Ta hjälp av GutenKit Fun Facts Gutenberg Blocks för en intuitiv och imponerande visning av viktiga fakta med siffror och ikoner. Det ger dig alla anpassningskontroller och animationsstilar för att markera siffror på din WordPress-webbplats.
Läs den här dokumentationen för att lära dig hur du skapar en fantastisk rolig faktaräknare på Gutenberg-blockredigeraren på din webbplats.
Hur lägger man till roliga faktaräknare på WordPress Block Editor? #
Innan du går till det första steget måste du ha plugin-programmet GutenKit installerat på din WordPress-webbplats.
Steg 1: Lägg till GutenKit Fun Fact Block #
Från din WordPress-instrumentpanel:
- Lägg till en sida eller ett inlägg och gå till blockredigeraren.
- Klicka på "+”-ikonen överst på redigeringsskärmen.
- Du kommer att se ett blockbibliotek kommer att avslöja.
- Använd sökfältet för att hitta "Rolig fakta” block.
- När den visas klickar du eller drar och släpper den till redigeringsskärmen.
Steg 2: Lägg till ikon och innehåll #
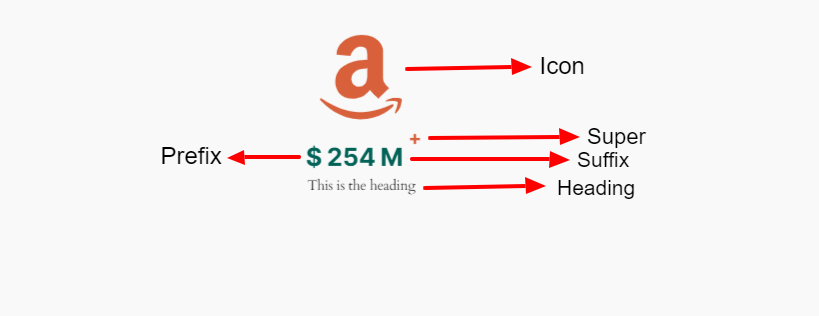
Nu är det första inställningsområdet i blocket som du kommer att arbeta med fliken Innehåll. Härifrån kommer du att lägga till ikoner och annat innehåll som siffror, prefix, suffix etc.

Ikon: #
- Lägg till ikon: Som standard är denna växlingsknapp aktiverad. Inaktivera detta om du inte vill visa en ikon. Du kan ändra ikonen från biblioteket eller ladda upp din egen SVG-ikonfil.
Innehåll: #
- siffra: Ange numret du vill visa i det här fältet.
- Aktivera prefix: Använd den här växlingsknappen om du vill lägga till något före numret. Du kan helt enkelt skriva vad som helst på blockredigeringsskärmen.
- Aktivera suffix: Aktivera detta för att lägga till och skriva något efter numret.
- Aktivera Super: Super fungerar som ett annat stödjande element i din roliga faktainformation. Aktivera det och lägg till en text eller symbol.
- Aktivera rubrik: Aktivera den här växlingsknappen för att visa rubrik eller text. Definiera även header-HTML-taggen från rullgardinsmenyn.
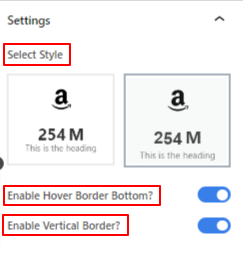
Inställningar: #

- Välj Stil: Välj en avslöjande stil för faktanumret på besökarsidan.
- Varaktighet: Ställ in hur länge siffran ska räknas medan den visas i millisekunder.
- Aktivera Hover Bottom: Växla den här knappen för att visa en nedre rad vid hovring.
- Aktivera vertikal kantlinje: Aktivera den för att visa en vertikal ram.
Steg 2: Stil ikonen #
I den här delen kommer vi att fokusera på styling av ikonen och andra innehållselement.
Gå till stilfliken:
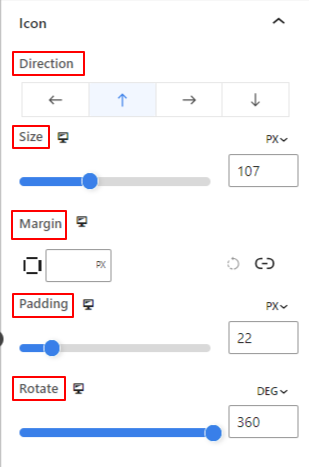
Ikon, #

- Riktning: Definiera placeringen av ikonen (Vänster/ Överst/ Höger/ Nederst)
- Storlek: Använd skjutreglaget för att bestämma storleken på ikonen.
- Marginal: Ange det anpassade värdet för marting för att justera utrymmet runt ikonen.
- Stoppning: Definiera utfyllnaden av ikonen genom att använda skjutreglaget eller ange ett anpassat värde i fältet.
- Rotera: Ange ett specifikt värde eller använd skjutreglaget för att bestämma graden av ikonrotation.

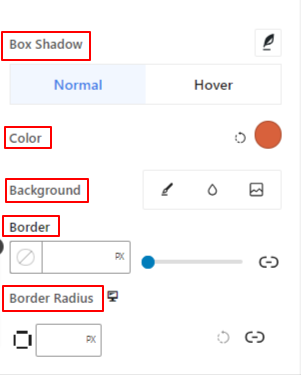
- Box Shadow: Med dessa kontroller kan du lägga till skuggeffekter runt ikonen.
- Färg: Använd färgväljaren för att ställa in en färg för ikonen.
- Bakgrund: Lägg till en bakgrundstyp mellan enfärgad och övertoning.
- Gräns och gränsradie: Ställ in tjocklek, färg och rundhet för ikonkanten.
Steg 3: Stil textinnehållet #

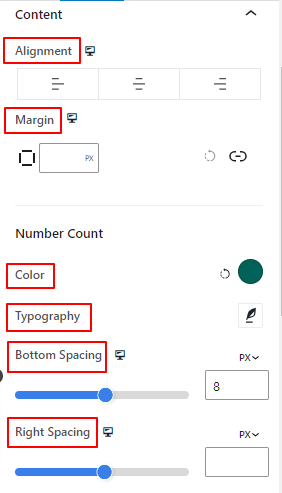
- Inriktning: Placera textinnehållet till vänster, mitten eller höger.
- Marginal: Justera marginalen för textinnehållet.
Antal antal:
- Färg: Välj en färg för numret.
- Typografi: Kontrollera alla typografiinställningar som teckensnittsfamilj, storlek, vikt, stil, bokstavsavstånd och många fler.
- Bottenavstånd: Definiera det nedre gapet mellan numret och titelinnehållet genom att använda skjutreglaget eller sätta ett anpassat värde.
- Rätt mellanrum: Definiera mellanrummet eller gapet mellan nummer och suffixinnehåll.
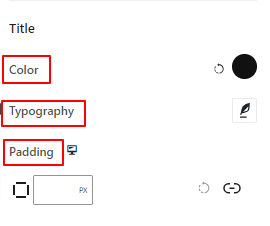
Titel:

- Färg: Ge en färg till titeltexten.
- Typografi: Få alla typografikontroller som teckensnittsfamilj, storlek, stil, radavstånd, etc.
- Stoppning: Ange önskat anpassat värde för att lägga till utfyllnad runt titeln.
Steg 4: Style andra element #
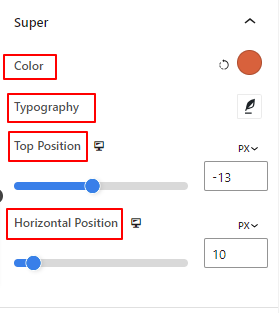
Super: #

- Färg: Välj en färg för supertexten eller symbolen.
- Typografi: Få alla typografiinställningar för supertext.
- Topposition: Justera den vertikala placeringen av superinnehållet.
- Horisontellt läge: Använd det här skjutreglaget för att definiera superinnehållets horisontella position.
De följande två alternativen kommer bara att vara synliga på fliken Stil när de är aktiverade från fliken Innehåll.
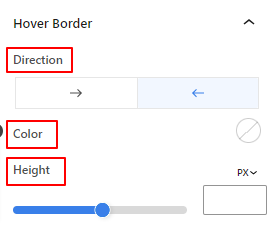
Hover kantlinje: #

- Riktning: Ställ in den avslöjande riktningen för svävkanten.
- Färg: Ge en färg till svävkanten.
- Höjd: Definiera höjden på svävkanten genom att använda skjutreglaget eller ange ett anpassat värde.
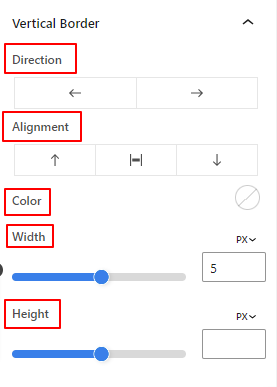
Vertikal kant: #

- Riktning: Välj vänster eller höger riktning för den vertikala kanten.
- Inriktning: Därifrån ställer du in den vertikala placeringen av den vertikala kanten.
- Färg: Använd färgväljaren för att ge en färg till den vertikala kanten.
- Bredd och höjd: Justera tjockleken och höjden på den vertikala kanten.
Det är allt. Vi är klara med alla inställningar. Nu är det din tur att prova alla dessa funktioner för att skapa din roliga faktaräknare på din webbplats.
Steg 5: Avancerade inställningar #
Från fliken Avancerade inställningar kan du konfigurera blocklayouten Fun Fact, bakgrund, kantstilar och kontrollera dess synlighet.
Layout, #

- Marginal: Definiera utrymmet runt blocklayouten. Det hjälper till att ställa in gapet mellan ett annat block.
- Stoppning: Ange ett värde för att ställa in utrymmet runt blocket i dess layout.
- Bredd: Förutom att behålla standardlayoutbredden.
- Full bredd: Om du väljer detta kommer layouten att sträcka sig över hela skärmens bredd.
- Inline (Auto): Att applicera det kommer att ha samma bredd som blockelementet.
- Beställnings: Om du väljer det här alternativet visas ett skjutreglage för att definiera det horisontella utrymmet för blocklayouten.
- Z-index: Använd skjutreglaget för att specificera stapelordningen för blocket med andra block.
Placera: #

Under rullgardinsmenyn ser du tre alternativ: Standard, Absolut, och Fast.
- Absolut: Om du väljer det här alternativet får du en absolut position för blocket, vilket betyder att element passar in i sin behållare.
- Fast: Alternativet Fixed position låter elementet passa in i hela visningsporten eller skärmen.
Båda, Absoluta och Fixade alternativen har liknande inställningar som nedan:
- Horisontell orientering: Välj positioneringsriktning mellan vänster och höger.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den horisontella placeringen av blocket.
- Vertikal orientering: Välj positioneringsriktning mellan uppåt eller nedåt.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den vertikala placeringen av blocket.
Bakgrund: #

- Bakgrund: Välj ett bakgrundsalternativ mellan enfärgad, övertoning eller bild.
Under alternativet Hover:
- Bild: Om du väljer bildalternativet öppnas följande alternativ:
- Bild: Välj en bild från mediebiblioteket eller ladda upp din egen.
- Bildstorleke: Välj bildstorlek mellan Thumbnail, Medium, Large eller Full.

- Placera: Välj positionen för de 10 olika alternativen.
- Anknytning: Ange den fasta eller rullande bakgrundsbildens relation med resten av webbläsarskärmen.
- Upprepa: Välj ett alternativ för att ställa in hur bakgrundsbilder ska upprepas.
- skärmstorlek: Välj en skärmstorlek från fyra olika alternativ.
- Övergångsperiod: Använd skjutreglaget för att justera bakgrundsövergången från Normal till hovringsläge.
Gräns: #

- Gräns: Under det här inställningsalternativet får du gränsinställningar som bredd, stil och färg.
- Gränsradie: Ställ in gränsens rundhet genom att ange ett värde.
- Box Shadow: Få alla inställningar som färg, horisontell/vertikal, oskärpa, spridning och mer för att ge skuggeffekter till kanten.
Under Hover Option:
- Övergångsperiod: Du kan lägga till ett värde manuellt eller använda skjutreglaget för att ställa in tiden för att ändra kantdesignen i hovringsläget.
Synlighet: #

Synlighetsmodulen låter dig styra visningen av blockdesigner beroende på enhetstyp. Det kommer att finnas tre enhetsalternativ (dator, surfplatta, mobil) med en växlingsknapp. Slå på växlingsknappen för att dölja blockdesignen för den enheten.
Du kan dock fortfarande se det i redigeringsvyn.
Avancerad: #

- Blocknamn: Ge ett namn för att identifiera detta block unikt medan du länkar eller skriptar för att stila blocket.
- HTML-ankare: Lägg till en URL för att länka en webbsida.
- Ytterligare CSS-klasser: Tilldela ytterligare CSS-klasser till blocket som låter dig stila blocket som du vill med anpassad CSS.
OBS!: Du kan lägga till flera klasser separat med mellanslag.




