Med GutenKit hjälper ikonblocket dig att förbättra utseendet på dina inlägg och sidor, vilket gör dem mer engagerande och visuellt tilltalande. Genom att anpassa blockets utseende kan du visa sidorna i en mängd olika stilar.
Se dokumentationen, lär dig hur du använder GutenKit Icon block. Låt oss börja!
Hur kan du använda ikonblock? #
Tillgång till din WordPress-instrumentpanel –
- Hitta Sidor/inlägg > Lägg till ny sida/inlägg eller börja redigera en befintlig sida med blockredigeraren.
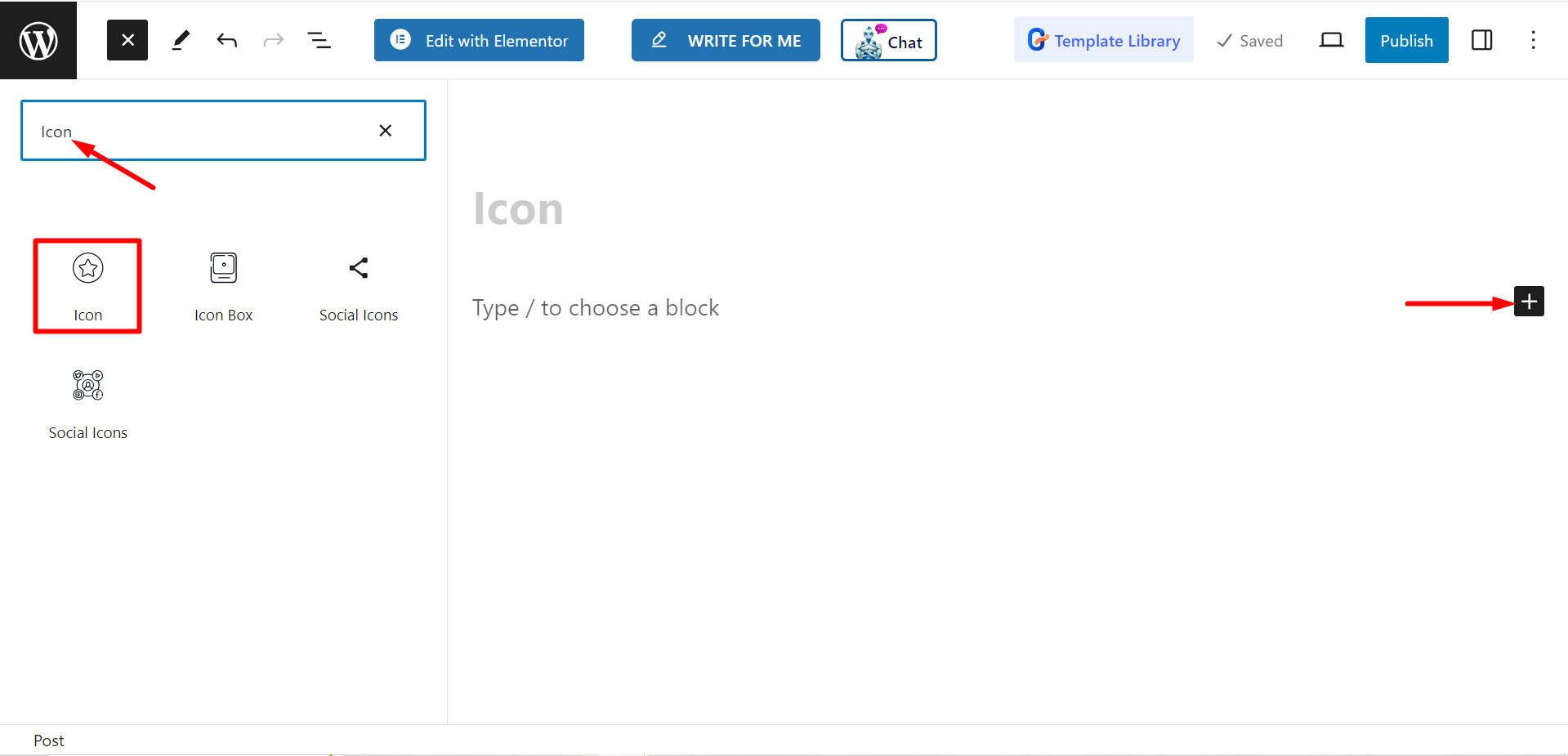
- Leta efter "+”-ikonen till höger eller överst på redigeringsskärmen. Klicka på det.
- En blockmeny visas, sök efter "Ikon”.
- När du ser den klickar du på den eller drar och släpper den på blockredigeringsskärmen.

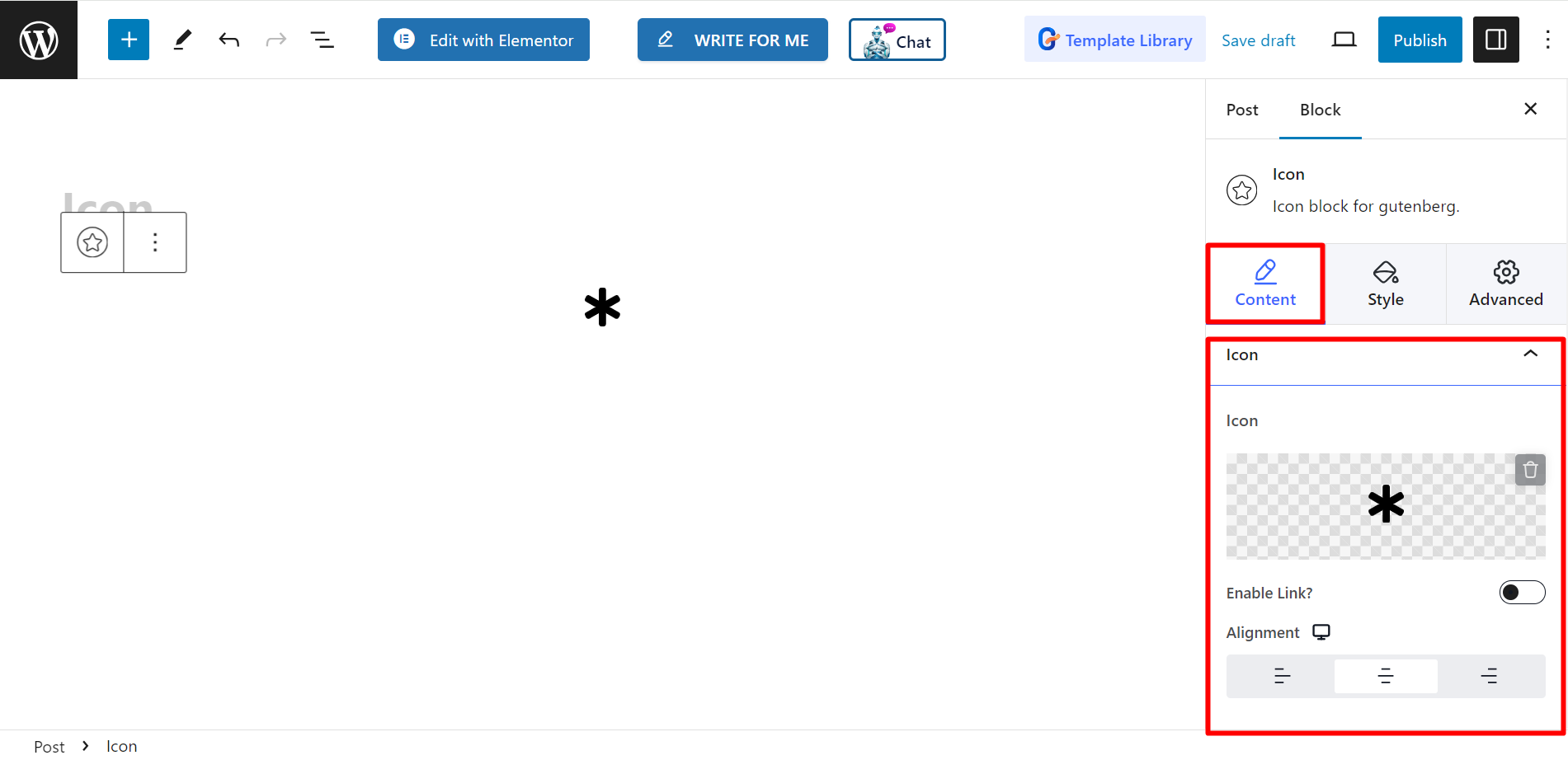
Redigering av innehållsdelen #
Här kan du välja vilken ikon som helst från valen, infoga länk om du vill genom att aktivera knappen och justera justeringen.

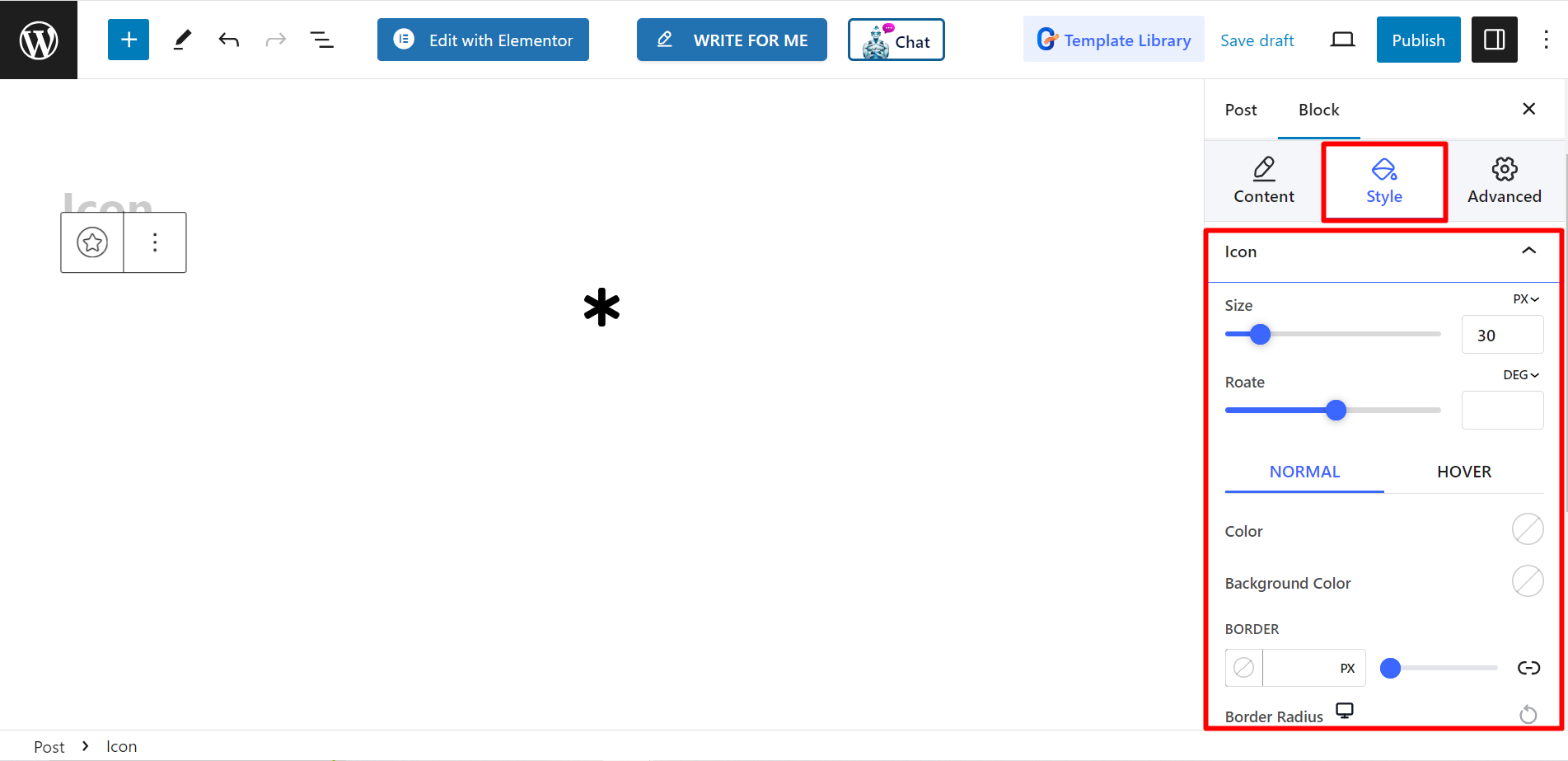
Stil #
Det finns olika alternativ för att styla din ikon. Du kan styra storleken, rotera den baserat på dina önskemål, ändra färg, stoppning och andra saker.

Är det inte lätt och roligt att styla de små ikonerna? Följ nu stegen och gör det själv.



