Syftet med prismenyblocket i WordPress är att visa produkt- eller tjänstpriser på ett tydligt och organiserat sätt. Med GutenKit Price Menyblock kan du göra vackra menyer i tabellformat.
Kontrollera dokumentationen och lär dig att använda GutenKit Price Menu block.
Hur kan du använda prismenyblocket? #
Tillgång till din WordPress-instrumentpanel –
- Hitta Sidor/inlägg > Lägg till ny sida/inlägg eller börja redigera en befintlig sida med blockredigeraren.
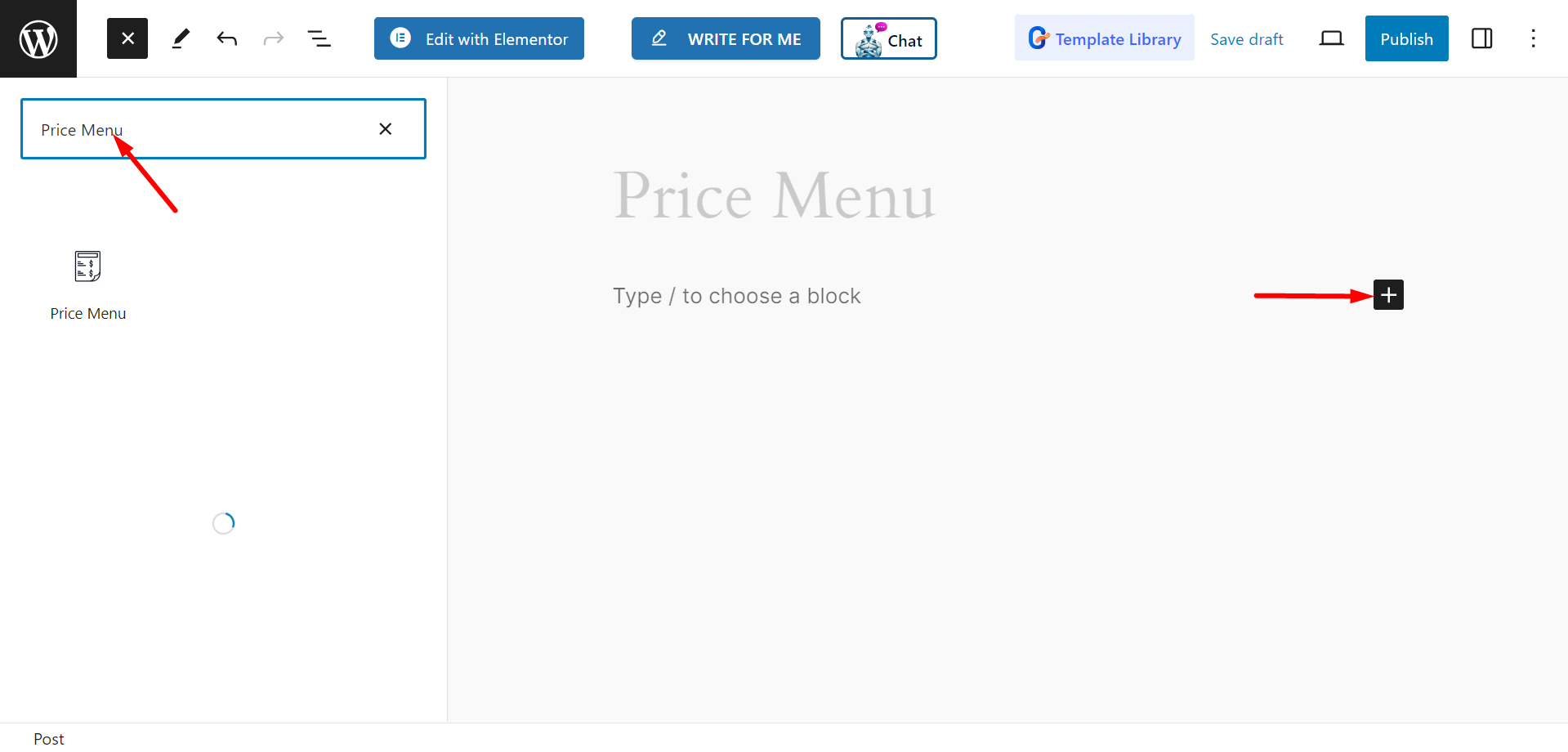
- Leta efter "+”-ikonen till höger eller överst på redigeringsskärmen. Klicka på det.
- En blockmeny visas, sök efter "Prismeny”.
- När du ser den klickar du på den eller drar och släpper den på blockredigeringsskärmen.

Redigera innehållsdel #
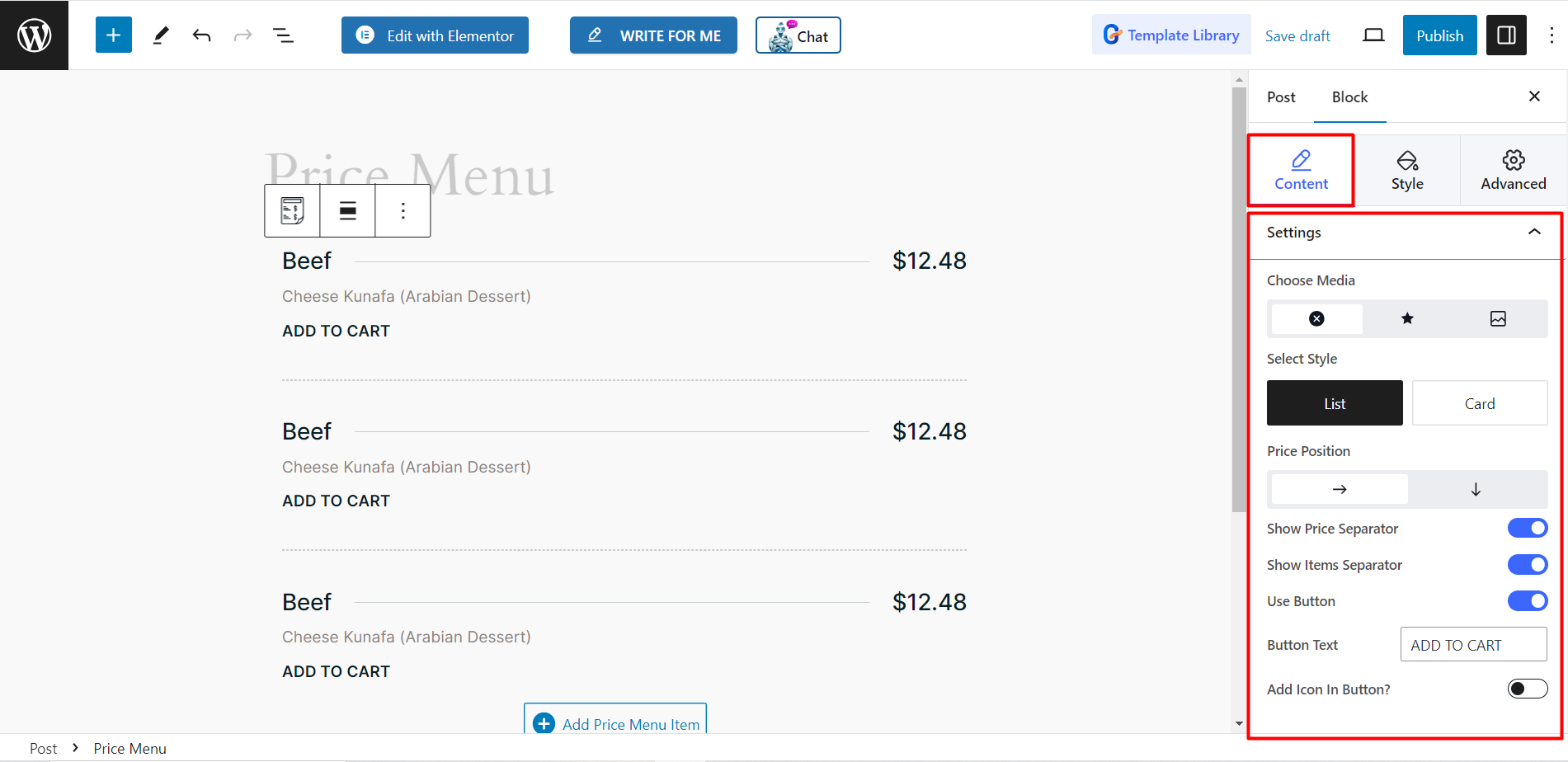
inställningar – Det här alternativet erbjuder följande kontroller –
- Välj media: För att ställa in media kan du välja en ikon eller ställa in en bild, eller välja att inte behålla något media.
- Välj stil: Du kan visa prismenyn som en lista eller som ett kort.
- Prisposition: Välj mellan höger och botten för att ställa in prispositionen.
- Visa prisavskiljare: Du kan visa en separator för priset.
- Visa objektseparator: Mellan varje objekt kan du visa separator genom att aktivera knappen.
- Använd knapp: Om du vill kan du knappa till prismenyn. När du har aktiverat knappen får du dessa alternativ –
- Knapp-text: Du kan skriva knapptext i fältet.
- Lägg till ikon i knappen: Det här alternativet låter dig lägga till en knapp med din knapp. Om du aktiverar det här alternativet kan du också välja ikon från listan och justera dess position.

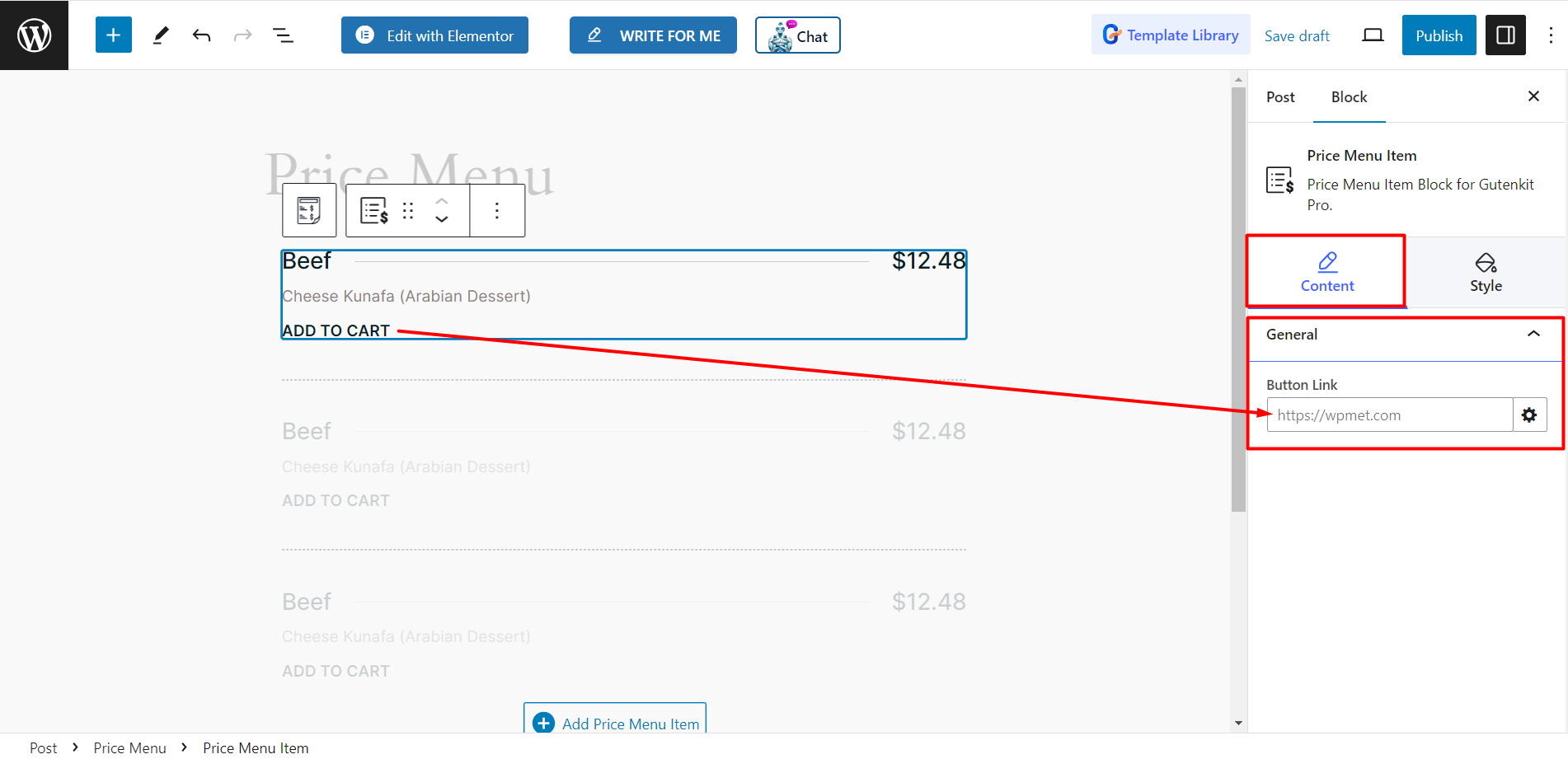
Redigera innehåll för enskilda objekt #
För varje objekt på prismenyn kan du anpassa innehållsdelen separat. Det kommer att visa dig en Allmän alternativ. Under det här alternativet kan du infoga titellänk eller om du har aktiverat Button, då kan du insertButton Link.

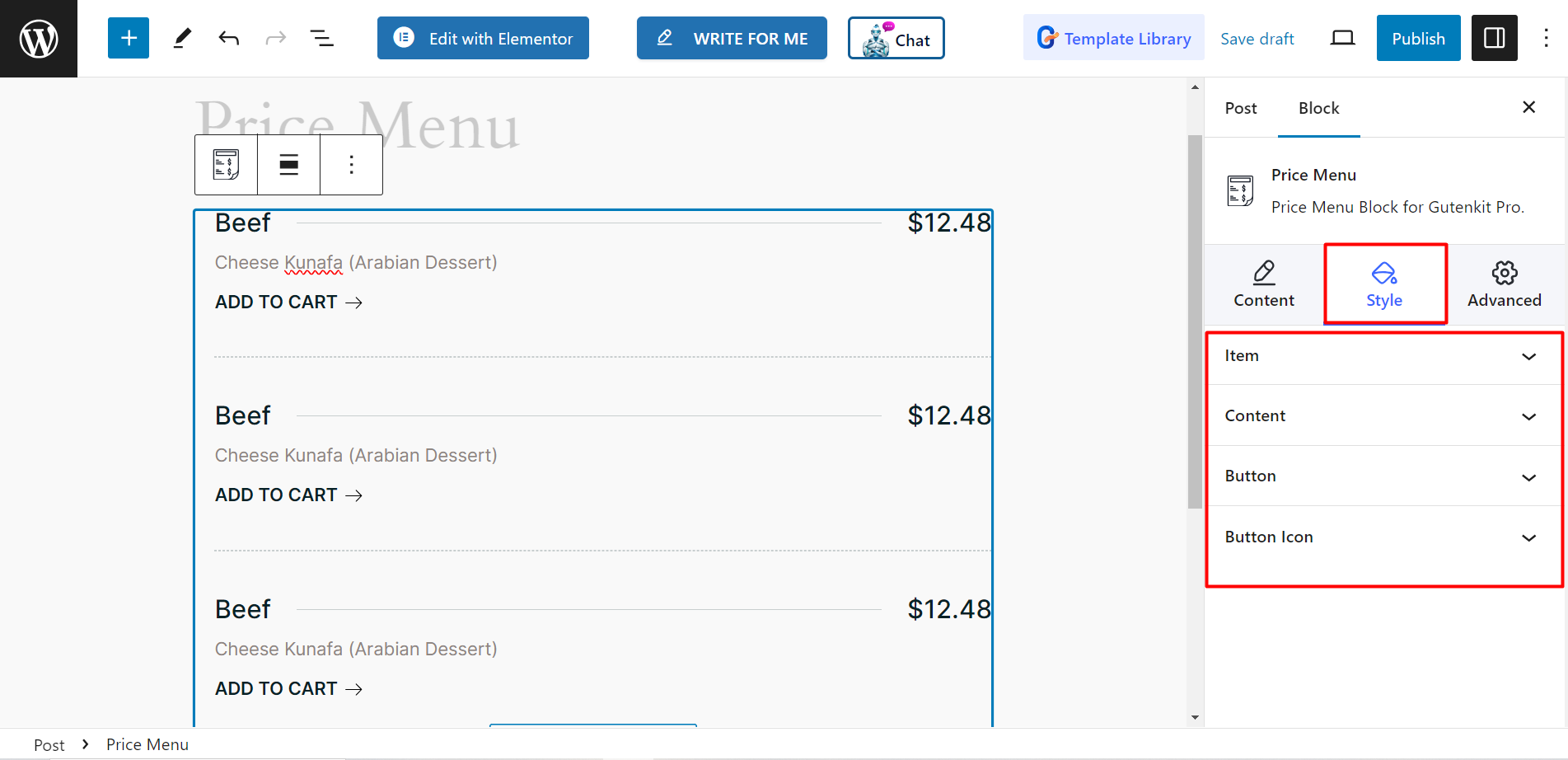
Stil #
Beroende på anpassningsalternativen för innehållssektionen får du alla nödvändiga stylingsalternativ här.
- Artikel: För att designa föremålen kan du justera vertikal justering, avstånd mellan, avgränsare, utfyllnad, kantradie, bakgrundstyp, etc.
- Innehåll: Här kan du styra stoppningen och sedan ställa in färg, typografi, marginal etc. för titel, beskrivning och pris.
- Knapp: För att utforma knapparna kan du ändra typografi, ram, boxskugga och andra relaterade saker härifrån.
- Knappikon: För att designa knappikonerna överväg att ändra färg, ikonstorlek, avstånd etc. härifrån.

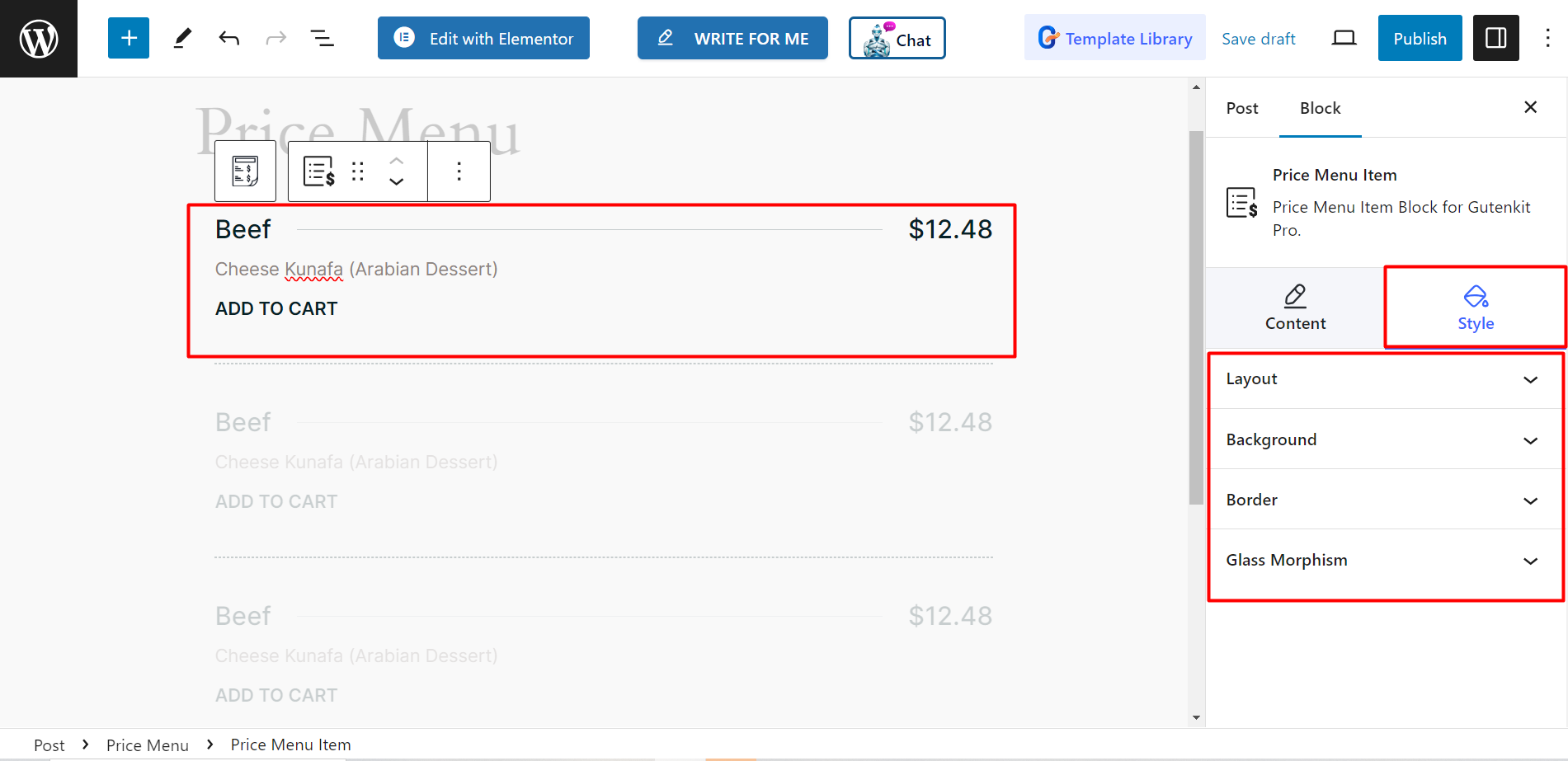
Redigera innehåll för enskilda objekt #
För en enskild artikel får du följande stylingalternativ –
- Layout: För att styla den här delen måste du ändra marginal, stoppning och bredd.
- Bakgrund: Du kan dekorera bakgrunden med olika färger och bilder, och hålla den i normalt eller svävande tillstånd.
- Gräns: Här är alternativen – Border stil och färg, kantradie och box-skugga.
- Glasmorfism: För att ge en frostat glaseffekt till din prismeny kan du använda det här alternativet och skapa en iögonfallande prismeny.

Är det inte en enkel process? För att förbättra tydlighet och användarupplevelse måste du prova blocket idag.




