GutenKit Nav Menyblock är en robust lösning för att enkelt lägga till och anpassa meny- och undermenyobjekt i Gutenberg-redigeraren. Den har också funktioner för att designa en mobilmeny för dina mobila enheter.
Gå igenom det här dokumentet för att lära dig hur du använder GutenKit Nav-menyblocket från din blockredigerare.
Hur man använder GutenKit Nav menyblock? #
Kom igång med att installera plugin-programmet GutenKit från din WordPress-instrumentpanel. Dra och släpp sedan navigeringsmenyn till blockredigeringsskärmen.
You can follow the video tutorial:
Or, follow the below steps and create your desired Nav Menu with GutenKit.
Steg 1: Lägg till GutenKit Nav-menyblock #
Det första steget på vår resa innebär att installera GutenKit plugin. Gör sedan följande:
- Ta en ny sida eller gå till den befintliga.
- Aktivera blockredigeraren och hitta "+”-ikonen överst på redigeringsskärmen.
- Om du klickar på den öppnas blockbiblioteket.
- Sök efter GutenKit Nav-meny.
- När det dyker upp, klicka eller dra och släpp blocket på redigeringsskärmen.
Steg 2: Lägg till navigeringsmenyalternativ #
När du har lagt till menyblocket Nav på redigeringsskärmen kommer det automatiskt att dyka upp med alla publicerade sidor som navigeringsmenyalternativ. Och det finns en "+” för att lägga till ett nytt menyalternativ.
Om vi nu fokuserar på detta blocks inställningar, har det några fler funktioner än andra GutenKit-block. Klicka på ett navigeringsobjekt på redigeringsskärmen och dess inställningskontroll visas i det högra sidofältet.
Här ser du:
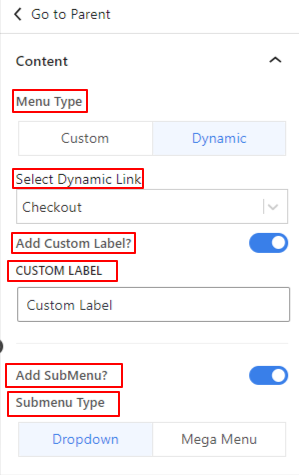
Innehåll: #

- Menytyp: Välj en menytyp mellan anpassad och dynamisk.
- Välj Dynamisk länk: Välj den sida du vill länka till detta menyalternativ från rullgardinsmenyn.
- Lägg till anpassad etikett: Växla den här knappen om du vill lägga till en annan etikett för menyalternativet. Om du aktiverar det visas ett anpassat etikettfält för att ange din anpassade text.
- Lägg till undermeny: Klicka på den här växlingsknappen för att aktivera undermenyn. en "+”-ikonen kommer att visas under menyalternativet på redigeringsskärmen. Du kommer också att se ett nytt alternativ som heter "Undermenyindikator” i inställningsområdet.
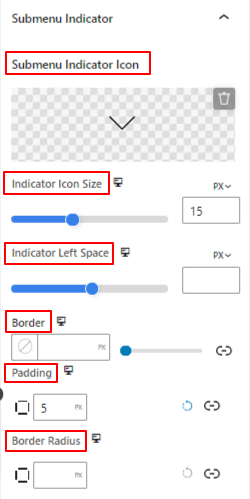
Undermenyindikator: #

- Undermenyindikator Ikon: Välj en ikon från biblioteket eller ladda upp din SVG-fil som undermenyindikatorikon.
- Indikatorikonstorlek: Använd skjutreglaget för att definiera storleken på undermenyindikatorikonen.
- Indikator vänster mellanslag: Justera gapet mellan menynamnet och ikonen med det här skjutreglaget.
- Gräns: Ge en ram runt ikonen och välj dess färg, stil och tjocklek.
- Stoppning: Lägg till inre utrymme inom ikonramen.
- Gränsradie: Ställ in ikonkantens rundhet.
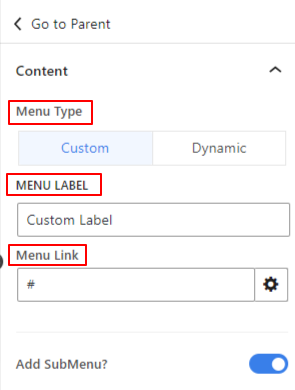
Lägg till undermenyobjekt: #
I likhet med menyalternativet öppnas inställningarna i det högra sidofältet genom att klicka på undermenyalternativet.

- Menytyp: Välj en menytyp mellan anpassad och dynamisk.
- Meny Label: Ange namnet på din meny.
- Menylänk: Infoga länken du vill locka besökare
- Lägg till undermeny: Aktivera det här alternativet för att lägga till ytterligare ett menyalternativ under undermenyn. Denna åtgärd kommer också att öppna "Undermenyindikator”-ikon som tidigare.
Därefter går vi vidare till föräldrainställningarna för en meny eller undermeny. För att göra detta, klicka på "Gå till förälder” från menyn eller undermenyinställningarna. Men menyer och undermenyer har olika funktioner.
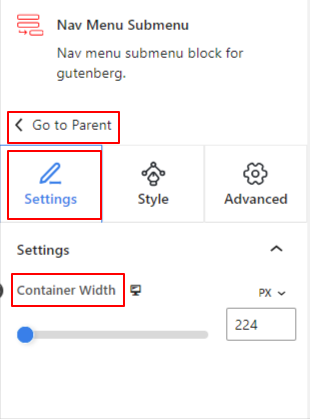
När du klickar på "Gå till förälder” alternativ från en Undermeny kommer du att se olika anpassningsalternativ för en undermeny i inställningar & Stil flikar.

Under inställningar alternativ:
- Behållarens bredd: Använd det här skjutreglaget för att öka undermenyns bredd till höger sida.
Gå nu till Stil flik:
Under Undermeny Wrapper:
- Inriktning: Definiera undermenytextpositionen inom undermenyomslaget.

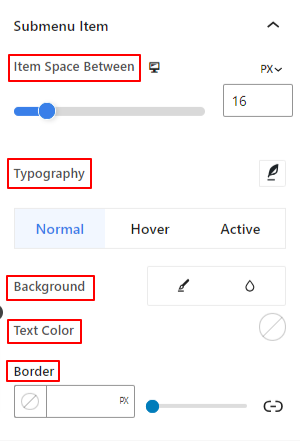
Under Undermenyobjekt:
- Objekt Mellanslag: Använd det här skjutreglaget för att definiera gapet mellan undermenyalternativ.
- Typografi: Använd dessa inställningar för att ändra teckensnittsfamilj, vikt, transformation, stil, dekoration, avstånd, etc.
Du kan tillämpa följande inställningar individuellt på Vanligt, Sväva, och Aktiva lägen för undermenyn.
- Bakgrund: Ange ett mellan en enfärgad eller övertonad bakgrundstyp.
- Text färg: Välj en textfärg med färgväljaren.
- Gräns: Välj en färg för kanten.
- Stoppning: Ange ett värde manuellt för att öka mellanrummen innanför gränsen.
- Gränsradie: Använd det här alternativet för att definiera kantens rundhet.
Att välja "Gå till förälder” alternativ från en Meny objektet tar dig till de globala blockinställningarna (Innehåll/ Stil/ Avancerat).
Steg 3: Konfigurera menyinställningar #
I den här delen kommer vi att börja använda föräldramenyns inställningar.
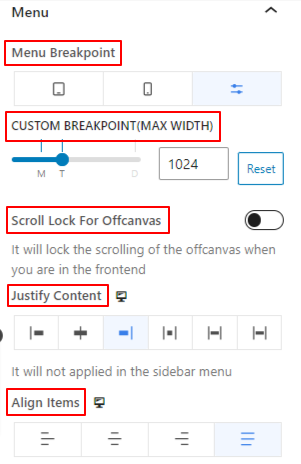
Meny: #

- Meny brytpunkt: Styr känsligheten för menyn genom att välja enhetstyp eller lägga till ett anpassat värde. Det betyder att enheter som är mindre än ditt angivna värde eller val av typ kommer att visa en hamburgare eller mobilmeny.
- Scroll Lock För Offcanvas: Inaktivera rullningen när menyn är öppen.
- Motivera innehållet: Ställ in menyalternativets textposition baserat på sex olika alternativ.
- Justera objekt: Rikta in hela navigeringsmenyn till olika positioner.
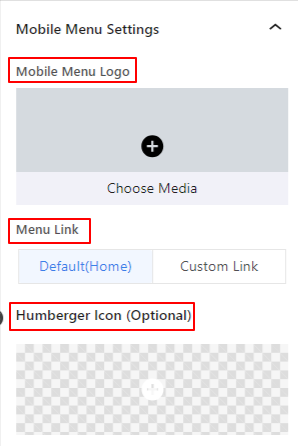
Steg 4: Konfigurera inställningar för mobilmeny #
Nu kommer vi att konfigurera menyn för mobila enheter.

- Mobilmenylogotyp: Du kan lägga till en annan logotyp för den mobila enheten med det här alternativet.
- Menylänk: Inkludera standardlänken till startsidan eller en anpassad länk med logotypen för mobilmenyn.
- Hamburgare ikon: Välj en ikon från ikonbiblioteket eller ladda upp din SVG-fil för att lägga till en ikon för hamburgermenyn.
Steg 5: Style Navigation Menu #
Kom nu till Style Tab. Härifrån får du alla inställningar för att anpassa navigeringsmenyn.
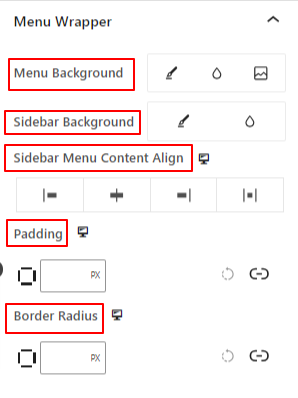
Menyomslag: #

- Menybakgrund: Lägg till en enfärgad färg, övertoning eller en bild för menybakgrunden.
- Sidofältsbakgrund: Välj en bakgrundstyp mellan solid och gradient.
- Sidofältsmeny Innehåll Justera: Välj positionen för sidofältets menytext.
- Stoppning: Justera det inre utrymmet runt navigeringsmenyn.
- Gränsradie: Definiera kantens rundhet.
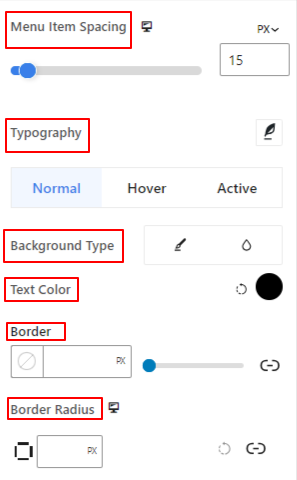
Menyalternativ: #

- Menyalternativ Avstånd: Justera det horisontella avståndet mellan menyalternativ.
- Typografi: Få alla typografianpassningar för menyalternativen.
- Bakgrundstyp: Använd en bakgrundstyp mellan färg och övertoning.
- Text färg: Använd en färg på menytexten.
- Gräns: Ge en ram till menyalternativet och definiera dess stil, färg och tjocklek.
- Gränsradie: Justera kantens rundhet.
- Stoppning: Öka de inre utrymmena inom menykantområdet.
- Marginal: Lägg till ett värde manuellt för att lägga till mellanslag mellan menyalternativen.
Steg 6: Style mobilmenyn #
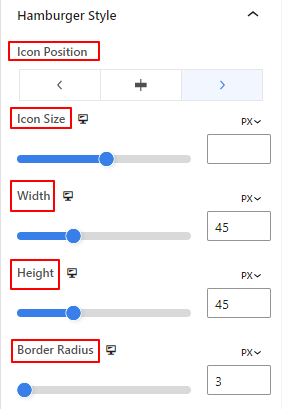
Följande inställningar tillämpas för att anpassa menyns utseende och känsla för mobila enheter.

- Ikon Position: Välj position för hamburgerikonen på sidan. (Låt/ Höger/ Ikon)
- Ikonstorlek: Använd det här skjutreglaget för att bestämma storleken på hamburgerikonen.
- Ikonens bredd: Använd det här skjutreglaget för att justera bredden på hamburgerikonen.
- Höjd: Definiera höjden på hamburgerikonen.
- Gränsradie: Bestäm rundheten på hamburgerikonens kant.
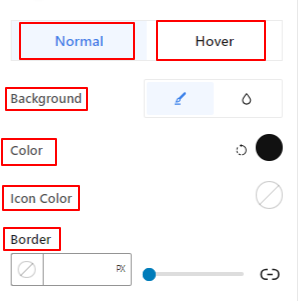
De återstående alternativen i det här inställningsområdet är tillämpliga på både Normal och Hover alternativen.

- Bakgrund: Lägg till en bakgrundsfärg till hamburgermenyn.
- Ikon Färg: Ge hamburgerikonen en färg.
- Gräns: Hämta kantinställningar för hamburgerikonen.
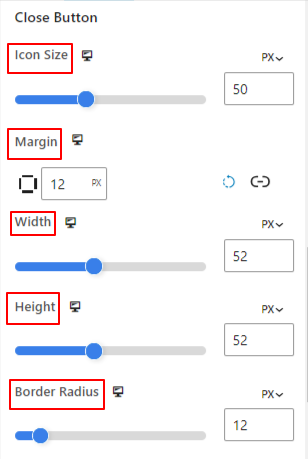
Stäng-knapp,

- Ikonstorlek: Använd det här skjutreglaget för att bestämma ikonstorleken.
- Marginal: Inkludera ett värde manuellt för att lägga till mellanslag runt stängningsknappen.
- Bredd: Använd det här alternativet för att öka bredden på stängningsknappen.
- Höjd: Bestäm höjden på stängningsknappen.
- Gränsradie: Använd skjutreglaget för att justera kantens rundhet.

Följande tre alternativ kan tillämpas på båda Vanligt och Sväva alternativ.
- Bakgrund: Lägg till en bakgrundstyp mellan enfärgad och övertoning.
- Ikon Färg: Ge färg till stängningsknappikonen.
- Gräns: Använd det här inställningsområdet för att lägga till och utforma en ram runt stängningsknappen.
Det här var vår handledning för att enkelt lägga till en navigeringsmeny i blockredigeraren på din WordPress-webbplats.




