Vill du lägga till sociala delningsknappar var som helst på din WordPress-webbplats? GutenKit Social Share Block låter dig lägga till attraktiva och interaktiva knappar för att ansluta alla sociala webbplatser med standardblockredigeraren. Således kommer du att få en bra mängd nya besökare från de populära sajterna.
I den här dokumentationen går vi igenom hur du använder GutenKit Social Share-plugin på din Gutenberg-webbplats.
Steg 1: Lägg till GutenKit Social Share Block #
Det första steget på vår resa innebär att installera GutenKit plugin. Gör sedan följande:
- Ta en ny sida eller gå till den befintliga.
- Aktivera blockredigeraren och hitta "+”-ikonen överst på redigeringsskärmen.
- Om du klickar på den öppnas blockbiblioteket.
- Sök efter GutenKit Social Share.
- När det dyker upp, klicka eller dra och släpp blocket på redigeringsskärmen.
Steg 2: Lägg till ikon och text för sociala medier #
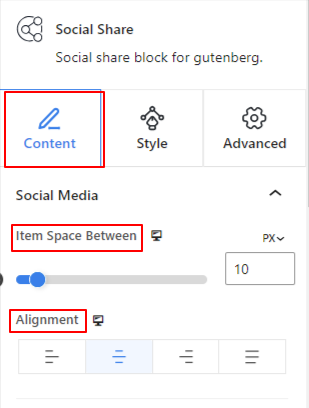
För att inkludera ikonen och texten för sociala medier måste du börja från fliken Innehåll.
Under sociala medier: #

- Objekt Mellanslag: Använd skjutreglaget för att definiera gapet mellan sociala objekt.
- Inriktning: Ställ in platsen för sociala delningsikoner. (Start, Slut, Center, Mellanslag)

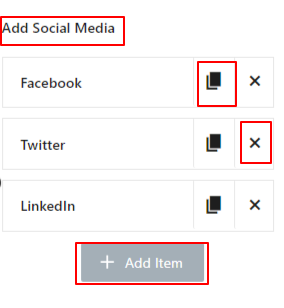
- Lägg till sociala medier: Som standard visar GutenKit Social Share-blocket tre sociala medieobjekt som är Facebook, Twitter och Linkedin. Du kan också lägga till ytterligare objekt genom att klicka på "+Lägg till objekt" knapp. Radera också en genom att klicka på "X" knapp.
Vidare kan du ändra etiketten, ikonen och stilen för alla objekt. Klicka på ett objekt för att visa dess inställningar.

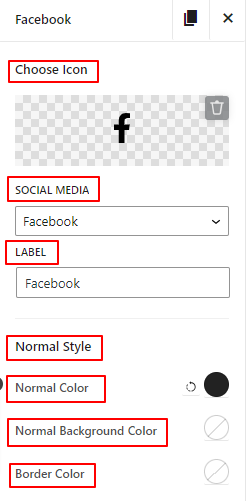
- Välj ikon: Lägg till en ikon från biblioteket eller ladda upp den från din enhet för att symbolisera din webbplats för sociala medier.
- Sociala media: Välj din webbplats för sociala medier från rullgardinsmenyn.
- Märka: Ange ditt sociala mediewebbnamn i det här fältet.
- Normal stil: Följande inställningsalternativ gäller för den normala stilen.
- Normal färg: Använd färgväljaren för att lägga till din sociala medieikon och textfärg.
- Normal bakgrundsfärg: Ge en bakgrundsfärg till ikonen och texten för sociala medier.
- Gräns färg: Lägg till färg på gränsen för sociala medier.

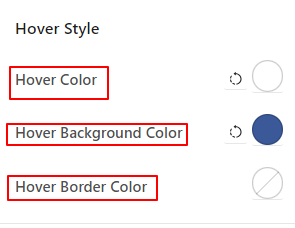
- Hover stil: Att göra ändringar i följande alternativ kommer att påverka hovringsläget.
- Hover färg: Lägg till färg på ikonen och texten för sociala medier.
- Hover bakgrundsfärg: Välj en bakgrundsfärg för webbplatsen för sociala medier.
- Hover kantfärg: Välj en färg för svävkanten.

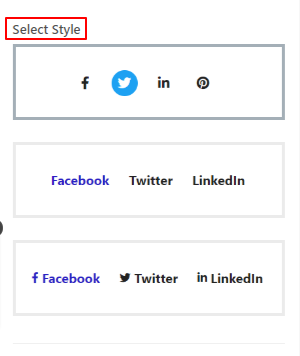
- Välj Stil: Välj mellan tre olika färdiga stilar. Du får möjlighet att endast visa ikoner eller text för sociala medier och du kan visa båda.
Steg 3: Styla sociala medier #
Nu, genom att utföra följande alternativ, kan du ändra utseendet på sociala medier.
Under sociala medier: #

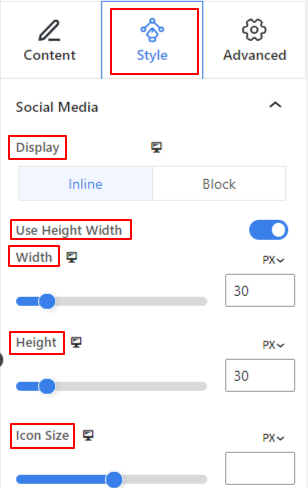
- Visa: För att visa upp de sociala medierna har du två alternativ.
- I kö: Håll dina sociala medier en efter en horisontellt.
- Blockera: Om du väljer detta visas ikonerna för sociala medier vertikalt en efter en.
- Typografi: Använd dessa inställningsalternativ för att ändra typografin som teckensnittsfamilj, storlek, vikt, linjehöjd, etc.
- Använd Höjd Bredd: Det här alternativet är aktiverat som standard. Om du inaktiverar den döljs nästa inställning "Linjehöjd".

- Radavstånd: Använd skjutreglaget för att justera linjehöjden för de sociala ikonerna.
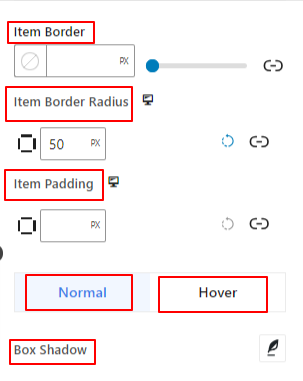
- Artikelgräns: Från det här inställningsområdet kontrollerar kantens tjocklek, färg och stil.
- Objekt kantradie: Ange ett värde för att bestämma avrundningen på artikelkanten.
- Artikel Vaddering: Lägg till utrymmen utanför sociala mediers ikoner och text.
De följande två alternativen fungerar på samma sätt för normalt och hovra tillstånd.
- Box Shadow: Använd dessa inställningar för att justera boxskugganimeringseffekten runt kantområdet.
- Text skugga: Lägg till och kontrollera skuggtexten för dina sociala medier. Observera att det här alternativet endast visas om du väljer att visa text för dina sociala medier från innehållsfliken.
Steg 4: Ställ in fliken Avancerat #
Från fliken Avancerade inställningar kan du konfigurera blocklayouten Social Share, bakgrund, kantstilar och kontrollera dess synlighet.
Layout: #

- Marginal: Definiera utrymmet runt blocklayouten. Det hjälper till att ställa in gapet mellan ett annat block.
- Stoppning: Ange ett värde för att ställa in utrymmet runt blocket i dess layout.
- Bredd: Förutom att behålla standardlayoutbredden.
- Full bredd: Om du väljer detta kommer layouten att sträcka sig över hela skärmens bredd.
- Inline (Auto): Att applicera det kommer att ha samma bredd som blockelementet.
- Beställnings: Om du väljer det här alternativet visas ett skjutreglage för att definiera det horisontella utrymmet för blocklayouten.
- Z-index: Använd skjutreglaget för att specificera stapelordningen för blocket med andra block.
Placera: #

Under rullgardinsmenyn ser du tre alternativ: Standard, Absolut, och Fast.
- Absolut: Om du väljer det här alternativet får du en absolut position för blocket, vilket betyder att element passar in i sin behållare.
- Fast: Alternativet Fixed position låter elementet passa in i hela visningsporten eller skärmen.
Båda, Absoluta och Fixade alternativen har liknande inställningar som nedan:
- Horisontell orientering: Välj positioneringsriktning mellan vänster och höger.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den horisontella placeringen av blocket.
- Vertikal orientering: Välj positioneringsriktning mellan uppåt eller nedåt.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den vertikala placeringen av blocket.
Bakgrund: #

- Bakgrund: Välj ett bakgrundsalternativ mellan enfärgad, övertoning eller bild.
Under alternativet Hover:
- Bild: Om du väljer bildalternativet öppnas följande alternativ:
- Bild: Välj en bild från mediebiblioteket eller ladda upp din egen.
- Bildstorleke: Välj bildstorlek mellan Thumbnail, Medium, Large eller Full.

- Placera: Välj positionen för de 10 olika alternativen.
- Anknytning: Ange den fasta eller rullande bakgrundsbildens relation med resten av webbläsarskärmen.
- Upprepa: Välj ett alternativ för att ställa in hur bakgrundsbilder ska upprepas.
- skärmstorlek: Välj en skärmstorlek från fyra olika alternativ.
- Övergångsperiod: Använd skjutreglaget för att justera bakgrundsövergången från Normal till hovringsläge.
Gräns: #

- Gräns: Under det här inställningsalternativet får du gränsinställningar som bredd, stil och färg.
- Gränsradie: Ställ in gränsens rundhet genom att ange ett värde.
- Box Shadow: Få alla inställningar som färg, horisontell/vertikal, oskärpa, spridning och mer för att ge skuggeffekter till kanten.
Under svävningsalternativet:
- Övergångsperiod: Du kan lägga till ett värde manuellt eller använda skjutreglaget för att ställa in tiden för att ändra kantdesignen i hovringsläget.
Synlighet: #

Synlighetsmodulen låter dig styra visningen av blockdesigner beroende på enhetstyp. Det kommer att finnas tre enhetsalternativ (dator, surfplatta, mobil) med en växlingsknapp. Slå på växlingsknappen för att dölja blockdesignen för den enheten.
Du kan dock fortfarande se det i redigeringsvyn.
Avancerad: #

- Blocknamn: Ge ett namn för att identifiera detta block unikt medan du länkar eller skriptar för att stila blocket.
- HTML-ankare: Lägg till en URL för att länka en webbsida.
- Ytterligare CSS-klasser: Tilldela ytterligare CSS-klasser till blocket som låter dig stila blocket som du vill med anpassad CSS.
OBS!: Du kan lägga till flera klasser separat med mellanslag.




