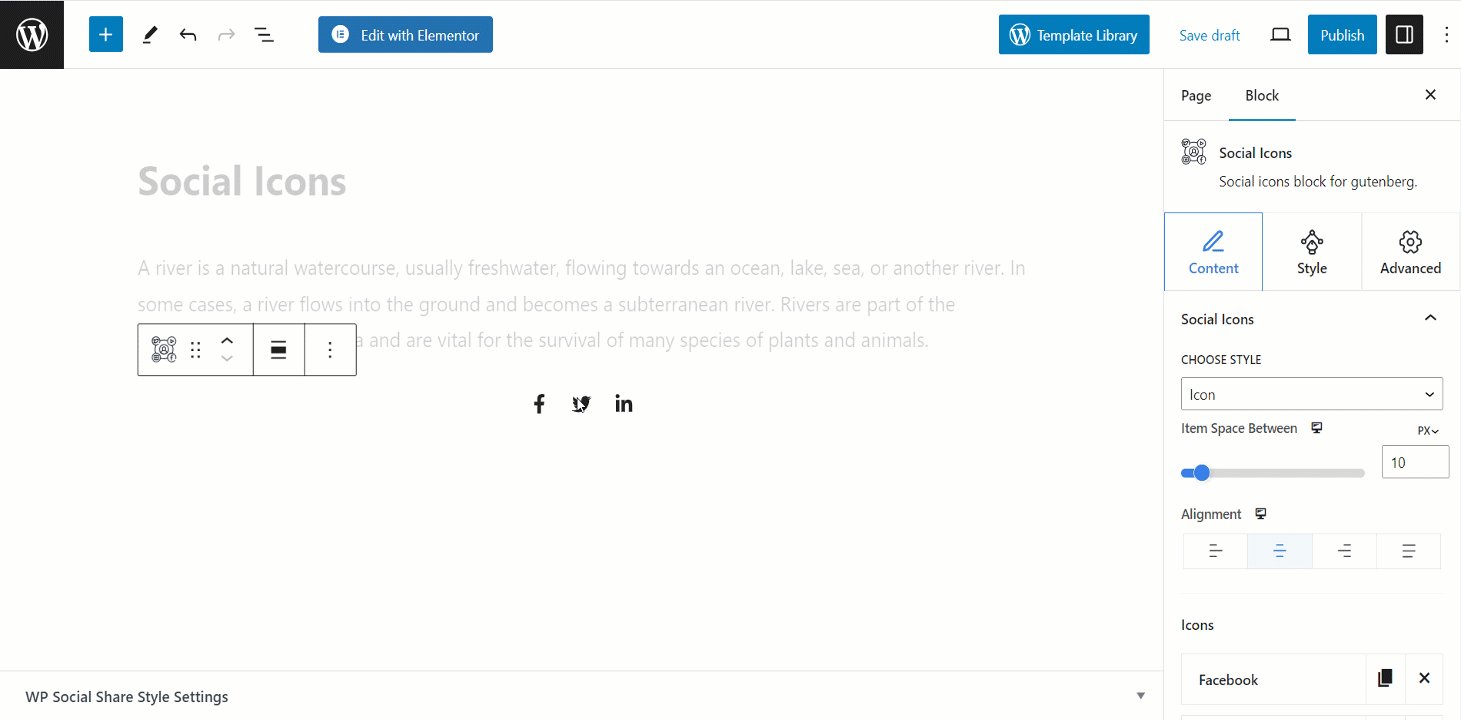
Klicka och expandera innehållssektionen och börja redigera.
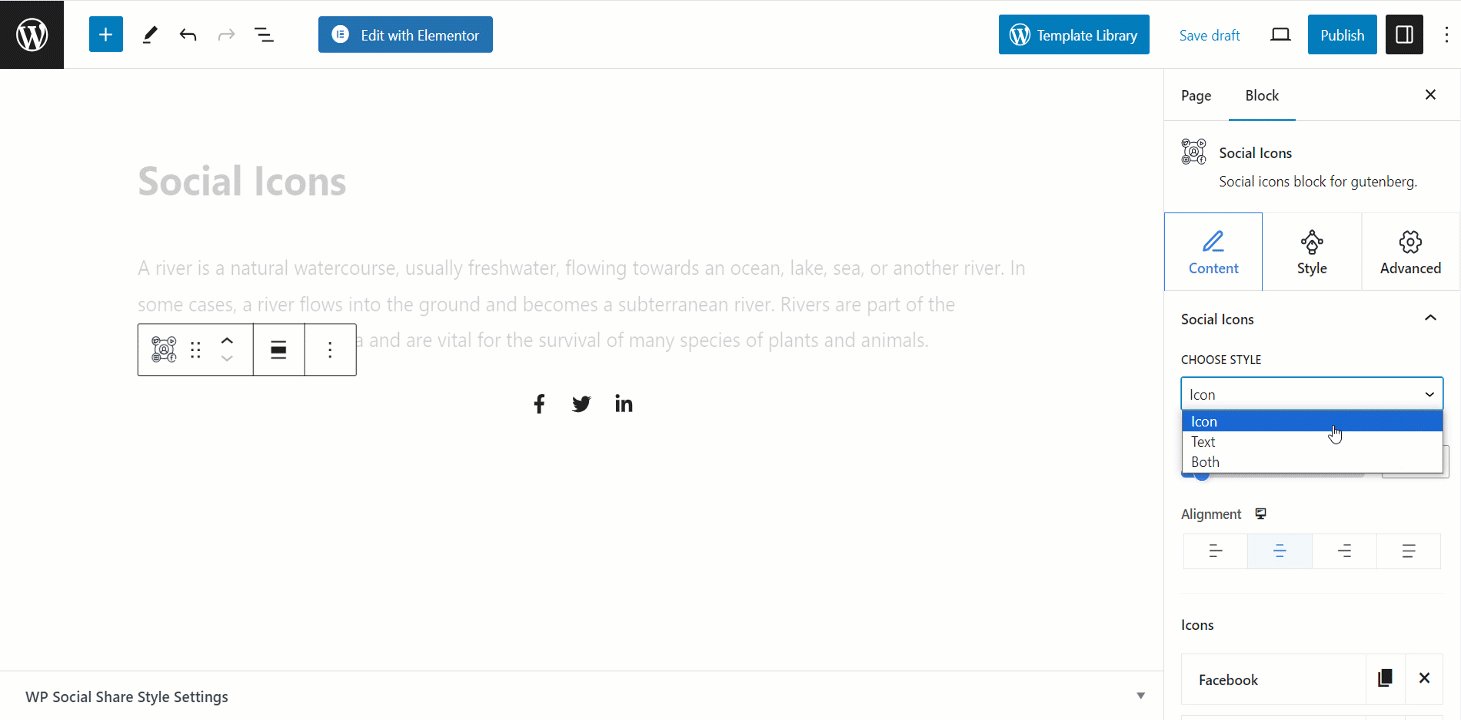
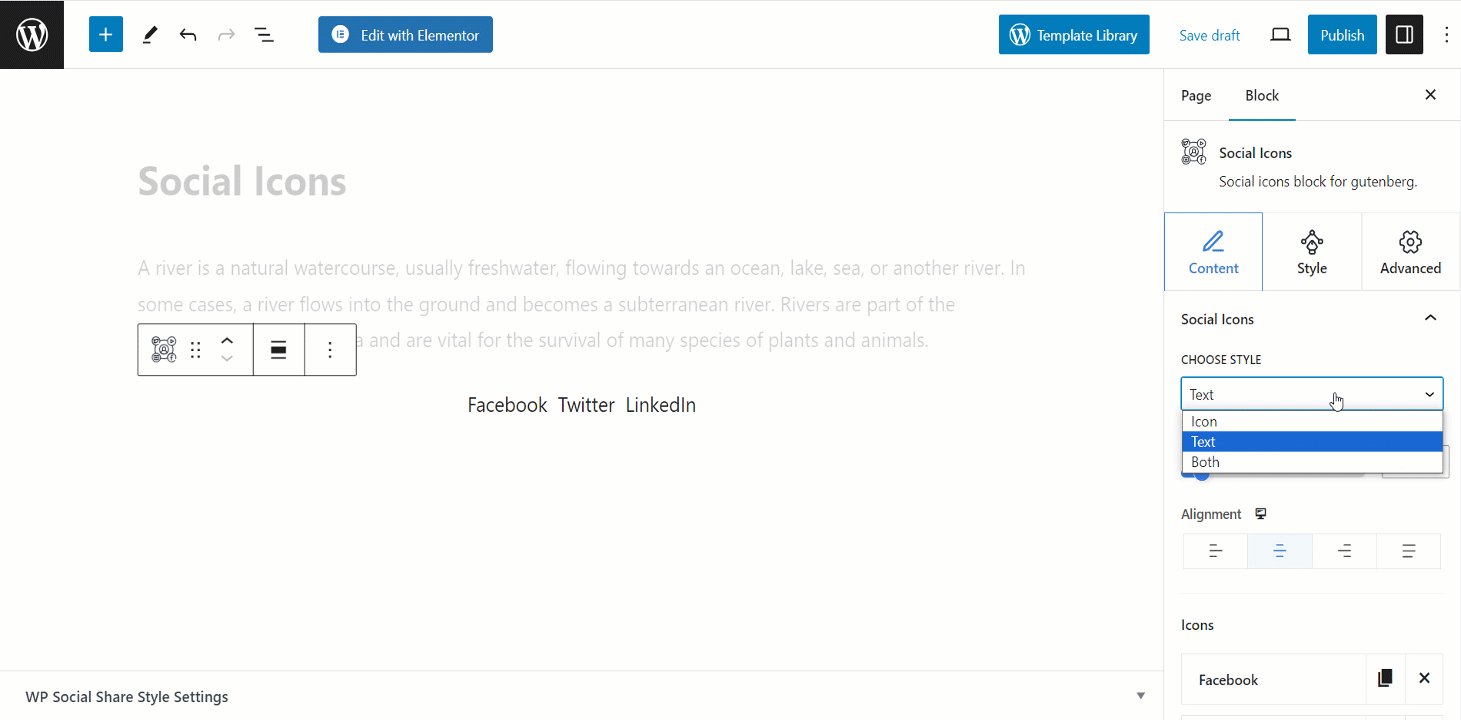
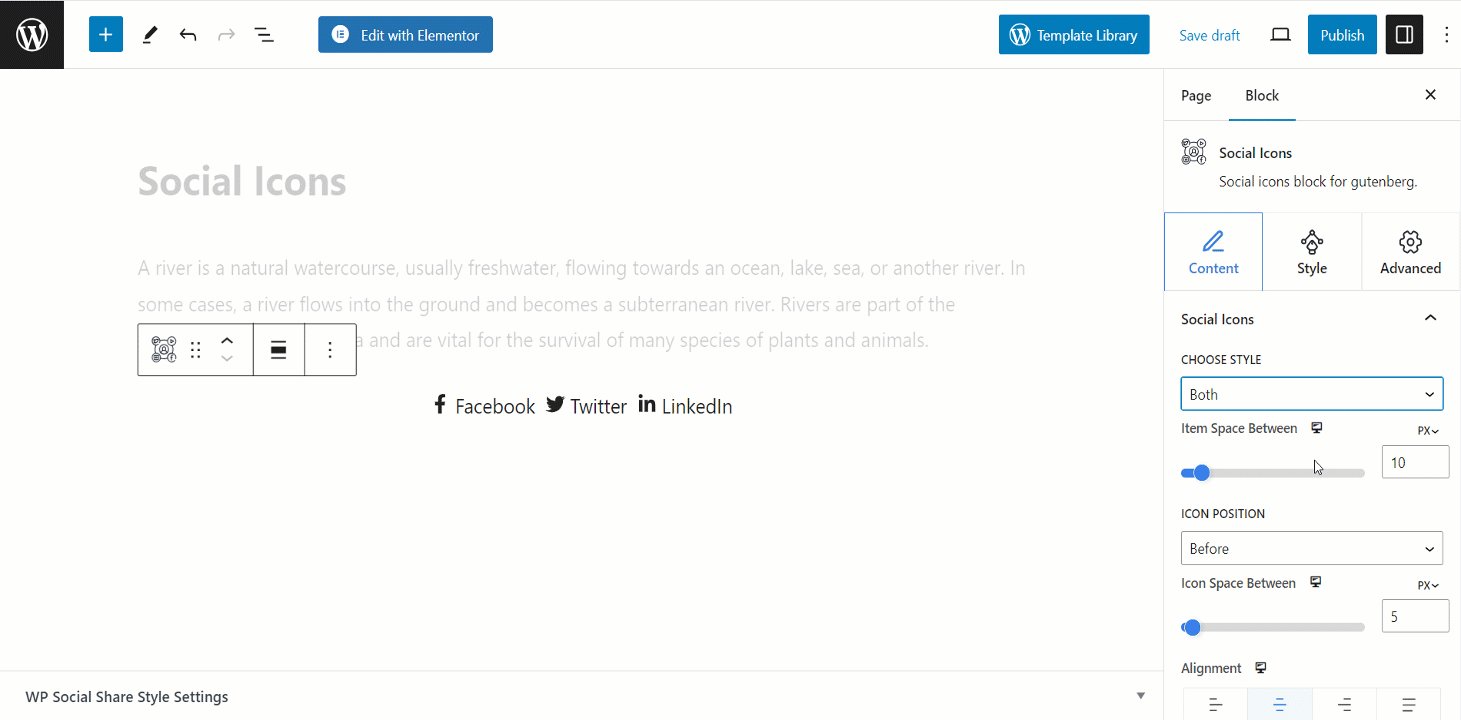
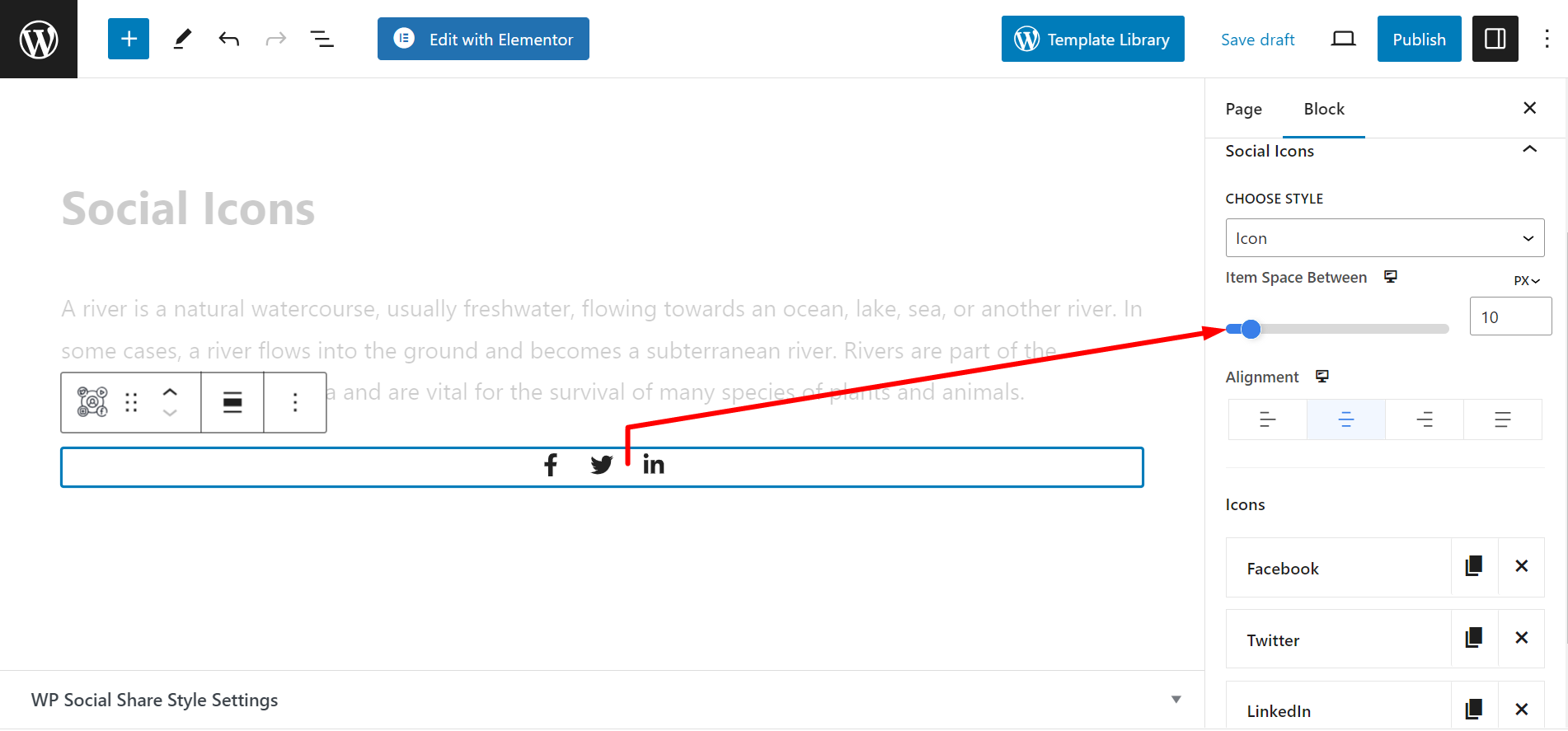
Välj Stil #
Du kan välja vilken stil som helst av ikonerna. Det finns tre alternativ – du kan bara visa ikoner, bara texter eller ikoner med text.

Objekt Mellanslag #
Med den här funktionen kan du justera mellanrummen mellan två ikoner.

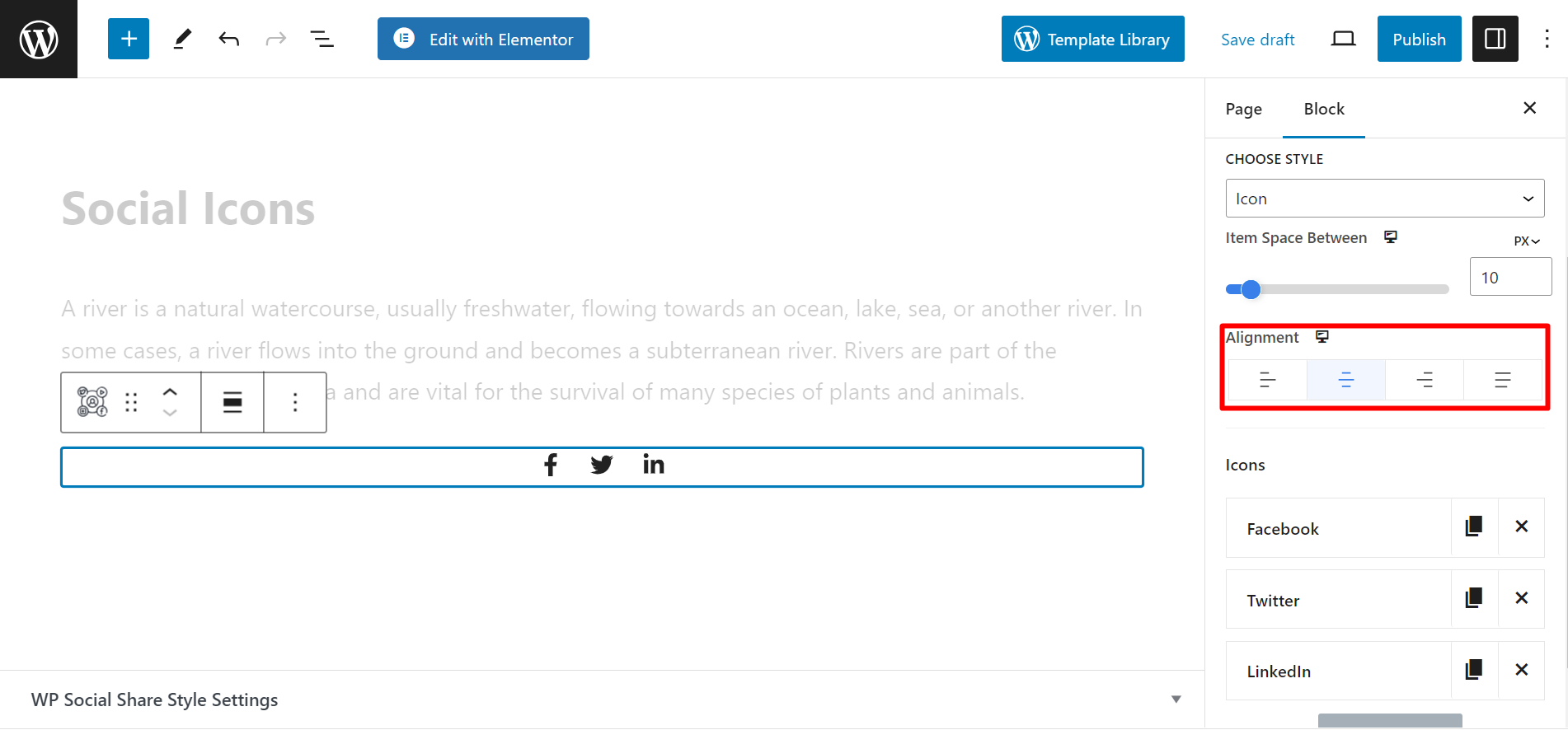
Justering av inriktning #
Du kan visa ikonerna på vilken sida av inlägget/sidan du vill. Justeringsalternativen är – Start, Center, End, Space between.

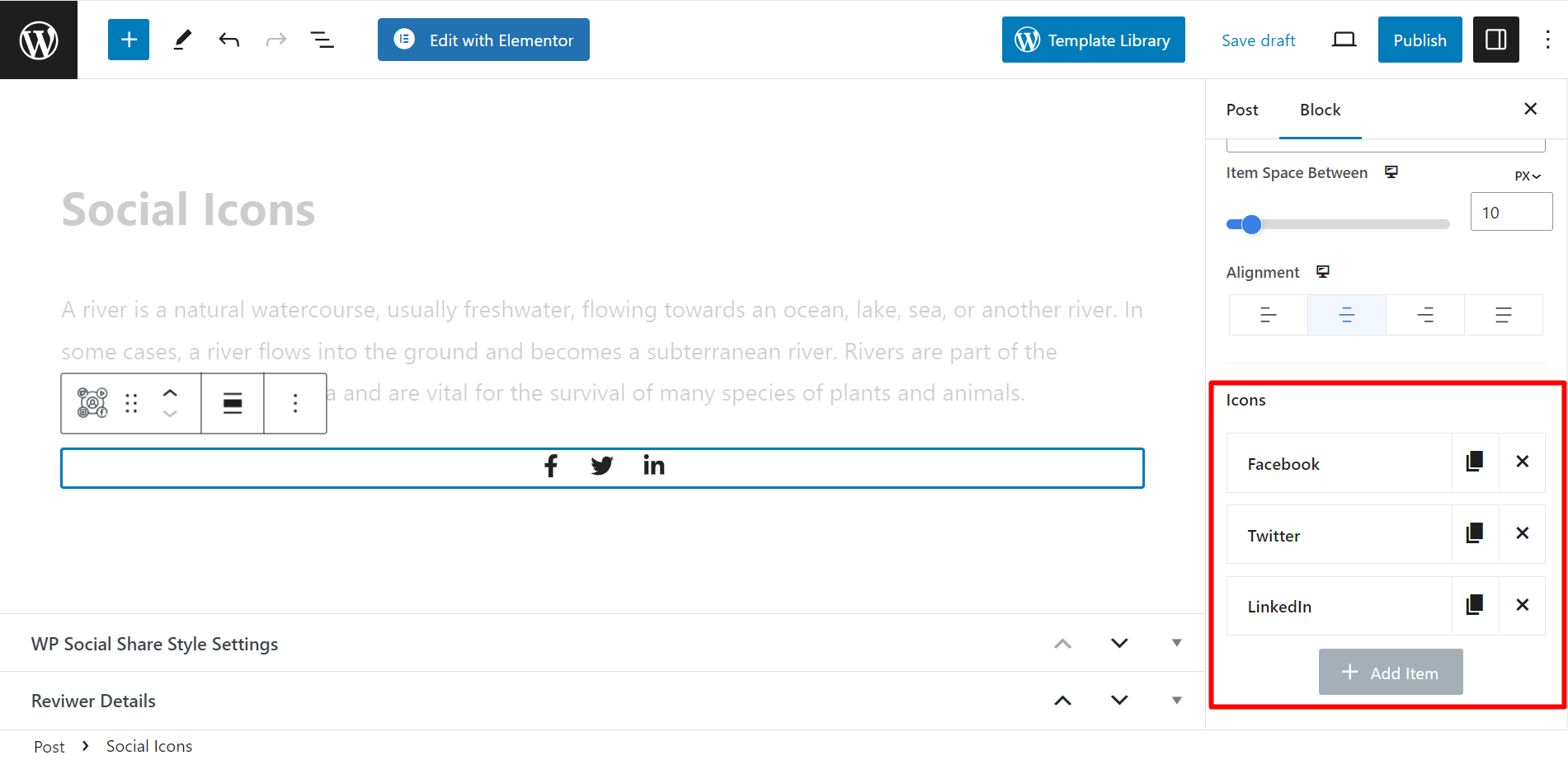
Lägga till/ta bort ikoner #
Här har du möjlighet att lägga till och ta bort ikoner. Om du utökar ett ikonnamn får du möjlighet att anpassa en ikons namn, färg, svävstil, färg, lägga till en länk och andra saker.

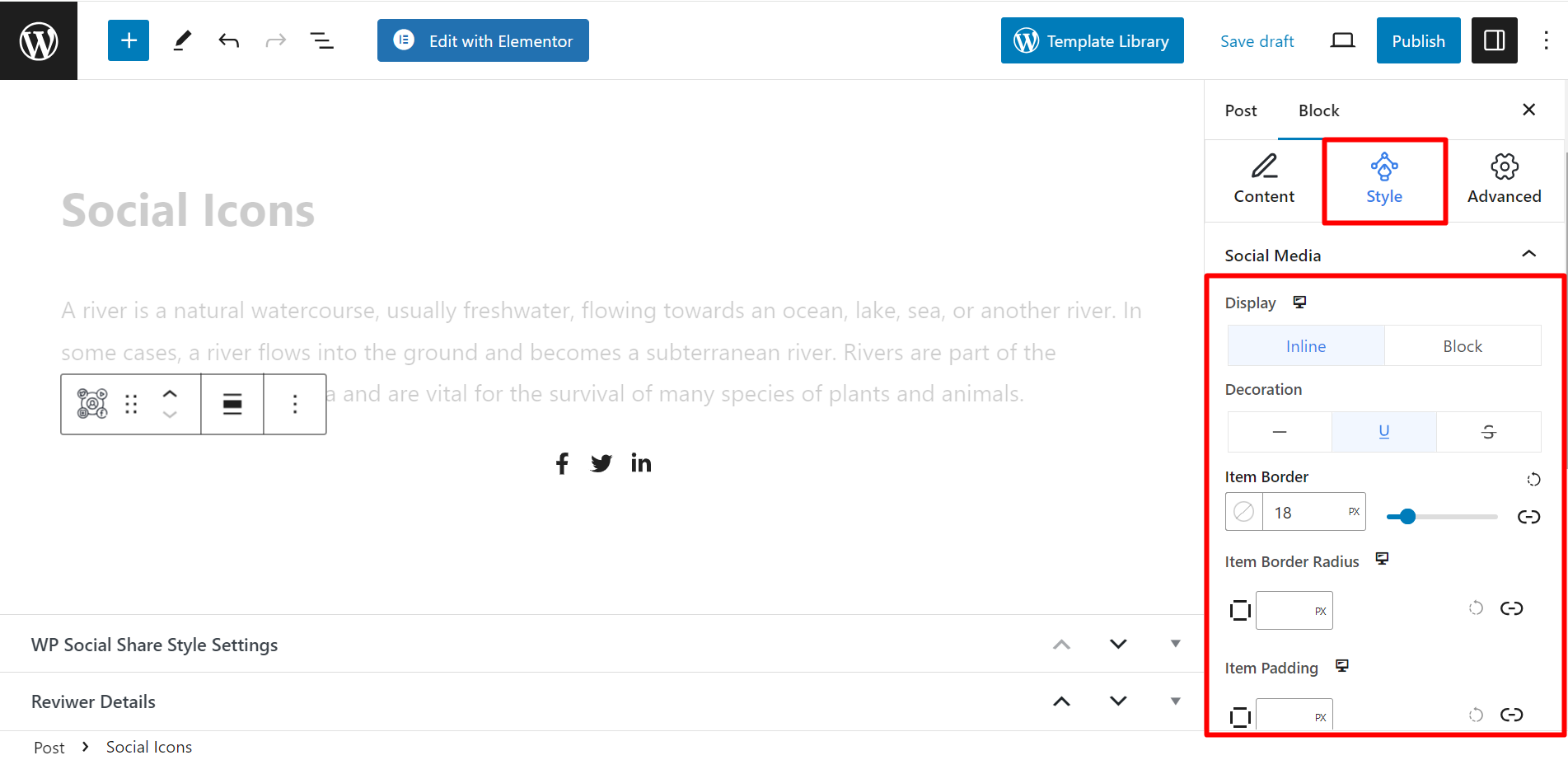
Nu kommer vi att presentera stilalternativen för att styla dina ikoner. Flytta till stilsektionen och hitta -
- Visa: Alternativen är Inline och Block. Inline visar ikonerna horisontellt och Block visar dem vertikalt.
- Dekoration: Den här funktionen är för textstilsikoner. Stilarna är – normala, understrukna, genomstrukna.
- Objektkant: Du kan ställa in en ram runt ikonerna. När du utökar alternativet kommer det att visa dig färg- och stilval.
- Objektkantradie: Om du väljer en kanttyp kan du justera kantradien härifrån.
- Objektstoppning: Detta alternativ är att justera stoppningen.

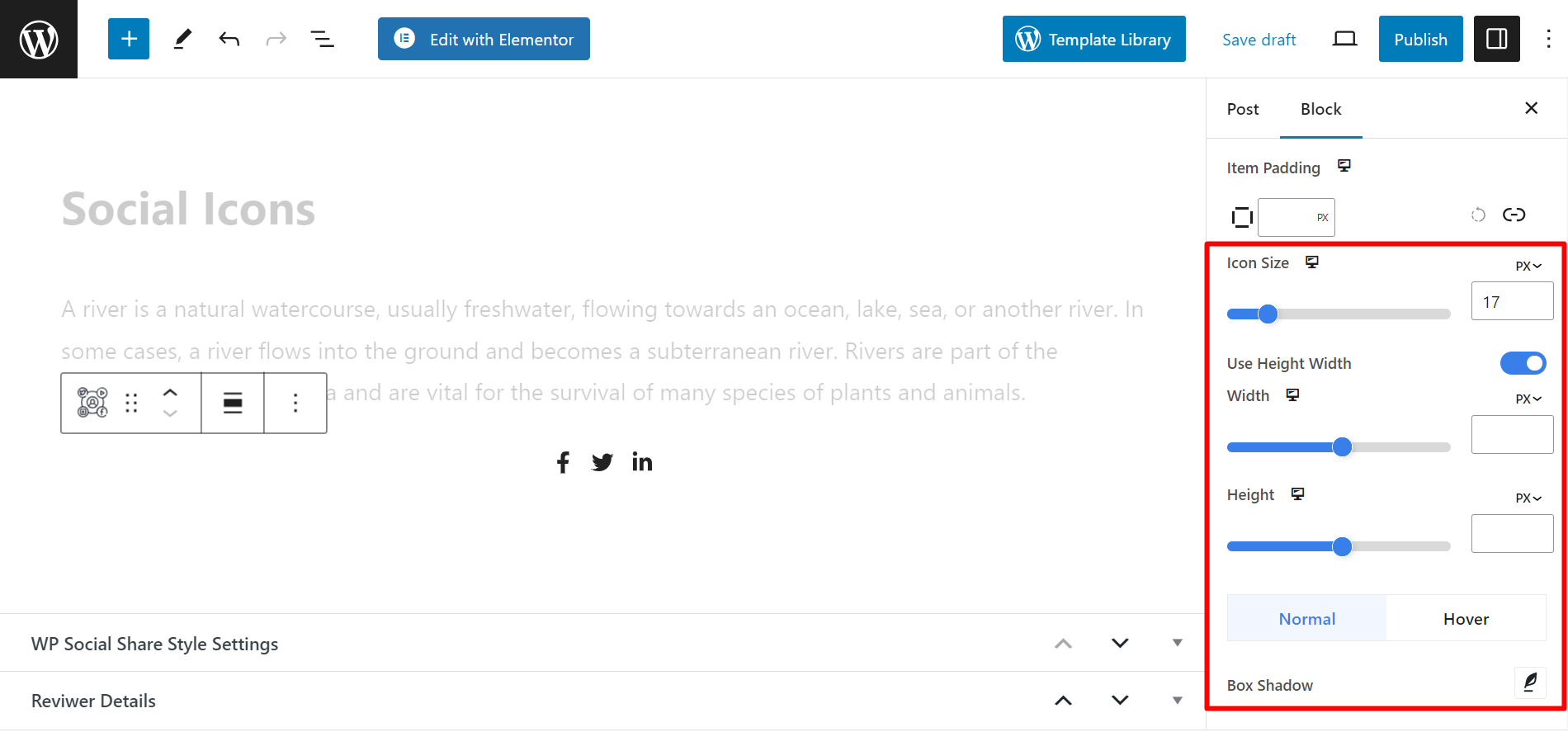
- Ikonstorlek: Det låter dig ställa in ikonstorleken.
- Använd höjd bredd: Om du vill justera höjden och bredden på ikonerna måste du växla mellan knappen. Nu kan du se alternativen, bredd, och höjd och använda dem därefter.
- Box Shadow: Lägg till skugga till Normal eller Hover stil och skräddarsy ikoner utifrån dina önskemål.

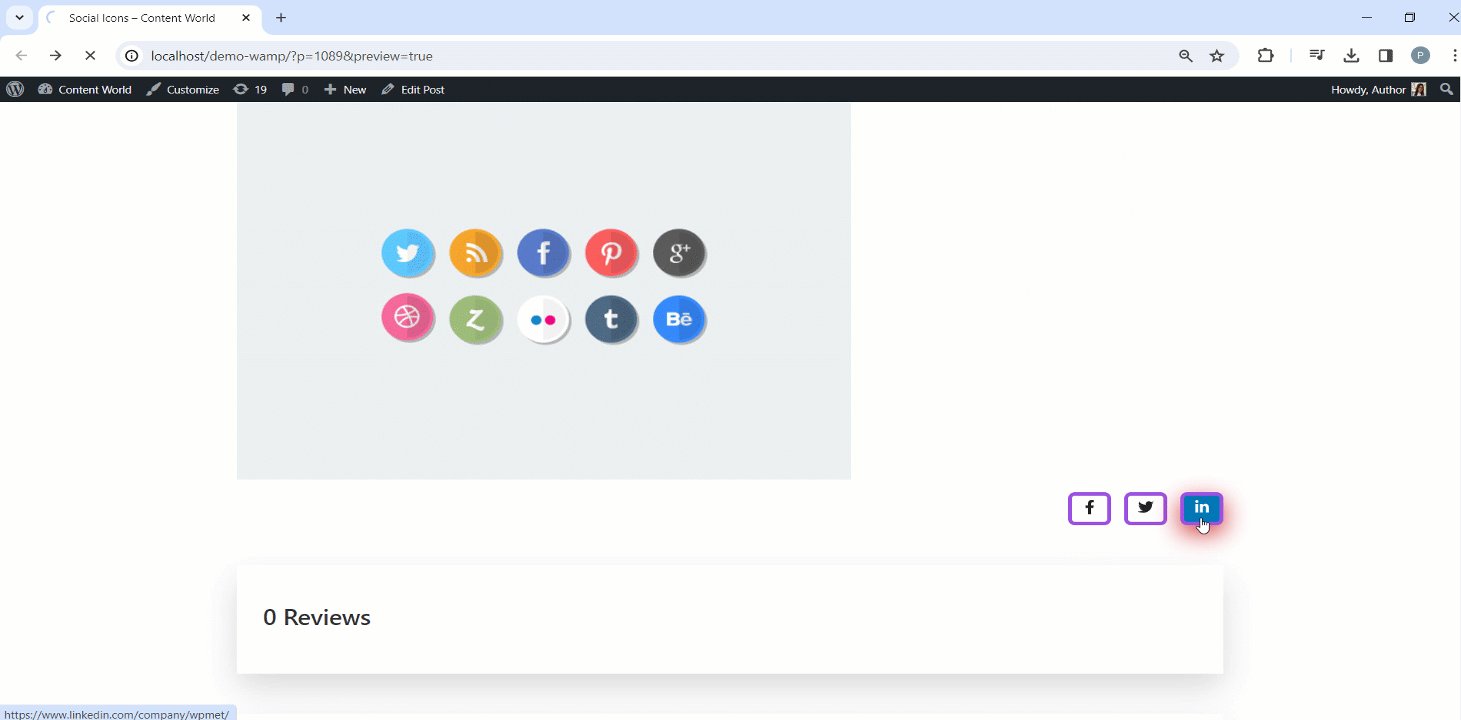
Slutligen måste du spara ändringarna du gjort. Se GIF nedan, vi har visat ikonerna så här 👇

Det är enkelt! Prova det och ge oss din värdefulla feedback.



