GutenKit Icon Box-blocket kommer med många användbara alternativ som ikoner, märken, text, knappar, vattenstämpelikoner etc för att effektivt visa dina produkter, tjänster, kundrecensioner och annan information.
Detta flerfunktionsblock har omfattande val för ikonen, texten, märket och en rad anpassningsalternativ för att utforma en unik informationslåda på ett lättsmält sätt.
I den här guiden kommer vi att lära oss hur du använder GutenKit Icon Box-blocket i Gutenberg-byggaren.
Hur man använder GutenKit Icon Box Block #
Navigera till: WordPress instrumentpanel > Välj eller skapa en ny sida eller inlägg > Klicka på "+”-ikonen vid överst på blockredigeringsskärmen > Sök GutenKit ikonlåda. Nu är det bara att dra och släppa det i redigeraren.
När GutenKit Icon Box-blocket är på din redigeringsskärm klickar du på det. Det högra sidofältet öppnar alla funktioner i detta block. Dessa funktioner är strukturerade under tre olika kategorier: Innehåll, Stil, och Avancerad.
Steg 1: Lägg till en ikon #
Vi börjar med fliken Innehåll. Lägg först till en ikon.
Kom under Fliken Innehåll,
Ikon: #

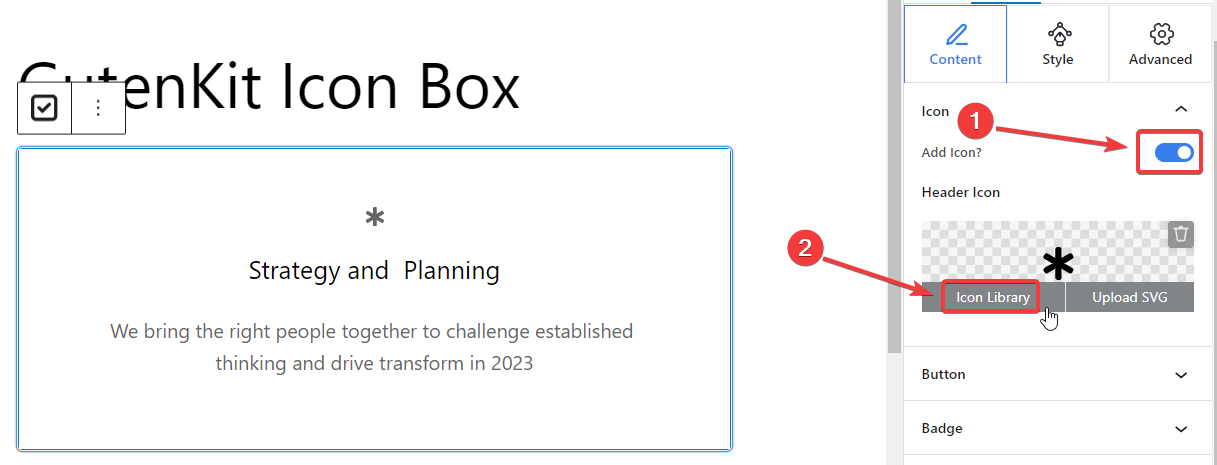
- Lägg till ikon: Växla den här knappen för att lägga till en ikon.
- Rubrikikon: Klicka på "Ikon bibliotek”-knappen och en popup kommer att visa omfattande ikonalternativ. Gilla bilden nedan.

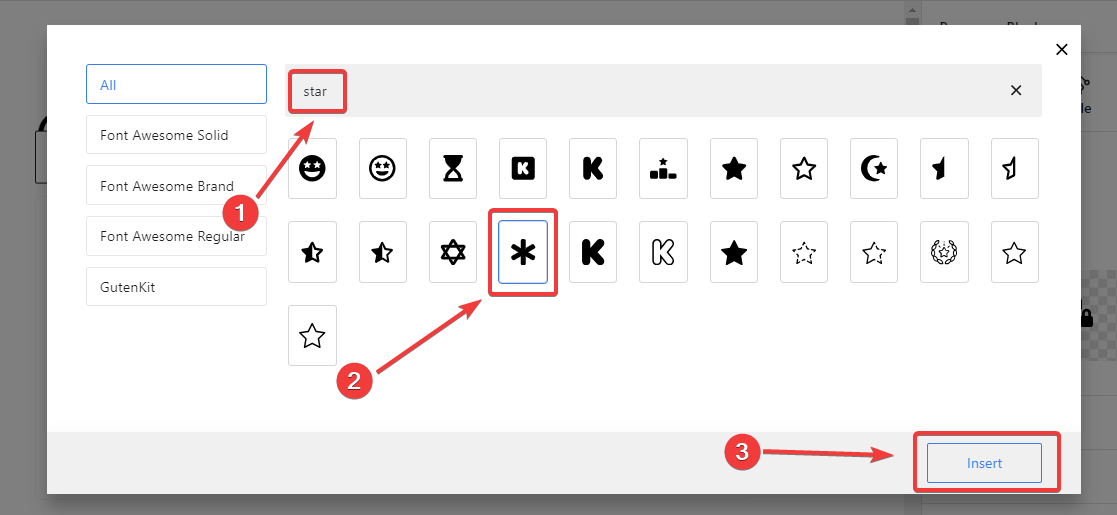
Härifrån väljer du din ikon. Du kan också använda sökfältet för att snabbt hitta din ikon. När du ser din favoritikon klickar du på den. Tryck sedan på "Föra in”-knappen längst ned i popup-fönstret.
Och ikonen har lagts till.
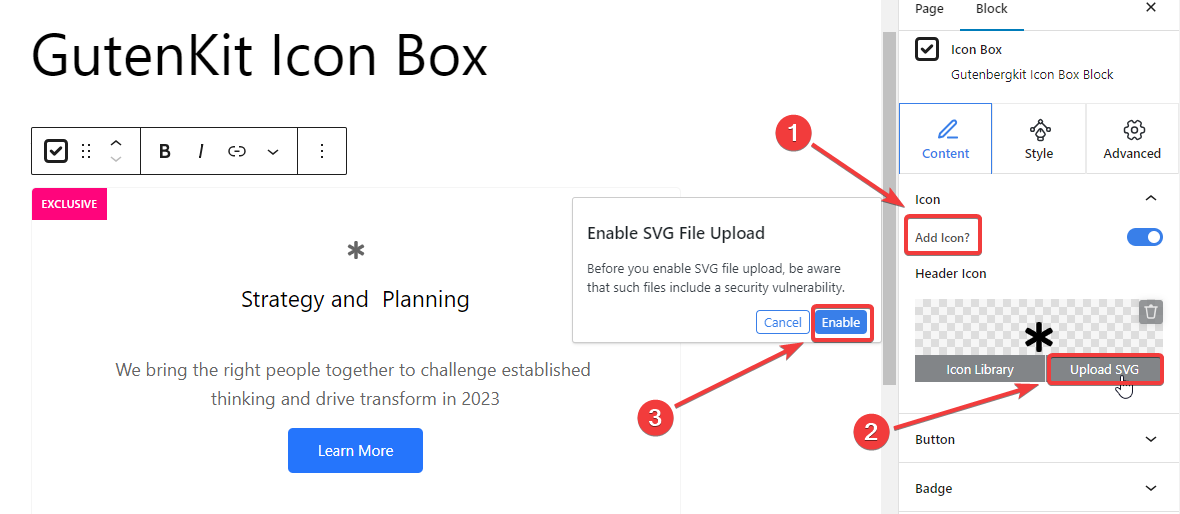
Om du nu vill lägga till en SVG-ikon, aktivera Lägg till ikon alternativ som föregående steg och det kommer att avslöja Rubrikikon. Här,

- Klicka på "Ladda upp SVG" alternativet.
- Det kräver att du aktiverar stöd för SVG-filuppladdning. Välj helt enkelt "Gör det möjligt" alternativet.
- Det kommer att leda dig till alternativet för uppladdning av mediafil. Ladda bara upp din SVG-ikon som du lägger till mediefiler från din enhet.
Steg 2: Lägg till knapp och märke #
Vi fortsätter att lägga till en knapp och märke på ikonrutan.
Knapp: #

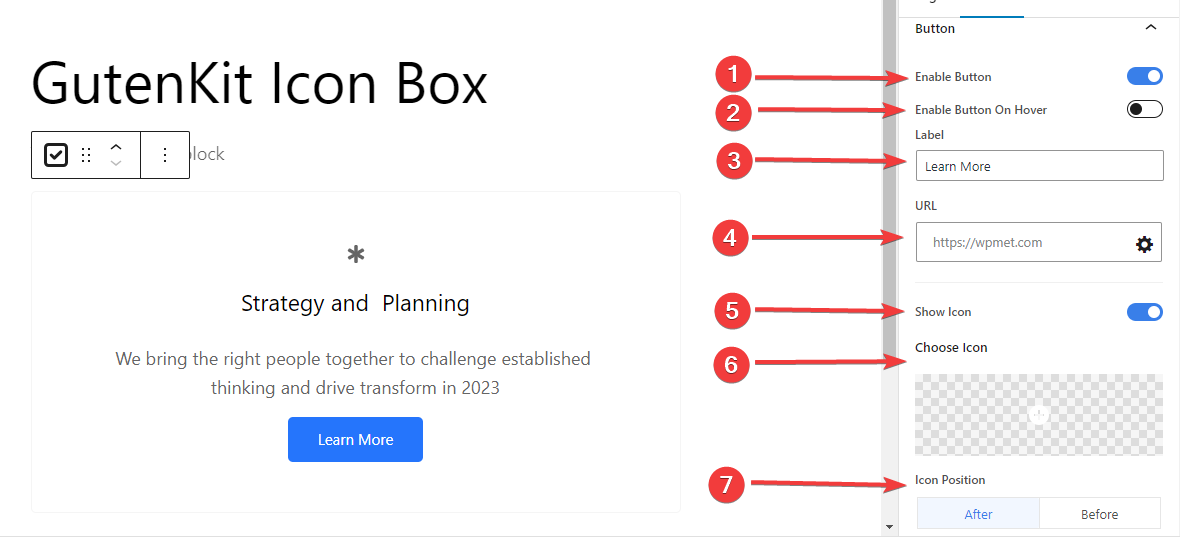
- Aktivera knapp: Klicka på den här växlingsknappen för att lägga till en knapp i ikonrutan.
- Aktivera knapp vid svävning: Aktivera den här knappen för att visa knappen när du håller muspekaren.
- Märka: Redigera din knappetikett.
- URL: Ange länken du vill driva besökaren.
- Visa ikon: Aktivera den här knappen för att visa en ikon med knappen.
- Välj ikon: Välj önskad ikon.
- Ikon Position: Placera ikonen före eller efter knappen.
Bricka: #

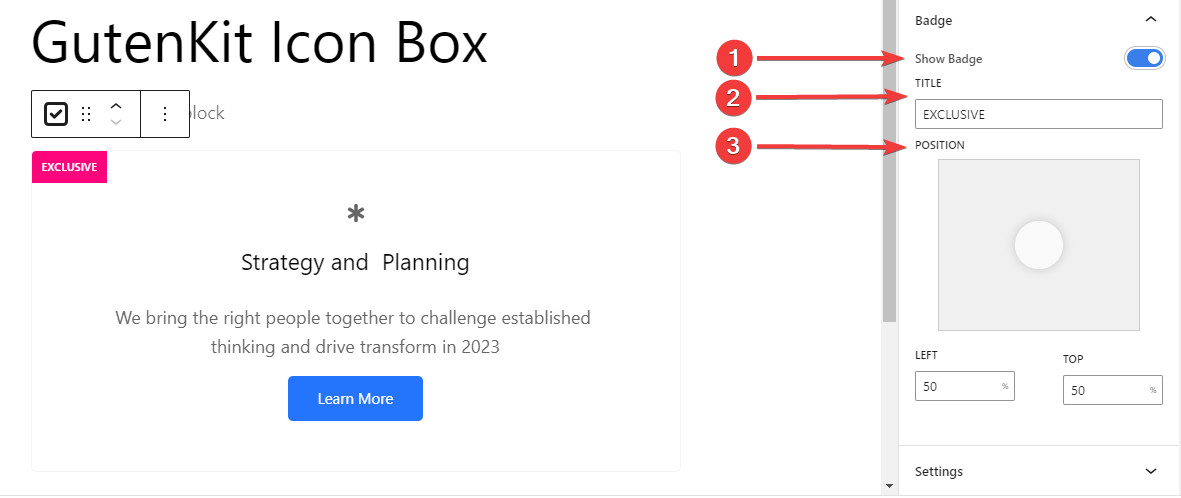
- Visa märke: Klicka på den här knappen för att visa märket i ikonrutan.
- Titel: Skriv den titel du vill ha.
- Placera: Hitta märkets position från sex olika platser. Eller så kan du ange övre och vänstra värden för en anpassad plats.
Steg 5: Ytterligare konfiguration #
Att lära sig nästa steg hjälper dig att lägga till en vattenstämpelikon och justera dess placering.
Inställningar: #

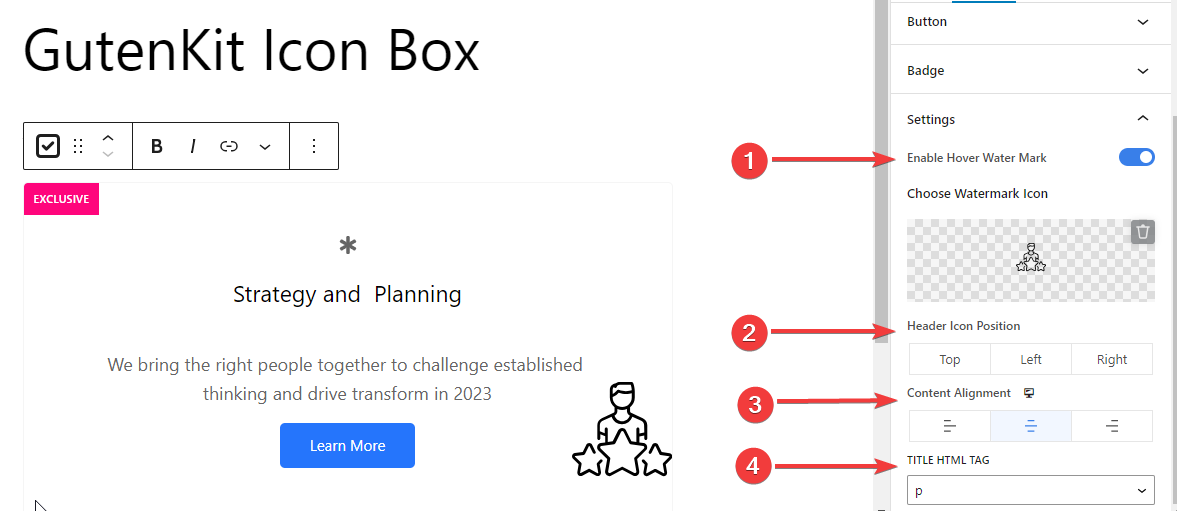
- Aktivera Hover Watermark: Växla den här knappen för att visa en ikon när du håller muspekaren.
- Välj vattenstämpelikon: Välj en ikon från biblioteket eller ladda upp din egen.
- Rubrikikonens position: Ställ in rubrikikonens position (Överst / Vänster / Höger)
- Innehållsjustering: Välj justering av innehållet i ikonrutan.
- Titel HTML-tagg: Välj titeln HTML-tagg till H1-H6, Div, Span eller P.
Steg 5: Anpassning av ikonbox #
Nu kommer vi att fortsätta med anpassningsfunktionerna för ikonrutan. Gå till fliken Stil.
Ikon Box Container,

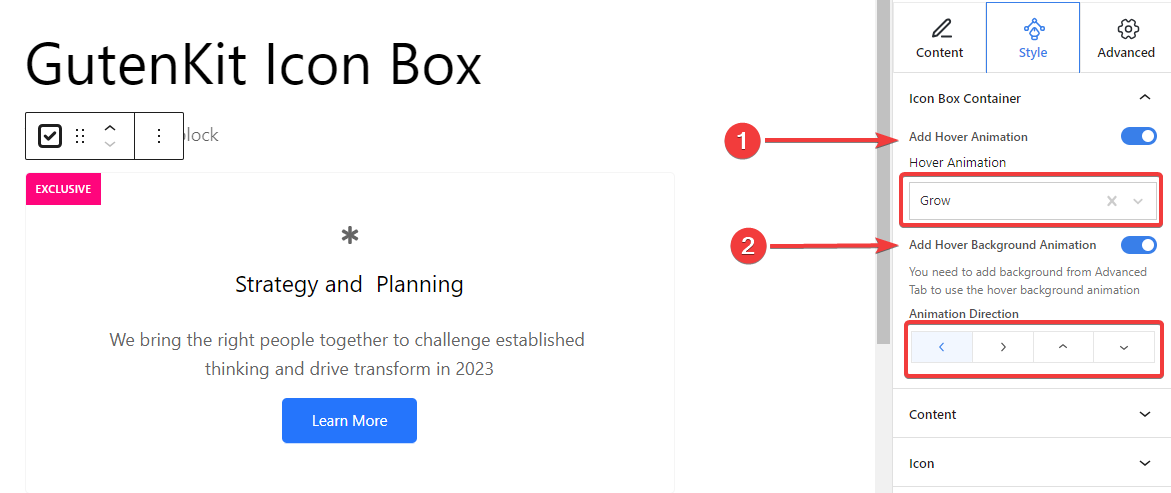
- Lägg till svävningsanimering: Växla den här knappen för att lägga till en svävningsanimeringseffekt för containerlådan.
- Hover Animation: Välj en animationstyp bland fyra olika effekter.
- Lägg till bakgrundsanimering för hover: Aktivera den här knappen för att lägga till en bakgrundsanimationseffekt. (För att ställa in en bakgrundstyp måste du använda Avancerad flik.)
- Animationsriktning: Ställ in din animationsriktning. (vänster, höger, topp, botten)
Steg 6: Anpassning av typografi och vattenstämpelikon #
Från Innehåll inställningar för Stil fliken kommer du att anpassa titel- och beskrivningstexten separat.

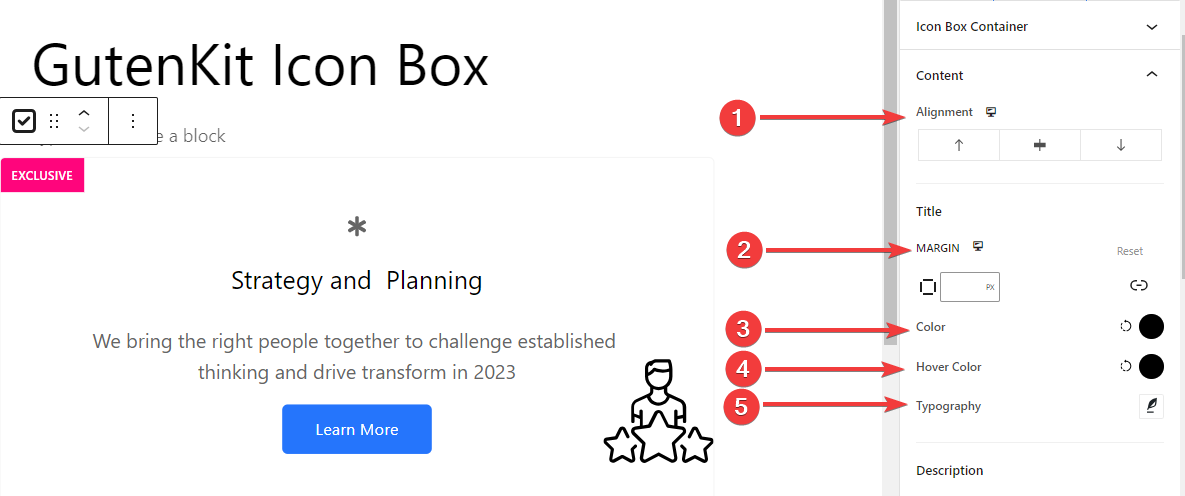
- Inriktning: Justera ikonen till vänster, mitten eller höger.
- Marginal: Ange utrymmet runt texten.
- Färg: Välj en färg från färgpaletten.
- Hover färg: Lägg till en färg för hovringseffekterna.
- Typografi: Ställ in teckensnittsfamilj, storlek, vikt, transformation, stil, dekoration, radhöjd, bokstavsavstånd och ordavstånd.
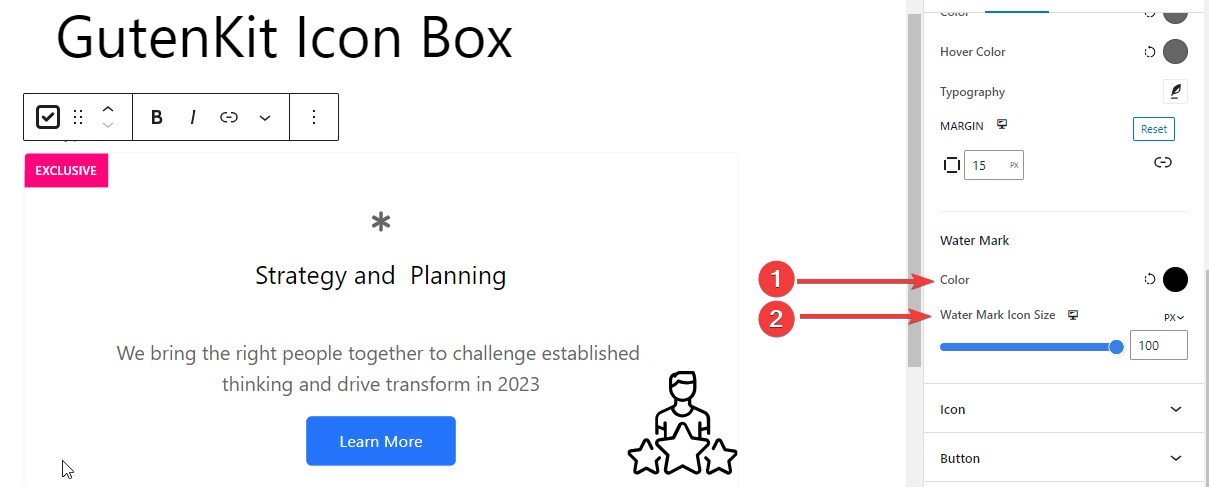
Och det finns flera stilinställningar för vattenstämpelikonen:

Vattenstämpel Färg: Välj en färg för Water Makr-ikonen.Vattenstämpel ikonstorlek: Definiera storleken på vattenstämpelikonen. Här är ett brett utbud av funktioner för att anpassa ikonstilen. Låt oss se användningen:

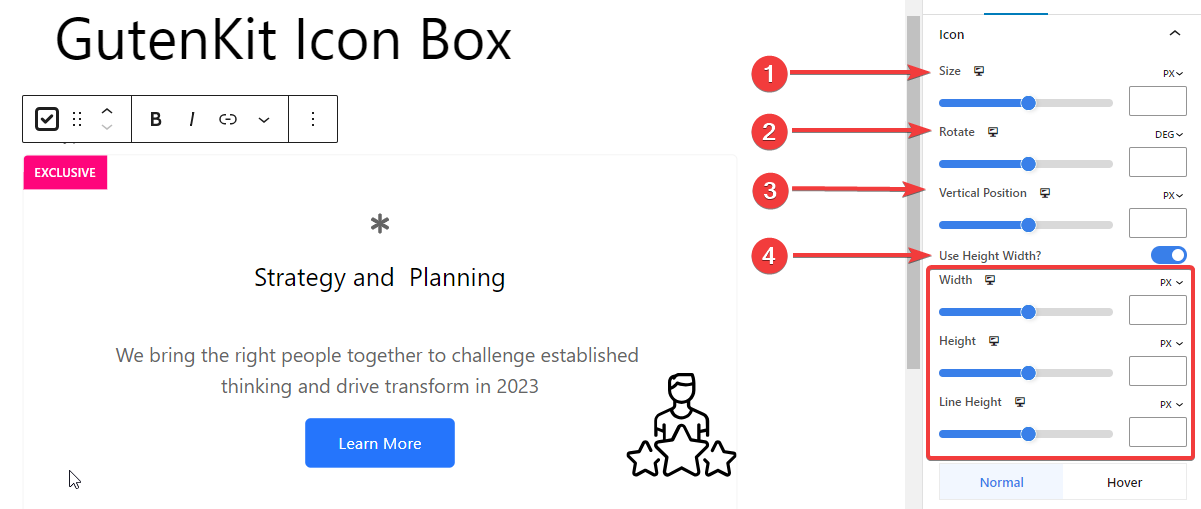
Storlek: Ange ikonstorleken i pixlar.Rotera: Använd stapeln för att rotera ikonen eller ange värdet i grader.Vertikal position: Ställ in ikonens vertikala position i pixlar.Använd Höjd Bredd: Aktivera den här knappen för att anpassa ikonens bredd och höjd Bredd: Ställ in ikonens bredd.Höjd: Bestäm gapet mellan text och ikon.Radavstånd: Justera höjden på ikonraden.
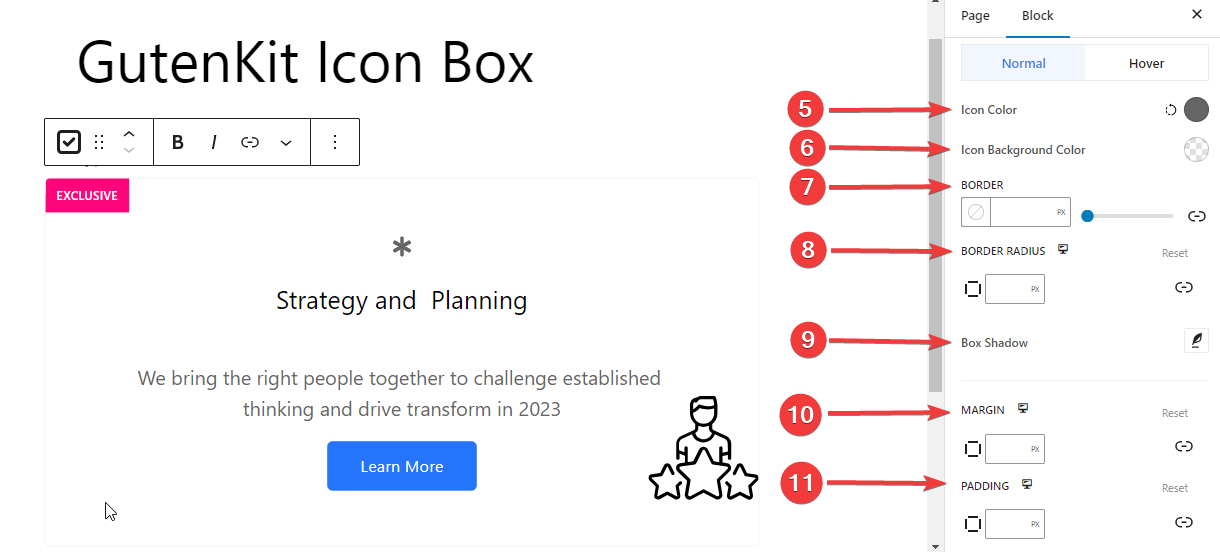
De återstående funktionerna tillämpas på både normala och svävande tillstånd.

5. Ikon Färg: Använd färgväljaren för att tilldela en färg till ikonen.
6. Ikon bakgrundsfärg: Ge färg till ikonbakgrunden.
7. Gräns: Använd skjutreglaget eller ange manuellt ett värde i pixlar för ramar.
8. Gränsradie: Ange ett värde för gränsradien för att kontrollera gränsens rundhet.
9. Box Shadow: Justera skuggan runt rutan.
10. Marginal: Definiera marginalen runt ikonen.
11. Stoppning: Ställ in stoppningen inom ikonen.
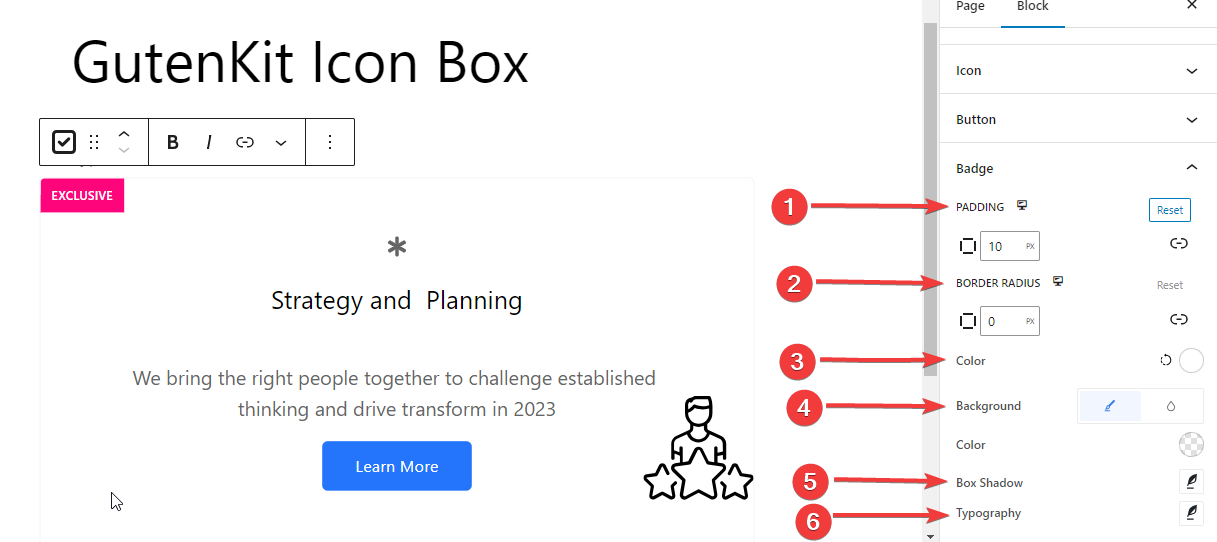
Steg 8: Anpassning av märket #
Det sista steget inkluderar anpassning av märket.
Bricka: #

- Stoppning: Definiera avståndet runt märket.
- Gränsradie: Ange rundheten på brickans kant.
- Färg: Välj färg för märkestexten.
- Bakgrund: Välj bakgrundsfärg för märket.
- Box Shadow: Ställ in boxskuggans mjukhet, storlek och riktning.
- Typografi: Ändra typografialternativen för märket.
Det var allt! Nu kan du enkelt lägga till en ikonruta för att visa allt informativt på din webbplats.




