Att presentera dina kunders logotyper i en glidande stil ser iögonfallande ut. GutenKit ger dig ett sådant block som heter Kundlogotyp att lägga till kunders logotyper vackert på din WordPress-webbplats.
Låt oss lära oss hur blocket fungerar.
Använder GutenKit Client Logoblock #
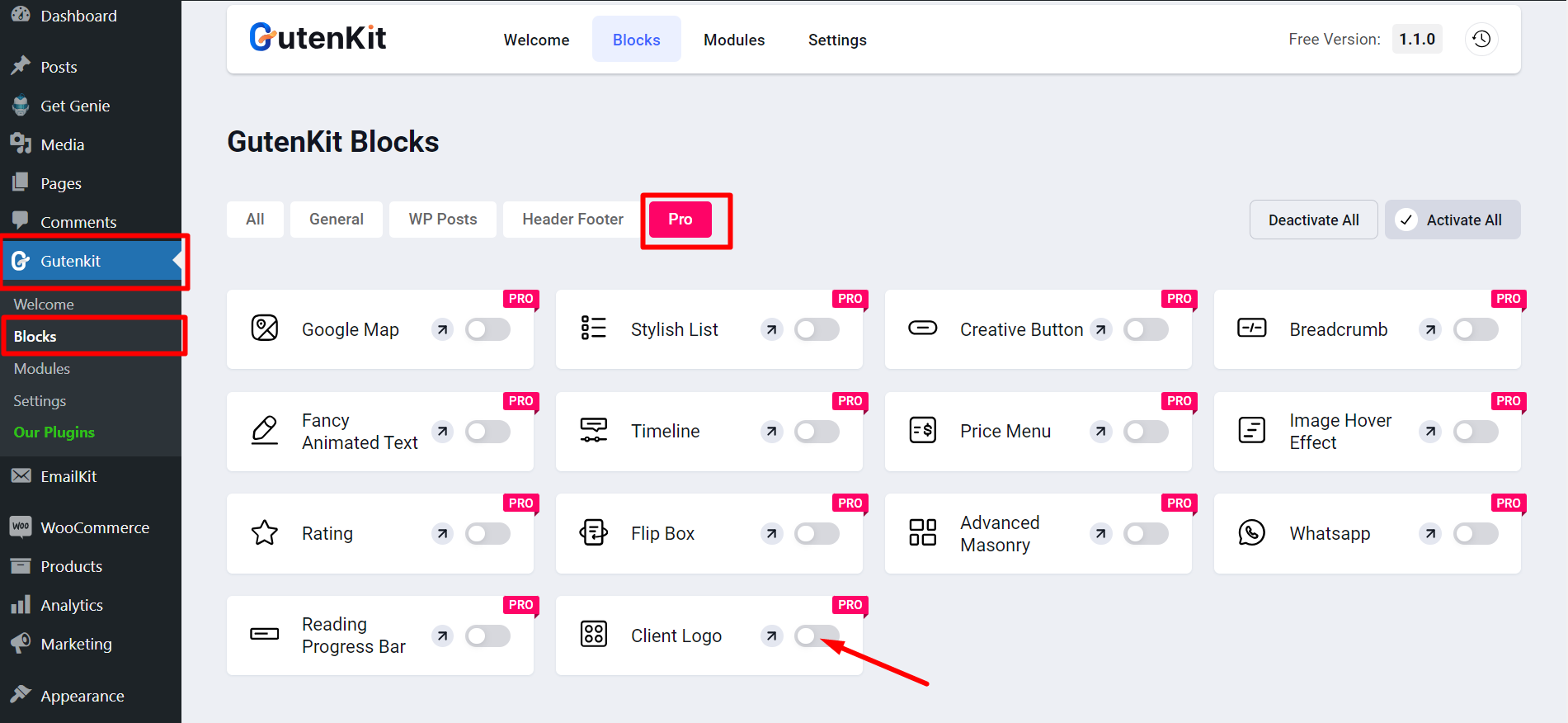
Från din WordPress-instrumentpanel, hitta Blocks of GutenKit. Sedan, i Pro sektion du kan hitta Klientlogotypblock och måste aktivera det.

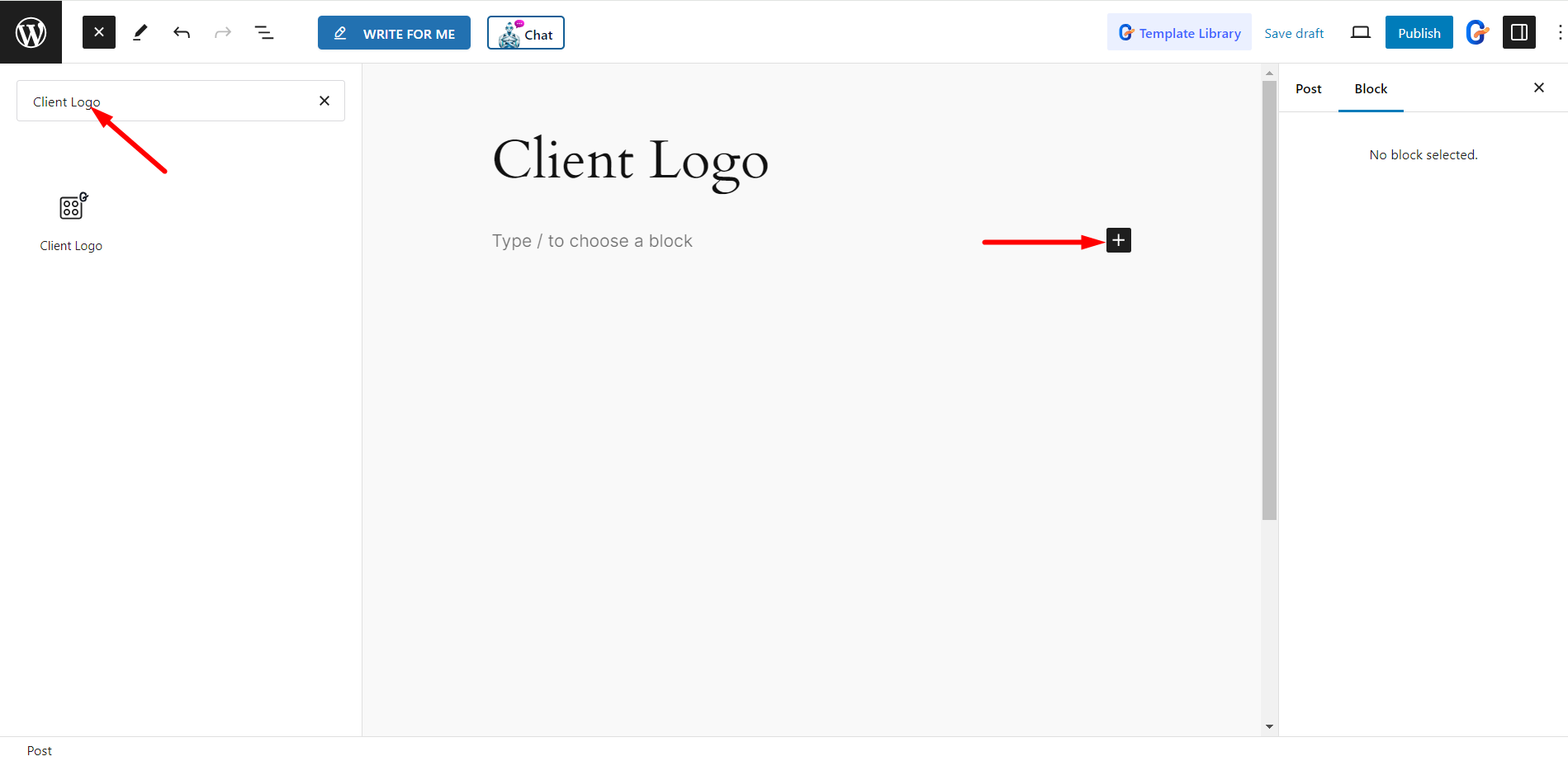
Öppna nu sidan/inlägget där du vill lägga till en klientlogotyp. Sök i blocket och dra det helt enkelt till din editor.

Redigera innehållsdel #
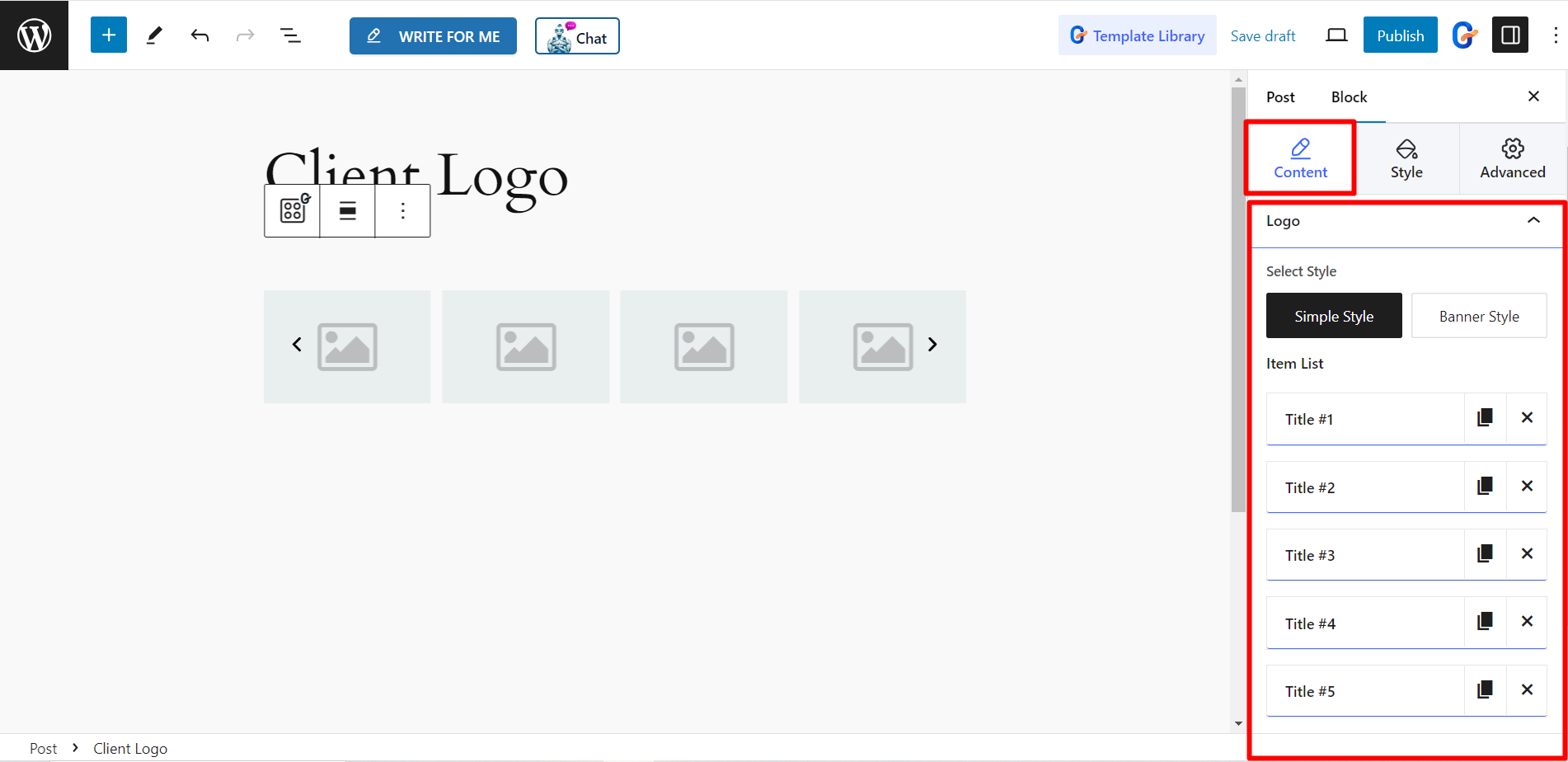
Innehållsdelen består av Logotyp och Inställningar.
Logotyp #
Välj stil – Välj den enkla stilen eller bannerstilen härifrån.
Artikellista – Du kan lägga till objekt genom att klicka på plustecknet. Men om du expanderar ett objekt kan du ställa in en logotyp, Aktivera svävningslogotyp och Aktivera länk för det objektet.

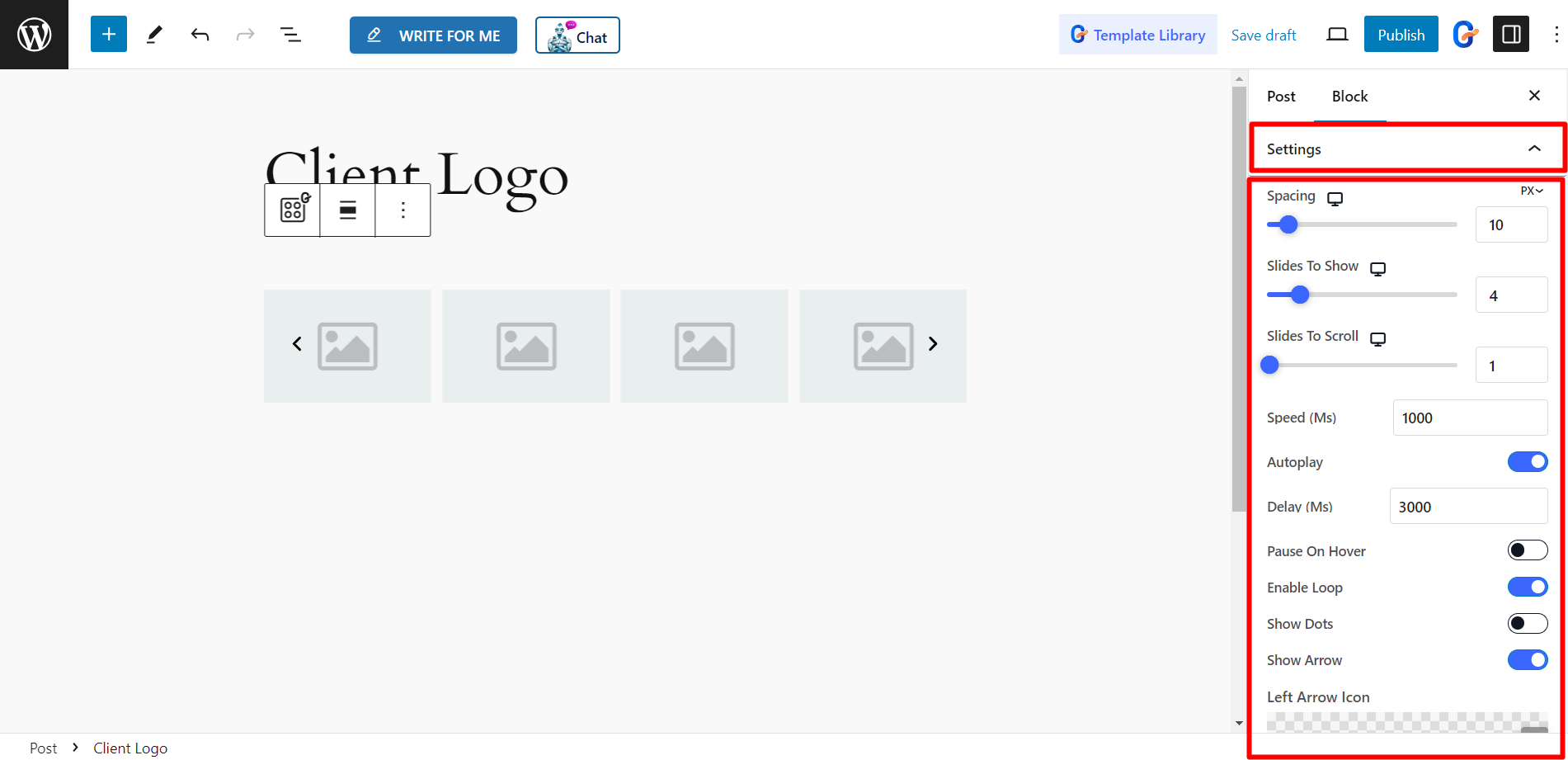
inställningar #
- Avstånd – Den låter dig justera avståndet mellan bilderna.
- Bilder att visa – Här kan du ställa in hur många bilder du vill visa åt gången.
- Bilder att rulla – Ställ in antalet bilder att rulla med det här alternativet.
- Hastighet (Ms) – Det låter dig styra hastigheten på bilderna.
- Autospela - Du kan hålla bilderna på autoplay genom att aktivera knappen.
- Fördröjning (Ms) – Härifrån kan du justera fördröjningstiden för bilderna.
- Pausa vid svävning – Om du aktiverar den här knappen kommer den att säkerställa paus när du håller muspekaren över.
- Aktivera loop – Du kan aktivera loop om du vill genom att aktivera den här knappen.
- Visa prickar – Det kommer att visa prickstil för bilderna.
- Visa pil – Du kan ställa in pilstil för bilderna.
- Vänsterpilikon – För vänsterpil kan du välja ikon från alternativen.
- Högerpilikon – För högerpil kan du välja ikon från alternativen.
- Ytterligare alternativ - Du kan ställa in antalet rader genom att använda den här stapeln.
- Visa separator – Du kan ställa in separator mellan bilderna genom att använda knappen.

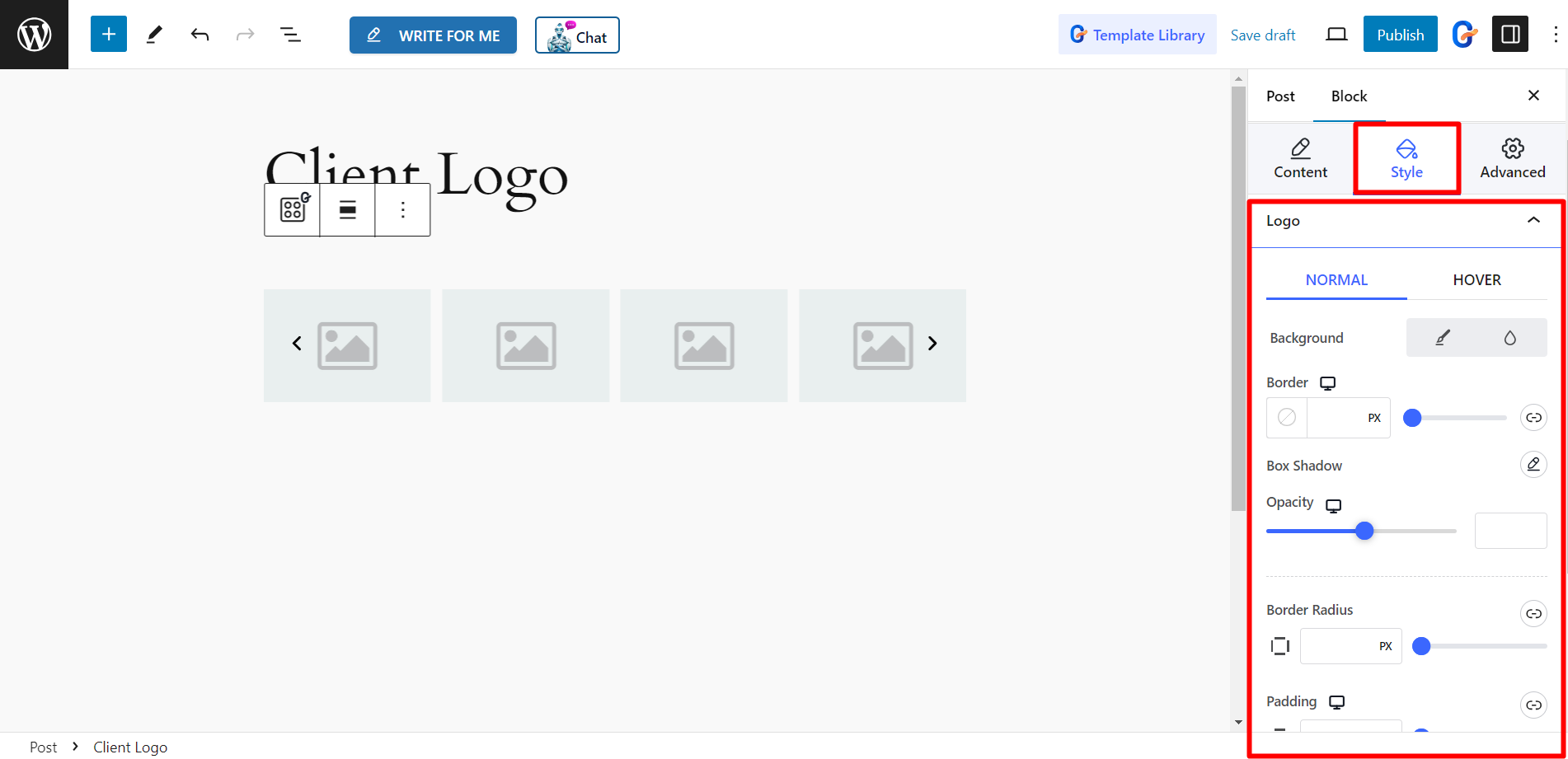
Stil #
Logotyp - Här kan du ändra bakgrund, kantstrålning, stoppning, boxskugga etc. för logotypen.

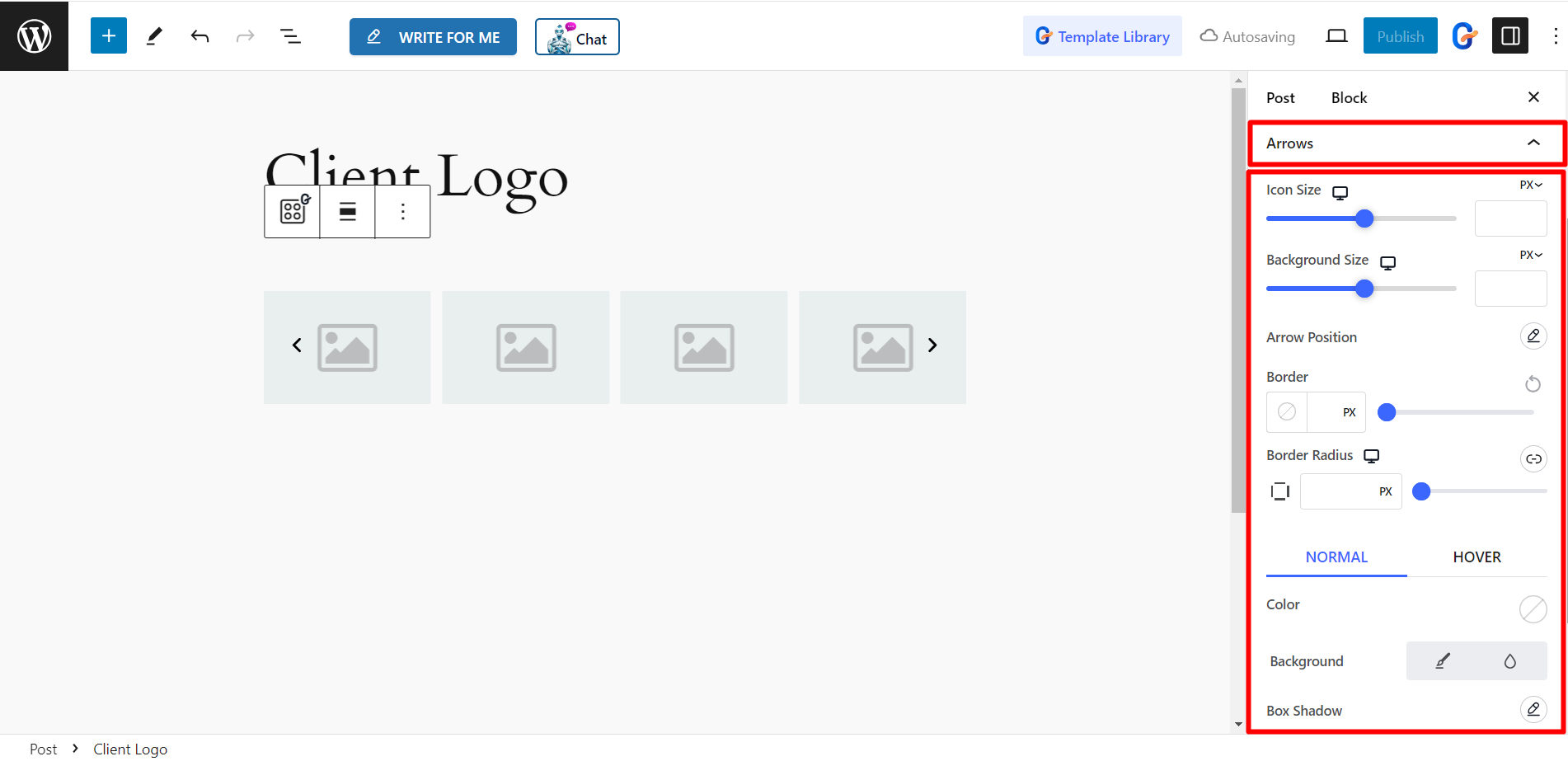
Pil – För att utforma pilen är alternativen: Ikonstorlek, Bakgrundsstorlek, Kant, Färg osv.

Klientlogotyp med GutenKit #
Titta på den anpassade klientlogotypen –