Nedräkningstimer på webbplatser fungerar som tickande bomber och skapar en känsla av brådska som får användarna att agera snabbt. Oavsett om det är att ta ett tidsbegränsat erbjudande eller gå med innan det är för sent, ökar dessa timers konverteringar, engagemang och lyfter fram viktiga händelser, allt på ett ögonblick. Se dem som övertygande små knuffar som får användarna att röra på sig!
Använd GutenKit Countdown Timer #
Installera plugin-programmet GutenKit och gå till WordPress-instrumentpanelen. Ta sedan en ny sida eller inlägg och följ stegen nedan:
- Aktivera blockredigeraren.
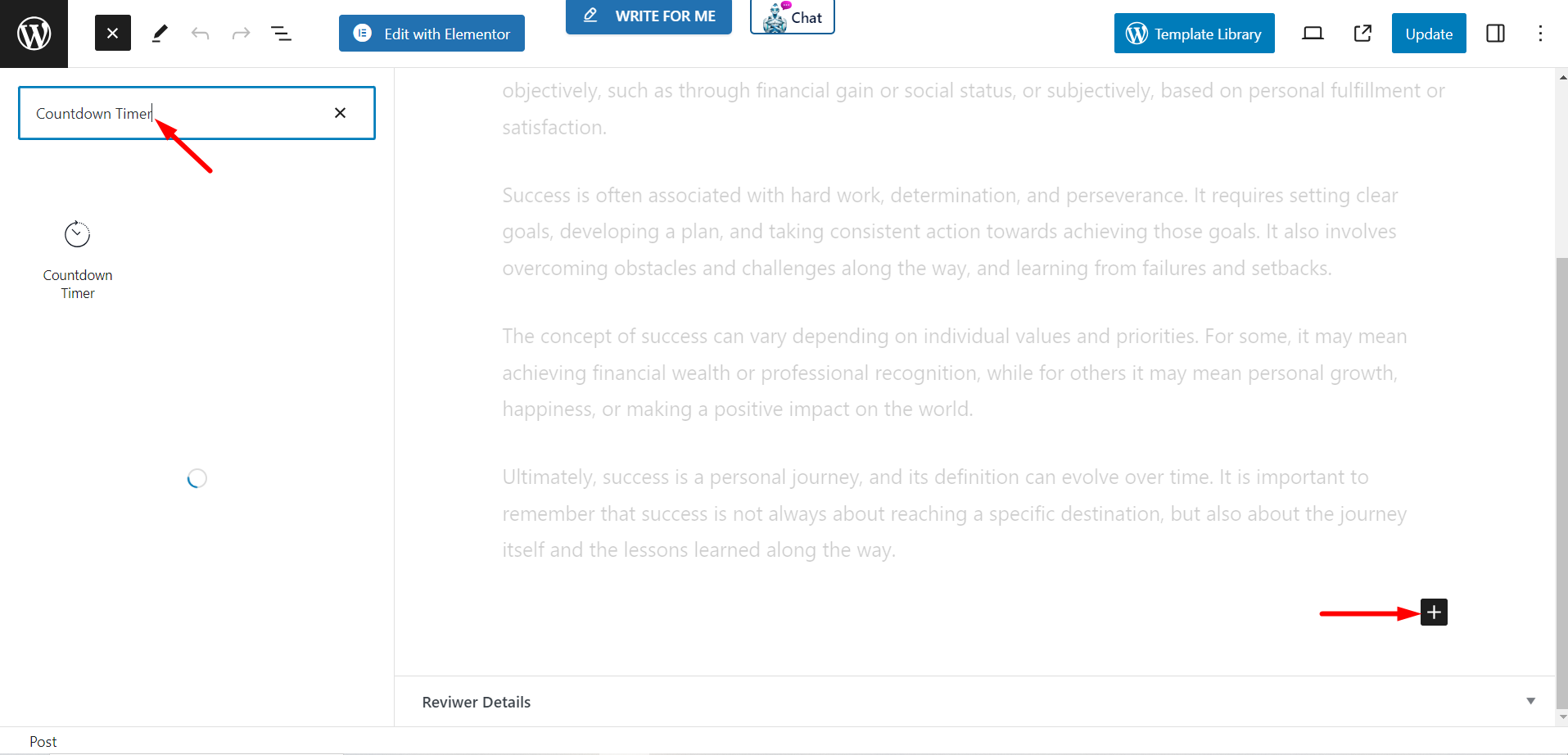
- Hitta "+”-ikonen överst på redigeringsskärmen.
- Om du klickar på den visas ett blockbibliotek.
- Sök efter GutenKit Countdown Timer.
- När du ser det klickar du eller drar och släpper det till redigeringsskärmen.

Innehåll #
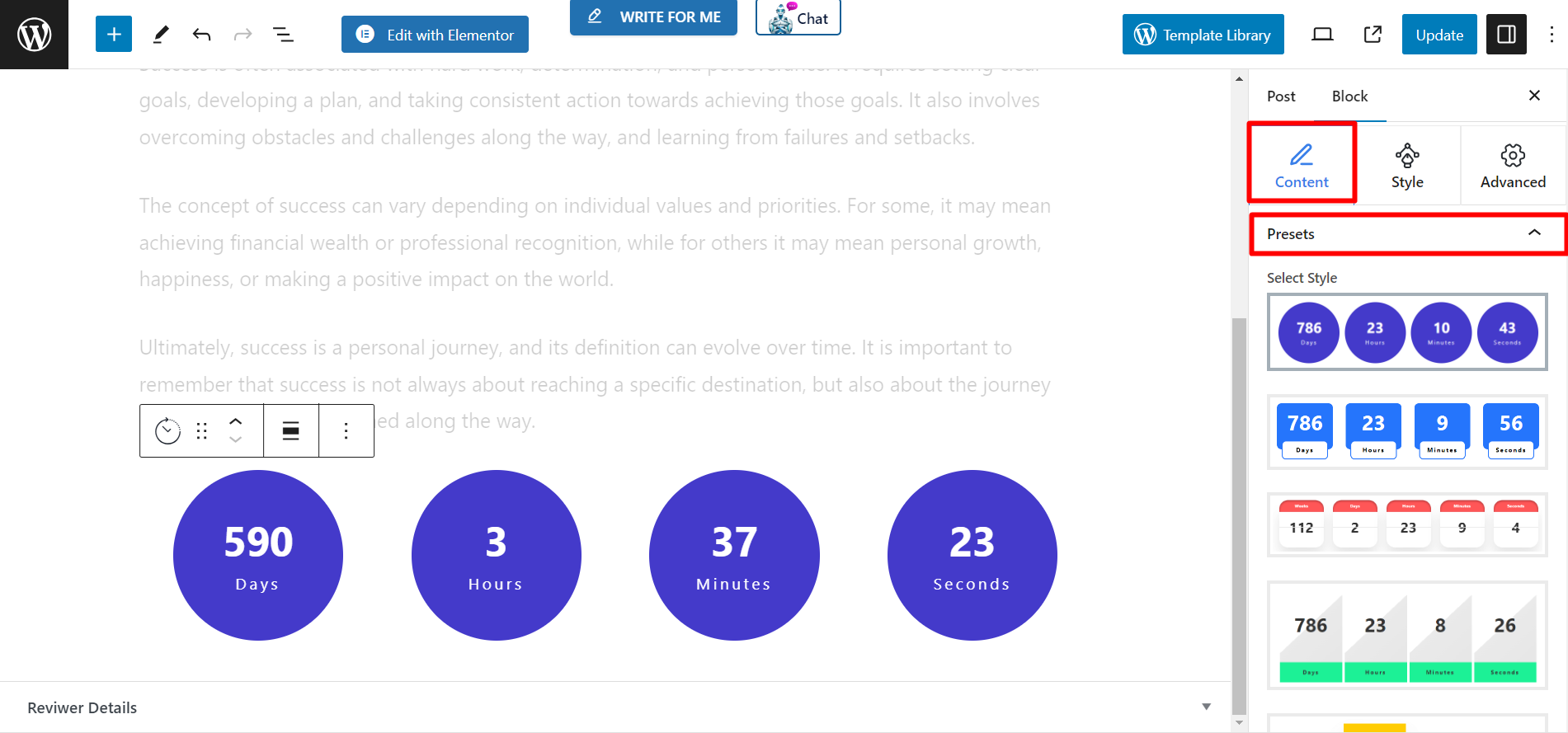
I den här delen har du fyra funktioner för att anpassa blockinnehållet.
Förinställningar #
Det finns flera alternativ för att välja en stil för din nedräkningstimer.

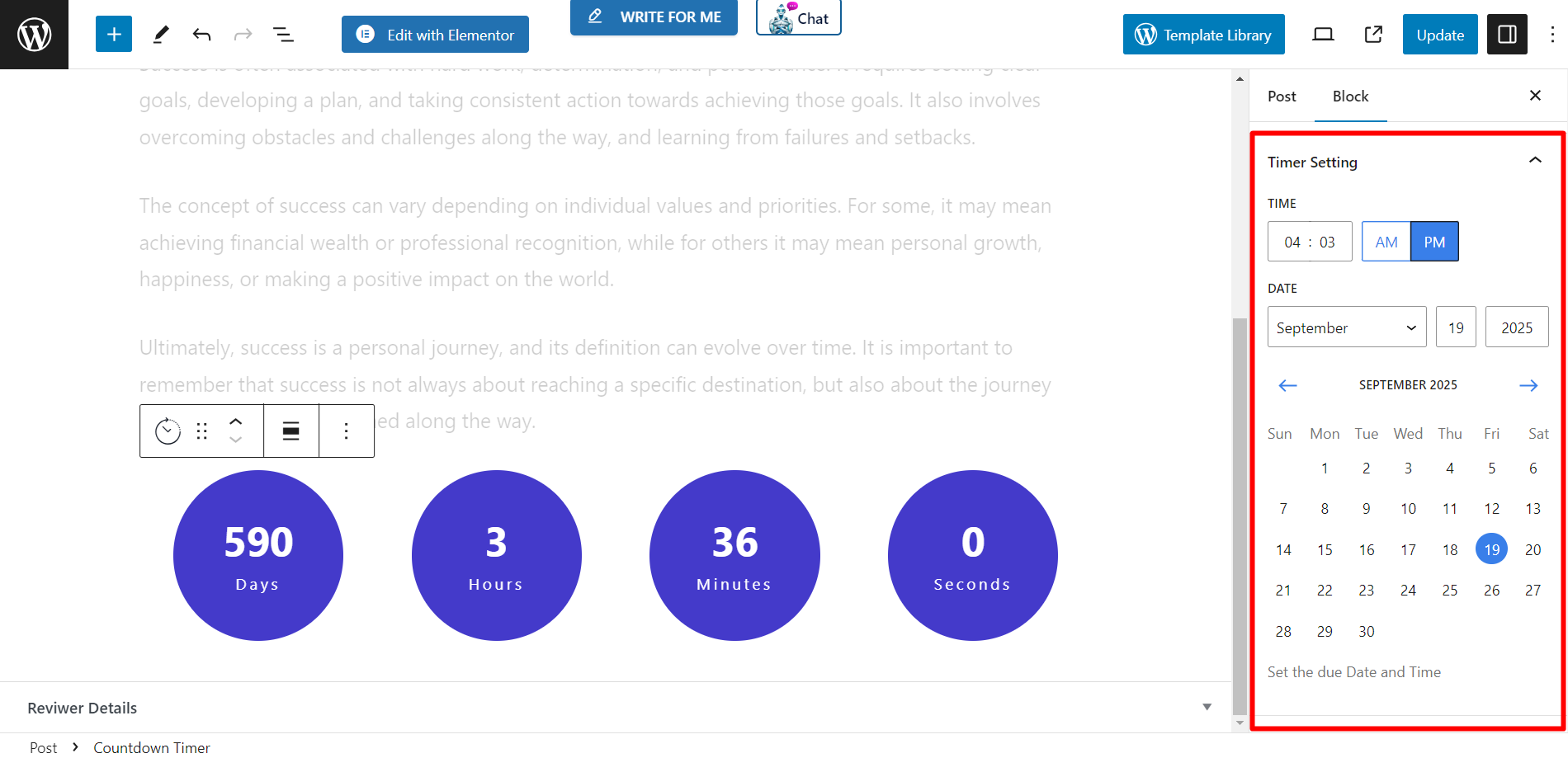
Timerinställning #
- Tid – Ställ in tiden härifrån.
- Dåt – Justera datumet med hjälp av kalendern baserat på dina behov.

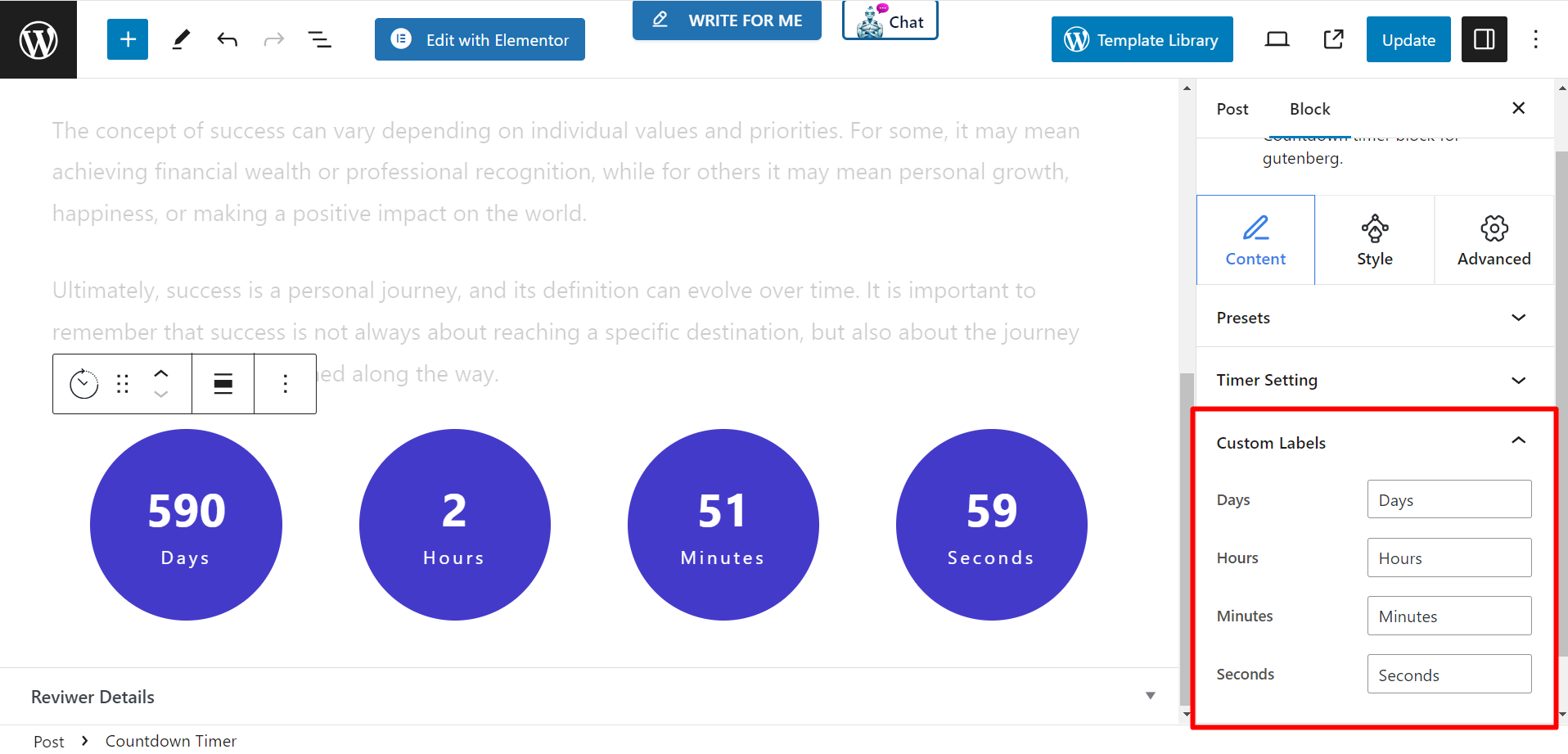
Anpassade etiketter #
Den här funktionen visar inställningsalternativen för dagar, timmar, minuter och sekunder.

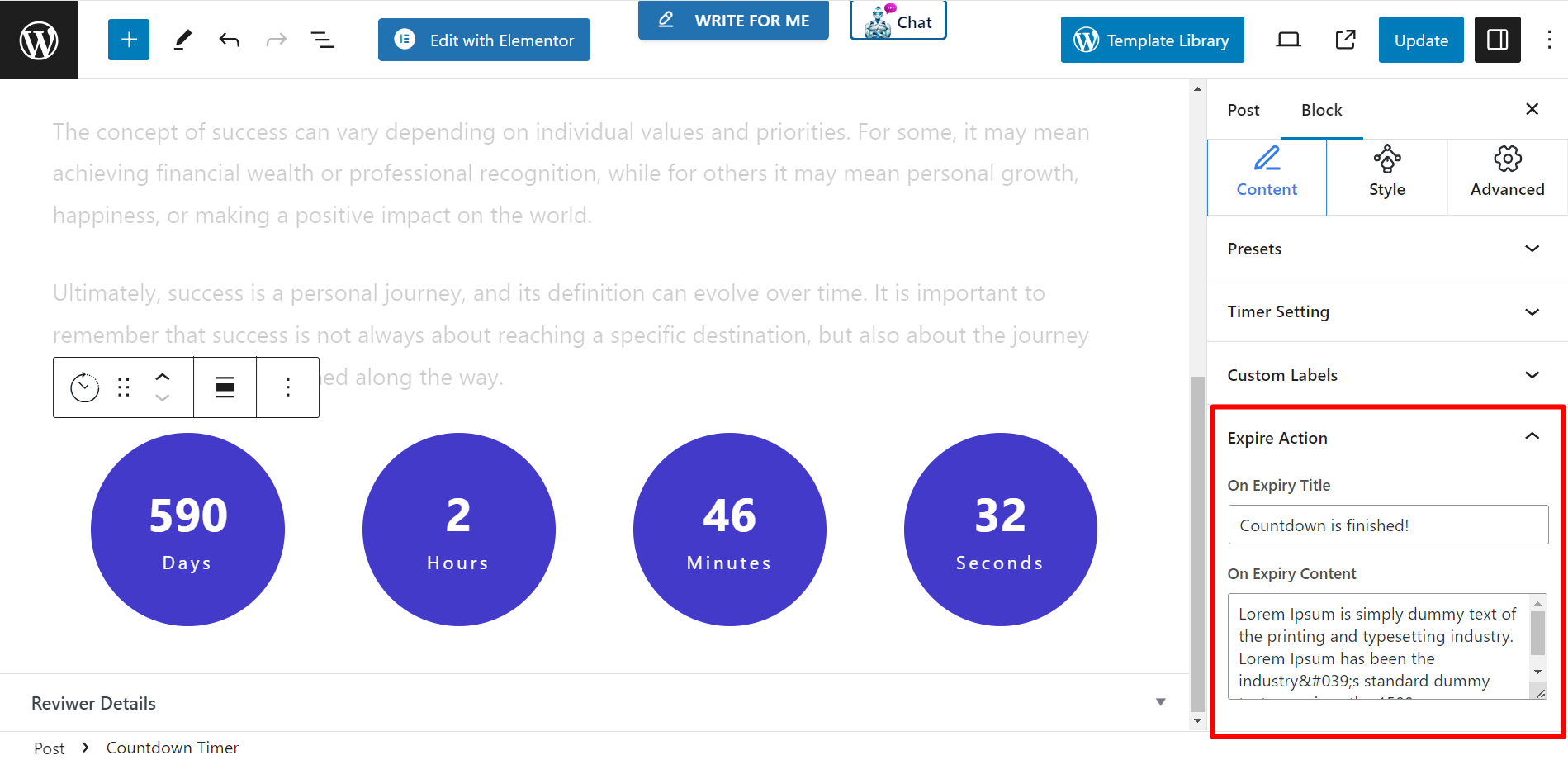
Expire Action #
När nedräkningen är klar kan du ställa in en utgångsåtgärd för att meddela webbplatsbesökare.
- Vid utgångsdatum – Skriv en titel som du vill visa för besökarna för att meddela dem att nedräkningen är klar.
- Innehåll som löper ut – Här kan du skriva detaljerat innehåll om du vill visa det när nedräkningen går ut.

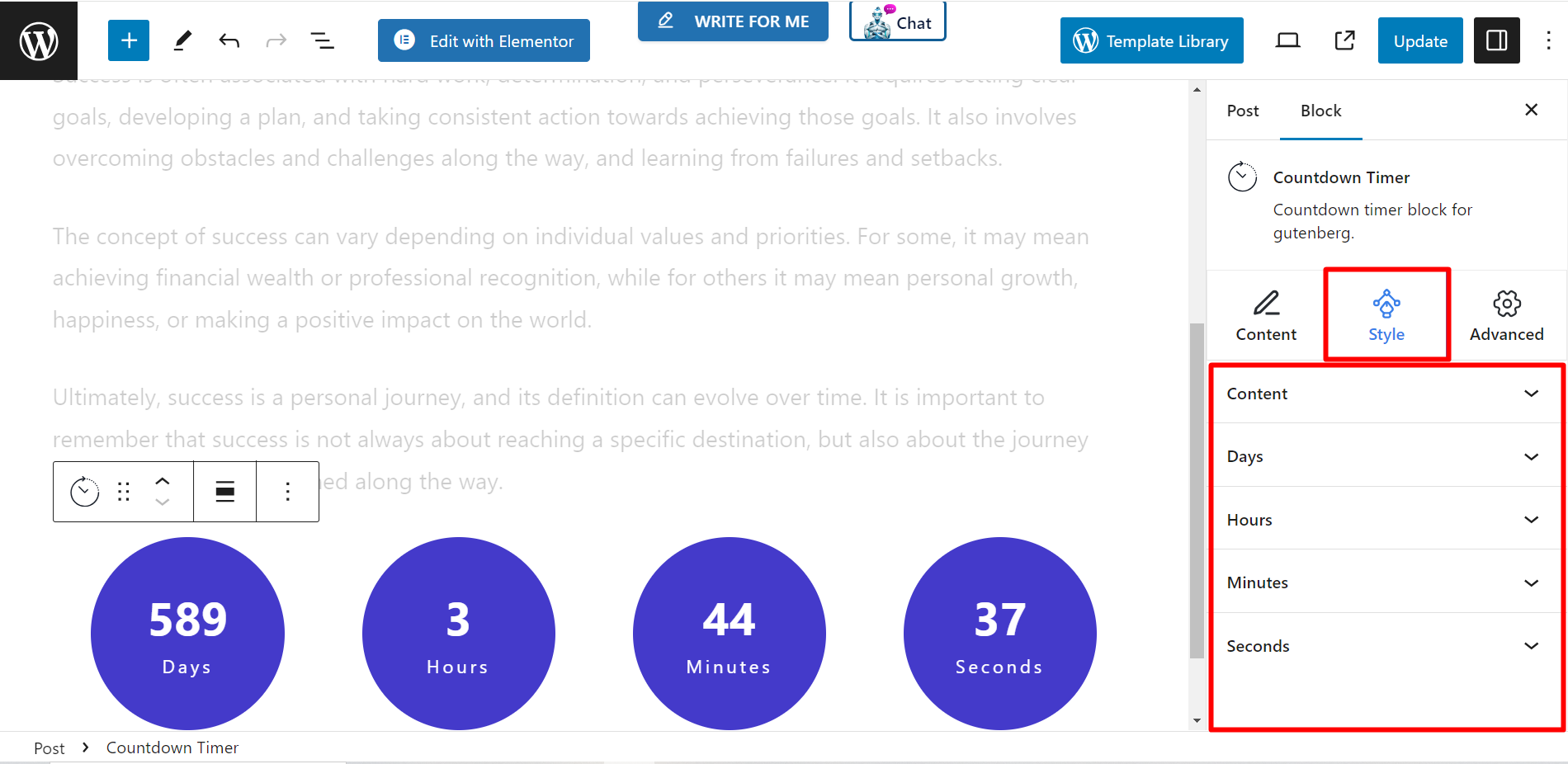
Stil #
Detta är stylingdelen av nedräkningstimerblocket. Du kan bredd, höjd, kolumngap, radgap, typografi, färg, bakgrundstyp, kantlinje, gränsradie och andra relaterade saker i timern.